Cara Membuat Animasi Teks di WordPress (Langkah Mudah)
Diterbitkan: 2022-08-04Apakah Anda ingin menambahkan animasi di WordPress?
Animasi adalah cara terbaik untuk menarik perhatian audiens Anda, mengarahkan mereka ke konten yang bermanfaat dan elemen penting, seperti tombol ajakan bertindak, testimonial, dan formulir pendaftaran.
Pada artikel ini, kami akan menunjukkan cara membuat animasi teks di situs WordPress Anda langkah demi langkah.
Apa itu Efek Teks Animasi dan Mengapa Menggunakannya?
Efek teks animasi adalah animasi CSS untuk judul situs web Anda dan konten berbasis teks lainnya. Mereka memungkinkan Anda menambahkan efek transisi dan gaya animasi, seperti memantul, menggulir, dan menggeser, menarik perhatian ke informasi penting di situs Anda.
Anda dapat menggunakan animasi teks di WordPress untuk:
- Soroti penawaran di tabel harga Anda
- Menganimasikan fitur produk
- Buat headline yang menarik perhatian
- Menarik perhatian ke tombol ajakan bertindak (CTA)
- Dan banyak lagi.
Banyak situs web menggunakan animasi halaman dan transisi untuk gulungan halaman. Misalnya, Anda dapat menganimasikan widget teks menjadi “pop” saat pengguna menggulir halaman ke bawah.
Karena animasi CSS3 lebih cepat daripada flash atau video, animasi tersebut dimuat dengan cepat dan didukung oleh sebagian besar browser web modern. Mereka juga jauh lebih mudah untuk ditambahkan ke situs Anda dengan plugin animasi WordPress.
Dengan mengingat hal itu, mari kita jelajahi cara membuat efek teks animasi di WordPress.
Cara Menambahkan Efek Teks Animasi di WordPress: 2 Cara
Ada beberapa cara untuk menambahkan animasi ke WordPress. Anda dapat menggunakan plugin WordPress atau menambahkan efek CSS secara manual.
Karena membuat efek teks secara manual menantang bagi pemula, kami akan menunjukkan cara membuat animasi teks dengan pembuat halaman WordPress dan plugin animasi WordPress gratis.
- Metode 1. Buat Judul Animasi dengan SeedProd
- Langkah 1. Instal dan Aktifkan Plugin SeedProd
- Langkah 2. Pilih Template Halaman Arahan
- Langkah 3. Sesuaikan Konten Halaman Arahan Anda
- Langkah 4. Tambahkan Animated Headlines Block
- Langkah 5. Konfigurasikan Pengaturan Anda
- Langkah 6. Publikasikan Halaman Arahan Anda
- Metode 2. Tambahkan Animasi Teks dengan Animate It! Plugin CSS
Metode 1. Buat Judul Animasi dengan SeedProd

Untuk metode pertama, kami akan menggunakan SeedProd, pembuat situs web terbaik untuk WordPress. Dengan pembuat halaman seret dan lepas visual dan blok Judul Animasi, Anda dapat menambahkan efek transisi yang menarik dengan beberapa klik.
SeedProd memungkinkan Anda membuat tema WordPress khusus dan tata letak responsif tanpa menulis kode atau menyewa pengembang. Ini mencakup blok konten yang kuat untuk menyesuaikan halaman, dukungan WooCommerce untuk toko eCommerce, dan terintegrasi secara mulus dengan plugin WordPress populer.
Selain itu, plugin ini ringan dan tidak mengasapi, memastikan waktu pemuatan halaman Anda cepat dan ramah pengguna.
Ikuti langkah-langkah di bawah ini untuk membuat animasi teks di WordPress dengan SeedProd.
Langkah 1. Instal dan Aktifkan Plugin SeedProd
Pertama, buka halaman harga SeedProd dan pilih lisensi. Kami merekomendasikan SeedProd Pro untuk fitur-fitur canggihnya.
Setelah itu, masuk ke area akun SeedProd Anda dan unduh plugin. Anda dapat menyalin kunci lisensi Anda di bawah tab "Unduhan" secara bersamaan.

Selanjutnya, instal plugin dan aktifkan di situs WordPress Anda. Jika Anda memerlukan bantuan, Anda dapat mengikuti langkah-langkah ini untuk menginstal plugin WordPress.
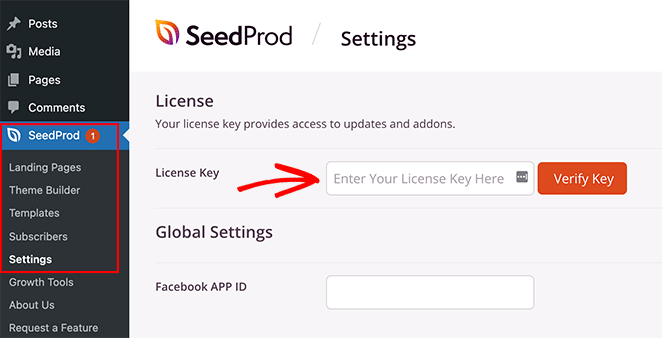
Setelah mengaktifkan SeedProd, arahkan ke SeedProd »Pengaturan , masukkan kunci lisensi Anda, dan klik tombol Verifikasi Kunci .

Anda sekarang siap untuk mulai membuat halaman dengan efek animasi.
Langkah 2. Pilih Template Halaman Arahan
Anda dapat menggunakan SeedProd untuk membuat satu halaman WordPress, tema WordPress, atau halaman arahan dengan editor visualnya. Untuk panduan ini, kami akan menambahkan animasi teks ke halaman arahan penjualan.
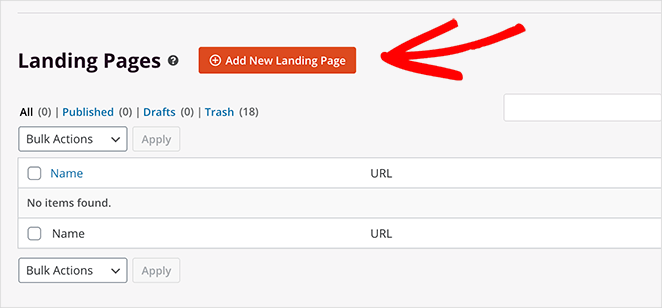
Pertama, Anda harus pergi ke SeedProd » Landing Pages dan klik tombol Add New Landing Page .

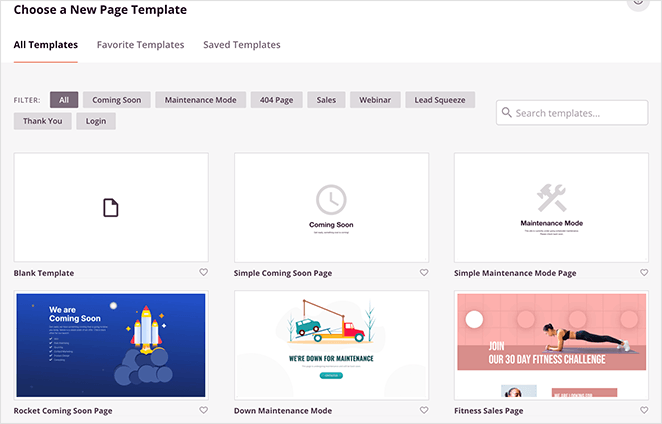
Di sini Anda dapat memilih dari lebih dari 180+ templat halaman arahan yang responsif seluler.

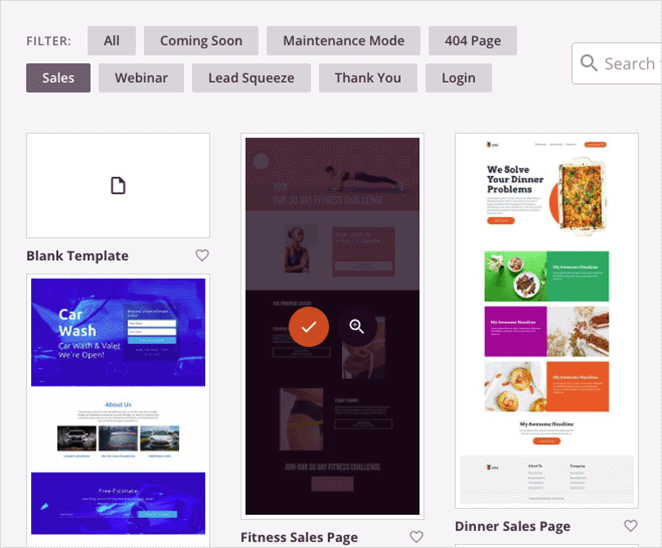
Karena kami membuat halaman penjualan, klik tab Penjualan untuk melihat templat halaman penjualan yang berbeda. Ketika Anda menemukan template yang Anda suka, gerakkan kursor Anda sampai Anda melihat efek hover gambar dan klik ikon tanda centang oranye.

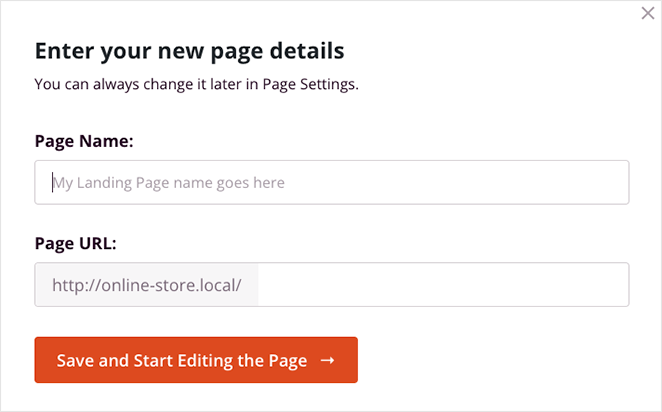
Selanjutnya, Anda akan melihat jendela popup di mana Anda dapat menambahkan nama halaman arahan dan informasi URL Anda. Setelah itu, klik tombol Simpan dan Mulai Mengedit Halaman .

Langkah 3. Sesuaikan Konten Halaman Arahan Anda
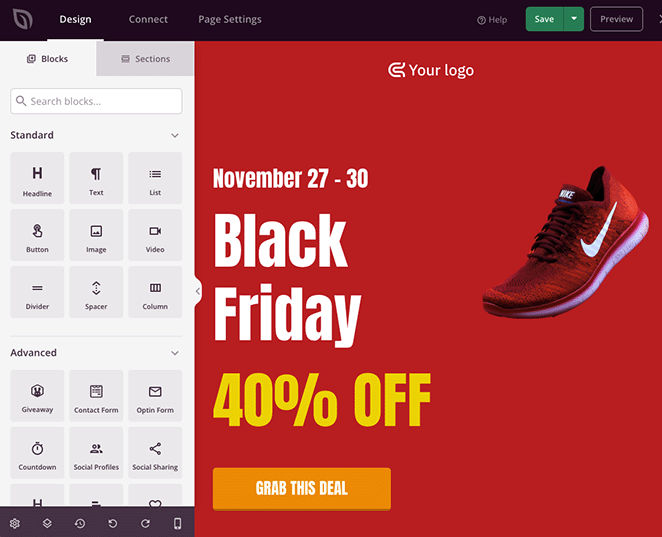
Template halaman arahan Anda sekarang akan terbuka di editor visual drag-and-drop SeedProd. Di sinilah Anda dapat menyesuaikan konten dan gayanya serta menambahkan lebih banyak elemen halaman.

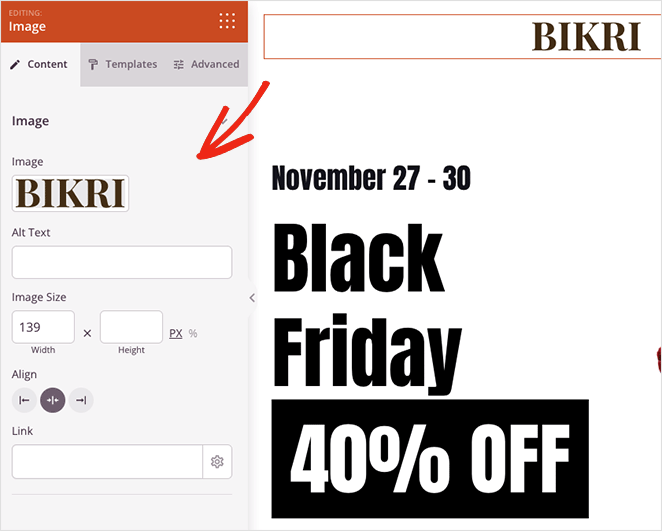
Misalnya, Anda dapat menambahkan logo khusus Anda dengan mengklik blok gambar saat ini dan mengunggah file dari perpustakaan media WordPress atau komputer Anda.

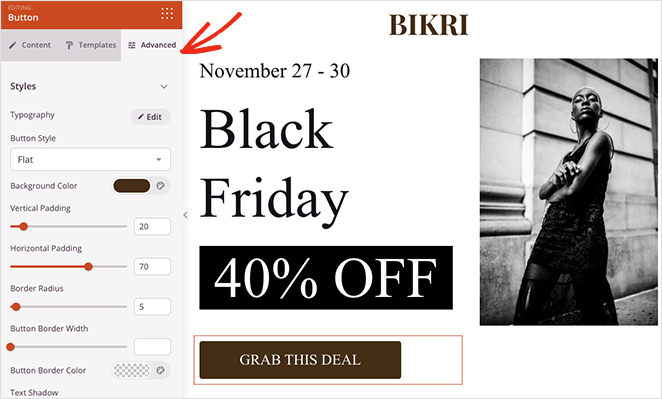
Anda juga dapat mengedit tombol CTA Anda dengan warna, teks, dan gaya yang berbeda dengan mengkliknya dan mengunjungi panel Pengaturan lanjutan di sebelah kiri.

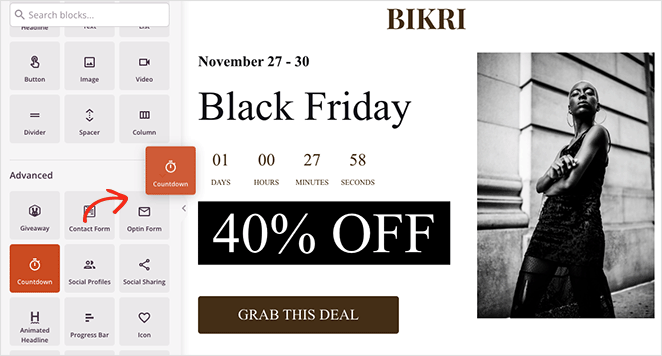
Menambahkan elemen baru sama mudahnya. Anda dapat menyeret blok dari panel blok di sebelah kiri dan menjatuhkannya ke desain Anda. Penghitung waktu mundur, misalnya, dapat menambahkan urgensi ke halaman Anda, mendorong pengguna untuk bertindak karena takut ketinggalan.

Dengan penyesuaian Anda, mari kita lihat cara menganimasikan teks judul Anda selanjutnya.

Langkah 4. Tambahkan Animated Headlines Block
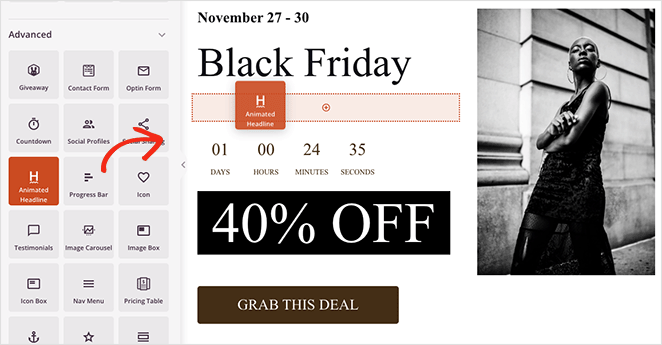
Katakanlah Anda ingin menganimasikan judul utama di halaman arahan Anda. Untuk melakukannya, Anda harus menemukan blok Animated Headline dan menyeretnya ke desain halaman Anda.

Saat Anda mengeklik blok untuk melihat setelannya, Anda akan melihat 2 cara untuk menganimasikan judul:
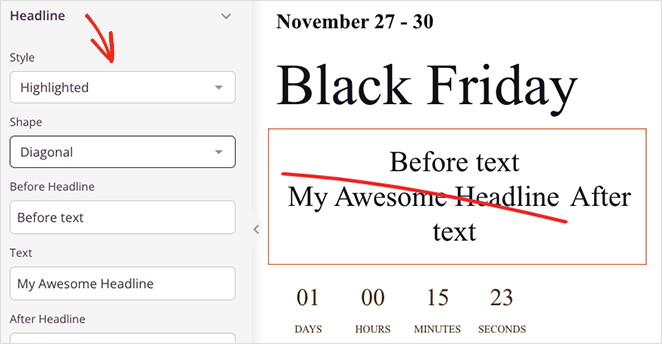
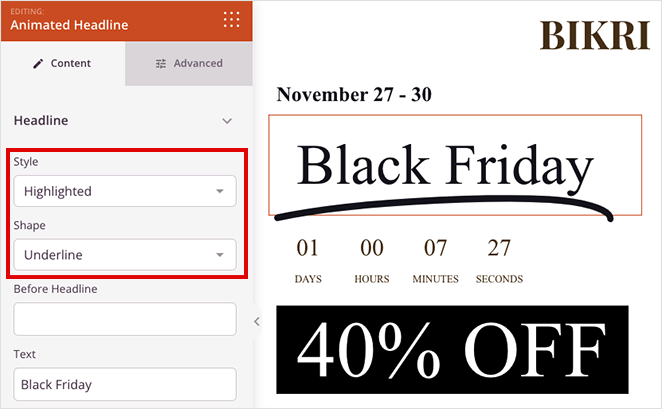
- disorot
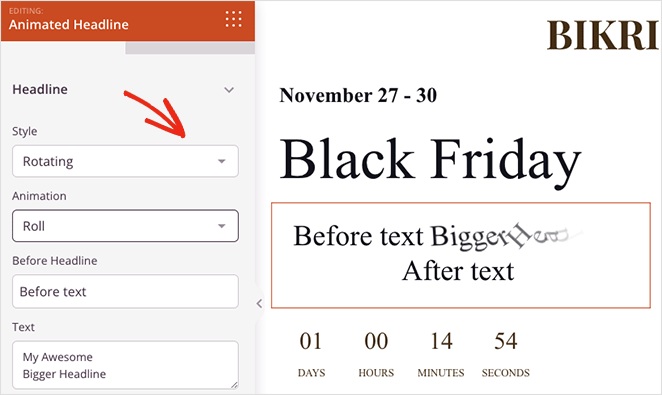
- Berputar
Gaya yang Disorot menambahkan animasi bentuk ke teks Anda, dengan bentuk termasuk:

- Lingkaran
- Keriting
- Menggarisbawahi
- Dobel
- Garis Bawah Ganda
- Garis bawahi ZipZag
- Diagonal
- dicoret
- X
Sebaliknya, gaya Memutar menambahkan efek transisi ke judul Anda, yang meliputi:

- Mengetik
- Klip
- Balik
- Melambung
- Gulungan
- Perbesar
- Memudar
- Kecepatan cahaya
- Meluncur ke bawah
Selain itu, Anda dapat menambahkan teks sebelum dan sesudah teks animasi, mengaktifkan pengulangan tak terbatas, mengubah durasi animasi, dan menyesuaikan perataan, font, dan level heading.
Dalam contoh kami, kami menggunakan bentuk "Underline" dari menu drop-down yang disorot.

Saat Anda puas dengan efek teks animasi Anda, klik tombol Simpan di sudut kanan atas.

Langkah 5. Konfigurasikan Pengaturan Anda
Langkah selanjutnya adalah menghubungkan layanan pemasaran email Anda dan mengonfigurasi pengaturan halaman arahan Anda.
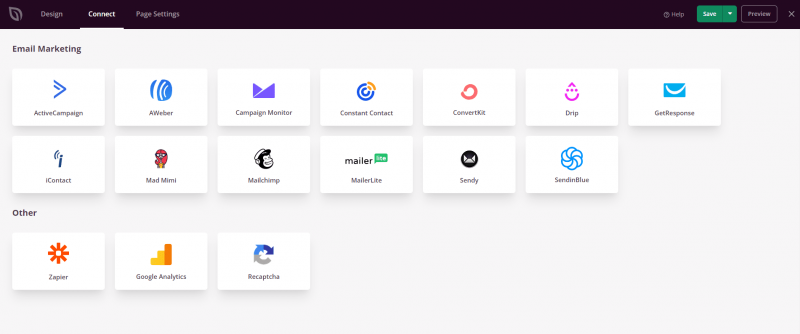
SeedProd menawarkan integrasi langsung dengan banyak penyedia email populer, termasuk Kontak Konstan, Mailchimp, dan banyak lagi. Anda dapat memilih salah satu dengan mengklik tab Connect di bagian atas layar Anda.

Lihat dokumentasi integrasi email untuk bantuan menghubungkan ke penyedia spesifik Anda.
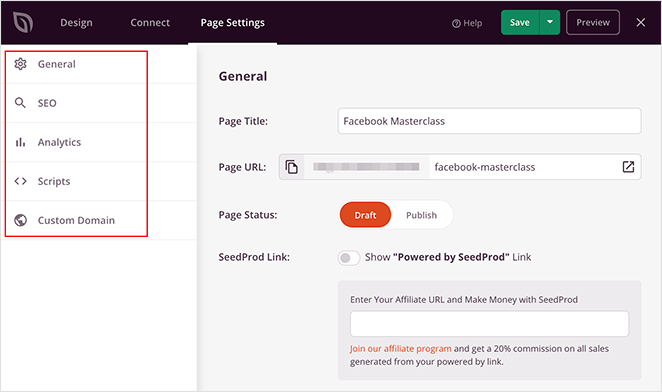
Selanjutnya, klik tab Pengaturan Halaman , di mana Anda dapat mengedit pengaturan seperti nama halaman, URL, dan SEO pada halaman Anda, dan terhubung ke plugin Google Analytics.

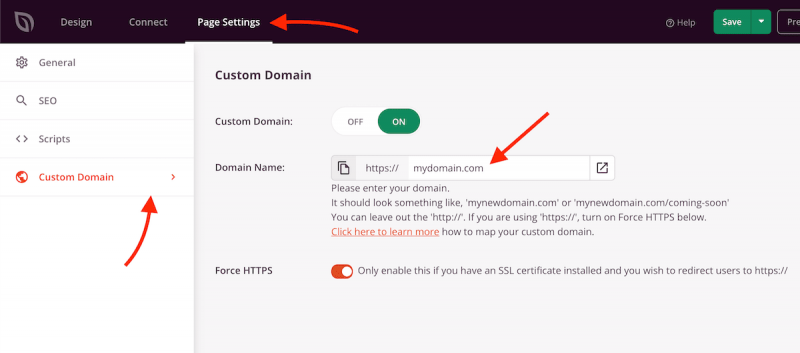
Anda juga dapat menggunakan fitur Pemetaan Domain SeedProd untuk memberi halaman arahan Anda nama domain khusus. Ini adalah cara terbaik untuk memiliki beberapa halaman arahan dengan domain unik pada satu instalasi WordPress.

Jangan lupa klik Simpan sebelum melanjutkan ke langkah berikutnya.
Langkah 6. Publikasikan Halaman Arahan Anda
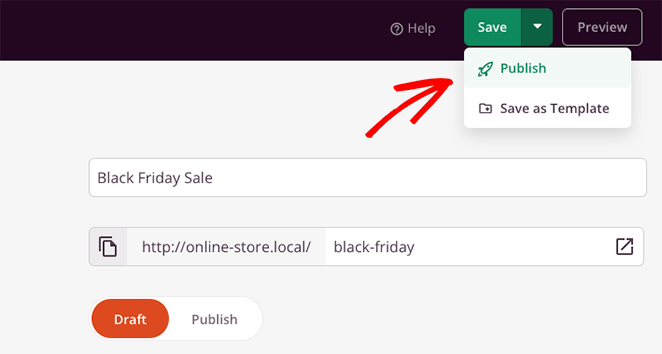
Saat Anda puas dengan desain Anda, klik menu tarik-turun pada tombol Simpan dan pilih Terbitkan .

Anda sekarang dapat melihat halaman Anda dan melihat animasi teks Anda beraksi.

Metode 2. Tambahkan Animasi Teks dengan Animate It! Plugin CSS
Untuk metode berikut, kami akan menggunakan plugin animasi WordPress gratis untuk menambahkan efek teks animasi ke situs web Anda. Ini adalah solusi yang baik jika Anda menggunakan editor WYSIWYG WordPress klasik alih-alih pembuat halaman atau editor blok WordPress.

Pertama, instal dan aktifkan Animate It! plugin di situs WordPress Anda. Ini harus bekerja di luar kotak tanpa pengaturan untuk Anda konfigurasikan.
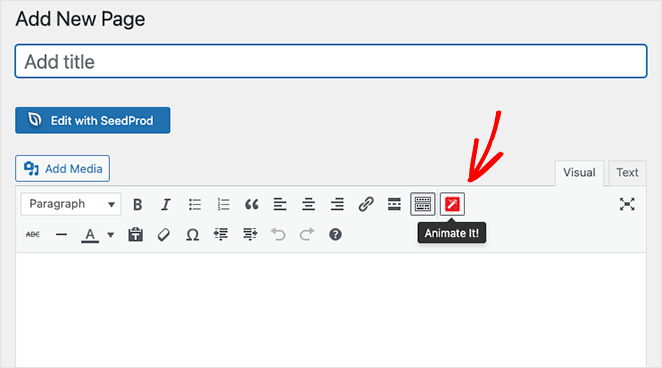
Selanjutnya, buat halaman baru, dan Anda akan melihat tombol baru di dalam editor WordPress: Animate It!

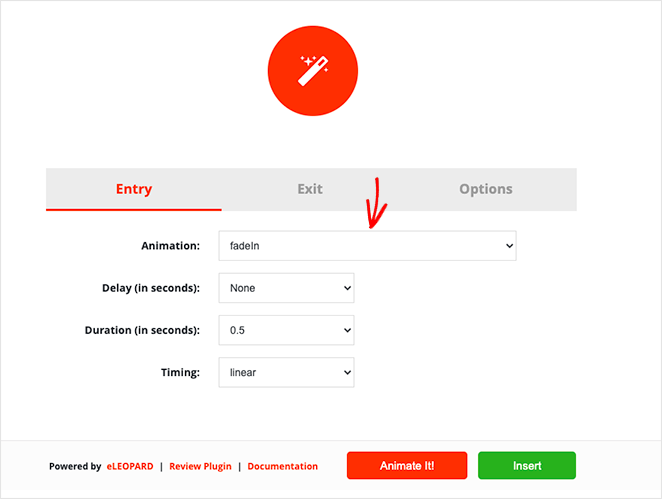
Mengklik tombol akan membuka jendela popup di mana Anda dapat memilih gaya animasi. Ada banyak gaya animasi untuk dipilih, jadi temukan yang Anda suka di menu tarik-turun.

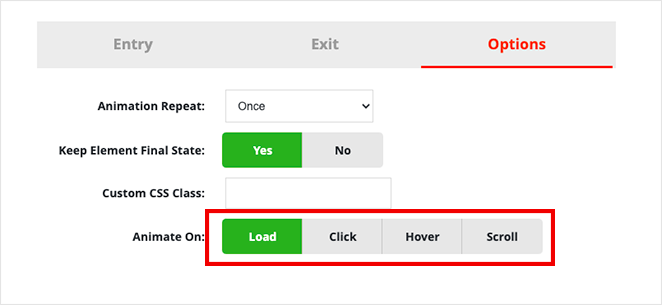
Setelah itu, Anda dapat memilih waktu tunda dan durasi serta kapan Anda ingin animasi tersebut muncul. Anda juga dapat menjalankan animasi saat memuat, mengklik, mengarahkan, atau menggulir offset.

Saat Anda puas dengan pengaturannya, klik tombol Animate It untuk melihat pratinjau animasi.
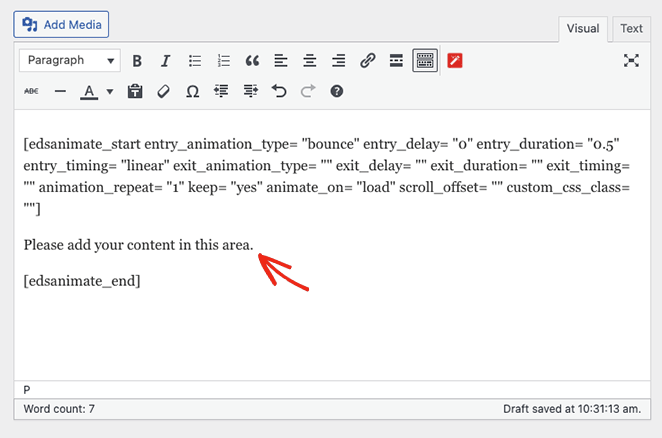
Selanjutnya, klik tombol Sisipkan untuk menambahkan animasi ke postingan atau halaman Anda. Plugin akan menambahkan kode pendek dengan beberapa konten dummy ke dalam editor posting.

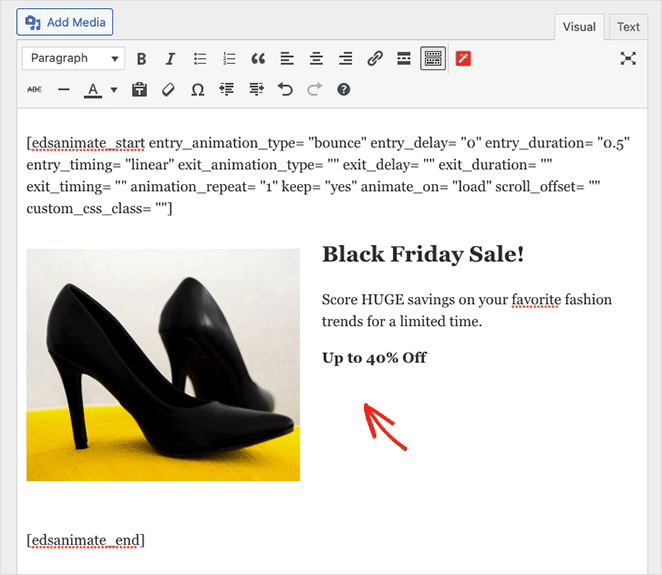
Anda dapat menyesuaikan dan mengganti konten tersebut dengan judul, gambar, dan teks khusus Anda.

Sekarang Anda dapat mempublikasikan perubahan Anda dan melihat pratinjau teks animasi Anda secara langsung di situs WordPress Anda.
Itu saja untuk saat ini.
Kami harap tutorial tentang membuat animasi teks di WordPress ini bermanfaat bagi Anda. Anda mungkin juga menyukai panduan ini tentang membuat halaman arahan dinamis di WordPress.
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.

