8 Plugin Terbaik untuk Divi 2019
Diterbitkan: 2019-04-25Tema Divi adalah salah satu tema WordPress pembangun visual terbaik yang tersedia, dan sementara kerangka inti dibuat dan disampaikan dengan desain yang cerdik, ada beberapa kemunduran yang mungkin dialami oleh pengguna Divi baru.
Pembuat drag-and-drop modular membuat perancangan dan penyesuaian elemen web menjadi mudah, tetapi seringkali, perancang web Divi yang lebih berpengalaman akan mengandalkan keajaiban CSS, PHP, dan terkadang juga jQuery untuk membuat web build menonjol dari paketnya.
Jika Anda baru mengenal Divi, WordPress atau dunia desain web secara umum, kemungkinan besar Anda tidak terbiasa dengan kode. Jika demikian, Anda mungkin mendekati pembuatan web dengan rasa takut. Jika ini terdengar seperti Anda, jangan takut…
Ada sejumlah plugin pihak ketiga yang dirancang secara ahli yang dikembangkan secara eksplisit untuk tema Divi untuk membantu pengguna dari semua tingkat keahlian menguasai pembuatan web mereka tanpa harus khawatir mengutak-atik baris kode.
Selain desain dan pengembangan situs web, penting juga untuk mengingat upaya pemasaran pasca-pembuatan merek. Dengan ini, ada sejumlah plugin khusus Divi yang dikembangkan dengan tujuan membantu Anda mengatur dan merampingkan sarana komunikasi tambahan, seperti kampanye email dan platform media sosial, semuanya dari situs web Anda.
Untuk membantu Anda selama tahap desain, pengembangan, dan manajemen serta pemeliharaan situs web pasca-peluncuran, kami telah mengumpulkan daftar 8 plugin terbaik untuk Divi untuk membantu Anda dan upaya pengembangan web Anda.
Baik Anda membuat situs web untuk merek, bisnis, atau blog Anda sendiri, atau membuat build volume tinggi untuk klien Anda, memiliki 8 plugin Divi ini di perangkat pengembangan web Anda, tanpa diragukan lagi, akan merampingkan alur kerja Anda, menyelamatkan Anda waktu dan bantuan untuk mengotomatisasi proses inti untuk Anda.
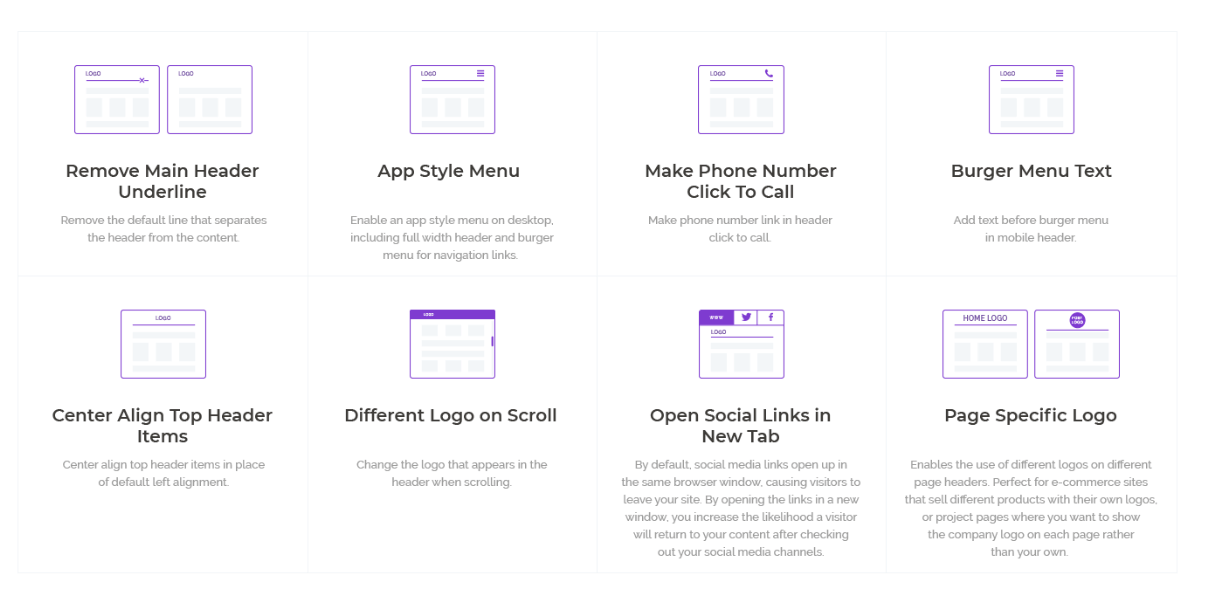
1. Saklar Divi
Dapatkan Kontrol Penuh Atas Tampilan Situs Web Anda 50+ sakelar untuk menyesuaikan sepenuhnya situs web Divi Anda!

Divi Switch oleh Divi Space telah lama digembar-gemborkan sebagai salah satu plugin Divi paling populer. Divi Switch memberi pengguna web kekuatan untuk membuat perubahan yang sangat berdampak pada situs web dengan mudah. Di mana pengeditan situs yang tampaknya sederhana sebenarnya membutuhkan waktu berjam-jam untuk melakukan penelitian dan pengujian kode, Divi Switch menawarkan lebih dari lima puluh 'peretasan' ini melalui satu produk, yang memungkinkan penggunanya untuk melewati pekerjaan kode dan menghemat waktu.
Divi Switch memiliki antarmuka yang sangat mudah digunakan, melihat lebih dari 50 matikan, yang dapat dengan cepat dialihkan ke diaktifkan atau dinonaktifkan, memungkinkan ratusan penyesuaian situs. Kustomisasi ini dapat diaktifkan atau dinonaktifkan dalam kombinasi yang berbeda, memungkinkan pengguna web untuk membuat estetika web yang benar-benar unik.
Dari sekian banyak opsi sakelar, beberapa pengeditan situs termasuk:
- menambahkan lebih banyak transisi slider,
- menambahkan filter bergaya Instagram ke gambar Anda,
- mengatur animasi modul dengan mudah,
- meningkatkan tampilan menu,
- mengubah rasio aspek gambar
dan masih banyak lagi.
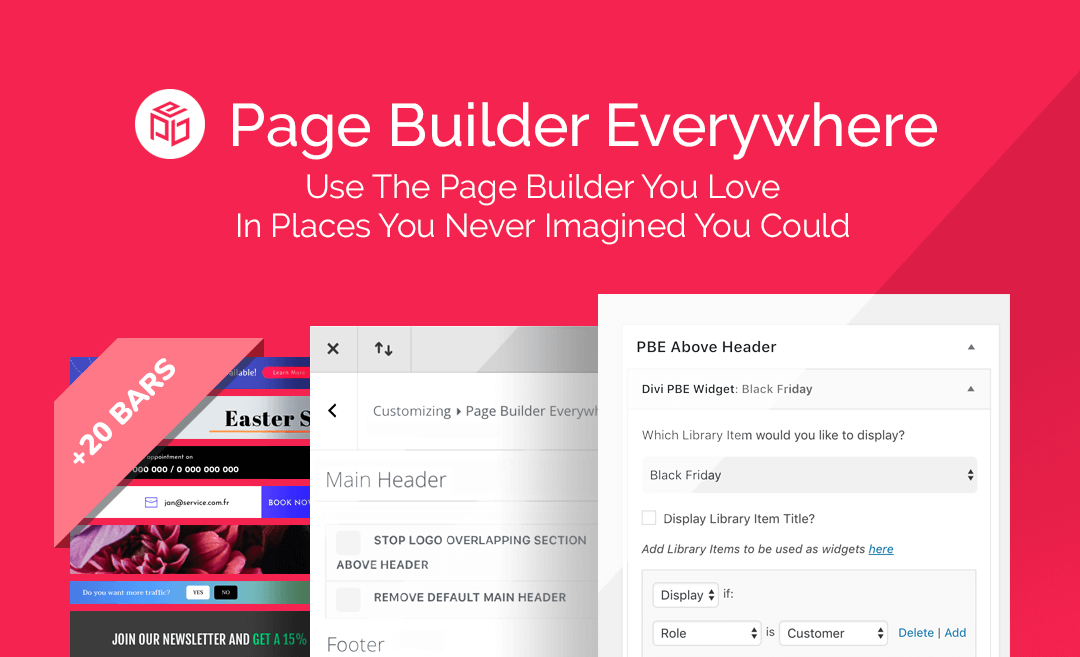
2. Pembuat Halaman Di Mana Saja
Gunakan Divi Builder Di Mana Saja. Di Sini, Di Sana, dan Di Mana Saja, Ke Mana Pun Teks, Divi Pergi!

Plugin khusus Divi lain yang berguna dari Divi Space adalah Page Builder Everywhere. Meskipun Divi Builder adalah pembuat visual yang hebat dan kuat, ia memiliki beberapa keterbatasan. Salah satu batasannya adalah Divi Builder itu sendiri tidak dapat digunakan dengan tingkat kemudahan yang sama di setiap aspek pengembangan situs web. Page Builder Everywhere memecahkan masalah ini dengan memungkinkan Anda menggunakan fungsionalitas modular seret dan lepas pembuat di luar cakupan standarnya.
Di sini, Anda akan dapat menggunakan Divi Builder di header, footer, dan sidebar, serta pada halaman kesalahan 404, kategori, pencarian, arsip, dan WooCommerce. Dengan Page Builder Everywhere, Anda dapat menyusun setiap bagian, halaman, atau elemen dengan modul yang tersedia dengan cara yang sudah dikenal. Dengan dapat menambahkan peta, formulir, ajakan bertindak, dan lainnya ke lokasi yang unik dan menarik, Anda akan dapat membuka dunia peluang untuk situs web dan bisnis Anda, serta klien Anda .
Berikut adalah beberapa cara Anda dapat menggunakan Divi yang belum pernah ada sebelumnya:
- Ganti tajuk default dengan yang Anda buat sendiri
- Tambahkan tajuk kedua di atas atau di bawah yang sudah ada
- Tambahkan bilah promo di atas tajuk Divi
- Tambahkan tata letak Divi di atas dan di bawah konten di semua halaman
- Gunakan Divi Builder di halaman arsip, sebelum dan sesudah konten
- Gunakan Divi Builder di mana saja yang mendukung teks kaya
- Gunakan Divi Builder di dalam Divi Modules
- Ganti footer dengan tata letak khusus apa pun
- Ganti footer bawah dengan tata letak
dan masih banyak lagi.
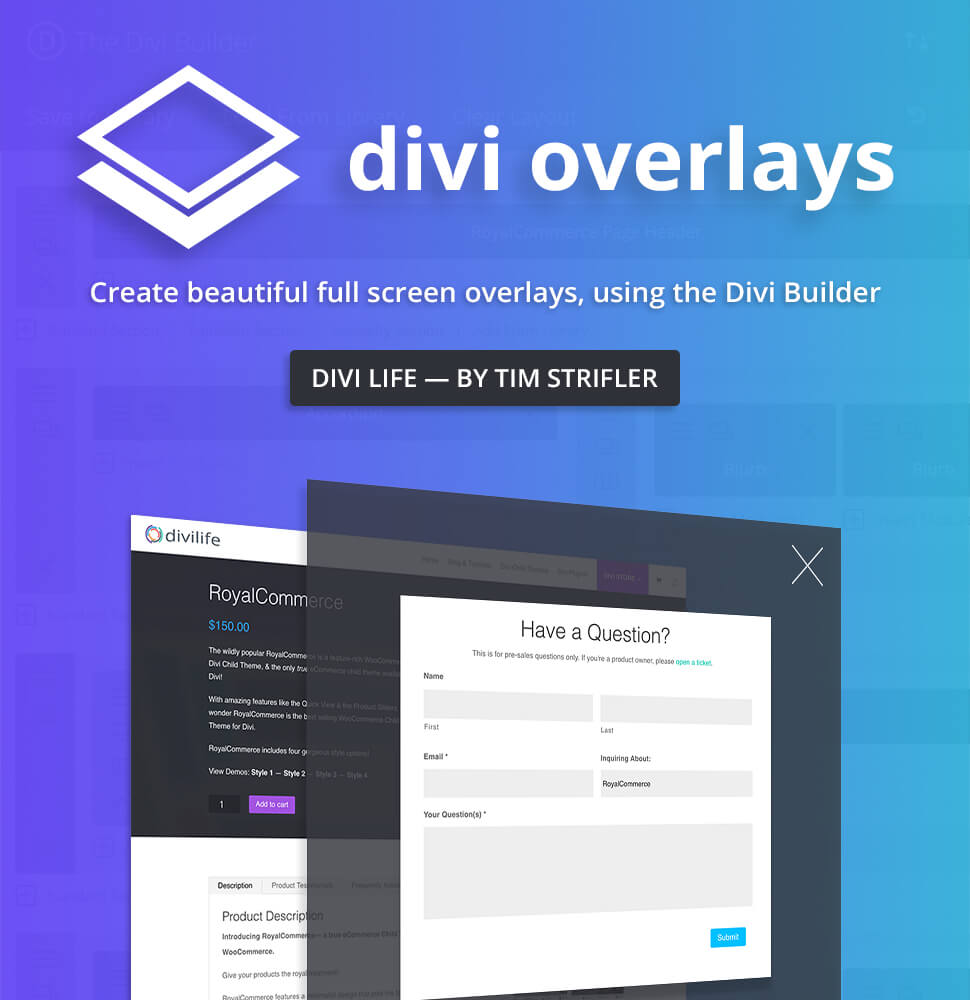
3. Divi Overlay
Buat hamparan layar penuh yang indah, menggunakan Divi Builder
Dikembangkan oleh Tim Strifler dari Divi Life, Divi Overlays adalah plugin yang sangat kuat yang memungkinkan Anda membuat tampilan dan nuansa yang sama sekali baru untuk situs web Divi Anda. Dengan Divi Overlays, Anda dapat mengatur salah satu modul Divi Builder yang tersedia ke tampilan layar penuh. Sebelumnya, mencapai tampilan layar penuh yang sama bahkan untuk beberapa modul akan membutuhkan berjam-jam kerja kode yang melelahkan, sekarang, Divi Overlay menempatkan semua pelumas siku sehingga Anda tidak perlu melakukannya.

Divi Overlays bekerja pada sistem pemicu klik. Di sini, hampir semua modul Divi dapat diatur sebagai pemicu yang siap untuk aktivasi . Setelah dipicu, hamparan akan muncul dalam tampilan layar penuh. Dalam overlay, Anda dapat menambahkan salah satu modul Divi Builder – dari peta hingga tab hingga tabel harga dan banyak lagi – dan menyesuaikannya agar sesuai dengan estetika web Anda. Divi Overlay juga memungkinkan overlay global, memungkinkan Anda mengatur pemicu yang ditetapkan di menu, footer, atau bilah sisi situs Anda yang dapat diakses dari halaman mana pun. Terakhir, Divi Overlays kompatibel dengan sejumlah plugin lain. Di sini Anda dapat memasukkan kode pendek dari plugin lain untuk memungkinkan tampilan keranjang belanja layar penuh, beberapa formulir keikutsertaan situs, dan banyak lagi.
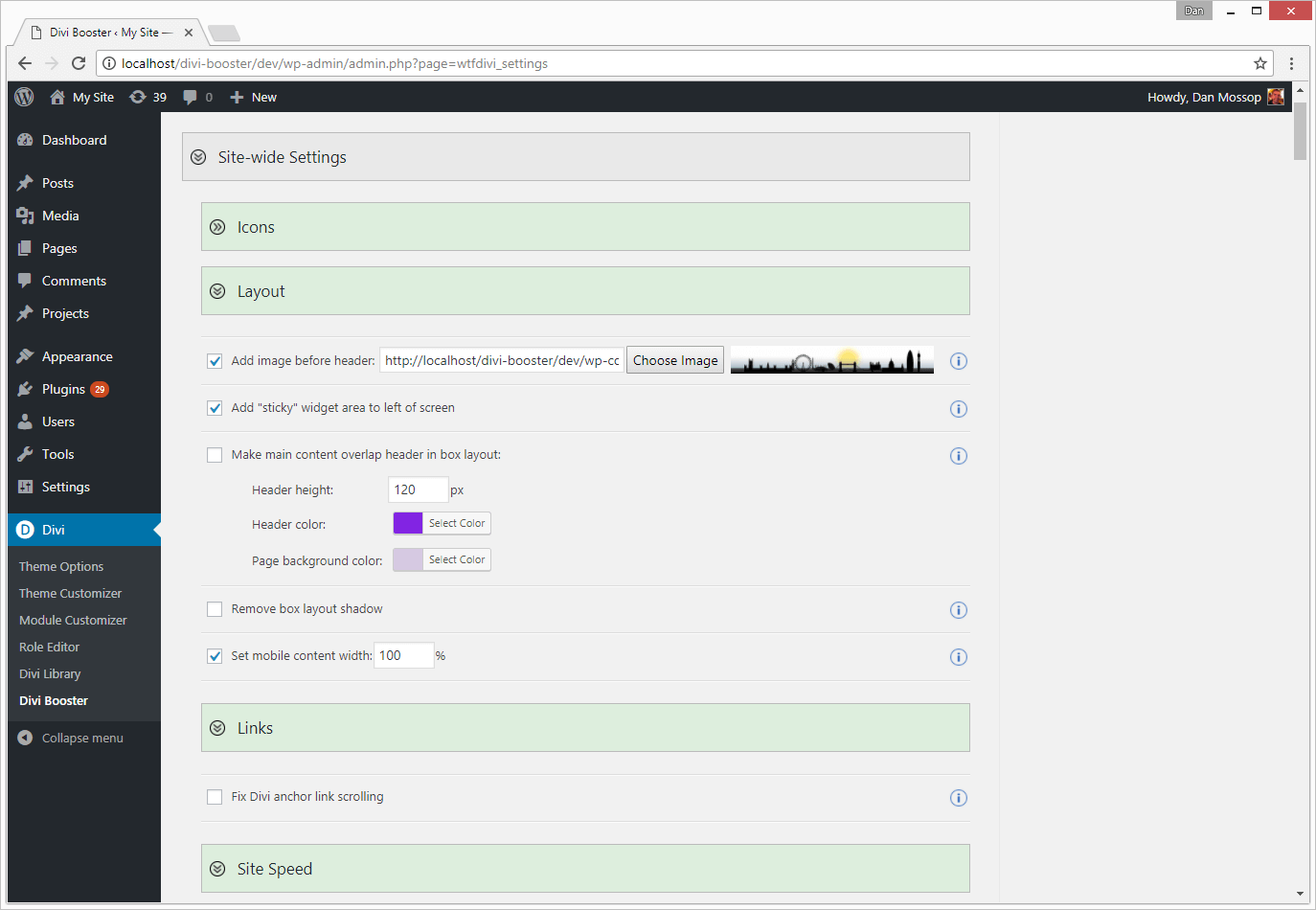
4. Penguat Divi
Menambahkan ratusan opsi baru ke Divi

Serbaguna multi-fungsi lainnya Plugin Divi adalah Divi Booster. Dibuat oleh Dan Mossop, Divi Booster memungkinkan pengguna web untuk meningkatkan kerangka kerja Divi dengan cepat dan mudah, dalam hitungan detik. Dengan hanya mengaktifkan atau menonaktifkan sejumlah kotak centang, Divi Booster menjalankan sejumlah besar konfigurasi yang kuat di seluruh situs.

Konfigurasi kotak centang yang telah ditentukan sebelumnya ini memungkinkan Anda untuk melewati proses yang seringkali rumit dan rumit, menghemat waktu Anda dan juga, menciptakan tampilan dan nuansa unik untuk situs web Divi Anda. Selain banyak trik dan pengeditan lainnya, Divi Booster akan memungkinkan Anda untuk mengubah rasio aspek gambar, mengubah tampilan bilah sisi Divi, mengedit pengaturan ikon, dan banyak lagi.
5. Gambar Intens
Hadir dengan 22 efek overlay dan hover yang berbeda ditambah banyak pilihan gambar, teks dan tombol untuk memberi Anda dunia kemungkinan baru untuk gambar Anda.
Melalui Image Intense, Anda dapat menambahkan gambar, menetapkan teks ke gambar, dan mengatur teks hover dan status overlay dengan transisi animasi. Jika dilakukan secara manual, efek ini akan menghasilkan jam tugas kelas dan skrip CSS – tugas yang menantang jika Anda baru atau tidak terbiasa dengan kode dan kerapuhan sintaks. Dengan banyaknya pilihan penempatan teks, animasi, dan status hover yang tersedia, Anda akan dapat mengubah tampilan situs yang agak menjemukan menjadi aset merek yang indah dan menarik baik untuk bisnis Anda sendiri atau klien Anda.
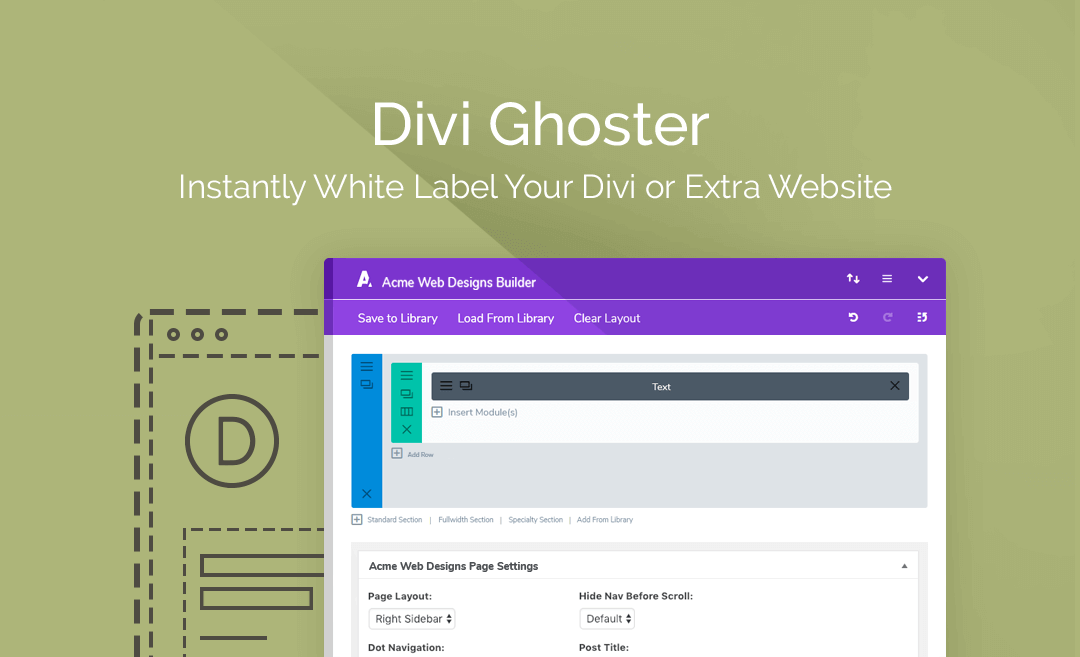
6. Hantu Divi
Label Putih Tema Divi

Salah satu produk kami yang paling populer, Divi Ghoster adalah plugin yang ringan dan kuat yang memungkinkan Anda untuk melakukan kontrol lebih lanjut terhadap situs web Divi Anda. Dengan Divi Ghoster, Anda dapat memberi label putih pada situs web Divi Anda dengan mengganti tampilan nama atau logo Divi dengan nama merek dan gambar khusus. Ini menciptakan nuansa yang sangat personal untuk situs web Anda sendiri atau klien Anda.
Divi Ghoster memberi label putih pada bagian depan dan belakang situs web. Ini sepenuhnya menyembunyikan penggunaan tema Divi Anda dalam pengembangan. Untuk nuansa penyamaran yang lebih dalam, fitur Ultimate Ghoster Divi Ghoster memungkinkan Anda menyembunyikan lebih banyak lagi contoh penggunaan Divi, seperti menyembunyikan penggunaan tema Divi dalam pengembangan dari konsol pemilih tema di Dasbor serta dari kode sumber . Ultimate Ghoster juga menyembunyikan penggunaan plugin terkait Divi (termasuk Divi Switch, Divi Booster, Aspen Footer Editor, dan Divi Ghoster itu sendiri) dari bagian belakang dasbor WordPress.
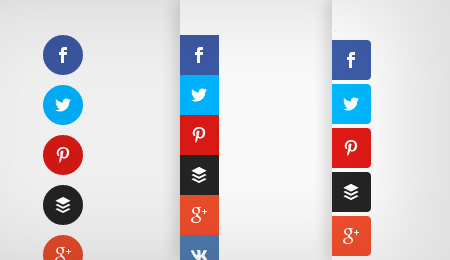
7. Raja
Bagikan konten Anda dan dapatkan daya tarik di platform sosial White Label the Divi Theme

Dibuat oleh tim Elegant Themes, Monarch adalah plugin media sosial dirancang untuk membantu Anda membagikan konten Anda dan mendapatkan daya tarik di platform sosial. Dikembangkan secara khusus untuk digunakan dengan tema Divi, Monarch kompatibel dengan sejumlah platform media sosial, mulai dari merek raksasa sosial terkemuka hingga jaringan yang kurang dikenal dan lebih akrab.
Melalui Monarch, Anda dapat menggunakan situs web Anda untuk berbagi sosial. Di sini, Anda dapat menambahkan tombol berbagi – disesuaikan agar sesuai dengan estetika Anda – di sejumlah ruang di situs web Anda agar sesuai dengan tampilan dan nuansa situs web Anda. Berbagi sosial ini dapat digabungkan dengan pop-up otomatis atau elemen berbasis pemicu. Akhirnya, membuat masalah menjadi lebih mudah, plugin Monarch hadir dengan dasbornya sendiri. Di sini, Anda dapat mengonfigurasi semua ruang sosial Anda dari satu lokasi, dan juga, melihat statistik kinerja dan banyak lagi.
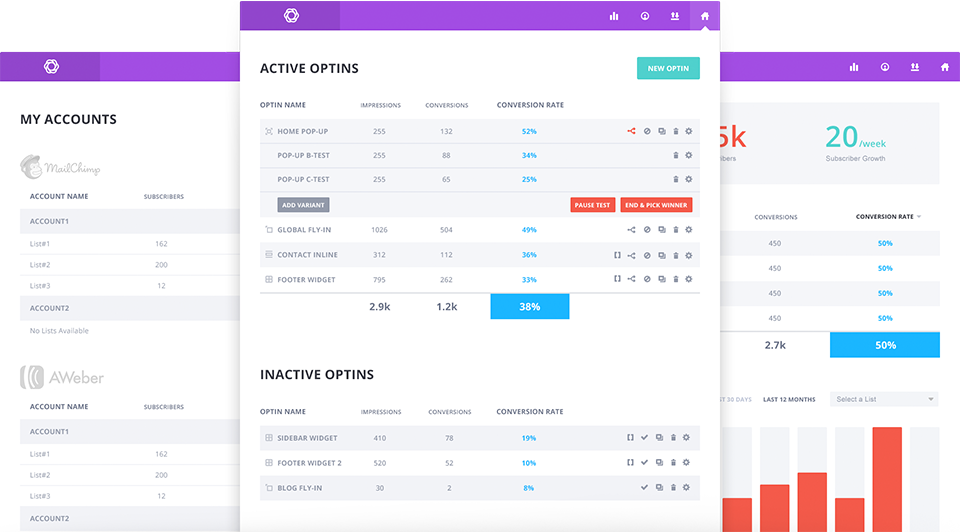
8. Mekar
Buat formulir keikutsertaan email yang menarik.

Pemasaran email memainkan komponen besar menuju kesuksesan pemasaran digital suatu merek. Plugin Bloom, juga dikembangkan oleh Elegant Themes untuk digunakan bersama dengan tema Divi, memungkinkan Anda untuk mengembangkan basis pelanggan email Anda melalui penggunaan formulir opt-in email yang menarik dan menarik.
Selain desain formulir keikutsertaan, Anda dapat memutuskan halaman atau posting mana yang akan dicerminkan oleh formulir keikutsertaan, dan juga tindakan mana yang memicu tampilannya. Melalui Bloom, Anda akan memiliki opsi untuk menguji secara terpisah formulir keikutsertaan untuk mengetahui efisiensi konversi antara salah satu dari dua strategi. Bloom terintegrasi dengan semua sistem pemasaran email terkemuka (seperti MailChimp, AWeber, Mad Mimi, dan lainnya), dan juga memungkinkan penggunaan beberapa akun.
Kami harap Anda menikmati membaca daftar plugin yang kami rekomendasikan untuk digunakan bersama dengan Divi. Ingat, jika Anda membeli Keanggotaan Tema Elegan, Anda akan memiliki akses tak terbatas ke kedua tema Divi serta plugin Bloom dan Monarch. Plugin pihak ketiga yang tercantum di atas dijual secara independen oleh masing-masing vendor yang terdaftar secara individual. Jika Anda tertarik membeli plugin yang tercantum di atas, lihat rencana keanggotaan kami .
