Tema Etalase WooCommerce Buat Beberapa Templat Kategori
Diterbitkan: 2020-10-12 Ini adalah praktik umum di banyak toko online untuk menggunakan templat yang berbeda untuk kategori, tag, jenis posting khusus, dan taksonomi. Jika Anda menggunakan template yang berbeda untuk kategori, Anda dapat menambahkan fitur tertentu pada halaman kategori. Misalnya, Anda dapat menambahkan gambar kategori, menampilkan deskripsi kategori, mengizinkan pengguna untuk berlangganan kategori, dan memilih tata letak yang berbeda untuk setiap kategori.
Ini adalah praktik umum di banyak toko online untuk menggunakan templat yang berbeda untuk kategori, tag, jenis posting khusus, dan taksonomi. Jika Anda menggunakan template yang berbeda untuk kategori, Anda dapat menambahkan fitur tertentu pada halaman kategori. Misalnya, Anda dapat menambahkan gambar kategori, menampilkan deskripsi kategori, mengizinkan pengguna untuk berlangganan kategori, dan memilih tata letak yang berbeda untuk setiap kategori.
Tema Etalase WooCommerce Buat Beberapa Templat Kategori
Dalam tutorial singkat ini, saya akan menunjukkan cara membuat template kategori di toko WooCommerce Anda.
Hierarki Template untuk Halaman Kategori
WordPress memiliki sistem templating yang kuat yang memungkinkan Anda membuat tema dengan menggunakan templat yang berbeda untuk bagian situs web yang berbeda. Saat menampilkan halaman apa pun, WordPress mencari template dalam urutan hierarki yang telah ditentukan sebelumnya. Misalnya, untuk menampilkan halaman kategori, halaman tersebut mencari template dengan urutan sebagai berikut:
category-slug.php > category-id.php > category.php > archive.php > index.php
Template pertama yang akan dicari adalah yang khusus untuk kategori tertentu menggunakan slug kategori. Template kategori-design.php akan digunakan untuk menampilkan kategori 'Desain'. Namun, jika tidak menemukan template kategori-slug, WordPress akan mencari template ID kategori.
Kemudian akan mencari template kategori generik, yang biasanya kategori.php. Namun, jika tidak ada template kategori generik, WordPress akan mencari template arsip generik.
Setelah itu akan menggunakan template index.php untuk menampilkan kategori.
Cara Membuat Template Kategori
Template kategori.php khas terlihat seperti ini:
<?php
/**
* Template Kategori Sederhana
*/
get_header(); ?>
<bagian id="utama" class="site-content">
<div id="konten" role="main">
<?php
// Periksa apakah ada posting untuk ditampilkan
jika ( have_posts() ) : ?>
<header class="archive-header">
<h1 class="archive-title">Kategori: <?php single_cat_title( '', false ); ?></h1>
<?php
// Menampilkan deskripsi kategori opsional
jika ( category_description() ) : ?>
<div class="archive-meta"><?php echo category_description(); ?></div>
<?php endif; ?>
</header>
<?php
// Putaran
while ( have_posts() ): the_post(); ?>
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Tautan Permanen ke <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> oleh <?php the_author_posts_link() ?></small>
<div class="entri">
<?php the_content(); ?>
<p class="postmetadata"><?php
comments_popup_link( 'Belum ada komentar', '1 komentar', '% komentar', 'komentar-link', 'Komentar ditutup');
?></p>
</div>
<?php akhir;
lain: ?>
<p>Maaf, tidak ada postingan yang cocok dengan kriteria Anda.</p>
<?php endif; ?>
</div>
</bagian>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Mari kita asumsikan bahwa Anda memiliki kategori yang disebut "Pakaian Berkelas" dengan kategori-siput "berkelas" dan Anda ingin menampilkan kategori ini secara berbeda dari yang lain. Hasil ini dapat dicapai dengan membuat template untuk kategori tertentu.
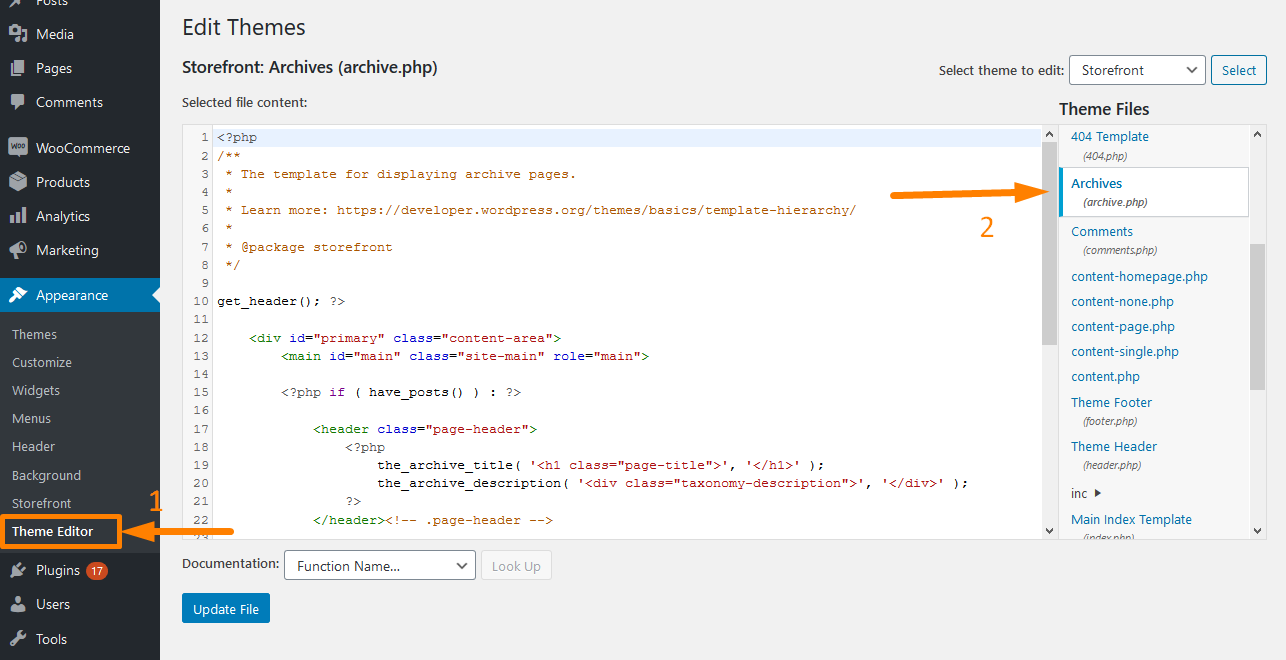
Untuk melakukan ini, buka Penampilan > Editor. Anda akan melihat beberapa file tema di sebelah kanan Anda. Klik arsip.php . Jika tidak ada, cari category.php . Namun, jika Anda menggunakan tema Storefront, Anda akan menemukan archive.php . 
Salin semua isi file archive.php dan tempel di editor teks seperti Notepad. Simpan file ini sebagai kategori-design.php.

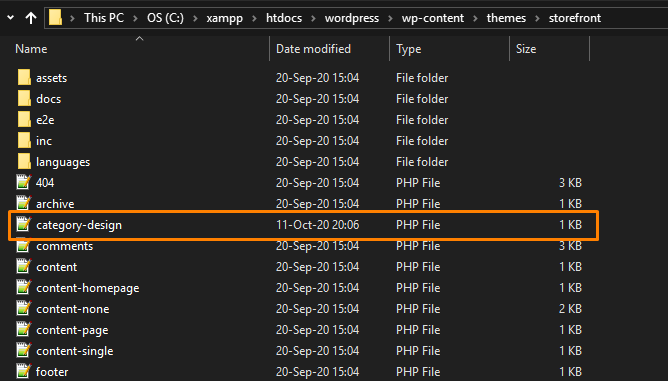
Langkah selanjutnya adalah pergi ke wp-content > Themes > Storefront theme . Unggah file category-design.php ke direktori tema Anda.

Perlu disebutkan bahwa setiap perubahan yang Anda buat pada template ini hanya akan muncul di halaman arsip kategori tertentu. Anda dapat menggunakan teknik ini untuk membuat template untuk kategori sebanyak yang Anda inginkan. Anda hanya perlu menggunakan category-{category-slug}.php sebagai nama file. Siput kategori ditemukan di bagian kategori di area admin WordPress.
Ini adalah contoh lain dari template kategori-slug.php. Ini sama dengan template category.php, dengan sedikit perubahan:
<?php
/**
* Template Kategori Sederhana
*/
get_header(); ?>
<bagian id="utama" class="site-content">
<div id="konten" role="main">
<?php
// Periksa apakah ada posting untuk ditampilkan
jika ( have_posts() ) : ?>
<header class="archive-header">
<?php
// Karena template ini hanya akan digunakan untuk kategori Desain
// kita bisa menambahkan judul dan deskripsi kategori secara manual.
// atau bahkan menambahkan gambar atau mengubah tata letak
?>
<h1 class="archive-title">Artikel Desain</h1>
<div class="archive-meta">
Artikel dan tutorial tentang desain dan web.
</div>
</header>
<?php
// Putaran
while ( have_posts() ): the_post();
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Tautan Permanen ke <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> oleh <?php the_author_posts_link() ?></small>
<div class="entri">
<?php the_excerpt(); ?>
<p class="postmetadata"><?php
comments_popup_link( 'Belum ada komentar', '1 komentar', '% komentar', 'komentar-link', 'Komentar ditutup');
?></p>
</div>
<?php akhir; // Akhiri Putaran
lain: ?>
<p>Maaf, tidak ada postingan yang cocok dengan kriteria Anda.</p>
<?php endif; ?>
</div>
</bagian>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Namun, jika Anda tidak ingin menggunakan template kategori-slug, maka Anda dapat menggunakan template id kategori untuk membuat template untuk ID kategori tertentu.
Cara menggunakan Tag Bersyarat untuk suatu Kategori
Saat Anda membuat template untuk tema Anda, Anda harus yakin apakah Anda memerlukan template tambahan. Ini karena dalam beberapa kasus yang ingin Anda buat tidak terlalu rumit dan dapat dicapai dengan menggunakan tag kondisional di dalam template generik.
WordPress mendukung banyak tag kondisional. Salah satunya adalah tag kondisional is_category() . Anda dapat menggunakannya untuk mengubah template Anda untuk menampilkan output yang berbeda jika kondisinya cocok. Misalnya, Anda mungkin ingin menampilkan beberapa informasi tambahan di halaman arsip kategori untuk suatu kategori. Untuk melakukannya, cukup tambahkan kode ini di file category.php tepat setelah <?php if ( have_posts() ) : ?>.
<header class="archive-header"> <?php if(is_category( 'Featured' )) : ?> <h1 class="archive-title">Artikel Unggulan:</h1> <?php lain: ?> <h1 class="archive-title">Arsip Kategori: <?php single_cat_title(); ?> </h1> <?php endif; ?> </header>
Kesimpulan
Dalam posting ini, saya telah menyoroti bahwa Anda dapat menggunakan templat yang berbeda untuk kategori, tag, jenis posting khusus, dan taksonomi. Selain itu, saya telah membagikan hierarki template yang digunakan di WordPress untuk halaman kategori.
Selain itu, saya telah menunjukkan kepada Anda bagaimana Anda dapat membuat templat kategori dan bagaimana Anda dapat menggunakan tag bersyarat untuk suatu kategori.
Artikel Serupa
- Cara Menambahkan Jenis Posting Kustom ke 'sekilas' Dashboard Widget WordPress
- Cara Membuat Jenis Posting Kustom di WordPress tanpa Plugin
- Cara Menambahkan Konten Default ke Editor Jenis Posting Kustom
- Cara Menambahkan Konten Sebelum atau Setelah the_content & Dalam Jenis Posting Kustom
- Cara Menghapus atau Menyembunyikan Komentar dari Jenis Posting Kustom »Nonaktifkan Komentar di Jenis Posting Kustom
- Cara Membuat Pagination WordPress untuk Jenis Posting Kustom
- Cara Menghapus atau Menonaktifkan autop Di Posting WordPress & Jenis Posting Kustom
