“The Theme is Missing the Style CSS Stylesheet” Cara Memperbaikinya
Diterbitkan: 2023-01-18Apakah Anda baru saja menemukan kesalahan “theme is missing the style CSS stylesheet” di situs WordPress Anda?
Ini adalah kesalahan umum yang dialami orang saat mencoba memasang tema di situs WordPress mereka. Untungnya, ada langkah pemecahan masalah sederhana yang dapat Anda lakukan untuk memperbaiki masalah tersebut.
Pada artikel ini, pertama-tama kita akan mengeksplorasi penyebab di balik kesalahan dan menawarkan beberapa pemahaman dasar tentang file tema untuk mencegah kesalahan muncul kembali di masa mendatang. Kemudian, kami akan menunjukkan kepada Anda cara memperbaiki kesalahan dan membantu Anda mengunggah tema pilihan Anda ke situs web WordPress Anda.
Mari kita mulai tutorialnya.
Apa yang menyebabkan kesalahan "theme is missing the style CSS stylesheet".
Kesalahan “theme is missing the style CSS stylesheet” (juga disebut kesalahan “missing style.css stylesheet”) hanya terjadi saat Anda mencoba mengunggah tema ke situs web WordPress Anda.
Ini adalah salah satu kesalahan WordPress langka yang memberi tahu Anda tentang penyebab kesalahan, yaitu, “lembar gaya style.css yang hilang”.
File style.css hadir di semua tema WordPress. Ini adalah bagian penting dari sebuah tema karena bertanggung jawab atas tata letak dan gaya situs web Anda. Jadi ketika file hilang, WordPress menolak untuk menginstal tema dan membuang kesalahannya.

Berikut adalah beberapa kemungkinan penyebab kesalahan "The Theme is Missing the Style CSS Stylesheet":
- Pengembang tema lupa memasukkan file style.css ke dalam tema, atau mungkin salah menempatkannya di lokasi yang tidak dapat ditemukan oleh WordPress.
- Folder tersebut secara tidak sengaja terhapus atau rusak sedemikian rupa sehingga WordPress tidak dapat lagi mengenalinya.
- Mungkin saja Anda mengunggah folder yang bukan tema melainkan plugin . Jenis campur-baur ini biasanya terjadi dengan plugin yang menawarkan add-on pada tema yang dipasang di situs Anda.
- Mungkin file tema disimpan dalam folder zip dan perlu diekstraksi sebelum diunggah. Agar jelas, file tema seharusnya diunggah dalam folder zip. Tetapi pasar tertentu seperti ThemeForest diketahui menambahkan lapisan ekstra folder zip yang berisi file tema bersama dengan dokumentasi dan lisensi dari pasar.
Sekarang setelah kita memiliki kejelasan tentang apa yang dapat menyebabkan kesalahan "tema tidak ada dalam lembar gaya CSS gaya", mari temukan cara untuk menghapus kesalahan dari situs web Anda.
Cara memperbaiki kesalahan "theme is missing the style CSS stylesheet".
Untuk memperbaiki kesalahan, Anda harus mengambil langkah-langkah berikut:
- Periksa apakah file style.css benar-benar hilang
- Pastikan file style.css disimpan di lokasi yang benar
- Pastikan itu adalah tema, bukan plugin
- Pastikan tema tersebut kompatibel dengan WordPress
Beberapa dari Anda mungkin mengalami kesalahan ini saat mengunggah tema anak. Solusi ini seharusnya bekerja untuk Anda juga.
Catatan Cepat : Dalam tutorial ini, kami menggunakan Windows untuk mendemonstrasikan beberapa solusi. Pengguna MacOS juga dapat menjalankan solusi yang sama, tetapi langkah-langkahnya akan sedikit berbeda. Dokumen bantuan ini akan memandu pengguna MacOS saat mereka membutuhkan bantuan.
Sekarang, mari selami.
1. Periksa apakah file style.css benar-benar hilang
File tema khas WordPress hadir dalam folder zip. Ini berisi beberapa file dan folder, termasuk stylesheet style.css. Untuk memeriksa apakah file style.css benar-benar tidak ada di folder tema, Anda perlu mengekstrak file dari folder tema yang di-zip. Begini caranya:
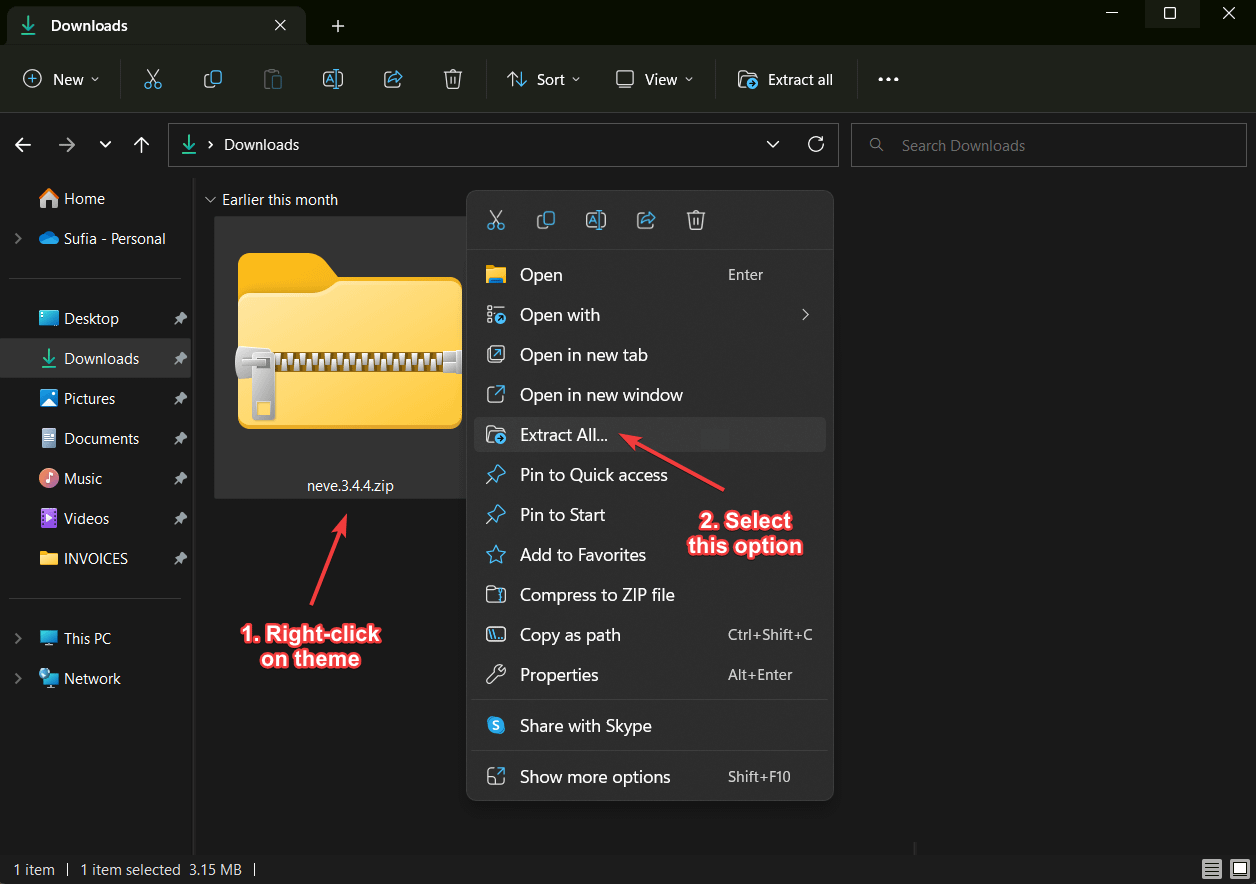
Klik kanan pada folder zip, dan pilih opsi Ekstrak Semua .

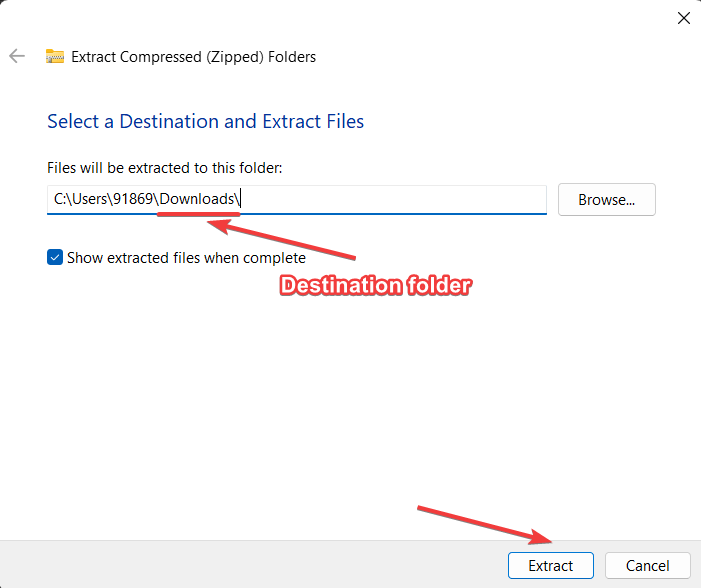
Pilih folder tujuan untuk file yang diekstrak dan tekan tombol Ekstrak .

Jika Anda memerlukan bantuan dengan proses ekstraksi, periksa panduan ini untuk Windows dan MacOS. Atau pertimbangkan alat online gratis seperti ezyZip.
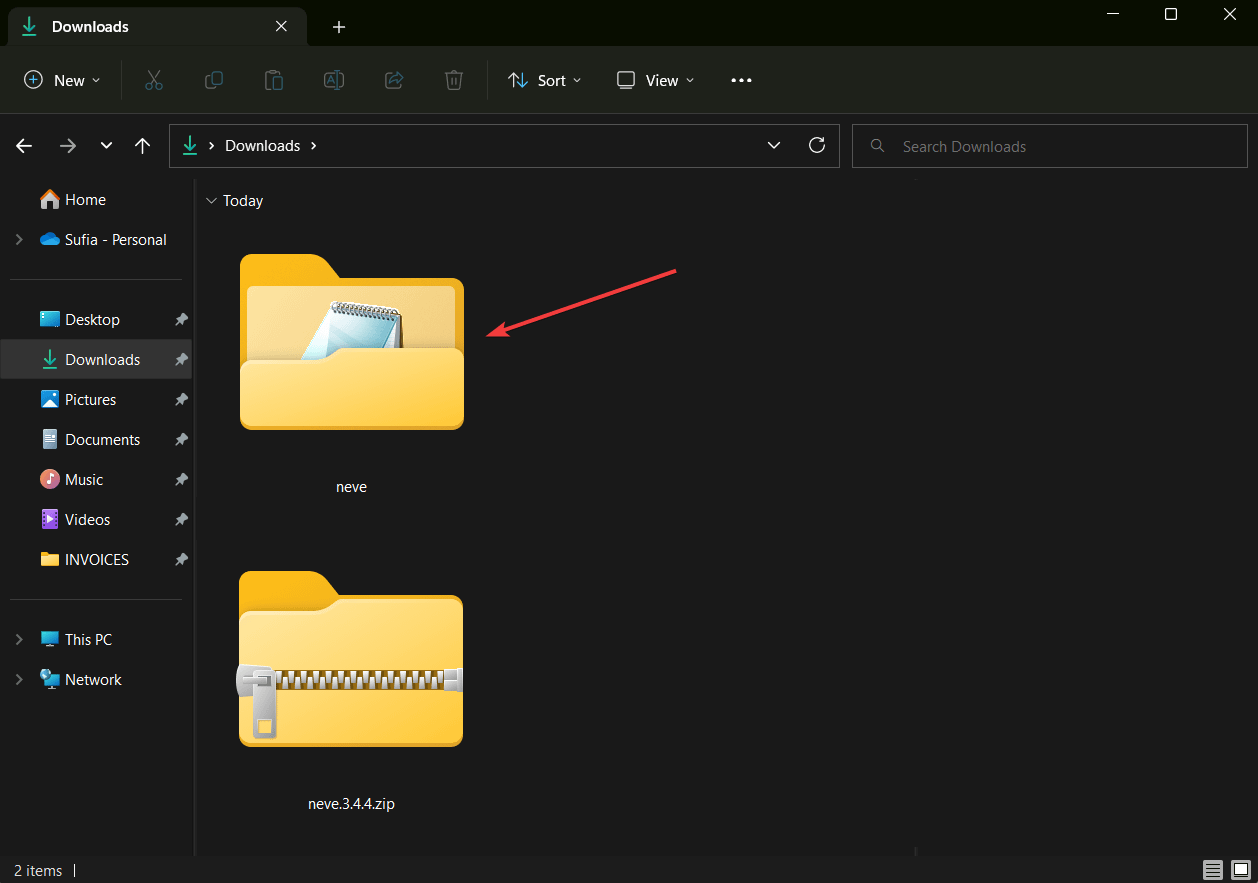
Setelah ekstraksi selesai, buka folder tujuan (Unduhan, dalam kasus kami), dan Anda akan melihat bahwa ada folder tema baru yang tampaknya telah di-unzip.

Buka folder tema baru yang telah dibuka zipnya dan cari file style.css .

Jika Anda menemukan file style.css, berarti WordPress tidak dapat membaca file tersebut karena alasan yang tidak diketahui. Itu bisa jadi kesalahan sementara, atau mungkin file tema rusak.
Kami merekomendasikan mengunduh salinan baru dari tema dan mengunggahnya ke situs web WordPress Anda.
Tetapi jika Anda tidak melihat file style.css, maka Anda perlu mencoba solusi selanjutnya.
2. Pastikan file style.css disimpan di lokasi yang tepat
File style.css harus berada di direktori root tema. Artinya, segera setelah Anda membuka folder tema (setelah membuka ritsletingnya), style.css akan muncul.
Jika terletak di folder lain, WordPress mungkin tidak dapat mendeteksinya, yang dapat mengakibatkan kesalahan “theme is missing the style CSS stylesheet”.
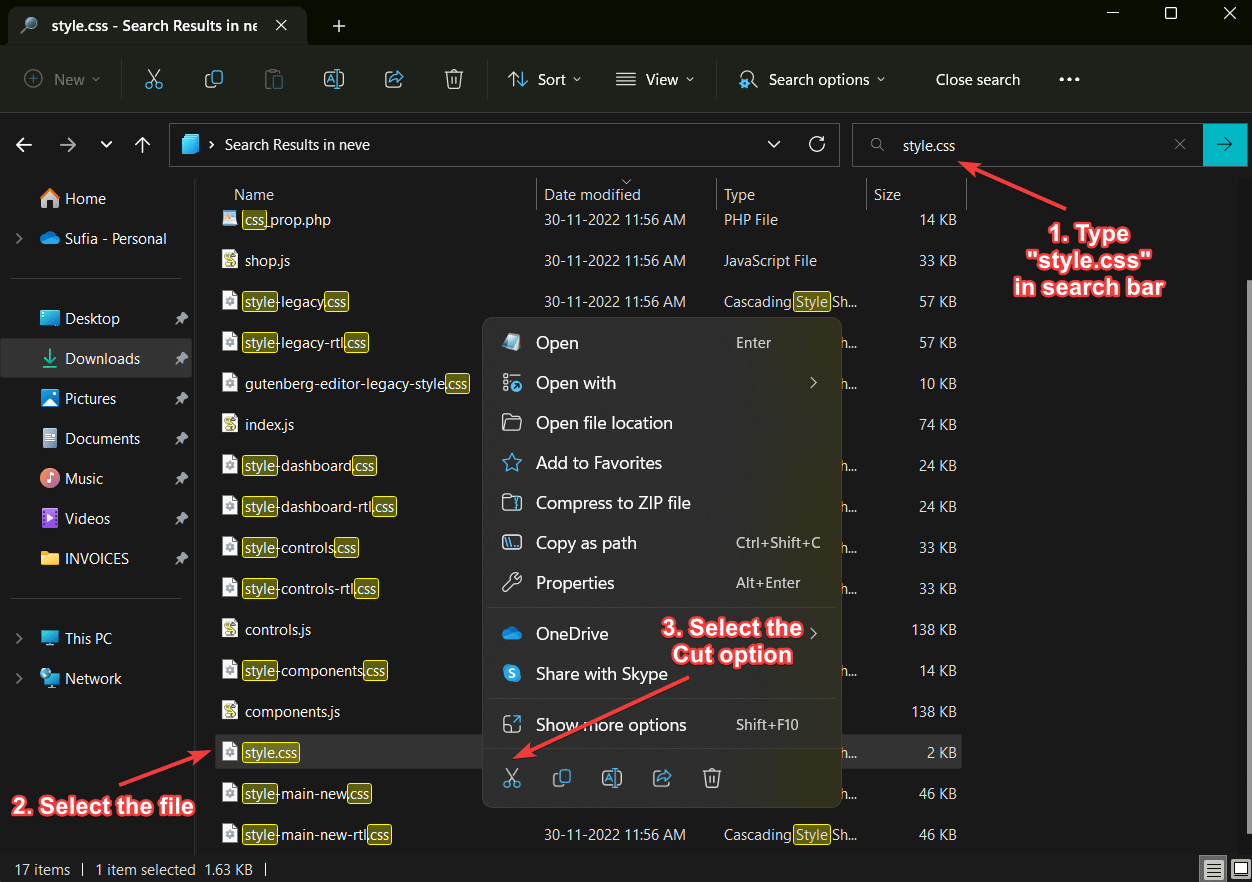
Kesalahan penempatan file jarang terjadi tetapi bisa saja terjadi. Kami merekomendasikan mencari file di folder lain dengan menulis nama file di bilah pencarian di jendela Anda.
Semua file dan folder dengan istilah "style" dan "css" akan muncul. Cari file bernama "style.css." Ketika Anda menemukannya, pilih file , klik kanan dan pilih Cut .

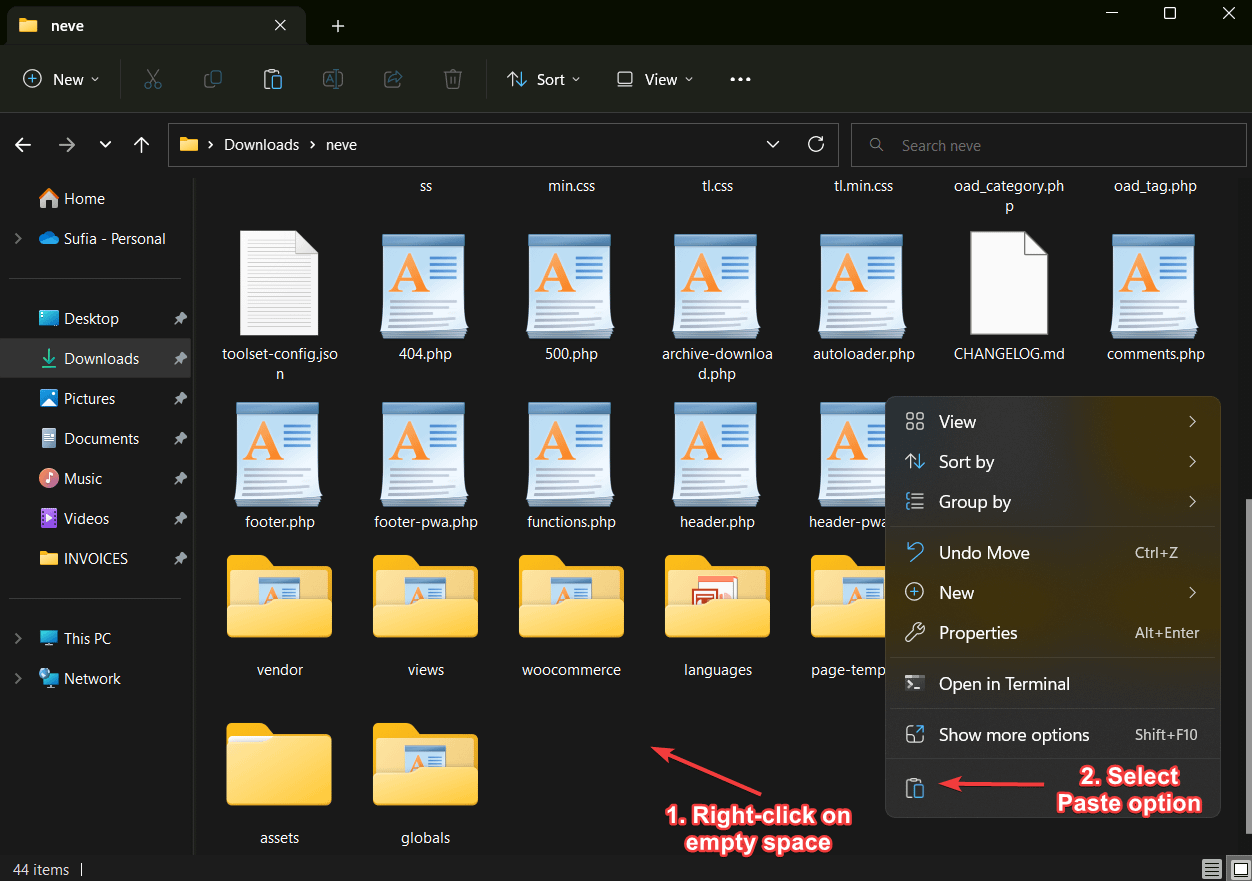
Selanjutnya, buka direktori root tema, klik kanan pada ruang kosong dan pilih opsi Tempel .

Anda sekarang telah memindahkan file style.css ke lokasi aslinya.
Sekarang style.css tidak lagi hilang, saatnya mengunggah file ke situs web WordPress Anda.
Pada langkah sebelumnya, kami menunjukkan cara unzip folder tema. Sekarang Anda harus mengompres file tema ke dalam folder zip.
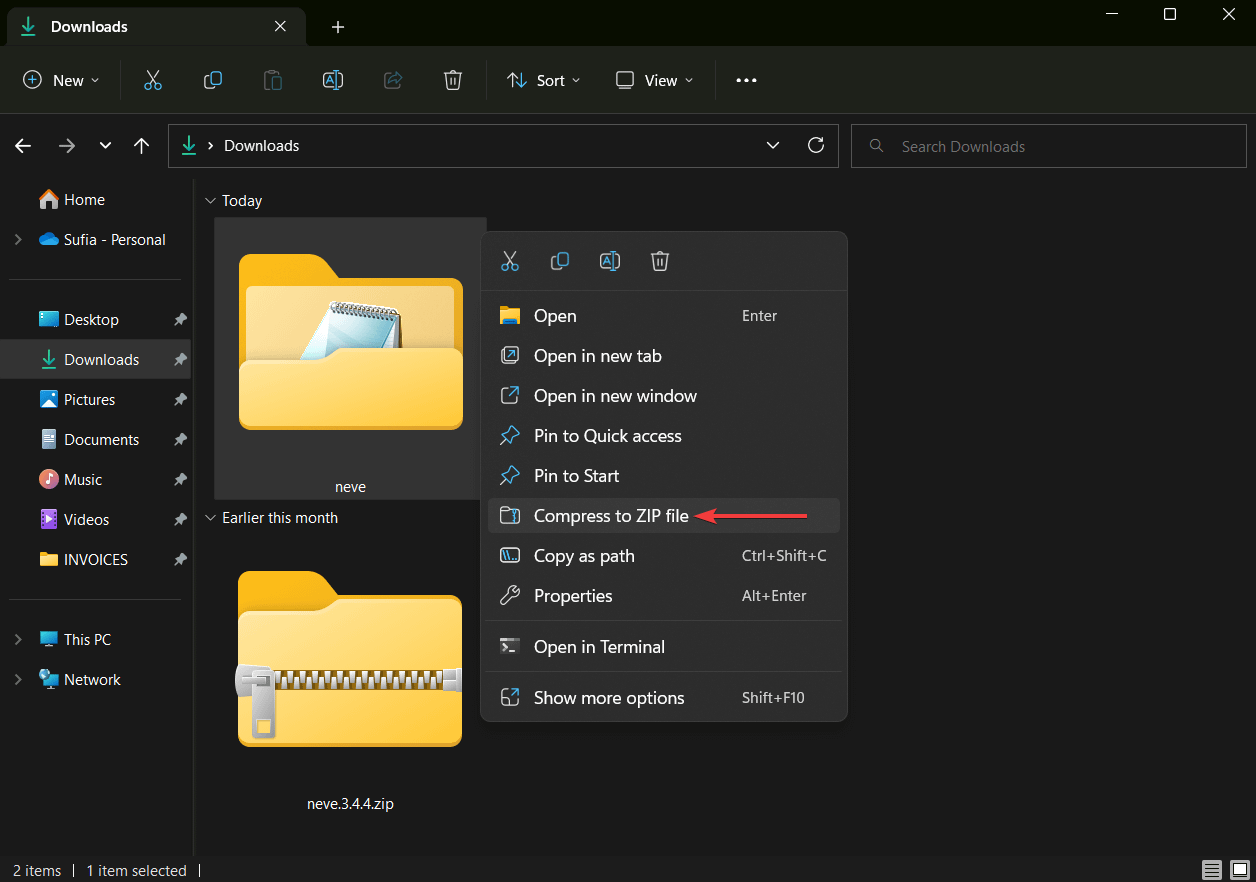
Klik kanan pada folder tema yang tidak di-zip dan pilih opsi Compress to ZIP File dari popup. Dalam hitungan detik, folder zip baru akan dibuat.

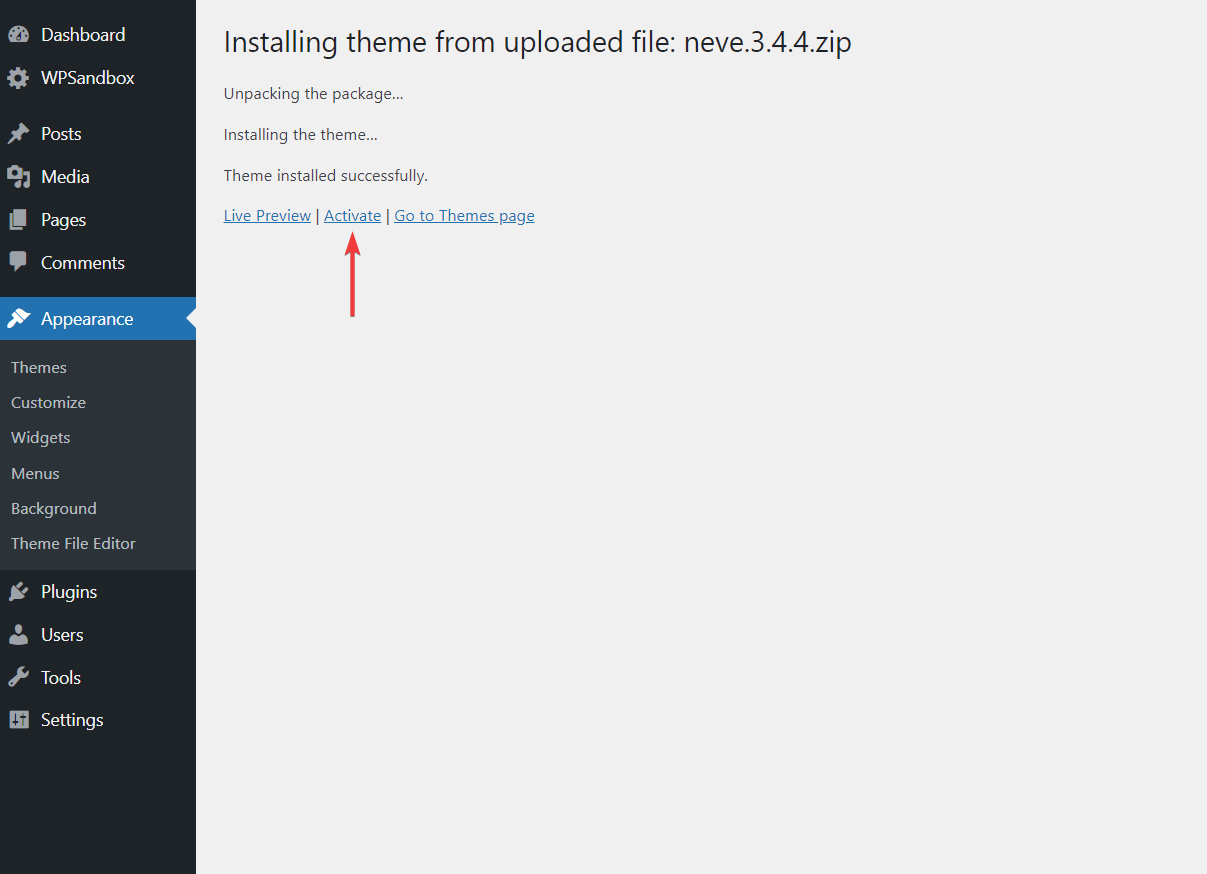
Saat folder zip sudah siap, unggah folder tema baru ke situs web WordPress Anda dan tekan tombol Aktifkan untuk menjalankan tema di situs Anda.


Itu saja, Anda sekarang telah memperbaiki kesalahan “missing style.css” dan memasang tema pilihan Anda di situs web WordPress Anda.
Dalam beberapa kasus, memindahkan file style.css memungkinkan Anda untuk menginstal tema… tetapi menyebabkan masalah dengan tema karena Anda memindahkan file. Jika itu terjadi, sebaiknya hubungi pengembang tema untuk mendapatkan bantuan.
Solusi ini hanya berfungsi jika Anda menemukan file di salah satu folder tema. Bagi Anda yang tidak menemukan file style.css di folder tema perlu mencoba solusi selanjutnya.
3. Pastikan itu adalah tema, bukan plugin
Di permukaan, sulit untuk membedakan antara tema dan plugin.
Setelah mengunduh tema atau plugin, Anda pasti memperhatikan bahwa folder zip hanya berisi nama dan versi perangkat lunak. Itu tidak pernah ditandai sebagai plugin atau tema.
Oleh karena itu, tidak sulit untuk membayangkan bahwa beberapa pengguna akhirnya mengunggah plugin alih-alih tema yang menyebabkan WordPress membuang kesalahan style.css yang hilang.
Jenis kesalahan ini biasanya terjadi saat membeli add-on tema.
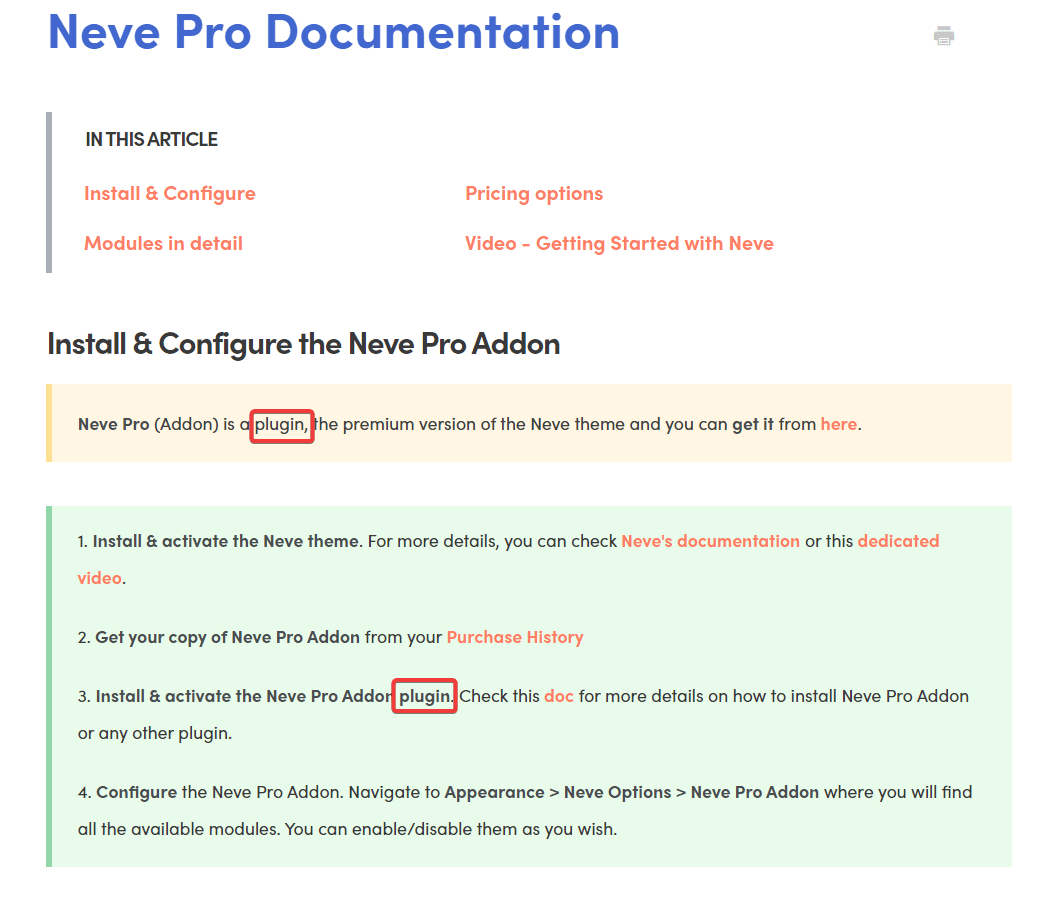
Misalnya, Neve, tema internal kami, adalah tema WordPress gratis. Anda dapat memperluas fungsionalitasnya dengan menginstal plugin add-on premium – Neve Pro.

Neve adalah tema dan harus diunggah melalui Appearance → Themes → Add New → Upload Themes . Neve Pro adalah sebuah plugin dan harus diunggah melalui Plugins → Add New → Upload Plugins .
Karena Neve Pro terkait dengan tema Neve, pelanggan salah mengira Neve Pro sebagai tema dan mencoba mengunggahnya seperti tema. Saat itulah mereka diperlihatkan kesalahan lembar gaya CSS yang hilang.
Intinya adalah Anda perlu memastikan bahwa tema yang Anda unggah benar-benar tema dan bukan plugin.
Anda bisa mulai dengan melihat dokumen bantuan yang diterbitkan oleh pengembang. Misalnya, dalam dokumen bantuan penginstalan untuk Neve Pro, perangkat lunak tersebut dengan jelas disebut sebagai plugin.

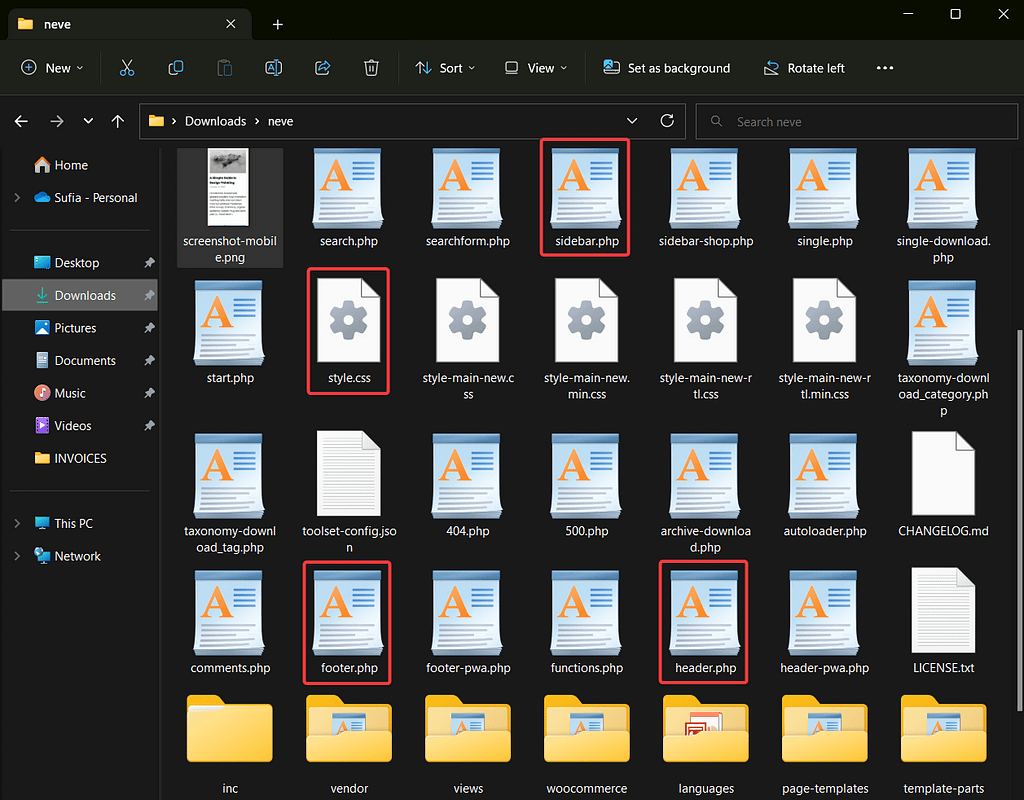
Cara lain untuk memeriksa apakah perangkat lunak yang Anda coba instal adalah plugin atau tema adalah dengan melihat isi foldernya.
File yang ditemukan di dalam plugin berbeda dari satu plugin ke plugin lainnya, tetapi setiap tema akan memiliki folder berikut:
- footer.php
- header.php
- sidebar.php
- header.php
- style.css
Jika Anda menemukan folder ini di dalam perangkat lunak, maka itu adalah tema. Jika tidak, kemungkinan besar itu adalah plugin.

4. Pastikan Anda mengunggah file tema yang benar
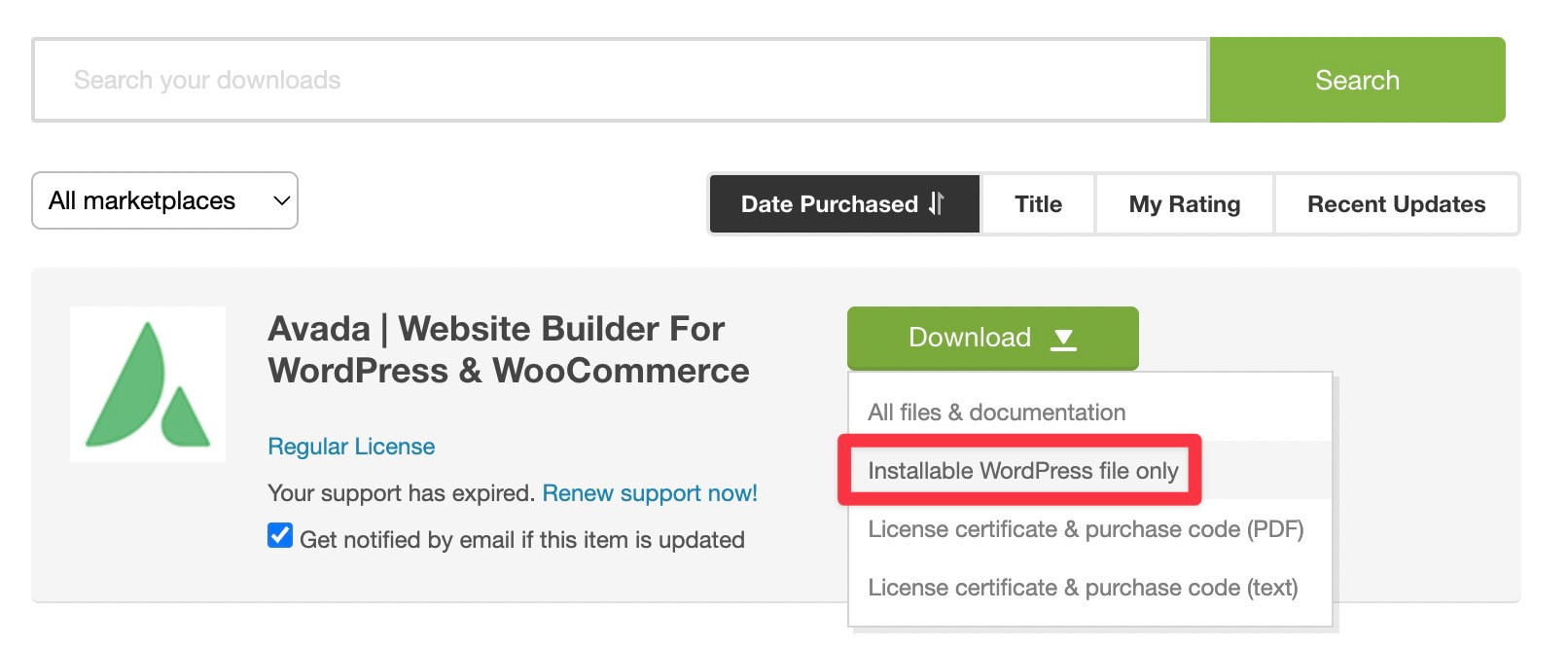
Saat Anda membeli tema dari pasar seperti ThemeForest, Anda biasanya diberi opsi untuk mengunduh hanya file tema atau semua dokumentasi dan file tema dalam satu folder zip.
Anda perlu memastikan bahwa Anda menginstal file tema dan bukan folder zip dengan dokumentasi.
Kami menyarankan untuk menghapus file yang ada dari komputer Anda dan hanya mengunduh file tema dari akun marketplace Anda.
Untuk memastikan Anda mengunduh file yang benar, klik tanda panah di sebelah tombol unduh dan pilih Hanya file WordPress yang dapat diinstal :

Setelah Anda mengunduh file, unggah ke situs web WordPress Anda dengan membuka Penampilan → Tema → Tambah Baru → Unggah Tema .
Masih tidak bekerja? Coba solusi berikutnya.
5. Pastikan tema tersebut kompatibel dengan WordPress
WordPress adalah platform pembuatan situs web paling populer di dunia, tetapi tentu saja bukan satu-satunya pembuat situs web di luar sana. Ribuan situs web dibangun menggunakan alat seperti Joomla, Drupal, Weebly, Webflow, Squarespace, Wix, dll.
Seperti WordPress, sebagian besar platform ini menggunakan tema yang menentukan tampilan situs web.
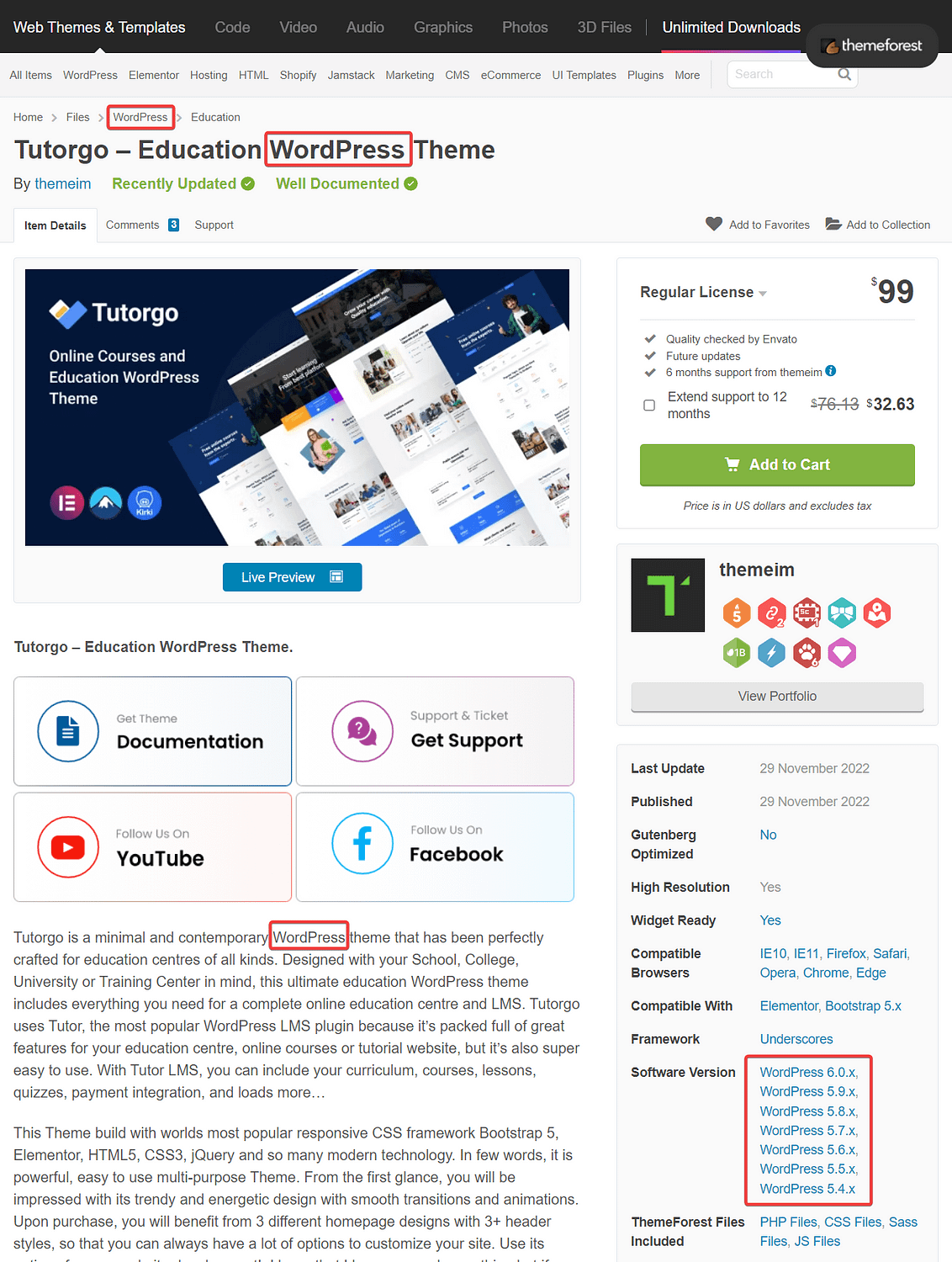
Pasar seperti ThemeForest populer di kalangan pengguna WordPress tetapi juga melayani Joomla, Drupal, Weebly, Webflow, dan pengguna lainnya. Jika Anda tidak berhati-hati, Anda mungkin akan membeli tema hanya untuk mengetahui bahwa itu tidak dibuat untuk WordPress.
Untuk memastikan bahwa tema dibuat untuk WordPress, pastikan untuk melihat halaman tema dengan saksama. Anda harus menemukan "WordPress" disebutkan di tempat-tempat seperti kategori, judul, versi perangkat lunak, dan deskripsi tema.

Sebagai alternatif, Anda dapat meng-unzip tema dan mencari file tema umum seperti footer.php, header.php, sidebar.php, header.php, dan style.css.
Jika Anda benar-benar mengunduh file tema untuk platform non-WordPress, hubungi tim dukungan pasar dan minta pengembalian dana.
Perbaiki kesalahan "The Theme Is Missing the Style CSS Stylesheet" untuk selamanya
Kesalahan “The theme is missing the style CSS stylesheet” muncul saat file style.css hilang dari tema yang Anda coba unggah di situs WordPress Anda.
File style.css adalah bagian penting dari tema Anda. Ini bertanggung jawab atas desain dan tata letak situs web. Tanpa file ini, tema tidak akan berfungsi di situs Anda, itulah sebabnya WordPress menolak untuk mengunggahnya dan malah membuat kesalahan.
Untuk memperbaiki masalah ini, Anda perlu mengambil langkah-langkah berikut:
- Buka zip folder tema dan periksa apakah file style.css benar-benar hilang
- Pastikan file tersebut berada di direktori root tema
- Pastikan file tersebut adalah tema dan bukan plugin
- Pastikan Anda mengunduh file yang tepat (terutama jika memasang tema dari ThemeForest)
- Pastikan tema dibuat untuk WordPress dan bukan untuk sistem manajemen konten lainnya
Untuk beberapa tip lain tentang memperbaiki masalah WordPress, Anda juga dapat melihat panduan kami untuk pemecahan masalah WordPress atau memperbaiki 20+ kesalahan umum WordPress.
Itu saja untuk yang satu ini. Jika Anda memiliki pertanyaan tentang cara memperbaiki kesalahan “theme is missing the style CSS stylesheet” di situs WordPress Anda, tinggalkan komentar di bawah.
