Desain UI vs UX: Apa Bedanya? (2025)
Diterbitkan: 2025-01-17Pernahkah Anda memperhatikan bagaimana beberapa situs web terasa seperti konser jazz yang halus sementara yang lain membuat Anda seperti terompet pecah? Itulah desain UI dan UX yang sedang bekerja. Meskipun yang satu membuat situs web Anda terlihat bernilai jutaan dolar, yang lain memastikannya berfungsi dengan baik.
Ketika berbicara tentang desain UI vs. UX, Anda mungkin bertanya pada diri sendiri: apa bedanya? Dan mengapa situs web yang sukses membutuhkan keduanya? Dalam postingan ini, kami akan menjelaskan perbedaannya, menunjukkan cara menghindari bencana desain yang umum, dan mendiskusikan bagaimana fitur intuitif Divi membantu menyeimbangkan UI dan UX .
- 1 Memahami Desain UI vs UX
- 1.1 Apa itu Desain Antarmuka Pengguna (UI)?
- 1.2 Apa Itu Desain Pengalaman Pengguna (UX)?
- 1.3 Desain UI vs UX: Perbedaannya?
- 2 Titik Sentuh Penting UI & UX
- 2.1 Navigasi yang Memandu & Menyenangkan
- 2.2 Bentuk yang Mengkonversi, Tidak Membingungkan
- 2.3 Desain Seluler yang Masuk Akal
- 2.4 Warna & Tipografi Secara Sinergi
- 3 Tantangan Umum Desain UI/UX Dalam Desain Web
- 3.1 Gaya Mengalahkan Substansi
- 3.2 Performa vs. Dampak Visual
- 3.3 Bahasa Desain yang Tidak Konsisten
- 3.4 Daya Tanggap Dianggap Sebagai Sebuah Renungan
- 4 Divi: Tempat UI Bertemu Desain UX
- 4.1 Desain Cerdas Menjadi Lebih Cerdas Dengan Divi AI
- 4.2 Dibangun untuk Skala Besar, Didukung Oleh Komunitas
- 5 Desain UI vs UX: Kekuatan Bergerak
- 5.1 Mulailah Dengan Alur Pengguna, Bukan Fitur
- 5.2 Gunakan Sistem yang Berskala
- 5.3 Desain Responsif Sejak Hari Pertama
- 5.4 Uji Apa yang Penting
- 5.5 Mengukur Apa yang Menggerakan Jarum
- 6 Hancurkan Pola Pikir UI vs UX
Memahami Desain UI vs UX
Bayangkan UI dan UX sebagai duo desain yang dinamis. Meskipun sering kali disatukan, masing-masing memainkan peran berbeda dalam membuat situs web yang berfungsi. Mari kita uraikan perbedaan-perbedaan ini dan lihat bagaimana keduanya saling melengkapi dalam menciptakan pengalaman pengguna yang luar biasa.
Apa Itu Desain Antarmuka Pengguna (UI)?
Desain Antarmuka Pengguna (UI) membentuk tampilan dan nuansa situs web Anda. Ini setara dengan desain interior digital – mulai dari memilih warna tombol yang sempurna hingga memilih font yang menonjol tanpa melelahkan mata.
Desainer UI terobsesi dengan hierarki visual, jarak antar elemen, dan membuat antarmuka yang memandu pengguna secara alami melalui halaman Anda.
Pikirkan tombol, menu, dan formulir di situs web favorit Anda. Animasi klik yang memuaskan, cara ikon menyorot secara halus saat diarahkan, atau bagaimana teks tetap dapat dibaca di latar belakang apa pun — itulah desain UI yang bekerja. UI yang baik mengubah interaksi kompleks menjadi pengalaman sederhana dan indah yang terasa alami, bukan dipaksakan.
Apa Itu Desain Pengalaman Pengguna (UX)?
Desain Pengalaman Pengguna (UX) berfokus pada perjalanan pengunjung melalui situs web Anda. Sementara UI menangani visual, UX menangani strategi di balik setiap klik, gulir, dan interaksi. Ini tentang memahami perilaku pengguna dan menciptakan jalur yang alami dan bermanfaat.
Ambil situs e-niaga, misalnya. Desainer UX memetakan cara pelanggan menjelajahi produk, menambahkan item ke keranjang, dan menyelesaikan pembelian, memastikan setiap langkah mengalir secara logis ke langkah berikutnya.
Mereka menganalisis riset pengguna, membuat wireframe, dan menguji berbagai pendekatan untuk menemukan yang terbaik. UX yang baik mengantisipasi kebutuhan pengguna sebelum kebutuhan tersebut muncul, baik dengan menambahkan fitur tampilan cepat untuk produk atau menempatkan bilah pencarian tepat di tempat yang diharapkan pengguna untuk menemukannya.
Jika dilakukan dengan benar, pengunjung mungkin tidak memperhatikan desain UX – mereka akan mengetahui bahwa situs web berfungsi sebagaimana mestinya.
Desain UI vs UX: Perbedaannya?
Meskipun UI dan UX bekerja sama untuk menciptakan situs web yang sukses, peran dan area fokusnya berbeda secara signifikan. Berikut rincian praktis yang menunjukkan bagaimana setiap disiplin ilmu mendekati desain situs web:
| Desain Antarmuka Pengguna (UI). | Desain Pengalaman Pengguna (UX). |
|---|---|
| Menciptakan elemen dan gaya visual | Merencanakan alur dan interaksi pengguna |
| Berfokus pada daya tarik estetika | Mengutamakan fungsionalitas dan kegunaan |
| Mendesain layar dan komponen individual | Memetakan seluruh perjalanan pengguna |
| Menangani warna, tipografi, dan spasi | Melakukan penelitian dan pengujian pengguna |
| Membuat antarmuka menjadi indah dan menarik | Menjadikan pengalaman intuitif dan efisien |
Memahami perbedaan ini membantu menciptakan situs web yang unggul baik dalam bentuk maupun fungsinya. Pengunjung menikmati pengalaman mulus yang dibalut dengan desain yang menarik dan terarah ketika UI dan UX selaras dengan sempurna.
Titik Sentuh Penting UI & UX
Di mana UI dan UX berpotongan untuk menciptakan keajaiban? Titik pertemuan penting ini menentukan apakah pengunjung akan bertahan atau terpental. Dari alur navigasi hingga titik konversi, titik kontak ini membentuk cara pengguna berinteraksi dengan — dan mengingat — situs web Anda.
Navigasi yang Memandu & Menyenangkan
Navigasi yang luar biasa memberikan keseimbangan sempurna antara keindahan dan kegunaan. Gambar menu yang menarik perhatian Anda dan membantu Anda menemukan apa yang Anda perlukan – di situlah UI dan UX bergabung.
Desain navigasi yang cerdas mempertimbangkan hierarki visual dan perilaku pengguna. Header harus tetap berada di tempat yang diharapkan pengguna, dropdown harus meluas secara alami, dan menu seluler harus terasa tajam dan tidak lamban. Kontras warna membuat tautan tetap terlihat, sementara animasi halus memberikan masukan kepada pengguna tanpa memperlambatnya.
Sistem navigasi terbaik terasa hampir tidak terlihat karena berfungsi dengan sangat baik. Ketika pengguna dapat menjelajahi situs Anda tanpa berpikir dua kali untuk mengeklik berikutnya, Anda tahu bahwa tim UI dan UX Anda telah berhasil. Baik seseorang menjelajahi blog Anda atau mencari produk tertentu, mereka tidak akan pernah merasa tersesat atau frustrasi.
Bentuk yang Mengkonversi, Bukan Membingungkan
Formulir meningkatkan atau menghancurkan pengalaman pengguna. Formulir yang dirancang dengan baik mengubah pendaftaran, pembayaran, dan permintaan kontak menjadi interaksi yang lancar, bukannya hambatan yang membuat frustrasi.
Desain bentuk yang baik dimulai dengan tata letak. Bidang harus mengikuti urutan yang logis, dengan label yang jelas dan teks placeholder yang bermanfaat. Isyarat visual seperti bilah kemajuan dan pesan kesalahan harus memandu pengguna tanpa membuat mereka kewalahan. Pilihan UI yang cerdas, seperti kolom input dengan ukuran yang tepat dan tombol yang mudah disentuh, membuat pengguna terus bergerak maju.
Keajaiban sebenarnya terjadi ketika UI dan UX bekerja sama — pikirkan validasi inline yang mendeteksi kesalahan sebelum pengiriman, pintasan keyboard yang mempercepat entri data, atau default cerdas yang mengurangi upaya pengguna. Sentuhan-sentuhan kecil ini menghasilkan bentuk yang terasa mudah dan tidak membosankan.
Desain Seluler yang Masuk Akal
Desain seluler bukan hanya tentang memperkecil tata letak desktop – ini tentang memikirkan kembali cara orang berinteraksi dengan layar yang lebih kecil. Target sentuh membutuhkan ruang bernapas, konten harus beradaptasi dengan baik, dan interaksi harus terasa alami jika dilihat secara langsung, bukan dengan petunjuk mouse.

Pengalaman seluler yang sukses mengedepankan konten penting. Menu dapat diciutkan dengan cerdas, gambar dapat diskalakan tanpa kehilangan dampaknya, dan tombol tetap cukup besar untuk penggunaan di dunia nyata. Desain seluler terbaik memahami konteksnya — seperti pembeli di tempat parkir yang memeriksa jam buka toko atau penumpang yang menelusuri artikel dengan satu tangan di kereta.
Ukuran font harus tetap dapat dibaca tanpa perlu diperbesar, formulir harus diisi dengan jenis keyboard yang tepat, dan waktu pemuatan harus tetap cepat bahkan pada koneksi yang lebih lambat. Ketika desain seluler berfungsi dengan baik, pengguna lupa bahwa mereka berada di layar yang lebih kecil dan hanya fokus pada apa yang ingin mereka lakukan.
Warna & Tipografi Bersinergi
Lebih dari sekedar estetika, warna dan tipografi menjembatani kesenjangan antara daya tarik visual dan desain fungsional. Meskipun pedoman merek mungkin menentukan palet utama Anda, seni sebenarnya terletak pada bagaimana elemen-elemen ini memandu pengguna melalui konten Anda.
Perhatikan bagaimana situs web terkemuka menggunakan kontras warna untuk menarik perhatian tepat di tempat yang diperlukan — cukup halus untuk menghindari pengunjung yang berlebihan namun cukup kuat untuk menyorot tindakan utama. Desain terbaik menciptakan hierarki visual alami, sehingga pengguna secara naluriah mengetahui ke mana harus mencari selanjutnya.
Tipografi memainkan peran yang sama pentingnya dalam tarian ini. Melalui pemilihan pasangan font yang cermat dan spasi yang cermat, konten menjadi lebih dari sekadar mudah dibaca — konten menjadi menarik.
Jika digabungkan dengan pilihan warna yang memiliki tujuan, elemen-elemen ini menciptakan pengalaman yang menarik pengguna untuk melihat konten Anda sekaligus menjaga mereka tetap nyaman untuk tinggal beberapa saat.
Tantangan Umum Desain UI/UX Dalam Desain Web
Bahkan desainer berpengalaman pun terkadang tersandung rintangan umum ini. Dari antarmuka yang dirancang berlebihan hingga pengalaman seluler yang terlupakan, kesalahan-kesalahan ini dapat menurunkan kinerja situs web Anda. Mari jelajahi cara mengenalinya sejak dini dan menjaga proyek Anda tetap berjalan sesuai rencana.
Gaya Mengalahkan Substansi
Desainer sering kali terjebak dalam tren terkini dan efek mencolok, sehingga lupa alasan mengapa situs web ada. Efek pengguliran paralaks yang ramping dan animasi mutakhir mungkin membuat rekan desain Anda kagum, tetapi tidak ada gunanya jika pengunjung tidak dapat membuat janji temu atau menemukan informasi kontak dasar.
Pertimbangkan tombol hantu trendi yang terlihat fantastis di maket. Tempatkan mereka pada gambar latar belakang yang sibuk, dan tiba-tiba, tombol checkout Anda menjadi permainan petak umpet.
Hal yang sama berlaku untuk portofolio pemenang penghargaan dengan navigasi eksperimental yang membuat pengunjung berburu menu secara liar.
Desain terbaik tahu kapan harus mundur. Elemen visual harus melengkapi pesan Anda, bukan memperebutkan perhatian terhadap fungsi inti situs web. Terkadang, melepaskan animasi tambahan berarti memberikan apa yang dibutuhkan pengguna.
Performa vs. Dampak Visual
Memuat spinner seharusnya tidak menjadi bagian yang paling berkesan dari situs web Anda. Namun banyak desainer mengemas halaman mereka dengan latar belakang video yang berat, gambar yang tidak terkompresi, dan animasi JavaScript yang mewah tanpa mempertimbangkan biayanya.
Pameran produk yang apik itu mungkin terlihat luar biasa pada koneksi fiber Anda, tetapi coba muat di ponsel dengan 3G yang tidak stabil.
Kecepatan bukan hanya tentang kesabaran — ini juga memengaruhi keuntungan Anda. Penelitian menunjukkan bahwa penundaan satu detik pun dapat menurunkan konversi sebesar 7%. Pengguna terpental dari situs yang lambat, dan mesin pencari menyadarinya. Website yang indah tidak ada artinya jika pengunjung pergi sebelum melihatnya.
Desain cerdasnya menyeimbangkan kekuatan visual dan performa. Itu berarti mengompresi gambar tanpa mengorbankan kualitas, menggunakan video dengan hemat, dan memastikan setiap fitur mewah dapat dipertahankan. Pengguna Anda akan berterima kasih atas waktu dan perhatian mereka.

Bahasa Desain Tidak Konsisten
Tidak ada yang meneriakkan “jam amatir” seperti situs web yang tidak dapat memutuskan apa yang diinginkannya. Bayangkan ini: beranda menggunakan tombol modern dan minimalis, namun saat Anda mengeklik ke halaman produk, Anda akan melihat elemen 3D mengkilap dari tahun 2010. Atau font yang mengubah kepribadian antar bagian, membuat situs Anda terlihat seperti catatan tebusan.
Konsistensi merek membangun kepercayaan. Saat elemen desain memainkan kursi musik di situs web Anda, pengguna mempertanyakan apakah elemen tersebut ada di situs yang sama.
Ini bukan hanya soal tampilan — pola navigasi yang tidak konsisten memaksa pengunjung mempelajari kembali cara menggunakan situs Anda di setiap halaman.
Desain yang bagus menciptakan pola yang dapat diandalkan oleh pengguna. Dari skema warna hingga gaya tombol, menjaga segala sesuatunya tetap dapat diprediksi membantu pengunjung fokus pada hal yang penting: konten Anda. Anggaplah sistem desain Anda sebagai sebuah percakapan — sistem tersebut harus menggunakan bahasa yang sama secara keseluruhan.
Daya Tanggap Diperlakukan Sebagai Sebuah Renungan
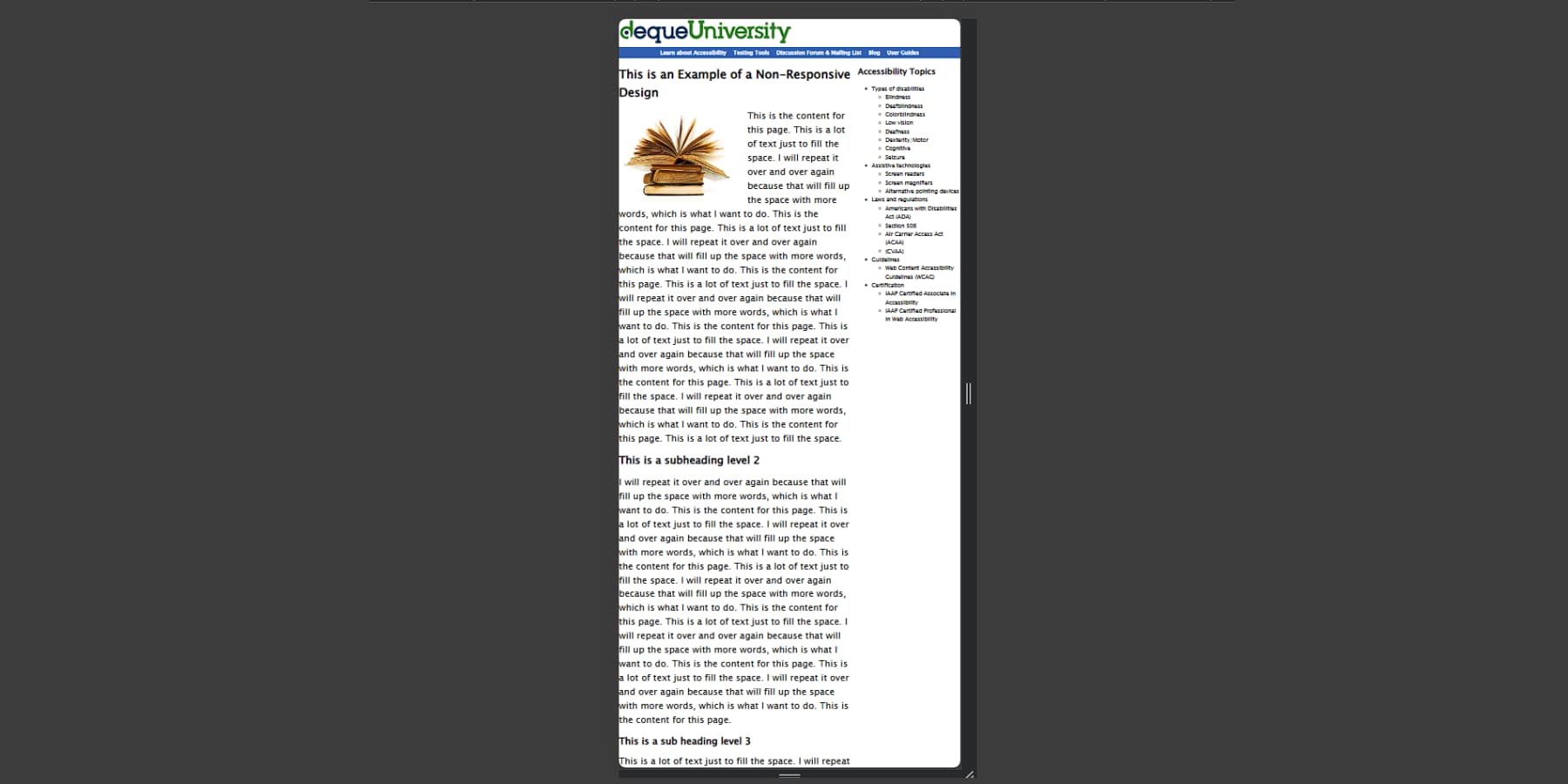
Bayangkan membangun rumah dan hanya memeriksa apakah pintunya berfungsi setelah pindah. Itulah yang terjadi ketika desainer memperlakukan desain seluler sebagai kotak centang di menit-menit terakhir. Memasukkan situs desktop ke layar ponsel tidak pernah berhasil — tanyakan kepada siapa saja yang mencubit dan memperbesar situs web yang tidak diadaptasi dengan baik.
Pengguna seluler memiliki kebutuhan dan perilaku yang berbeda. Seseorang yang memeriksa menu restoran Anda di ponselnya mungkin menginginkan alamat dan jam buka Anda terlebih dahulu, bukan pernyataan misi Anda. Namun terlalu banyak situs yang mengubur informasi penting ini di bawah lapisan konten yang mengutamakan desktop.
Desainer cerdas memulai dengan tata letak seluler dan mengembangkannya dari sana. Setiap elemen perlu mendapatkan tempatnya di layar yang lebih kecil. Pendekatan ini tidak hanya membuat ponsel senang — tetapi juga memaksa Anda untuk memprioritaskan hal-hal yang penting di semua perangkat.
Divi: Tempat UI Bertemu Desain UX
Membangun situs web yang menonjol dengan UI dan UX yang hebat bukan hanya tentang memiliki alat yang tepat — ini tentang bagaimana alat-alat tersebut bekerja sama dengan lancar. Divi bersinar di WordPress dengan mengubah tugas desain yang rumit menjadi alur kerja visual yang dapat dikuasai siapa pun.
Buka Visual Builder, dan Anda akan membuat halaman secara real-time, memilih dari ratusan modul yang menangani segala hal mulai dari teks pengantar hingga interaksi kompleks.
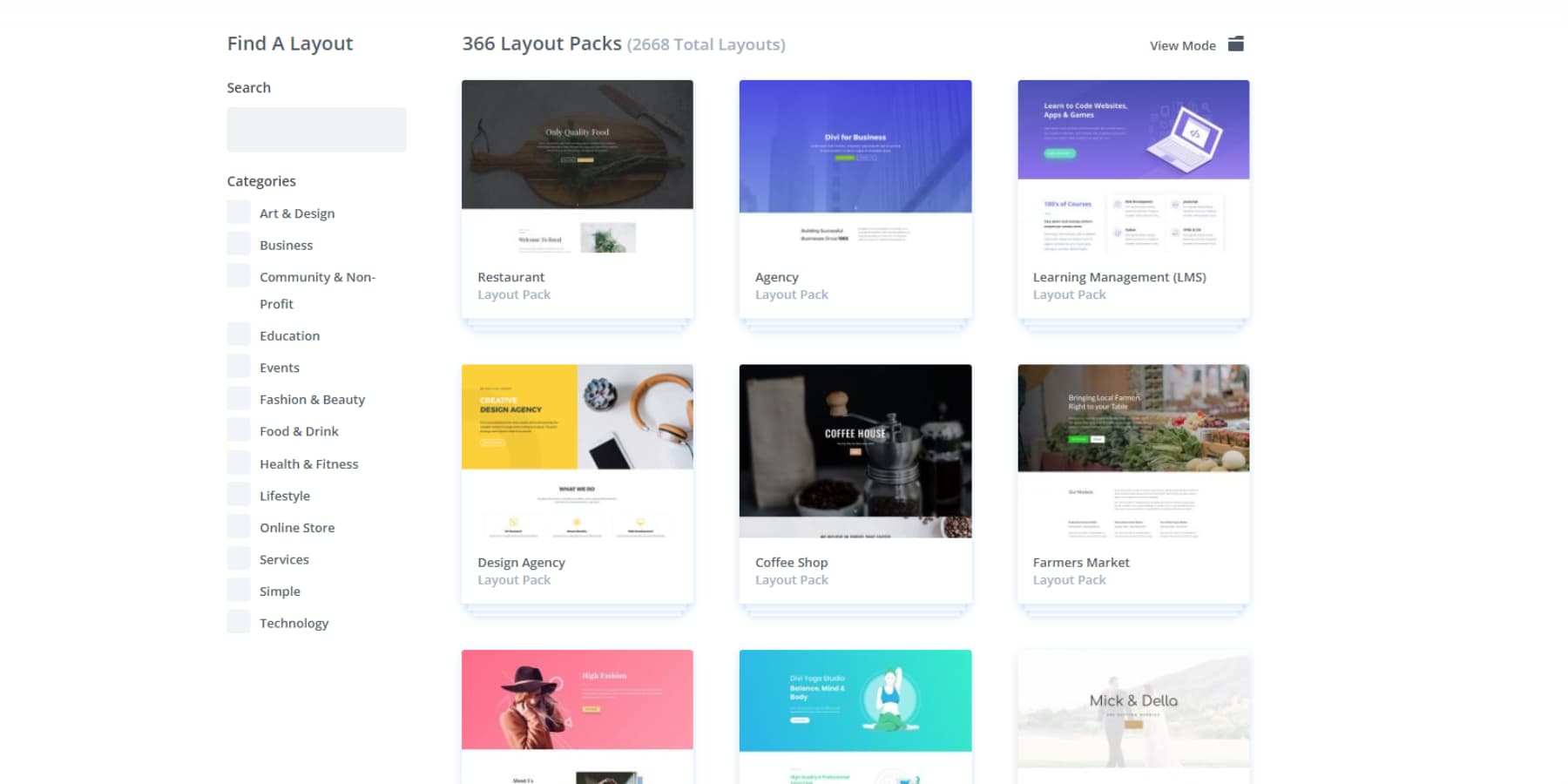
Memulai proyek desain situs web baru? Lewati kecemasan di kanvas kosong. Selami perpustakaan paket tata letak Divi — ada lebih dari dua ribu pilihan.

Namun ini bukan hanya desain acak — setiap template mengalir secara alami ke template berikutnya, menciptakan pengalaman yang konsisten di seluruh situs Anda. Apakah Anda perlu menyesuaikan tampilan postingan blog Anda atau membuat header unik di setiap halaman? Pembuat Tema menempatkan tugas-tugas teknis tradisional tersebut di ujung jari Anda, tanpa memerlukan pengkodean.
Dapatkan Divi Hari Ini!
Desain Cerdas Menjadi Lebih Cerdas Dengan Divi AI
Pembaruan terkini Divi memadukan AI ke dalam alur kerja desain, mengubah cara kami mendekati keputusan UI dan UX. Sistem bertindak sebagai mitra desain Anda, menghasilkan konten sesuai merek,
Visual yang bagus,
Dan bahkan bagian baru berdasarkan petunjuk teks sederhana.
Lewatlah sudah hari-hari menyusun situs web dari awal. Divi Quick Sites kini memanfaatkan AI untuk membangun situs web lengkap dan khusus yang disesuaikan dengan bisnis Anda. Selain tata letak, ini menghasilkan konten yang relevan dan visual yang sesuai dengan merek — bahkan menyiapkan fungsionalitas eCommerce penuh bila diperlukan dengan WooCommerce.
Di balik keajaiban AI terdapat kumpulan situs awal buatan tangan, masing-masing dilengkapi dengan fotografi dan ilustrasi khusus dari tim desain kami. Cukup pilih templat, tambahkan detail bisnis Anda, dan lihat seluruh situs web Anda terbentuk dalam hitungan menit jika Anda tidak menyukai desain yang dihasilkan AI.
Kekuatan sebenarnya dari situs-situs ini terletak pada sistem desain bawaannya. Setiap elemen, mulai dari pola navigasi hingga skema warna, mengikuti prinsip UI/UX yang telah ditetapkan.
Preset global secara otomatis mencocokkan komponen baru dengan gaya situs Anda, sementara pengaturan tema menjaga konsistensi visual di seluruh halaman. Dengan menangani dasar-dasar ini, Anda dapat fokus pada apa yang membuat merek Anda unik.
Dibangun untuk Skala Besar, Didukung Oleh Komunitas
Persimpangan antara UI dan UX tumbuh subur di komunitas Facebook Divi yang beranggotakan 76.000 orang. Anggota grup Facebook kami berbagi inovasi antarmuka dan solusi pengalaman pengguna setiap hari, sementara pasar kami menampilkan tema dan sistem desain yang dioptimalkan UX dari pengembang berpengalaman.

Antara tim dukungan dan basis pengetahuan kami, tantangan desain yang kompleks berubah menjadi peluang untuk pengalaman pengguna yang lebih baik.
Dengan lisensi situs web Divi yang tidak terbatas dan fondasi WordPress yang kuat, penskalaan antarmuka pengguna menjadi kebiasaan. Mitra hosting seperti SiteGround memastikan penskalaan kinerja yang lancar seiring pertumbuhan basis pengguna , mempertahankan pengalaman yang lancar bahkan ketika lalu lintas meningkat.
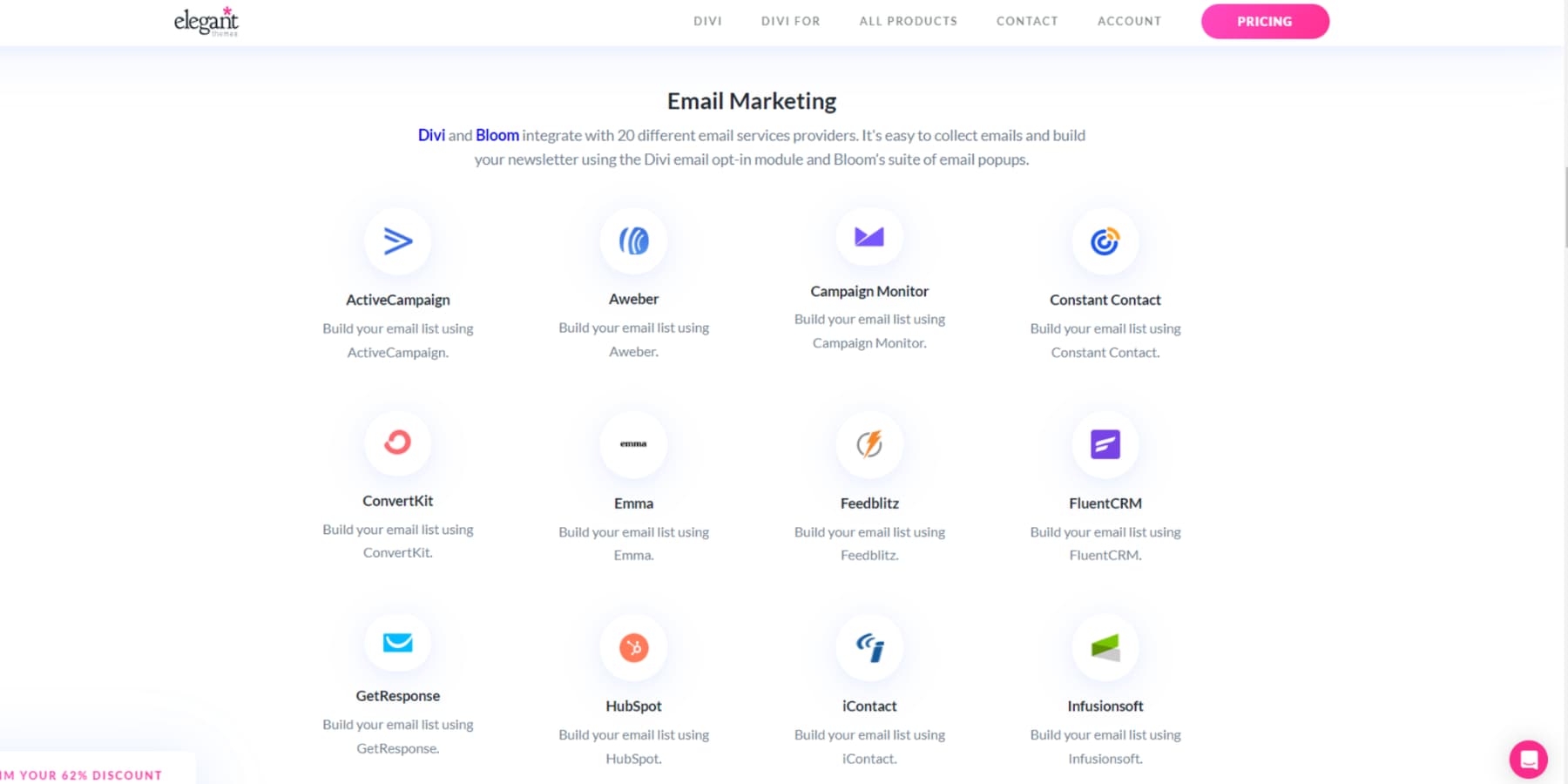
Divi memperluas kemampuan antarmuka WordPress melalui integrasi mendalam dengan alat desain dan analisis penting. Tema ini menghubungkan lusinan layanan (tepatnya 75+).

Anda bahkan dapat memanfaatkan arsitektur WordPress yang sudah dikenal untuk membuat solusi antarmuka khusus. Pembaruan rutin mengimbangi standar desain yang terus berkembang, mendorong ekosistem tempat antarmuka beradaptasi terhadap perubahan kebutuhan pengguna.
Ambil Divi Untuk Berputar
Desain UI vs UX: Kekuatan Bergerak
Siap untuk meningkatkan permainan desain Anda? Strategi yang telah dicoba dan diuji ini membantu menjembatani kesenjangan antara desain yang indah dan fungsionalitas praktis. Pelajari cara membuat situs web yang mempesona dan memberikan hasil.
Mulailah Dengan Alur Pengguna, Bukan Fitur
Sebelum mendalami skema warna atau desain tombol, petakan bagaimana pengguna akan menelusuri situs web Anda. Alur pengguna mengungkapkan jalur alami melalui konten Anda, menyoroti kebutuhan desain untuk mendukung tindakan utama.
Dengan menggunakan alat seperti Visual Builder Divi, Anda dapat dengan cepat membuat prototipe perjalanan ini dan menguji berbagai pendekatan. Dengan Pembuat Tema Divi, Anda dapat menciptakan pengalaman yang konsisten di seluruh jalur ini, memastikan pengguna tidak pernah tersesat terlepas dari cara mereka berinteraksi dengan situs Anda. Anda bahkan dapat menggunakan Divi Quick Sites dengan AI untuk mempercepat proses ini.
Mulailah dengan mengidentifikasi titik masuk dari hasil pencarian, media sosial, atau lalu lintas langsung. Kemudian, buat bagan jalur organik menuju sasaran konversi, dengan mencatat di mana pengguna mungkin memerlukan panduan atau kepastian tambahan. Pendekatan ini sering kali membuka peluang untuk menyederhanakan navigasi atau menyederhanakan proses yang kompleks.
Gunakan Sistem yang Berskala
Membangun situs web yang berkembang bersama bisnis Anda berarti memikirkan lebih dari sekadar keputusan desain. Sistem desain menyatukan elemen UI dan pola UX menjadi komponen yang dapat digunakan kembali yang menjaga konsistensi seiring berkembangnya situs Anda.
Pengaturan Warna dan Tipografi Global Divi mengubah pendekatan sistematis ini menjadi kenyataan — perbarui satu elemen, dan perubahan mengalir ke seluruh situs Anda. Simpan pengaturan elemen global untuk elemen umum seperti tombol, kartu, dan formulir, lalu gunakan kembali di seluruh halaman, dengan mengetahui bahwa pengaturan tersebut akan menjaga konsistensi merek.
Lapisan dalam aturan spasi dan sistem grid yang beradaptasi dengan mulus di seluruh ukuran layar. Landasan ini memungkinkan Anda fokus pada penyelesaian tantangan desain baru daripada menciptakan kembali elemen dasar. Diri Anda di masa depan (dan anggota tim mana pun) akan berterima kasih karena Anda telah membangun dengan mempertimbangkan skalabilitas sejak awal.
Desain Responsif Sejak Hari Pertama
Mobile-first bukan sekadar kata kunci — ini adalah cara sebagian besar orang menikmati situs web Anda. Menguji perilaku responsif hanya setelah menyelesaikan tata letak desktop akan menyebabkan desain terganggu dan pengguna menjadi frustrasi.
Kontrol pengeditan responsif Divi memungkinkan Anda menyempurnakan tata letak untuk setiap ukuran layar saat Anda membuat. Perhatikan bagaimana judul dikemas, sesuaikan jarak yang sesuai di seluruh perangkat, dan pastikan target sentuh tetap nyaman bagi pengguna yang menggulirkan jempol.
Pertimbangkan juga prioritas konten — hal yang penting di perangkat seluler mungkin berbeda dengan konteks tampilan di desktop. Opsi visibilitas responsif Divi membantu Anda menampilkan dan menyembunyikan elemen berdasarkan ukuran layar, menjaga tata letak tetap bersih tanpa mengorbankan informasi penting.
Dengan memperlakukan desain responsif sebagai persyaratan inti dan bukan sekedar renungan, Anda menciptakan pengalaman alami di perangkat apa pun.
Uji Apa yang Penting
Lewati metrik cantik dan fokuslah pada pengujian elemen yang memengaruhi perilaku pengguna dan tujuan bisnis. Daripada terobsesi dengan rasio pentalan umum, lacak titik interaksi tertentu di mana pengguna maju menuju konversi.
WordPress terintegrasi secara mulus dengan Google Analytics dan alat pemetaan panas, menunjukkan dengan tepat di mana pengguna mengeklik, menggulir, dan berpotensi mengalami kebuntuan.
Uji variasi halaman utama menggunakan fitur pengujian A/B bawaan Divi. Bandingkan judul, tata letak, atau penempatan ajakan bertindak untuk melihat apa yang sesuai dengan audiens Anda. Namun jaga agar tes tetap fokus dan bermakna.
Daripada menguji setiap warna tombol, berkonsentrasilah pada perubahan yang dapat berdampak signifikan terhadap keputusan pengguna. Ingat: pengujian yang berhasil sering kali mengungkapkan mengapa sesuatu berhasil, bukan hanya apa yang berkinerja lebih baik.
Ukur Apa yang Menggerakan Jarum
Memahami pilihan desain mana yang memberikan hasil nyata dimulai dengan pengaturan analitik yang tepat. MonsterInsights mengubah data Google Analytics yang kompleks menjadi wawasan yang dapat ditindaklanjuti di dasbor WordPress Anda. Lacak bagaimana perubahan desain memengaruhi metrik utama seperti waktu di halaman, penyelesaian formulir, dan jalur konversi.

Daripada tenggelam dalam data, fokuslah pada metrik yang selaras dengan tujuan bisnis — pendaftaran buletin, pembelian produk, atau pemesanan konsultasi. Pelacakan eCommerce MonsterInsights yang ditingkatkan menunjukkan bagaimana desain halaman produk Anda memengaruhi keputusan pembelian.
Pasangkan wawasan ini dengan pembuat visual Divi dan pengujian A/B untuk menyesuaikan tata letak dengan cepat berdasarkan perilaku pengguna. Anda dapat terus menyempurnakan desain agar dapat memberikan pelayanan yang lebih baik kepada pengguna dan tujuan bisnis dengan mengukur interaksi yang bermakna, bukan metrik tingkat permukaan.
Hancurkan Pola Pikir UI vs UX
Anggaplah UI dan UX sebagai mitra dansa, bukan pesaing — masing-masing menghadirkan gerakan unik untuk menciptakan sesuatu yang spektakuler. Situs web terbaik memadukan visual yang menakjubkan dengan fungsionalitas yang lancar, mengubah browser biasa menjadi pengunjung setia.
Divi membuat kemitraan ini mudah, menangani kerumitan teknis sambil fokus menciptakan pengalaman yang tak terlupakan. Setiap elemen bekerja sama, mulai dari tata letak yang menarik hingga alur pengguna yang intuitif, untuk memenuhi tujuan situs web Anda.
Proyek Anda berikutnya berhak mendapatkan lebih dari sekedar tampilan cantik atau fungsionalitas sederhana. Biarkan Divi membantu Anda membuat situs web yang desain dan pengalamannya mengalir secara alami.
Coba Divi Hari Ini!
