Ukuran Halaman Web Standar (Mana yang Terbaik?)
Diterbitkan: 2024-01-26Selamat datang di panduan komprehensif kami tentang ukuran halaman web standar, topik utama dalam ruang desain dan pengembangan web yang terus berkembang.
Pentingnya memahami dan menguasai dimensi halaman web tidak dapat dilebih-lebihkan. Baik Anda seorang desainer web profesional atau pengembang, Anda telah menemukan titik awal yang sempurna.
Pada artikel ini, kita akan mempelajari lebih dalam tentang dimensi halaman web standar.
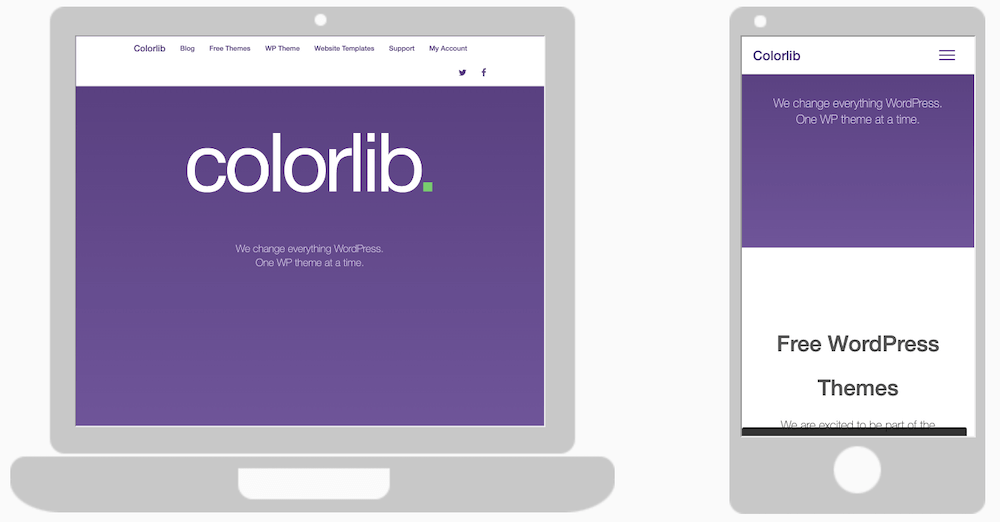
Kita akan mengeksplorasi perbedaannya di berbagai perangkat, dari ponsel cerdas terkecil hingga monitor desktop terbesar, dan mendiskusikan pentingnya desain responsif dan adaptif dalam menciptakan pengalaman pengguna yang lancar.
Di akhir artikel, Anda akan memiliki semua pengetahuan dan wawasan untuk memastikan situs web Anda terlihat bagus dan berfungsi dengan sempurna di setiap layar dan perangkat.
Menjadi ahli dalam seni dan ilmu ukuran halaman web, keterampilan penting Anda dalam perangkat digital saat ini.
Postingan ini mencakup:
- Berapa Ukuran Halaman Web Standar?
- Mengapa Ukuran Halaman Web Penting?
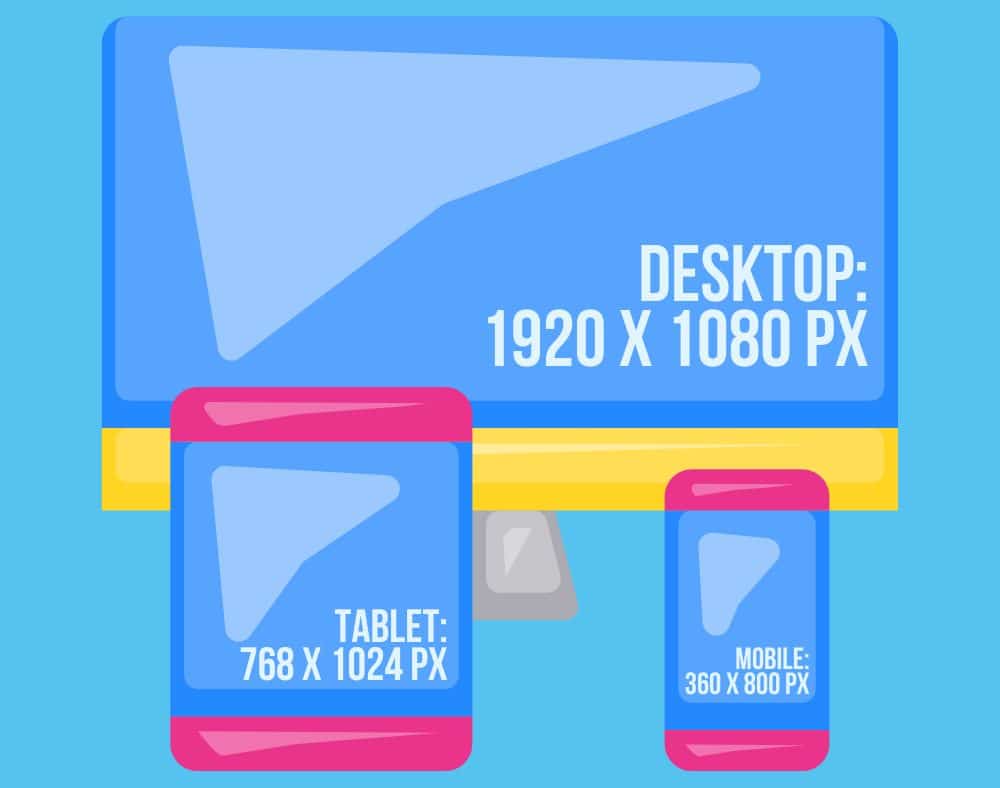
- Dimensi Situs Web Standar
- Ukuran Halaman Web Standar untuk Layar Desktop
- Dimensi Halaman Web Standar untuk Ponsel
- Ukuran Halaman Web Standar untuk Tablet/iPad
- Hal yang Perlu Dipertimbangkan Saat Menentukan Ukuran Situs Web Anda
- Jenis Konten
- Frekuensi Menambahkan Konten Baru
- Jumlah halaman
- Jumlah Informasi
- Apa Itu Desain Web Responsif?
- Mengapa Menggunakan Desain Web Responsif?
- Kegunaan yang Lebih Baik
- Visibilitas Mesin Pencari yang Lebih Baik
- Kurangnya Pekerjaan Teknis/Coding
- Direkomendasikan Oleh Google
- Pengalaman Pengguna yang Konsisten
- Kurangnya Perawatan
- Peningkatan Lalu Lintas Dan Konversi
- Kesimpulan
- FAQ Tentang Ukuran Halaman Web Standar
- Berapa ukuran standar untuk halaman web desktop?
- Bagaimana ukuran laman web beradaptasi dengan perangkat seluler?
- Berapa resolusi layar yang paling umum untuk desain web?
- Bagaimana desain responsif memengaruhi ukuran halaman web?
- Bagaimana rasio aspek perangkat memengaruhi ukuran dan desain laman web?
- Apa praktik terbaik untuk memastikan laman web dimuat dengan cepat di semua perangkat?
Berapa Ukuran Halaman Web Standar?

Konsep “ukuran halaman web standar” agak berubah-ubah dan bervariasi tergantung konteksnya. Di masa lalu, desainer web sering kali mengincar ukuran yang terlihat bagus pada resolusi layar paling umum (biasanya terbesar).
Namun, dengan munculnya desain web responsif , fokusnya telah beralih ke pembuatan laman web yang dapat beradaptasi dan terlihat bagus di perangkat apa pun, berapa pun ukuran layarnya.
Secara historis, standar umum untuk halaman web desktop adalah lebar sekitar 1024 piksel, mengakomodasi resolusi layar 1024 x 768 yang pernah populer.
Seiring berjalannya waktu, seiring dengan semakin umumnya monitor yang lebih besar dan lebar, standar ini bergeser ke lebar yang lebih lebar, seperti 1280 piksel dan, yang sekarang paling umum , 1920 piksel ( 1920 x 1080 piksel ) untuk resolusi full HD. (Tetapi lebar maksimum untuk desktop adalah 1440 piksel (semakin banyak juga yang menggunakan 2160 piksel untuk ultra HD).)
Sebaliknya, laman web seluler yang paling umum sering kali dirancang dengan lebar 360 piksel – untuk sebagian besar ponsel cerdas.
Pendekatannya berbeda untuk perangkat seluler karena beragamnya ukuran layar. Laman web seluler sering kali didesain dengan lebar 360 piksel ( 360 x 800 piksel ) (standar untuk banyak ponsel cerdas).
Saat ini, desainer web biasanya menggunakan kombinasi tata letak grid yang lancar, gambar fleksibel, dan kueri media CSS untuk membuat halaman web yang beradaptasi dengan perangkat pengunjung, baik itu ponsel kecil, tablet, laptop, atau monitor desktop besar.
Mengapa Ukuran Halaman Web Penting?

Dari perspektif dimensi, ukuran halaman web sangat penting karena beberapa alasan:
- Pengalaman pengguna (UX) di berbagai perangkat: Halaman web harus terlihat bagus dan berfungsi di berbagai perangkat dengan ukuran dan resolusi layar berbeda, mulai dari ponsel cerdas hingga desktop. Dimensi laman web menentukan cara konten diatur dan dilihat di layar ini. Misalnya, laman web yang terlalu lebar untuk layar seluler memerlukan pengguliran horizontal, yang dianggap UX buruk.
- Keterbacaan dan navigasi : Dimensi halaman web mempengaruhi keterbacaan teks dan kemudahan navigasi. Pada layar yang sangat lebar, baris teks mungkin menjadi terlalu panjang, sehingga menyulitkan pembacaan (terlalu banyak layar putih juga dapat menjadi masalah). Sebaliknya, teks pada layar sempit mungkin menjadi terlalu sempit atau memerlukan pengguliran berlebihan. Halaman web berukuran tepat memastikan teks dapat dibaca dan navigasi dapat diakses.
- Konsistensi tata letak dan desain: Dimensi halaman web sangat penting dalam menjaga konsistensi tata letak dan desain di seluruh perangkat. Konsistensi ini penting untuk estetika, branding, dan pengenalan pengguna. Jika halaman web terlihat dan berfungsi berbeda pada perangkat yang berbeda, hal ini dapat membingungkan pengguna dan mengurangi pengalaman merek.
- Konten media yang dioptimalkan: Dimensi gambar, video, dan media lain di halaman web harus dioptimalkan untuk ukuran layar yang berbeda. Gambar besar dapat memenuhi layar kecil atau gagal dimuat dengan benar, sedangkan gambar kecil dapat tampak berpiksel di layar besar.
- Beradaptasi dengan perubahan orientasi: Perangkat seperti ponsel cerdas dan tablet dapat digunakan dalam orientasi potret dan lanskap. Dimensi halaman web harus beradaptasi dengan perubahan orientasi ini untuk memastikan bahwa konten tetap dapat diakses dan dibaca tanpa memerlukan penyesuaian manual oleh pengguna.
Dimensi Situs Web Standar Untuk Desktop, Ponsel & Tablet
Sekarang mari kita uraikan lebih lanjut, periksa berapa ukuran halaman web standar untuk layar desktop, ponsel, dan tablet.
Ukuran Halaman Web Standar untuk Layar Desktop

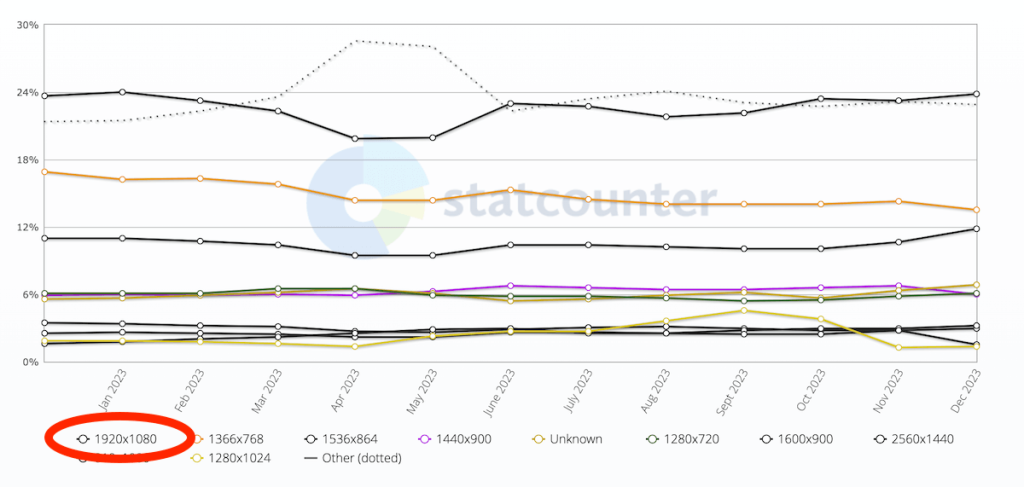
Dimensi lebar maksimum tipikal untuk laman web standar di layar desktop ditetapkan pada 1920 piksel (1920 x 1080 piksel).
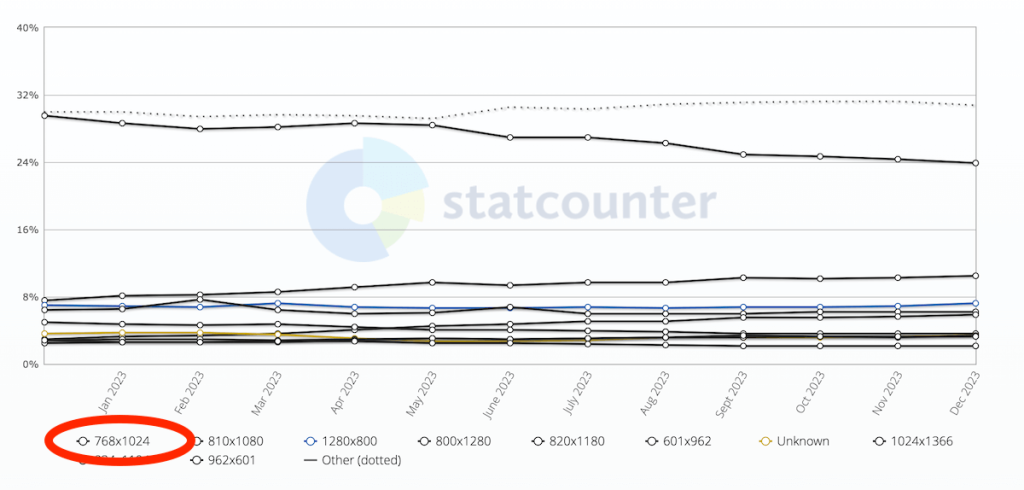
Menurut Statcounter, 24% desktop menggunakan dimensi ini, diikuti oleh 1366 x 768 piksel sekitar 16%.
Karena dimensi dan resolusi layar yang beragam, sebaiknya buat situs web yang tidak memiliki lebar maksimum yang ditetapkan untuk menghindari ketidaknyamanan situs web yang berkinerja buruk.
Biasanya diatur ke 100%, sehingga mudah beradaptasi dengan layar yang lebih kecil dan lebih besar. (Tetapi kontennya harus berkualitas tinggi agar tidak terlihat berpiksel di desktop besar.)
Dimensi Halaman Web Standar untuk Ponsel

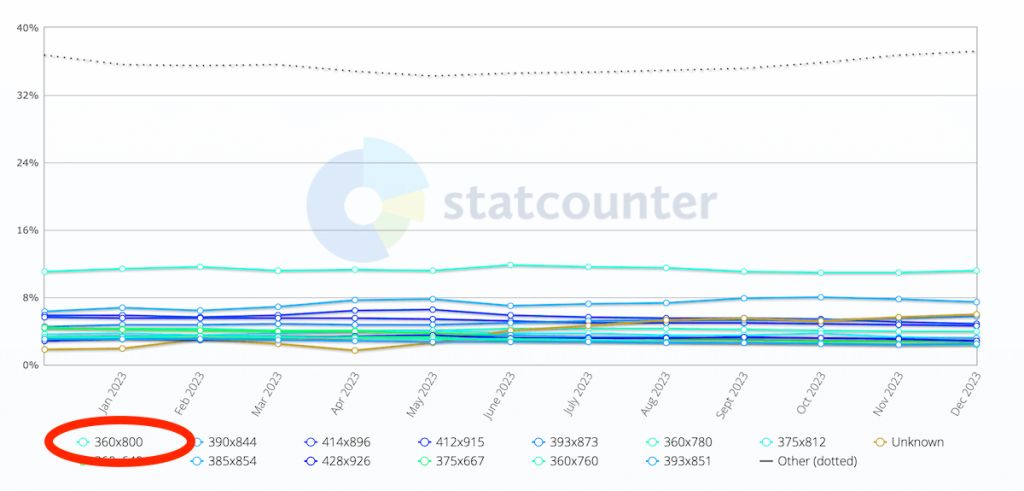
Terkait layar seluler, standar lebar halaman web yang paling umum ditetapkan pada 360 piksel (360 x 800 piksel), yang digunakan oleh 11% perangkat.
Resolusi terpopuler kedua adalah 390 x 833 piksel sebesar 7%.
Karena ukuran layar yang lebih kecil, sangat penting bagi Anda untuk membuat halaman web responsif yang menjamin kelancaran keterbacaan dan penggunaan.
Ukuran Halaman Web Standar untuk Tablet/iPad

Ukuran halaman web standar untuk tablet dan iPad adalah 768 x 1024 piksel – digunakan oleh 23% perangkat – yang terpopuler kedua adalah 810 x 1080 piksel sebesar 10%.
Meskipun tablet dan iPad memiliki lebih banyak ruang dibandingkan ponsel cerdas, penting bagi situs web untuk menyesuaikan diri dengan ukuran layar.
Menggulir ke kiri dan ke kanan atau mencubit situs web tidak memerlukan peningkatan UX – justru menyebabkan kebalikannya.
Untungnya, ada banyak sekali tema WordPress responsif yang tersedia, memungkinkan Anda membuat situs web terbaik yang berfungsi di desktop, ponsel cerdas, dan tablet dengan sempurna.
Selain itu, Anda juga dapat menggunakan perangkat lunak pembuat situs web dan memastikan kinerja situs yang luar biasa sejak awal.
Hal yang Perlu Dipertimbangkan Saat Menentukan Ukuran Situs Web Anda

Memutuskan ukuran situs web Anda dalam hal dimensinya adalah masalah yang cukup besar.

Ini bukan hanya tentang tampilannya; ini tentang memastikan itu berfungsi dengan baik untuk Anda dan pengunjung Anda.
Mari kita ngobrol tentang beberapa hal penting yang harus Anda pertimbangkan:
1. Jenis Konten
Apa yang ingin Anda tampilkan di situs web Anda?
Jika banyak konten visual seperti foto atau video, Anda mungkin menginginkan tata letak yang lebih luas agar gambar tersebut benar-benar menonjol.
Jika lebih berbasis teks, seperti blog atau artikel, Anda pasti menginginkan desain yang membuat membaca menjadi mudah dan menyenangkan. (Ini membantu untuk membuatnya tetap minimalis dengan lebih banyak ruang putih.)
2. Frekuensi Penambahan Konten Baru
Berencana untuk sering memperbarui situs web Anda dengan postingan atau produk baru?
Desain Anda harus memudahkan penambahan konten baru tanpa membuat situs terasa berantakan atau membebani. Ruang ekstra itu biasanya sangat bermanfaat.
Pikirkan tentang bagaimana konten Anda akan berkembang seiring waktu.
3. Jumlah Halaman
Apakah Anda memilih situs sederhana dengan hanya beberapa halaman atau sesuatu yang lebih kompleks dengan banyak bagian?
Semakin banyak halaman yang Anda miliki, semakin Anda perlu mempertimbangkan navigasi dan bagaimana pengguna akan berpindah-pindah situs Anda.
Anda harus selalu memikirkan hal berikut: Anda ingin semua orang di situs web Anda menemukan jalan mereka dengan mudah tanpa merasa tersesat.
Petunjuk: Ukuran yang lebih besar lebih baik jika Anda menginginkan situs web satu halaman.
4. Jumlah Informasi
Berapa banyak informasi yang ingin Anda masukkan pada setiap halaman?
Halaman yang penuh dengan teks, gambar, dan elemen lainnya dapat terasa kacau dan memperlambat situs Anda.
Di sisi lain, terlalu sedikit konten mungkin tidak cukup menarik perhatian pengunjung Anda (itulah sebabnya saya sebutkan sebelumnya bahwa terlalu banyak ruang kosong mungkin bukan ide yang baik).
Menemukan sweet spot itu adalah kuncinya.
Apa Itu Desain Web Responsif?
Desain web responsif adalah pendekatan modern terhadap pengembangan web yang memastikan situs web terlihat dan berfungsi dengan baik di perangkat apa pun, apa pun ukuran atau resolusi layarnya.
Begini cara kerjanya:
- Kisi fleksibel: Tata letak situs web responsif didasarkan pada kisi yang berubah-ubah. Daripada menggunakan satuan tetap seperti piksel, tata letaknya menyesuaikan dengan ukuran layar menggunakan satuan relatif seperti persentase. Jadi, sebuah kolom mungkin dirancang untuk menempati 50% lebar layar, baik lebar layarnya 360 piksel (seperti ponsel cerdas) atau lebar 1920 piksel (seperti desktop).
- Gambar fleksibel: Sama seperti tata letak, gambar dan media lain di situs web responsif juga dapat beradaptasi. Ukurannya diperbesar atau diperkecil agar sesuai dengan layar yang sedang dilihat, memastikan tampilan selalu benar dan tidak memperlambat pemuatan halaman pada perangkat yang lebih kecil.
- Kueri media: Ini adalah bagian penting dari CSS yang memungkinkan desainer menerapkan gaya berbeda berdasarkan karakteristik perangkat yang digunakan untuk melihat situs web, paling sering lebar browser.
Mengapa Menggunakan Desain Web Responsif?

Di zaman sekarang ini, setiap situs web harus responsif untuk menikmati hasil akhir yang layak.
Tanpa basis mobile-friendly, Anda bisa melupakan kesuksesan yang ingin Anda capai.
Mengapa? Oke, berikut beberapa alasannya:
1. Kegunaan Lebih Baik
Desain responsif memastikan situs web Anda ramah pengguna di perangkat apa pun.
Kemampuan beradaptasi ini membuat navigasi, melakukan pembelian, dan membaca konten menjadi mudah bagi pengunjung Anda, baik mereka menggunakan perangkat genggam atau desktop.
Dengan semakin banyaknya pengguna seluler yang mengakses web, situs ramah seluler adalah suatu KEHARUSAN yang mutlak.
2. Visibilitas Mesin Pencari yang Lebih Baik
Mesin pencari menyukai situs web yang memberikan pengalaman pengguna yang baik, termasuk ramah seluler.
Situs web yang responsif kemungkinan besar akan mendapat peringkat lebih tinggi dalam hasil pencarian, sehingga memudahkan calon pengunjung menemukan Anda.
Siapa yang tidak ingin terlihat lebih banyak?
3. Kurangnya Pekerjaan Teknis/Coding
Memilih desain responsif berarti Anda pada dasarnya membangun satu situs web yang berfungsi dengan lancar di semua perangkat.
Pendekatan ini secara signifikan mengurangi upaya teknis dan pengkodean yang diperlukan dibandingkan dengan mempertahankan versi situs web terpisah untuk perangkat yang berbeda.
4. Direkomendasikan Oleh Google
Google secara eksplisit merekomendasikan desain responsif.
Mengikuti panduan ini bermanfaat karena Google adalah pendorong utama lalu lintas penelusuran internet, dan mematuhi rekomendasinya dapat berdampak positif pada kinerja penelusuran situs web Anda.
Dan ini sangat penting jika sebagian besar lalu lintas situs web Anda berasal dari seluler.
5. Pengalaman Pengguna yang Konsisten
Situs web responsif memberikan pengalaman yang seragam kepada pengunjung Anda, apa pun perangkat yang mereka gunakan.
Konsistensi dalam desain dan fungsionalitas membantu membangun kepercayaan dan keterlibatan dengan audiens Anda.
Tampil seprofesional mungkin di semua saluran.
6. Kurangnya Perawatan
Mirip dengan pekerjaan teknis/coding yang disebutkan di atas, dengan satu situs responsif, pemeliharaan menjadi lebih sederhana.
Anda tidak perlu menghabiskan waktu memperbarui dan memperbaiki beberapa versi situs, sehingga Anda dapat lebih fokus pada konten dan strategi.
7. Peningkatan Lalu Lintas Dan Konversi
Situs web yang dirancang dengan baik dan responsif biasanya menghasilkan peningkatan lalu lintas dan tingkat konversi yang lebih tinggi.
Dengan melayani lebih banyak perangkat, Anda memperluas audiens potensial dan meningkatkan pengalaman mereka di lokasi, yang dapat menghasilkan lebih banyak keterlibatan dan konversi.
Jujur saja: Tidak ada yang akan mengklik tombol CTA jika sulit menemukannya di perangkat seluler. Dan itulah yang dicegah oleh tata letak responsif.
Kesimpulan
Memilih ukuran terbaik untuk situs web Anda bergantung pada audiens dan konten Anda.
Kuncinya? Tidak ada jawaban yang cocok untuk semua.
Oke, ini: Desain responsif.
- Ingat, ukuran layar desktop yang paling umum adalah 1920 x 1080 piksel , yang memberikan kanvas lebar dan indah untuk desain web.
- Untuk ponsel , ukuran 360 x 800 piksel cukup standar, menawarkan ruang yang ringkas namun serbaguna untuk dilihat saat bepergian.
- Dan untuk tablet , 768 x 1024 piksel adalah pilihan terbaik, menyeimbangkan portabilitas dengan ruang layar yang lebih luas.
Keindahan desain web saat ini adalah fleksibilitas dan daya tanggapnya .
Situs web Anda harus terlihat fantastis dan berfungsi sempurna di semua perangkat ini (seharusnya itulah tujuan Anda).
Ini akan membuat semua orang merasa seperti di rumah sendiri, baik saat menjelajah di desktop, mengetuk ponsel, atau menggesek tablet.
FAQ Tentang Ukuran Halaman Web Standar
Berapa ukuran standar untuk halaman web desktop?
Tidak ada standar yang universal, namun praktik umum yang dilakukan adalah merancang lebar layar paling umum yaitu 1080 piksel untuk desktop. Namun, desainer sering kali menggunakan desain responsif untuk mengakomodasi berbagai ukuran, biasanya antara lebar 1024 px dan 1920 px.
Bagaimana ukuran laman web beradaptasi dengan perangkat seluler?
Desain responsif, menggunakan media query CSS untuk menyesuaikan tata letak, ukuran font, dan elemen lainnya berdasarkan ukuran layar. Lebar layar ponsel yang paling umum adalah 360 piksel, diikuti oleh 390 piksel, dan 393 piksel.
Berapa resolusi layar yang paling umum untuk desain web?
Resolusi layar yang populer mencakup 1920 x 1080, 1366 x 768, dan 1536 x 864 untuk desktop dan 360 x 800, 390 x 844, dan 393 x 873 untuk perangkat seluler. Desainer sering kali menggunakan resolusi ini sebagai titik referensi.
Bagaimana desain responsif memengaruhi ukuran halaman web?
Desain responsif memungkinkan halaman web menyesuaikan tata letak dan kontennya secara dinamis berdasarkan ukuran dan orientasi layar. Ini memastikan kegunaan dan keterbacaan di berbagai perangkat tanpa memerlukan beberapa versi situs.
Bagaimana rasio aspek perangkat memengaruhi ukuran dan desain laman web?
Rasio aspek perangkat berdampak signifikan pada desain halaman web. Rasio aspek umum seperti 16:9 (layar lebar) atau 4:3 (standar) menentukan cara konten ditata dan dilihat. Desainer membuat tata letak yang dapat beradaptasi dengan lancar terhadap rasio aspek yang berbeda sehingga situs web terlihat bagus dan tetap berfungsi di berbagai perangkat.
Apa praktik terbaik untuk memastikan laman web dimuat dengan cepat di semua perangkat?
Optimalkan gambar, gunakan praktik pengkodean yang efisien, minimalkan penggunaan skrip dan kerangka kerja berukuran besar, manfaatkan cache browser, dan pertimbangkan untuk menggunakan jaringan pengiriman konten (CDN). Bertujuan untuk kesederhanaan, minimalis, dan efisiensi dalam desain dan pengkodean.
