Cara Menguji Webhook Dari API Publik dalam Pengembangan Lokal
Diterbitkan: 2022-08-26
Webhook adalah mekanisme untuk menerima pemberitahuan tentang peristiwa dari sistem yang berbeda tanpa harus terus-menerus melakukan polling. Juga disebut Reverse API, mereka dapat dianggap menyediakan "spesifikasi API" yang perlu diterapkan oleh sistem yang mengkonsumsi. Salah satu tantangan bekerja dengan webhook adalah menguji kode yang Anda tulis untuk memproses webhook di lingkungan pengembangan lokal Anda. Dalam artikel ini saya akan menunjukkan kepada Anda beberapa opsi yang tersedia untuk menguji webhook secara lokal.
Bagaimana Cara Kerja Webhook?
Ketika dunia menjadi semakin saling berhubungan, kemungkinan besar aplikasi Anda perlu menerima informasi dari sistem lain. Salah satu cara untuk melakukannya adalah dengan melakukan polling secara berkala ke sistem lain untuk melihat apakah ada informasi baru yang tersedia, tetapi Anda harus sering melakukan polling untuk mendapatkan sesuatu yang mendekati data waktu nyata. Cara yang lebih efisien untuk melakukannya adalah dengan menggunakan webhook.
Webhook pada dasarnya adalah permintaan HTTP yang dikirim oleh sistem sumber ke URL terdaftar di sistem tujuan. Dalam istilah pemrograman, webhook dapat dianggap sebagai implementasi dari Pola Pengamat. Di sinilah sistem yang mengonsumsi mendaftar untuk diberi tahu tentang peristiwa di sistem sumber dengan mendaftarkan titik akhir atau URL.
Sebagian besar sistem sumber mendukung langkah-langkah keamanan seperti memungkinkan Anda untuk mengonfigurasi Otentikasi Dasar atau otentikasi menggunakan Token Pembawa saat mendaftarkan titik akhir. Ketika suatu peristiwa terjadi bahwa sistem telah terdaftar untuk diberitahu, sistem sumber mengirimkan permintaan HTTP ke titik akhir terdaftar dengan muatan yang berisi informasi yang berkaitan dengan peristiwa tersebut.
Webhook banyak digunakan oleh aplikasi web modern. Sebagai contoh:
- Paypal menggunakan Pemberitahuan Pembayaran Instan (IPN), yang pada dasarnya adalah webhook untuk mengirim pemberitahuan setiap kali pembayaran diterima.
- GitHub menggunakan webhook untuk menginformasikan sistem CI/CD saat peristiwa push terjadi.
- Slack mengimplementasikan webhook masuk yang memungkinkan sistem apa pun mengirim pesan yang dipublikasikan ke saluran Slack yang dipilih.
Bekerja dengan Webhooks
Seperti disebutkan sebelumnya, URL webhook dapat dianggap sebagai API terbalik yang perlu diterapkan oleh sistem yang mengonsumsi. Biasanya, permintaan webhook diproses dengan menulis kode dalam bahasa pemrograman seperti PHP. Sebelum Anda menulis kode apa pun untuk memproses informasi yang dikirim melalui webhook, Anda memerlukan pemahaman yang jelas tentang tampilan payload. Setelah Anda menulis beberapa kode untuk memproses payload, Anda harus dapat menguji bahwa kode Anda melakukan apa yang seharusnya ketika menerima webhook, seperti mengembalikan kode status yang benar.
Memeriksa Muatan dan Pengujian Webhook
Alat seperti Request Bin memungkinkan Anda membuat titik akhir yang dapat diakses publik yang dapat Anda konfigurasikan di sistem sumber Anda. Setiap kali peristiwa yang telah Anda daftarkan terjadi, sistem sumber mengirimkan permintaan HTTP GET atau POST ke bin Anda, memungkinkan Anda untuk memeriksa payload. Request Bin juga memungkinkan Anda untuk melihat item seperti header, membuat proses debug dan pemecahan masalah menjadi lebih mudah. Untuk melihat cara kerjanya, buka Request Bin dan klik tautan yang bertuliskan Create a public bin . Anda akan disajikan dengan URL yang dapat Anda konfigurasikan sebagai titik akhir di sistem sumber Anda.
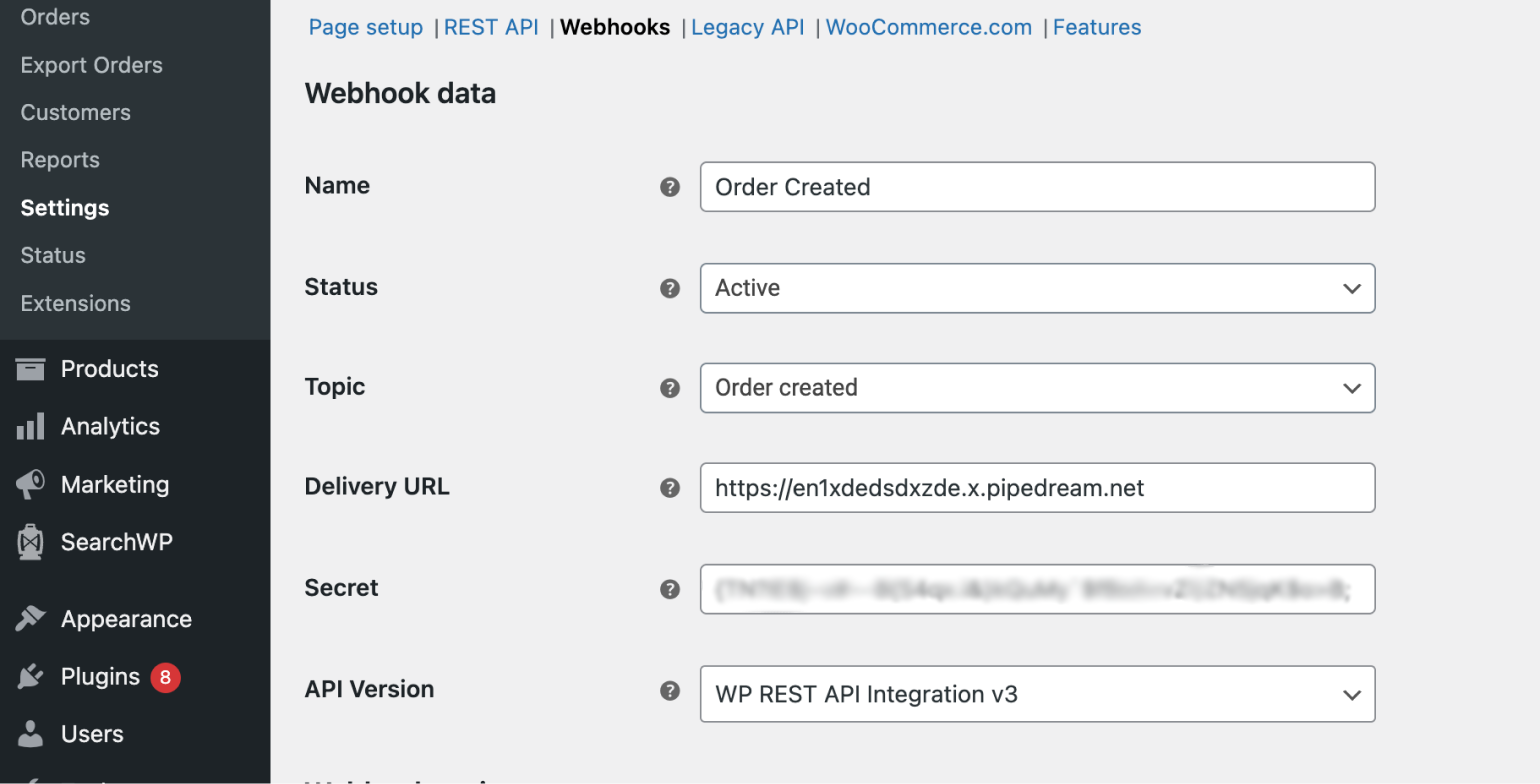
Misalnya, saya menambahkan webhook ke situs WooCommerce saya mengikuti langkah-langkah yang dijelaskan dalam dokumentasi WooCommerce. Di bidang "URL Pengiriman", saya memasukkan URL yang diberikan oleh Bin Permintaan kepada saya.

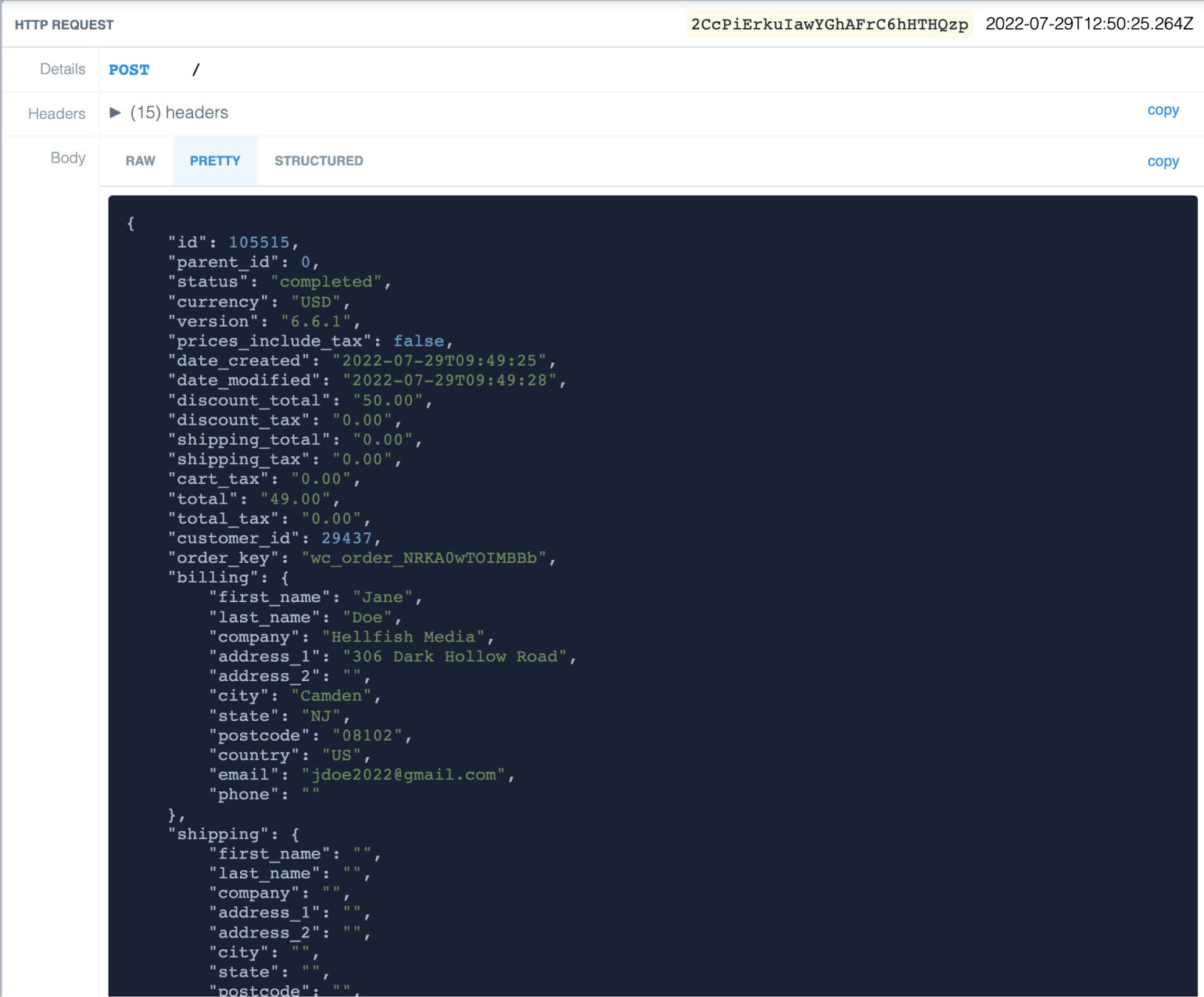
Ketika saya membuat pesanan, WooCommerce mengirim permintaan HTTP ke titik akhir yang dikonfigurasi dan saya dapat segera memeriksa muatan dengan mengakses URL tempat sampah saya di Bin Permintaan.

Biasanya Anda tidak ingin membuat tempat sampah publik, karena dapat diakses oleh siapa saja yang memiliki URL tempat sampah. Biasanya lebih baik membuat tempat sampah pribadi, yang mengharuskan Anda membuat akun dengan Pipedream.
Menerima Webhook Secara Lokal
Sebelum menerapkan kode apa pun yang memproses webhook, Anda perlu menguji kode Anda di lingkungan pengembangan Anda. Untuk itu Anda harus dapat mengekspos endpoint lokal Anda sebagai URL publik yang dapat Anda konfigurasikan sebagai URL tujuan dalam sistem yang mengirimkan webhook. Ada beberapa alat yang tersedia bagi Anda untuk melakukan itu.
Mengekspos Titik Akhir Lokal Dengan ngrok
Bisa dibilang alat yang paling banyak digunakan untuk mengekspos endpoint lokal ke internet adalah ngrok. Untuk mulai menggunakan ngrok, Anda perlu membuat akun gratis.
Menginstal ngrok cukup mudah. Buka halaman unduhan, dapatkan biner yang sesuai untuk sistem operasi Anda, unzip, dan salin ke direktori di jalur Anda. Di Mac, Anda juga dapat menggunakan Homebrew untuk menginstal ngrok:
brew install ngrok/ngrok/ngrok
Langkah selanjutnya setelah menginstal ngrok adalah menambahkan authtoken. Setelah Anda membuat akun dan masuk, Anda dapat memperoleh token dengan mengunjungi dasbor Anda.
ngrok config add-authtoken (token)
Sekarang Anda siap untuk mengekspos URL endpoint lokal Anda menggunakan ngrok. Misalkan Anda memiliki aplikasi web yang berjalan pada port 80. Di terminal Anda, ketik ngrok http 80 . Output Anda akan terlihat seperti ini:
ngrok (Ctrl+C untuk keluar)
Kunjungi http://localhost:4040/ untuk memeriksa, memutar ulang, dan mengubah permintaan Anda
Status sesi online
Akun Sanjucta Ghose (Paket: Gratis)
Versi 3.0.6
Wilayah Asia Pasifik (ap)
Latensi 89ms
Antarmuka Web http://127.0.0.1:4040
Meneruskan https://deec-110-227-84-74.ap.ngrok.io -> http://localhost:80
Koneksi ttl buka rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
Anda sekarang memiliki URL yang dapat diakses publik, https://deec-110-227-84-74.ap.ngrok.io , yang dapat Anda gunakan sebagai URL tujuan saat mengonfigurasi webhook Anda.

Ngrok menawarkan sakelar dan opsi yang memungkinkan Anda mengonfigurasi cara kerjanya. Anda dapat melihat opsi mana yang tersedia dengan ngrok -help .
Menggunakan ngrok Dengan Virtual Host
Sepertinya Anda melayani situs lokal Anda melalui host virtual, sebuah mekanisme yang memungkinkan Anda untuk melayani beberapa domain dari satu server web. Server web biasanya menerapkan ini dengan memeriksa header Host permintaan HTTP untuk menentukan situs web mana yang harus dilayani. Untuk mengekspos situs yang dilayani melalui host virtual, Anda perlu meminta ngrok untuk menulis ulang header Host dari semua permintaan tunneled agar sesuai dengan apa yang diharapkan server web Anda. Misalkan Anda memiliki situs lokal yang berjalan di http://hellfishmedia.test . Untuk mengekspos situs ini, Anda dapat menggunakan perintah berikut:
ngrok http --host-header=hellfishmedia.test 80
Menggunakan ngrok Dengan WordPress
Jika URL yang Anda coba paparkan menggunakan ngrok adalah titik akhir WordPress, dokumentasi menjelaskan beberapa hal yang perlu Anda lakukan untuk memastikannya berfungsi.
Menggunakan ngrok Dengan Laravel Valet
Anda tidak perlu menginstal ngrok secara terpisah jika Anda adalah pengguna macOS dan menggunakan Laravel Valet sebagai lingkungan pengembangan lokal Anda. Valet dibundel dengan salinan ngrok yang digunakan untuk mengekspos URL yang dapat diakses publik. Anda cukup menavigasi ke direktori situs Anda dan menggunakan perintah valet share untuk mendapatkan URL yang dapat diakses publik.
Anda perlu menyebutkan nama domain saat menggunakan perintah valet share jika Anda telah mengaitkan situs Anda ke domain yang berbeda dari nama direktori situs. Misalnya, jika Anda menggunakan valet link hellfishmedia untuk membuat situs Anda tersedia di http://hellfishmedia.test , maka Anda juga harus menggunakan perintah berikut untuk mendapatkan URL yang dapat diakses publik:
valet berbagi hellfishmedia
Menggunakan Lokal sebagai Lingkungan Pengembangan Lokal Anda
Lokal oleh WP Engine adalah lingkungan pengembangan lokal yang sangat populer untuk pengembang WordPress. Lokal membuatnya sangat mudah untuk mengekspos titik akhir lokal menggunakan fitur Tautan Langsung tanpa memerlukan perangkat lunak tambahan apa pun.
Alternatif untuk ngrok
Ada beberapa alternatif untuk ngrok yang memungkinkan Anda mengekspos endpoint lokal ke internet. Saya sudah mencoba dua di antaranya di bawah ini.
Terowongan lokal
Localtunnel adalah alternatif open source yang memungkinkan Anda mengekspos endpoint lokal tanpa perlu membuat akun. Namun, Anda harus menginstal Node.js.
Untuk menginstal Localtunnel, gunakan perintah:
npm install -g localtunnel
Untuk mengekspos aplikasi yang berjalan di localhost:80 , jalankan perintah berikut di terminal:
lt --port 80
Jika aplikasi lokal Anda berjalan melalui host virtual di http://hellfishmedia.test , maka Anda dapat menggunakan sakelar localhost
lt --port 80 --localhost hellfishmedia.test
halamankit
Pagekite adalah layanan lain yang memungkinkan Anda untuk mengekspos titik akhir lokal. Ini ditulis dengan Python dan mengharuskan Anda menginstal Python di sistem Anda. Dengan asumsi Anda menggunakan Mac dan telah menginstal Python 3.x, Anda dapat memulai dengan cepat dengan mengetikkan yang berikut di terminal Anda:
curl -O https://pagekite.net/pk/pagekite.py
Ini akan mengambil program pagekite.py untuk Anda. Setelah itu Anda dapat membuat "layang-layang" pertama Anda menggunakan perintah berikut dan mengganti (nama Anda) dengan nama yang ingin Anda gunakan untuk mengidentifikasi layang-layang Anda:
python3 pagekite.py 80 (nama Anda).pagekite.me
Anda akan diminta untuk memasukkan alamat email Anda untuk membuat akun ketika Anda menjalankan perintah ini untuk pertama kalinya. Selanjutnya, ketika Anda menjalankan perintah ini, Anda harus masuk ke akun Anda dengan memasukkan kata sandi Anda. Perintah di atas akan membuat localhost:80 tersedia di (yourname).pagekite.me .
Untuk mengekspos situs lokal Anda yang berjalan di hellfishmedia.test melalui virtual host, Anda dapat menggunakan perintah berikut:
pagekite.py deliciousbrains.test:80 (namaanda).pagekite.me +rewritehost
Kesimpulan
Webhook adalah cara yang nyaman dan sekarang hampir ada di mana-mana bagi sistem untuk berkomunikasi melalui HTTP. Sebagai pengembang, Anda harus dapat memeriksa muatan untuk memproses webhook, di situlah layanan seperti Request Bin berguna. Menguji kode pemrosesan webhook berarti Anda perlu mengekspos endpoint lokal Anda ke internet. Ini dimungkinkan oleh sejumlah layanan termasuk ngrok, Localtunnel, dan Pagekite.
Pernahkah Anda harus menulis kode untuk memproses webhook? Jika demikian, alat apa yang Anda gunakan untuk menguji webhook Anda? Beri tahu saya di komentar.
