Menggunakan File SVG di WordPress
Diterbitkan: 2020-11-18Jika Anda bekerja secara teratur dengan situs web, Anda mungkin menemukan file SVG dan mungkin telah mencoba menggunakan file SVG dengan situs web WordPress Anda. Kami mengatakan 'mencoba', karena biasanya menggunakan file SVG dengan WordPress bisa jadi rumit! Pada artikel ini kita akan melihat apa sebenarnya file SVG itu, mengapa Anda mungkin ingin menggunakannya dan bagaimana Anda dapat mulai menerapkannya di situs WordPress Anda hari ini.
Mari kita mulai!
Apa itu file SVG?
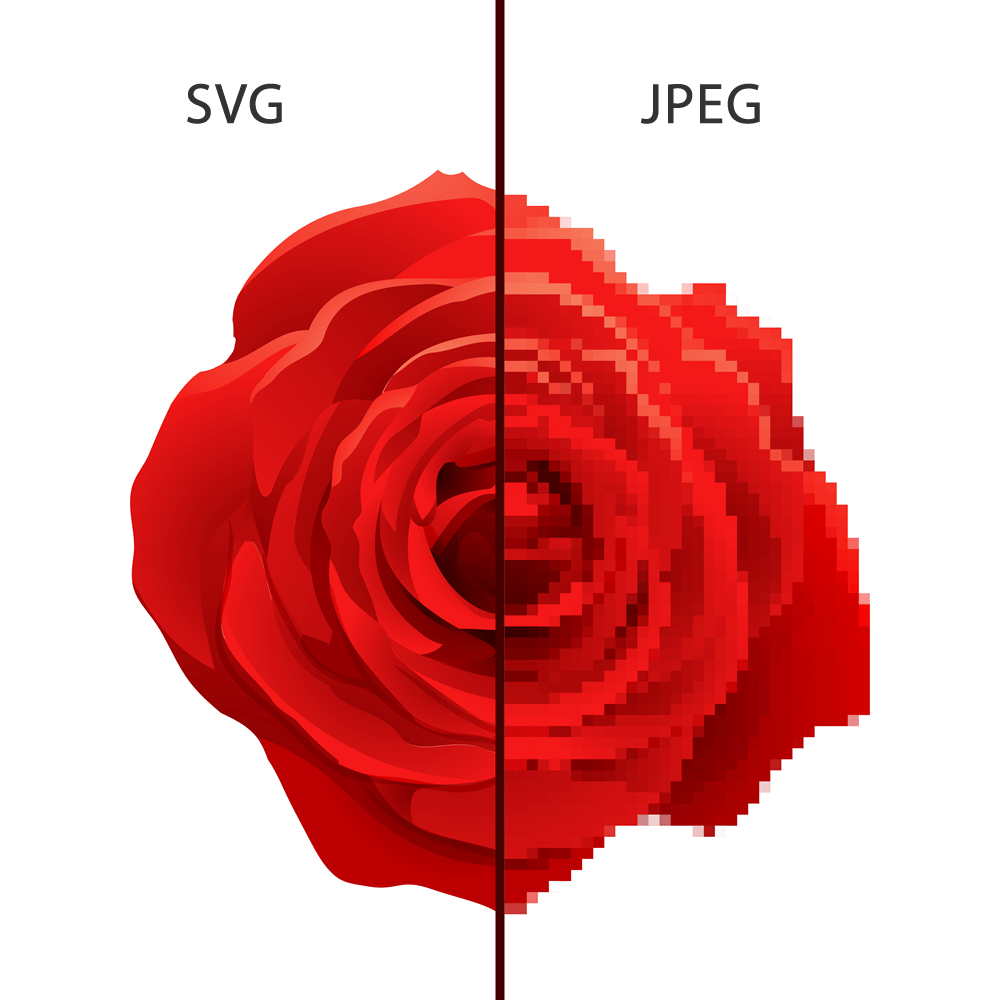
SVG adalah singkatan dari 'Scalable Vector Graphics'. Jenis file gambar ini berbeda dari format gambar yang lebih umum seperti JPEG, PNG, dan GIF yang didasarkan pada piksel. Gambar SVG di sisi lain, digambar secara matematis menggunakan vektor dan dengan demikian termasuk dalam kelompok gambar yang disebut 'grafik vektor'.
Anda mungkin pernah melihat situs web yang memiliki gambar yang terlihat berbintik atau berpiksel. Atau, mungkin Anda telah mencoba memperbesar file JPEG (misalnya) dan memperhatikan bahwa semakin Anda memperbesar, gambar Anda akan semakin berbintik. Ini bisa sangat membuat frustrasi karena satu-satunya cara untuk memperbaikinya adalah dengan a) memperkecil atau b) menemukan versi gambar dengan resolusi lebih tinggi untuk digunakan.
File SVG yang sama dengan grafik berbasis vektor lainnya tidak mengalami masalah 'pikselasi' ini karena setiap bagian gambar dibuat menggunakan peta dua dimensi yang menentukan tampilan gambar. Karena itu, Anda dapat menskalakan file SVG tanpa batas dan mereka akan selalu terlihat tajam dan tajam.
Hal ini membuat mereka ideal untuk situs web karena tidak peduli layar resolusi apa yang digunakan untuk melihat gambar – itu akan selalu terlihat bagus.

Kemampuan untuk menskalakan tanpa kehilangan resolusi adalah salah satu alasan file SVG untuk gambar menjadi semakin populer untuk digunakan di situs web. Anda akan sering menemukan situs web sekarang mengunggah logo mereka sebagai file SVG dan banyak gambar lain di situs web juga ditambahkan dalam format SVG. Dan, karena file SVG dikodekan menggunakan bahasa XML, itu berarti bahwa secara teknis mereka dapat diedit menggunakan editor teks dan juga dapat dengan mudah diindeks oleh mesin pencari.
Ada banyak yang disukai tetapi apakah ada kekurangannya?
File SVG dan WordPress
File SVG memang memiliki satu kelemahan utama… keamanan. File SVG secara desain sebenarnya tidak aman dan karena itu diperlakukan sebagai 'tidak aman' oleh WordPress. Jadi mengapa ini?
File SVG sebenarnya disimpan dalam format dokumen, bukan format gambar. Karena itu, secara teknis dimungkinkan untuk menyematkan JavaScript ke dalam file. JavaScript ini kemudian dapat dieksekusi oleh browser pengguna akhir. Jelas berita buruk jika JavaScript bersifat berbahaya.
Ada juga kerentanan SVG lebih lanjut. Fakta bahwa browser harus mengurai markup XML untuk menampilkan grafik vektor membuatnya rentan terhadap penggunaan berbahaya seperti mendapatkan akses ke tanggal pengguna yang tidak sah, memicu serangan brute force atau serangan skrip silang.
Dari perspektif yang lebih membosankan, fakta bahwa semua pengguna di WordPress memiliki akses ke Perpustakaan Media meningkatkan risiko bahwa seseorang yang tidak menyadari kemungkinan bahaya yang ditimbulkan oleh file SVG dapat mengunggah file SVG yang tidak aman ke situs web.
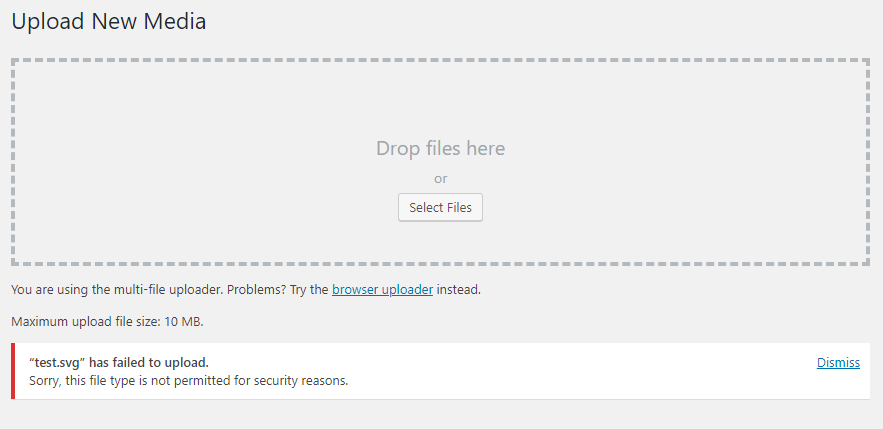
Karena masalah inilah WordPress tidak mengizinkan file SVG diunggah secara default. Kecuali jika server Anda telah dikonfigurasi untuk menerima file SVG, Anda mungkin telah melihat pesan di bawah ini setelah mencoba mengunggah file SVG ke Perpustakaan Media WordPress.

Cara menggunakan file SVG di WordPress
Penting untuk dicatat bahwa file SVG dan WordPress sepenuhnya kompatibel. Satu-satunya alasan sebenarnya Anda tidak dapat mengunggah file SVG secara default adalah karena masalah keamanan seputar jenis file ini.
Karena itu, selama Anda menyadari implikasi keamanan dari penggunaan file SVG dan melakukan pemeriksaan yang sesuai untuk memastikan tidak ada kode berbahaya yang diunggah ke situs web WordPress Anda, maka Anda bebas menggunakan file SVG di situs web WordPress Anda.
Membersihkan File SVG Anda
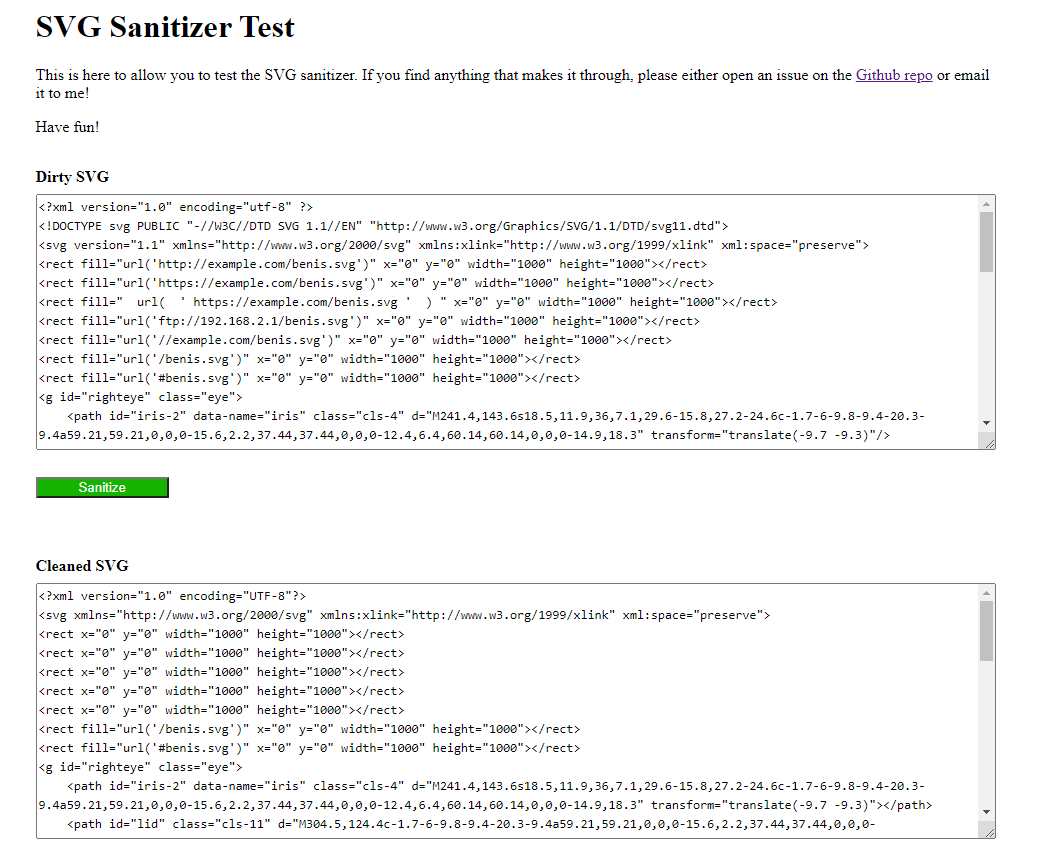
Seperti yang telah dibahas, penting untuk memastikan bahwa file SVG apa pun yang diunggah ke situs web Anda tidak berisi kode berbahaya apa pun. Untuk melakukan ini, file SVG harus terlebih dahulu 'disanitasi'. Cara termudah untuk melakukannya adalah dengan menggunakan Plugin SVG di situs WordPress Anda (lebih lanjut tentang itu berikutnya) tetapi, jika Anda ingin melakukannya secara manual, Anda dapat menggunakan Sanitizer online seperti SVG Santizer Test yang disediakan oleh Darryll Doyle, pengembang WordPress .
Unggah konten file SVG ke Santizer online dan itu akan berjalan melalui kode dan menghasilkan versi 'disanitasi' yang baik untuk digunakan.


Dengan kode yang sekarang siap, Anda dapat memasukkannya langsung ke WordPress melalui cuplikan kode.
Pada kenyataannya, Anda mungkin akan lebih mudah menggunakan plugin untuk menangani file SVG, terutama jika Anda akan menggunakan banyak file. Untungnya ada beberapa pilihan bagus yang tersedia.
SVG aman

Safe SVG adalah plugin yang dikembangkan oleh Darryll Doyle (yang juga membuat situs web SVG Sanitizer yang ditautkan ke atas). Digambarkan sebagai 'cara terbaik untuk mengizinkan unggahan SVG' plugin ini menyediakan tingkat fungsionalitas dua-dalam-satu dengan a) mengonfigurasi WordPress untuk mengizinkan file SVG dan b) membersihkan file SVG Anda saat diunggah untuk memastikan mereka aman digunakan.
Setelah plugin diinstal dan diaktifkan, Anda dapat langsung mengunggah file SVG untuk digunakan di situs WordPress Anda. Seperti yang disebutkan, file-file ini akan dibersihkan sebelum ditambahkan ke Perpustakaan Media sehingga Anda tidak boleh menjalankan risiko apa pun yang secara tidak sengaja menginfeksi situs web Anda dengan malware.
Ada juga versi berbayar dari plugin yang menawarkan beberapa opsi tambahan terkait dengan pengoptimalan gambar dan pembatasan pengguna saat mengunggah.
Dukungan SVG

Sama dengan SVG Aman, Dukungan SVG memungkinkan Anda mengunggah file SVG dengan mudah dan aman ke perpustakaan media Anda dan menggunakannya seperti gambar lainnya.
Jika Anda menginstal/mengaktifkan dan pergi ke Pengaturan-> Dukungan SVG di menu admin, Anda akan menemukan pengaturannya di mana Anda juga dapat membatasi pengunggahan ke administrator saja dan meningkatkan gaya file SVG dengan mengaktifkan mode lanjutan serta beberapa membuka alat sumber untuk menghidupkan dan mengoptimalkan file SVG Anda.
Cuplikan Kode
Jika Anda ingin mengaktifkan dukungan SVG tanpa menggunakan plugin, Anda dapat melakukannya dengan mengedit file functions.php tema aktif Anda. Buka file menggunakan editor teks favorit Anda dan kemudian tambahkan kode berikut:
//add SVG to allowed file uploads function add_file_types_to_uploads($file_types){ $new_filetypes = array(); $new_filetypes['svg'] = 'image/svg+xml'; $file_types = array_merge($file_types, $new_filetypes ); return $file_types; } add_action('upload_mimes', 'add_file_types_to_uploads');Setelah ini selesai, Anda harus dapat melanjutkan dan mengunggah file SVG ke perpustakaan media. Ingat saja masalah keamanan seputar file SVG dan pastikan Anda membersihkan file Anda terlebih dahulu.
SVG dan CSS
Jika Anda menggunakan file SVG sebagai logo di situs web Anda, itu akan diterapkan secara langsung sebagai tag <img>.

Jika Anda mengubah ukuran file logo melalui CSS, Anda akan melihat bagaimana gambar dapat diskalakan sebesar yang Anda butuhkan. Kami tentu saja melebih-lebihkan ukuran dalam demo di bawah ini (tidak mungkin Anda menginginkan log sebesar ini!), tetapi Anda mengerti.

Bukan hanya logo yang dapat digunakan untuk file SVG. Anda dapat, misalnya, menggunakan file SVG sebagai gambar latar belakang di footer situs web Anda. Beberapa kode demo yang dapat digunakan untuk mencapai ini ditunjukkan di bawah ini (jangan lupa untuk mengubah domain dan jalur ke gambar Anda tentunya).
footer { background: url(http://YOURDOMAIN.com/wp-content/uploads/PATH-TO-YOUR-SVG/FILENAME.svg) no-repeat right; background-size: 240px; }Hal yang menarik tentang file SVG adalah tidak peduli seberapa besar atau kecil gambar yang Anda butuhkan, gambar itu akan selalu terlihat tajam dan tajam.
Dukungan browser untuk file SVG cukup universal akhir-akhir ini. Satu pengecualian penting adalah Internet Explorer 8 tetapi karena hanya 0,3% pengguna di seluruh dunia saat ini yang menjalankan ini, ini mungkin tidak menjadi perhatian utama.
Jika Anda kesulitan membuat kode yang benar untuk menggunakan file SVG melalui CSS di situs web Anda, lihat pembuat enkode URL gratis ini untuk SVG. Ini adalah alat yang hebat dan dengan mudah mengonversi kode SVG Anda ke CSS-siap dengan sedikit usaha dari Anda.
Kesimpulan
SVG adalah solusi hebat ketika Anda ingin memastikan grafik di situs web Anda tajam dan tampak hebat di layar apa pun mereka sedang dilihat. Mengaktifkannya di instalasi WordPress Anda mudah dilakukan saat menggunakan plugin SVG dan benar-benar dapat mempercepat dalam mendesain situs web responsif karena satu gambar dapat digunakan di semua ukuran layar.
Satu-satunya kelemahan dengan file SVG adalah risiko keamanan yang ditimbulkannya. Yang mengatakan, menggunakan plugin yang membersihkan ini mengurangi risiko secara signifikan dan seharusnya tidak membuat Anda berhenti menggunakannya.
