Cara Membuat Gaya Formulir Mailchimp di WordPress [2 Metode!]
Diterbitkan: 2023-03-02Ingin mendesain formulir Mailchimp di WordPress? Panduan ini akan menunjukkan kepada Anda bahwa menata formulir pendaftaran Mailchimp itu mudah! Inilah cara melakukannya.

Perkiraan waktu membaca : 5,5 menit
Bosan mencoba menemukan cara mudah untuk menata formulir Mailchimp Anda di WordPress?
Kami mengerti. Anda mencari dan mencari tetapi tidak menemukan banyak pilihan. Terutama yang tidak mengharapkan Anda tahu cara membuat kode.
Dan itu membuat frustrasi.
Tapi itu tidak harus terjadi. Nyatanya, mendesain gaya formulir Mailchimp Anda bisa menyenangkan .
Jadi, posting ini akan menunjukkan kepada Anda dua cara untuk menata formulir embed Mailchimp Anda: dengan Mailchimp dan Formidable Forms.
Mari kita mulai.
- Cara menata formulir dengan Mailchimp
- 1. Cara menata formulir dengan Mailchimp
- 2. Sesuaikan gaya formulir Anda dengan pembuat formulir
- 1. Cara menata formulir dengan Mailchimp
Cara menata formulir Mailchimp di WordPress
Bentuk Mailchimp terlihat bagus tetapi agak mendasar.
Dan menyesuaikannya agar cocok dengan situs Anda adalah cara terbaik untuk membuatnya menonjol.
Jadi, ada tiga cara untuk menata formulir Mailchimp Anda di WordPress:
- Menggunakan gaya Mailchimp
- Gunakan pembuat formulir
Karena keduanya berfungsi, kami akan menunjukkan cara melakukannya masing-masing.
1. Cara menata formulir dengan Mailchimp
Menata formulir Mailchimp menggunakan metodenya bisa jadi rumit.
Dan itu karena Anda harus mengetahui setidaknya beberapa kode untuk memulai. Jika tidak, hal-hal dapat membingungkan dengan sangat cepat. Jadi kami merekomendasikan metode ini kepada orang-orang yang percaya diri dengan kemampuan pengkodean mereka.
Untuk mulai menyesuaikan formulir Anda, buka akun Mailchimp Anda dan buka Audience → Signup forms → Embedded forms .
Jangan ragu untuk menyesuaikan bidang formulir Anda dengan menambahkan alamat email, nama depan, atau bidang nama belakang.
Setelah selesai, klik Lanjutkan .
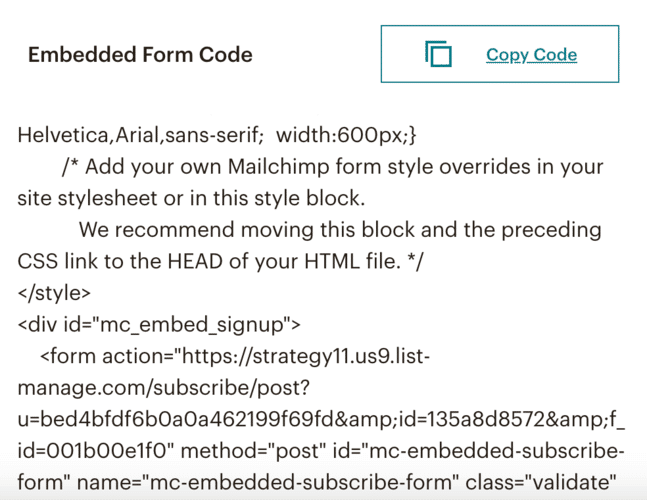
Selanjutnya, Anda akan melihat potongan kode HTML yang dapat Anda salin dan tempel ke situs Anda untuk menampilkan formulir Anda.

Jika Anda ingin menyesuaikan tampilan formulir ini, itu berarti menyesuaikan kode formulir Anda.
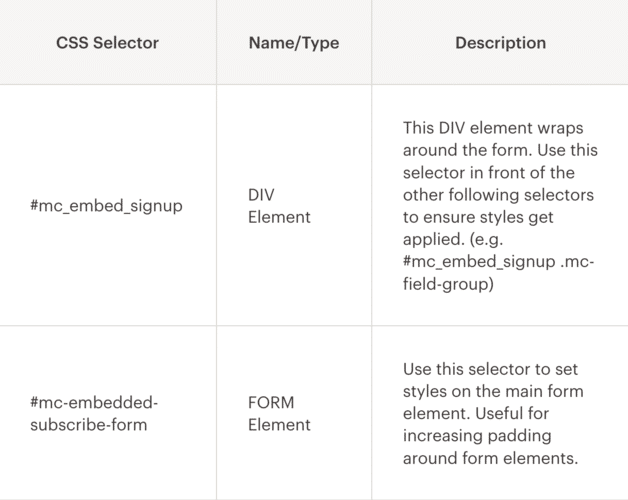
Namun, terkadang, Anda harus menggunakan pengait CSS Mailchimp. Dan Mailchimp memiliki lebih dari 30 di antaranya, seperti mc-embedded-subscribe-form atau mc-embed signup.

Jika Anda cukup nyaman dengan CSS dan menggunakan pengait ini, ada banyak hal yang dapat Anda lakukan dengan formulir Anda.
Sesuaikan bidang input, tombol kirim Anda, dan tindakan formulir apa pun dimungkinkan dengan menempelkan kode ini ke editor dan mengubahnya.
Ubah warna latar belakang formulir Anda
Untuk mengubah latar belakang formulir, Anda harus menargetkan kode <div id=”mc_embed_signup”>.
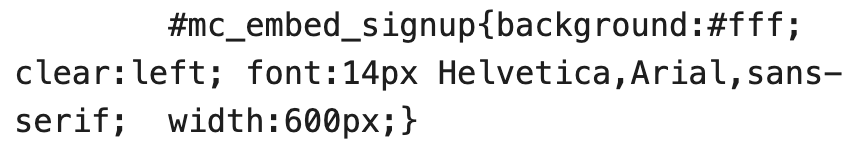
Jadi, di bagian gaya Anda, Anda akan melihat sepotong kode:

Anda dapat mengubah kode ini untuk menyesuaikan latar belakang formulir Anda. Misalnya, Anda dapat mengubah background: #fff menjadi background: #000 untuk mengubah background menjadi hitam.

Tapi sekarang teksnya sudah tidak terlihat lagi. Jadi Anda bisa menambahkan color: #fff untuk mengubahnya menjadi putih.

Sekarang, formulir Anda terlihat lebih baik!
Jangan ragu untuk bermain-main dengan kustomisasi untuk melihat apakah Anda dapat mencocokkan situs WordPress Anda!
Menyesuaikan tombol kirim Anda
Sekarang, mari kita lihat bagaimana mengubah tombol kirim Anda.
Jadi, Anda perlu menargetkan <input type=”submit”>. Tapi kita harus melakukannya secara berbeda dari latar belakang formulir Anda.
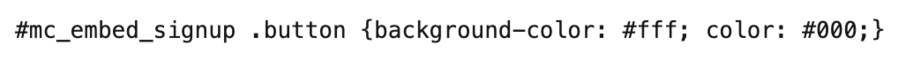
Buka bagian <style> Anda, dan tambahkan beberapa kode untuk penggantian gaya formulir Mailchimp Anda:

Ini akan mengatur latar belakang tombol Anda menjadi putih dan teks Anda menjadi hitam.

Dan sekarang formulir Anda mulai menyatu!
Anda dapat terus menyesuaikan formulir Anda dengan menargetkan pengait CSS seperti mc-field-groups dan kode <input type=”email”>.
Tetapi jika Anda menginginkan cara yang lebih mudah untuk menata formulir Mailchimp Anda, lihat metode di bawah ini.
2. Sesuaikan gaya formulir Anda dengan pembuat formulir
Menggunakan CSS khusus sangat bagus untuk memberi Anda kendali atas desain formulir Anda.
Jika Anda tahu cara membuat kode.
Namun jika Anda menginginkan opsi yang lebih sederhana, kami menyarankan Formidable Forms .
Tangguh adalah pembuat formulir WordPress yang paling canggih, membuat penyesuaian formulir Anda menjadi mudah. Baik itu formulir kontak atau popup Mailchimp, Formidable siap membantu Anda.
Selain itu, dengan integrasi Mailchimp dan Visual Form Styler yang hebat, ini adalah pembuat formulir kontak Mailchimp yang sempurna.
Jadi, instal dan aktifkan Formidable, lalu kita akan mulai.
Dapatkan Styler Formulir Mailchimp Anda!
Dan hanya ada beberapa langkah untuk menyelesaikannya:
- Hubungkan Mailchimp dan Tangguh
- Buat formulir Anda
- Sesuaikan desain
- Tampilkan formulir Anda

1. Hubungkan Mailchimp dan Tangguh
Di dasbor WordPress Anda, buka Formidable → Add-Ons , temukan add-on Mailchimp , lalu instal dan aktifkan.


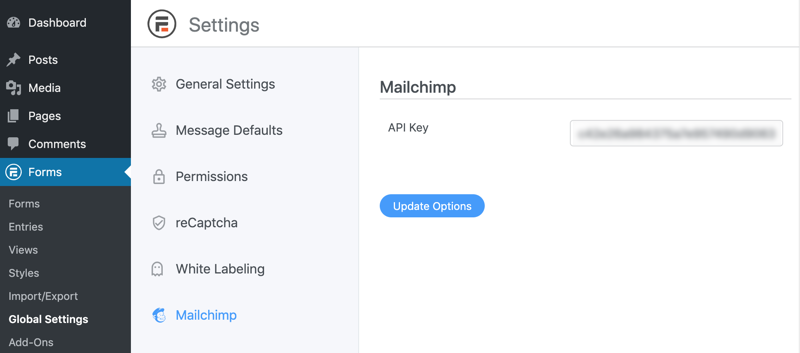
Selanjutnya, buka Tangguh → Pengaturan Global → Mailchimp .
Anda dapat memasukkan kunci API Mailchimp Anda untuk terhubung ke akun Mailchimp Anda.

Sekarang setelah akun Mailchimp Anda terhubung, saatnya membuat formulir Anda!
2. Buat formulir Anda
Untuk mulai membuat formulir Anda, buka Tangguh → Formulir , dan klik Tambah Baru .
Selanjutnya, pilih salah satu dari banyak templat Formidable atau Formulir Kosong untuk memulai dari awal.
Kemudian, beri nama formulir Anda dan klik Buat .
Plugin akan membawa Anda ke pembuat formulir seret dan lepas, tempat Anda dapat mulai membuat formulir.
Jangan ragu untuk menyesuaikan formulir dengan menambahkan bidang email, nama, dan teks agar sesuai dengan kebutuhan Anda.
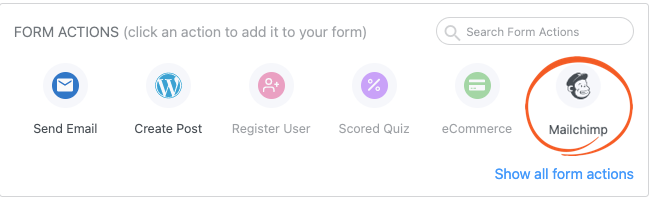
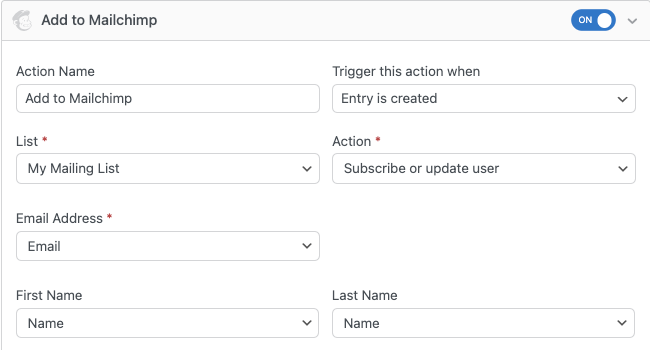
Setelah selesai, klik Perbarui untuk menyimpan perubahan Anda, buka Pengaturan → Tindakan & Pemberitahuan , dan klik Mailchimp .

Tindakan Mailchimp akan muncul di bawah, dan Anda dapat menyesuaikan pengaturan Mailchimp Anda.

Setelah Anda menyetelnya, klik Perbarui untuk menyimpan perubahan Anda. Sekarang, menambahkan pelanggan Mailchimp ke daftar email Anda semudah mengisi formulir Anda.
Sekarang, saatnya menyesuaikan formulir Anda. Jadi, mari menuju ke tab Gaya .
3. Sesuaikan desain
Visual Form Styler dari Formidable membuat penyesuaian bentuk yang indah menjadi mudah bagi siapa saja .
Tidak perlu membuat kode atau menggunakan CSS Hooks. Cukup klik dan sesuaikan pengaturan di sidebar.
Jadi, Anda akan melihat beberapa opsi di tab Style Formidable.
Anda dapat memilih salah satu template desain siap pakai dari Formidable untuk menghemat waktu atau mulai menata gaya Anda sendiri.
Untuk menyesuaikannya, klik tiga titik pada template dan klik Edit .
Di Styler Formidable, Anda dapat menyesuaikan formulir agar sesuai dengan kebutuhan Anda.
Ubah ukuran font, radius batas, warna — apa pun yang Anda lihat, dapat Anda sesuaikan.
Anda bisa berkreasi dengan formulir Anda dan membuatnya unik untuk situs web Anda.
Misalnya, inilah formulir yang kami buat untuk situs web pengujian yang kami gunakan!
Styler Formidable memudahkan Anda, baik pemula maupun ahli.
Jadi, bermain-mainlah dengan pengaturan dan buat formulir sesuai keinginan Anda.
Pastikan Anda mengklik Perbarui setelah selesai untuk menyimpan perubahan Anda.
Sekarang, mari tampilkan formulir itu.
4. Tampilkan formulir Anda
Pertama, buka pos atau halaman tempat Anda ingin menambahkan formulir Mailchimp Anda.
Selanjutnya, tambahkan blok WordPress baru, lalu cari blok Formidable Forms dan tambahkan.

Kemudian, pilih formulir Anda dari menu tarik-turun, dan Anda akan melihat formulir Anda.
Terakhir, klik Perbarui untuk menyimpan perubahan, dan formulir Anda aktif!
Kami memberi tahu Anda Formidable adalah yang terbaik untuk formulir mudah untuk Mailchimp!
Hanya dengan beberapa langkah sederhana, formulir kustom Anda sudah siap.
Tanpa kode, tanpa kerumitan — hanya pembuatan formulir yang mudah.
Dapatkan Styler Formulir Mailchimp Anda!
Bagaimana Anda akan menata formulir Mailchimp di WordPress?
Menyesuaikan formulir pendaftaran Mailchimp Anda di WordPress adalah cara terbaik untuk menonjolkan formulir Anda.
Dan hari ini, Anda mempelajari dua cara berbeda untuk mengkustomisasi formulir tersemat untuk Mailchimp — menggunakan kode dan menggunakan Formulir yang Tangguh. Yang mana yang Anda pilih akan bergantung pada kenyamanan Anda dengan kode, meskipun kami merekomendasikan Tangguh meskipun Anda seorang pembuat kode berpengalaman.
Jika Anda masih bertanya-tanya mengapa Tangguh adalah pilihan terbaik, lihat posting ini tentang mengapa ini adalah plugin WordPress formulir pendaftaran Mailchimp terbaik.
Anda tidak akan kecewa.
Jika Anda siap untuk memulai, buka halaman harga kami dan dapatkan salah satu paket terbaik kami.
Terakhir, ikuti kami di Facebook, Twitter, dan YouTube untuk tips dan trik Mailchimp yang lebih hebat!
Baca lebih lanjut tentang Mailchimp dan Tangguh!
Tahukah Anda bahwa Formidable Forms adalah salah satu plugin pembentuk formulir WordPress tercepat yang tersedia saat ini? Jika Anda belum menggunakannya, mulailah dengan plugin gratis kami atau versi pro berfitur lengkap!

 Cara Menambahkan Popup Mailchimp ke WordPress [Dua Cara Mudah!]
Cara Menambahkan Popup Mailchimp ke WordPress [Dua Cara Mudah!] Cara Membuat Popup Mailchimp di WordPress (Panduan Mudah)
Cara Membuat Popup Mailchimp di WordPress (Panduan Mudah) Anda Membutuhkan Plugin WordPress Formulir Pendaftaran Mailchimp Ini Sekarang
Anda Membutuhkan Plugin WordPress Formulir Pendaftaran Mailchimp Ini Sekarang