22 Contoh Portofolio Squarespace Terbaik Tahun 2023
Diterbitkan: 2023-03-10Berikut daftar contoh portofolio Squarespace terbaik kami untuk memotivasi kreativitas Anda.
Anda dapat menggunakan pembuat situs web portofolio, seperti Squarespace, untuk membuat kehadiran online yang luar biasa meskipun Anda tidak memiliki keterampilan desain dan pemrograman.
Sajikan proyek Anda dalam pencahayaan terbaik melalui kisi yang elegan, gunakan fungsionalitas lightbox untuk tampilan konten yang lebih baik dan tulis halaman tentang saya yang menarik.
Beberapa dari halaman portofolio ini juga memiliki eCommerce dan bagian blog, yang dapat Anda perkenalkan jika Anda ingin meningkatkannya.
Memeriksa. Terinspirasi. Menyalin. Dan tingkatkan (dengan penyesuaian kreatif Anda).
Kami juga memiliki koleksi yang lebih umum dari contoh situs web Squarespace terbaik yang tidak boleh Anda lewatkan.
Contoh Portofolio Squarespace Terbaik
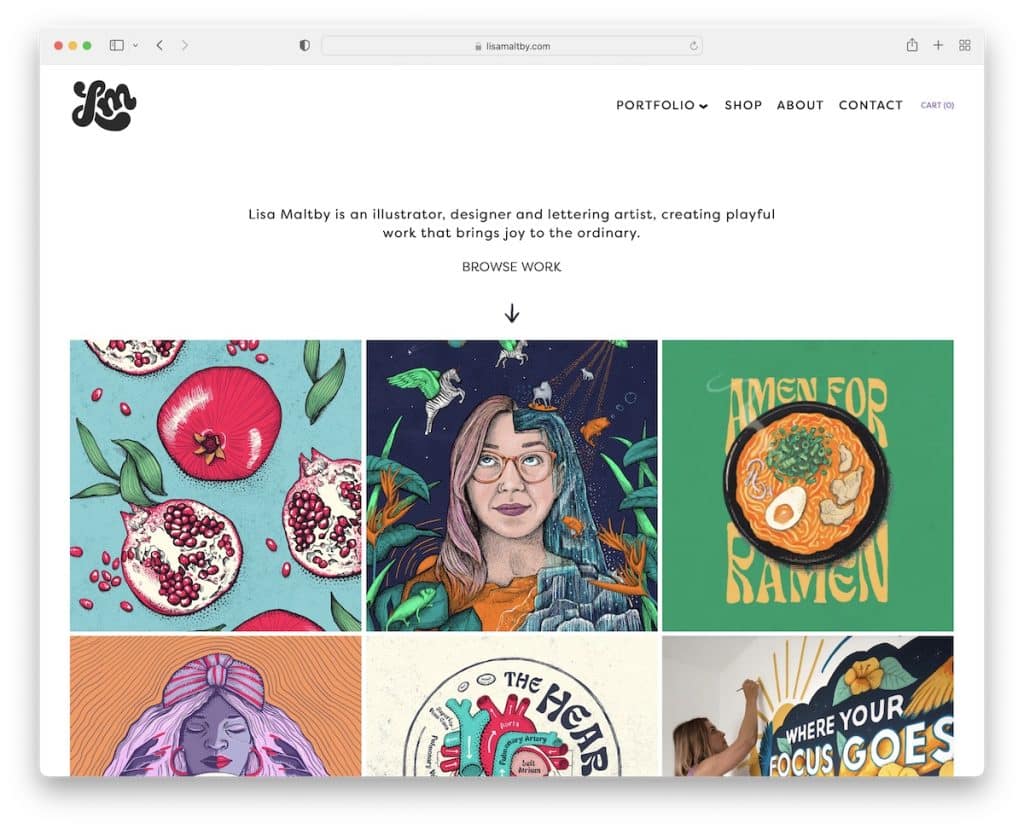
1.Lisa Maltby
Dibangun dengan: Squarespace

Halaman portofolio Lisa Maltby sederhana namun berani, berkat tata letak kisi tiga kolom yang besar. Apa yang juga keren tentang grid adalah beberapa elemen statis dan beberapa dianimasikan, membuatnya lebih mencekam.
Selain itu, header dan footernya minimalis, dengan tautan yang diperlukan untuk navigasi yang mudah.
Catatan: Gunakan beranda Anda untuk memamerkan karya terbaru dan terhebat Anda terlebih dahulu.
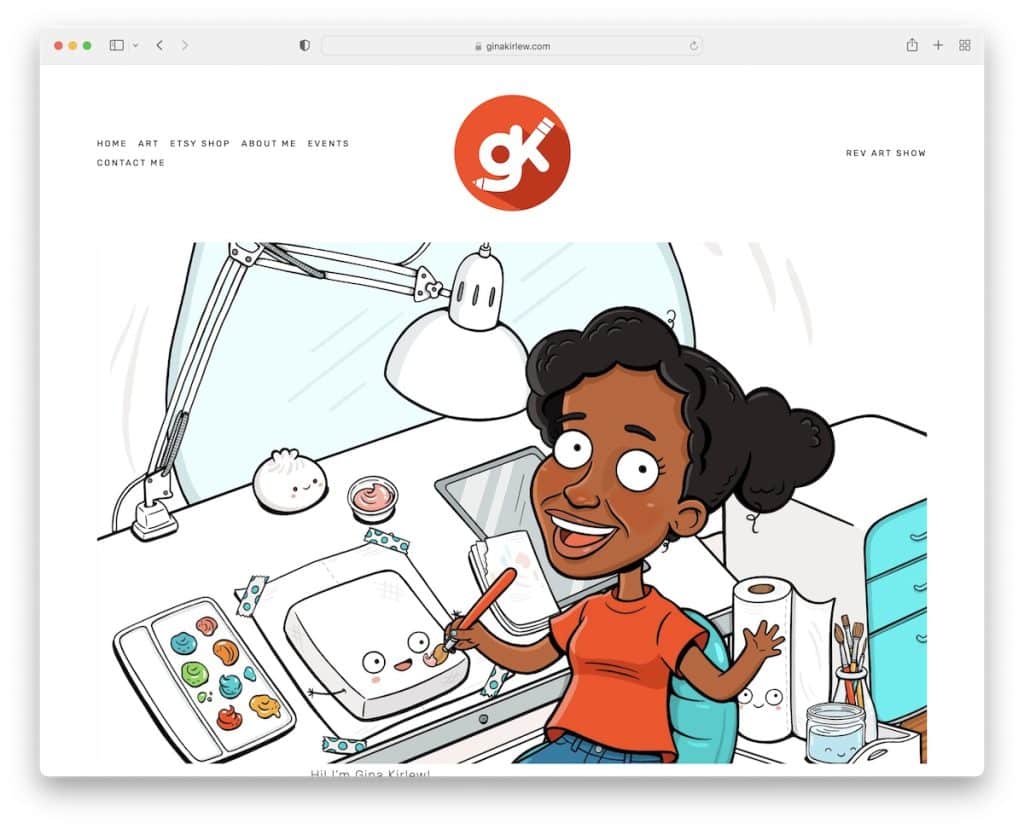
2.Gina Kirlew
Dibangun dengan: Squarespace

Portofolio Squarespace Gina Kirlew adalah contoh bagus dari minimalisme yang dipadukan dengan kreativitas.
Kami sangat menyukai penggunaan warna latar belakang yang sama di seluruh situs web, header, dasar, dan footer. Ini memberikan tampilan yang lebih rapi, memastikan semua konten muncul lebih banyak lagi.
Selain itu, bilah navigasi memiliki efek hover yang menarik, menyorot satu tautan dan meredupkan sisanya.
Catatan: Situs web minimalis sangat cocok dengan portofolio online karena lebih menonjolkan karya.
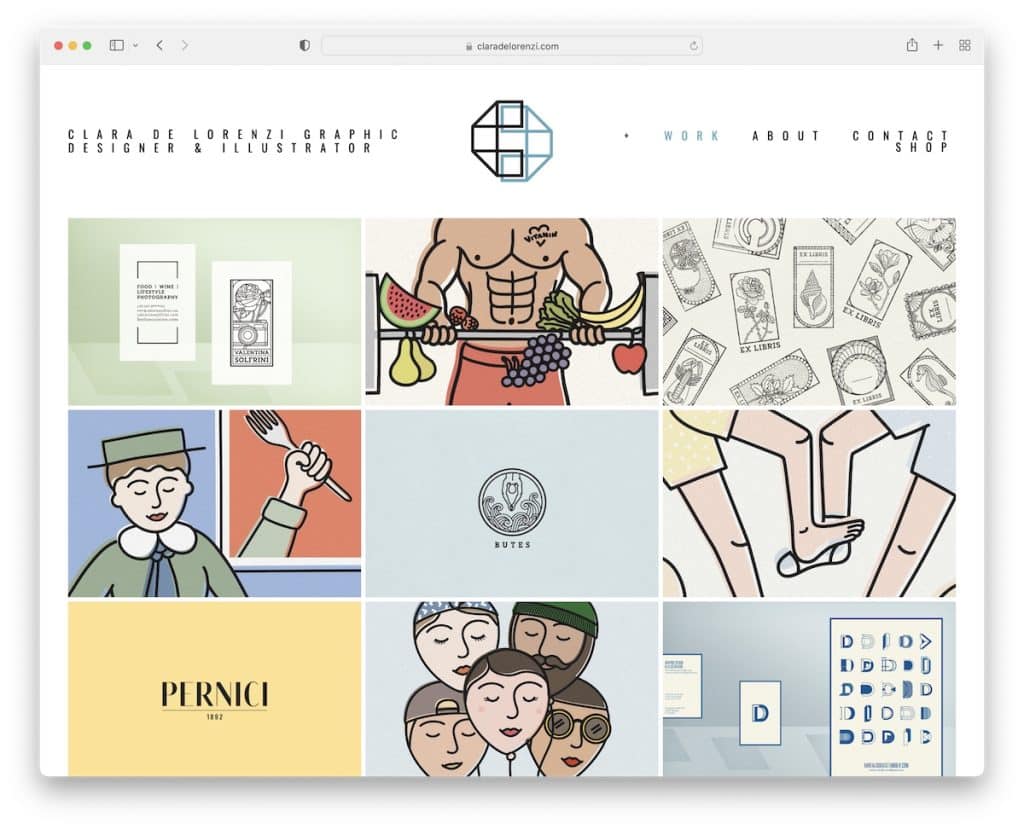
3. Clara De Lorenzi
Dibangun dengan: Squarespace

Situs web portofolio online sederhana Clara De Lorenzi menghadirkan suasana yang menyenangkan karena tata letak kisi lebar penuh.
Ini memiliki fungsi hover yang menampilkan judul setelah Anda meletakkan kursor di atasnya. Dan ketika Anda mengklik proyek, itu terbuka di halaman baru dengan detail lebih lanjut.
Plus, navigasi drop-down berfungsi dengan baik karena Clara tidak memiliki bilah pencarian.
Catatan: Buat navigasi portofolio yang lebih baik dengan menu drop-down.
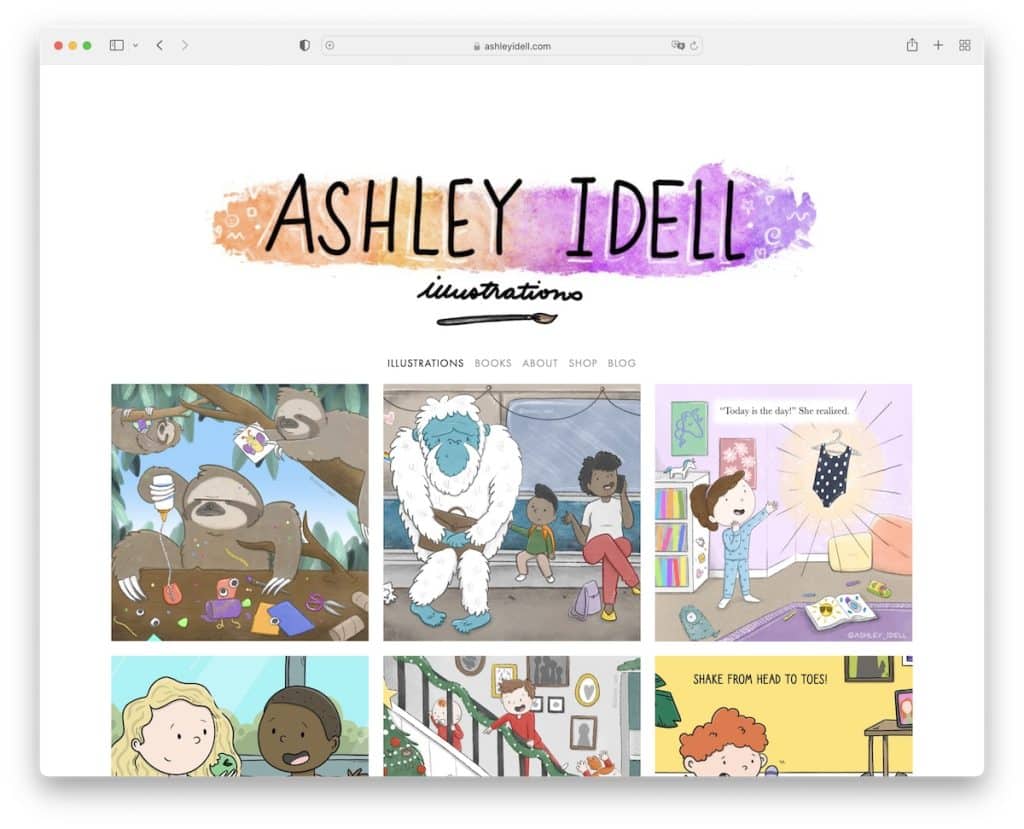
4.Ashley Idell
Dibangun dengan: Squarespace

Ashley Idell memiliki bagian tajuk besar yang menampilkan logonya dan kemudian bilah navigasi. Tata letak kisi portofolio memiliki fungsi lightbox, sehingga Anda dapat melihat gambar yang lebih besar tanpa harus meninggalkan halaman saat ini.
Last but not least, Anda akan menemukan tombol ajakan bertindak (CTA) berlangganan buletin dan ikon media sosial di bagian bawah, di footer.
Catatan: Buat galeri/portofolio lightbox untuk melihat gambar yang lebih besar tanpa membukanya di halaman baru.
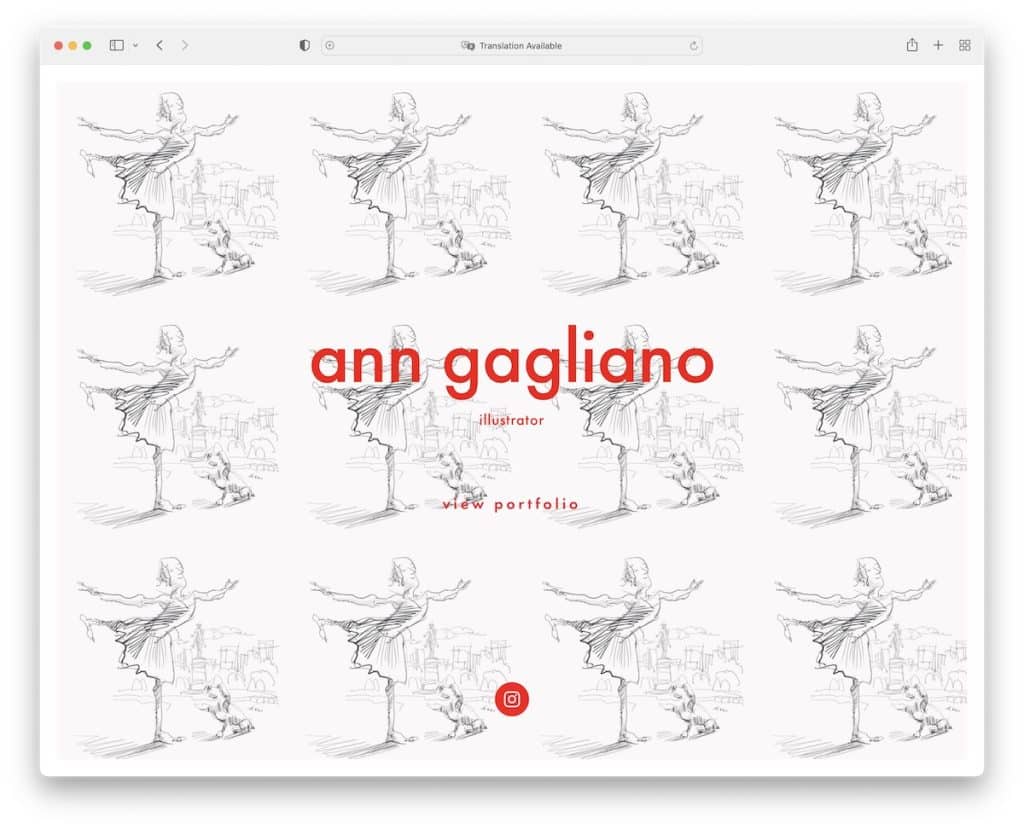
5.Ann Gagliano
Dibangun dengan: Squarespace

Apa yang keren tentang portofolio Squarespace Ann Gagliano adalah dia menggunakan beranda yang sebenarnya dengan tautan ke halaman portofolio dan profil Instagram-nya. (Latar belakang khusus membumbui segalanya.)
Setelah berada di halaman ilustrasi, Anda akan melihat galeri dengan thumbnail di bagian bawah yang dapat Anda navigasikan dengan keyboard, mengklik atau menggesek. Atau Anda dapat mengklik thumbnail untuk membuka versi lengkap.
Catatan: Alih-alih menggunakan tata letak kisi, Anda juga dapat membuat galeri untuk memamerkan karya dan proyek Anda (gambar mini di bagian bawah nyaman digunakan).
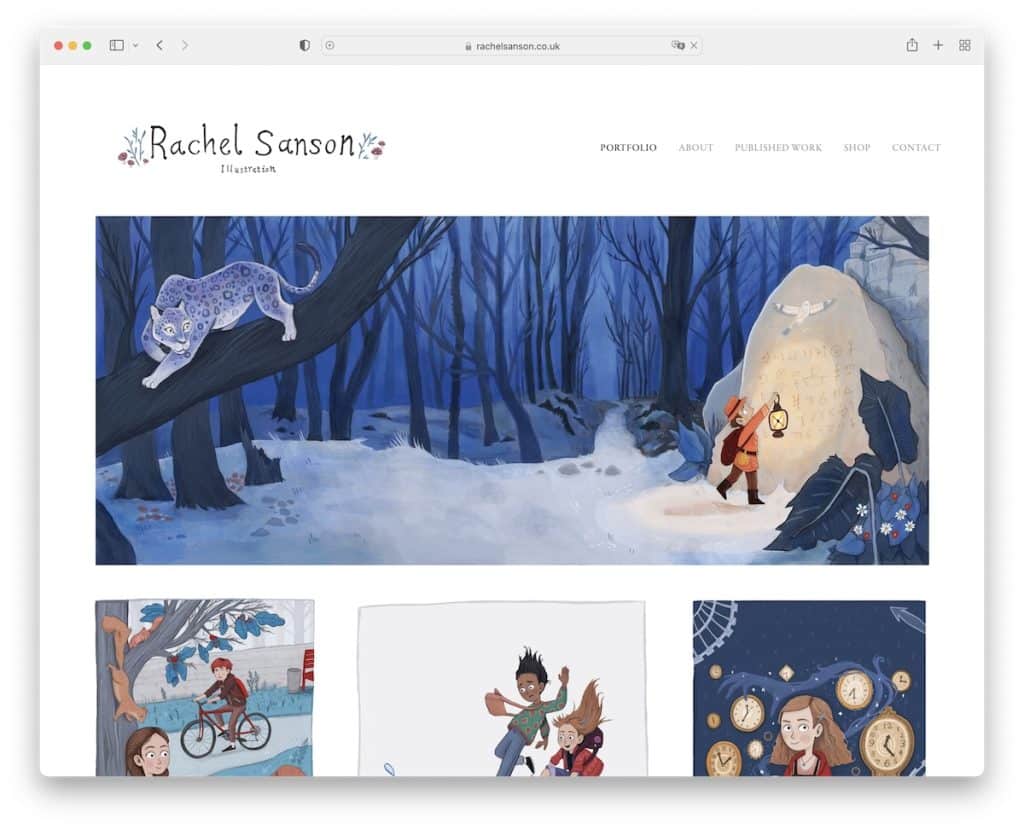
6. Rachel Sanson
Dibangun dengan: Squarespace

Rachel Sanson berpegang teguh pada kesederhanaan sehingga karya-karyanya yang indah tampil di depan dan di tengah kesenangan menonton Anda. Portofolio online-nya dilengkapi dengan fungsi lightbox untuk membaca sekilas gambar dengan lebih mudah.
Header dan footer polos, dengan tautan menu utama dan ikon media sosial.
Catatan: Gunakan header atau footer untuk menautkan ke akun media sosial Anda dan mengembangkan profil Anda.
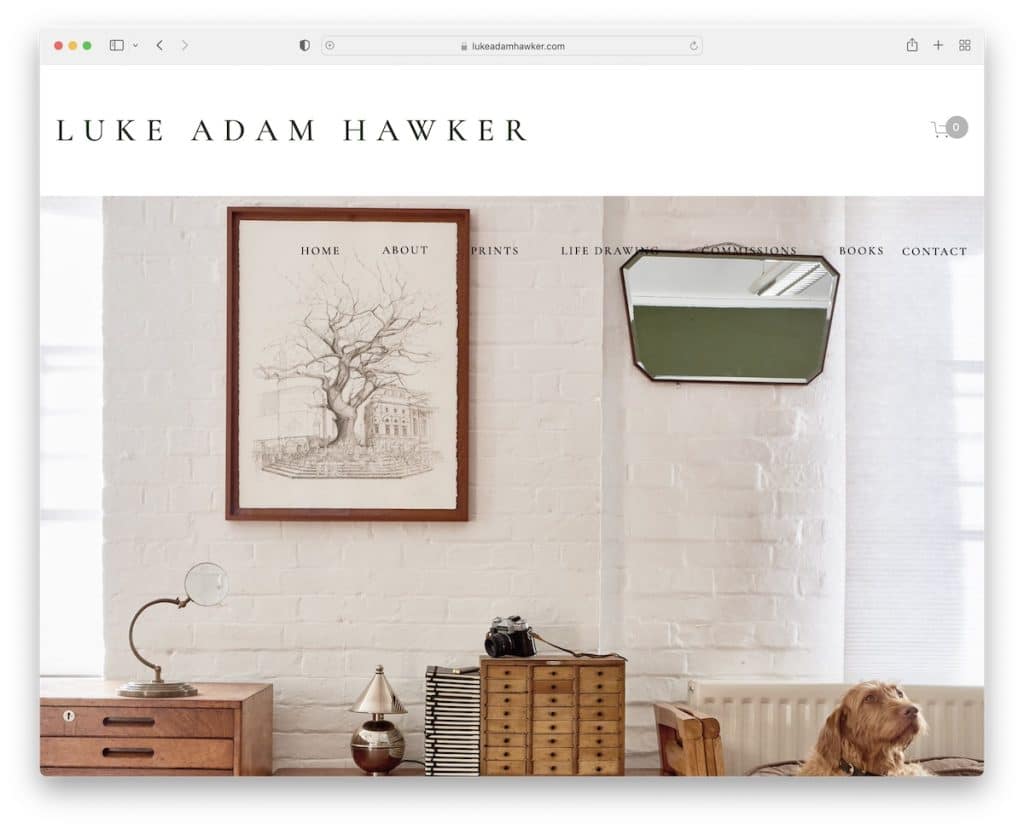
7. Lukas Adam Penjaja
Dibangun dengan: Squarespace

Selain bilah tajuk dan navigasi, Luke Adam Hawker juga menggunakan pemberitahuan bilah atas di situs web portofolio Squarespace-nya.
Bagian pahlawan memiliki gambar besar dengan dua tombol CTA, diikuti dengan daftar acara mendatang, pasar, dll.
Selain itu, footer berisi beberapa tautan cepat dan formulir berlangganan buletin.
Catatan: Gunakan pemberitahuan bilah atas untuk menarik perhatian ke produk baru, penawaran khusus, dll.
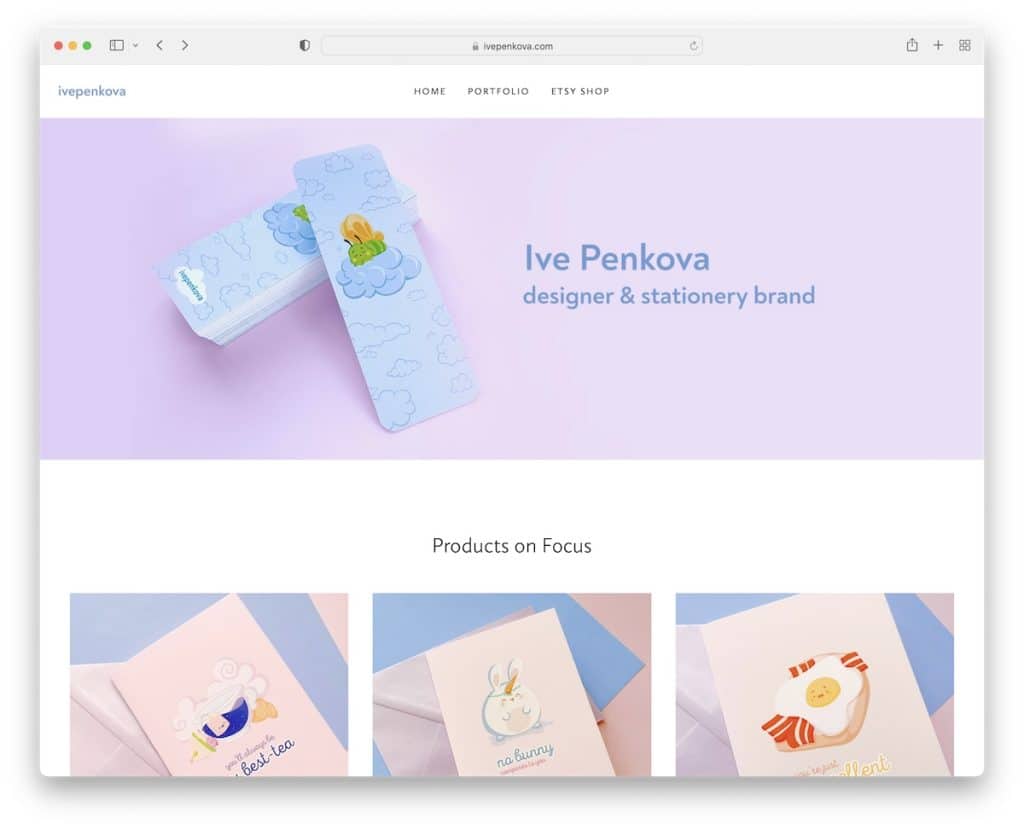
8. Ive Penkova
Dibangun dengan: Squarespace

Jika Anda mengambil kontennya, halaman portofolio Ive Penkova akan menjadi salah satu yang paling sederhana dalam daftar ini.
Ini menampilkan spanduk lebar penuh, navigasi sederhana, ikon sosial di footer dan umpan Instagram tempat posting video dibuka di jendela baru dan posting gambar di halaman baru.
Halaman portofolio memiliki tata letak kisi yang menampilkan banyak kategori, masing-masing membuka banyak contoh pekerjaan.
Catatan: Mengintegrasikan umpan IG adalah salah satu cara cerdas untuk menambahkan lebih banyak konten ke situs web Anda.
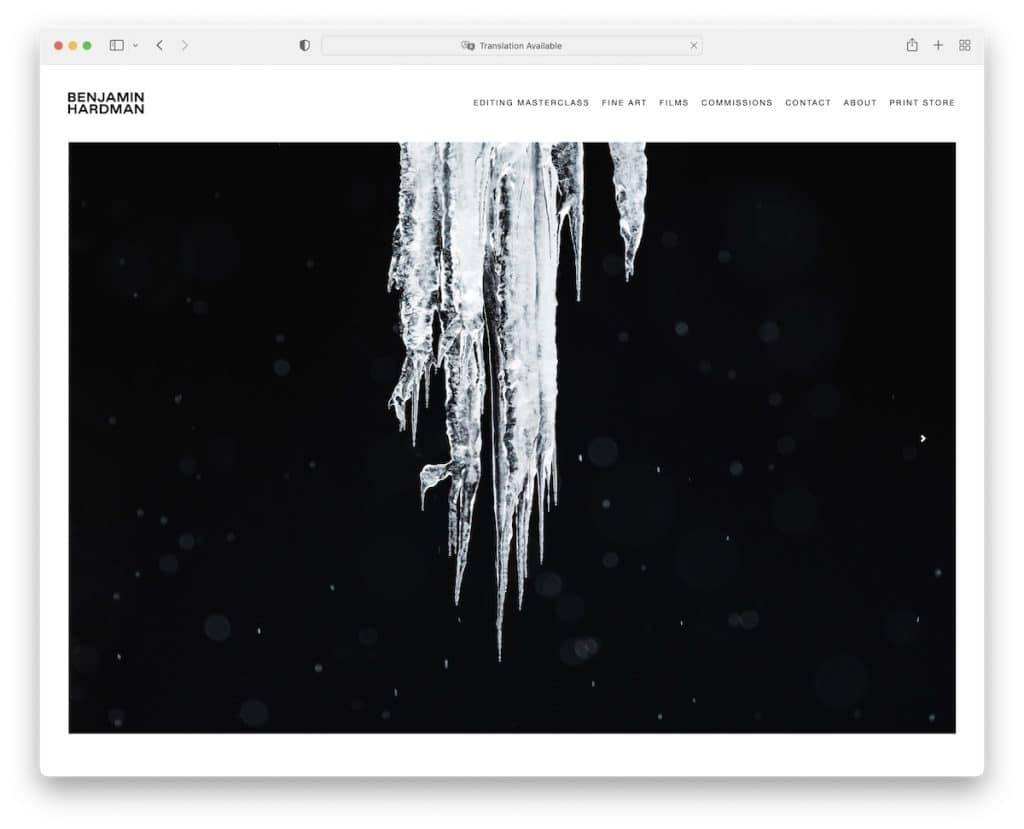
9. Benyamin Hardman
Dibangun dengan : Squarespace

Beranda Benjamin Hardman adalah tentang penggeser gambar yang menakjubkan (tanpa teks dan tombol CTA).
Navigasi memiliki menu tarik-turun untuk menemukan informasi dan konten yang diperlukan lebih cepat, tetapi tidak ada catatan kaki (hanya halaman tentang saya yang menampilkan ikon sosial).
Catatan : Buat tayangan slide untuk memamerkan karya dan proyek terbaik Anda – tetapi jangan mengganggu pengalaman dengan teks dan CTA; Jagalah kebersihan.
Raih lebih banyak inspirasi desain dengan menelusuri situs web bersih terbaik ini.
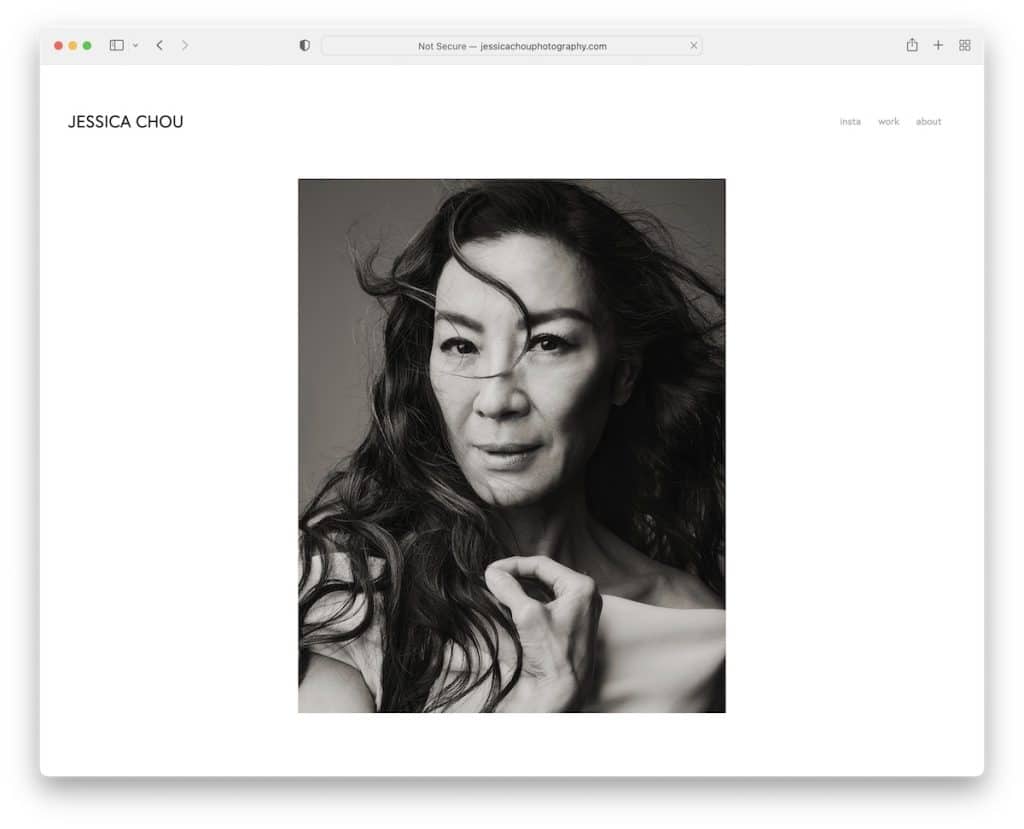
10. Jessica Chou
Dibangun dengan: Squarespace

Contoh portofolio Squarespace Jessica Chou adalah PANJANG, tetapi gambar fenomenal dimuat saat digulir, yang membuat pemirsa tetap fokus, tanpa mengetahui bahwa mereka telah menggulir selama beberapa waktu.
Situs web ini hanya memiliki dua halaman lagi dan tautan ke profil Instagram yang terbuka di tab baru.
Jessica juga tidak memiliki bagian footer. Saran: Halaman beranda akan lebih praktis dengan tombol kembali ke atas untuk menghindari gulir ke belakang (tanpa akhir) setelah Anda sampai ke bawah, yang tidak terlalu menyenangkan.
Catatan: Ciptakan pengalaman yang lebih menarik dengan memuat konten di scroll.
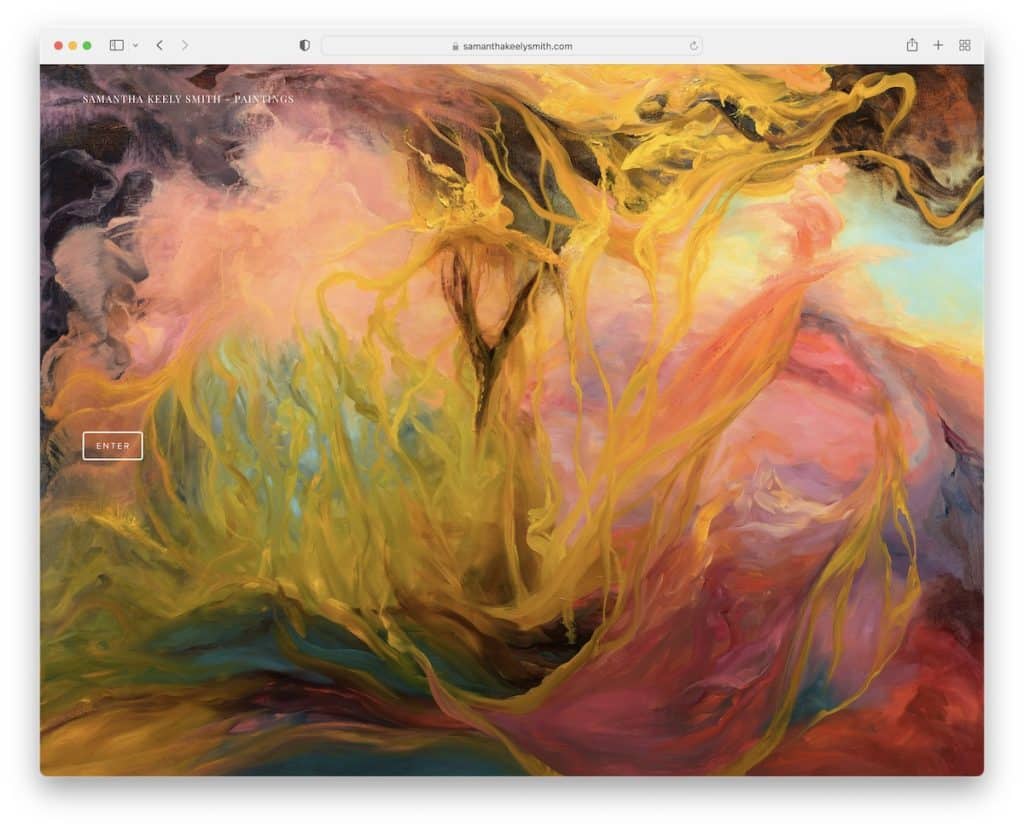
11. Samantha Keely Smith
Dibangun dengan: Squarespace

Apa yang membedakan situs artis Samantha Keely Smith dari yang lain adalah header/menu sidebar. Itu juga menempel, jadi selalu tersedia (Anda tidak perlu menggulir ke belakang untuk mencapainya).
Halaman beranda memiliki penggeser besar dengan informasi tambahan tentang lukisan di pojok kiri bawah, di mana Anda juga dapat memilih untuk melihat seluruh portofolio sebagai kisi gambar mini.
Catatan: Berlawanan dengan struktur situs web tradisional dengan header/navigasi sidebar.
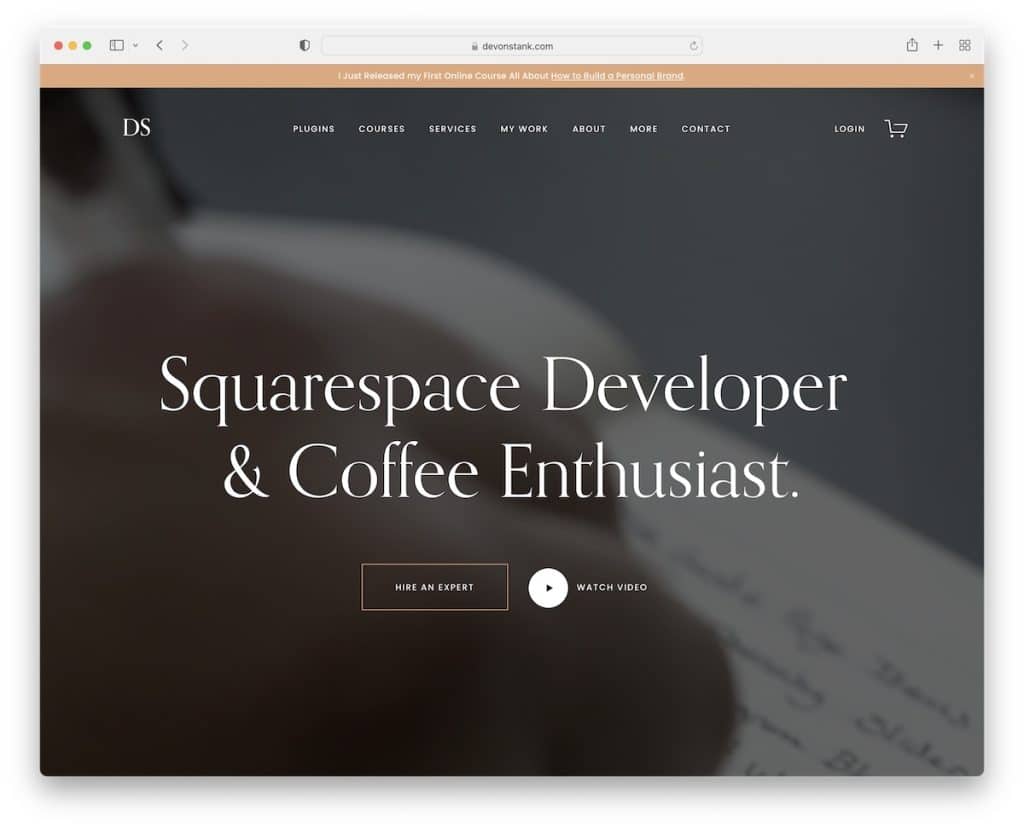
12. Bau Devon
Dibangun dengan : Squarespace


Devon Stank tahu cara memicu rasa ingin tahu dengan video latar layar penuh di paruh atas. Bagian pahlawan juga menampilkan judul besar dengan CTA dan tombol putar. Yang terakhir membuka video dalam sembulan, sehingga Anda dapat menutupnya kapan saja dan terus menikmati halaman saat ini.
Namun salah satu fitur utama dari portofolio Squarespace Devon adalah desain gelap yang memberikan kesan premium dan hampir mewah.
Catatan : Tambahkan video di paro atas untuk membuat pertemuan pertama dengan situs web Anda lebih menarik perhatian.
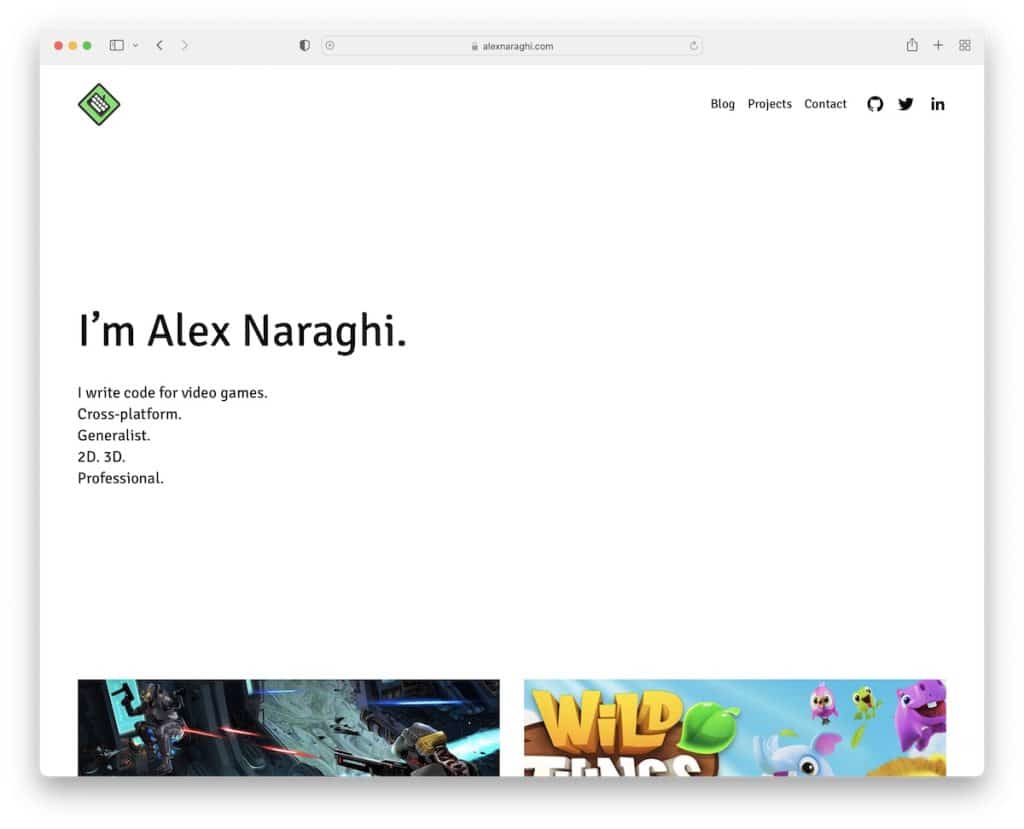
13. Alex Naragi
Dibangun dengan : Squarespace

Sementara sebagian besar memulai portofolio online mereka dengan konten visual, Alex Naraghi memutuskan untuk hanya menggunakan teks dengan latar belakang putih. Dan justru itulah yang membuatnya unik!
Header dan footer mempertahankan latar belakang putih yang sama dengan dasarnya, tetapi resume memiliki bagian berwarna hijau cerah dengan tombol unduh untuk membuatnya lebih menonjol.
Catatan : Gunakan warna-warna cerah pada desain web ringan untuk menyorot sesuatu yang khusus.
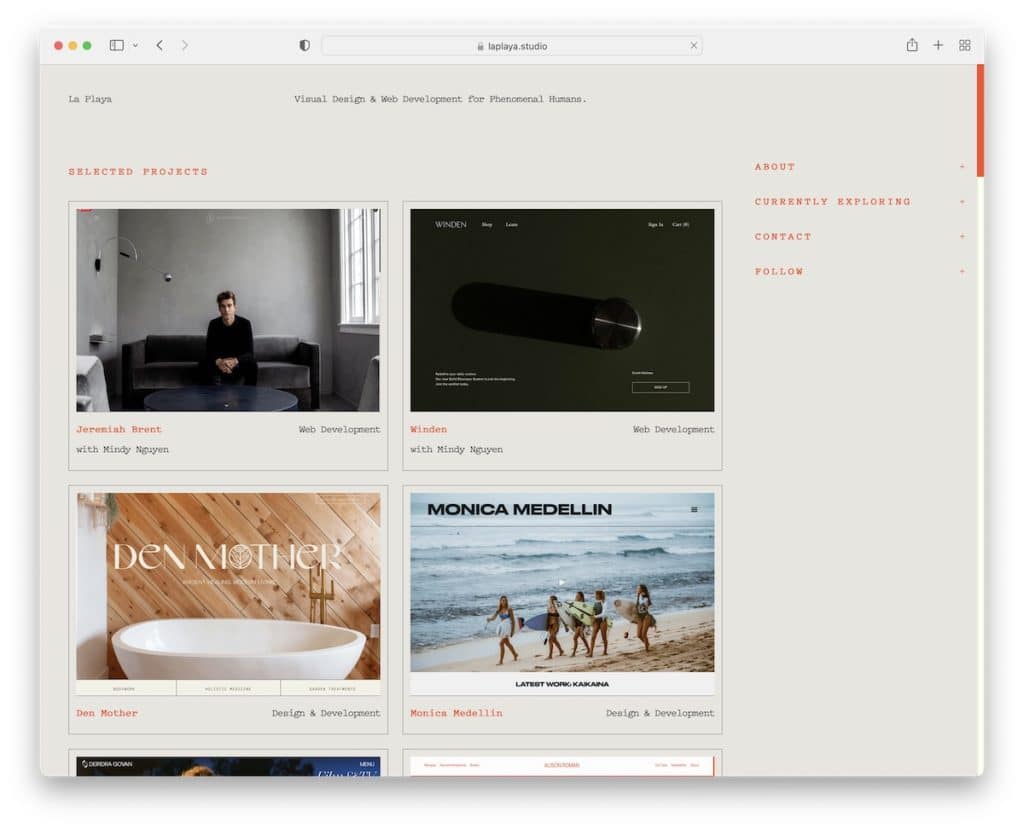
14.La Playa
Dibangun dengan: Squarespace

Pertama, La Playa adalah contoh portofolio Squarespace dengan latar belakang abu-abu, yang sangat cocok dengan detail oranye. Kedua, ia memiliki tata letak seperti blog dengan sidebar kanan lengket yang menampilkan akordeon untuk informasi lebih lanjut.
Basisnya adalah kisi-kisi proyek dengan efek hover, menyorot proyek tempat Anda meletakkan kursor dan meredupkan sisanya. Yang juga penting adalah bahwa semua elemen kisi terhubung ke proyek langsung, sehingga semua orang dapat melihat produk jadi secara langsung.
Catatan : Akordeon adalah fitur bagus untuk menjaga tampilan awal tetap bersih, tetapi kepraktisan menampilkan informasi tambahan tetap ada.
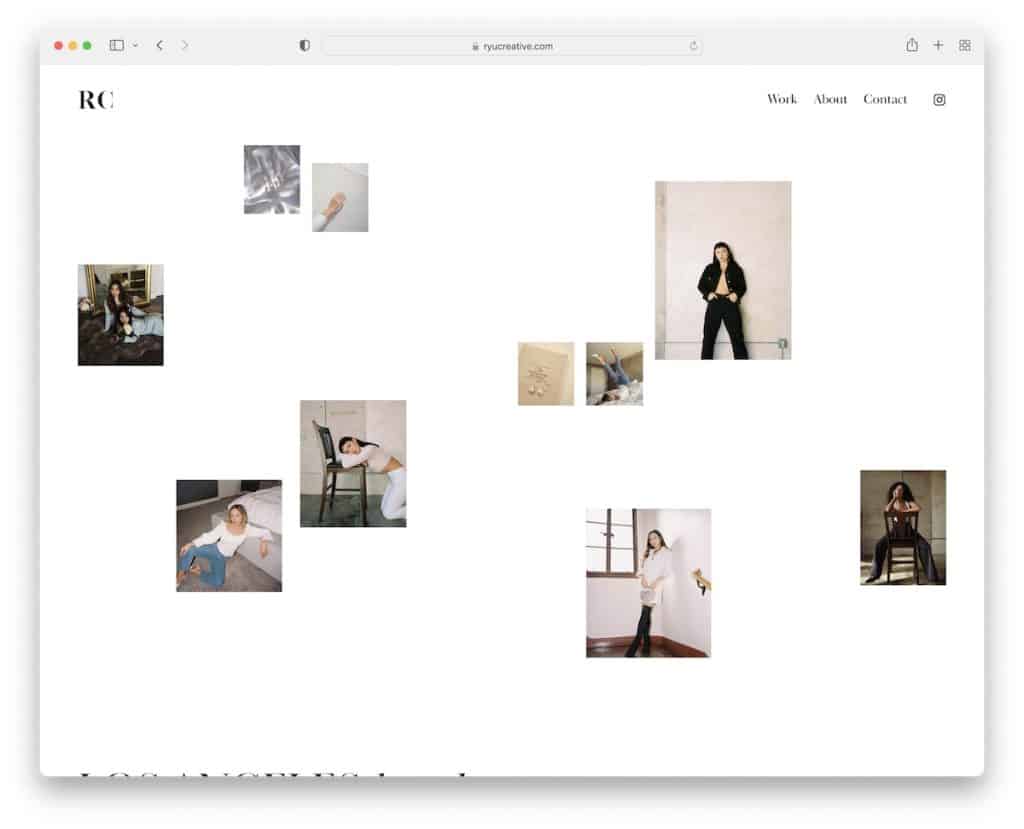
15. RyuCreative
Dibangun dengan: Squarespace

RyuCreative memiliki bagian pahlawan yang menarik, kumpulan gambar dengan banyak ruang putih di antaranya. Header memiliki tiga tautan menu utama dan ikon IG, tetapi portofolio online ini tidak memiliki footer.
Konten muncul saat Anda menggulir untuk membuatnya lebih menarik untuk dilihat. Selanjutnya, di bagian bawah halaman terdapat kisi-kisi postingan Instagram, masing-masing membuka di halaman baru.
Catatan : Tidak ada cara yang benar atau salah untuk membuat bagian pahlawan yang menarik. Melawan norma, seperti RyuCreative
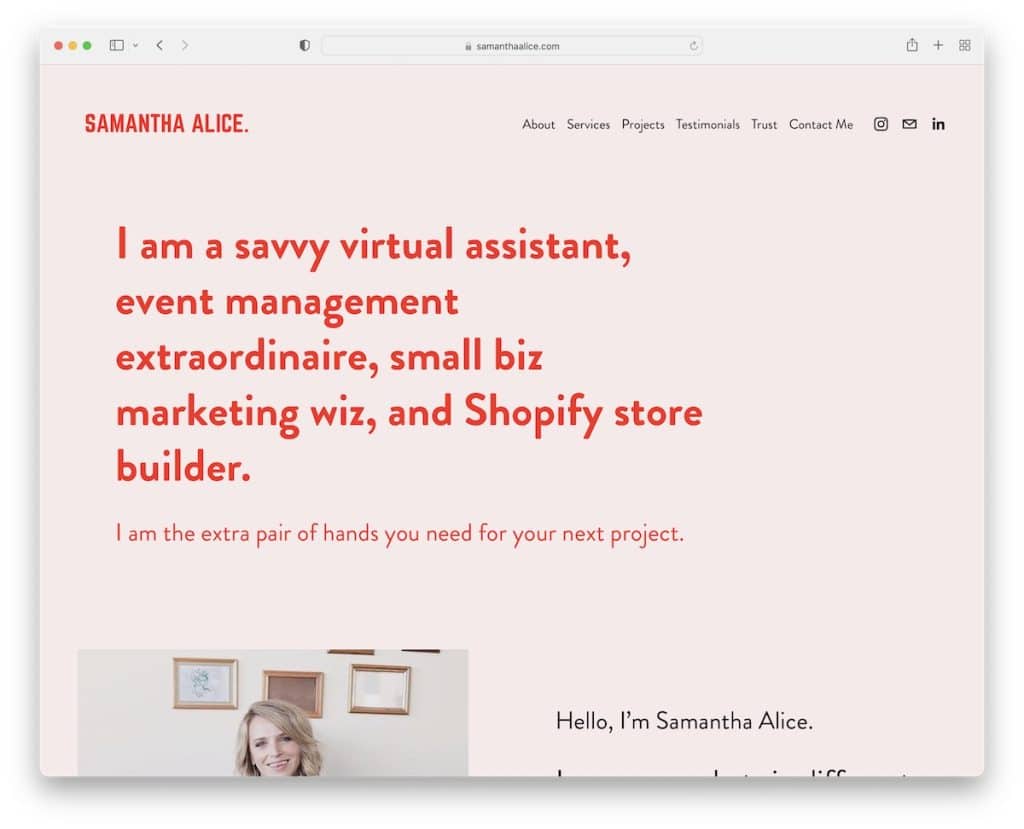
16.Samantha Alice
Dibangun dengan: Squarespace

Seperti Alex, Samantha Alice juga memilih bagian lipatan atas yang padat teks, jadi Anda akan segera mengetahui apa yang dia lakukan.
Situs web ini memiliki skema warna feminin yang membuatnya sangat disukai untuk digulir, dengan detail merah dan efek hover tombol CTA untuk interaktivitas.
Satu bagian yang perlu diperhatikan adalah kesaksian, yang digunakan Samantha untuk membangun kepercayaan.
Catatan : Mengintegrasikan kesaksian klien ke dalam portofolio Squarespace Anda akan sangat menguntungkan Anda karena bukti sosial.
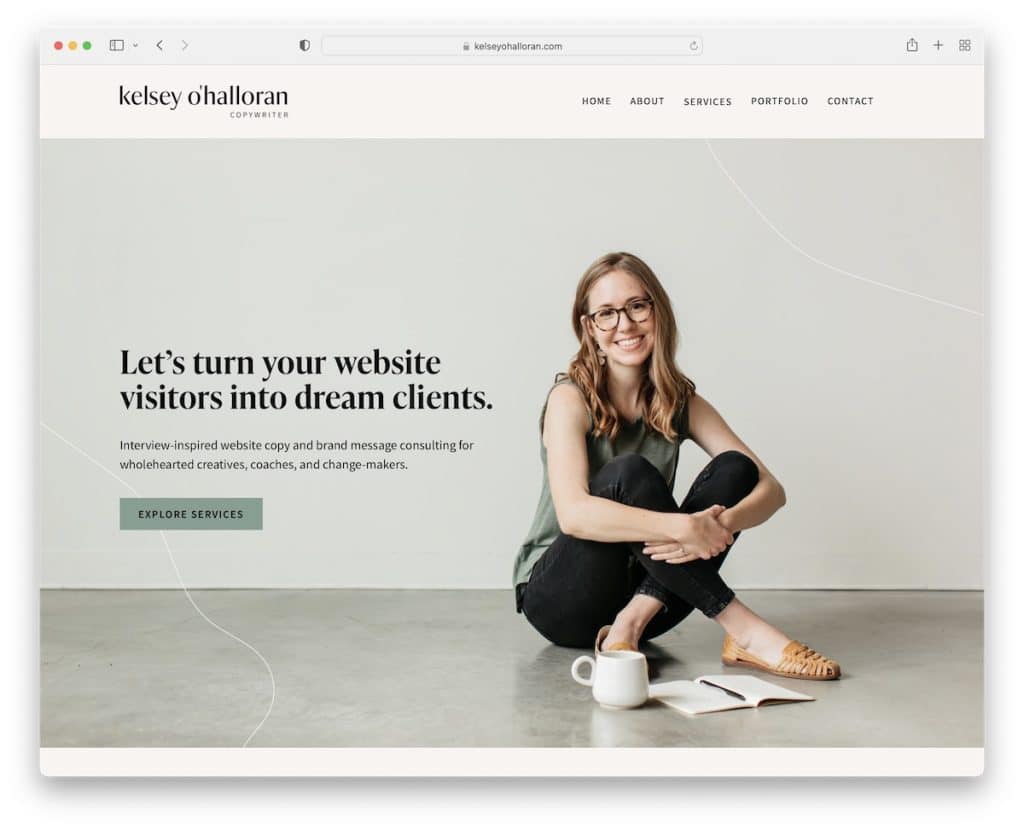
17. Kelsey O'Halloran
Dibangun dengan: Squarespace

Situs web Kelsey O'Halloran memiliki suasana yang sangat pribadi dengan gambar dirinya yang besar, judul, teks, dan tombol CTA.
Struktur yang dipotong dengan warna latar belakang yang berbeda dan elemen kreatif membuat presentasi yang indah, dengan ruang putih yang cukup untuk keterbacaan yang lebih baik.
Kelsey adalah orang lain yang menambahkan tautan ke produk akhir di halaman portofolionya sehingga semua orang dapat melihat dan "menyentuh" karya tersebut.
Catatan : Gunakan gambar diri Anda dan cerita yang bagus untuk mempersonalisasi portofolio online Anda. (Anda mungkin juga tertarik dengan situs web pribadi terkemuka ini.)
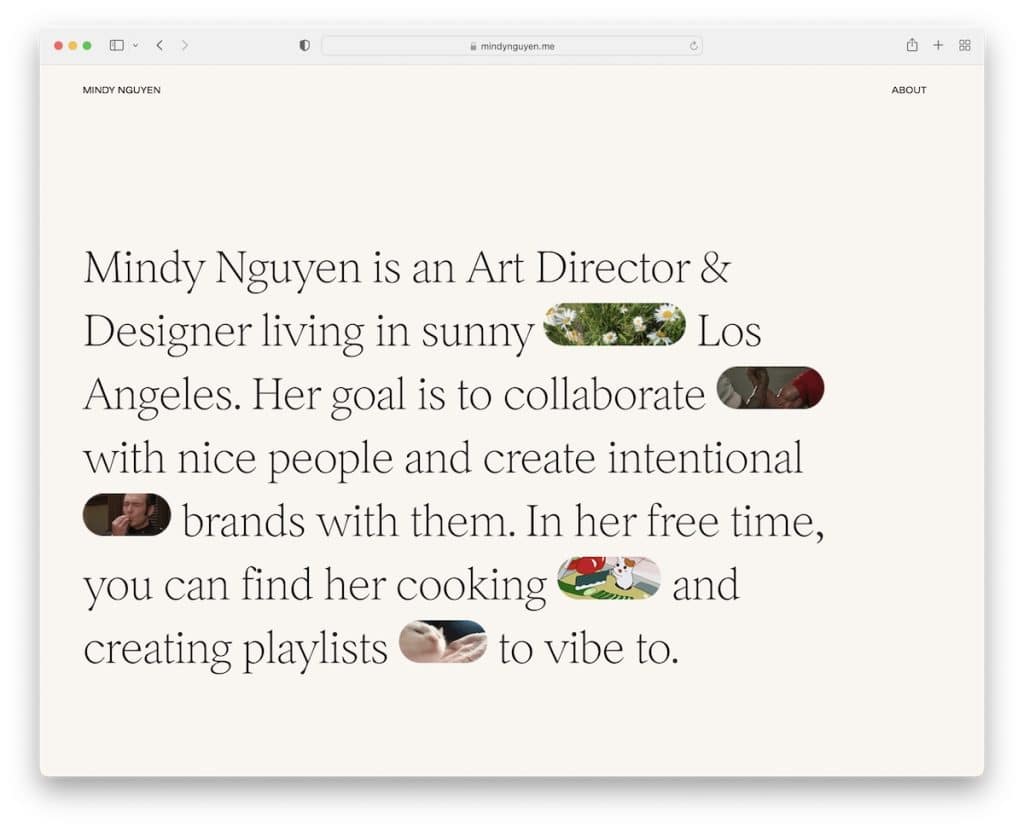
18. Mindy Nguyen
Dibangun dengan: Squarespace

Jika bagian paruh atas hanya teks tidak menarik bagi Anda, tetapi Anda bukan penggemar gambar besar, Anda dapat meniru apa yang dilakukan Mindy Nguyen. Mencampur teks dan GIF – cerdas sekali!
Selain itu, beranda menampilkan beberapa karyanya melalui gambar, judul, kutipan, dan tautan ke proyek langsung.
Terakhir, header dan footer berada di sisi polos, dengan tautan tentang, email yang dapat diklik, dan media sosial.
Catatan : Menambahkan GIF dan emoji ke teks Anda dapat menambahkan lebih banyak kehidupan, yang memenuhi SMS modern.
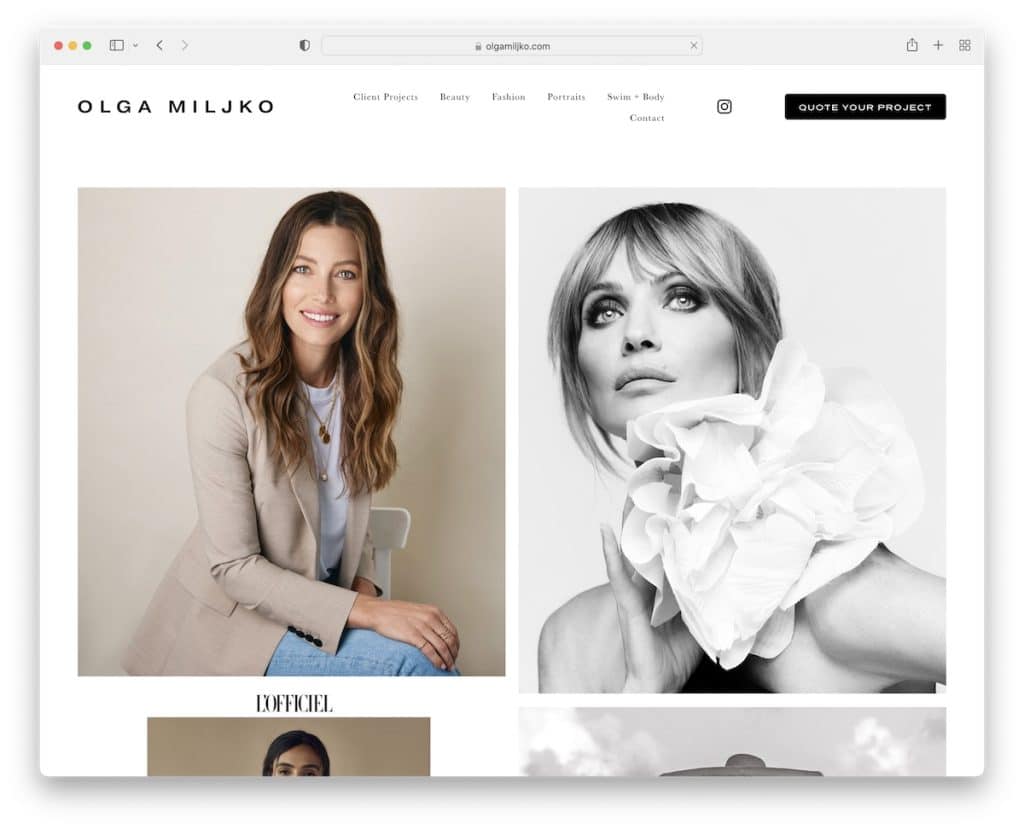
19. Olga Miljko
Dibangun dengan: Squarespace

Portofolio Olga Miljko akan membuat Anda terus bersemangat, meski agak panjang. Dan ketika Anda sampai ke bawah, footer yang bersih memberikan informasi bisnis dan kontak tambahan serta tautan ke profil Facebook dan Instagram-nya.
Plus, tajuk muncul kembali untuk menghindari menggulir kembali ke atas, berkontribusi pada pengalaman pengguna seluruh situs.
Catatan : Header yang menghilang dan muncul kembali bergantung pada gerakan scrolling dapat meningkatkan UX.
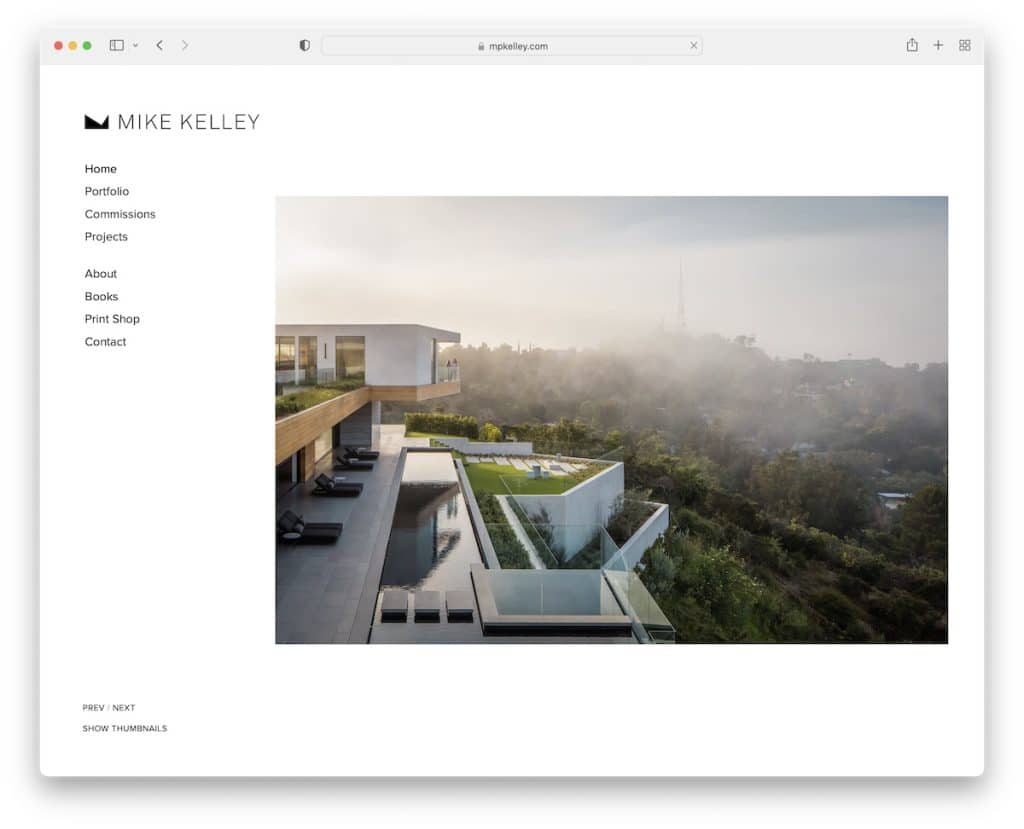
20. Mike Kelly
Dibangun dengan : Squarespace

Mike Kelley adalah contoh portofolio Squarespace langka lainnya dengan navigasi sidebar yang mengapung.
Situs webnya sederhana, dengan banyak pilihan tipografi agar lebih mudah dibaca, meskipun teksnya cenderung lebih kecil.
Halaman beranda juga memiliki tayangan slide gambar, tetapi berubah menjadi kotak jika Anda mengklik saat panah mengarah ke atas.
Catatan : Gunakan font sederhana untuk teks yang lebih kecil agar tetap nyaman dilihat.
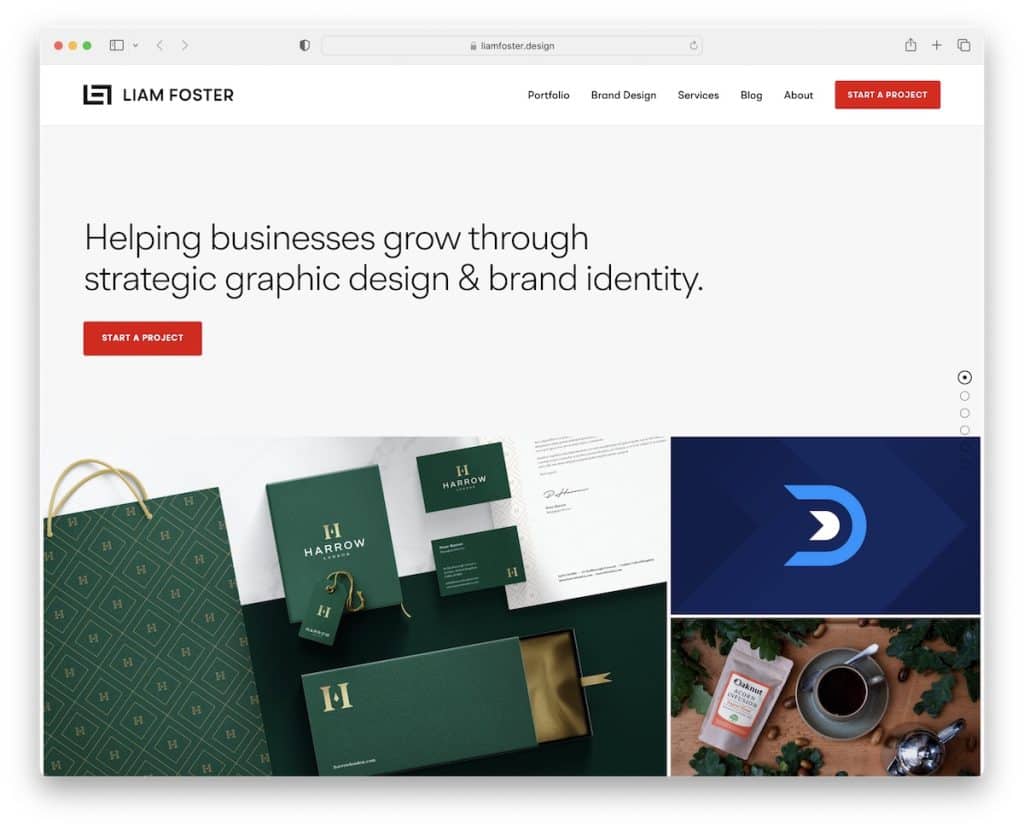
21. Liam Foster
Dibangun dengan: Squarespace

Liam Foster adalah salah satu contoh portofolio Squarespace yang lebih "canggih" karena banyaknya bagian, navigasi bilah sisi yang lengket, tombol kembali ke atas, dan catatan kaki yang kaya fitur.
Selain navigasi, header juga memiliki tombol CTA untuk segera memulai proyek dengan Liam. Halaman lain yang kami sukai adalah "proses", di mana Liam menjelaskan proses kerjanya sehingga Anda tahu apa yang diharapkan.
Catatan: Tampilkan tombol ajakan bertindak untuk menikmati lebih banyak klik dengan menempatkannya di header.
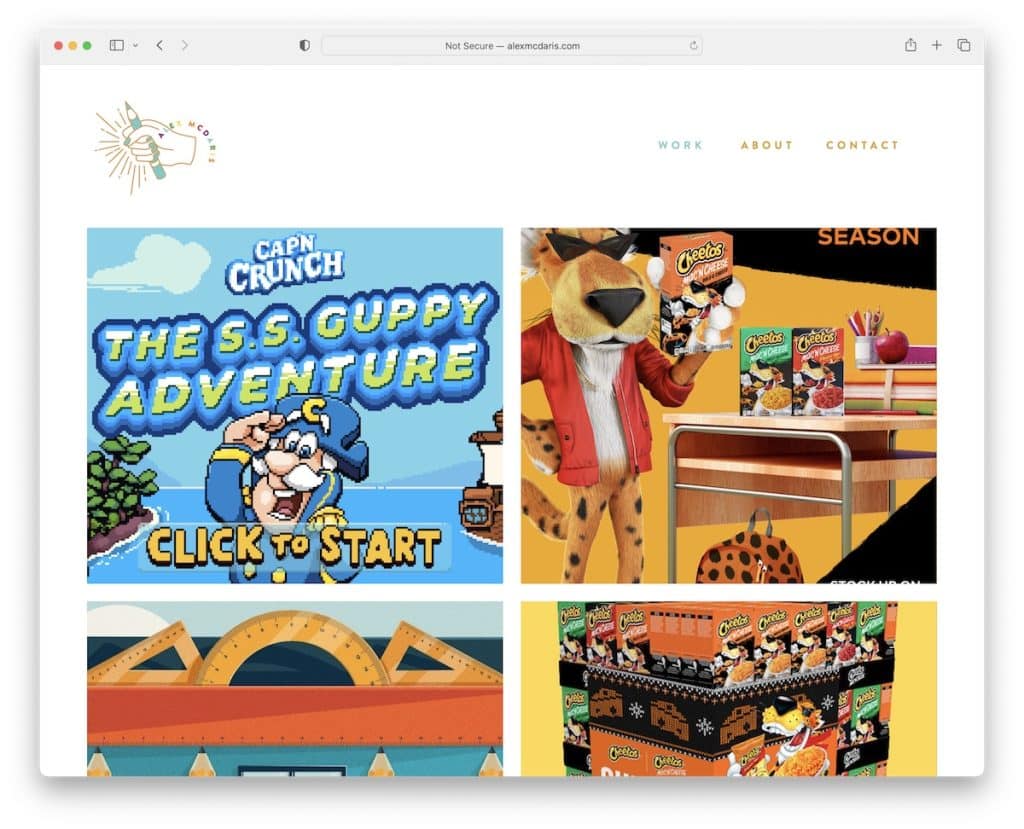
22. Alex McDaris
Dibangun dengan: Squarespace

Situs web Alex McDaris tidak memiliki bagian pahlawan tetapi langsung masuk ke dalam kisi karya dua kolom yang besar. Setiap thumbnail memiliki efek hover dan tautan ke halaman individual dengan presentasi yang lebih luas.
Dan meskipun Alex membuat desain web yang sangat minimalis, dia tetap bermain dengan warna font agar lebih menyenangkan.
Catatan: Padukan desain minimalis dengan detail kreatif untuk memeriahkannya, seperti yang Alex lakukan dengan tipografi.
