13 Template Satu Halaman Squarespace Terbaik 2024
Diterbitkan: 2024-02-16Selamat datang di daftar templat satu halaman Squarespace terbaik kami yang akan menghidupkan kehadiran online Anda dengan kesederhanaan dan gaya .
Baik Anda seorang pekerja lepas, pemilik usaha kecil, atau seseorang yang ingin membuat portofolio pribadi, kami siap membantu Anda.
Pilihan kami disesuaikan untuk membantu Anda menemukan template sempurna yang sesuai dengan kebutuhan unik Anda dan meningkatkan konten Anda dengan desain dan fungsinya.
Kita semua tahu betapa indahnya template Squarespace, bukan?
Temukan latar belakang ideal untuk cerita, proyek, atau bisnis Anda, semuanya dalam platform Squarespace yang lancar dan mudah digunakan.
Mari jadikan perjalanan online Anda tak terlupakan dengan template yang tepat untuk Anda!
Postingan ini mencakup :
- Templat Satu Halaman Squarespace Terbaik
- Cara Membuat Website Satu Halaman Dengan Squarespace
- FAQ Tentang Templat Satu Halaman Squarespace
- Bisakah saya menggunakan Squarespace untuk situs web satu halaman?
- Apakah templat satu halaman Squarespace ramah seluler?
- Bagaimana cara menambahkan tautan jangkar di Squarespace untuk navigasi satu halaman?
- Bisakah saya mengintegrasikan eCommerce ke dalam situs satu halaman Squarespace?
- Apakah mungkin menambahkan bagian blog ke situs web satu halaman Squarespace?
- Bagaimana cara mengoptimalkan situs satu halaman Squarespace saya untuk SEO?
Templat Satu Halaman Squarespace Terbaik
Pilihan ini bukan hanya soal penampilan; ini tentang memberikan pengalaman pengguna yang lancar, fungsionalitas, dan kanvas yang sempurna untuk konten Anda.
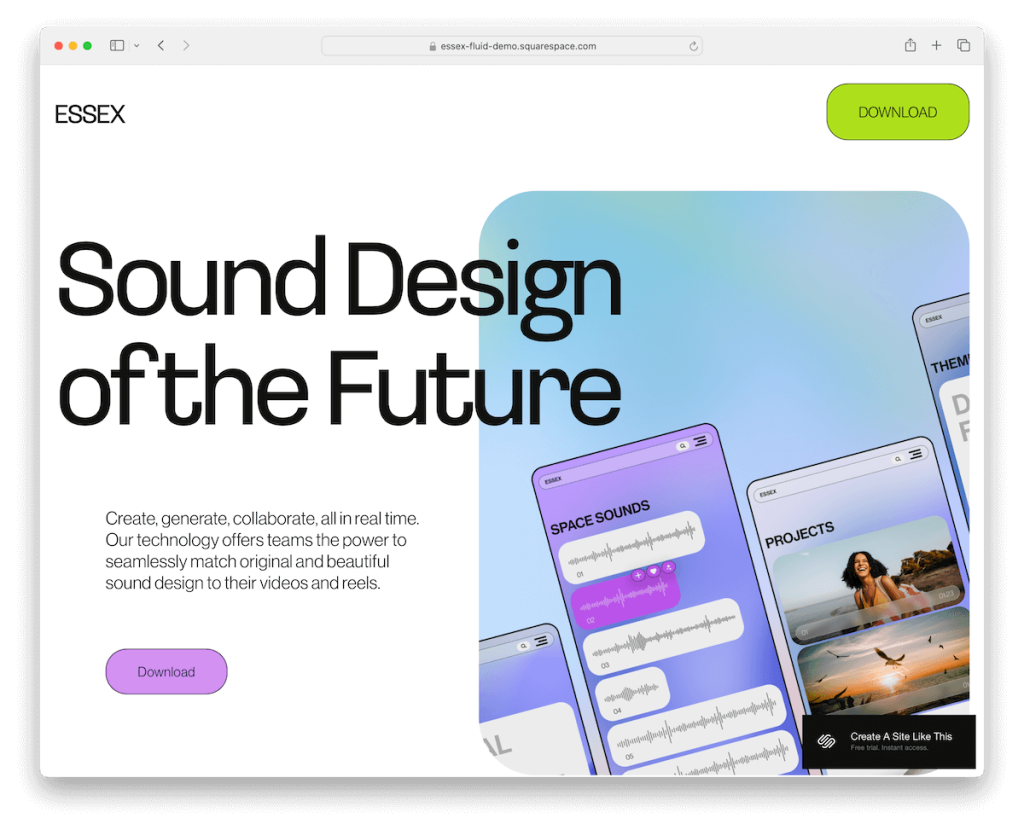
1. Essex

Templat Essex Squarespace menonjol dengan desainnya yang mirip seluler, menampilkan sudut membulat yang membangkitkan nuansa modern seperti aplikasi.
Detailnya yang keren, cerah, dan skema warna terang menciptakan kehadiran online yang menarik dan profesional.
Templat ini dirancang untuk menarik perhatian, dengan tombol unduh CTA yang menonjol di header, mendorong keterlibatan langsung.
Di bagian bawah, formulir berlangganan menawarkan cara yang mudah bagi pengunjung untuk tetap terhubung, melengkapi template yang fungsional dan bergaya ini.
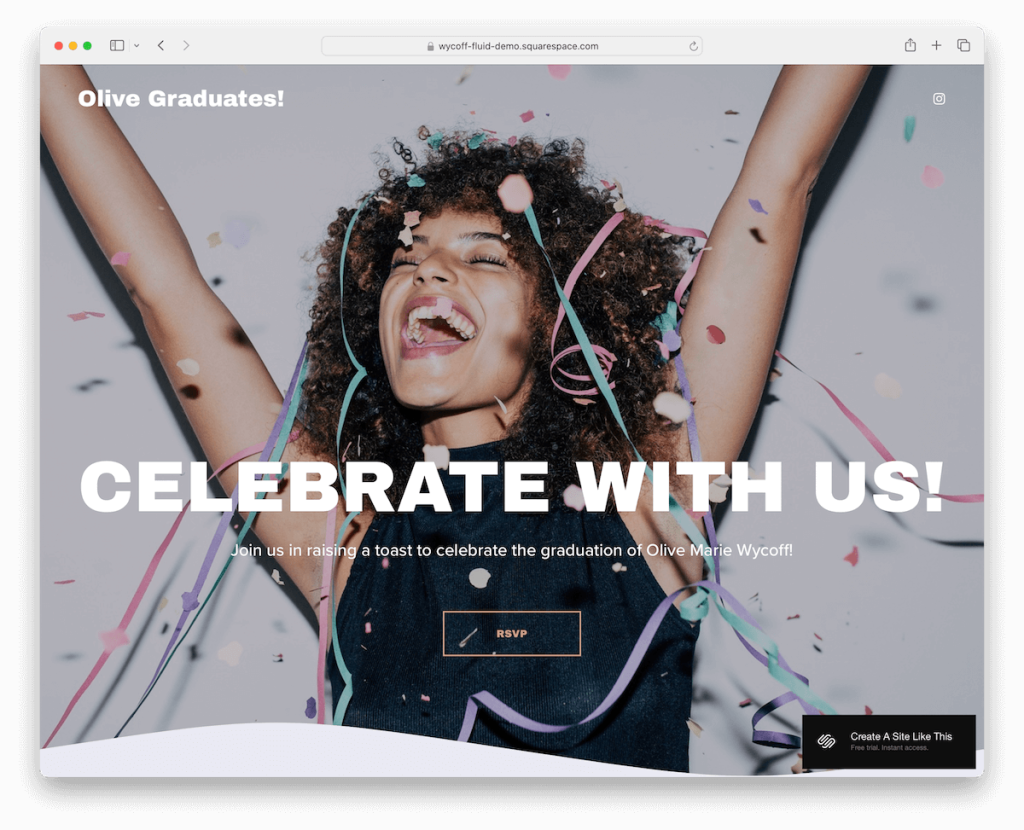
Info lebih lanjut / Unduh Demo2. Wycoff

Templat Wycoff satu halaman Squarespace menawan dengan header transparan dan latar belakang gambar satu halaman penuh yang menakjubkan. Ini menetapkan nada visual yang imersif sejak awal.
Merangkul minimalis, ini memanfaatkan banyak ruang putih untuk memastikan konten menarik dan menonjol. (Anda mungkin juga tertarik untuk melihat contoh situs web minimalis yang epik ini.)
Fitur praktis seperti tombol Instagram di header dan footer untuk kemudahan konektivitas sosial melengkapi kesederhanaan desain.
Selain itu, tombol RSVP, yang terintegrasi secara halus, membuka formulir terperinci di halaman baru, meningkatkan keterlibatan pengguna tanpa mengacaukan desain.
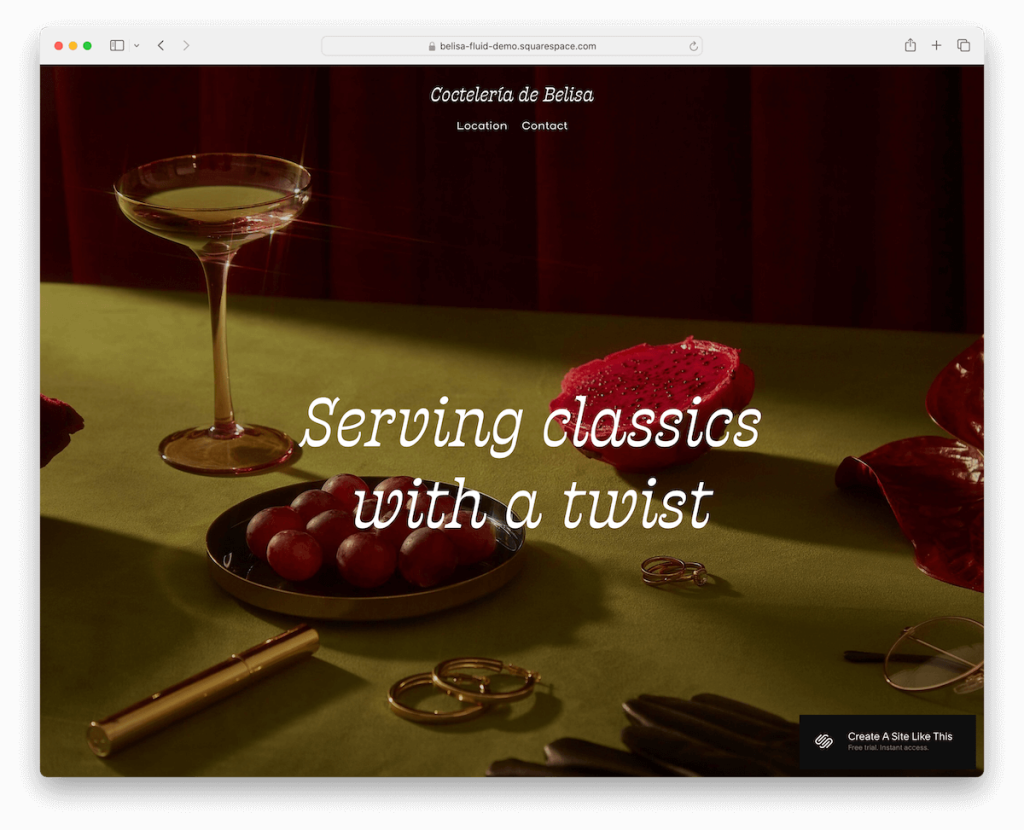
Info lebih lanjut / Unduh Demo3. Belisa

Templat Belisa Squarespace menampilkan desain lebar penuh yang indah yang didukung oleh gambar layar penuh menawan di paro atas dengan hamparan teks yang elegan, yang langsung menarik pengunjung.
Ini juga memiliki header transparan yang membuat bagian paruh atas lebih bersih tetapi berubah menjadi hitam pekat pada gulungan.
Ini dengan cerdas menggabungkan akordeon untuk menyajikan detail lokasi dan jam buka dengan rapi, menjaga halaman tetap bersih namun informatif.
Belisa menampilkan formulir reservasi meja tingkat lanjut, menyederhanakan proses pemesanan bagi pengguna.
Selain itu, umpan Instagram terintegrasi di bagian bawah membuat situs tetap dinamis, menampilkan visual terbaru dan menarik pemirsa.
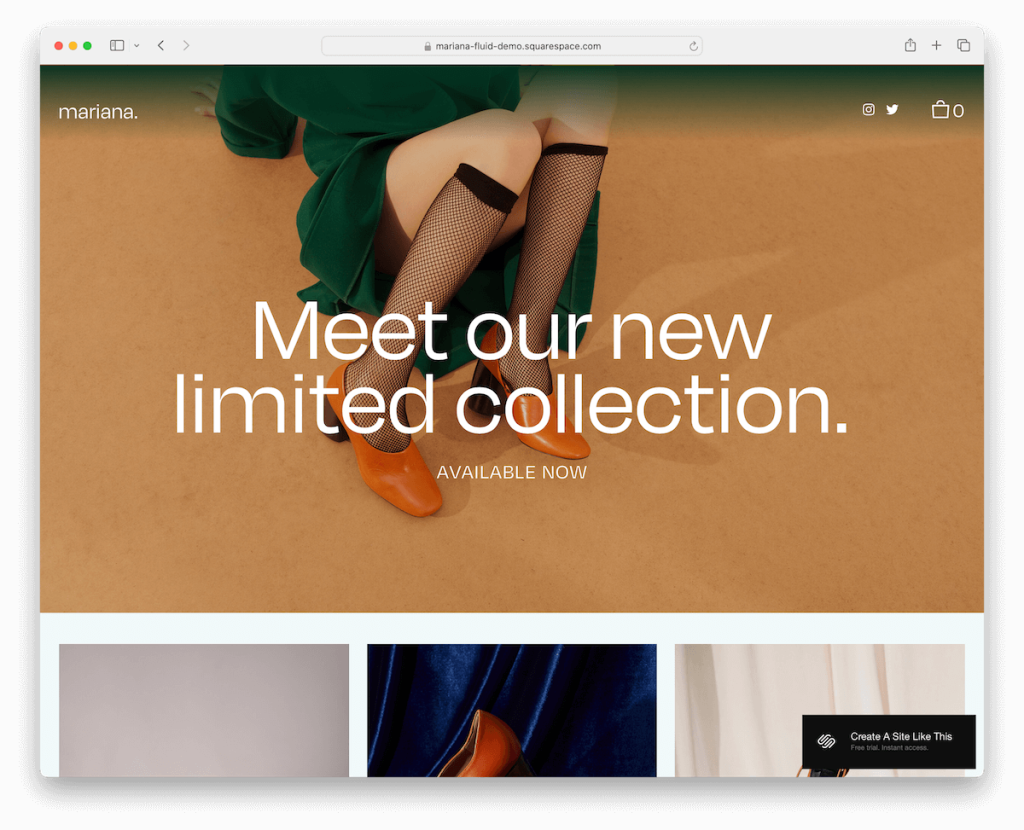
Info lebih lanjut / Unduh Demo4. Mariana

Templat Mariana menampilkan header transparan mengambang yang unik, dengan logo diposisikan secara elegan di sebelah kiri dan ikon media sosial dan keranjang belanja di sebelah kanan. Ini menciptakan pengalaman navigasi yang ramping dan modern.
Pesona desain situs web satu halamannya dengan pemuatan konten yang dapat digulir, menambahkan elemen interaktif saat setiap bagian muncul dengan mulus.
Dimasukkannya bagian formulir berlangganan mengundang keterlibatan dan konektivitas pengguna.
Khususnya, Mariana memilih pendekatan minimalis dengan tidak menggunakan footer tradisional, mempertahankan presentasi yang bersih dan fokus.
Info lebih lanjut / Unduh Demo5. Petunjuk

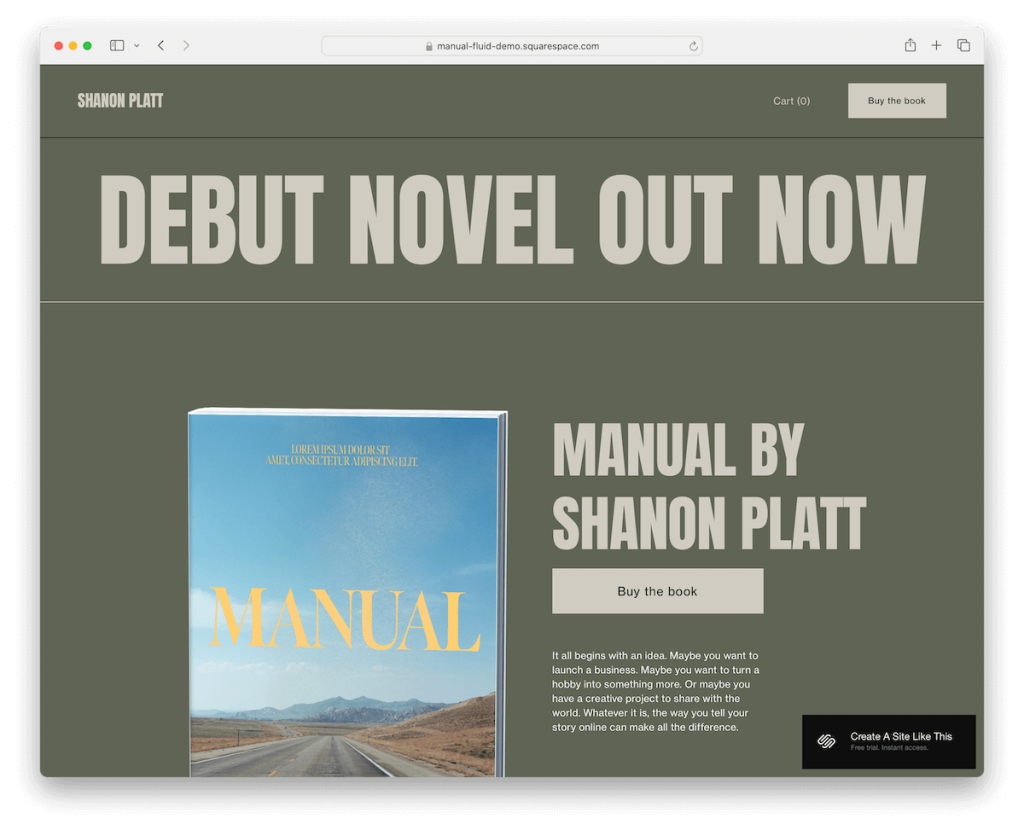
Templat Manual Squarespace membedakan dirinya dengan tata letak kotak klasik, menciptakan pengalaman pengguna yang terstruktur dan terfokus.
Tautan keranjang belanja dan tombol “Beli buku” ditampilkan secara jelas di header, mendorong tindakan pengguna segera.
Testimonial dan bagian Tentang terintegrasi dengan cermat untuk membangun kepercayaan dan terhubung dengan pengunjung.
Formulir berlangganan dalam tata letaknya mengundang keterlibatan, dan footernya dihiasi dengan ikon sosial untuk Instagram, Facebook, dan X, memastikan jangkauan sosial yang luas.
Info lebih lanjut / Unduh Demo6. Oransi

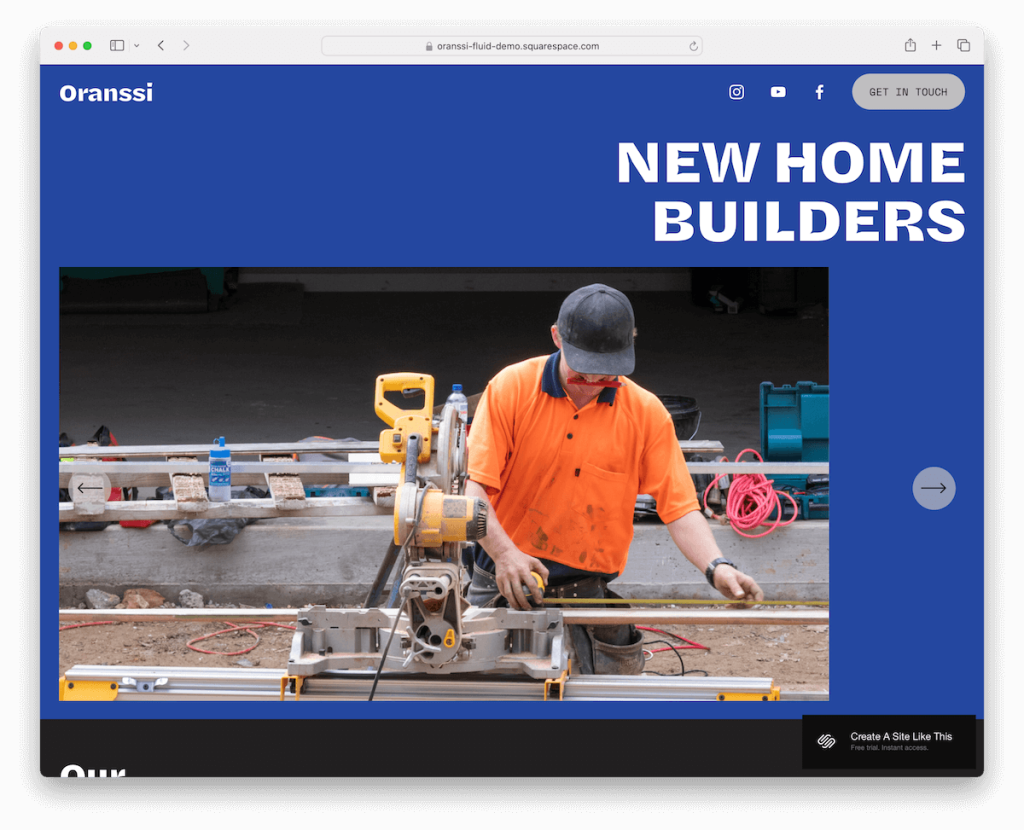
Templat satu halaman Oranssi Squarespace menarik dengan penggeser hanya gambar di paro atas, yang dirancang untuk memicu rasa ingin tahu secara instan.
Skema warna hitam-biru-putihnya yang menarik menambah sentuhan profesional yang khas. (Saya pernah diberitahu bahwa hitam dan biru tidak bisa dipadukan – oh, betapa tidak benarnya!)
Bilah navigasi tempel meningkatkan kegunaan, menampilkan tautan sosial dan tombol kontak untuk akses mudah.
Korsel untuk pameran proyek dan penggeser testimonial klien menyoroti pekerjaan dan umpan balik secara dinamis.
Footernya menonjol dengan desainnya yang menarik, menggabungkan latar belakang animasi yang menambah kesan hidup pada halaman.
Info lebih lanjut / Unduh Demo7. Suhama

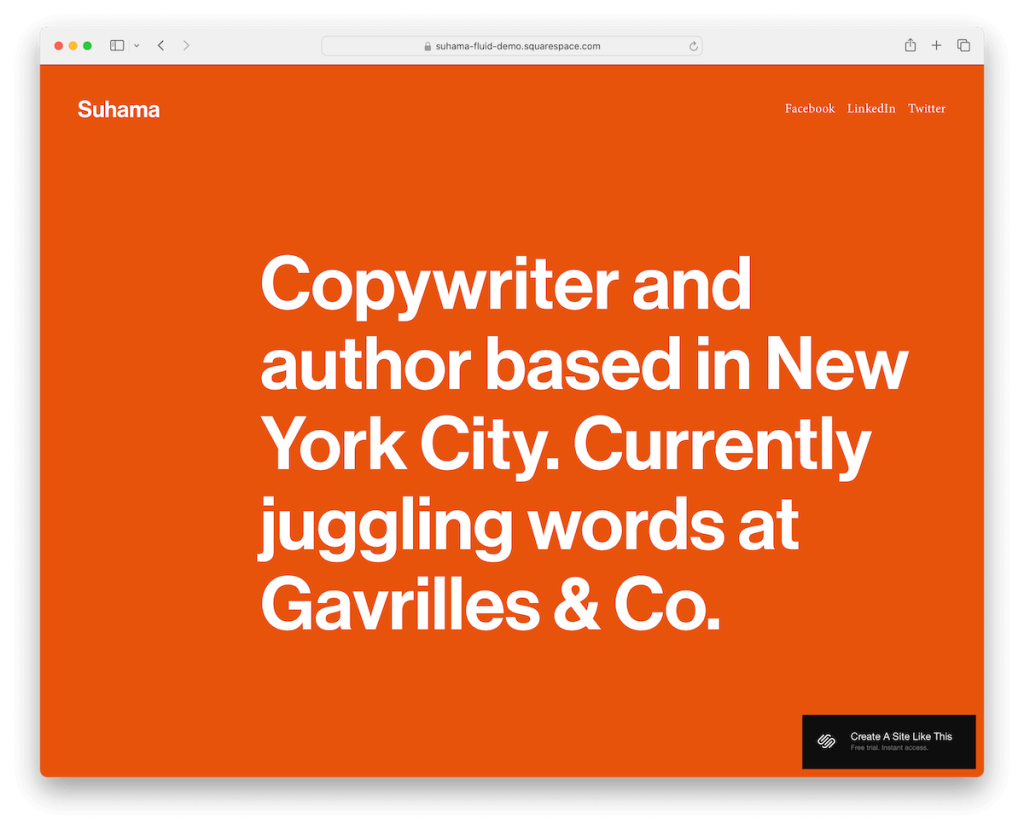
Suhama tampil berani dengan latar belakang oranye cerahnya, memberikan nuansa dinamis dan energik.
Tata letaknya yang hanya berupa teks dan header minimalis berfokus pada kejelasan dan kemudahan membaca, sehingga memudahkan pengalaman pengguna.
Catatan kaki tiga kolom secara efisien mengatur detail kontak dan bisnis, memastikan informasi penting mudah diakses.
Yang juga kami sukai adalah penggunaan warna latar oranye yang konsisten di header, base, dan footer. Ini menciptakan desain yang kohesif dan mencolok secara visual yang meningkatkan identitas merek dan menarik perhatian audiens.
Info lebih lanjut / Unduh Demo8. Toledo

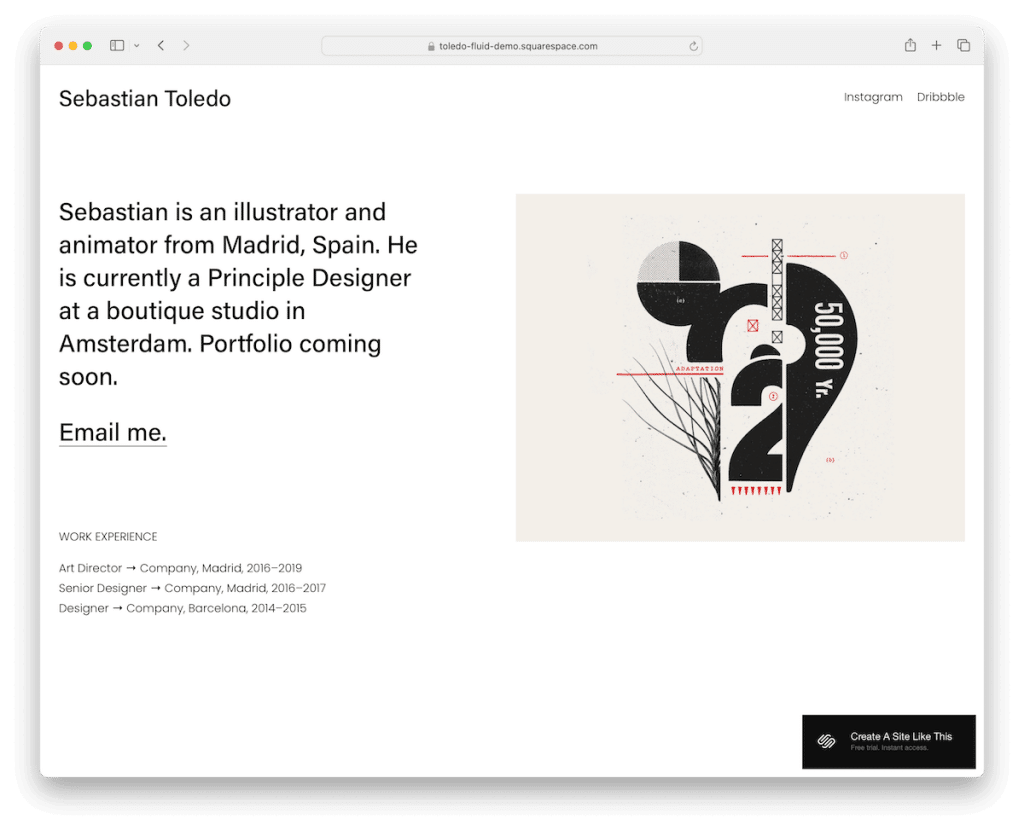
Toledo adalah templat satu halaman Squarespace yang menawarkan format murni dan minimalis, menampilkan bagian “hanya lipatan atas”.
Ini memiliki biografi singkat di sebelah kiri dan gambar pelengkap di sebelah kanan, memadukan kesederhanaan dengan penceritaan pribadi.
Tautan email langsung dan garis waktu pengalaman kerja yang menarik secara visual di bawah memberikan gambaran umum yang jelas namun komprehensif tentang pencapaian profesional.

Headernya tertata rapi dengan nama/logo di sebelah kiri dan ikon media sosial di sebelah kanan, memastikan navigasi dan konektivitas yang mudah.
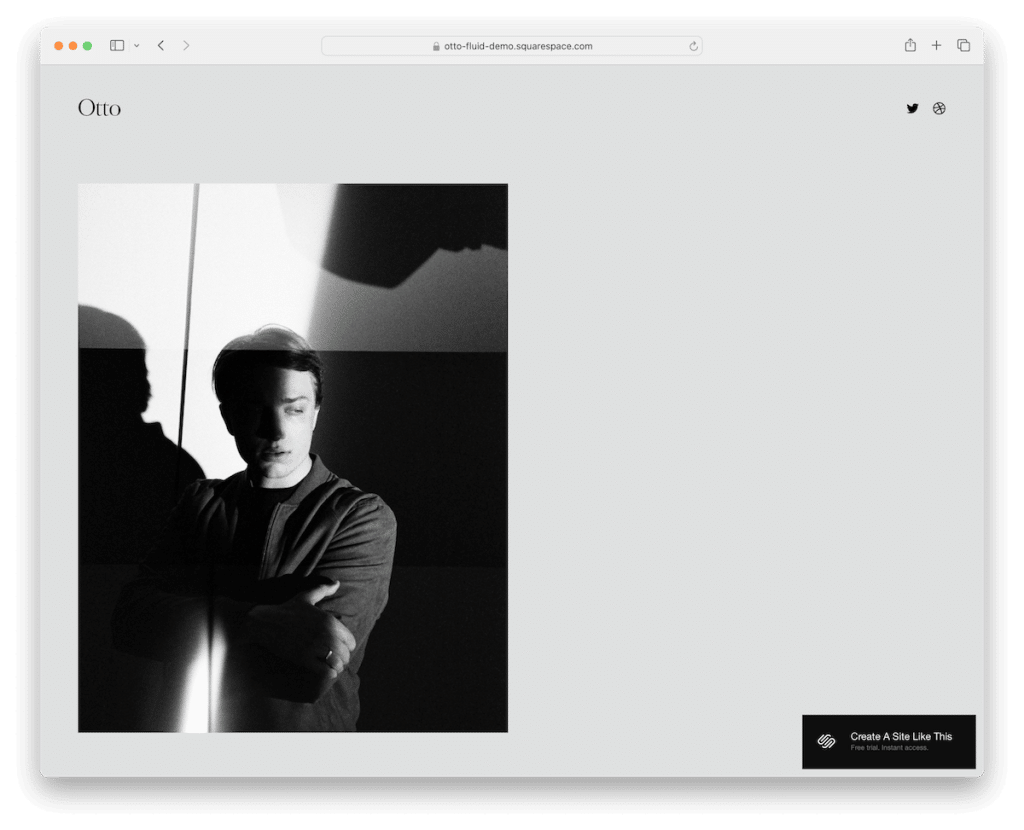
Info lebih lanjut / Unduh Demo9. Otto

Templat satu halaman Otto Squarespace bersinar dengan tampilannya yang bersih dan gambar offset di paro atas yang langsung menarik minat, memberikan kesan menarik sejak awal.
Desainnya memprioritaskan kejelasan konten melalui header, footer, dan bagian situs lainnya yang minimal, memungkinkan tipografi yang kuat dan besar untuk menarik perhatian.
Slider besar dengan efek transisi yang menarik menambahkan lapisan dinamis ke presentasi, sementara bagian “Eksperimen” dan “Kontak” khusus mengundang keterlibatan, memadukan fungsionalitas dengan pendekatan desain yang ramping dan modern.
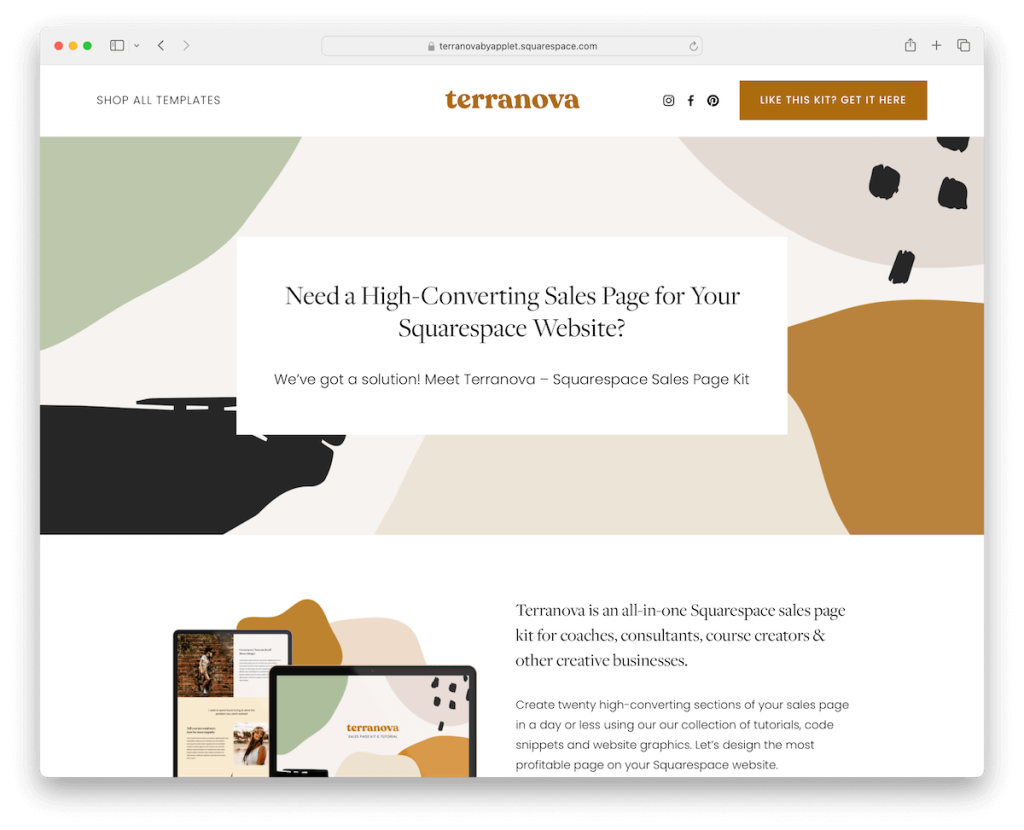
Info lebih lanjut / Unduh Demo10. Terranova

Terranova adalah templat satu halaman Squarespace yang komprehensif, menampilkan dua puluh bagian halaman berbeda yang dirancang untuk memenuhi beragam kebutuhan konten.
Muncul diperkaya dengan grafis Canva, menawarkan elemen menarik secara visual yang siap untuk disesuaikan.
Testimonial dan rencana harga ditempatkan secara strategis untuk membangun kredibilitas dan memperjelas penawaran. Selain itu, tombol CTA tersebar di seluruh template, mendorong interaksi pengguna.
Untuk pertanyaan mendetail, akordeon untuk FAQ memberikan jawaban ringkas, dan footer gelap yang kontras menambahkan jangkar visual yang kuat, sehingga meningkatkan pengalaman pengguna secara keseluruhan.
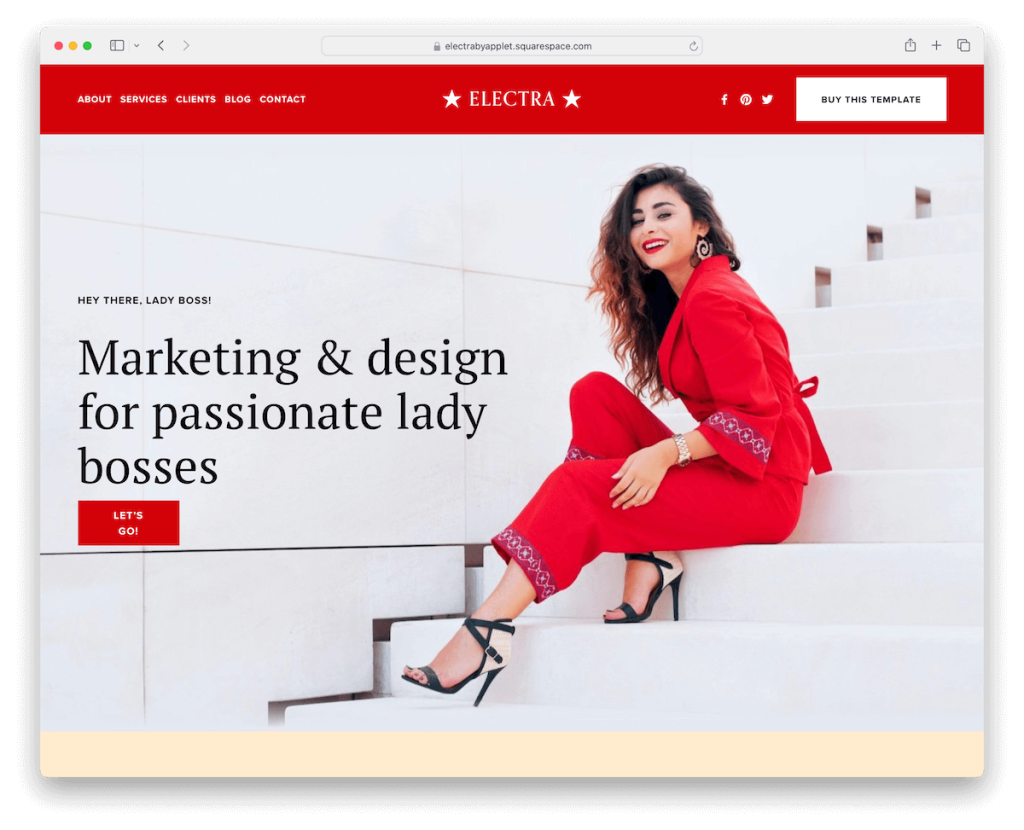
Info lebih lanjut / Unduh Demo11. Elektra

Electra menawarkan fleksibilitas luar biasa dengan empat belas tata letak berbeda, sehingga memudahkan pembuatan tampilan personal yang selaras sempurna dengan merek Anda. (Anda dapat membuat situs web satu atau beberapa halaman dengan Electra.)
Estetika desain minimalnya memastikan UX yang bersih dan fokus, menyoroti konten tanpa gangguan yang tidak perlu.
Bagian “Seperti yang terlihat di” memberikan kredibilitas, sementara paket harga ditampilkan dengan jelas untuk memandu calon klien.
Melibatkan carousel untuk kisah sukses dan testimoni menambahkan elemen dinamis. Selain itu, formulir kontak yang terintegrasi dengan rapi mengundang pertanyaan, menjadikan Electra perpaduan ideal antara bentuk dan fungsi.
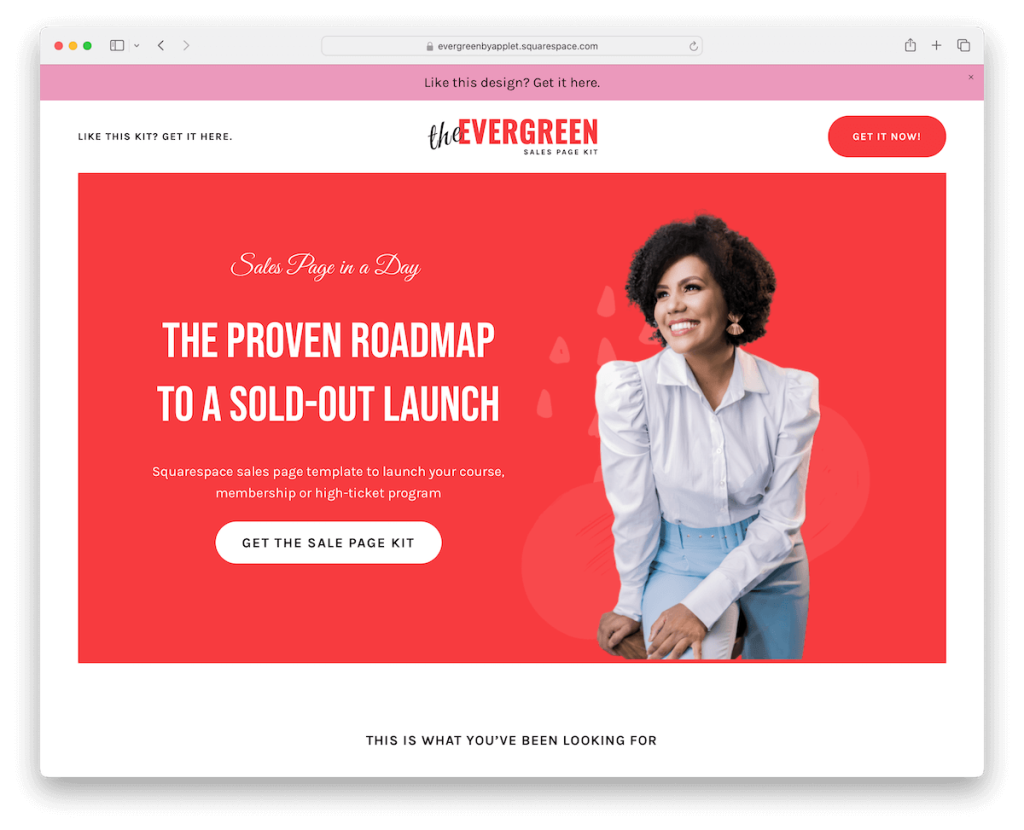
Info lebih lanjut / Unduh Demo12. Hijau abadi

Evergreen dirancang untuk menampilkan konten penjualan jangka panjang dengan indah, menampilkan lebih dari lima belas bagian halaman serbaguna.
Templat satu halaman Squarespace ini secara strategis menggunakan ruang putih untuk meningkatkan keterbacaan, sehingga memudahkan pengunjung menyerap informasi.
Testimonial disertai dengan gambar klien, menambahkan sentuhan pribadi yang membangun kepercayaan. Selain itu, presentasi harga yang sederhana namun berani, menarik perhatian pada penawaran utama.
Yang terakhir, elemen akordeon mengatur informasi mendetail secara efisien, memastikan halaman tetap rapi sekaligus memberikan kedalaman konten yang berharga.
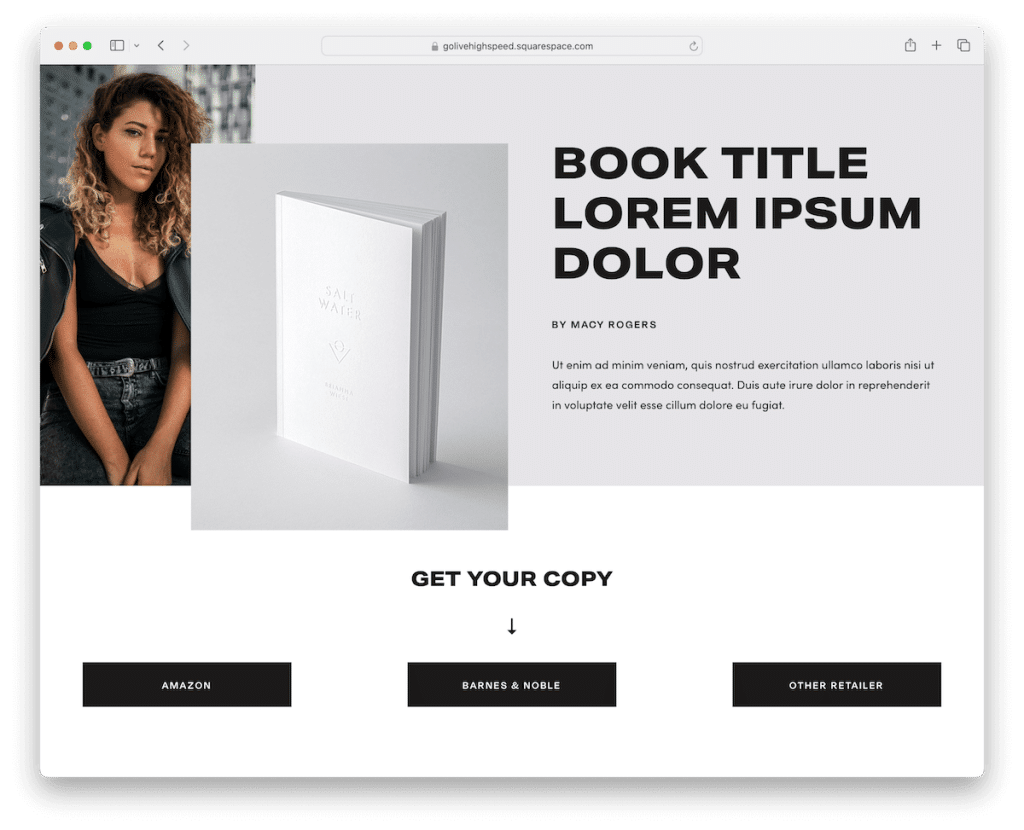
Info lebih lanjut / Unduh Demo13. Halaman Buku

Templat satu halaman Book Page Squarespace memberikan keseimbangan harmonis dengan kombinasi elemen desain gelap dan terang yang menyenangkan, menciptakan pengalaman visual yang menarik.
Tombol CTA hitam tebal menonjol, menarik pengunjung untuk mengambil tindakan. Bagian Tentang yang menarik menawarkan wawasan tentang cerita atau misi, sementara bagian video khusus menambahkan lapisan yang dinamis dan interaktif.
Formulir berlangganan yang terintegrasi dengan mulus mendorong keterlibatan berkelanjutan, dan penggeser testimonial menampilkan umpan balik positif, menambah kredibilitas dan kepercayaan.
Info lebih lanjut / Unduh DemoCara Membuat Website Satu Halaman Dengan Squarespace
Membuat situs web satu halaman dengan Squarespace tidak akan memakan waktu lama. Yang diperlukan hanyalah beberapa langkah, dan Anda siap beraksi.
- Daftar atau masuk : Mulailah dengan mengunjungi Squarespace.com. Jika Anda baru, daftarkan akun; jika Anda adalah pengguna kembali, cukup masuk.
- Pilih templat : Jelajahi perpustakaan Squarespace dan pilih templat satu halaman yang paling sesuai dengan kebutuhan Anda. Petunjuk: Pilih salah satu dari koleksi di atas dan hemat waktu Anda.
- Sesuaikan templat Anda : Setelah Anda memilihnya, Anda dapat menyesuaikannya sesuai keinginan Anda. Gunakan editor Squarespace untuk menambah dan mengedit bagian seperti Tentang, Layanan, Portofolio, dan Kontak. Anda dapat menyesuaikan font, warna, dan opsi tata letak agar sesuai dengan identitas merek Anda.
- Tambahkan konten Anda : Sisipkan teks, gambar, dan media lain ke setiap bagian halaman. Pastikan konten Anda menarik dan informatif, memberikan nilai kepada pengunjung Anda.
- Siapkan domain Anda : Pilih nama domain yang mencerminkan merek atau proyek Anda. Anda dapat membeli domain baru melalui Squarespace atau menghubungkan domain yang sudah ada.
- Tinjau dan publikasikan : Periksa kembali situs web Anda untuk memastikan semuanya sesuai keinginan Anda. Periksa tampilan seluler untuk memastikannya responsif dan ramah pengguna di semua perangkat. Setelah puas, tekan tombol “Terbitkan” untuk membuat situs web satu halaman Anda aktif.
Butuh inspirasi? Maka jangan lewatkan daftar contoh situs web Squarespace terbaik kami.
FAQ Tentang Templat Satu Halaman Squarespace
Bisakah saya menggunakan Squarespace untuk situs web satu halaman?
Ya, Squarespace mendukung situs web satu halaman. Anda dapat memilih templat satu halaman atau menyesuaikan templat agar sesuai dengan semua konten Anda di satu halaman menggunakan tautan jangkar untuk navigasi yang lancar.
Apakah templat satu halaman Squarespace ramah seluler?
Ya, semua templat Squarespace dirancang agar responsif, memastikan situs web satu halaman Anda terlihat dan berfungsi dengan baik di desktop dan perangkat seluler.
Bagaimana cara menambahkan tautan jangkar di Squarespace untuk navigasi satu halaman?
Untuk menambahkan tautan jangkar, Anda harus menggunakan mode “Edit” untuk menambahkan blok “Teks” di mana Anda ingin tautan Anda dilompati, lalu tetapkan ID unik. Selanjutnya, buat tautan navigasi untuk menunjuk ke ID tersebut menggunakan format “#youruniqueid.”
Bisakah saya mengintegrasikan eCommerce ke dalam situs satu halaman Squarespace?
Ya, Anda dapat mengintegrasikan elemen eCommerce ke dalam situs satu halaman di Squarespace. Tambahkan Blok Produk atau gunakan platform Perdagangan untuk menjual produk atau layanan langsung dari situs web satu halaman Anda.
Apakah mungkin menambahkan bagian blog ke situs web satu halaman Squarespace?
Meskipun situs web satu halaman biasanya berfokus pada konten yang ringkas dan lugas, secara teknis Anda dapat menambahkan bagian blog. Namun, setiap postingan blog akan menjadi halaman terpisah di luar struktur satu halaman.
Bagaimana cara mengoptimalkan situs satu halaman Squarespace saya untuk SEO?
Squarespace menyediakan alat SEO bawaan untuk membantu mengoptimalkan situs Anda. Pastikan halaman Anda memiliki judul dan deskripsi meta yang jelas, gunakan judul terstruktur (H1, H2, dll.) di seluruh konten Anda, tambahkan teks alternatif ke gambar, dan gunakan URL bersih Squarespace dan fitur pengoptimalan kecepatan situs.
