Cara Membuat Header Lengket Sempurna untuk Situs Anda Dengan WordPress
Diterbitkan: 2022-06-22Navigasi adalah aspek penting dari situs WordPress yang bagus dengan desain yang bagus. Karena itu, ada baiknya meluangkan waktu untuk memikirkan bagaimana pengunjung situs Anda berinteraksi dengan halaman Anda melalui navigasi Anda. Salah satu cara Anda dapat melakukan ini adalah dengan menggunakan header lengket.
Di sinilah bagian tajuk situs Anda tetap berada di bagian atas layar saat pengguna menggulir. Ini memberikan banyak sekali manfaat, tetapi salah satu poin plus utama adalah elemen navigasi Anda tetap berada dalam pandangan pengguna, di mana pun mereka berada di halaman. Untuk alasan ini saja, tajuk lengket adalah elemen antarmuka pengguna (UI) yang disambut baik.
Dalam tutorial ini, kami akan menunjukkan cara membuat header lengket di WordPress. Ini akan mencakup banyak aspek, seperti contoh di seluruh web, plugin WordPress yang dapat membantu Anda, dan panduan tentang cara mengembangkan sticky header Anda sendiri. Namun, pertama-tama, mari kita bahas apa itu sticky header secara lebih rinci.
Apa itu Header yang Lengket?

Bagian tajuk situs Anda seperti meja informasi situs Anda. Ini akan menjadi sesuatu yang paling pertama dilihat oleh sebagian besar pengguna, dan akan selalu ada di suatu tempat yang akan mereka periksa untuk mengetahui beberapa informasi penting, dan melakukan tindakan tertentu:
- Misalnya, logo atau nama situs Anda akan ada di sini, yang berfungsi sebagai titik dasar bagi pengguna Anda. Mereka akan dapat kembali ke beranda dengan mengklik logo dalam banyak kasus.
- Jika Anda menjalankan akun pengguna di situs Anda, tajuk biasanya akan menawarkan tautan untuk masuk ke akun dan halaman profil tersebut.
- Mungkin ada fungsi pencarian di sini, terutama jika Anda memiliki situs besar dengan banyak konten di area yang berbeda.
- Tentu saja, navigasi situs Anda juga merupakan bagian integral dari header.
Secara keseluruhan, header Anda adalah titik kontak bagi pengguna. Anda akan menemukan bahwa ini sering kali merupakan 'bilah' untuk pola membaca berbentuk F, sehingga hal ini menarik perhatian pengguna Anda pada tingkat intuitif.
Anda mungkin sudah tahu apa itu sticky header, bahkan dalam pengertian intuitif. Di situlah bagian tajuk situs Anda 'menempel' ke bagian atas layar saat Anda menggulir. Berbeda dengan header statis, yang tetap di tempatnya dan menghilang saat Anda menggulir, header lengket adalah elemen yang selalu terlihat.
Meskipun pendekatan tipikal untuk sticky header adalah dengan menempelkan versi statisnya ke bagian atas layar Anda, ada beberapa cara berbeda untuk membuatnya lebih bermanfaat, hemat layar, dan dinamis. Selanjutnya, kita akan melihat beberapa contoh dunia nyata.
Contoh Header Lengket Di Web
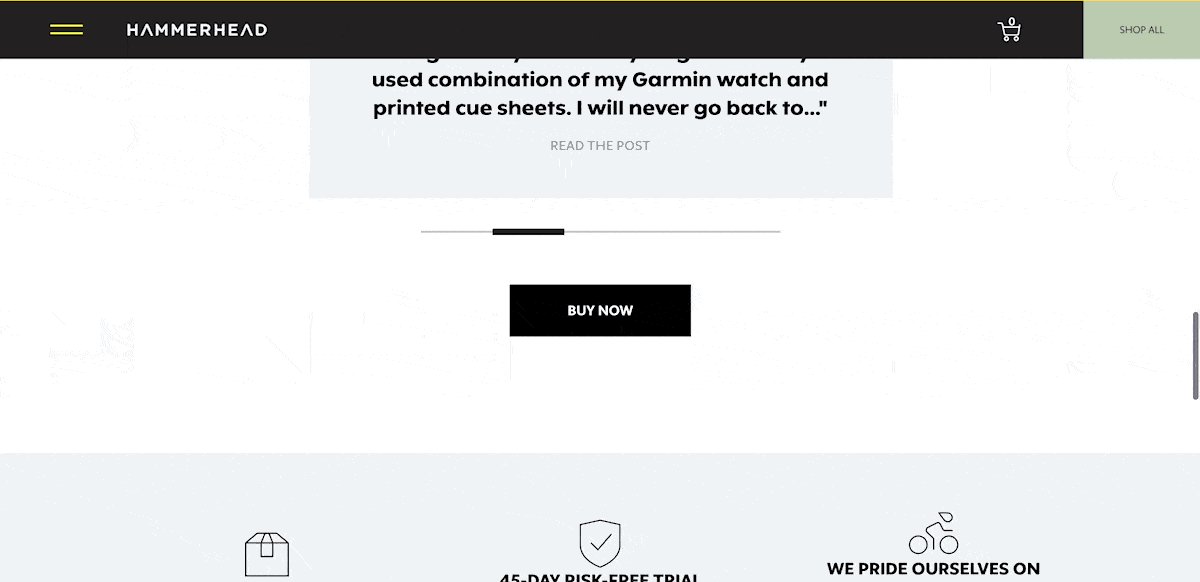
Anda akan menemukan header yang melekat di seluruh web, dan merupakan ide yang baik untuk memeriksa beberapa untuk melihat cakupan dari apa yang dapat Anda capai. Salah satu contoh paling mendasar di sekitar adalah dari Hammerhead. Situs ini menggunakan 'menu flyout' dan header yang lengket, dan sangat mudah: Situs ini berkomitmen untuk tetap berada di bagian atas halaman dalam tata letak statisnya:

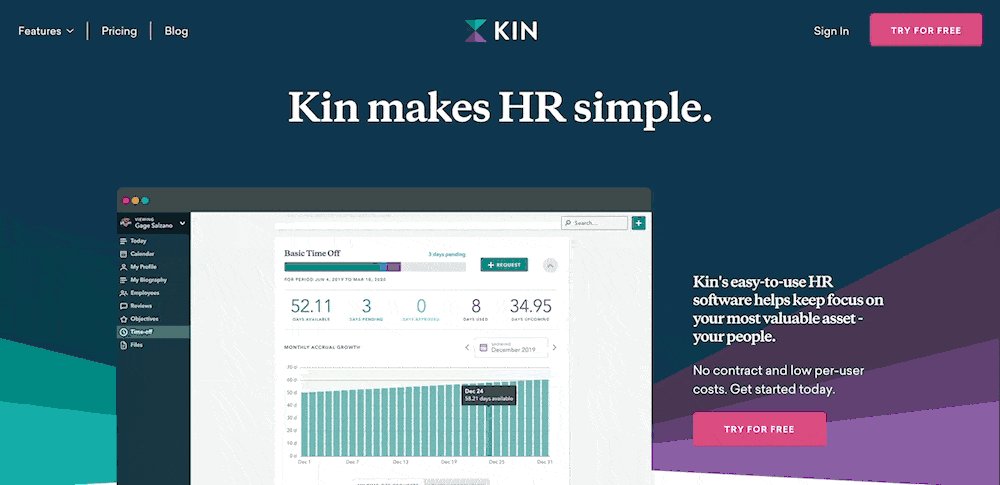
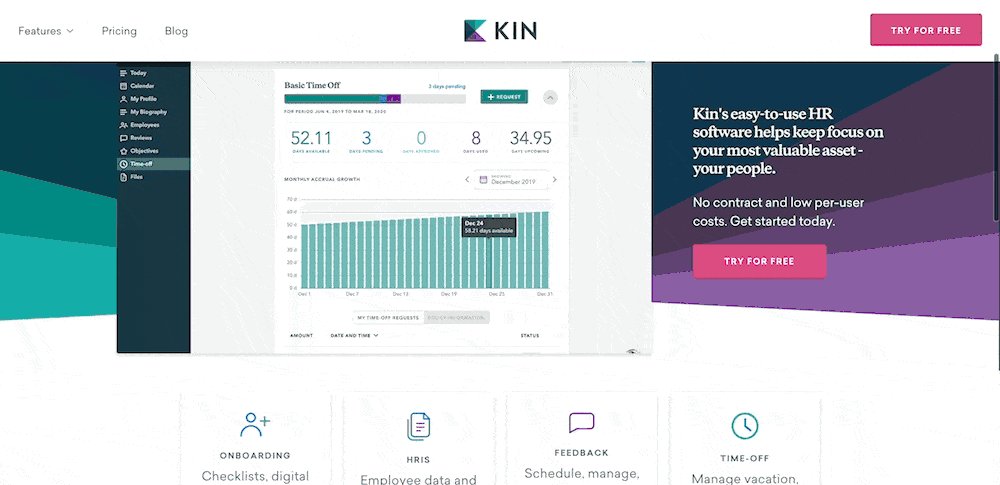
Implementasi sederhana lainnya adalah dari Kin. Ini menggunakan header lengket yang khas, tetapi kali ini dengan beberapa elemen desain yang keren.
Anda akan melihat bahwa kontras berubah berdasarkan bagian situs web yang Anda gulir, dan ada beberapa efek transisi yang bagus juga:

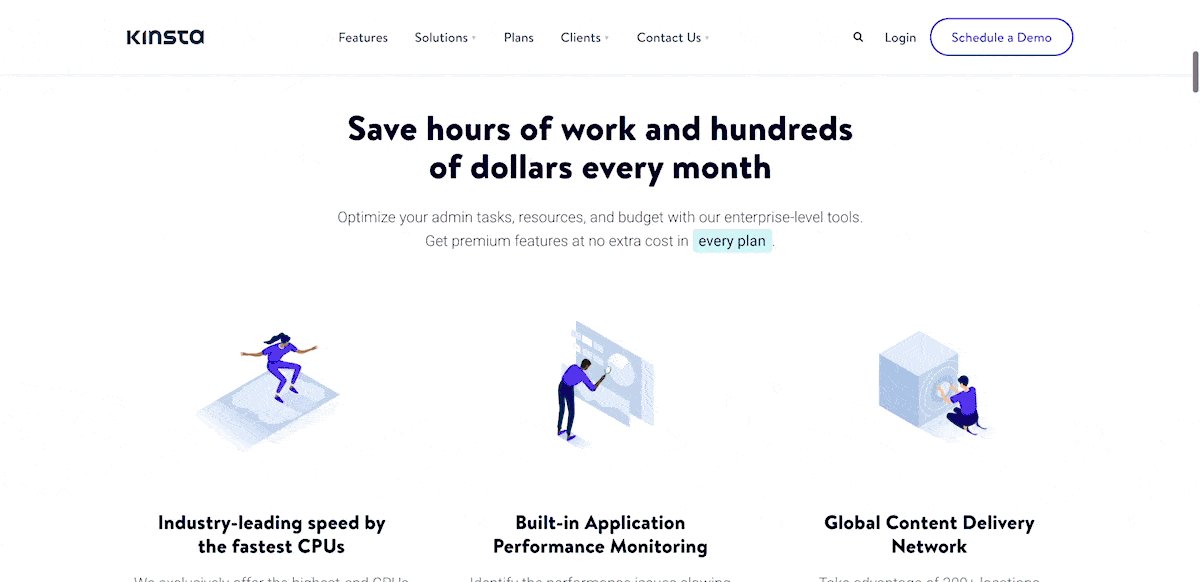
Kami tidak dapat mengakhiri bagian ini tanpa menyebutkan header lengket Kinsta. Ini juga membuat hal-hal sederhana berkaitan dengan elemen header, tetapi mencakup sentuhan kegunaan yang rapi yang menawarkan nilai bagi pengunjung:

Kali ini, Anda akan melihat header menghilang saat Anda menggulir halaman ke bawah. Namun, itu akan muncul kembali saat Anda menggulir kembali ke atas – Anda dapat menyebutnya sebagai 'header persisten sebagian.'
Premis di sini adalah bahwa menggulir ke bawah berarti Anda menginvestasikan waktu Anda di halaman itu sendiri, jadi kemungkinan besar tidak memerlukan navigasi, halaman login, atau menuju ke tempat lain. Namun, pada saat Anda menggulir ke atas, kemungkinan besar Anda ingin menuju ke halaman lain di situs tersebut. Di sini, tajuk lengket akan muncul untuk menyelamatkan hari.
Sedikit sentuhan pengalaman pengguna (UX) inilah yang membuat pengunjung situs ingin kembali lagi. Untuk desain tajuk lengket Anda sendiri, Anda akan ingin mempertimbangkan apa yang dapat Anda lakukan untuk membuat UX dan UI yang berfokus pada kebutuhan pengunjung.
Mengapa Anda Harus Menggunakan Tajuk Lengket Untuk Situs Anda
Banyak situs menggunakan tajuk lengket, dan ada banyak alasan bagus mengapa hal ini terjadi. Mereka dapat menjadi bagian penting dari keseluruhan pengalaman situs Anda dan memiliki banyak pengaruh terhadap UX dan UI Anda.
Mengingat bahwa elemen yang akan Anda sertakan dalam header adalah elemen yang selalu ingin diakses pengguna, masuk akal untuk selalu menampilkannya. Ini terutama berlaku untuk perangkat dan format layar yang lebih kecil.
Meskipun mungkin tampak berlawanan dengan intuisi untuk memiliki tajuk 'selalu aktif' ketika ruang viewport sangat mahal, ini hanyalah pengorbanan kecil. Manfaat sebenarnya adalah memberi pengguna seluler lebih sedikit alasan untuk menggulir – kebutuhan pada perangkat yang lebih kecil. Jika Anda dapat menyediakan navigasi situs Anda tanpa perlu menggulir, pengguna dapat bergerak di sekitar situs Anda dengan lebih mudah.
Pro dan Kontra dari Header Lengket
Kami membahas beberapa poin plus untuk header lengket, jadi mari kita rangkum dengan cepat:
- Anda dapat menawarkan navigasi yang selalu dapat diakses pengguna, yang membantu menjaga pola membaca alami di situs Anda.
- Anda dapat menyesuaikan header dengan kebutuhan yang berbeda, seperti kontras, skema warna, atau bahkan maksud pengguna.
- Ada peluang untuk menawarkan nilai kepada pengguna, baik untuk desktop maupun layar yang lebih kecil.
Namun, header yang lengket bukanlah obat mujarab untuk meningkatkan UX, dan ada beberapa kerugian untuk menggunakannya:
- Kami membahas ini secara singkat, tetapi untuk layar dari semua ukuran, Anda harus mengalokasikan ruang untuk header Anda.
- Header lengket secara alami akan menghilangkan sisa konten Anda karena elemennya sendiri akan menarik perhatian dari badan halaman.
- Ada lebih banyak pekerjaan pengembangan yang masuk ke dalam sticky header yang bagus karena Anda perlu mengimplementasikannya, memastikannya berfungsi dalam browser yang berbeda, dan memeriksa bug di layar yang lebih kecil.
Namun, jika Anda memikirkan pilihan desain, kebutuhan pengguna, dan sasaran situs Anda, Anda dapat mengurangi atau menghapus semua kekurangan ini, sambil tetap mempertahankan poin bagusnya. Salah satu cara Anda dapat melakukannya adalah melalui plugin WordPress.
3 Plugin Untuk Membantu Anda Membuat Header Lengket
Selama beberapa bagian berikutnya, kami akan menampilkan beberapa plugin header lengket terkemuka untuk WordPress. Nanti, kita akan membicarakan apakah jenis solusi ini tepat untuk Anda. Terlepas dari itu, sebuah plugin dapat membantu Anda mengimplementasikan fungsionalitas tanpa memerlukan kode, yang berharga jika tema Anda tidak menyertakannya.
Terlebih lagi, Anda dapat memanfaatkan pengalaman desain dan pengembangan seorang ahli melalui plugin. Pengembang akan membuat beberapa pilihan teknis yang lebih penting untuk Anda, dan membungkusnya dalam UI yang intuitif dan mudah digunakan.
1. Menu Lengket & Tajuk Lengket
Plugin Sticky Menu & Sticky Header dari Webfactory adalah pilihan pertama yang baik, karena kekayaan fiturnya, fleksibilitas yang membantu, dan harga yang ramah anggaran.

Yang menarik di sini adalah Anda dapat membuat elemen apa pun di situs Anda menempel di layar. Ini mungkin membantu dalam beberapa cara, tetapi itu berarti bahwa menerapkan header lengket adalah sebuah doddle.
Plugin ini juga dilengkapi dengan serangkaian opsi canggih untuk membantu Anda menerapkan header yang lengket:
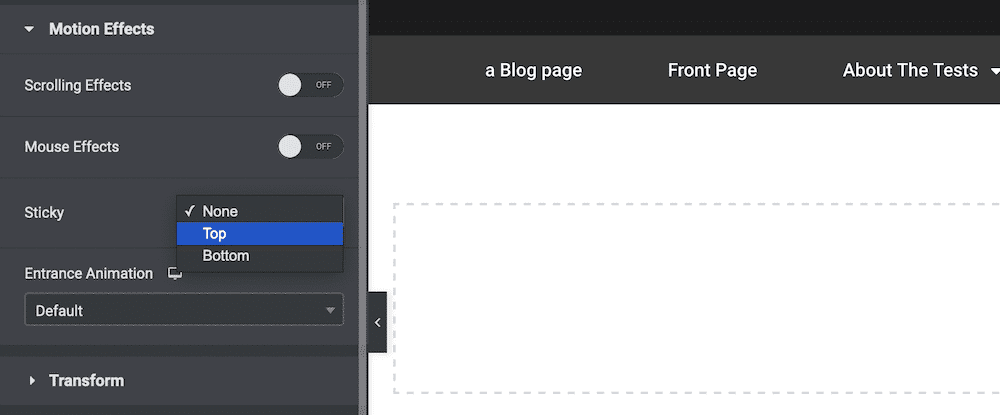
- Anda dapat mengatur tingkat pemosisian 'atas' yang Anda inginkan. Ini berarti Anda dapat menambahkan ruang ke area di atas header agar sesuai dengan tujuan desain Anda.
- Ada juga opsi pemosisian lain, seperti menggunakan properti CSS indeks-z untuk mendesain situs Anda 'depan-ke-belakang'.
- Anda dapat mengaktifkan tajuk tempel hanya pada halaman yang Anda pilih, yang mungkin berguna jika Anda memiliki halaman arahan atau konten lain yang tidak sesuai.
Sticky Menu & Sticky Header juga menyertakan mode debug, untuk membantu Anda memperbaiki elemen 'non-perekat'. Mode Dinamis juga akan membantu mengatasi masalah dengan desain responsif.
Berita terbaiknya adalah Sticky Menu & Sticky Header gratis untuk diunduh dan digunakan. Terlebih lagi, ada versi premium yang menghilangkan lebih banyak pengetahuan teknis yang Anda butuhkan.
Dengan plugin versi gratis, Anda harus mengetahui pemilih elemen untuk menentukannya di opsi. Namun, versi premium ($ 49–199 per tahun) menawarkan pemilih elemen visual untuk melewati ini.
2. Opsi untuk Dua Puluh Dua Puluh Satu
Meskipun kami tidak akan merekomendasikan tema default WordPress untuk sebagian besar situs yang berfokus pada pelanggan, mereka memiliki cukup banyak untuk blog dan jenis situs serupa.
Twenty Twenty-One adalah salah satu tema default yang menonjol menurut kami tetapi tidak memiliki fungsionalitas header yang lengket. Jika Anda ingin menambahkan fitur ini, plugin Opsi untuk Dua Puluh Dua Puluh Satu dapat mencapai apa yang Anda butuhkan.

Edisi plugin ini adalah salah satu dari banyak. Setiap tema default terbaru memiliki versi, tetapi belum ada satu untuk Twenty Twenty-Two. Terlepas dari itu, fungsionalitas inti plugin menyediakan banyak tambahan:
- Ada alat Pengeditan Situs Lengkap (FSE), siap untuk peluncuran lengkapnya.
- Anda dapat mengubah ukuran font untuk isi, menghapus garis bawah hyperlink, dan penyesuaian sederhana lainnya.
- Anda dapat bekerja dengan lebar maksimum wadah dan elemen, tanpa memerlukan kode.
Ada banyak opsi lain untuk navigasi, konten, footer, dan header Anda. Untuk yang terakhir, Anda dapat menyembunyikannya dari pandangan, membuatnya lebar penuh, menambahkan gambar dan warna latar belakang, dan banyak perubahan lainnya.
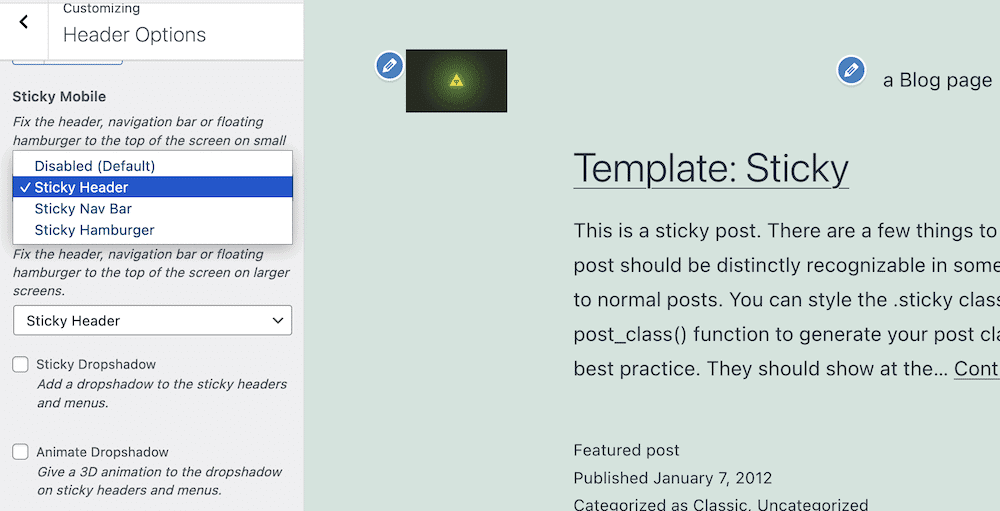
Meskipun plugin inti gratis, Anda memerlukan peningkatan premium ($25–50) untuk mengakses opsi header yang lengket. Ini memungkinkan Anda menyesuaikan pengaturan untuk header seluler dan desktop dari WordPress Customizer:

Mengingat namanya, Anda seharusnya tidak mengharapkan plugin ini bekerja dengan tema lain selain Twenty Twenty-One (atau 'rasa' apa pun yang Anda pilih.) Namun, jika Anda menggunakan tema default ini dan tidak ingin membuat kode, itu akan ideal untuk membantu Anda menambahkan header lengket ke situs Anda.
3. Bilah Pemberitahuan Mengambang, Menu Tempel pada Gulir, dan Tajuk Tempel untuk Tema Apa Pun – myStickymenu
Inilah plugin yang meletakkan kartunya di atas meja. Plugin myStickymenu Premio menawarkan hampir semua yang ingin Anda sertakan di header sticky Anda sendiri, dan mengemas sejumlah besar fungsionalitas.

Ini memiliki jumlah ulasan positif yang mencengangkan di Direktori Plugin WordPress – 799 ulasan bintang lima dengan rata-rata 4,9. Sebagian dari ini tergantung pada set fitur komprehensif yang Anda inginkan:
- Ini menawarkan fleksibilitas penggunaan. Misalnya, Anda dapat membuat bilah selamat datang serta menu tempel, dan tajuk.
- Plugin menyesuaikan dengan seberapa responsif situs Anda. Ini berarti Anda tidak perlu lagi mengimplementasikan fungsionalitas menggunakan kode.
- Sebenarnya, plugin tidak perlu Anda tahu cara membuat kode agar dapat menggunakannya secara maksimal.
- Plugin myStickymenu memiliki kompatibilitas dengan sejumlah plugin pembuat halaman terkemuka, seperti Elementor, Beaver Builder, Editor Blok asli, Divi Builder, dan banyak lagi.
Anda juga memiliki sejumlah opsi penyesuaian untuk membuat header lengket Anda berfungsi seperti yang Anda inginkan. Misalnya, Anda dapat memilih untuk membuat header persisten sebagian, mengubah aspek sederhana seperti warna latar belakang, pilihan tipografi, dan banyak lagi.

Juga, karena cara yang berbeda Anda dapat menyajikan header lengket Anda (seperti menu dan opsi bilah selamat datang), Anda dapat memilih bagaimana mereka ditampilkan, dan di mana, di situs Anda.
Meskipun versi gratis myStickymenu bisa cukup untuk kebutuhan Anda, ada juga versi premium ($25–99 per tahun.) Ini menawarkan lebih banyak cara untuk menonaktifkan header lengket Anda dengan kondisi tertentu, penghitung waktu mundur, kemampuan untuk menambahkan beberapa bilah selamat datang , dan beberapa opsi penyesuaian lainnya.
Cara Membuat Header Lengket di WordPress
Untuk sisa tutorial ini, kami akan menunjukkan cara membuat header lengket di WordPress. Ada beberapa pendekatan yang dapat Anda ambil di sini, dan kami akan membahas keduanya. Namun, langkah pertama kami akan membantu Anda membuat keputusan itu.
Dari sana, Anda akan mengerjakan tajuk lengket Anda sendiri menggunakan metode pilihan Anda, lalu menerapkan beberapa kiat kami untuk membuat milik Anda lebih efisien dan bermanfaat di masa mendatang.
1. Putuskan Bagaimana Anda Akan Membuat Header Lengket Anda
Salah satu alasan WordPress sangat fleksibel untuk semua jenis pengguna adalah karena ekosistem plugin dan ekstensibilitas sumber terbukanya. Dengan demikian, Anda dapat memilih solusi yang tersedia atau 'meluncurkan solusi Anda sendiri'.
Tugas pertama Anda adalah memutuskan apakah Anda ingin menggunakan plugin atau menggali kode untuk mengimplementasikan header lengket Anda. Mari kita uraikan dua solusi:
- Plugin. Ini akan menjadi metode yang disetujui WordPress, terutama jika Anda tidak memiliki pengetahuan teknis. Ini akan menawarkan fleksibilitas, tetapi Anda bergantung pada apa yang dianggap penting oleh pengembang, dan kemampuan mereka untuk membuat kode.
- Pengkodean. Jika Anda memiliki visi yang jelas, Anda mungkin ingin membuat kode header yang melekat untuk situs Anda. Tentu saja, Anda memerlukan keahlian teknis untuk melakukannya (terutama CSS), tetapi hasilnya akan persis seperti yang Anda inginkan. Namun, Anda akan memiliki lebih banyak potensi pemeliharaan untuk dilakukan, dan keberhasilannya akan bergantung pada kemampuan Anda sendiri untuk membuat kode.
Kami akan mengatakan bahwa untuk sebagian besar pengguna WordPress, sebuah plugin akan menjadi solusi ideal untuk membuat header yang lengket. Ini akan bermain baik dengan platform dan lebih mudah untuk memecahkan masalah jika Anda memiliki masalah. Namun, di langkah mendatang, kami akan membahas solusi pengkodean serta opsi plugin.
2. Pilih Apakah Anda Akan Memodifikasi Tema Anda Saat Ini atau Memilih Tema Khusus
Aspek berikutnya yang ingin Anda pertimbangkan adalah apakah Anda memodifikasi tema Anda saat ini, atau memilih salah satu yang memiliki fungsionalitas header lengket yang sudah ada di dalam set fiturnya. Ini akan menjadi penting jika tema Anda tidak memiliki fungsi untuk menangani header yang lengket.
Banyak tema dan plugin pembuat halaman akan menyertakan opsi header yang lengket, karena manfaatnya dan untuk menawarkan fleksibilitas desain kepada Anda. Anda akan menemukan bahwa beberapa tema dan plugin tujuan umum yang lebih besar menyediakan ini sebagai standar, seperti Elementor, Astra, Divi, Avada, dan banyak lagi lainnya.

Untuk membuat keputusan ini, Anda perlu mempertimbangkan beberapa hal tentang tema dan situs Anda saat ini:
- Apakah situs Anda sudah terlihat seperti yang Anda inginkan, atau perlu disegarkan?
- Apakah tema Anda saat ini mudah disesuaikan? Dokumentasi pengembang akan memberi tahu Anda hal ini.
- Apakah Anda menginginkan implementasi tajuk lengket pilihan yang kompleks atau yang lebih mudah?
Berdasarkan jawaban yang Anda berikan di sini, Anda akan memilih satu atau yang lain. Jika Anda membutuhkan tema baru, Anda juga dapat memilih salah satu yang menawarkan implementasi header lengket. Namun, jika Anda ingin tetap menggunakan tema Anda saat ini, dan belum memiliki fungsionalitas header yang lengket, Anda dapat menyingsingkan lengan baju Anda dan mengikuti salah satu sub-langkah berikut.
2a. Gunakan Plugin Dengan Tema Tertentu
Jika Anda tidak memiliki pengalaman pengembangan, kami sarankan Anda memilih plugin untuk menambahkan fungsionalitas header lengket ke situs Anda. Ada terlalu banyak variabel yang perlu Anda pertimbangkan, bangun, dan pertahankan. Sebaliknya, sebuah plugin sudah memiliki basis kode yang memberikan anggukan pada elemen-elemen ini, sehingga akan menawarkan opsi yang hampir ideal untuk sebagian besar keadaan.
Untuk bagian tutorial ini, kita akan menggunakan plugin myStickymenu, karena plugin ini menawarkan kumpulan fitur yang lengkap dan kaya untuk sebagian besar kasus penggunaan. Namun, penggunaan umum akan sama untuk sebagian besar plugin yang akan Anda gunakan.
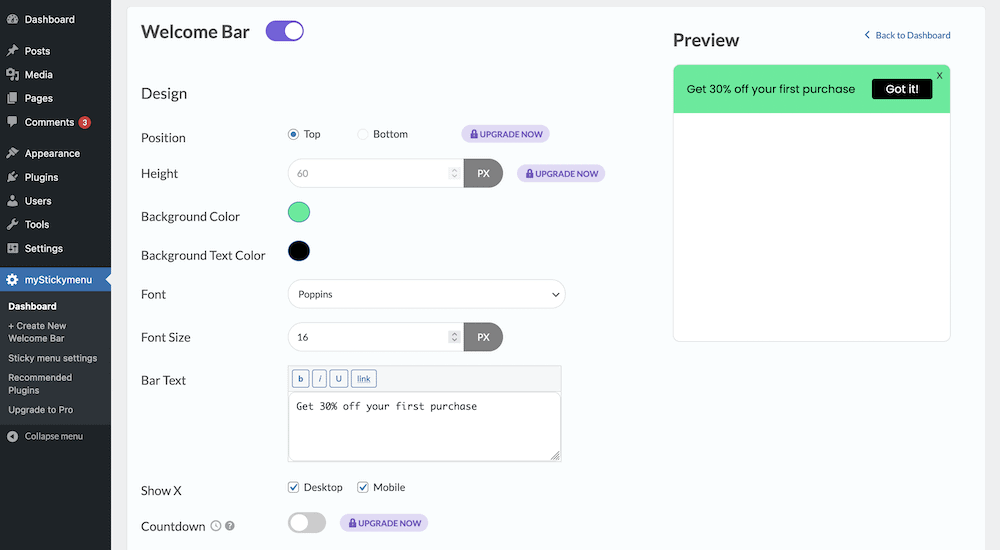
Setelah Anda menginstal dan mengaktifkan plugin, Anda harus menuju ke mana pun opsi tema berada. Untuk beberapa plugin, ini akan berada di dalam WordPress Customizer; untuk yang lain, panel admin khusus. Di sini, Anda akan menggunakan panel admin khusus di myStickymenu > Dashboard di dalam WordPress:

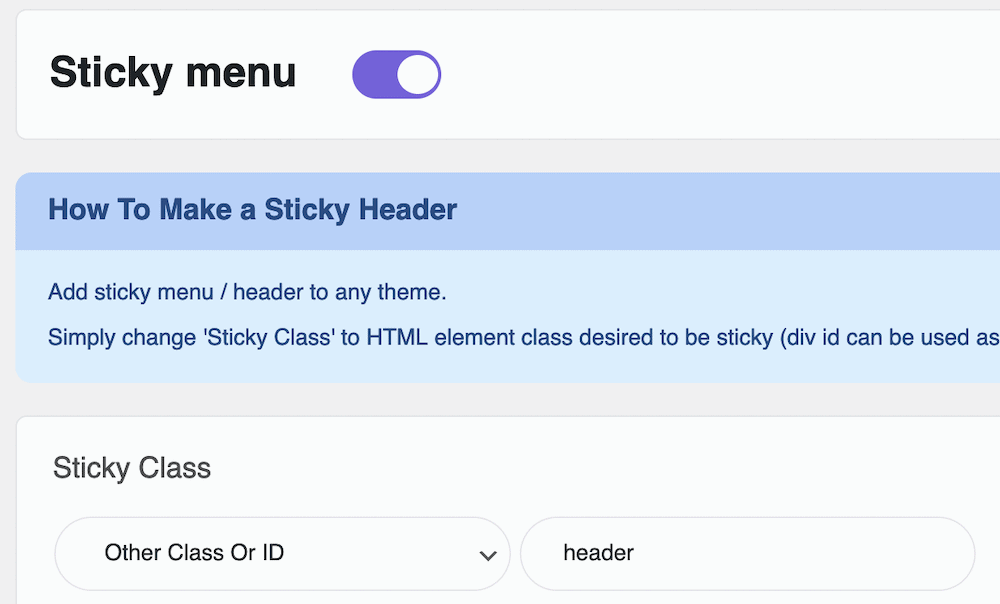
Namun, layar default menunjukkan pengaturan untuk bilah selamat datang, yang tidak kami inginkan untuk tutorial ini. Dengan demikian, klik tombol sakelar untuk mematikan bilah, dan klik ke layar pengaturan menu Sticky :

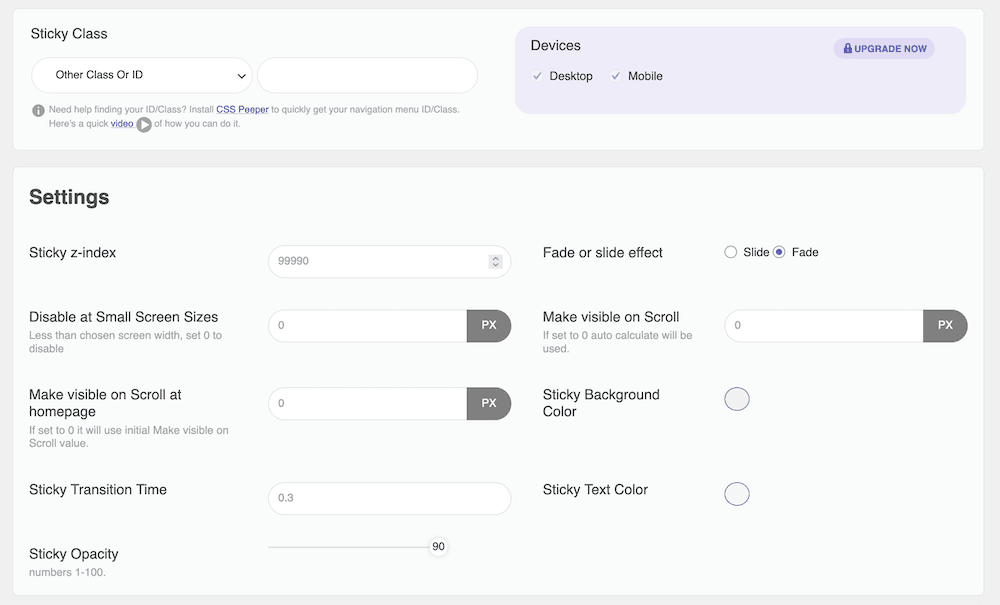
Meskipun ada banyak opsi di sini, Anda hanya memerlukan panel Kelas Tempel . Setelah Anda mengalihkan tajuk lengket ke "Aktif", masukkan tag HTML yang relevan untuk tajuk Anda di bidang yang relevan yang bertepatan dengan menu tarik-turun Kelas atau ID Lainnya :

Setelah Anda menyimpan perubahan Anda, ini akan berlaku untuk situs Anda. Dari sana, Anda dapat melihat beberapa fungsi penataan. Misalnya, Anda mengatur efek transisi fade atau slide, mengatur z-index , bekerja dengan opacity, warna, dan waktu transisi – bersama dengan sejumlah opsi lainnya.
2b. Tulis Kode untuk Membuat Header Lengket Anda
Hampir tidak perlu dikatakan bahwa bagian ini adalah untuk mereka yang memiliki pengalaman pengembangan. Anda akan melihat nanti bahwa kode itu sendiri sangat sederhana sehingga sulit dipercaya. Namun, mengingat pekerjaan tambahan, pemeliharaan, dan pemeliharaan umum untuk membuat tajuk lengket khusus, Anda juga harus memanfaatkan aspek lain dari pengalaman Anda.
Namun, tepat sebelum Anda mulai, Anda memerlukan yang berikut ini:
- Editor kode yang layak, meskipun dalam kasus ini (dan tergantung pada implementasinya) Anda dapat menggunakan editor teks sistem operasi (OS) default.
- Anda akan memerlukan akses ke file situs Anda, yang harus Anda cadangkan, lalu unduh ke lingkungan pengembangan WordPress lokal.
Perlu diulangi bahwa Anda tidak ingin bekerja pada file situs langsung Anda. Alih-alih, bekerjalah dalam lingkungan pementasan atau pengaturan lokal, lalu unggah file kembali ke server langsung Anda setelah Anda menguji semuanya.
Anda juga ingin menggunakan tema anak untuk ini, karena Anda membuat perubahan khusus pada tema induk Anda. Ini membantu Anda untuk mengatur kode Anda, dan memastikan bahwa setiap perubahan (secara harfiah) tetap ada jika tema menerima pembaruan.
Menerapkan Tajuk Lengket Menggunakan Kode: Menemukan Tajuk Tajuk yang Benar
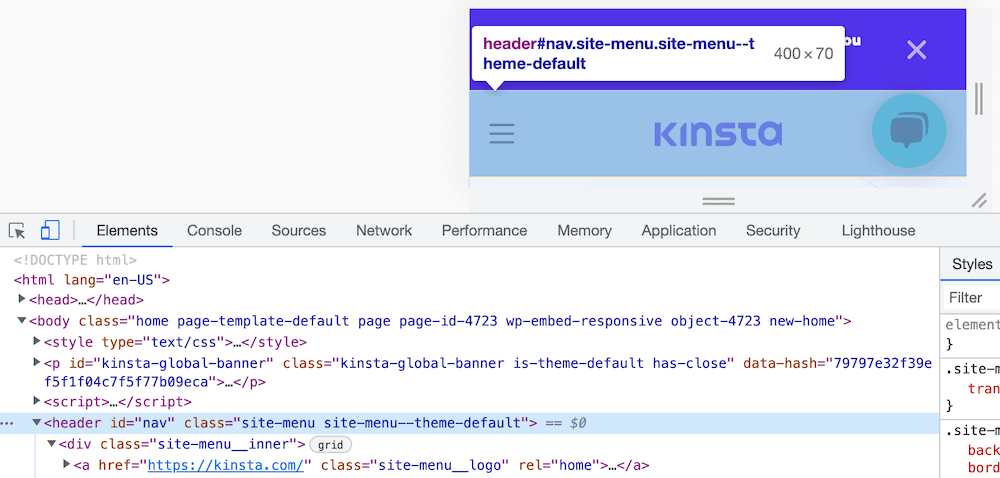
Dengan semua ini dalam pikiran, Anda bisa mulai. Pekerjaan pertama adalah menemukan tag HTML yang tepat untuk navigasi Anda. Hasilnya di sini akan tergantung pada tema yang Anda gunakan, meskipun tag header adalah taruhan yang aman untuk sebagian besar kasus. Cara terbaik untuk mengetahuinya adalah dengan menggunakan alat pengembangan browser Anda dan pilih tajuk:

Anda mungkin akan menemukan bahwa itu tidak sesederhana satu tag, jadi kami sarankan Anda melihat dokumentasi tema Anda (atau berbicara dengan pengembang secara langsung) untuk mengetahui tag yang Anda butuhkan jika Anda kesulitan.
Menerapkan Header Sticky Menggunakan Kode: Bekerja Dengan Style Sheets Anda
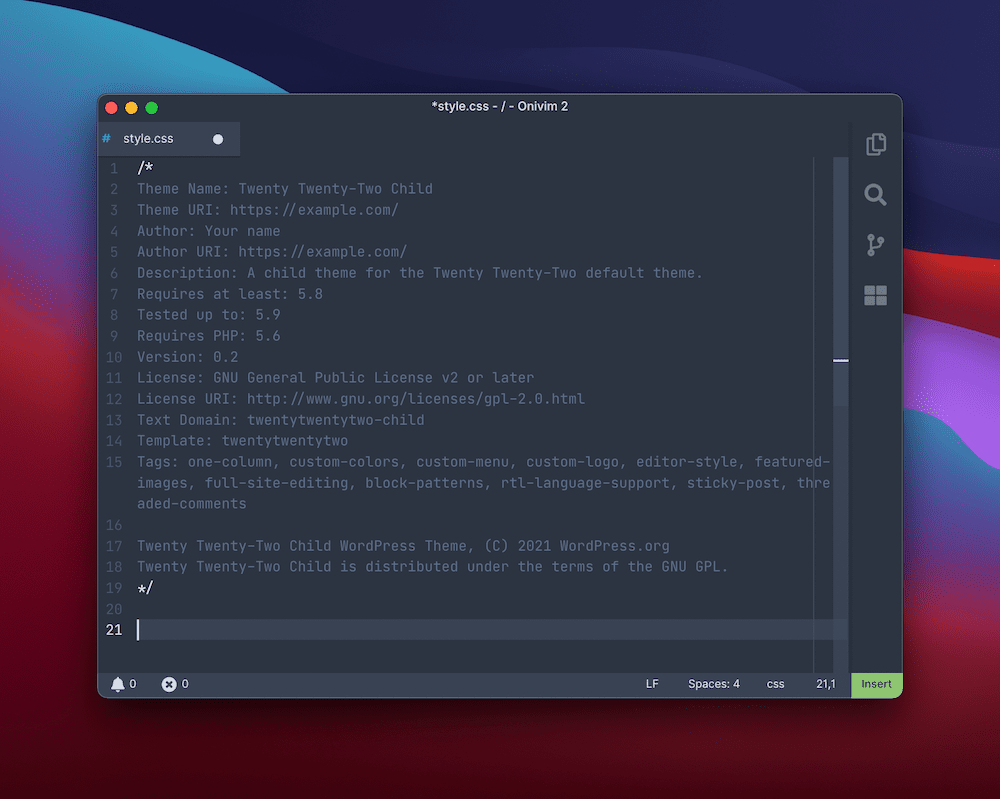
Selanjutnya, Anda harus membuat atau membuka file style.css di dalam direktori untuk tema anak Anda. Ini akan menambahkan CSS Anda ke instalasi inti, dan di mana tag berulang, timpa itu.
Di dalam file ini, tambahkan metadata umum yang Anda perlukan untuk mendaftarkan tema anak:

Selanjutnya, Anda ingin menambahkan kode untuk mengaktifkan header lengket Anda. Ini akan membutuhkan beberapa pengetahuan tentang pewarisan CSS, dan tergantung pada tema yang Anda gunakan, bisa menjadi pengalaman yang menyebalkan.
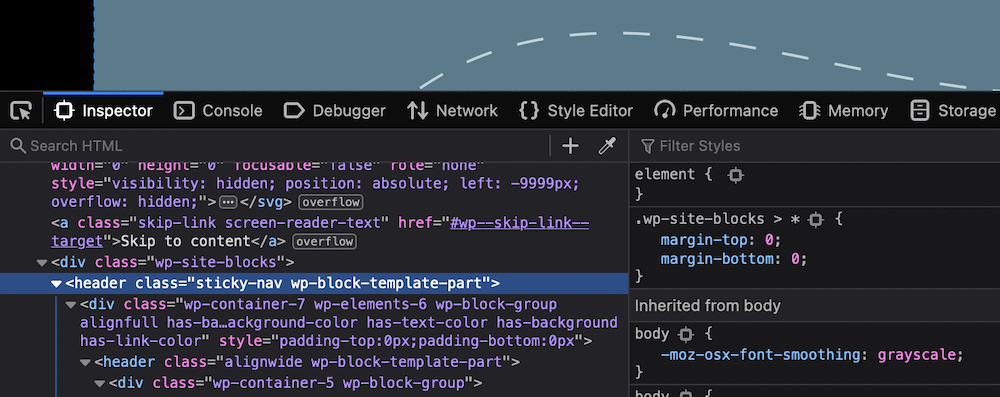
Misalnya, tema Twenty Twenty-Two menggunakan dua tag header, dan mungkin sulit menemukan perpaduan CSS yang tepat untuk membuat kode Anda berfungsi pada elemen yang tepat. Ini bahkan dengan dialog kelas templat di dalam Editor Blok (jika Anda menggunakan fungsionalitas FSE):

Terlepas dari itu, kode yang Anda butuhkan akan sama:
Akhil Arjun menawarkan solusi dua baris untuk ini:
header { position: sticky; top: 0; }Namun, Anda mungkin juga ingin mempertimbangkan untuk menggunakan properti position: fixed , yang menggunakan beberapa baris kode lagi:
header { position: fixed; z-index: 99; right: 0; left: 0; }Ini menggunakan z-index untuk membawa header ke depan tumpukan, lalu atribut tetap untuk membuatnya tetap di bagian atas layar.
Perhatikan bahwa Anda mungkin perlu menambahkan kelas baru di sini, untuk menerapkan header lengket. Either way, ini harus menerapkan tulang dari header lengket Anda. Setelah Anda menyelesaikannya, Anda akan ingin bekerja lebih jauh pada desain untuk membuatnya bekerja dengan sisa situs Anda.
Tips Membuat Header Lengket Anda Lebih Efektif
Setelah Anda memiliki metode untuk membuat tajuk lengket, Anda pasti ingin mengetahui bagaimana Anda bisa menyempurnakannya. Ada banyak cara untuk memperbaiki desain dasar dan memastikan bahwa itu memenuhi kebutuhan pengunjung situs Anda.
Sebuah analogi yang baik untuk header lengket Anda sendiri adalah untuk memastikan itu seperti wasit olahraga yang baik. Sebagian besar waktu, Anda tidak akan tahu mereka ada di sana. Namun, ketika seorang pemain atau pelatih membutuhkannya, mereka akan menelepon dan hadir.
Header lengket Anda harus melakukan hal yang sama – tetap berada di balik bayangan, atau tidak diingat sampai pengguna membutuhkannya. Anda dapat mencapai ini dengan beberapa aturan praktis yang (seperti biasa) dapat Anda pilih untuk dilanggar jika desain membutuhkannya:
- Tetap kompak. Ruang layar akan menjadi premium, jadi jaga agar header tetap kecil. Anda dapat menerapkan solusi di mana tajuk Anda diskalakan secara dinamis, berdasarkan area situs yang menampilkannya.
- Gunakan tajuk dan menu tersembunyi di layar kecil. Dengan ekstensi, Anda dapat memilih untuk menyembunyikan menu, seperti contoh Hammerhead sebelumnya. Ini membantu menjaga header tetap kompak, dan terhubung dengan poin berikutnya.
- Pastikan Anda tidak memperkenalkan gangguan. Semakin banyak elemen di layar, semakin mereka bersaing untuk mendapatkan perhatian. Jika tajuk melekat tidak perlu menampilkan elemen, hapus elemen tersebut – konten isi Anda akan menghargainya, begitu juga dengan metrik Anda.
- Menawarkan kontras. Ini adalah trik dari buku pedoman ajakan bertindak (CTA). Jika Anda menggunakan kontras untuk header lengket secara keseluruhan, dan elemen individualnya, Anda dapat menarik perhatian ke tempat yang Anda butuhkan – atau mendorongnya ke tempat lain.
Secara keseluruhan, tajuk lengket Anda hanya akan melakukan apa yang Anda butuhkan, dan tidak lebih. Terkadang Anda harus meminimalkan hal-hal, di lain waktu Anda akan mengemasnya dengan tautan, logo, dan formulir pendaftaran. Either way, jika Anda mengingat UX dan UI, Anda akan selalu membuat keputusan yang berfokus pada pengguna.
Ringkasan
Kegunaan dan UX situs Anda sangat penting sehingga harus menjadi hal pertama, kedua, dan ketiga yang Anda pahami saat mendesain dan membangunnya. Navigasi situs Anda hanyalah salah satu aspeknya, tetapi Anda perlu mencari cara terbaik untuk membuat pengguna bergerak di sekitar situs Anda tanpa repot. Header lengket adalah cara yang baik untuk mencapainya.
Jika Anda menyematkan header ke bagian atas layar, pengguna akan selalu memiliki elemen navigasi. Ini sangat membantu pada perangkat yang memerlukan pengguliran untuk memindahkan konten isi tetapi menawarkan manfaat terlepas dari faktor bentuknya. Jika Anda pengguna WordPress, Anda dapat memilih plugin atau kode untuk menerapkan header lengket. Namun, Anda mungkin melihat fungsionalitas dalam tema favorit Anda, dalam hal ini, Anda dapat menggunakan ini dan mendapatkan fleksibilitas.
Menurut Anda apakah sticky header adalah elemen UX dan UI yang penting dari sebuah situs web, dan jika tidak, apa itu? Beri tahu kami di bagian komentar di bawah!
