Cara Menambahkan Widget Twitter ke WordPress (Langkah demi Langkah)
Diterbitkan: 2022-07-14Apakah Anda ingin menambahkan widget Twitter ke situs WordPress Anda?
Menambahkan widget Twitter ke WordPress dapat membantu memperbarui situs web Anda dengan konten yang segar dan relevan. Ini juga melibatkan pengunjung situs web Anda, membuat mereka tetap berada di situs Anda lebih lama sambil menampilkan postingan yang Anda bagikan di Twitter.
Dalam panduan ini, kami akan menunjukkan cara menambahkan widget Twitter ke WordPress menggunakan beberapa metode mudah.
- Tambahkan Widget Twitter dengan Plugin Pembuat Halaman WordPress
- Sematkan Widget Twitter dengan Plugin Umpan Twitter WordPress
- Tambahkan Widget Twitter ke WordPress Secara Manual
Apa Itu Widget Twitter WordPress?
Widget Twitter adalah bagian konten yang dapat Anda tambahkan ke sidebar WordPress, footer, atau area siap widget lainnya.
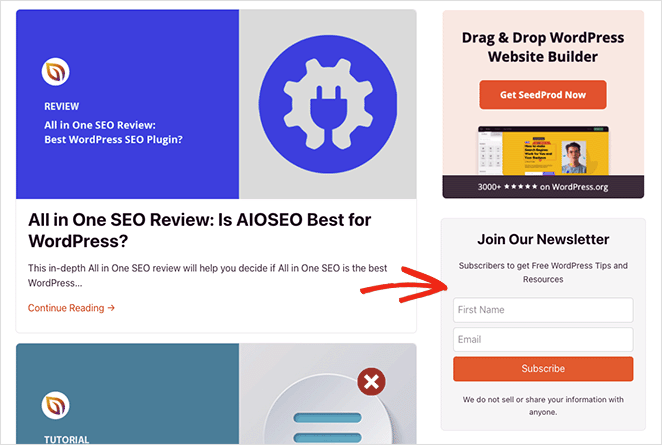
Melihat blog kami, Anda akan melihat formulir pendaftaran buletin email di sisi kanan.

Ini adalah widget dan widget seperti ini membantu Anda menambahkan konten ke situs Anda tanpa menulis kode.
Widget Twitter menampilkan konten dari Twitter di situs Anda, seperti:
- Umpan Twitter khusus
- Postingan Twitter tertentu
- Umpan tagar Twitter
- tombol ikuti Twitter
Anda dapat menemukan widget Twitter untuk situs web Anda dengan mencari plugin Twitter di direktori plugin WordPress. Atau, beberapa alat memungkinkan Anda menampilkan tweet menggunakan kode sematan, seperti alat pengembang Twitter.
Mengapa Menambahkan Konten Twitter ke WordPress?
Menampilkan konten Twitter di situs WordPress Anda adalah cara terbaik untuk memperbarui situs Anda dengan konten baru. Karena banyak alat memperbarui umpan dan widget Twitter di situs Anda secara otomatis, Anda tidak perlu menambahkan konten secara manual, menghemat waktu dan menjaga situs Anda tetap segar dan menarik.
Widget Twitter yang menyertakan tombol ikuti dan bagikan dapat membantu menumbuhkan pengikut media sosial Anda. Alih-alih meninggalkan situs Anda untuk melihat akun Twitter Anda, pengguna dapat mengikuti Anda di Twitter dan berbagi konten yang relevan langsung dari situs Anda.
Sejauh ini, Anda tahu apa itu widget Twitter dan mengapa menambahkan konten Twitter ke WordPress adalah ide yang bagus. Sekarang mari kita lihat metode untuk menambahkan konten Twitter yang menarik ke situs Anda.
Cara Menambahkan Widget Twitter ke WordPress dengan Mudah
Kita akan melihat 3 cara berbeda untuk menambahkan widget Twitter ke WordPress di bawah ini. Kami akan mulai dengan solusi termudah, menggunakan pembuat halaman dan plugin Twitter WordPress, lalu menyelesaikan dengan metode manual.
Tambahkan Widget Twitter dengan Plugin Pembuat Halaman WordPress
Pertama, kami akan menunjukkan cara menambahkan widget Twitter ke WordPress menggunakan plugin pembuat halaman.
Pembuat halaman memungkinkan Anda menyesuaikan situs WordPress secara visual, tanpa kode. Mereka juga merupakan cara terbaik untuk meningkatkan desain dan fungsionalitas situs Anda tanpa menginstal beberapa plugin WordPress atau menyewa pengembang.

Plugin yang akan kita gunakan hari ini adalah SeedProd, pembuat situs web terbaik untuk WordPress. Ini termasuk pembuat halaman seret dan lepas yang memungkinkan Anda membuat tema WordPress khusus, halaman arahan, dan tata letak fleksibel dengan cepat dan mudah.
SeedProd memiliki ratusan template siap pakai dan elemen konten yang dapat disesuaikan, termasuk umpan Twitter, penyematan pos, dan tombol ikuti dan tweet. Anda juga dapat menambahkan elemen penghasil prospek ke situs Anda, seperti formulir pendaftaran, formulir kontak, tabel harga, bukti sosial, dan banyak lagi.
Ikuti langkah-langkah ini untuk menambahkan widget Twitter di WordPress dengan SeedProd.
Langkah 1. Instal dan Aktifkan SeedProd
Anda harus terlebih dahulu memulai dengan paket SeedProd dan mengunduh plugin ke komputer Anda. Setelah itu, unggah dan aktifkan plugin di situs WordPress Anda.
Jika Anda memerlukan bantuan dengan langkah ini, lihat panduan ini tentang menginstal plugin WordPress.
Catatan: SeedProd memiliki lisensi gratis, tetapi kami akan menggunakan versi premium untuk fitur lanjutan.
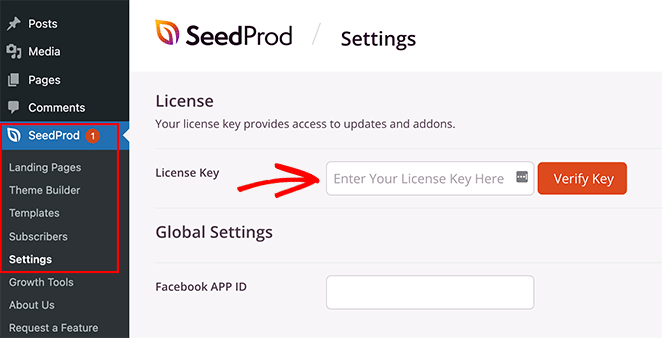
Setelah menginstal SeedProd, buka SeedProd »Pengaturan dan masukkan kunci lisensi Anda. Anda dapat menemukan kunci Anda di situs web SeedProd di bagian "Unduhan" akun Anda.

Langkah 2. Buat Tema WordPress atau Halaman Arahan
Ada 2 cara Anda dapat menggunakan SeedProd untuk menyesuaikan situs WordPress Anda.
Anda dapat membuat tema WordPress khusus dengan semua bagian dan halaman template dan menyesuaikan setiap bagian dengan editor visual. Atau Anda dapat membuat halaman arahan dengan tema WordPress yang ada.
Untuk tutorial ini, kita akan menggunakan template sidebar dari tema WordPress SeedProd kustom. Anda dapat melihat panduan ini untuk semua langkah dalam membuat tema WordPress kustom dengan SeedProd.
Jika Anda lebih suka menggunakan halaman arahan, Anda dapat mengikuti panduan ini untuk membuat halaman arahan di WordPress.
Kedua panduan akan memandu Anda dalam memilih template dan menyiapkan tema atau halaman arahan Anda untuk disesuaikan. Saat Anda siap untuk menambahkan konten Twitter Anda, lanjutkan ke langkah 3 dari tutorial ini.
Langkah 3. Tambahkan Blok Twitter SeedProd ke WordPress
Sekarang setelah Anda membuat tema khusus atau halaman arahan, Anda dapat mengedit desain Anda di pembuat halaman drag-and-drop SeedProd.
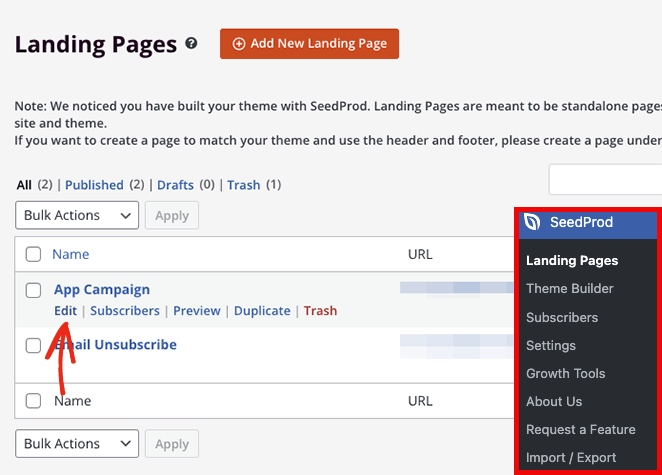
Jika Anda mengedit halaman arahan, navigasikan ke SeedProd » Halaman Arahan dan klik “Edit” pada halaman yang ingin Anda sesuaikan.

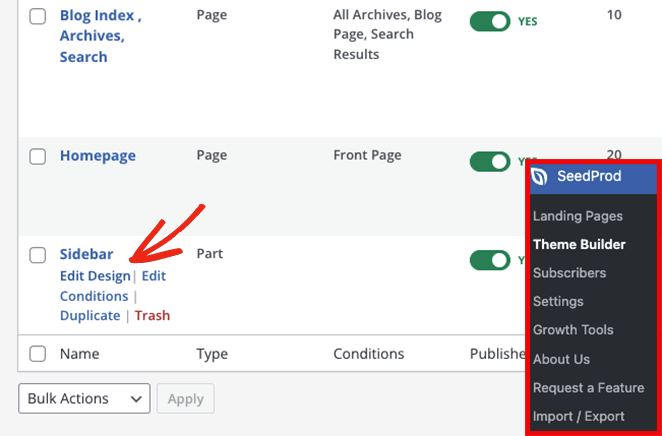
Namun, untuk panduan ini, kami akan mengedit template bilah sisi dari tema WordPress kustom kami. Untuk melakukannya, buka halaman SeedProd »Pembuat Tema , arahkan kursor ke template yang relevan dan klik tautan “Edit Desain”.

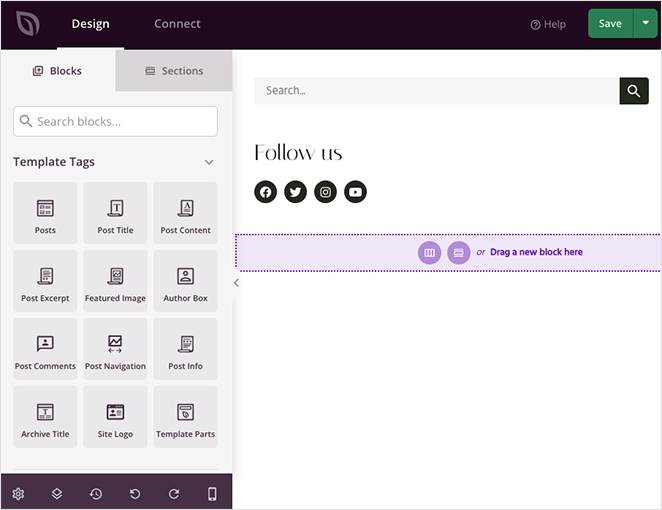
Setelah membuka desain Anda, Anda akan melihatnya di editor visual SeedProd. Blok dan bagian ada di sebelah kiri dan pratinjau langsung ada di sebelah kanan.

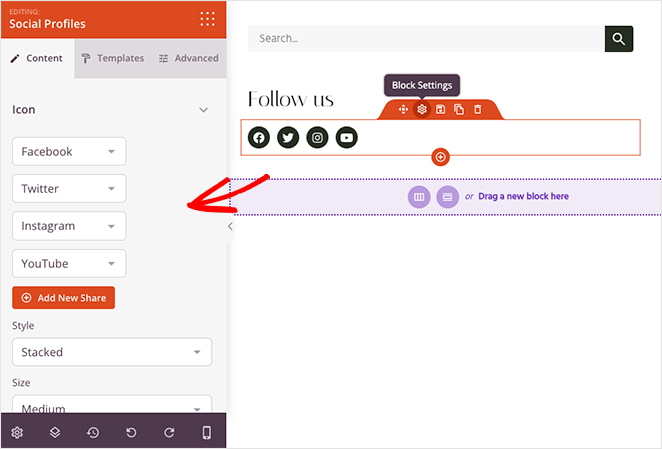
Anda dapat mengklik elemen apa pun pada pratinjau untuk mengedit pengaturannya. Melakukan itu akan membuka opsi penyesuaian di panel sebelah kiri.

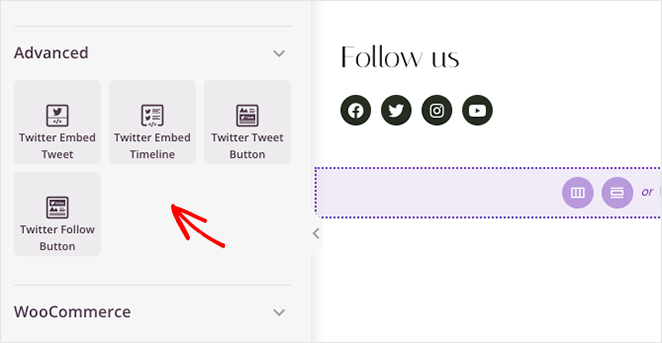
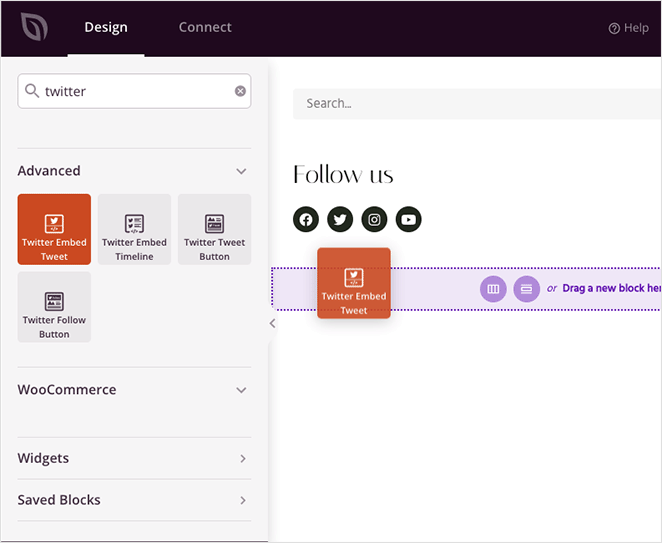
Saat Anda menggulir ke bawah ke bagian Blok lanjutan , Anda akan melihat berbagai elemen konten yang dapat Anda tambahkan ke desain Anda. Berikut adalah blok yang akan kami fokuskan untuk menambahkan widget Twitter ke situs WordPress Anda:
- Twitter Sematkan Tweet
- Garis Waktu Penyematan Twitter
- Tombol Tweet Twitter
- Tombol Ikuti Twitter

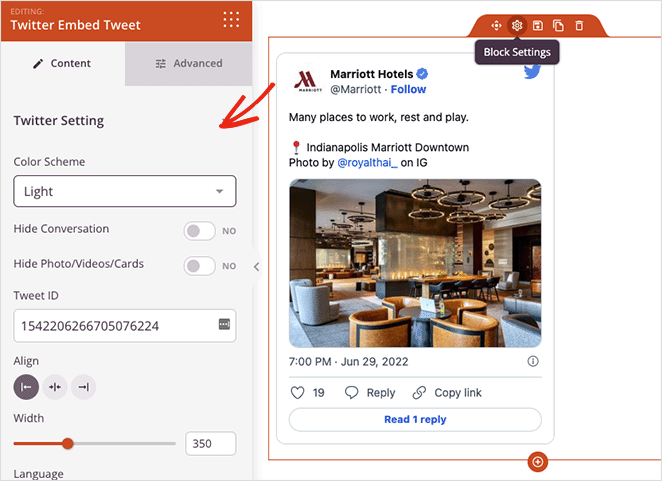
Twitter Sematkan Tweet
Blok Tweet Embed Twitter memungkinkan Anda menyematkan postingan Twitter apa pun dengan beberapa klik. Cukup seret blok ke pratinjau langsung Anda dan klik untuk melihat pengaturannya.

Di panel pengaturan, Anda dapat menempelkan ID tweet tertentu yang ingin Anda sematkan. Anda juga dapat memilih skema warna terang dan gelap, menyembunyikan percakapan tweet, menyembunyikan foto, video, dan kartu Twitter, dan menyesuaikan perataan blok.

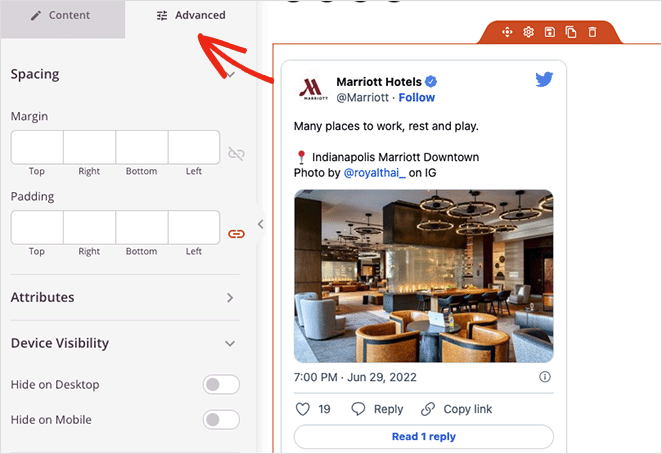
Tab Lanjutan mengontrol spasi blok dan atribut dan memungkinkan Anda menyembunyikannya di seluler atau desktop.

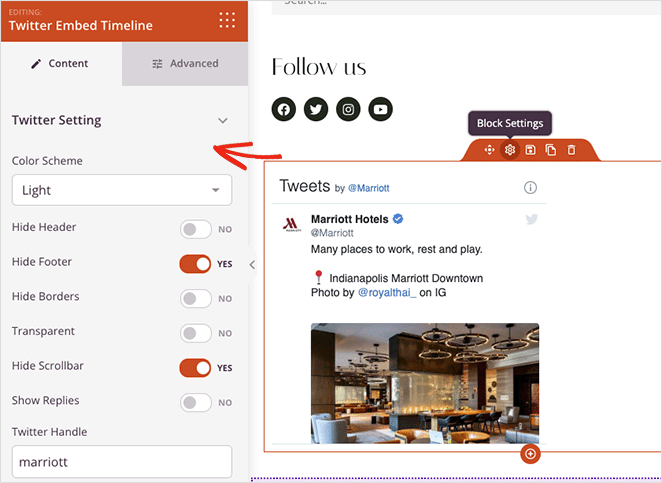
Garis Waktu Penyematan Twitter
Blok Timeline Twitter Embed memungkinkan Anda menampilkan seluruh feed dari setiap pengguna Twitter di situs WordPress Anda. Cukup masukkan pegangan Twitter dari umpan yang ingin Anda tampilkan, lalu Anda dapat menyesuaikan gaya dan pengaturannya.

Blok ini hadir dengan skema warna terang dan gelap serta opsi untuk ditampilkan atau disembunyikan:
- Tajuk
- catatan kaki
- perbatasan
- Transparansi
- Scroll bar
- Balasan
Anda juga dapat mengontrol spasi, atribut, dan visibilitas perangkat di tab Lanjutan .
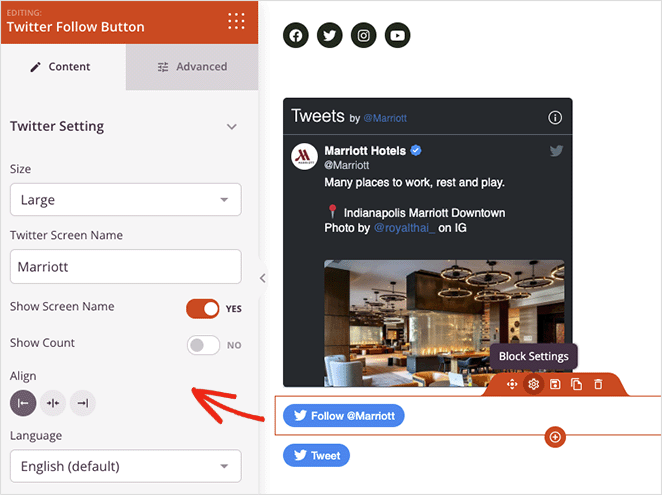
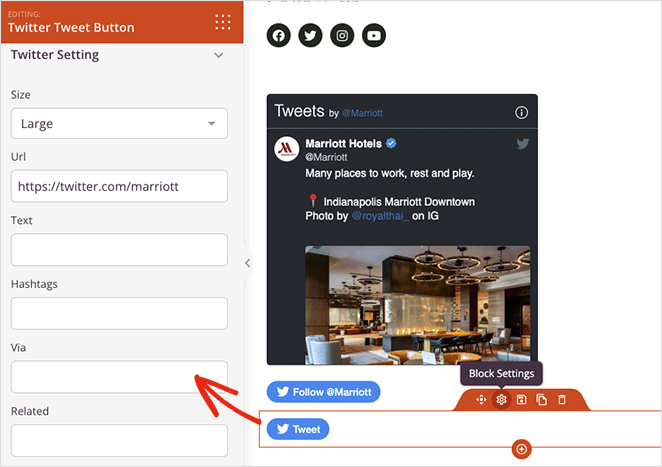
Blok Tombol Tweet dan Ikuti Twitter
2 widget Twitter terakhir di SeedProd, adalah blok tombol tweet dan follow. Mereka bekerja mirip dengan kiriman dan penyematan umpan, tetapi alih-alih menampilkan konten Twitter, mereka memungkinkan pengunjung untuk men-tweet pesan khusus atau mengikuti profil Anda di Twitter.
Pengaturan tombol ikuti memungkinkan Anda untuk memasukkan nama layar Twitter Anda, menunjukkan jumlah pengikut Anda dan menyesuaikan penyelarasan, bahasa, spasi, dan visibilitas perangkat.

Di pengaturan tombol Tweet, Anda dapat menambahkan URL yang ingin dibagikan pengunjung, konten tweet, dan tagar. Ada juga bidang untuk menambahkan @ melalui sebutan dan akun terkait.

Kedua tombol memungkinkan Anda memilih dari ukuran tombol kecil atau besar dan memungkinkan Anda mengontrol tampilannya di layar seluler dan desktop.
Bereksperimenlah dengan berbagai kombinasi blok Twitter SeedProd, lalu klik tombol Simpan di pojok kanan atas untuk menyimpan perubahan Anda.

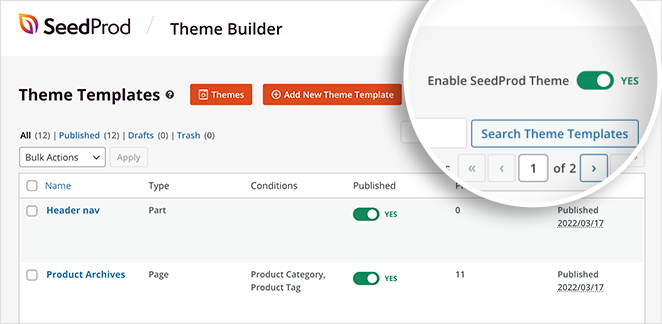
Langkah 4. Publikasikan Widget Twitter Anda di WordPress
Langkah selanjutnya adalah membuat konten Twitter Anda hidup di situs WordPress Anda. Karena kami menggunakan tema WordPress SeedProd kustom, yang perlu Anda lakukan adalah pergi ke SeedProd »Pembuat Tema dan putar sakelar Aktifkan Tema SeedProd ke posisi "Aktif".

Sekarang Anda dapat melihat pratinjau halaman dengan konten Twitter Anda dan melihat tampilannya.
Sematkan Widget Twitter dengan Plugin Umpan Twitter WordPress
Metode berikut yang akan kita lihat melibatkan penggunaan plugin Twitter Feeds untuk menambahkan widget WordPress ke situs Anda. Kami akan menggunakan plugin Custom Twitter Feeds Pro dari Smash Balloon.

Plugin Umpan Twitter Kustom adalah plugin umpan Twitter berperingkat teratas untuk WordPress. Anda dapat menggunakannya untuk menampilkan umpan Twitter yang menakjubkan di situs web Anda dalam beberapa klik.
Anda dapat menyesuaikan umpan Twitter langsung secara real-time dengan editor umpan visual dan memilih dari beberapa jenis umpan yang sesuai dengan kebutuhan bisnis Anda.
Ikuti langkah-langkah di bawah ini untuk menambahkan umpan Twitter di WordPress dengan Smash Balloon.
Langkah 1. Instal Plugin Twitter Feeds Pro
Pertama, dapatkan plugin Twitter Feeds Pro dan instal di situs WordPress Anda.
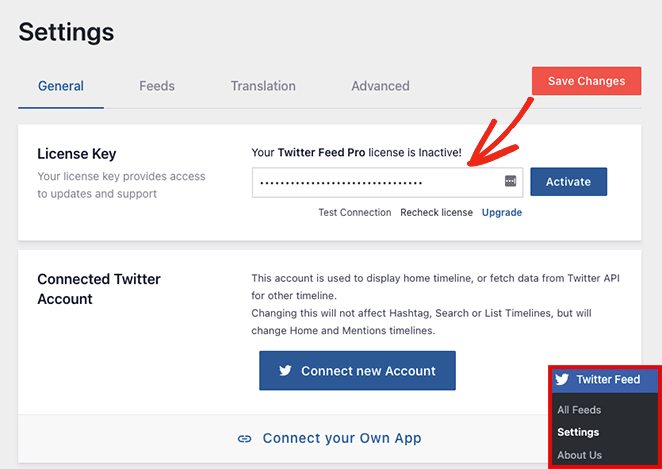
Setelah mengaktifkan plugin, buka Twitter Feed » Settings dan masukkan detail kunci lisensi Anda.

Setelah Anda mengkonfirmasi kunci lisensi Anda, Anda siap untuk menambahkan widget Twitter pertama Anda.
Langkah 2. Buat Widget Twitter Kustom
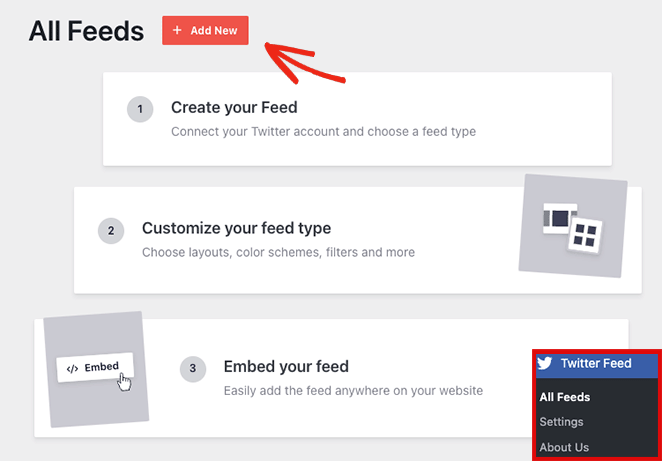
Untuk menambahkan widget Twitter baru, buka halaman Twitter Feed » All Feeds dan klik tombol Add New .

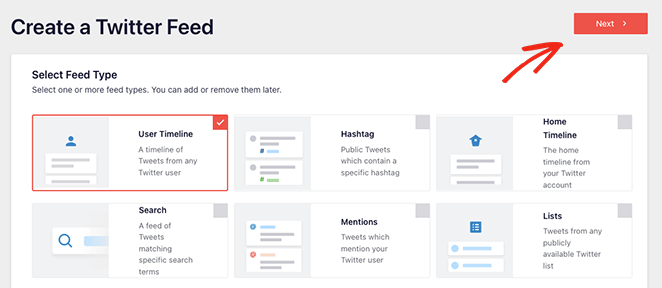
Anda dapat memilih jenis feed yang ingin Anda tambahkan di halaman berikutnya. Ini akan menunjukkan kepada Anda opsi berikut:
- Timeline Pengguna: timeline Tweet dari pengguna mana pun di Twitter
- Hashtag: tweet publik yang berisi hashtag tertentu
- Home Timeline: timeline untuk akun Twitter Anda
- Cari: umpan Tweet yang cocok dengan istilah pencarian Twitter tertentu
- Mention: Tweet yang menyebutkan nama Twitter Anda
- Daftar: Tweet dari daftar Twitter publik

Untuk panduan ini, kami akan memilih opsi Timeline Pengguna. Klik tombol Berikutnya ketika Anda siap untuk langkah berikutnya.
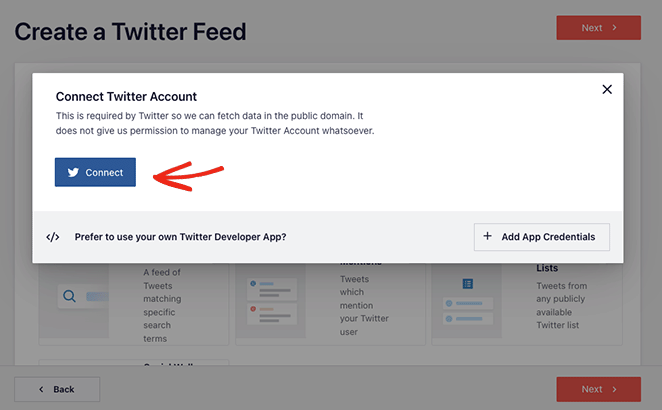
Langkah 3. Hubungkan Akun Twitter Anda
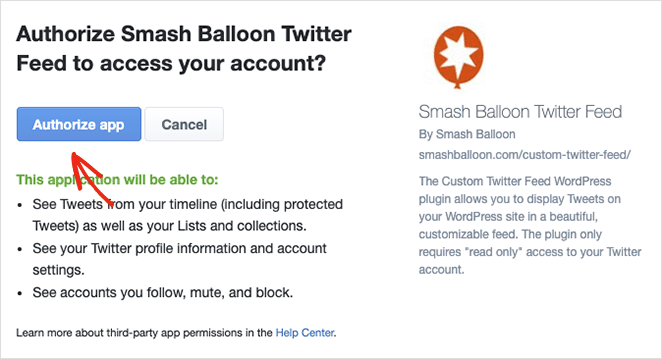
Layar berikut akan meminta Anda untuk menghubungkan akun Twitter Anda untuk akses hanya baca sehingga dapat mengambil data dari Twitter dan menampilkannya di situs web Anda.

Setelah mengklik tombol Connect , pilih Authorize App , dan Anda akan kembali ke proses pembuatan feed Twitter.

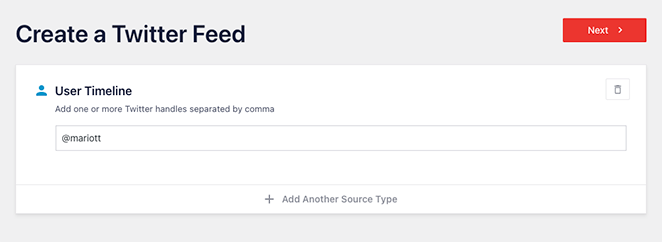
Karena kami menambahkan umpan Timeline Pengguna, langkah selanjutnya adalah memasukkan pegangan Twitter yang ingin Anda tampilkan. Cukup ketik nama pengguna dan klik tombol Berikutnya .

Langkah 4. Sesuaikan Widget Twitter Anda
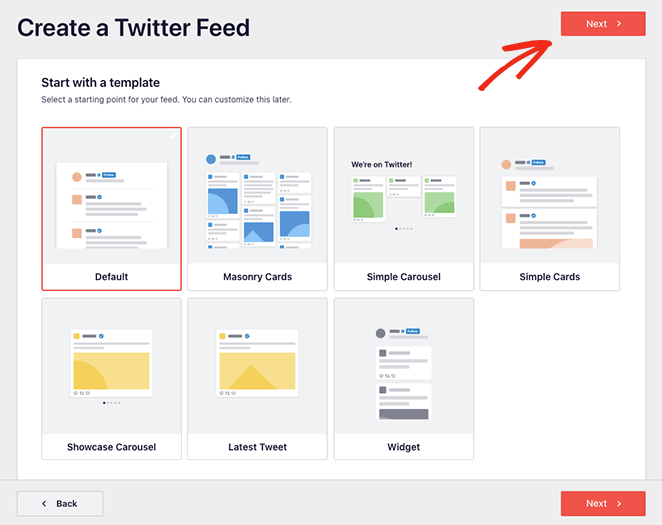
Sekarang Anda dapat memilih dari 7 template berbeda untuk widget Twitter Anda:
- Umpan bawaan
- Kartu Masonry
- Korsel Sederhana
- Kartu Sederhana
- Pamerkan Korsel
- Tweet Terbaru
- Widget
Klik template yang paling sesuai dengan situs web Anda, lalu klik tombol Next .

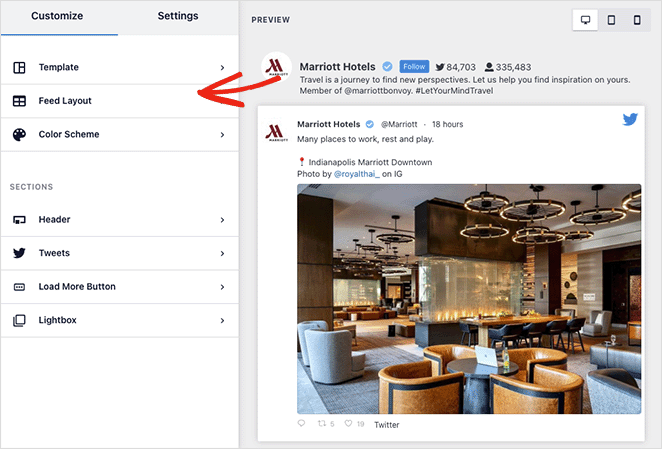
Pada layar berikut, Anda dapat menggunakan editor langsung untuk menyesuaikan widget Twitter Anda.
Di panel sebelah kiri terdapat opsi untuk mengubah tata letak feed, skema warna, desain header, tweet, opsi lightbox, dan lainnya. Anda juga dapat melihat pratinjau perubahan Anda di sisi kanan.

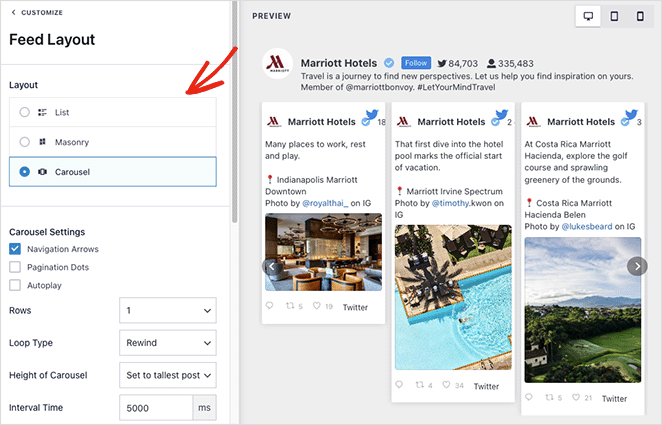
Tab Tata Letak Umpan memungkinkan Anda memilih dari tata letak Daftar, Masonry, atau Carousel.

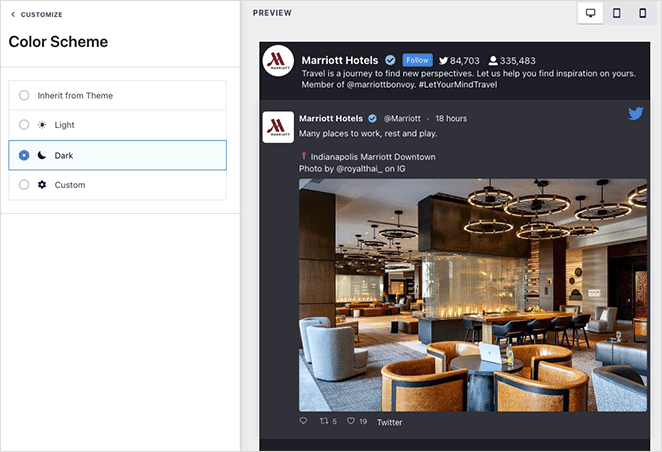
Anda dapat memilih warna gelap, terang, atau kustom di tab Skema Warna . Ada juga opsi untuk mewarisi skema warna Anda dari tema WordPress Anda.

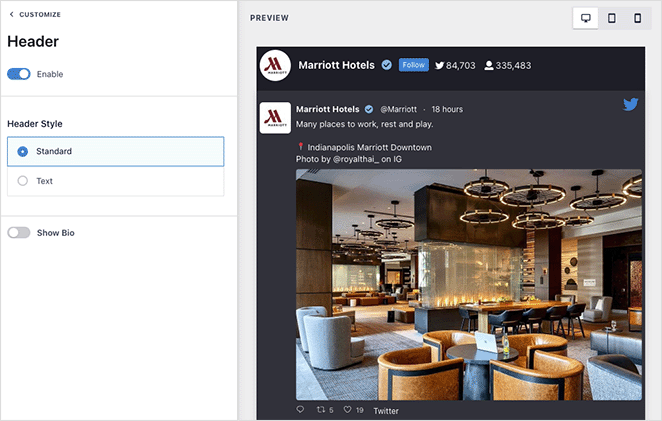
Tab Header memberi Anda beberapa opsi penyesuaian header, seperti Standar dan Teks. Anda juga dapat menonaktifkan bagian header dan menyembunyikan bio Twitter Anda.

Lanjutkan mengutak-atik tampilan widget Anda sampai Anda puas dengan tampilan semuanya. Plus, klik tombol Simpan untuk menyimpan pengaturan Anda.
Langkah 5. Tambahkan Widget Twitter Anda ke WordPress
Menyematkan widget Twitter Anda di situs WordPress Anda mudah dilakukan dengan Smash Balloon. Cukup klik tombol Sematkan di bagian atas layar Anda.
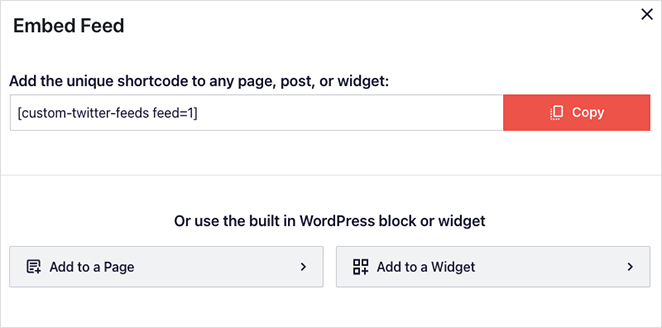
Sebuah popup akan muncul dengan opsi embed berikut:
- Kode pendek: tempel kode pendek umpan Twitter di halaman, pos, atau widget mana pun
- Blok WordPress : gunakan blok WordPress bawaan untuk menambahkan umpan Anda ke posting, halaman, atau widget.

Untuk panduan ini, kami akan memilih opsi Tambahkan ke Widget .
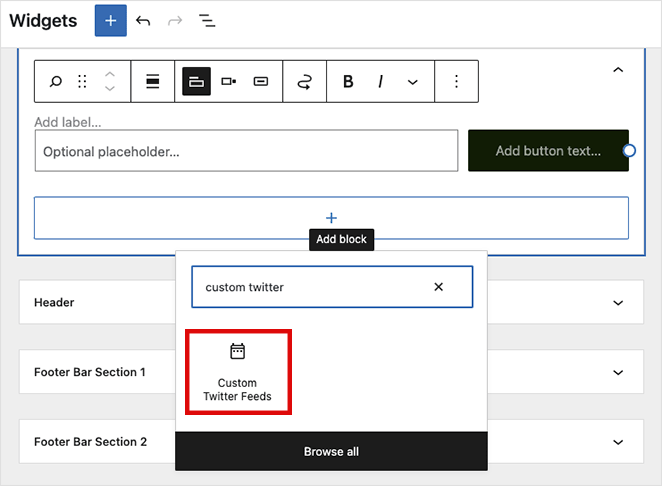
Mengklik opsi itu akan membuka pengaturan widget WordPress Anda secara otomatis. Dari sana, klik ikon tambahkan blokir dan cari blok Umpan Twitter Kustom.

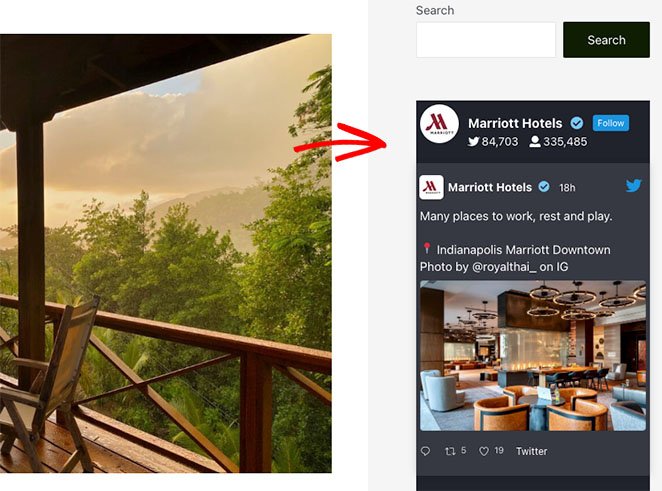
Setelah menambahkan blok ke area widget Anda, klik tombol Perbarui untuk menyimpan perubahan Anda. Sekarang kunjungi situs Anda untuk melihat widget Twitter Anda beraksi.

Tambahkan Widget Twitter ke WordPress Secara Manual
Metode terakhir melibatkan penggunaan alat Twitter Publish untuk menambahkan widget Twitter secara manual ke situs WordPress Anda tanpa plugin. Opsi ini dapat menyematkan tombol tweet, timeline, atau follow.
Metode ini tidak menawarkan banyak kendali atas desain widget atau jenis konten yang dapat Anda tampilkan. Namun, ini adalah solusi praktis bagi pengguna yang tidak ingin menambahkan plugin tambahan ke WordPress.
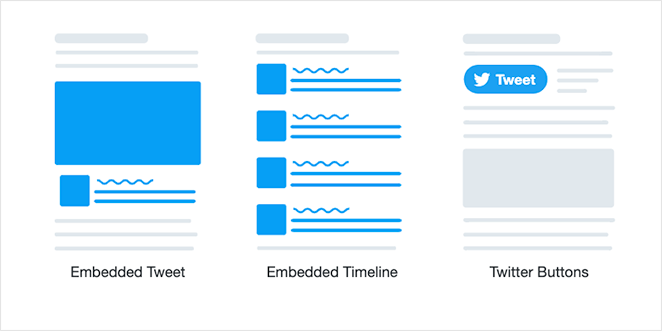
Untuk menggunakan metode ini, buka situs web alat Penerbitan Twitter dan pilih jenis penyematan yang ingin Anda gunakan. Kami akan menggunakan opsi Linimasa Tertanam untuk panduan ini.

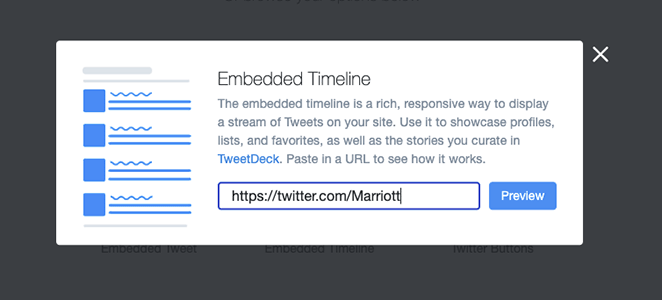
Pada layar berikut, Anda harus memasukkan URL lengkap profil Twitter yang ingin Anda tampilkan dan klik tombol Pratinjau .

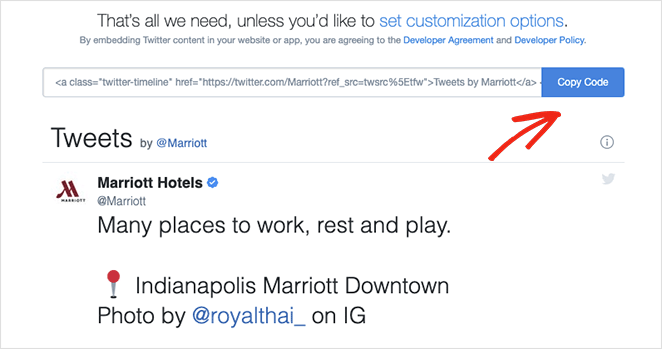
Twitter sekarang akan menghasilkan kode pendek dari garis waktu yang dapat Anda sematkan di situs web Anda. Klik tombol salin untuk menyimpan kode ke clipboard Anda, lalu kembali ke situs WordPress Anda.

Anda dapat menambahkan kode sematan ke pos, halaman, atau area widget WordPress mana pun. Untuk menyematkan garis waktu sebagai widget bilah sisi, buka Penampilan »Widget dari dasbor WordPress Anda .
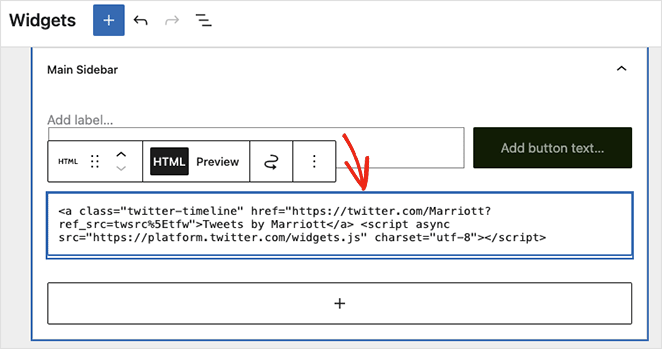
Sekarang klik ikon tambahkan blok untuk menambahkan blok baru ke bilah sisi Anda dan cari blok HTML Khusus . Tempelkan kode semat yang Anda salin dari Twitter ke dalam blok HTML dan klik tombol Perbarui .

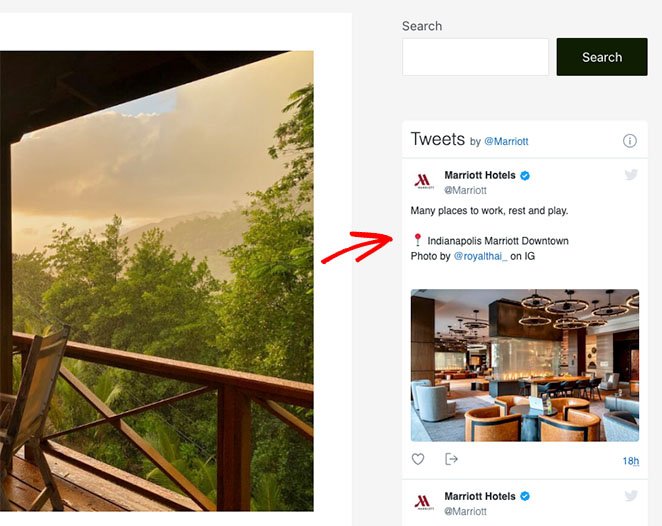
Saat Anda mengunjungi situs web langsung Anda, widget Twitter Anda akan terlihat mirip dengan contoh ini:

Itu dia!
Kami harap panduan langkah demi langkah ini membantu Anda mempelajari cara menambahkan widget Twitter ke WordPress. Anda mungkin menyukai panduan ini tentang menyematkan acara Facebook di WordPress saat Anda di sini.
Siap menambahkan widget Twitter ke WordPress dengan SeedProd?
Mulailah dengan SeedProd hari ini.
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.

