17 Situs Web Guru Terbaik (Contoh) 2022
Diterbitkan: 2022-12-30Apakah Anda ingin melihat beberapa situs web guru terbaik karena Anda ingin mendapatkan inspirasi?
Itu sebabnya kami meninjau 50+ situs dan blog pendidik dan mempelajari industri secara menyeluruh untuk menemukan yang terbaik.
Tidak ada yang menginginkan halaman yang membosankan!
Dan itulah mengapa ini akan membantu Anda melatih kreativitas Anda dan mendapatkan ide untuk membangun halaman yang sukses.
Ingat, Anda dapat menggunakan tema WordPress pendidikan atau memilih pembuat situs web guru untuk membuat kehadiran online Anda – CEPAT.
Contoh Situs Web Guru & Pendidik Terbaik
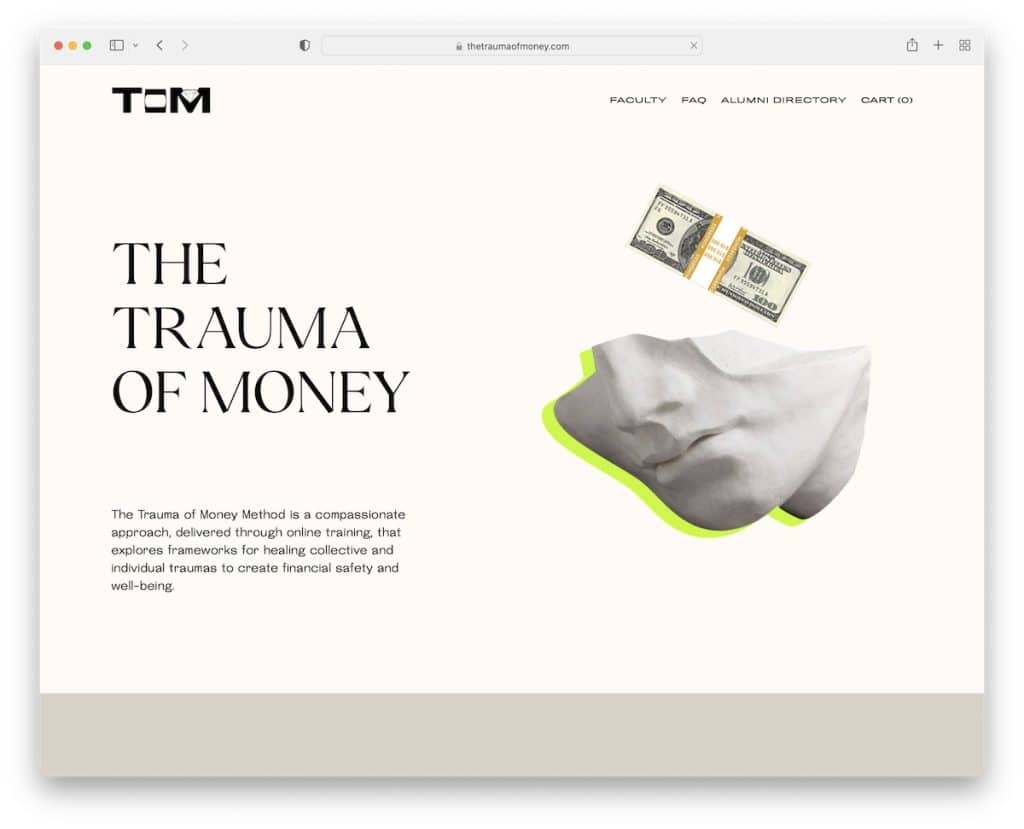
1. Trauma Uang
Dibangun dengan : Squarespace

The Trauma Of Money menghadirkan desain web responsif yang bersih dan minimalis dengan elemen unik yang membumbui keseluruhan pengalaman.
Situs ini memiliki beranda yang sangat panjang tetapi diturunkan dengan berbagai bagian, menggunakan ruang putih yang cukup untuk memastikan keterbacaan yang baik.
Yang benar-benar kami sukai adalah cara mereka membandingkan dua pendaftaran yang mereka tawarkan dengan segmen pengguliran bawaan.
Catatan : Bertujuan untuk kesederhanaan jika Anda ingin membuat beranda yang panjang dengan banyak konten.
Apakah Anda ingin membangun halaman Anda dengan Squarespace? Maka Anda tidak boleh melewatkan daftar contoh situs web Squarespace kami.
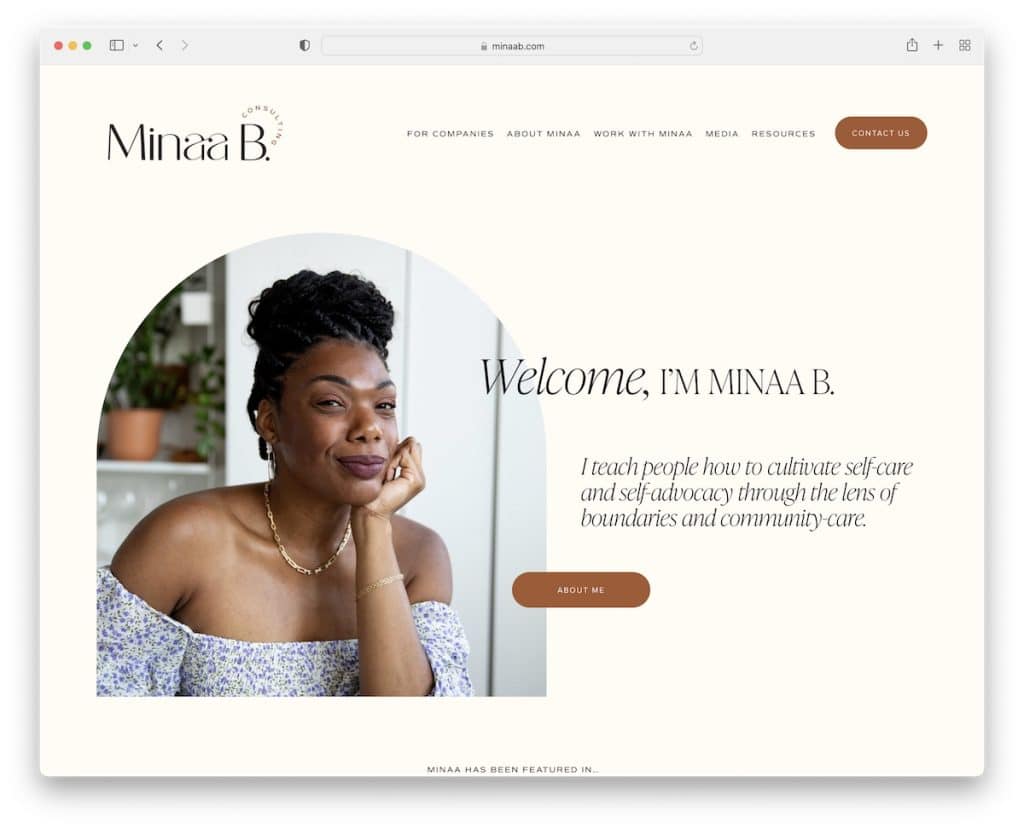
2. Minaa B
Dibangun dengan : Squarespace

Minaa B adalah situs web guru dengan desain cantik yang minimalis namun kreatif. Bagian pahlawan menampilkan gambar Minaa dengan teks dan tombol ajakan bertindak (CTA) di halaman tentangnya.
Halaman ini juga menyertakan logo dari banyak otoritas, yang merupakan strategi bagus untuk membangun kredibilitas. Juga, umpan Instagram terintegrasi membantu Minaa B menambahkan lebih banyak konten ke halaman dan, pada saat yang sama, mengembangkan profil.
Catatan : Menambahkan logo situs web media populer yang menampilkan/menyebutkan Anda meningkatkan potensi.
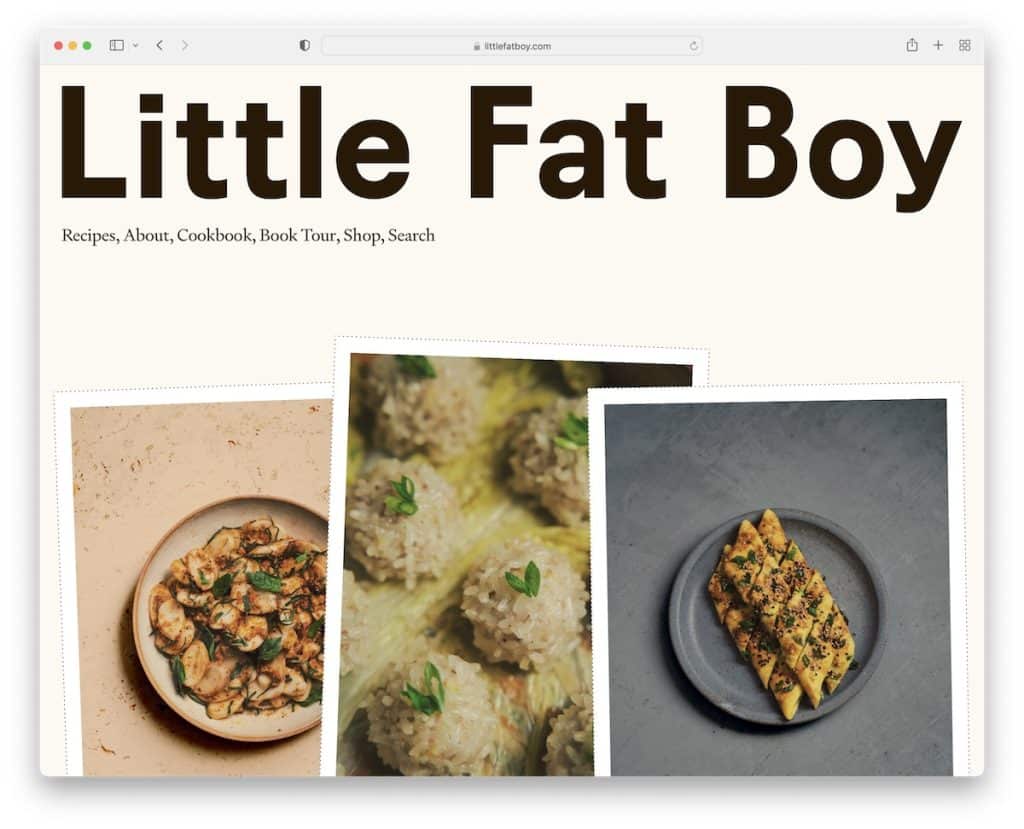
3. Bocah Gendut Kecil
Dibangun dengan : Kirby

Little Fat Boy memiliki desain situs web kotak yang berani, dengan gambar besar untuk menjaga keterlibatan tetap tinggi.
Bagian header adalah salah satu yang lebih menarik yang pernah kami lihat saat menyusun koleksi ini (yang mengapung di atas layar). Ini memiliki judul/nama situs yang sangat besar dengan item menu yang dipisahkan oleh koma (tidak terasa seperti navbar).
Selain itu, footer mempertahankan gaya bersih yang sama dengan formulir berlangganan buletin dan tautan media sosial.
Catatan : Gunakan gambar besar agar pengunjung sibuk melihat konten.
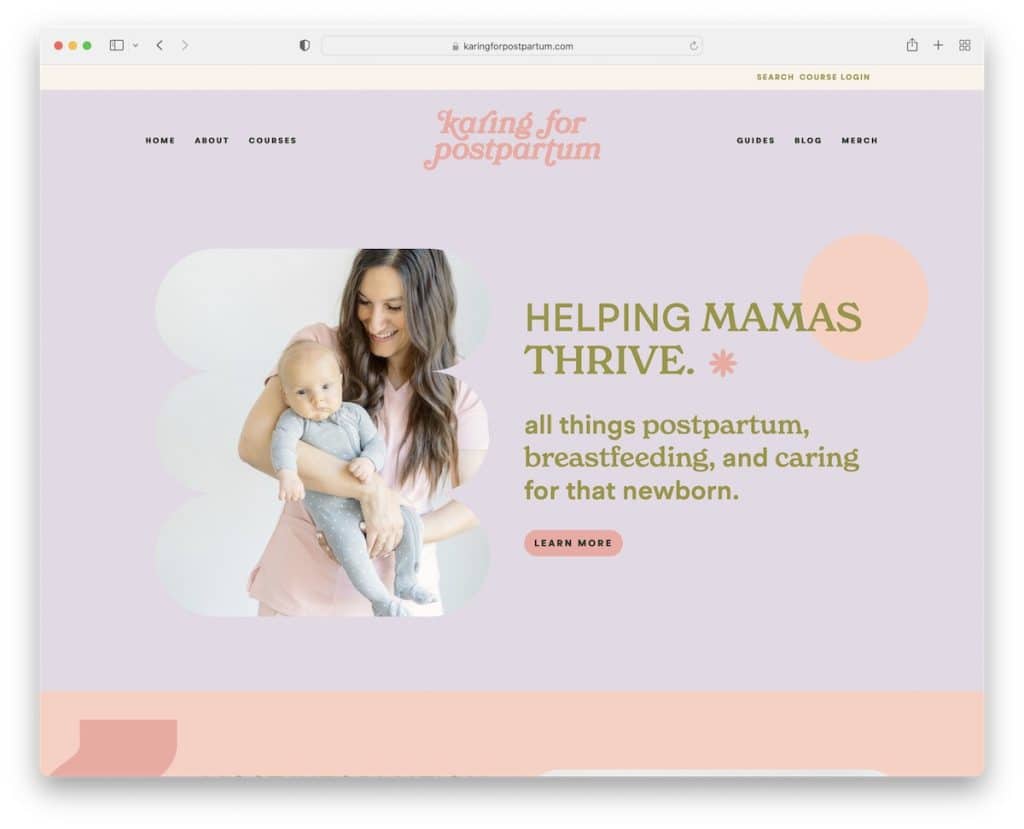
4. Perawatan Untuk Postpartum
Dibangun dengan : Squarespace

Situs web guru Karing For Postpartum memiliki gaya feminin yang cantik dengan banyak elemen kreatif, tetapi cukup untuk meminimalkan gangguan.
Header terdiri dari logo tengah, tautan navigasi kiri/kanan, dan bilah atas dengan tombol pencarian dan login akun.
Kami juga menyukai penggeser kesaksian terintegrasi, yang sangat bagus untuk membangun bukti sosial.
Catatan : Menambahkan testimonial dan ulasan adalah suatu keharusan jika Anda menawarkan layanan dan produk.
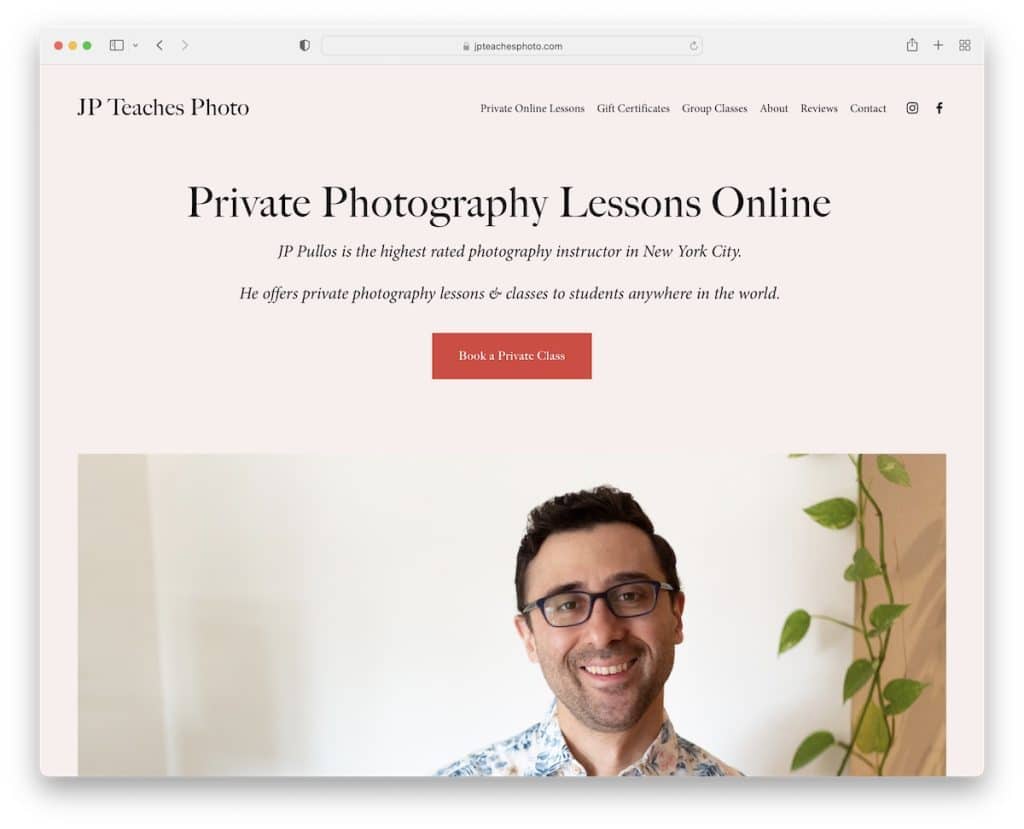
5. JP Mengajar Foto
Dibangun dengan : Squarespace

Alih-alih memulai dengan gambar lalu teks di paro atas, JP Teaches Photo melakukannya sebaliknya. Ini memungkinkan JP untuk menyertakan tombol CTA lebih tinggi pada halaman, yang berkontribusi pada rasio klik-tayang yang lebih tinggi.
Dan penggunaan gambar besar dan tipografi memastikan semua orang menikmati pengalaman yang menyenangkan saat menjelajahi konten sebelum memesan kelas privat.
Catatan : Mulai beranda Anda dengan judul, teks, dan CTA untuk mendapatkan lebih banyak pengunjung untuk mengambil tindakan.
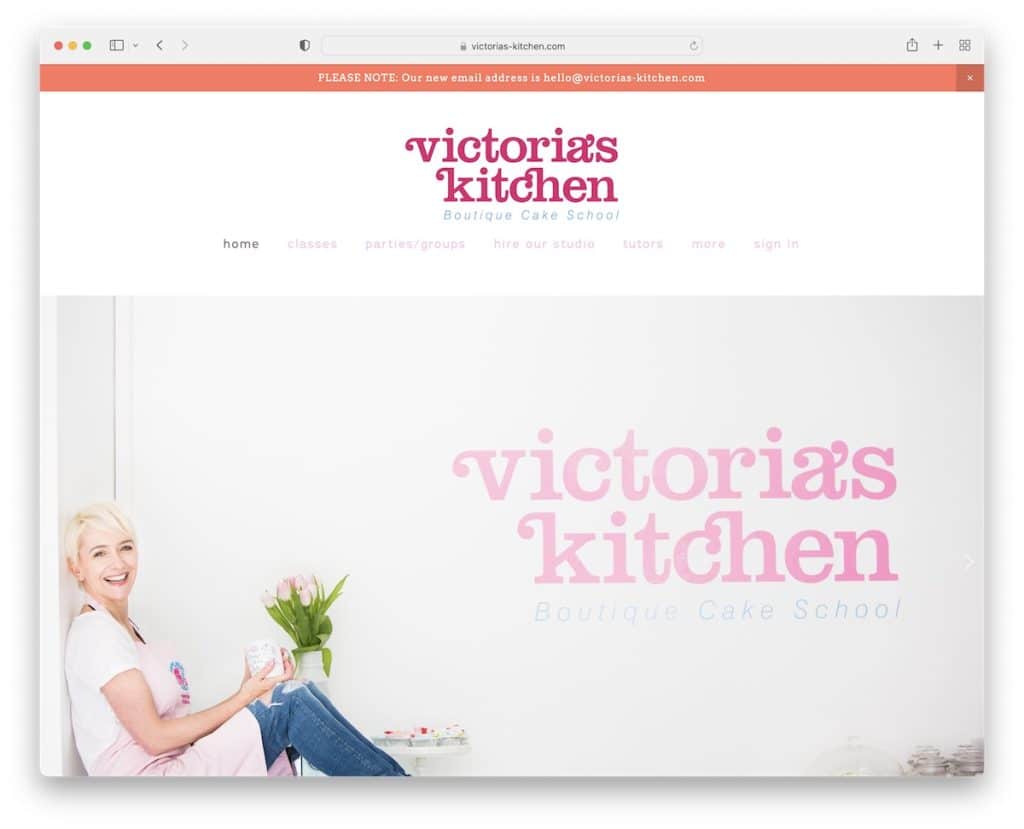
6. Dapur Victoria
Dibangun dengan : Squarespace

Dapur Victoria memiliki pemberitahuan bilah atas (yang dapat Anda tutup dengan menekan "x") diikuti dengan tajuk dengan menu tarik-turun dan penggeser (yang tidak menyertakan CTA atau slide yang dapat diklik).
Situs web guru ini memadukan warna putih dan merah muda dengan sangat baik untuk memberikan kesan yang lebih ceria. Footer memiliki menu dengan kutipan, detail kontak, dan Google Maps dengan lokasi.
Catatan : Apakah Anda ingin klien Anda lebih mudah menemukan Anda? Integrasikan Google Maps ke situs web Anda.
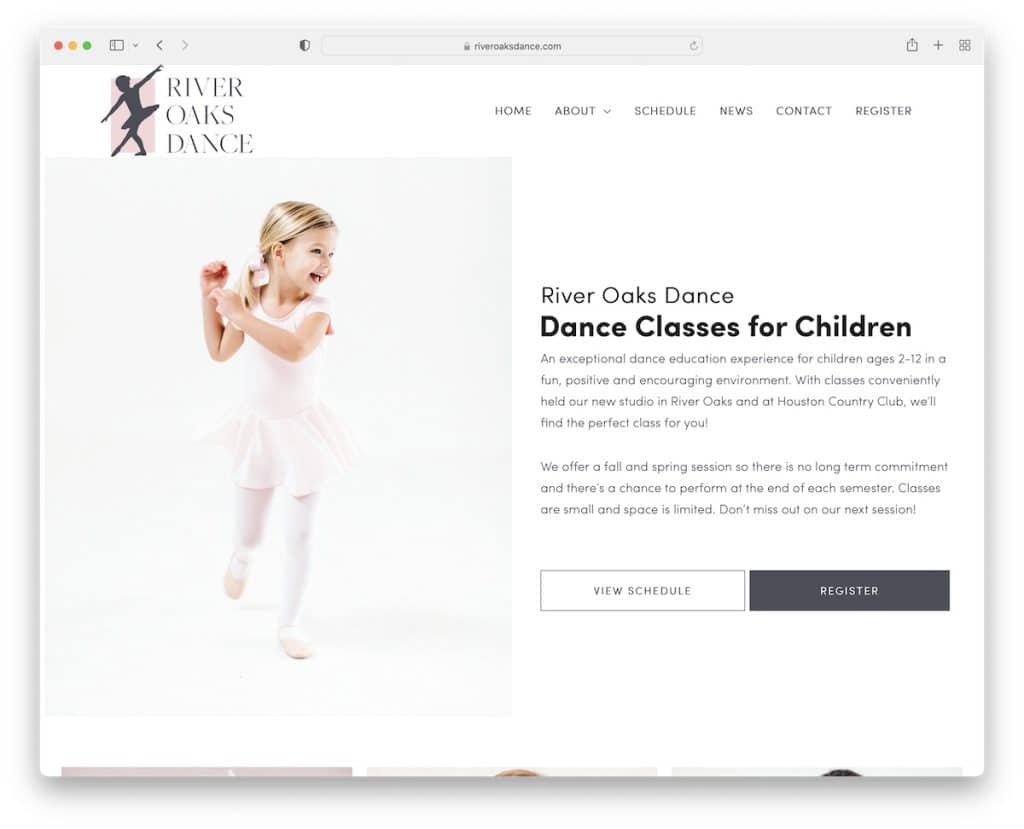
7. Tarian Sungai Oaks
Dibangun dengan : Elementor

Bagian pahlawan River Oaks Dance memiliki desain seperti layar terbagi, menggunakan gambar di sebelah kiri dan teks serta CTA di sebelah kanan. Hal ini memungkinkan mereka untuk mendidik pengunjung tentang apa yang mereka tawarkan segera.
Penambahan keren lainnya ke situs web adalah video dan blog YouTube yang disematkan dengan berita.
Header dan footer mempertahankan warna latar belakang yang sama dengan alasnya, hanya saja footer dipisahkan dengan garis (untuk tampilan yang lebih bersih).
Catatan : Campurkan konten gambar dan video di situs web Anda untuk memberi calon klien/pelanggan lebih banyak alasan untuk bekerja sama dengan Anda.
Anda mungkin juga tertarik membaca ulasan Elementor kami untuk mempelajari semua seluk beluk plugin pembuat halaman WordPress yang epik ini.
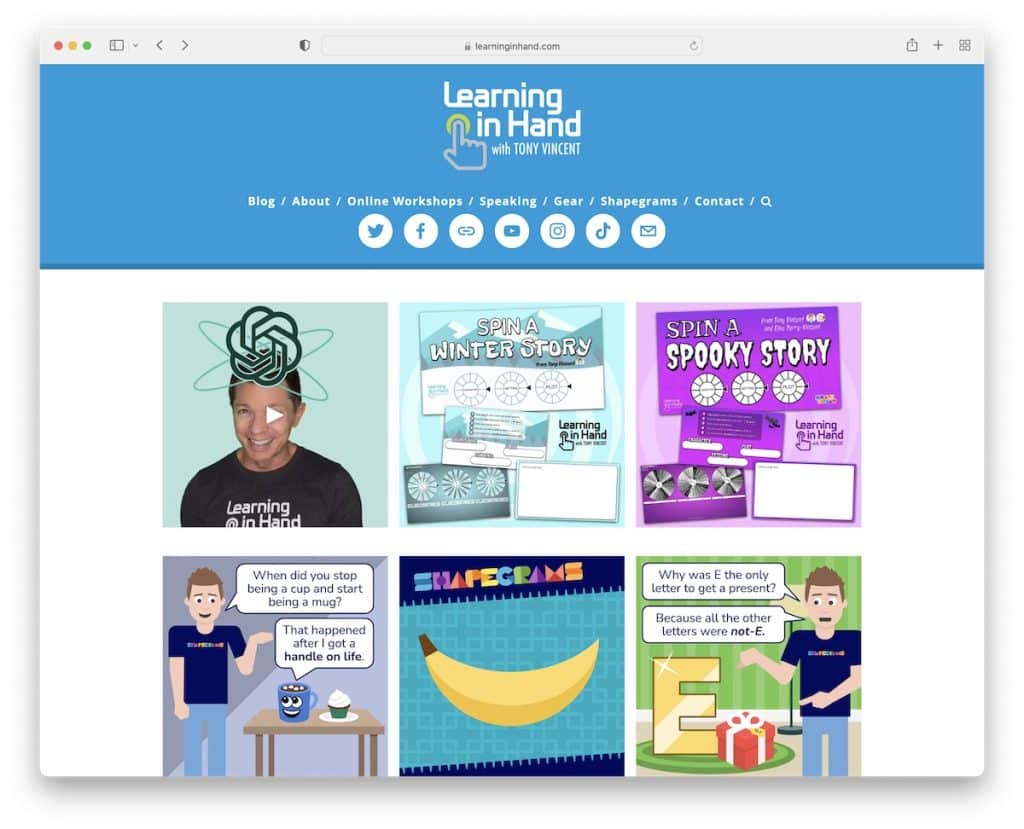
8. Belajar Di Tangan
Dibangun dengan : Squarespace

Halaman depan Learning In Hand tidak seperti yang lain yang pernah kami lihat saat memeriksa situs web guru terbaik.
Meskipun memiliki header dan footer, basisnya menampilkan umpan jaringan Instagram bersama satu TikTok dan satu posting Twitter.
Anda dapat mengakses semua informasi berguna lainnya dengan menggunakan bilah navigasi atau pencarian, yang, secara mengejutkan, terbuka di halaman baru.
Catatan : Tidak tahu apa yang harus ditambahkan ke beranda Anda? Gunakan konten media sosial untuk menunjukkan kepada dunia betapa ramahnya Anda.
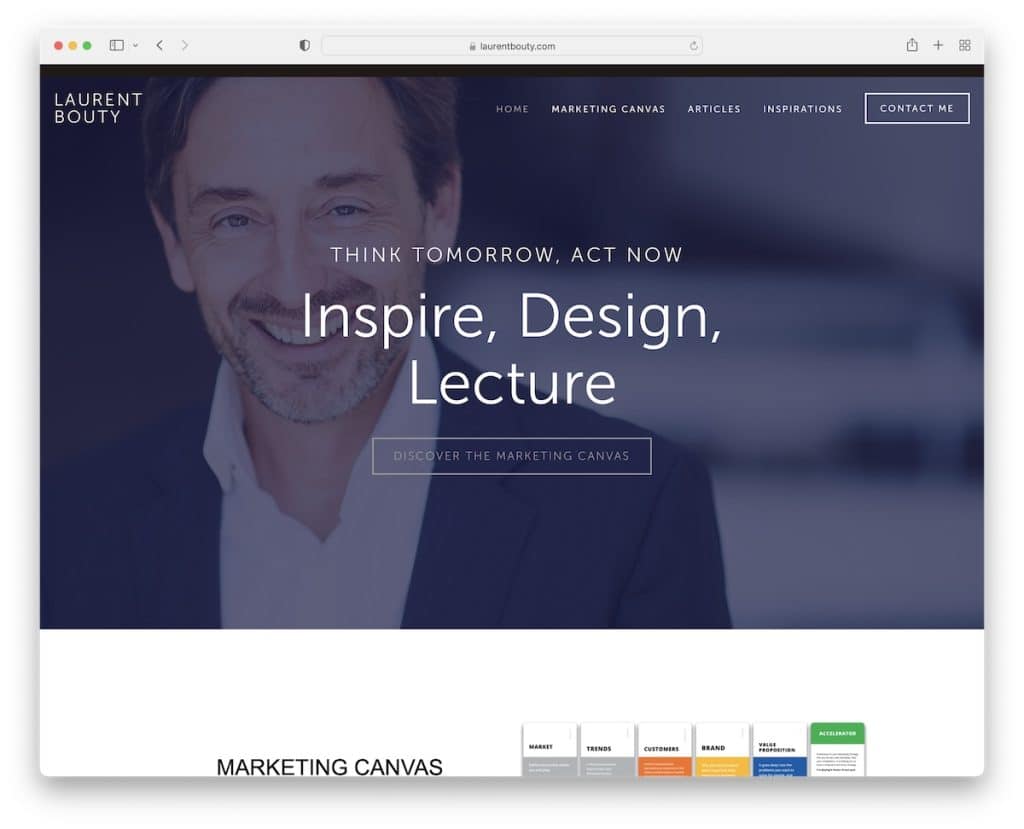
9.Laurent Bouty
Dibangun dengan : Squarespace


Situs web Laurent Bouty agak mendasar, dengan sentuhan profesional yang berhasil mempromosikan layanannya dengan baik.
Bagian pahlawan menampilkan gambar latar belakang dirinya yang besar dengan tajuk transparan, teks, dan tombol CTA.
Tepat di bawah adalah GIF keren yang mewakili pendekatan pemasarannya. Tapi ini bukan satu-satunya elemen bergerak; Anda juga akan menemukan penggeser dan korsel posting terbaru.
Note : Gunakan header/menu transparan agar tampilan website lebih halus.
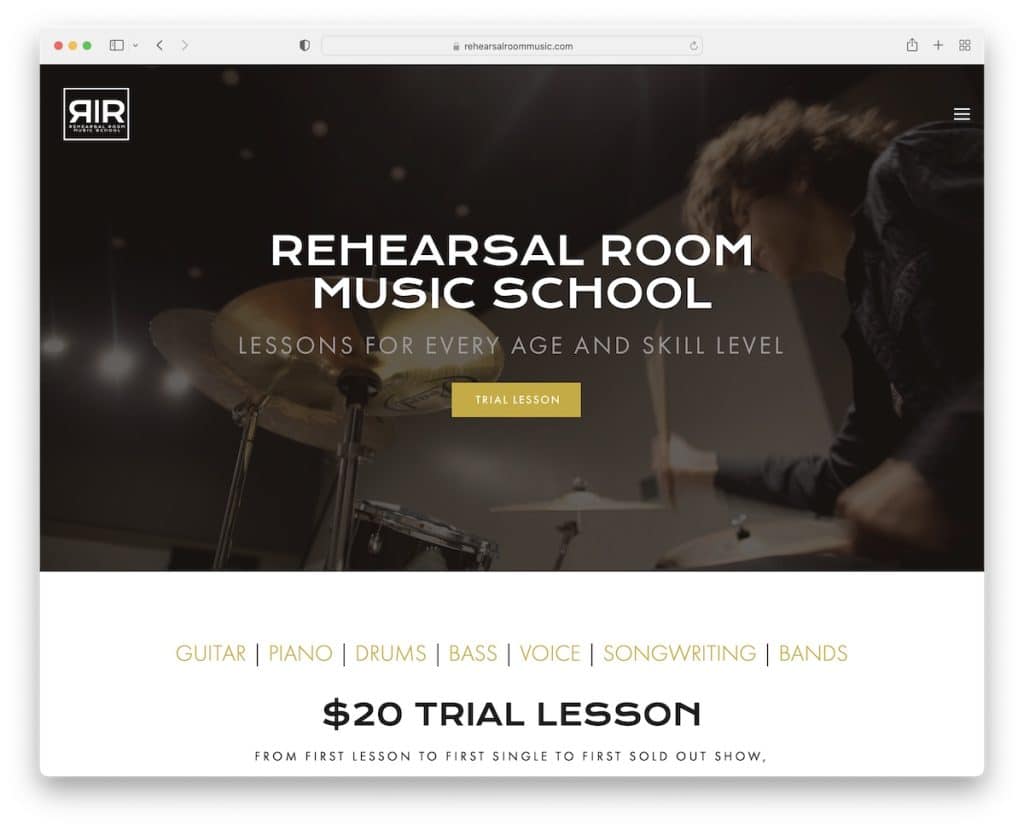
10. Ruang Latihan Musik
Dibangun dengan : Squarespace

Rehearsal Room Music memiliki salah satu header yang lebih minimalis dengan ikon hamburger yang memperlihatkan menu di luar kanvas (slide dari kanan).
Sementara bagian pahlawan mempromosikan pelajaran uji coba, Anda juga dapat memilih sesuatu yang lebih spesifik dengan mengeklik tautan di bawahnya.
Namun ada juga formulir percobaan pelajaran di halaman muka, sehingga siswa tidak perlu membuka halaman baru.
Catatan : Pastikan calon siswa menemukan formulir aplikasi semudah dan secepat mungkin.
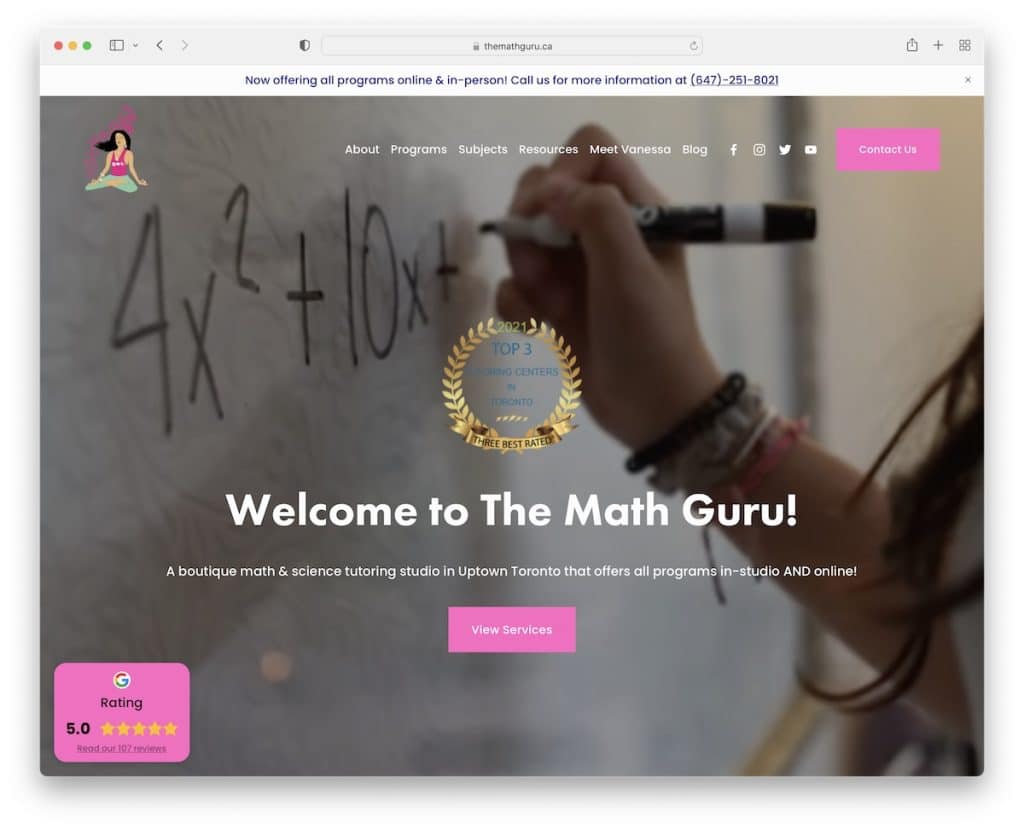
11. Guru Matematika
Dibangun dengan : Squarespace

Guru Matematika segera memicu minat semua orang dengan latar belakang video layar penuh. Mereka juga menggunakan CTA untuk melihat layanan dan pemberitahuan bilah atas dengan detail kontak.
Apa yang juga dilakukan oleh The Math Guru dengan baik adalah menggunakan widget lengket di pojok kiri bawah, menampilkan Ulasan Google.
Catatan : Gunakan sistem ulasan pihak ketiga dan sematkan ke situs web Anda.
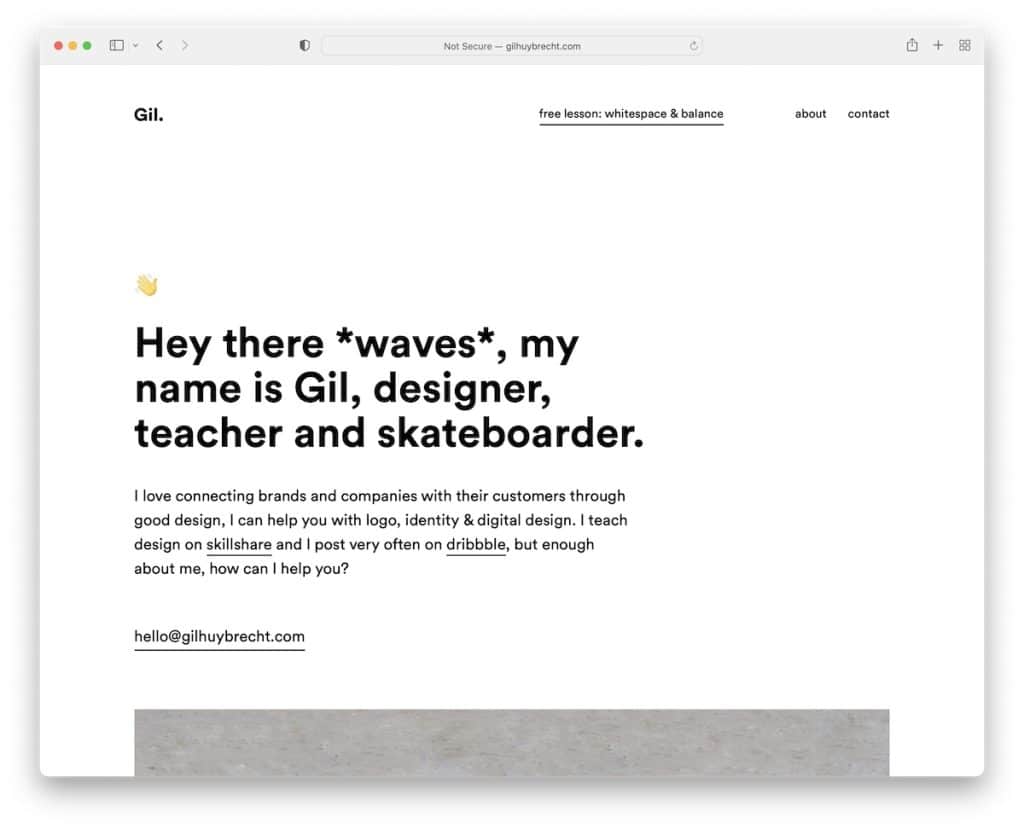
12.Gil
Dibangun dengan : Webflow

Situs web guru Gil tidak menggunakan bulu halus tetapi langsung ke pokok permasalahan dengan emoji tangan melambai, judul, dan teks yang menggunakan tautan dan email yang dapat diklik.
Selain itu, Anda akan menemukan dua studi kasus dan tautan ke kelas Skillshare-nya. Selain halaman beranda, satu-satunya halaman lain adalah halaman about me.
Catatan : Gunakan emoji di situs web Anda dan tambahkan sentuhan pribadi ke halaman Anda.
Jangan lupa untuk memeriksa situs web terbaik yang dibangun dengan platform Wix.
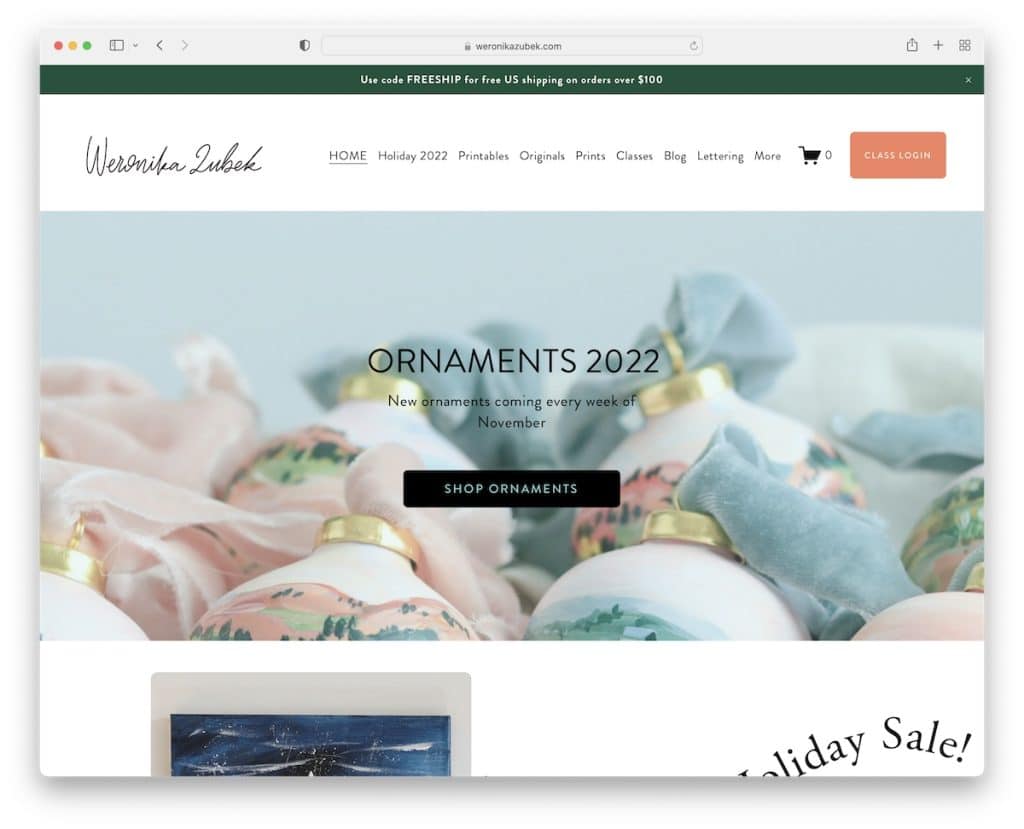
13.Weronika Zubek
Dibangun dengan : Squarespace

Halaman Weronika Zubek adalah contoh yang sangat baik dari seorang guru yang sibuk yang melakukan lebih dari sekadar mengajar.
Situs web menggunakan pemberitahuan bilah atas yang dapat Anda tutup jika Anda tidak tertarik. Navbar sederhana, dengan drop-down untuk pencarian yang lebih halus. Yang juga praktis adalah tombol CTA di navbar untuk login kelas.
Headernya lengket, sehingga pengunjung dapat mengakses semua bagian dan kelas tanpa perlu menggulir kembali ke atas.
Catatan : Tingkatkan pengalaman pengguna dengan header/menu mengambang.
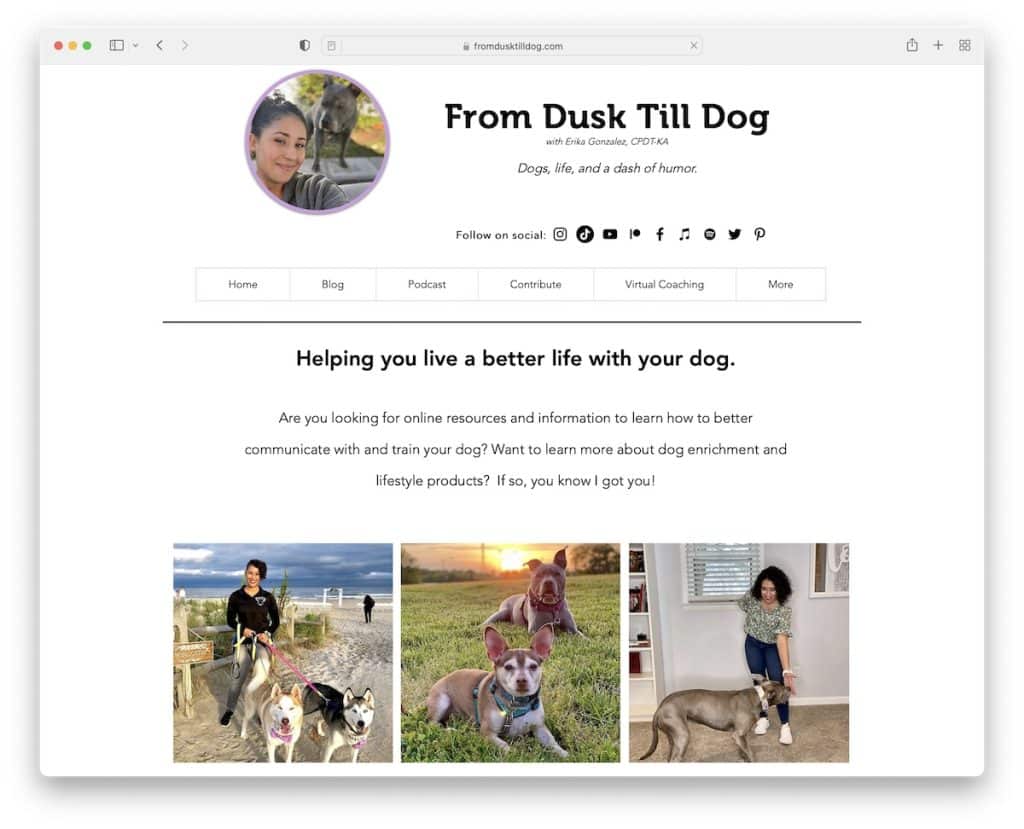
14. Dari Senja Hingga Anjing
Dibangun dengan : Wix

Dari Senja Hingga Anjing menggunakan bagian tajuk dengan cara yang tidak tradisional, termasuk gambar, teks, ikon sosial, dan hanya item menu yang terasa seperti tab.
Dan meskipun situs web guru ini cukup padat teks, pengalaman menjelajah dan melihat konten sangat menyenangkan.
Terakhir, Erika menambahkan beberapa logo sertifikat sebelum footer untuk semua orang yang membutuhkan bukti.
Catatan : Tambahkan sertifikat Anda di tempat yang terlihat jelas (sebaiknya beranda atau di bagian footer “global”).
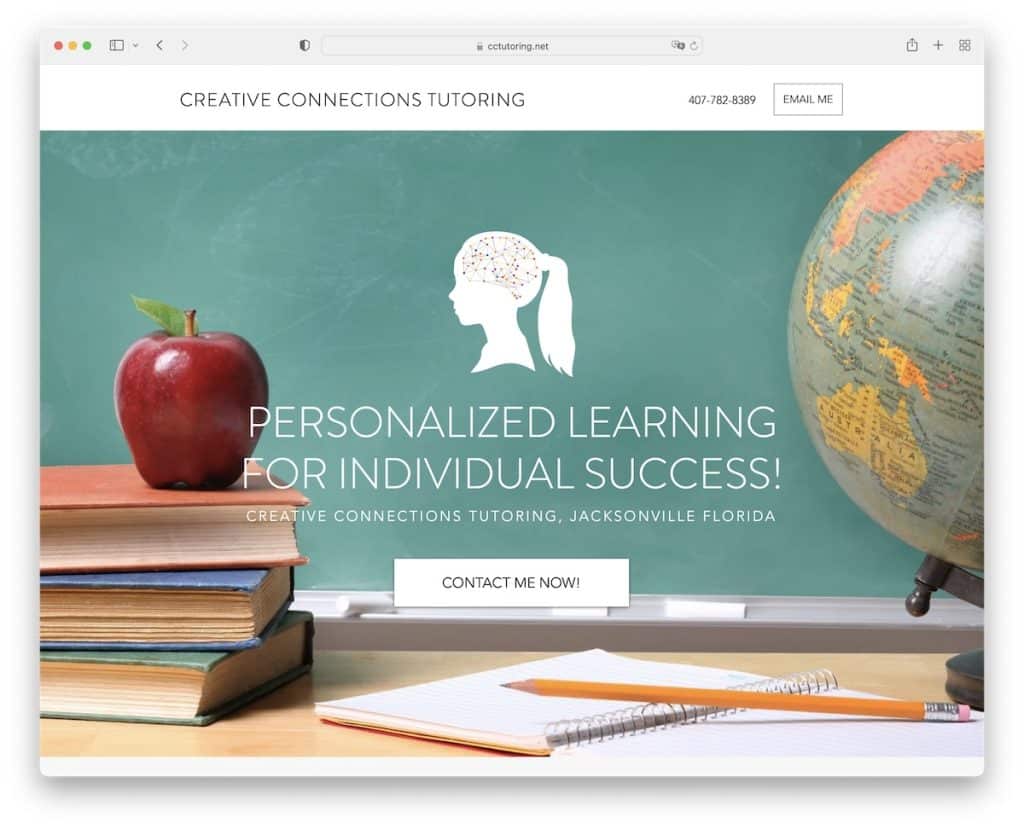
15. Bimbingan Koneksi Kreatif
Dibangun dengan : Wix

Creative Connections Tutoring adalah situs web halaman arahan dengan header minimalis yang menampilkan logo teks, nomor telepon, dan tombol "email saya" yang dapat diklik.
Gambar pahlawan menampilkan efek paralaks, teks, dan tombol CTA kontak. Anda juga akan menemukan bagian yang menampilkan layanan, subjek, pendekatan, dan biografi.
Catatan : Membuat halaman arahan adalah cara yang bagus untuk mengungkapkan semuanya dalam hitungan beberapa gulungan terpisah.
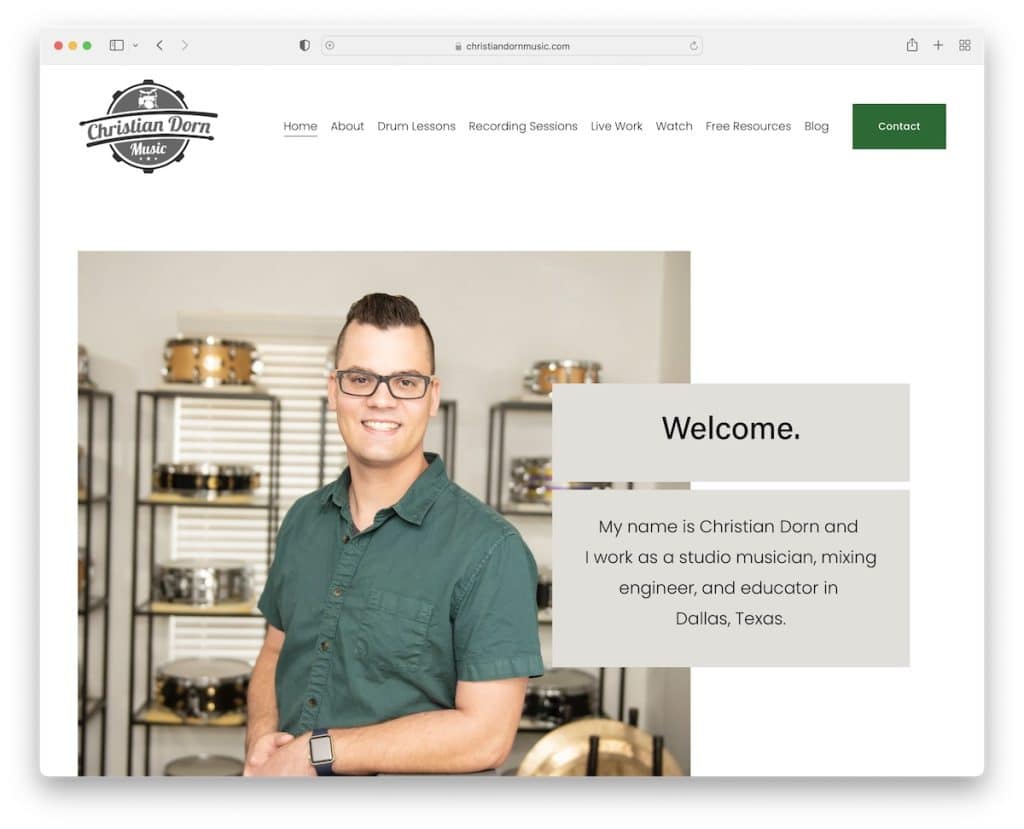
16. Christian Dorn
Dibangun dengan : Squarespace

Situs web guru Christian Dorn menggunakan tajuk bersih, gambar pahlawan, dan teks sambutan yang menceritakan tentang dirinya dalam satu kalimat.
Bilah navigasi menampilkan menu tarik-turun dan tombol CTA untuk kontak.
Christian juga membuat bagian khusus untuk membuat presentasi layanannya lebih mendalam, baik menampilkan CTA untuk menjadwalkan pelajaran atau perekrutan.
Catatan : Bersikaplah setransparan mungkin saat membuat presentasi layanan Anda (kami bahkan menyarankan untuk menambahkan harga).
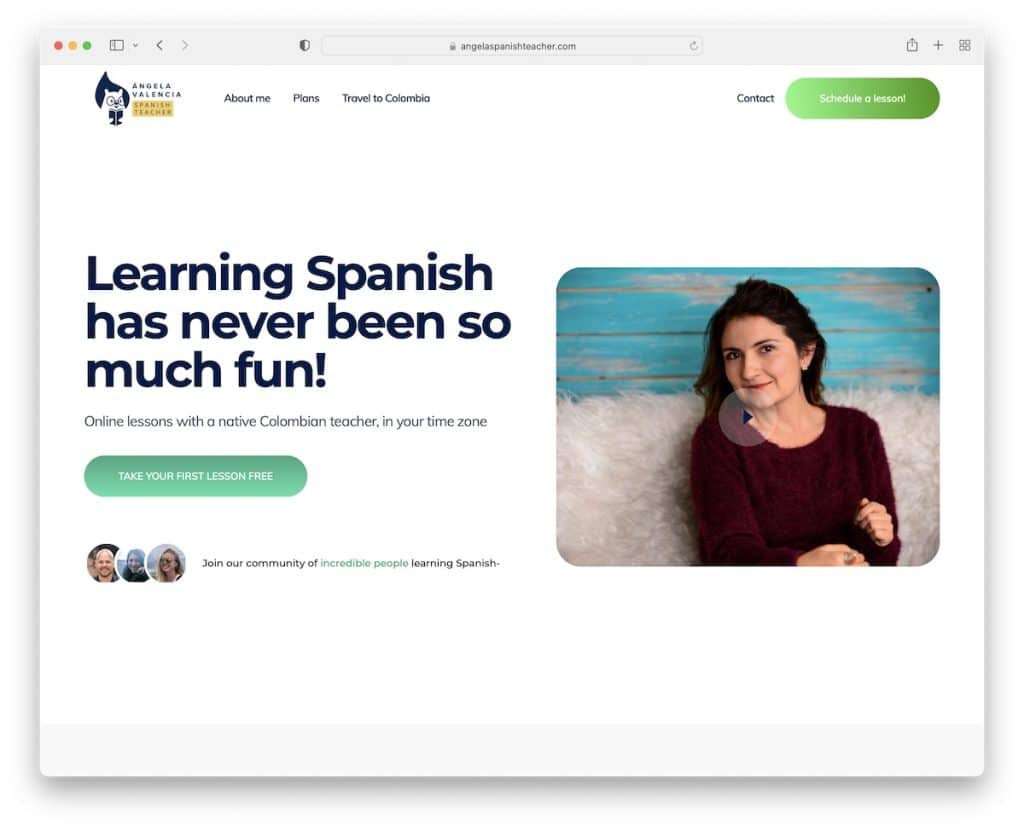
17.Angela Valencia
Dibangun dengan : Webflow

Halaman Angela Valencia minimal dan modern dengan getaran yang sangat mobile. Situs ini menggunakan animasi, garis waktu proses yang keren, testimoni siswa, dan memuat konten dalam gulungan.
Salah satu fitur unik dari situs web guru Angela adalah widget sembulan mengambang di pojok kiri bawah, mempromosikan pelajaran gratis. Tapi ada juga kalender pemesanan online sebelum area footer.
Catatan : Gunakan sistem pemesanan online untuk penjadwalan pelajaran mengajar.
