Cara Menyesuaikan Tema Storefront Menggunakan Customizer
Diterbitkan: 2020-10-16 Dengan lebih dari 200.000 instalasi aktif, tema Storefront terintegrasi dengan mulus dengan WooCommerce. WooCommerce telah membuktikan dirinya sebagai alat yang hebat untuk mendirikan toko eCommerce dengan investasi minimum. Selain itu, keduanya memberikan fleksibilitas yang besar bagi pemilik toko untuk mengubah tampilan dan fungsionalitas toko sesuka hati.
Dengan lebih dari 200.000 instalasi aktif, tema Storefront terintegrasi dengan mulus dengan WooCommerce. WooCommerce telah membuktikan dirinya sebagai alat yang hebat untuk mendirikan toko eCommerce dengan investasi minimum. Selain itu, keduanya memberikan fleksibilitas yang besar bagi pemilik toko untuk mengubah tampilan dan fungsionalitas toko sesuka hati.
Kustomisasi Tema Toko WooCommerce Menggunakan Penyesuai
Tema Storefront memiliki pilihan yang sangat baik untuk meningkatkan toko Anda secara visual. Jika Anda seorang pengembang WordPress, tidak ada batasan untuk kustomisasi toko online Anda.
Namun, tidak demikian bagi mereka yang tidak paham teknologi. Jika demikian, Anda dapat menggunakan Penyesuai WooCommerce. Ini adalah bagian dari WordPress > Kustomisasi dan memungkinkan untuk memilih opsi yang berlaku di seluruh situs untuk Pemberitahuan Toko, Katalog Produk, dan Gambar Produk tanpa menyentuh kode apa pun.
Cara menemukan Penyesuai WooCommerce
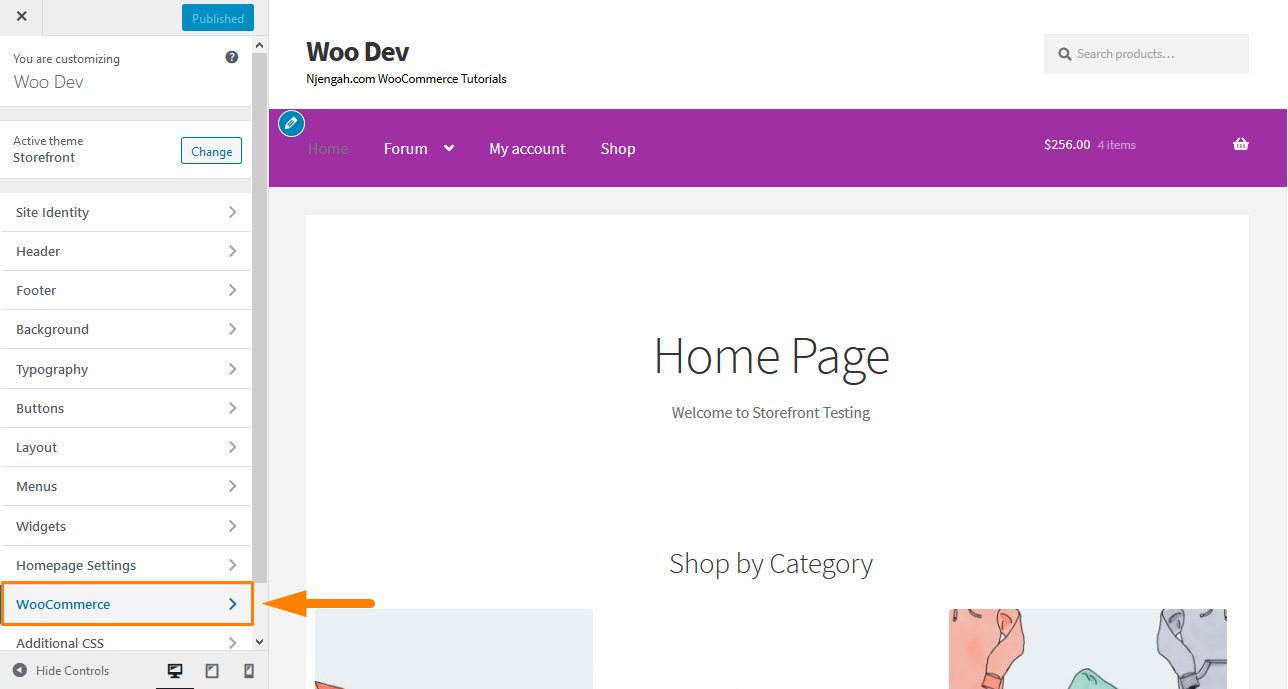
Dari dasbor menu WordPress, buka Appearance > Customize . Ini akan membuka menu Kustomisasi . Pilih WooCommerce . 
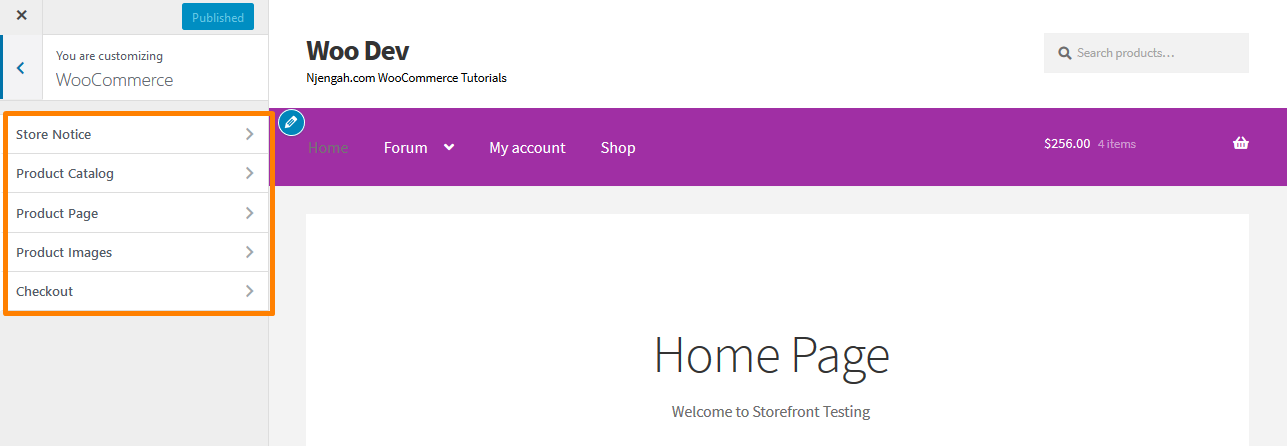
Di bagian ini, ada lima opsi:
- Pemberitahuan Toko
- Katalog Produk
- Halaman Produk
- Gambar Produk
- Periksa

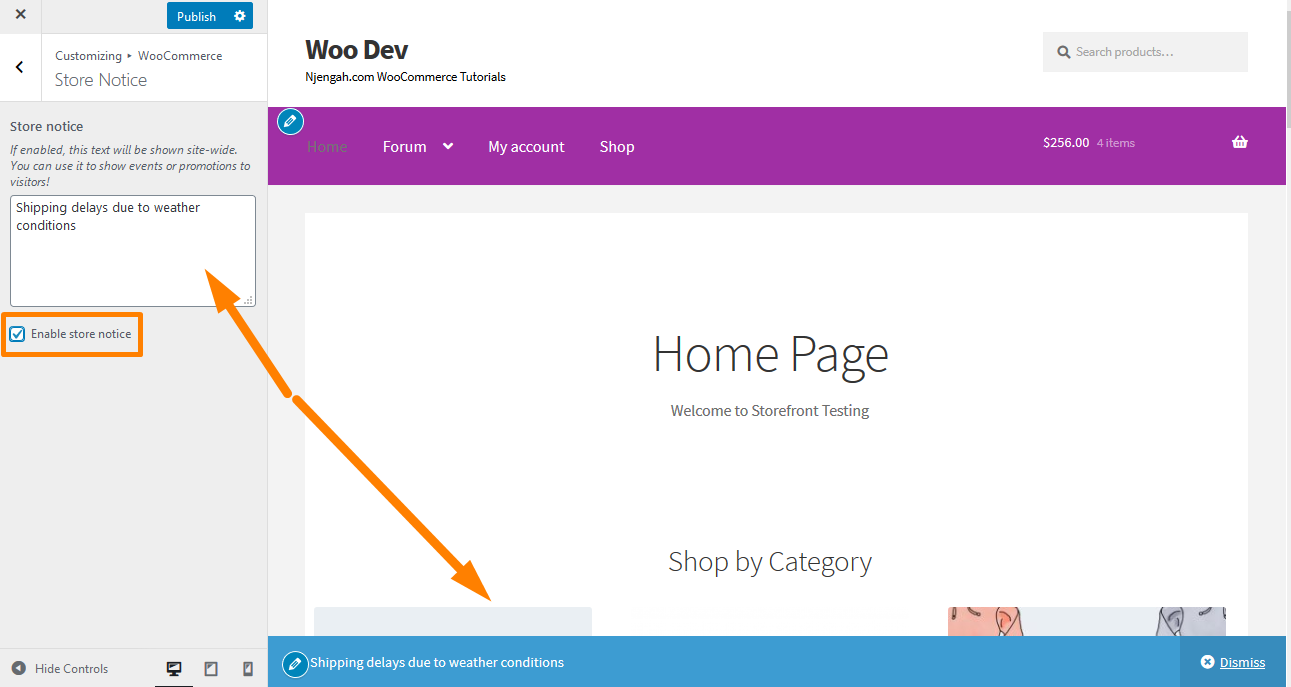
Pemberitahuan Toko
Bagian ini memungkinkan Anda memasukkan pesan di seluruh situs yang ditampilkan kepada semua orang yang mengunjungi toko Anda. Pesan ini dapat bersifat informasional atau promosional. Contoh pemberitahuan informatif adalah catatan yang memberi tahu pelanggan tentang keterlambatan pengiriman karena kondisi cuaca. Contoh pemberitahuan promosi adalah catatan yang mengiklankan acara, bundel, obral, atau pengiriman gratis.
Namun, Anda perlu memastikan bahwa Anda mengaktifkan pemberitahuan toko, seperti yang ditunjukkan pada gambar. Jika Anda menghapus centang pada kotak Aktifkan pemberitahuan toko, itu akan berhenti ditampilkan kepada pengunjung. 
Jika Anda puas dengan perubahannya, klik Publikasikan.
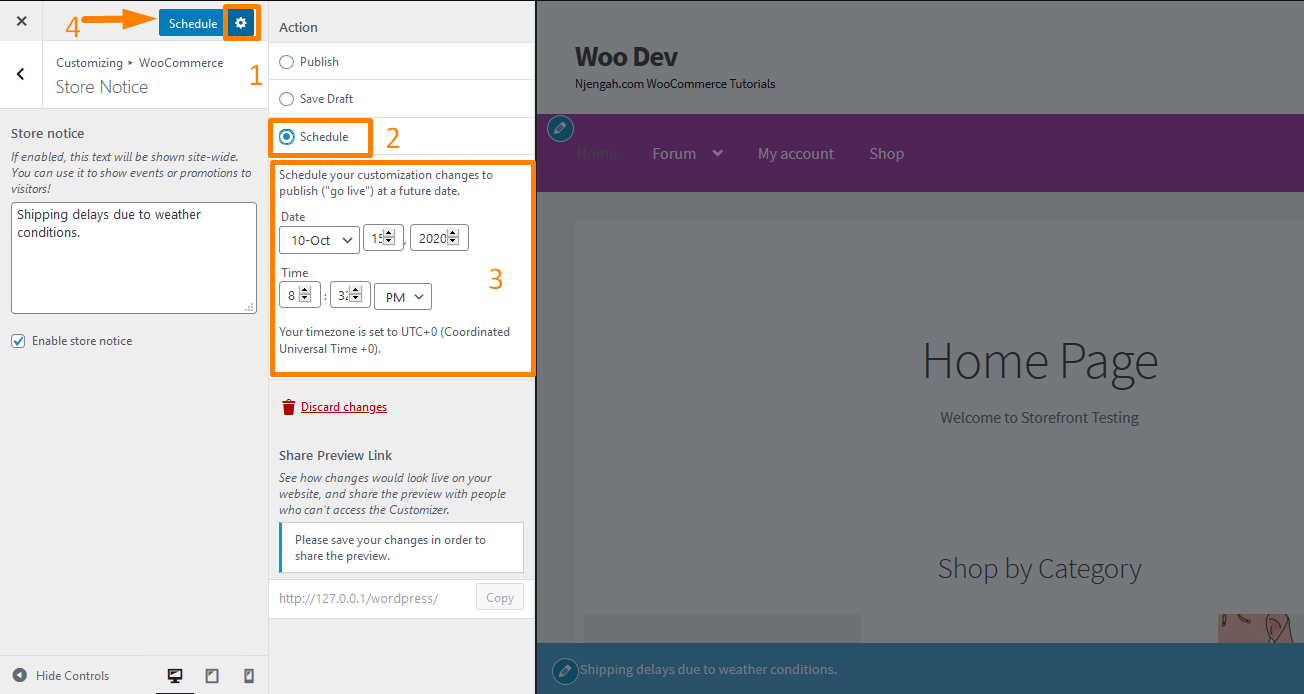
Selain itu, Anda dapat menjadwalkan pemberitahuan toko menggunakan opsi Jadwalkan. Opsi ini membantu menjalankan promosi untuk waktu terbatas atau mengakhiri diskon pada tengah malam pada tanggal tertentu. 
Namun, penting untuk dicatat bahwa menghapus pemberitahuan tidak secara otomatis menghentikan promosi berjalan. Ini berarti Anda harus menonaktifkan diskon penjualan, kode kupon, atau penawaran waktu terbatas.
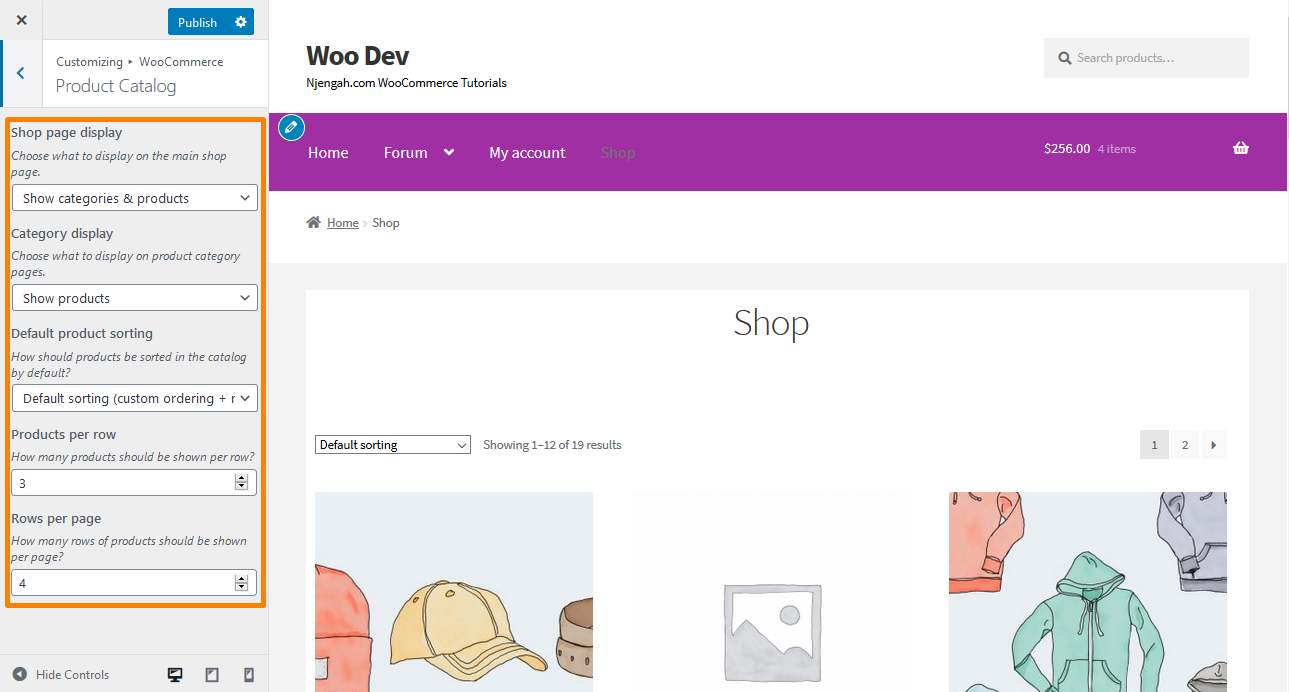
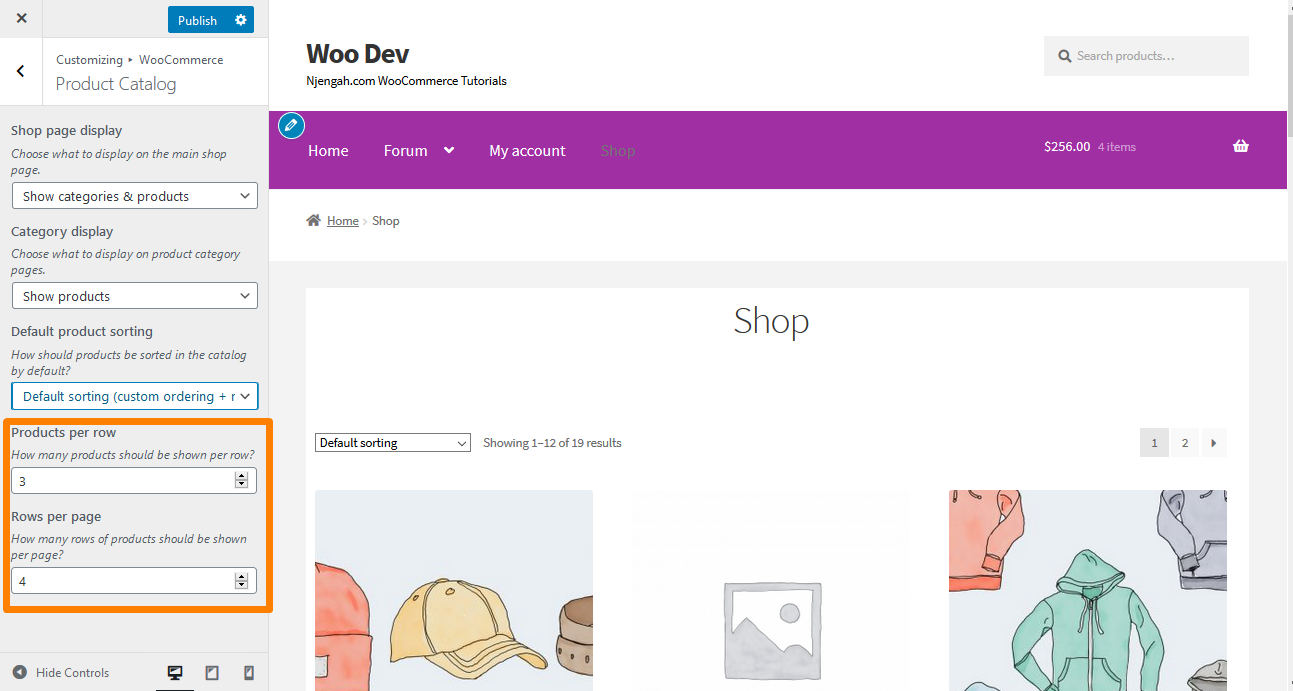
Katalog Produk
Bagian ini memungkinkan Anda untuk memilih:
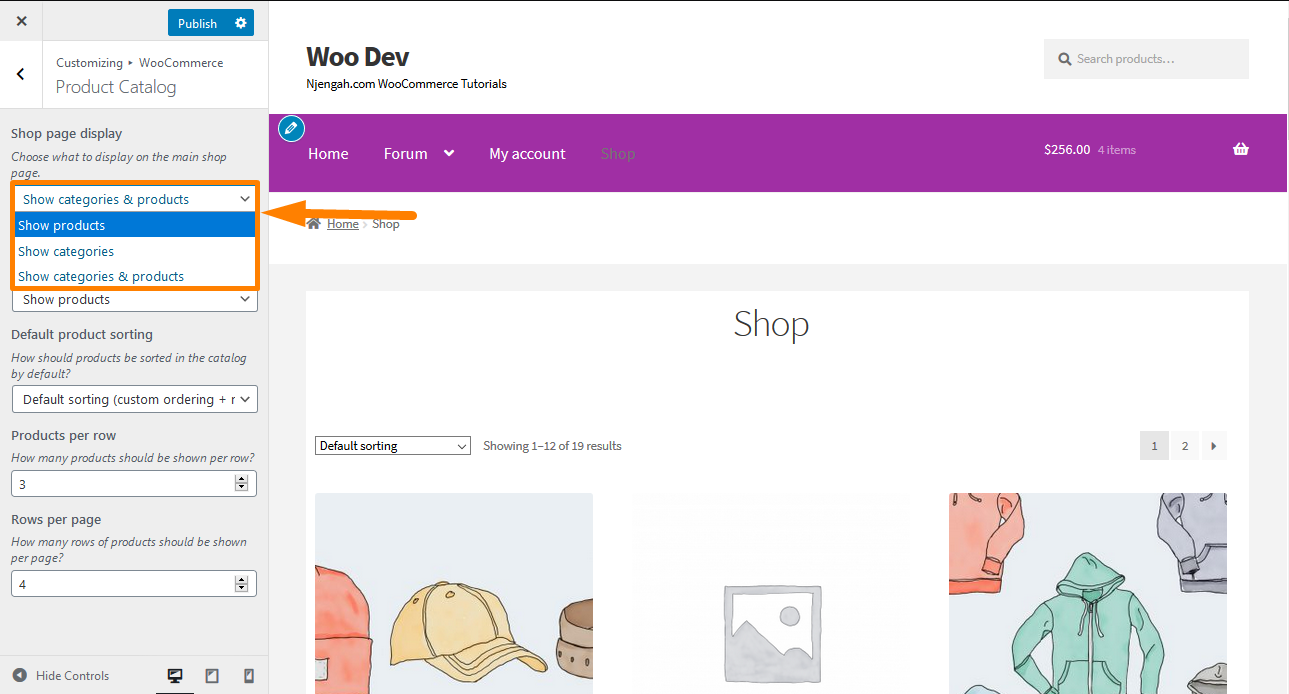
- Apa yang ditampilkan di halaman Toko
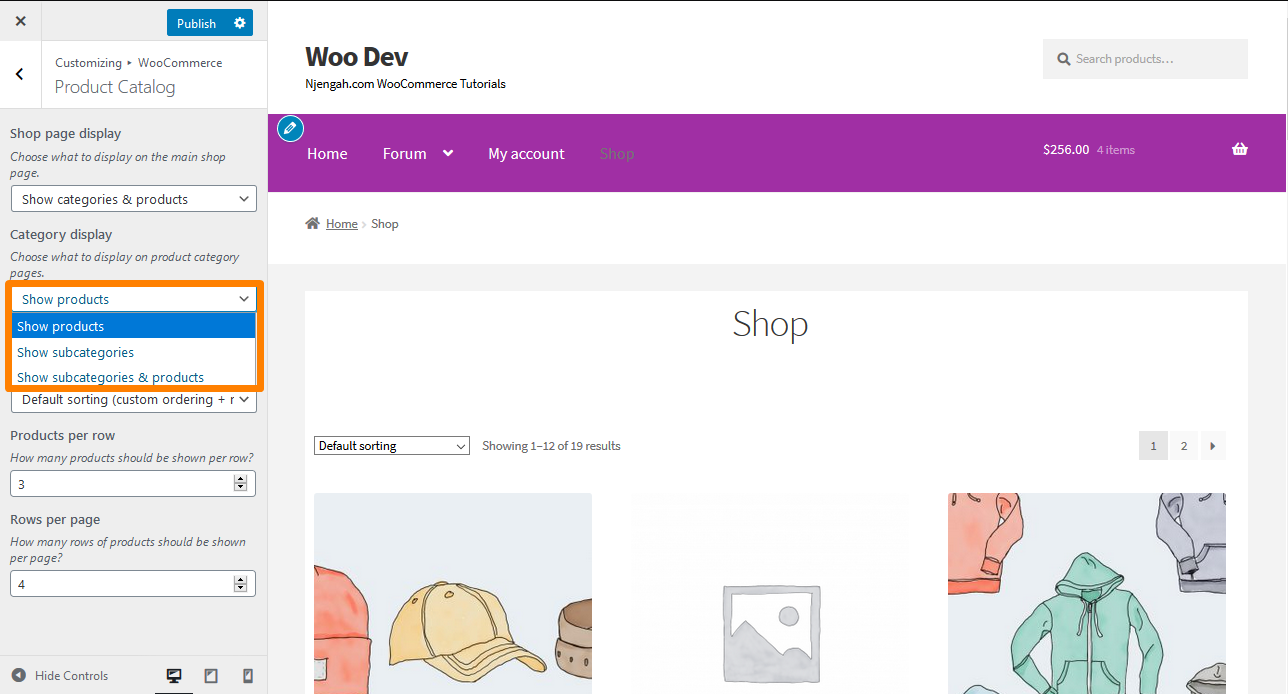
- Apa yang ditampilkan di halaman Kategori
- Cara mengurutkan produk dalam Kategori
- Berapa banyak produk yang ditampilkan dalam satu baris
- Berapa banyak baris produk untuk ditampilkan pada halaman?

Opsi tampilan halaman Toko memungkinkan Anda untuk menampilkan Produk, Kategori, atau keduanya. Namun, saya sangat menyarankan Anda memilih satu untuk tampilan yang bersih. 
Opsi tampilan Kategori dapat menampilkan Produk atau Subkategori dalam suatu Kategori, atau keduanya. Memilih salah satu dianjurkan. 
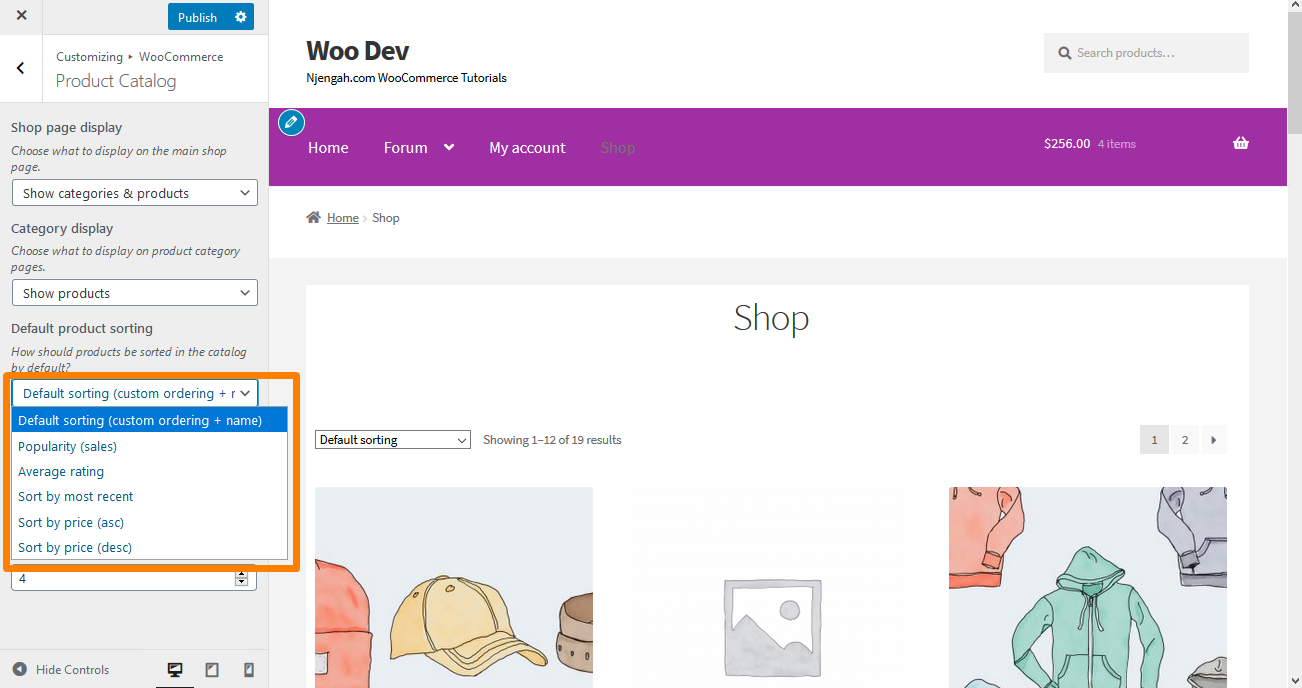
Opsi penyortiran produk default memungkinkan Anda mengontrol produk mana yang ditampilkan. Ini memengaruhi bagaimana produk dilihat secara default di halaman Toko dan Kategori.
- Penyortiran default (pemesanan khusus + nama) – menampilkan produk menurut abjad berdasarkan nama.
- Urutkan berdasarkan Popularitas (penjualan) – tampilkan produk menurut jumlah yang terjual.
- Urutkan berdasarkan Peringkat rata-rata – tampilkan produk berdasarkan peringkat ulasan rata-rata.
- Urutkan menurut yang terbaru – tampilkan produk sesuai urutan penambahannya ke toko.
- Urutkan berdasarkan harga (asc atau desc) – mengurutkan produk berdasarkan harga baik terendah ke tertinggi (asc) atau tertinggi ke terendah (desc).

Opsi Produk per baris memungkinkan Anda memilih jumlah item yang muncul dalam satu baris di halaman Toko dan Kategori. Di sisi lain, opsi Baris per halaman memungkinkan Anda memilih jumlah baris yang muncul di halaman Toko dan Kategori. Namun, akan lebih baik jika Anda peka terhadap ukuran gambar produk dan ruang yang tersisa di komputer/laptop, tablet, atau perangkat seluler. 

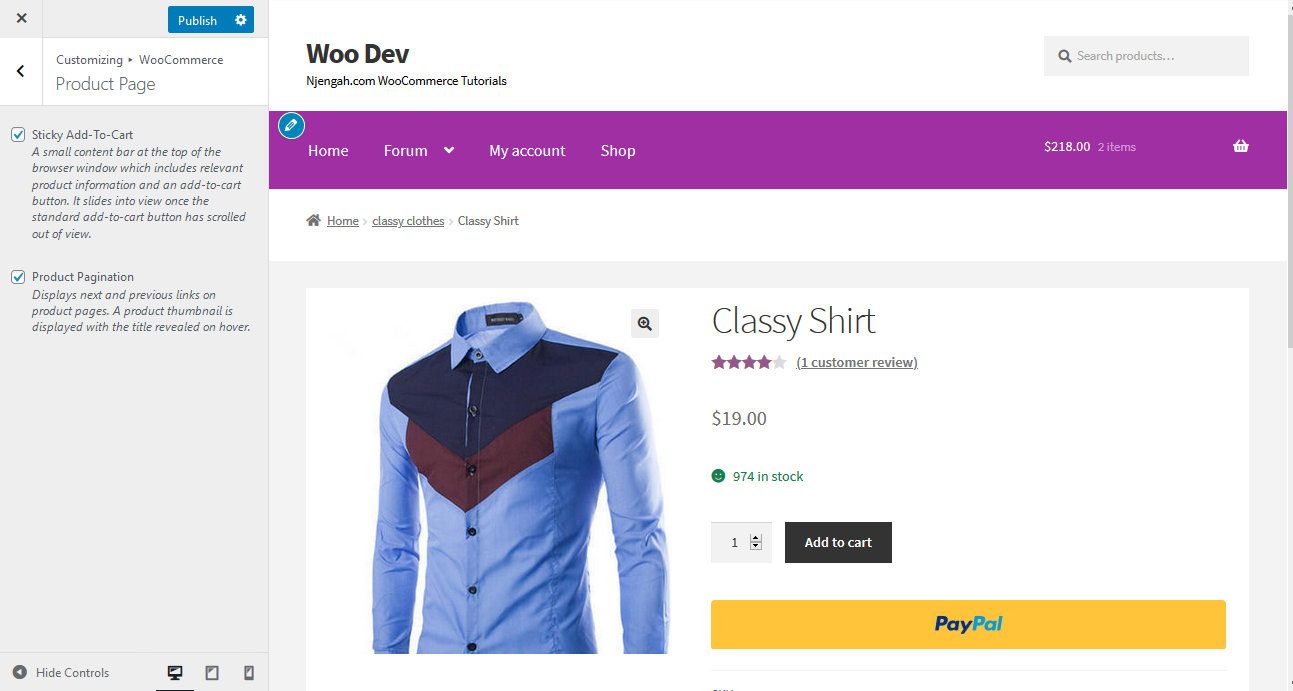
Halaman Produk
 Bagian ini memiliki dua fitur:
Bagian ini memiliki dua fitur:
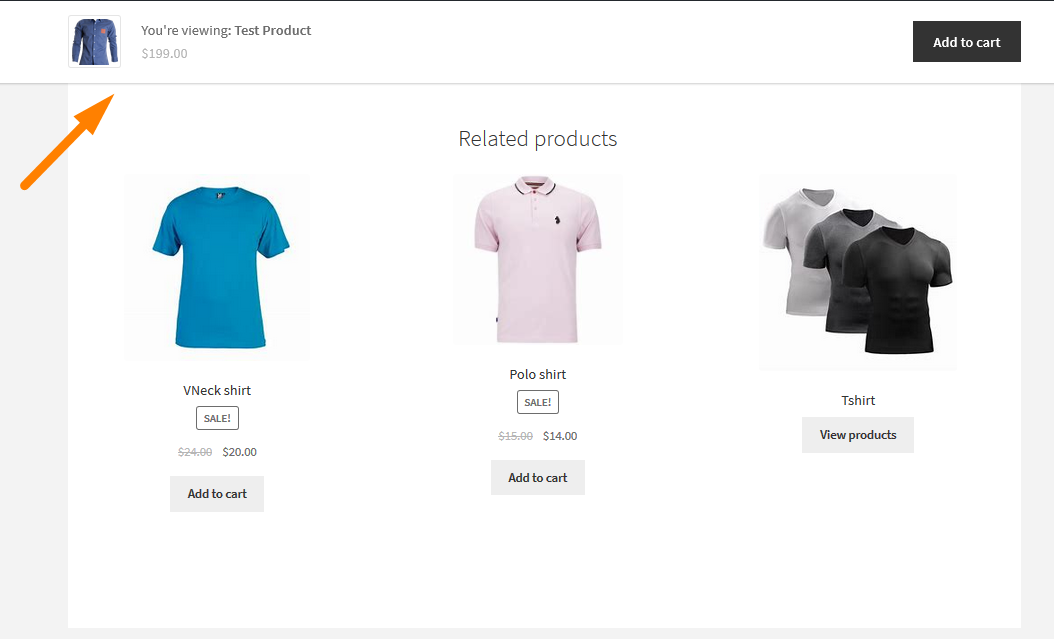
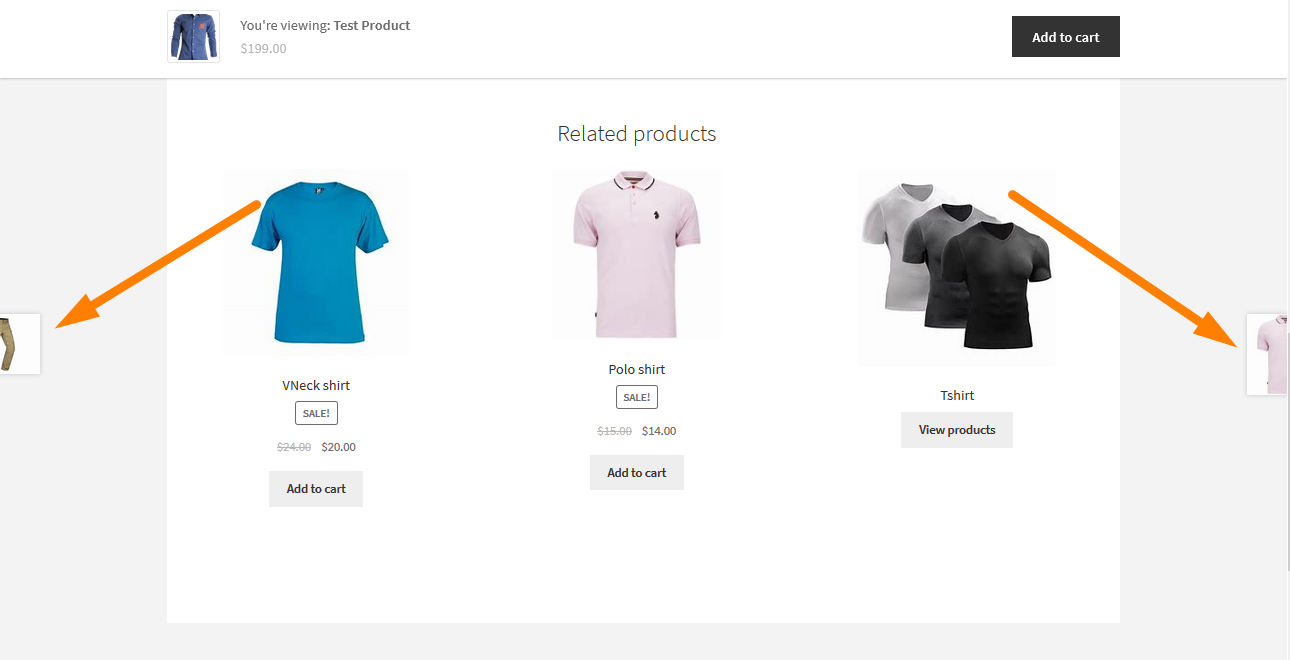
- Sticky Add-to-Cart – Ini adalah bilah konten di bagian atas jendela browser. Bilah ini mencakup informasi produk yang relevan dan tombol tambahkan ke troli.

- Product Pagination – Menampilkan link berikutnya dan sebelumnya pada halaman produk.

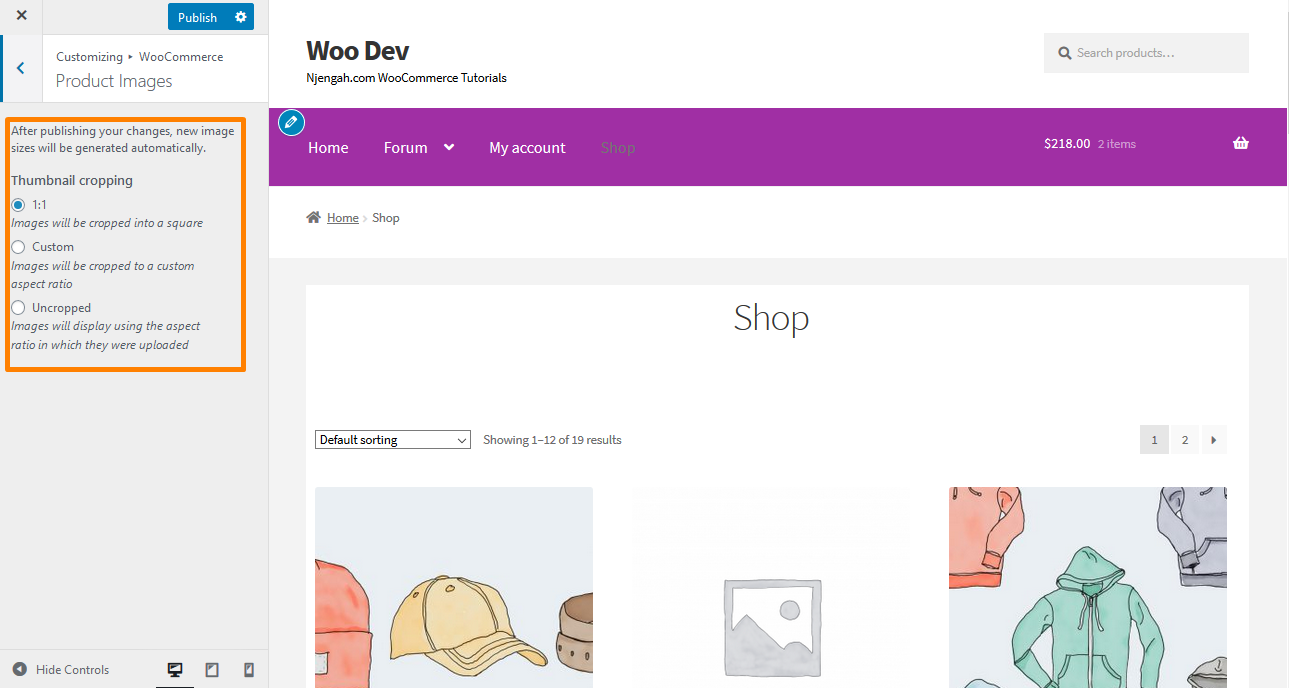
Gambar Produk
 Bagian ini memungkinkan Anda memilih ukuran dan pemotongan gambar Katalog dan Gambar Mini. Selain itu, Anda dapat mengubah ukuran Katalog dan gambar Mini di seluruh situs di toko Anda saat perubahan yang dipublikasikan dibuat.
Bagian ini memungkinkan Anda memilih ukuran dan pemotongan gambar Katalog dan Gambar Mini. Selain itu, Anda dapat mengubah ukuran Katalog dan gambar Mini di seluruh situs di toko Anda saat perubahan yang dipublikasikan dibuat.
Jenis gambar yang didukung oleh opsi ini adalah:
- Gambar katalog
- Gambar kecil
- Gambar produk tunggal
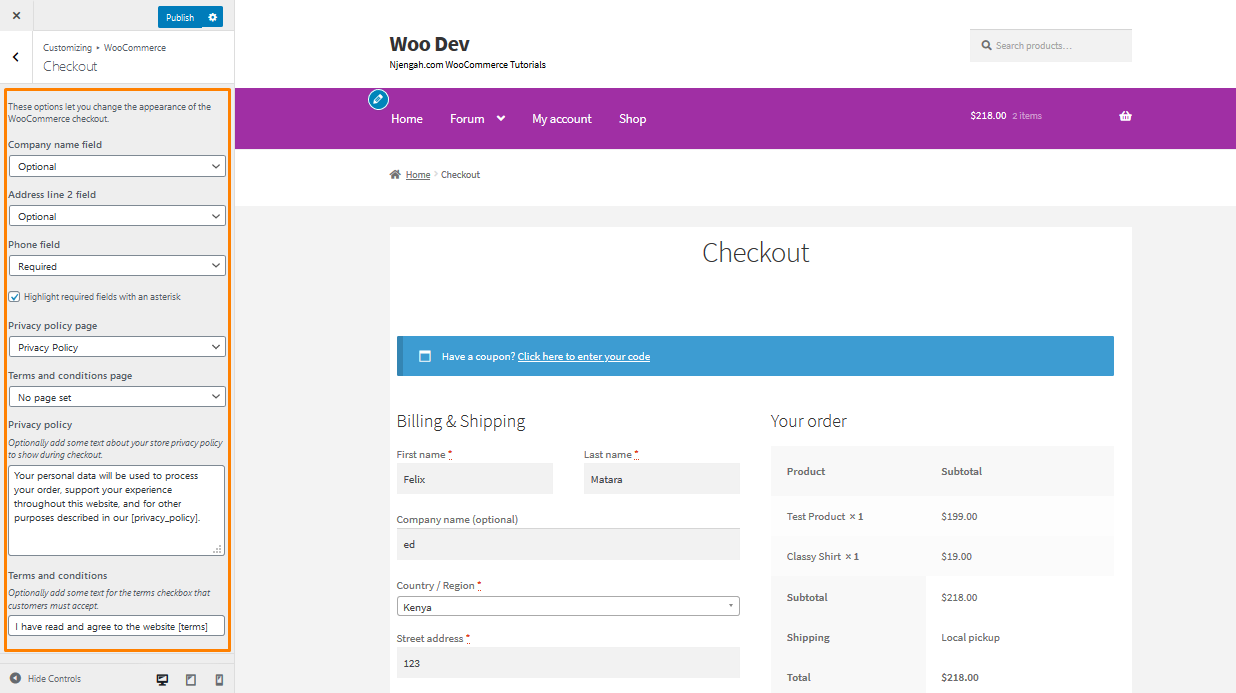
Periksa
 Bagian ini memungkinkan Anda untuk mengatur apakah bidang tertentu diperlukan atau opsional tergantung pada data yang ingin Anda kumpulkan. Selain itu, Anda dapat memilih untuk menyorot bidang yang diperlukan dengan tanda bintang, yang merupakan default.
Bagian ini memungkinkan Anda untuk mengatur apakah bidang tertentu diperlukan atau opsional tergantung pada data yang ingin Anda kumpulkan. Selain itu, Anda dapat memilih untuk menyorot bidang yang diperlukan dengan tanda bintang, yang merupakan default.
Selain itu, saya sangat menyarankan Anda membuat halaman Kebijakan Privasi dan Syarat dan Ketentuan. Tautan "kebijakan privasi" membuka halaman di jendela baru, sedangkan tautan "syarat dan ketentuan" membuka kotak di halaman yang menunjukkan konten halaman syarat dan ketentuan.
Kesimpulan
Dalam posting ini, saya telah menyoroti opsi yang ditemukan di WooCommerce Customizer. Jika Anda seorang pemula WordPress, Anda tidak akan kesulitan melihat perubahan yang Anda buat secara real-time. Namun, akan lebih baik jika Anda ingat bahwa desain Anda penting. Selain itu, ini akan memengaruhi pengalaman pengguna di toko WooCommerce Anda.
Artikel Serupa
- Etalase WooCommerce Tampilkan semua Kategori di Beranda
- Cara Menampilkan Nama Kategori di WordPress Menggunakan Contoh Praktis
- Bagaimana Menambahkan Teks Sebelum Harga di WooCommerce » Tambahkan Teks Sebelum Harga
- Cara Mengubah Ukuran Gambar Produk WooCommerce
- Cara Menyembunyikan Tombol Tambahkan ke Keranjang di WooCommerce
- Cara Menambahkan Teks setelah Harga di WooCommerce »Tambahkan Akhiran Harga
- Kustomisasi Beranda Tema Toko WooCommerce [Panduan Utama]
- Cara Membuat Halaman Akun Saya Di WooCommerce
- Cara Menampilkan Semua Produk yang Dibeli Pengguna – Riwayat Pembelian
- Cara Mengatur Ukuran Thumbnail Toko WooCommerce
- Ulasan Tema Toko WooCommerce
- Cara Menyembunyikan Variasi Stok yang Habis di WooCommerce
- Cara Menyesuaikan Tinggi Header Toko WooCommerce
- Cara Menambahkan Produk Setelah Pengaturan Etalase [Panduan Pemula]
- Cara Mengubah Produk per Halaman WooCommerce Storefront Theme
- Apa itu Tema Toko WooCommerce? [Dijawab]
- Cara Menyembunyikan Halaman Depan Toko WooCommerce Penjual Terbaik
- Cara Menambahkan Bidang Teks Kustom Woocommerce di Halaman Produk
