20 Portofolio Siswa Terbaik Tahun 2023
Diterbitkan: 2023-01-20Apakah Anda mencari portofolio siswa dan contoh situs web terbaik karena Anda ingin membuatnya sendiri agar menonjol dari yang lain?
Inilah rahasia kecil yang tidak dibicarakan siapa pun: Hanya dengan kehadiran online, Anda menunjukkan profesionalisme dan keseriusan Anda.
Dan yang terbaik, tidak harus situs web yang sempurna!
Hei, kita berbicara tentang portofolio yang dibuat oleh siswa, yang jauh lebih mendasar daripada contoh yang kami tambahkan ke koleksi situs web portofolio terbaik kami.
Tapi ini adalah juara dalam kategori ini (FYI: Kami harus melewati 95 dari mereka untuk membuat daftar 20 terbaik).
Ingat , Anda tidak hanya dapat membuat yang serupa TETAPI BANYAK yang lebih baik dengan tema WordPress portofolio ini dengan investasi kecil. Atau bawa semuanya ke level selanjutnya dengan pembuat situs web portofolio.
Portofolio & Ide Siswa Terbaik
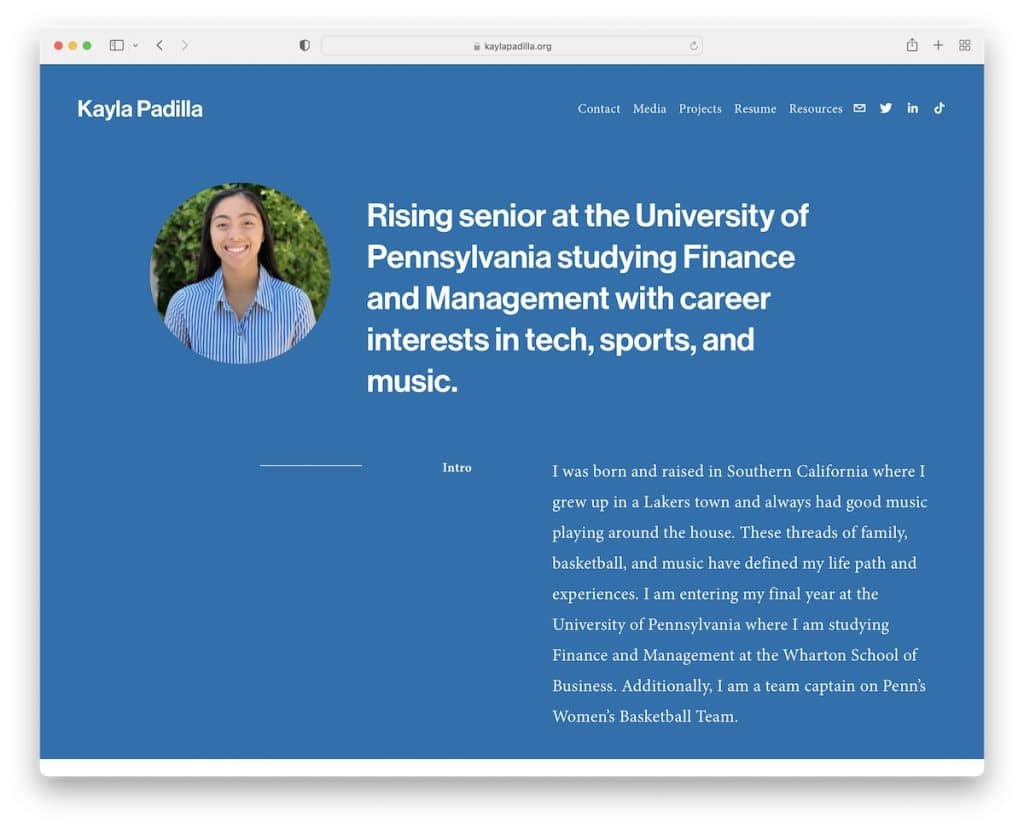
1.Kayla Padila
Dibangun dengan: Squarespace

Situs web portofolio siswa Kayla Padilla minimalis, dengan banyak ruang putih yang memastikan pengalaman membaca yang luar biasa. Yang keren adalah Kayla memiliki penggeser yang menampilkan kutipan favoritnya, bukan referensi dan testimonial.
Selain itu, bilah navigasi sederhana membawa Anda ke informasi, media sosial, dan kontak yang diperlukan.
Catatan: Pertahankan desain situs web minimalis agar konten Anda lebih menonjol.
Kami yakin contoh situs web Squarespace terbaik ini juga akan menawarkan latihan kreatif yang luar biasa.
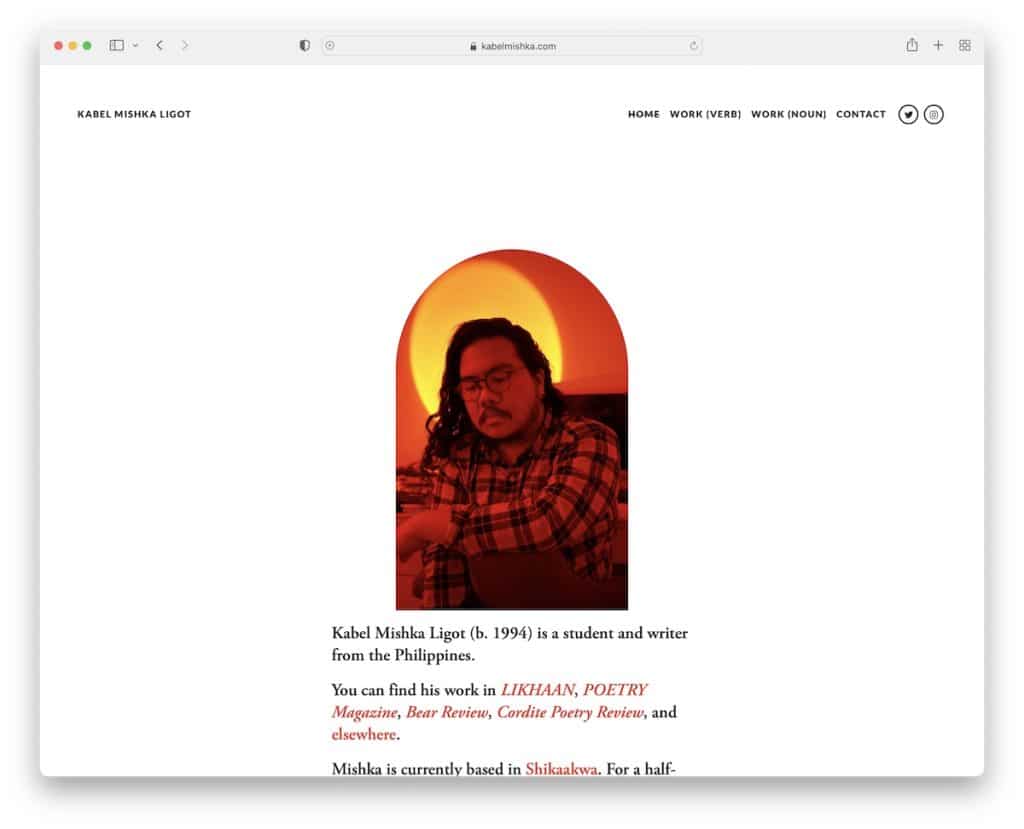
2. Kabel Mishka Ligot
Dibangun dengan: Squarespace

Kabel Mishka Ligot adalah contoh bagus lainnya dari situs web sederhana dengan desain bersih. Header transparan menghilang saat menggulir tetapi muncul kembali saat Anda menggulir kembali ke atas, meningkatkan pengalaman pengguna.
Catatan: Gunakan tajuk menghilang/muncul kembali untuk meningkatkan UX situs web siswa Anda.
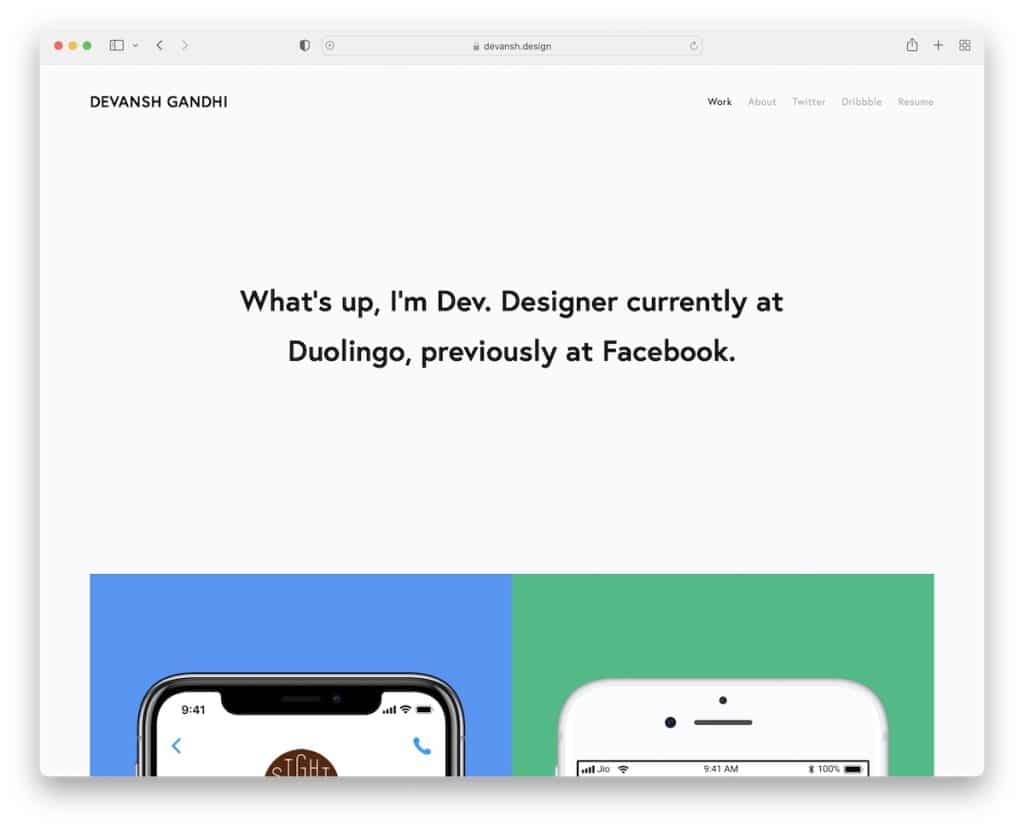
3. Devansh Gandhi
Dibangun dengan: Squarespace

Devansh Gandhi menciptakan kehadiran online dengan dua halaman dan link ke resume, Twitter dan Dribble.
Bagian pahlawan halaman rumahnya memiliki teks dengan latar belakang yang solid, diikuti oleh beberapa contoh karyanya.
Catatan: Jaga agar area pahlawan Anda bebas gambar, hanya menggunakan bio satu kalimat (oke, dua).
Untuk alternatif lainnya, lihat koleksi situs web resume terbaik kami.
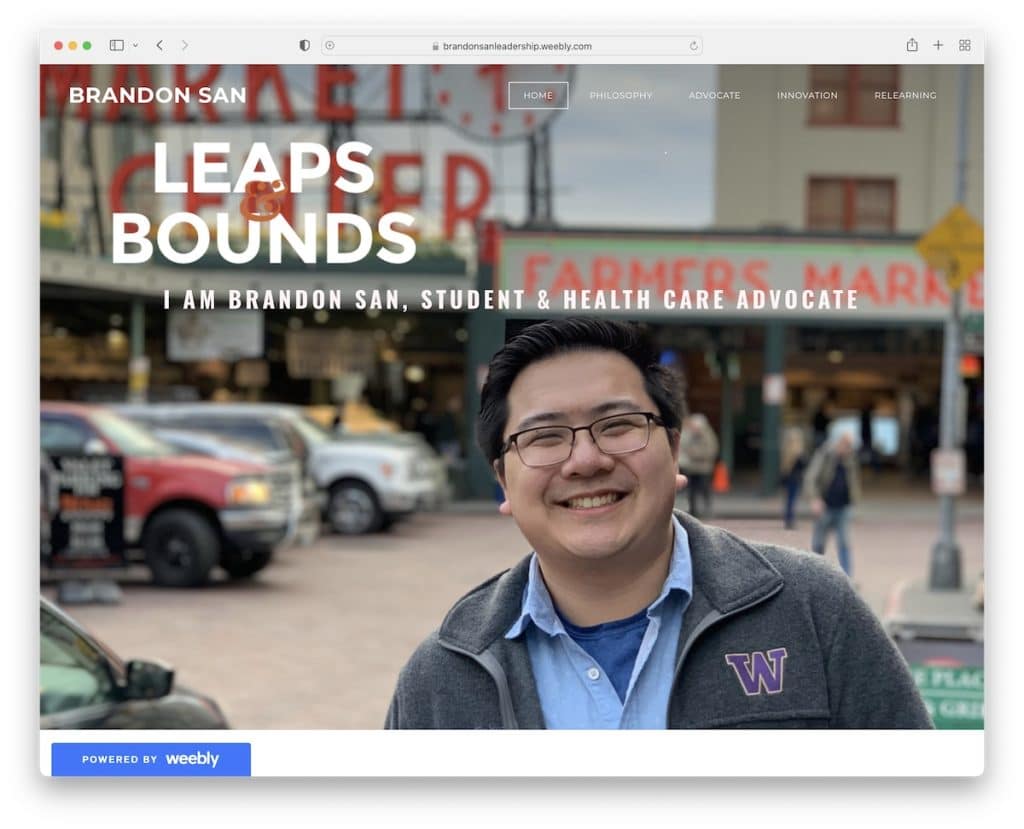
4. Brandon San
Dibangun dengan: Weebly

Berbeda dengan Devansh, Brandon San menggunakan gambar pahlawan besar dengan overlay teks dan header transparan. Yang terakhir mengapung di atas layar, jadi Anda tidak perlu menggulir ke belakang untuk membuka bilah navigasi.
Ingat, ini adalah situs web Weebly gratis; itu sebabnya ia memiliki iklan pojok kiri bawah yang mengambang.
Catatan: Bersikaplah lebih pribadi dengan pengunjung Anda dengan menampilkan gambar diri Anda di paro atas.
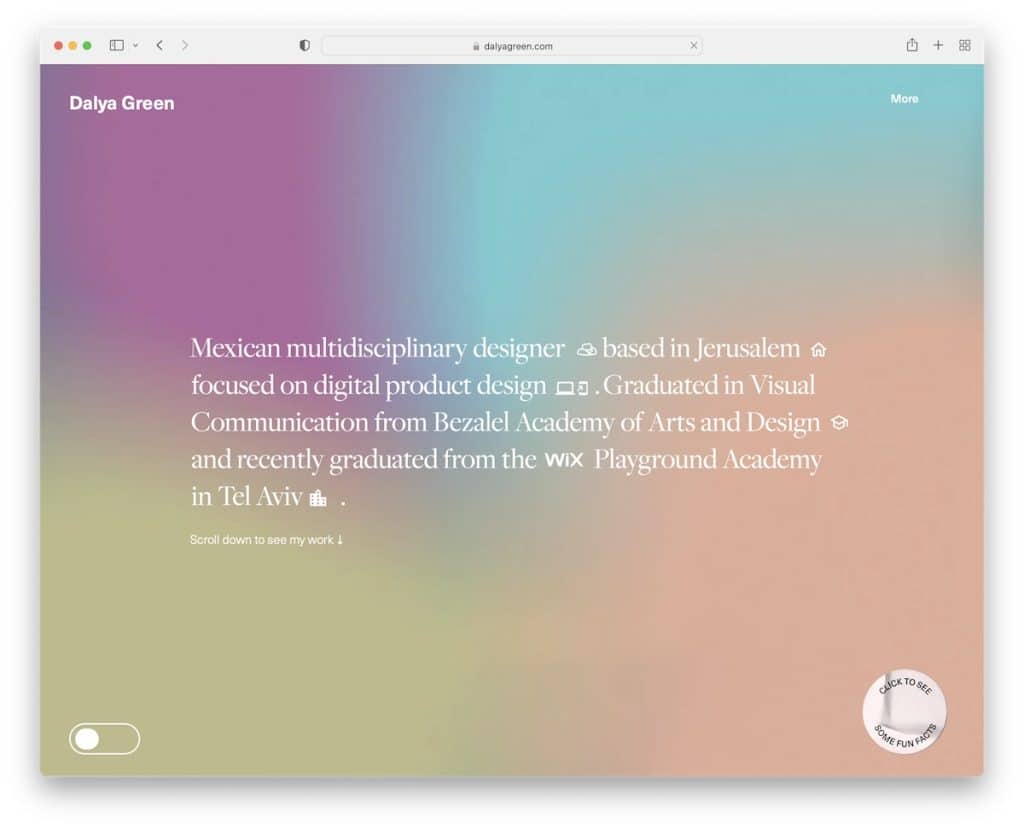
5. Dalya Hijau
Dibangun dengan: Wix

Dalya Green adalah situs siswa dengan latar belakang gradien yang menarik di area pahlawan. Selain teks, Anda juga dapat menekan tombol di pojok kanan bawah untuk melihat fakta menarik yang muncul sebagai stiker (klik, dan Anda akan melihat).
Selain itu, situs web Wix ini memiliki desain layar terbagi yang mengagumkan untuk menampilkan beberapa karya dan email serta WhatsApp yang dapat diklik. Plus, ada tombol kembali ke atas untuk menghindari pengguliran.
Catatan: Tombol kembali ke atas adalah detail praktis untuk meningkatkan pengalaman pengguna.
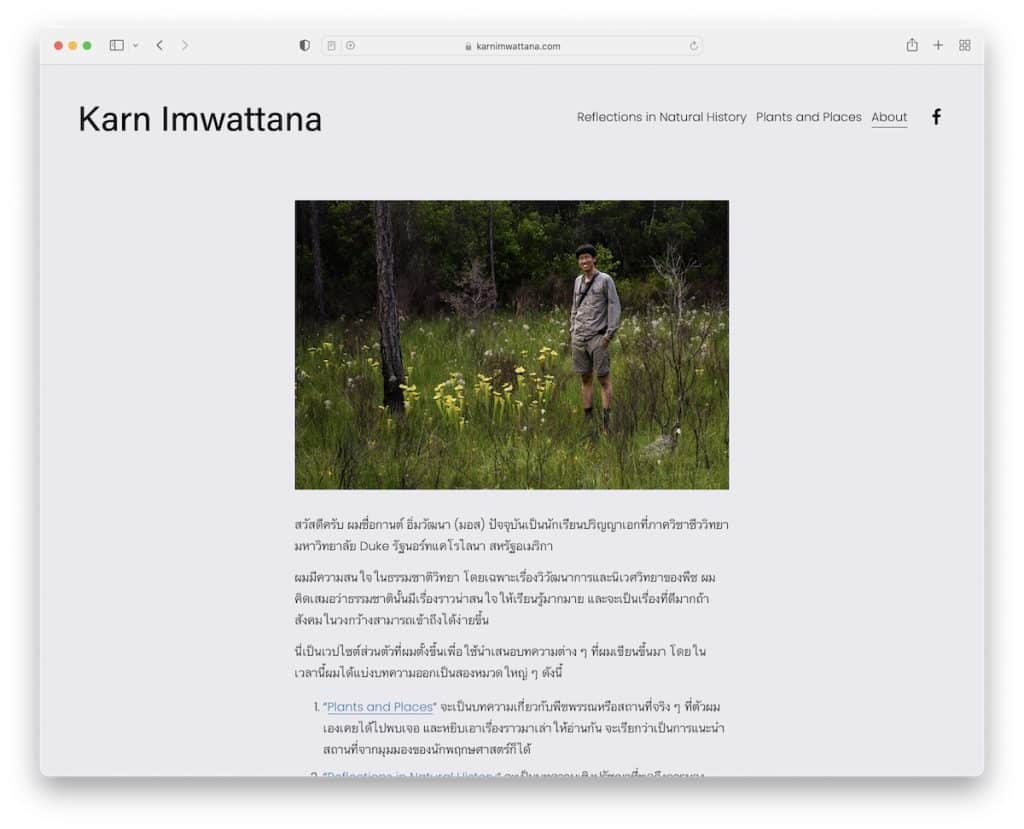
6. Karn Imwattana
Dibangun dengan: Squarespace

Beranda Karn Imwattana adalah halaman tentang dengan gambar di atas dan teks di bawah. Situs siswanya menampilkan navbar dasar dengan ikon Facebook dan footer yang lebih mendasar.
Catatan: Gunakan halaman beranda Anda untuk menulis tentang diri Anda, sedangkan halaman internal lainnya untuk proyek, resume, dll.
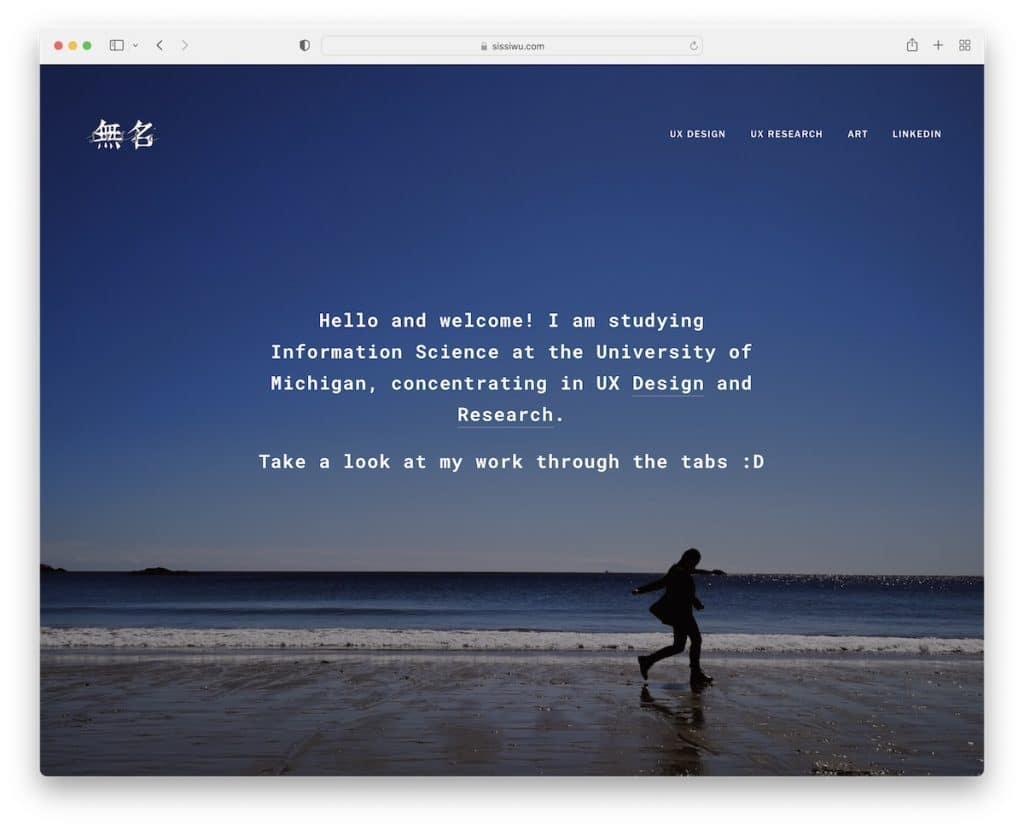
7. Ming Xi Wu
Dibangun dengan: Squarespace

Mingxi Wu adalah situs web portofolio siswa layar penuh dengan latar belakang animasi, overlay teks, dan tautan ke karya. Tetapi Anda juga dapat mengakses portofolio melalui menu. Demikian juga, Anda dapat memeriksa profil LinkedIn Mingxi melalui tautan di bilah navigasi.
Catatan: Gunakan beranda satu bagian dengan gambar atau video latar layar penuh (atau bahkan penggeser).
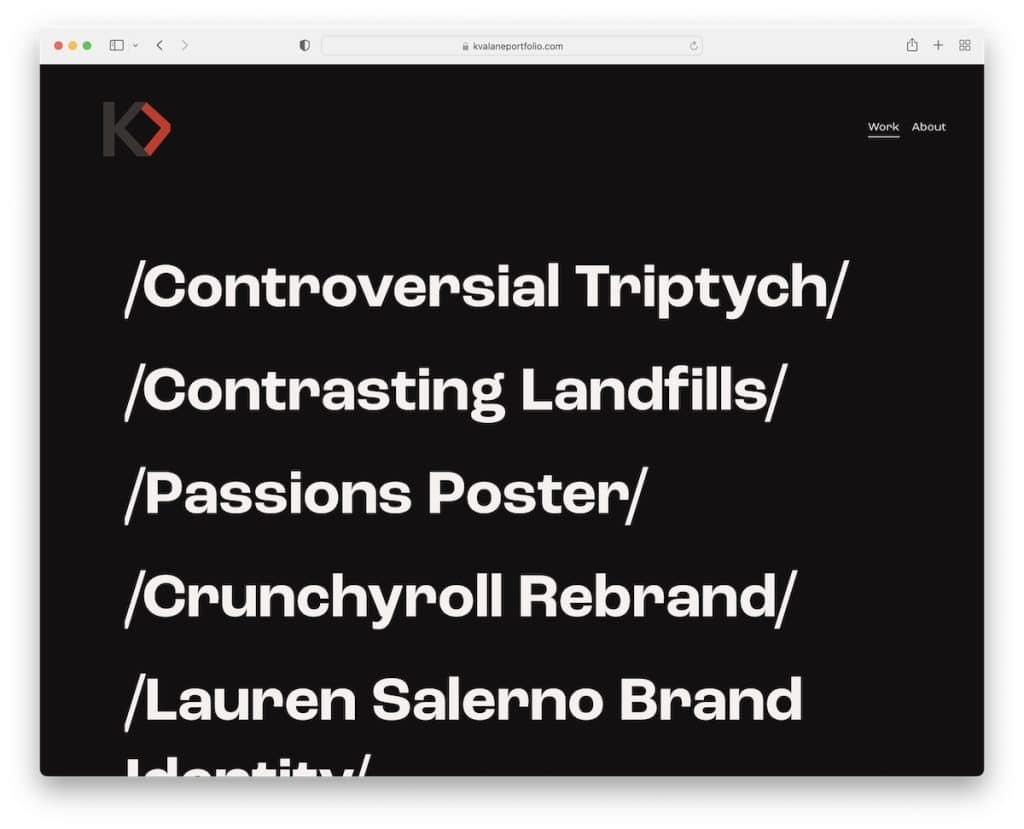
8. Kayla Valane
Dibangun dengan: Squarespace

Meskipun situs web Kayla Valane terasa seperti sekumpulan teks dengan latar belakang hitam, segalanya menjadi jauh lebih menarik setelah Anda mengarahkan kursor ke teks tersebut. Efek hover mengungkapkan berbagai gambar yang berkaitan dengan topik.
Selain halaman rumah/kantor, Kayla hanya memiliki satu halaman lagi yang menceritakan lebih banyak tentang dirinya.
Catatan: Alih-alih menggunakan desain yang terang, Anda bisa bersenang-senang dengan yang gelap untuk kesan yang lebih premium.
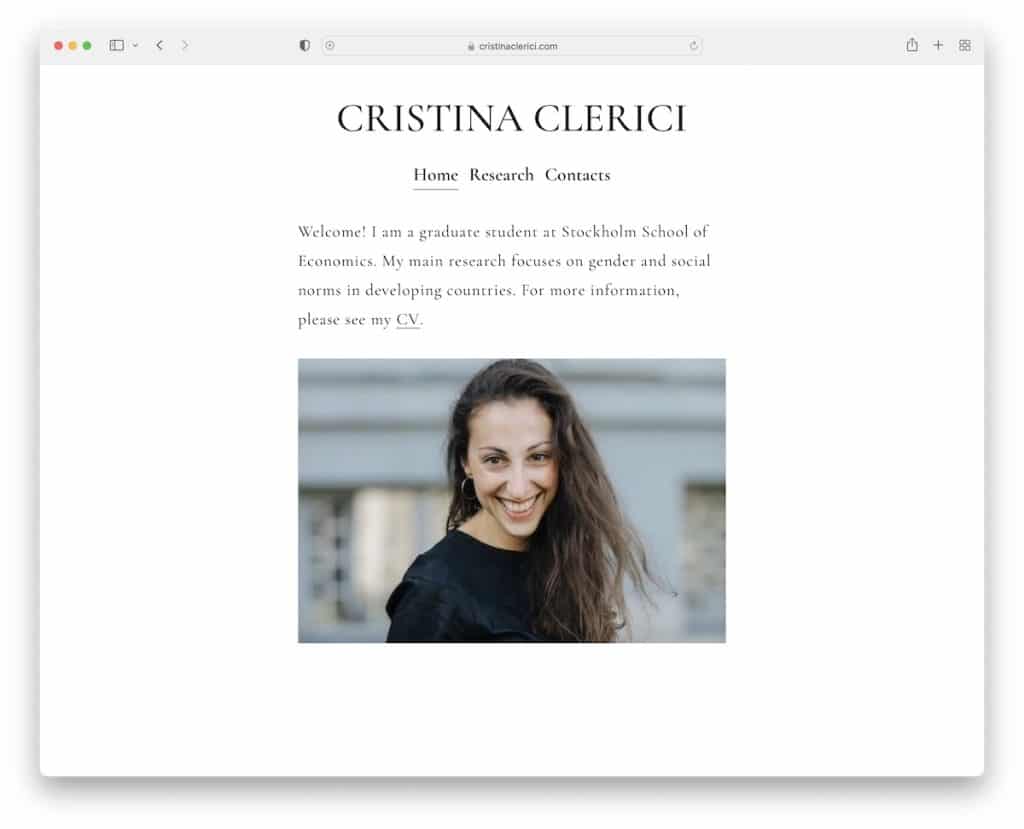
9. Cristina Clerici
Dibangun dengan: Squarespace

Cristina Clerici memiliki situs web portofolio siswa tiga halaman, dibagi menjadi rumah, penelitian, dan kontak.
Halaman beranda dimulai dengan bio singkat dan tautan ke CV, ditambah gambar. Situs ini memiliki header mengambang biasa tetapi tidak ada footer.
Catatan: Buat halaman tanpa footer untuk tampilan yang lebih rapi.
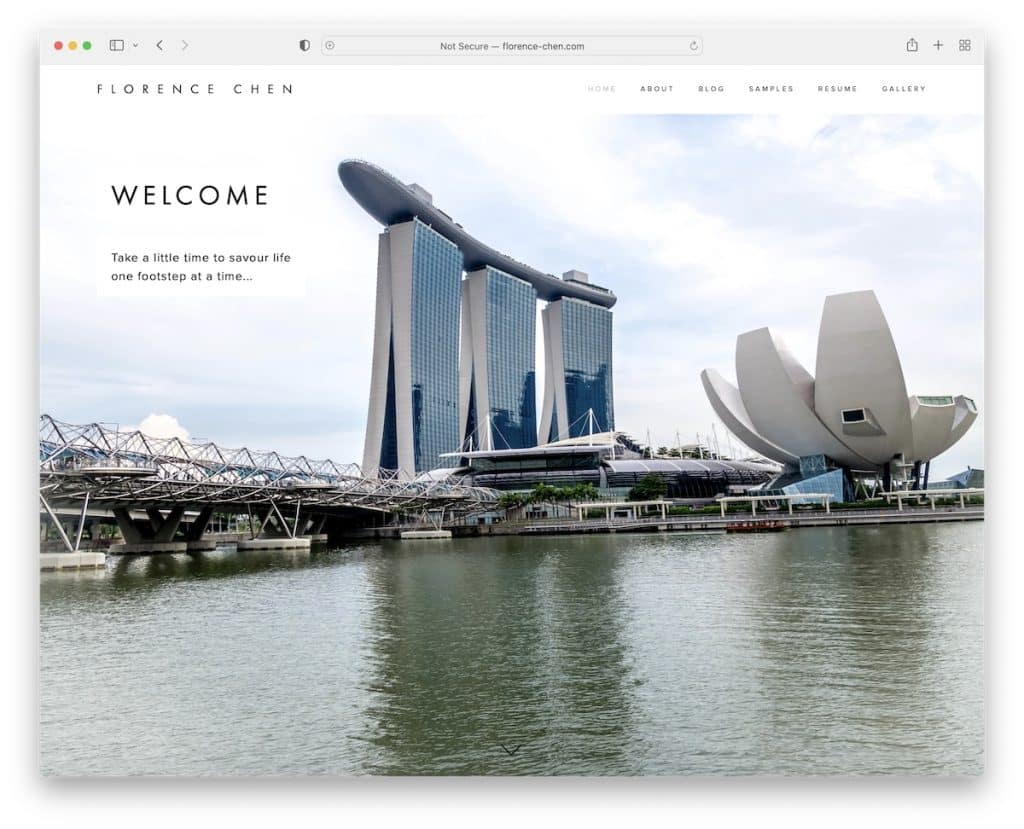
10.Florence Chen
Dibangun dengan: Squarespace

Florence Chen memiliki gambar pahlawan besar dengan efek paralaks, judul, dan teks. Headernya ringan dan sederhana, sedangkan footer menampilkan tombol back-to-top dan tautan media sosial.
Satu-satunya hal lain di halaman depan adalah biografi yang membuat Anda langsung mengenal Florence.

Catatan: Tambahkan efek paralaks untuk nuansa yang lebih menarik.
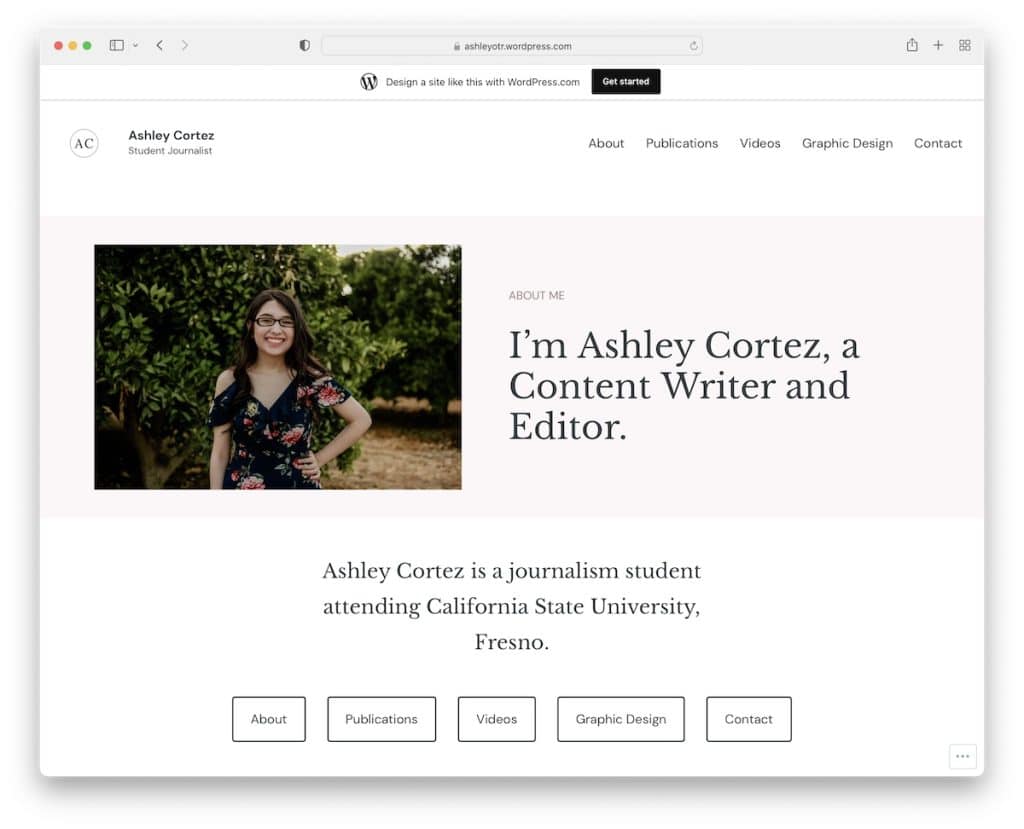
11.Ashley Cortez
Dibangun dengan: WordPress

Ashley Cortez adalah situs web WordPress gratis dengan getaran minimalis dengan gambar dan teks di gambar pahlawan dan tab menu tambahan di bawah (jika Anda tidak mengaksesnya di bilah navigasi utama).
Catatan kaki hanyalah ucapan sederhana “Terima kasih telah berkunjung!” (yang tidak dilakukan siapa pun!) dan ikon media sosial.
Catatan: Anda tetap dapat membuat situs web siswa yang cantik, meskipun Anda menggunakan platform gratis.
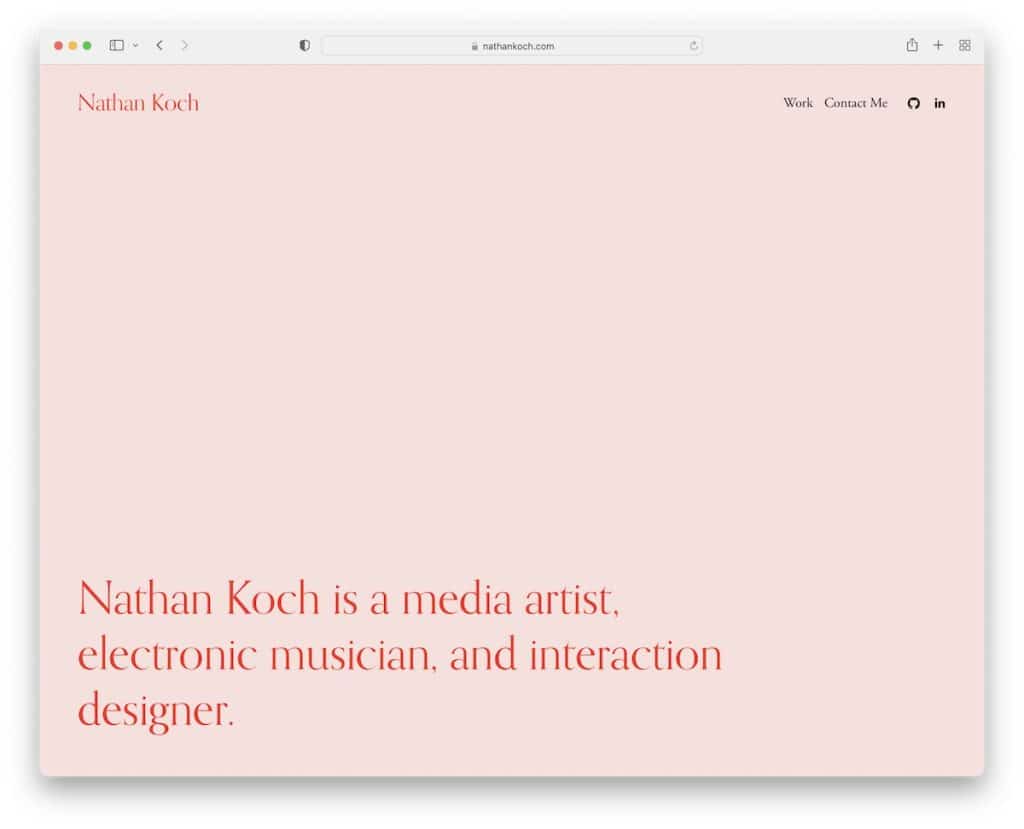
12.Nathan Koch
Dibangun dengan: Squarespace

Yang unik dari situs Nathan Koch adalah tambalan ruang putih yang sangat besar di paro atas dengan teks di bagian bawah. Ini memberikan tampilan situs web yang lebih bersih, lebih menekankan teks.
Header dan footer mempertahankan warna latar belakang yang sama dengan alasnya agar desain minimalis tetap utuh.
Selain itu, Anda juga akan menemukan garis waktu dengan pengalaman kerja dan "menghubungi" yang tidak mungkin terlewatkan.
Catatan: Banyak ruang putih, jika dilakukan dengan benar, dapat bekerja dengan sangat BAIK.
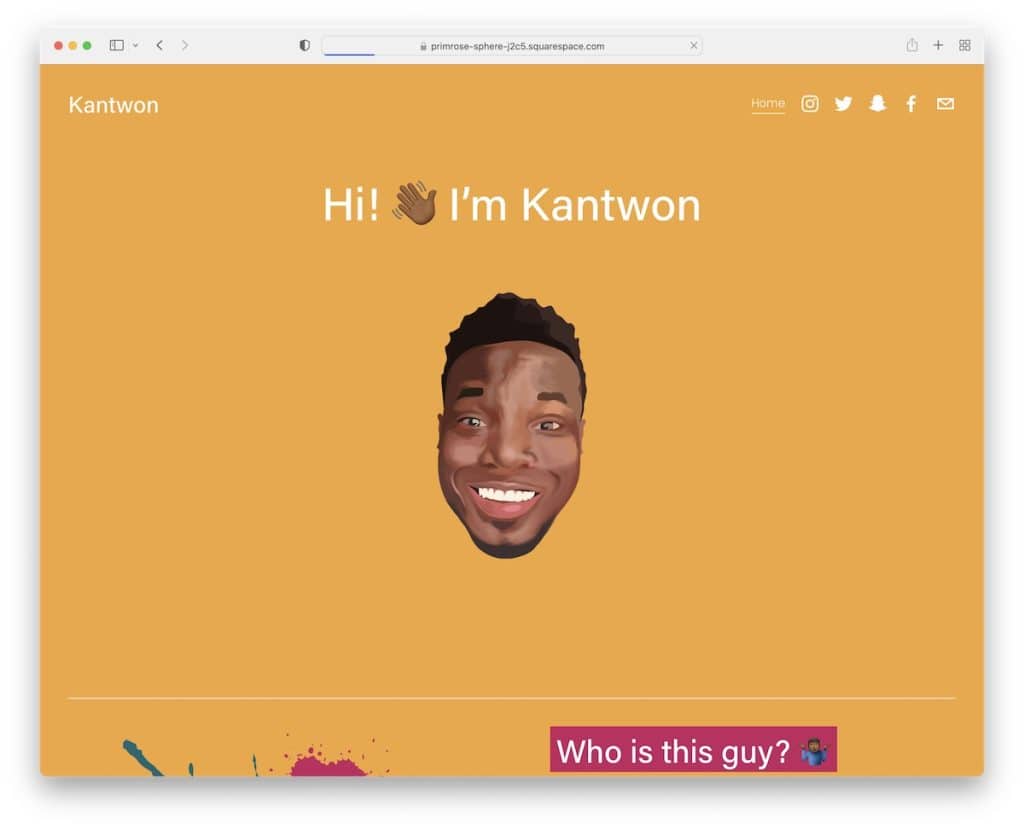
13. Kantwon
Dibangun dengan: Squarespace

Meskipun situs siswa Kantwon berada di sisi yang sederhana, ia memiliki banyak detail dan elemen yang menarik yang meningkatkan petualangan bergulir. Petunjuk: Kantwon menggunakan banyak emoji di tata letak situs web satu halamannya.
Catatan: Kita semua terbiasa mengekspresikan diri dengan emoji, jadi mengapa tidak menggunakannya di situs web Anda juga?
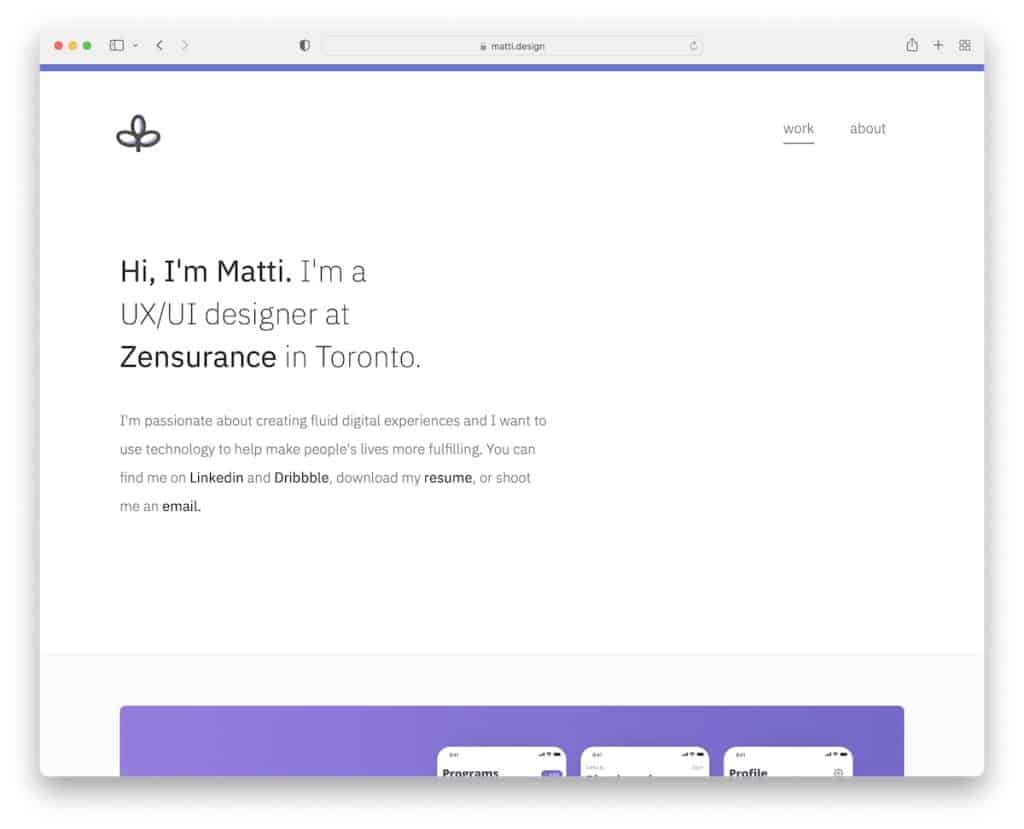
14. Matti Scherzinger
Dibangun dengan: Aliran web

Terbukti teks pengantar dengan background polos di bagian hero mampu menarik perhatian pengunjung.
Matti Scherzinger sangat menyadari hal itu dan melanjutkan berandanya dengan contoh proyek dan catatan kaki dengan tautan ke media sosial dan email.
Catatan: Gunakan teks untuk memicu minat pengunjung (dengan huruf tebal dan huruf besar).
Kami juga sangat menikmati membuat situs Webflow terbaik untuk kenyamanan Anda.
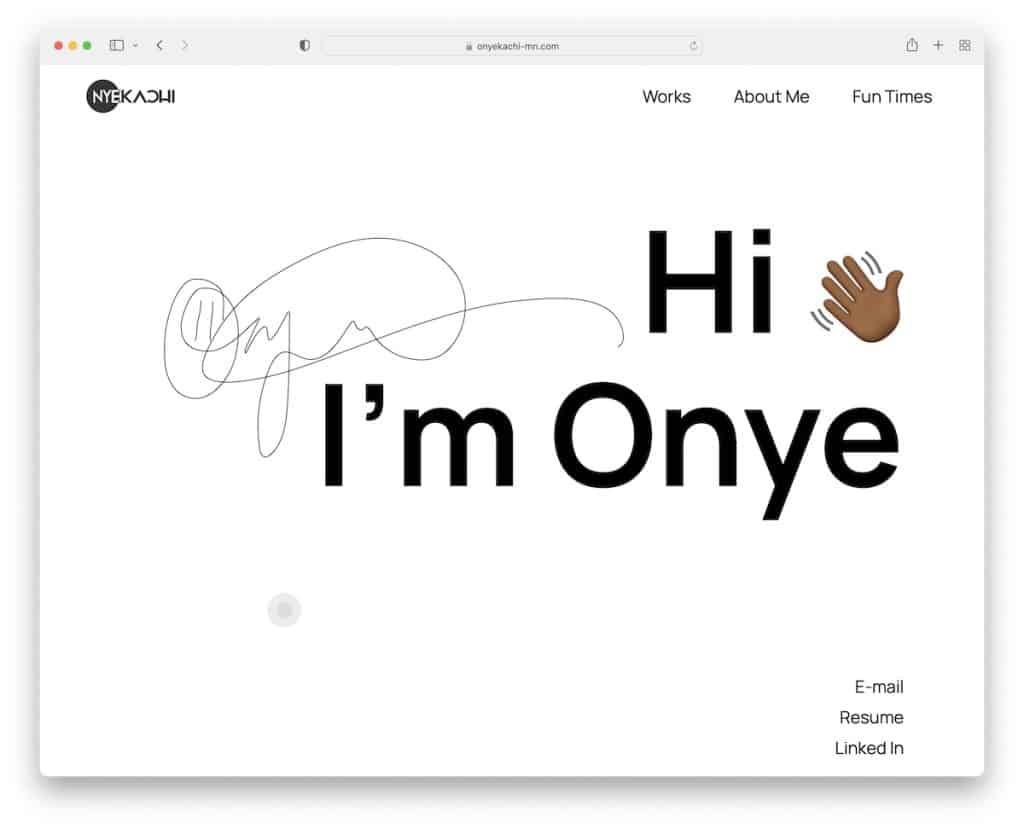
15. Onyekachi Nwabueze
Dibangun dengan: Aliran web

Onyekachi Nwabueze memiliki situs web yang sangat interaktif dengan animasi yang keren dan ramah.
Situs web pribadi ini memiliki pengguliran unik dengan tetap mempertahankan suasana polos (dengan gambar (er) besar).
Catatan: Jika hanya menggunakan teks di bagian pahlawan terdengar membosankan, bumbui dengan animasi yang menarik.
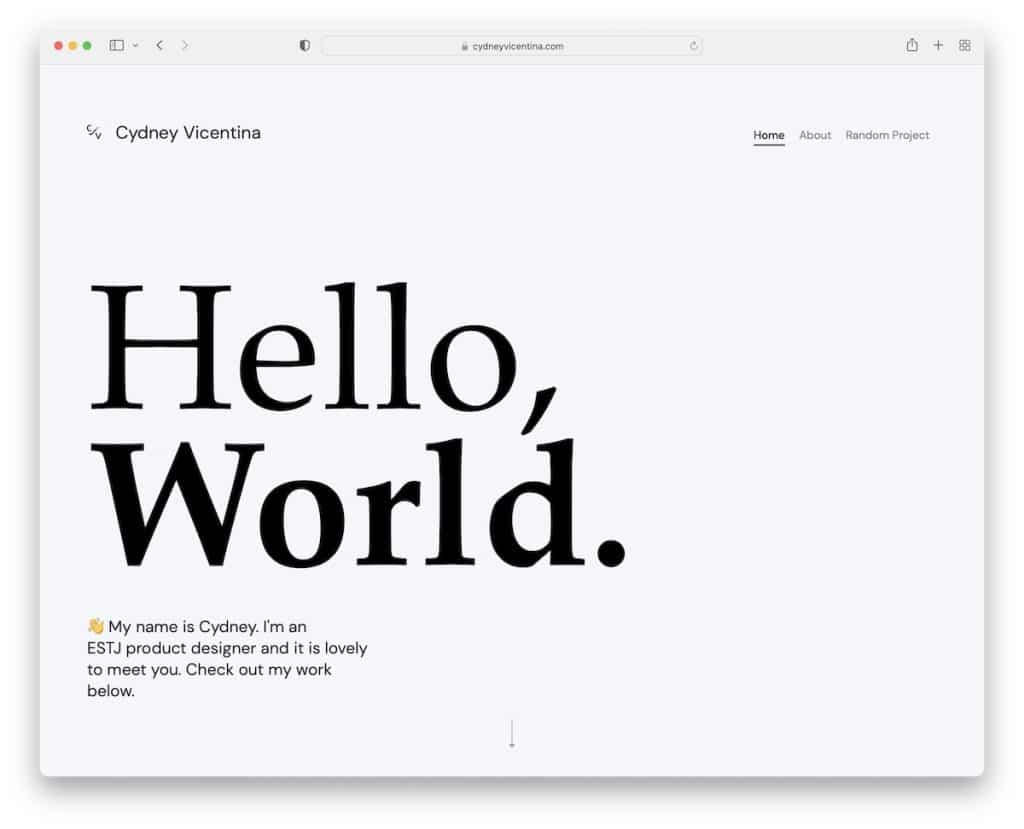
16.Cydney Vicentina
Dibangun dengan: Aliran web

Jika Nathan Koch menggunakan banyak ruang putih dan sedikit teks di paro atas, Cydney Vicentina menggunakan judul dan teks BESAR yang memenuhi sebagian besar layar. Tapi ruang putih masih ada untuk memastikan keterbacaan yang bagus.
Selain itu, beranda menampilkan beberapa bagian lebar penuh yang menampilkan karya, dengan tautan untuk melihat proyek dengan sangat detail.
Catatan: Gunakan bagian besar dengan gambar latar untuk mempresentasikan karya dan proyek Anda dengan berani.
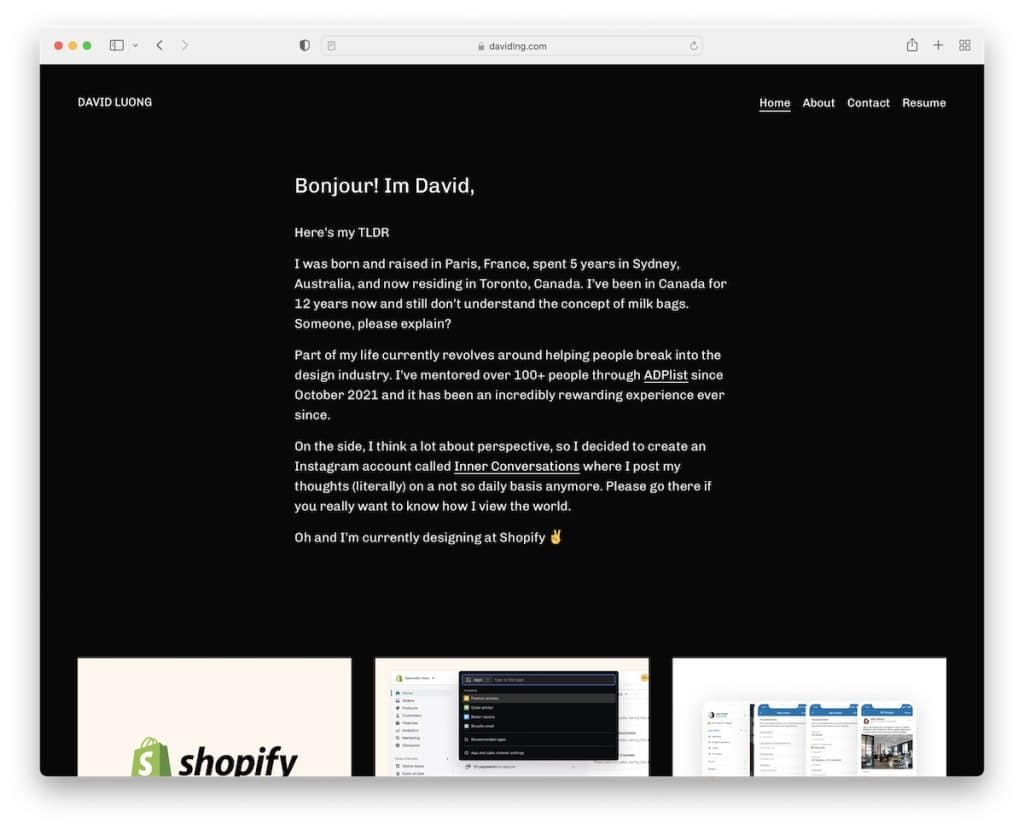
17. David Luong
Dibangun dengan: Squarespace

David Luong adalah contoh bagus lainnya dari situs web gelap dengan bio di area pahlawan, diikuti oleh kisi-kisi proyek dan keterlibatan sebelumnya.
Menu lengket memungkinkan Anda untuk melompat dari halaman ke halaman jauh lebih mudah, sedangkan footer hanya memiliki ikon media sosial.
Catatan: Buat kisi dengan tautan ke informasi selengkapnya tentang karya, proyek, dan pengalaman Anda.
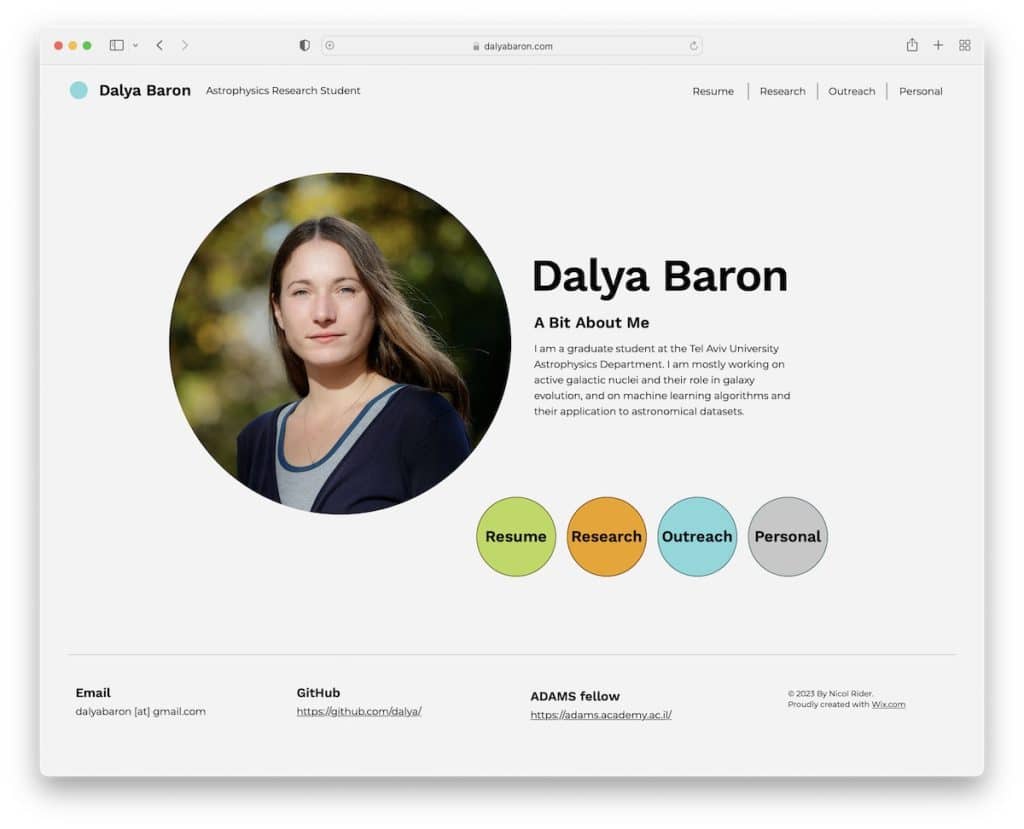
18. Dalya Baron
Dibangun dengan: Wix

Dalya Baron memiliki gambar melingkar dirinya dengan teks pendek about me disertai tombol melingkar (menu) tautan ke bagian lain.
Meskipun seluruh situs web menggunakan latar belakang yang sama, footer dipisahkan dengan garis, yang merupakan detail yang bagus dan sederhana.
Catatan: Tambahkan teks tentang saya di beranda, sehingga semua orang dapat mempelajari lebih lanjut tentang Anda dengan cepat.
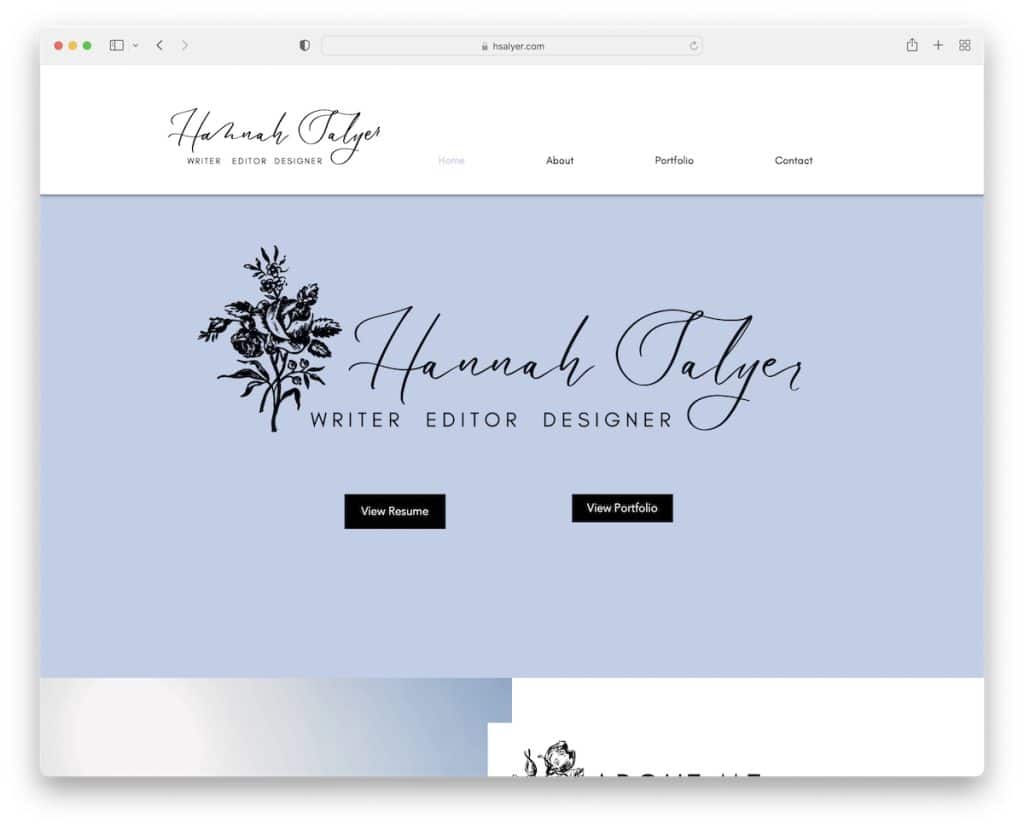
19. Hannah Salyer
Dibangun dengan: Wix

Hannah Salyer menjalankan situs web siswa satu halaman dengan tajuk mengambang yang memandu Anda melewati bagian dengan lebih mudah. Namun, Hannah memiliki kategori portofolionya di halaman terpisah agar halaman utama lebih tidak rumit.
Footer berisi informasi dan tautan tambahan, ditambah formulir kontak.
Catatan: Gunakan menu mengambang di situs satu halaman untuk menelusuri bagian lebih cepat.
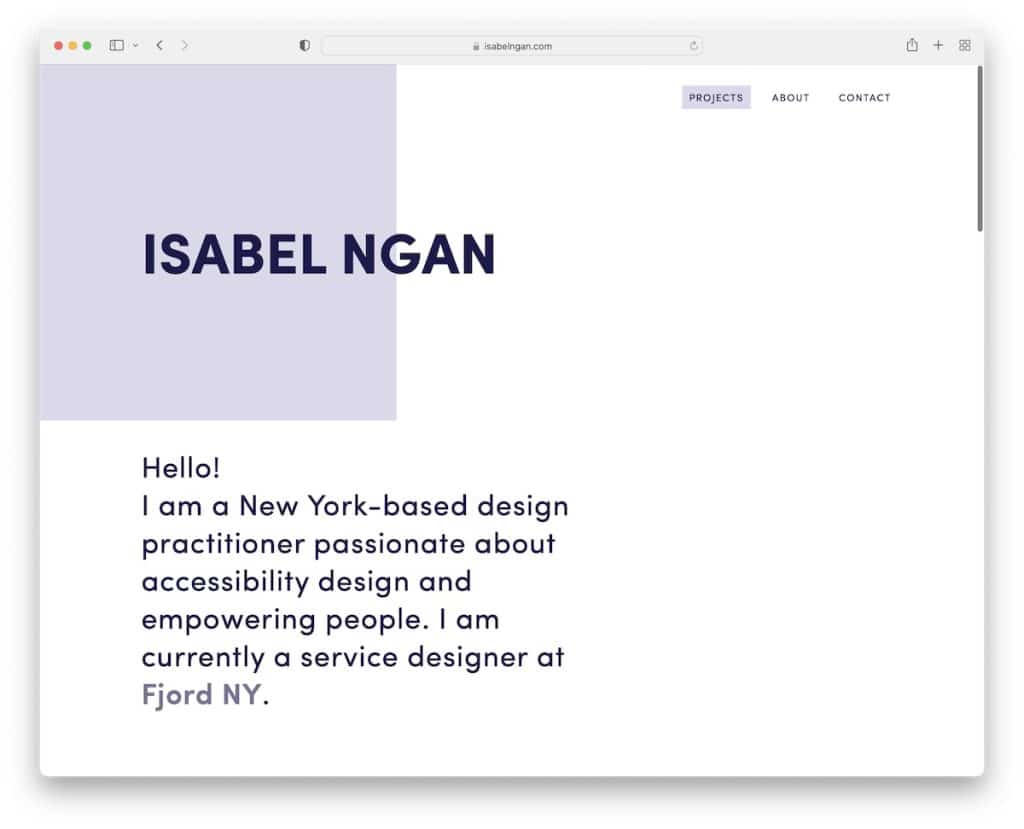
20. Isabel Ngan
Dibangun dengan: Aliran web

Isabel Ngan tahu cara condong ke arah minimalis dengan desain web responsifnya, tetapi pada saat yang sama memperkayanya dengan sentuhan kreatif.
Karena situs web siswa ini tidak memiliki tajuk mengambang, tombol kembali ke atas sangat berguna.
Kami juga senang melihat bahwa konten dimuat saat Anda menggulir, yang memberikan pengalaman yang lebih menyenangkan.
Catatan: Memadukan kesederhanaan dengan kreativitas dapat membuat penjelajahan situs Anda lebih menarik.
