Cara Mengubah Warna Tab Halaman Produk Tema Storefront
Diterbitkan: 2020-10-29 WooCommerce memiliki lebih dari 5 juta instalasi aktif di repositori WordPress. WooCommerce adalah solusi eCommerce yang sangat populer untuk WordPress. Kebanyakan orang membangun toko online mereka dengan WooCommerce, terutama karena fleksibilitas dan kemudahan penyesuaiannya.
WooCommerce memiliki lebih dari 5 juta instalasi aktif di repositori WordPress. WooCommerce adalah solusi eCommerce yang sangat populer untuk WordPress. Kebanyakan orang membangun toko online mereka dengan WooCommerce, terutama karena fleksibilitas dan kemudahan penyesuaiannya.
WooCommerce memiliki banyak ekstensi, yang mencakup hampir semua fitur atau fungsi yang mungkin Anda perlukan. Namun, beberapa dari mereka membutuhkan uang, tetapi mereka tetap menyelesaikan pekerjaan. Anda dapat dengan mudah melakukan beberapa penyesuaian sendiri menggunakan tindakan.
Warna Tab Halaman Produk Etalase
Dalam tutorial ini, saya akan mengubah warna tab halaman produk. Selain itu, saya akan menggunakan untuk menambah dan mengedit Tab Produk WooCommerce.
Jika Anda terbiasa dengan WooCommerce, Anda tahu bahwa WooCommerce mendukung tiga tab. Tab ini adalah:
- Keterangan
- informasi tambahan
- Ulasan
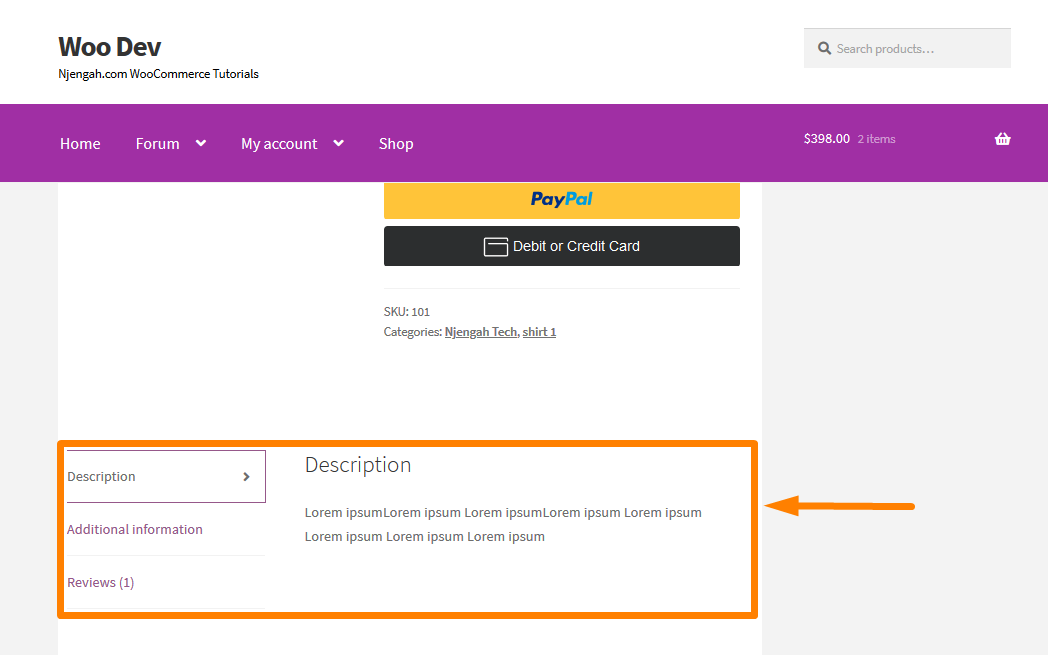
Ini adalah bagaimana tema Storefront menampilkannya: 
Langkah-langkah untuk Mengubah Warna Tab Halaman Produk WooCommerce
Berikut adalah langkah-langkah yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Customize .
- Arahkan ke bawah ke CSS tambahan di bilah sisi kiri yang muncul.
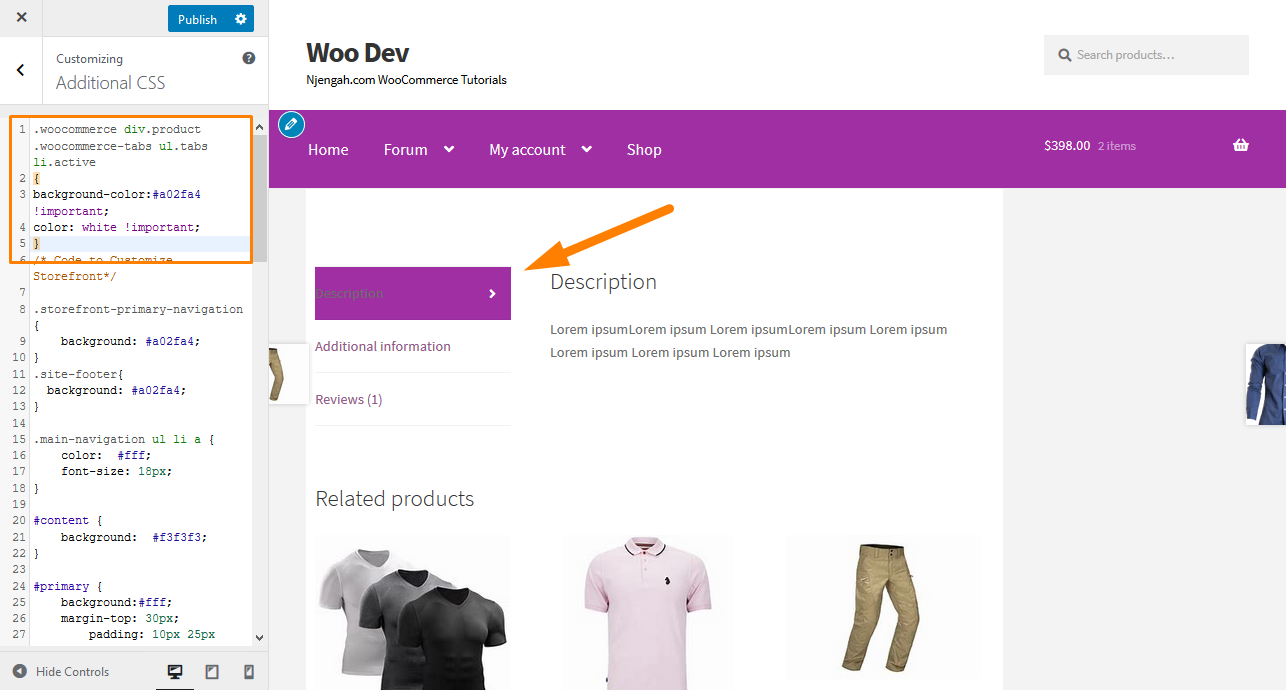
- Tambahkan aturan CSS.
.woocommerce div.product .woocommerce-tabs ul.tabs li.active
{
background-color:#a02fa4 !penting;
warna: putih !penting;
}- Ini akan menjadi hasilnya:

Kode ini mengubah warna tab yang aktif.
Selain itu, saya akan membagikan beberapa cuplikan untuk menyesuaikan bagian ini.
Langkah-langkah untuk Menambahkan Tab Produk Etalase WooCommerce Kustom
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor dibuka, cari file theme functions untuk menambahkan fungsi untuk menambahkan tab custom produk WooCommerce.
- Tambahkan kode berikut ke file functions.php:
add_filter( 'woocommerce_product_tabs', 'njengah_new_product_tab' );
function njengah_new_product_tab( $tabs ) {
// Tambahkan tab baru
$tabs['test_tab'] = array(
'title' => __( 'Diskon', 'domain teks' ),
'prioritas' => 50,
'callback' => 'njengah_new_product_tab_content'
);
kembali $tab;
}
function njengah_new_product_tab_content() {
// Konten tab baru
echo 'Diskon';
echo 'Ini adalah tab produk diskon Anda yang baru.';
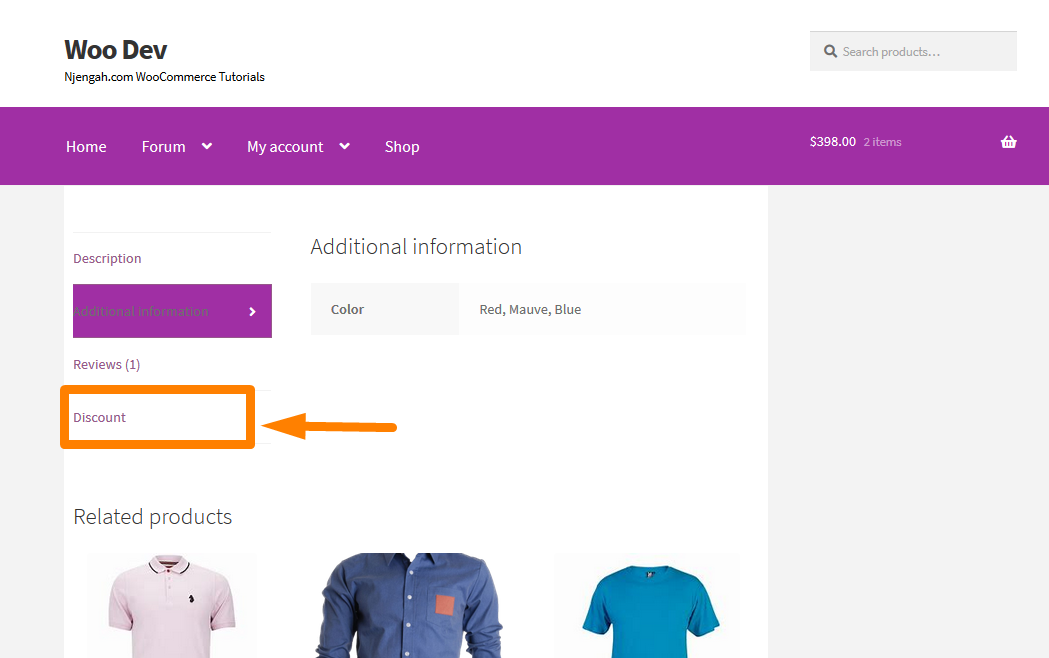
}- Ini akan menjadi hasilnya:

Langkah-langkah untuk Menghapus Tab Produk Etalase WooCommerce
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor dibuka, cari file theme functions untuk menambahkan fungsi untuk menghapus tab produk WooCommerce Storefront.
- Tambahkan kode berikut ke file functions.php:
add_filter( 'woocommerce_product_tabs', 'njengah_remove_product_tabs', 98 );
function njengah_remove_product_tabs( $tabs ) {
unset( $tabs['deskripsi'] ); // Hapus tab deskripsi
tidak disetel( $tabs['ulasan'] ); // Hapus tab ulasan
unset( $tabs['tambahan_informasi'] ); // Hapus tab informasi tambahan
unset( $tabs['test_tab'] ); // Hapus tab diskon
kembali $tab;
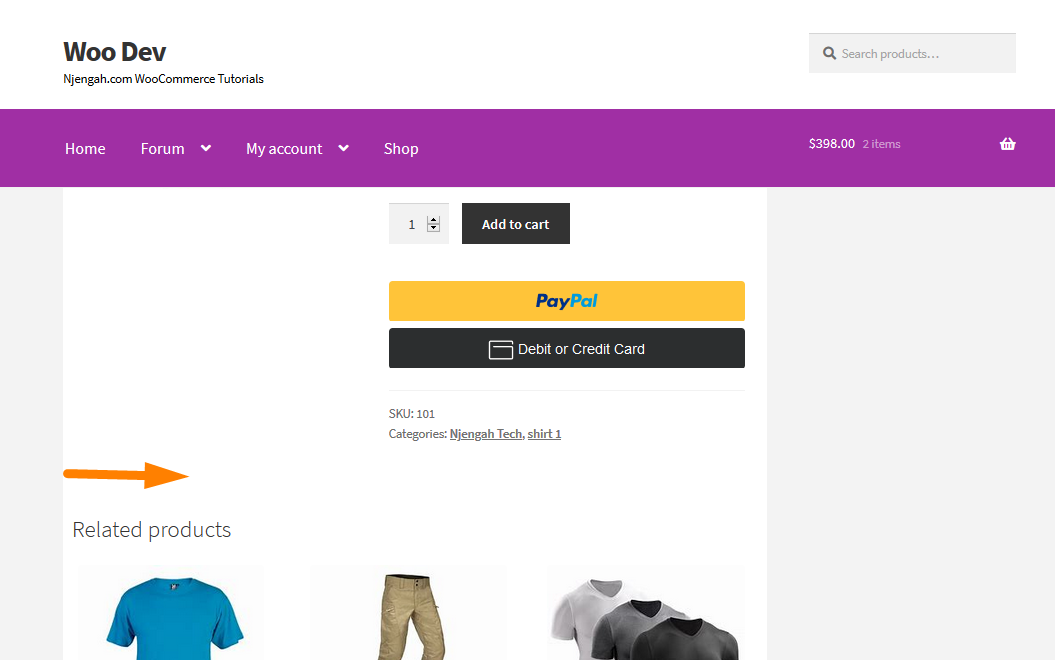
}- Ini akan menjadi hasilnya:

Langkah-langkah untuk Mengganti Nama Tab Produk Etalase WooCommerce
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor dibuka, cari file theme functions untuk menambahkan fungsi rename tab produk WooCommerce Storefront.
- Tambahkan kode berikut ke file functions.php:
add_filter( 'woocommerce_product_tabs', 'njengah_rename_tabs', 98 );
function njengah_rename_tabs( $tabs ) {
$tabs['description']['title'] = __( 'Informasi Lebih Lanjut', 'text-domain' ); // Ganti nama tab deskripsi
$tabs['reviews']['title'] = __( 'Rating', 'text-domain' ); // Ganti nama tab ulasan
$tabs['additional_information']['title'] = __( 'Data Produk', 'domain teks' ); // Ganti nama tab informasi tambahan
$tabs['test_tab']['title'] = __( 'Komisi', 'domain teks' ); // Ganti nama tab diskon
kembali $tab;
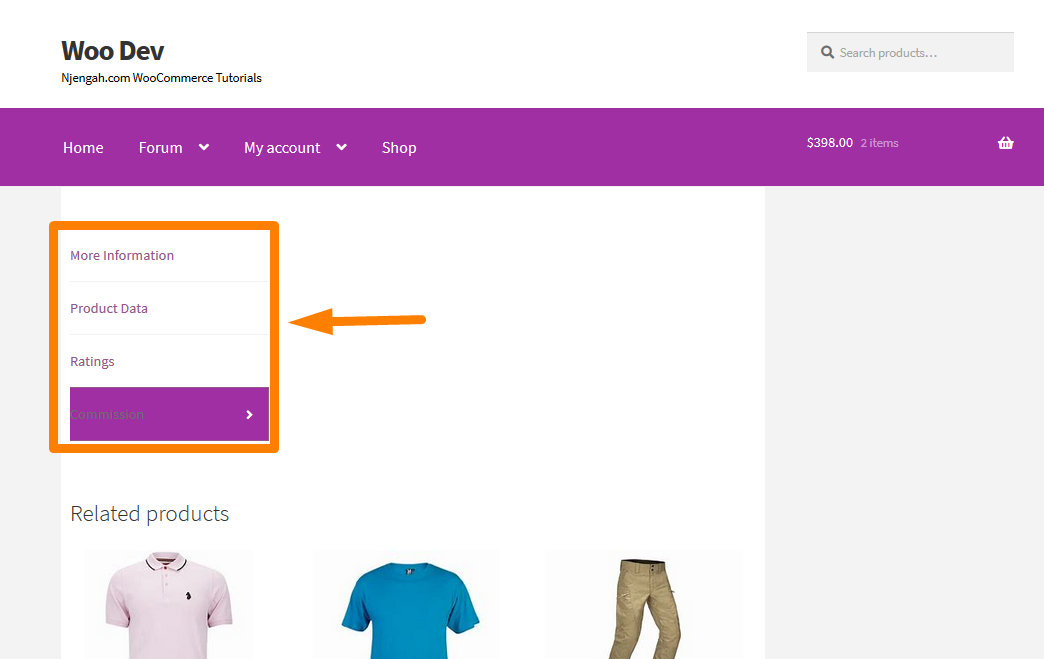
}- Ini akan menjadi hasilnya:

Langkah-langkah untuk Memesan Ulang Tab Produk WooCommerce
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor dibuka, cari file theme functions untuk menambahkan fungsi untuk mengurutkan ulang tab produk WooCommerce.
- Tambahkan kode berikut ke file functions.php:
add_filter( 'woocommerce_product_tabs', 'njengah_reorder_tabs', 98 );
function njengah_reorder_tabs( $tabs ) {
$tabs['reviews']['priority'] = 5; // Review dulu
$tabs['deskripsi']['prioritas'] = 15; // Deskripsi ketiga
$tabs['additional_information']['priority'] = 20; // Informasi tambahan keempat
kembali $tab;
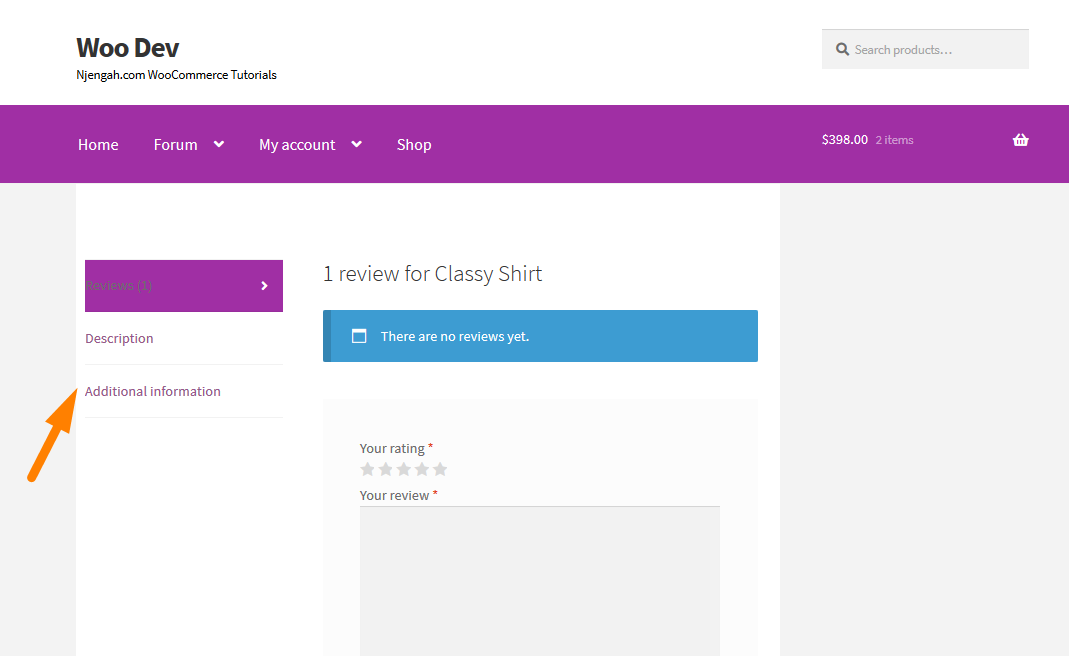
}- Ini akan menjadi hasilnya:

Kesimpulan
Posting ini telah membagikan cara mengubah warna tab produk yang aktif pada halaman produk tunggal. Selain itu, saya telah membagikan beberapa cuplikan kode yang dapat Anda gunakan untuk menyesuaikan bagian ini. Saya telah mengilustrasikan bagaimana Anda dapat menambah atau menghapus tab produk. Selain itu, saya telah menunjukkan cara mengganti nama dan memesan ulang tab produk WooCommerce Storefront.

Artikel Serupa
- Cara Menghapus Tema Etalase Kotak Pencarian
- Cara Menambahkan Submenu ke Menu Jenis Posting Kustom di WordPress
- Cara Menyembunyikan Tag Di Tema Storefront WooCommerce
- Sembunyikan atau Hapus Bidang Kuantitas dari Halaman Produk WooCommerce
- Cara Menjual Produk Digital Dengan WooCommerce
- Cara Menambahkan Status Pesanan Kustom di WooCommerce
- Cara Menyembunyikan Tombol Tambahkan ke Keranjang di WooCommerce
- Cara Mengubah Tema Warna Tombol Storefront
- Cara Mengubah Ukuran Font Tema Etalase WooCommerce
- Cara Menyembunyikan Footer Seluler Dari Etalase WooCommerce
- Cara Menyembunyikan Kategori Tema Etalase WooCommerce
- Cara Mengubah Jumlah Produk Per Baris
- Cara Mematikan Tab Produk Berikutnya Di Etalase WooCommerce
- Cara Menghapus Produk Terkait Tema Etalase WooCommerce
- Cara Menambahkan Kategori ke Produk WooCommerce
- Cara Menghapus Keranjang dari Header Tema Storefront
- Cara Mengganti Nama Pesan Status Pesanan di WooCommerce
- Cara Mengubah Produk per Halaman WooCommerce Storefront Theme
- Cara Menempatkan Keranjang WooCommerce dan Checkout di Satu Halaman
- Cara Menyembunyikan Semua Produk Dari Halaman Toko di WooCommerce
