Panduan Utama untuk Penggeser Konten
Diterbitkan: 2020-04-20Mungkin sulit untuk mencoba bersaing dengan bisnis online lain hari ini. Ini sebagian karena platform seperti WordPress, Joomla, dan Magento yang telah menyederhanakan proses pembuatan situs web yang terlihat keren dari desainer web profesional (meskipun itu hanya tema premium plug-and-play).

Tentu saja, tidak ada yang salah dengan memiliki situs web yang tampak hebat, tetapi memiliki kemiripan dengan pesaing. Namun, sebuah situs web perlu melakukan konversi agar dapat bertahan, yang berarti mengalahkan persaingan. Jadi, bagaimana Anda mendesain situs web dengan cara yang membuatnya berbeda dari lautan yang mirip? Salah satu cara untuk melakukannya adalah dengan menggunakan penggeser konten tingkat profesional dan responsif.
Meskipun penggeser konten tidak masuk akal untuk setiap situs web, bila digunakan dalam konteks yang tepat dan dijalankan dengan baik, penggeser konten dapat memiliki dampak yang kuat pada audiens Anda.
Dalam panduan pamungkas untuk penggeser konten ini, kami akan mempelajari lebih dalam tentang apa sebenarnya penggeser konten dan apa yang dapat dilakukannya untuk situs web Anda. Kami kemudian akan membahas cara menggunakan Smart Slider 3 untuk meningkatkan kemampuan slider Anda.
Haruskah situs web Anda memiliki penggeser konten?
Slider konten memiliki banyak nama: slider , carousel , slideshow , dan sebagainya. Terlepas dari apa yang Anda sebut, elemen berputar bekerja dengan cara yang sama. Ini mengisi ruang yang ditentukan di situs Anda-hampir selalu penuh (atau hampir penuh) lebar halaman-dan memungkinkan pengunjung Anda untuk membolak-balik slide untuk mengkonsumsi berbagai bagian konten dengan kecepatan mereka sendiri.
Ini bisa menjadi tambahan yang sangat membantu untuk situs Anda-tidak hanya untuk Anda sebagai desainer atau pengembang yang mencoba menjadi pintar tentang bagaimana Anda memanfaatkan real estat yang tersedia, tetapi juga untuk pengunjung Anda.
Dengan penggeser konten, Anda dapat…
Promosikan konten blog baru dengan cara yang dinamis, pertahankan posting terbaru di depan.
Iklankan produk, promosi, atau berita terbaru di halaman beranda.
Berikan sorotan utama tentang apa yang terjadi dengan perusahaan Anda saat ini.
Gabungkan video ke dalam satu ruang, sehingga pengunjung tahu ke mana harus pergi untuk menonton kumpulan cerita, tutorial, dll.
Mengelompokkan gambar atau video terkait untuk produk, properti, atau layanan, sehingga memungkinkan pengunjung melihat tampilan atau kegunaan yang berbeda tanpa harus menggulir atau pindah ke halaman baru.
Tampilkan portofolio kreatif dengan cara yang ringkas, namun tetap benar-benar menarik.
Ceritakan sebuah cerita atau berikan beberapa narasi berurutan lainnya yang membuat pengguna merasa terdorong untuk mengklik dan mengikutinya.
Bagikan cuplikan tekstual , baik berupa kumpulan testimonial, statistik tentang bisnis Anda, atau kutipan inspirasional dari cerita atau wawancara terbaru yang Anda publikasikan.
Selama Anda menggunakan penggeser untuk alasan yang tepat dan berkontribusi positif pada pengalaman pengguna dengan membantu audiens Anda mencerna konten dengan lebih cepat dan nyaman, penggeser konten akan menjadi tambahan yang bagus untuk situs web Anda. Singkatnya, ini hanya beberapa manfaat yang umumnya terkait dengan penggunaan penggeser konten yang tepat:
- Minimalisme: Bila Anda memiliki konten atau media terkait, menggabungkannya ke dalam penggeser dapat membantu Anda membersihkan desain situs Anda.
- Kegunaan: Ada juga efeknya pada kemampuan pengguna Anda untuk membaca sekilas konten. Daripada memaksa mereka untuk menggulir atau mengunjungi beberapa halaman, semuanya sekarang ada di satu lokasi yang nyaman dan di dalam alat yang dapat mereka kendalikan kecepatannya.
- Estetika: Slider memberi Anda kesempatan untuk pamer; tidak masalah jika Anda menyoroti konten tertulis atau visual. Slider hanya membuatnya terlihat bagus.
- Keterlibatan: Meskipun Anda tidak menyetel penggeser konten ke putar otomatis, saat pengunjung Anda mengarahkan kursor ke ruang dan melihat petunjuk arah, ini akan memicu mereka untuk terlibat dengan penggeser untuk melihat lebih banyak.
- SEO: Karena penggeser mengharuskan pengguna untuk menelusuri lebih banyak slide untuk menemukan konten baru, ini meningkatkan jumlah waktu yang mereka habiskan di halaman Anda; dengan demikian, mengarah ke peningkatan SEO.
Seperti yang Anda lihat, ada banyak hal yang dapat Anda capai dengan menambahkan penggeser konten ke situs web Anda. Sekarang, mari kita fokus pada bagaimana sebenarnya melakukan ini.
Cara membuat penggeser konten di situs web Anda dengan Smart Slider 3
Sekarang, tentu saja, konten yang muncul di penggeser Anda juga memainkan peran penting di sini. Tidak cukup hanya memutuskan bahwa elemen geser akan terlihat keren di beranda Anda atau untuk meng-host portofolio gambar Anda. Anda harus mencari tahu jenis konten apa yang akan disertakan pada slider Anda.
Tidakkah berpikir itu mungkin atau bahkan pilihan? Jika Anda menggunakan plugin Smart Slider 3, Anda dapat membuat apa pun dengan lapisan yang tersedia, jenis penggeser, animasi latar belakang, dan fitur lainnya.

Jadi, mari kita bicara tentang berbagai jenis konten yang dapat Anda tambahkan ke penggeser sambil melihat lebih dekat cara menambahkannya dengan plugin Smart Slider 3. Untuk menambahkan lapisan konten baru ke slide Anda, klik tanda plus hijau di sudut kiri atas:
Pilih jenis konten Anda
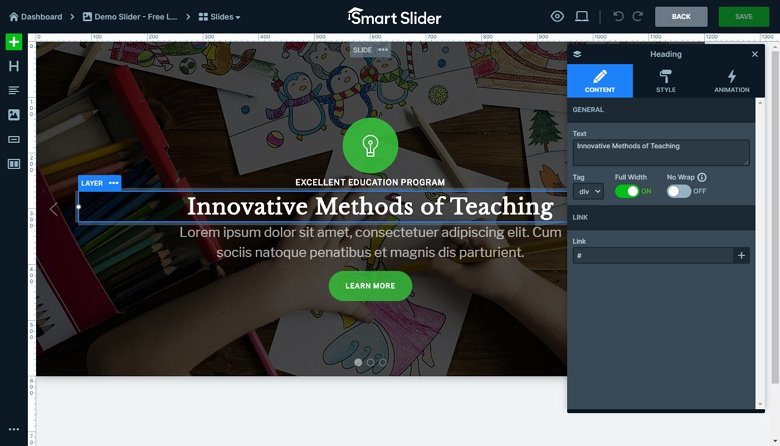
Lapisan Judul
Lapisan judul sangat penting untuk slide konten karena teks terstruktur memberi tahu pembaca cara memprioritaskan membacanya. Dengan kata lain, jenis heading yang lebih besar harus dibaca terlebih dahulu karena biasanya merangkum tentang slide tersebut. Dengan lapisan ini, Anda dapat menyesuaikan segala sesuatu yang berhubungan dengan gaya teks judul termasuk: Pesan, keluarga font, ukuran font, perataan, warna font, warna latar belakang, opacity, animasi, teks hyperlink dan banyak lagi.

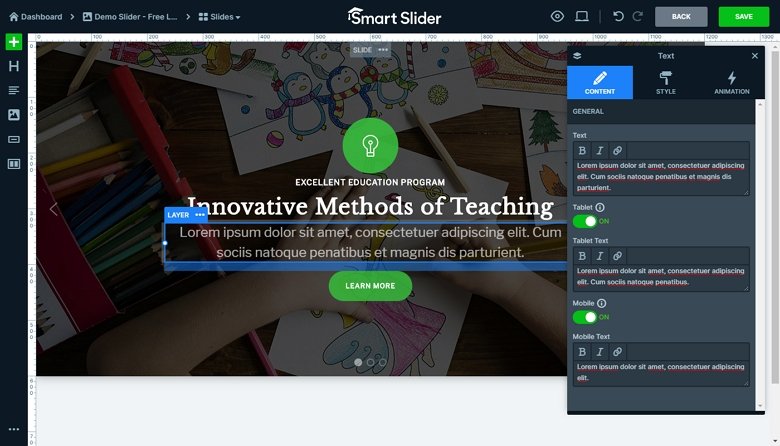
Lapisan Teks
Lapisan teks datang berikutnya. Header memperkenalkan judul atau ringkasan singkat dari slide dan teks akan memberikan deskripsi yang lebih dalam. Dengan lapisan ini, Anda memiliki kontrol yang sama seperti yang Anda lakukan dengan lapisan header. Perbedaan utama adalah bagaimana Anda memilih untuk menyajikan teks pada perangkat dan ukuran layar yang berbeda.

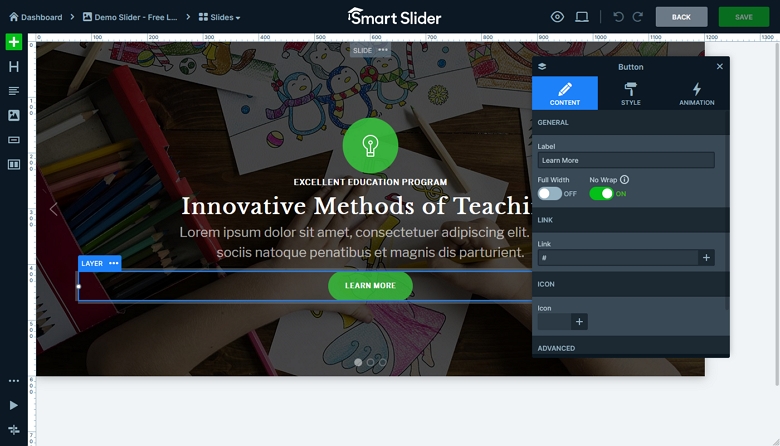
Lapisan Tombol
Untuk beberapa desain penggeser, Anda mungkin tidak memerlukan elemen tombol (atau ajakan bertindak). Ini hanya ada jika Anda ingin memberi pengunjung sesuatu untuk diklik. Jadi, jika Anda menggunakan penggeser untuk mempromosikan produk, layanan, atau ingin mendidik mereka tentang sesuatu, ini adalah kesempatan bagus untuk menambahkan tombol yang mengarahkan mereka ke langkah berikutnya dan mengonversi.

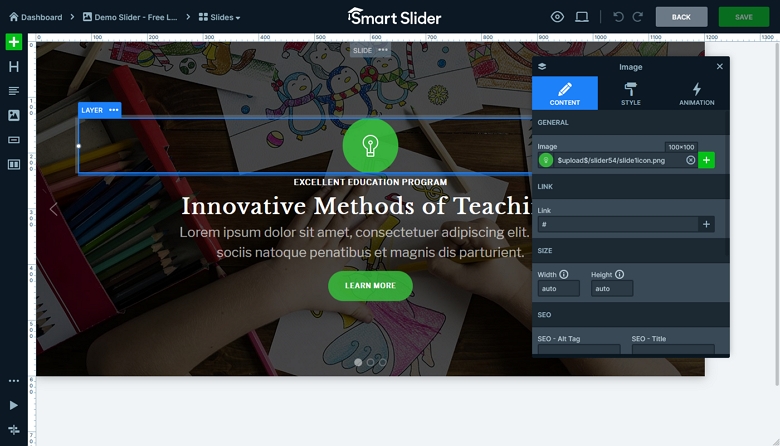
Lapisan Gambar
Jika Anda tidak menggunakan gambar lebar penuh atau latar belakang video untuk slide Anda, Anda dapat mengisinya dengan sebagian konten gambar. Cukup unggah foto yang ingin Anda gunakan dan seret ke slide Anda. Konten gambar dapat duduk di samping, atas, bawah, dan di tengah konten teks Anda. Terserah Anda bagaimana Anda ingin mengatur slide Anda.

Lapisan Teks
Tidak setiap slide berbasis gambar akan terlihat bagus dengan atau bahkan masuk akal untuk menggunakan hamparan teks. Sebagai gantinya, jika Anda ingin memberikan semacam referensi kepada pengunjung tentang konten yang ditemukan di slide, tetapi tidak ingin mengganggu pengalaman, Anda dapat menambahkan lapisan teks.
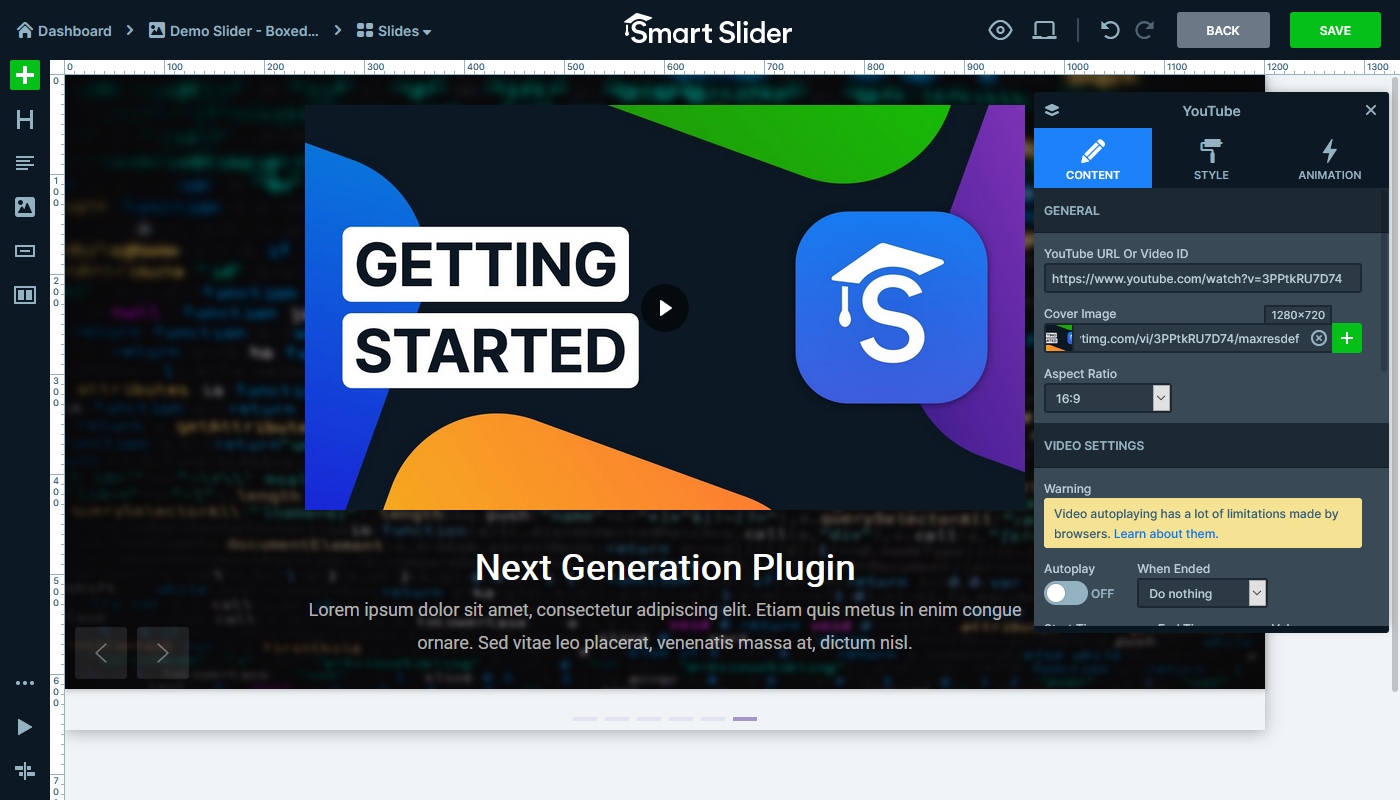
Lapisan YouTube, Vimeo, dan Video
Ada beberapa opsi berbeda untuk menambahkan konten video ke slide Anda: YouTube, Vimeo, dan Video. Masing-masing menyederhanakan proses penyematan konten video dari sumber lain, bahkan memberi Anda opsi untuk mengunggah gambar sampul Anda sendiri untuk memastikan tangkapan layar yang ditampilkan relevan dan terlihat bagus.

Selain itu, ada juga opsi lapisan Audio yang tersedia di Smart Slider 3, jika Anda ingin membagikan podcast atau soundbyte di slide Anda.
Lapisan Ikon
Ikon adalah elemen yang sangat ringkas yang, pada saat yang sama, menyampaikan banyak informasi kepada pengunjung Anda. Biasanya, ini tidak digunakan secara terpisah kecuali Anda menambahkan ikon ke tombol CTA Anda. Sebagai gantinya, Anda akan menemukan pengelompokan ikon yang mewakili sejumlah layanan atau produk yang berbeda di situs web perusahaan. Dengan ratusan ikon Font Awesome untuk dipilih dengan Smart Slider 3, Anda akan menemukan apa yang Anda cari.
Daftar Lapisan
Fitur lapisan daftar akan berguna saat menulis deskripsi produk yang sesuai atau jika Anda membuat tayangan slide di tempat untuk dibagikan dengan pengunjung Anda. Ini juga mudah digunakan: cukup masukkan item daftar Anda, pilih gaya bulletpoint, dan kemudian terapkan pengaturan teks seperti yang Anda lakukan di lapisan teks lainnya.
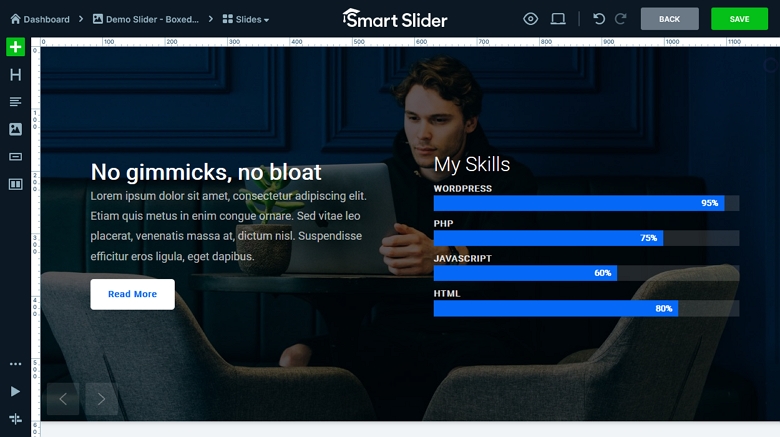
Bilah Kemajuan
Progress Bar adalah cara terbaik untuk menampilkan informasi secara grafis di dalam slide. Ini sempurna untuk menyoroti keterampilan yang dimiliki anggota tim Anda, berapa banyak cangkir kopi yang diminum setiap orang bulan lalu, atau berita menarik lainnya yang ingin Anda sampaikan kepada pengunjung Anda. 
Selain menambahkan jenis konten yang tepat ke penggeser Anda, ingatlah praktik terbaik berikut saat mendesainnya:
- Jadikan responsif: Sebagian besar penggeser hanya menurunkan skala konten. Namun, Smart Slider 3 memiliki lapisan Default, yang mengenali ruang yang tersedia dan menyesuaikannya.
- Tempatkan konten yang paling penting di satu atau dua penggeser pertama : Studi telah menemukan bahwa konten tersebut adalah yang paling banyak dilihat dan diklik, jadi jangan membuat pengunjung Anda menunggu konten yang bagus.
- Optimalkan pencarian : Selain menggunakan plugin yang membuat slider Anda menyatu dengan mulus dengan sisa desain situs Anda, Anda memerlukan plugin yang membantu SEO Anda. Smart Slider 3 menyertakan semua tag dan atribut HTML untuk membuat slider Anda ramah pencarian.
- Atur durasi slide yang tidak terlalu cepat atau terlalu lambat : Dan selalu ingat untuk memberi pengguna Anda beberapa cara untuk mengontrol kecepatan mereka sendiri jika preset tidak sesuai dengan keinginan mereka.
- Ingatlah bahwa audiens Anda, pemasar, dan bahkan beberapa pengembang memiliki hubungan cinta-benci dengan penggeser : Jika Anda ingin tetap bertahan, pastikan penggeser Anda hanya menyertakan konten berkualitas tinggi, berharga, dan relevan.
