Cara Memperbaiki “Target Tap Tidak Berukuran Sesuai” di WordPress
Diterbitkan: 2023-09-11Lighthouse adalah alat canggih yang memungkinkan Anda mengumpulkan informasi berguna tentang kinerja halaman web Anda. Salah satu masalah desain umum yang ditandai adalah “Target tap tidak berukuran tepat” . Namun, jika Anda bukan seorang pengembang atau perancang web, Anda mungkin tidak tahu apa artinya ini atau bagaimana cara memperbaikinya.
Untungnya, membuat halaman Anda lebih ramah pengguna dan mengatasi masalah Lighthouse ini relatif mudah. Misalnya, Anda dapat meningkatkan ukuran target ketuk atau jarak antar target.
Dalam postingan ini, kita akan melihat lebih dekat Lighthouse dan masalah “Target tap tidak berukuran tepat”. Kemudian, kita akan membahas beberapa cara untuk memperbaikinya. Mari kita mulai!
Pengantar masalah “Target tap tidak diukur dengan tepat”.
Sebelum kita menjelajahi masalah “Target ketukan tidak berukuran tepat”, Anda perlu mengetahui sedikit tentang Lighthouse. Alat sumber terbuka ini memungkinkan Anda menilai kualitas dan kinerja halaman web Anda. Misalnya, Anda dapat mengumpulkan informasi tentang aksesibilitas situs Anda, SEO, kecepatan halaman, desain, dan banyak lagi.
Jika Anda memiliki banyak pengalaman dengan pengembangan web, Anda dapat menjalankan Lighthouse di Chrome DevTools atau dari baris perintah. Namun, PageSpeed Insights juga didukung oleh Lighthouse, dan sering kali merupakan alternatif yang baik bagi pemula.
Untuk mendapatkan penilaian lanjutan terhadap situs web Anda, yang perlu Anda lakukan hanyalah memasukkan URL situs Anda dan klik Analisis :

Analisis akan segera dimulai setelahnya. Kemudian, Anda dapat melihat detail tentang kinerja dan pengoptimalan laman web Anda. PageSpeed Insights mempermudah hal ini dengan mengategorikan detail dalam judul yang jelas.
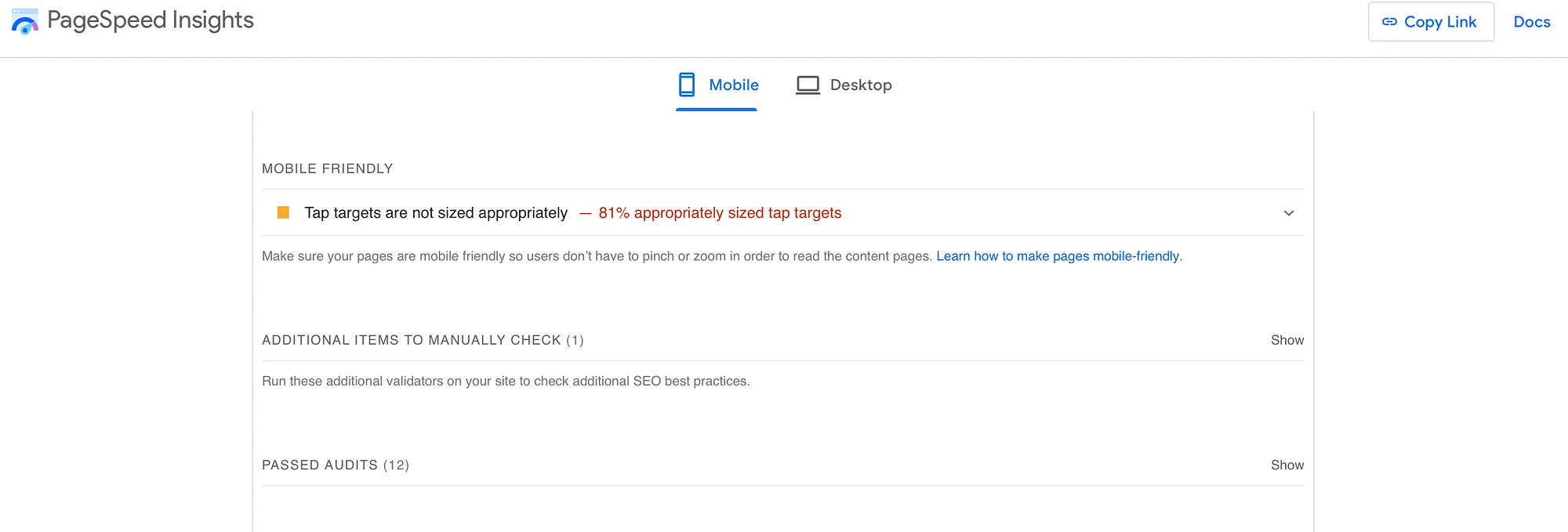
Jika Anda gulir ke bawah, Anda akan menemukan bagian Mobile Friendly . Di sinilah Anda akan melihat informasi tentang target tap:

Seperti yang Anda lihat, analisis kami menampilkan masalah “Target tap tidak diukur dengan tepat”. Jika Anda memperluas bagian ini, Anda akan menemukan informasi lebih detail tentang setiap target ketuk Anda.
Target ketuk adalah area halaman web Anda yang dapat berinteraksi dengan pengguna di perangkat sentuh. Misalnya, pengunjung mungkin dapat menyentuh gambar, tombol, tautan, atau elemen formulir.
Bendera mercusuar mengetuk target yang terlalu kecil (lebih kecil dari 48 px kali 48 px). Anda juga akan melihat pesan peringatan jika target ketuk Anda tidak memiliki cukup ruang di sekitarnya, sehingga menyebabkan target tumpang tindih.
Anda mungkin mengalami masalah ini saat membuat versi desktop situs web Anda tanpa mengoptimalkan pengalaman seluler. Di desktop, semua elemen halaman Anda mungkin cocok satu sama lain, namun jika elemen tersebut tidak dapat beradaptasi dengan ukuran layar yang berbeda, hal ini akan menyebabkan masalah.
Cara memperbaiki masalah “Target tap tidak berukuran tepat”.
Sekarang setelah Anda mengetahui lebih banyak tentang Lighthouse dan masalah “Target ketuk tidak berukuran tepat”, mari kita lihat beberapa cara mudah untuk memperbaikinya.
- Tingkatkan ukuran target ketuk
- Tingkatkan jarak antar target ketuk
1. Tingkatkan ukuran target ketukan
Cara pertama untuk memperbaiki masalah “Target tap tidak berukuran tepat” adalah dengan meningkatkan ukuran target tap itu sendiri. Jadi, mari pertimbangkan beberapa elemen desain yang berfungsi sebagai target tap.
Seperti yang kami sebutkan, tautan, tombol, ikon, dan elemen formulir semuanya dapat berfungsi sebagai target ketuk atau “sentuh”. Oleh karena itu, Anda harus memastikan bahwa ukuran fitur desain ini tidak turun di bawah 48 px kali 48 px. Di bagian ini, kami akan menunjukkan cara mengubah ukuran tombol dan link di halaman Anda.
Tingkatkan ukuran tombol di WordPress
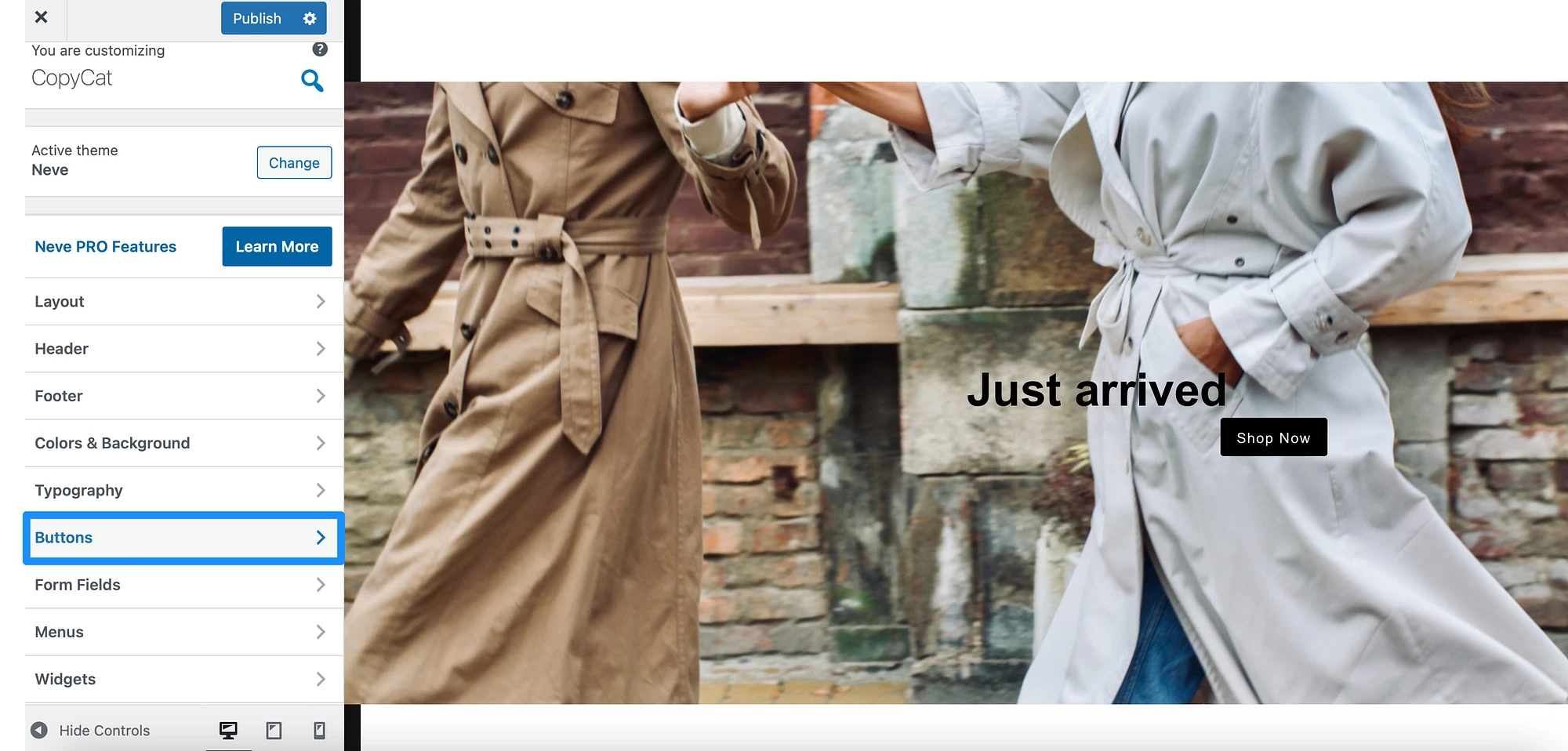
Untuk mengubah ukuran tombol di situs web Anda, Anda perlu membuka Penyesuai WordPress. Anda dapat melakukan ini dengan membuka Appearance > Customizer di dashboard Anda. Selanjutnya, pilih Tombol :

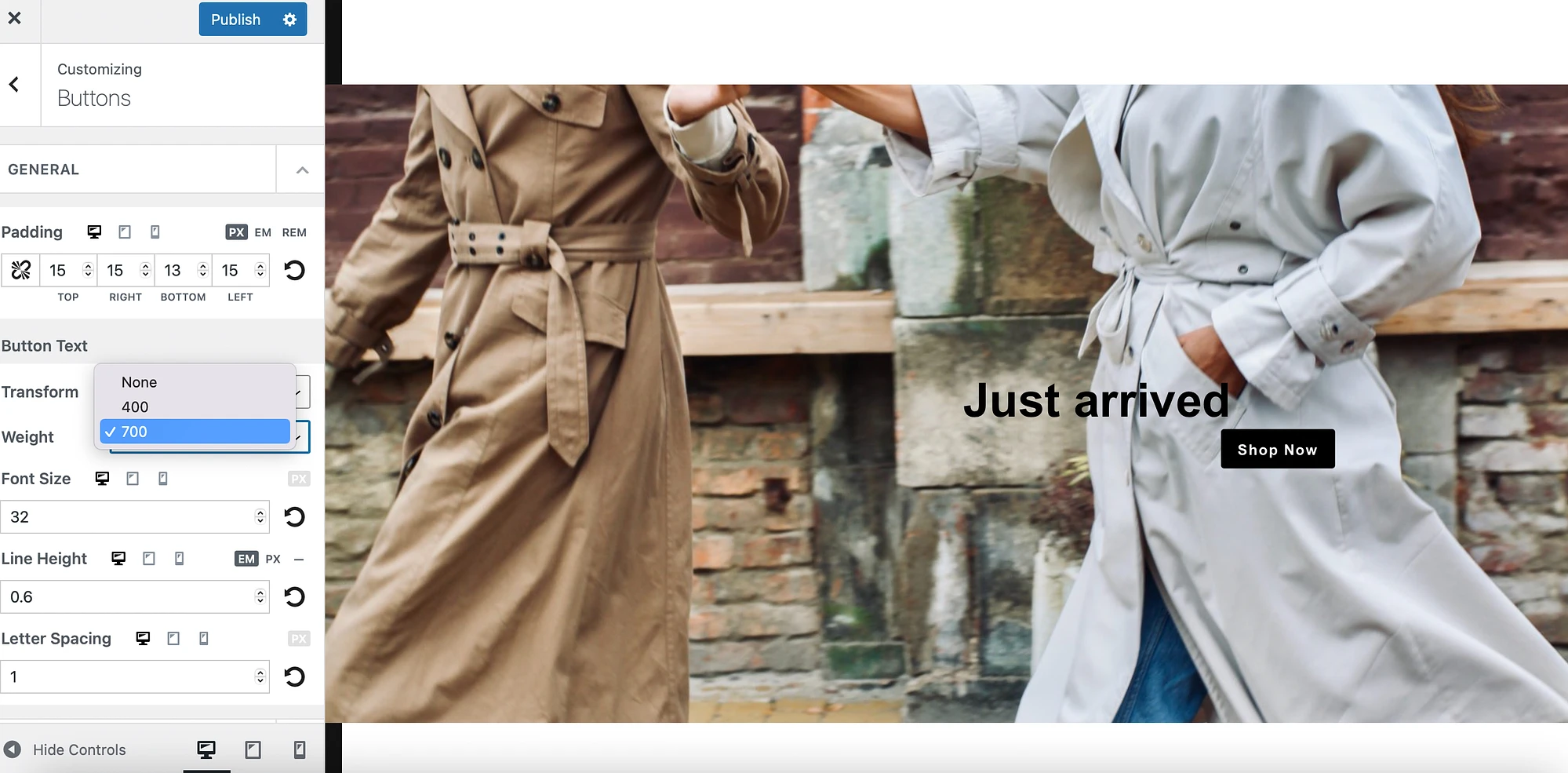
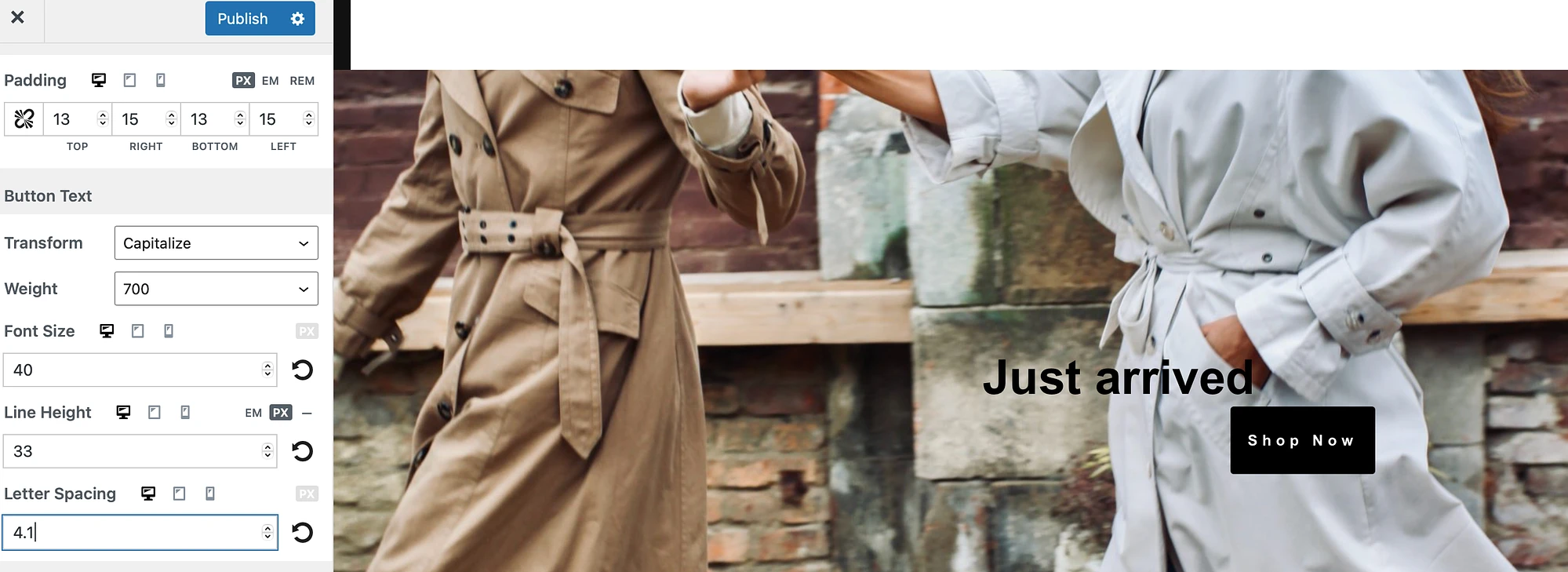
Sekarang, ada beberapa cara untuk memperbesar ukuran tombol. Pertama, Anda dapat menambah Berat menggunakan kotak dropdown. Ini tidak akan mengubah ukuran target tap secara drastis, namun akan menambah jumlah dan definisi tambahan:

Untuk lebih mengoptimalkan target ketuk, Anda dapat meningkatkan Tinggi Garisnya . Ini akan meningkatkan ukuran target secara vertikal. Selain itu, jika Anda mengedit nilai Letter Spacing , Anda dapat memperluas ukuran tombol secara horizontal:

Kemudian, ingatlah untuk mengklik Publikasikan untuk menyimpan perubahan Anda.
Tingkatkan ukuran tautan di WordPress
Tautan dapat mengarahkan pengguna ke halaman lain di situs Anda. Oleh karena itu, mereka mungkin mendorong pengunjung untuk tetap berada di situs Anda lebih lama.
Namun, agar pengunjung dapat “menyentuh” atau mengetuk target tautan Anda, Anda harus membuatnya dapat diklik. Cara termudah untuk melakukannya adalah dengan memperbesar ukuran tautan.
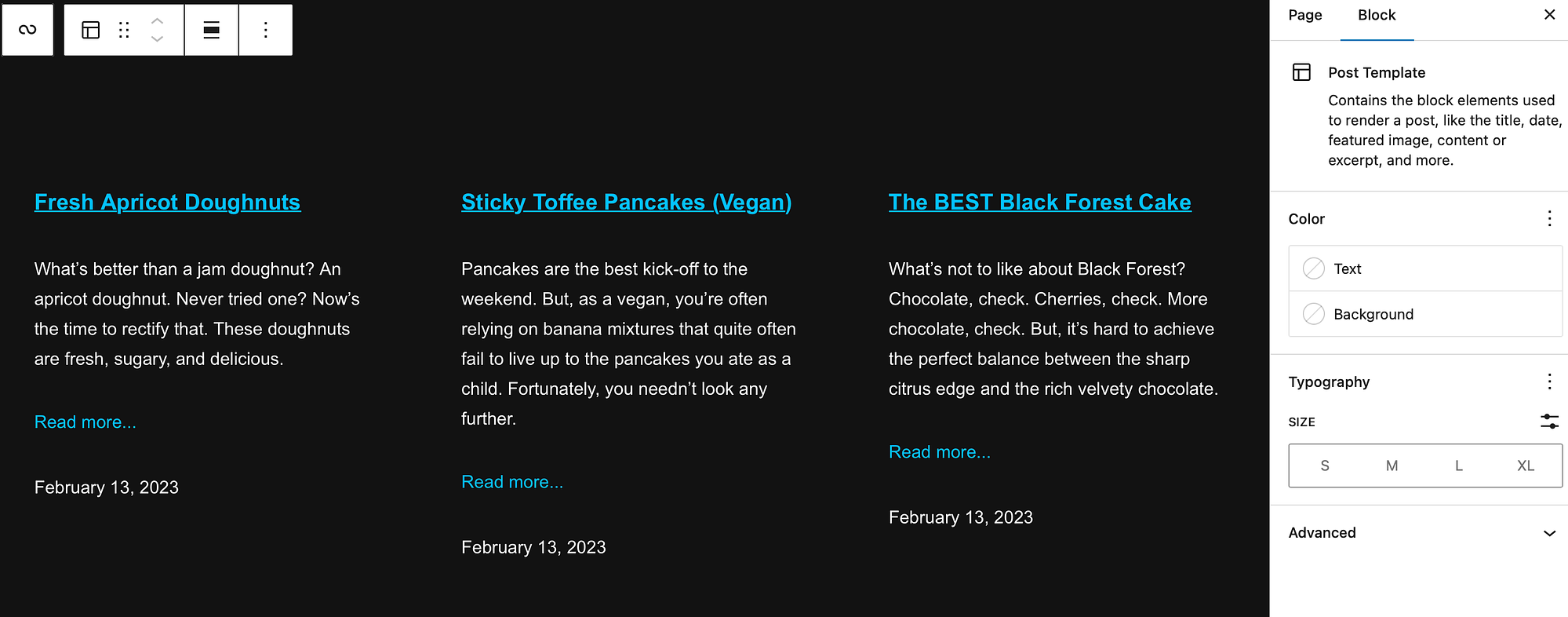
Anda dapat melakukan ini langsung di dalam postingan atau halaman yang relevan. Misalnya, Anda mungkin menampilkan blok Query Loop, sehingga pengguna dapat melihat daftar postingan blog Anda yang dipublikasikan:

Dalam skenario ini, setiap judul postingan Anda mungkin berisi link. Sementara itu, Anda mungkin menampilkan link Baca selengkapnya tambahan untuk mengarahkan pengunjung langsung ke postingan.
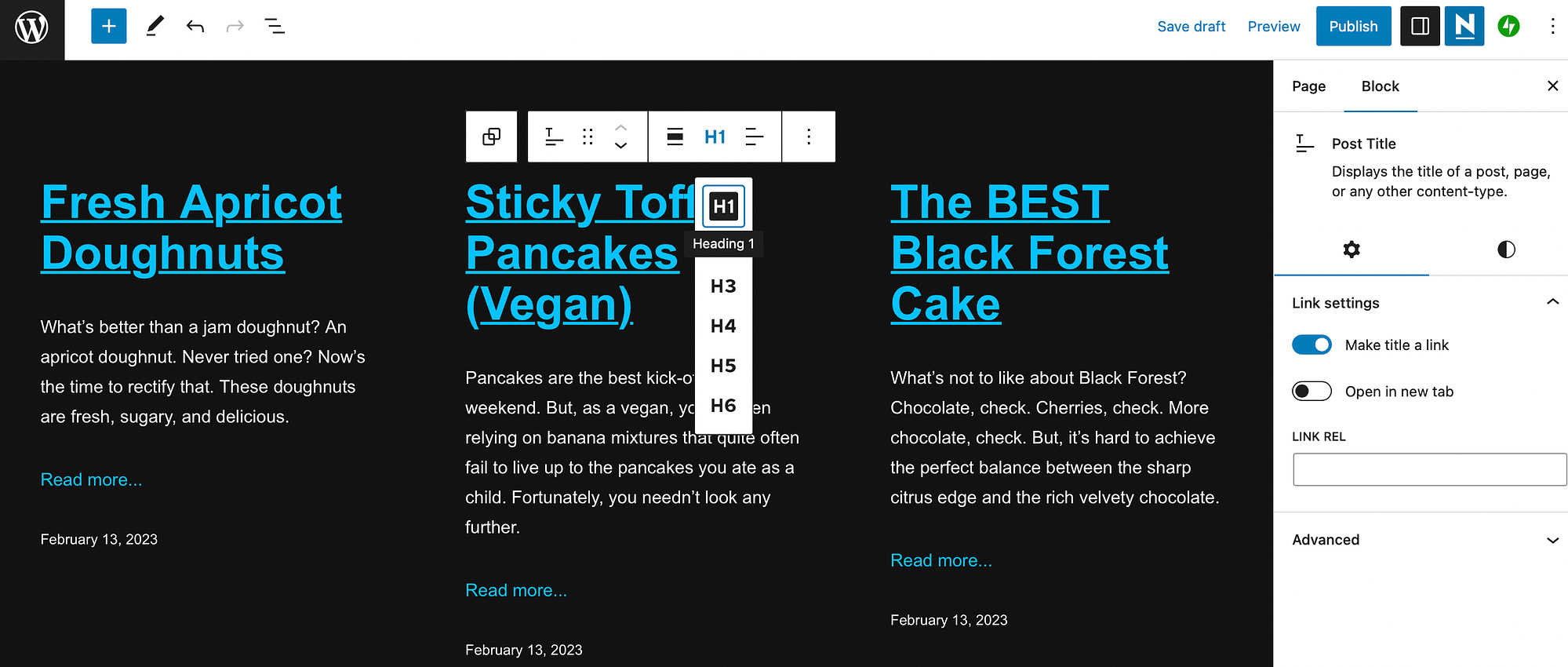
Salah satu hal terbaik tentang menggunakan tautan di judul postingan Anda adalah meningkatkan ukuran target ketuk dengan sangat mudah. Yang perlu Anda lakukan hanyalah mengklik judul tautan. Lalu, navigasikan ke Ubah tingkat judul di dalam toolbar:

Di sini, Anda dapat menambah ukuran tautan dengan memilih format H1 atau H2.
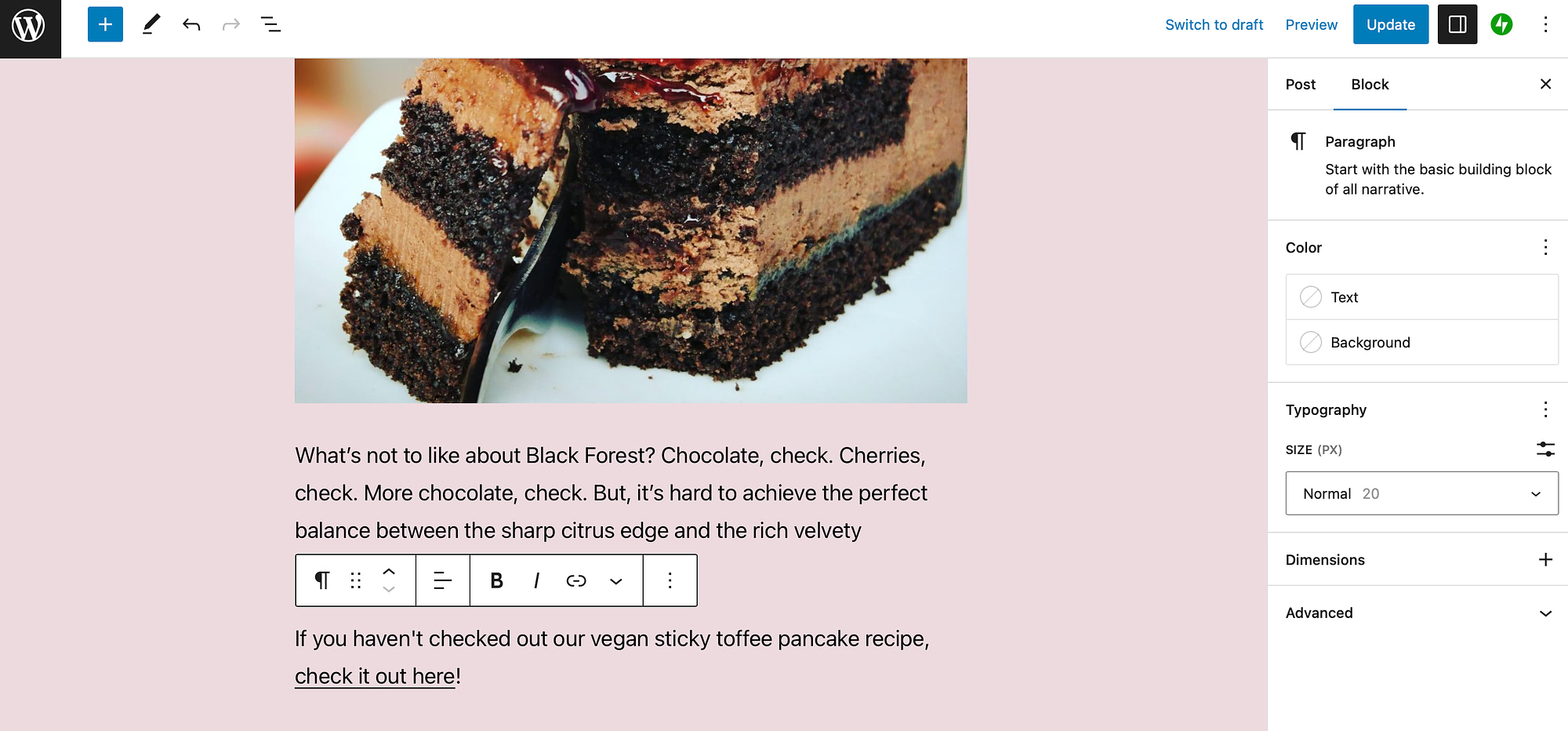
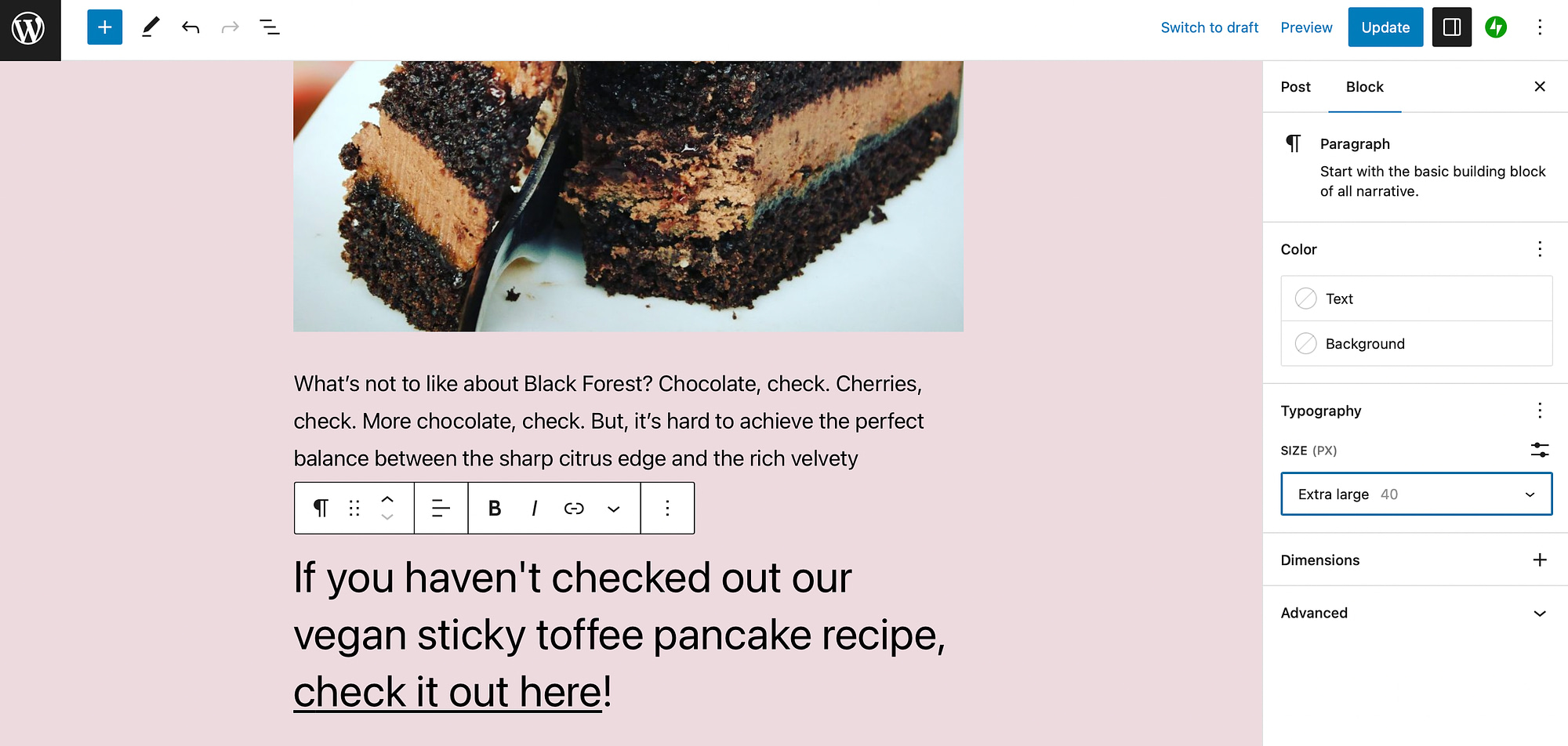
Selain itu, Anda mungkin juga memiliki tautan di teks paragraf Anda. Anda dapat meningkatkan ukuran target ketuk ini dengan mengeklik elemennya. Kemudian, di pengaturan Blokir, buka Tipografi :

Di sini, gunakan dropdown SIZE (PX) untuk mengubah dari Normal ke pengaturan yang lebih besar:

Kemudian, pastikan untuk menyimpan perubahan Anda.
2. Tingkatkan jarak antar target ketukan
Cara kedua untuk memperbaiki masalah “Target tap tidak berukuran tepat” di Lighthouse adalah dengan meningkatkan jarak antar target tap. Chrome mengatakan bahwa 8 px biasanya cukup. Namun, untuk target ketukan yang lebih kecil, Anda mungkin perlu menambah jarak lebih jauh agar bisa lolos audit Lighthouse. Ada beberapa cara untuk melakukan ini.

Sesuaikan properti padding
Salah satu cara untuk menambah jarak antar target tap adalah dengan menyesuaikan properti padding elemen. Ini akan meningkatkan jarak antar target dengan menambahkan margin elemen.
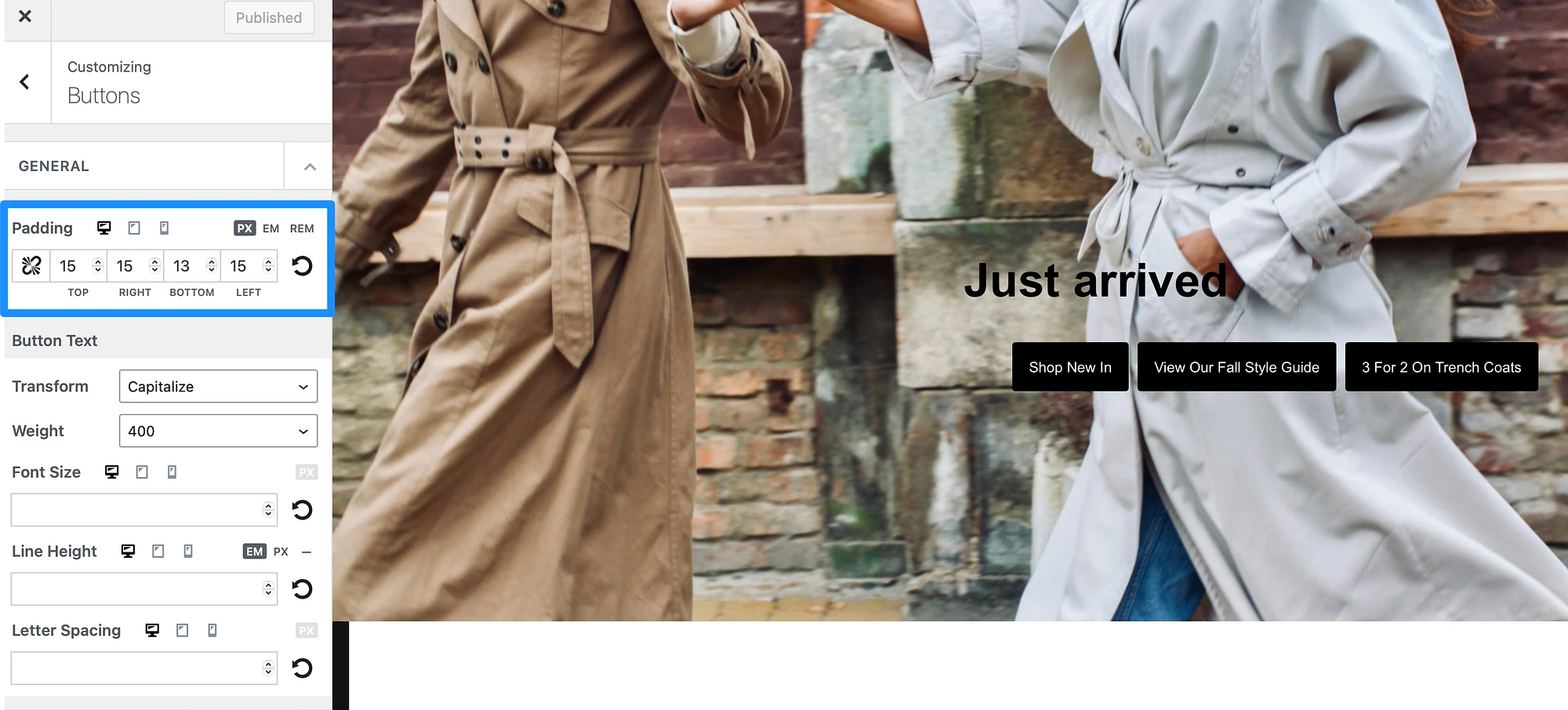
Anda dapat melakukan ini dengan tombol Anda dengan membuka Penyesuai WordPress. Lalu, pergilah ke Buttons . Anda akan menemukan properti Padding di bagian atas pengaturan Umum :

Untuk memperbaiki masalah “Target ketuk tidak berukuran tepat”, cukup tambah bantalan di sekitar tombol Anda. Pastikan Anda berada di PX dan bukan EM atau REM .
Sebaiknya coba tingkatkan padding di setiap sisi sebesar 10 px terlebih dahulu. Kemudian, Anda dapat meningkatkan ukuran antar target lebih jauh lagi jika diperlukan.
Anda mungkin menemukan bahwa menambahkan lebih banyak padding akan mengacak salah satu tombol Anda ke baris baru. Dalam hal ini, Anda juga dapat meningkatkan nilai padding di bagian atas dan bawah untuk memberikan lebih banyak ruang di antara target Anda:

Pastikan untuk mengklik Publikasikan untuk menyimpan perubahan Anda.
Gunakan blok Spacer WordPress
Pendekatan lain untuk menambahkan ruang antar elemen halaman adalah menggunakan blok WordPress Spacer. Yang dilakukan hanyalah menambahkan ruang kosong ke halaman Anda, menjaga jarak target ketukan Anda lebih jauh satu sama lain.
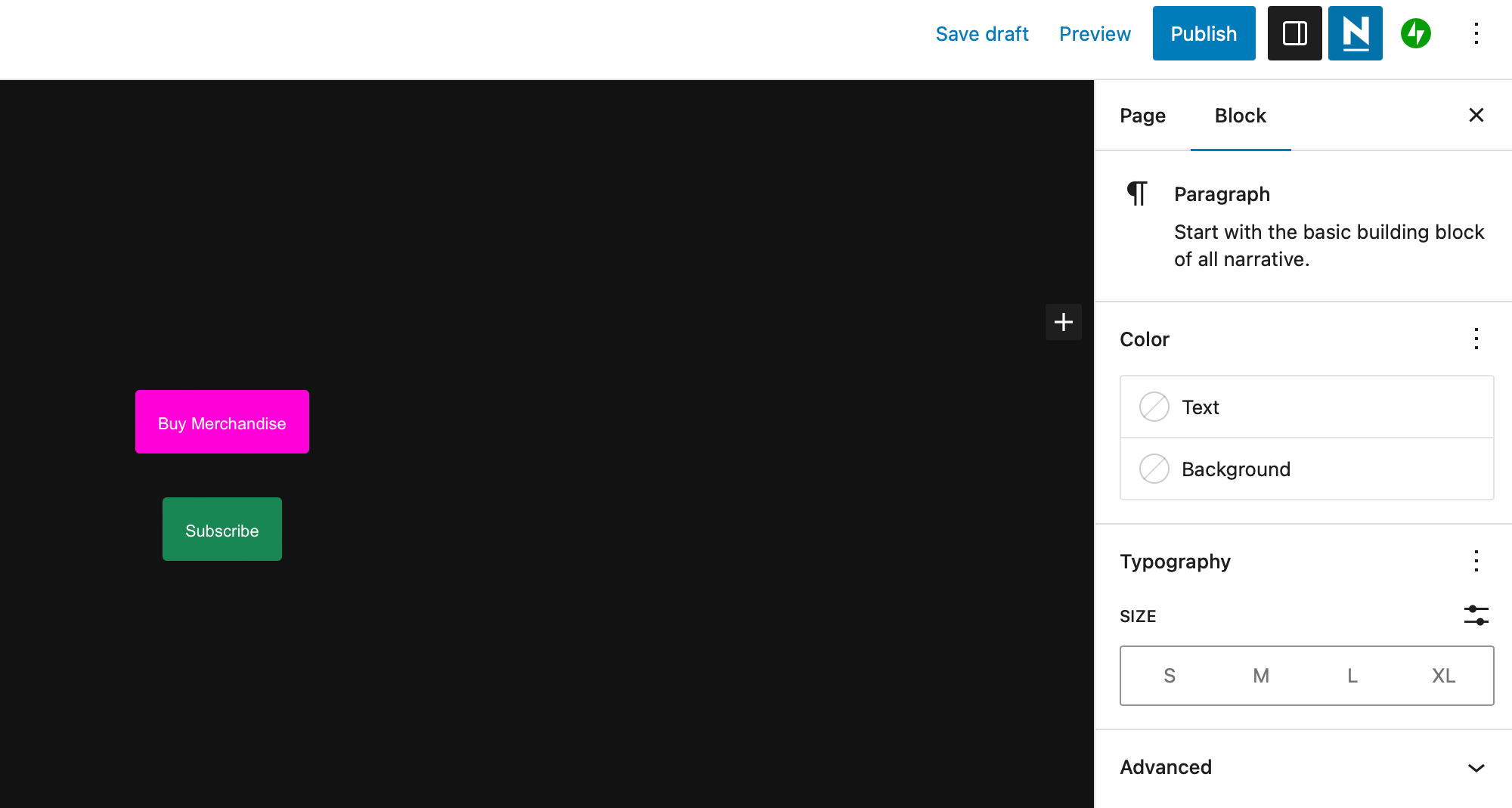
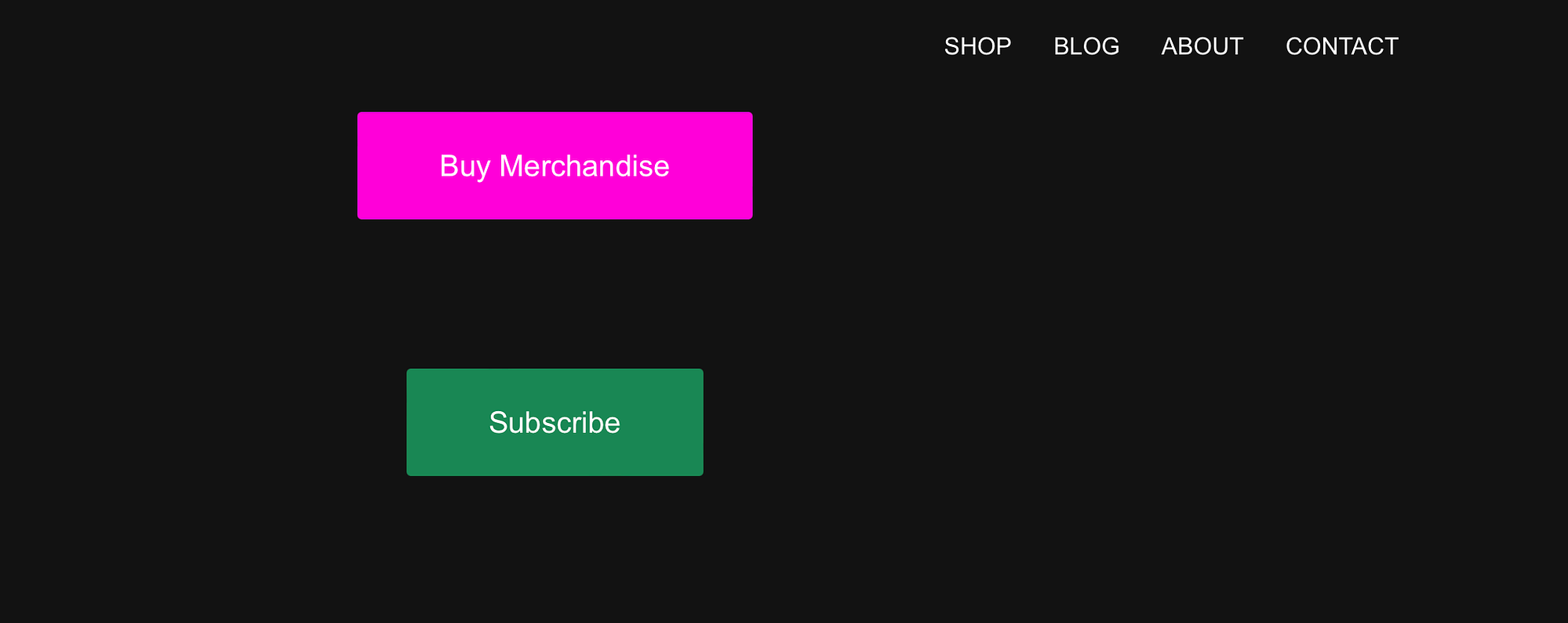
Misalnya, Anda mungkin memiliki dua tombol yang bertumpuk:

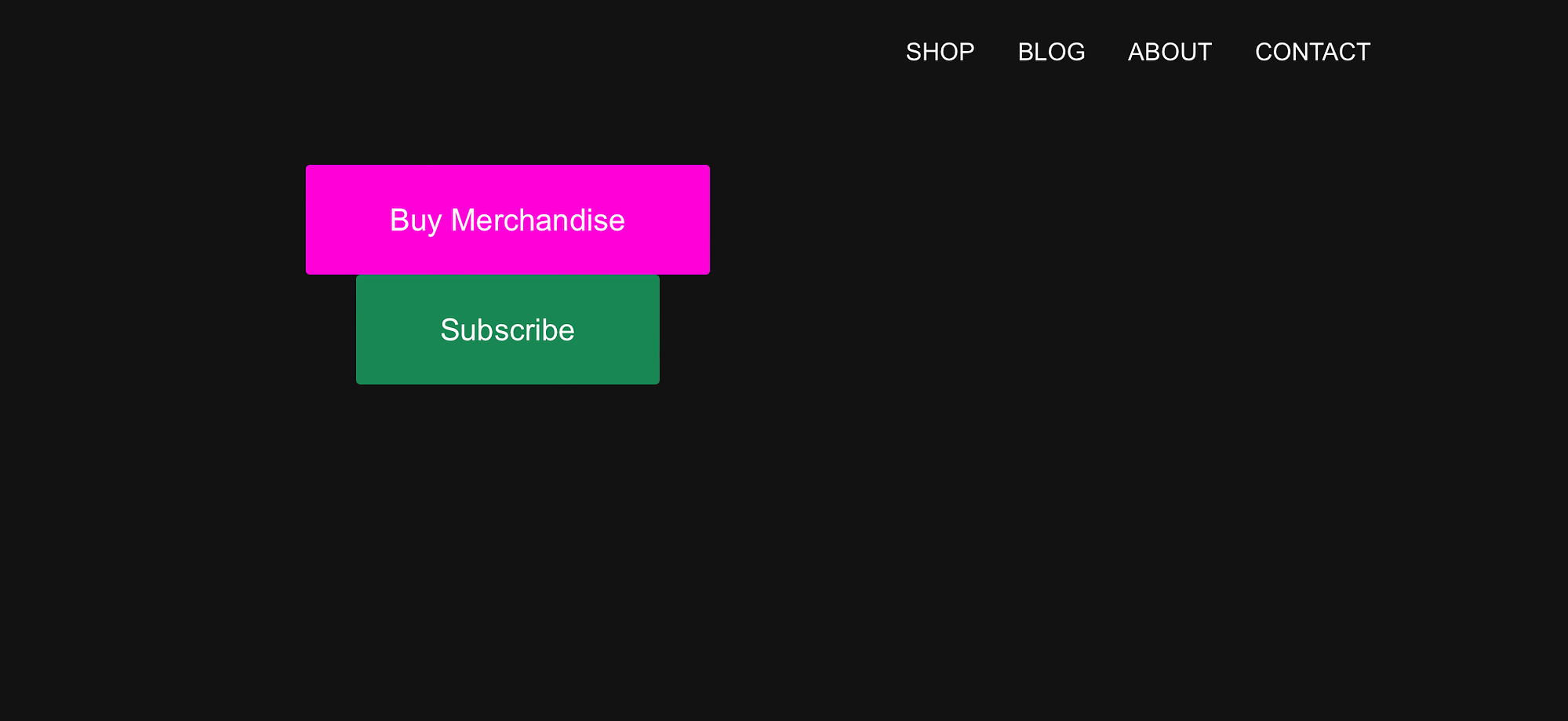
Meskipun tampaknya terdapat cukup ruang di antara target sentuh ini, saat Anda melihat pratinjau tata letak di bagian depan, Anda dapat melihat bahwa tombol-tombolnya hampir tumpang tindih:

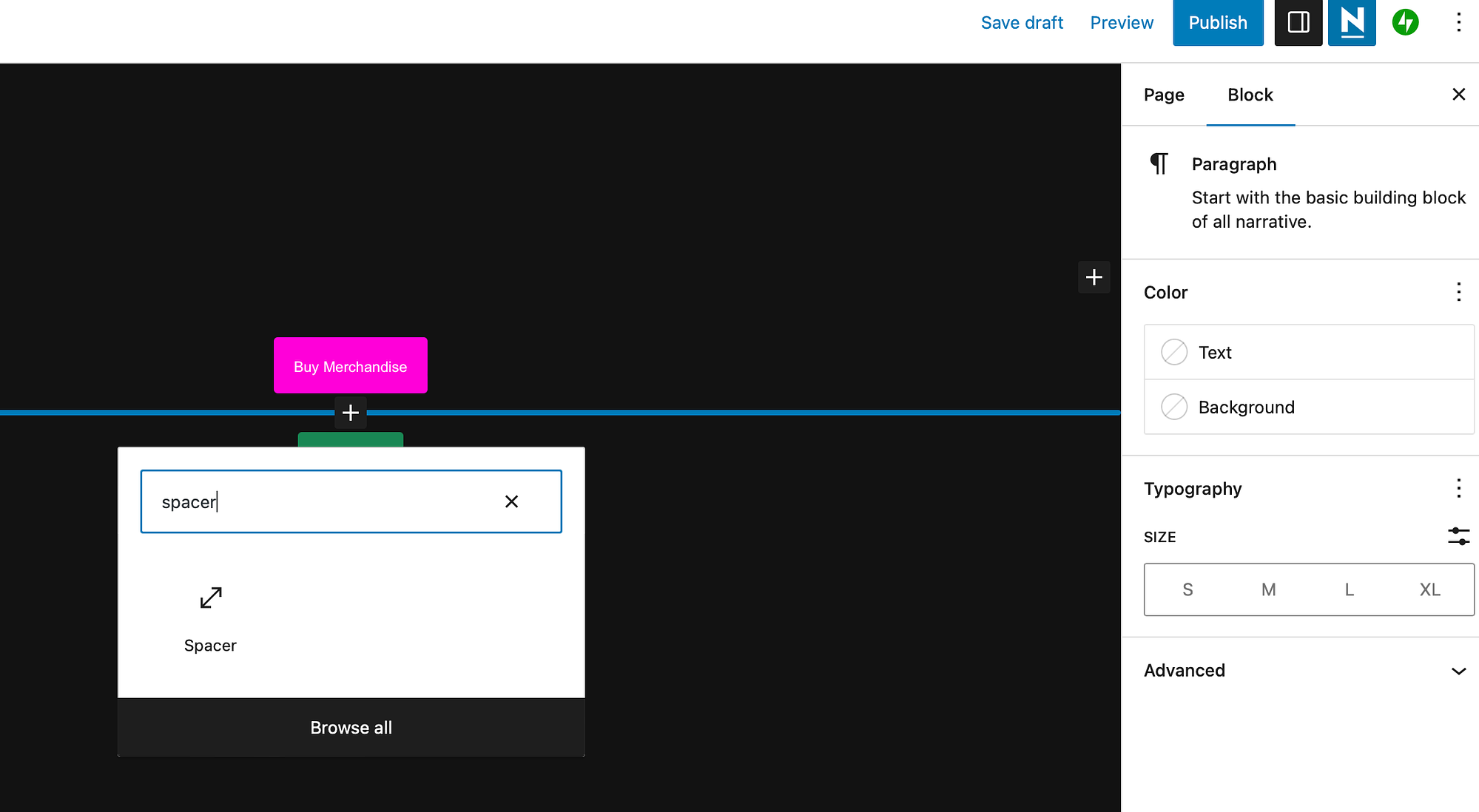
Dalam hal ini, Anda dapat menambahkan blok Spacer di antara tombol untuk memperbaiki masalah “Target tap tidak berukuran tepat”. Cukup klik ikon + di antara blok. Kemudian, cari “pengatur jarak”:

Tambahkan blok ke halaman Anda dan ini langsung menciptakan ruang di antara elemen Anda. Sekarang, klik Publikasikan untuk menyimpan perubahan Anda dan melihat tombol di bagian depan:

Seperti yang Anda lihat, kini ada lebih banyak ruang di antara target ketukan Anda.
Kesimpulan
Salah satu cara Lighthouse mengevaluasi desain situs web Anda untuk aksesibilitas dan kemudahan penggunaan adalah dengan menilai target ketukan Anda. Jika elemen desain yang “dapat disentuh” atau “dapat disentuh” terlalu besar atau terlalu berdekatan, Anda mungkin melihat masalah “Target ketukan tidak berukuran tepat”.
Singkatnya, berikut dua cara untuk memperbaiki masalah ini:
- Tingkatkan ukuran target ketuk.
- Tingkatkan jarak antar target ketuk.
Apakah Anda memiliki pertanyaan tentang cara memperbaiki masalah “Target tap tidak berukuran tepat”? Beri tahu kami di komentar di bawah!
