Modul Menu Kini Dalam Versi Beta!
Diterbitkan: 2015-08-04Diskon 25% Produk Pembuat Berang-berang! Buruan Obral Berakhir... Lebih ramping!


Hari ini kami secara resmi merilis modul posting baru yang telah dalam versi beta selama dua minggu terakhir serta modul Menu baru yang bersifat beta. Jika Anda belum melakukannya, buka akun Anda untuk mengunduh versi beta terbaru dan coba modul Menu!
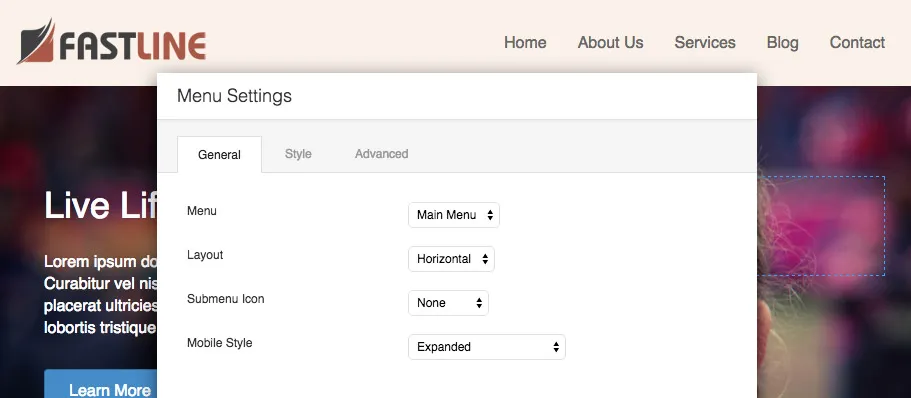
Seperti widget Menu Kustom bawaan, modul Menu memungkinkan Anda memilih salah satu menu yang dibuat di bawah Appearance > Menus untuk dimasukkan ke dalam tata letak Anda. Di situlah kesamaannya berhenti karena modul Menu memungkinkan Anda melakukan lebih banyak hal dengan opsi tata letak, gaya, dan tampilan responsif menu Anda.
Modul Menu hadir dengan empat opsi tata letak berbeda untuk menu Anda. Pilihan tersebut termasuk…
Modul Menu juga hadir dengan beberapa pilihan gaya yang memungkinkan Anda membuat sejumlah desain menu unik yang berbeda. Opsi tersebut mencakup gaya untuk hal-hal seperti warna teks, ukuran font, warna latar belakang, dan perataan menu secara keseluruhan. Pastikan untuk memeriksa tab Gaya di pengaturan modul Menu untuk melihat semua opsi yang tersedia.
Selain memungkinkan Anda membuat menu kustom yang sangat canggih, modul Menu juga terlihat bagus pada ukuran layar yang lebih kecil seperti yang terdapat pada perangkat seluler. Di bawah tab umum Anda akan menemukan opsi berjudul Gaya Seluler yang memungkinkan Anda menyesuaikan tampilan menu pada ukuran layar yang lebih kecil. Pilihan tersebut termasuk…
Seperti yang disebutkan di postingan saya sebelumnya, periode beta akan berlangsung kurang lebih dua minggu selama kita tidak mengalami masalah besar. Jika semuanya berjalan sesuai rencana, modul Menu akan dirilis secara resmi pada minggu 17 Agustus.
Saya dengan senang hati mengumumkan bahwa templat baris/modul standar dan global kini sedang diuji oleh tim secara internal! Jika semuanya berjalan lancar, kami berharap dapat merilis beta pribadi pada minggu depan dan beta publik pada minggu berikutnya. Selain templat baris/modul, kami juga mulai berupaya menerapkan pemilih warna baru yang memiliki kemampuan untuk menyimpan preset warna serta mencari solusi untuk menambahkan dukungan Genesis ke Beaver Builder.
Seperti biasa, saya menyerahkan semuanya kepada Anda. Jangan ragu untuk memberi tahu kami di komentar di bawah apa pendapat Anda tentang modul Menu baru, jika Anda memiliki masukan tentang bagaimana kami dapat memperbaikinya atau jika Anda mengalami masalah apa pun.
Sampai jumpa lagi, selamat membangun!
Bagaimana cara kerjanya jika kita telah menggunakan Dynamik Website Builder?
luar biasa. Saat Anda sedang mengerjakan menu, bisakah Anda mempertimbangkan untuk menambahkan pengaturan untuk mengontrol saluran alfa sehingga judul menu bisa transparan (tidak yakin apakah saya mengatakannya dengan benar, apakah Anda mengerti maksud saya?). Saya ingin membuat navigasi header menjadi transparan. Apakah itu sedang dikerjakan? Terima kasih.
alangkah baiknya jika ada opsi untuk memilih level menu apa yang akan ditampilkan. Misalnya jika saya hanya ingin menampilkan submenu (halaman tingkat 2), apakah saya akan memiliki opsi itu?
Jika saya menggunakan modul menu untuk membuat menu situs saya, apakah ada cara agar menu tersebut muncul di semua halaman/postingan? Saya dapat membuat baris global dengan menu di dalamnya dan menambahkannya secara manual ke setiap halaman, tetapi sepertinya tidak ada cara untuk menambahkannya ke halaman posting/kategori, dll.
Modulnya bagus, tetapi adakah yang tahu mengapa saya mendapatkannya menggunakan modul menu dan bukan judul halaman? : #26 (tanpa judul)
Keren sekali kalian semua! Kerja bagus.
Mengutak-atik modul menu saat saya menulis ini. Sejauh ini, bagus sekali! Bekerja seperti yang diharapkan.
Mencintai siklus rilis Anda.