10 Tips Membangun Situs Web Lebih Cepat Dengan Divi 5 (Public Alpha)
Diterbitkan: 2024-10-07Divi 5 telah didesain ulang dari awal, menawarkan kecepatan, kinerja, dan kemudahan penggunaan yang tak tertandingi. Dengan Visual Builder yang disederhanakan dan back end yang dirombak total, membangun situs web dengan Divi 5 menjadi lebih cepat dan intuitif dari sebelumnya. Baik Anda seorang desainer web berpengalaman atau pemula, Divi 5 akan membantu Anda membuat situs menakjubkan dalam waktu singkat tanpa mengorbankan waktu atau kreativitas.
Dalam fase Divi 5 Public Alpha ini, kami mengundang Anda untuk menjelajahi antarmuka baru. Perlu diingat bahwa versi ini masih dalam pengembangan aktif. Meskipun Anda mungkin menemukan beberapa bug, tip yang diuraikan di bawah ini akan membantu Anda memaksimalkan efisiensi saat menguji dan membangun dengan Divi 5.
Pelajari lebih lanjut tentang Divi 5 Public Alpha dan cara mengunduhnya.
Unduh Divi 5 Public Alpha
- 1 10 Tips Membangun Situs Web Lebih Cepat Dengan Divi 5 (Public Alpha)
- 1.1 1. Memanfaatkan Pengeditan Sekali Klik
- 1.2 2. Klik Kanan Untuk Tindakan Cepat
- 1.3 3. Dock Beberapa Panel Tab untuk Multi-Tasking
- 1.4 4. Manfaatkan Penskalaan Kanvas Untuk Desain Responsif
- 1.5 5. Langsung Terapkan Efek Hover & Sticky
- 1.6 6. Gunakan Breadcrumbs Untuk Navigasi yang Efisien
- 1.7 7. Menghemat Waktu Dengan Menyalin & Menempel Gaya Antar Modul
- 1.8 8. Memanfaatkan Tampilan Wireframe Untuk Tata Letak Kompleks
- 1.9 9. Gunakan Tampilan Lapisan Untuk Konten Berbentuk Panjang
- 1.10 10. Merangkul Kurva Pembelajaran
- 2 Mulailah Membangun Situs Web Dengan Divi 5 Sekarang!
10 Tips Membangun Situs Web Lebih Cepat Dengan Divi 5 (Public Alpha)
Dengan dirilisnya Divi 5 Public Alpha, ada banyak perubahan dan peningkatan.
1. Gunakan Pengeditan Sekali Klik
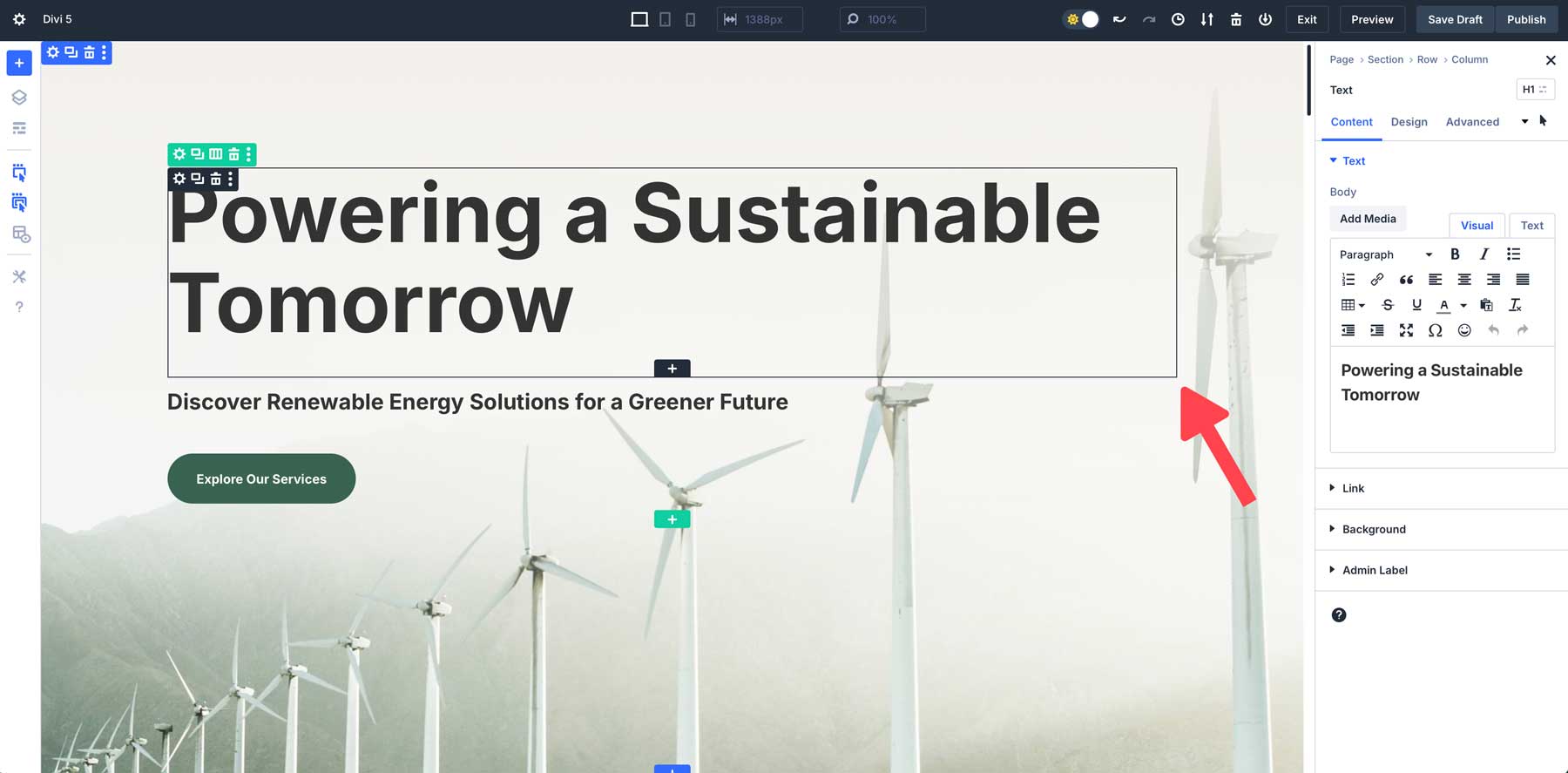
Di Divi 4, Anda harus mengklik ikon pengaturan untuk mengubah bagian, baris, dan modul. Sekarang, di Divi 5, semuanya hilang berkat pengeditan satu klik. Anda dapat mengklik di mana saja dalam modul untuk mengeditnya, membuat proses desain tidak terlalu membuat frustrasi dan lebih cepat.

Misalnya, untuk memodifikasi modul teks, cukup klik sekali di mana saja di dalam modul untuk mengakses pengaturannya secara instan.
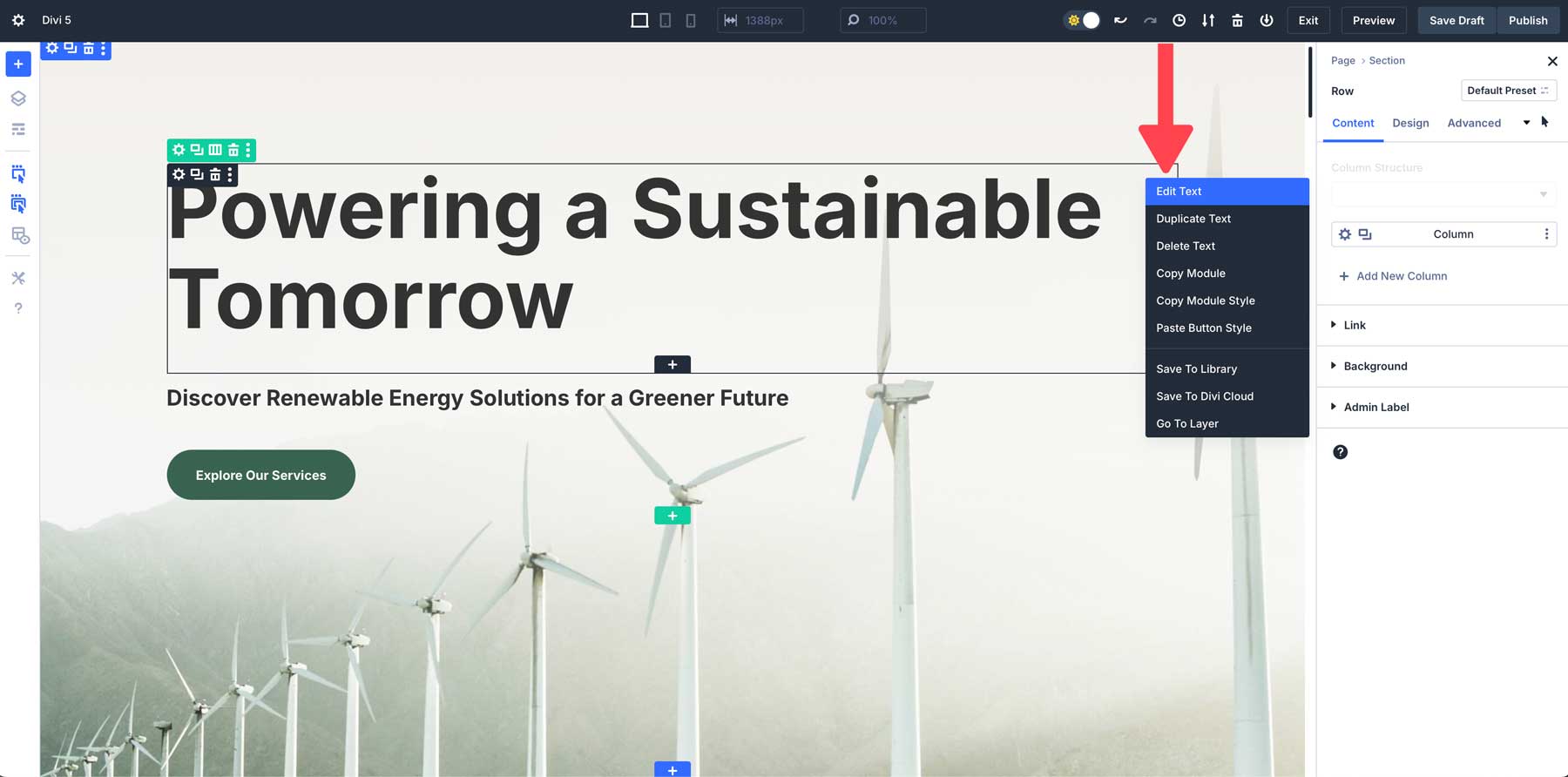
2. Klik Kanan Untuk Tindakan Cepat
Menu konteks klik kanan Divi 5 menambahkan pintasan baru yang kuat ke alur kerja desain Anda. Dengan mengklik kanan pada modul, bagian, atau baris mana pun, Anda dapat mengakses menu tindakan cepat dari beberapa tindakan umum. Baik Anda ingin menyalin gaya modul, menduplikasi pengaturan, atau menghapusnya, fitur ini memungkinkan Anda melakukan tugas dengan cepat tanpa membuka banyak panel atau mencari melalui pengaturan.

Misalnya, Anda mendesain tombol dengan gaya khusus. Dengan menggunakan menu tindakan cepat, Anda dapat mengklik kanan, menyalin gaya tombol, dan menerapkannya ke setiap modul tombol yang ingin Anda gunakan gaya yang sama.
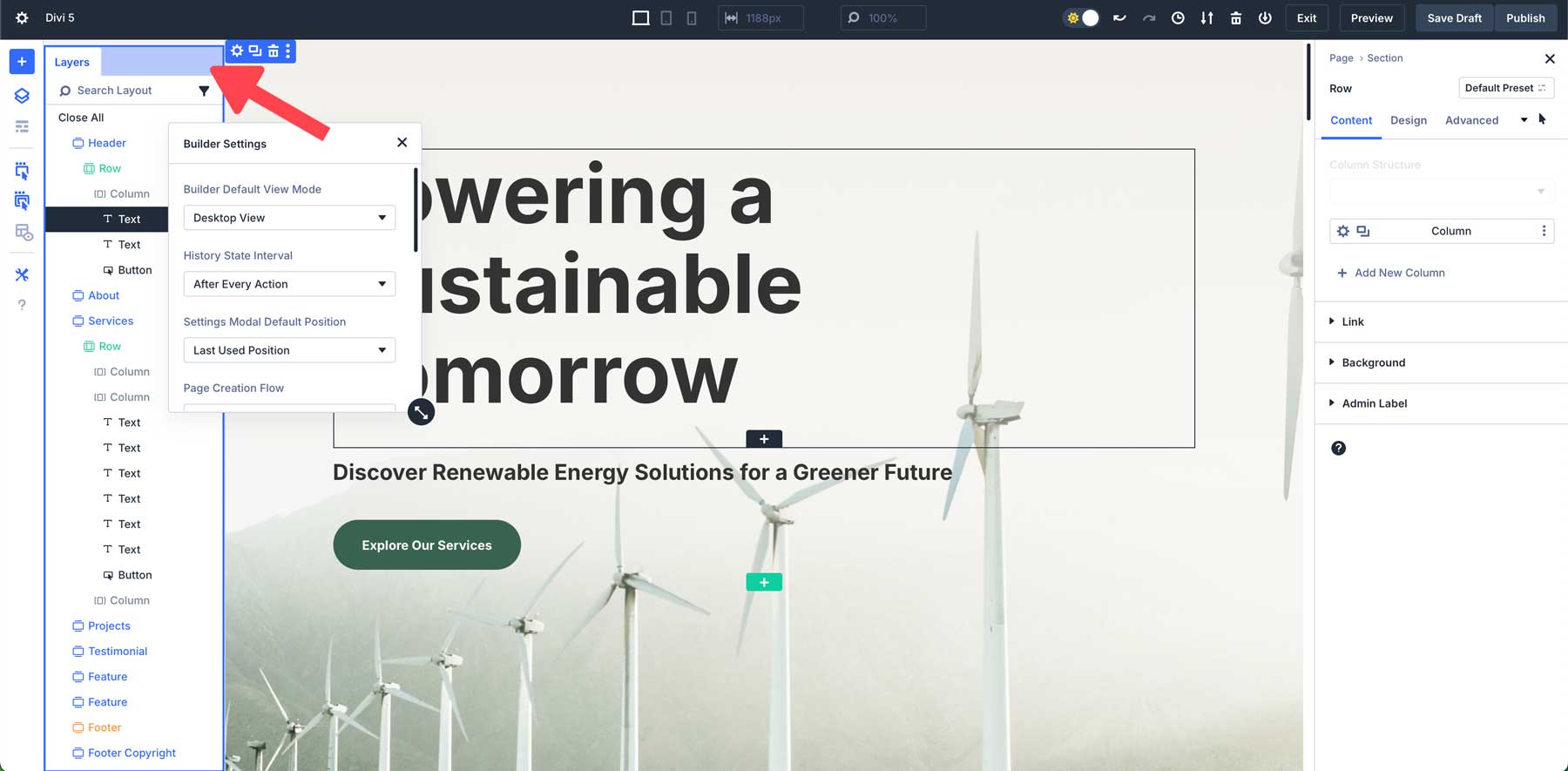
3. Pasang Beberapa Panel Tab untuk Multi-Tasking
Fitur baru hebat lainnya dari Divi 5 adalah docking multi-panel, yang memungkinkan Anda membuka dan mengelola beberapa panel sekaligus. Pada versi sebelumnya, Anda dapat melihat lebih dari satu panel (lapisan + pengaturan modul, misalnya), namun Anda hanya dapat memindahkannya di sekitar kanvas sehingga tidak menghalangi pandangan Anda. Di Divi 5, Anda dapat membuat panel tab agar kanvas tidak berantakan.

Kemampuan untuk menyatukan beberapa panel secara berdampingan memudahkan penyesuaian berbagai bagian desain Anda secara bersamaan. Antarmuka Divi 5 memungkinkan Anda memindahkan panel di sekitar kanvas sesuai keinginan, memungkinkan Anda menciptakan ruang kerja yang sempurna sesuai kebutuhan Anda. Misalnya, Anda lebih suka menempatkan semua panel di sebelah kiri kanvas. Dalam hal ini, Anda dapat dengan mudah melepaskan dan memindahkan panel ke kiri, lalu tab panel lain untuk membangun ruang kerja yang sesuai untuk Anda.
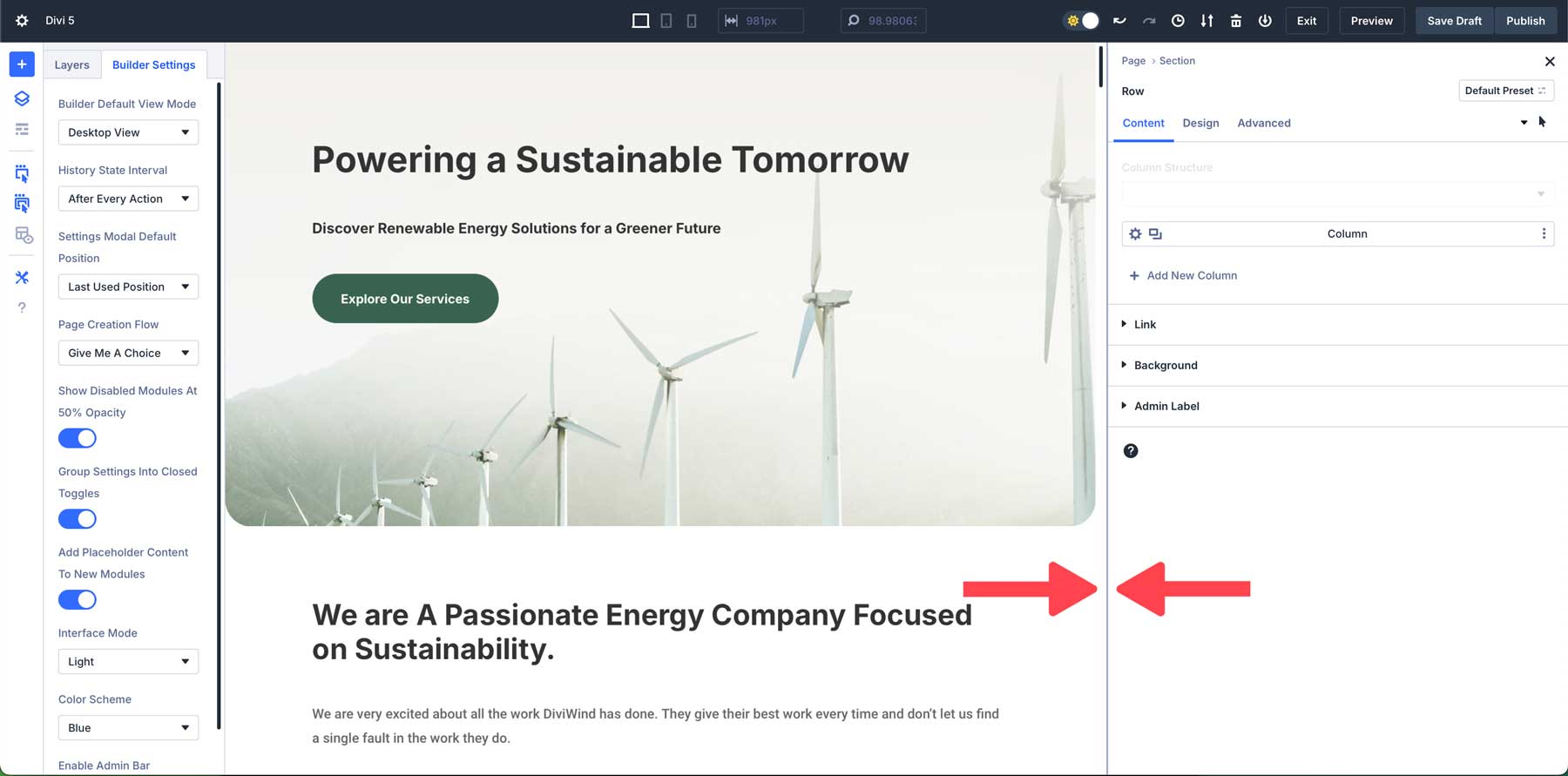
4. Manfaatkan Penskalaan Kanvas Untuk Desain Responsif
Divi 5 memperkenalkan cara baru dalam mendesain halaman web secara responsif. Dengan penskalaan kanvas, Anda dapat dengan mudah menskalakan ruang kerja dan melihat pratinjau tampilan situs web Anda di berbagai perangkat tanpa meninggalkan Visual Builder. Penskalaan kanvas memungkinkan Anda mengubah ukuran kanvas desain secara instan, memungkinkan Anda menyesuaikan margin, padding, dan tata letak keseluruhan.

Misalnya, bayangkan Anda sedang mengerjakan tata letak seluler dan ingin menyesuaikan ruang antar bagian. Dengan penskalaan kanvas, cukup klik dan seret tepi kanvas ke ukuran pilihan Anda. Anda dapat dengan mudah menyempurnakan padding dan margin dari sana untuk memastikan desain Anda terlihat tajam di layar yang lebih kecil.
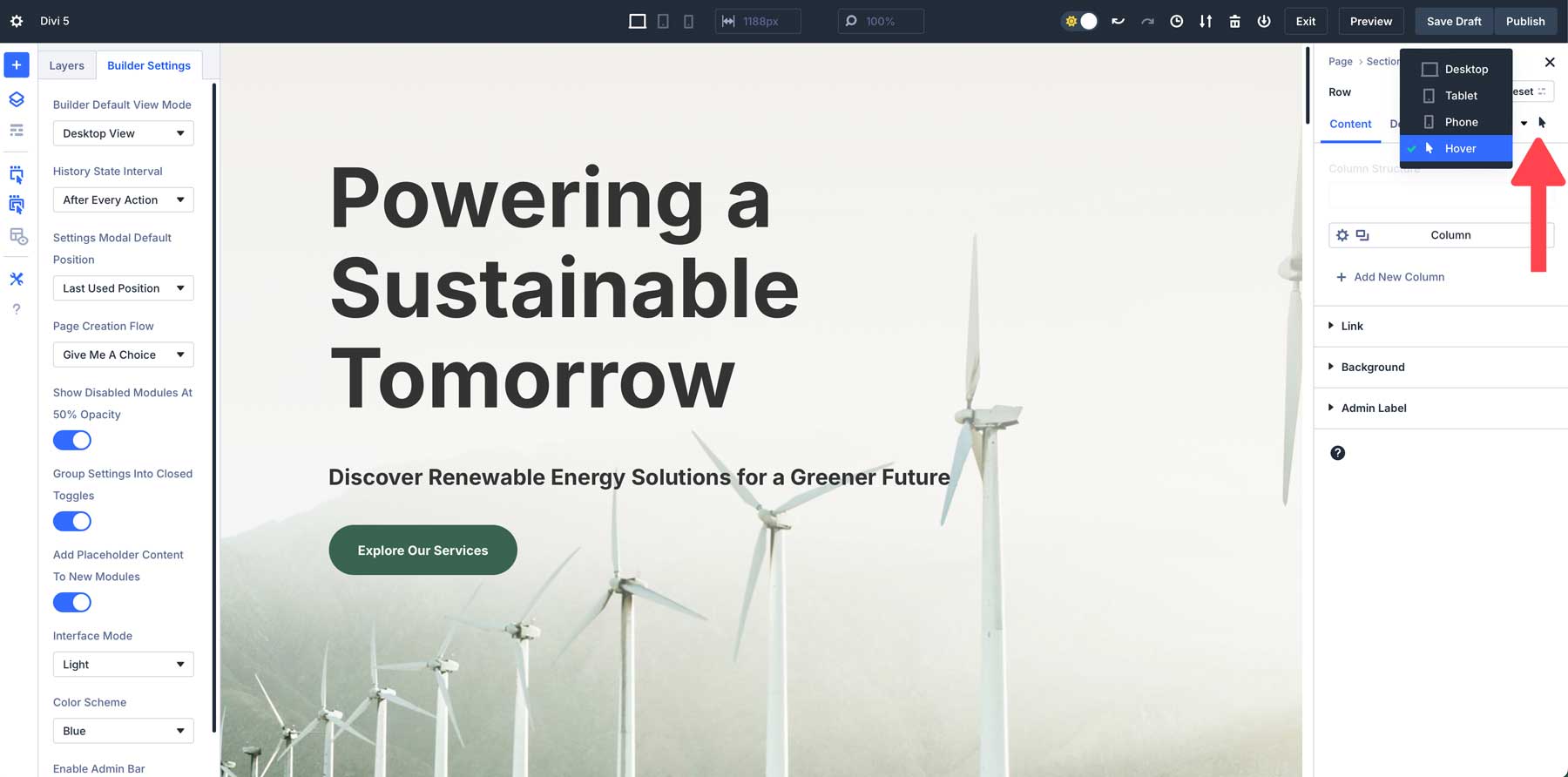
5. Langsung Terapkan Efek Melayang & Lengket
Divi 5 membuat penambahan efek hover dan lengket ke desain Anda lebih mudah dari sebelumnya. Di Divi versi sebelumnya, pengguna harus menavigasi ke tab desain modul dan menggali pengaturan untuk menerapkan efek hover atau lengket. Namun di Divi 5, Anda dapat menerapkan efek ini langsung dari panel pengaturan. Pendekatan baru ini mempermudah pembuatan desain yang dinamis dan menarik tanpa mengganggu alur kerja Anda.


Baik Anda ingin menambahkan efek hover ke tombol atau menjaga header tetap di bagian atas layar saat pengguna menggulir, Divi 5 membuat prosesnya sederhana dan cepat. Misalnya, Anda sedang mendesain CTA dan ingin menambahkan warna berbeda saat mengarahkan kursor. Cukup pilih status hover dari menu dropdown dalam pengaturan dan terapkan perubahan dalam hitungan detik.
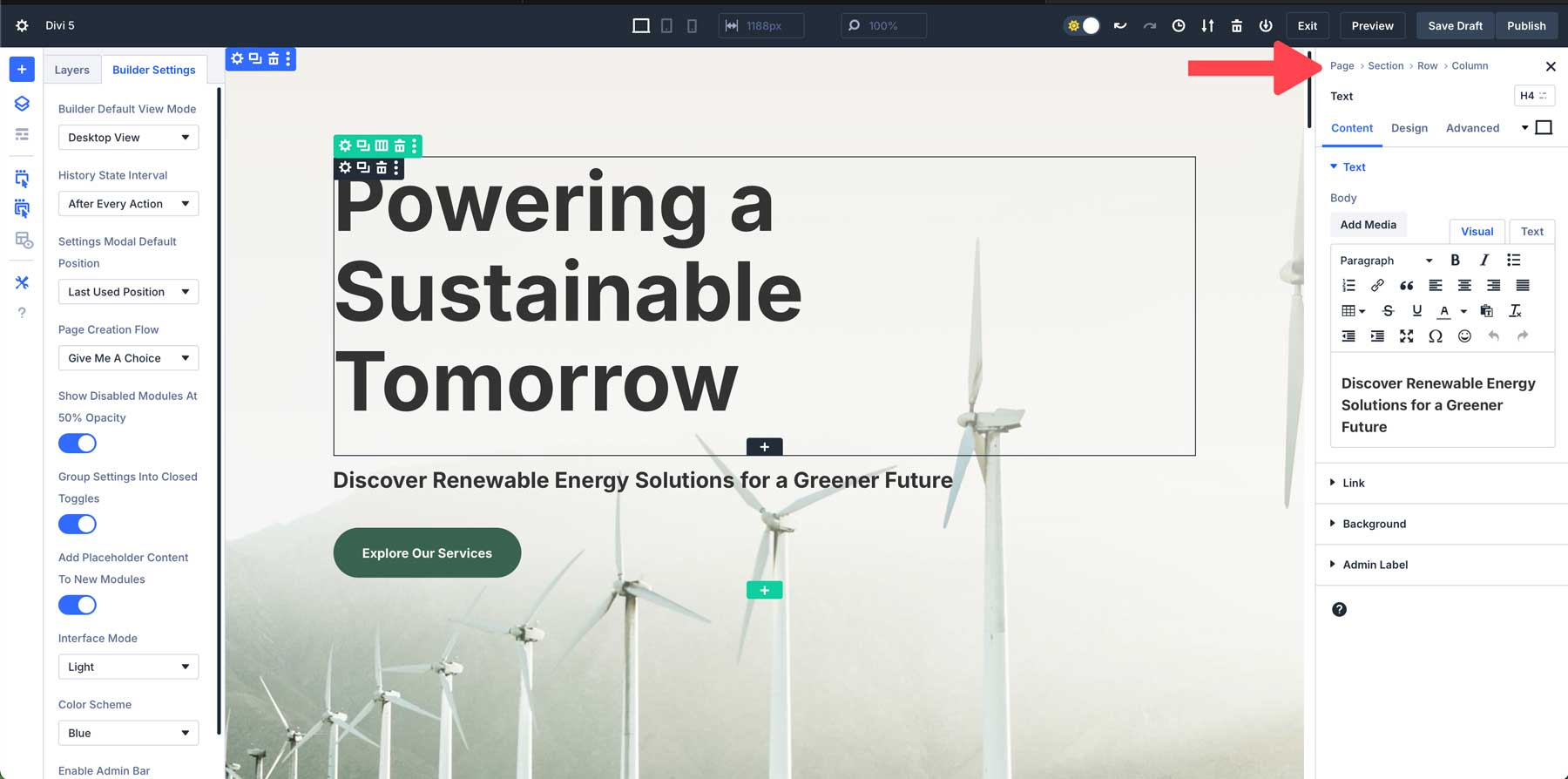
6. Gunakan Breadcrumbs Untuk Navigasi yang Efisien
Divi 5 memiliki fitur remah roti baru yang memungkinkan pengguna menavigasi modul dan pengaturan lebih cepat dan intuitif. Breadcrumbs bertindak sebagai jalur visual yang menunjukkan dengan tepat di mana Anda berada dalam pengaturan, memungkinkan Anda berpindah di antara tata letak yang berbeda tanpa tersesat.

Saat bekerja dalam suatu bagian, Anda tidak perlu menelusuri kembali menu atau kehilangan tempat. Setiap runut tautan menyediakan tautan yang dapat diklik yang memungkinkan Anda beralih dengan mudah ke pengaturan sebelumnya, sehingga mempercepat proses desain.
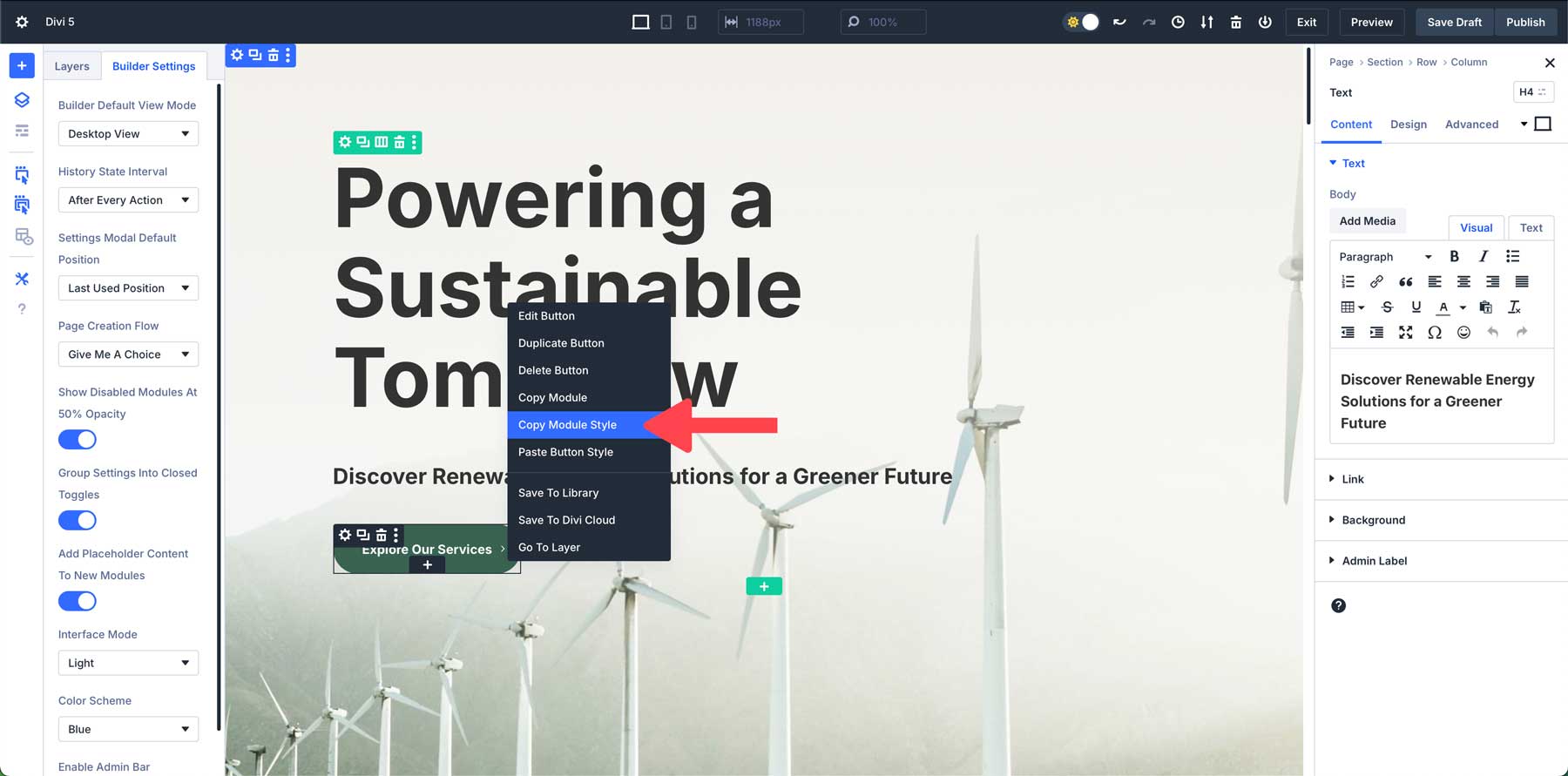
7. Hemat Waktu Dengan Menyalin & Menempel Gaya Antar Modul
Di Divi 5, Anda dapat dengan mudah menyalin dan menempelkan gaya modul di antara berbagai elemen. Hal ini memungkinkan Anda dengan cepat menerapkan pengaturan desain yang sama di beberapa modul, memastikan konsistensi di seluruh situs Anda sekaligus menghemat waktu. Anda dapat dengan mudah menyalin gaya dari modul, baris, atau bagian mana pun dalam Divi 5, lalu menempelkan gaya tersebut ke seluruh desain Anda.

Misalnya, Anda memiliki beberapa tombol di halaman web yang ingin Anda miliki gaya yang sama. Untuk menerapkan gaya, klik kanan untuk mengaktifkan Menu Tindakan Cepat, salin gaya, lalu klik kanan untuk menempelkannya di semua tombol halaman web.
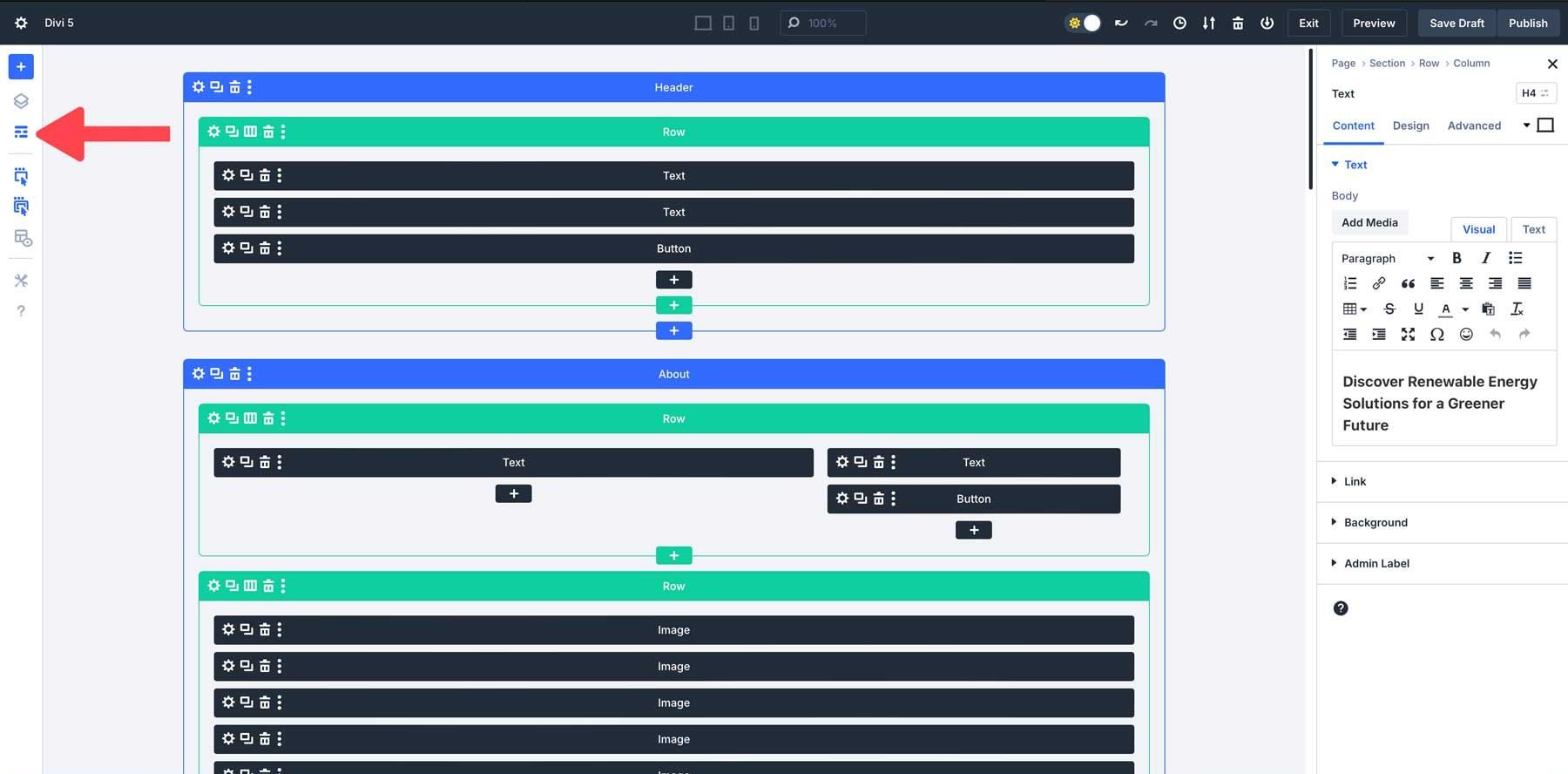
8. Memanfaatkan Tampilan Wireframe Untuk Tata Letak yang Kompleks
Tampilan wireframe Divi 5 menghilangkan elemen desain visual halaman, meninggalkan garis besar tata letak Anda yang bersih dan disederhanakan. Tampilan ini memungkinkan Anda fokus hanya pada struktur tanpa terganggu oleh warna, font, atau detail visual lainnya. Ini sangat berguna untuk tata letak yang rumit di mana Anda perlu menyesuaikan strukturnya dengan cepat.

Versi sederhana ini membantu Anda fokus dalam mengatur bagian, baris, dan modul. Saat mengerjakan tata letak yang kompleks, tampilan wireframe memudahkan pengelolaan struktur tanpa mengkhawatirkan elemen estetika.
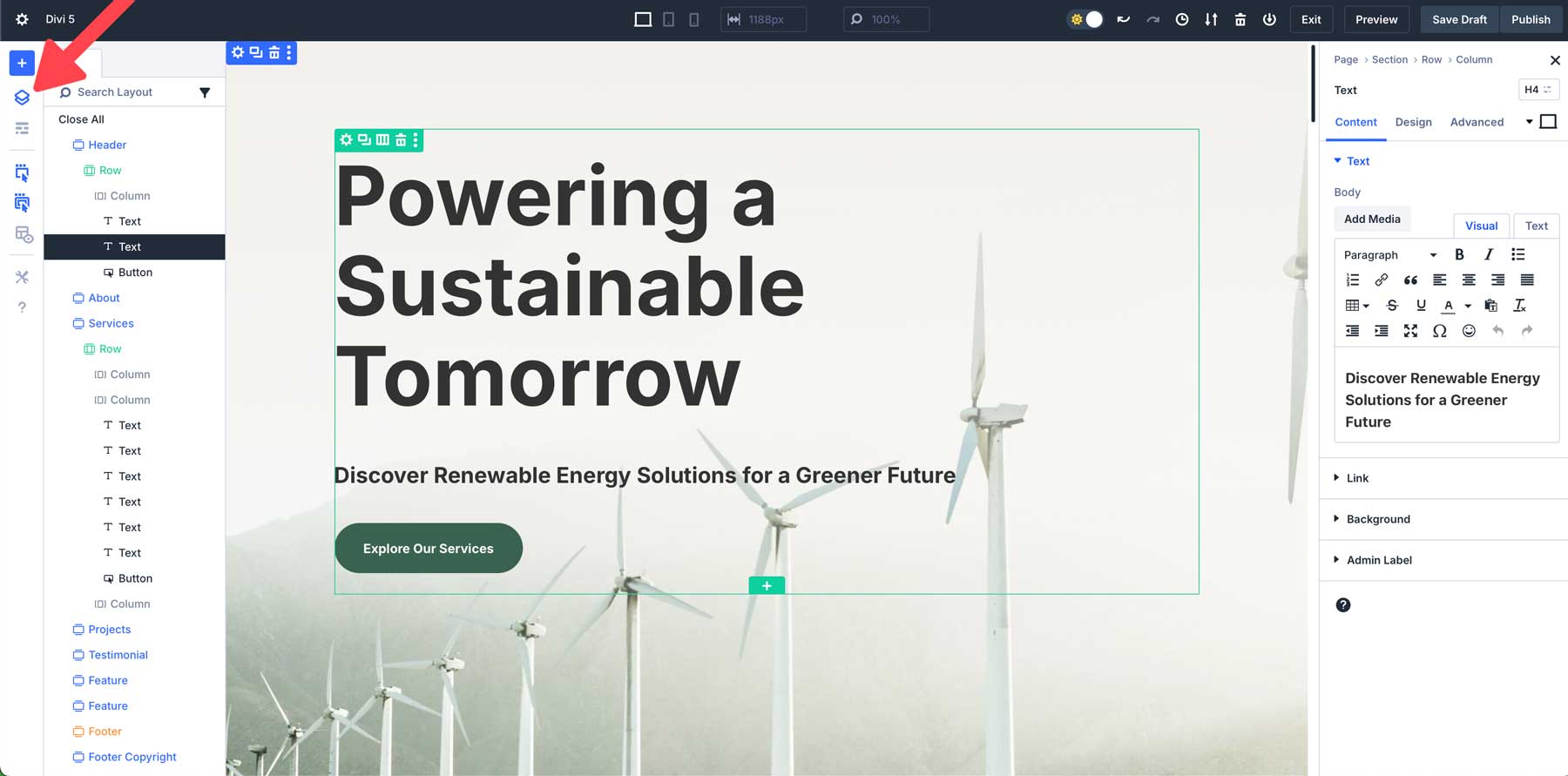
9. Gunakan Tampilan Lapisan Untuk Konten Berbentuk Panjang
Tampilan Lapisan menguraikan bagian, baris, dan modul halaman Anda. Hal ini memudahkan untuk melihat keseluruhan struktur tata letak Anda secara sekilas. Daripada menelusuri Visual Builder untuk menemukan bagian atau modul tertentu, Anda dapat dengan cepat menemukannya di panel Lapisan.

Di Tampilan Lapisan, Anda dapat langsung memilih dan mengedit elemen apa pun dalam tata letak tanpa mengkliknya secara visual di dalam Builder. Hal ini sangat berguna untuk elemen yang tersembunyi atau bersarang jauh di dalam modul lain, seperti baris di dalam beberapa lapisan bagian.
10. Rangkullah Kurva Pembelajaran
Divi 5 memperkenalkan cara baru untuk bekerja dengan Visual Builder. Dengan semua pembaruan hebat ini, muncullah kurva pembelajaran. Wajar jika Anda merasa sedikit kewalahan pada awalnya, terutama jika Anda merasa nyaman dengan Divi versi sebelumnya. Kabar baiknya adalah semua perubahan yang kami perkenalkan pada Builder bersifat intuitif, jadi membiasakan diri dengan antarmuka akan membuahkan hasil dengan cara yang lebih cepat dan efisien untuk membangun situs web dengan Divi.

Jelajahi Alur Kerja Baru
Antarmuka Divi 5 dirancang untuk meningkatkan produktivitas Anda, tetapi kami memahami ada beberapa hal yang perlu Anda biasakan. Luangkan waktu untuk bereksperimen dengan antarmuka baru. Coba dok beberapa panel untuk membuat ruang kerja yang paling sesuai dengan kebutuhan Anda, atau klik kanan pintasan untuk menghemat waktu saat menerapkan gaya atau menduplikasi modul.
Kunjungi Kembali Desain Sebelumnya
Cara hebat lainnya untuk mempelajari antarmuka baru Divi 5 adalah dengan meninjau kembali desain Anda yang sudah ada. Buat situs pementasan proyek yang sudah ada dan gunakan Migrator Divi 5 untuk memigrasikan konten ke Divi 5 Public Alpha. Gunakan panel lapisan atau tampilan gambar rangka untuk melihat bagaimana struktur dan alat baru Divi 5 dapat membantu Anda menemukan bahwa antarmuka baru memungkinkan Anda menyempurnakan desain dengan cara yang belum pernah Anda lakukan sebelumnya.
Lakukan Satu Langkah Sekaligus
Ingat, Anda tidak harus menguasai setiap fitur baru sekaligus. Mulailah dengan berfokus pada satu atau dua hal, seperti penskalaan kanvas untuk desain responsif atau alat efek hover dan tempel yang baru. Saat Anda merasa lebih nyaman dengan Divi 5, secara alami Anda akan memasukkan lebih banyak fitur ke dalam proses desain Anda.
Bersabarlah & Bereksperimen
Divi 5 dirancang agar lebih ramah pengguna, tetapi prosesnya memakan waktu. Luangkan waktu Anda untuk menguji pengaturan yang berbeda, bermain-main dengan antarmuka baru, dan menyempurnakan teknik Anda. Setiap fitur baru yang Anda kuasai akan membuat alur kerja Anda lebih lancar dan efisien.
Jika Anda Mengalami Masalah, Beritahu Kami
Penting juga untuk dipahami bahwa rilis terbaru hanyalah versi alpha. Pasti ada bug, jadi kami mendorong pengguna kami untuk melaporkan apa pun yang mereka temukan tidak berfungsi sebagaimana mestinya. Bagaimanapun, kami membutuhkan bantuan Anda untuk menjadikan Divi 5 sebaik mungkin. Masukan Anda sangat penting bagi keberhasilannya dan akan sangat membantu dalam membentuk produk akhir.
Mulai Bangun Situs Web Dengan Divi 5 Sekarang!
Divi 5 mewakili lompatan maju yang signifikan dalam teknologi pembuatan situs web. Dengan Visual Builder yang lebih intuitif, back end yang ditingkatkan, dan fitur inovatif, membuat situs web dengan Divi 5 kini lebih cepat dan intuitif dari sebelumnya. Dengan tersedianya Divi 5 Public Alpha, kami mendorong Anda untuk mengeksplorasi kemampuan baru yang menarik ini dan berkontribusi pada pengembangannya. Dengan memanfaatkan kurva pembelajaran minimal dan bereksperimen dengan alat terbaru, Anda akan membuka potensi penuh Divi 5 dan merasakan cara yang lebih baik untuk membangun situs web dengan Divi.
Unduh Divi 5 Public Alpha
