Panduan Utama Untuk Membuat Formulir Kontak Elementor
Diterbitkan: 2020-09-04Mencari beberapa solusi mudah untuk membangun hubungan jangka panjang dengan audiens Anda? Jika ya, maka Anda harus menambahkan formulir kontak ke situs web Anda.
Meskipun WordPress telah membuat seluruh proses menjadi mudah bagi penggunanya. Pengguna Elementor, di sisi lain, mendapatkan satu langkah maju di sektor ini. Dengan widget Formulir Kontak Elementor, Anda dapat memasukkan dan mempersonalisasi semua jenis formulir kontak ke situs web Anda dalam waktu singkat. Ini mencakup semua bidang dan fitur yang diperlukan juga sehingga pengunjung dapat dengan mudah berinteraksi dengan situs web Anda.
Hari ini kami akan menunjukkan cara membuat formulir dalam beberapa langkah menggunakan widget Formulir Kontak Elementor.
Jadi, mari kita melompat bersama!
Cara Membuat Formulir Kontak dengan Elementor (7 Langkah Mudah)
Sebelum memulai, kami harus menyebutkan bahwa ini adalah fitur Pro dari Elementor. Jadi, ini akan berhasil, jika Anda menggunakan Elementor Pro dan biayanya sekitar $49.
Sementara itu, jika Anda baru di Elementor, periksa panduan pemula ini untuk membuat perjalanan Anda lebih lancar.
Langkah 1: Tambahkan Widget Formulir Kontak Elementor ke Halaman yang Anda Inginkan
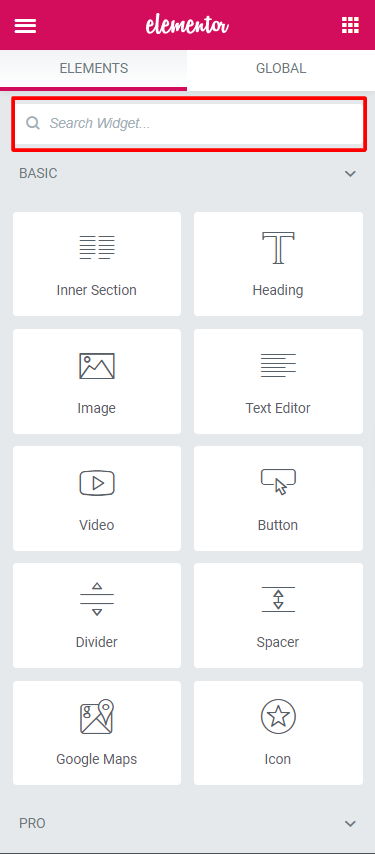
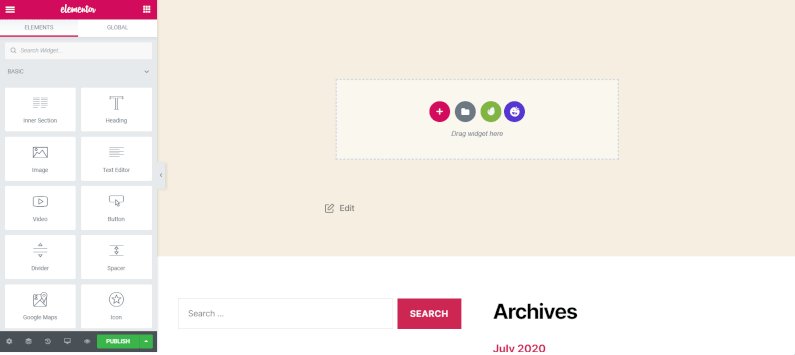
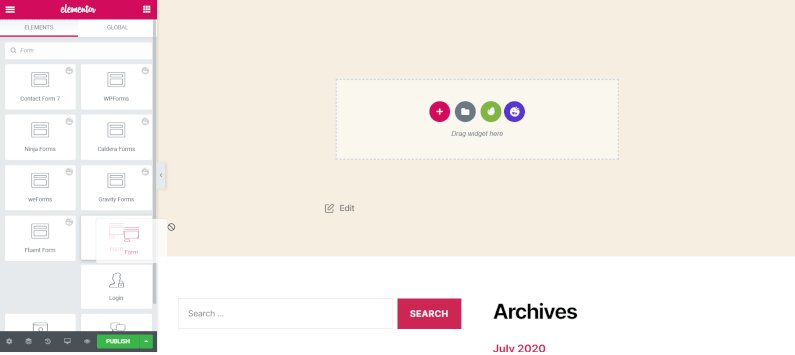
Pertama, temukan widget Formulir dari lautan Elementor Widgets. Sekarang buka halaman di mana Anda memerlukan formulir kontak untuk berkomunikasi dengan pelanggan atau prospek Anda.

Karena Anda memiliki opsi seret dan lepas, sangat mudah untuk menambahkan widget di halaman mana pun di Elementor.
Agar tidak membuat Anda bingung, kami menjelaskan prosesnya secara menyeluruh. Silakan periksa GIF di bawah ini.

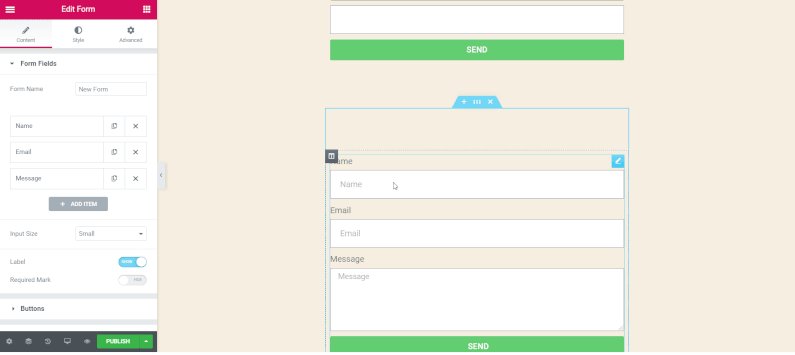
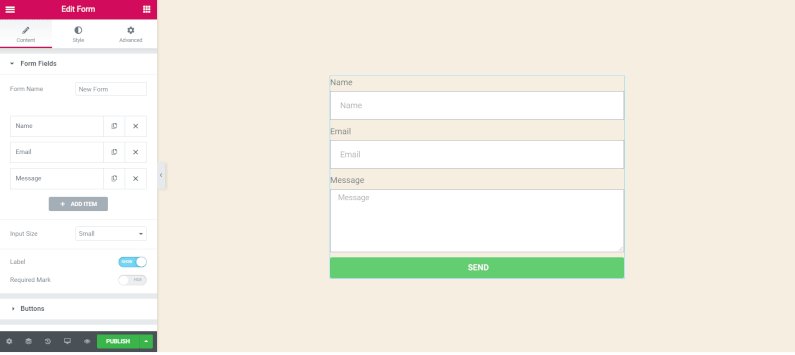
Langkah 2: Sesuaikan Bidang Formulir Kontak Elementor Anda
Anda telah melihat bahwa Elementor mengisi formulir Anda sebelumnya. Ini telah menyertakan bidang penting yang harus dimiliki oleh formulir kontak apa pun.
- Nama
- Surel
- Pesan
Setelah mendapatkan 3 bidang ini secara default sekarang saatnya untuk menyesuaikannya sesuai dengan kebutuhan Anda.
Untuk itu, Anda harus memeriksa bagian Konten pada pengaturan Formulir.
Di sini, Anda akan memperkenalkan dengan Form Field . Dan, itu termasuk-
Nama Formulir: Nama formulir.
Bidang Formulir: Di bidang ini, Anda dapat menambahkan sebanyak mungkin bidang yang Anda inginkan. Selain itu, ada opsi untuk menduplikasi dan menghapus. Untuk melihat pengaturan setiap bidang cukup klik pada bidang tersebut. Item yang akan Anda dapatkan di sini adalah-
Jenis: Pilih jenis bidang apa pun. Ada banyak pilihan-
- Teks
- Surel
- area teks
- URL
- Telp
- Radio
- Pilih
- kotak centang
- Penerimaan
- Nomor
- Tanggal
- Waktu
- Unggah Berkas
- Kata sandi
- HTML
- Tersembunyi
- reCAPTCHA
- reCAPTCHA V3
- Wadah madu
Label: Ini adalah nama bidang yang akan ditampilkan pada formulir. Plus, itu akan ditampilkan di email yang Anda dapatkan dari pelanggan atau prospek.
Placeholder: Ini adalah nama tampilan frontend dari bidang itu.
Wajib: Anda dapat mengaktifkan atau menonaktifkan bidang sebagai bidang yang Wajib diisi. Artinya pengguna harus mengisi bagian tersebut sebelum mengirimkan formulir.
Lebar Kolom: Di bagian ini, Anda dapat mengatur lebar bidang.

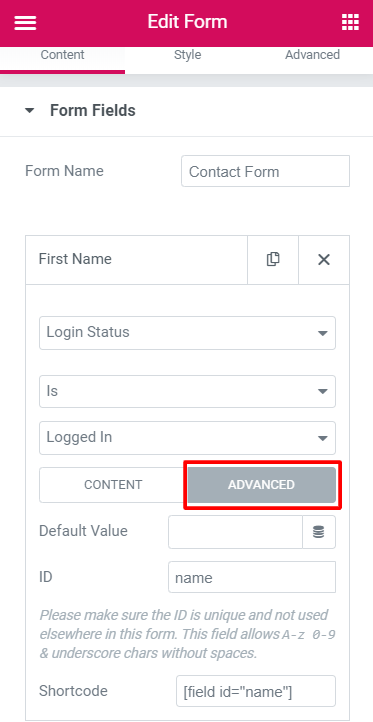
Tab Lanjutan
Tidak banyak pilihan di tab ini. Tetapi yang ada lebih rumit jika Anda tidak mendapatkannya.

- Nilai Default: Ini berbeda dari tempat penampung dan nilai default bidang. Jika Anda belum menambahkan nilai apa pun, nilai ini akan mengirimkan kiriman.
- ID: Ini mengamankan data bidang dan Anda tidak perlu mengubahnya.
- Kode pendek: Jika Anda ingin mengambil bidang di halaman lain Anda, kode ini akan membantu Anda. Jika tidak, Anda tidak perlu menggunakannya.

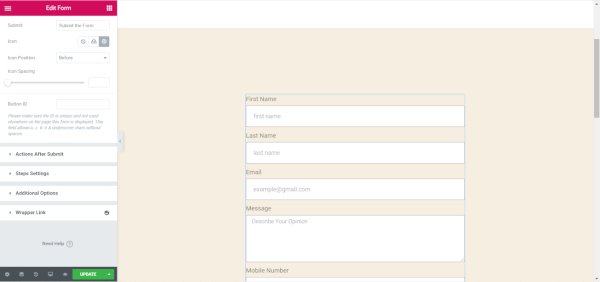
Langkah 3: Rancang Tombol Kirim
Di sini, Anda dapat menyesuaikan Tombol Kirim Anda dengan persyaratan Anda sendiri.
- Ukuran: Di bagian ini, Anda dapat mengatur ukuran Tombol Kirim.
- Lebar Kolom: Sesuaikan lebar untuk tombol
- Perataan: Mengatur perataan
- Ikon: Tambahkan ikon dari perpustakaan ikon
- Teks Tombol: Pilih teks yang ditampilkan pada Tombol Kirim
- ID Tombol: Ini opsional, memberikan ID unik ke tombol untuk menggunakannya lebih lanjut.

Anda mungkin juga ingin membaca: Cara Membuat Situs Web Olahraga Dengan Elementor
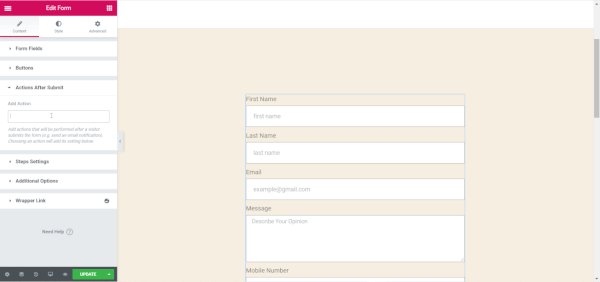
Langkah 4: Konfigurasikan Tindakan Setelah Kirim
Ketika seseorang mendesain formulir kontak Elementor, dia memiliki pertanyaan umum. Dan, itu- Mengapa tidak ada yang terjadi setelah mengirimkan formulir? Yuk, cari tahu jawabannya.
Anda telah mengatur Formulir Elementor dengan sangat baik. Tidak ada masalah dengan itu. Tapi, sobat, jika Anda tidak mengatur bagian Actions After Submit , Anda tidak akan mendapatkan reaksi apapun.

Dengan bentuk tindakan Elementor, Anda akan mendapatkan opsi yang sangat baik. Menggabungkan dengan layanan pihak ketiga akan jauh lebih mudah. Suka-
- Menetes
- Hubspot
- Simpanse surat
- Kendur
- Convertkit, dll
Bekerja dengan layanan ini mudah karena merupakan integrasi bawaan Elementor. Selain itu, Anda dapat terhubung dengan Zapier , melalui tindakan Webhook juga. Fakta menyenangkannya adalah, Zapier dapat terhubung ke lebih dari 1000 layanan. Jadi, ini akan membantu Anda dengan bertindak sebagai jembatan antara layanan dan bentuk.
Saat ini, Elementor Forms Actions menambahkan-
- Surel
- email2
- Simpanse surat
- Arahkan ulang
- Webhook
- Menetes
- Kampanye Aktif
- Dapatkan Respons
- Convertkit
- MailerLite
- Kendur
- Perselisihan
- Muncul
Jadi, klik opsi Tindakan Setelah Kirim dari formulir Anda. Sekarang, klik pada bidang Tambahkan Tindakan dan Anda akan mendapatkan semua opsi di atas. Pilih yang Anda butuhkan.
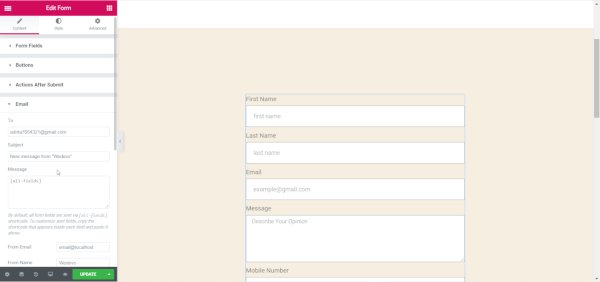
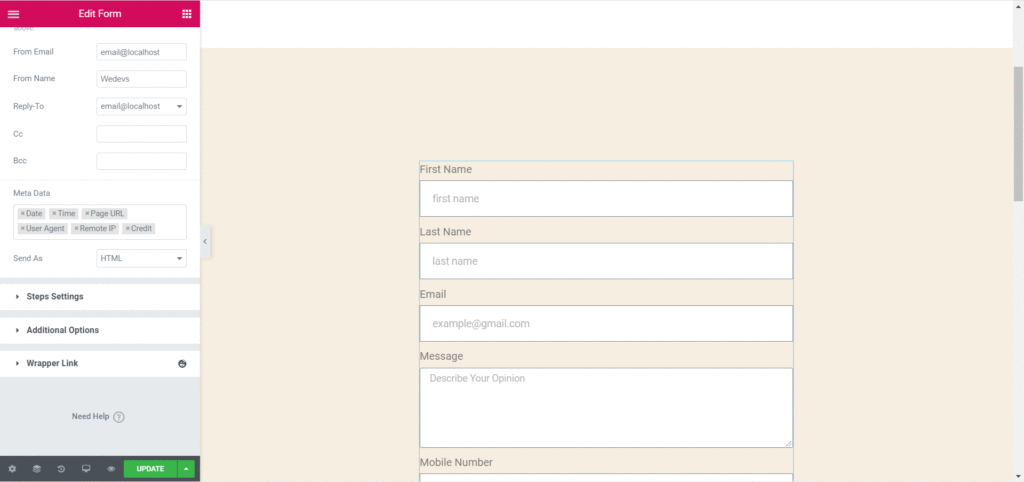
Misalkan, Anda telah memilih tindakan Email. Ini akan mencakup tab untuk Email dan digunakan untuk menampilkan hasilnya kepada pengguna admin situs web.

Untuk mengirim email ke pengguna formulir atau yang mengirimkan formulir, Anda harus memilih opsi Email2 .
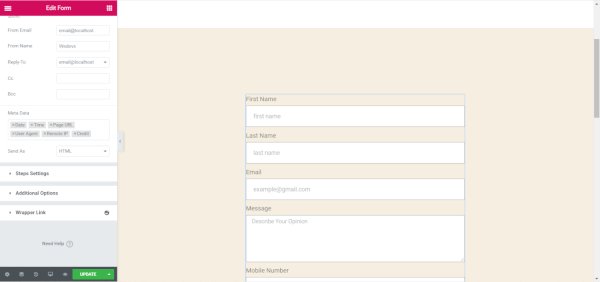
Di Email, Anda akan mendapatkan opsi seperti-
- Ke
- Subjek Email
- Konten Email
- Dari email
- Dari nama
- Membalas ke
- CC
- SM
- Metadata
- Kirim Sebagai
Tetapkan ketentuan dan sesuaikan tindakan formulir Anda agar dapat bekerja dengan mulus dengan situs web Anda.
Lihat pertanyaan umum yang sering diajukan orang-orang di Elementor.
Langkah 5: Sesuaikan Pesan Formulir Kontak Elementor
Editor formulir elemen selalu ada untuk menyesuaikan formulir Anda sesuai dengan kebutuhan Anda. Ketika sesuatu terjadi dengan formulir, seperti-kesalahan atau berhasil mengirimkan, harus ada pesan kepada pengguna.
Di sini, Anda dapat menyesuaikan pesan itu. Ini adalah fitur lanjutan dari formulir kontak Elementor.
Jadi, klik Opsi Tambahan dan buat Pesan Kustom Tidak menjadi Ya.

Sekarang, Anda dapat mengedit empat pesan berbeda.
- Pesan Sukses: Pesan ini akan ditampilkan kepada pengguna yang telah berhasil melengkapi formulir dan mengirimkannya.
- Pesan Kesalahan: Ditampilkan kepada pengguna formulir jika terjadi kesalahan yang tidak diketahui saat mengirimkan formulir.
- Pesan yang Diperlukan: Ditampilkan saat bidang formulir diperlukan tetapi pengguna belum mengisinya dan mengirimkan formulir.
- Pesan Tidak Valid: Ditampilkan ketika pengguna telah menambahkan nomor ponsel atau alamat email yang tidak valid
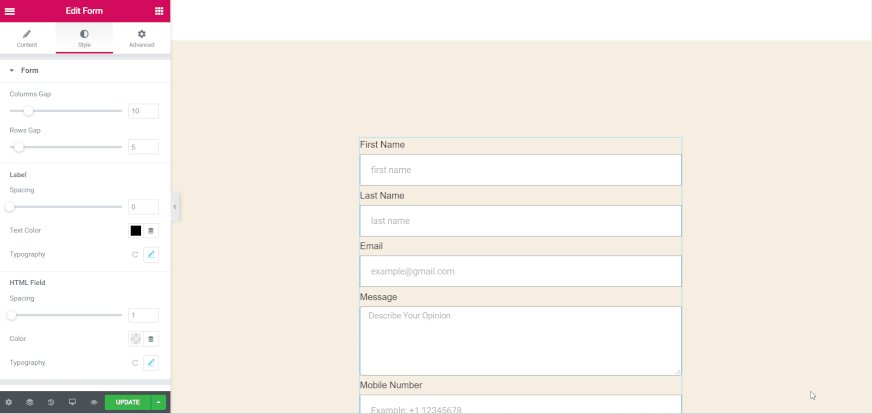
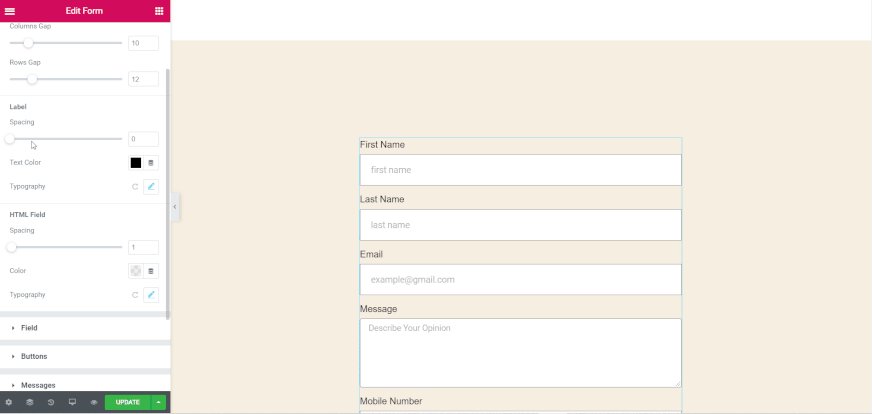
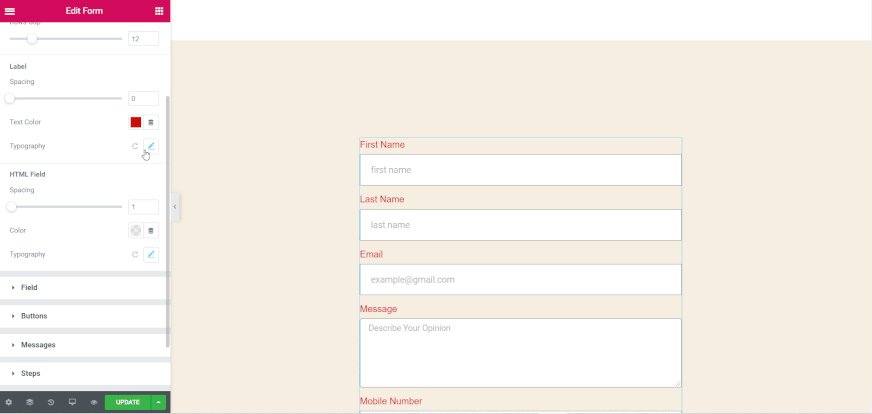
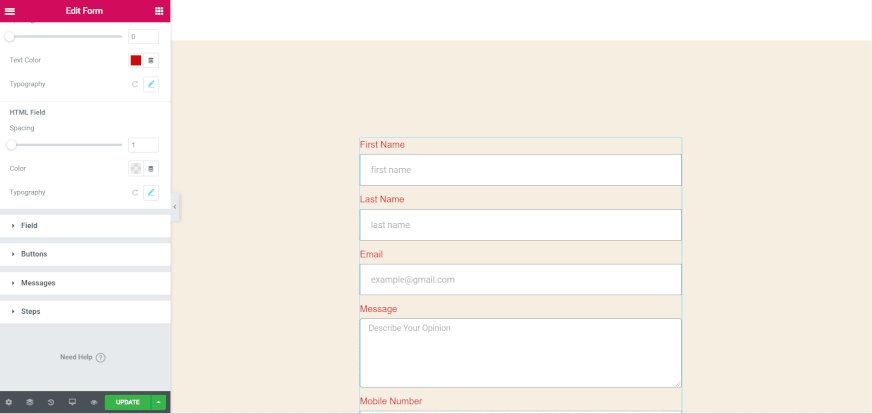
Langkah 6: Sesuaikan Gaya Formulir Kontak Elementor Anda
Anda harus memberikan tampilan hambar dari formulir Anda yang cocok dengan situs web Anda. Jika tidak cocok, pikirkan betapa membosankannya itu. Untungnya, ada opsi gaya khusus di Elementor. Ini cara yang mudah.
Klik pada tab Gaya . Akan ada berbagai pengaturan dan opsi untuk mengubah seluruh gaya formulir kontak Anda.

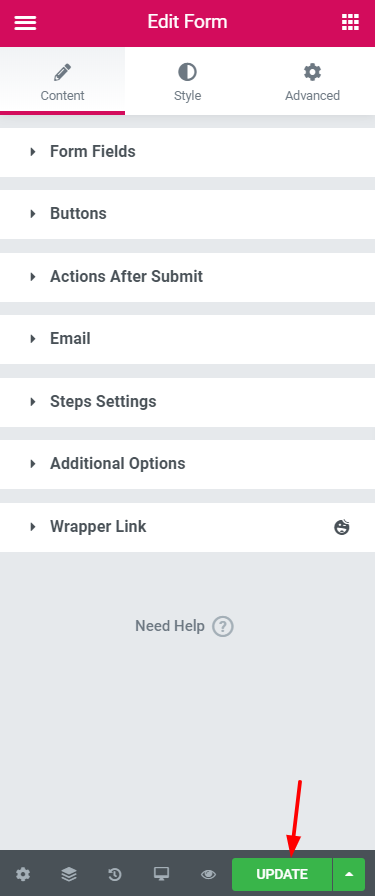
Langkah 7: Publikasikan Formulir Kontak Elementor
Anda telah mengatur semuanya dengan sangat baik. Sekarang, saatnya merilis formulir Anda untuk pengguna situs Anda. Klik tombol Perbarui di bagian bawah kumpulan formulir, yang ditunjukkan pada gambar di bawah.

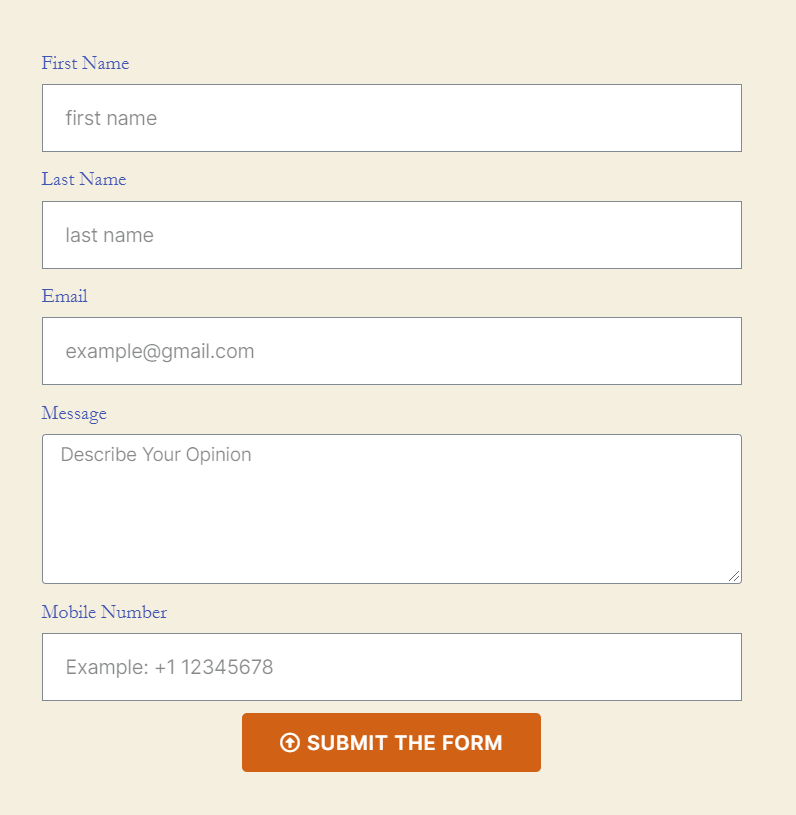
Selamat! Anda telah berhasil melakukannya. Sekarang akan ditampilkan di halaman ini secara langsung dan Anda dapat mengumpulkan lebih banyak prospek dan pelanggan.
Mari kita lihat tampilan akhir dari formulir kontak.

Periksa..
Cara Mempersonalisasi Desain Formulir Anda Di Elementor Menggunakan Widget Formulir Bahagia GRATIS!
Pikiran Terakhir pada Formulir Kontak Elementor
Fiuh! Kami harap tutorial ini telah membuat semua kebingungan Anda menjadi jelas. Sebenarnya, membuat dan mendesain formulir kontak Anda tergantung pada kebutuhan dan pilihan Anda.
Jangan lupa untuk mencocokkan formulir dengan tampilan halaman Anda. Jika tidak, itu akan terlihat aneh bagi penonton.
Kami menyarankan Anda untuk menyesuaikan bagian Tindakan Setelah Kirim dan Opsi Tambahan dari formulir. Jika Anda tidak mengedit bagian ini, Anda tidak akan mendapatkan refleksi dari pekerjaan Anda yang benar-benar mengecewakan.
Juga, beri tahu kami jika Anda menghadapi kesulitan untuk membuat Formulir Kontak Elementor di bagian komentar di bawah.
Sudahkah Anda mencoba HappyAddons untuk membuat situs web baru dalam beberapa menit? Nah, periksa fitur add-on Elementor ini untuk memberikan tampilan yang cantik pada situs web Anda.
