Dua Puluh Dua Puluh Tiga: Tema WordPress Default Baru Dari Komunitas
Diterbitkan: 2022-09-30Twenty Twenty-Three adalah tema WordPress default baru yang diluncurkan dengan WordPress 6.1.
Ini adalah tema minimalis tanpa gambar atau fungsi tambahan. Ini memberikan yang terbaik sebagai tema pemula untuk membangun template dan variasi gaya dan juga menguji semua fitur yang diperkenalkan dengan versi terbaru WordPress. Tema dapat dilihat sebagai lingkungan pengembangan dan pengujian nyata, meskipun gaya minimalis, responsif, dan ringan menjadikannya pilihan yang baik untuk membuat blog dan situs web yang cocok untuk berbagai tujuan.
Dalam pengantar tema Twenty Twenty-Two, Kjell Reigstad menulis tentang masa depan tema default:
Inovasi seperti theme.json, template blok, dan pola blok membuat pengembangan tema jauh lebih sederhana, dan menyediakan cara baru bagi pengguna untuk menyesuaikan situs mereka. Ada alasan untuk percaya bahwa komunitas dapat memanfaatkan semua ini untuk membangun solusi penyesuaian dan tema yang lebih sering dan beragam bagi pengguna kami di tahun-tahun mendatang.
Dan Channing Ritter membuat proposal berikut:
Bagaimana jika, alih-alih menekankan tema itu sendiri, kami menyoroti serangkaian variasi gaya yang dirancang oleh anggota komunitas? Kita bisa menggunakan Twenty Twenty-Two sebagai dasar untuk tema baru yang dilucuti dan minimal — kanvas kosong untuk membiarkan beragam variasi gaya bersinar.
Dan itulah yang terjadi dengan tema default baru Dua Puluh Dua Puluh Tiga. Komunitas telah dipanggil untuk berpartisipasi aktif dalam merancang tema WordPress default, dan kami menyukainya karena tema baru ini merupakan hasil kerja partisipatif yang sesungguhnya.

Tetapi sebelum mengungkap variasi gaya yang disertakan dalam bundel dengan tema default WordPress yang baru, mari cari tahu fitur dasar Twenty Twenty-Three dan apa yang cocok untuknya.
Tata Letak dan Gaya Halaman
Seperti disebutkan di atas, Twenty Twenty-Three adalah versi sederhana dari Twenty Twenty-Two. Apa yang mencolok dari tema default baru adalah kesederhanaan dan ringannya. Twenty Twenty-Three fleksibel dan sangat cocok untuk fitur pengeditan situs terbaru Gutenberg, seperti pengeditan template, variasi Global Styles, Tipografi Fluid, dan pola blok.
Jadi, tidak mengherankan bahwa dalam tangkapan layar yang ditampilkan di artikel ini, Anda akan melihat halaman minimal tanpa lonceng dan peluit tetapi sangat cocok untuk penyesuaian dan pengujian.
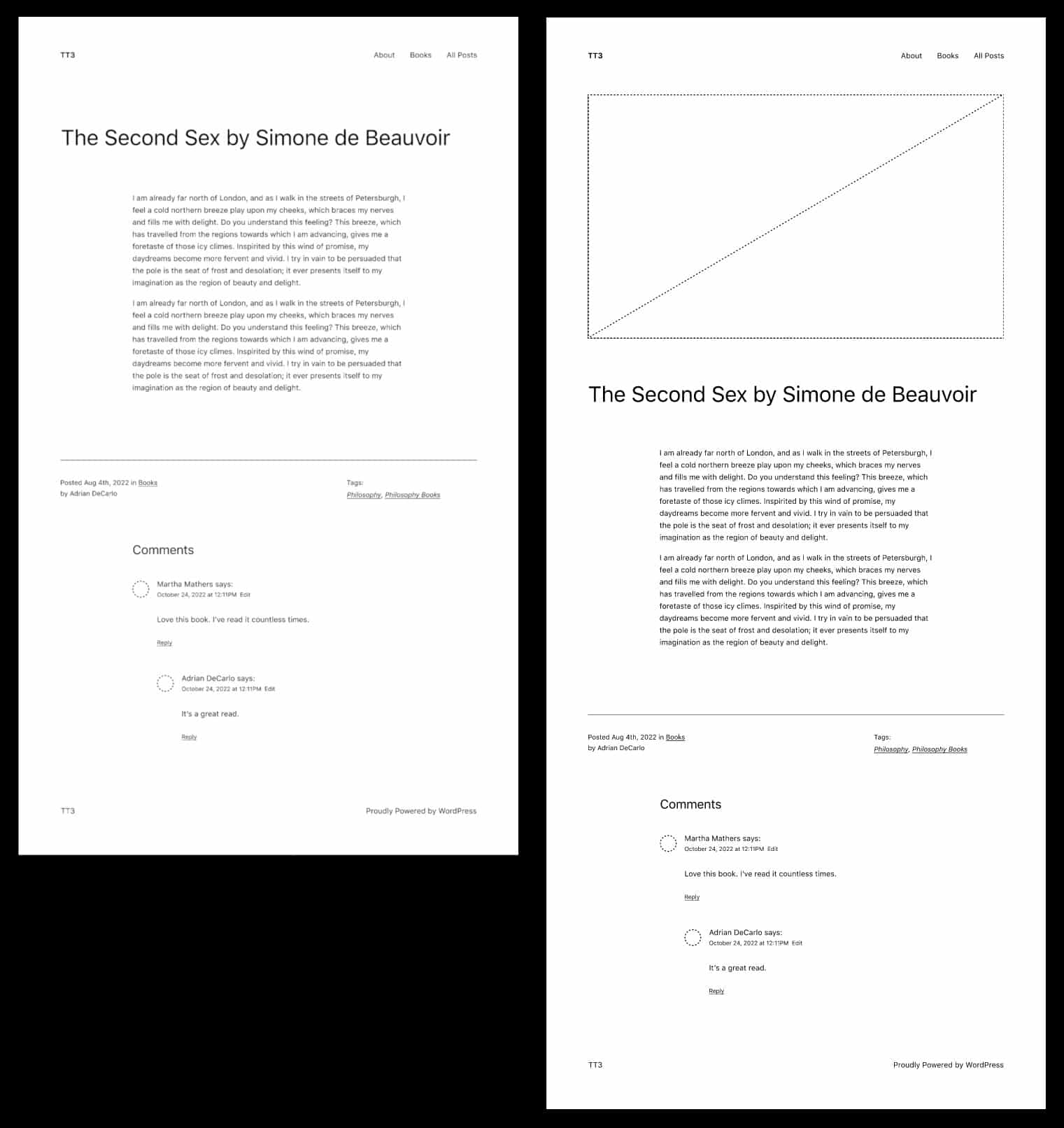
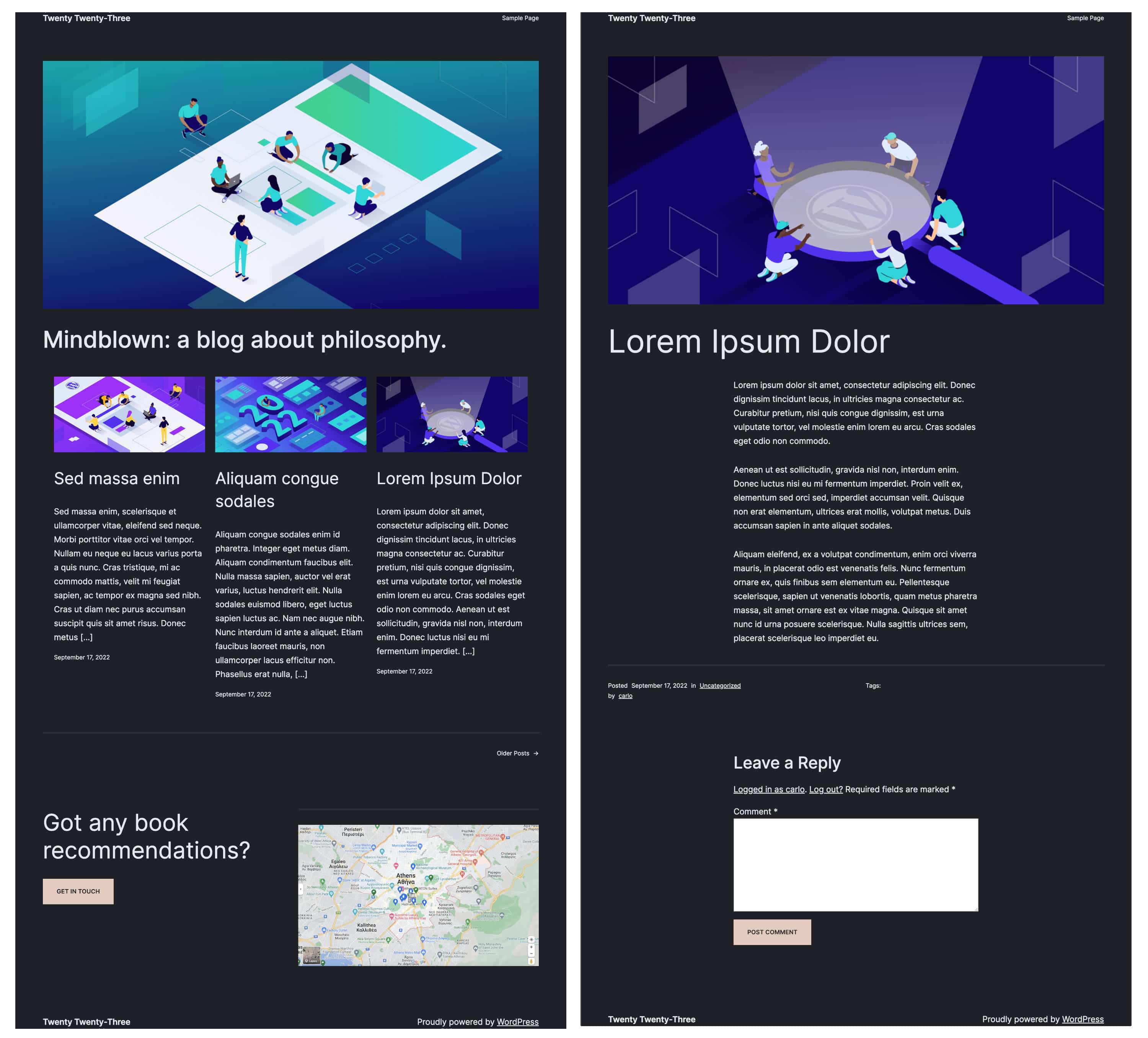
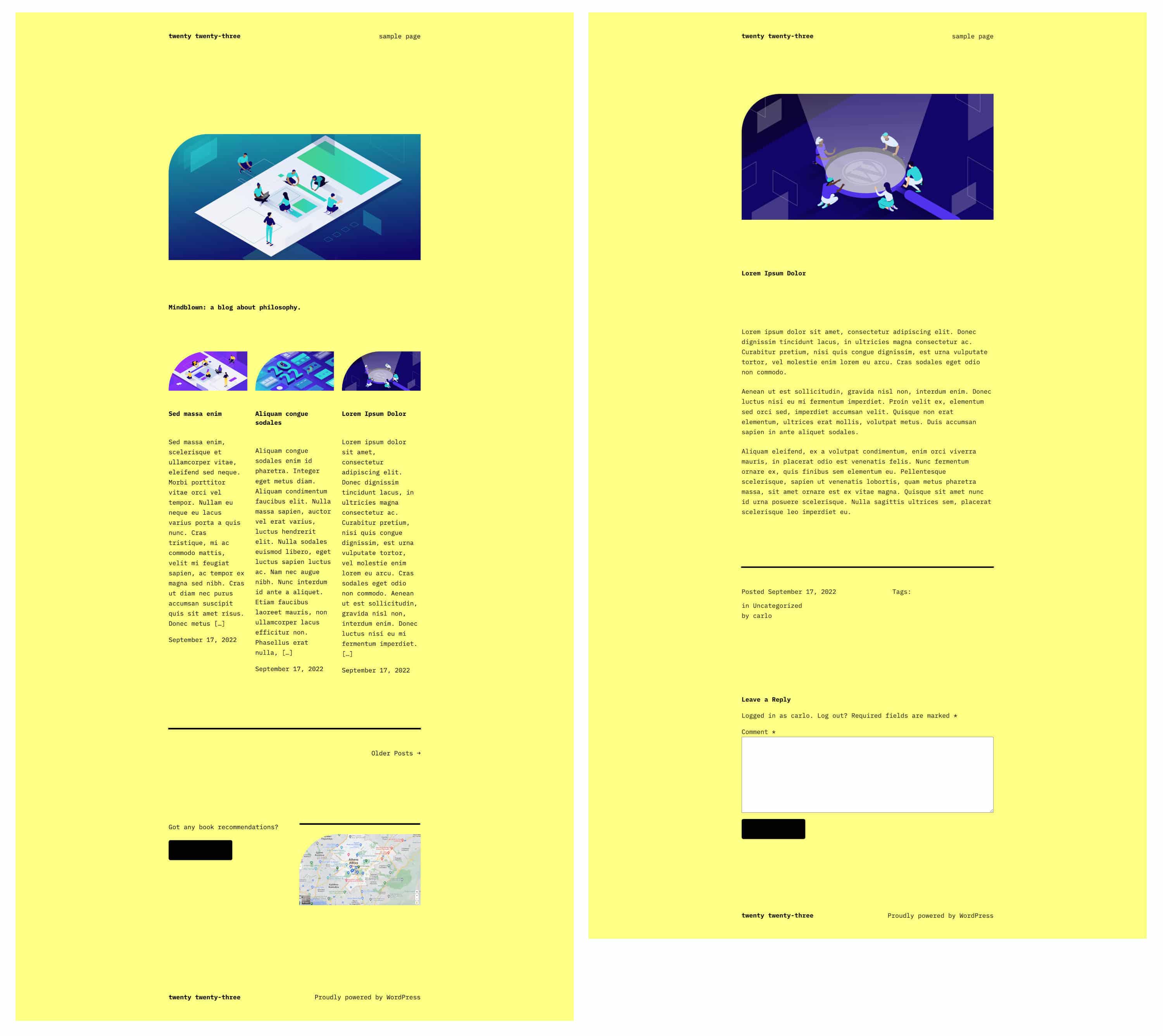
Untuk memberi Anda contohnya, gambar di bawah ini menunjukkan halaman posting tunggal dengan dan tanpa gambar unggulan.

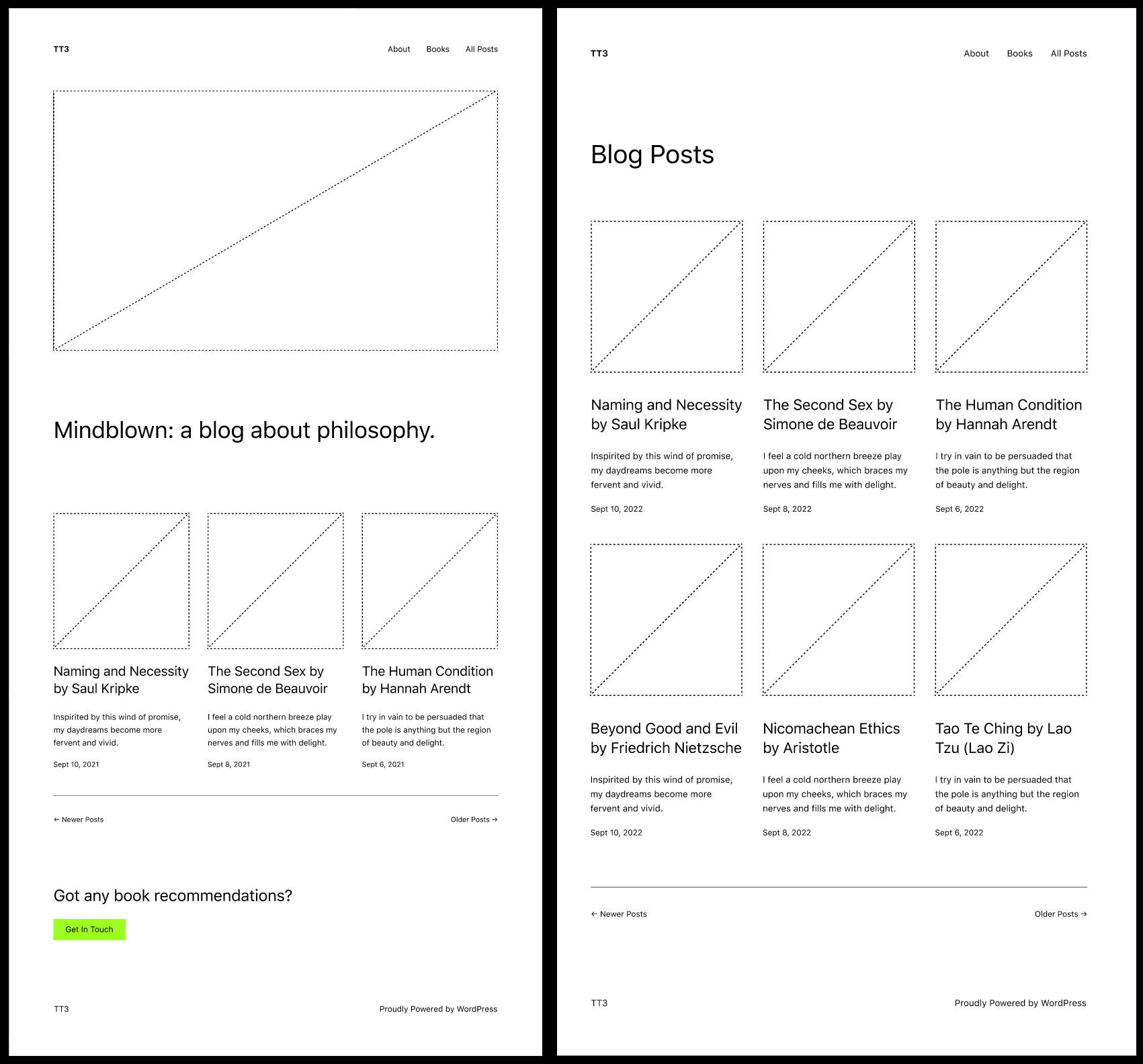
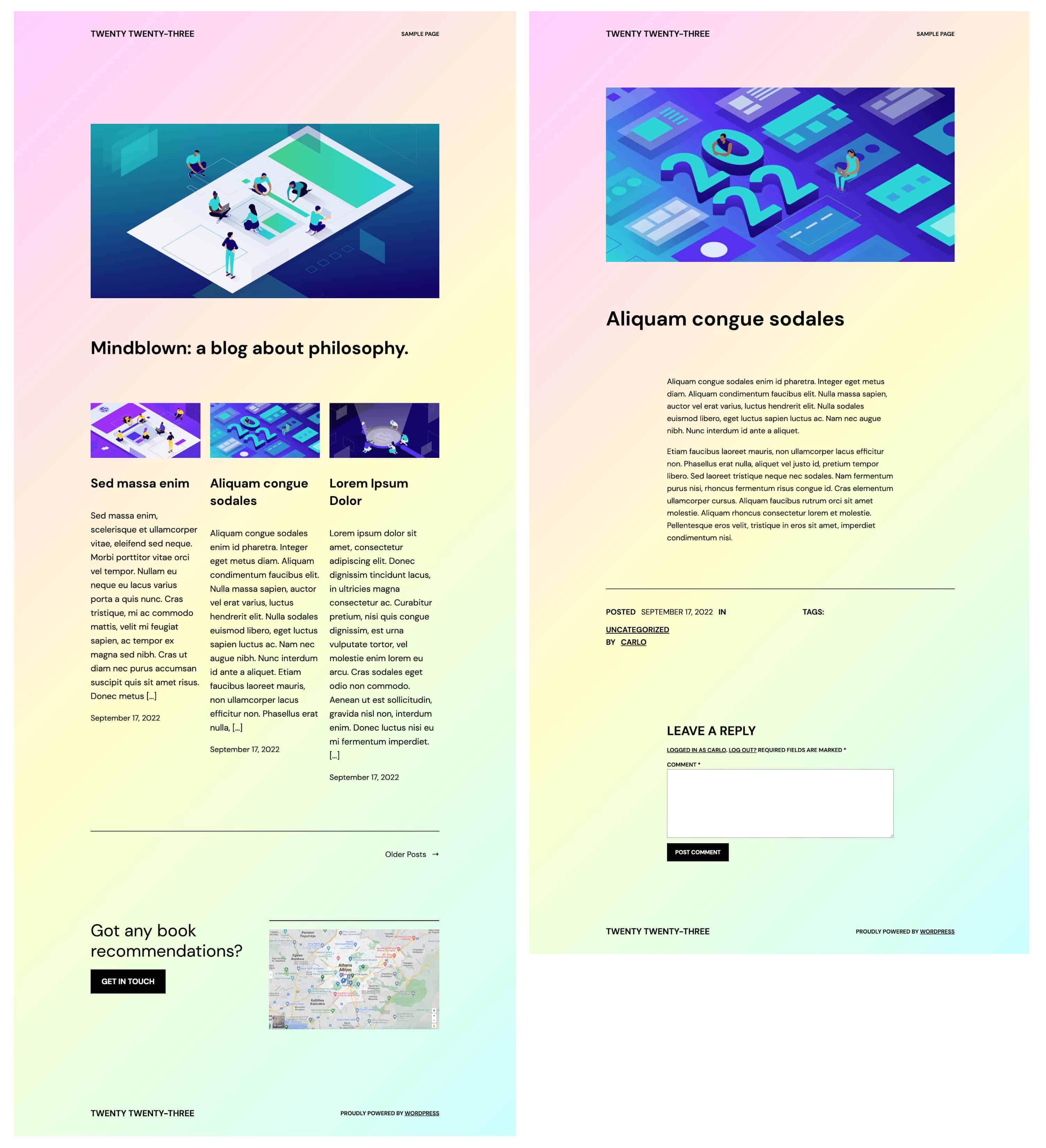
Gambar berikut membandingkan halaman rumah dengan halaman arsip.

Sekalipun tema baru adalah versi sederhana dari Twenty Twenty-Two, dibandingkan dengan tema default sebelumnya, Twenty Twenty-Three menyajikan beberapa perbedaan utama.
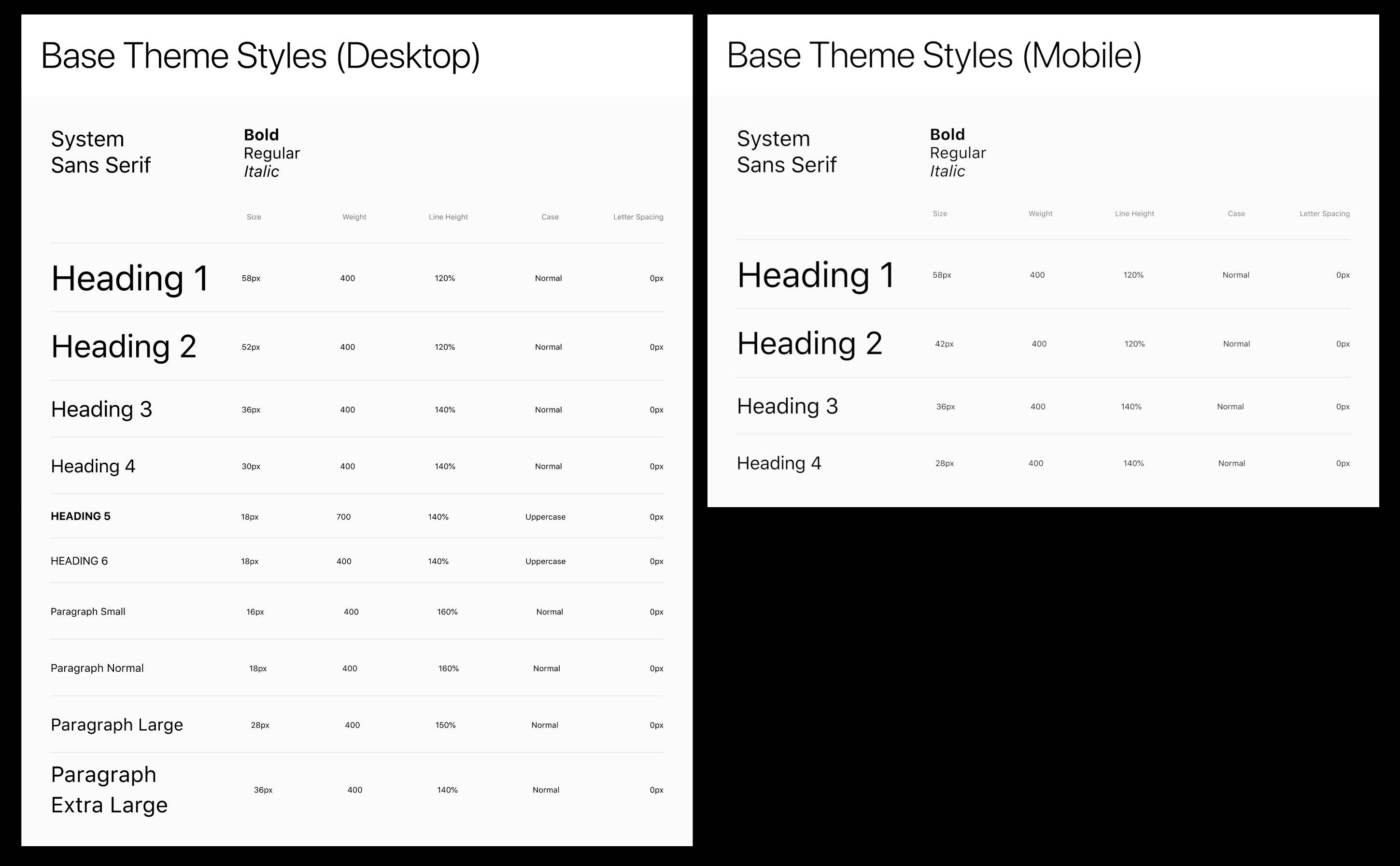
Pertama, ukuran judul telah dikurangi dan font serif default telah diganti dengan font sans serif sistem.

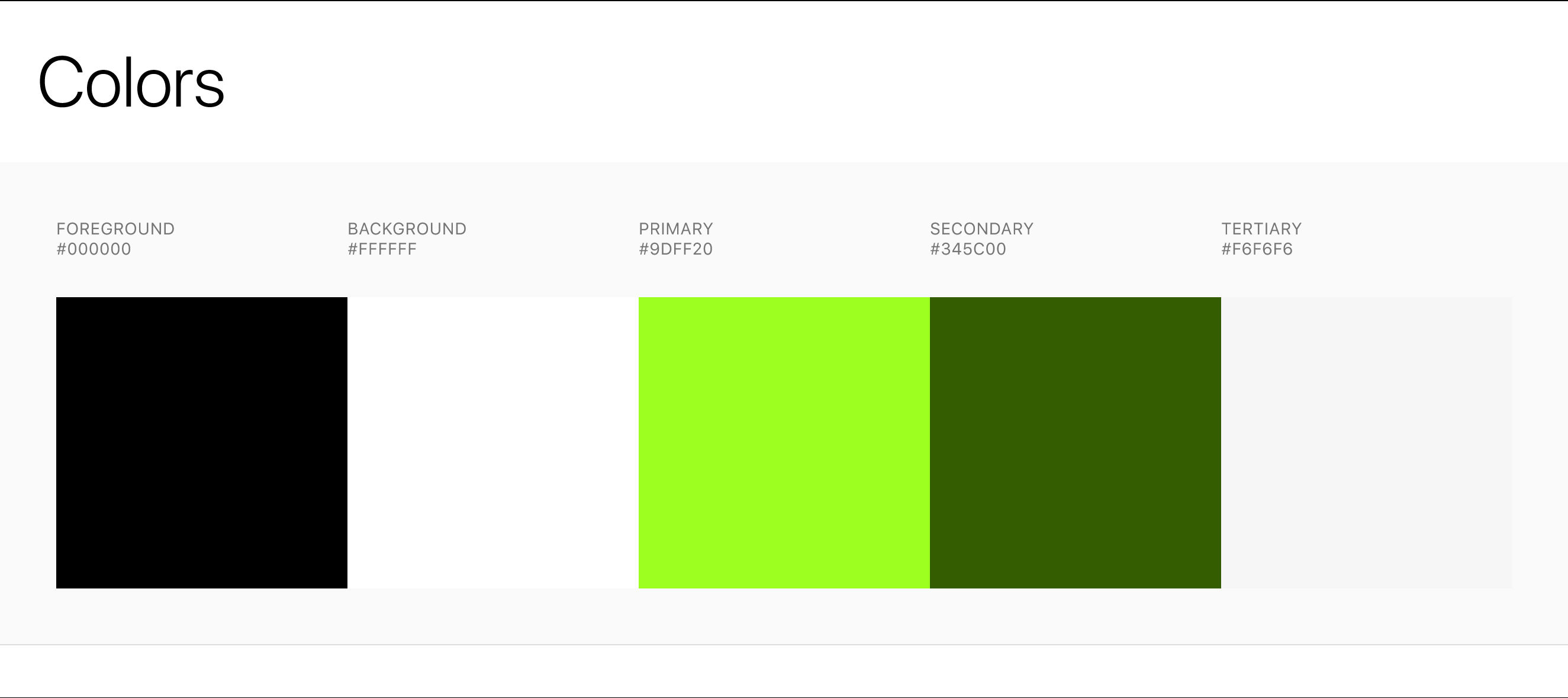
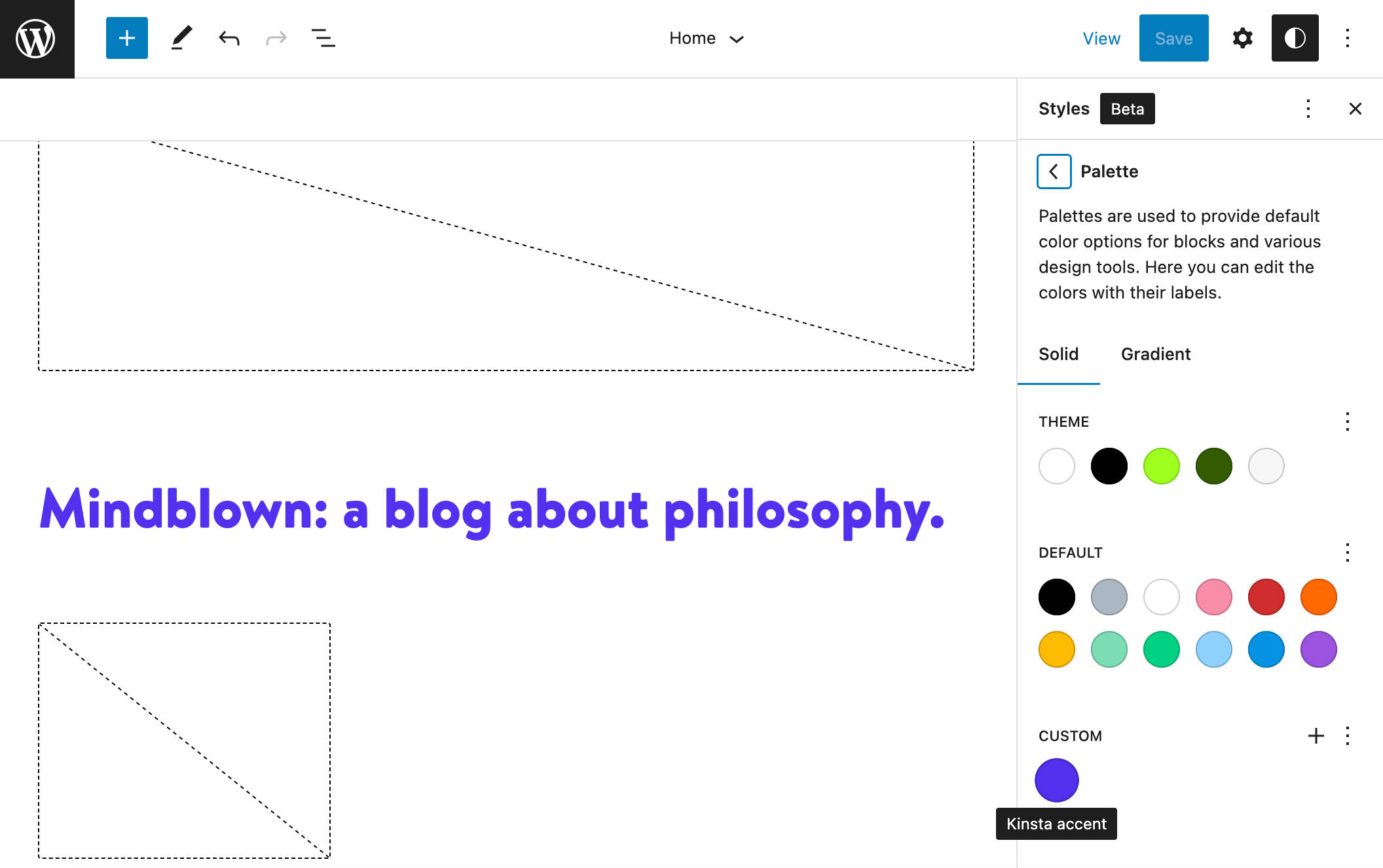
Juga, palet warna yang berbeda telah diterapkan. Anda dapat melihat definisi palet Twenty Twenty-Three yang baru dalam kode berikut dari theme.json :
{ "settings": { "appearanceTools": true, "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, { "color": "#9DFF20", "name": "Primary", "slug": "primary" }, { "color": "#345C00", "name": "Secondary", "slug": "secondary" }, { "color": "#F6F6F6", "name": "Tertiary", "slug": "tertiary" } ] }, } } 
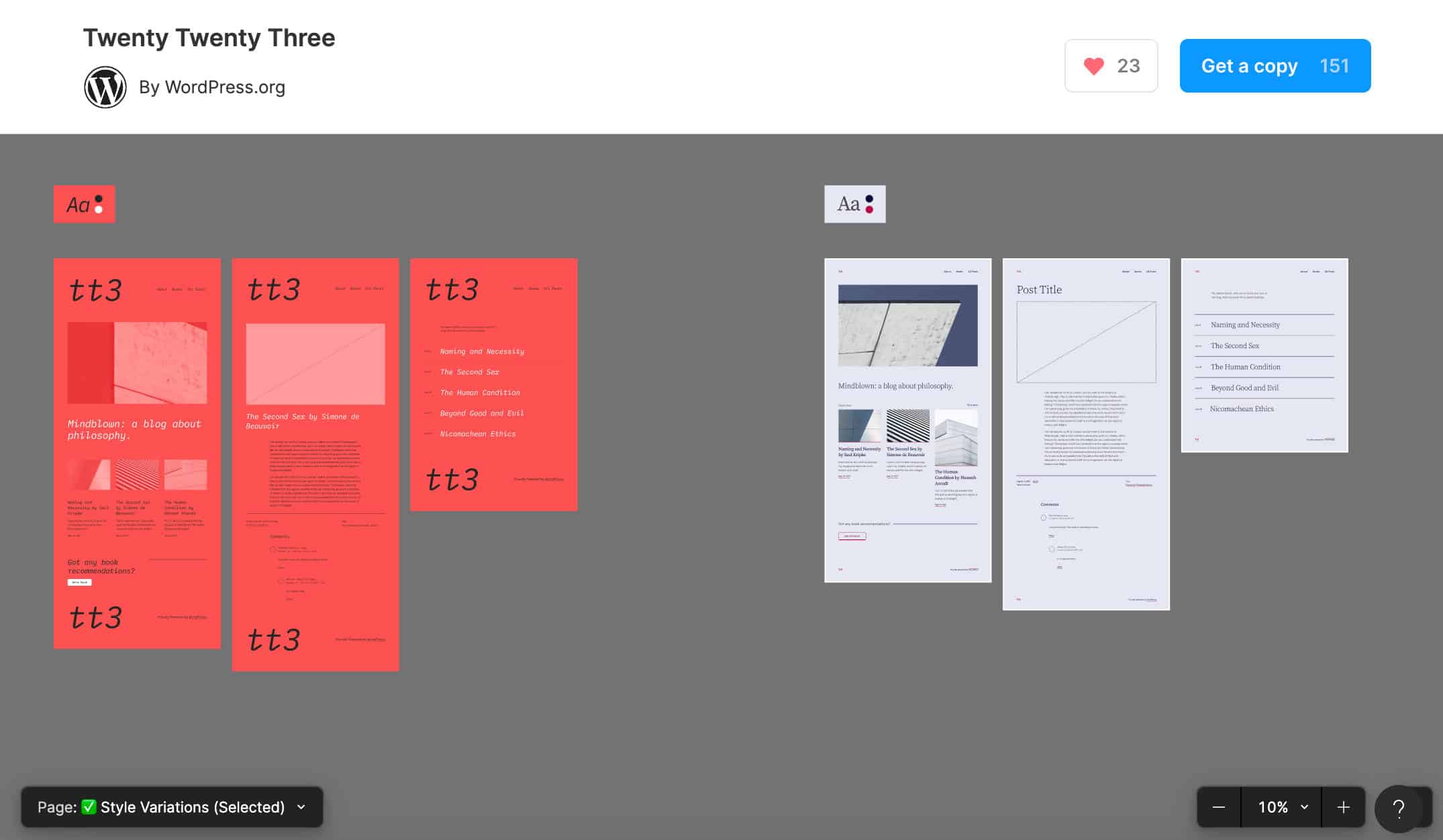
Tetapi fitur utama dari tema default baru adalah kumpulan variasi gayanya. Twenty Twenty-Three hadir dengan sepuluh variasi gaya global, yang masing-masing menampilkan kombinasi warna, jenis font, dan ukuran font yang berbeda.

Anda akan menemukan file JSON yang sesuai di folder gaya Dua Puluh Dua Puluh Tiga.
Pratinjau lengkap templat halaman, gaya, dan Variasi Gaya Dua Puluh Dua Puluh Tiga tersedia di Figma.

Dua Puluh Dua Puluh Tiga Tipografi
Dalam tema minimal seperti Twenty-Three, tipografi memainkan peran kunci dalam membuat teks dapat dibaca, situs menarik, dan pada akhirnya memberi pengunjung pengalaman menjelajah yang bermanfaat, terlepas dari perangkat dan ukuran layar.
Untuk tujuan ini, Twenty Twenty-Three hadir dengan kumpulan font baru dan menggunakan Fluid Typography yang diperkenalkan dengan WordPress 6.1.
Tipografi
Twenty Twenty-Three menampilkan serangkaian tipografi baru yang digunakan dalam variasi gaya dan dicirikan oleh kesederhanaan dan variasi:
- Font Sistem –
var(--wp--preset--font-family--system-font) - IBM Plex Mono –
var(--wp--preset--font-family--ibm-plex-mono) - Inter –
var(--wp--preset--font-family--inter) - Sumber Serif Pro –
var(--wp--preset--font-family--source-serif-pro) - DM Sans –
var(--wp--preset--font-family--dm-sans)
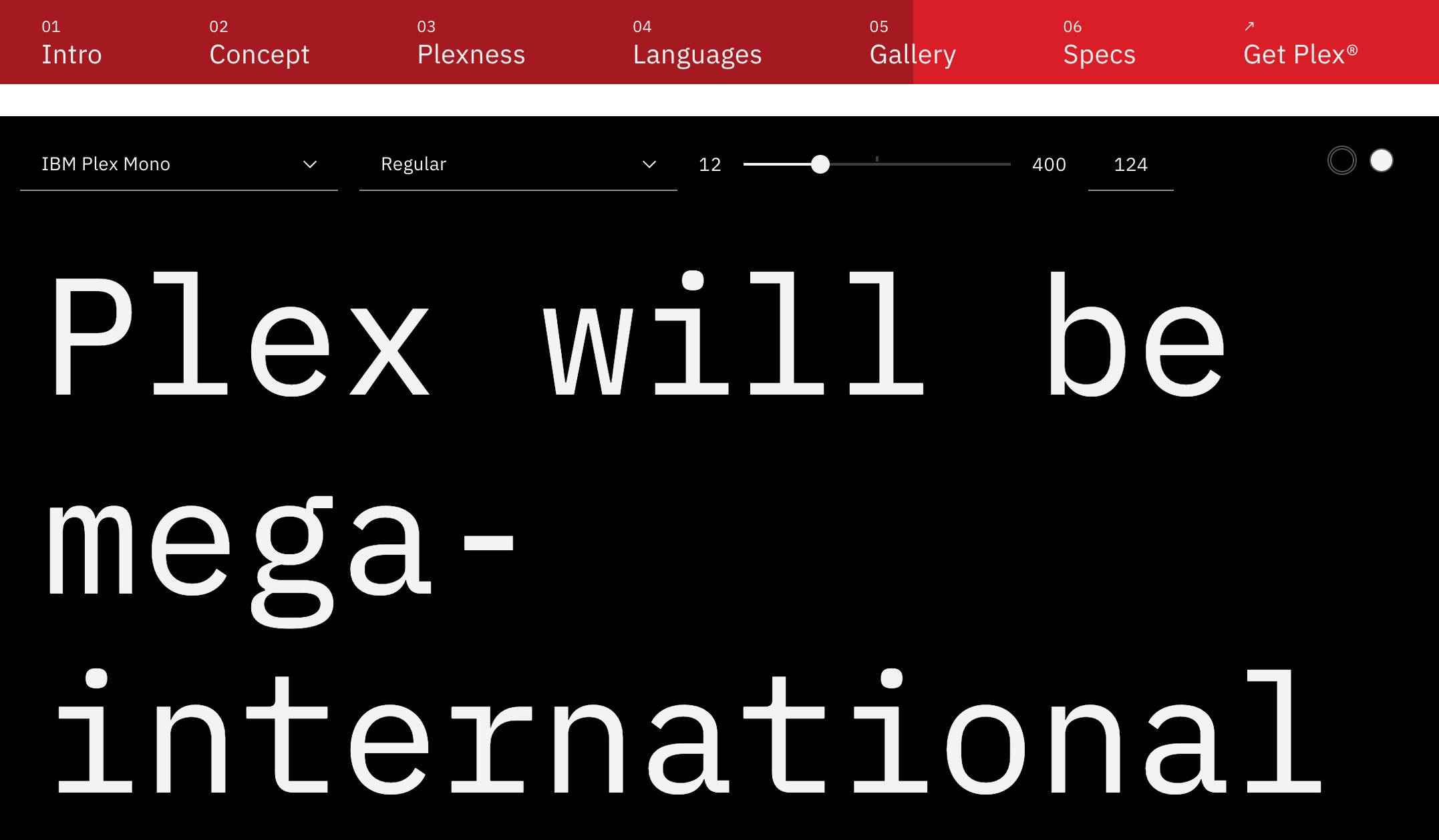
IBM Plex Mono adalah bagian dari set font IBM Plex, jenis huruf IBM perusahaan baru yang dirilis di bawah SIL Open Font License (OFL). Anda dapat melihat pratinjaunya di Adobe Fonts dan situs web IBM.

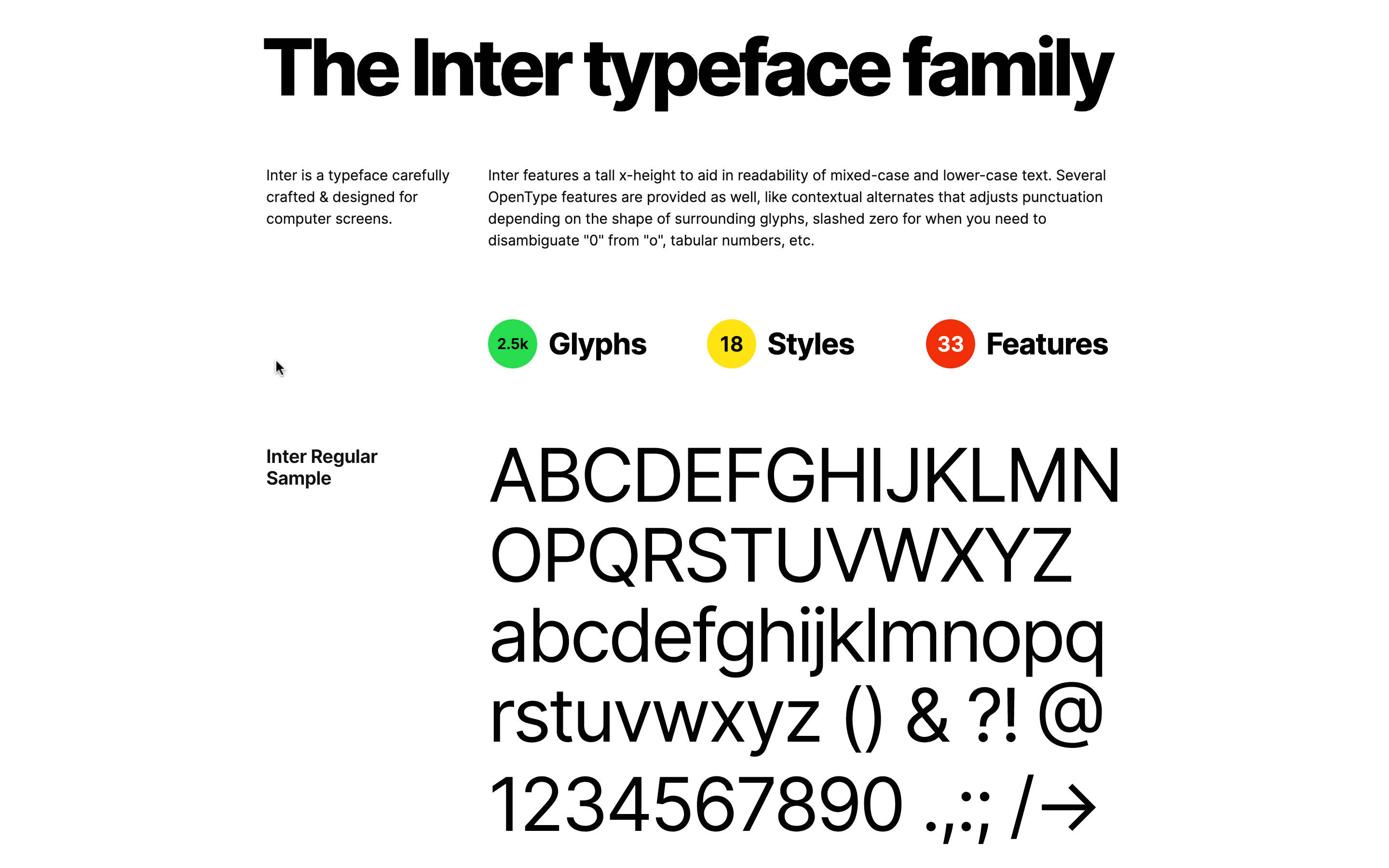
Inter adalah keluarga font sumber terbuka dan gratis yang dibuat dan dirancang untuk layar komputer oleh Rasmus Andersson. Anda dapat melihat pratinjau dan mengunduh keluarga font di situs web Rasmus Andersson atau Google Font.

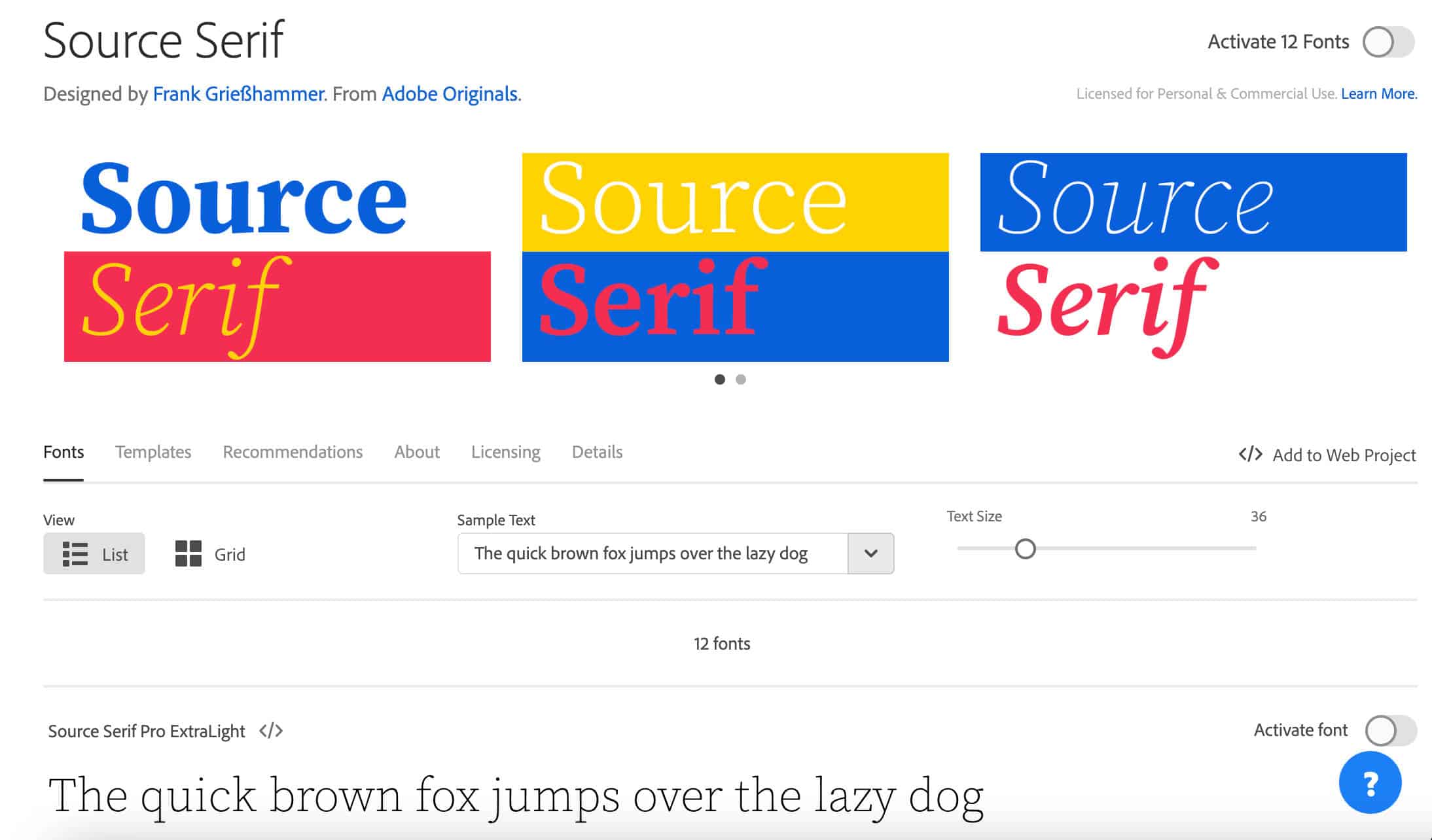
Source Serif Pro adalah jenis huruf dari Adobe Originals dan Anda dapat menggunakannya secara gratis dengan akun Adobe Fonts (baca selengkapnya tentang lisensi font Adobe).

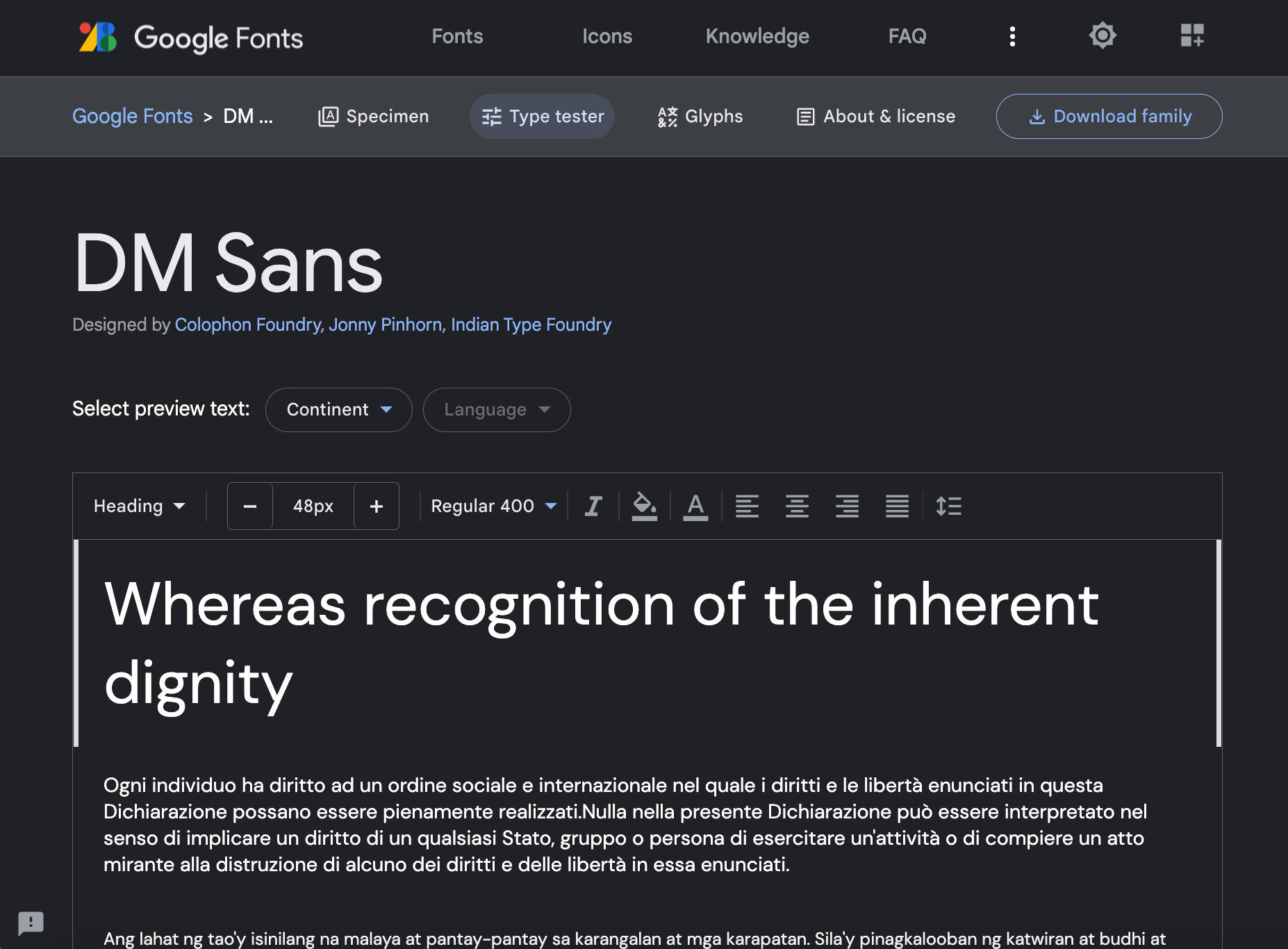
DM Sans adalah jenis huruf lain yang dilisensikan di bawah SIL Open Font License (OFL), yang ditugaskan oleh Google dari Colophon Foundry, dan dirancang oleh Colophon Foundry, Jonny Pinhorn, dan Indian Type Foundry.

Tipografi dan Spasi Fluida
Dua Puluh Dua Puluh Tiga menggunakan Tipografi Cairan dan Preset Spasi yang diperkenalkan dengan WordPress 6.1.
Tema WordPress default baru memberikan contoh yang bagus tentang implementasi tipografi yang lancar dalam tema WordPress dan Anda dapat menggunakannya sebagai template untuk menambahkan dukungan untuk fitur ini di tema Anda.
Kode berikut menunjukkan definisi properti settings.typography.fluid dan settings.typography.fontSizes[] di theme.json :
"settings": { ... "typography": { "fluid": true, "fontSizes": [ { "fluid": { "min": "0.875rem", "max": "1rem" }, "size": "1rem", "slug": "small" }, { "fluid": { "min": "1rem", "max": "1.125rem" }, "size": "1.125rem", "slug": "medium" }, { "size": "1.75rem", "slug": "large", "fluid": false }, { "size": "2.25rem", "slug": "x-large", "fluid": false }, { "size": "10rem", "slug": "xx-large", "fluid": { "min": "4rem", "max": "20rem" } } ] } } Pengaturan typography.fluid menambahkan dukungan untuk tipografi lancar sementara typography.fontSizes[].fluid menetapkan nilai ukuran font minimum dan maksimum.
Selain Tipografi Fluida, Twenty-Three juga mendukung jarak fluida.
Sebelum WordPress 6.1, hanya dimungkinkan untuk mengatur nilai spasi khusus di editor. Ini berarti bahwa sebelum penulis tema WordPress 6.1 tidak dapat menentukan nilai tetap untuk padding, margin, dan gap. Hal ini mengakibatkan beberapa keterbatasan. Misalnya, tidak mungkin untuk dengan mudah mentransfer pengaturan spasi antara tema yang berbeda atau untuk mempertahankan nilai spasi saat menyalin dan menempel konten dan pola blok antara situs yang berbeda.

Tema dapat mendeklarasikan dukungan Fluid Spacing menggunakan pengaturan spacing.spacingScale e spacing.spacingSizes yang baru (baca selengkapnya di Theme.json: Menambahkan preset ukuran spasi). Di Dua Puluh Dua Puluh Tiga ini dilakukan dengan pengaturan berikut:
"settings": { "spacing": { "spacingScale": { "steps": 0 }, "spacingSizes": [ { "size": "clamp(1.5rem, 5vw, 2rem)", "slug": "30", "name": "30" }, { "size": "clamp(1.8rem, 1.8rem + ((1vw - 0.48rem) * 2.885), 3rem)", "slug": "40", "name": "40" }, { "size": "clamp(2.5rem, 8vw, 6.5rem)", "slug": "50", "name": "50" }, { "size": "clamp(3.75rem, 10vw, 7rem)", "slug": "60", "name": "60" }, { "size": "clamp(5rem, 5.25rem + ((1vw - 0.48rem) * 9.096), 8rem)", "slug": "70", "name": "70" }, { "size": "clamp(7rem, 14vw, 11rem)", "slug": "80", "name": "80" } ], "units": [ "%", "px", "em", "rem", "vh", "vw" ] } }Video di bawah ini menunjukkan Tipografi Cairan beraksi di Twenty Twenty-Three.
Anda dapat memeriksa prasetel tipografi dan spasi di Spesifikasi Desain.
Template dan Bagian Template
Dengan Twenty Twenty-Three, Anda akan melihat dalam aksi semua fitur dan peningkatan pengeditan situs datang dengan WordPress 6.1.
Itu terutama benar dengan template dan bagian template.

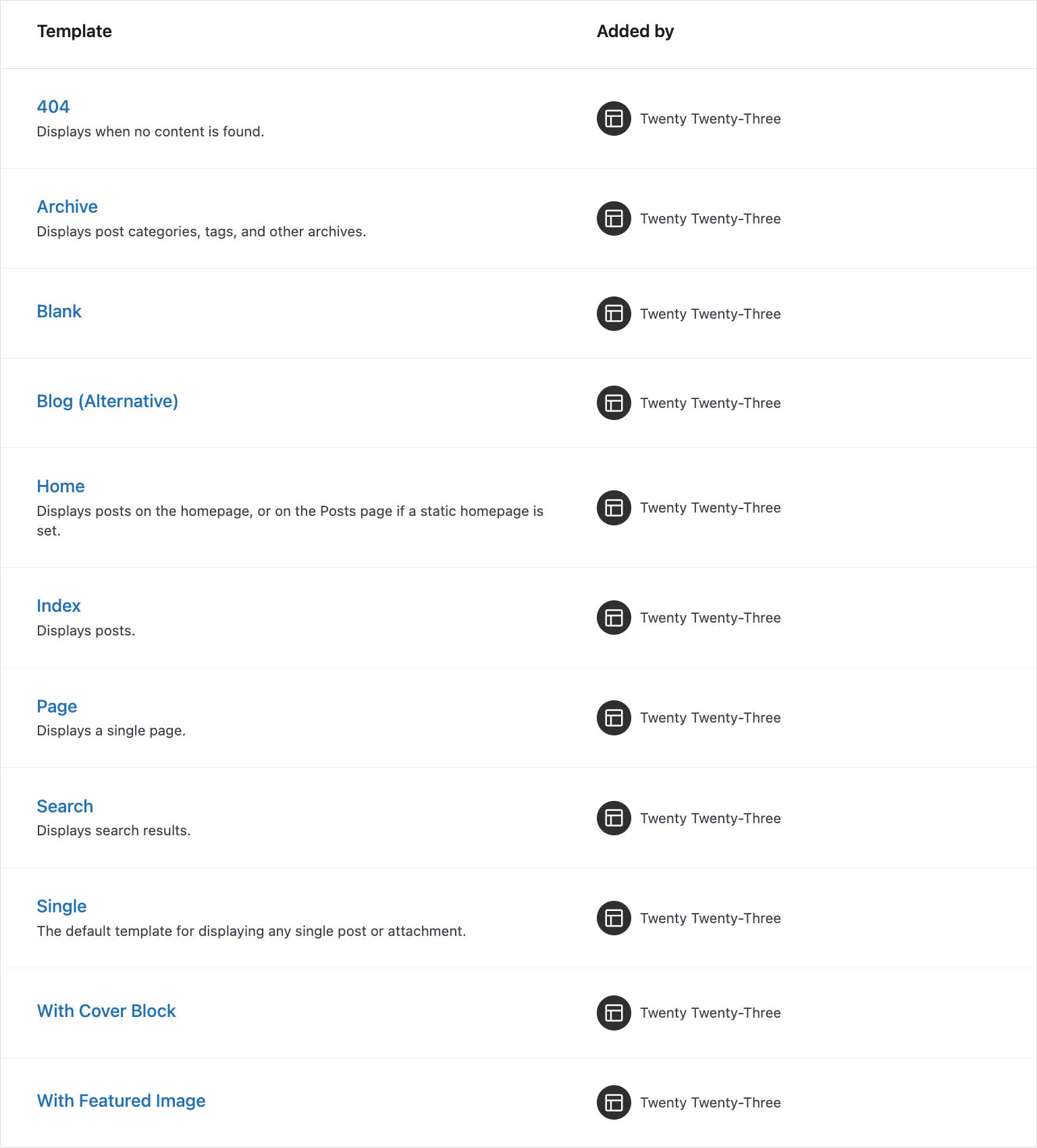
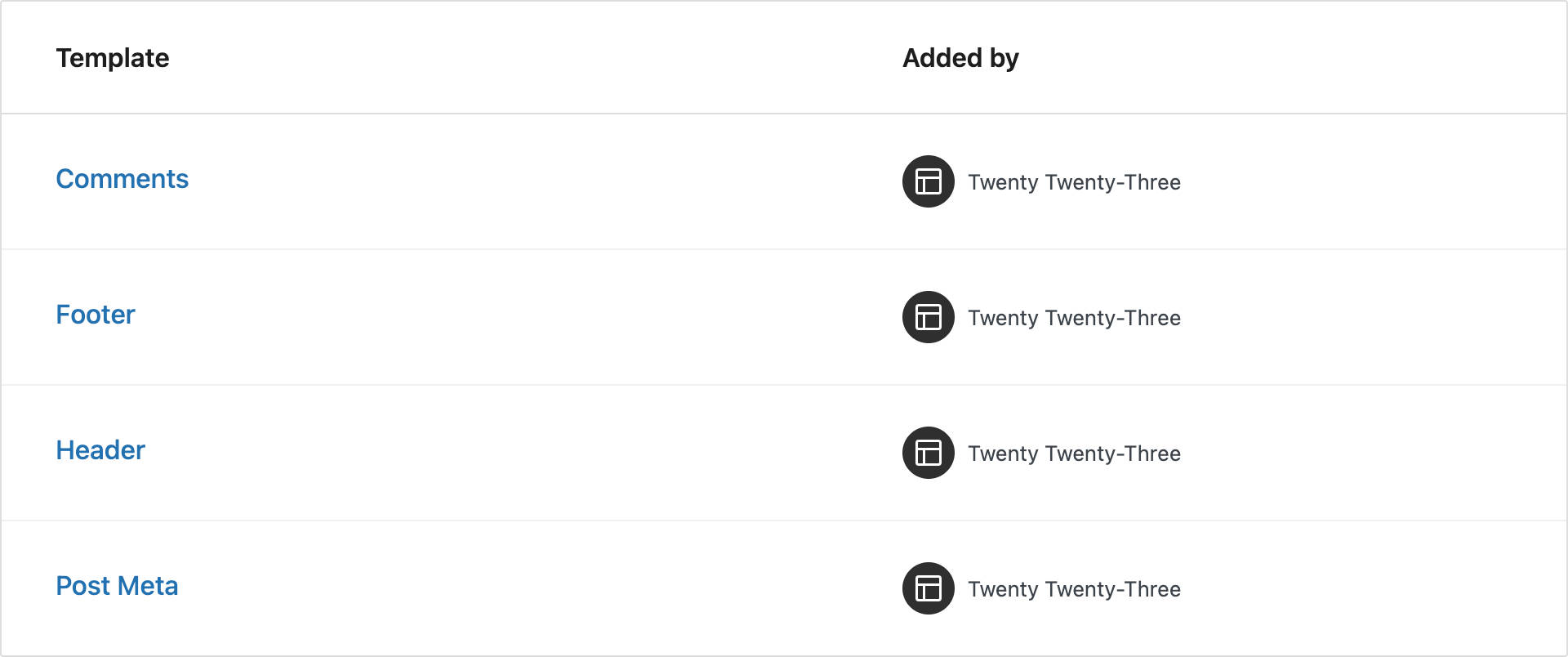
Saat Anda meluncurkan Editor Situs dengan Dua Puluh Dua Puluh Tiga yang berjalan di situs web Anda, Anda akan melihat daftar sebelas templat dan empat bagian templat.
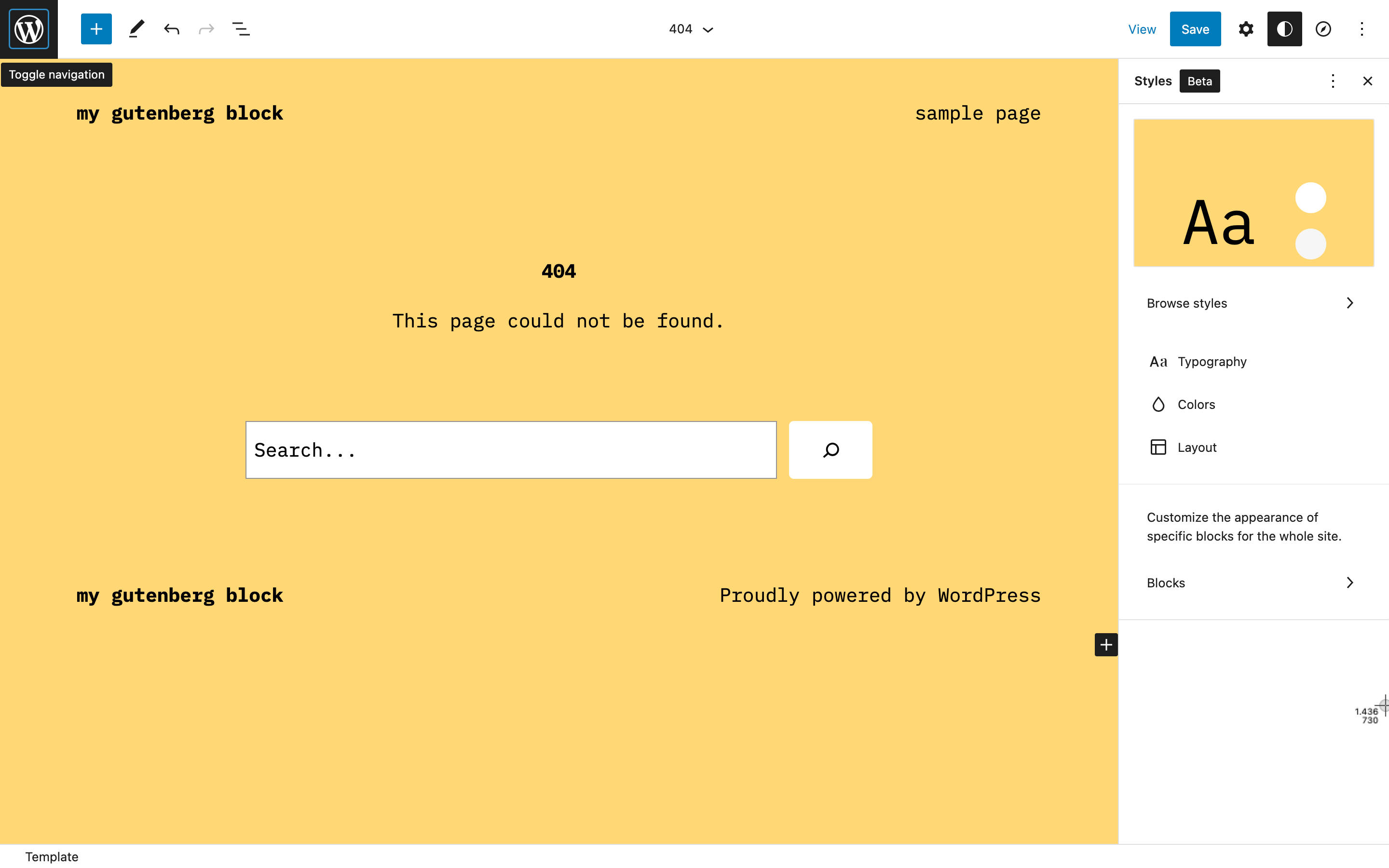
Gambar di bawah menunjukkan template 404 di editor situs.

Anda akan menemukan file HTML yang sesuai di folder template dan bagian Twenty Twenty-Three.

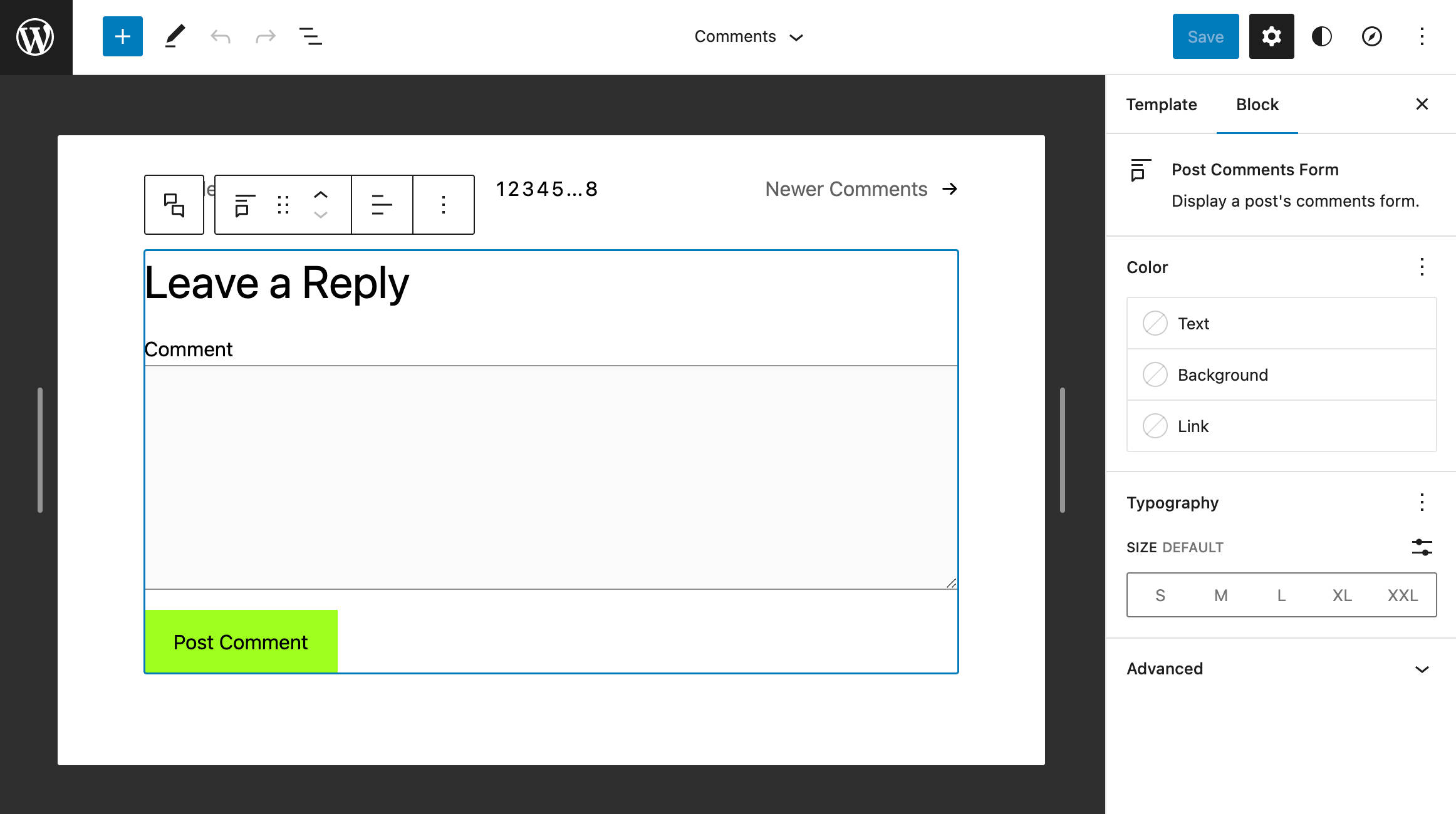
Gambar di bawah ini menampilkan bagian template Komentar dalam mode pengeditan:

Anda akan menemukan templat khusus dan bagian templat yang ditentukan di theme.json .
Template Kustom
Selain template default, Twenty Twenty-Three menyediakan template kustom berikut:
- Kosong
- Blog (Alternatif)
- 404
- Dengan Gambar Unggulan
- Dengan Blok Penutup
Template ini didefinisikan dalam theme.json sebagai berikut:
{ "customTemplates": [ { "name": "blank", "postTypes": [ "page", "post" ], "title": "Blank" }, { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" }, { "name": "with-featured-image", "postTypes": [ "page", "post" ], "title": "With Featured Image" }, { "name": "with-cover-block", "postTypes": [ "page", "post" ], "title": "With Cover Block" } ], }Bagian Template
Bagian template didefinisikan sebagai berikut.
{ "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" }, { "area": "uncategorized", "name": "post-meta", "title": "Post Meta" } ] }Gaya Global dan Variasi Gaya
Seperti disebutkan di atas, dimulai dengan WordPress 6.0, penulis tema dapat menggabungkan beberapa set gaya dengan tema mereka, memungkinkan pengguna untuk beralih di antara variasi gaya tanpa mengubah tema mereka.
Fitur WordPress yang hebat ini adalah karakteristik utama dari tema default baru, karena Twenty Twenty-Three menyediakan sepuluh kombinasi gaya pra-bangun untuk dipilih.

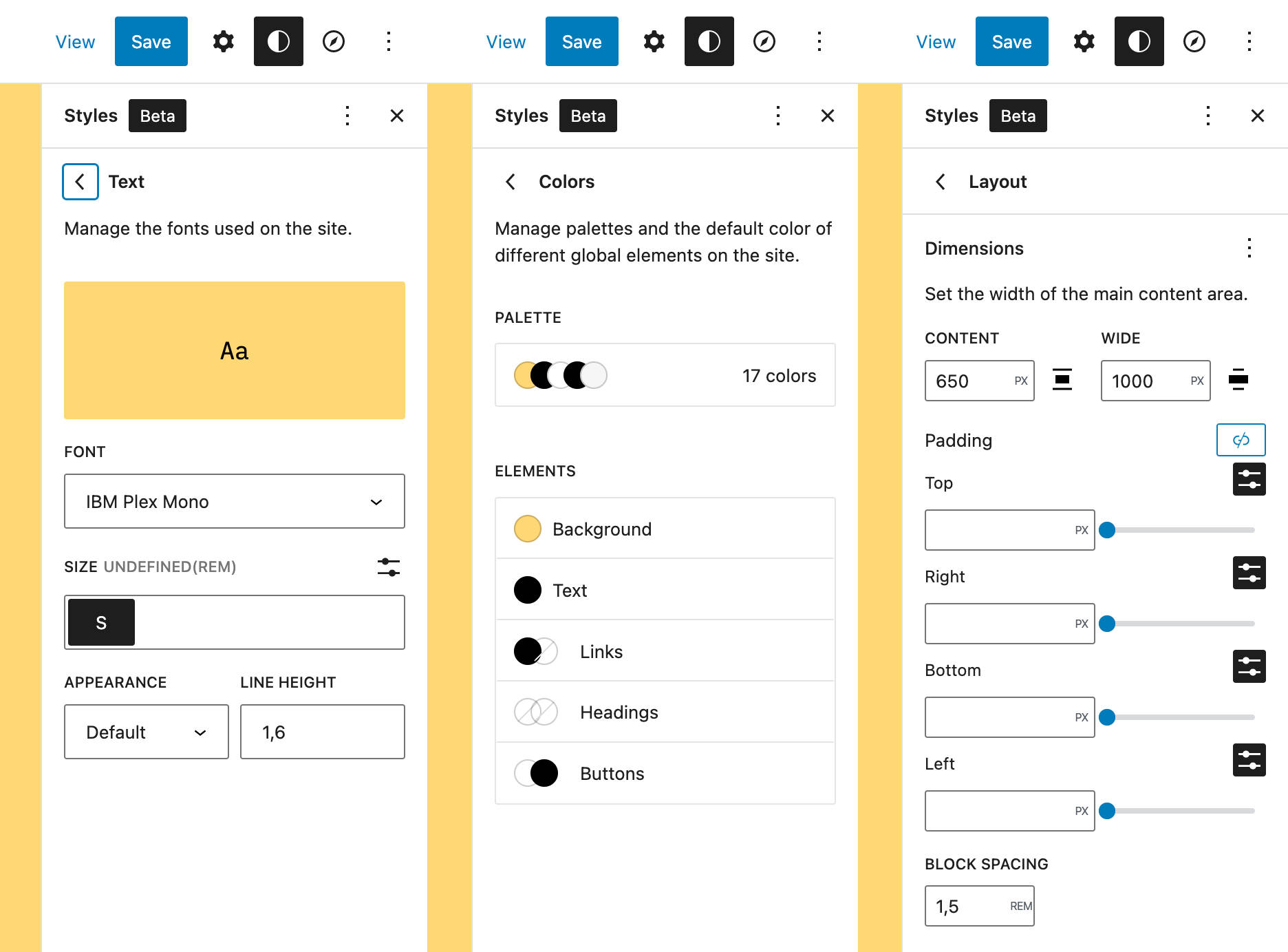
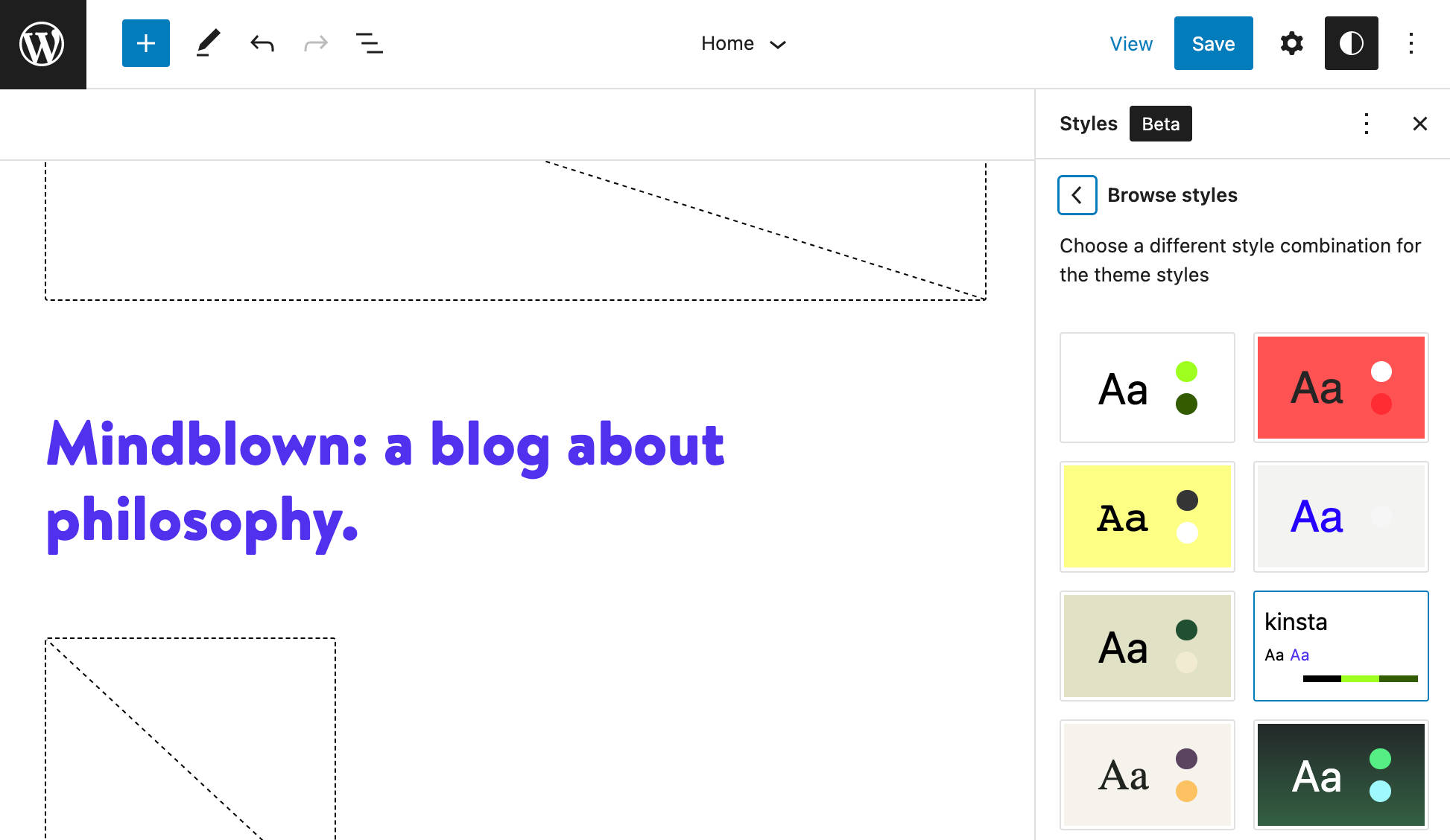
Anda dapat menelusuri gaya ini di antarmuka Gaya Global Editor Situs Anda. Disini kamu bisa
- Beralih gaya global dari panel gaya Telusuri .
- Sesuaikan pengaturan tipografi – teks, tautan, judul, dan tombol
- Edit warna default atau ubah warna elemen tertentu
- Sesuaikan tata letak area konten utama
- Sesuaikan tampilan elemen tertentu

Perlu dicatat lagi bahwa dalam penciptaan begitu banyak variasi gaya, keterlibatan komunitas sangat penting. Setelah kickoff proyek Twenty Twenty-Three, 38 kiriman diterima dari 19 kontributor yang tersebar di 8 negara berbeda (Anda dapat menjelajahi semua proyek di GitHub).
Dari 38, 10 variasi gaya telah dipilih:
- Pitch adalah versi gelap dari gaya default yang menggunakan keluarga font Inter oleh Rasmus Andersson.

- Canary menggunakan ukuran tipe tunggal dan lebar kolom yang sempit. Ini juga menggunakan efek border-radius yang menarik.

- Electric menggunakan warna yang berani untuk semua tipografi di seluruh situs.
- Ziarah adalah versi gelap berwarna dari tema dasar.
- Marigold adalah variasi gaya dasar yang lembut dan menyenangkan.
- Block-Out menampilkan efek duotone pada gambar.
- Whisper menampilkan beberapa elemen khusus, seperti batas di sekitar tepi halaman, gaya tombol, dan garis bawah tautan unik.
- Serbet memiliki tampilan cerah dan penuh warna yang unik

- Anggur dipilih karena kombinasi palet warna dan jenis font yang menyenangkan.
Hal paling keren tentang variasi gaya adalah Anda tidak perlu menjadi pengembang front-end untuk membuat gaya Anda.
Jika Anda merasa nyaman dengan pengkodean, Anda dapat memilih salah satu file .json yang ditemukan di folder gaya Dua Puluh Dua Puluh Tiga dan menggunakannya sebagai templat untuk membuat variasi gaya Anda.
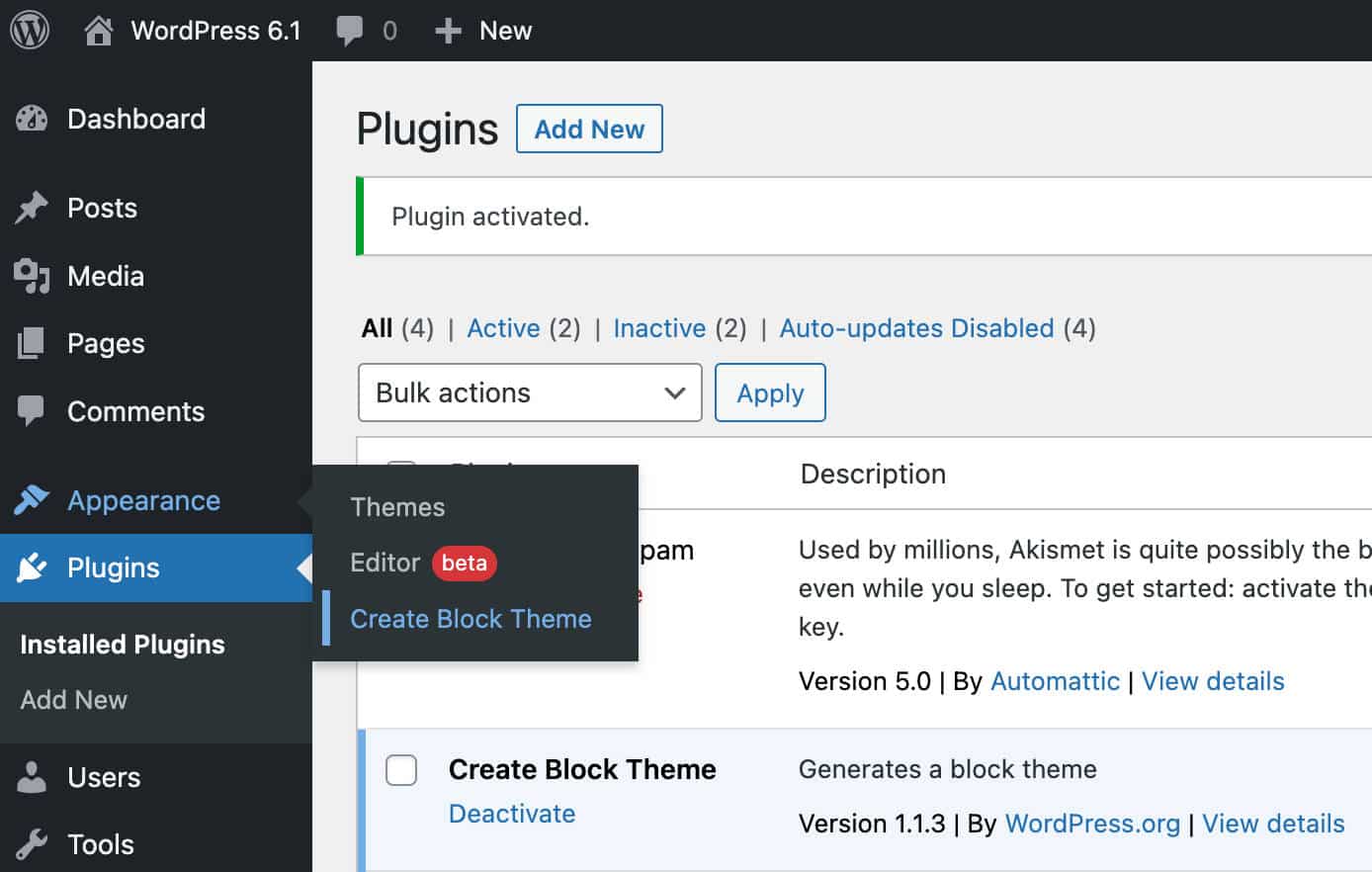
Tetapi jika pengkodean bukan milik Anda, Anda dapat menggunakan plugin Create Block Theme resmi, yang dapat Anda unduh secara gratis dari direktori plugin WordPress.org.
Pertama, instal dan aktifkan plugin, lalu navigasikan ke editor gaya. Sesampai di sini, sesuaikan warna, tipografi, dan tata letak sesuai dengan preferensi Anda dan simpan perubahan Anda.

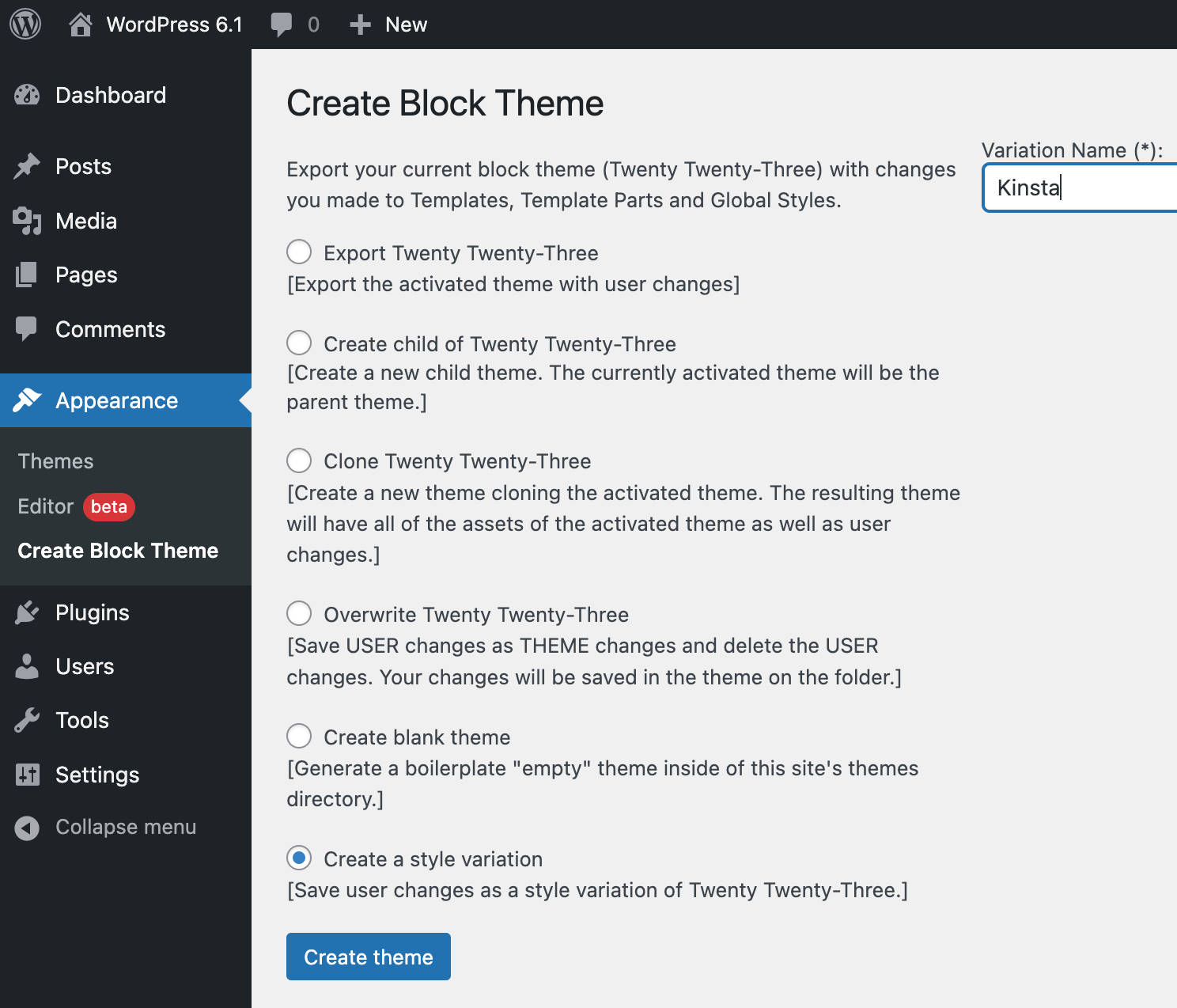
Setelah Anda puas dengan perubahan Anda, temukan Buat Blokir Tema di bawah Penampilan di menu admin WordPress.

Periksa item terakhir dalam daftar: Buat variasi gaya . Anda akan diminta untuk memberi nama pada variasi gaya Anda. Masukkan nama dan klik Buat Tema . Ini akan membuat file .json baru di folder gaya tema.

Sekarang Anda dapat lebih menyesuaikan gaya Anda dan bahkan mengekspornya ke instalasi WordPress lainnya.
Plugin Create Block Theme adalah alat yang berharga untuk memanfaatkan sepenuhnya fitur pembuatan tema dan template yang tersedia dengan versi WordPress terbaru. Saat Anda melakukannya, Anda mungkin melihat semua opsi lain:
- Ekspor Dua Puluh Dua Puluh Tiga
- Buat anak dari Dua Puluh Dua Puluh Tiga
- Klon Dua Puluh Dua Puluh Tiga
- Timpa Dua Puluh Dua Puluh Tiga
- Buat tema kosong
- Buat variasi gaya

Ringkasan
Meskipun pada pandangan pertama tema WordPress default baru mungkin terlihat seperti semacam kotak kosong tanpa fitur, pada pemeriksaan lebih dekat, itu lebih dari itu, karena memungkinkan Anda untuk memanfaatkan fitur pengeditan situs WordPress terbaru.
Di Twenty Twenty-Three, Anda akan melihat banyak template dan bagian template untuk disesuaikan, satu set 10 variasi gaya untuk digunakan sebagai dasar untuk membuat situs web unik, dan dukungan untuk semua fitur baru yang tersedia di WordPress 6.1, dimulai dengan Tipografi Fluid dan Sistem Template yang Ditingkatkan.
Dengan Twenty Twenty-Three, rasanya perbedaan antara tampilan situs dan fungsionalitas sekarang sangat mencolok. Satu-satunya fungsi tema adalah mengatur tampilan situs, meninggalkan penambahan fungsionalitas ke plugin. Dan dari sudut pandang ini, Twenty Twenty-Three melakukan pekerjaan dengan baik, menawarkan kepada pengguna WordPress semua fitur pengeditan situs Gutenberg terbaru. Menyesuaikan tampilan situs web tidak pernah semudah ini.
Terserah Anda sekarang. Sudahkah Anda menggunakan tema baru di lingkungan pengujian? Sudahkah Anda mencoba membuat variasi gaya khusus? Bagikan pemikiran Anda dengan kami di komentar di bawah.
