Cara Membuat Situs WordPress Statis dan Menghostingnya Gratis: Panduan Lengkap
Diterbitkan: 2024-06-24Tertarik untuk membuat situs WordPress statis dan kemudian menghostingnya di suatu tempat secara gratis? Apakah itu mungkin?! Atau tidak yakin apa sebenarnya situs WordPress statis itu?
Dari mana pun Anda memulai, postingan ini hadir untuk membantu Anda memulai dan menjalankannya!
Saya akan mulai dengan pengenalan singkat tentang cara kerja situs web WordPress statis serta kelebihan dan kekurangannya. Kemudian, Anda akan mempelajari langkah demi langkah cara membuatnya, mulai dari nol hingga memiliki situs statis Anda sendiri di hosting gratis dari Cloudflare Pages .
Poin Penting
- Posting ini akan menunjukkan kepada Anda langkah demi langkah cara membuat situs WordPress statis tanpa memerlukan pengetahuan teknis khusus.
- Anda bisa membuat website statis dari WordPress 100% gratis, termasuk hosting gratis yang tetap load cepat .
- Ada pro dan kontra dalam menggunakan situs WordPress dan menjadikannya statis, jadi penting untuk memikirkan kedua sisi sebelum mengambil jalur statis.
Apa itu situs WordPress statis?
Situs web statis adalah situs web yang dibuat dari file HTML statis yang tidak terhubung dengan proses dinamis normal situs WordPress (PHP, database, dll.).
Untuk memahami apa ini, Anda perlu memahami cara kerja situs WordPress biasa. Berikut penyederhanaan proses dasarnya:
- Seorang pengunjung menavigasi ke situs web Anda.
- Server web Anda menjalankan PHP dan menanyakan database situs WordPress Anda untuk menghasilkan HTML untuk halaman akhir.
- Server web Anda menyajikan HTML yang telah selesai ke browser pengunjung.
Dengan situs web statis, Anda cukup mengunggah file HTML statis yang sudah dibuat ke server Anda. Dengan begitu, tidak ada database yang terlibat, tidak ada pemrosesan sisi server yang terlibat, dan seterusnya.
Dalam tutorial, Anda akan mempelajari cara kerjanya. Ide dasarnya adalah Anda membuat situs WordPress “biasa” di beberapa jenis lingkungan pribadi dan kemudian menggunakan plugin situs statis untuk menghasilkan file HTML statis yang dapat Anda unggah ke hosting Anda.
Pro dan kontra membuat situs WordPress statis
Kelebihan
- Hosting situs statis gratis . Anda dapat menemukan host gratis berkualitas untuk situs statis, seperti Cloudflare Pages dan Netlify. Biasanya, saya tidak merekomendasikan hosting gratis untuk situs WordPress “biasa”. Namun untuk situs WordPress statis, hosting gratis tetap berfungsi dengan baik.
- Performa cepat . Karena Anda menghilangkan pemrosesan dinamis, situs Anda akan dimuat dengan sangat cepat, bahkan di hosting gratis.
- Performa terukur . Membuat situs Anda berkinerja baik tetap mudah, bahkan dalam situasi lalu lintas yang sangat tinggi.
- Keamanan antipeluru . Karena tidak ada “bagian yang bergerak”, situs web statis hampir tidak mungkin diretas.
- Sebagian besar fitur inti WordPress berfungsi seperti biasa . Anda masih dapat menggunakan tema WordPress dan banyak (tetapi tidak semua ) plugin WordPress.
Kontra
- Beberapa plugin tidak berfungsi . Hal ini terutama berlaku untuk plugin formulir, meskipun ini juga berlaku untuk plugin lain. Anda dapat memperbaikinya dengan pembuat formulir pihak ketiga, seperti Jotform atau Typeform.
- Komentar asli WordPress tidak akan berfungsi . Anda dapat memperbaikinya dengan alat komentar pihak ketiga seperti Disqus.
- Pencarian situs asli tidak akan berfungsi . Anda dapat memperbaikinya dengan menggunakan Google Penelusuran Situs atau alat penelusuran situs yang dihosting pihak ketiga, seperti Algolia.
- Diperlukan kerja ekstra untuk memperbarui/mengubah situs Anda . Setiap kali Anda mengubah sesuatu, Anda harus “menyebarkan ulang” file statis situs Anda. Anda dapat mengotomatiskannya, tetapi ini sedikit lebih rumit.
- Tidak ada personalisasi/akun pengguna . Jauh lebih sulit untuk mengautentikasi pengguna dan/atau mempersonalisasi konten situs web Anda ( misalnya, situs web keanggotaan tempat pengguna yang masuk melihat konten berbeda dari pengguna tamu ).
Kapan situs WordPress statis masuk akal?
Secara umum, pendekatan statis dapat bekerja dengan baik untuk jenis situs berikut:
- Situs web portofolio
- Situs web brosur bisnis
- Blog sederhana ( terutama jika Anda tidak terlalu sering mempublikasikan postingan baru )
Namun, pendekatan statis umumnya bukan ide yang baik untuk jenis situs berikut:
- Blog yang lebih kompleks ( terutama jika Anda mempublikasikan banyak konten )
- Toko e-niaga
- Situs keanggotaan
- Semua jenis situs yang memerlukan registrasi pengguna
- Situs tempat Anda membuat banyak perubahan
- Situs tempat Anda ingin mempersonalisasi konten
Cara membuat situs statis di WordPress dalam lima langkah
Sekarang, saya akan menunjukkan kepada Anda langkah demi langkah cara melakukannya:
- Siapkan lingkungan WordPress dinamis Anda
- Bangun situs WordPress Anda
- Ekspor situs WordPress Anda sebagai file HTML statis
- Unggah file situs Anda ke layanan hosting situs statis
- Terapkan ulang situs Anda setiap kali Anda melakukan perubahan
Saya akan mulai dari awal dan berasumsi bahwa Anda belum memiliki situs WordPress jenis apa pun. Namun, jika Anda sudah memiliki situs WordPress “dinamis” yang ingin Anda ubah menjadi situs WordPress statis, Anda dapat langsung melanjutkan ke langkah #3.
1. Siapkan lingkungan WordPress dinamis Anda
Untuk mengontrol konten situs WordPress statis Anda, Anda masih perlu memiliki situs WordPress “biasa” di suatu tempat .
Ini bukan versi situs Anda yang tersedia untuk umum di internet. Sebaliknya, ini hanya tempat Anda mendesain situs dan menambahkan konten.
Setelah Anda membangun situs Anda di lingkungan ini, Anda akan membuat file HTML statis dari situs Anda dan kemudian menyimpannya di suatu tempat, yang mana pengunjung Anda akan berinteraksi.
Oke – jadi di mana Anda harus meletakkan lingkungan WordPress yang dinamis ini?
Berikut adalah dua pendekatan utama yang perlu dipertimbangkan:
- Lingkungan WordPress lokal – Anda dapat membuat lingkungan WordPress lokal di komputer Anda sendiri untuk membangun situs Anda. Satu-satunya kekurangannya adalah Anda hanya dapat mengerjakan situs Anda dari komputer.
- Lingkungan hosting/pementasan pribadi – Anda dapat membuat situs WordPress dinamis di beberapa jenis hosting pribadi atau lingkungan pementasan. Pendekatan ini bagus karena Anda dapat mengakses situs Anda dari mana saja – pastikan saja versi situs ini bersifat pribadi sehingga orang tidak dapat menemukannya secara tidak sengaja.
Jika Anda ingin membuat lingkungan WordPress lokal, saya merekomendasikan alat gratis seperti Lokal atau DevKinsta. Kami memiliki banyak postingan tentang cara membangun lingkungan WordPress lokal:
- Tutorial lokal
- tutorial buruh pelabuhan
- Tutorial XAMPP
Jika Anda ingin menghostingnya di area pribadi, saya merekomendasikan sesuatu seperti InstaWP sebagai solusi mudah dan gratis. Atau, Anda dapat menghostingnya di hosting WordPress “asli” – pastikan saja situs tersebut bersifat pribadi. Misalnya, Anda mungkin memerlukan kata sandi untuk mengakses situs di tingkat server menggunakan file .htaccess.
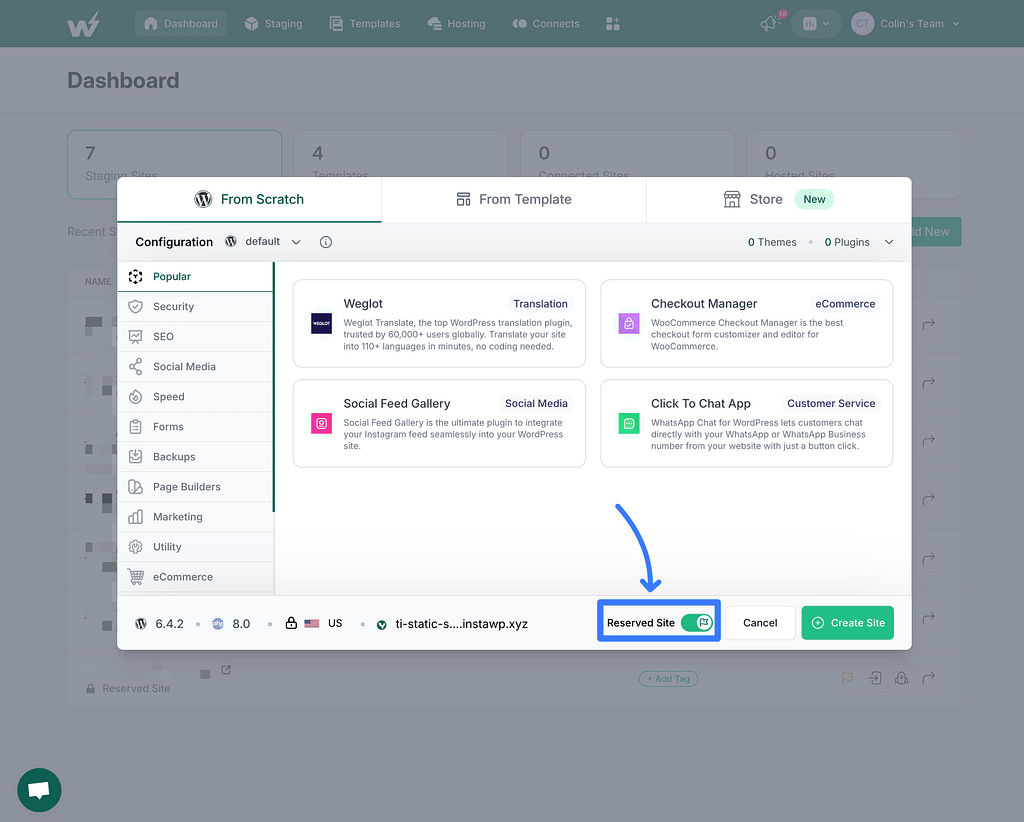
Untuk panduan ini, saya menggunakan InstaWP. Jika Anda ingin melakukan hal yang sama, pastikan untuk “memesan” situs tersebut agar InstaWP tidak menghapusnya setelah tujuh hari.

2. Bangun situs WordPress Anda
Sekarang, Anda dapat membangun situs WordPress seperti yang Anda lakukan pada situs web biasa.
Anda ingin mendesain situs Anda, menambahkan konten Anda, dan sebagainya. Pada dasarnya, Anda ingin membuat versi akhir situs WordPress Anda. Kemudian, di bagian selanjutnya, Anda akan mengonversi situs Anda menjadi file HTML statis.
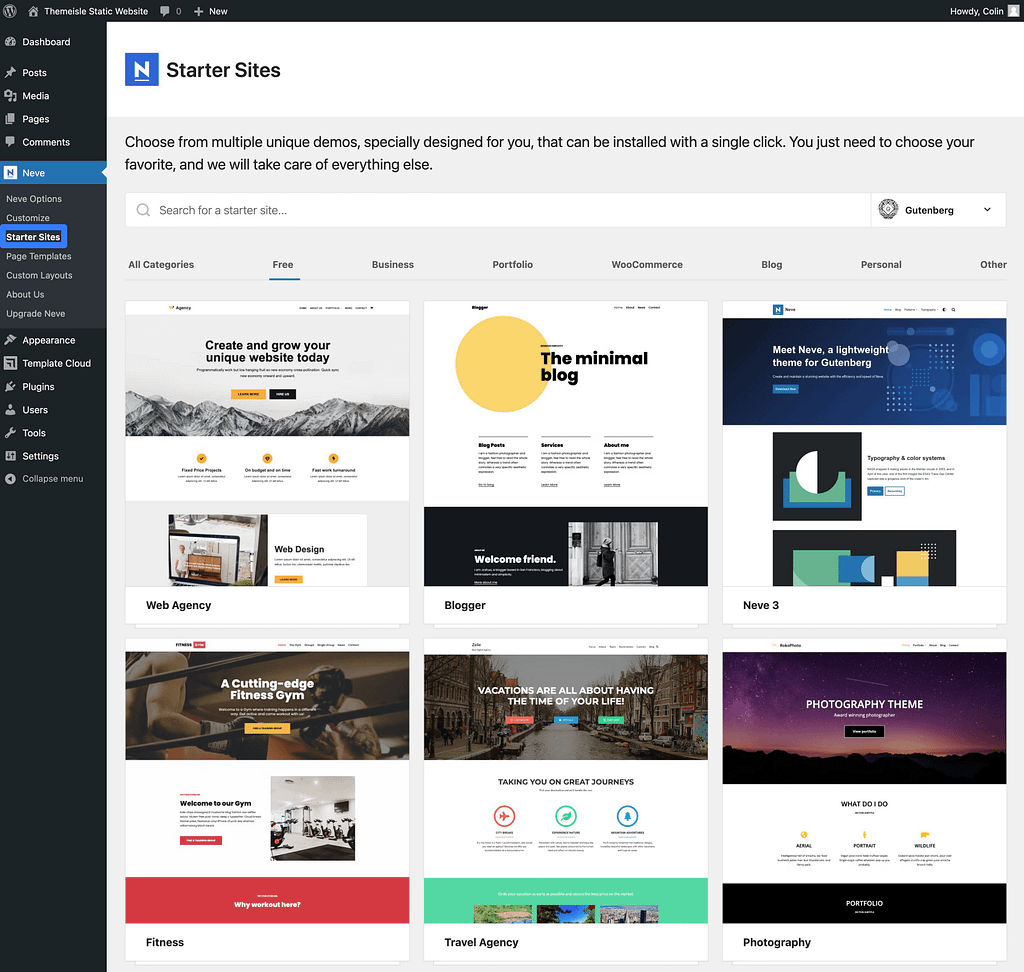
Jika Anda tidak yakin harus mulai dari mana dalam mendesain situs Anda, tema Neve gratis bisa menjadi titik awal yang bagus.
Anda dapat dengan mudah mengimpor satu dari lusinan situs awal yang telah dibuat sebelumnya dan kemudian menyesuaikan berbagai hal sesuai kebutuhan Anda menggunakan banyak opsi bebas kode.
Desain semua situs pemula ini akan tetap berfungsi saat Anda mengonversi situs Anda menjadi file HTML statis.

Anda juga masih dapat menggunakan banyak plugin WordPress, terutama plugin yang terutama memengaruhi desain situs Anda.
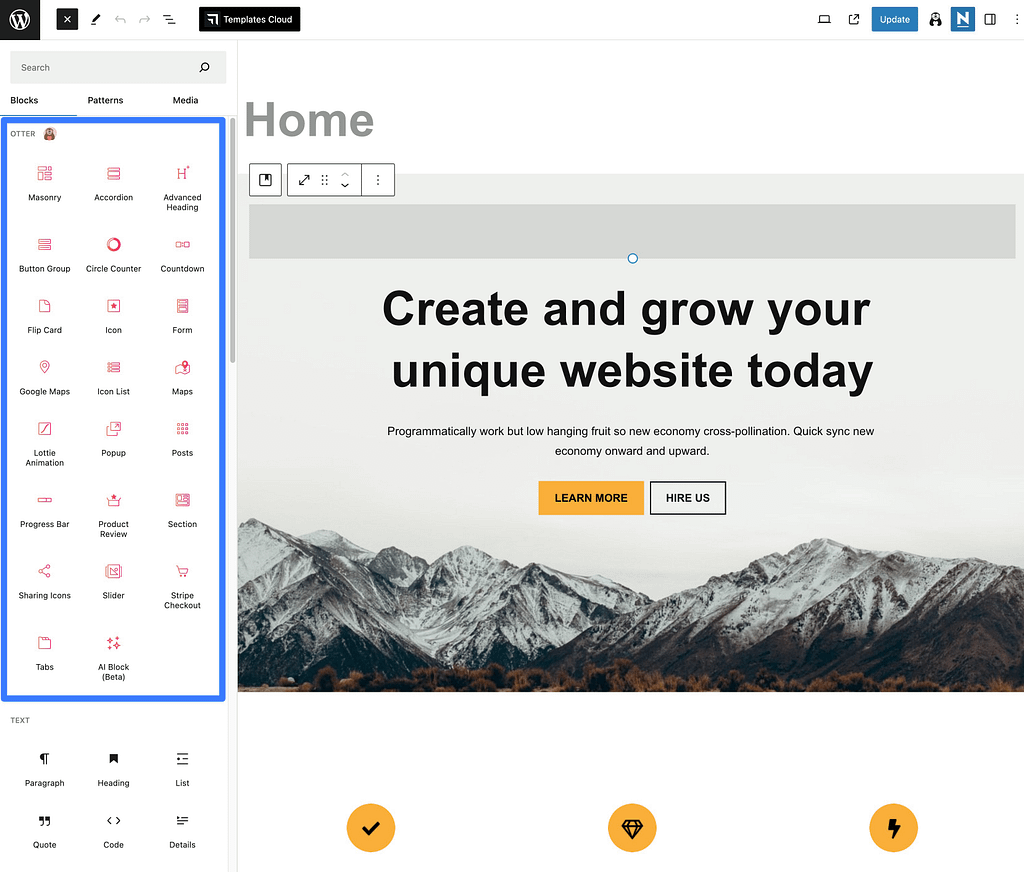
Misalnya, jika Anda ingin kontrol lebih besar saat membuat konten di editor blok, Anda dapat menggunakan plugin Otter Blocks gratis untuk mengakses banyak blok dan fitur baru.

Seperti yang saya sebutkan sebelumnya, ada beberapa peringatan saat menggunakan plugin:
- Plugin formulir – sebagian besar plugin formulir akan berhenti berfungsi saat Anda mengubah situs Anda menjadi file HTML statis, jadi pertimbangkan untuk menggunakan layanan formulir pihak ketiga seperti Typeform, Jotform, Google Forms, dan sebagainya.
- Plugin komentar/komentar – bagian komentar Anda akan berhenti berfungsi, jadi pertimbangkan untuk menggunakan kotak komentar pihak ketiga yang didukung JavaScript seperti Disqus.
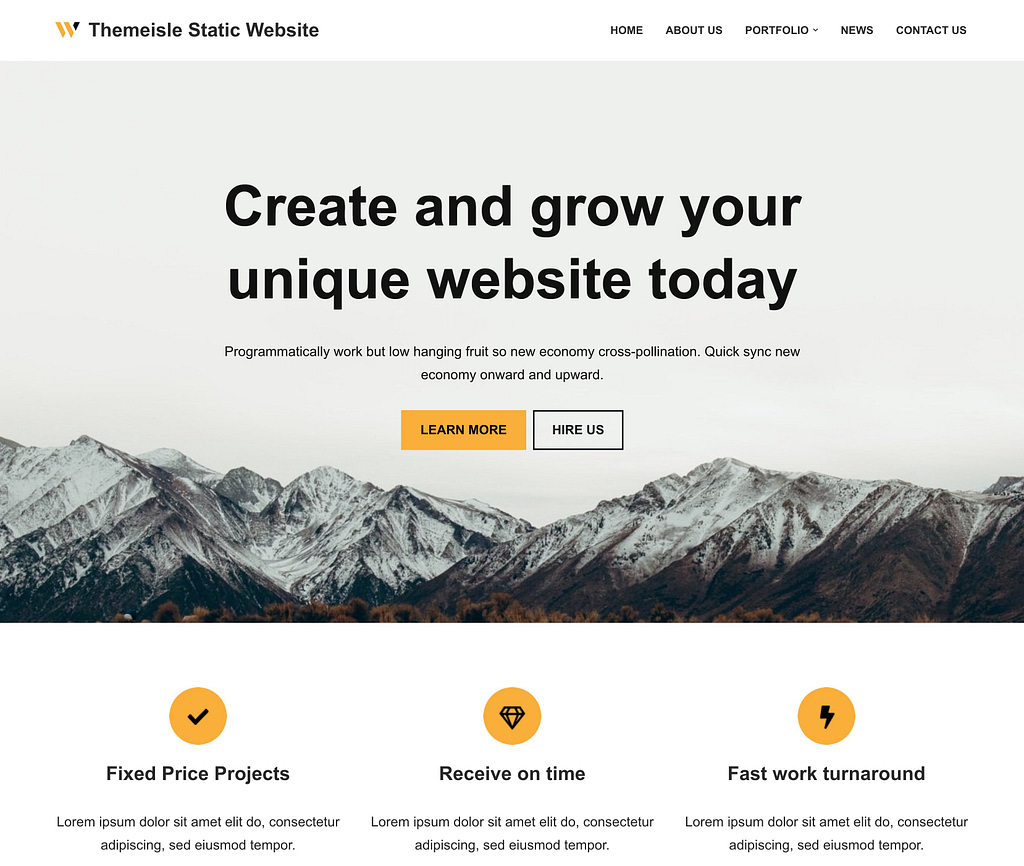
Inilah tampilan situs WordPress saya yang sudah selesai menggunakan tema Neve gratis dan plugin Otter Blocks.

3. Ekspor situs WordPress Anda sebagai file HTML statis
Setelah Anda selesai membangun versi “dinamis” pribadi situs Anda, Anda siap untuk mengubah instalasi WordPress Anda menjadi file HTML statis yang akan berinteraksi dengan pengunjung situs Anda.
Untuk melakukan ini, Anda dapat menggunakan plugin Simply Static WordPress gratis dari Patrick Posner, yang tersedia di WordPress.org.
Setelah Anda menginstal dan mengaktifkan plugin, buka Simply Static → Generate untuk mengakses area dasbor alat.
Jika Anda suka bertualang, Anda dapat menggunakan konfigurasi default di plugin Simply Static, dan membuat situs Anda seperti itu, namun mungkin ada baiknya meluangkan beberapa menit di sana dan menyesuaikan situs akhir Anda.
Misalnya, Simply Static memiliki daftar plugin yang kompatibel dengannya (lihat di sini) yang mungkin ingin Anda periksa. Jika plugin favorit Anda tidak ada dalam daftar tersebut, sebaiknya cari alternatifnya dan gunakan plugin tersebut sebelum membuat gambar statis.
Alasannya adalah plugin tertentu melakukan tugasnya dengan cara yang sangat spesifik, dan cara tersebut mungkin tidak berfungsi dengan baik saat dikonversi ke situs statis.

Untuk konteksnya, belum semua plugin SEO didukung penuh oleh Simply Static. Sesuatu yang disebutkan dalam posting ini sebelumnya, plugin formulir kontak juga bermasalah dan umumnya tidak berfungsi di situs statis kecuali dilakukan melalui alat berbasis frontend. Atau, kecuali Anda ingin meningkatkan ke versi premium Simply Static yang mendukung hal ini.
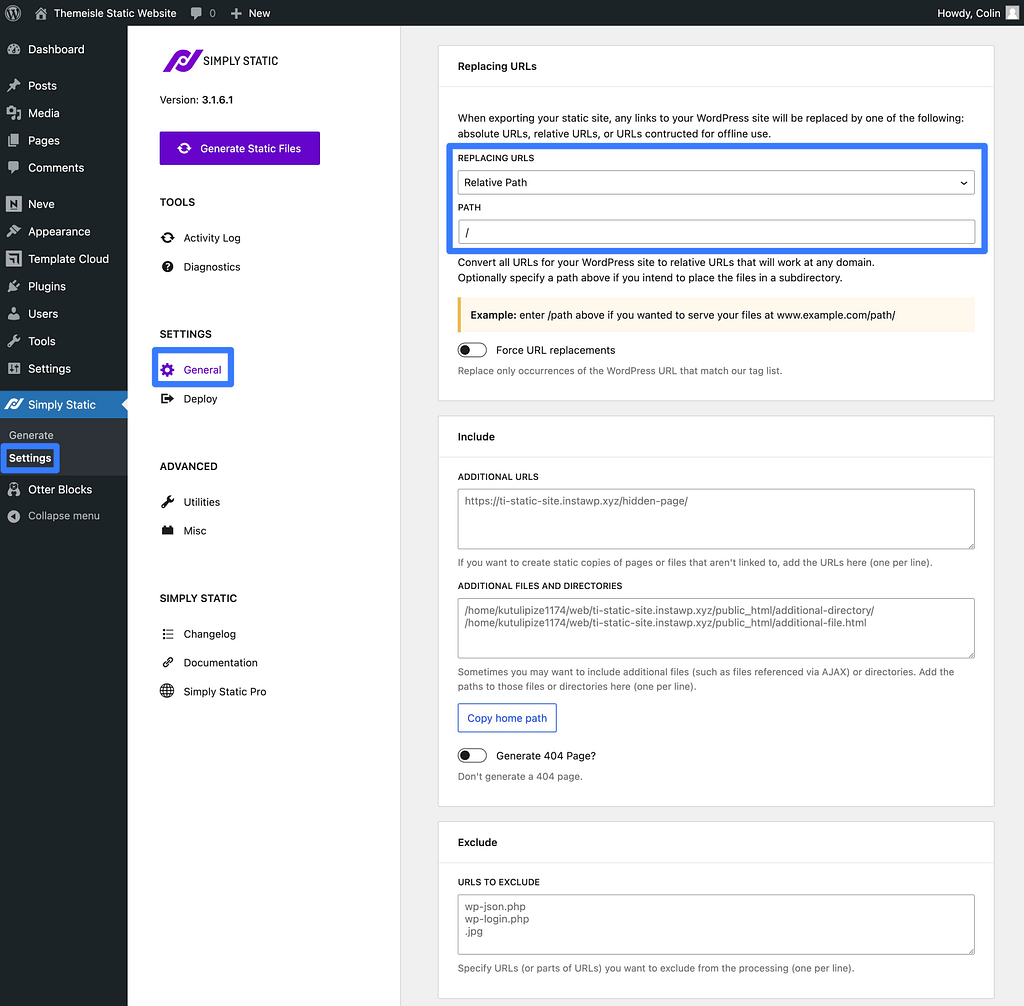
Jika Anda ingin menyesuaikan cara kerja proses pembuatan, buka Simply Static → Settings .
Hal pertama yang perlu dipertimbangkan adalah URL. Secara default, plugin akan menulis ulang semua URL situs Anda untuk menggunakan jalur relatif, yang berarti plugin tersebut akan berfungsi dengan domain tingkat teratas mana pun.

Anda juga memiliki opsi untuk menulis ulang URL untuk menggunakan URL absolut, yang penting jika Anda ingin menempatkan file statis di subdirektori (bukan nama domain utama atau subdomain).
Untuk menjamin kelancaran transisi dan juga memastikan semua tag SEO Anda tetap benar, Anda harus meletakkan seluruh nama domain target Anda di sana di bidang URL. Jika Anda tidak melakukan ini, situs Anda akan mengosongkan berbagai tag di sumber HTML, seperti tag kanonik misalnya, yang tidak baik untuk SEO.
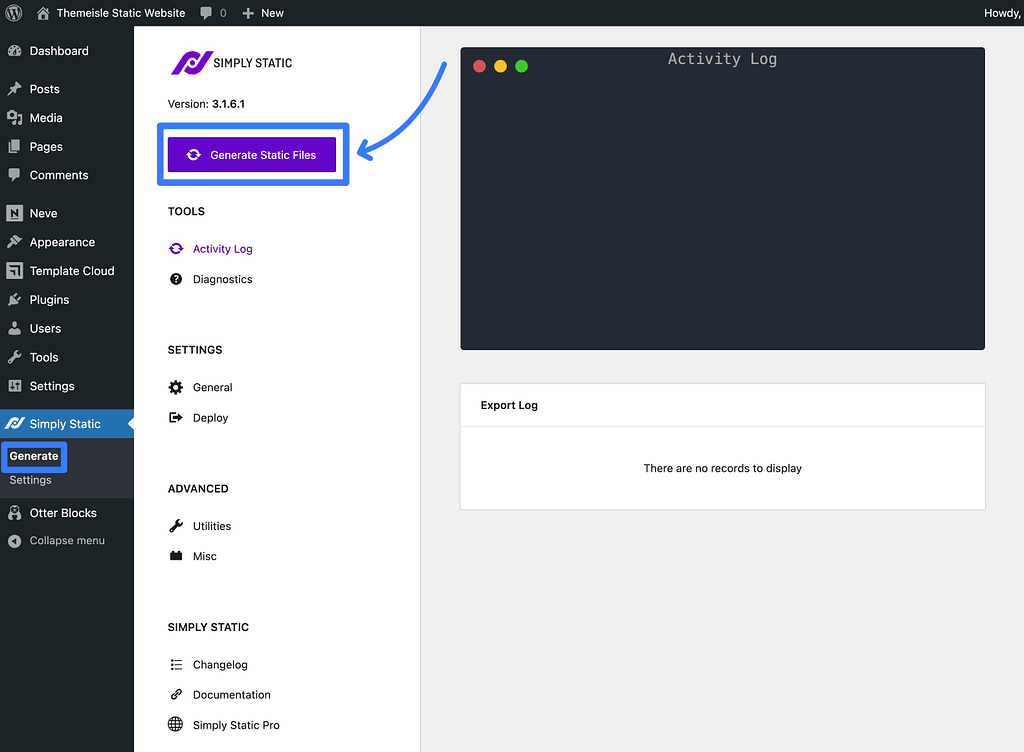
Saat Anda siap membuat file HTML statis situs Anda, buka Simply Static → Generate dan klik tombol Generate Static Files .

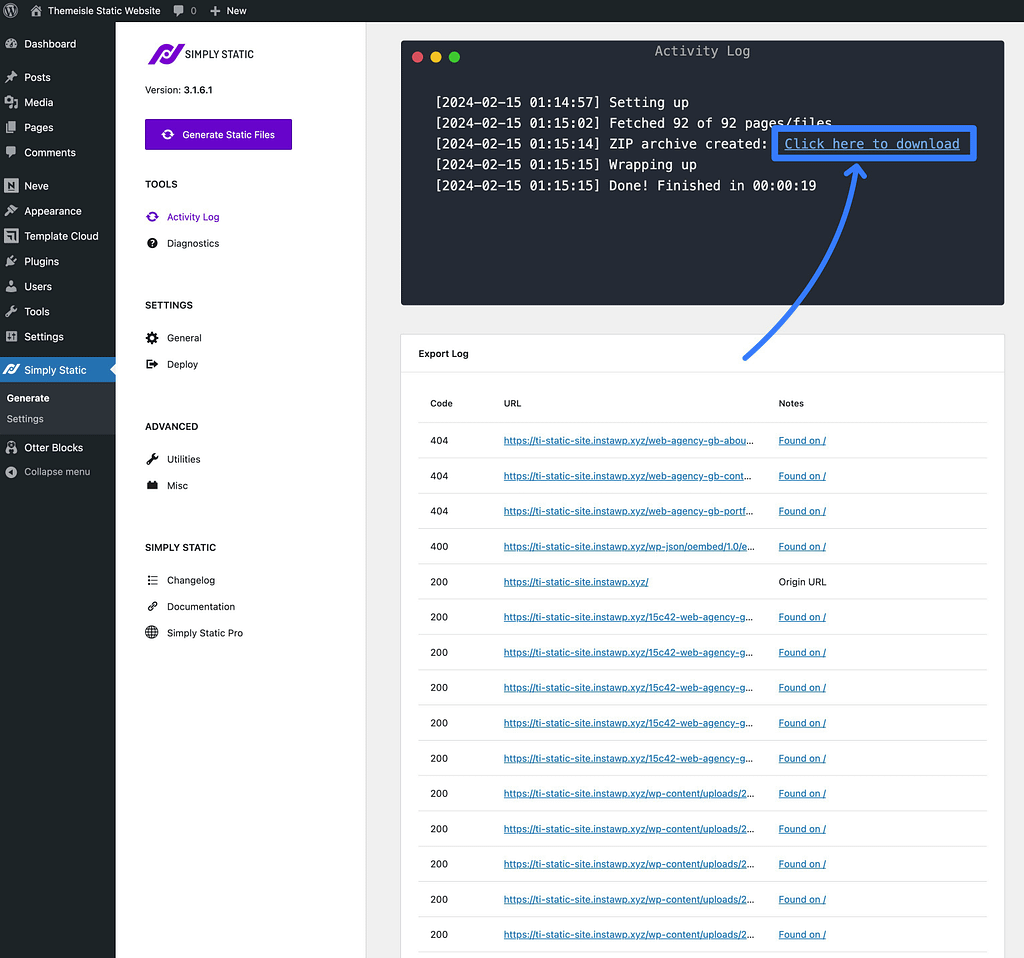
Ketika proses selesai, klik tautan Klik di sini untuk mengunduh di Log Aktivitas .

Ini akan mengunduh file Zip ke komputer lokal Anda yang berisi semua file statis situs Anda.
4. Unggah file situs Anda ke host statis (misalnya, Cloudflare Pages)
Setelah Anda memiliki file Zip dari file statis situs Anda, Anda perlu mengunggahnya ke layanan hosting Anda agar dapat ditayangkan.
Meskipun Anda dapat menghosting situs web statis di hampir semua host web , saya sarankan menggunakan layanan hosting situs web statis khusus seperti Cloudflare Pages atau Netlify karena beberapa alasan:
- Sebagian besar gratis – untuk sebagian besar situs WordPress statis, layanan seperti Cloudflare Pages dan Netlify akan 100% gratis.
- Jaringan pengiriman konten (CDN) bawaan – layanan ini akan secara otomatis menyajikan file statis situs Anda dari CDN global, yang berarti situs Anda akan memiliki waktu muat global yang lebih cepat.
- Opsi penerapan yang mudah – layanan ini menawarkan alat khusus untuk membantu Anda menerapkan ulang situs statis saat melakukan perubahan ( lebih lanjut tentang itu selanjutnya ).
Untuk tutorial ini, saya akan merekomendasikan dan menggunakan Cloudflare Pages, yang memungkinkan Anda menghosting situs web statis Anda secara gratis dan secara otomatis menyajikan file statis dari jaringan global besar Cloudflare.
Berikut cara memulainya:
- Masuk ke akun Cloudflare Anda (atau daftar akun Cloudflare gratis jika Anda belum memilikinya).
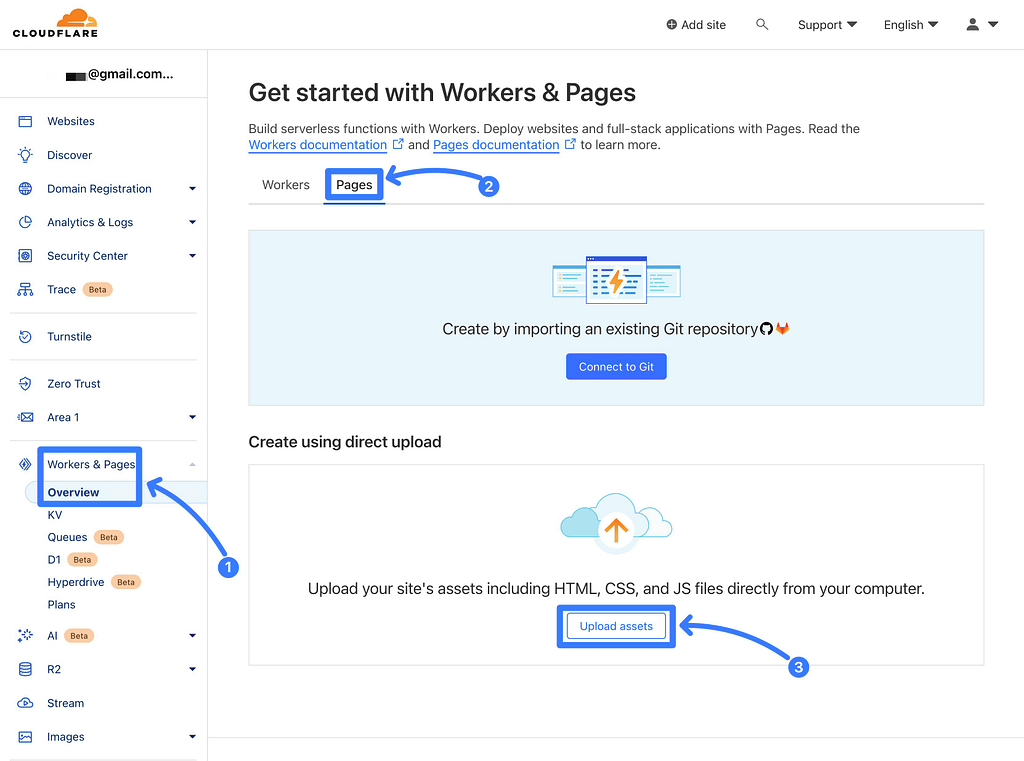
- Buka Pekerja & Halaman → Ikhtisar di dasbor Cloudflare Anda.
- Pilih tab Halaman .
- Klik tombol Unggah aset di bawah Buat menggunakan unggahan langsung .

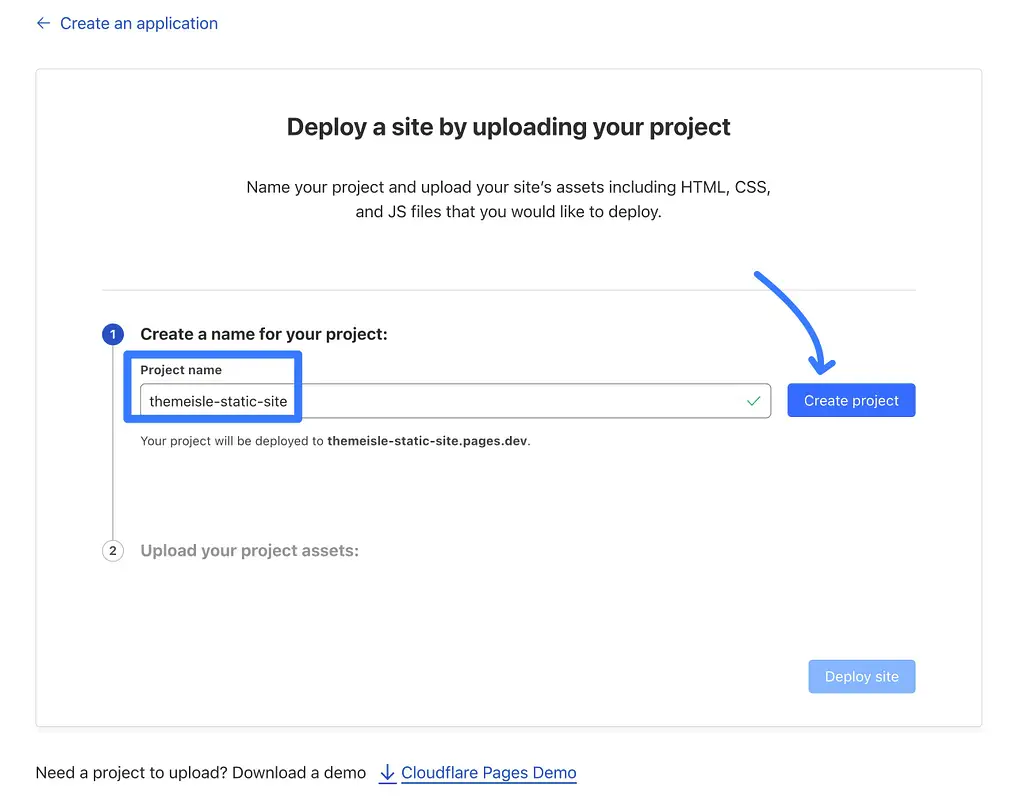
Di layar berikutnya, berikan "Nama Proyek" pada situs statis Anda dan klik Buat proyek .

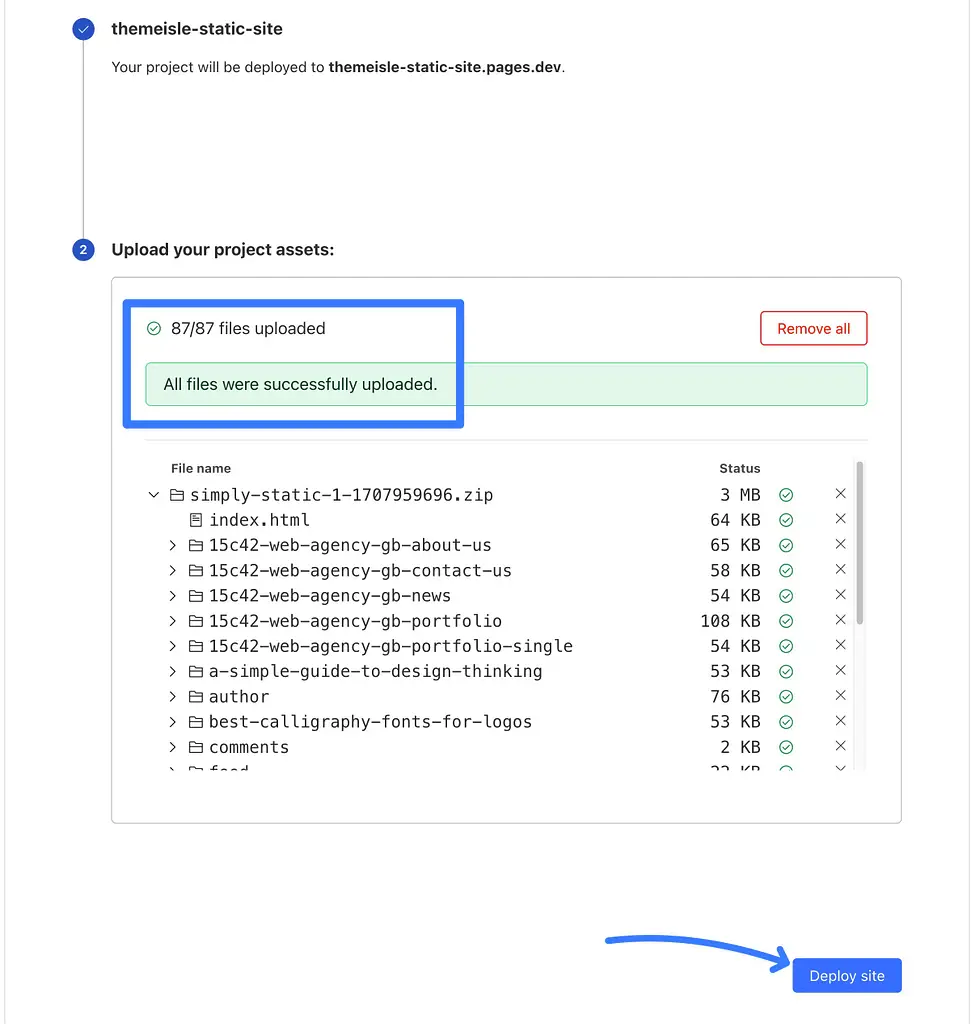
Kemudian upload file Zip yang Anda dapatkan dari plugin Simply Static pada langkah sebelumnya.
Setelah pengunggahan selesai, klik Terapkan situs .

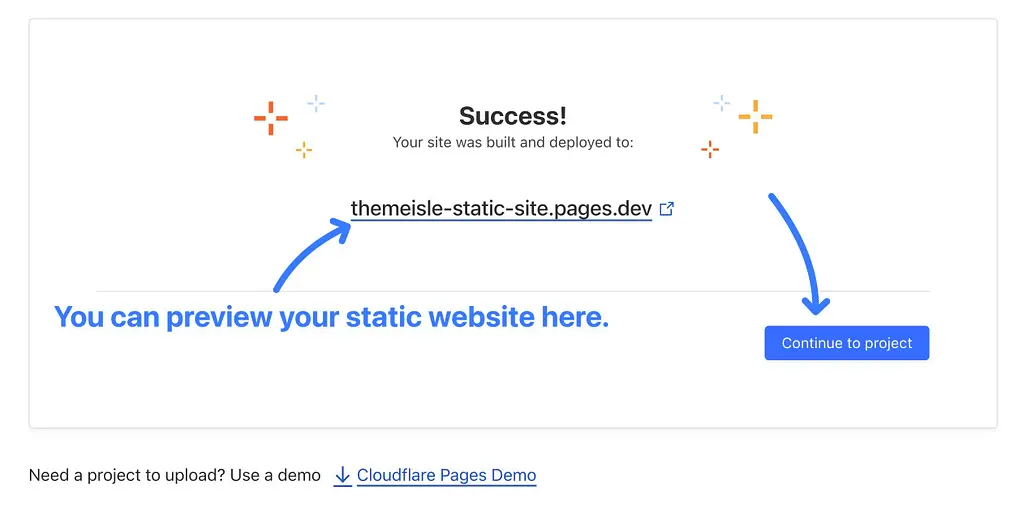
Sekarang, situs statis Anda akan aktif di subdomain halaman sementara.dev.
Untuk menghubungkan nama domain asli Anda, klik tombol Lanjutkan ke proyek .

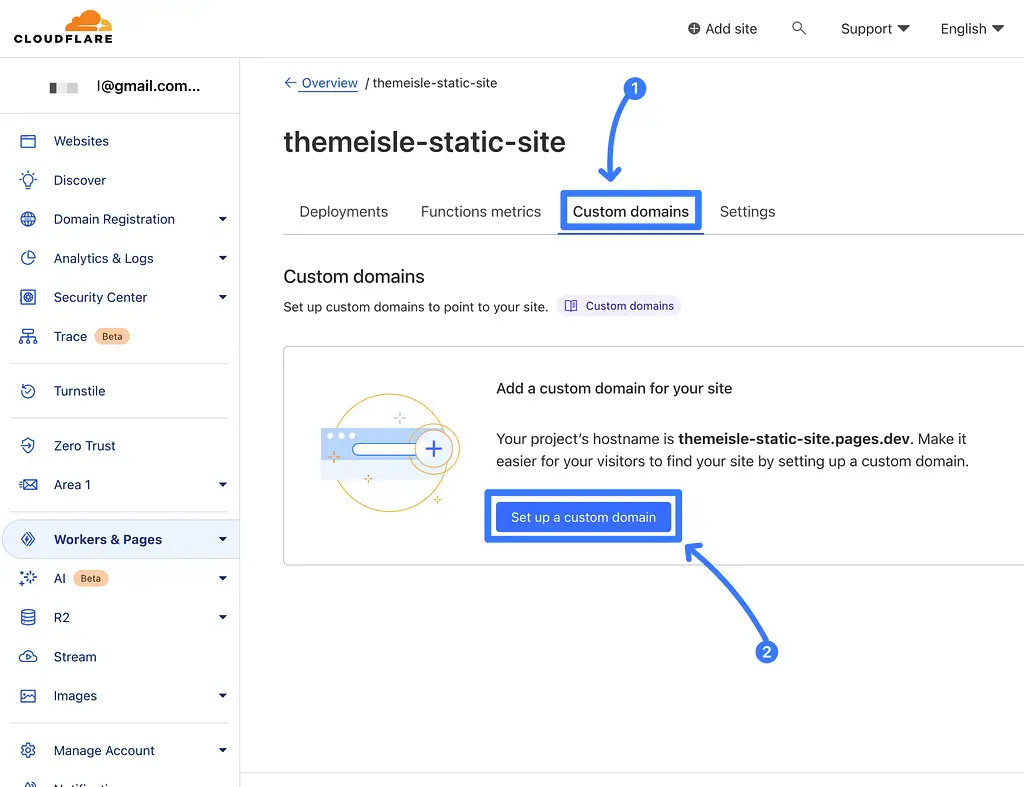
Di dasbor proyek, buka tab Domain khusus dan klik tombol Siapkan domain khusus .

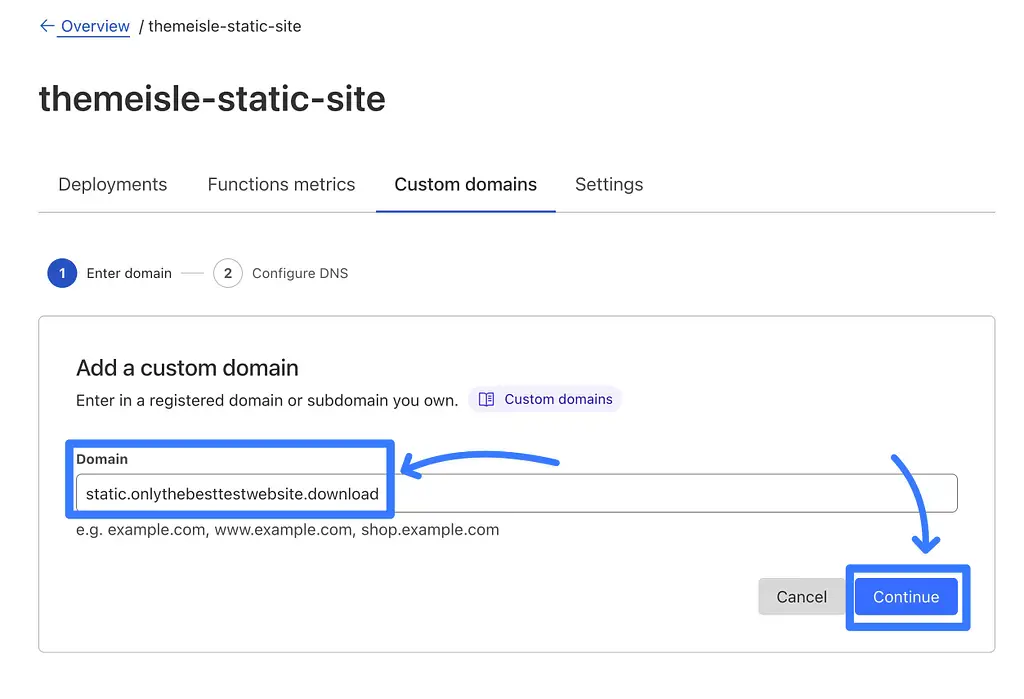
Tambahkan nama domain khusus Anda (atau subdomain) dan klik Lanjutkan .

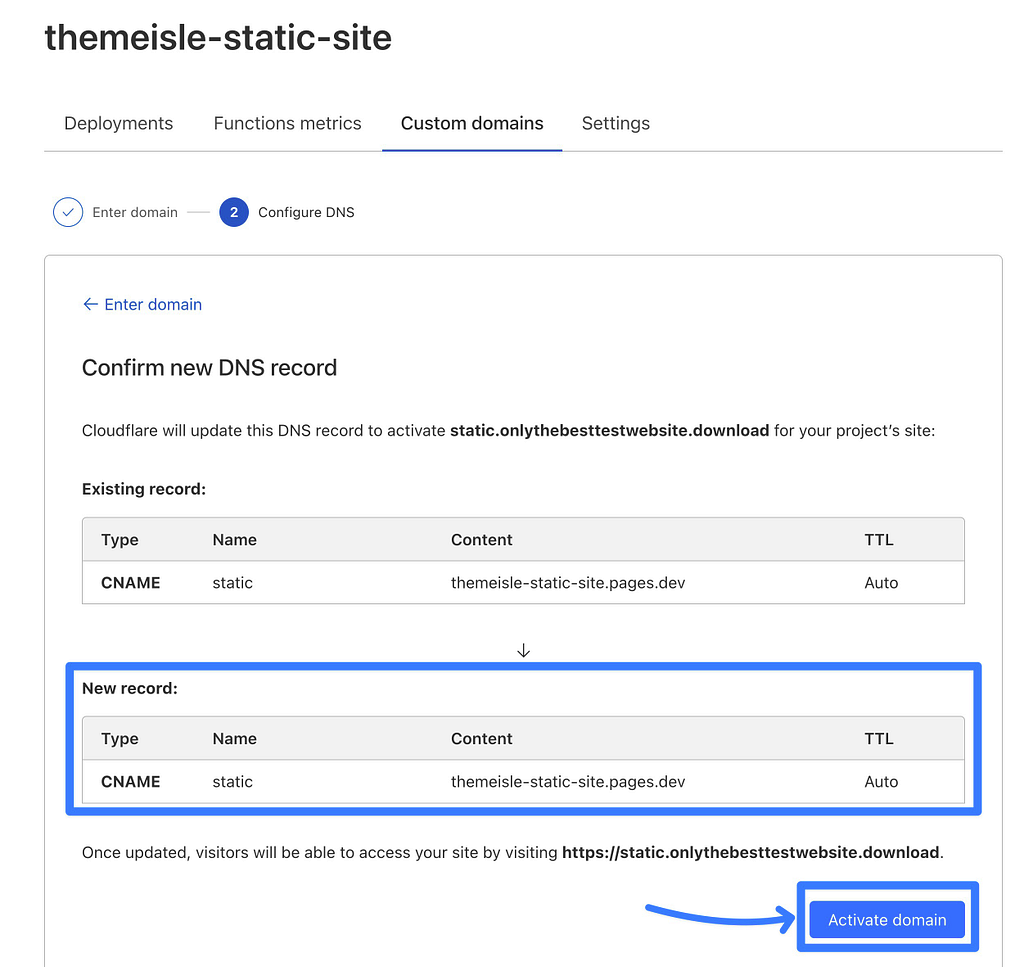
Kemudian, Anda akan diminta untuk menambahkan data DNS CNAME, yang dapat Anda lakukan di mana pun Anda mengelola data DNS nama domain Anda ( biasanya di pencatatan domain Anda).
Jika nama domain Anda sudah terhubung ke Cloudflare (seperti milik saya), Cloudflare bahkan dapat menambahkan/memperbarui data DNS untuk Anda.
Setelah Anda menambahkan data DNS, klik tombol Aktifkan domain .

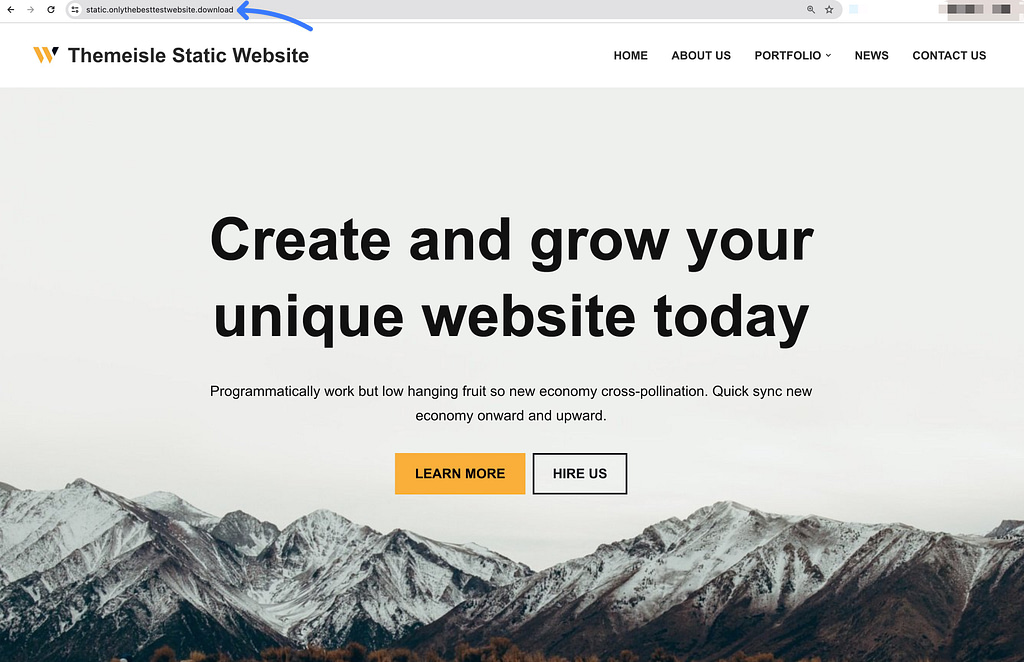
Dan itu saja! Setelah catatan DNS diperbarui (yang mungkin memerlukan waktu beberapa jam), Anda seharusnya dapat mengakses situs web WordPress statis dengan nama domain khusus Anda.

5. Terapkan kembali situs WordPress statis Anda saat melakukan perubahan
Setelah Anda menyelesaikan langkah sebelumnya, Anda secara resmi akan memiliki situs web statis yang berfungsi dan dimulai sebagai situs WordPress yang berfungsi penuh!
Namun, bagaimana jika Anda ingin mengubah sesuatu di situs Anda? Misalnya, menerbitkan postingan blog baru, mengedit halaman, mengubah desain, dan sebagainya.
Jika ini terjadi, Anda perlu melakukan hal berikut:
- Lakukan perubahan di situs WordPress “dinamis” pribadi Anda – misalnya, situs WordPress lokal atau situs pementasan.
- “Terapkan ulang” file statis situs Anda ke host langsung Anda (misalnya, Halaman Cloudflare, seperti yang saya tunjukkan di atas).
Cara termudah untuk melakukannya adalah dengan menggunakan plugin Simply Static untuk menghasilkan file Zip baru setelah Anda melakukan perubahan.
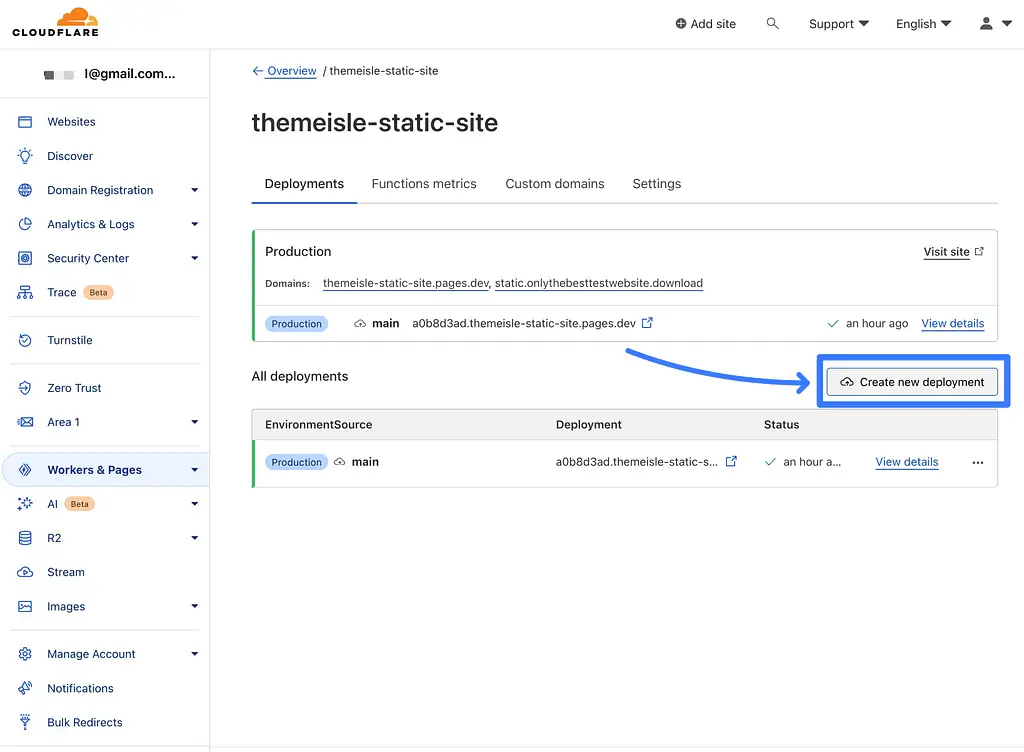
Di Halaman Cloudflare, Anda dapat dengan mudah mengunggah file Zip baru ini dan menimpa versi yang ada dengan mengklik tombol Buat penerapan baru .

Untuk pengguna yang lebih mahir, Anda juga dapat menyiapkan berbagai jenis solusi penerapan otomatis.
Misalnya, versi premium plugin Simply Static memungkinkan Anda menerapkan langsung ke GitHub, yang dapat Anda sambungkan langsung ke Cloudflare Pages, Netlify, dan penyedia lainnya.
Buat situs WordPress statis Anda hari ini
Meskipun membuat situs web statis tidak cocok untuk semua situasi, ini bisa menjadi pilihan bagus untuk banyak situs WordPress sederhana, terutama situs web brosur dasar atau portofolio yang tidak memerlukan fungsionalitas dinamis.
Situs Anda akan dimuat dengan sangat cepat dan mendapatkan keuntungan dari keamanan antipeluru.
Yang terbaik dari semuanya, Anda dapat membuat dan menghosting situs web Anda sepenuhnya gratis jika Anda mengikuti metode dalam tutorial ini.
Apakah Anda masih memiliki pertanyaan tentang cara mengambil situs WordPress dan mengubahnya menjadi situs statis? Beri tahu kami di komentar!
