21 Situs Web & Desain Startup Terbaik 2022
Diterbitkan: 2022-11-23Jangan lewatkan situs web startup terbaik ini jika Anda sedang membangunnya dan membutuhkan banyak inspirasi untuk memulai.
Anda akan menemukan semuanya mulai dari halaman sederhana hingga minimal hingga animasi dan lanjutan dalam koleksi di bawah ini.
Kami terkadang menghabiskan berjam-jam untuk satu desain web, mencoba mencari tahu mengapa itu berhasil dan mengapa itu gagal.
Karenanya, kami menghilangkan semua yang berkinerja buruk dan hanya memberi Anda yang dapat Anda pelajari.
Kami yakin melakukannya!
Catatan : Kami juga menambahkan bagian "Built with:" ke setiap situs web keren, jadi Anda tahu platform apa yang digunakannya.
Ingat, Anda juga dapat membuat situs web impian Anda dengan tema WordPress startup ini.
Situs Web Startup Terbaik & Inspirasi Desain
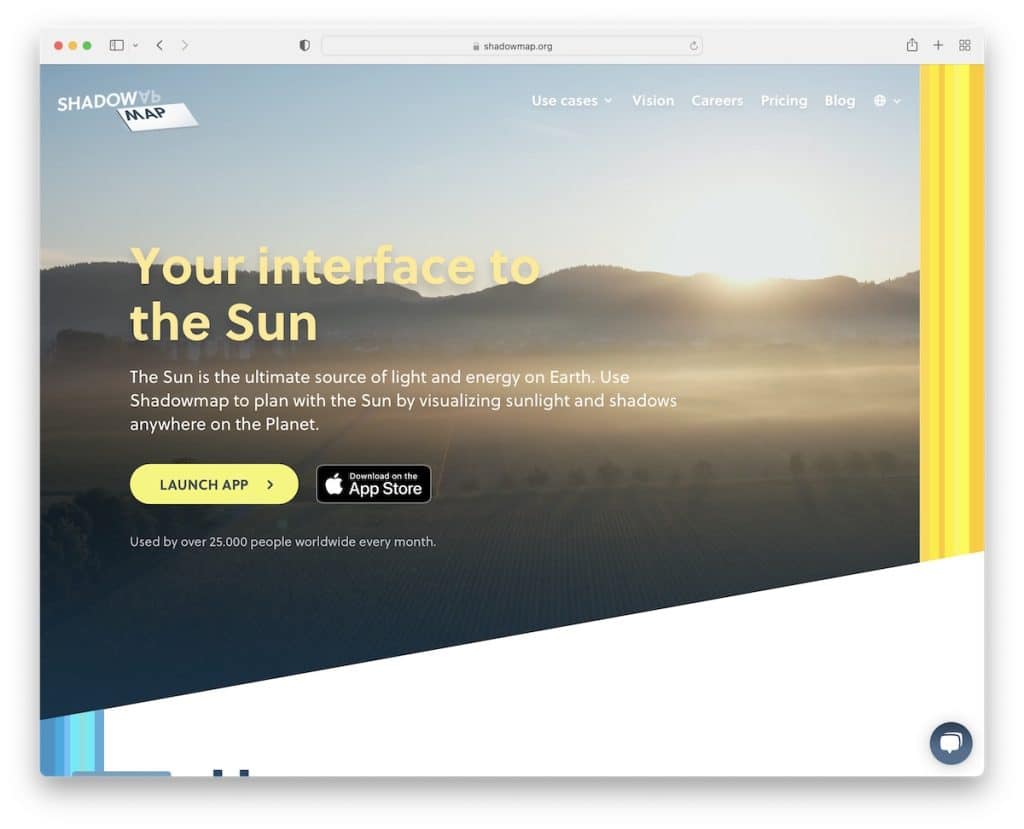
1. Peta bayangan
Dibangun dengan: Kerajinan CMS

Biarkan situs web Anda menyerupai apa yang Anda tawarkan, dan Shadowmap melakukannya dengan sangat baik. Ini memungkinkan Anda memvisualisasikan kemampuan aplikasi bahkan tanpa mengujinya.
Tetapi mereka juga menyertakan tombol CTA, contoh kasus penggunaan dan fitur serta manfaat untuk memahami intinya dengan cepat.
Catatan : Gunakan situs web Anda sebagai duta merek, buat presentasi terbaik untuk meningkatkan potensi Anda dan meningkatkan tingkat konversi.
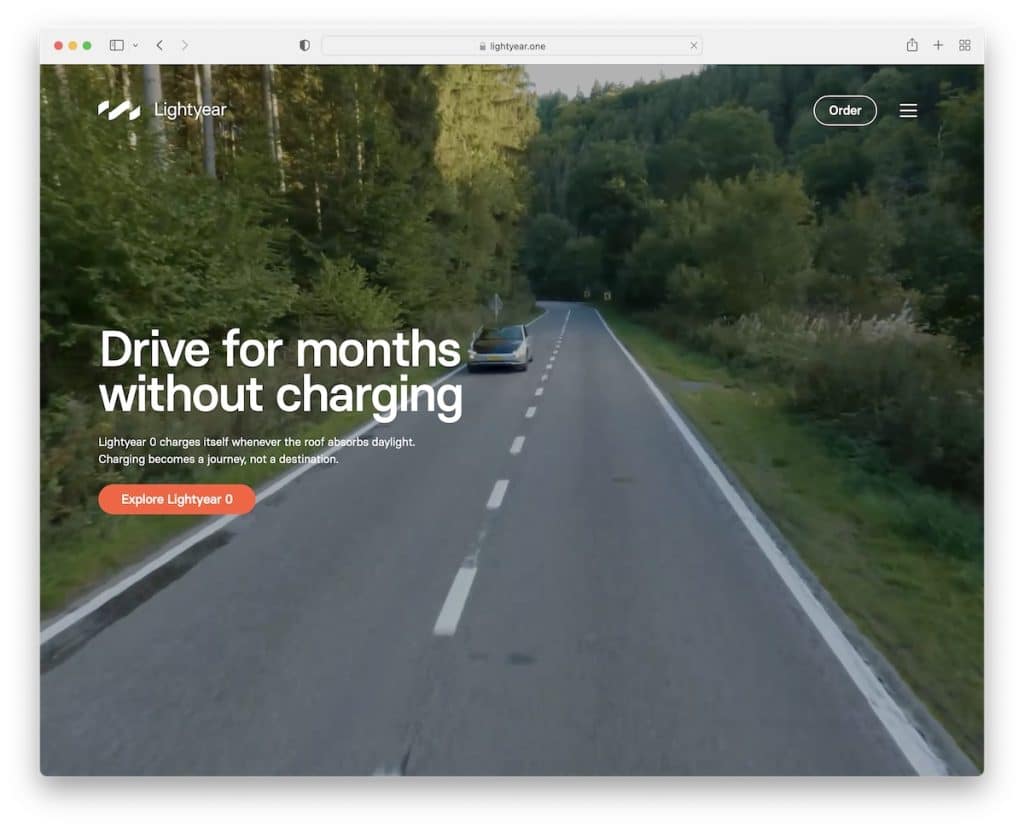
2. Tahun cahaya
Dibangun dengan: Aliran web

Video layar penuh Lightyear pasti menarik perhatian, membuat Anda penasaran dengan apa yang akan datang. Teks kecil dan tombol ajakan bertindak sangat baik untuk mengambil tindakan cepat dan baik.
Tetapi pengalaman menjelajah Lightyear juga luar biasa, menarik, dan SANGAT imersif. Rasanya canggih, tetapi Anda dapat dengan mudah membangunnya dengan Webflow.
Catatan : Pertahankan keterlibatan pengunjung dengan pengalaman menggulir yang unik, seperti yang dilakukan orang-orang di Lightyear.
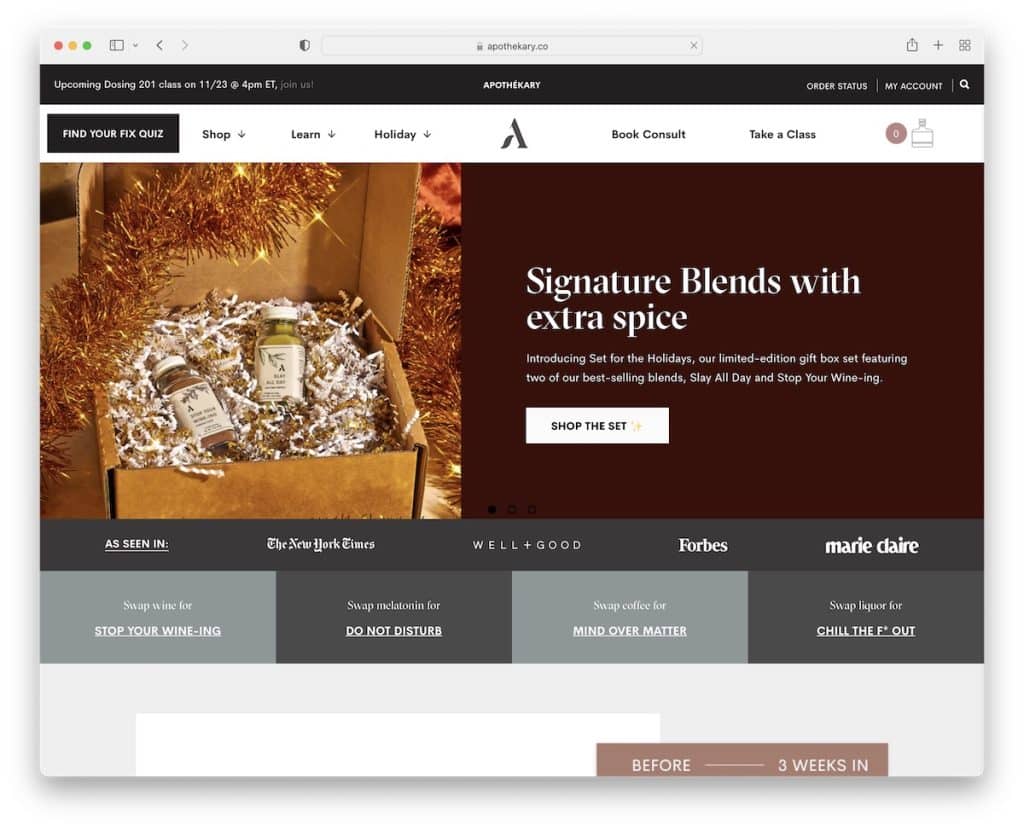
3. Apoteker
Dibangun dengan: Shopify

Apothekary adalah situs web eCommerce pemula yang mempromosikan produk farmasi dengan cara yang menarik. Penggeser lebar penuh mempromosikan beberapa eksklusif mereka dengan CTA untuk belanja cepat.
Kami juga sangat menyukai gambar sebelum-sesudah dan testimonial yang membuat Anda merasa ini adalah produk yang dapat dipercaya.
Catatan : Izinkan pengunjung untuk mengenal produk Anda hanya dengan menjelajahi beranda Anda.
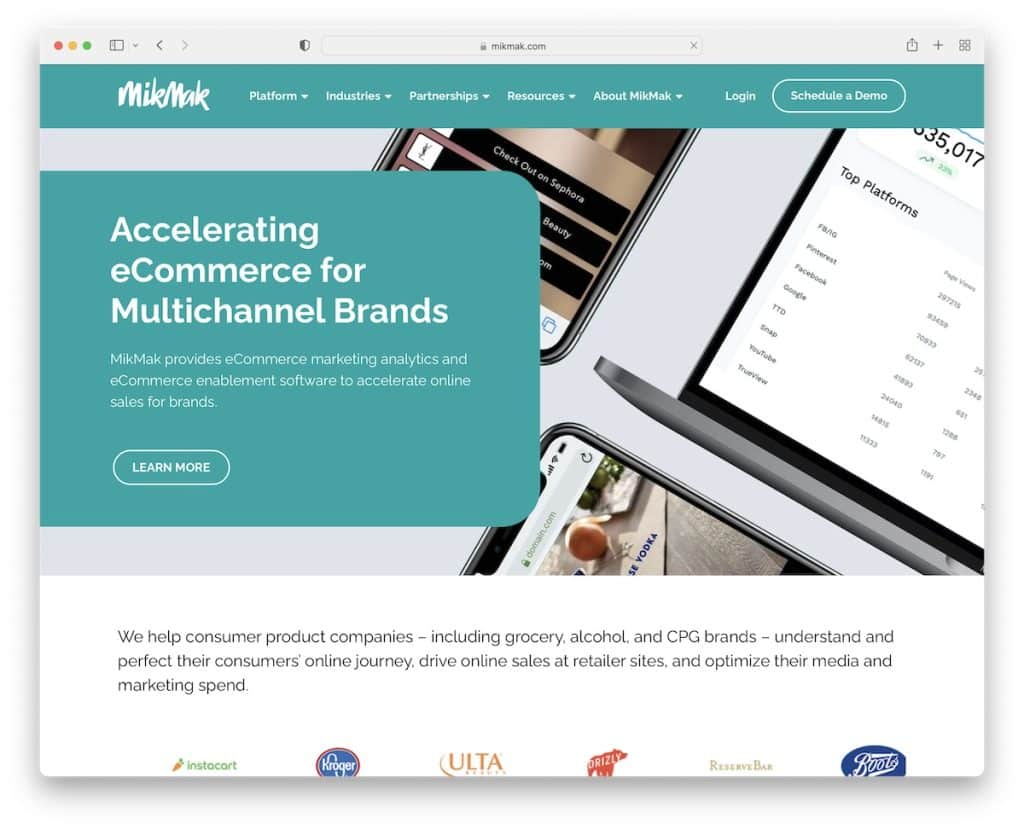
4.MikMak
Dibangun dengan: HubSpot

Situs web MikMak modern dan profesional, menjamin pengalaman pengguna terbaik. Mereka menggunakan gambar latar belakang yang besar dengan blok teks dan ajakan bertindak di paro atas untuk semua orang yang ingin segera mempelajari lebih lanjut tentang merek tersebut.
Apalagi penggeser logo merek membuat startup ini terasa benar-benar PRO. Ini adalah situs web dengan kesan pertama yang kuat yang diperlukan untuk kesuksesan bisnis Anda.
Catatan : Gunakan merek tempat Anda bekerja(ed) sebagai referensi dengan penggeser keren untuk dilihat semua orang.
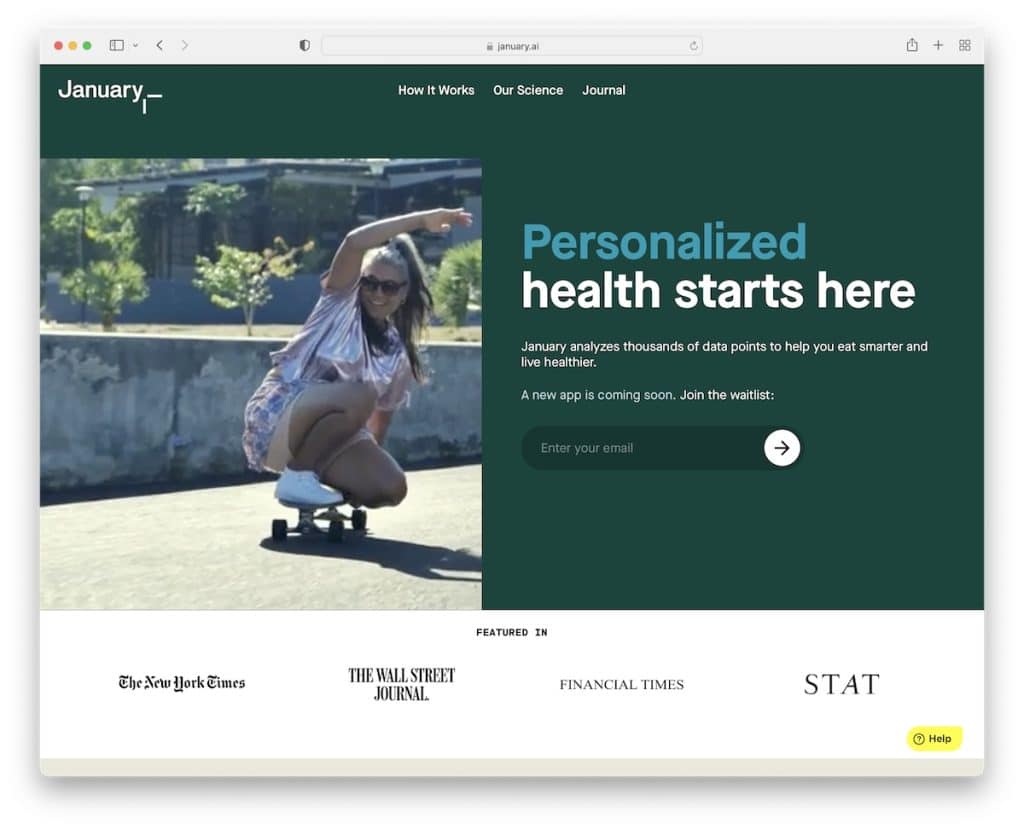
5. Januari
Dibangun dengan: Netlify CMS

Alih-alih menggunakan gambar, video bisa menjadi cara hebat lainnya untuk mempromosikan aplikasi Anda. January melakukan banyak hal secara strategis dengan tata letak layar terbagi, menggunakan video di satu sisi dan formulir opt-in di sisi lain (di desktop).
Pendekatan pengguliran pengungkapan konten menciptakan pengalaman yang luar biasa, membuat pengunjung lapar untuk melihat apa yang selanjutnya.
Catatan : Menggunakan video, tangkapan layar aplikasi, dan testimonial pelanggan adalah beberapa fitur utama situs web aplikasi yang bagus.
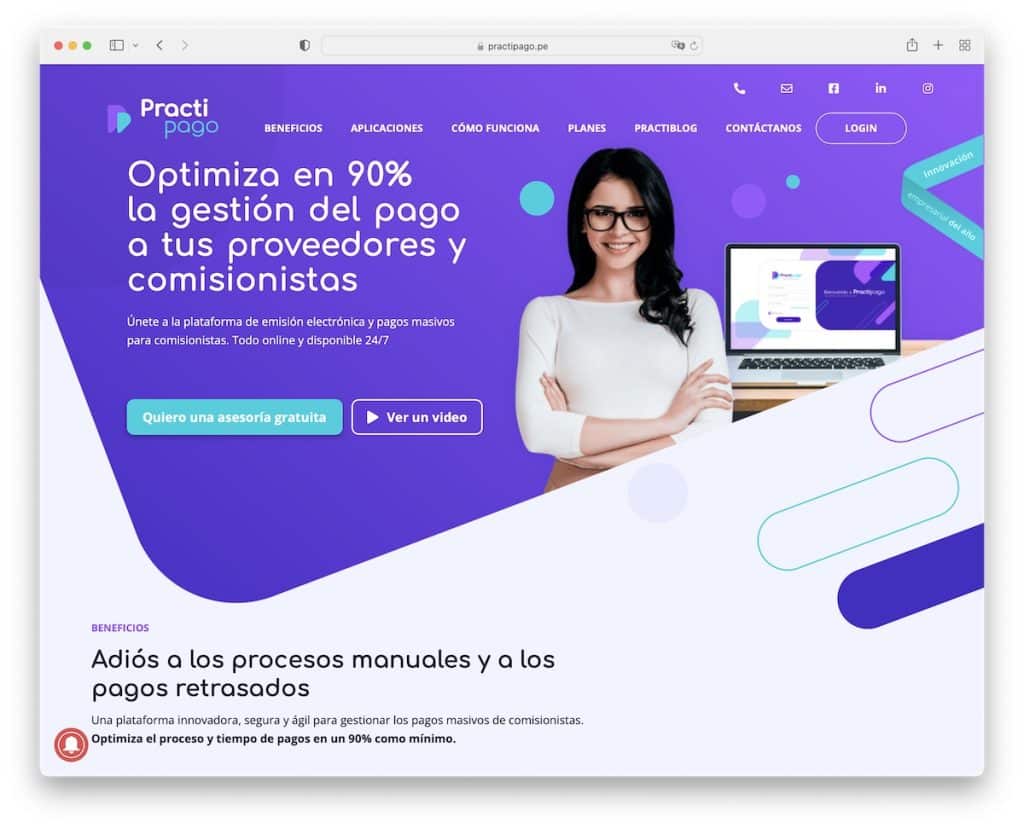
6. Praktisi
Dibangun dengan: Elementor

Practipago adalah contoh situs web startup yang dinamis dengan desain yang menarik. Beberapa elemen bergerak (komidi putar dan penggeser) mendistribusikan banyak informasi berguna dengan sangat cerdas (baca tanpa gangguan).
Selain itu, navigasi mengambang hanya muncul setelah Anda mulai menggulir kembali ke atas, yang dapat Anda gunakan untuk melompat dari satu bagian ke bagian lain.
Catatan : Practipago adalah contoh halaman arahan yang bagus dengan banyak informasi tetapi dilakukan dengan cerdas untuk membuat pengguna tetap terhibur.
Jangan lupa untuk membaca ulasan Elementor kami jika Anda tertarik untuk membangun situs web WordPress.
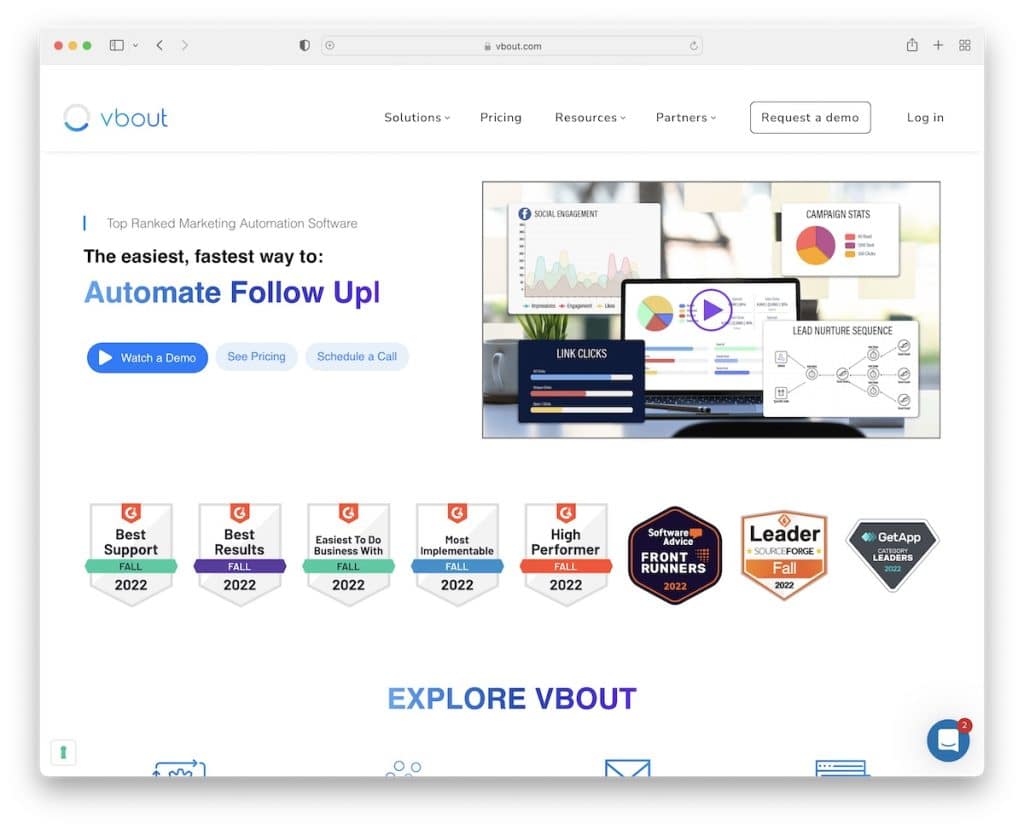
7. VBOUT
Dibangun dengan: Uncode

Sementara VBOUT membuat setiap elemen tetap statis, efek mesin tik sederhana adalah tambahan yang bagus untuk menarik minat pengunjung.
Mereka menjaga desain tetap sederhana dengan banyak ruang putih dan widget obrolan langsung yang lengket di pojok kanan bawah untuk menghubungi mereka dengan cepat.
Catatan : Bahkan jika Anda merasa berada dalam industri yang membosankan, pikirkan di luar kebiasaan dan tampilkan diri Anda secara online dengan menarik.
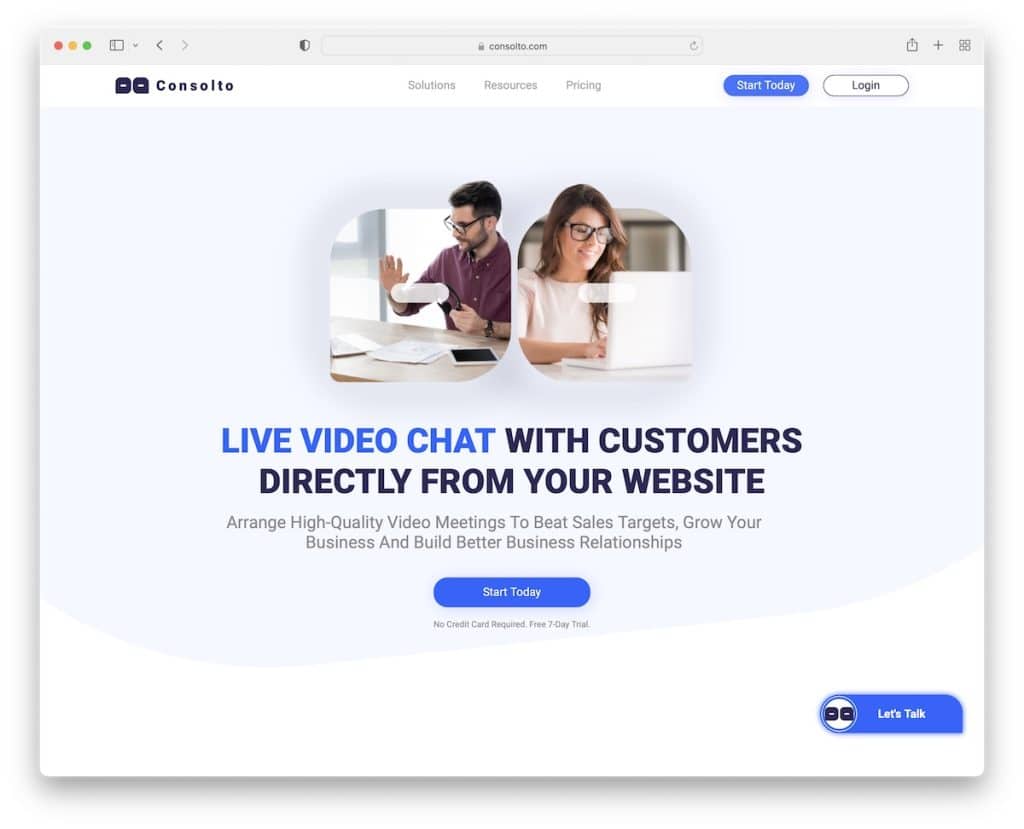
8. Konsol
Dibangun dengan: Aliran web

Kami menyukai pendekatan desain modern (gaya seluler) Consoleto dengan efek keren yang mempercantik segalanya.
Scrolling diperkaya dengan animasi, efek hover, dan tombol CTA, sehingga calon pengguna dapat mengambil tindakan tanpa harus scrolling kembali ke atas/bawah.
Navbar lengket juga hadir (di gulungan belakang) untuk mengunjungi halaman yang berbeda, terutama harga.
Catatan : Consoleto menggunakan prapemuat cepat secara strategis, menginformasikan tentang bisnis mereka. (Sertakan sesuatu yang lebih informatif daripada bilah persentase jika Anda menggunakan prapemuat.)
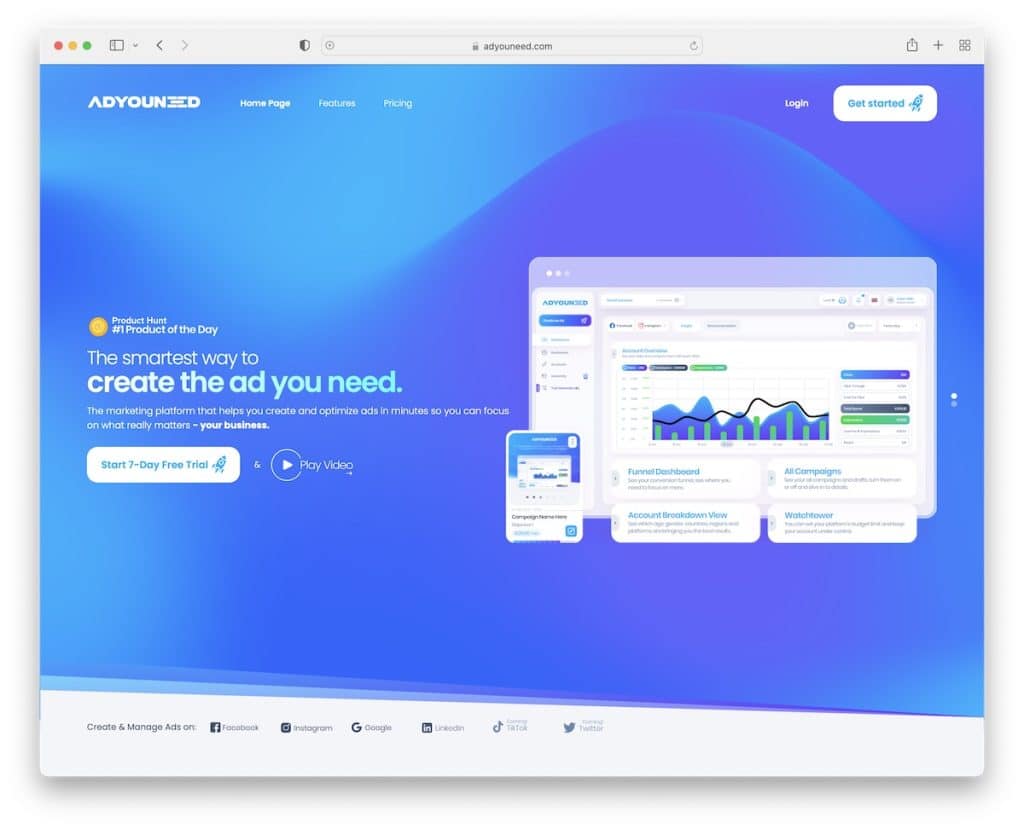
9. AdYouNeed
Dibangun dengan: Aliran web

AdYouNeed memiliki aliran gambar, teks, dan animasi yang bagus untuk membuat pengunjung sibuk dan bersemangat untuk terus menggulir.
Yang juga keren adalah mereka menawarkan tiga paket harga tetapi tetap memilih yang paling populer di depan yang lain – disorot. Ini adalah strategi yang bagus untuk membantu pengguna memilih opsi yang tepat jika mereka tidak yakin.
Catatan : Gunakan situs web AdYouNeed sebagai inspirasi untuk menyajikan perangkat lunak Anda dengan jumlah animasi dan efek khusus yang tepat.
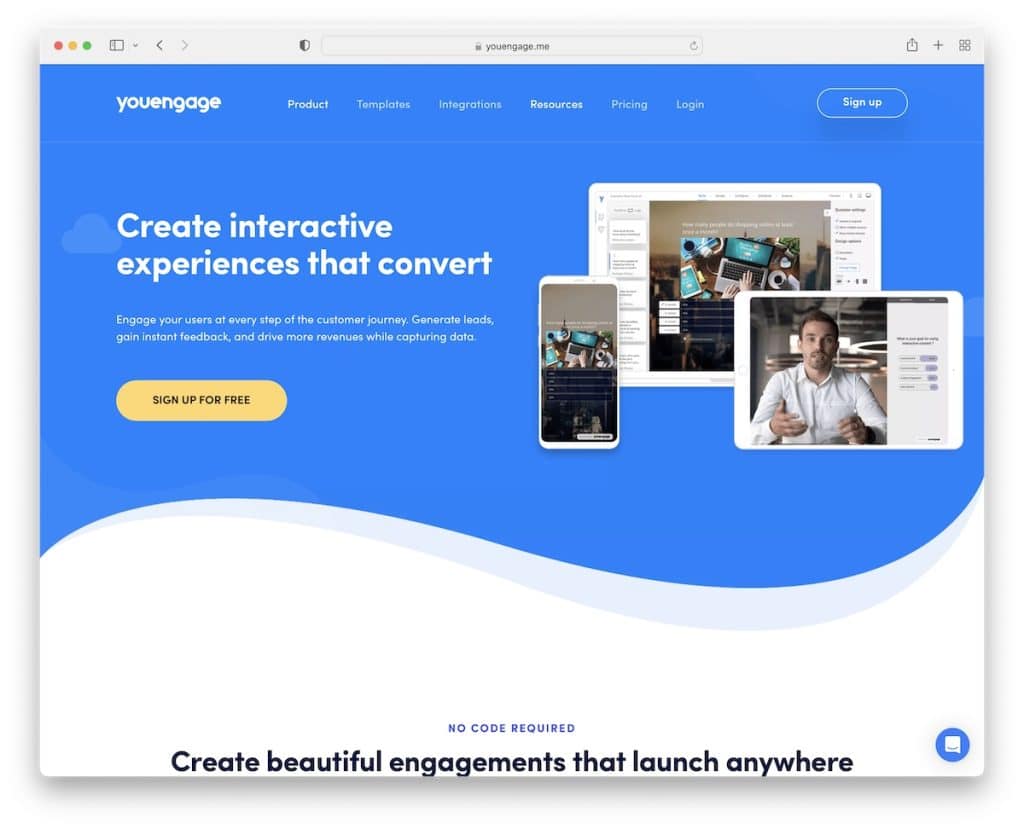
10. Anda Terlibat
Dibangun dengan: Elementor

Halaman beranda YouEngage memberi tahu Anda semua tentang alat mereka tanpa menggulir. Dan setiap orang yang tertarik dapat mengambil tindakan instan dengan menekan tombol CTA.
Halaman lainnya memiliki banyak elemen peningkat keterlibatan untuk mempelajari semua tentang alat ini.
Catatan : Jika Anda memiliki sesuatu yang gratis untuk ditawarkan, tampilkan dengan jelas, sebaiknya di paro atas (terutama dalam kasus uji coba gratis).
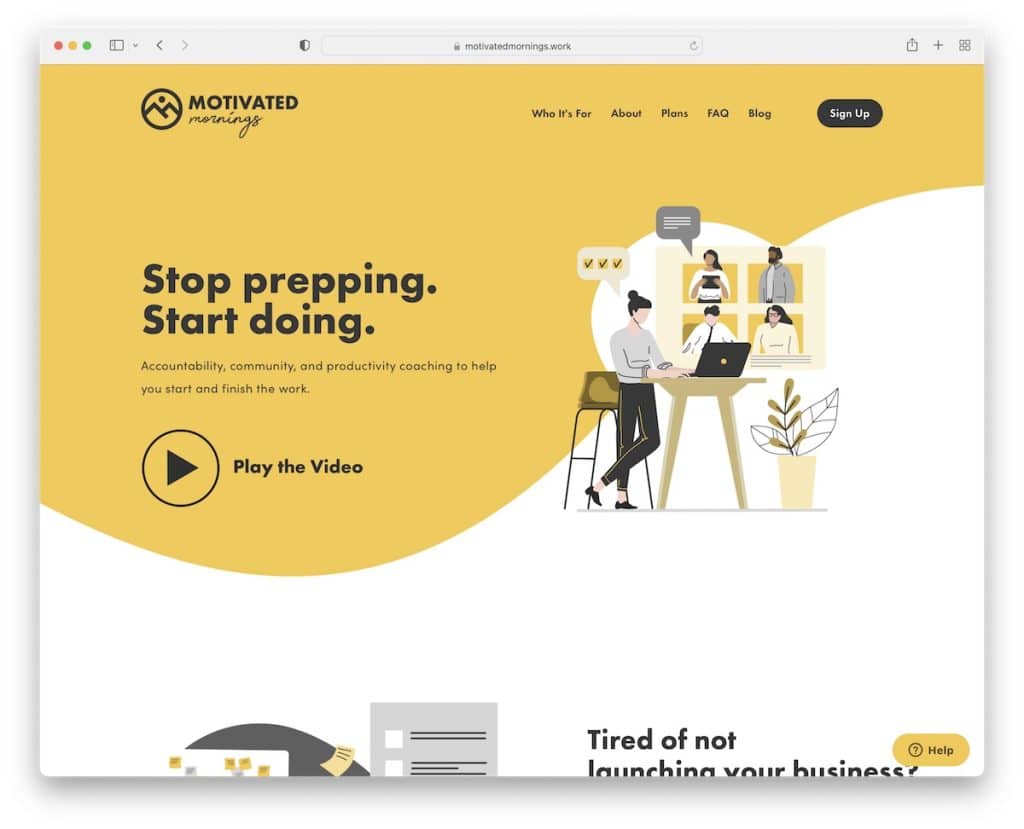
11. Pagi yang Termotivasi
Dibangun dengan: Squarespace

Motivated Mornings adalah situs web startup menyenangkan yang ingin Anda menonton video promosinya yang pasti akan membuat Anda terpaku pada layar.

Hal lain yang mereka lakukan dengan baik adalah efek pengguliran teks, yang terus mengajukan pertanyaan kepada Anda, yang tentu saja ditangani oleh Motivated Mornings. (Cara cerdas menyajikan manfaat.)
Catatan : Tidak semua orang akan mendaftar ke layanan atau perangkat lunak Anda pada pandangan pertama. Tapi mereka kemungkinan akan mengisi formulir untuk freebie. Motivated Mornings menggabungkannya di bagian bawah situs (panduan gratis), yang meningkatkan kemungkinan mendapatkan petunjuk.
Anda mungkin juga tertarik dengan contoh situs web Squarespace yang lebih epik.
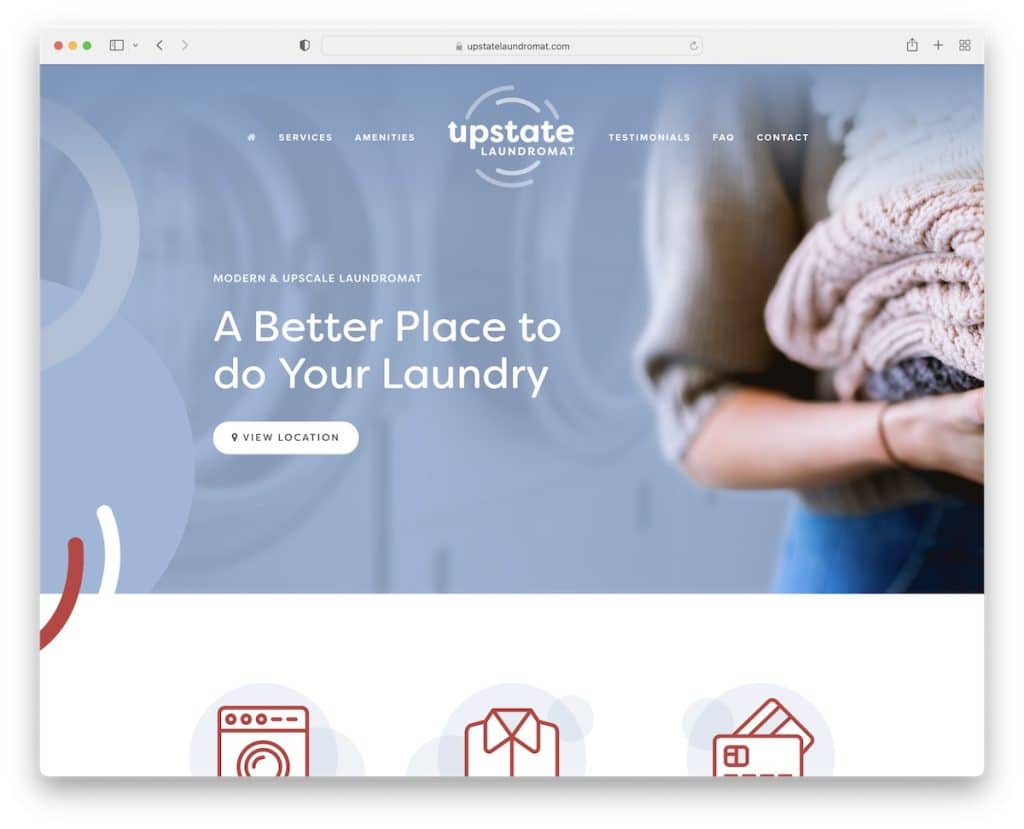
12. Binatu Bagian Utara
Dibangun dengan: Squarespace

Upstate Laundromat adalah bisnis startup kecil dengan situs web halaman arahan yang mengungkapkan semuanya dalam beberapa klik atau gulungan.
Navbar mengambang sangat bagus karena membawa Anda ke bagian yang ingin Anda lihat tanpa menggulir. Mereka juga menambahkan detail kontak dan mengintegrasikan Google Maps untuk menampilkan lokasi.
Catatan : Jika Anda menerima banyak pertanyaan di kotak masuk Anda, gunakan situs web Anda untuk menampilkan pertanyaan yang sering diajukan. (Akordeon berfungsi sangat baik untuk ini karena membuat situs web tetap bersih.)
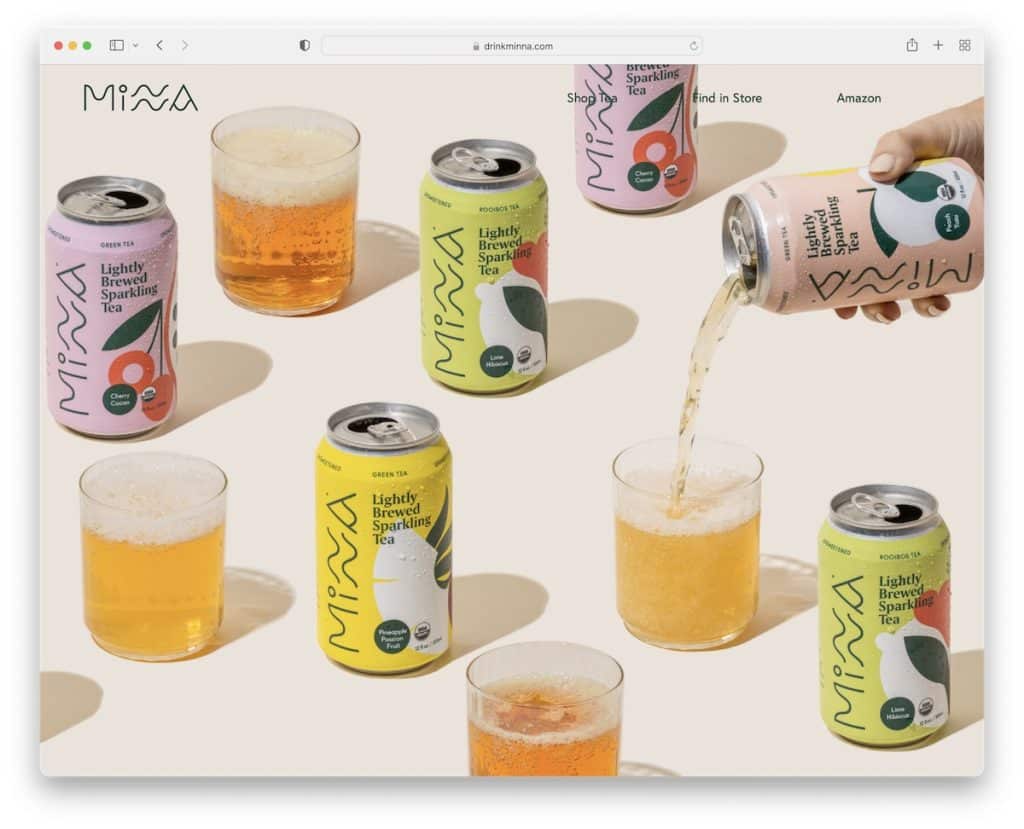
13.Minna
Dibangun dengan: Squarespace

Minna adalah contoh toko online yang fantastis dengan desain kreatif yang tidak terasa terlalu eCommerce.
Gambar pahlawan layar penuh menceritakan lebih dari 1.000 kata, dan menu transparan membuatnya tampak bersih.
Minna juga menggunakan efek pengguliran paralaks, yang menciptakan pengalaman yang lebih imersif.
Catatan : Anda dapat menguji tanpa teks dan tanpa CTA di paro atas, hanya gambar layar penuh, seperti Minna.
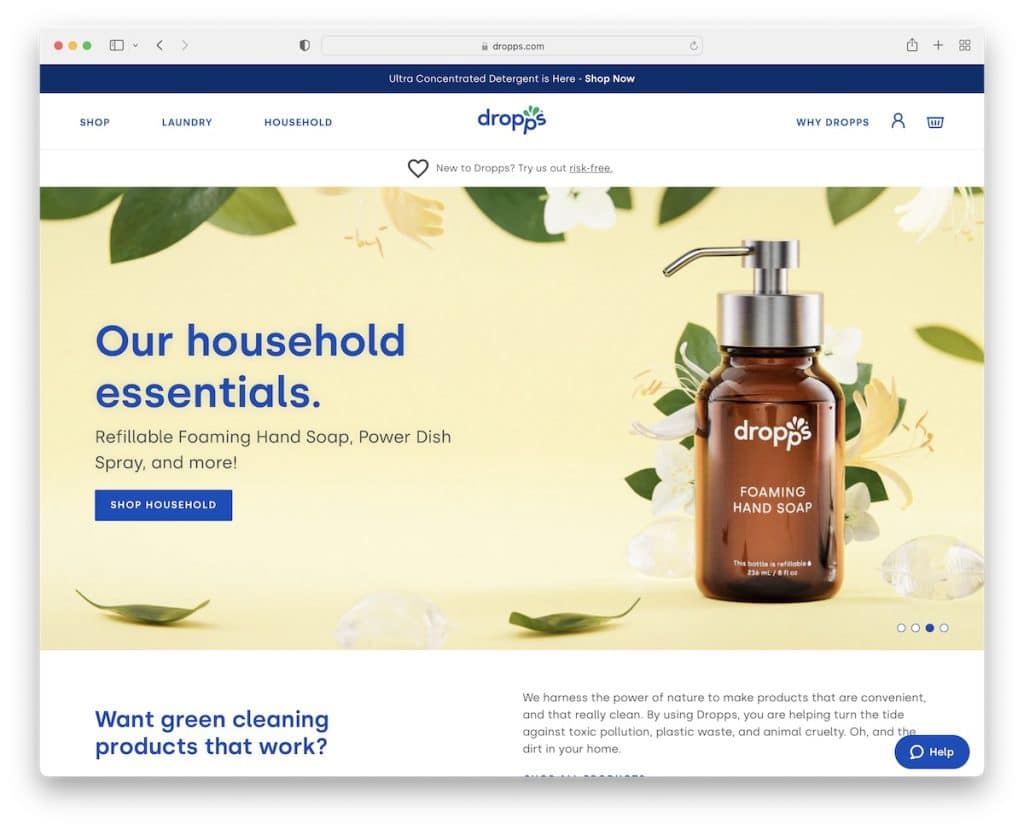
14. Jatuh
Dibangun dengan: Shopify

Berbeda dengan kesederhanaan yang dimiliki situs Minna, Dropps memberikan kesan instan tentang bisnis startup eCommerce.
Penggeser hebat dengan teks dan CTA menyambut setiap pengunjung ke dunia pembersihan Dropps.
Namun ada penggeser tengah penggeser fantastis lainnya, menunjukkan gambar sebelum/sesudah, menunjukkan betapa hebatnya produk mereka.
Catatan : Terapkan teknik gambar sebelum/sesudah pada bisnis Anda dan testimonial yang bersama-sama membangun kepercayaan.
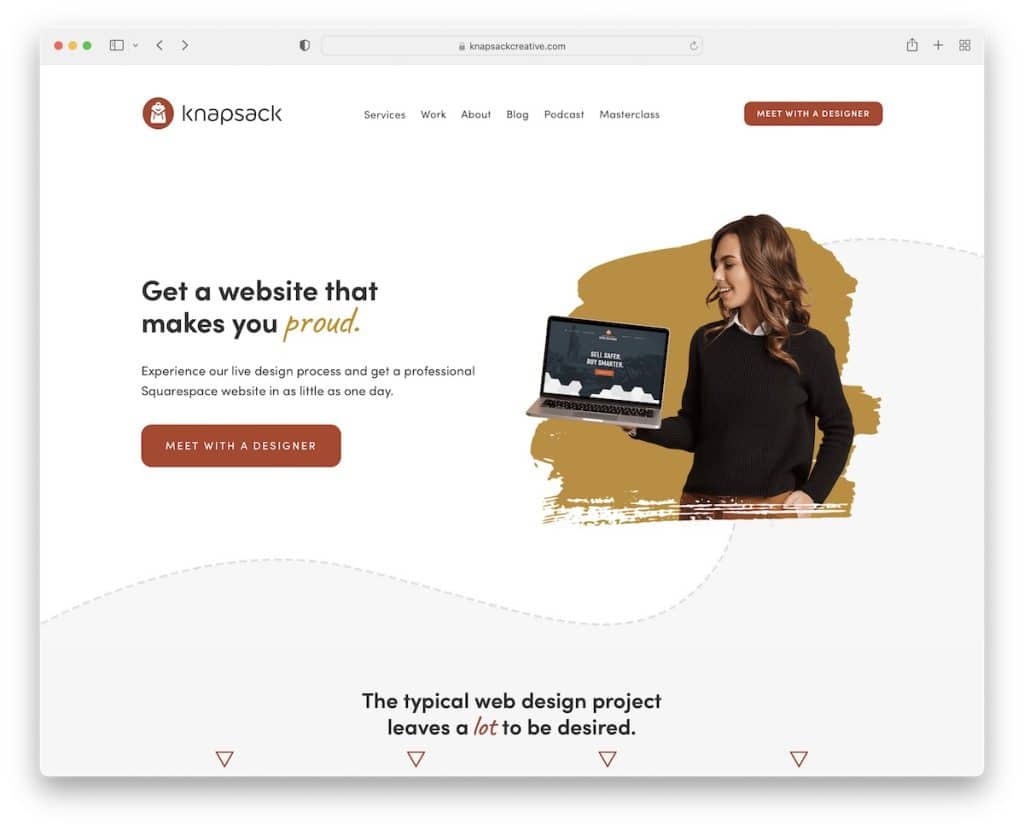
15. Ransel Kreatif
Dibangun dengan: Squarespace

Situs web startup Knapsack Creative berbagi banyak getaran modern, mempromosikan layanan mereka secara kreatif dan menarik.
Pola latar belakang menciptakan kesan jalan yang membawa Anda melalui jalur Knapsack Creative saat Anda menggulir. Sebut saja unik!
Catatan : Gunakan beranda Anda untuk membawa pengunjung dalam perjalanan yang menyenangkan, belajar lebih banyak tentang Anda dan menghangatkan mereka untuk bisnis.
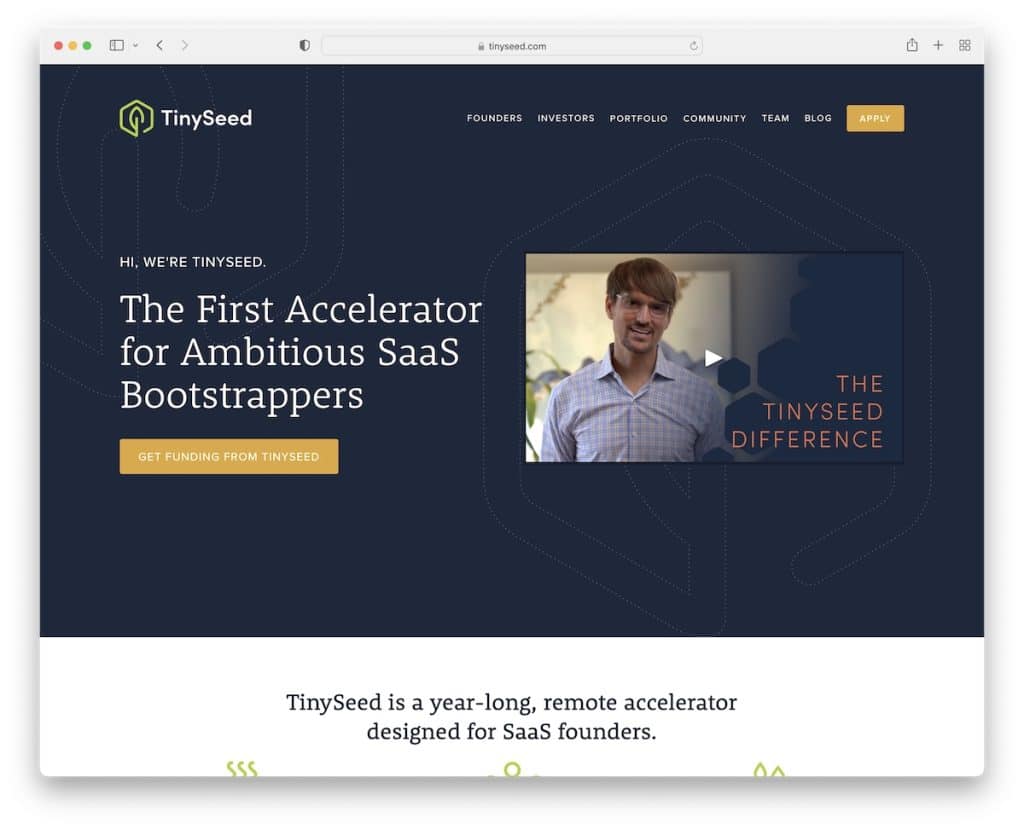
16. Benih Kecil
Dibangun dengan: Squarespace

TinySeed menggunakan video paro atas dengan teks (penjelasan singkat tentang video tersebut) dan ajakan bertindak.
Keseluruhan desain web responsif sangat sederhana, dipecah menjadi beberapa bagian berbeda, memberi Anda lebih banyak wawasan. Anda juga akan menemukan formulir berlangganan buletin di footer, dengan menu sekunder dan ikon media sosial.
Catatan : Konten bentuk video menjadi semakin populer, jadi layak untuk digunakan.
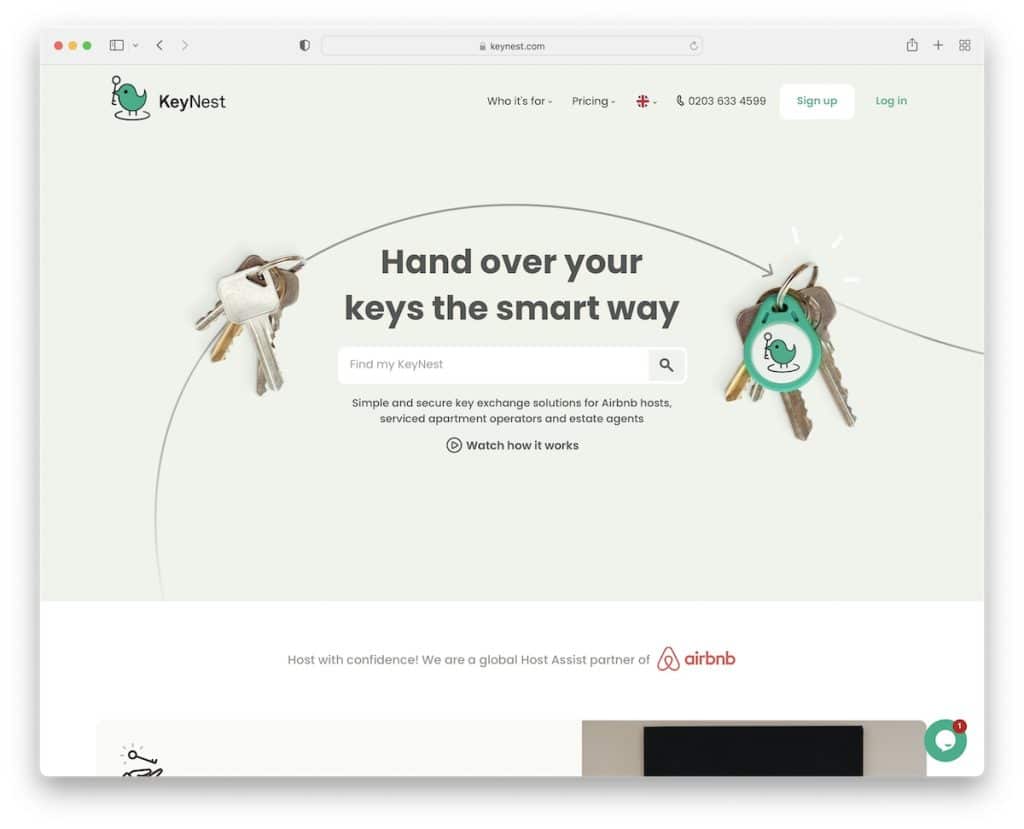
17. KeyNest
Dibangun dengan: Squarespace

Karena layanan KeyNest (mitra Airbnb) berputar untuk menemukan "keynest", mereka menampilkan bilah pencarian dengan hasil langsung untuk tindakan cepat di bagian pahlawan.
Namun mereka juga memiliki tombol video yang membuka lightbox untuk menonton video promosi.
Halaman beranda terasa seperti halaman arahan, dengan testimonial, bilah pencarian lain, formulir kontak, dan kotak obrolan langsung.
Catatan : Jika Anda adalah mitra dari suatu perusahaan besar, pastikan Anda membuatnya terlihat jelas karena itu akan meningkatkan potensi Anda.
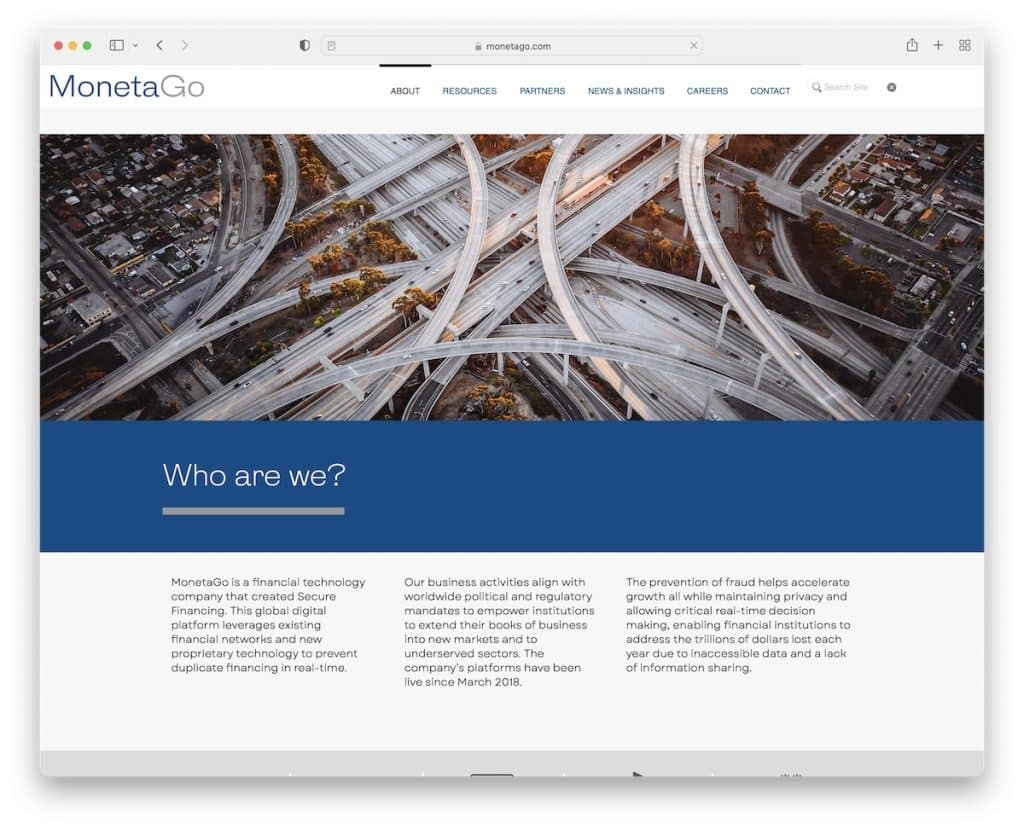
18. MonetaGo
Dibangun dengan: Wix

MonetaGo adalah situs web bisnis yang ketat dengan desain profesional.
Mereka menampilkan tiga bagian utama di beranda, "Siapa kita?", "Cara kerjanya" dan "Teknologi" yang merupakan cara yang bagus untuk menunjukkan kepada pengunjung tentang bisnis Anda.
Catatan : Terlepas dari seberapa “serius” bisnis Anda, tunjukkan tim Anda dengan headshots yang cantik dan peran mereka. Itu langsung menambah pengalaman yang lebih pribadi.
Kami juga memiliki koleksi situs web terbaik yang dibangun di atas platform Wix untuk Anda.
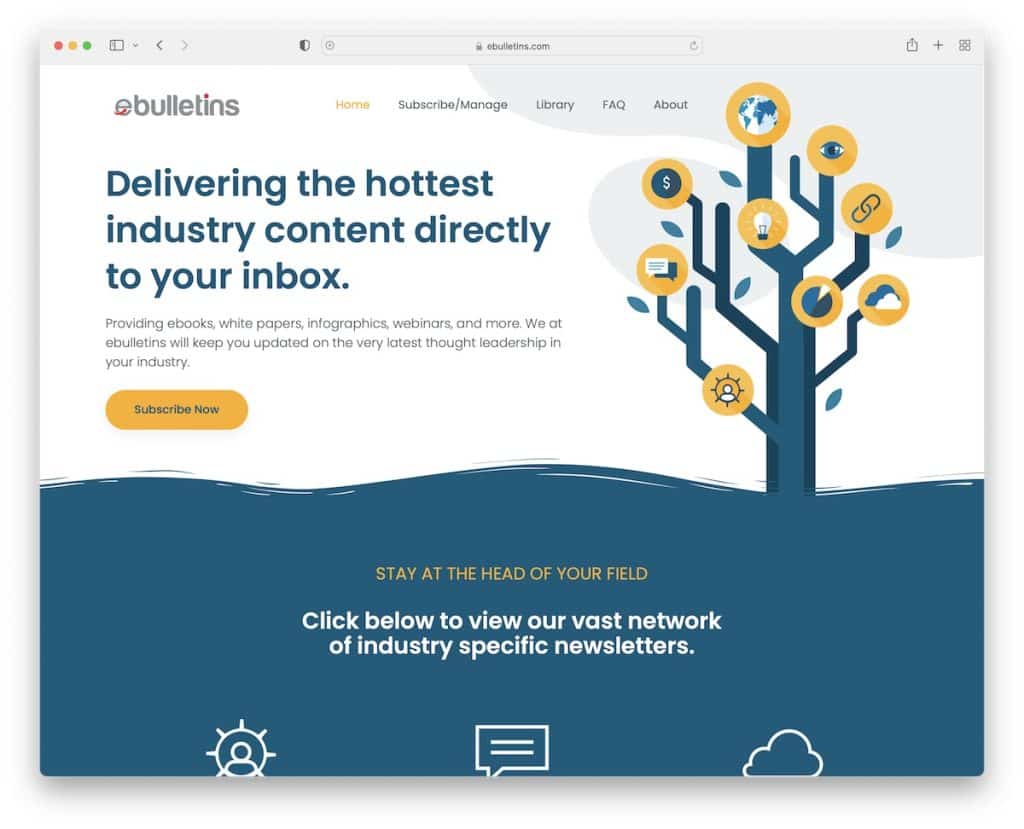
19. ebulletin
Dibangun dengan: Elementor

ebulletin memanfaatkan kesempatan ini dan menggunakan bagian paruh atas untuk membagikan cukup banyak informasi tentang bisnis mereka, disertai dengan grafik yang menarik.
Dengan semua info tersebut, pengguna dapat langsung mengklik tombol CTA tanpa perlu mempelajari lebih lanjut.
Catatan : Gunakan tombol CTA yang memungkinkan pengunjung langsung ke formulir berlangganan (tidak perlu menggulir).
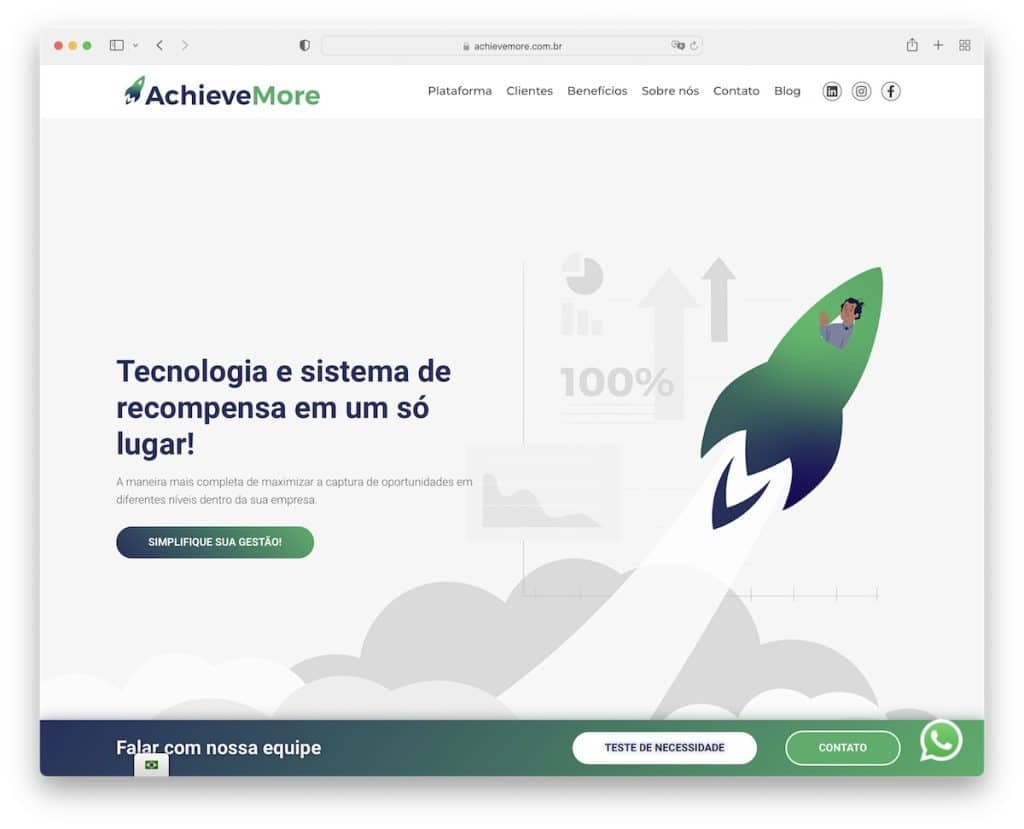
20. Raih Lebih Banyak
Dibangun dengan: Elementor

Situs web startup AchieveMore sederhana dan berani di paro atas tetapi memiliki banyak hal yang terjadi lebih jauh ke bawah.
Namun, mereka menjalankan animasi, efek, dan distribusi konten dengan bijak untuk pengguliran yang menyenangkan.
Catatan : Alih-alih menggunakan floating header, Anda juga bisa menambahkan floating bar di bagian bawah layar dengan CTA.
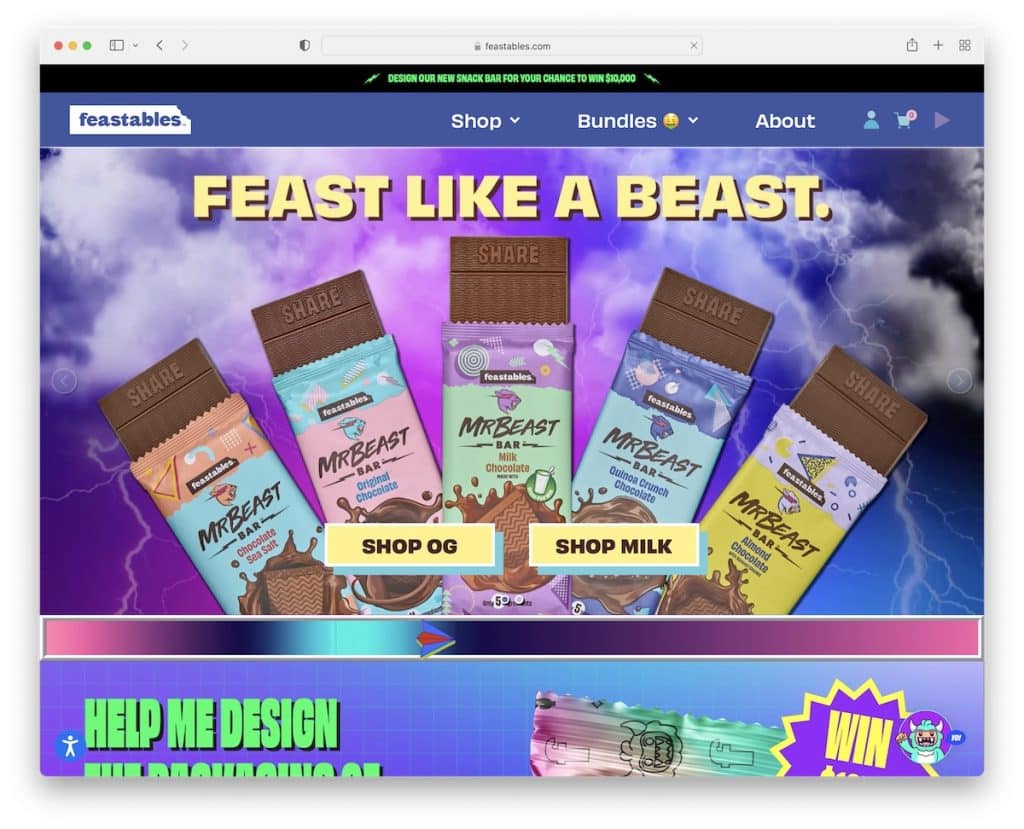
21. Pesta
Dibangun dengan: Shopify

Jika Anda ingin membuat situs web tidak seperti yang lain, Feastables adalah contoh yang bagus untuk dipelajari lebih lanjut. Ini sangat bersemangat, dengan elemen dan animasi yang bergerak.
Kami juga sangat menyukai cara mereka memasukkan testimonial, yang bukan merupakan sesuatu yang Anda lihat setiap hari. Dan ada juga tombol play di navbar yang memainkan lagu Feastables.
Catatan : Tidak ada aturan dalam hal desain web, jadi berani tampil beda.
