Cara Menambahkan Tombol Donasi Stripe di WordPress untuk Penggalangan Dana Anda
Diterbitkan: 2022-11-22Ingin menambahkan tombol donasi Stripe di WordPress untuk penggalangan dana Anda? Panduan ini akan menunjukkan cara melakukannya dalam beberapa langkah sederhana!

Perkiraan waktu baca: 5,5 menit
Stripe adalah salah satu gateway pembayaran paling populer di WordPress untuk menerima donasi.
Dan memiliki tombol donasi Stripe yang berfungsi di situs web Anda akan mempermudah pengunjung untuk membantu penggalangan dana, nirlaba, atau donasi lain yang Anda miliki.
Jadi, dalam panduan ini, kami akan menunjukkan cara membuat tombol donasi Stripe dengan Formidable Forms, salah satu pembuat formulir terbaik dan plugin pembayaran Stripe.
Mari kita mulai.
Cara membuat tombol donasi Stripe untuk situs WordPress Anda
Hal pertama yang Anda perlukan untuk menerima donasi adalah formulir donasi.
Inilah mengapa kami merekomendasikan Formidable Forms.
Dengan pembuat seret dan lepas yang sederhana, Anda dapat membuat formulir donasi Stripe sederhana dalam beberapa menit. Selain itu, dengan beberapa fitur canggihnya, Anda dapat membuat tombol donasi Stripe dan bentuk yang bersinar.
Tapi kita akan membahasnya sebentar lagi.
Hal pertama yang perlu Anda lakukan adalah membuka halaman harga kami dan mengambil paket Bisnis kami. Dengannya, Anda mendapatkan semua fitur yang diperlukan untuk membuat tombol dan formulir donasi Stripe.
Dapatkan Formidable Forms sekarang!
Setelah Anda menginstal dan mengaktifkannya, kami akan mulai dengan empat langkah mudah:
- Hubungkan akun Stripe Anda ke Formidable
- Buat formulir donasi Anda
- Buat tombol donasi Stripe Anda
- Tampilkan tombol dan formulir Anda
Langkah 1: Hubungkan akun Stripe Anda ke Formidable
Untuk memulai, buka dasbor WordPress Anda dan buka Tangguh → Pengaya.
Temukan add-on Stripe dan klik Install . Setelah selesai, klik Global Settings di sidebar Formidable dan klik Stripe .
Anda dapat menyesuaikan pengaturan pembayaran saat Anda ingin memproses pembayaran Stripe. Kemudian Anda dapat mengklik tombol Connect to Stripe di bawah LIVE .
Ikuti petunjuk Stripe untuk menghubungkan akun Anda dan penyiapan kunci API Stripe Anda. Stripe akan memandu Anda melalui prosesnya tanpa mengkhawatirkan penyiapan yang rumit.
Setelah semuanya siap, Anda siap membuat formulir!
Langkah 2: Buat formulir donasi Anda
Buka dasbor admin WordPress Anda dan buka Tangguh → Formulir .
Di bagian atas laman, pilih Tambah Baru . Anda dapat membuat formulir kosong dan memulai dari awal atau memilih salah satu dari 150+ templat siap pakai kami. Formidable memiliki templat donasi dengan Stripe bawaan jika Anda ingin mempermudah.
Sebagai contoh, kami akan menggunakan formulir kosong sehingga Anda dapat melihat prosesnya dari awal. Setelah Anda memilih formulir Anda, beri nama, dan klik Create .
Ini akan membawa Anda ke pembuat formulir seret dan lepas kami untuk mulai membuat formulir Anda.
Pilih bidang apa pun yang Anda inginkan dan cukup seret ke formulir Anda, lalu sesuaikan judul dan deskripsinya.
Setelah formulir Anda dibuat, kami ingin memastikan formulir Anda disiapkan untuk memproses kartu kredit dengan Stripe dengan benar.
Jadi, klik Perbarui untuk menyimpan perubahan Anda, lalu klik Pengaturan .
Di bawah tab Tindakan & Pemberitahuan , klik tombol Kumpulkan Pembayaran untuk menambahkan tindakan Stripe Anda.
Anda dapat mengubah jenis pembayaran (donasi tunggal atau berulang), mata uang, kapan memproses pembayaran, atau menetapkan jumlah donasi tetap.
Jangan ragu untuk menyesuaikan pengaturan ini berdasarkan kebutuhan Anda. Sebagai contoh kami, opsi default baik-baik saja.
Klik Perbarui untuk menyimpan perubahan Anda.
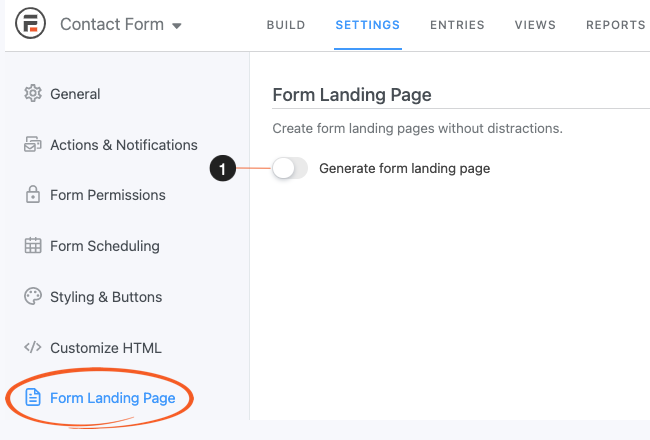
Tambahkan halaman arahan formulir (opsional)
Anda juga dapat menambahkan halaman arahan untuk formulir Anda.
Jadi, saat pengunjung mengklik tombol Anda, mereka akan langsung diarahkan ke halaman arahan formulir Anda.
Untuk menambahkan ini, klik Form Landing Page dan Generate Landing Page .

Plugin ini akan membuat URL berdasarkan nama formulir Anda, tetapi Anda bebas menyesuaikannya sesuai keinginan.
Simpan URL ini berguna saat Anda membutuhkannya nanti.
Langkah 3: Buat tombol donasi Stripe Anda
Anda memiliki dua opsi untuk langkah ini.
Anda dapat menambahkan tombol sederhana pada posting atau halaman Anda dan menautkan ke halaman arahan formulir Anda. Atau, Anda dapat membuat tombol khusus di Tampilan.
Kami akan menunjukkan cara melakukan keduanya.
Buat tombol donasi WordPress sederhana
Buka posting / halaman WordPress Anda di mana Anda ingin menampilkan tombol Anda.
Tambahkan blok WordPress baru, dan cari Button .
Klik pada blok Tombol Anda, dan pilih opsi Tautan . Tempel halaman arahan formulir Anda atau URL yang ingin Anda arahkan pengunjung Anda di bidang ini.
Tekan enter, sesuaikan teks tombol Anda jika Anda mau, dan Anda siap melakukannya!

Cukup perbarui halaman, dan tombol Anda sudah siap.
Sekarang, jika Anda menginginkan sesuatu yang lebih canggih, lihat Tampilan yang Hebat
Buat tombol donasi khusus dengan Tangguh Tampilan
Tampilan Tangguh adalah tempat Tangguh membedakan dirinya dari plugin donasi lainnya.
Menggunakan Tampilan yang Hebat, Anda dapat dengan mudah membuat tombol di situs web Anda yang dapat diklik orang, lalu mereka akan melihat formulir donasi Stripe Anda.
Untuk melakukannya, klik tab Tampilan di bagian atas halaman.
Dari menu ini, pilih Tambah Baru di bagian atas halaman. Ini memberi Anda opsi tampilan seperti apa yang ingin Anda buat dengan beberapa templat bawaan.
Untuk tombol Anda, Anda dapat memilih Grid untuk mempermudah. Beri nama Tampilan Anda, lalu klik Buat tampilan .
Sekarang Anda berada di View Builder kami. Tapi jangan sampai kewalahan. Ini lebih mudah daripada yang terlihat.
Untuk memulai, klik tautan Mulai menambahkan konten untuk memulai di bawah tombol biru.
Ini akan membawa Anda ke tempat Anda dapat mulai menyesuaikan Tampilan Anda. Jadi, klik bagian atas yang kosong di bawah tombol + , dan itu akan membawa Anda ke Editor Visual/Teks kami.
Anda bisa berkreasi di sini jika Anda tahu sedikit tentang HTML, CSS, atau Javascript.
Misalnya, kami memiliki badan amal yang kami cintai bernama Save the Children . Jadi, mengapa tidak mengumpulkan uang untuk mereka?
Menuju ke Views builder kami, kami memasukkan kode berikut:
Jangan khawatir jika Anda tidak memahami kode ini. Anda tidak perlu tahu cara membuat kode untuk membuat sesuatu yang luar biasa di Views.
Sekarang, setiap kali seseorang menyumbang ke formulir, itu secara otomatis diperbarui untuk menampilkan total saat ini dan bilah kemajuan menuju sasaran!
Dan yang harus Anda lakukan sebagai donatur hanyalah mengeklik tombol donasi untuk membuka halaman arahan formulir Anda untuk membayar!
Ini hanyalah contoh kecil dari apa yang dapat Anda lakukan.
Formidable Forms lebih dari sekadar pembuat formulir sederhana. Ini juga merupakan pembuat aplikasi yang luar biasa.
Langkah 4: Tampilkan tombol dan formulir Anda
Jika Anda mengatur tombol sederhana di langkah sebelumnya, Anda sudah mengaturnya.
Namun, jika Anda ingin menampilkan formulir Anda sendiri atau Tampilan yang Anda buat, Anda tetap perlu menampilkannya.
Jadi, kami akan menguraikannya dengan cara menampilkan formulir Anda dan cara menampilkan Tampilan Anda.
Bagaimana menampilkan formulir Anda
Buka posting atau halaman yang Anda inginkan untuk menampilkan formulir Anda dan tambahkan blok WordPress baru.
Selanjutnya, cari Tangguh dan pilih blok Tangguh.
Di sini, Anda dapat memilih formulir dari menu tarik-turun. Sekarang, perbarui halaman Anda, dan formulir Anda ada di halaman Anda.
Cara menampilkan Tampilan Anda
Di editor tempat Anda membuat Tampilan, salin kode pendek yang tercantum di kiri atas.
Selanjutnya, buka pos atau halaman tempat Anda ingin menampilkan Tampilan Anda dan tambahkan blok WordPress baru. Kemudian, cari Shortcode dan tambahkan blok.
Rekatkan kode pendek Anda ke blok Anda dan perbarui halaman Anda; Tampilan Anda akan ditampilkan di halaman Anda!
Ide donasi apa yang akan Anda buat dengan Formidable Forms?
Seperti yang Anda lihat, Anda dapat membuatnya tetap sederhana atau menggunakan imajinasi Anda dan menciptakan sesuatu yang unik!
Pilihan ada padamu!
Ada banyak plugin WordPress untuk dipilih, tetapi tidak ada yang menawarkan fleksibilitas Hebat. Dan panduan langkah demi langkah ini menunjukkan kepada Anda cara menambahkan tombol donasi Stripe ke situs WordPress Anda menggunakan Tangguh.
Dapatkan Formidable Forms sekarang!
Jadi, jangan menunggu lebih lama lagi! Ambil Formulir yang Tangguh dan mulailah dengan donasi Anda hari ini!
Dan pastikan untuk mengikuti kami di Facebook, Twitter, dan YouTube untuk tips dan trik donasi WordPress lainnya!

 Cara Membuat Formulir Donasi Bergaris di WordPress [4 Langkah!]
Cara Membuat Formulir Donasi Bergaris di WordPress [4 Langkah!] Stripe vs PayPal untuk Nirlaba di WordPress
Stripe vs PayPal untuk Nirlaba di WordPress Memilih Plugin Pembayaran Kartu Kredit Terbaik untuk WordPress (4 Pilihan)
Memilih Plugin Pembayaran Kartu Kredit Terbaik untuk WordPress (4 Pilihan)