Ulasan Thrive Architect: Kami Mencoba dan Menguji The Builder (2023)
Diterbitkan: 2023-06-06Apakah Anda berpikir untuk memasang Thrive Architect di situs Anda?
Pembangun ini hadir dengan pro dan kontra. Jadi sebelum Anda berkomitmen pada pembuat ini, sebaiknya baca apa yang kami alami saat mencoba dan menguji pembuat ini.
Kami mengambilnya untuk test drive dan membuat halaman arahan dengan berbagai elemen. Dalam ulasan ini, kami akan mengungkap yang baik, buruk, dan jelek oh Thrive Architect.
Kemungkinan besar Anda tahu apa alat ini, tetapi untuk memastikan kami mencakup semua basis, pertama, kami akan menjelaskan apa itu Thrive dan apa fungsinya.
Apa itu Thrive Architect?
Thrive Architect adalah pembuat halaman arahan visual yang berfokus pada konversi yang dibuat oleh Thrive Themes – salah satu rangkaian alat WordPress paling populer di pasar.

WordPress hadir dengan pembuat default bernama Gutenberg, tetapi jika Anda telah menggunakan WordPress cukup lama, Anda akan tahu bahwa pembuat ini membatasi Anda dalam hal yang dapat Anda sesuaikan.
Itu sebabnya pembangun seperti Thrive Architect, SeedProd, dan Divi bermunculan. Ini adalah pembangun pihak ketiga dan didukung oleh tim yang andal dan inovatif.
Selama beberapa minggu terakhir, kami menguji Thrive Architect. Dalam ulasan ini, kami akan mengungkapkan semua yang perlu Anda ketahui.
Pertama, kita akan mulai dengan proses penyiapan.
Memulai dengan Thrive Architect
Anda dapat mendaftar ke Thrive Architect sebagai pembuat mandiri atau mendapatkan seluruh Thrive Suite.
Kami mendaftar ke Thrive Suite sehingga ulasan kami akan mengikuti rute ini, namun, langkah-langkahnya hampir sama meskipun Anda memilih untuk mendapatkan Thrive Architect saja.
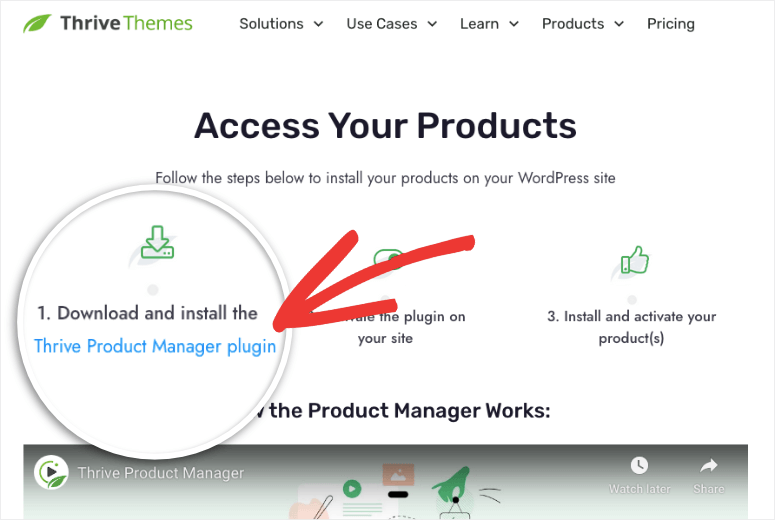
Pertama, Anda akan mendapatkan file untuk diunduh bernama 'Thrive Product Manager' di dalam dasbor akun Anda.

Anda perlu mengunduh dan menginstalnya di situs WordPress Anda. Tidak yakin bagaimana? Ikuti panduan langkah demi langkah kami tentang cara memasang plugin.
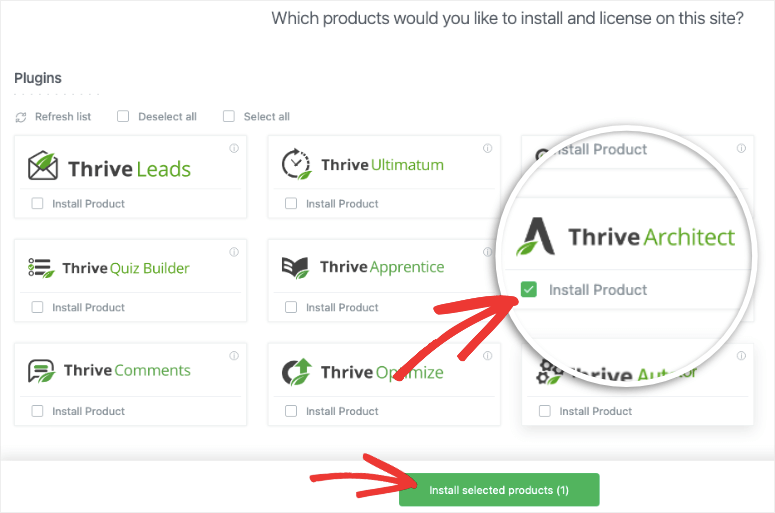
Setelah plugin diaktifkan, Anda dapat mengaksesnya di menu sidebar WordPress sebelah kiri – cari ikon daun. Di dasbor Thrive, Anda dapat mengaktifkan pembuat Thrive Architect.

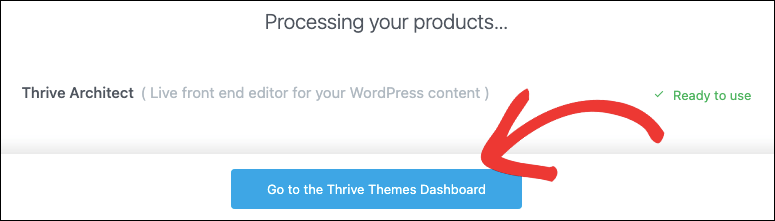
Setelah diinstal, Anda akan melihat pesan seperti ini:

Sekarang Anda siap menggunakan Thrive Architect. Sejak awal, kami menyadari bahwa pembuat Thrive sangat mudah diakses.
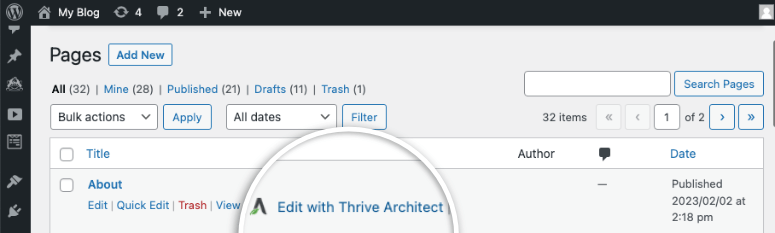
Pertama, ketika Anda mengunjungi tab Halaman WordPress Anda, itu muncul di samping opsi di bawah setiap halaman. Anda juga akan melihatnya di bawah tab Posting .

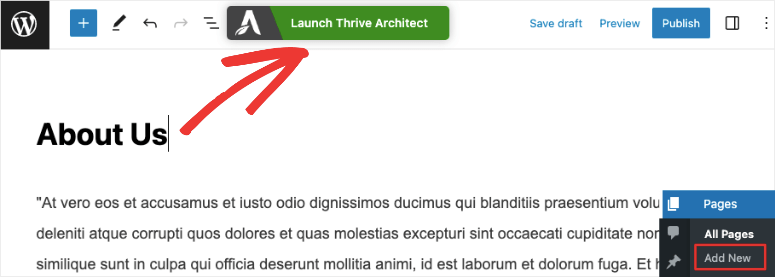
Selain itu, jika Anda membuat atau mengedit halaman atau posting apa pun dengan editor blok default, Anda akan melihat opsi untuk mulai menggunakan pembuat Thrive Architect.

Dengan mengklik salah satu opsi ini, pembuat Thrive akan diluncurkan.
Menyesuaikan WordPress dengan Thrive Architect
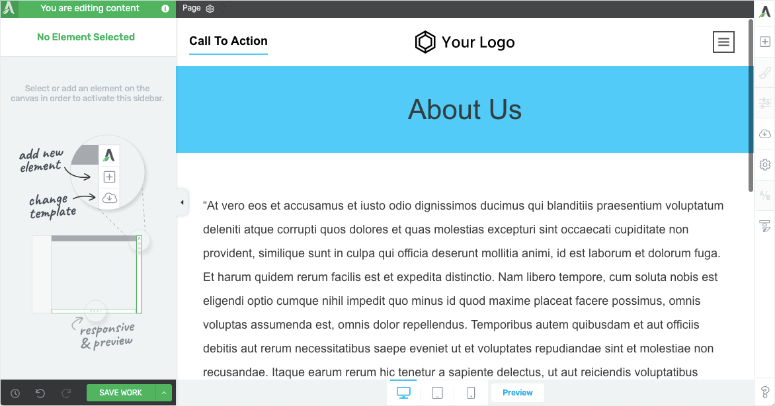
Saat Anda membuka pembuat Thrive Architect, Anda akan melihat pratinjau visual halaman Anda. Persis seperti ini tampilannya saat ditayangkan langsung di situs Anda.

Dengan menggunakan pembuat ujung depan ini, Anda dapat memilih elemen apa pun di halaman ini dan mengeditnya di sini. Ini membuat Thrive sangat mudah bagi pemula. Tidak ada kurva belajar di sini.
Kami dapat mengeklik dan mengedit konten serta menarik dan melepas elemen untuk menyusun ulang posisinya. Itu sangat mudah.
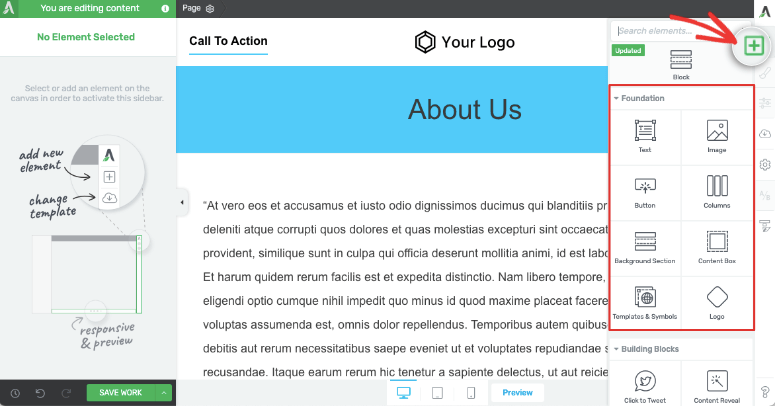
Selanjutnya, untuk menambahkan elemen baru ke halaman, ada ikon + di bagian atas menu di sebelah kanan. Ini membuka menu baru dari semua blok dan elemen yang dapat Anda seret dan lepas ke dalam desain halaman Anda.

Hal pertama yang kami lakukan di sini adalah mencoba semua blok. Kami ingin melihat apakah setiap blok dirancang dengan baik atau tidak sepadan dengan uang Anda. Berikut adalah beberapa blok bangunan lanjutan yang tersedia di dalamnya:
- Formulir kontak
- Kotak jaminan
- Daftar isi
- Galeri gambar
- Bilah kemajuan
- Klik untuk menge-Tweet
- Keikutsertaan pembuatan prospek
- Peringkat bintang
- Media sosial ikuti dan bagikan
- Konten terungkap
- Panggilan untuk bertindak
- HTML khusus
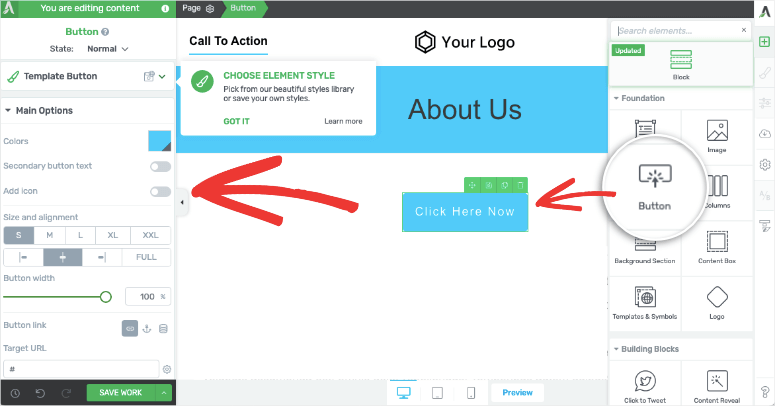
Kami menyeret dan menjatuhkan blok tombol dan harus kami katakan, itu cukup mengesankan. Segera setelah Anda menambahkan tombol, Anda akan melihat opsi penyesuaian muncul di menu sebelah kiri.

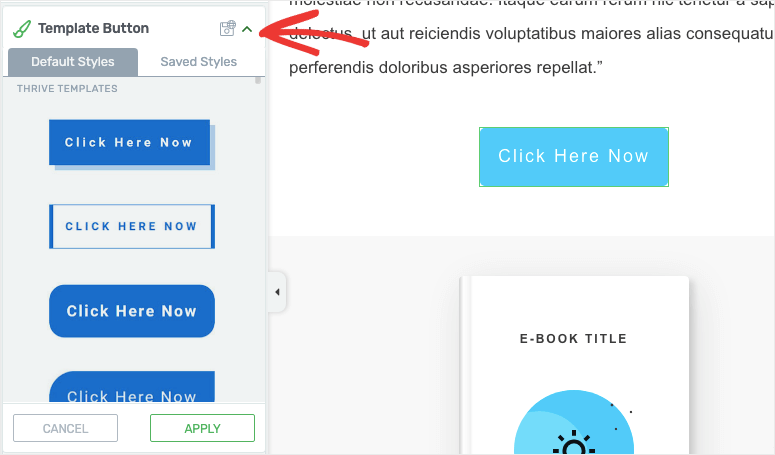
Kami senang melihat tombol yang telah dirancang sebelumnya, jadi Anda tidak perlu menggunakan kode apa pun di sini. Cukup buka menu 'Template button' dan pilih desain baru. Ini membuat Thrive menonjol karena beberapa pembuat halaman WordPress membuat Anda mengatur gaya tombol sendiri dengan mengubah bentuk, batas, dan padding.

Di pengaturan tombol, Anda dapat dengan cepat mengedit warna, teks, batas, posisi, animasi, dan banyak lagi. Bahkan ada elemen SEO-friendly untuk menambahkan atribut 'nofollow' dan 'open in a new tab' ke tautan tombol.
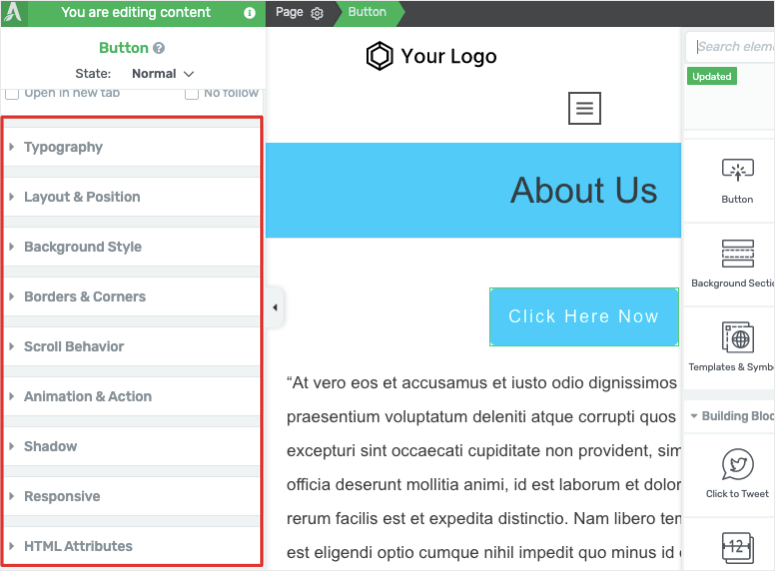
Dengan elemen apa pun yang Anda pilih, Anda dapat menggulir ke bawah menu kiri untuk menemukan lebih banyak opsi.

Opsi ini meliputi:
- Bagian Latar Belakang
- Tata Letak dan Posisi
- Tipografi
- Animasi dan Aksi
- Responsif
- atribut HTML
…dan banyak lagi.
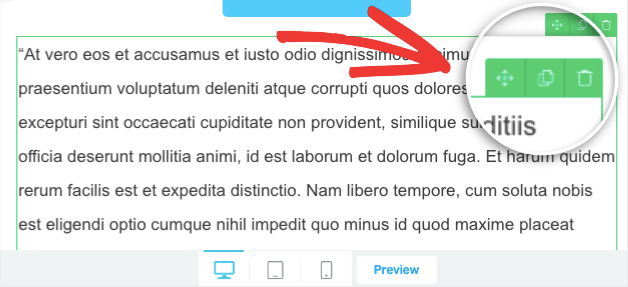
Jika Anda memilih sebuah blok, Anda juga akan melihat opsi untuk menyeret dan melepaskannya ke area lain di halaman Anda, menggandakan blok, dan menghapus blok tersebut.

Sejauh ini, Thrive sedang berkembang menjadi pembangun yang sangat baik. Merancang halaman kami sangat mudah dan sederhana. Menurut pendapat kami, bahkan jika Anda baru memulai dengan WordPress, Anda akan menemukan pembuat ini mudah digunakan.
Ini mengingatkan kita pada pembuat halaman lain SeedProd dan Elementor yang memiliki antarmuka pengguna seret dan lepas yang sama. Menurut kami kemudahan penggunaannya mengungguli Beaver Builder.
Selanjutnya, kami beralih ke pemblokiran dan penyesuaian yang lebih canggih.
Blok Lanjutan dan Kustomisasi
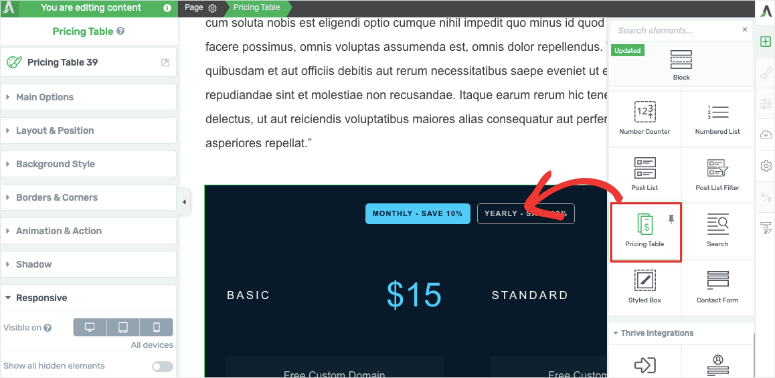
Kami menjelajahi elemen lain seperti tabel harga. Desain dasar terlihat seperti:

Itu terlihat memukau dan membuat halaman penjualan kami muncul jadi kami senang dengan itu.
Jika Anda membutuhkan gaya yang berbeda, ada desain siap pakai dengan warna, font, dan latar belakang yang berbeda. Hal ini memudahkan untuk mencocokkan tabel harga dengan tema yang ada. Anda selalu dapat menyesuaikan blok lebih lanjut menggunakan opsi di bilah tugas kiri.
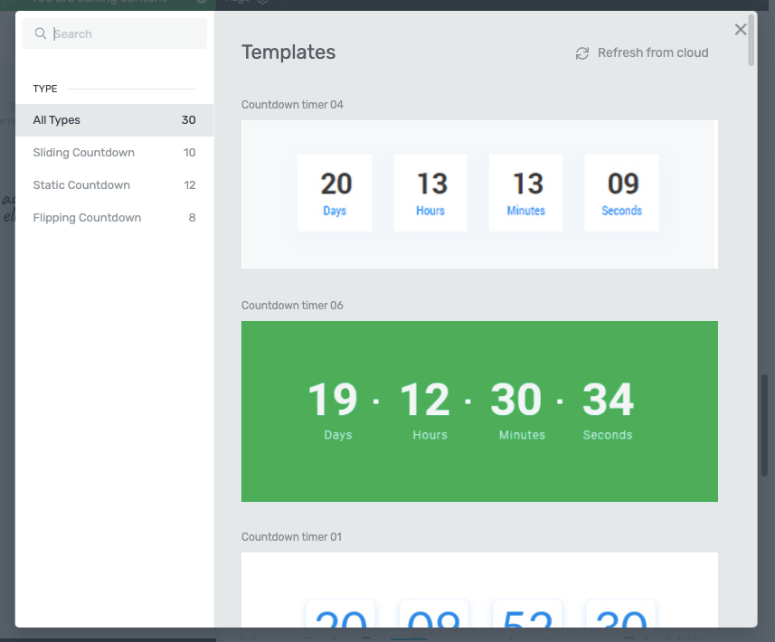
Seperti ini, dengan elemen apa pun yang Anda pilih, Anda akan mendapatkan begitu banyak opsi untuk dipilih. Misalnya, berikut adalah beberapa opsi desain yang tersedia untuk penghitung waktu mundur.

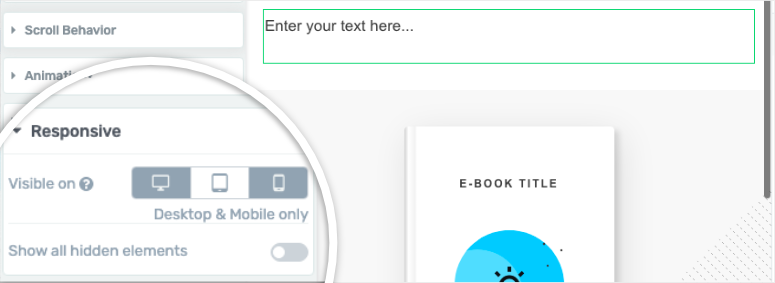
Jika Anda ingin menampilkan elemen hanya di seluler dan menyembunyikannya dari desktop, di menu sebelah kiri, buka tab Responsif .
Di sini Anda dapat memilih perangkat mana yang akan menampilkan/menyembunyikan elemen ini.

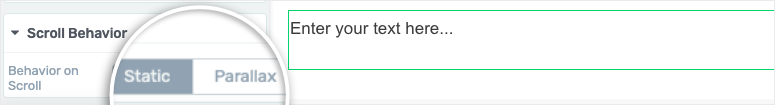
Ingin menambahkan efek paralaks ke beranda Anda? Anda dapat menemukannya di bawah tab Scroll Behavior . Ini memberi Anda opsi untuk menjadikan gulir blok apa pun sebagai elemen statis atau paralaks.

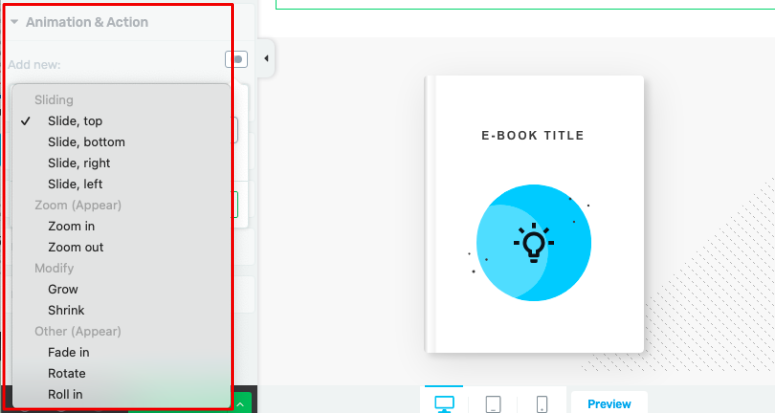
Anda bahkan dapat menambahkan animasi ke blok mana pun. Di bawah tab Animasi & Tindakan , Anda dapat membuat blok Anda meluncur, memperbesar, memperbesar, mengecilkan, memudar, memutar, dan menggulung.

Itu adalah opsi penyesuaian yang sangat menonjol bagi kami. Ada lebih banyak tetapi kami akan meninggalkan Anda untuk menjelajahinya sendiri.
Sekarang mari kita lihat pengaturan di dalam Thrive Architect untuk melihat apa lagi yang ditawarkannya.
Pengaturan Arsitek Berkembang yang Menonjol
Di dalam pembuat Arsitek Berkembang, kita akan fokus pada menu yang tepat terlebih dahulu. Selain menambahkan elemen baru, ada lebih banyak opsi di sini untuk dijelajahi.
Beberapa opsi ini hanya tersedia untuk Thrive Theme Builder. Anda bisa mendapatkan akses ke sana jika Anda berlangganan Thrive Suite atau membelinya secara terpisah.
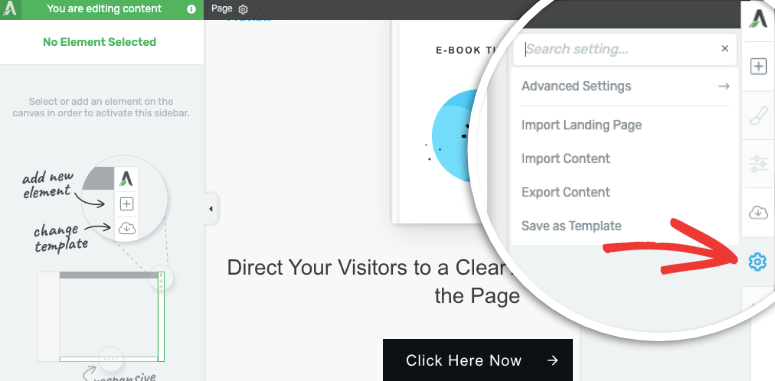
Pertama, di bawah ikon pengaturan, Anda dapat mengimpor/mengekspor konten dan menyimpan halaman ini sebagai template. Anda kemudian dapat menggunakannya untuk membuat halaman web serupa dengan konten berbeda untuk situs Anda dengan cepat.

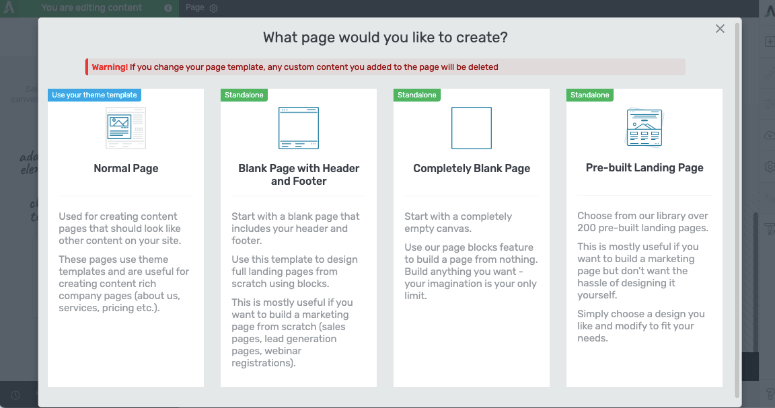
Di atas ikon Setelan, ada opsi 'Ubah Template'. Ini membuka sembulan dengan 4 opsi untuk mengubah template yang sedang Anda gunakan.


Anda dapat memilih dari berikut ini:
- Halaman normal: Ini menggunakan template tema Anda dan dapat digunakan untuk membuat halaman konten yang akan terlihat seperti konten lain di situs Anda. Cocok untuk halaman seperti Tentang kami, Layanan, halaman Harga, dll.)
- Halaman kosong dengan header dan footer: Terbaik untuk mendesain halaman arahan penuh dari awal menggunakan blok
- Halaman yang benar-benar kosong: Dapatkan kanvas kosong untuk membuat apa pun yang Anda inginkan
- Laman landas siap pakai: Pilih dari 200+ templat pradesain, edit, dan terbitkan untuk desain web yang terlihat lebih cepat dan profesional
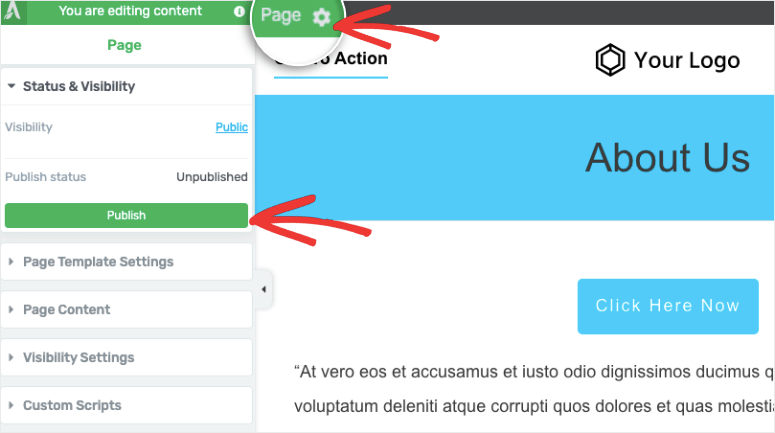
Sekarang pindah ke menu kiri, Anda akan melihat ikon pengaturan di menu atas. Ketika Anda mengkliknya, itu akan membuka menu baru yang terlihat seperti ini:

Anda akan mendapatkan opsi yang mencakup berikut ini:
- Status & Visibilitas: Jadikan halaman publik atau pribadi, atau terbitkan halaman
- Pengaturan Template Halaman: Menampilkan template mana yang Anda gunakan
- Konten Halaman: Ubah judul posting dan gambar unggulan
- Pengaturan Visibilitas: Atur visibilitas untuk bagian dan modul untuk posting khusus ini
- Skrip Kustom: Tambahkan pengkodean kustom ke header, badan, dan footer halaman
Pengaturan yang muncul di sini dapat bervariasi bergantung pada jenis halaman yang Anda buat seperti halaman kosong atau templat halaman arahan siap pakai.
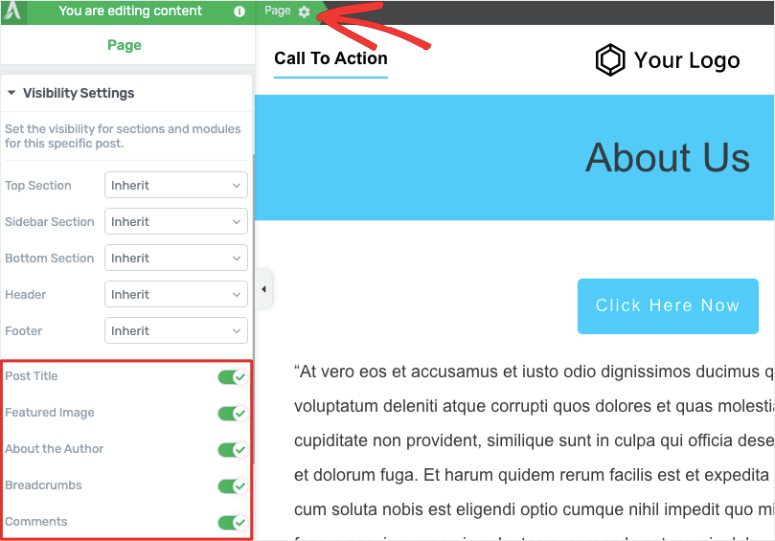
Yang menarik perhatian kami di sini adalah Pengaturan Visibilitas. Anda dapat memilih untuk menampilkan atau menyembunyikan elemen halaman seperti:
- Judul Posting
- Gambar Unggulan
- tentang Penulis
- Tepung roti
- Komentar

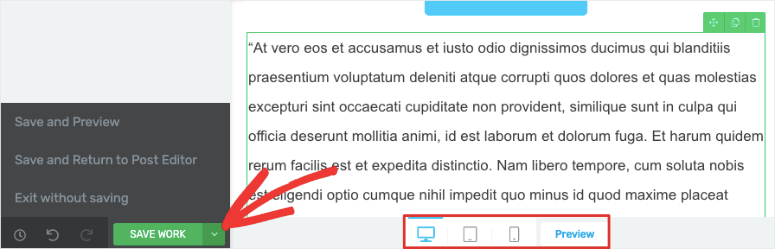
Terakhir, di bagian bawah editor, Anda akan melihat opsi untuk mempratinjau desain situs Anda di desktop, tablet, dan seluler. Ini membantu Anda memastikan desain Anda responsif seluler.

Anda juga dapat menyimpan pekerjaan Anda atau menyimpannya sebagai template. Ini juga tempat Anda dapat keluar dan kembali ke dasbor WordPress Anda.
Itulah akhir dari pengujian kami terhadap pembangun Thrive Architect. Kami harus mengatakan bahwa kami cukup terkesan sejauh ini. Jadi berapa biaya pembangun ini?
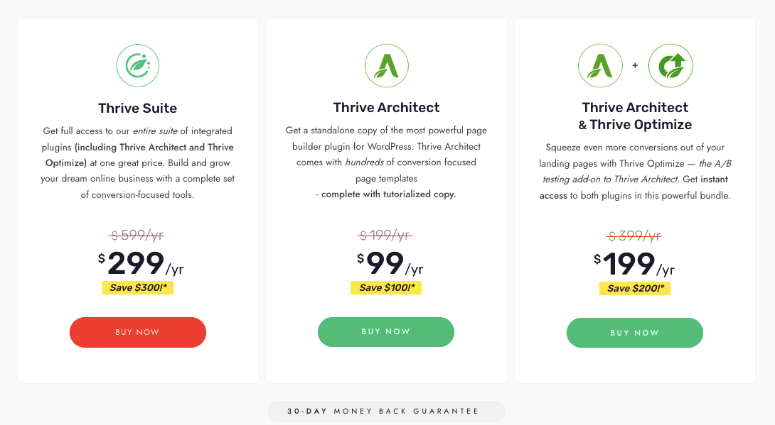
Harga Arsitek Berkembang

Anda bisa mendapatkan Thrive Architect seharga $99 per tahun. Ini memberi Anda lisensi untuk 1 situs dengan dukungan tak terbatas. Anda juga akan mendapatkan akses ke plugin Thrive Automator.
Anda juga dapat memilih untuk membeli Thrive Architect sebagai bagian dari paket:
Paket Optimalkan: Biaya $199 per tahun untuk Thrive Architect, Thrive Automator, dan Thrive Optimize (alat pengujian A/B)
Thrive Suite: Biaya $299 per tahun dan memberi Anda akses ke 9 plugin termasuk:
- Thrive Leads: Kembangkan daftar email Anda
- Thrive Automator: Memotong waktu admin dan mengotomatiskan alur kerja
- Thrive Apprentice: Buat kursus online yang menghasilkan pendapatan
- Thrive Quiz Builder: Libatkan audiens Anda dengan kuis interaktif
- Thrive Ultimatum: Tambahkan elemen kelangkaan ke situs Anda
- Thrive Comments: Ubah bagian komentar Anda menjadi komunitas yang berkembang
- Thrive Ovation : Kumpulkan dan tampilkan testimonial
- Thrive Optimize: Elemen pengujian A/B atau terpisah di situs Anda
- Thrive Theme Builder: Buat situs web yang menakjubkan
Semua 9 plugin mudah digunakan tetapi memberikan hasil yang kuat. Untuk mendapatkan semuanya 9 dengan $ 299 per tahun, itu mencuri.
Plus, ada jaminan uang kembali 30 hari untuk semua paket. Jadi, jika Anda tidak puas dengan suite tersebut, Anda bisa mendapatkan uang Anda kembali.
Integrasi Arsitek Berkembang
Pembangun ini terintegrasi dengan semua penyedia layanan pemasaran email utama. Integrasi API langsungnya dengan layanan pemasaran email populer membuatnya sangat mudah untuk mengirim email ke daftar email Anda.

Beberapa dari integrasi ini termasuk Constant Contact, Active Campaign, Drip, Aweber, dan HubSpot, dan masih banyak lagi.
Berkembang juga dibangun di atas praktik terbaik WordPress sehingga kompatibel dengan semua plugin WordPress populer dan tema WordPress.
Dukungan Berkembang dan Dokumentasi
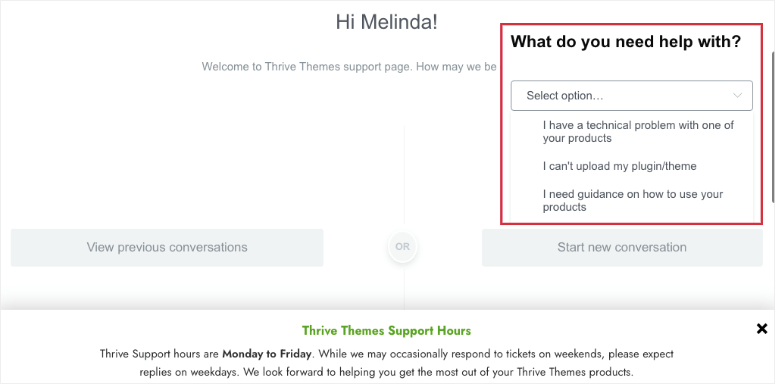
Thrive menawarkan dukungan pelanggan sepanjang waktu. Mereka ramah dan akan membantu Anda memecahkan masalah terkait.

Anda juga dapat menemukan banyak dokumentasi di basis pengetahuan untuk menemukan jawabannya sendiri. Dengan Thrive Suite, Anda akan mendapatkan akses ke Thrive University. Ini dikemas dengan kursus keterampilan pemasaran online, menguasai alat di Thrive Suite, dan banyak lagi.
Meskipun Thrive terlihat cukup bagus, setiap alat WordPress memiliki pro dan kontra. Mari kita lihat selanjutnya.
Pro dan Kontra Arsitek Berkembang
Pro Arsitek Berkembang
Ada banyak hal yang disukai tentang pembuat Thrive Architect. Berikut adalah 5 di antaranya yang ingin kami soroti di sini:
- Tema dan template siap pakai
- Terintegrasi dengan Thrive Theme Builder
- Antarmuka yang ramah pengguna
- Banyak integrasi pihak ketiga
- Dukungan dan dokumentasi yang bagus
Sekarang melihat kekurangannya, kami berusaha keras untuk menemukan hal-hal yang hilang di pembangun ini.
Kontra Arsitek Berkembang
Thrive Architect adalah plugin pembuat halaman yang tangguh. Ini memiliki begitu banyak fitur canggih yang tidak dimiliki oleh banyak pembuat lainnya. Berikut adalah kekurangan dari pembangun ini:
- Tidak ada versi gratis
- Thrive Suite bisa di luar anggaran untuk pemula
- Sedikit kurva belajar
Jika Anda benar-benar baru di WordPress, mungkin Anda perlu waktu untuk mengetahui cara menavigasi pembuat pihak ketiga seperti Thrive. Yang mengatakan, ada banyak video dan tutorial tertulis yang dapat Anda ikuti untuk mempelajari cara menggunakan Thrive.
Itulah ulasan lengkap kami tentang Thrive Architect. Kami memberi tahu Anda apa pandangan keseluruhan kami tentang pembuat ini selanjutnya.
Putusan: Apakah Thrive Architect Layak?
Sekarang setelah kami menjelajahi Arsitek Thrive luar dalam, kami dapat mengatakan dengan yakin bahwa ini adalah salah satu pembuat halaman terbaik dan memang salah satu yang paling populer di pasar.
Itu masuk ke daftar 3 teratas pembuat halaman arahan terbaik kami dalam urutan SeedProd, Thrive, dan Divi.
Inilah yang kami sukai dari Thrive Architect:
- Mudah digunakan dan ramah pemula
- Template siap pakai untuk halaman dan elemen
- Integrasi pemasaran email
- Pengaturan lanjutan
- Dukungan luar biasa
Itu memiliki elemen yang kuat untuk blogger seperti pengungkapan konten, daftar isi, daftar posting, dan banyak lagi. Plus, jika Anda menjalankan bisnis online, Anda akan menyukai blok dan widget canggih seperti pembayaran kartu kredit, testimonial, dan tabel harga.
Kami harap Anda menyukai ulasan mendalam kami dan jika demikian, Anda mungkin juga ingin melihat Cara Menyesuaikan Situs Web WordPress [Panduan Pemula].
Kami memberi pembangun Thrive Architect peringkat bintang 5/5. Berikut rincian peringkat kami:




 4.0 / 5.0
4.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0