3 Generator Situs Statis Langsing Teratas untuk Performa Maksimal
Diterbitkan: 2023-03-21Dalam beberapa tahun terakhir, generator situs statis (SSG) telah mengalami lonjakan popularitas di kalangan pengembang karena manfaat kesederhanaan, kecepatan, dan keamanannya. Mereka sering digunakan untuk blog, dokumentasi, portofolio, dan situs e-niaga.
Pada artikel ini, kita akan melihat lebih dekat beberapa generator situs statis yang menggunakan Svelte dan mendiskusikan mengapa mereka bisa menjadi pengubah permainan untuk proyek pengembangan web Anda berikutnya.
Apa itu Generator Situs Statis Langsing?
Generator situs statis adalah alat yang menghasilkan situs web yang terdiri dari file HTML, CSS, dan JavaScript statis.
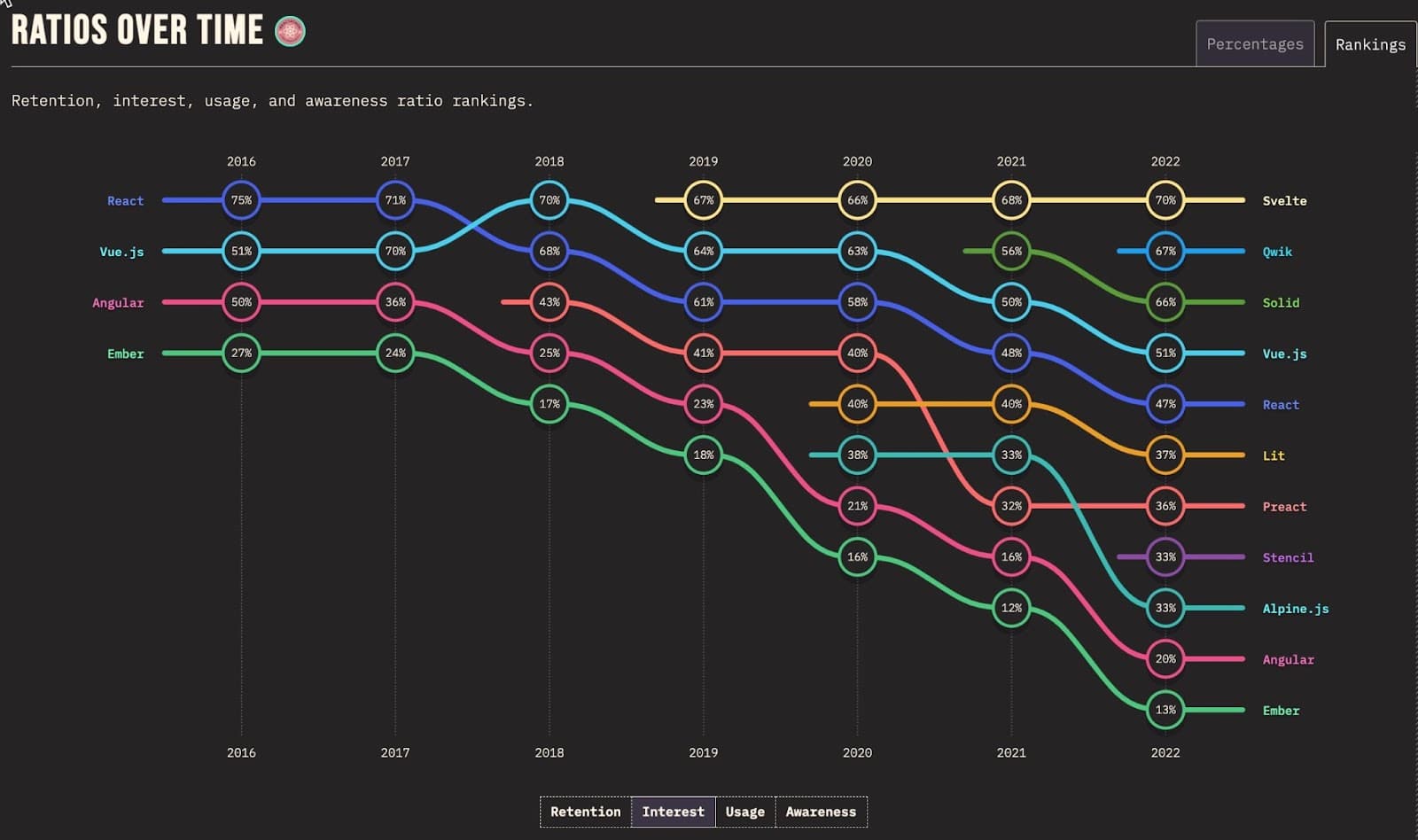
Svelte adalah framework JavaScript modern yang telah mendapatkan daya tarik yang signifikan di kalangan developer karena pendekatannya yang unik dalam membangun aplikasi web.

Ini berbeda dari framework JavaScript lain seperti React dan Vue karena mengkompilasi kode pada waktu build, bukan runtime.
Seperti yang dapat Anda bayangkan, generator situs statis yang menggunakan Svelte akan menghasilkan semua file HTML, CSS, dan JavaScript yang diperlukan pada waktu pembuatan — memungkinkan pengembang untuk membuat situs web yang cepat dan efisien yang mudah dipelihara dan diperbarui.
Pro dan Kasus Penggunaan Generator Situs Statis yang Menggunakan Svelte
Ada beberapa alasan mengapa developer mungkin memilih untuk menggunakan Svelte SSG untuk proyek pengembangan web mereka. Berikut adalah beberapa manfaat utama:
- Kecepatan: karena server tidak perlu membuat halaman dengan cepat, situs statis dapat dimuat hampir seketika — terutama untuk situs seperti e-niaga atau situs web berita.
- Keamanan: tidak ada basis data atau kode sisi server yang dapat diretas, yang menjadikannya pilihan yang baik untuk situs yang menangani data atau transaksi sensitif.
- Skalabilitas: karena tidak ada kode sisi server, tidak ada hambatan atau batasan yang perlu dikhawatirkan.
- Pengalaman pengembang : dengan fitur seperti pemuatan ulang modul panas, perenderan sisi server, dan pemecahan kode otomatis — lebih mudah bagi pengembang untuk membuat, menguji, dan menerapkan situs mereka.
Kasus Penggunaan untuk Generator Situs Statis Langsing
Svelte SSG dapat digunakan untuk berbagai proyek pengembangan web. Berikut adalah beberapa kasus penggunaan dengan contoh spesifik:
- Blog pribadi: SSG seperti SvelteKit dan Elder.js bagus untuk membangun blog pribadi. Mereka menawarkan dukungan bawaan untuk penurunan harga dan penyorotan sintaks kode, membuatnya mudah untuk membuat dan menerbitkan posting blog.
- Situs web bisnis: Astro sangat cocok untuk membangun situs web bisnis karena menawarkan fitur seperti rendering sisi server, pembuatan halaman otomatis, dan rute dinamis.
- Situs e-niaga: Svelte SSG dapat digunakan untuk membangun situs e-niaga yang cepat dan efisien karena menawarkan pengalaman pengguna yang luar biasa.
- Situs dokumentasi: Svelte SSG juga ideal untuk membuat situs dokumentasi.
- Aplikasi web interaktif: dengan Astro, Anda dapat membuat aplikasi web interaktif.
3 Generator Situs Statis Langsing Teratas
Sebelum kami meninjau beberapa generator situs statis ini, Anda harus memahami bahwa SSG akan selalu menghasilkan file statis, yang harus Anda hosting secara online agar pengguna Anda memiliki akses ke situs web.
Dengan Kinsta, Anda dapat menghosting situs web statis Anda melalui solusi Hosting Aplikasi kami yang menawarkan skalabilitas, keandalan, dan keamanan. Saat ini kami sedang berupaya menambahkan layanan hosting situs statis khusus baru yang akan memungkinkan Anda menerapkan SSG dengan lebih efisien dan menayangkan konten Anda lebih cepat.
Sekarang mari jelajahi beberapa generator situs statis terbaik yang menggunakan Svelte dan apa yang membuatnya menonjol.
1.SvelteKit

SvelteKit adalah SSG populer yang dibangun di atas kerangka kerja Svelte yang memanfaatkan fitur unik Svelte, seperti:
- Pendekatan berbasis kompiler
- Pembaruan reaktif
- Arsitektur berbasis komponen
- Ukuran bundel yang lebih kecil
- Mudah untuk dipelajari
Itu dibangun oleh tim Svelte dan secara luas dianggap sebagai salah satu SSG terbaik yang menggunakan Svelte karena alasan berikut:
- SvelteKit memiliki fungsi tanpa server bawaan, membuatnya mudah untuk menambahkan fungsionalitas backend ke situs web Anda. Misalnya, Anda dapat menggunakan fungsi tanpa server untuk menangani pengiriman formulir, memproses pembayaran, atau berinteraksi dengan database.
- SvelteKit secara otomatis membagi kode aplikasi Anda, yang berarti hanya memuat kode yang diperlukan untuk setiap halaman. Ini menghasilkan waktu pemuatan yang lebih cepat dan kinerja yang lebih baik.
- SvelteKit dapat melakukan pra-pengambilan data untuk sebuah halaman sebelum dimuat, yang berarti halaman tersebut dapat dirender lebih cepat.
- SvelteKit hadir dengan perutean bawaan, yang memudahkan pembuatan aplikasi multi-halaman yang rumit.
SvelteKit digunakan oleh banyak situs populer, termasuk Yarn dan Brilliant. Jika Anda mencari Svelte SSG, SvelteKit patut dicoba. Pastikan untuk memeriksa dokumentasi resmi mereka yang menyediakan dokumentasi lengkap tentang cara memulai dan banyak lagi.
Cara Menerapkan Situs Statis SvelteKit di Kinsta

Anda dapat menyiapkan situs statis SvelteKit di Kinsta dengan membagi contoh mulai cepat kami dan menerapkannya ke hosting Aplikasi kami. Ini akan memberi Anda URL yang memuat situs statis SvelteKit Anda dalam beberapa menit.
2.Astro

Astro adalah generator situs statis modern yang menyediakan cara yang fleksibel dan efisien untuk membuat situs web statis. Ini dirancang agar cepat, ringan, dan mudah digunakan, menjadikannya pilihan tepat bagi pengembang yang ingin membangun situs web yang berkinerja tinggi dan mudah dirawat.

Astro dirancang dengan model pengembangan berbasis komponen, yang memudahkan pembuatan komponen yang dapat digunakan kembali dan mengelola status dan aliran datanya. Anda juga memiliki kemampuan untuk menggunakan framework frontend favorit Anda seperti Svelte, React, dan Vue untuk membuat komponen yang dapat Anda integrasikan dengan mudah ke halaman dan template Astro.
Itu juga menggunakan arsitektur Pulau, pendekatan unik yang memisahkan halaman dan komponen menjadi "pulau" kode yang terisolasi (CSS, JavaScript, dan HTML).
Astro juga memberi Anda akses ke begitu banyak integrasi, seperti:
- Integrasi MDX
- Integrasi pengoptimalan gambar
- Integrasi Tailwind
- Integrasi Peta Situs
Astro digunakan oleh banyak situs populer seperti The Guardian Engineering. Anda dapat melihat platform populer lainnya yang menggunakannya di halaman etalase mereka.
Dokumentasi untuk Astro memberikan informasi mendetail tentang cara menggunakan framework, termasuk integrasinya dengan framework Svelte.
Cara Menyebarkan Situs Statis Astro di Kinsta

Anda dapat dengan mudah mengatur situs web Astro dengan mem-forking contoh quickstart hello-world Kinta di GitHub. Kemudian sebarkan ke hosting Aplikasi Kinsta, yang akan memberi Anda URL unik.
3. Penatua.js

Elder.js adalah generator situs statis yang dibangun dengan mempertimbangkan SEO. Sebuah tim kecil SEO dan pengembang mendesainnya dari bawah ke atas untuk mengatasi tantangan unik dan kerumitan dalam membangun situs SEO unggulan dengan 100k+ halaman.
Salah satu fitur utama Elder.js adalah kemampuannya untuk bekerja mulus dengan Svelte, memberi pengembang kemungkinan untuk membuat komponen UI yang dapat digunakan kembali dan menggunakannya di beberapa halaman atau bahkan proyek.
Selain dapat diintegrasikan dengan Svelte, Elder.js memiliki fitur menarik lainnya:
- Elder.js menggunakan proses build yang sangat optimal yang menggunakan inti CPU sebanyak mungkin, membuatnya sangat cepat dan efisien. Misalnya, menurut dokumentasi mereka, itu dapat dengan mudah menghasilkan situs 18.000 halaman intensif data hanya dalam 8 menit hanya dengan menggunakan VM 4-inti.
- Dengan Elder.js, developer memiliki kontrol penuh atas cara mereka mengambil, menyiapkan, dan memanipulasi data sebelum mengirimkannya ke template Svelte mereka.
- Elder.js mendukung berbagai plugin resmi dan komunitas yang dapat ditambahkan ke situs untuk memperluas fungsinya.
- Elder.js mendukung shortcode, yang merupakan placeholder cerdas yang dapat digunakan untuk konten tahan masa depan baik itu yang ada di CMS atau file statis. Kode pendek ini bisa asinkron, memudahkan untuk menyertakan konten dinamis di situs.
- Elder.js memungkinkan pengembang untuk menghidrasi hanya bagian klien yang perlu interaktif, mengurangi ukuran muatan, dan meningkatkan kinerja situs.
Periksa dokumentasi Elder.js resmi untuk informasi lebih lanjut.
Cara Menerapkan Situs Statis Elder.js di Kinsta

Anda dapat menyiapkan situs statis Elder.js di Kinsta dengan membagi contoh mulai cepat kami dan menerapkannya ke hosting Aplikasi kami. Ini akan memberi Anda URL yang memuat situs statis Anda dalam beberapa menit.
Cara Memilih Generator Situs Statis Langsing Terbaik untuk Situs Web Anda
Saat memilih Svelte SSG terbaik, ada beberapa hal yang perlu dipertimbangkan:
Persyaratan Proyek
Inilah yang pertama-tama harus Anda pikirkan sebelum memilih atau mengambil keputusan apa pun pada SSG Langsing.
Tanyakan pada diri Anda jenis situs web apa yang ingin Anda buat, seberapa rumitnya, dan fitur serta fungsionalitas apa yang diperlukan. Ini akan membantu Anda mempersempit pilihan Anda.
Pengalaman Pengembang
Selalu cari SSG dengan fitur yang menawarkan pengalaman pengembang yang hebat, seperti server pengembangan bawaan, hot reload, dan dokumentasi yang jelas. Ini akan membantu membuat proses pengembangan mulus dan efisien, memungkinkan Anda membangun situs web lebih cepat dan dengan lebih sedikit frustrasi.
Dukungan Komunitas
Akhirnya, penting untuk mempertimbangkan tingkat dukungan komunitas yang tersedia. Temukan SSG Langsing dengan komunitas aktif yang dapat menawarkan bantuan dan dukungan kapan pun dibutuhkan. Dengan cara ini, Anda dapat memperoleh jawaban atas pertanyaan Anda dan memecahkan masalah apa pun yang muncul saat Anda membangun situs web.
Ringkasan
Generator situs statis (SSG) menjadi semakin populer karena kecepatan, kesederhanaan, dan keamanan yang ditingkatkan. Mereka sangat berguna untuk membangun situs web yang tidak memerlukan konten dinamis atau fungsionalitas dari server.
Menggunakan SSG berbasis Svelte dapat memberi Anda lebih banyak keuntungan karena menyediakan fitur tambahan dari kerangka kerja Svelte, termasuk ukuran bundel yang lebih kecil dan rendering yang cepat. Hasilnya, SSG berbasis Svelte adalah pilihan tepat untuk membuat situs statis yang memuat dengan cepat dan beroperasi secara efisien.
Anda dapat menghosting situs web statis Anda dengan Hosting Aplikasi Kinsta secara gratis, dan jika Anda menyukainya, tingkatkan ke paket Hobby Tier kami.
Apakah Anda sedang mempertimbangkan untuk mencoba generator situs statis yang menggunakan Svelte untuk proyek Anda selanjutnya? Pernahkah Anda menggunakan salah satunya? Beri tahu kami di komentar!
