Aturan 60/30/10 Membuat Desain Situs Web Kami Jauh Lebih Baik
Diterbitkan: 2023-04-10Hai, pengembang dan pemasar WordPress, apakah Anda sedang mencari prinsip desain yang dapat mengubah situs web Anda menjadi mahakarya yang menakjubkan secara visual?
Saat mengerjakan sendiri proyek desain ulang situs web, saya menemukan aturan 60/30/10 yang kuat – teknik sederhana namun sangat efektif untuk membuat skema warna yang seimbang dan harmonis.
Bergabunglah dengan saya saat kami menjelajahi aturan 60/30/10, manfaatnya, dan bagaimana Anda dapat menerapkannya untuk meningkatkan desain situs web Anda. Saya juga akan membagikan contoh dunia nyata dari situs web yang telah menjalankan aturan ini dengan sempurna dan menyarankan alat dan plugin WordPress untuk membantu Anda menerapkan aturan 60/30/10 dengan mudah.
Jadi mari selami dunia harmoni dan keseimbangan warna.
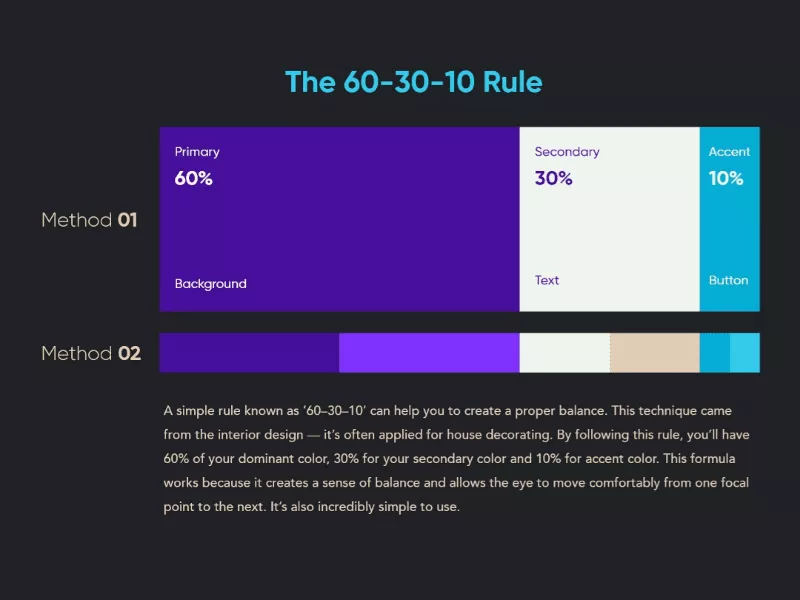
Apa itu Aturan 60/30/10?
Aturan 60/30/10 adalah prinsip desain yang telah teruji waktu yang menyarankan membagi penggunaan warna menjadi tiga proporsi berbeda:
60% untuk warna dominan, 30% untuk warna sekunder, dan 10% untuk warna aksen.
Aturan mempromosikan keseimbangan yang menarik secara visual dalam desain Anda, menciptakan hierarki yang memandu pandangan pengguna melalui konten.
Itu berasal dari dunia desain interior tetapi telah diterapkan dalam desain web dengan efek yang luar biasa.

Manfaat Menerapkan Aturan 60/30/10
Merancang situs web yang akan diingat oleh pengunjung memang sulit. Orang-orang terpapar begitu banyak konten online sehingga kita semua berjuang untuk mendapatkan sedikit perhatian mereka.
Tapi berapa kali Anda mengenali merek atau perusahaan hanya berdasarkan skema warnanya?
Itulah mengapa sangat penting untuk mendapatkan warna dalam desain Anda dengan benar.
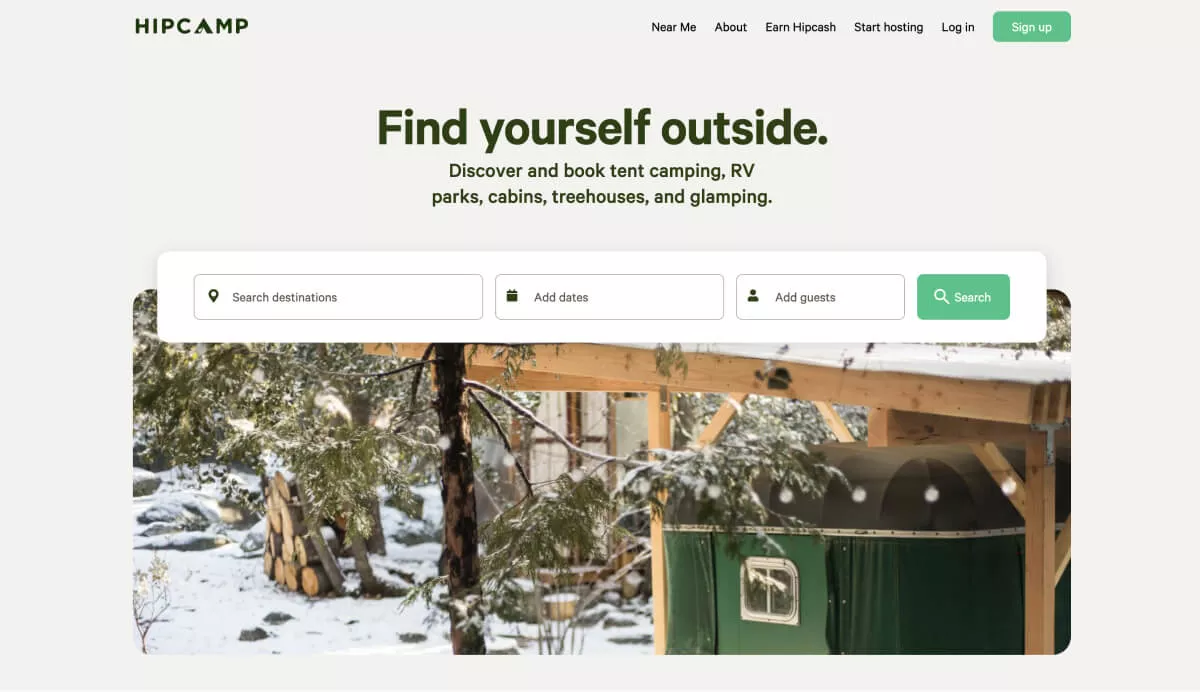
Mari kita lihat website Hipcamp sebagai contoh.

Meningkatkan Daya Tarik Visual
Skema warna yang seimbang meningkatkan nilai estetika situs web Anda, menjadikannya lebih menarik bagi pengguna dan meninggalkan kesan abadi.
Hipcamp melakukan ini dengan latar belakang abu-abu terang dan aksen hijau yang mewakili alam, serta citra yang sesuai dengan tema dan skema warna.
Meningkatkan Pengalaman Pengguna
Hierarki yang jelas dan struktur visual memudahkan pengguna untuk menavigasi dan menemukan informasi di situs web Anda, mengurangi frustrasi, dan meningkatkan pengalaman mereka secara keseluruhan.
Perhatikan bagaimana mata Anda mulai tertuju pada teks "Temukan diri Anda di luar" yang memberi tahu Anda mengapa Anda ada di sini dan menonjol berkat warna hijau dan teks tebal. Anda kemudian mengikuti halaman ke bawah ke teks yang lebih kecil dan ke bidang pencarian, yang merupakan tindakan yang mereka ingin Anda lakukan.
Memperkuat Identitas Merek
Penggunaan warna yang konsisten memperkuat citra merek Anda dan membantu pengguna mengenali situs web dan perusahaan Anda, meningkatkan kepercayaan dan loyalitas.
Seperti yang saya sebutkan di atas, warna hijau dari logo mereka digunakan di seluruh teks utama dan menciptakan hubungan dengan identitas merek yang berfokus pada alam.
Meningkatkan Keterlibatan Pengguna
Situs web yang menyenangkan secara visual mendorong pengguna untuk menjelajahi lebih jauh dan terlibat dengan konten Anda, mendorong lebih banyak konversi dan pendapatan.
Mengikuti pengalaman pengguna di atas, situs web mengarahkan Anda dengan lembut ke bidang pencarian, mengundang Anda untuk terlibat dengannya.
Menyederhanakan Keputusan Desain
Aturan 60/30/10 memberikan kerangka kerja yang jelas untuk membuat pilihan desain, merampingkan proses, dan mengurangi kemungkinan inkonsistensi desain.
Perancang situs web Hipcamp dapat dengan mudah menggunakan banyak warna untuk membuat situs mereka terasa lebih unik, tetapi mereka membuatnya tetap sederhana, bersih, dan konsisten.
Cara Menerapkan Aturan 60/30/10 dalam Desain Situs Web Anda
Saya menemukan bahwa mendekati aturan dalam 3 langkah membantu saya menyederhanakan proses, mulai dari pemilihan warna hingga menyelesaikan seluruh desain situs web.
1. Pilih Palet Warna dan Terapkan Proporsi
60%
Mulailah dengan memilih warna aksen dominan yang mewakili merek Anda. Ini akan digunakan untuk area yang luas seperti latar belakang, jadi biasanya berwarna putih, hitam, atau variasi dari salah satunya.
30%
Warna sekunder harus melengkapi warna dominan tanpa menonjol. Ini dapat digunakan di area seperti header dan sidebar.
10%
Terakhir, warna aksen adalah warna yang menarik perhatian pengunjung ke tempat yang kita inginkan di halaman. Pikirkan elemen ajakan bertindak atau teks penting.
Ingatlah aksesibilitas situs web saat membuat keputusan ini. Pastikan warna yang Anda pilih memiliki kontras yang cukup agar mudah dibaca.
Anda dapat menggunakan teori warna dan alat seperti Coolors atau Adobe Color untuk membantu memandu pilihan Anda.
2. Uji dan Sesuaikan
Tinjau desain Anda dan sesuaikan proporsi warna jika perlu.
Kumpulkan umpan balik dari pengguna dan kolega untuk memastikan desain Anda menarik secara visual dan mudah dinavigasi.
Tip bagus lainnya yang saya dapatkan dari seorang desainer bertahun-tahun yang lalu adalah berdiri, mundur dua meter dari layar Anda, dan lihat pekerjaan Anda lagi.
Apakah area dan warna yang tepat menonjol?
3. Tetap Konsisten
Terapkan aturan 60/30/10 secara konsisten di seluruh situs web Anda untuk memperkuat identitas merek Anda dan memberikan pengalaman pengguna yang kohesif.
Di luar situs web Anda, menerapkan aturan yang sama ke materi pemasaran Anda yang lain akan lebih membantu.
Penafian
Ketika situs web Anda penuh dengan gambar, itu membuat lebih sulit untuk menerapkan aturan ini secara efektif. Dalam hal ini, menggunakan palet warna yang lebih netral akan membantu warna aksen lebih menonjol.
Contoh Dunia Nyata
Setelah Anda melihatnya diterapkan di dunia nyata, Anda akan mengerti mengapa ini sangat efektif dan seberapa besar manfaatnya bagi desain situs web Anda berikutnya.

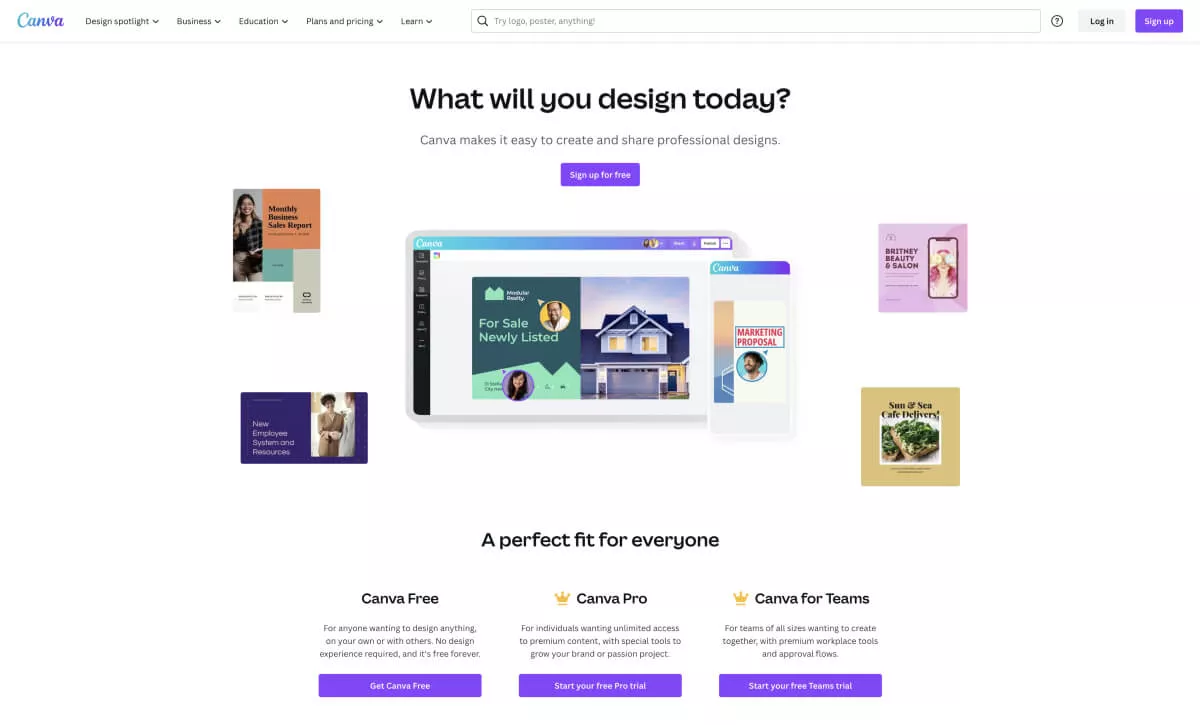
Canva

Menjadi alat desain itu sendiri, Anda akan mengharapkan Canva melakukannya dengan benar dan mereka tidak mengecewakan.
Mereka memiliki warna putih sebagai warna dominan 60% dan ungu sebagai warna aksen 10%. 30% lainnya berwarna biru, tetapi mereka telah menggunakannya untuk menciptakan kedalaman dalam desain mereka dengan memvariasikan rona biru pada halaman dan bagian yang berbeda.
Alice Menulis Salinan

Situs web Alice Writes Copy adalah contoh sempurna dari aturan 60/30/10 yang diterapkan dengan strategi warna yang lebih gelap. Biru tua mewakili 60% warna dominan dengan abu-abu sebagai warna sekunder dan persik sebagai warna aksen yang menonjol.
Sesuatu yang perlu diperhatikan di sini adalah bahwa meskipun gambar menempati sebagian besar bagian pahlawan, perancang menjaga keseimbangan warna pada halaman dengan menggunakan warna yang lebih terang dan alami pada foto.
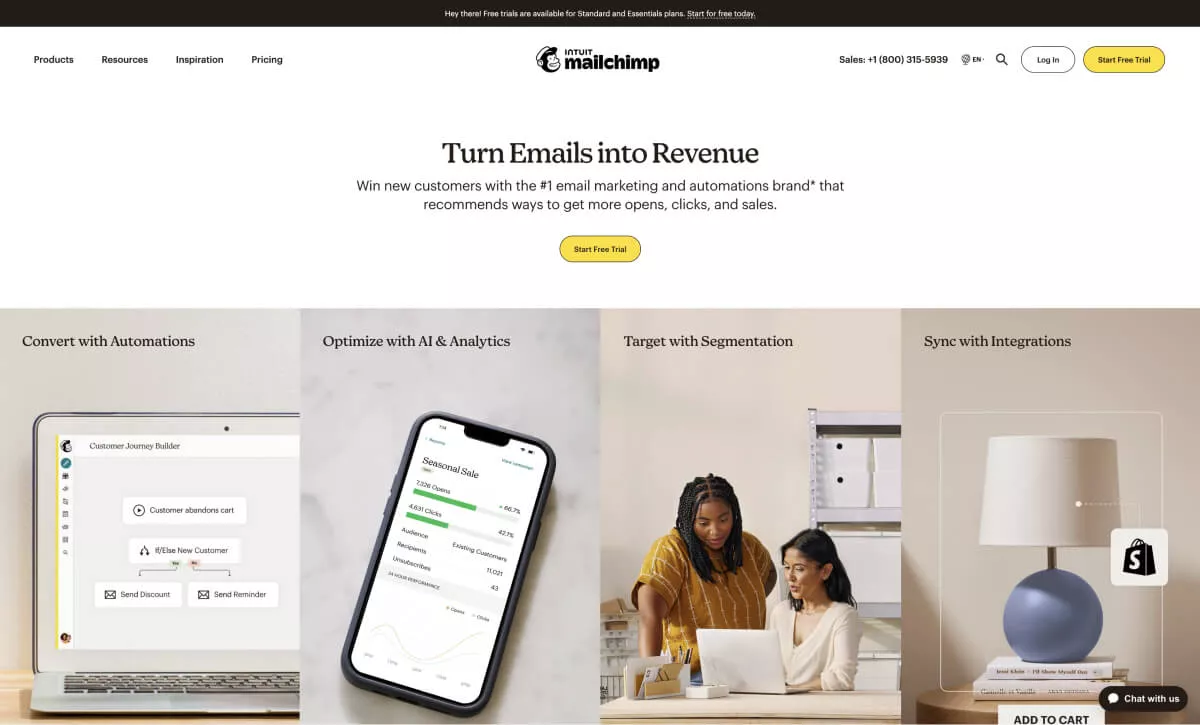
MailChimp

MailChimp adalah situs web yang banyak dari kita telah kunjungi, dan meskipun opini tentang layanan mereka berbeda-beda, kami tidak dapat menyalahkan desain beranda mereka. Perhatikan bagaimana warna putih membuat sebagian besar bagian pahlawan dengan nada alami gambar di bawah menjadi "warna" sekunder dan kuning sebagai warna aksen.
Sekali lagi, meskipun citra merupakan bagian besar dari desain, tidak ada foto yang digunakan yang berlebihan. Sebaliknya, mereka sangat cocok dengan desain dan melengkapi warna lainnya.
Menyoroti

Oke, ini adalah contoh yang bias karena Spotlight adalah plugin WordPress kami sendiri dan kami mendesain situs webnya sendiri. Tapi tetap saja, ini adalah contoh yang bagus dari aturan ini dalam tindakan.
Putih tetap menjadi warna dominan 60% paling populer sementara kami menggunakan biru muda untuk 30% warna sekunder dan merah merek sebagai warna aksen 10%.
Memperbaiki Situs Web Anda dengan Aturan 60/30/10
Anda mungkin berpikir bahwa Anda tidak ingin mendesain ulang seluruh situs WordPress Anda, yang dapat dimengerti, tetapi masih ada cara untuk menerapkan aturan 60/30/10 ke desain Anda yang sudah ada.
Jika Anda menggunakan pembuat situs web seperti Elementor, opsi Warna Globalnya adalah cara yang bagus untuk menyesuaikan skema warna tanpa menyentuh tata letak itu sendiri.
Hal yang sama berlaku untuk Beaver Builder dengan palet warnanya, dan GeneratePress dengan Warna Globalnya. Hal yang sama berlaku untuk hampir semua pembuat halaman dan plugin blok.
Jika Anda tidak menggunakan plugin blok atau pembuat halaman dan tidak ingin menyentuh kode CSS apa pun, Anda dapat melihat ulasan CSS Hero kami.
Penutup: Kuasai Aturan 60/30/10
Dengan memasukkan aturan 60/30/10 ke dalam desain situs web Anda, Anda dapat secara signifikan meningkatkan daya tarik visual, pengalaman pengguna, dan keefektifannya secara keseluruhan.
Ikuti panduan yang diuraikan dalam artikel ini dan manfaatkan alat dan plugin WordPress yang direkomendasikan untuk membuat situs web yang menakjubkan, seimbang, dan menarik.
Jika Anda tertarik mempelajari lebih lanjut tentang aturan 60/30/10 dan strategi desain lainnya, pertimbangkan untuk menonton beberapa video di YouTube atau mendaftar kursus desain di situs web seperti Udemy atau Skillshare.
Terakhir, jika Anda juga mendesain UI untuk produk, aturan juga dapat diterapkan di sana. Lihat contoh di video di bawah ini.
Jangan lupa untuk menjelajahi sumber daya lain di WPMaor, seperti panduan mengkloning desain situs web ini.
Sekarang saatnya untuk bereksperimen dan mengulang hingga Anda mencapai keseimbangan warna yang sempurna untuk situs Anda.
