21 Contoh Fotografi Squarespace Terbaik (Tahun 2023)
Diterbitkan: 2023-03-17Selamat datang di daftar lengkap contoh fotografi Squarespace kami yang paling menonjol.
Kami menyertakan berbagai desain web, dari yang sederhana dan minimalis hingga yang lebih kreatif, jadi selalu ada sesuatu untuk semua orang.
Dan yang terbaik, Anda dapat dengan mudah membuat yang serupa dengan Squarespace.
Namun, Anda juga dapat memilih rute alternatif dan memilih tema WordPress fotografi atau bahkan memulai dengan pembuat situs web fotografi gratis.
Tapi pertama-tama, mari kita nikmati situs fotografi yang menakjubkan ini bersama-sama.
Contoh Fotografi Squarespace Terbesar
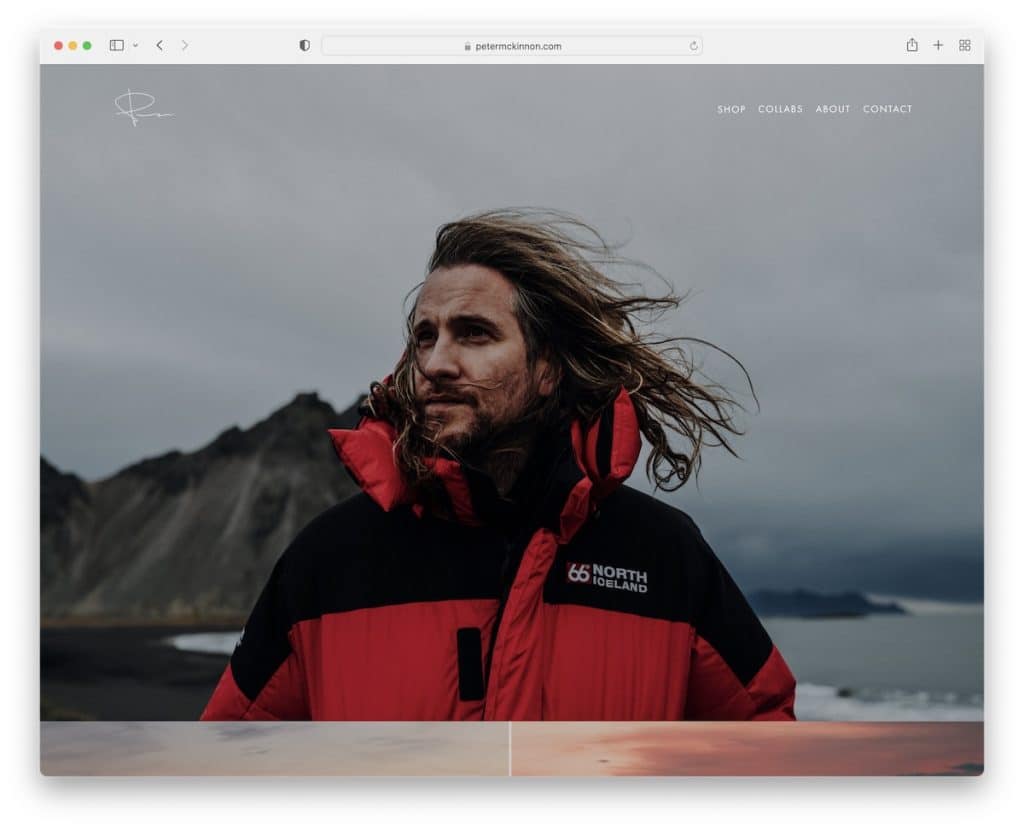
1. Peter McKinnon
Dibangun dengan : Squarespace

Peter McKinnon memiliki situs web fotografi layar penuh yang indah dengan gambar besar, beberapa di antaranya menampilkan efek paralaks yang menarik.
Header (dengan menu tarik-turun) dan footer bersih dan mendasar, dengan tautan dan ikon sosial yang diperlukan.
Catatan : Ciptakan kesan pertama yang berani dan kuat dengan desain web responsif layar penuh.
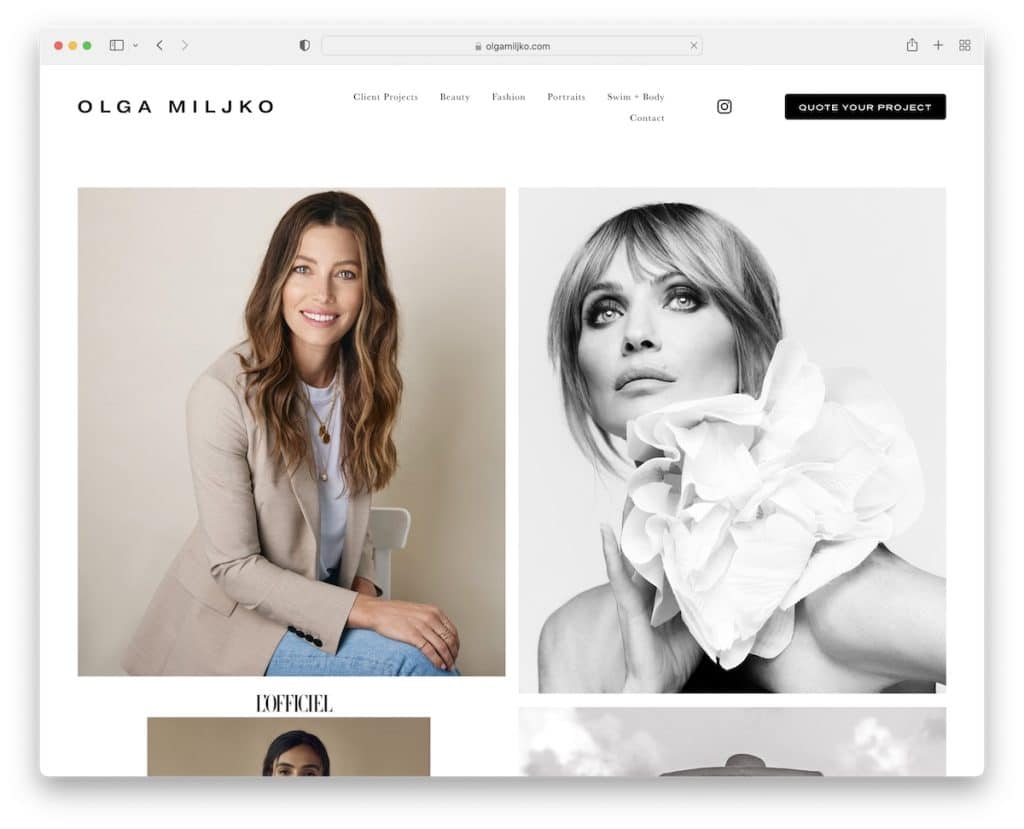
2.Olga Miljko
Dibangun dengan: Squarespace

Olga Miljko menjalankan situs web minimalis, jadi semua karya dan proyek fotonya lebih menonjol. Header menghilang begitu Anda mulai menggulir tetapi muncul kembali segera setelah Anda kembali ke atas.
Selain itu, halaman beranda kisi dua kolom yang panjang memuat gambar sambil menggulir untuk menjadikan pengalaman lebih menarik.
Yang juga praktis adalah penggunaan tombol ajakan bertindak (CTA) di header, sehingga semua orang yang tertarik dapat mengakses formulir penawaran lebih cepat. (Selain itu, halaman kontak berisi Google Maps, menampilkan lokasi bisnis Olga.)
Catatan : Membuat header yang menghilang/muncul kembali memerlukan suasana pengguliran yang menyenangkan tetapi, pada saat yang sama, meningkatkan pengalaman pengguna.
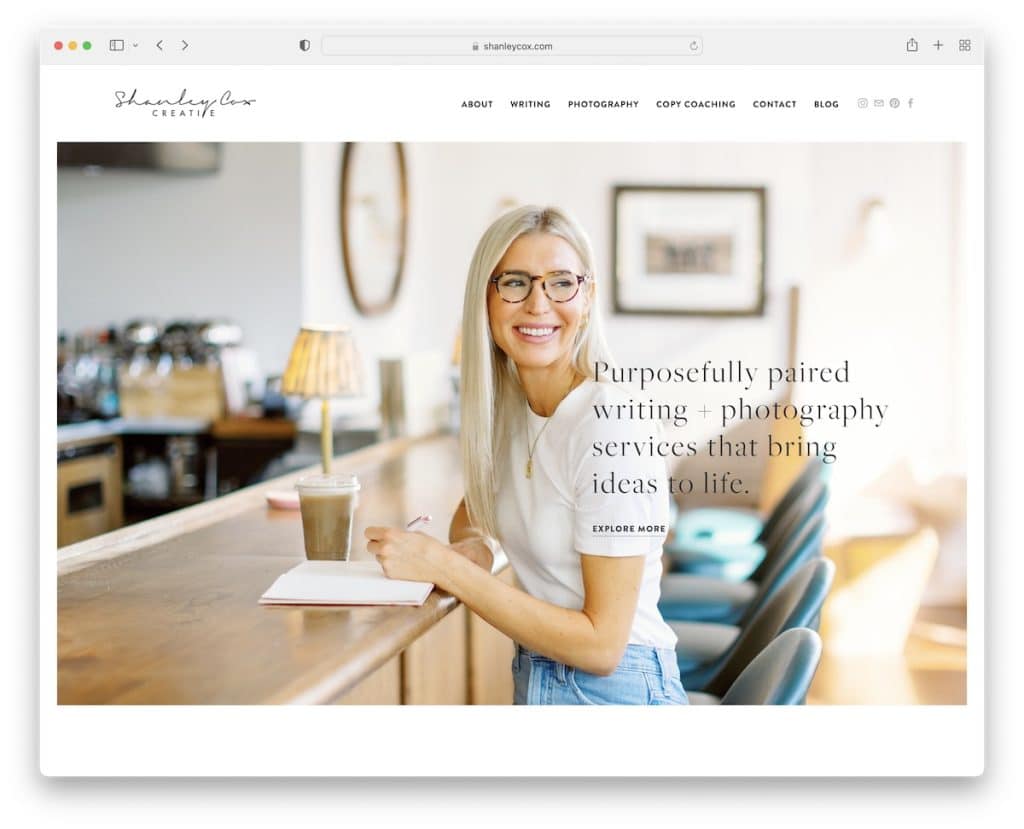
3. Shanley Cox
Dibangun dengan: Squarespace

Anda mendapatkan perasaan pribadi itu segera setelah Anda mendarat di situs fotografi Squarespace Shanley Cox. Ini memiliki tampilan yang bersih dan kreatif, dengan banyak ruang putih untuk memastikan keterbacaan yang lebih baik.
Shanley juga menampilkan penggeser testimonial di beranda untuk bukti sosial. Dan Anda akan melihat feed Instagram sebelum footer, yang membuka postingan di tab baru.
Catatan : Bangun kepercayaan pada layanan Anda yang luar biasa dengan mengintegrasikan testimonial klien.
Intip situs web sederhana ini jika Anda tidak ingin mempersulit desain web namun tetap mencapai keberadaan online yang luar biasa.
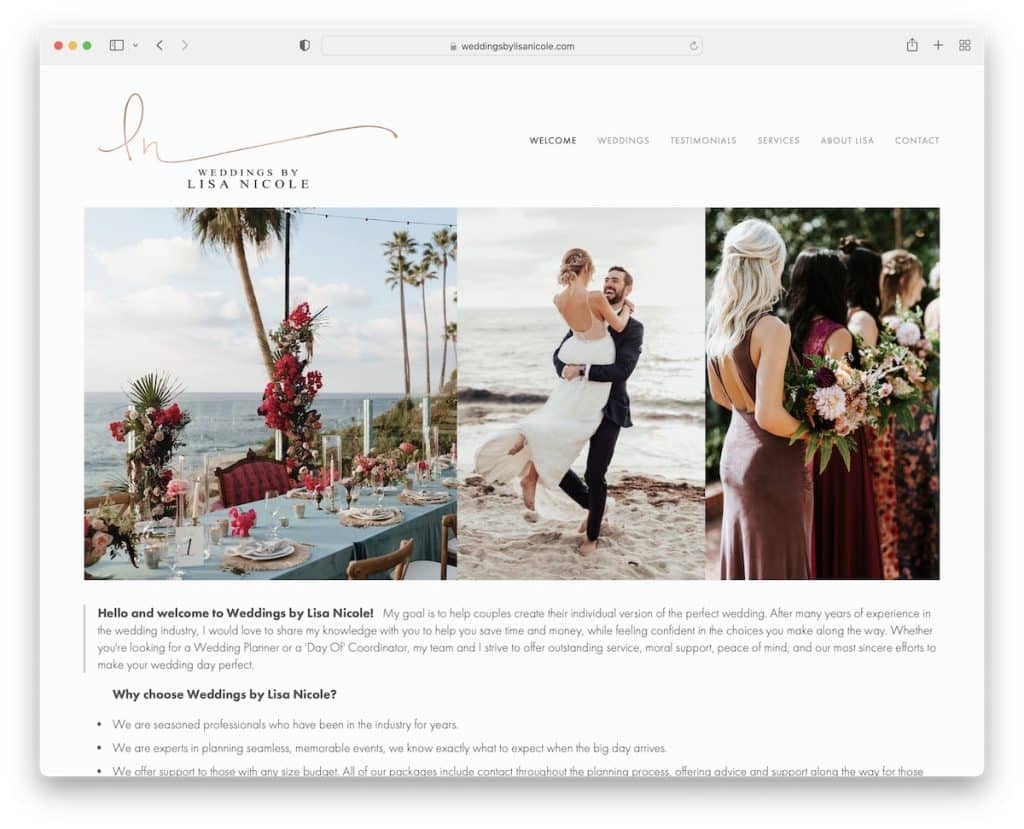
4. Pernikahan Oleh Lisa Nicole
Dibangun dengan: Squarespace

Halaman Weddings By Lisa Nicole memiliki kesan elegan, berisi slider gambar untuk menampilkan beberapa karya terbaik melalui visual yang menarik.
Contoh fotografi Squarespace ini hanya memiliki header tetapi tidak ada footer (hanya tertulis, "didukung oleh Squarespace").
Selain itu, Anda juga akan menemukan halaman khusus hanya untuk testimonial, yang semuanya cukup mendalam.
Catatan : Jika Anda tidak ingin menggunakan footer, jangan. Tetapi kami sarankan melakukan ini hanya jika Anda memiliki situs web yang lebih mendasar tanpa terlalu banyak halaman.
Anda juga akan menikmati situs web fotografi pernikahan hebat yang kami kurasi dengan cermat.
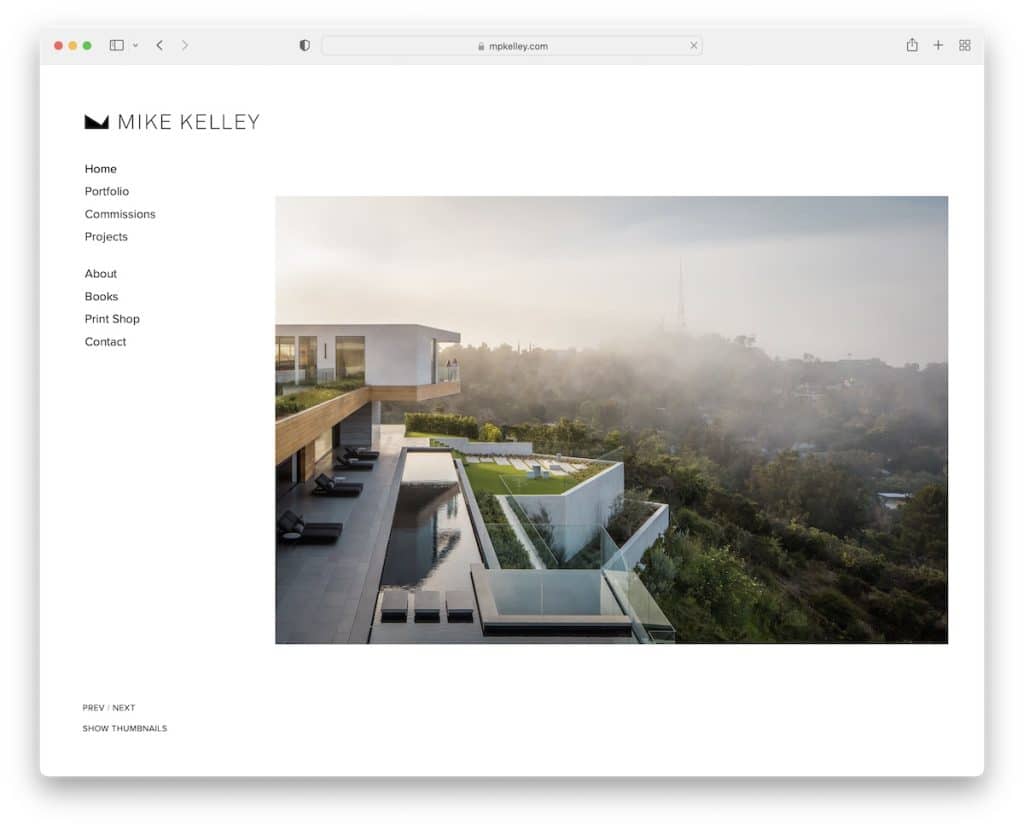
5.Mike Kelley
Dibangun dengan: Squarespace

Fitur menonjol Mike Kelley adalah header/menu sidebar yang lengket. Itu selalu ada, jadi Anda tidak perlu menggulir ke atas untuk mengakses tautan navigasi.
Selain itu, header dasar dan sidebar memiliki latar belakang putih yang sama, yang membuat situs fotografi ini terlihat lebih rapi. Plus, tidak ada footer untuk tampilan yang lebih rapi.
Catatan: Anda dapat dengan mudah membedakan keberadaan online Anda dari yang lain dengan memindahkan bagian header ke sidebar (kiri).
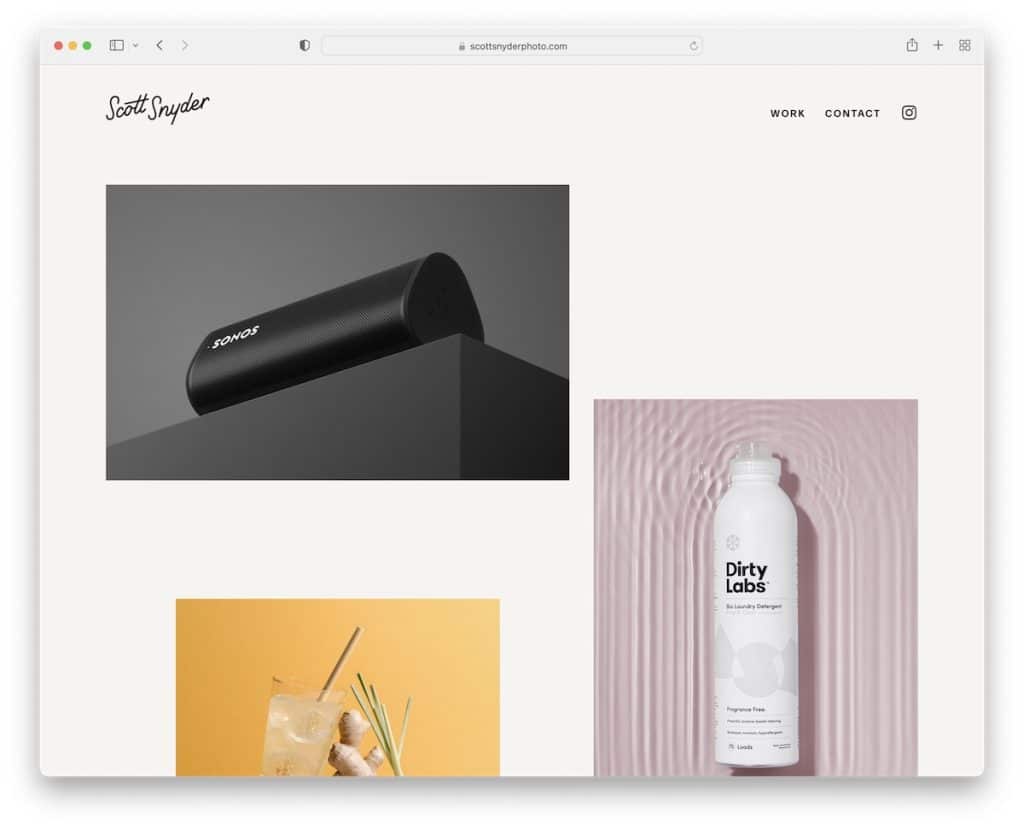
6.Scott Snyder
Dibangun dengan: Squarespace

Scott Snyder memicu keingintahuan dengan tata letak kisi yang unik di mana beberapa thumbnail dianimasikan dan beberapa statis. Dan jika Anda mengklik thumbnail, itu membuka halaman proyek lengkap dengan lebih banyak informasi tertulis dan visual.
Contoh situs web Squarespace ini mempertahankan warna latar belakang yang sama di seluruh halaman, termasuk header dan footer. Selain itu, Anda tidak perlu menggulir kembali ke atas untuk mengakses tautan menu karena tajuk muncul kembali saat Anda mulai menggulir kembali.
Catatan: Campurkan thumbnail statis dan animasi untuk lebih menarik pengunjung.
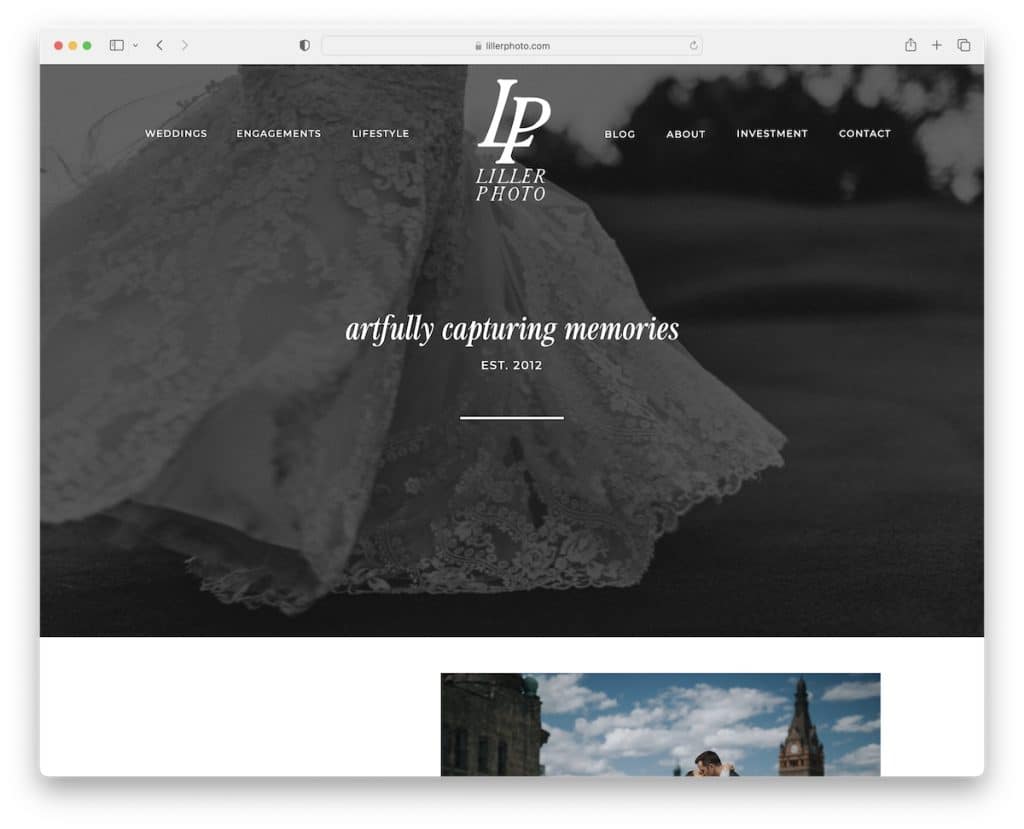
7. Foto Kecil
Dibangun dengan: Squarespace

Situs Liller Photo memiliki tata letak yang berbeda dengan bagian mencekam yang membuat Anda bersemangat tentang kontennya.
Header berubah dari transparansi penuh menjadi "kabut" saat menempel di bagian atas layar, yang menciptakan detail yang luar biasa. Tetapi footer memiliki latar belakang hitam, sehingga informasi tambahan dan tautan lebih banyak muncul.
Ada juga tombol kembali ke atas (tetapi Anda hampir tidak membutuhkannya) dan penggeser kesaksian keren dengan gambar pengantin.
Catatan: Tombol back-to-top sangat berguna jika Anda tidak menggunakan floating header – ini akan meningkatkan UX situs Anda.
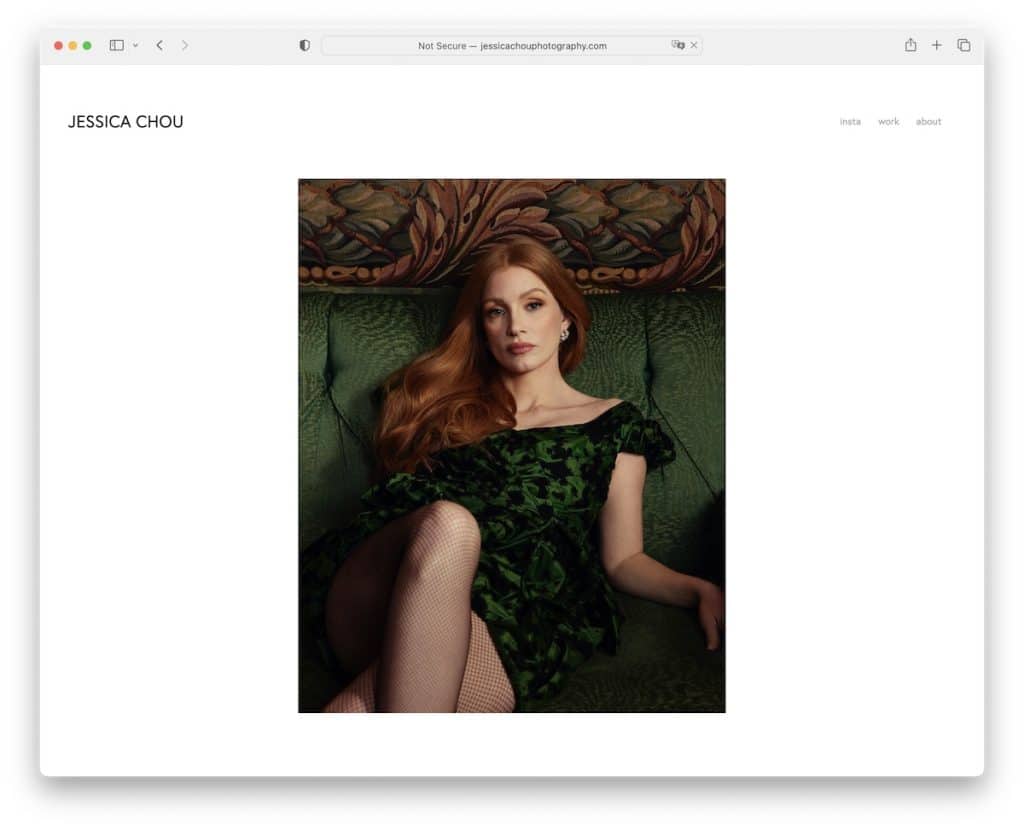
8.Jessica Chou
Dibangun dengan: Squarespace

Jessica Chou adalah contoh bagus dari situs fotografi Squarespace (ekstrim) minimalis. Meskipun hanya ada sedikit konten teks dan bilah navigasinya sangat sederhana, Jessica menambahkan BANYAK gambar untuk melakukan semua pembicaraan.
Halaman beranda panjang, tetapi memuat konten di gulir membuat Anda tetap fokus, melupakan waktu. Satu-satunya downside adalah tidak ada footer dan tidak ada tombol kembali ke atas, jadi menggulir ke belakang bisa sedikit mengganggu.
Catatan: Anda seorang fotografer, jadi biarkan foto Anda berbicara (Anda tidak perlu banyak teks, dan situs web Jessica Chou adalah ilustrasi yang bagus untuk itu).
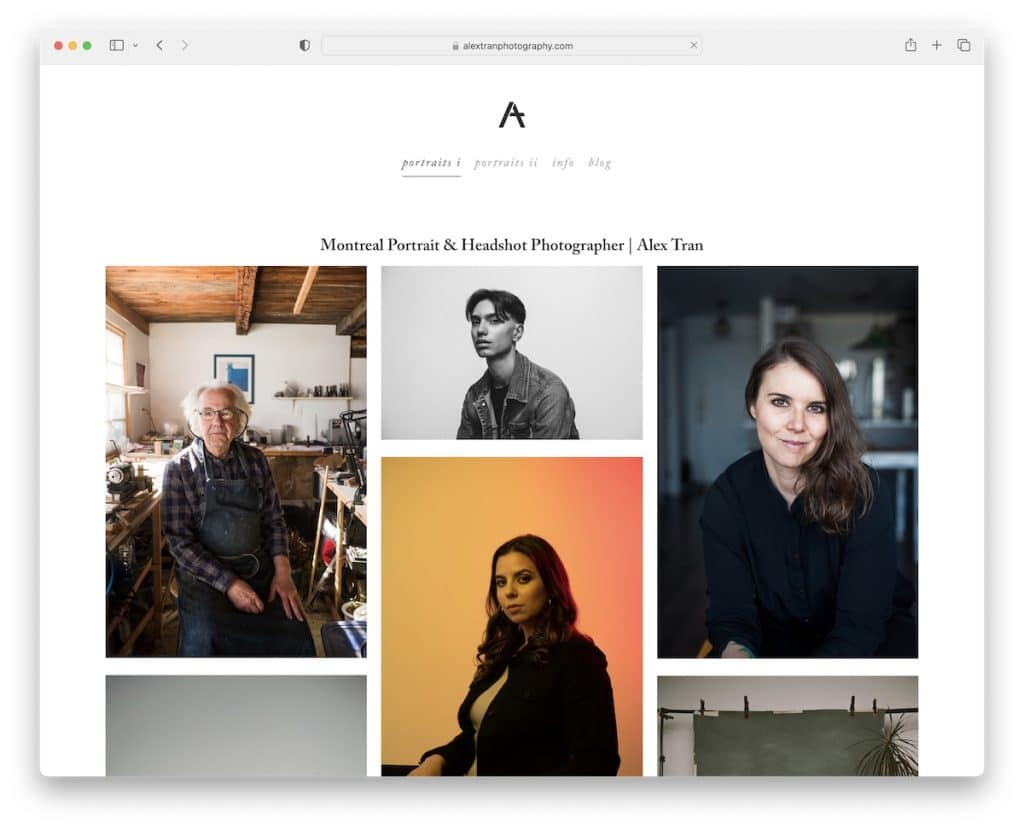
9. Alex Tran
Dibangun dengan: Squarespace

Salah satu hal yang lebih menarik tentang situs Alex Tran adalah dia menampilkan bio di footer di beberapa halaman.
Selain halaman portofolio dan halaman info/tentang saya, Alex Tran juga memiliki blog tempat dia mengobrol tentang berbagai topik yang mengutamakan foto.
Catatan: Salah satu cara untuk meningkatkan situs fotografi Squarespace Anda adalah dengan membuat blog. (Hanya perbarui secara teratur.)
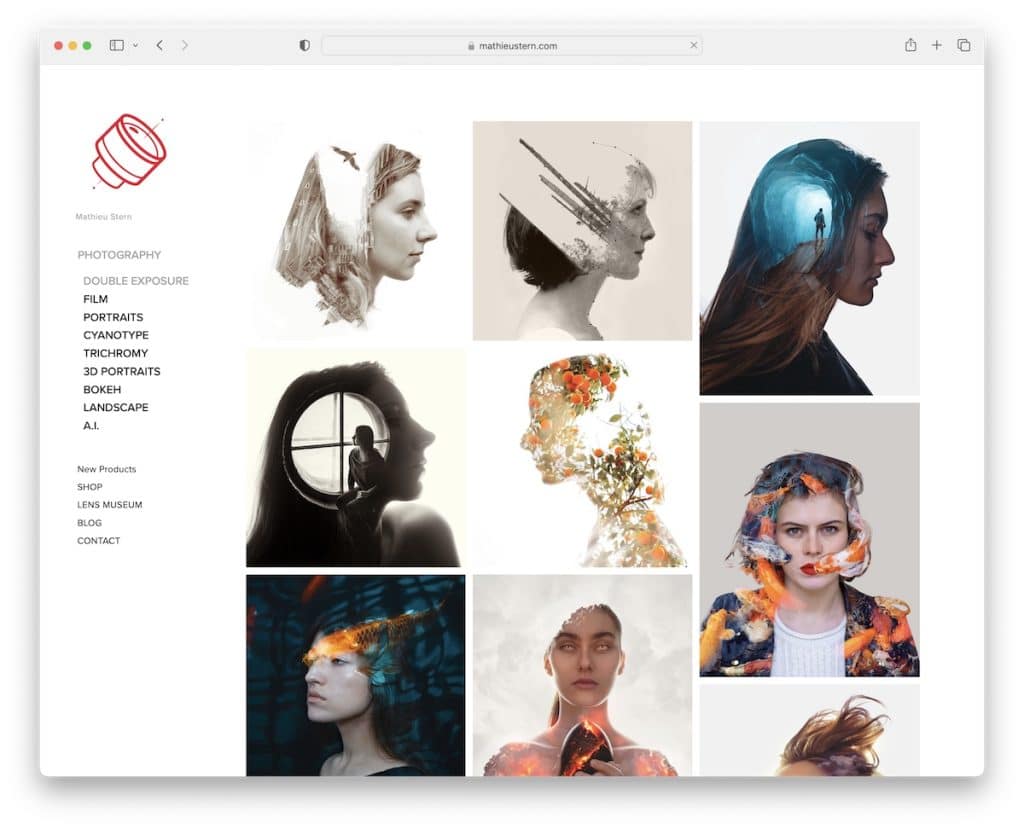
10. Mathieu Stern
Dibangun dengan: Squarespace

Mathieu Stern adalah satu lagi contoh fantastis dari situs web bersih dengan navigasi sidebar mengambang dan menu drop-down. Ini memungkinkan Anda menjelajahi situs dengan cepat, dengan tautan di sebelah kiri dan konten di sebelah kanan.
Halaman Mathieu juga tidak memiliki footer untuk lebih menyederhanakan kehadiran online-nya.
Saat berada di salah satu kategori portofolio, dan setelah Anda mengeklik thumbnail, gambar yang lebih besar terbuka di halaman baru, tetapi Anda kemudian dapat menggeser sisanya tanpa perlu kembali. (Anda juga dapat mengeklik “tampilkan thumbnail” di pojok kiri bawah untuk melihat seluruh album.)
Catatan: Ubah portofolio online Anda menjadi tayangan slide sehingga pemirsa dapat menikmati karya Anda dalam resolusi yang lebih tinggi.
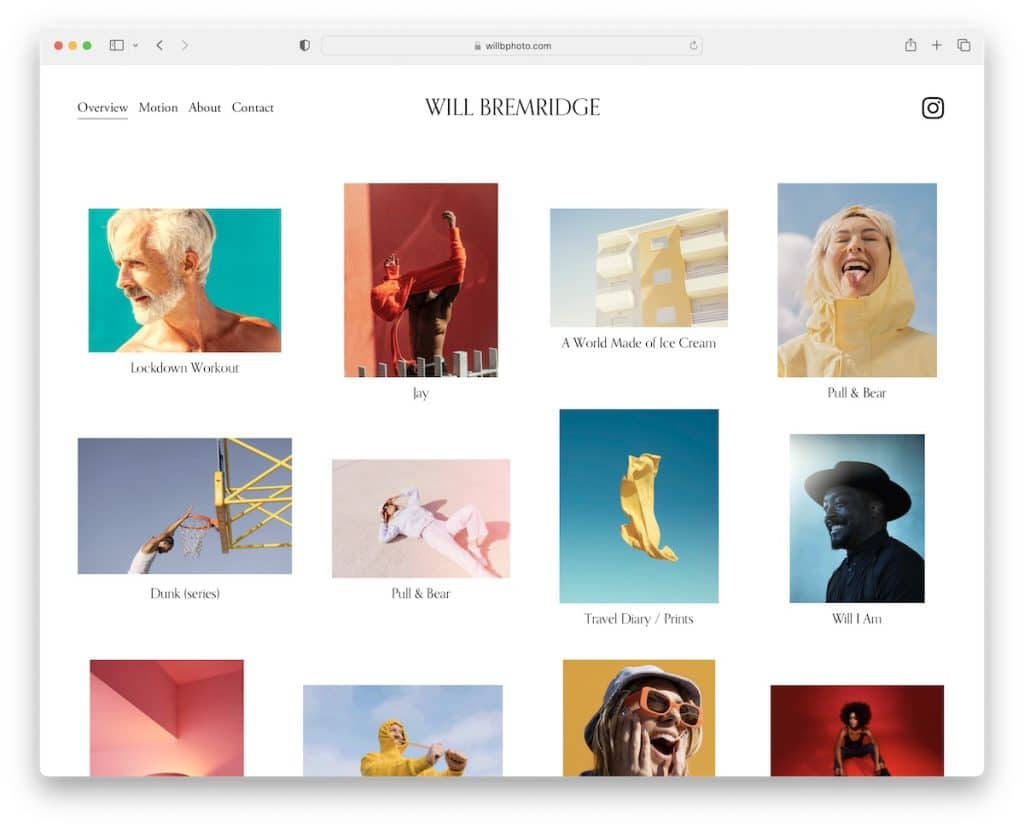
11. Will Bremridge
Dibangun dengan: Squarespace


Menggunakan animasi dan GIF di situs web fotografi Anda dapat membuatnya lebih hidup dan membuat konten lebih menarik. Dan Will Bremridge pasti tahu itu.
Portofolio daringnya berpegang pada kesederhanaan, dengan fokus menempatkan semua kilau ekstra pada proyek.
Header hanya memiliki tautan penting dan ikon Instagram, dan detail kontak footer – itu saja. Basisnya adalah banyak konten visual yang bagus atau biografi singkat.
Catatan: Menyederhanakan kehadiran online Anda berarti menghilangkan semua gangguan sehingga pekerjaan Anda menjadi pusat perhatian.
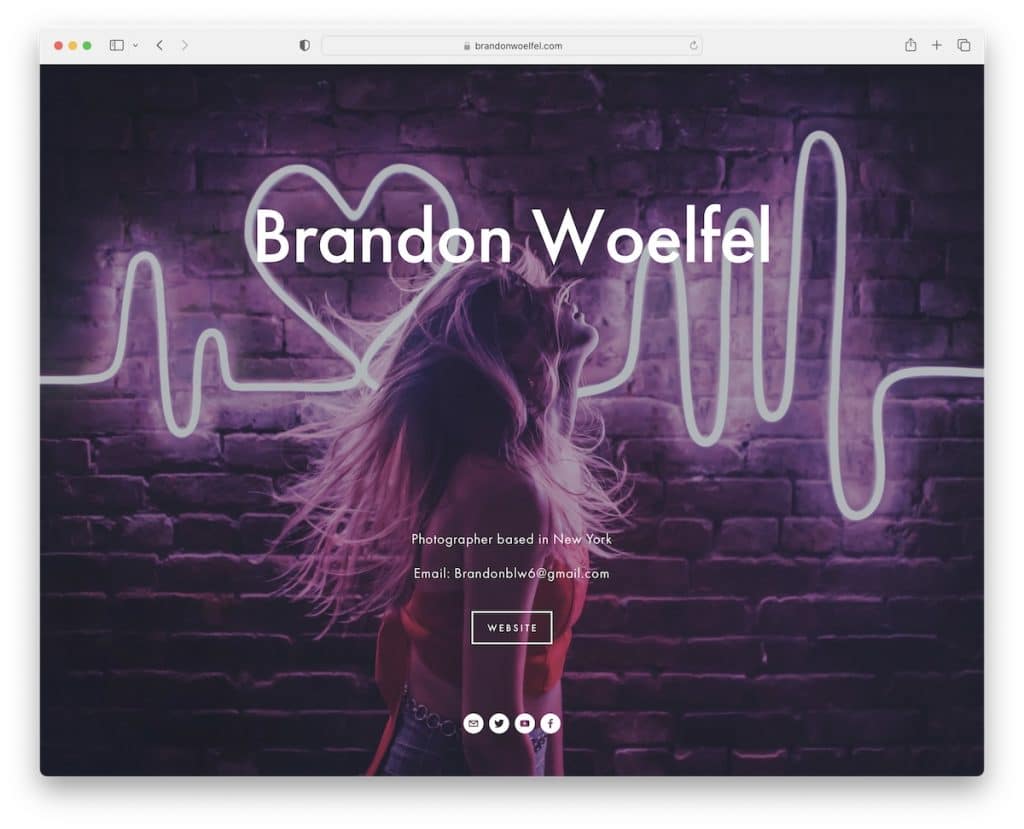
12. Brandon Wolfel
Dibangun dengan: Squarespace

Kami tidak dapat menemukan banyak contoh fotografi Squarespace dengan beranda terpisah, tetapi Brandon Woelfel layak untuk diperiksa (dan tiga lainnya di bawah).
Halaman depan memiliki info singkat, tombol "masuk ke situs web" dan email serta ikon sosial di bagian bawah. Lalu ada bagian internal dengan header besar, footer kecil dan fungsi galeri/portofolio lightbox.
Catatan: Lightbox bagus untuk melihat konten yang lebih besar tanpa meninggalkan halaman saat ini.
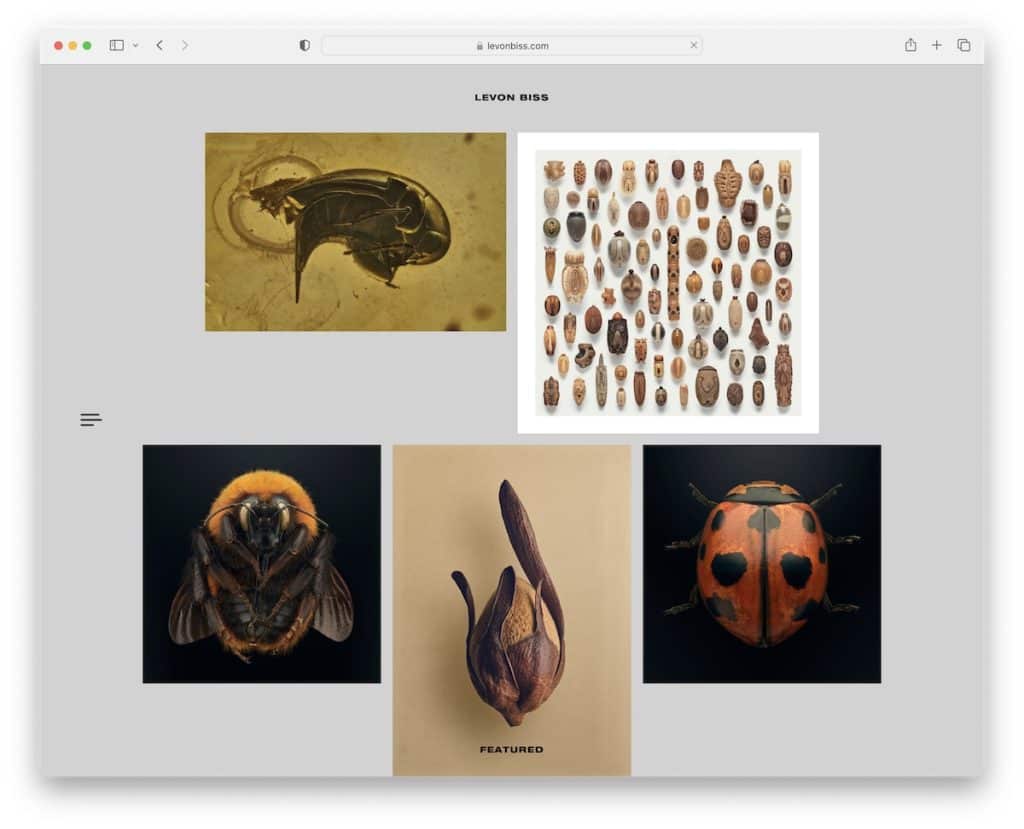
13. Levon Biss
Dibangun dengan: Squarespace

Kami telah melihat banyak situs minimalis, tetapi Levon Biss membawanya ke tingkat berikutnya. Ikon menu "header", "footer", dan sidebar hamburger semuanya berlatar belakang transparan dan menempel di layar.
Yang terakhir mengungkapkan navigasi layar penuh untuk mengunjungi halaman lain sambil melihat portofolio juga memiliki fungsi slider dengan ikon thumbnail di sudut kanan bawah untuk melihat semua pekerjaan dari kategori tertentu pada satu halaman.
Catatan: Buat bilah navigasi yang jauh lebih bersih dengan ikon menu hamburger sederhana.
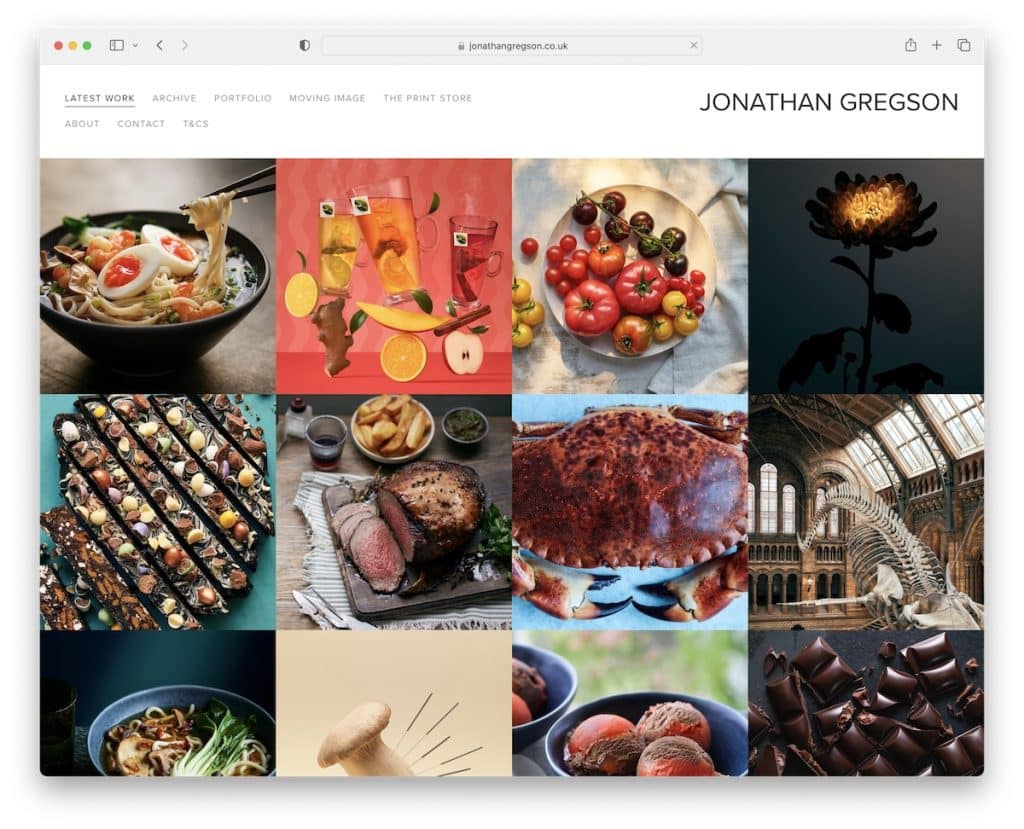
14.Jonathan Gregson
Dibangun dengan: Squarespace

Jonathan Gregson memiliki tata letak kisi portofolio multikolom tanpa spasi tetapi dengan efek hover yang menampilkan judul proyek.
Contoh fotografi Squarespace ini tidak memiliki footer, tetapi header mengambang selalu memiliki tautan menu yang Anda inginkan, membuat navigasi melalui halaman jauh lebih nyaman.
Catatan: Buat grid gambar yang bersih tetapi gunakan efek hover untuk menampilkan lebih banyak info, dengan tautan ke halaman proyek.
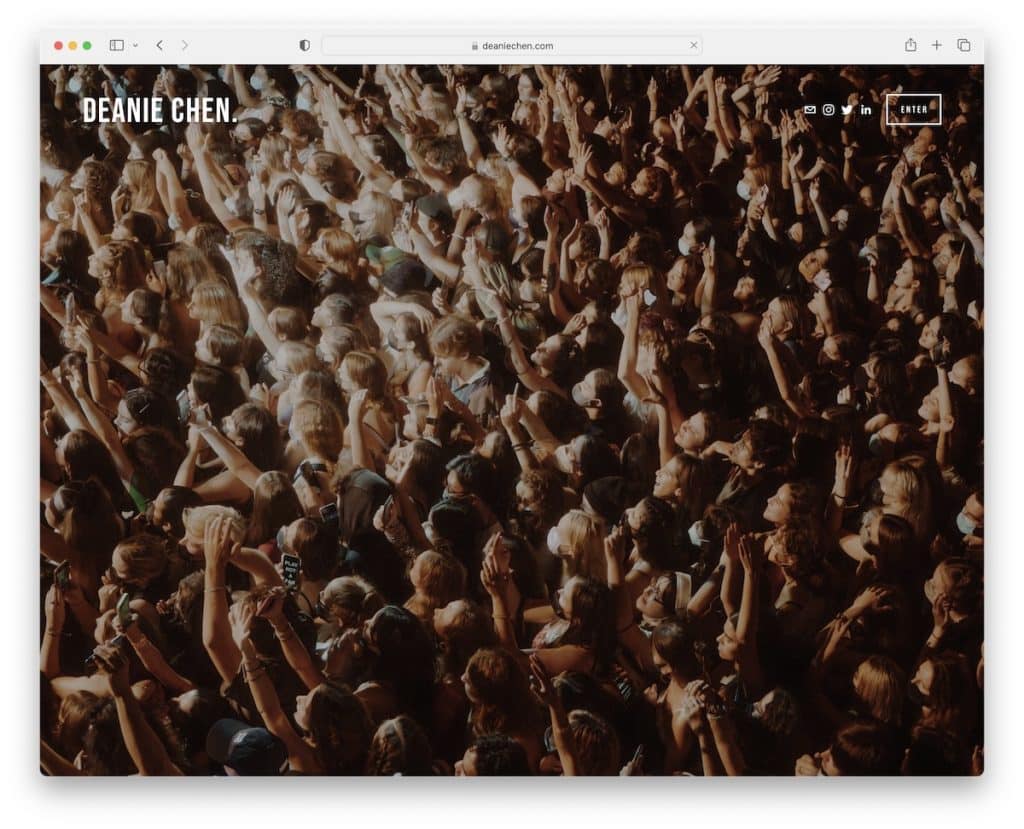
15. Deanie Chen
Dibangun dengan: Squarespace

Jika Brandon hanya menggunakan latar belakang gambar di beranda, Deanie Chen memiliki penggeser layar penuh yang dengan mudah menarik perhatian.
Setelah Anda memasuki halaman fotografi ini, Anda akan terpukul dengan kisi-kisi gambar batu PANJANG dengan lightbox praktis.
Navigasi memiliki tautan ke berbagai kategori, sehingga semua orang dapat menemukan apa yang mereka sukai dengan lebih cepat. Di sisi lain, footer hanya memiliki ikon media sosial.
Catatan: Tangkap minat pengunjung Anda dengan penggeser gambar layar penuh.
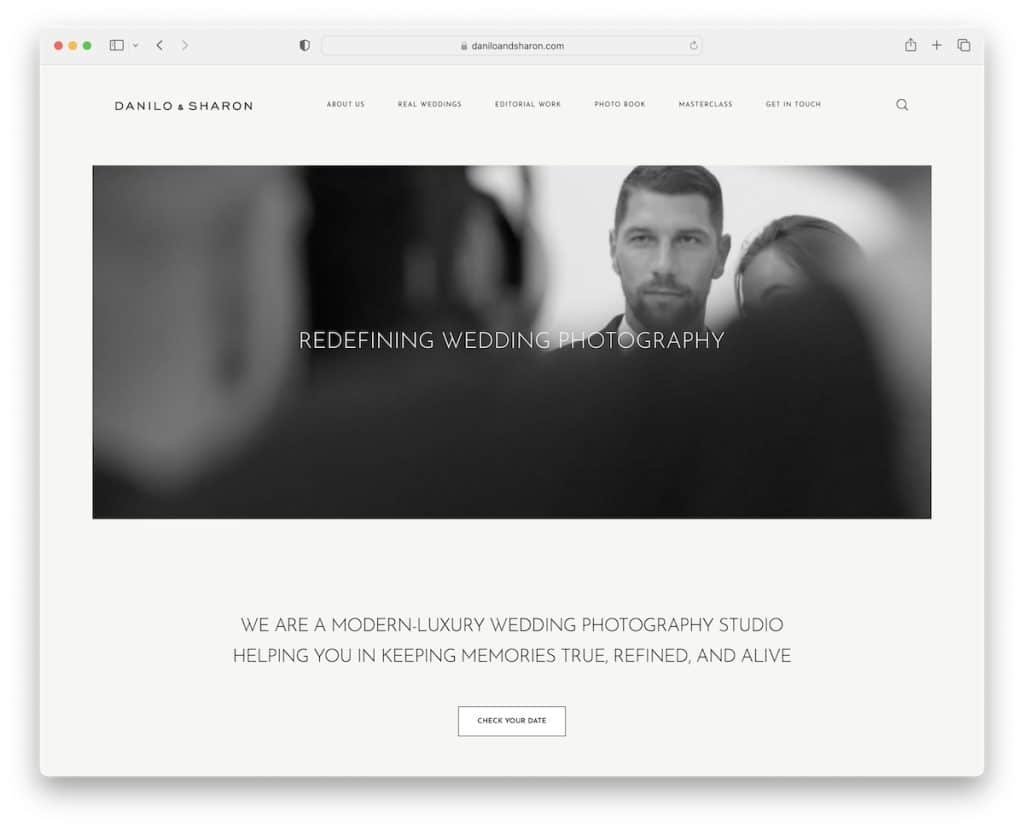
16.Danilo & Sharon
Dibangun dengan: Squarespace

Keistimewaan situs web Danilo & Sharon adalah video pahlawan yang membuat portofolio fotografi online ini sangat menarik sejak awal.
Meskipun strukturnya berada di sisi minimalis, halaman tersebut tetap memiliki elemen yang menarik untuk membuat Anda tetap fokus (seperti memuat konten pada gulungan).
Plus, Anda akan menemukan umpan Instagram dan tombol "pesan janji temu" di bagian bawah, sebelum footer sederhana.
Catatan: Umpan IG bisa menjadi tambahan yang bagus untuk situs web fotografi Squarespace Anda untuk konten tambahan (dan untuk mengembangkan profil Anda).
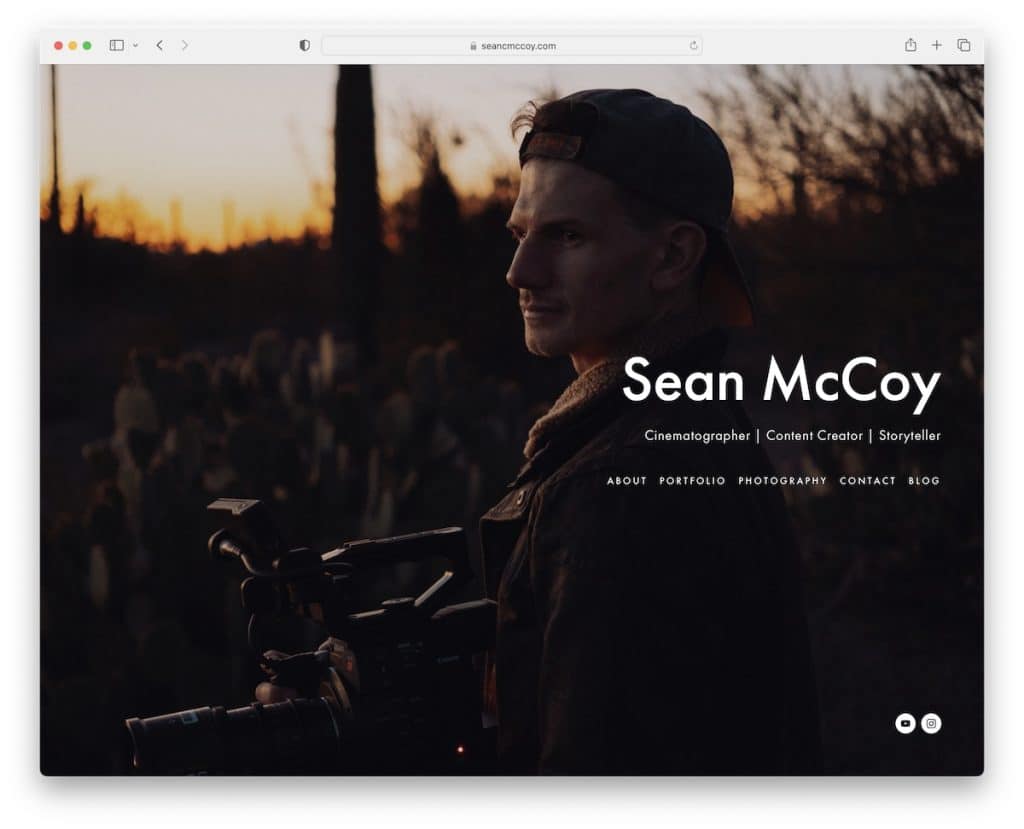
17. Sean McCoy
Dibangun dengan: Squarespace

Sean McCoy menciptakan getaran yang lebih pribadi dengan gambar layar penuh dirinya di halaman beranda, tempat Anda dapat menemukan semua tautan dan media sosial.
Yang menarik dari halaman ini adalah notifikasi bilah atas, yang digunakan Sean untuk mengiklankan pemesanan. Selain itu, gambar mini portofolio juga memiliki tombol Pinterest, yang membuat membagikannya menjadi sangat mudah.
Catatan: Gunakan bilah atas jika Anda memiliki sesuatu yang penting untuk dibagikan atau diumumkan.
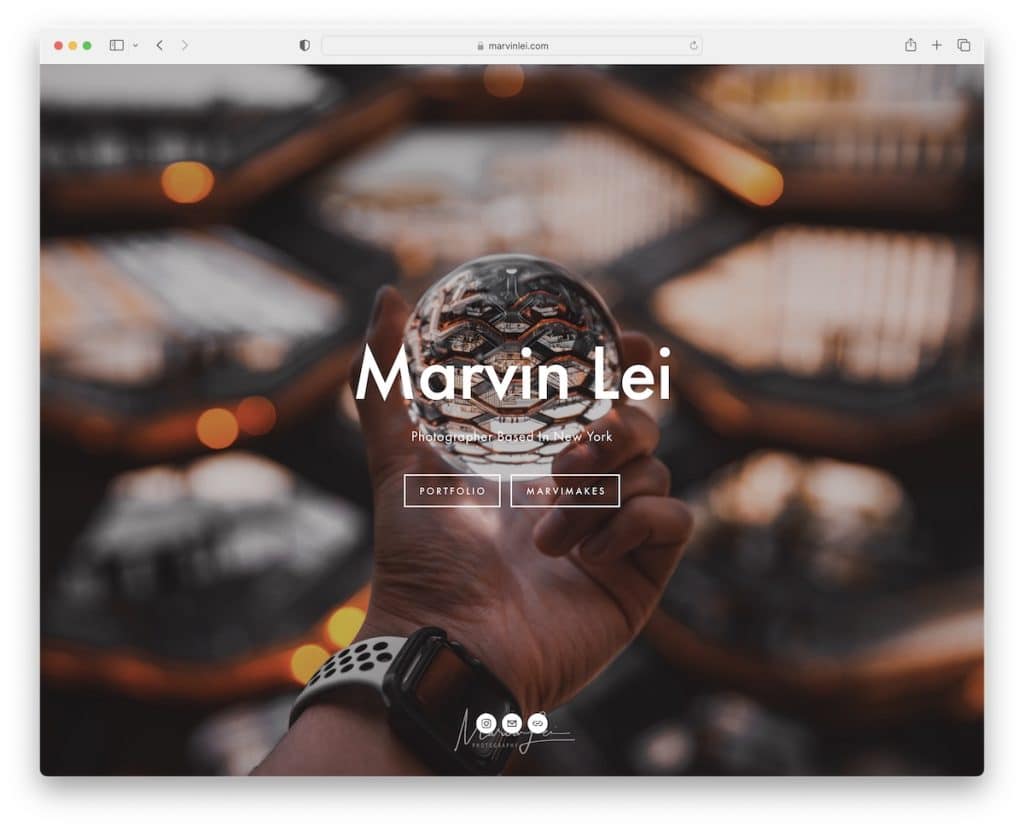
18.Marvin Lei
Dibangun dengan: Squarespace

Seperti Deanie, Marvin Lei juga memiliki tayangan slide latar belakang layar penuh untuk menciptakan kesan yang kuat pada pengunjung.
Anda kemudian dapat menggunakan navbar untuk menelusuri berbagai gaya fotografi yang disukai Marvin, memeriksa perlengkapan, dll. Selain itu, menggunakan lightbox juga berguna untuk membalik-balik gambar beresolusi tinggi tanpa gangguan.
Catatan: Buat menu sederhana agar pengunjung dapat menavigasi situs web Anda dengan cepat dan mudah.
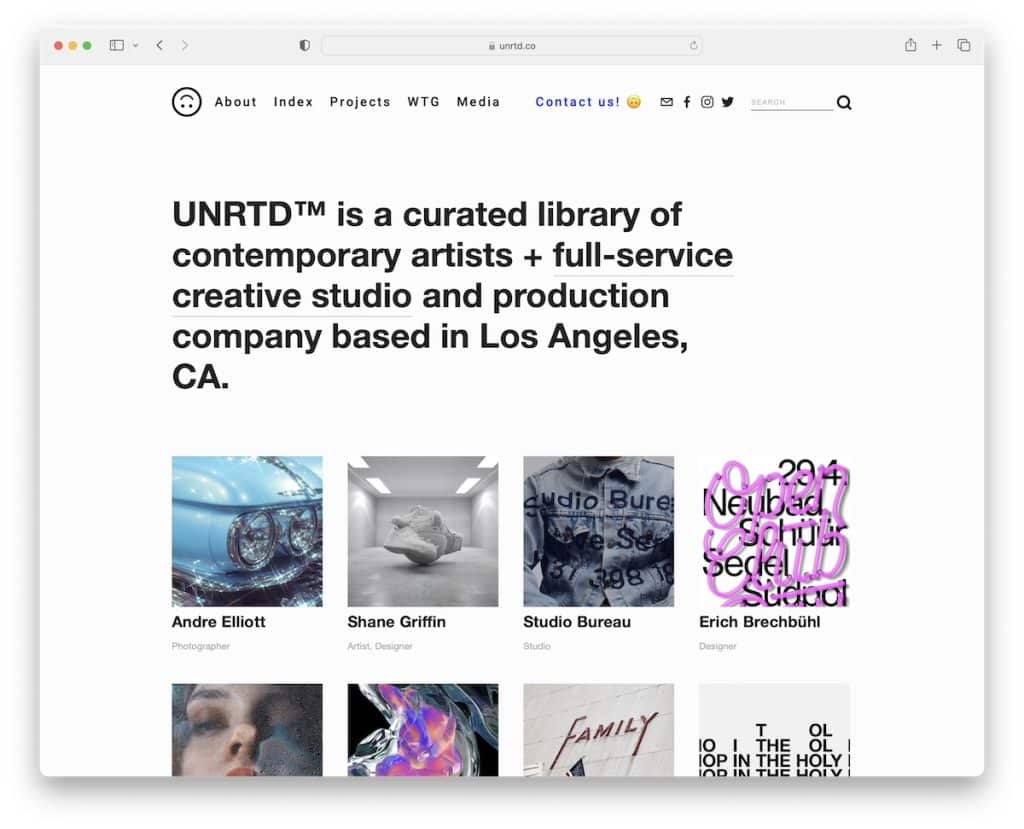
19. UNRTD
Dibangun dengan: Squarespace

UNRTD dengan cerdik memulai situs web mereka dengan teks, yang merupakan penjelasan singkat tentang semua itu. Munculan langganan juga akan dibuka lebih awal untuk mengumpulkan prospek untuk "promosi kotak masuk".
Elemen menyenangkan lainnya yang jarang digunakan orang di situs mereka adalah emoji, dan UNRTD memiliki emoji tersenyum terbalik di header untuk menarik perhatian Anda.
Catatan: Buat daftar email Anda melalui munculan langganan buletin dan kembangkan bisnis Anda melalui pemasaran email.
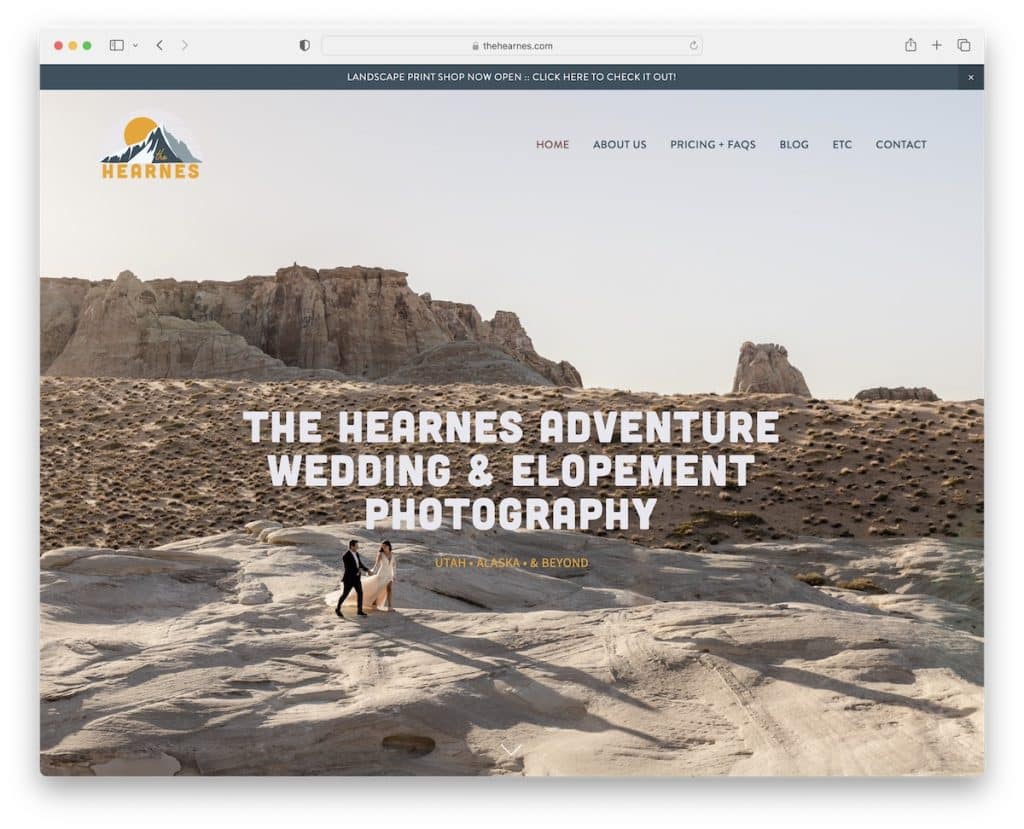
20. Para Hearnes
Dibangun dengan: Squarespace

Hearnes adalah contoh fotografi Squarespace yang luar biasa dengan gambar pahlawan layar penuh dengan efek paralaks. Ini memiliki pemberitahuan bilah atas dan tajuk transparan 100%, sehingga tidak menghalangi latar belakang yang indah.
Halaman ini memiliki fondasi yang bersih, memadukan teks dan gambar secara alami untuk pemaparan konten terbaik.
Apa yang tidak biasa adalah menggunakan bilah pencarian di footer, bukan di header. Selain itu, halaman "paket" khusus sangat transparan dengan harga dan banyak FAQ, sehingga calon klien tahu persis apa yang mereka dapatkan.
Catatan: Bersikaplah setransparan mungkin saat mempromosikan layanan Anda (dan jangan lupa menambahkan harga).
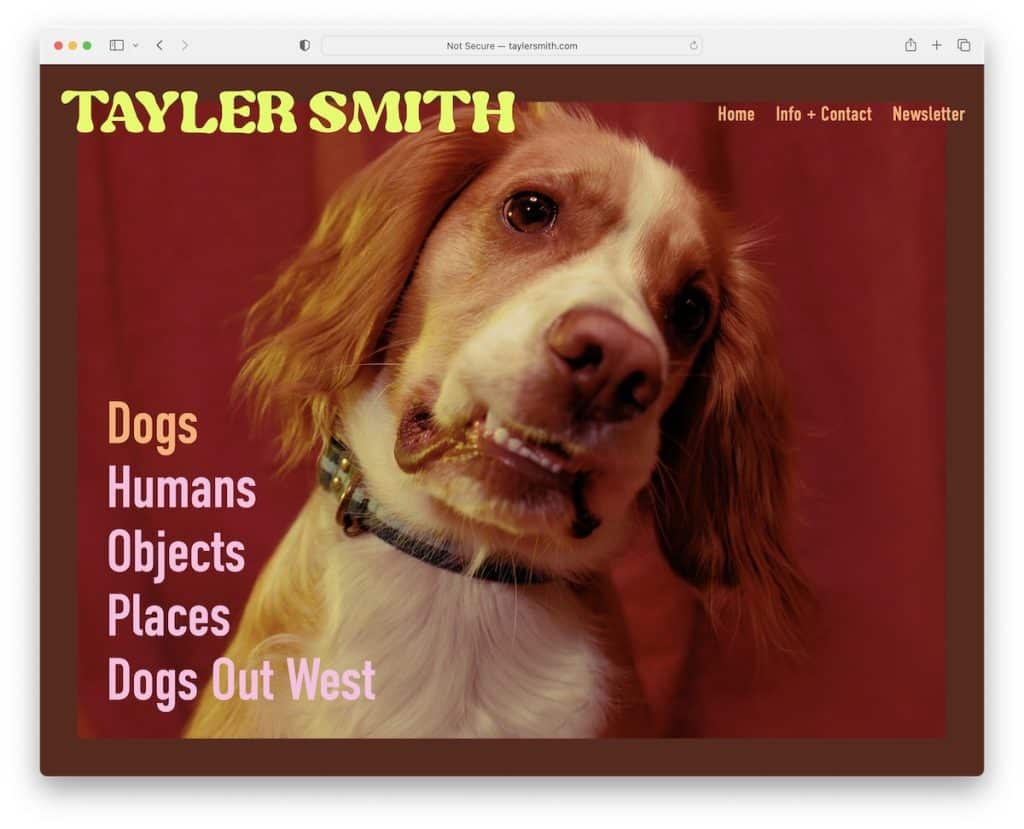
21.Tayler Smith
Dibangun dengan: Squarespace

Tayler Smith memiliki salah satu efek hover yang lebih menarik yang pernah kami lihat saat mengumpulkan contoh fotografi Squarespace terbaik. Setelah Anda mengarahkan kursor ke teks, seluruh gambar berubah, yang pasti akan membuat Anda berkata, "Oh, itu brilian."
Satu hal lagi: Saat Anda melihat portofolio, katakanlah, manusia, alih-alih membuka footer setelah menggulir hingga ke bawah, halaman beranda muncul kembali. Dan itu adalah sesuatu yang belum pernah kita lihat sebelumnya.
Catatan: Meskipun situs web Anda mungkin terlihat sederhana pada pandangan pertama, namun masih dapat memiliki berbagai elemen unik yang membuatnya lebih interaktif. Lihat Tayler Smith!
