12 Tip yang Dapat Ditindaklanjuti untuk Meningkatkan Skor Google PageSpeed Insights Anda
Diterbitkan: 2022-04-07Google secara bertahap telah meningkatkan pentingnya kecepatan situs sebagai sinyal peringkat sejak pengindeksan mobile-first diperkenalkan pada 2016. Dengan kata-kata mereka sendiri, “Kecepatan sama dengan pendapatan.”
Ketika halaman terlalu lama untuk dimuat, pengunjung berpindah ke halaman lain untuk menemukan jawaban lebih cepat. Kecepatan lambat membuat pengunjung enggan mengunjungi situs Anda, terlepas dari bagaimana mereka menemukan Anda (pencarian organik, tautan rujukan, iklan berbayar).
Selain meningkatkan pengalaman pengguna (UX) situs Anda, situs yang cepat juga meningkatkan SEO secara keseluruhan.
Jika situs web Anda cepat, Anda memiliki peluang lebih besar untuk mendapatkan peringkat lebih tinggi daripada situs yang lebih lambat dengan rasio pentalan tinggi.
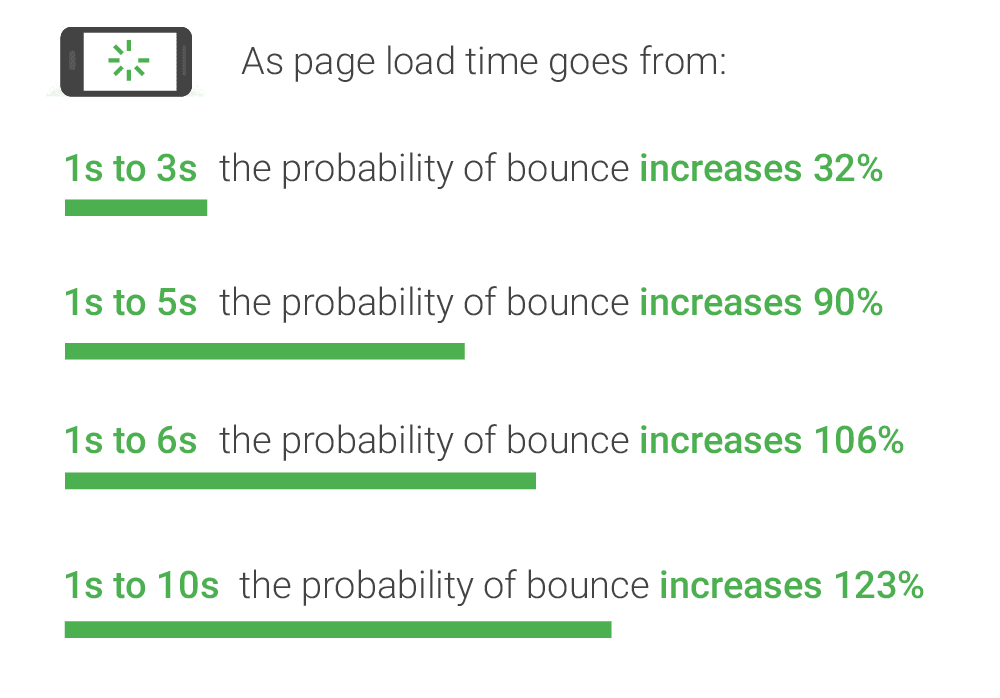
- Pengunjung 106 persen lebih mungkin untuk terpental saat waktu buka halaman berubah dari satu detik menjadi enam detik.
Penundaan satu detik dalam kecepatan pemuatan situs seluler dapat memengaruhi tingkat konversi hingga 20 persen.

Sebuah studi Backlinko yang menganalisis 11,8 juta hasil pencarian Google menemukan, cukup mengejutkan, bahwa “tidak ada korelasi antara kecepatan pemuatan halaman dan peringkat halaman pertama Google.” Itu menjelaskan bahwa Pembaruan Kecepatan Google hanya memengaruhi halaman yang sangat lambat dan menurunkan peringkatnya alih-alih menguntungkan halaman yang cepat.
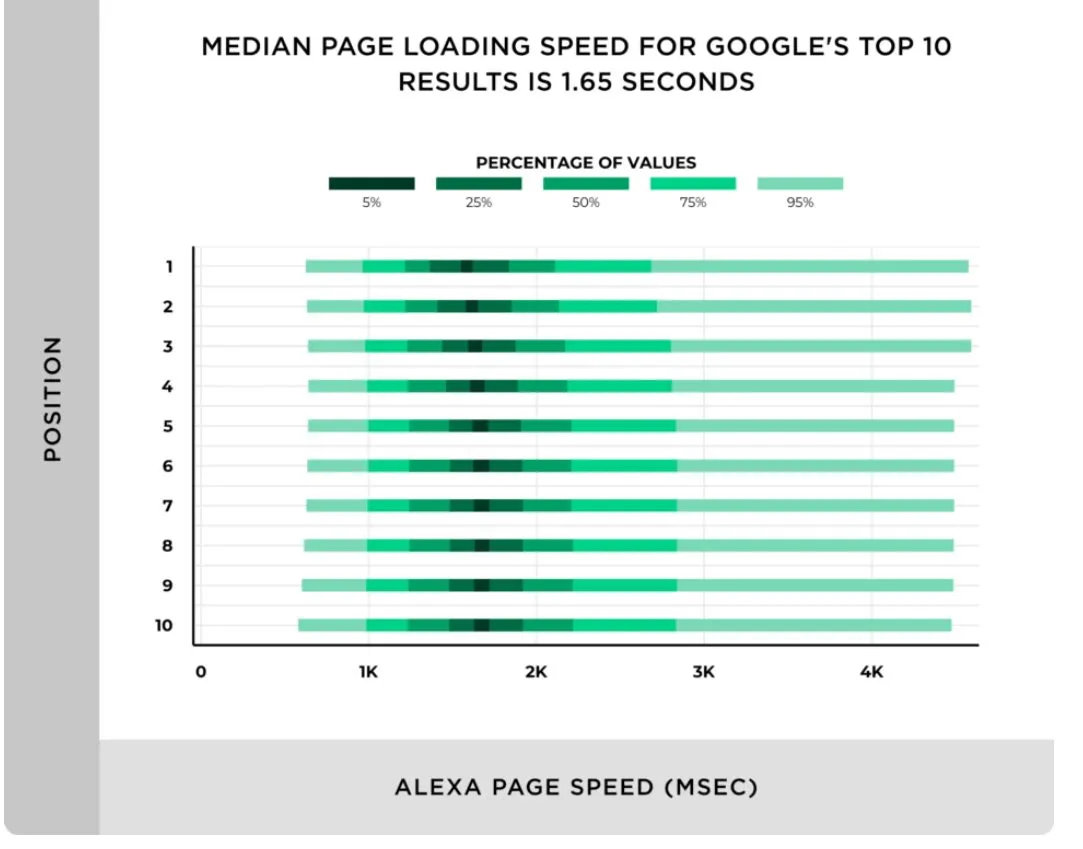
Namun, penelitian menemukan bahwa kecepatan pemuatan halaman rata-rata untuk hasil di halaman pertama adalah 1,65 detik.

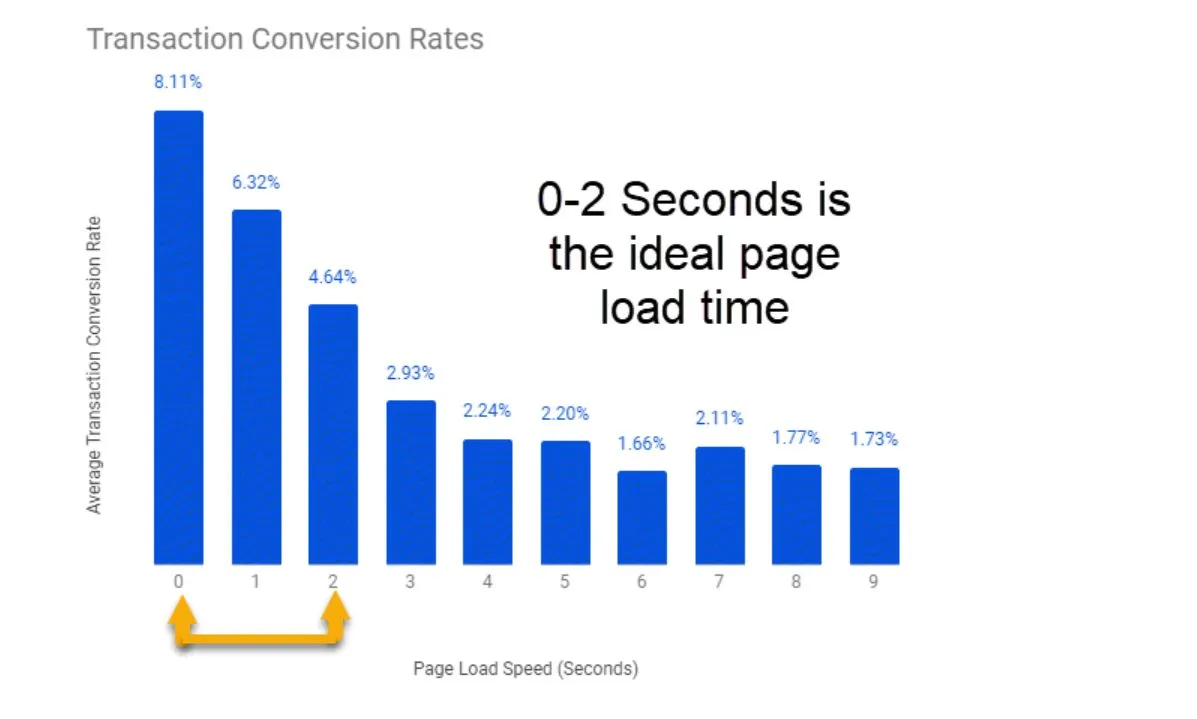
Selanjutnya, sebuah studi tahun 2019 oleh Portent menemukan bahwa situs harus bertujuan untuk memuat waktu 0-2 detik untuk meningkatkan konversi transaksi.

Di atas segalanya, Google telah mengkonfirmasi bahwa kecepatan halaman adalah faktor peringkat untuk pencarian seluler dan desktop dan merekomendasikan penggunaan PageSpeed Insights dan Lighthouse untuk mengevaluasi kinerja situs.
Jadi, meningkatkan kecepatan halaman Anda harus menjadi prioritas untuk meningkatkan pengalaman pengguna dan meningkatkan peringkat mesin pencari.
Bagaimana cara kerja PageSpeed Insights?
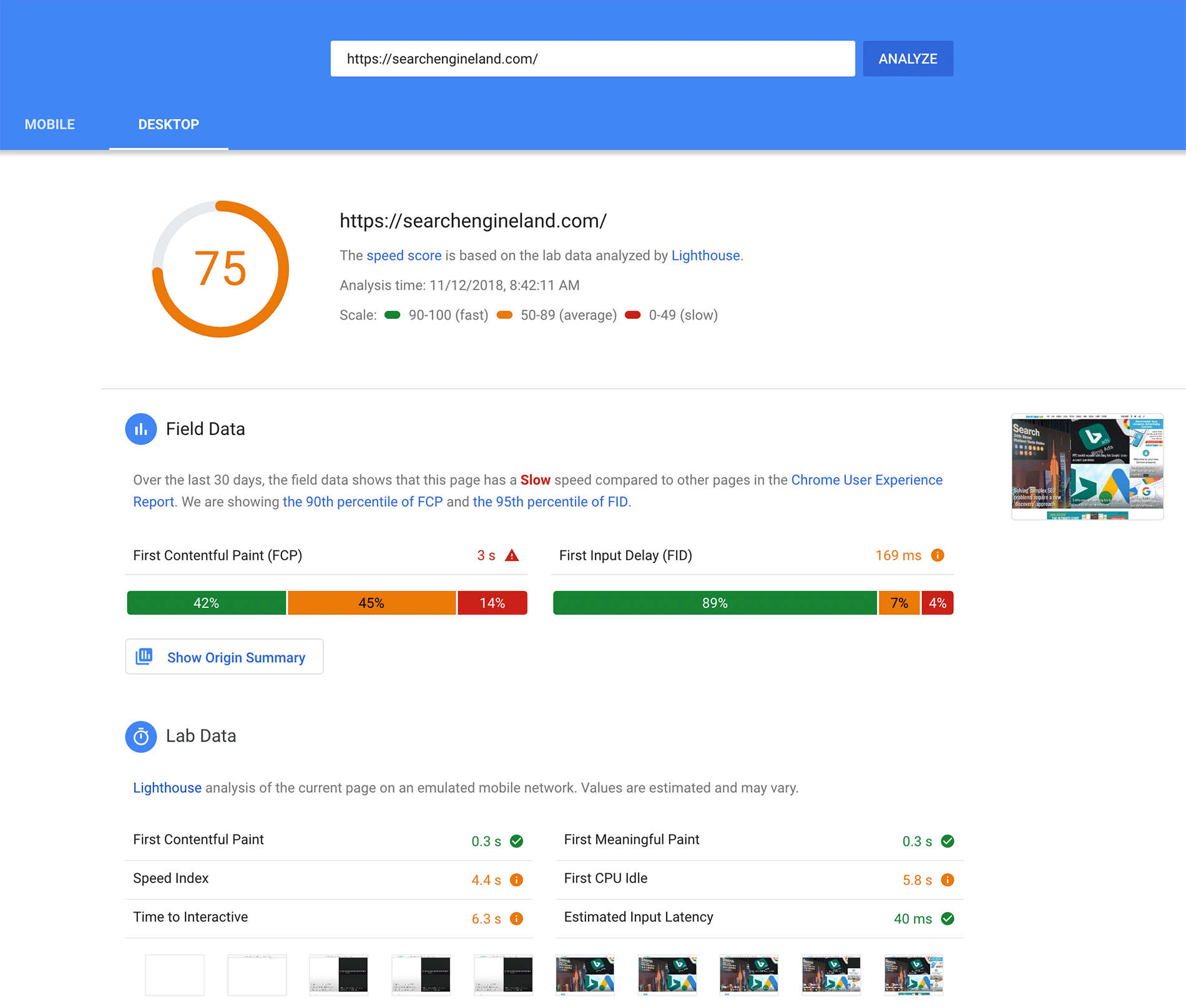
PageSpeed Insights adalah alat evaluasi kinerja gratis yang menganalisis URL apa pun dan memberikan skor 100 untuk versi seluler dan desktopnya. Ini juga menawarkan beberapa rekomendasi untuk peningkatan dan mengidentifikasi peluang untuk pengoptimalan.

Alat ini didukung oleh Lighthouse yang menyediakan data lab dan data lapangan.
- Data bidang dikumpulkan dari data kinerja dunia nyata yang terdapat dalam Laporan Pengalaman Pengguna Chrome (CrUX) saat pengunjung memuat halaman Anda. Ini mengidentifikasi hambatan yang mencegah pengunjung sebenarnya dari mengonversi halaman Anda. Itu termasuk:
- First Contentful Paint (FCP) – waktu yang dibutuhkan untuk memuat teks atau aset gambar pertama
- Cat Konten Terbesar (LCP) – waktu yang dibutuhkan untuk memuat teks atau aset gambar terbesar
- First Input Delay (FID) – waktu yang dibutuhkan browser untuk merespon interaksi pertama pengunjung
- Pergeseran Tata Letak Kumulatif (CLS) – mengukur setiap pergerakan halaman di area pandang
- Data lab mengukur kecepatan halaman web dalam lingkungan simulasi dan terkontrol seperti jaringan seluler dan perangkat tingkat menengah. Ini adalah cara yang baik untuk mendeteksi masalah kinerja dan menemukan solusi untuk memperbaikinya. Ini menghitung FCP, LCP, CLS, dan tiga metrik lainnya:
- Indeks Kecepatan (SI) – waktu yang dibutuhkan agar konten muncul secara visual selama pemuatan halaman
- Time to Interactive (TTI) – waktu yang dibutuhkan halaman untuk menjadi benar-benar interaktif
- Total Blocking Time (TBT) – total waktu FCP dan interaktivitas lengkap
Mendapatkan skor 100/100 bukan merupakan indikator langsung dari kecepatan halaman. Anda dapat memiliki situs web yang memuat cepat tanpa mencapai skor sempurna.
Pengunjung juga tidak peduli dengan skor sempurna. Yang mereka inginkan hanyalah melihat konten Anda dengan cepat. Jadi, lebih penting untuk fokus pada penerapan rekomendasi yang diberikan oleh alat tersebut.
Hasil metrik kinerja yang digunakan untuk menghitung skor Anda memiliki bobot yang berbeda.
Tabel ini memberikan bobot untuk data lab di Lighthouse 8:
| Metrik kinerja | berat: |
| FCP | 10% |
| SI | 10% |
| LCP | 25% |
| TTI | 10% |
| TBT | 30% |
| CLS | 15% |
Alih-alih bobot ini, apa yang Anda tunjukkan adalah skor kinerja agregat dan warna yang menunjukkan keranjang skor Anda:
- Merah (buruk): 0 – 49
- Oranye (rata-rata): 50 – 89
- Hijau (baik): 90 – 100
Alat ini menyediakan item tindakan terperinci di bagian Peluang untuk membantu Anda meningkatkan skor Anda.
Cara meningkatkan skor PageSpeed Insights Anda
Berdasarkan rekomendasi yang ditawarkan oleh alat PSI, berikut adalah 12 cara di mana Anda dapat meningkatkan skor kinerja Anda:
Hindari Pengalihan Halaman Arahan Pasca-Klik
Pengalihan biasanya digunakan saat Anda menghapus atau memindahkan halaman di situs web Anda.
Mereka meningkatkan time-to-first-byte (TTFB), yang merupakan jumlah waktu yang dibutuhkan antara permintaan ke server dan ketika byte pertama data dikirim kembali ke pemohon. Meskipun pada dasarnya tidak ada yang salah dengan menggunakan pengalihan, penggunaan yang berlebihan menyebabkan penundaan pemuatan halaman.
Pastikan Anda menggunakan pengalihan hanya jika diperlukan untuk meningkatkan kecepatan pemuatan halaman dan meningkatkan SEO secara keseluruhan.
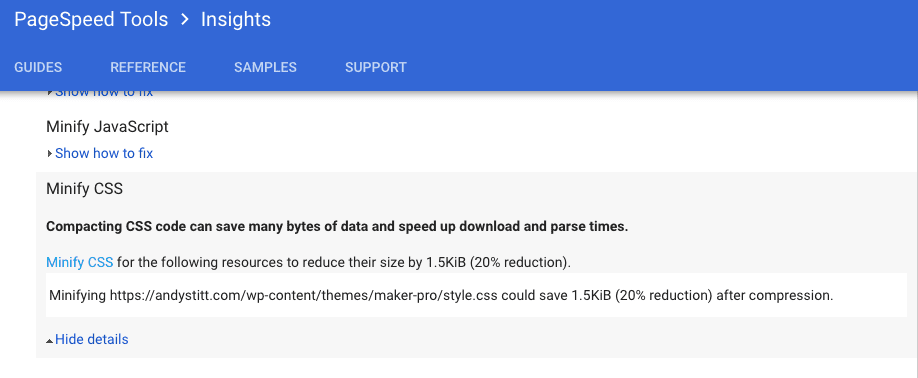
Perkecil CSS, HTML, dan JavaScript
Minifikasi mengacu pada proses menghilangkan atau memperbaiki data yang tidak perlu atau digandakan tanpa memengaruhi cara browser memproses HTML. Ini melibatkan penghapusan spasi, karakter, dan duplikasi yang tidak perlu.
Memperkecil CSS, HTML, dan JavaScript mengurangi ukuran file ini dan meningkatkan kecepatan pemuatan halaman.

Gunakan plugin seperti WP Rocket, HTML Minify, atau Autoptimize untuk secara otomatis mengecilkan kode Anda di WordPress.
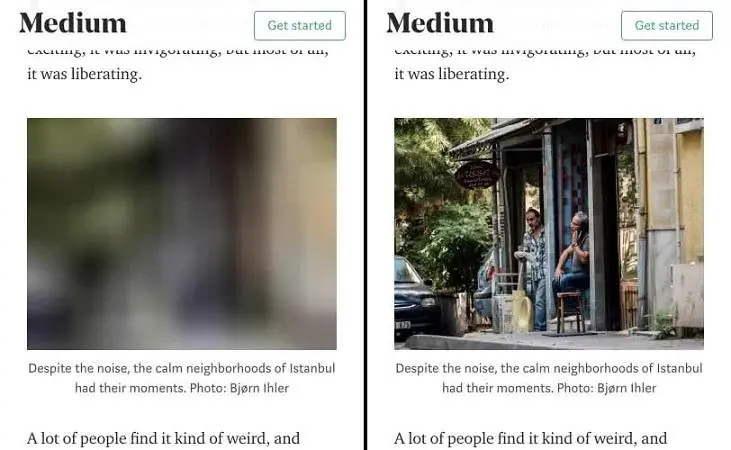
Prioritaskan Konten Paruh Atas
Lazy loading melibatkan memprioritaskan pemuatan gambar yang langsung terlihat daripada membuat browser memuat semua gambar di halaman sebelum menampilkan konten paruh atas. Ini mengurangi jumlah waktu yang dibutuhkan untuk mencapai FCP dan FMP.
Dengan memprioritaskan konten paruh atas dan menunda gambar di luar layar, Anda dapat meningkatkan kinerja situs. Jika Anda telah menerapkan "pengguliran tak terbatas" seperti yang dilakukan sebagian besar situs dengan konten berat, Anda harus menggunakan pemuatan lambat.

Gunakan plugin WordPress seperti Lazy Load oleh WP Rocket dan a3 Lazy Load. Autoptimize juga memiliki fitur lazy loading.
Mempercepat Waktu Respons Server
Waktu respons server atau TTFB adalah ukuran berapa lama browser harus menunggu sebelum mendapatkan byte data pertama dari server. Semakin lama periode ini, semakin lama waktu yang dibutuhkan halaman untuk memuat.
TTFB yang rendah tidak sama dengan kecepatan situs keseluruhan yang cepat, tetapi waktu respons server yang cepat meningkatkan kinerja situs.

Metode untuk mempercepat waktu respons server:
- Gunakan host WordPress yang cepat – Penyedia hosting berkualitas yang berfokus pada WordPress memiliki arsitektur yang dipikirkan dengan matang dan memprioritaskan kecepatan.
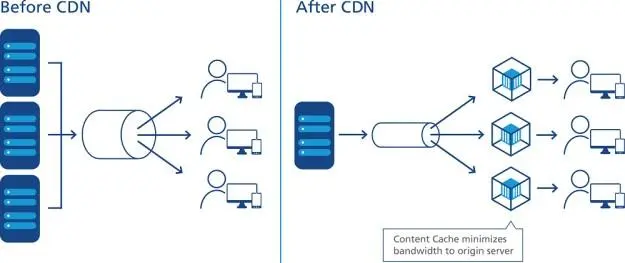
- Menerapkan Jaringan Pengiriman Konten (CDN) – Jika Anda memiliki situs web yang melayani pengunjung di seluruh dunia, menggunakan CDN akan menurunkan TTFB Anda secara signifikan.
- Gunakan caching WordPress – Caching dapat mengurangi waktu pemuatan halaman serta TTFB karena mengurangi waktu pemrosesan server. Tersedia plugin caching gratis seperti Cache Enabler.
- Pilih penyedia Domain Name System (DNS) premium – Biasanya, dengan penyedia DNS premium, waktu pencarian DNS lebih cepat. Namun, Cloudflare adalah penyedia DNS gratis yang menawarkan kinerja luar biasa.
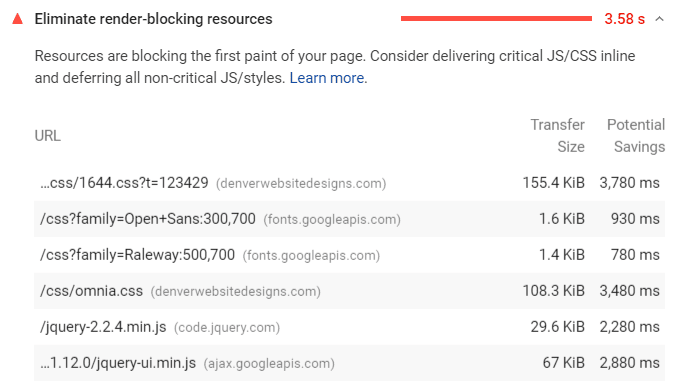
Hilangkan Sumber Daya yang Memblokir Render
Sumber daya yang memblokir perenderan adalah file statis seperti JavaScript, CSS, HTML, dan font yang sangat penting untuk rendering halaman web. Browser pengunjung diharuskan mengunduh dan memproses file-file ini sebelum sisa halaman dapat ditampilkan.
Jadi, memiliki banyak file ini "di paro atas" menciptakan hambatan dan memperlambat kecepatan situs.

Ada dua metode untuk menghapus resource yang memblokir render:
- Inlining – Jika halaman web Anda tidak memiliki banyak JavaScript atau CSS, pertimbangkan untuk membuat inlining, yaitu memasukkan kode JavaScript dan/atau CSS ke dalam file HTML. Anda dapat menggunakan plugin seperti Autoptimize untuk menyelaraskan kode Anda jika Anda menggunakan WordPress. Perhatikan bahwa metode ini hanya berfungsi untuk situs yang sangat kecil. Sebagian besar situs WordPress memiliki cukup JavaScript sehingga teknik ini bisa menjadi kontraproduktif.
- Async and Defer – Untuk situs web besar, gunakan atribut Atribut defer mengunduh skrip selama penguraian HTML tetapi mengeksekusinya hanya setelah penguraian selesai. Itu juga mengeksekusi mereka dalam urutan tampilan di halaman. Skrip dengan atribut async dijalankan segera setelah pengunduhan selesai.
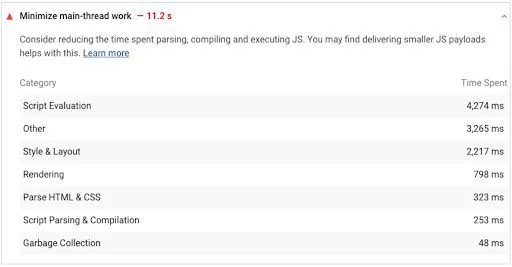
Minimalkan Pekerjaan Utas Utama
"Utas utama" adalah elemen utama browser pengguna yang bertugas mengubah kode menjadi halaman web yang dapat digunakan pengunjung. Ini memiliki dua fungsi: mem-parsing dan mengeksekusi JavaScript, HTML, dan CSS dan menangani interaksi pengguna.
Saat utas utama bekerja pada kode situs, utas tersebut tidak dapat menangani permintaan pengguna secara bersamaan. Jadi, jika pekerjaan utas utama memakan waktu terlalu lama (>4 detik), hal itu menyebabkan kecepatan pemuatan halaman menjadi lambat dan UX yang buruk.

Metode untuk meminimalkan pekerjaan utas utama:
- Perkecil CSS, HTML, JavaScript – Gunakan inlining atau penangguhan untuk mengurangi ukuran file.
- Hapus kode yang tidak digunakan – Sama seperti Anda mengecilkan kode, pertimbangkan untuk menyejajarkan atau menunda gaya dengan cara apa pun yang sesuai untuk halaman web Anda. Gunakan alat seperti ChromeDevTools untuk menemukan kode JavaScript dan CSS yang tidak digunakan.
- Menerapkan cache browser – Ini melibatkan penyimpanan salinan sumber daya yang dimuat sebelumnya sehingga browser tidak harus memuat ulang pada setiap kunjungan. Gunakan alat seperti W3 Total Cache untuk situs web WordPress.
- Menerapkan pemecahan kode – Ini adalah teknik lanjutan yang melibatkan pemisahan JavaScript menjadi bundel untuk dijalankan saat diperlukan alih-alih meminta browser memuat semua kode sebelum halaman web menjadi interaktif. Gunakan webpack untuk mengimplementasikan pemecahan kode.
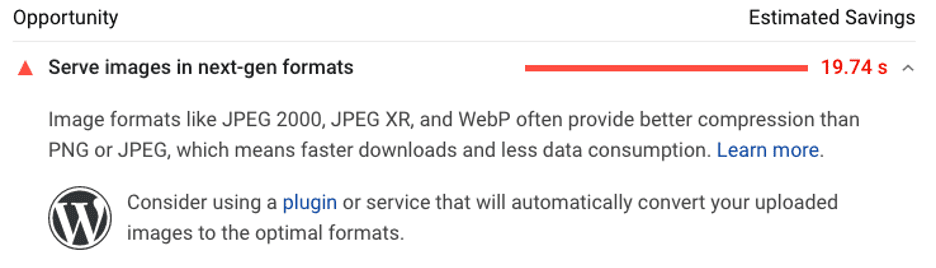
Sajikan Gambar dalam Format Generasi Berikutnya
Gambar dalam format generasi berikutnya seperti JPEG 2000, JPEG XR, dan WebP dimuat lebih cepat daripada format file yang umum digunakan seperti JPEG dan PNG.

- WebP menawarkan ukuran file 25 – 35 persen lebih kecil dari JPEG dengan kualitas yang sama.
- Gambar WebP menghasilkan penurunan 42,8 persen terhadap gambar PNG.
Gambar WebP semakin menjadi format standar untuk gambar dan plugin seperti Smush dan Imagify menawarkan fitur konversi WebP.
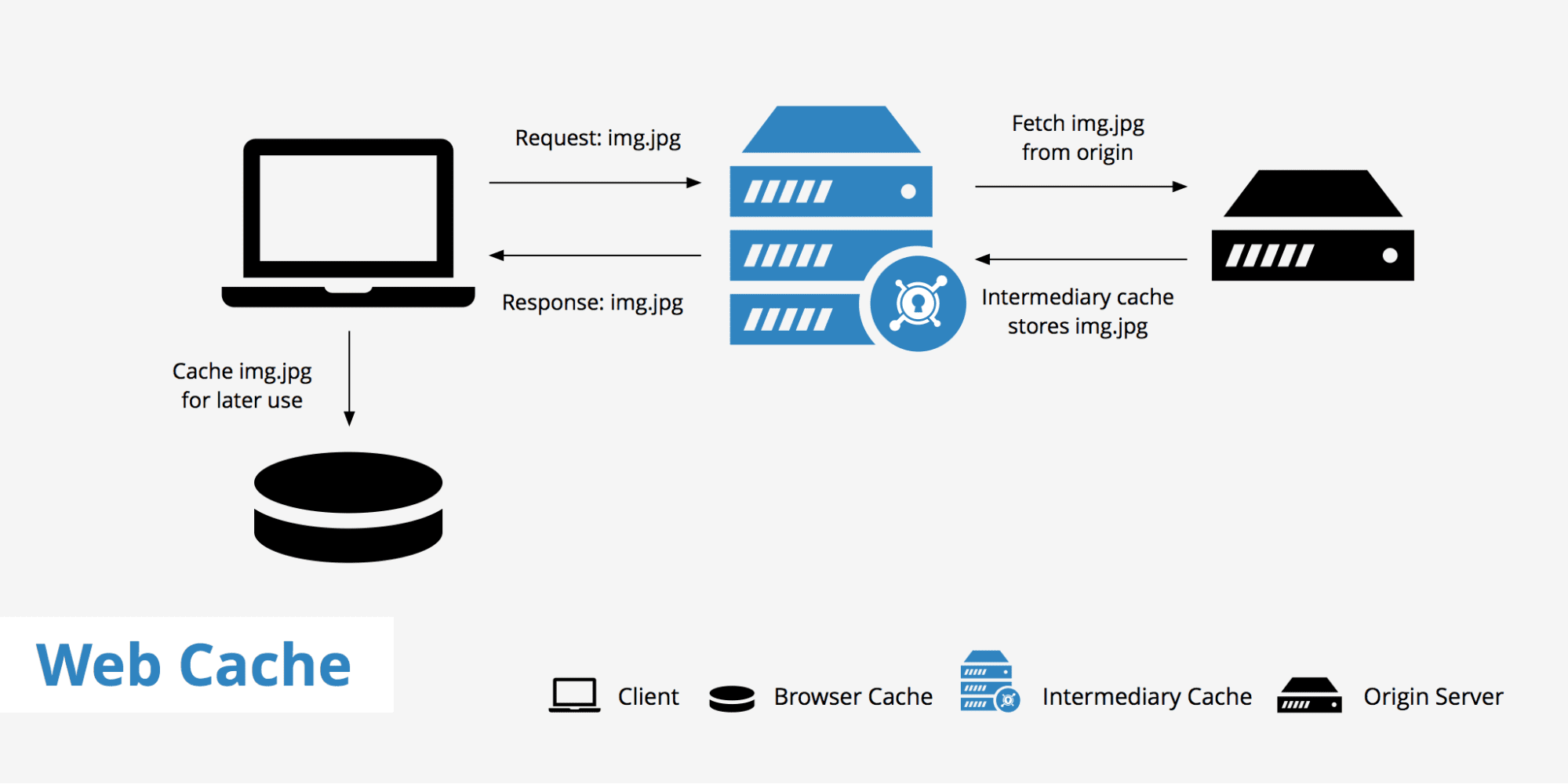
Manfaatkan Cache Peramban
Cache browser adalah pengoptimalan dasar yang memungkinkan halaman web Anda memuat lebih cepat untuk pengunjung berulang. Saat pengunjung berpindah ke halaman baru di situs Anda, caching memastikan bahwa semua data Anda (seperti logo dan font) tidak harus dimuat ulang.
Ini menghasilkan peningkatan besar dalam kecepatan situs.

Gunakan plugin seperti W3 Total Cache, WP Super Cache, dan WP Rocket untuk situs WordPress untuk menerapkan cache browser.
Google PageSpeed Insights mengharuskan Anda memiliki kebijakan cache yang "efisien". Ini berarti Anda perlu mengoptimalkan frekuensi browser Anda membersihkan cache-nya. Tetapi Anda tidak ingin terlalu sering karena itu menggagalkan tujuan memiliki cache browser.
Anda dapat mengoptimalkan periode kedaluwarsa cache dengan menambahkan header Cache-Control dan Expires ke server Nginx. Jika Anda memiliki server Apache, Anda dapat mengedit atau membuat file .htaccess (dengan bantuan pengembang web).
Anda juga dapat mempertimbangkan untuk menghosting Google Analytics secara lokal dengan plugin seperti Perfmatters dan Complete Analytics Optimization Suite (CAOS).
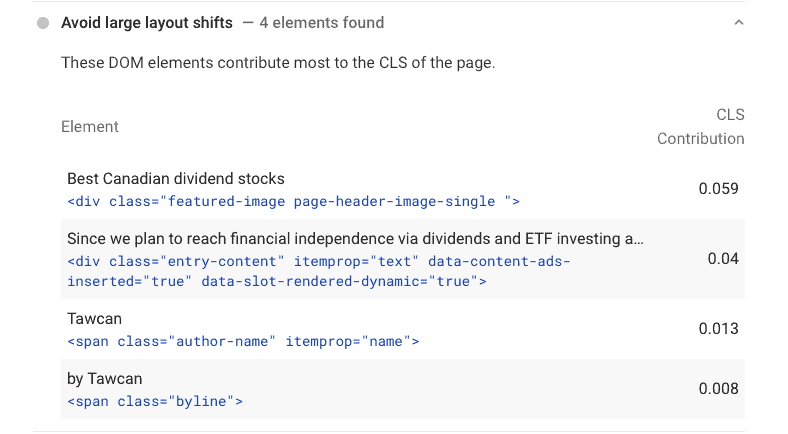
Hindari Pergeseran Tata Letak Besar
Pergeseran tata letak yang besar menyebabkan pengalaman pengguna yang membuat frustrasi karena elemen halaman muncul tiba-tiba, bergeser, dan mengganggu cara pengunjung berinteraksi dengan halaman web. Saat perubahan tata letak terjadi, saat pengunjung akan mengklik atau mengetuk elemen (tombol, gambar, formulir kontak), layar bergerak ke bawah dan mereka mengklik sesuatu yang lain.
Menghindari pergeseran tata letak yang besar sangat penting untuk perangkat seluler. Skor CLS yang buruk menunjukkan bahwa halaman web Anda "janky", atau tidak stabil secara visual.

Cara untuk mencegah pergeseran tata letak yang besar:
- Tentukan dimensi gambar – Atur lebar dan tinggi untuk gambar dan elemen video sehingga spasi yang benar digunakan untuk gambar dan video. Anda juga dapat melakukan ini menggunakan kotak rasio aspek CSS.
- Kurangi perubahan tata letak yang disebabkan oleh penyematan, iklan, dan iFrame – Anda dapat mengambil beberapa tindakan untuk meminimalkan kesalahan tata letak karena iFrame, iklan, dan penyematan:
- Gunakan placeholder saat tidak ada iklan yang tersedia untuk ditampilkan
- Geser iklan ke bawah atau di luar viewport
- Pesan slot iklan terbesar sebelum memuat pustaka iklan
- Hindari memasukkan konten dinamis di atas konten yang ada – Anda dapat menghindari perubahan tata letak yang besar dengan tidak menyisipkan konten baru seperti spanduk dan formulir di atas konten yang sudah ada kecuali untuk menanggapi interaksi pengunjung.
- Cegah Kilatan Teks Tak Terlihat (FOIT) – Skor CLS Anda dapat dipengaruhi oleh masalah FOIT. Anda dapat melakukan pramuat font dan/atau menggunakan atribut font-display untuk memastikan bahwa teks Anda akan tetap terlihat selama pemuatan font.
- Hindari animasi non-komposit – Dengan bantuan pengembang web, lakukan hanya animasi komposit jika memungkinkan untuk meminimalkan pekerjaan utas utama dan hindari pengecatan ulang piksel selama pemuatan halaman.
Optimalkan Gambar
Halaman yang lambat dan skor PageSpeed Insights yang rendah terutama disebabkan oleh gambar yang besar. Mengoptimalkan gambar membantu menurunkan waktu FCP dan LCP serta mencegah masalah CLS.

Berikut adalah beberapa cara di mana Anda dapat mengoptimalkan gambar:
- Ubah ukuran dan kompres gambar : Gunakan plugin seperti WP Smush Image atau Crush.pics untuk menghemat, rata-rata, 50 persen atau lebih pada ukuran gambar. Anda juga dapat menggunakan alat online seperti Optimizilla dan Compress JPEG.
- Tetapkan standar: Tentukan standar untuk format dan resolusi maksimum gambar untuk situs
- Gunakan CDN untuk mengirimkan gambar Anda: Gunakan jaringan pengiriman konten sehingga gambar dikirim lebih cepat.
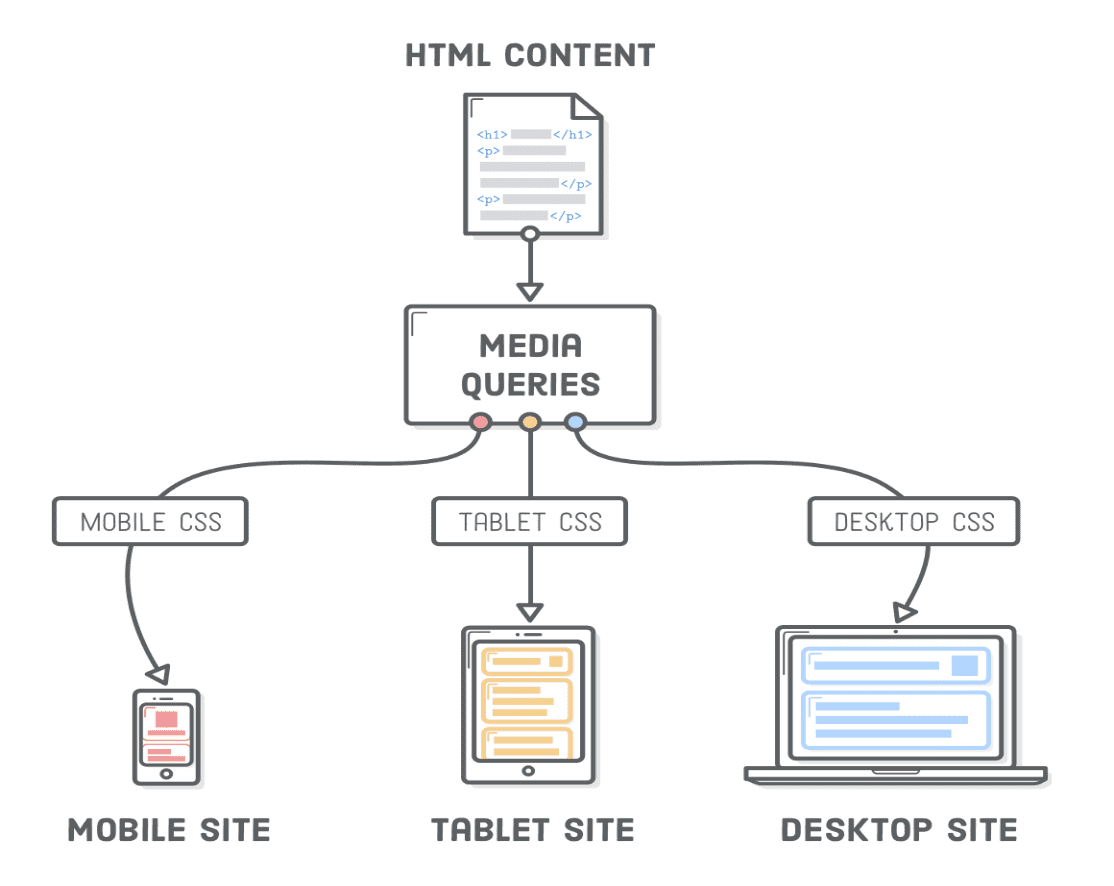
- Gunakan gambar responsif – Ini melibatkan pembuatan gambar dengan ukuran berbeda untuk perangkat yang berbeda dengan menggunakan atribut Browser membaca daftar ini, memutuskan ukuran gambar mana yang cocok untuk perangkat saat ini, dan menampilkan versi gambar tersebut.
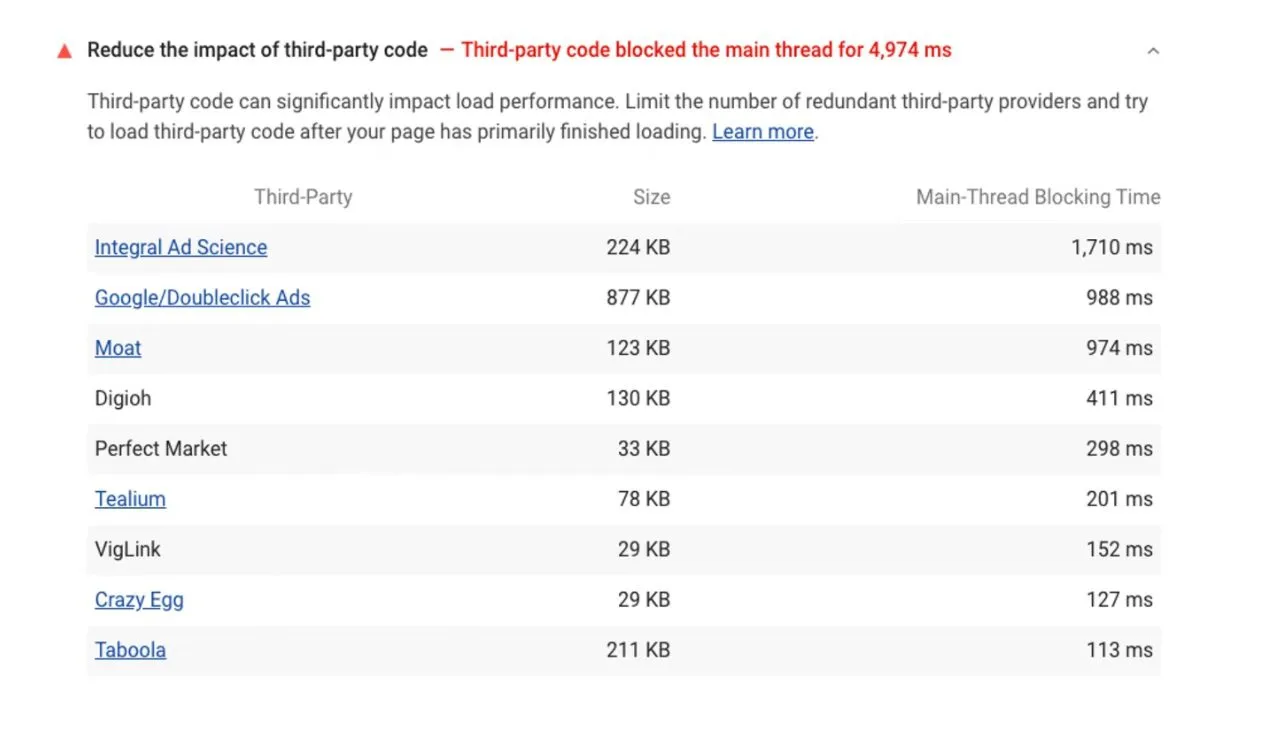
Kurangi Dampak Kode Pihak Ketiga
Skrip pihak ketiga dapat menurunkan kinerja situs Anda dengan memperpanjang pekerjaan utas utama. Contoh skrip pihak ketiga adalah:
- Google Analytics
- Pustaka untuk JavaScript dan font
- iFrame untuk iklan dan konten lainnya
- Penyematan video YouTube
- Tombol dan umpan berbagi media sosial

Meskipun beberapa di antaranya mungkin diperlukan untuk situs web Anda, ada beberapa cara untuk meminimalkan dampaknya:
- Tunda pemuatan JavaScript
- Host skrip pihak ketiga secara lokal seperti Google Analytics
- Gunakan tag tautan dengan atribut prakoneksi
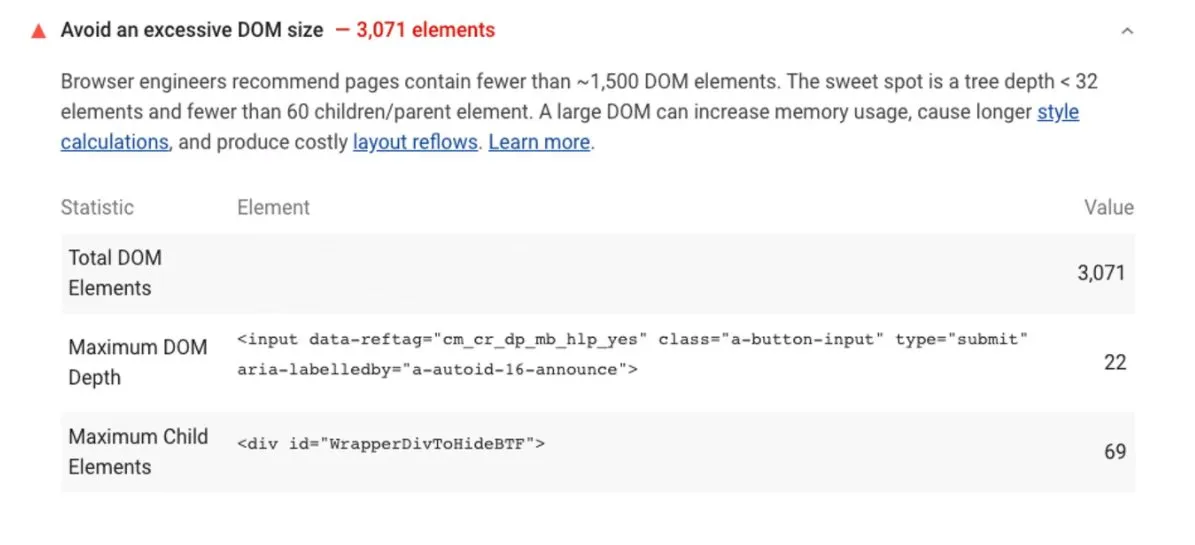
Hindari Ukuran DOM yang Berlebihan
Document Objective Model (DOM) adalah bagaimana browser mengubah HTML menjadi objek. Ini menggunakan struktur pohon dengan beberapa node individu yang mewakili setiap objek. Semakin besar ukuran DOM, semakin lama waktu yang dibutuhkan untuk memuat halaman web Anda.

Google PageSpeed Insights akan merekomendasikan agar Anda mengurangi jumlah node dan kerumitan gaya CSS Anda.
Sebaiknya Anda juga menggunakan tema website ringan yang menggunakan kompresi GZIP atau memiliki desain yang lebih responsif. Tema berat menambahkan lebih banyak volume elemen ke DOM dan mungkin memiliki gaya berbelit-belit yang memperlambat kecepatan pemuatan halaman.
Ke Anda
Google PageSpeed Insights adalah alat yang sangat berharga bagi pemilik situs dan pemasar, bahkan mereka yang memiliki sedikit pengetahuan teknis. Dengan mengikuti rekomendasi dalam laporan PSI (tetapi tidak terobsesi untuk mendapatkan skor sempurna), Anda pasti akan meningkatkan peringkat situs web Anda di SERP.


