Blok Tema Stax
Diterbitkan: 2022-03-18Ringkasan
Sejak diperkenalkannya WordPress 5.0, WordPress memiliki editor baru yang dikenal sebagai Gutenberg. Sekarang ini adalah editor default yang digunakan WordPress.
Di bawah ini adalah contoh pratinjau halaman baru saat menggunakan editor default:

Editor ini berisi kumpulan blok dan pola untuk membantu mengedit halaman Anda.
Navigasi Cepat
Menggunakan Blok di dalam Postingan dan Halaman
- Bagaimana cara menambahkan blok?
- Bagaimana cara menambahkan pola?
Blok Tema
- Navigasi
- Logo Situs
- Judul situs
- Tagline Situs
- Lingkaran kueri
- Daftar Posting
- Judul Posting
- Posting Kutipan
- Posting Gambar Unggulan
- Posting Konten
- Posting Penulis
- Tanggal Posting
- Kategori Posting
- Posting Tag
- Blok Berikutnya dan Sebelumnya
- Kirim Komentar
- Keluar
- Deskripsi Istilah
- Judul Arsip
Kesimpulan
Menggunakan Blok di dalam Postingan dan Halaman
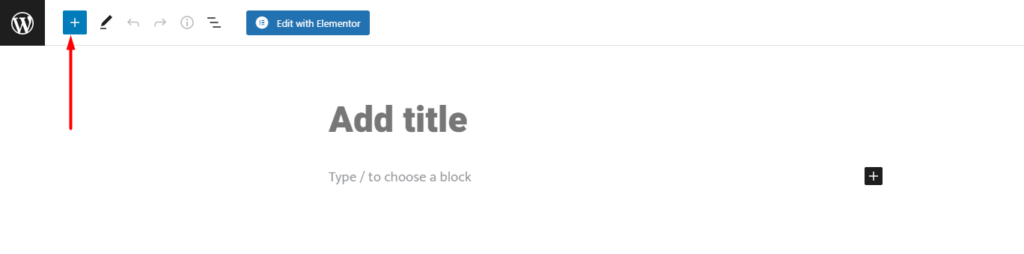
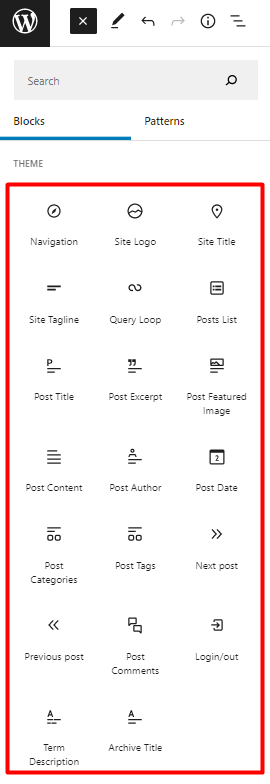
Blok dan pola dapat ditemukan dengan mengklik ikon penyisip blok di dalam halaman atau posting seperti yang dapat dilihat di bawah ini:

Setelah Anda mengidentifikasi blok / pola yang ingin Anda tambahkan, mengkliknya akan menampilkannya di dalam halaman / posting.
Di bawah ini adalah beberapa screencast yang menggambarkan bagaimana Anda dapat menambahkan blok dan pola ke halaman / posting Anda:
Bagaimana cara menambahkan Blok
Bagaimana cara menambahkan Pola
Blok Tema
Tema Stax dirancang untuk sepenuhnya mendukung Editor Gutenberg. Karenanya Anda dapat memilih untuk menggunakan Gutenberg untuk mendesain posting dan halaman Anda. Tema menambahkan kumpulan blok ke editor, untuk menambahkan apa yang sudah disediakan WordPress.
Blok-blok tersebut antara lain:
- Navigasi
- Logo Situs
- Judul situs
- Tagline Situs
- Putaran Kueri
- Daftar Postingan
- Judul Posting
- Posting Kutipan
- Posting Gambar Unggulan
- Posting Konten
- Posting Penulis
- Tanggal Posting
- Kategori Posting
- Posting Tag
- Postingan Berikutnya
- Posting Sebelumnya
- Kirim Komentar
- Keluar
- Deskripsi Istilah
- Judul Arsip

Dalam segmen dokumen ini, kita akan melihat masing-masing blok ini dan bagaimana menggunakannya di dalam editor.
Navigasi
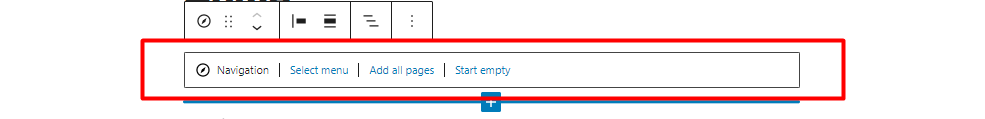
Saat ditambahkan ke halaman, tampilannya seperti ilustrasi di bawah ini:

Di dalam blok, ini memungkinkan Anda untuk melakukan sejumlah tindakan:
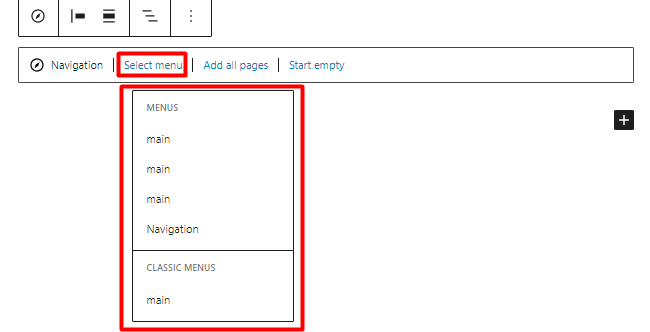
1. Pilih menu

Memungkinkan Anda memilih menu dari menu yang sudah dibuat dalam situs web Anda.
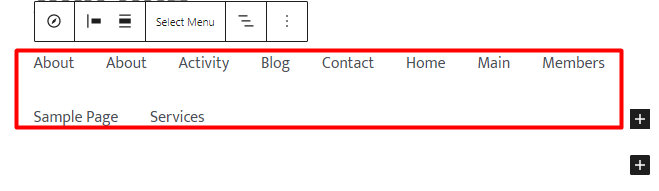
2. Tambahkan semua Halaman
Ketika diklik, itu menambahkan blok daftar halaman atau semua halaman dalam situs Anda ke navigasi.

3. Mulai Kosong
Setelah dipilih, itu membuat navigasi tanpa item menu dan menyediakan opsi untuk menambahkan tautan khusus ke navigasi.

Menambahkan Sub-Menu ke item Navigasi Menu
Untuk menambahkan submenu ke item menu navigasi, Anda perlu melakukan hal berikut:
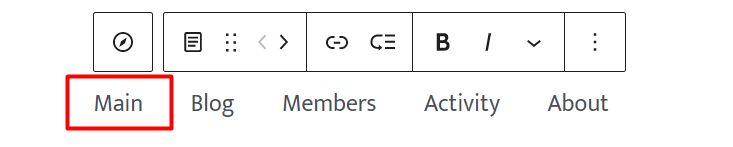
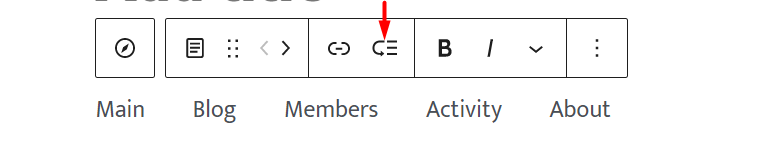
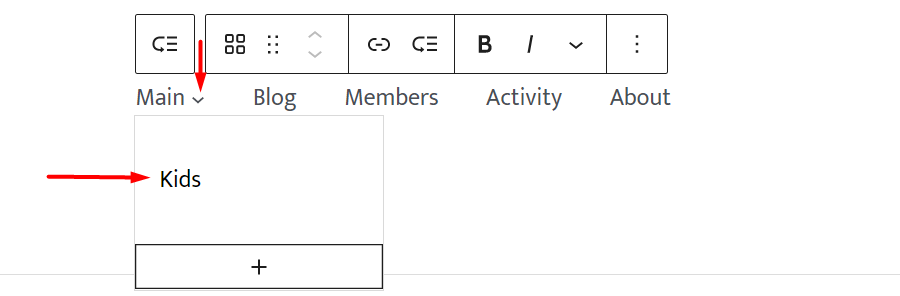
1. Pilih item menu di mana Anda ingin menambahkan sub-menu. Dalam kasus kami di sini, kami akan mengklik "utama".

2. Klik pada modul “tambah submenu” di dalam navigasi

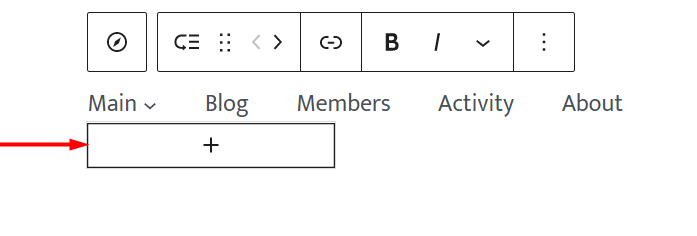
3. Setelah ini selesai, Anda akan diberikan kotak dropdown sub-menu

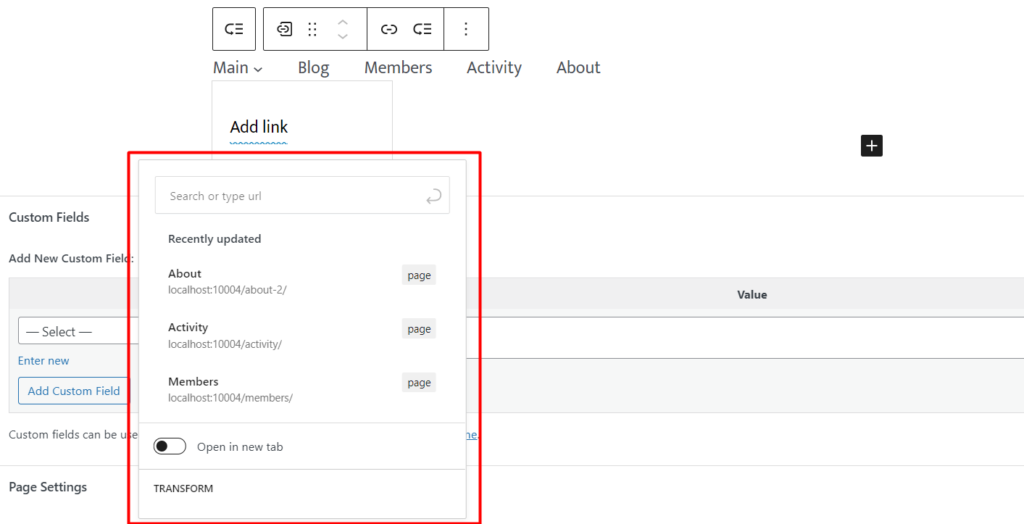
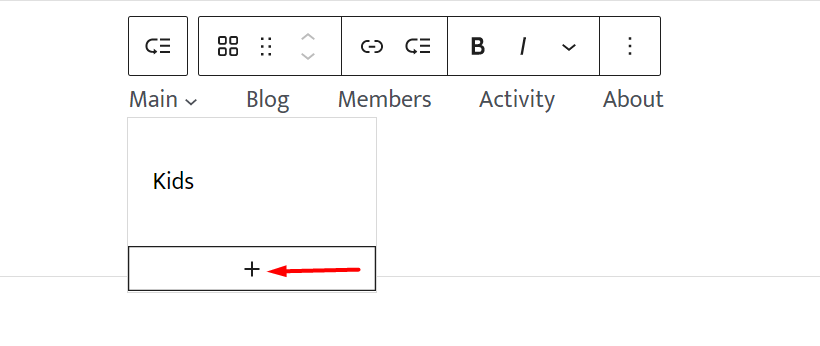
4. Klik ikon "plus" di dalam kotak dan Anda akan disajikan dengan popup

Di sini Anda dapat mencari jenis posting, kategori, tag atau item menu lain yang didukung dan menambahkannya sebagai submenu Anda. Anda juga dapat mengatur tautan khusus di sini atau membuat halaman konsep.
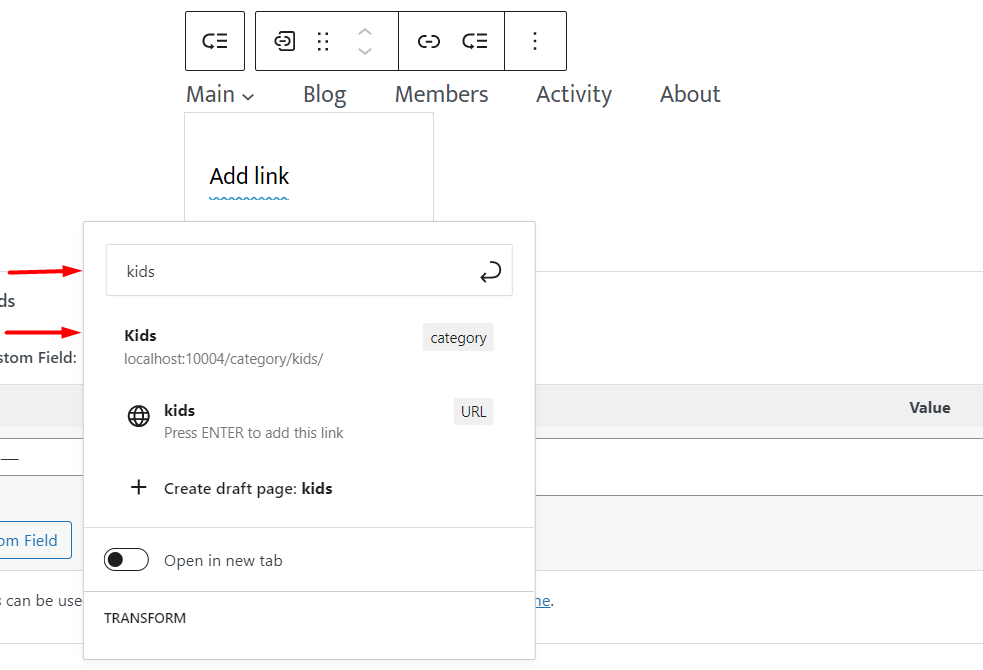
Dalam ilustrasi ini, kami akan mencari "anak-anak" yang merupakan kategori posting dan menambahkannya:

5. Setelah selesai, Anda sekarang akan melihat tampilan sub-menu dan ikon menu tarik-turun di dekat item menu seperti diilustrasikan di bawah ini:

Anda dapat menambahkan lebih banyak item sub-menu dengan mengklik ikon "plus" di dalam dropdown.

Logo Situs

Blok Logo Situs memungkinkan Anda menambahkan gambar logo yang mewakili situs web Anda.
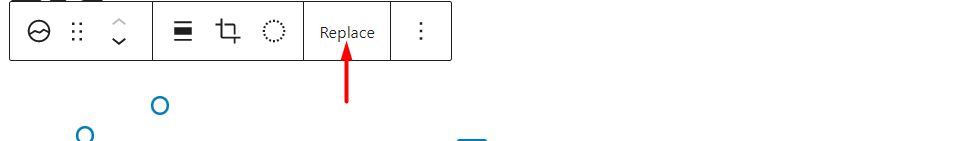
Saat blok ditambahkan ke halaman, ada sejumlah pengaturan blok, salah satunya adalah opsi untuk mengganti atau mengatur ulang logo situs default di dalam blok.

Opsi ini membantu dalam penambahan logo ke blok.
Blok juga berisi gaya dan pengaturan tambahan seperti yang diuraikan di bawah ini.
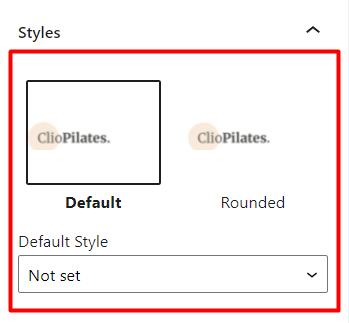
Gaya

Default: Merender logo seperti aslinya diunggah
Bulat: Menambahkan batas bulat ke logo, sehingga menghasilkan tampilan logo melingkar
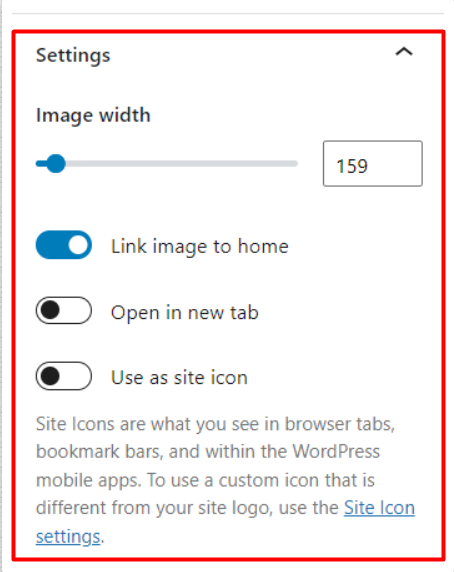
Pengaturan

Lebar Gambar: Membantu Anda menyesuaikan ukuran logo, dalam hal lebar
Tautkan Gambar ke Beranda: Saat diaktifkan, logo ditautkan ke halaman beranda
Buka di tab baru: Pengaturan ini tersedia ketika pengaturan "Tautkan gambar ke beranda" diaktifkan. Setelah opsi "Buka di tab baru" juga diaktifkan, mengklik logo situs akan membuka halaman beranda di tab baru.
Gunakan sebagai ikon situs: Pengaturan ini menjadikan logo sebagai ikon situs di dalam situs.
Penting juga untuk dicatat bahwa logo situs yang ditambahkan dan pengaturan yang diterapkan padanya akan diamati di seluruh situs.
Judul situs

Judul Situs membuat Judul yang telah Anda tambahkan ke Penampilan > Sesuaikan > Tajuk > Ubah Logo > Judul Situs.
Blok juga memungkinkan Anda untuk menentukan judul situs pilihan Anda. Melakukannya, juga akan memengaruhi seluruh situs Anda.
Blok tersebut memang menyediakan sejumlah pengaturan yang bisa diterapkan di dalamnya. Ini termasuk:
Warna

Teks: Memungkinkan Anda untuk mengatur warna teks judul Situs
Latar Belakang: Memungkinkan Anda mengatur warna latar belakang judul situs
Pengaturan Tautan
Jadikan tautan judul ke beranda: Setelah opsi ini diaktifkan, judul situs akan dialihkan ke beranda saat diklik.
Buka di tab baru: Opsi ini hanya ditampilkan jika opsi "Buat tautan judul ke beranda" diaktifkan. Opsi ini akan membantu memastikan bahwa halaman beranda terbuka di tab baru setelah judul situs diklik.
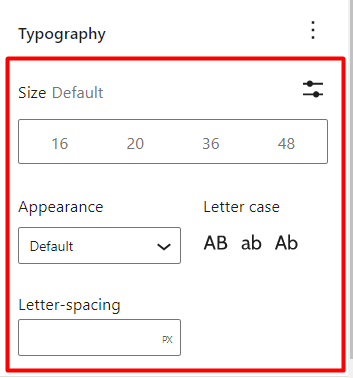
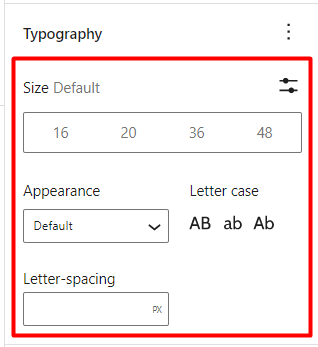
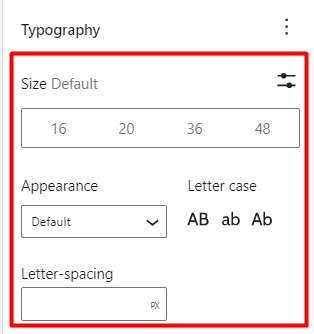
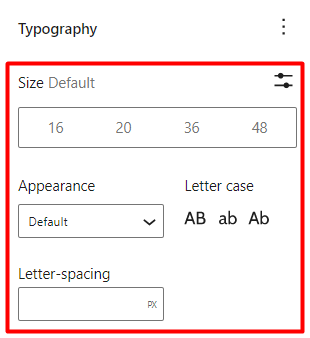
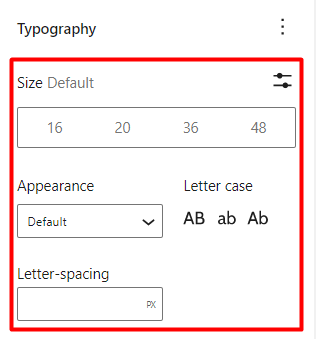
Tipografi

Ukuran Default: Membantu dalam menyesuaikan dan mengatur ukuran font Judul Situs
Penampilan: Memungkinkan Anda untuk mengatur gaya font ke Judul Situs
Penspasian Huruf: Di sini Anda dapat menetapkan nilai yang membantu dalam menambah atau mengurangi jarak antar karakter pada Judul Situs
Huruf Kasus: Membantu dalam menentukan kapitalisasi Judul Situs
Tagline Situs

Blok Tagline Situs menampilkan Tagline yang telah Anda tambahkan ke bagian Appearance > Customize > Header > Change Logo > Tagline.
Blok ini juga memungkinkan Anda untuk menetapkan tagline situs atau deskripsi situs pilihan Anda. Melakukannya, juga akan memengaruhi seluruh situs Anda.
Blok tersebut juga menyediakan sejumlah pengaturan yang dapat diterapkan di dalamnya. Ini termasuk:
Warna

Teks: Memungkinkan Anda untuk mengatur warna ke situs Tagline / deskripsi
Latar Belakang: Membantu dalam mengatur warna latar belakang ke Tagline/deskripsi situs
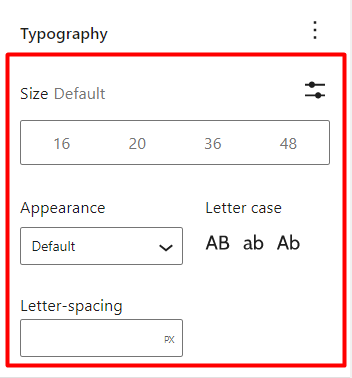
Tipografi

Pengaturan Tipografi berisi sejumlah opsi, di antaranya adalah:
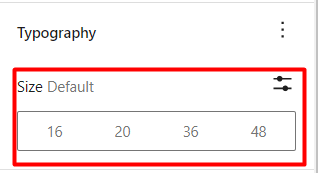
Ukuran: Membantu dalam mengatur ukuran teks Tagline
Penampilan: Menentukan gaya font Tagline
Letter-Spacing: Memungkinkan Anda untuk menambahkan beberapa spasi di antara karakter Tagline
Letter Case: Membantu mengatur kapitalisasi ke Tagline situs
Putaran Kueri

Blok Query loop membantu dalam menampilkan posting dari jenis posting tertentu berdasarkan query yang ditetapkan.
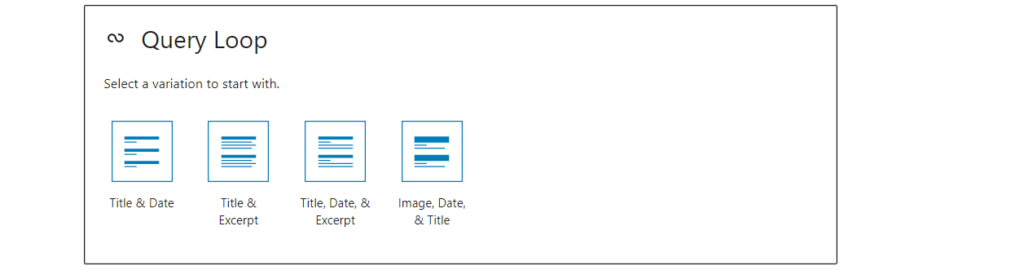
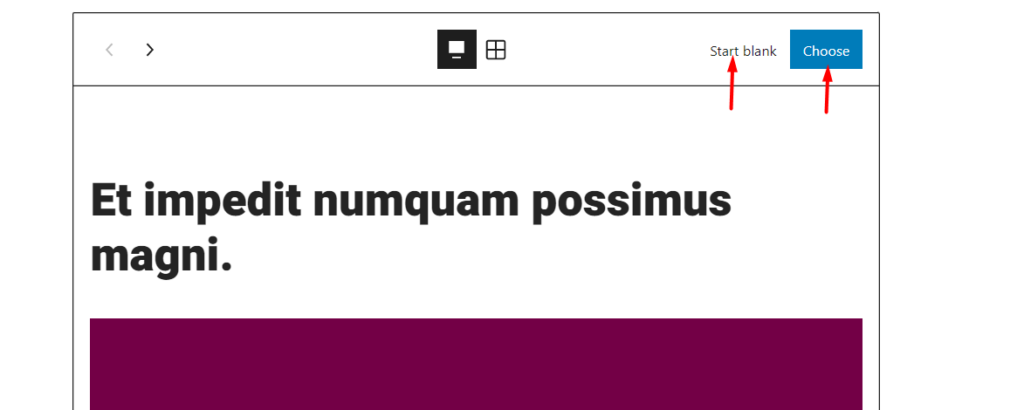
Saat ditambahkan ke halaman, blok memungkinkan Anda memilih jenis posting untuk memulai penyiapan kueri baru, atau memilih setelan loop kueri untuk mengisi kueri seperti yang ditunjukkan di bawah ini:

Mulai Kosong

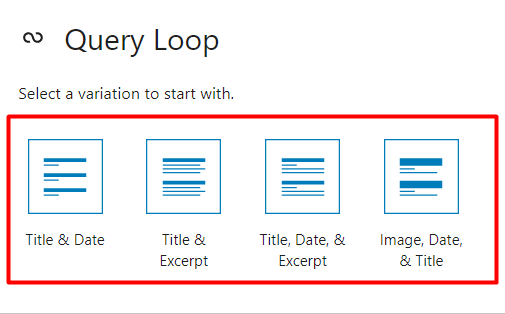
Setelah opsi "Mulai kosong" dipilih, sejumlah variasi tampilan tata letak disediakan untuk hasil posting. Ini adalah:
Judul & Tanggal: Saat dipilih, postingan yang dirender hanya menampilkan judul dan tanggal postingan
Judul & Kutipan: Setelah dipilih, postingan hanya akan berisi judul dan kutipan postingan
Judul, Tanggal & Kutipan: Tampilan dalam postingan akan terdiri dari judul, tanggal, dan kutipan
Gambar, Tanggal & Judul: Setelah dipilih, postingan akan berisi gambar unggulan, tanggal, dan judul postingan
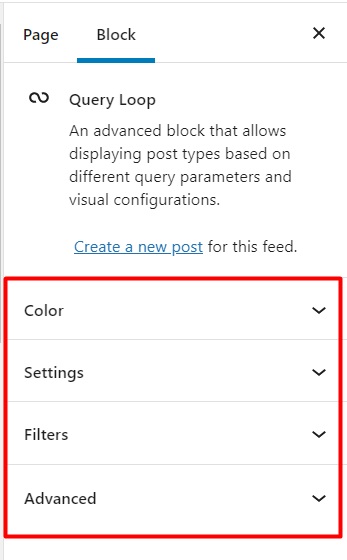
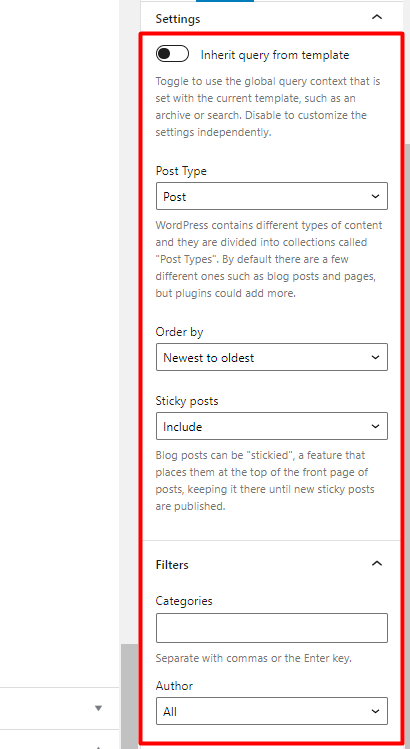
Setelah salah satu dari variasi di atas dipilih, Anda akan disajikan dengan panel opsi untuk menyesuaikan kueri Anda seperti yang terlihat di bawah ini:

Warna

Teks:-Memungkinkan Anda untuk mengatur warna ke tanggal dan kutipan ke posting dalam kueri
Latar Belakang: – Di sini Anda dapat mengatur warna latar belakang ke loop kueri
Pengaturan

Mewarisi Kueri dari Templat: Saat diaktifkan, kueri diatur untuk menjalankan kueri global dari templat saat ini.
Jenis Posting: Memungkinkan Anda memilih jenis posting target, dari jenis posting yang tersedia di situs web Anda.
Diurutkan oleh: Bantu sin menentukan pengaturan tertentu yang digunakan untuk menampilkan posting dalam loop Query.
Posting Lengket: Tema Stax menyediakan opsi untuk mengatur posting blog yang lengket, dirujuk sebagai "Tetap ke bagian atas blog". Opsi Sticky Posts dalam loop Query membantu dalam menentukan apakah posting ini termasuk dalam hasil kuerinya atau tidak. Opsi ini juga dapat membantu agar hanya posting blog tempel yang dirender dalam hasil kueri.
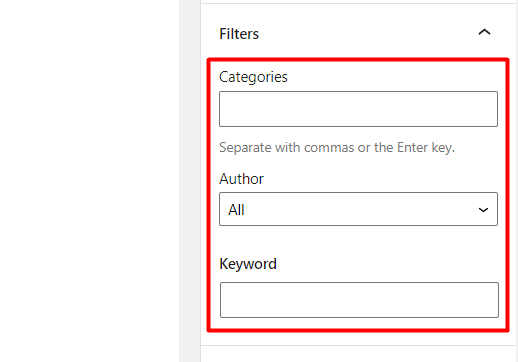
Filter

Kategori: Membantu membatasi posting yang dirender dalam loop kueri, berdasarkan kategori yang ditentukan.
Penulis: Membatasi postingan yang dikembalikan dalam loop kueri berdasarkan penulis yang dipilih.
Kata kunci: Menetapkan kueri dalam Loop Kueri untuk ditentukan oleh filter kata kunci.
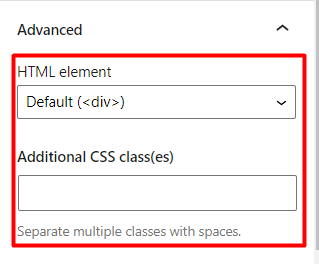
Canggih

Elemen HTML: Memungkinkan Anda untuk menentukan pembungkus ke posting yang dikembalikan dalam loop kueri.
Kelas CSS tambahan: Bagian ini dapat digunakan untuk menambahkan kelas yang dapat digunakan untuk menargetkan blok loop kueri.
Memilih
Dengan opsi "Pilih" yang dipilih, hasil kueri default berdasarkan pos dirender di dalam blok Kueri.
Mirip dengan opsi "Mulai Kosong", panel dengan sejumlah pengaturan ditampilkan di sebelah kiri, untuk memungkinkan Anda menyesuaikan kueri dengan preferensi Anda.
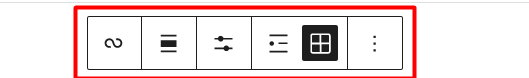
Di dalam Query loop, juga terdapat sejumlah opsi seperti yang diilustrasikan di bawah ini:

Opsi ini akan membantu dalam menyesuaikan:
- Penyelarasan hasil blok loop kueri dalam halaman
- Tampilan posting dalam hasil blok Query Loop
- Bagaimana posting dirender (Baik sebagai Daftar atau Kotak)
Perlu juga dicatat bahwa Anda juga dapat menyesuaikan blok bagian dalam di dalam blok Query Loop. Blok tersebut meliputi: Posting Kutipan, Posting Gambar Unggulan dan Tanggal Posting.
Daftar Postingan
Ini adalah blok yang mirip dengan blok "Loop Kueri", tetapi digunakan untuk merender posting terbaru, dengan pengecualian posting tempel.
Judul Posting

Blok "Judul Posting" merender judul ke posting atau halaman tempat blok ditambahkan.
Ini berisi beberapa pengaturan yang meliputi:
Warna

Teks: Memungkinkan Anda untuk mengatur warna pada judul posting/halaman
Latar Belakang: Membantu mengatur warna latar belakang pada judul postingan/halaman
Pengaturan Tautan

Ketika opsi "Jadikan judul sebagai tautan" dipilih, ini memungkinkan Anda untuk menautkan sumber daya ke judul posting/halaman.

Dalam pengaturan Tautan, Anda juga dapat menentukan sumber daya yang ditautkan ke judul posting/halaman, serta apakah akan membuka link judul posting/halaman di tab baru atau tidak.

Tipografi

Segmen ini, berisi beberapa opsi Tipografi yang dapat Anda manfaatkan yaitu:
Ukuran: Menentukan ukuran font judul postingan/halaman
Penampilan: Menentukan gaya font untuk judul posting/halaman
Huruf Case: Mendefinisikan kapitalisasi judul posting/halaman
Letter-Spacing: Memungkinkan Anda untuk mengatur beberapa spasi antara karakter Judul Posting
Posting Kutipan

Blok Post Excerpt membantu dalam menampilkan kutipan ke posting di mana blok ditambahkan atau sebagai komponen di dalam blok tema lain seperti blok Query.
Saat ditambahkan ke postingan, blok menampilkan sejumlah pengaturan yang dapat digunakan untuk menyesuaikan gaya kutipan. Ini termasuk:
Warna

Teks: Memungkinkan Anda menentukan warna teks pada kutipan postingan
Latar Belakang: Memungkinkan Anda menentukan warna latar belakang atau gradien ke kutipan postingan
Pengaturan Posting Kutipan

Saat opsi "Tampilkan tautan di baris baru" diaktifkan, tautan "baca selengkapnya" akan ditampilkan pada tautan baru. Di sisi lain, jika opsi ini tidak diaktifkan, tautan akan ditampilkan sebaris dengan kutipan kiriman.
Tipografi

Pengaturan ini menentukan gaya kutipan. Sejumlah pilihan tersedia di sini yang meliputi:
Ukuran Default: Membantu dalam mengatur ukuran font ke kutipan
Penampilan: Menentukan gaya font kutipan
Huruf Kasus: Mendefinisikan kapitalisasi yang digunakan pada kutipan
Penspasian huruf: Memungkinkan Anda mengatur jarak antara karakter kutipan pos
Posting Gambar Unggulan

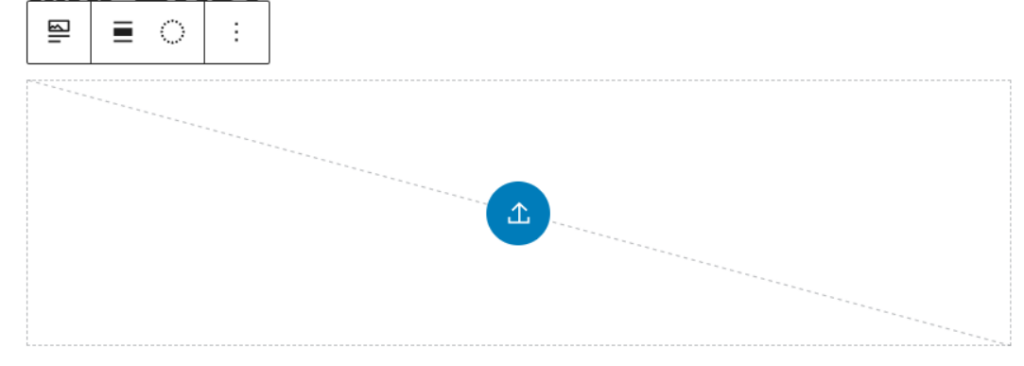
Blok "Posting Gambar Unggulan" saat ditambahkan ke postingan/halaman membantu dalam merender gambar unggulan ke postingan/halaman.
Blok juga merupakan komponen dari blok tema lain seperti Query loop dan juga dapat diedit di dalam blok.
Beberapa pengaturan juga tersedia dalam blok ini. Ini termasuk:
Pengaturan Tautan

Ketika pengaturan “Link to post” diaktifkan, mengklik gambar unggulan akan dialihkan ke URL posting/halaman yang berisi gambar unggulan.
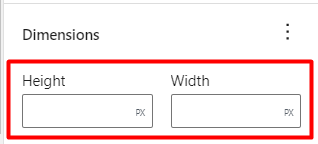
Ukuran

Pengaturan ini memungkinkan Anda menentukan nilai lebar dan tinggi dari gambar unggulan.
Setelah menentukan nilainya, blok menawarkan beberapa opsi tambahan tentang bagaimana Anda dapat menskalakan gambar unggulan. Ini termasuk:
- Sampul: Gambar akan dipotong untuk mengisi seluruh wadah (ruang yang ditentukan oleh nilai tinggi dan lebar yang ditetapkan), tanpa distorsi pada gambar.
- Isi: Gambar di sini akan diubah ukurannya dan diregangkan untuk mengisi seluruh wadah. Akan ada distorsi yang nyata pada gambar dalam kasus ini.
- Berisi: Gambar di sini akan diubah ukurannya agar sesuai dengan rasio aspek wadahnya, tanpa kliping atau distorsi pada gambar.
Posting Konten
Ini adalah blok editor default dalam halaman/postingan Anda, dan bertanggung jawab untuk menampilkan konten ke postingan/halaman.
Anda tidak perlu menggunakannya dalam posting/halaman Anda karena sudah ada secara default.
Posting Penulis

Blok Penulis Postingan membuat penulis ke postingan/halaman tempat blok ditambahkan serta properti penulis lainnya seperti avatar dan byline.
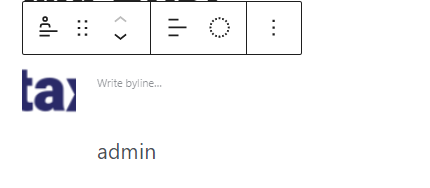
Saat ditambahkan ke postingan/halaman, blok tersebut menyajikan sejumlah pengaturan di antaranya:
Warna

Teks: Memungkinkan Anda untuk mengatur warna nama penulis dan baris.
Latar Belakang: Membantu dalam menentukan warna latar belakang/gradien ke blok penulis posting.
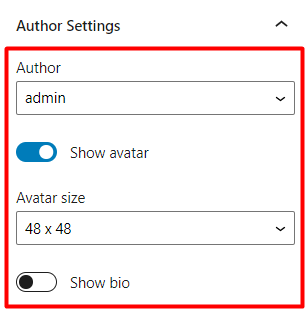
Pengaturan Penulis

Penulis: Menampilkan nama penulis ke pos/halaman tempat blok ditambahkan
Tampilkan Avatar: Saat diaktifkan, avatar penulis ditampilkan di dalam blok
Ukuran Avatar: Membantu dalam menentukan ukuran avatar penulis berdasarkan ukuran yang telah ditentukan di dropdown, Jika tampilan avatar diaktifkan
Show bio: Menampilkan informasi bio penulis jika pengguna memiliki set bio
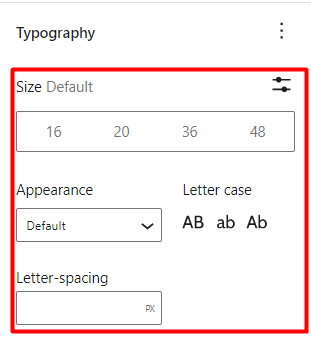
Tipografi

Ukuran: Menentukan ukuran font yang seragam untuk nama penulis, byline, dan informasi bio.
Penampilan: Memungkinkan Anda untuk menyesuaikan gaya font dengan nama penulis, bio dan informasi byline.
Huruf Kasus: Menentukan kapitalisasi nama penulis, bio dan informasi byline.
Penspasian Huruf: Membantu Anda menentukan jarak antar karakter dalam nama penulis, bio, dan informasi baris.
Tanggal Posting

Blok Tanggal Posting membantu dalam menampilkan tanggal/waktu posting/halaman tempat blok ditambahkan, diterbitkan.
Blok Post Date juga berfungsi sebagai komponen dari blok lain seperti blok Query Loop.
Sejumlah pengaturan tersedia dalam blok Tanggal Posting. Ini termasuk:
Warna

Teks: Membantu mengatur warna ke tanggal publikasi
Latar Belakang: Membantu dalam mengatur warna latar belakang/gradien ke blok tanggal posting
Pengaturan Format

"Pengaturan Format" membantu dalam menentukan format tanggal yang diberikan.
Di dalamnya, Anda dapat mengatur blok untuk merender waktu posting diterbitkan, tanggal, atau tanggal dan waktu.
Pengaturan Tautan

Ketika opsi "Tautkan ke posting" diaktifkan, mengklik tanggal akan mengarahkan ulang ke posting/halaman di mana blok Tanggal Posting ditambahkan.
Tipografi

Ukuran: Menentukan ukuran font tanggal/waktu
Penampilan: Membantu dalam mengatur gaya font tanggal/waktu
Letter Case: Memungkinkan Anda mengatur kapitalisasi tanggal/waktu yang diinginkan
Letter-Spacing: Membantu mengatur spasi karakter tanggal/waktu
Kategori Posting
Blok kategori posting membantu dalam merender kategori yang ditetapkan ke posting, di mana blok ditambahkan.
Sejumlah pengaturan hadir dalam blok ini. Ini termasuk:
Warna

Teks: Memungkinkan Anda menentukan warna untuk kategori kiriman
Latar Belakang: Membantu dalam mengatur warna latar belakang/gradien ke blok kategori posting
Tipografi

Ukuran: Menentukan ukuran font ke kategori yang dikembalikan dalam blok Kategori Posting
Penampilan: Membantu dalam menentukan gaya font untuk kategori posting
Letter-Spacing: Menentukan spasi antara karakter teks kategori
Surat Kasus: Membantu dalam mengatur kapitalisasi yang diinginkan dari kategori posting
Posting Tag
Blok Tag Postingan saat ditambahkan ke postingan menampilkan tag yang ditetapkan ke postingan tertentu tempat blok ditambahkan.
Blok berisi sejumlah pengaturan yang meliputi:
Warna

Teks: Memungkinkan Anda menentukan warna tag yang ditampilkan
Latar Belakang: Membantu mengatur warna latar belakang atau gradien ke blok Tag Posting
Tipografi

Ukuran: Membantu dalam mengatur ukuran font dari tag posting yang ditampilkan
Penampilan: Membantu dalam menentukan gaya font tag pos
Huruf Kasus: Menentukan kapitalisasi tag pos
Penspasian Huruf: Membantu mengatur spasi untuk karakter dalam tag pos
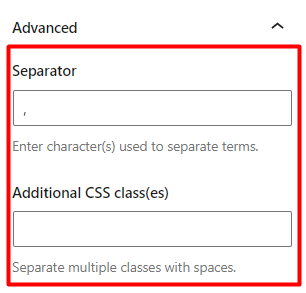
Canggih

Pemisah: Menyediakan bidang untuk mengatur karakter atau simbol yang akan digunakan sebagai pemisah untuk tag
Kelas CSS Tambahan: Ini adalah bidang opsional tempat Anda dapat menambahkan kelas CSS khusus yang akan digunakan untuk menargetkan blok tag pos.
Blok Berikutnya dan Sebelumnya
Blok "Berikutnya" dan "Sebelumnya" adalah dua blok berbeda yang membantu navigasi posting.
Next: Membantu dalam menampilkan postingan yang mengikuti postingan saat ini.
Sebelumnya: Membantu menampilkan postingan yang mendahului postingan saat ini.
Blok ini berisi pengaturan serupa yaitu:
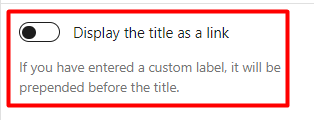
Tampilkan judul sebagai tautan

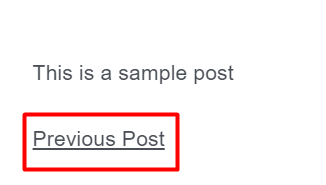
Saat diaktifkan, judul posting akan ditampilkan sebagai tautan di dalam blok. Di bawah ini adalah contoh perbandingan saat opsi tidak diaktifkan, dan saat diaktifkan:
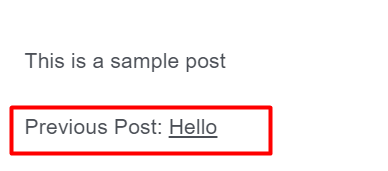
Opsi Diaktifkan

Opsi Dinonaktifkan

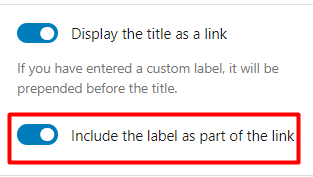
Saat opsi "Tampilkan judul sebagai tautan", itu juga memberikan pengaturan tambahan "Sertakan label sebagai bagian dari tautan" seperti yang terlihat di bawah ini:

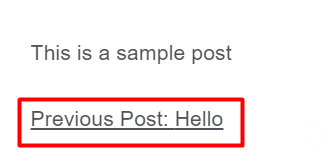
Ketika "Sertakan label sebagai bagian dari tautan" diaktifkan, label yang ditambahkan ke blok juga menjadi bagian dari tautan judul posting. Di bawah ini adalah contoh ilustrasi tentang ini:

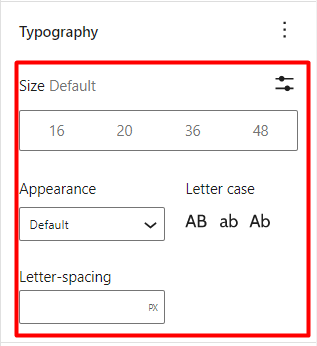
Tipografi

Ukuran: Memungkinkan Anda untuk menentukan ukuran font konten ke blok navigasi posting berikutnya dan sebelumnya
Penampilan: Membantu dalam mengatur gaya font ke konten blok navigasi posting berikutnya dan sebelumnya
Penspasian Huruf: Memungkinkan Anda mengatur jarak antar karakter pada blok navigasi berikutnya dan sebelumnya
Letter Case: Membantu menentukan kapitalisasi konten ke blok navigasi berikutnya dan sebelumnya
Kirim Komentar
Blok komentar posting menampilkan komentar di dalam postingan atau halaman tempat blok ditambahkan.
Blok berisi beberapa pengaturan. Ini termasuk:
Warna

Teks: Memungkinkan Anda menentukan warna komentar
Latar Belakang: Membantu dalam mengatur warna latar belakang atau gradien ke komentar pos
Tipografi

Ukuran: Memungkinkan Anda menentukan ukuran font ke komentar
Penampilan: Digunakan dalam menentukan gaya font ke komentar
Penspasian Huruf: Membantu menambahkan beberapa spasi ke karakter komentar
Huruf Kasus: Digunakan dalam menentukan kapitalisasi komentar
Keluar
Blok masuk/keluar membuat tautan atau formulir masuk jika tamu mengunjungi halaman atau bagian tempat blok ditambahkan. Di sisi lain, jika pengguna yang masuk mengunjungi halaman atau bagian di mana blok ditambahkan, tautan keluar akan diberikan.
Blok menyediakan sejumlah pengaturan. Ini termasuk:
Pengaturan masuk/keluar

Tampilkan login sebagai formulir : Saat diaktifkan, login ditampilkan sebagai formulir dan saat dinonaktifkan, login ditampilkan sebagai tautan
Redirect ke URL saat ini : Saat diaktifkan, setelah login berhasil, pengguna diarahkan ke URL saat ini atau URL tempat tindakan login dipicu.
Deskripsi Istilah
Blok Deskripsi Istilah menampilkan deskripsi arsip seperti kategori, tag, dan taksonomi khusus saat melihatnya.
Blok ini misalnya dapat ditambahkan ke bilah sisi yang Anda gunakan untuk arsip Anda.
Ada beberapa pengaturan yang ada di dalam blok. Ini termasuk:
Warna

Teks: Membantu mengatur warna konten deskripsi
Latar Belakang: Membantu mengatur warna latar belakang atau gradien ke konten deskripsi
Tipografi

Ukuran: Memungkinkan Anda untuk mengatur ukuran font yang Anda inginkan untuk konten deskripsi
Judul Arsip
Blok Judul Arsip adalah blok bawaan yang menampilkan judul objek yang ditanyakan.
Ada beberapa pengaturan yang tersedia di dalam blok. Ini termasuk:
Warna

Teks: Memungkinkan Anda menentukan warna Judul arsip
Latar Belakang: Memungkinkan Anda mengatur warna latar belakang atau gradien ke Judul Arsip
Tipografi

Ukuran: Membantu mengatur ukuran font ke Judul Arsip
Penampilan: Membantu dalam menentukan gaya font untuk Judul Arsip
Spasi Huruf: Memungkinkan Anda untuk mengatur beberapa spasi ke karakter dalam Judul Arsip
Huruf Kasus: Membantu dalam menentukan kapitalisasi Judul Arsip
Kesimpulan
Tema Stax berisi lebih dari 20 blok tema terintegrasi. Ini meluas ke jumlah blok default yang disediakan WordPress secara default. Penting untuk mempelajari cara memanfaatkan blok Gutenberg di situs web Anda karena ini adalah editor WordPress default yang ada dan dukungan resmi dari editor klasik mungkin tidak akan lama.
