Cara Menata Paginasi Numerik di Elementor
Diterbitkan: 2022-12-17Elementor memiliki dua widget asli yang dapat Anda gunakan untuk menampilkan posting blog di situs web Anda: Posting dan Arsipkan Posting. Widget Posting digunakan untuk menampilkan posting blog di halaman non-arsip (mis. Halaman blog), sedangkan widget Arsip Posting digunakan untuk menampilkan posting blog di halaman arsip (mis. Halaman kategori, halaman tag, dan sebagainya) .
Baik widget Posting dan widget Arsipkan Posting memiliki opsi untuk mengaktifkan paginasi numerik untuk membagi umpan posting menjadi beberapa halaman. Sama seperti elemen lainnya, Anda juga dapat mengatur gaya paginasi numerik agar terlihat menarik dan cocok dengan skema desain di situs web Anda. Dalam posting ini, kami akan menunjukkan kepada Anda cara mengatur pagination numerik di Elementor.
Menata Paginasi Numerik di Elementor
Ada dua opsi untuk mengatur paginasi numerik di Elementor. Pertama, Anda dapat menggunakan opsi gaya bawaan. Kedua, Anda dapat menggunakan CSS khusus untuk lebih menghiasi pagination numerik. Posting ini akan mencakup kedua opsi.
Sebelum memulai, Anda dapat membuat halaman baru dan mengeditnya dengan Elementor (atau Anda dapat mengedit halaman yang ada dengan Elementor). Baru di Elementor? Anda dapat membaca kami sebelumnya untuk mempelajari cara menggunakan Elementor. Selanjutnya, tambahkan widget Posting (atau widget Arsipkan Posting jika ingin membuat template arsip khusus) ke area kanvas dengan menyeretnya dari panel widget.

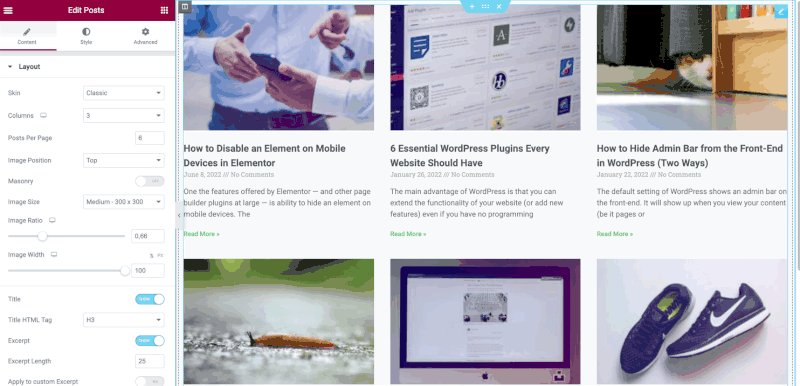
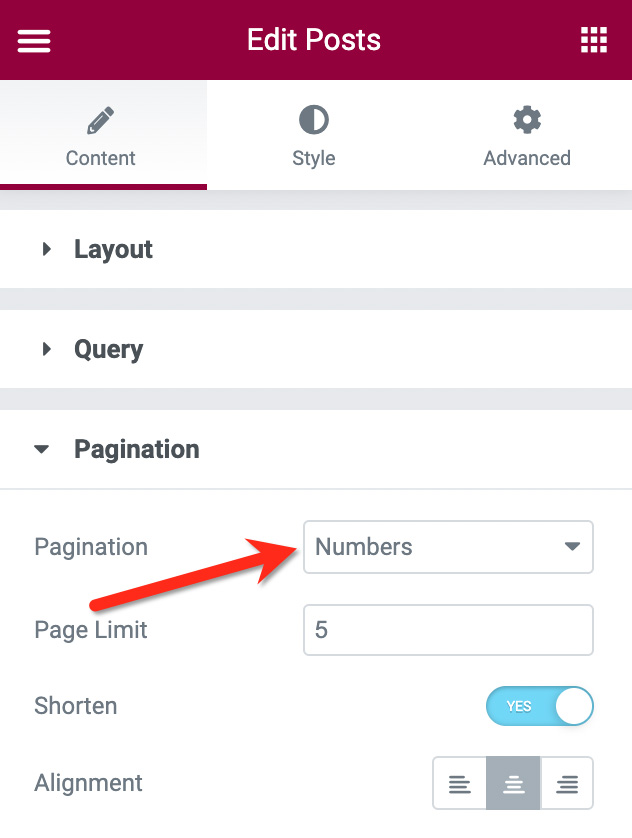
Setelah widget Posts terpasang, buka panel pengaturan dan buka blok Pagination . Pada opsi Pagination , pilih Numbers .

Seperti yang Anda lihat pada tangkapan layar di atas, Anda juga dapat mengatur batas halaman serta mengaktifkan opsi Persingkat . Setelah selesai dengan pengaturan dasar, Anda dapat beralih ke tab Gaya pada panel pengaturan untuk mulai mengatur paginasi.
— Menggayakan Paginasi Numerik Menggunakan Opsi Gaya Bawaan
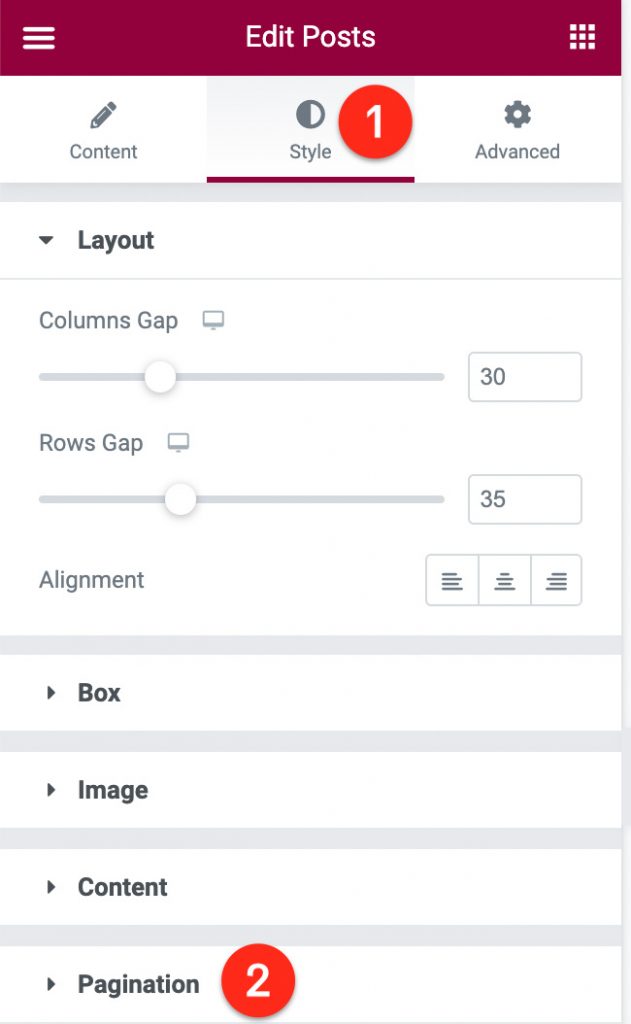
Untuk menata pagination, Anda dapat membuka blok Pagination di bawah tab Style pada panel pengaturan.

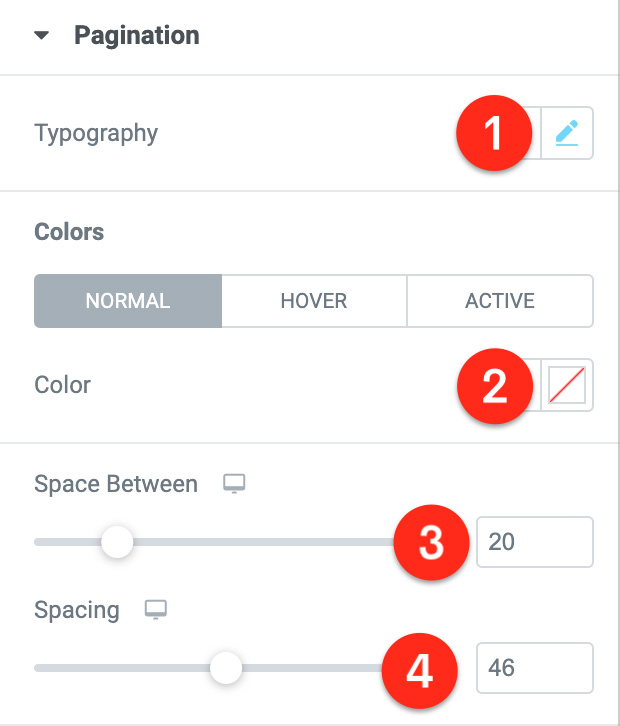
Setelah membuka blok Pagination , Anda akan melihat beberapa opsi pengaturan yang dapat Anda atur seperti tipografi — yang mencakup jenis font, ukuran font, gaya font, tinggi font, dan sebagainya —, warna teks, celah antar angka, dan spasi paginasi.

Untuk warna teks, Anda dapat mengatur warna untuk setiap status halaman (normal, melayang, dan aktif).
Setelah selesai mengatur paginasi, Anda dapat menerbitkan/memperbarui halaman Anda.
Tip yang berguna. Jika Anda memiliki banyak halaman di situs web Anda untuk menerapkan pagination, Anda dapat membuat font global serta warna global. Ini akan menghemat waktu Anda jika Anda ingin mengubah paginasi Anda di masa mendatang.
— Menata Paginasi Numerik Menggunakan CSS Kustom
Seperti yang Anda lihat di atas, opsi gaya bawaan yang ditawarkan oleh Elementor untuk paginasi numerik terbatas. Anda hanya dapat mengatur pengaturan tipografi, warna teks, dan celah paginasi.
Untuk lebih menghias paginasi numerik, Anda dapat menggunakan CSS khusus. Sebelum menambahkan CSS khusus, pastikan untuk mengatur pengaturan tipografi dan warna teks ke default .
Di Elementor sendiri, paginasi numerik memiliki struktur sebagai berikut:
- Paginasi itu sendiri/pembungkus
- Nomor paginasi
- Nomor paginasi dalam keadaan aktif

Setiap elemen pada struktur penomoran numerik di atas memiliki pemilih kelas yang unik sebagai berikut:

- Pembungkusnya:
.elementor-pagination - Nomor paginasi:
.page-numbers - Nomor aktif:
.page-numbers.current
Anda dapat menggunakan pemilih di atas untuk menargetkan elemen yang ingin Anda terapkan gaya khusus untuk menggunakan kode CSS khusus.
## Pembungkus
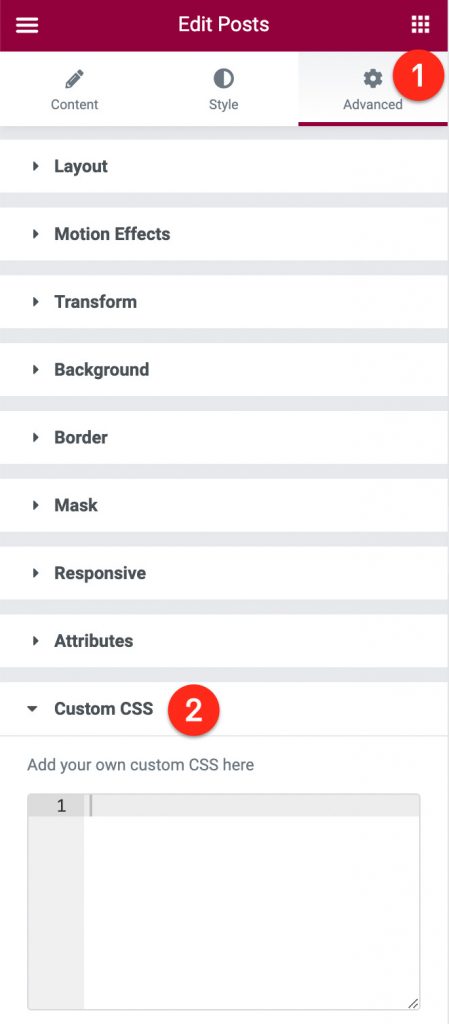
Pertama, pilih widget Posting (atau widget Arsipkan Posting) di area kanvas untuk mengeditnya. Selanjutnya, buka tab Advanced di panel pengaturan dan buka blok Custom CSS .

Pada editor bidang/CSS yang tersedia, ketik selector .elementor-pagination{} . Setelah itu, Anda dapat menambahkan konten/deklarasi CSS Anda di antara tanda kurung kurawal. Contoh:
pemilih .elementor-pagination{
padding: 30px 20px 40px 20px;
latar belakang: #E1FD13;
}## Nomor paginasi
Sama seperti pembungkus di atas, Anda bisa mulai dengan mengetikkan selector .page-numbers{} pada editor CSS di panel setelan untuk menargetkan nomor paginasi. Anda kemudian dapat menambahkan deklarasi CSS di antara tanda kurung kurawal. Contoh:
pemilih .nomor-halaman{
font-family: mulish;
ukuran font: 15px;
garis-tinggi: 20px;
padding: 10px 15px;
warna:#FFFFFF;
latar belakang: #0161cd;
transisi: semua 0,5 detik;
border-radius: 20px;
} Untuk menggunakan gaya yang berbeda untuk nomor paginasi pada status hover, Anda dapat menambahkan opsi :hover ke pemilih nomor paginasi dan menggunakan nilai yang berbeda pada beberapa properti pada deklarasi CSS. Misalnya, kode CSS berikut mengubah warna latar belakang dan warna teks dari nomor paginasi pada status melayang (perhatikan nilai properti background dan properti color ):
pemilih .nomor-halaman:hover{
font-family: mulish;
ukuran font: 15px;
garis-tinggi: 20px;
padding: 10px 15px;
warna:#384958;
latar belakang: #edf2f7;
transisi: semua 0,5 detik;
border-radius: 20px;
}## Nomor Aktif
Mulai dengan mengetikkan selector .page-numbers.current{} pada editor CSS di panel setelan untuk menargetkan nomor aktif pada paginasi numerik. Selanjutnya, Anda dapat menambahkan deklarasi CSS di antara tanda kurung kurawal. Contoh:
pemilih .page-numbers.current{
font-family: mulish;
ukuran font: 15px;
garis-tinggi: 20px;
padding: 10px 15px;
warna:#384958;
latar belakang: #edf2f7;
transisi: semua 0,5 detik;
border-radius: 20px;
}Untuk lebih banyak contoh gaya penomoran numerik melalui CSS khusus, Anda dapat mengunduh templat halaman blog Elementor berikut. Setelah mengimpor template, Anda dapat mengedit widget Posting dan membuka blok CSS Kustom di bawah tab Lanjutan di panel pengaturan untuk melihat cuplikan kode CSS.
- Templat Halaman Blog Wilis Elementor
- Templat Halaman Blog Putri Tidur Elementor
- Templat Halaman Blog Panderman Elementor
Garis bawah
Elementor memiliki fitur asli untuk menambahkan paginasi numerik di situs web Anda. Anda dapat menggunakan fitur tersebut baik pada halaman blog maupun halaman arsip (halaman kategori, halaman tag, halaman arsip penulis, dan sebagainya). Sama seperti elemen lain di Elementor, ada dua opsi untuk menata paginasi numerik. Pertama, Anda dapat menggunakan opsi gaya bawaan yang ditawarkan oleh Elementor. Alternatifnya, Anda dapat mencapai gaya khusus melalui CSS khusus. Opsi terakhir, tentu saja, membutuhkan sedikit pengetahuan tentang CSS.
