Jenis Tabel Data Yang Harus Anda Gunakan Di Situs Web Anda
Diterbitkan: 2023-08-01Jenis tabel data – kata-kata itu mungkin tampak seperti, yah, hanya kata-kata. Namun, izinkan saya memberi tahu Anda, di dunia desain web, mereka adalah pengubah permainan, MVP, pahlawan fungsi tanpa tanda jasa yang sebenarnya.
Soalnya, tabel data bukan sekadar kisi lama yang membosankan .
Nah, mereka adalah peti harta karun informasi, saluran kejelasan. Mereka membantu pengguna Anda menemukan jarum di tumpukan jerami. Mereka adalah pemandu melalui hutan data yang lebat, senter di malam berkabut.
- Tabel sederhana?
- Tabel multi-dimensi?
- Tabel hierarkis?
Mereka semua adalah bagian dari keluarga tabel data, masing-masing dengan gayanya sendiri.
Itulah keindahan tabel data. Mereka mengubah informasi menjadi simfoni visual, harmoni baris dan kolom. Intriknya tidak terletak pada keseragaman mereka tetapi keragaman mereka.
Jenis Tabel Data
Tabel Data Tekstual
Mari kita mulai dengan yang pertama dalam daftar kita – tabel data tekstual. Ini adalah jenis tabel yang menangani banyak kata.
Pikirkan database artikel, di mana Anda memiliki judul, penulis, tanggal publikasi, dan mungkin deskripsi singkat.
Tabel data tekstual seperti kutu buku tabel data, selalu hilang dalam kata-kata. Mereka bersinar dalam skenario di mana konten utamanya non-numerik.
Seperti, ketika Anda ingin menampilkan daftar posting blog dengan detail tentang penulis dan tanggal publikasi, atau direktori karyawan dengan nama, email, dan jabatan mereka.
Merancang tabel data tekstual bukan hanya tentang memasukkan teks ke dalam sel. Tidak. Anda harus membuatnya mudah untuk dipindai dan dipahami. Berikut adalah beberapa tips:
- Tetap minimal: Hindari sel bertele-tele. Memecah informasi menjadi kolom terpisah jika diperlukan.
- Masalah perataan: Perataan kiri teks Anda. Lebih nyaman di mata dan mendukung aliran membaca alami kita.
- Striping zebra: Pertimbangkan untuk menggunakan warna baris bergantian. Lebih mudah mengikuti baris teks tanpa tersesat.
Tabel Data Numerik

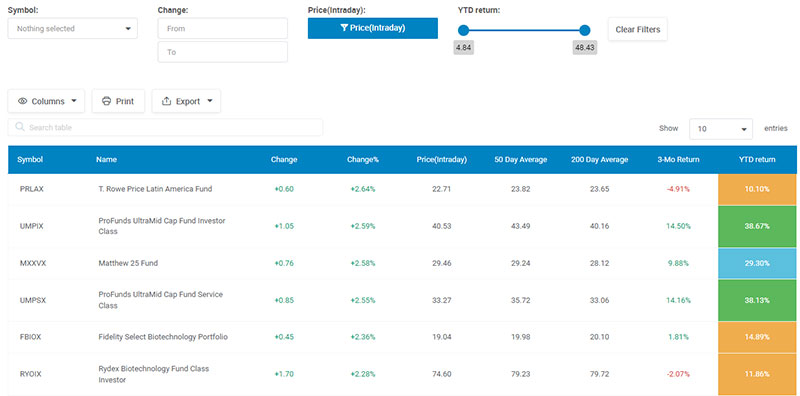
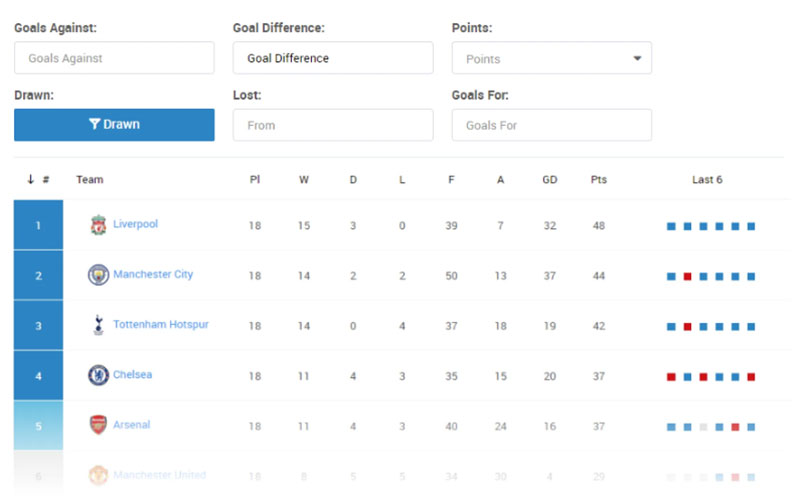
Selanjutnya, tabel data numerik. Tabel ini semuanya tentang angka. Mereka seperti ahli matematika tabel data, selalu menghitung angka.
Anda akan sering melihat orang-orang ini dalam laporan keuangan, data penjualan, atau di mana pun Anda memiliki banyak data numerik untuk ditampilkan.
Misalnya, jika Anda menampilkan daftar produk dengan harga, peringkat, dan stok yang tersedia, atau mungkin papan skor olahraga yang menampilkan peringkat tim, statistik pemain, dan skor. Tabel data numerik menanganinya seperti bos.
Merancang tabel data numerik memiliki seperangkat aturannya sendiri. Inilah lowdownnya:
- Angka rata kanan: Itu membuat perbandingan angka lebih mudah.
- Sorot angka-angka penting: Menggunakan huruf tebal atau warna dapat membantu menonjolkan angka-angka penting.
- Sediakan baris ringkasan: Total atau rata-rata di bagian bawah atau atas dapat memberikan ikhtisar singkat tentang data.
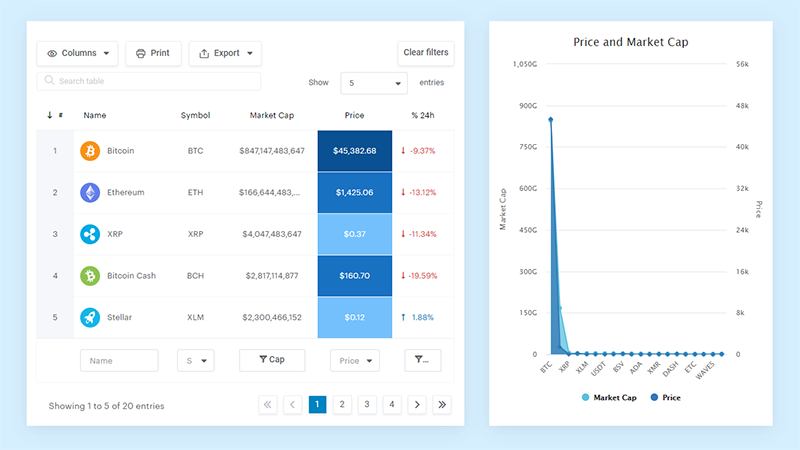
Tabel Data Campuran

Last but not least, tabel data campuran. Seperti namanya, tabel ini adalah anak-anak keren yang menangani teks dan angka. Mereka serbaguna dan fleksibel, beradaptasi dengan berbagai skenario di mana Anda memiliki campuran tipe data.
Bayangkan sebuah tabel yang memperlihatkan inventaris produk, dengan nama, deskripsi, harga, dan tingkat stok, atau tabel yang memperlihatkan daftar siswa, nomor ID, kursus, dan nilai mereka.
Untuk tabel data campuran, Anda perlu menyeimbangkan praktik terbaik untuk tabel tekstual dan numerik.
Tetap sederhana, tetap jelas, dan pertimbangkan bagaimana pengguna akan berinteraksi dengan data. Dan yang terpenting, selalu utamakan pengguna.
Meja Anda hanya sebaik yang bisa digunakan.
Merancang Tabel Data Efektif

Keren, sekarang kita tahu tentang berbagai jenis tabel data, mari naik level.
Memahami Kebutuhan Pengguna
Desain yang baik adalah tentang memahami pengguna. Periode. Ketika datang ke tabel data, pengguna Anda tidak tertarik pada seberapa mewah tampilan tabel Anda. Mereka peduli tentang menemukan informasi yang mereka butuhkan.
Setelah Anda memahami kebutuhan pengguna, Anda dapat mulai mendesain tabel data yang tidak hanya dapat digunakan, tetapi juga menyenangkan untuk berinteraksi.
Pertimbangan untuk Desain Tabel Data
Sekarang, inilah beberapa hal yang perlu dipertimbangkan:
- Kesederhanaan: Jangan membanjiri pengguna dengan terlalu banyak informasi.
- Konsistensi: Desain yang konsisten membuat tabel Anda lebih mudah dipahami. Tetap berpegang pada satu gaya.
- Daya tanggap: Meja Anda harus terlihat dan berfungsi dengan baik di perangkat apa pun. Pastikan responsif.
Elemen Tabel: Data, Kolom, dan Baris
Tabel data memiliki tiga elemen kunci: data, kolom, dan baris.
- Data: Data yang Anda tampilkan harus relevan, jelas, dan mudah dipahami.
- Kolom: Setiap kolom harus mewakili jenis informasi tertentu.
- Baris: Ini adalah item atau unit individual. Setiap baris harus mewakili satu record data.
Jenis Data dan Penyajiannya
Jenis data yang Anda miliki menentukan bagaimana Anda menyajikannya.
- Data Tekstual: Tetap ringkas, gunakan label yang jelas, dan ratakan teks ke kiri.
- Data Numerik: Angka rata kanan untuk perbandingan yang mudah, dan menyorot angka-angka penting.
- Data Campuran: Seimbangkan kebutuhan data tekstual dan numerik. Buatlah sederhana dan jelas.
Manajemen Kolom dan Baris
Penanganan kolom dan baris bisa rumit. Berikut adalah run-down cepat:
- Menambah dan menghapus kolom: Selektif tentang apa yang Anda tampilkan. Lebih banyak tidak selalu lebih baik.
- Mengurutkan kolom: Letakkan kolom terpenting di tempat yang paling mudah dilihat, seperti di awal.
- Tinggi baris: Buat baris cukup tinggi agar dapat dibaca dan diklik, tetapi cukup pendek untuk menampilkan data sebanyak mungkin.
Melihat Pilihan dan Kustomisasi
Terakhir, pertimbangkan untuk menawarkan opsi tampilan dan penyesuaian. Membiarkan pengguna menyesuaikan tabel dengan kebutuhan mereka dapat sangat meningkatkan pengalaman mereka.
Pertimbangkan untuk mengizinkan pengguna menampilkan atau menyembunyikan kolom, mengurutkan data, atau memfilter hasil.
Data cantik Anda layak untuk online
wpDataTables bisa membuatnya seperti itu. Ada alasan bagus mengapa ini adalah plugin WordPress #1 untuk membuat tabel dan bagan yang responsif.

Dan sangat mudah untuk melakukan sesuatu seperti ini:
- Anda memberikan data tabel
- Konfigurasikan dan sesuaikan
- Publikasikan dalam postingan atau halaman
Dan itu tidak hanya cantik, tetapi juga praktis. Anda dapat membuat tabel besar dengan jutaan baris, atau Anda dapat menggunakan filter dan pencarian lanjutan, atau Anda dapat membuatnya menjadi dapat diedit.
“Ya, tapi saya terlalu menyukai Excel dan tidak ada yang seperti itu di situs web”. Ya, ada. Anda dapat menggunakan pemformatan bersyarat seperti di Excel atau Google Sheets.
Apakah saya memberi tahu Anda bahwa Anda juga dapat membuat bagan dengan data Anda? Dan itu hanya sebagian kecil. Ada banyak fitur lain untuk Anda.
Meningkatkan UX Tabel Data
UX dalam desain tabel data adalah tentang memastikan pengguna dapat dengan mudah menemukan, memahami, dan menggunakan data yang mereka butuhkan. Ini tentang membuat tabel data Anda tidak hanya dapat digunakan, tetapi juga intuitif dan efisien.

Jadi, seperti apa tampilan UX yang bagus di tabel data?
Berikut beberapa contohnya:
- Bersihkan Tajuk Kolom: Pastikan pengguna tahu persis apa yang diwakili setiap kolom. Jauhkan header singkat, jelas, dan ringkas.
- Baris yang Dapat Diklik: Jika baris mengarah ke lebih banyak detail, perjelas. Mungkin mengubah kursor saat melayang, atau menyorot baris.
- Efek Hover: Berbicara tentang hover, pertimbangkan untuk menampilkan lebih banyak opsi atau detail saat pengguna mengarahkan kursor ke baris atau sel. Ini cara yang bagus untuk menjaga antarmuka tetap bersih namun tetap informatif.
Gaya Baris dan Kolom
Tampilan baris dan kolom Anda juga dapat berdampak besar pada UX.
Berikut adalah beberapa tips:
- Zebra Striping: Mengganti warna baris dapat mempermudah mengikuti baris teks. Ini adalah perubahan kecil yang dapat membuat perbedaan besar.
- Lebar Kolom: Pastikan lebar kolom Anda sesuai dengan konten. Terlalu sempit, dan data mungkin terpotong. Terlalu lebar, dan Anda membuang-buang ruang.
Navigasi dan Interaksi
Cara pengguna menavigasi dan berinteraksi dengan tabel data Anda adalah bagian penting lain dari UX. Pertimbangkan poin-poin ini:
- Pagination atau Infinite Scroll: Jika Anda memiliki banyak data, menampilkan semuanya sekaligus mungkin akan membuat Anda kewalahan. Pisahkan dengan pagination atau scroll tak terbatas.
- Pengurutan dan Penyaringan: Memungkinkan pengguna mengurutkan kolom atau memfilter data. Itu dapat membuat menemukan data spesifik jauh lebih mudah.
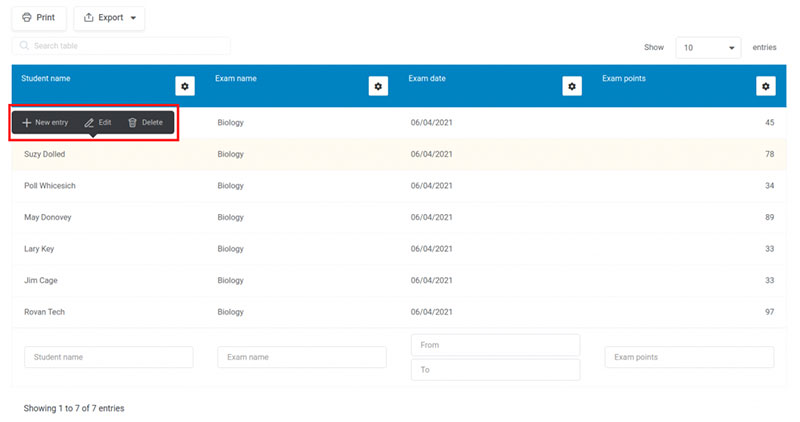
Tabel Tindakan dan Umpan Balik
Terakhir, pertimbangkan bagaimana pengguna melakukan tindakan dan mendapatkan umpan balik. Inilah yang harus dipikirkan:
- Tombol Tindakan: Jika pengguna dapat melakukan tindakan seperti mengedit atau menghapus, buat opsi ini jelas dan mudah digunakan.
- Pesan Umpan Balik: Jika suatu tindakan berhasil, atau jika terjadi kesalahan, beri tahu pengguna. Umpan balik yang jelas sangat penting.
Fitur Tabel Data Tingkat Lanjut
Fungsi Cari, Urutkan, dan Filter
- Pencarian: Bilah pencarian yang cepat dan sederhana memungkinkan pengguna untuk menentukan dengan tepat bagian data yang mereka cari.
- Urutkan: Biarkan pengguna mengurutkan data dalam urutan naik atau turun untuk mengatur data sesuai keinginan mereka.
- Filter: Filter dapat membantu pengguna mempersempit data. Anggap saja seperti fungsi pencarian yang lebih maju. Pengguna dapat memfilter berdasarkan kategori, status, rentang tanggal, apa saja.
Multi-pilih dan Tindakan Massal
Terkadang, pengguna perlu melakukan tindakan pada beberapa item sekaligus. Di sinilah tindakan multi-pilih dan massal masuk.
- Multi-pilih: Biarkan pengguna memilih beberapa baris sekaligus. Ini bisa sesederhana menambahkan kotak centang di samping setiap baris.
- Tindakan Massal: Setelah pengguna memilih beberapa baris, mereka harus melakukan sesuatu dengannya. Berikan opsi seperti hapus massal, edit massal, atau ekspor massal.
Pengeditan Sebaris

Pengeditan sebaris adalah fitur rapi lainnya yang kami miliki di wpDataTables juga. Ini memungkinkan pengguna mengklik sepotong data dan mengeditnya langsung di tabel.
Tidak perlu pergi ke halaman edit atau pop-up terpisah. Ini semua tentang membuatnya cepat dan mudah bagi pengguna.
Baris yang Dapat Diperluas dan Tampilan Informasi Tambahan
Terakhir, baris yang dapat diperluas. Fitur ini memungkinkan pengguna mengklik baris untuk mengungkapkan lebih banyak informasi.
Ini cara yang bagus untuk menjaga antarmuka tetap bersih sambil tetap memberikan semua detail yang diperlukan.
FAQ tentang Tabel Data
Apa itu tabel data?
Tabel data adalah elemen desain web yang digunakan untuk menampilkan informasi dalam format baris dan kolom yang terstruktur seperti kisi. Anggap saja seperti spreadsheet digital. Mereka sangat berguna dalam mengatur dan menyajikan data kompleks dengan cara yang sederhana dan mudah dicerna.
Jenis tabel data apa yang ada?
Ada banyak jenis tabel data berdasarkan penggunaan dan fiturnya. Tabel statis menampilkan data tanpa fitur interaktif apa pun.
Tabel interaktif memungkinkan tindakan seperti menyortir, memfilter, atau memperluas baris untuk detail lebih lanjut. Tabel responsif menyesuaikan dengan ukuran layar untuk tampilan optimal.
Tabel database menyimpan dan mengatur data dalam database, seperti MySQL atau SQL Server.
Bagaimana cara mendesain tabel interaktif?
Untuk mendesain tabel interaktif, Anda perlu menyertakan elemen yang memungkinkan pengguna memanipulasi data.
Ini bisa berupa kotak centang untuk memilih baris, bidang masukan untuk mengedit data, tombol untuk tindakan seperti menghapus atau menyimpan, dan tautan untuk menavigasi ke informasi terkait.
Ingatlah untuk memberikan umpan balik visual yang jelas untuk interaksi pengguna, seperti menyorot baris yang dipilih atau menampilkan spinner pemuatan untuk tindakan yang sedang berlangsung.
Bagaimana saya bisa membuat tabel data saya responsif?
Daya tanggap adalah tentang memastikan meja Anda terlihat bagus di semua ukuran layar.
Salah satu pendekatannya adalah menciutkan baris menjadi kartu di layar yang lebih kecil, hanya menampilkan kolom kunci dan menyediakan cara untuk melihat detail tambahan.
Strategi lain adalah mengizinkan pengguliran horizontal untuk tabel. Sebaiknya juga memprioritaskan kolom yang paling penting agar tetap terlihat.
Bagaimana gaya tabel data?
Menata tabel data melibatkan pengaturan warna, batas, spasi, dan font. Sangat penting untuk mempertahankan kontras yang baik agar mudah dibaca.
Gunakan warna halus dan banyak ruang putih untuk mencegah meja terasa sesak. Striping zebra, atau warna baris bergantian, dapat meningkatkan pemindaian.
Pastikan baris tajuk menonjol, dan pertimbangkan status yang berbeda seperti melayang atau dipilih untuk elemen interaktif.
Apa praktik terbaik untuk aksesibilitas dalam tabel data?
Untuk aksesibilitas, pastikan meja Anda dapat dinavigasi dengan keyboard bagi mereka yang tidak dapat menggunakan mouse.
Sertakan peran dan properti yang tepat untuk pembaca layar, seperti menandai sel header dengan tag th dan menggunakan atribut scope untuk menentukan apakah itu header kolom atau baris. Berikan instruksi yang jelas untuk elemen interaktif.
Jenis informasi apa yang dapat saya masukkan ke dalam tabel data?
Anda dapat memasukkan data terstruktur apa pun ke dalam tabel data. Ini bisa berupa data numerik, seperti angka keuangan atau statistik kinerja.
Itu bisa berupa data tekstual, seperti nama atau deskripsi. Bahkan bisa berupa gambar atau ikon.
Kesimpulan tentang Jenis Tabel Data
Kami telah mendalami dunia jenis tabel data dan bagaimana tabel tersebut dapat digunakan secara efektif untuk menyempurnakan situs web Anda.
Dari tabel data tekstual, numerik, hingga campuran, kami telah melihat bahwa kekuatannya terletak pada keragaman dan fleksibilitasnya.
Pikirkan tabel data Anda bukan hanya sebagai wadah untuk data, tetapi sebagai alat canggih yang dapat menginformasikan, melibatkan, dan memberdayakan.
Jika Anda senang membaca artikel tentang tipe tabel data ini, Anda juga harus membaca artikel ini tentang visualisasi data interaktif.
Kami juga menulis tentang beberapa subjek terkait seperti contoh visualisasi data yang menyesatkan, alat visualisasi data, contoh palet warna visualisasi data, praktik terbaik visualisasi data, dan contoh visualisasi data.
