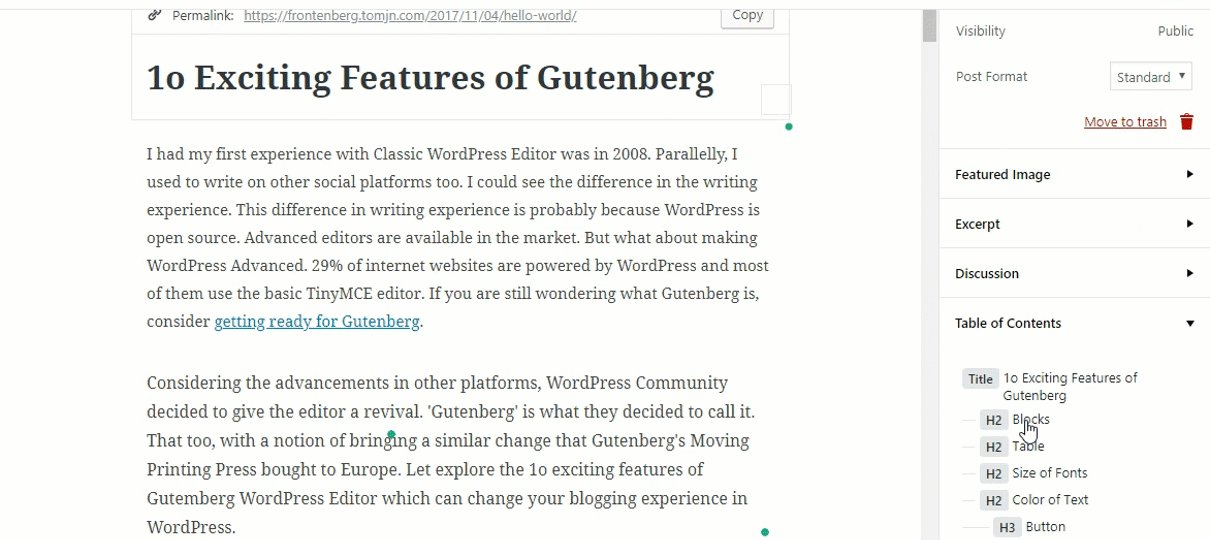
10 Fitur Menarik dari Gutenberg WordPress Editor yang Dapat Mengubah Pengalaman Blogging Anda
Diterbitkan: 2018-03-06
Terakhir diperbarui - 8 September 2020
Gutenberg WordPress Editor diharapkan segera dirilis dengan WordPress 5.0. Ini akan menjadi Editor WordPress bawaan yang baru. Jadi itu bagus untuk dipersiapkan untuk pengalaman baru. Kita akan melihat 10 fitur editor Gutenberg WordPress yang mengubah cara Anda membuat blog.
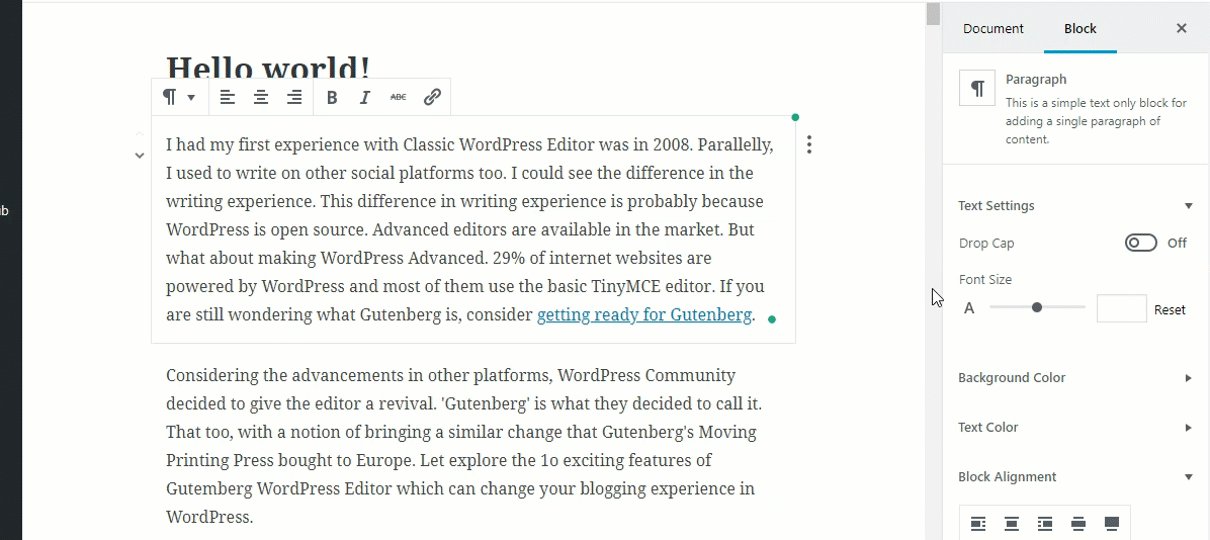
Jadi, kapan Anda menulis Blog WordPress pertama Anda? Bagaimana pengalaman Anda memformatnya? Pengalaman pertama saya dengan Classic WordPress Editor adalah pada tahun 2008. Secara paralel, saya juga pernah menulis di platform sosial lain. Saya bisa melihat perbedaan dalam pengalaman menulis. Perbedaan pengalaman menulis ini mungkin karena WordPress adalah open source. Editor tingkat lanjut tersedia di pasar dan dapat digunakan sebagai plugin. Tapi bagaimana dengan membuat WordPress maju? 29% situs web internet diberdayakan oleh WordPress dan sebagian besar menggunakan editor TinyMCE dasar. Mempertimbangkan kemajuan di platform lain, Komunitas WordPress memutuskan untuk menghidupkan kembali editor. 'Gutenberg' adalah apa yang mereka putuskan untuk menyebutnya. Itu juga, dengan gagasan membawa perubahan serupa yang dibeli Gutenberg's Moving Printing Press ke Eropa. Jika Anda masih bertanya-tanya apa itu Gutenberg, pertimbangkan bersiap-siap untuk Gutenberg.
Mari kita jelajahi 10 fitur menarik dari Gutenberg WordPress Editor yang dapat mengubah pengalaman blogging Anda di WordPress.
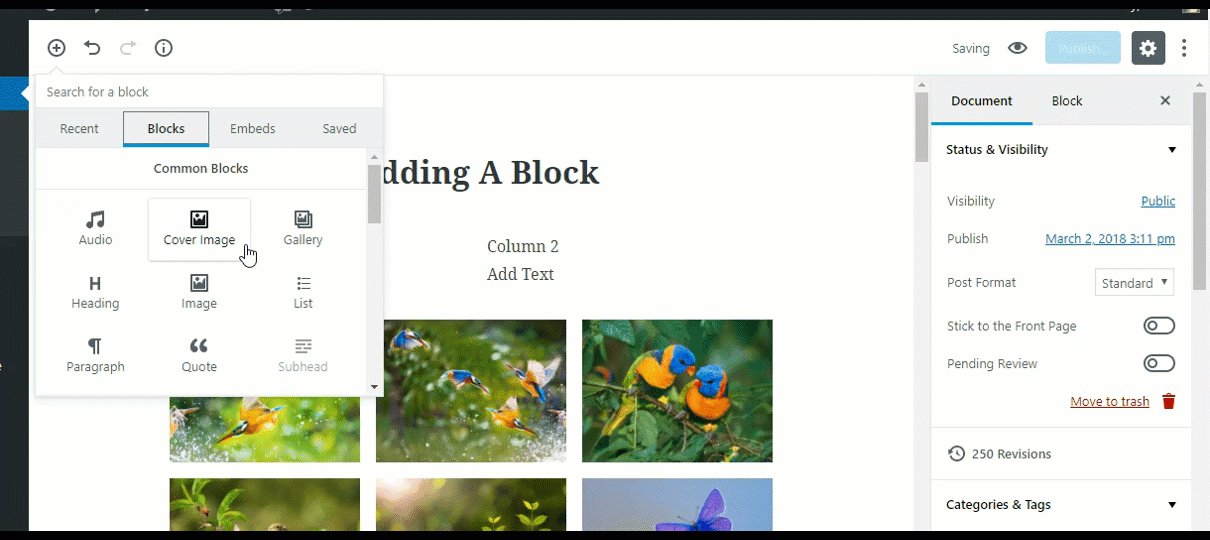
Blok
TinyMCE klasik
Mengedit halaman konten apa pun di editor saat ini adalah yang paling memakan waktu. Jika Anda mengedit, seluruh halaman akan menjadi bagian dari pengeditan. Judul halaman, yang memiliki blok terpisah, diikuti oleh area pengeditan tunggal. Bagian yang berbeda dari setiap blog misalnya. teks, gambar, kutipan, dll. harus ditambahkan atau diedit dalam lembar berkelanjutan.

Gutenberg
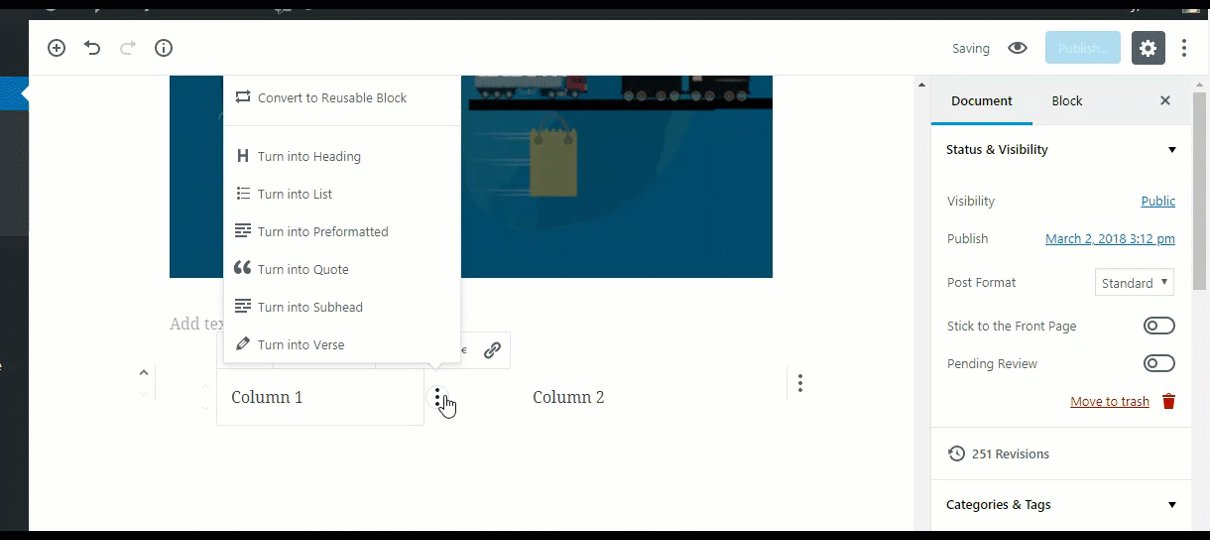
Dengan Gutenberg, Anda dapat menambahkan blok terpisah dari berbagai jenis bagian. Anda juga dapat mengubah jenis blok dari blok itu sendiri. Hanya blok Paragraf yang dapat dikonversi ke blok lain. Misalnya, untuk mengonversi blok Kutipan Anda ke blok Daftar , pertama-tama Anda perlu mengubahnya menjadi blok paragraf, lalu mengubahnya menjadi blok Daftar.
Hal-hal yang dapat Anda lakukan dengan balok
- Tambahkan blok baru di antara dua blok
- Pindahkan setiap blok ke atas atau ke bawah
- Edit setiap blok secara terpisah
- Ubah satu blok ke blok lainnya
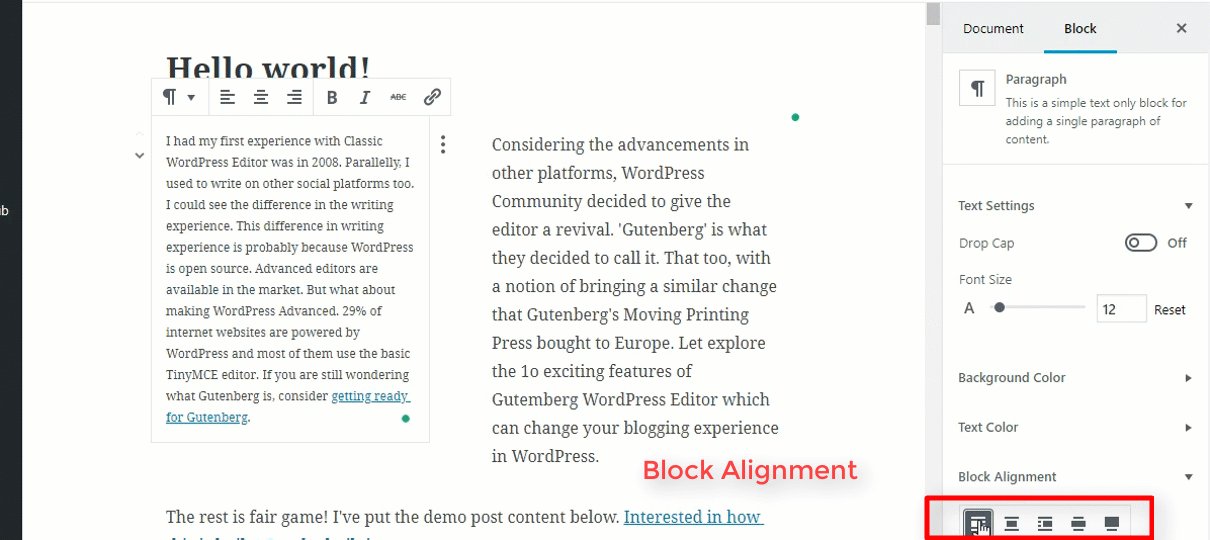
- Sejajarkan setiap blog secara berbeda
Meja
TinyMCE klasik
Memasukkan tabel 4x4 di blog Anda, Anda bisa menggunakan plugin atau menulis kode HTML seperti ini dalam mode Teks dan kemudian pindah ke Mode Visual untuk memasukkan entri tabel.
<table class="wp-block-table">
<tubuh>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
</tbody>
</tabel>

Gutenberg
Dengan Gutenberg, Anda mendapatkan Blok Tabel 2x2, dan dengan menggunakan 'Edit sebagai HTML' Anda dapat menambahkan jumlah baris dan kolom yang diinginkan. Meski tidak banyak bedanya, setidaknya Anda bisa menyisipkan tabel tanpa coding. Kami dapat mengharapkan blok Tabel penuh yang dapat disesuaikan dengan rilisnya.
Kode Pendek
TinyMCE klasik
Dengan fitur terbatas di dalamnya, blogger harus beralih ke kode pendek dan HTML khusus untuk memasukkan bagian yang diinginkan ke blog. Kami sebenarnya memiliki seluruh pasar editor halaman dan tema untuk menyesuaikan halaman.
Gutenberg
Mencoba memasukkan kode pendek yang umum digunakan sebagai Blok. Pemblokiran khusus ini masih dalam tahap utama, tetapi kontribusi dari pengembang dan ulasan dari pengguna dapat menyebabkan beberapa pemblokiran lanjutan. Tim Gutenberg terus menyebutkan tentang "Daging Misteri", yang merupakan beberapa fitur tersembunyi yang tidak termasuk dalam Plugin Uji Resmi Gutenberg .
Pengatur Ukuran Font
TinyMCE klasik
Dengan editor saat ini, hanya Judul yang dapat dikustomisasi menjadi 6 ukuran font.

Gutenberg
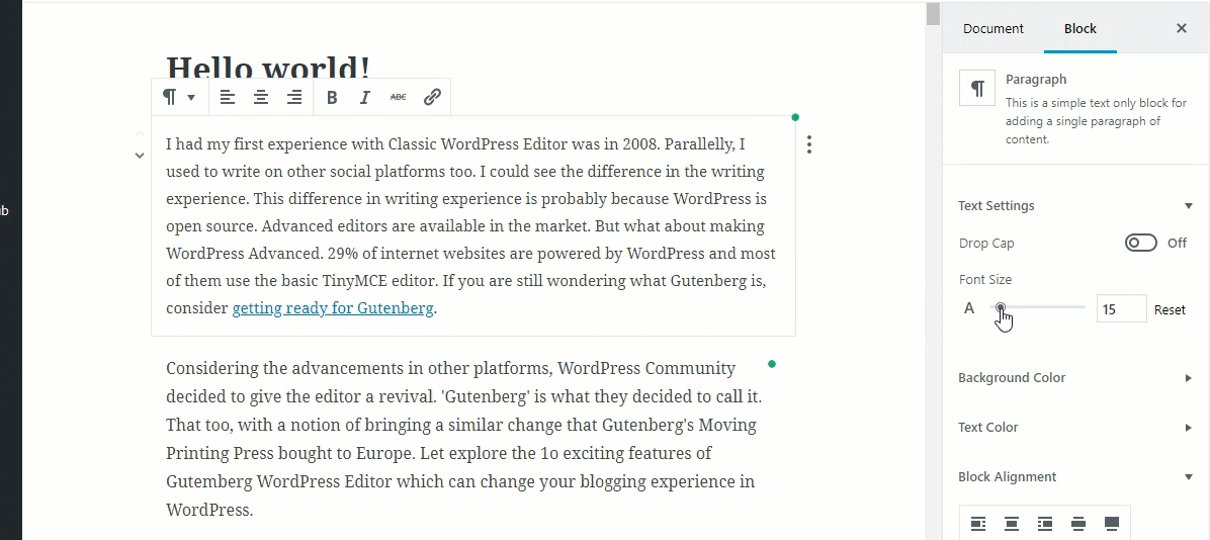
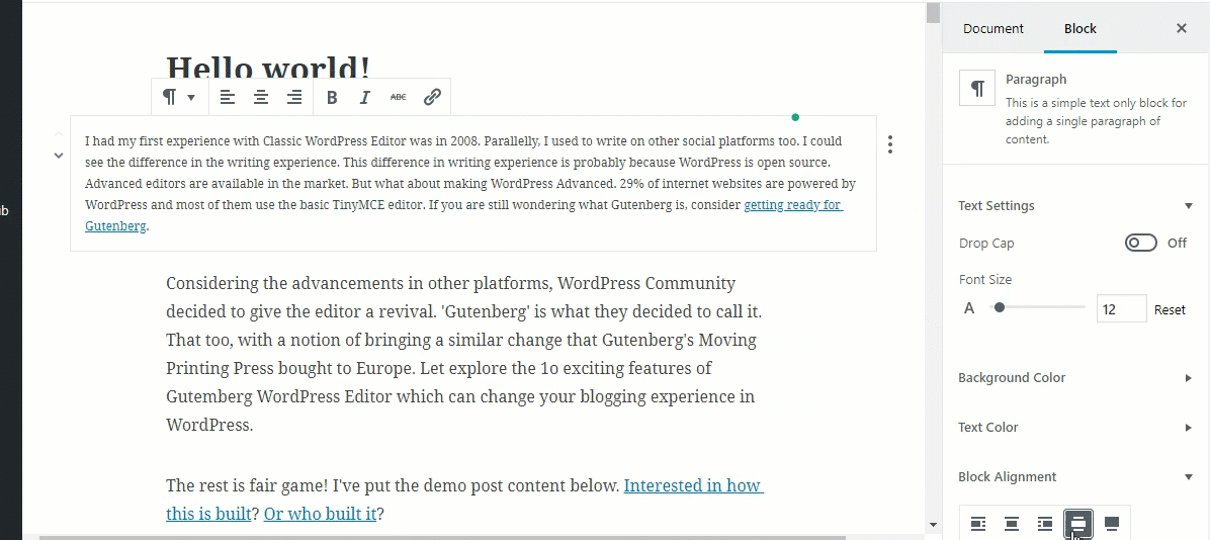
Ini memungkinkan Anda untuk mengubah ukuran font setiap Blok Paragraf. Untuk melakukannya, Anda harus pergi ke Tab Pengaturan Lanjutan< Paragraf< Ukuran Font. Anda dapat menggunakan skala atau memasukkan nilai secara manual dan menyesuaikan ukuran font. Dengan ini, Anda juga dapat menyelaraskan Blok Paragraf dengan 5 cara berbeda.

Daftar Isi
TinyMCE klasik
Tidak ada yang namanya Daftar Isi dengan editor saat ini.

Gutenberg
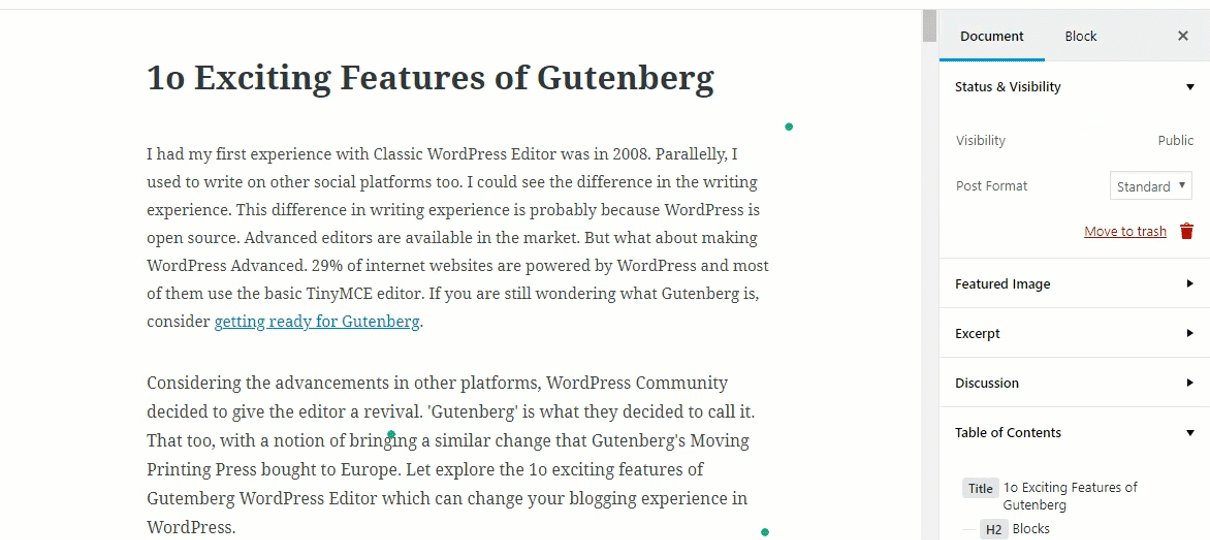
Kami mendapatkan Daftar Isi di dua tempat berbeda. Satu di Tombol Informasi di menu Kanan Atas. Dan yang lainnya di bagian bawah Tab Pengaturan Lanjut. Ini fitur semua judul dan subpos. Jenis heading juga dapat diubah dari sini. Ini menunjukkan pesan kesalahan jika ukuran font judul tidak mengikuti urutan. Selain itu, Anda akan dibawa ke Judul yang Anda klik pada Daftar Isi.
Galeri Gambar
TinyMCE klasik
Menambahkan galeri di editor saat ini terlalu mainstream. Sebagian besar opsi ada di sana tetapi blogger harus pindah ke kotak dialog yang berbeda dengan setiap pengeditan yang ingin mereka lakukan. Ini membuat galeri pengeditan menjadi rumit dan terkadang membuat frustrasi dengan editor klasik.

Gutenberg
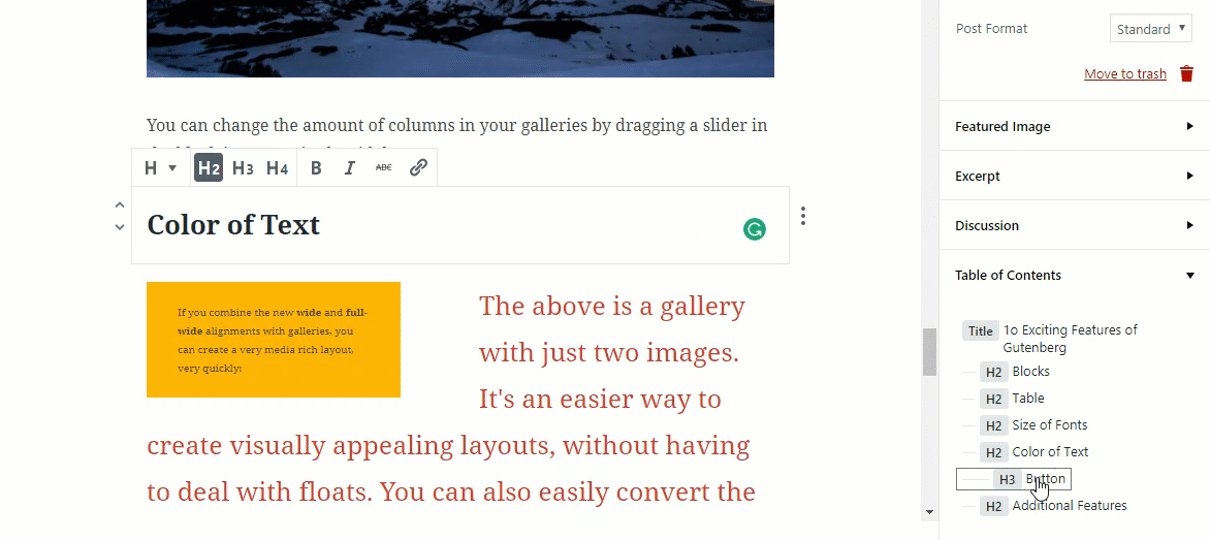
Di Gutenberg, Anda dapat mengubah jumlah kolom dari editor. Dan jika Anda tetap mengaktifkan tombol pangkas, gambar secara otomatis dipangkas agar sesuai dengan perataan. Ini berguna jika kita menggunakan gambar dengan dimensi yang berbeda. Pemangkasan gambar juga dapat dimatikan. Kelas CSS tambahan juga disediakan, jika Anda membutuhkan lebih banyak penyesuaian.
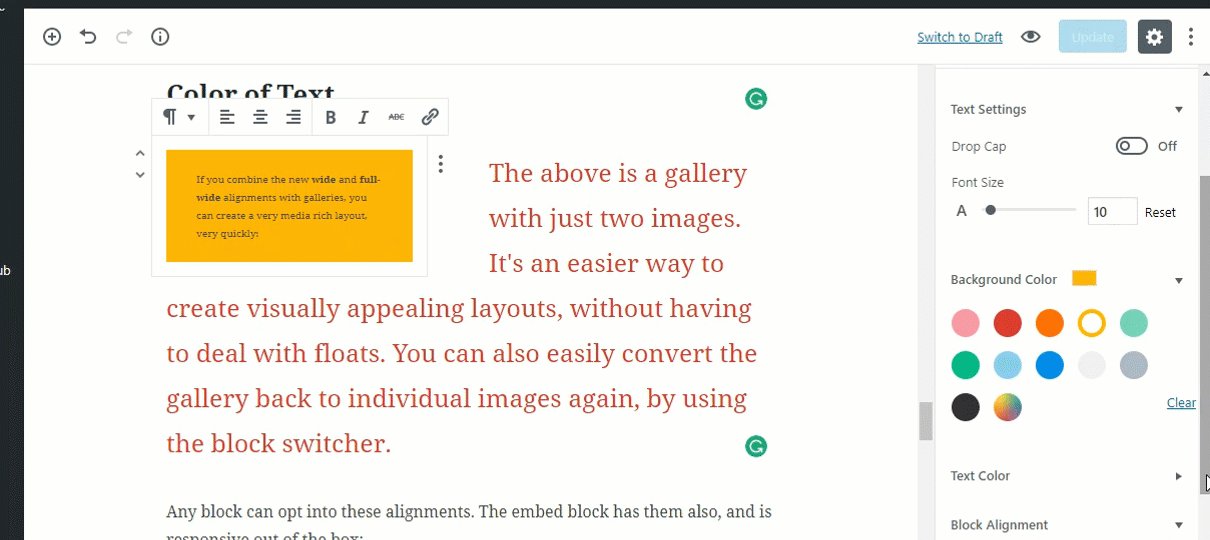
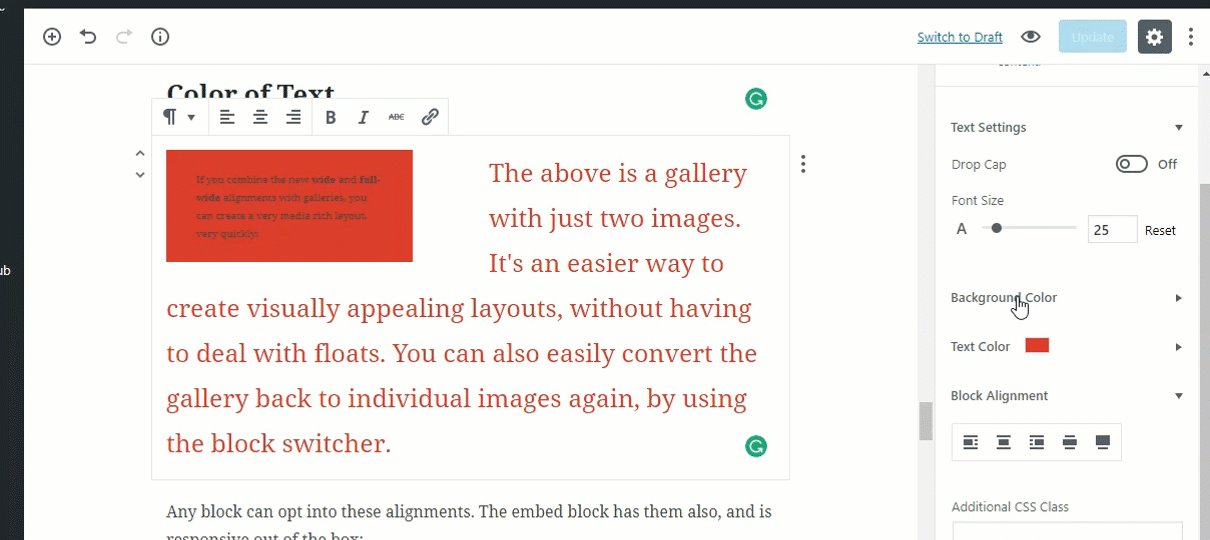
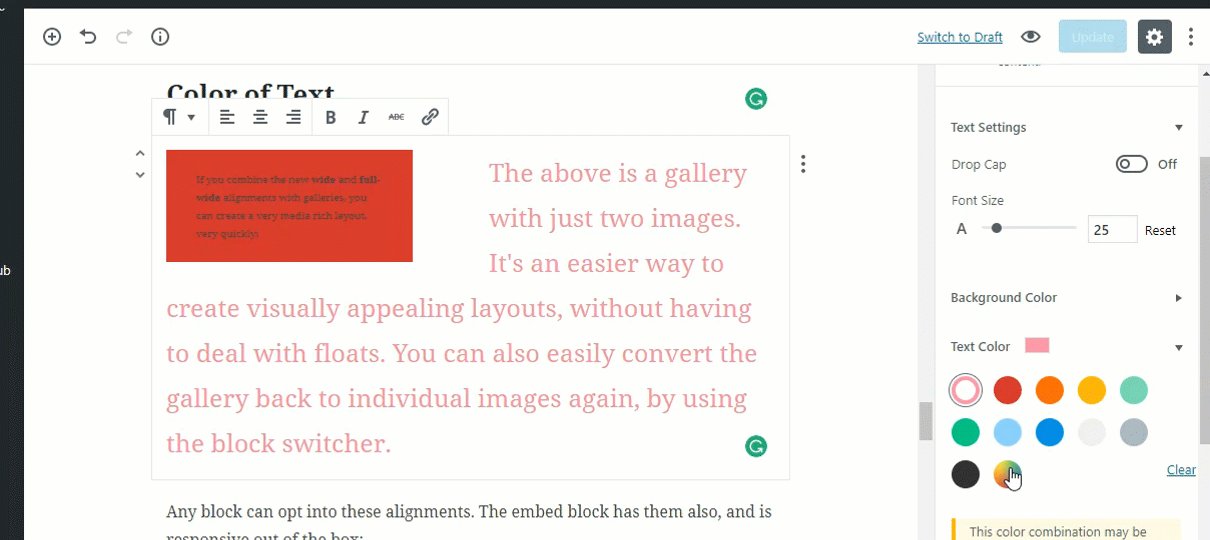
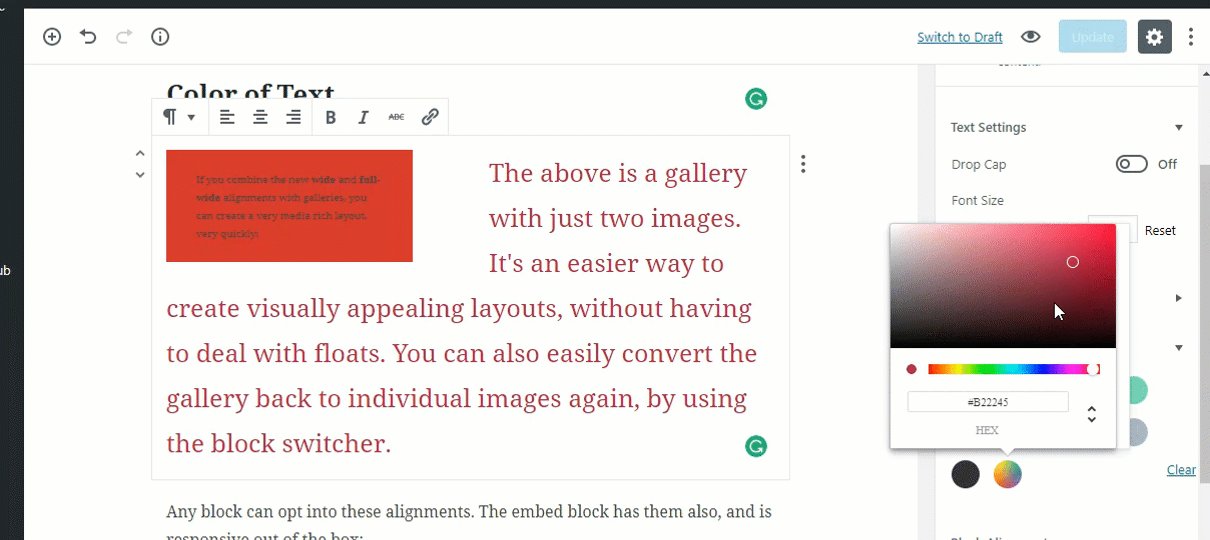
Menambahkan Warna
TinyMCE klasik
Warna font default di editor ini adalah hitam. Dan warna backgroundnya putih.

Gutenberg
Dengan Gutenberg, Anda dapat mengubah font dan warna latar belakang semua Blok Paragraf.
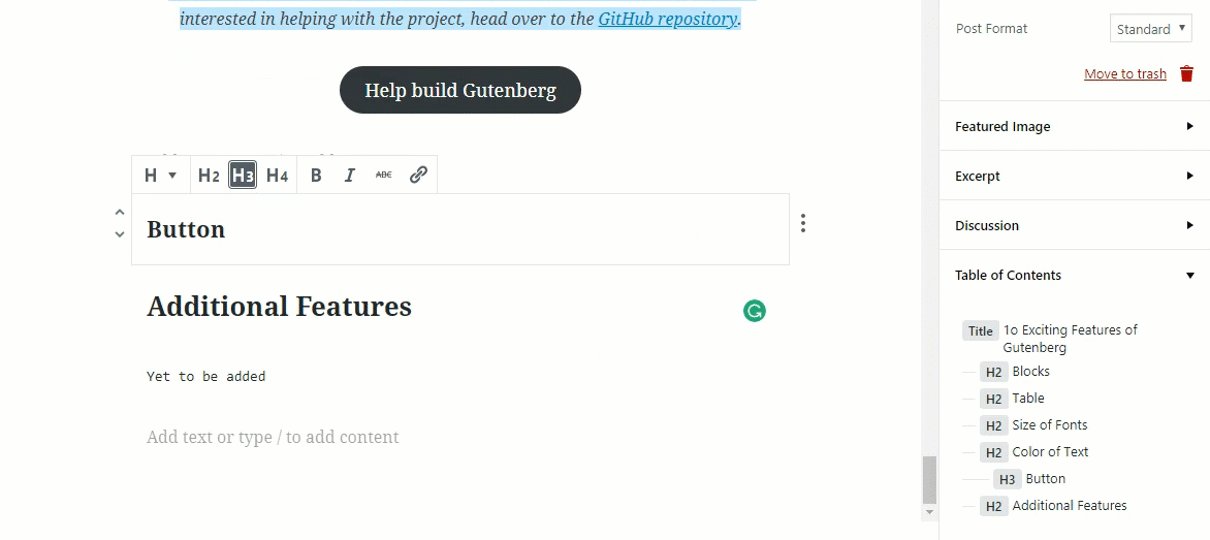
Tombol Ajakan Bertindak
TinyMCE klasik
Tidak ada fitur seperti itu yang tersedia dengan editor ini. Anda seharusnya menulis kode dan menerapkan CSS untuk Tombol Ajakan Bertindak yang menggoda di editor. Kami juga memiliki banyak plugin untuk hal yang sama.

Gutenberg
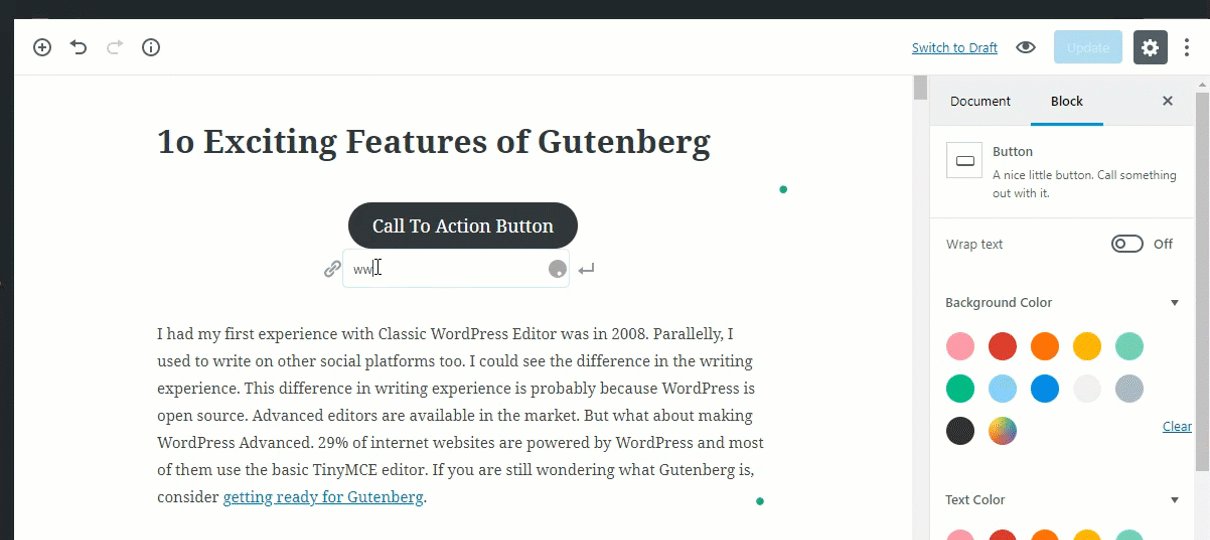
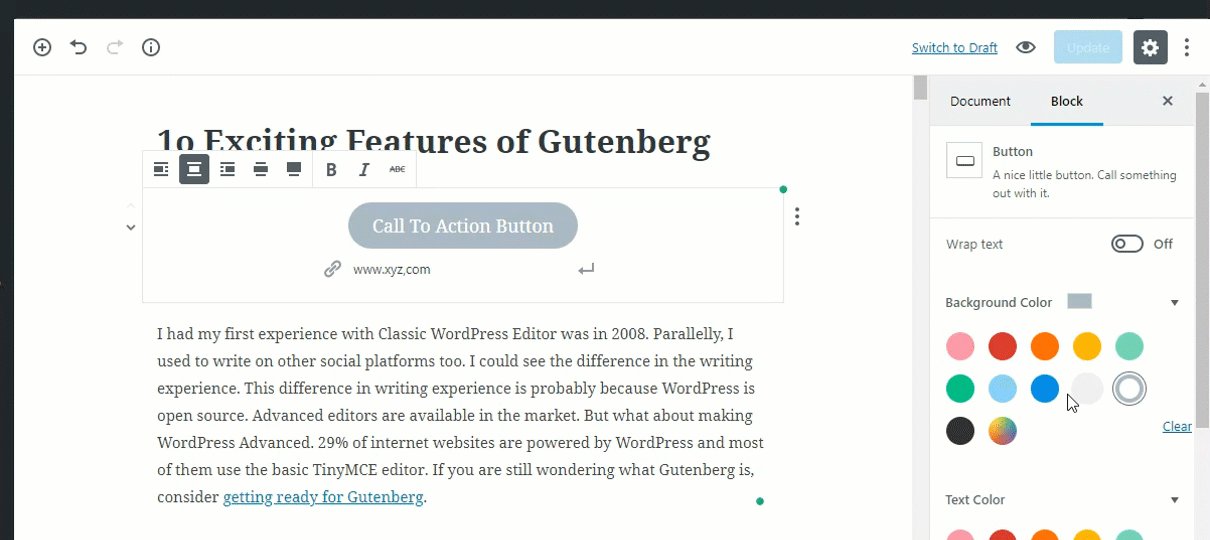
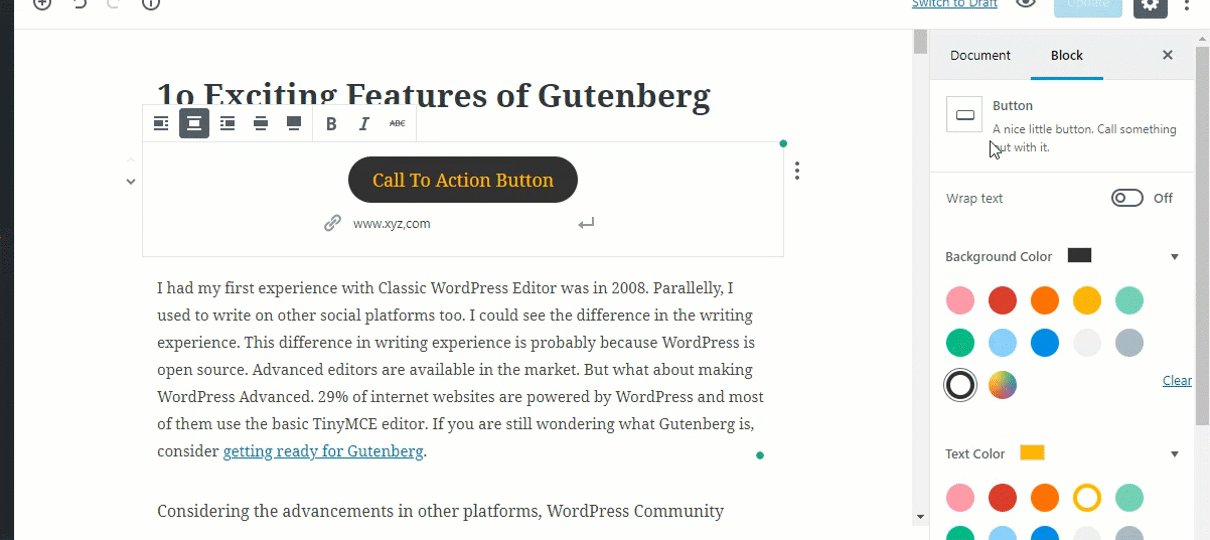
Ini memberi Anda satu Tombol Ajakan Bertindak dasar, dengan opsi Kelas CSS Tambahan, yang dapat digunakan untuk menyesuaikan tombol. Anda masih dapat menambahkan tautan ke sana dari editor itu sendiri, dengan mengisi kotak kosong saja.
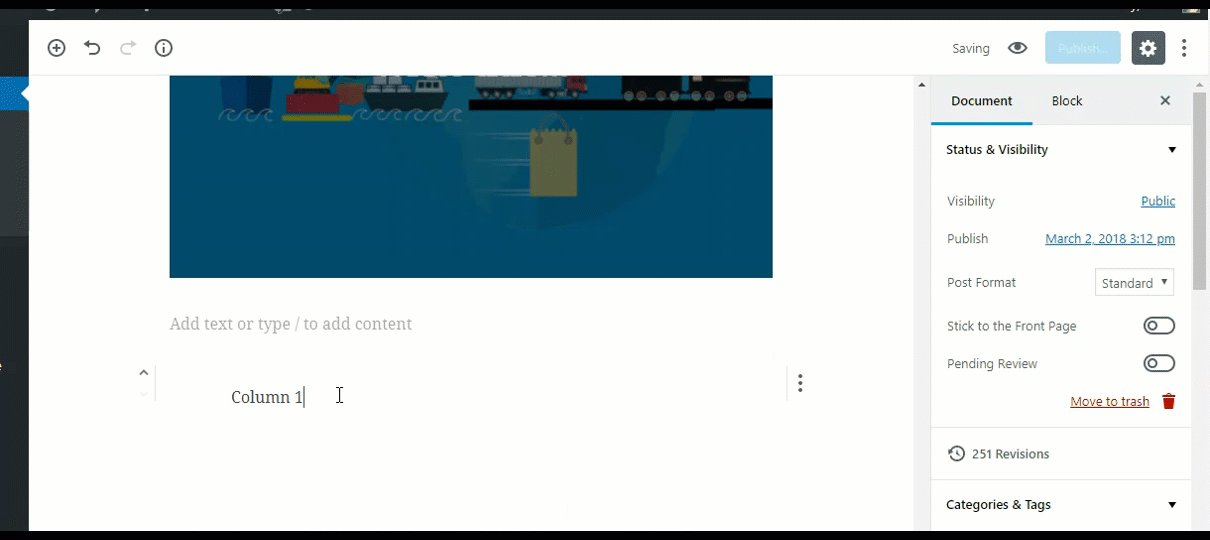
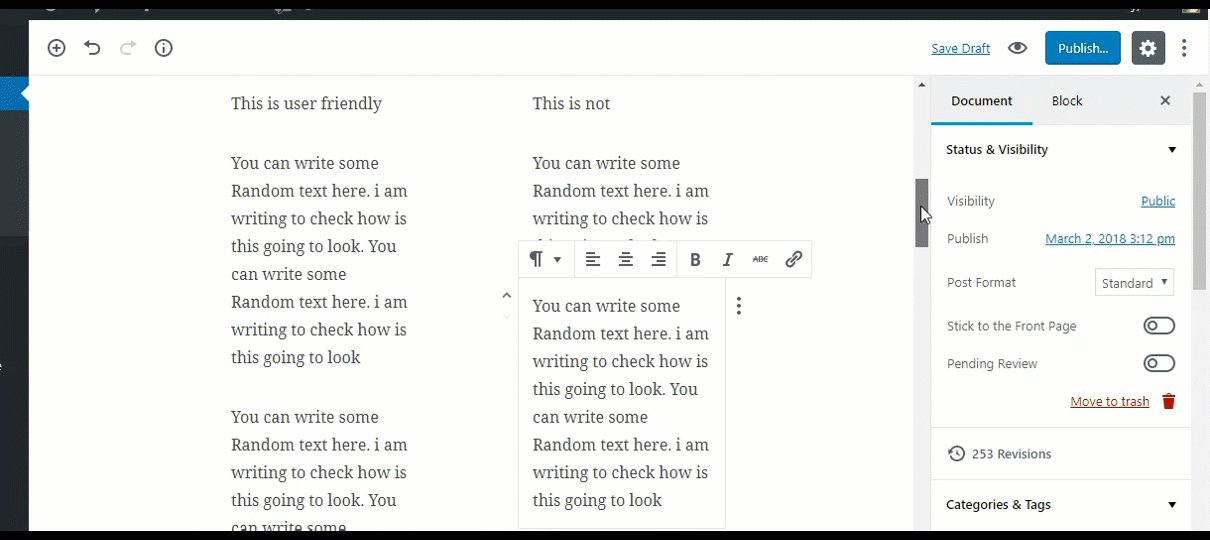
kolom teks
Gutenberg

Gutenberg telah memasukkan blok kolom teks secara eksperimental. Dengan setiap Blok Kolom Teks, Anda mendapatkan dua bagian untuk ditulis. Masing-masing bagian teks ini dapat diedit satu per satu. Kita dapat mengharapkan blok kolom teks yang lebih kuat dalam waktu dekat.
Gutenberg Dapat Dinonaktifkan
Gutenberg akan menggantikan Classic TinyMCE sebagai editor WordPress default. Tapi itu bisa dinonaktifkan juga. Pengguna masih dapat menggunakan editor TinyMCE Klasik, karena sudah tersedia sebagai plugin.
Fitur tambahan
Teks dalam Gambar Unggulan
Anda sekarang dapat menambahkan Teks di tengah gambar Fitur dan menyesuaikan opasitas gambar. Warna teks hanya boleh putih dan posisi teks tetap di tengah gambar.
Teks Sampul
Anda mungkin dapat melihat Teks Sampul yaitu teks dengan warna latar belakang dan dapat disejajarkan di seluruh halaman secara horizontal.
Bagian Posting Terbaru
Anda dapat menambahkan blok yang disebut Posting Terbaru, yang akan menampilkan posting terbaru yang diposting di situs web. Anda dapat menyesuaikan jumlah posting yang ingin Anda tampilkan, menambahkan efek geser dan menyelaraskan blok.
Kesimpulan
Gutenberg sedang dikembangkan untuk kebaikan blogger yang lebih besar. Tidak hanya itu, banyak situs web lain seperti majalah, kartu, dan situs web yang membutuhkan tampilan mewah dapat menggunakan editor ini untuk membuat halaman arahan mereka terlihat bagus. Website fotografi juga akan mendapatkan banyak manfaat dari editor ini. Kami juga dapat melihat blok terpisah untuk menyesuaikan halaman situs web berbasis WooCommerce. Gutenberg telah memasukkan efek geser ke kategori. Sebagian besar pengeditan hanya dapat dilakukan dari dokumen. Anda juga dapat mengedit kode sumber, dengan satu klik. Ini mungkin akan mengurangi klik ekstra dan banyak waktu untuk mengedit dokumen Anda. Inilah yang WordPress rencanakan untuk dilakukan dengan Gutenberg? dan Apa yang baru di Gutenberg?
Jadi untuk membuatnya lebih efisien, instal plugin dan jika Anda merasa ada bagian yang dapat ditingkatkan lebih lanjut, Ajukan Masalah untuk Meningkatkan Gutenberg atau Bergabunglah dengan Tim Pengembangan di GitHub. Saya harap Anda akan mendapatkan pengalaman yang cukup dalam menggunakan Gutenberg. Ini akan membantu Anda menggunakannya secara efektif saat menyentuh lantai. Bagikan pandangan Anda tentang Gutenberg di bagian komentar.
