Modul Posting Baru Telah Hadir!
Diterbitkan: 2015-07-21Diskon 25% Produk Pembuat Berang-berang! Buruan Obral Berakhir... Lebih ramping!


Saya sangat gembira mengumumkan bahwa modul postingan baru telah selesai dan sekarang siap untuk pengujian beta! Itu termasuk modul Post Carousel dan modul Post Slider yang dibuat untuk melengkapi modul Posts yang sudah ada.
Ini adalah rilisan pertama dari tim Favolla dan salah satu dari sekian banyak rilisan mendatang yang dengan senang hati kami persembahkan untuk Anda. Anggota saat ini dapat membuka akun mereka untuk mengunduh plugin Beaver Builder versi beta terbaru.
Rilis ini menandai pertama kalinya kami merilis versi beta dari plugin Beaver Builder. Kami telah melakukan hal tersebut dengan tema tersebut di masa lalu, namun sekarang kami telah melakukan sedikit perbaikan infrastruktur pada situs ini, kami juga akan sering merilis versi beta dari plugin tersebut.
Rencana kami ke depan adalah mendorong semua fitur/penyempurnaan utama sebagai rilis beta selama satu hingga dua minggu dengan versi utama seperti 1.6.1. Fitur/peningkatan kecil dan perbaikan bug akan segera dirilis dengan versi minor seperti 1.6.1.1.
Harap diingat bahwa dengan rilis beta, kami terutama berupaya untuk memberantas bug, namun kami terbuka terhadap masukan Anda. Kami akan melakukan yang terbaik untuk menerapkan penyempurnaan apa pun berdasarkan masukan selama periode beta, namun kami tidak dapat memberikan janji apa pun.
Pantau log perubahan dan blog kami untuk informasi tentang rilis beta terbaru. Masih banyak yang akan datang!
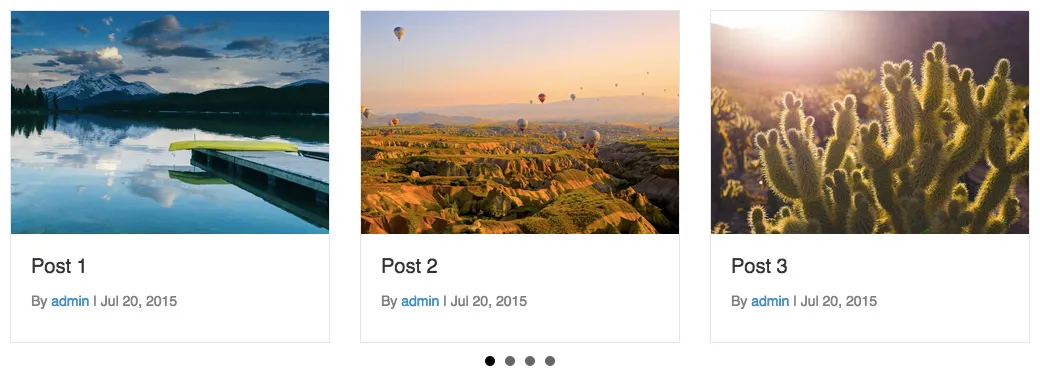
Modul Post Carousel hadir dengan sejumlah pengaturan berbeda yang memungkinkan Anda membuat tata letak carousel berbeda untuk postingan Anda. Seperti modul Posting, modul ini dilengkapi dengan tab pengaturan konten (alias pembuat loop) yang memungkinkan Anda mengambil konten dari postingan Anda (dan jenis postingan khusus) berdasarkan sejumlah kriteria berbeda.
Di bawah ini Anda akan menemukan tangkapan layar tata letak kisi default untuk modul Post Carousel serta tata letak galeri yang memiliki kemampuan untuk membuat carousel mulus yang bergerak dari ujung ke ujung dan menampilkan info kiriman saat diarahkan. Untuk mencapai tata letak yang berbeda ini, yang perlu Anda lakukan hanyalah menyesuaikan pengaturan Tata Letak di bawah tab Slider. Anda mungkin juga perlu memeriksa pengaturan Post Spacing di bawah Layout > Posts untuk membuat tampilan yang mulus.


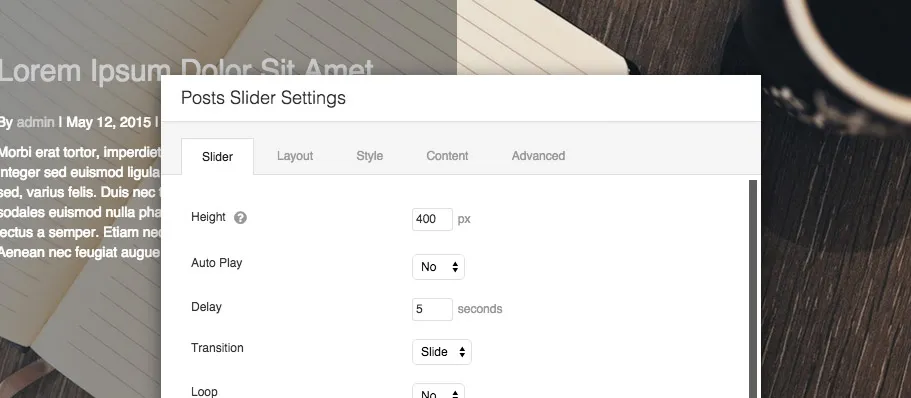
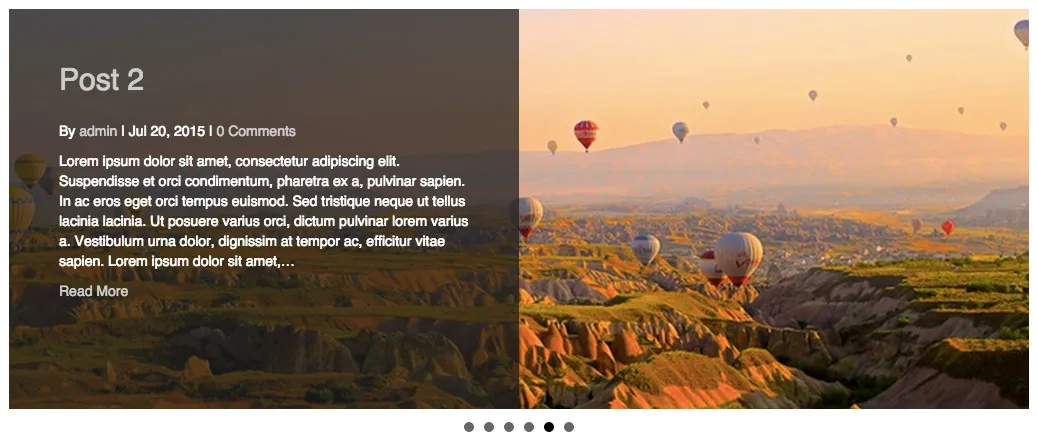
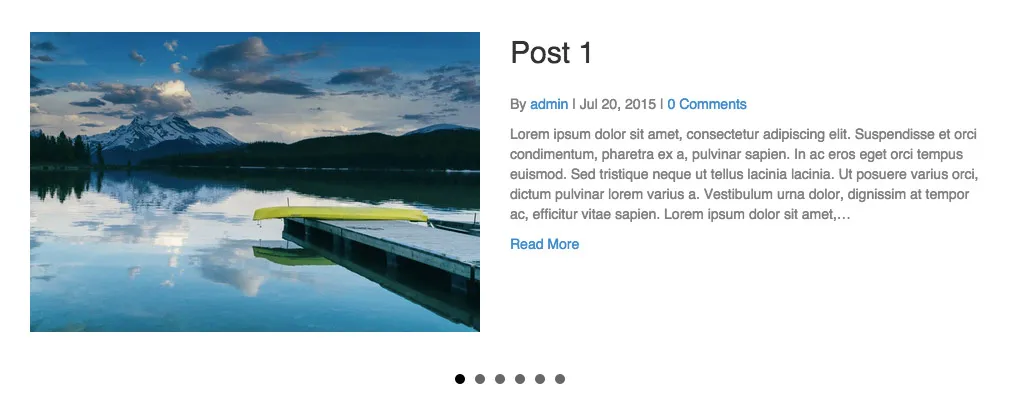
Seperti modul Post Carousel, modul Post Slider hadir dengan sejumlah pengaturan berbeda yang memungkinkan Anda membuat tata letak slider berbeda untuk postingan Anda, termasuk tab pengaturan konten.
Di bawah ini Anda akan menemukan tangkapan layar tata letak default dengan teks postingan yang menutupi gambar unggulan, serta tata letak dengan teks postingan di samping gambar unggulan. Untuk mencapai tata letak yang berbeda ini, yang perlu Anda lakukan hanyalah menyesuaikan pengaturan Gambar di bawah Tata Letak > Gambar Unggulan.


Saya senang untuk mengatakan bahwa pengembangan kemampuan untuk menyimpan templat baris dan modul sedang berjalan! Versi saat ini dari fitur tersebut hampir selesai dan kami akan mulai mengerjakan kemampuan untuk menyimpan baris dan modul sebagai templat global. Nantikan versi beta dari fitur yang sangat dinanti ini dalam beberapa minggu ke depan.
Seperti biasa, saya menyerahkan semuanya kepada Anda. Jangan ragu untuk memberi tahu kami apa yang Anda ingin kami kerjakan selanjutnya dan apa pendapat Anda tentang apa yang sedang kami kerjakan sejauh ini di komentar di bawah.

Terima kasih, Amy! Beri tahu kami pendapat Anda
Halo!
Saya mulai bermain-main dengan modul baru dan sejauh ini terlihat bagus.
Saya punya satu pemikiran cepat. Untuk menghindari banyaknya daftar modul yang tersedia, bukankah merupakan pilihan yang baik untuk menambahkan dua modul baru ini ke modul “postingan” sebagai Gaya Tata Letak? Dengan cara ini Anda dapat menangani semua tata letak Posting Terkait dengan modul yang sama. Bagaimana menurutmu?
Hai Carlos,
Terima kasih atas tanggapannya! Kami memang berpikir untuk menggabungkan modul-modul pada awalnya, namun pengaturannya sangat berbeda (selain pengaturan konten) sehingga akan membuat satu modul agak sulit digunakan. Kami akan mengatur ulang modul-modul tersebut ke dalam beberapa grup berbeda dalam waktu dekat karena daftar Modul Lanjutan sudah cukup panjang.
Justin
Wow! Ini luar biasa. Saya baru saja membeli plugin premium untuk pelanggan yang menginginkan postingan carousel. Milik Anda tidak hanya menawarkan lebih banyak penyesuaian tetapi juga terlihat dan berfungsi lebih baik! Membuang-buang uang untuk plugin itu tetapi tetap senang melihat Anda melakukan peningkatan luar biasa! Hanya apa yang saya butuhkan!!!!
Terima kasih, Anja! Saya senang mendengar Anda menyukai carousel baru.
Hai,
Saya baru saja menginstal versi beta, mencoba post carousel, dan itu benar-benar menurunkan kecepatan memuat saya.
Saya beralih dari skor Pagespeed yang sangat terhormat yaitu 95 di GTMetrix, hingga turun menjadi 60. Tentu saja, meskipun saya sangat menyukai modul posting, modul ini terlalu sukses.
Mungkin itu akan membaik? (atau apakah saya melewatkan sesuatu)
Hugh
Hai Hugh,
Terima kasih telah memberi tahu kami. Kami akan melakukan beberapa pengujian dan melihat hasil seperti apa yang kami dapatkan dan apakah ada yang bisa kami lakukan. Bisakah Anda membagikan tautan ke halaman yang dipermasalahkan?
Terima kasih,
Justin
Hai,
izinkan saya memulai dengan mengatakan saya tidak ahli dalam hal ini.
Skor Pagespeed mengalami pukulan besar, namun waktu pemuatan tampaknya mengalami penurunan yang lebih kecil – 3,2 detik hingga 3,9 detik. Saya telah mengunggah tangkapan layar jika Anda ingin melihatnya: https://venture.photo/files/reports.zip
Halaman yang dimaksud adalah: https://venture.photo
Terima kasih!!!!
Hugh
Hai Hugh! Terima kasih atas tanggapannya. Kami sangat menghargainya. Kami akan mengambil langkah lain dan melihat apakah kami dapat mengoptimalkannya.

Hugh, maukah Anda menyiapkan halaman pengujian di situs Anda dengan modul carousel dan mengirimkan saya link ke sana? Email saya justin [at] fastlinemedia [dot] com. Terima kasih!
Kerja bagus teman-teman, dan terima kasih banyak kepada Tim Favolla – tidak sabar untuk melihat apa yang akan kalian lakukan di masa depan! Dua hal yang saya dan klien saya ingin lihat adalah Navigasi vertikal, sehingga kami dapat membangun situs seperti http://resignationbrewery.com/ dan kemampuan untuk Mengisi Tab dan Akordeon melalui editor Seret dan Lepas daripada harus bergantung pada HTML dan kode pendek. Meskipun demikian, kalian keren dan saya senang bisa bertaruh pada keputusan yang tepat sehubungan dengan masa depan Pengembangan WordPress!
Terima kasih, Mattis! Kami akan mengerjakan lebih banyak tata letak header di masa mendatang. Kami juga telah mendengar permintaan tab/akordeon beberapa kali dan mungkin akan mempertimbangkannya juga.
Kerja yang sangat bagus, tambahan yang bagus. Akan lebih bagus lagi jika modul posts di masa depan dapat mewarisi pengaturan lebar maksimal carousel untuk 4 tata letak lebar l. Salah satu saran mengenai carousel adalah dengan animasi judul saat diarahkan, akan lebih baik jika memiliki opsi untuk selalu menampilkan judul pada titik jeda yang lebih rendah untuk mendukung tablet/ponsel.
Sangat menantikan baris dan modul yang disimpan!
Salam Dekan
Terima kasih, Dekan! Saya telah mencatat tanggapan Anda.
Berapa lama Anda menyimpannya dalam versi beta sebelum ditayangkan? Saya bertanya karena saya ingin menggunakan ini di lingkungan produksi.
Pertanyaan bagus, David. Saya senang mendengar Anda menantikan untuk menggunakannya. Kami memperkirakan periode beta akan berlangsung tidak lebih dari dua minggu (kecuali kami mendapat banyak masukan). Sejauh ini, sepertinya kami akan meluncurkannya awal minggu depan.
Jawaban yang lebih baik lagi! Senang mendengar Anda tidak memiliki periode pengujian beta Google! ha ha
Hai,
Bagus.
Apakah mungkin menambahkan opsi untuk menghapus judul postingan? Cara ini dimungkinkan untuk hanya menampilkan gambar dari postingan terkait. Judulnya mengganggu saat ingin menampilkan gambar sebagai galeri. Pekerjaan css diperlukan untuk menghapus judul dan padding atau margin. Ini terkait dengan : Postingan : pengaturan postingan : grid.
Sekarang bagian yang menyenangkan: Tolong!
Hai Jerzy! Anda seharusnya dapat melakukan ini dengan modul posts asli. Anda ingin memilih gaya tata letak Galeri . Dengan tata letak ini, judul ditampilkan saat pengguna mengarahkan kursor ke gambar. Anda dapat menonaktifkan efek hover dengan sedikit CSS. Semoga itu bisa membantu!
Hai Jerzy, kami tidak memiliki opsi itu, tapi Anda mungkin bisa menyelesaikannya dengan sedikit CSS. Jika Anda memposting di forum, kami dapat membantu Anda di sana. Terima kasih!
Ini luar biasa, saya baru saja mencoba Slider Postingan di situs baru.
Tampaknya mereka tidak memiliki pilihan seperti "Menyamakan Ketinggian" atau metode untuk mengatur ketinggian maksimum yang ditentukan. Saya menemukan ini bermasalah karena beberapa posting memiliki ukuran Gambar Unggulan yang berbeda (Saya menggunakan tema anak TwentyFifteen yang sangat mendasar yang tidak membatasi ukuran gambar unggulan). Jadi saat menggunakan Penggeser Postingan di halaman, konten di bawahnya akan terdorong ke bawah saat ketinggian gambar baru disajikan.
Saya yakin saya bisa menemukan solusinya, tapi hanya itu masalah yang saya perhatikan. Namun, mereka terlihat luar biasa, terima kasih!
Terima kasih atas perhatiannya Christopher. Jika Anda tidak menemukan solusi, hubungi kami dan kami dapat memeriksanya.
Bagaimana cara kerjanya dengan jenis posting khusus yang berisi bidang khusus? apakah modul mengambil bidang khusus ini untuk ditampilkan di carrousel juga?
Hai Carlos! Saya tidak yakin bidang khusus akan ditampilkan. Anda mungkin dapat membuat modul khusus untuk menampilkan data.
Hai, Saya mencoba membuat template untuk membuat postingan halaman detail khusus, dengan cara apa mungkin untuk ditautkan sebagai halaman postingan default untuk postingan?
Terima kasih maks
Hai Maks. Jika Anda ingin mengganti templat postingan default, Anda dapat menyalin/menempelkan post.php dari tema induk ke tema anak. Kemudian Anda dapat mengedit/memodifikasinya di sana. Semoga itu bisa membantu.
Fitur hebat. Memungkinkan Anda memindahkan konten dengan sangat lancar.
Apakah mungkin (bahkan dengan mengedit post.php dan memindahkannya ke tema anak saya) untuk membatasi jumlah karakter pada penggeser carousel? Kami ingin memasukkan konten dan menambahkan Read More, tapi mungkin hanya sekitar 25 kata. Lalu kalau iya dimana letak post.phpnya. Tidak menemukannya di file tema induk.
Terima kasih Lynn
Masalah terbesarnya adalah modul seperti penggeser posting tidak menampilkan gambar terlampir dari galeri CPT atau media CPT lainnya.
Jadi saya tidak bisa menampilkan penggeser gambar dari properti real estate misalnya.
Saya seorang pemula Genesis dan BB.
Bagaimana cara membuat template feed postingan saya sendiri? Apakah saya perlu menggunakan php atau bisakah saya menghindarinya?
Contoh template yang mungkin:
Gambar:
Pengarang:
Tanggal:
Judul:
Isi:
Hai Hein,
Anda mungkin perlu menggunakan PHP untuk itu, tetapi modul Posts seharusnya bisa membantu Anda mencapai tujuan tersebut. Hubungi kami di [email dilindungi] dan kami dapat membantu Anda dalam hal itu.
Justin
Apakah mungkin menambahkan opsi untuk menghapus judul postingan? Cara ini dimungkinkan untuk hanya menampilkan gambar dari postingan terkait.
Buletin kami ditulis secara pribadi dan dikirim sebulan sekali. Itu tidak sedikit pun mengganggu atau berisi spam.
Kami berjanji.

Ini semua terlihat sangat keren! Tidak sabar untuk mencobanya.