Cara Menambahkan Sticky Add To Cart di WooCommerce pada tahun 2023
Diterbitkan: 2023-08-04Menambahkan tombol tempel ke keranjang ke halaman produk WooCommerce Anda adalah cara terbaik untuk memastikan bahwa pelanggan Anda dapat dengan mudah menambahkan produk ke keranjang mereka dari mana saja di halaman tersebut. Ini juga mendorong pengunjung yang ragu-ragu untuk membeli produk Anda.
Oleh karena itu, tombol tambahkan ke troli yang melekat dapat meningkatkan kepuasan pelanggan dan tingkat konversi situs Anda.
WooCommerce tidak menawarkan fitur add-to-cart asli. Namun, Anda dapat menggunakan plugin, seperti Botiga Pro, untuk menyediakan fungsionalitas tersebut.
Dalam tutorial ini, saya akan menunjukkan cara menambahkan tombol tempel ke keranjang ke halaman produk WooCommerce Anda.
1. Instal & Aktifkan Tema Botiga WooCommerce
Botiga adalah tema WooCommerce gratis sedangkan Botiga Pro adalah plugin premium yang memperluas tema dengan fungsionalitas tingkat lanjut.
Anda memerlukan tema dan plugin untuk menambahkan tombol WooCommerce add-to-cart yang melekat ke situs Anda.
Tema Botiga kami adalah salah satu tema WooCommerce gratis terpopuler di pasar.
Anda dapat mengunduhnya di sini atau menemukannya di repositori resmi tema WordPress.
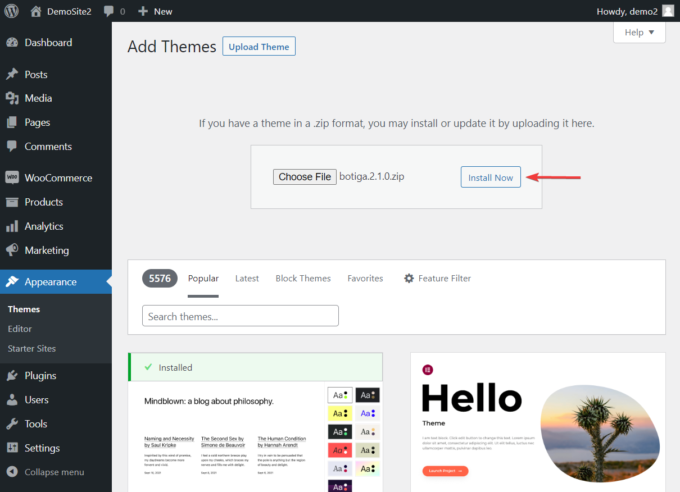
Kemudian, buka dashboard WordPress Anda dan buka Appearance > Themes > Add New > Upload Theme .
Klik tombol Pilih File untuk mengunggah tema, lalu tekan tombol Instal Sekarang .
Setelah tema diinstal, klik tombol Aktifkan :

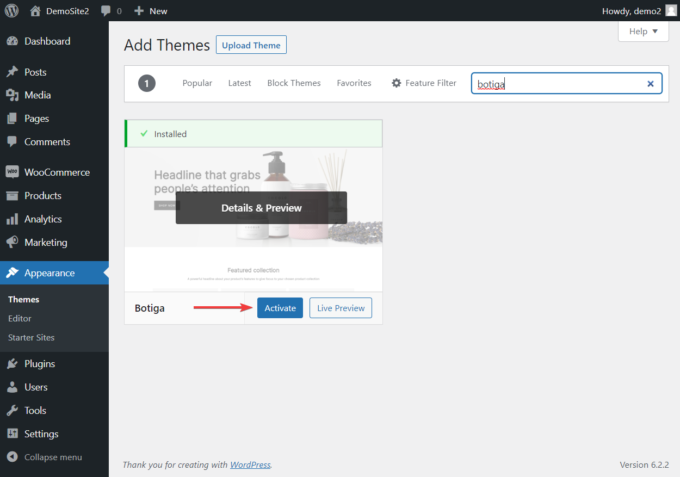
Alternatifnya, Anda dapat membuka Appearance > Themes > Add New , masukkan “ Botiga ” ke dalam bilah pencarian, dan klik tombol Install , lalu tombol Activate :

2. Instal & Aktifkan Plugin Botiga Pro
Botiga Pro adalah plugin WordPress premium yang menambahkan fungsionalitas ekstra ke tema Botiga gratis.
Ini memberi Anda akses ke banyak fitur mengesankan, termasuk bagan ukuran, galeri audio dan video, menu mega, situs awal yang telah dirancang sebelumnya, tombol tempel untuk menambahkan ke keranjang, dan banyak lagi.
Karena Botiga Pro adalah plugin premium, Anda harus membelinya di sini sebelum mengunggahnya ke situs WordPress Anda (harga mulai dari $69 per tahun).
Setelah Anda memiliki plugin, buka dashboard WordPress Anda dan navigasikan ke Plugins > Add New > Upload Plugin .
Gunakan opsi Pilih File untuk mengunggah Botiga Pro, lalu klik tombol Instal dan Aktifkan untuk menginstal plugin di situs Anda.
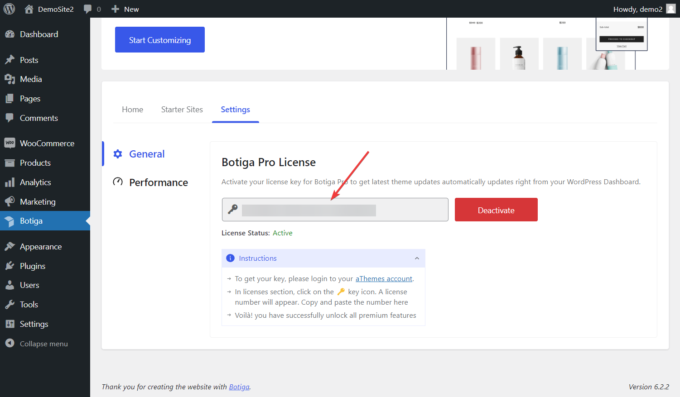
Selanjutnya, Anda harus mengaktifkan lisensi Anda. Salin kunci lisensi dari akun Botiga Anda, lalu buka Botiga > Pengaturan > Umum . Masukkan kunci lisensi dan klik tombol Simpan Perubahan untuk mengaktifkan plugin:

3. Impor Situs Pemula (opsional)
Situs pemula adalah situs web siap pakai yang dapat Anda impor ke toko WooCommerce Anda. Botiga Pro menawarkan sejumlah situs pemula yang dirancang dengan baik dan kuat untuk berbagai niche eCommerce.
Meskipun mengimpor situs pemula Botiga bersifat opsional, dan Anda juga dapat memilih untuk mulai mendesain toko Anda dari awal menggunakan opsi penyesuaian Botiga, saya sarankan Anda melanjutkannya karena ini akan memberikan tampilan profesional pada toko WooCommerce Anda (yang masih dapat Anda lakukan lebih jauh menyesuaikan).
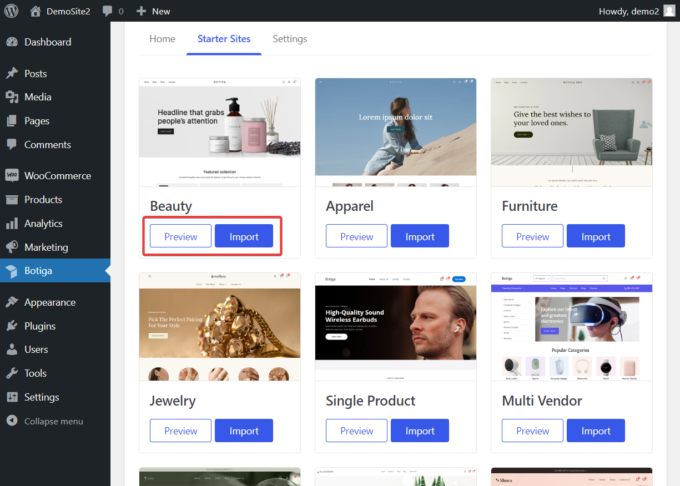
Anda dapat memeriksa situs pemula dengan membuka Botiga > Situs Pemula dan melihat pratinjau setiap situs menggunakan tombol Pratinjau .
Saat Anda menemukan situs yang Anda sukai, tekan tombol Impor :

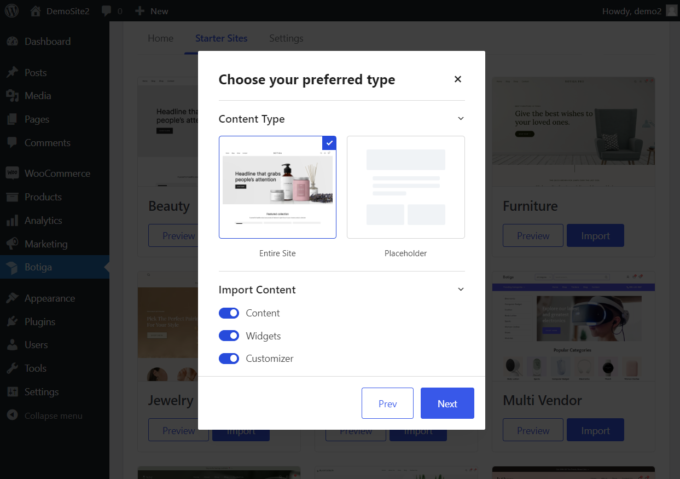
Segera setelah Anda melakukannya, sebuah popup akan muncul yang menunjukkan elemen (misalnya konten, widget, pengaturan Penyesuai, dll.) yang akan ditambahkan oleh penginstal demo ke situs web Anda.
Anda memiliki opsi untuk membatalkan pilihan elemen mana pun, tetapi saya sarankan untuk menyimpan semuanya.
Anda juga dapat memilih antara mengimpor seluruh situs awal (termasuk konten, gambar, dll.) atau hanya placeholder (yang mengacu pada tata letak situs):

Pemasang demo memerlukan waktu beberapa menit untuk menyelesaikan proses impor.

4. Aktifkan Modul
Setelah menginstal plugin dan mengimpor situs awal, saatnya menambahkan tombol tempel ke halaman produk WooCommerce Anda.
Fitur Product Sticky Add to Cart dinonaktifkan secara default dan perlu diaktifkan secara manual.
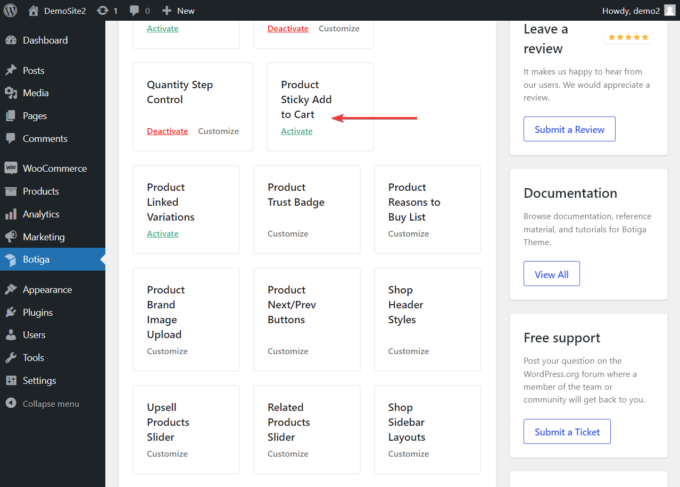
Di area admin WordPress Anda, buka Botiga > Beranda . Di sini, Anda akan menemukan modul Product Sticky Add to Cart di bagian Lakukan lebih banyak dengan Botiga Pro .
Aktifkan modul dengan mengklik tombol Aktifkan :

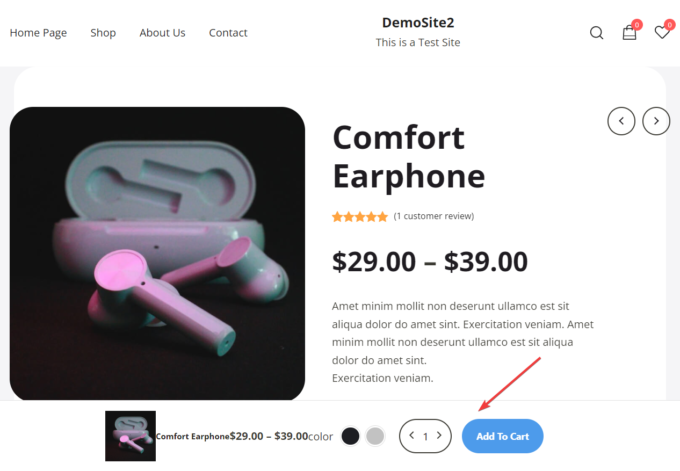
Itu dia. Sekarang, Anda seharusnya dapat melihat tombol WooCommerce add-to-cart yang melekat di setiap halaman produk Anda.
Tombol tempel tambahkan ke troli muncul di bagian bawah halaman produk di samping ringkasan produk singkat, termasuk gambar mini kecil, harga, warna yang tersedia, dan jumlah item, di dalam add-to lebar penuh -bilah keranjang:

5. Konfigurasikan Bilah Tambah ke Keranjang
Anda dapat menyesuaikan tampilan bilah add-to-cart dari WordPress Customizer.
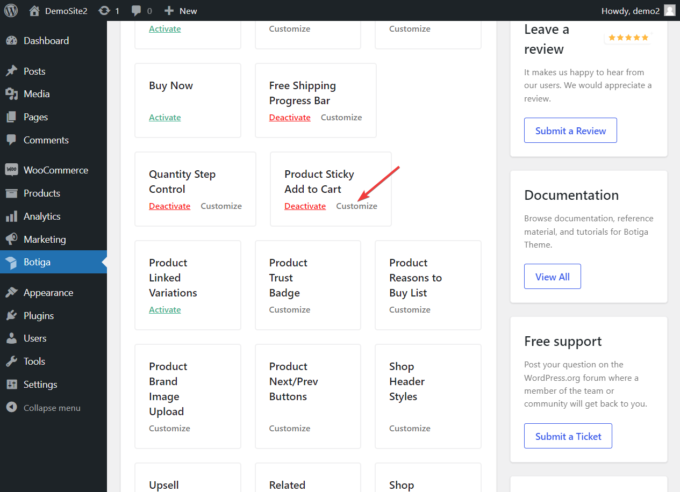
Anda dapat mengakses opsi Penyesuai yang relevan dari modul Product Sticky Add to Cart .
Klik link Kustomisasi di kotak modul pada halaman Botiga > Admin beranda untuk membuka pengaturan modul:

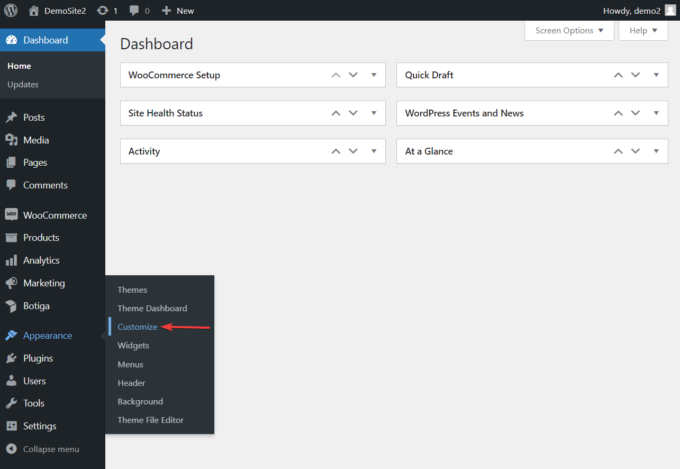
Alternatifnya, Anda dapat mengakses Customizer dengan cara biasa, dari menu Appearance > Customize :

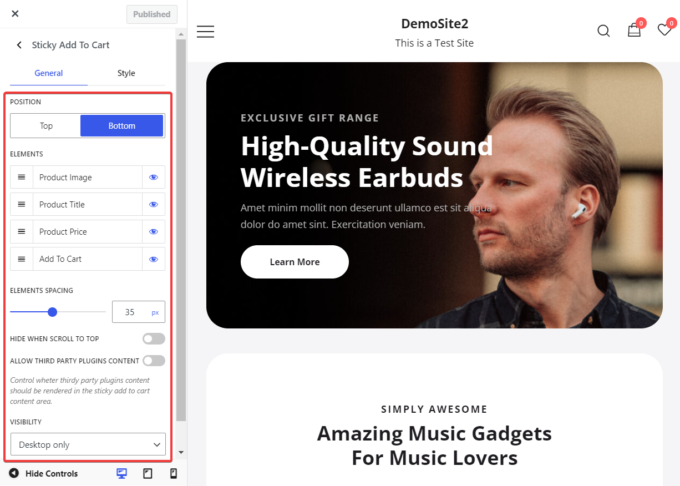
Saat Penyesuai terbuka, buka bagian WooCommerce > Produk Tunggal > Sticky Add to Cart di mana Anda dapat memodifikasi bilah tambahkan ke troli menggunakan opsi desain dan tata letak yang tersedia:

Anda mendapatkan akses ke opsi berikut:
Saya. Posisi: Secara default, bilah tambahkan ke troli muncul di bagian bawah layar, namun Anda dapat mengubah posisinya ke atas menggunakan opsi ini.
ii. Elemen: Seperti disebutkan di atas, tombol tambahkan ke troli muncul bersama sejumlah elemen lain seperti gambar thumbnail produk, harga, warna, dan counter produk. Untuk mengecualikan salah satu elemen ini, klik ikon mata di sebelah elemen yang ingin Anda hapus.
aku aku aku. Jarak Elemen: Di sini, Anda dapat menentukan jarak horizontal antar elemen di dalam bilah tambahkan ke troli.
iv. Sembunyikan Saat Gulir ke Atas: Opsi ini memungkinkan Anda menyembunyikan bilah tambahkan ke troli saat pengunjung melihat bagian atas halaman produk (karena ada tombol tambahkan ke troli lain di sana).
v. Izinkan Konten Plugin Pihak Ketiga: Di sini, Anda dapat mengaktifkan Botiga untuk menampilkan konten dari plugin pihak ketiga di dalam bilah tambahkan ke keranjang.
vi. Visibilitas: Opsi ini memungkinkan Anda menampilkan tombol hanya di perangkat desktop, hanya perangkat seluler, atau semua perangkat.
Kesimpulan
Menambahkan tombol tempel ke troli ke toko WooCommerce Anda bukanlah tugas yang sulit selama Anda memiliki akses ke alat yang tepat.
Botiga adalah tema gratis yang luar biasa dan jika digabungkan dengan plugin Botiga Pro yang kuat, Botiga memberi Anda banyak fitur eCommerce tingkat lanjut, termasuk tombol add-to-cart yang bergaya untuk halaman produk Anda.
Menambahkan tombol tempel WooCommerce add-to-cart ke situs Anda dengan Botiga Pro semudah menekan tombol Aktifkan.
Menyesuaikan bilah tambahkan ke troli juga mudah dan dapat dilakukan dari Penyesuai langsung sehingga Anda dapat melihat perubahan yang Anda buat secara waktu nyata.
Apakah Anda memiliki pertanyaan tentang cara menambahkan tombol tempel ke troli ke toko WooCommerce Anda? Beri tahu kami di bagian komentar di bawah.
