Tren Desain UI/UX yang Harus Diwaspadai di 2022
Diterbitkan: 2022-02-09
Terakhir diperbarui - 15 Februari 2022
Desain antarmuka pengguna (UI) dan pengalaman pengguna (UX) adalah kunci untuk pengalaman pelanggan yang jelas dan nyaman dengan aplikasi dan situs. Menurut statistik, 88% pengunjung tidak mengunjungi situs itu lagi jika ternyata tidak nyaman atau tidak memungkinkan dengan cepat menemukan jawaban atas permintaan mereka. Pada saat yang sama, tren desain tidak berhenti: Anda harus terus mengembangkan proyek sesuai tren.
Kami telah mengumpulkan pilihan poin paling relevan untuk dipertimbangkan di UI dan UX pada tahun 2022. Pembaca yang penuh perhatian akan melihat bahwa beberapa tren telah relevan selama beberapa tahun. Itu adalah fakta, tetapi mereka masih berkembang. Dengan mengikuti panduan ini, Anda dapat membuat situs web yang dapat menarik pengunjung dan mempertahankan minat pengguna.
Pendekatan pertama seluler
7,1 miliar pengguna ponsel di seluruh dunia adalah argumen yang kuat untuk dipertimbangkan. Lebih dari separuh lalu lintas di situs komersial berasal dari perangkat seluler. Pada tahun 2025, 7,5 miliar orang diharapkan memiliki smartphone dan gadget lainnya. Perangkat menjadi lebih produktif dan serbaguna, memberikan banyak pilihan kepada pengguna. Ini berarti bahwa ketika mengembangkan proyek web, Anda harus memprioritaskan pengguna seluler.

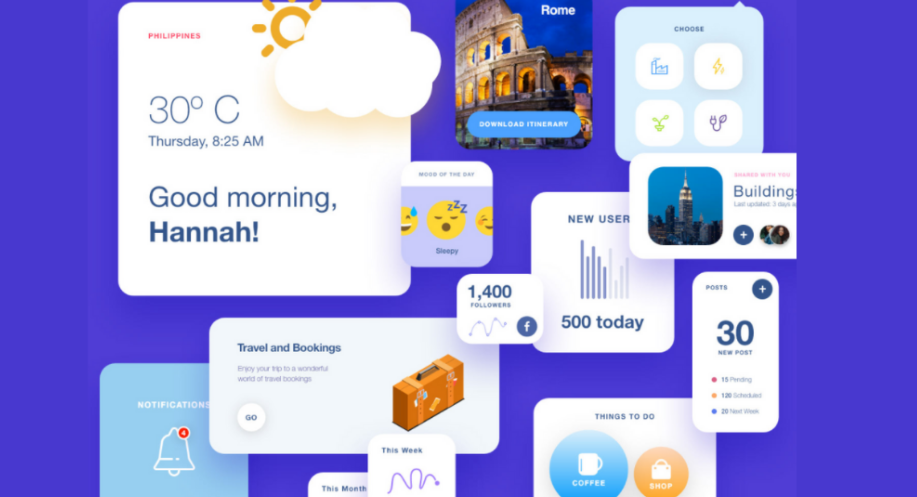
Personalisasi tingkat lanjut
Itu masih tetap di puncak tren desain UX dan UI. Jika sebelumnya cukup memperhatikan minat segmen audiens, kini personalisasi menjadi lebih akurat: memperhitungkan kebutuhan setiap individu pengguna. Ini difasilitasi oleh kecerdasan buatan dan teknologi pembelajaran mesin. Dengan bantuan mereka, dimungkinkan untuk menganalisis perilaku manusia dan merekomendasikan konten yang relevan. Mungkin contoh paling menonjol dari tren ini adalah Netflix.
Kontrol suara dan pencarian
Penggunaan asisten suara (Google Assistant, Alexa, Siri) sudah menjadi hal yang lumrah bagi pengguna. Popularitas mereka semakin meningkat. Mungkin dalam waktu dekat, kontrol suara dan penggunaan pencarian suara akan bersaing dengan metode yang lebih tradisional.

Antarmuka Pengguna Suara (VUI) nyaman terutama karena menghemat waktu dan memungkinkan Anda untuk tidak memasukkan teks di antarmuka. Teknologi pembelajaran mesin modern menawarkan peluang luar biasa. Oleh karena itu, ada baiknya menemukan elemen di situs yang dengannya pengguna dapat berinteraksi dengan suara, dan menerapkan peluang seperti itu.
Lebih banyak elemen 3D
Tren ini juga bukan hal baru. Namun, pasti akan ada perubahan di tahun 2022. Jadi, sekarang ada kecenderungan untuk menggunakan sisipan tiga dimensi besar yang agak seragam. Masalah mereka adalah mereka meningkatkan waktu buka halaman atau waktu peluncuran aplikasi seluler.
Oleh karena itu, diyakini bahwa pada tahun 2022, desainer akan fokus pada kerangka kerja kecil untuk mengurangi waktu peluncuran. Mengapa kita membutuhkan elemen 3D sama sekali? Setidaknya untuk:
- peningkatan kegunaan;
- menarik perhatian;
- menambahkan orisinalitas;
- penambahan desain.
Tren 3D membuat situs lebih menarik. Visual yang unik menarik bagi penonton dan memanfaatkan sepenuhnya ruang yang tersedia. Diyakini bahwa kehadiran elemen tiga dimensi pada halaman meningkatkan kemungkinan mempertahankan pengguna di halaman dan secara signifikan meningkatkan pengindeksan.
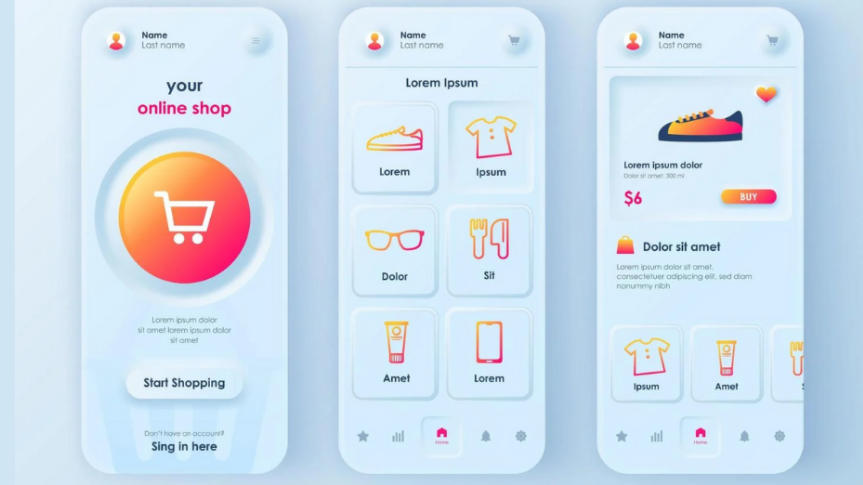
Neumorfisme
Salah satu tren utama di tahun 2020 dan 2021 tetap relevan. Neumorfisme merupakan perpaduan dari konsep “baru” dan “skeuomorfisme” (antarmuka yang realistis). Hal ini ditandai dengan perpaduan realisme dan futurisme. Untuk melakukan ini, gunakan blur, koreksi intensitas bayangan dan efek lainnya. Hasilnya terlihat modern dan menarik. Ini adalah gambar yang ingin Anda lihat untuk waktu yang lama. Elemen desain khusus yang dibuat dengan gaya ini selalu menarik perhatian.

Anda bisa mulai dengan logo yang dirancang dengan gaya ini. Anda benar-benar dapat membuatnya sendiri, tanpa desainer. Layanan khusus – misalnya, Logaster – memungkinkan untuk secara mandiri menghasilkan varian logo dan bereksperimen dengan desain.
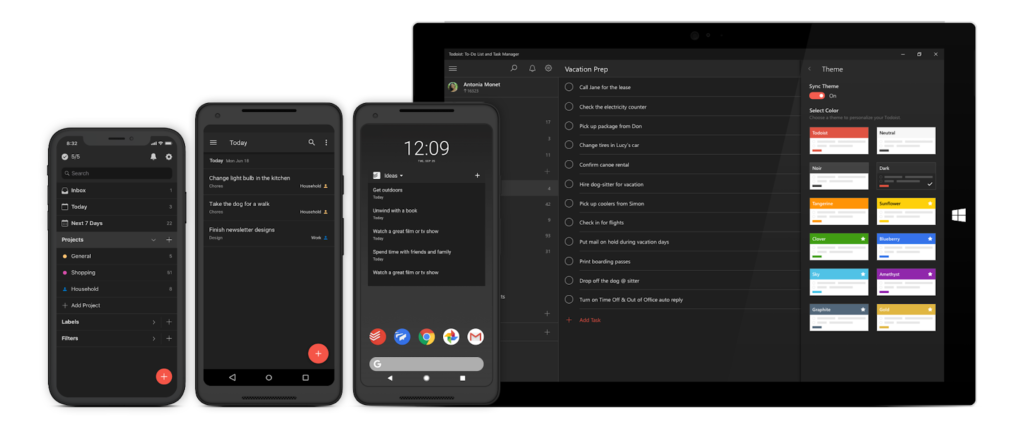
Mode gelap
Banyak pengembang telah menerapkan mode gelap di situs web atau aplikasi pada tahun 2020. Diyakini bahwa tim desain jejaring sosial Instagram adalah yang pertama melakukan ini, mengubah tampilan aplikasi seluler sepenuhnya. Patut dikatakan bahwa itu adalah eksperimen, tetapi segera diikuti oleh pengembang Apple. Setelah mode gelap muncul di perangkat yang menjalankan iOS dan macOS, trennya menjadi mendunia.
Diyakini bahwa pada tahun 2022, hampir semua aplikasi seluler akan menawarkan desain gelap sebagai alternatif. Kita tidak hanya berbicara tentang "layar hitam", tetapi juga tentang warna lain: coklat, hijau tua, hitam dan biru, dll. Ini tidak hanya berlaku untuk game dan multimedia, tetapi juga untuk aplikasi seluler lainnya (termasuk pesan instan).

Mode gelap dapat berkembang di luar seluler ke desktop pada tahun 2022. Jumlah situs dengan opsi desain alternatif juga akan meningkat: pengguna akan dapat memilih warna antarmuka yang sesuai untuk mereka.

Mengapa tema gelap populer:
- ini memungkinkan Anda untuk menyorot detail individu dengan lebih baik;
- menghemat biaya perangkat seluler;
- dan, lebih nyaman untuk penglihatan.
Meningkatnya minat dalam desain gelap mengubah antarmuka yang sudah dikenal di banyak situs dan aplikasi. Di tahun-tahun mendatang, jumlah situs dan program seluler yang akan beralih ke opsi desain baru akan mendekati 100%.
font baru
Perubahan tipografi terjadi setiap tahun. Ini mudah dijelaskan: pengguna cepat bosan melihat font klasik yang sama dalam teks di situs web dan aplikasi. Perlu dicatat bahwa sejak tahun 2020 ada tren untuk menggunakan beberapa jenis font pada halaman secara bersamaan.
Namun, tren ini akan berubah menuju gaya seragam pada tahun 2022. Pada saat yang sama, banyak desainer akan meninggalkan minimalis, karena solusi ini tidak bisa lagi disebut unik. Kelimpahan font sederhana telah menyebabkan penciptaan ribuan situs berulang. Tetapi font adalah elemen desain dan harus melengkapinya. Jadi pada tahun 2022, banyak pengembang akan fokus menggunakan satu font untuk proyek tetapi akan meninggalkan solusi klasik.
Karakteristik tren yang diharapkan:
- huruf serif;
- mengubah ukuran dari kata ke kata;
- pengenaan font transparan pada font buram;
- menambahkan huruf miring dan saturasi.
Hasilnya adalah sebagai berikut: jika Anda ingin menggunakan tren ini dan membuat proyek Anda menonjol dari yang lain, Anda harus beralih dari font yang sudah dikenal dan terkenal, memilih sesuatu yang asli dan pada saat yang sama nyaman bagi pengguna.
Interaksi mikro
Anehnya, sebagian besar pengembang modern tidak menyadari metode berharga dalam membangun komunikasi pengguna ini, meskipun interaksi mikro secara langsung memengaruhi pertumbuhan audiens dan tingkat respons. Namun, hal itu diperkirakan akan berubah pada tahun 2022. Terlebih lagi, interaksi mikro akan menjadi tren utama dalam perkembangan modern.
Elemen tren baru:
- tanggapan taktil dalam aplikasi seluler;
- kemampuan untuk mengubah bayangan untuk setiap status program;
- visualisasi proses pemuatan halaman;
- transisi animasi;
- reaksi menarik (unik) terhadap tindakan pengguna (misalnya, menekan tombol).
Tren ini akan mampu membuat interaksi pengguna dengan aplikasi atau website lebih “manusiawi”. Hal ini dapat dijelaskan karena pengguna akan merasakan kontak dan respon. Emosi yang ditimbulkan akan menjadi faktor untuk menghabiskan lebih banyak waktu di halaman proyek dan kembali ke sana setelah waktu. Tidak hanya peningkatan kinerja tetapi juga peningkatan reputasi merek.
Kinerja desain
Ketika standar komunikasi meningkat, 5G yang dulu fantastis sudah menjadi hal biasa. Meskipun ada penentangan terhadap penerapan standar ini (karena kemungkinan masalah lingkungan), hal itu sudah mempengaruhi tren masa depan.
Semuanya menjadi lebih cepat – dan pengguna berharap situs dan aplikasi dimuat lebih cepat juga. Pada saat yang sama, banyaknya elemen desain memperlambat pemuatan secara signifikan. Oleh karena itu, lebih baik menggunakan hanya elemen-elemen di antarmuka yang benar-benar berguna bagi pengunjung dan tidak mengurangi kinerja proyek pada tahun 2022.
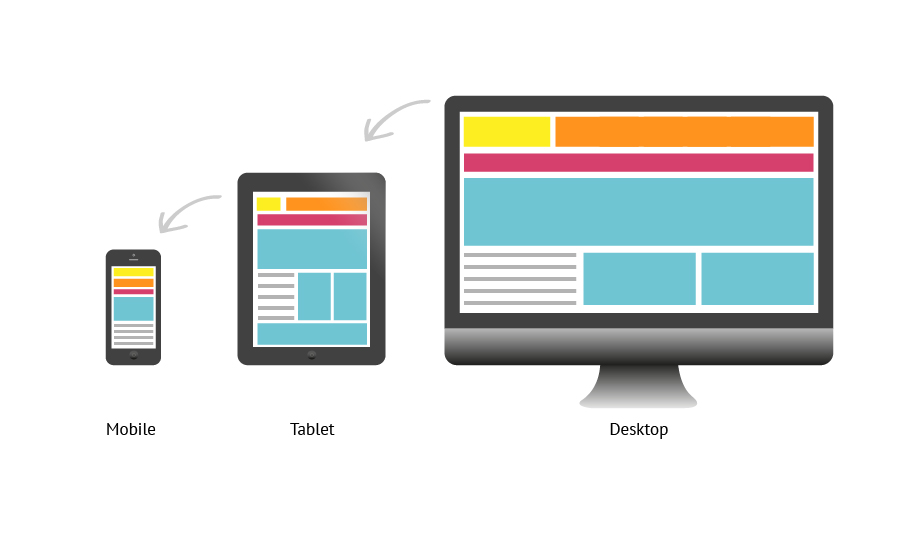
Kemampuan beradaptasi
Ini adalah tren yang sangat penting yang tidak dapat diabaikan di dunia modern yang jenuh dengan gadget seluler. Selain itu, karakteristik layar berbeda untuk semua perangkat. Ada smartphone bezel-less, perangkat dengan tepi membulat, fleksibel, dan gadget dengan layar dengan ukuran berbeda.
Kami perlu bekerja untuk mengadaptasi situs versi seluler untuk fitur ini sekarang. Gambar pada layar perangkat seluler apa pun harus berkualitas tinggi, termasuk dalam hal fungsionalitas dan kenyamanan untuk dilihat.
Adaptasi berarti:
- pengisian layar penuh;
- navigasi yang nyaman menggunakan gerakan;
- peningkatan persepsi visual;
- pembuatan detail grafis lengkap;
- kualitas gambar maksimal.
Secara alami, kemampuan beradaptasi jauh dari tren baru di UX, tetapi persyaratan modern jauh lebih kompleks daripada yang ada di awal. Tampilan baru perangkat seluler menghadirkan tantangan baru bagi pengembang: antarmuka perlu ditulis ulang atau disesuaikan. Hanya tampilan yang nyaman di layar sudah bagus. Namun, penting untuk menambah kenyamanan dan daya tariknya. Sekarang penampilan aplikasi sangat penting.

Selain tren kemampuan beradaptasi, ada tren multiplatform yang menyertainya. Rata-rata pengguna memiliki beberapa perangkat: komputer, tablet, smartphone, perangkat yang dapat dikenakan. Penting baginya bahwa fitur kenyamanan dan pengalamannya tersedia secara bersamaan di setiap perangkat.
Kesimpulan
UX dan UI pada tahun 2022 akan semakin bergantung pada pengalaman pengguna. Penggunaan kecerdasan buatan memungkinkan untuk menganalisis kebutuhan individu dan menciptakan sumber daya yang paling disesuaikan. Perhatian khusus harus diberikan pada interaksi mikro, dan tren yang terkait dengan desain visual perlu dipertimbangkan.
Bacaan lebih lanjut
- Kesalahan yang harus dihindari dalam desain logo
- Kiat untuk menulis UX
- Strategi untuk pemasaran masuk
