5 Kemampuan Teratas Pengeditan Situs Lengkap WordPress yang Membuat Kami Terkesan
Diterbitkan: 2022-09-15Membangun situs web yang mengesankan adalah kunci sukses memulai bisnis di era digital baru ini. WordPress Full Site Editing (FSE) dapat membantu Anda melakukannya. Apa itu Pengeditan Situs Lengkap? Ini adalah kumpulan fitur yang dirancang untuk membantu Anda membangun dan menyesuaikan situs web Anda. Ini menggunakan pengeditan berbasis blok yang fleksibel untuk membuat desain web dapat diakses oleh pengguna teknis dan non-teknis.
Pengeditan Situs Lengkap adalah fitur eksperimental, yang berarti WordPress terus menambahkan kemampuan dan opsi baru. Karena itu, kami akan menjelajahi lima fitur menonjol dari Pengeditan Situs Lengkap yang akan mengubah cara Anda menyesuaikan situs web dengan WordPress.
Apa itu Pengeditan Situs Lengkap?
Sebelumnya, WordPress dipecah menjadi tema, plugin – seperti plugin obrolan WordPress, dan editor konten (Block Editor). Tema menangani struktur dan tampilan situs web, sedangkan Editor Blok menangani konten. Pengeditan Situs Lengkap memperluas peran Editor Blok untuk membawa tema berbasis blok ke garis depan desain WordPress.
Sekarang, WordPress memperlakukan setiap bagian dari situs web Anda sebagai sebuah blok. Ini memungkinkan pengguna bekerja pada elemen global dan halaman dari satu antarmuka. Blok termasuk Gaya, Templat, blok tema, Blok Navigasi, dan blok posting atau halaman individual.
Asalkan Anda menggunakan WordPress 5.9 atau 6.0, Anda dapat mengaktifkan tema Pengeditan Situs Lengkap, seperti Twenty Twenty-Two. Anda kemudian dapat menggunakan Editor Situs untuk menguji opsi tata letak dan memblokir tema atau menyesuaikan posting dengan banyak fitur pengeditan. Ini membuat Pengeditan Situs Penuh ideal untuk pembuat konten, pengembang tema, dan pengembang plugin yang dapat mengembangkan berbagai macam plugin mulai dari plugin hitung mundur hingga chatbot perawatan kesehatan.
Blok
Sederhananya, semua yang ada di halaman adalah blok. Ini termasuk paragraf, media, teks, judul posting, heading, navigasi, logo, dan tag. Ada dua jenis utama blok: statis dan dinamis.
- Blok statis berisi konten yang diketahui, seperti blok paragraf.
- Blok dinamis berisi konten yang mungkin tidak diketahui, seperti daftar posting di situs web Anda. Blok dinamis dapat berubah antara waktu Anda menyimpan posting dan waktu posting ditampilkan di situs web Anda.

Template
Template adalah pengaturan blok yang telah ditentukan sebelumnya yang menentukan tata letak posting dan desain halaman. Ada tiga jenis template untuk dipilih:
- Bawaan
- Lebar penuh (tanpa bilah sisi)
- kisi-kisi
Template hanya memengaruhi halaman atau grup halaman. Pilih tema yang berbeda jika Anda ingin mengubah tampilan keseluruhan situs Anda.
Manfaat Pengeditan Situs Lengkap
Meskipun masalah WordPress dapat muncul dalam keadaan tertentu, ada banyak manfaat dari WordPress dan WordPress Full Site Editing. Manfaat dari WordPress Full Site Editing meliputi:
- Anda dapat mengerjakan elemen global dan halaman secara bersamaan, yang menghemat waktu.
- Anda tidak perlu pengetahuan pengkodean terperinci untuk menggunakannya.
- Anda dapat membuat header khusus dan elemen desain lainnya dalam antarmuka yang sama, sehingga Anda tidak perlu beralih antar editor.
- Anda tidak perlu mengedit elemen seperti tombol satu per satu (kecuali jika Anda mau, tentu saja).
- Anda dapat melacak perubahan secara real time.
Dengan kata lain, Full Site Editing mengefektifkan desain website dengan membuatnya lebih mudah, cepat, dan efisien. Sama seperti menggunakan sistem telepon VoIP meningkatkan pengalaman menggunakan layanan telepon biasa dengan perangkat tambahan baru yang disederhanakan untuk menghemat waktu.
Editor Situs
Editor Situs adalah tempat Anda dapat mengakses beberapa opsi pengeditan untuk menyesuaikan situs web Anda. Ini paling cocok untuk mengedit keseluruhan struktur situs Anda, sehingga sempurna untuk tugas-tugas seperti pelokalan situs web. Tetapi Anda juga dapat menggunakannya untuk mengedit konten posting.
Untuk mengaksesnya, Anda harus memilih tema dari repositori tema yang mendukungnya, seperti Arbutus, Twenty Twenty-Two, atau Zoologist. Lalu, buka Appearance > Editor untuk memuatnya.

Lima Kemampuan Teratas Pengeditan Situs Lengkap WordPress
Bagi kami, lima fitur Pengeditan Situs Lengkap teratas adalah:
- Editor Template
- Pola blok
- Blok tema
- Gaya
- Tampilan Daftar
1. Penyunting Template
Editor Template adalah tempat Anda dapat menambahkan template ke situs, halaman, atau postingan Anda. Anda dapat menggunakan templat yang sudah ada sebelumnya atau memanfaatkan opsi penyesuaian untuk membuatnya sendiri. Anda dapat menyesuaikan semuanya mulai dari palet warna hingga menu navigasi一tanpa pengkodean!
Dengan Editor Template, Anda dapat memberikan setiap halaman tampilannya sendiri dan membuat jenis posting khusus. Cukup klik blok yang ingin Anda ubah. Misalnya, sebagai bagian dari strategi desain web inklusif Anda, Anda dapat menambahkan menu yang mudah dibaca dengan blok Navigasi. Untuk mengakses Editor Template, temukan bagian Template di sidebar kanan halaman Anda dan klik Edit.
Bagaimana menerapkan template
Setelah Anda membuat atau menyesuaikan template Anda, pilih template yang ingin Anda terapkan di bagian Template pada sidebar. Kemudian, klik Terbitkan (atau Perbarui jika halaman sudah diterbitkan).
Jika Anda ingin melihat tampilan template terlebih dahulu, klik Pratinjau. Anda dapat memeriksa tampilan template di desktop, ponsel, dan tablet.
2. Pola blok
Pola blok adalah kumpulan blok yang telah ditentukan sebelumnya. Anda dapat memasukkan pola blok ke halaman dan posting dan menyesuaikannya sesuka Anda. Mereka adalah peluang bagus untuk menguji dan menyesuaikan tata letak halaman untuk memberikan situs Anda hasil akhir yang profesional.
Ide pola blok adalah untuk memberikan basis pengguna WordPress titik awal untuk tata letak mereka. Dengan begitu, mereka tidak dihadapkan dengan halaman kosong (yang bisa menakutkan). Pola blok dilengkapi dengan gambar, tetapi yang terbaik adalah menggantinya dengan milik Anda. Bagaimanapun, Anda ingin situs web Anda unik.
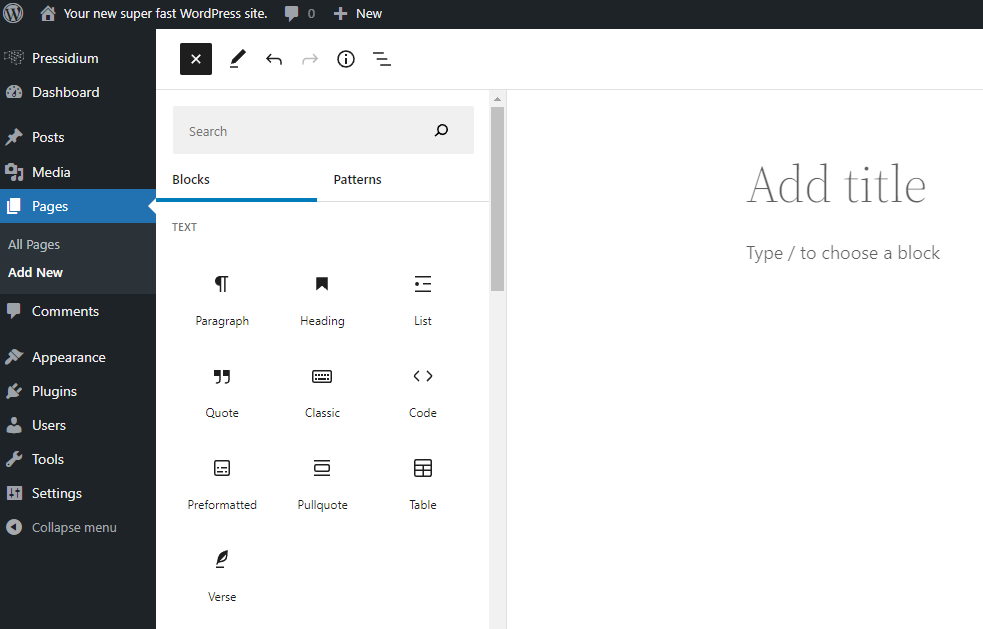
Bagaimana cara menambahkan pola blok
Di dasbor WordPress 6.0 (atau 5.9), Anda dapat melihat dan menambahkan pola blok yang tersedia dengan melakukan hal berikut:
- Buka Halaman (atau Posting) dan klik halaman yang ingin Anda edit.
- Di editor halaman, klik sisipkan blok (+) > Pola.
- Jelajahi pola blok yang tersedia. Anda dapat memfilter pola berdasarkan kategori menggunakan menu tarik-turun.
- Klik sebuah pola untuk menambahkannya ke halaman Anda.
Setelah Anda menyisipkan pola, Anda dapat mengedit konten di setiap blok. Misalnya, Anda dapat menambahkan teks, mengubah font, dan mengganti gambar.
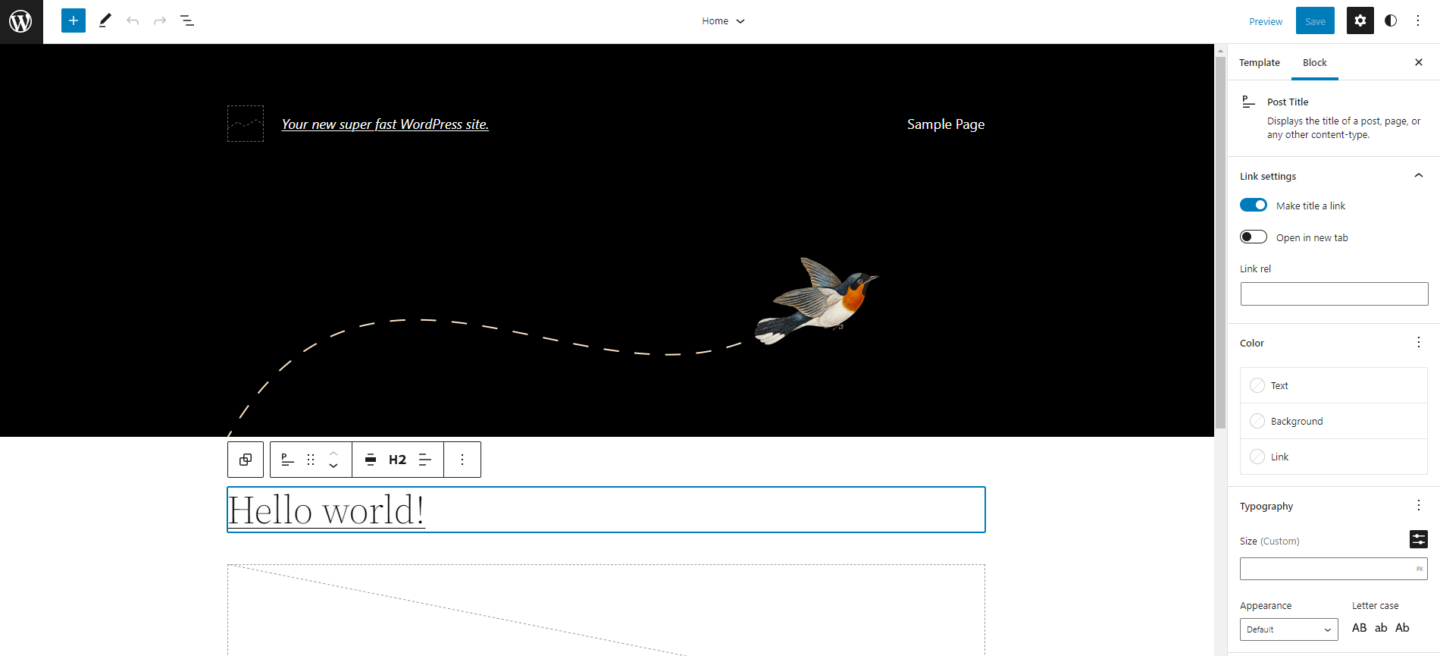
3. Blok tema
Blok tema adalah blok editor yang menerapkan informasi dari situs Anda secara otomatis. Misalnya, Anda ingin membuat template untuk digunakan di semua posting blog Anda. Jika Anda menggunakan blok tema untuk menyisipkan judul posting, itu akan menyisipkan judul sebenarnya dari setiap posting yang menggunakan template. Jadi, jika Anda menulis posting tentang perangkat lunak berbagi layar terbaik (misalnya), itu akan memasukkan judul untuk Anda.
Untuk menambahkan blok tema, klik sisipkan blok (+) dan gulir ke bawah ke Tema. Ada banyak blok tema untuk dipilih, seperti Judul Posting, Logo Situs, Penulis Posting, dan Tanggal Posting. Menggunakan blok tema dapat meningkatkan produktivitas dan efisiensi Anda, sehingga sangat layak untuk ditelusuri.
4. Gaya
Anda dapat menggunakan Gaya untuk menyesuaikan warna latar belakang situs Anda, font, ukuran teks, spasi paragraf, dan sebagainya. Ada beberapa opsi gaya:
- Gaya global : Sesuaikan desain seluruh situs Anda. Misalnya, Anda dapat mengubah skema warna atau font default situs Anda. Beberapa tema blok hadir dengan beberapa gaya global untuk dipilih.
- Gaya halaman atau posting : Sesuaikan desain Anda pada basis per halaman atau per posting, seperti mengubah warna default pada posting Anda tentang AI percakapan.
- Gaya khusus blok : Sesuaikan blok individual. Misalnya membuat tombol Back dan tombol Next berbeda warna.
Cara mengakses Gaya
Di Editor Situs, klik tombol Gaya (◑) di sudut kanan atas. Anda kemudian akan melihat empat opsi gaya:
- Tipografi : Kelola tampilan teks situs Anda. Anda dapat menyesuaikan pengaturan untuk teks dan tautan biasa secara terpisah. Jadi, misalnya, Anda dapat menyesuaikan warna tautan default tanpa memengaruhi teks Anda yang lain.
- Warna : Kelola palet warna untuk situs Anda.
- Tata Letak : Kelola tata letak dan struktur situs Anda.
- Blokir : Kelola tampilan blok di situs Anda. Anda dapat mengklik blok untuk melihat opsi untuk itu.
5. Tampilan Daftar
Tampilan Daftar adalah fitur hebat lain dari Pengeditan Situs Lengkap WordPress yang dapat Anda akses dengan mengklik tiga baris (☰) di Editor Situs. Tampilan Daftar menunjukkan kepada Anda setiap elemen blok di situs Anda sebagai daftar. Ini sangat berguna jika Anda mengelola halaman konten yang panjang, seperti melihat secara mendalam RDD (Resilient Distributed Datasets).
Apa yang hebat tentang Tampilan Daftar? Anda dapat mengatur ulang blok (atau kelompok blok) dengan menyeret dan menjatuhkannya di tempat yang Anda suka. Jika Anda telah memilih sekelompok blok, Anda akan melihatnya disorot dengan warna biru. Anda juga dapat menghapus blok atau mengklik tiga titik (⋮) di sebelah blok untuk melihat opsi lainnya, seperti Salin atau Edit.
Bawa Pulang
WordPress Full Site Editing (FSE) adalah cara yang bagus untuk memanfaatkan tren desain web terbaru untuk situs web Anda. Ini memperluas konsep desain blok untuk menawarkan beberapa fitur baru yang membantu Anda membangun dan menyesuaikan situs Anda.
Anda dapat mengakses pilihan kami dari lima kemampuan teratas Pengeditan Situs Lengkap dari fitur Editor Situs baru. Dari sana, Anda dapat menyesuaikan template halaman, memilih dari berbagai opsi gaya, dan mengelola blok individual. Plus, Anda dapat melakukannya tanpa pengkodean, yang membuat Pengeditan Situs Lengkap WordPress sempurna untuk pemula.
—–
Tentang Tamu kami Penulis: Grace Lau adalah Direktur Konten Pertumbuhan di Dialpad, platform komunikasi cloud yang didukung AI dan solusi pusat panggilan perusahaan untuk kolaborasi tim yang lebih baik dan lebih mudah. Dia memiliki lebih dari 10 tahun pengalaman dalam penulisan konten dan strategi. Saat ini, dia bertanggung jawab untuk memimpin strategi konten bermerek dan editorial, bermitra dengan tim SEO dan Ops untuk membangun dan memelihara konten. Grace juga menulis untuk domain lain seperti WebSitePulse dan PayTabs. Ini dia LinkedIn-nya.

