Memahami Bagaimana Modul Uraian Divi Terstruktur
Diterbitkan: 2023-12-27Modul Blurb Divi serbaguna dan dapat menampilkan teks dan gambar atau ikon dalam desain Anda. Modul ini membuat layanan penyorotan, fitur, dan langkah-langkah dalam suatu proses menjadi lebih mudah diakses. Salah satu manfaat menggunakan Modul Blurb adalah Anda dapat menyesuaikan semua pengaturan desain di satu tempat dan menerapkan gaya ke semua konten uraian dengan mudah.
Modul Blurb menawarkan berbagai pilihan desain, memungkinkan Anda mengontrol kreatif sepenuhnya atas desain. Dalam postingan ini, kita akan melihat lebih dekat Modul Divi Blurb dan opsi ekstensif yang dapat Anda gunakan untuk menyesuaikan konten dan desain. Selain itu, kami akan membahas tiga contoh desain yang menunjukkan keserbagunaan modul uraian singkat.
Ayo selami!
- 1 Memahami Bagaimana Modul Divi Blurb Terstruktur (& Untuk Apa Anda Dapat Menggunakannya)
- 1.1 Pengaturan Konten
- 1.2 Pengaturan Desain
- 1.3 Pengaturan Lanjutan
- 2 Menggunakan Modul Blurb dalam Desain
- 2.1 Pratinjau
- 2.2 Membuat Halaman Baru dengan Tata Letak Premade
- 2.3 Membuat Ulang Layout dengan Modul Blurb
- 2.4 Desain Uraian 1
- 2.5 Desain Uraian 2
- 2.6 Desain Uraian 3
- 2.7 Hasil Akhir
- 3 Pikiran Terakhir
Memahami Bagaimana Modul Divi Blurb Terstruktur (& Untuk Apa Anda Dapat Menggunakannya)
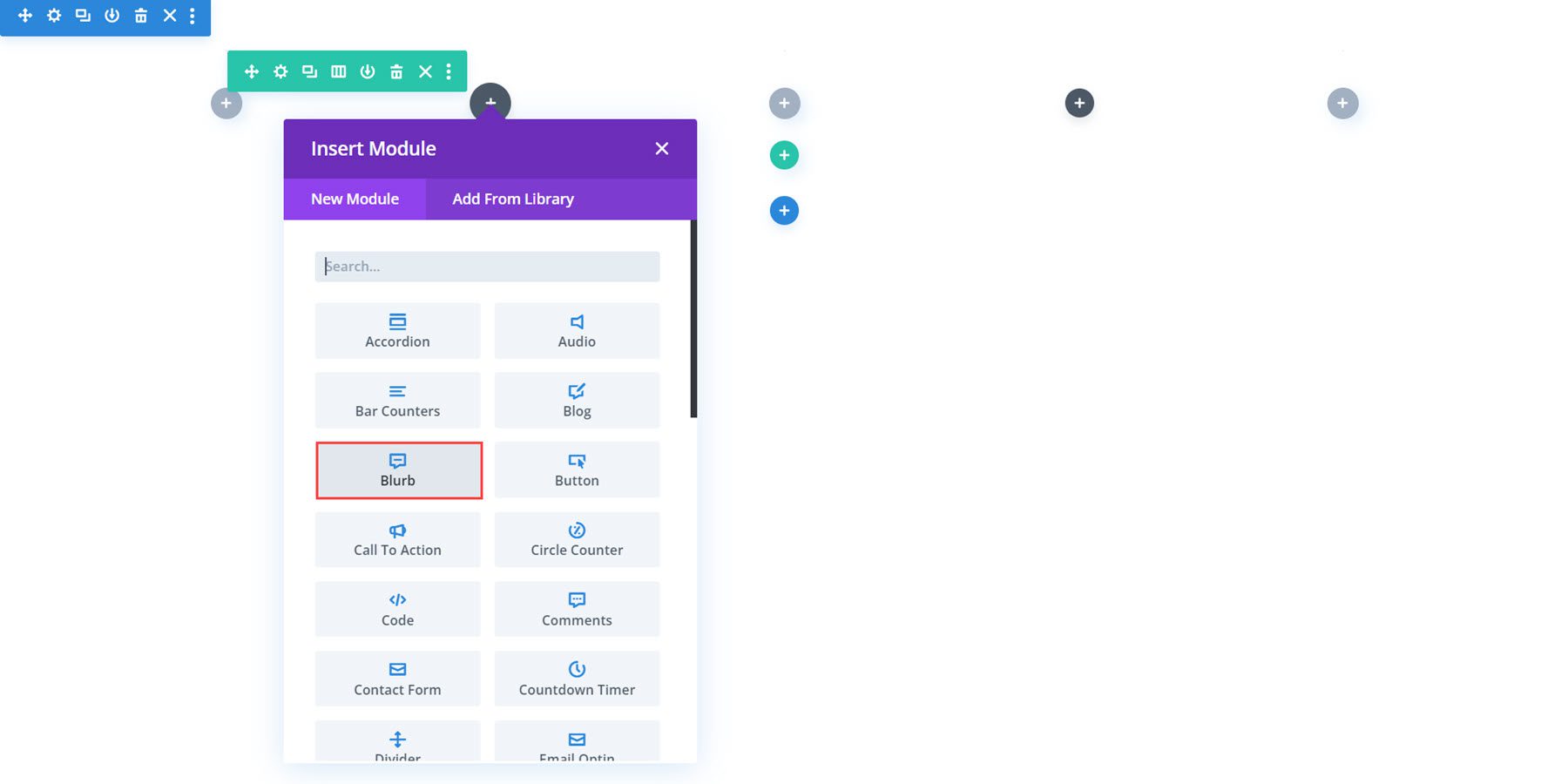
Modul Blurb adalah modul sederhana namun sangat serbaguna yang dapat Anda gunakan untuk menampilkan gambar atau ikon bersama dengan header dan teks isi. Anda dapat menggunakan Modul Uraian untuk menyajikan beberapa sorotan atau fitur, layanan, proses, produk atau halaman utama, dan banyak lagi. Ini adalah cara yang berguna untuk memecah konten yang mungkin merupakan blok teks yang lebih panjang dengan beberapa grafik yang menarik minat visual dan membuat informasi Anda lebih mudah dipindai. Sekarang, mari kita lihat lebih dekat pengaturan Modul Blurb.

Pengaturan isi
Tab konten adalah tempat Anda dapat menambahkan konten apa pun ke uraian singkat Anda. Anda juga dapat menambahkan link, mengatur latar belakang, dan menambahkan label admin.
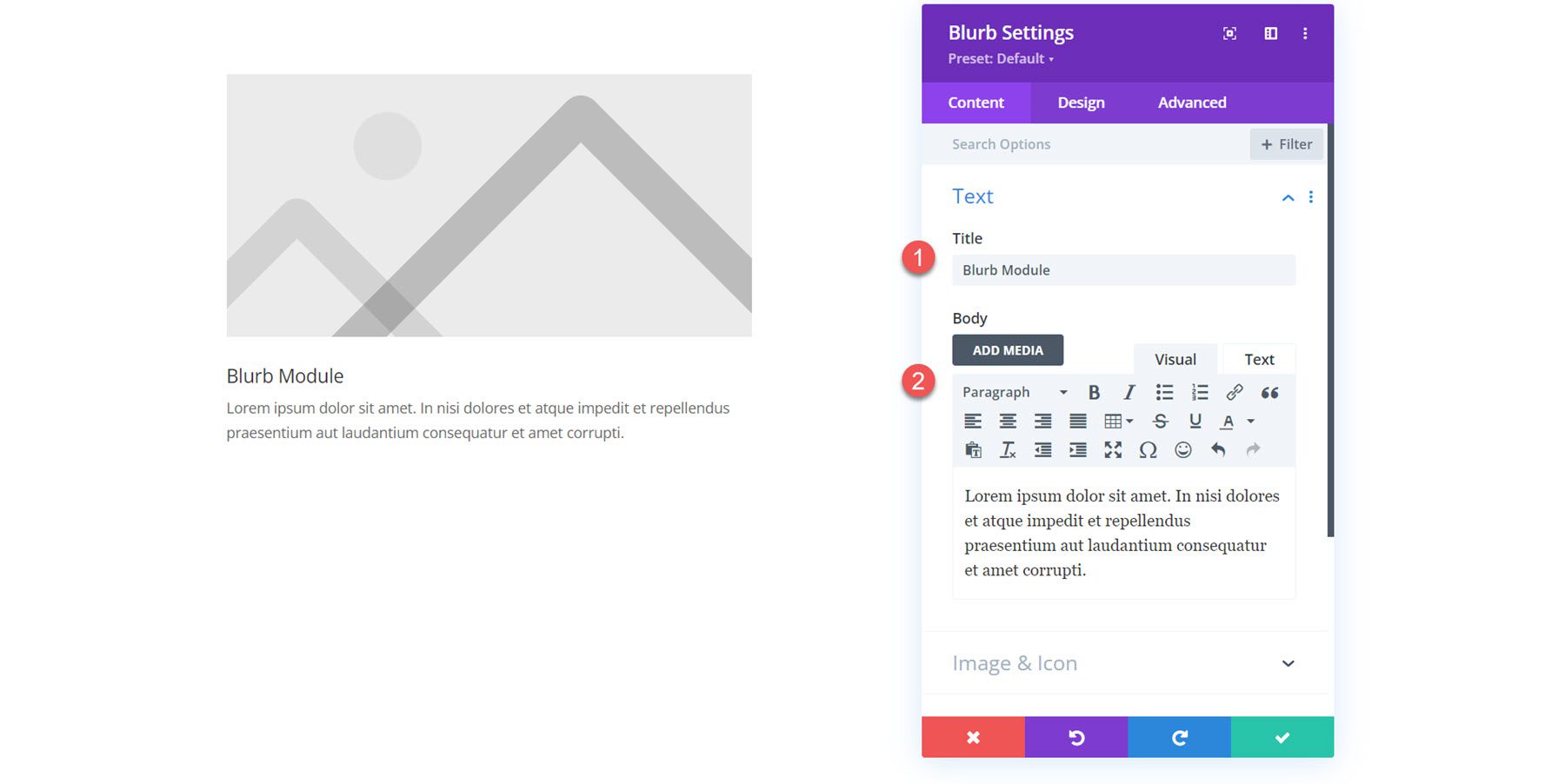
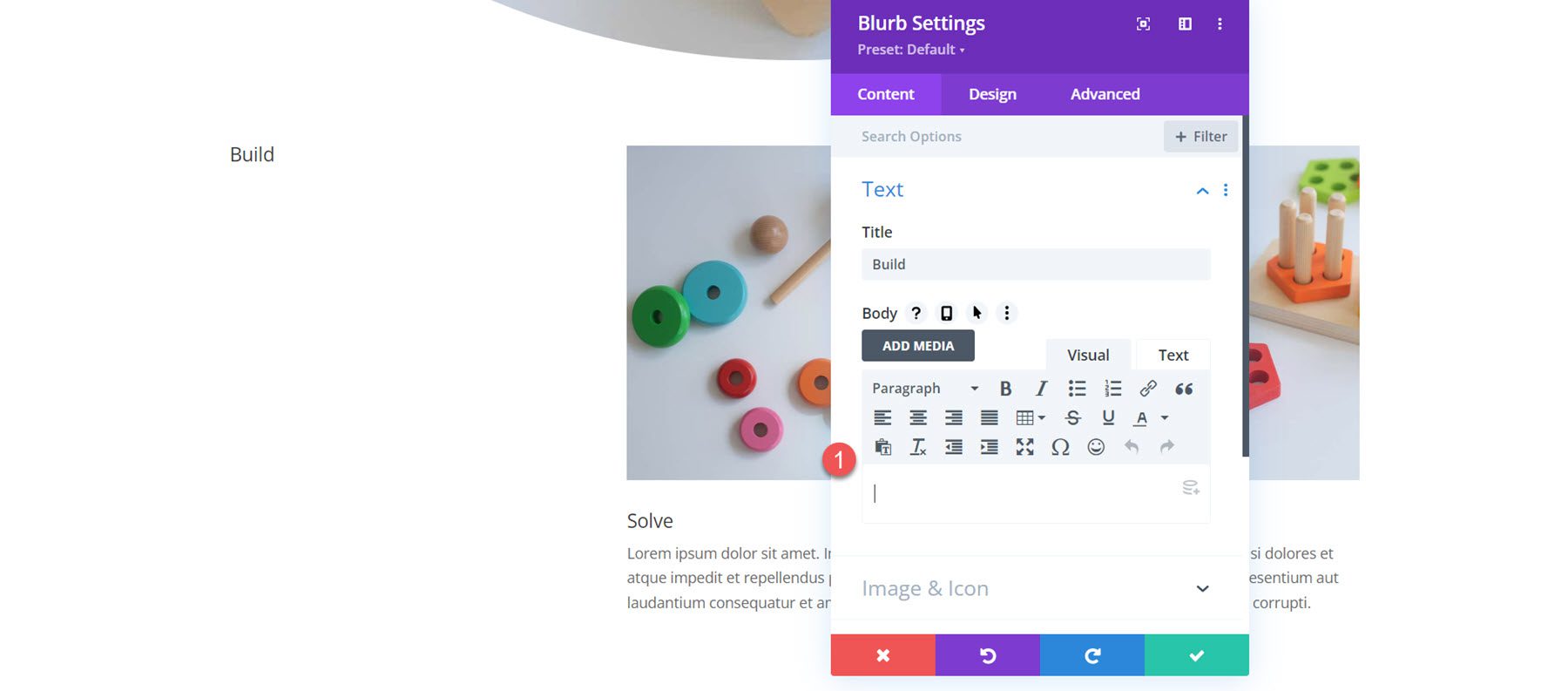
Teks
Berikut adalah tampilan uraian secara default saat Anda menambahkannya ke tata letak Anda. Di sini, Anda dapat mengatur judul dan menambahkan teks isi ke Modul Blurb Anda.

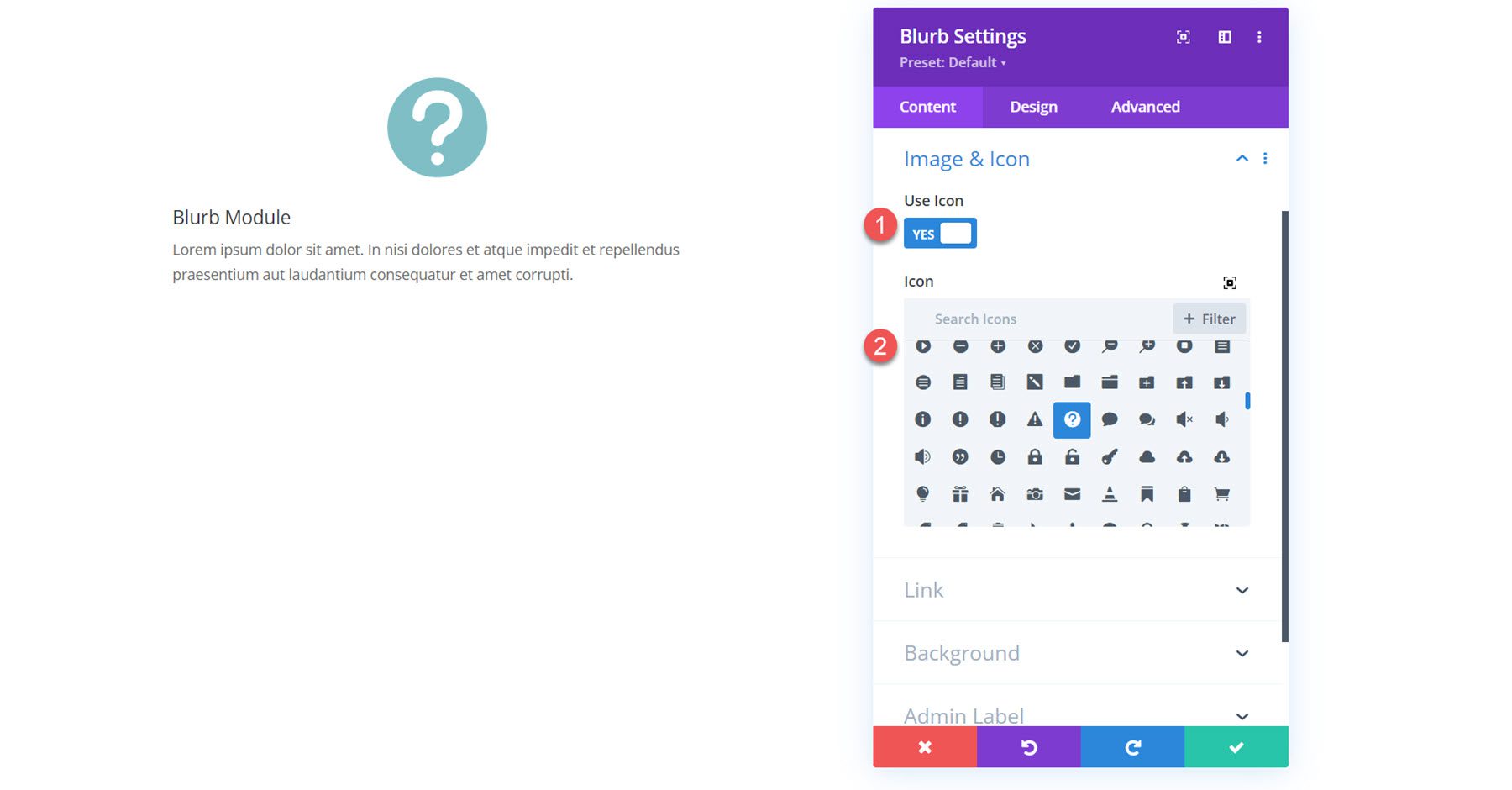
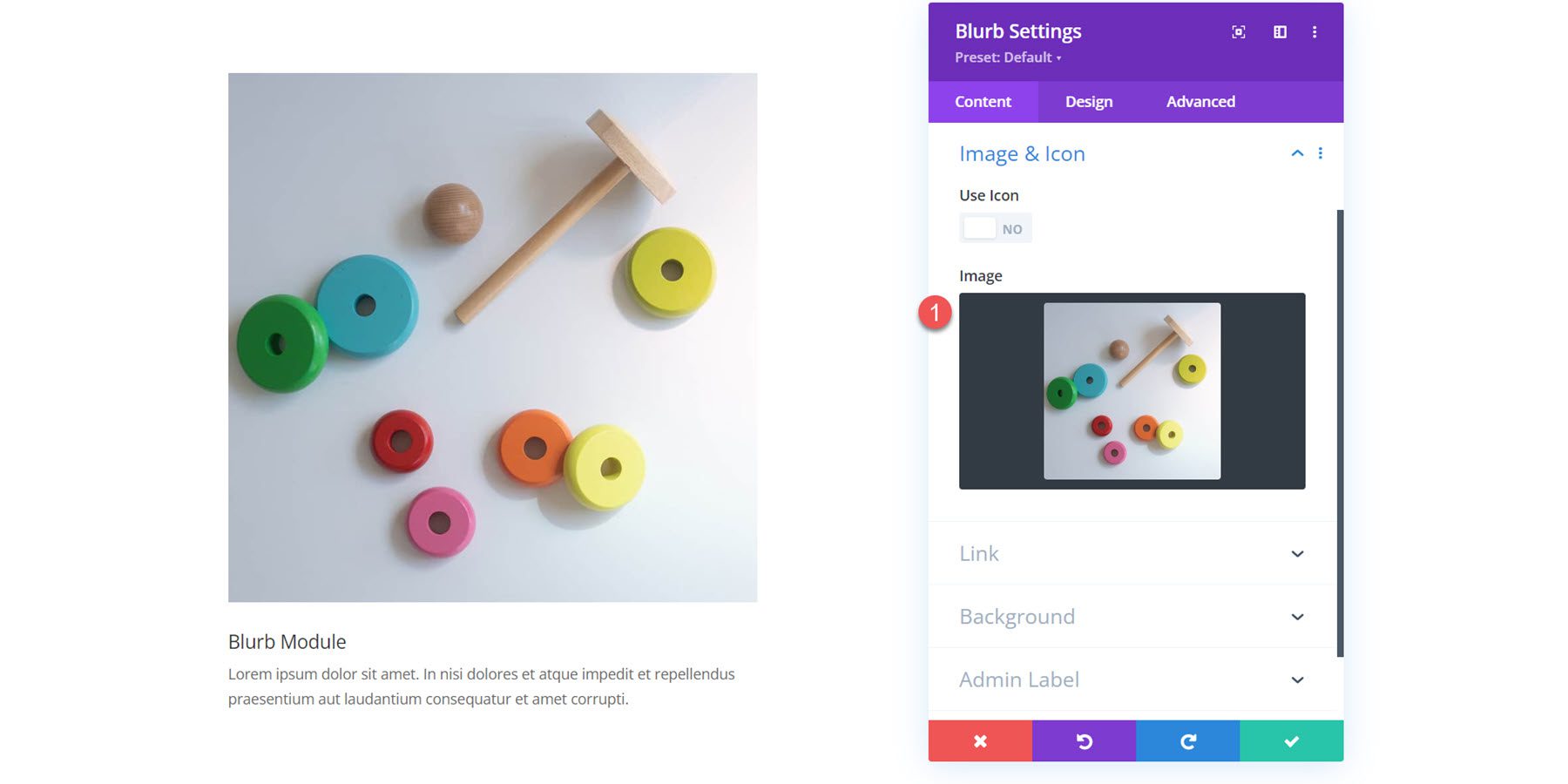
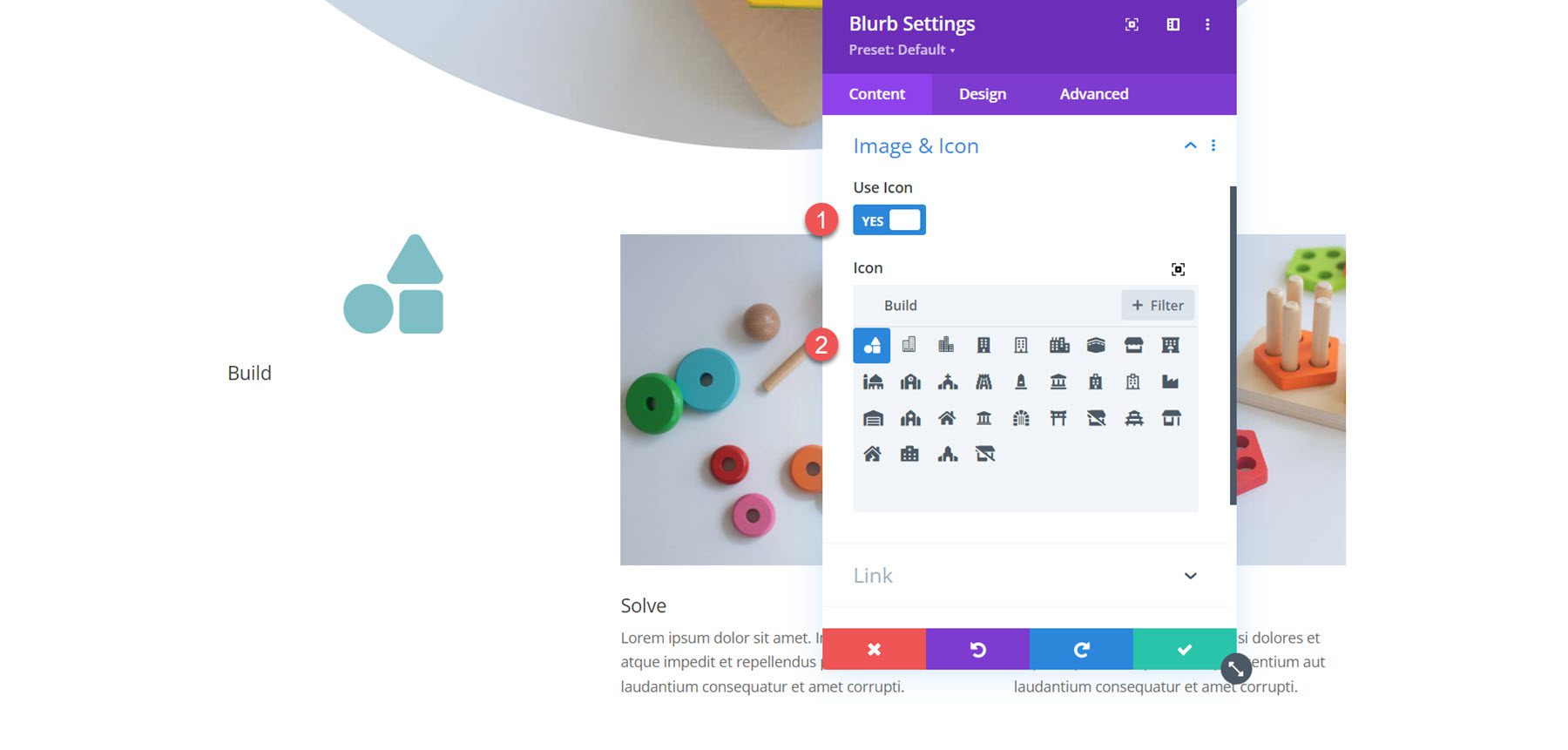
Gambar & Ikon
Anda dapat menambahkan gambar atau ikon ke Modul Blurb Anda. Jika Anda mengaktifkan Gunakan Ikon, pemilih ikon akan ditampilkan di bawah.

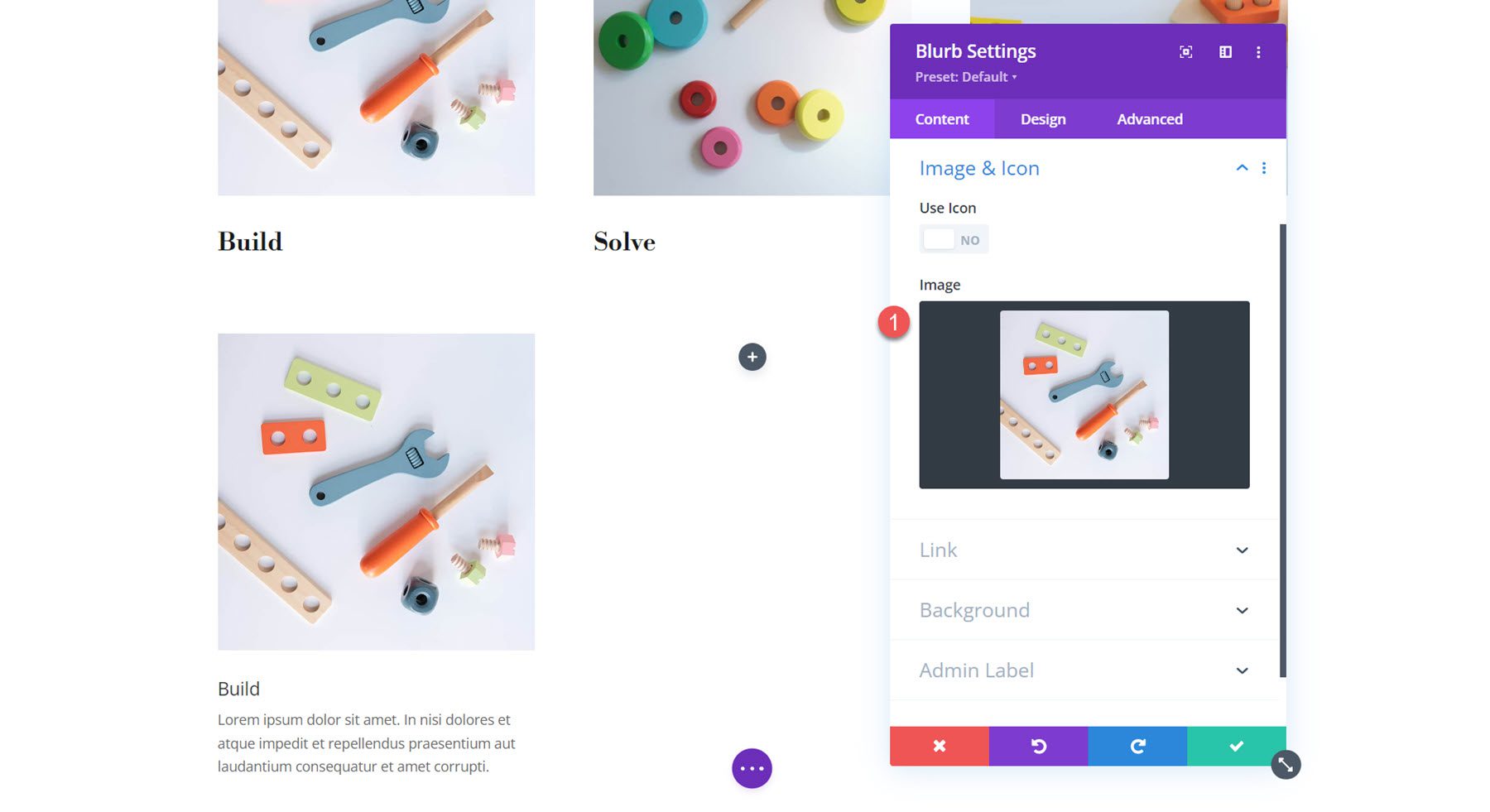
Alternatifnya, Anda dapat menampilkan gambar di uraian singkat Anda.

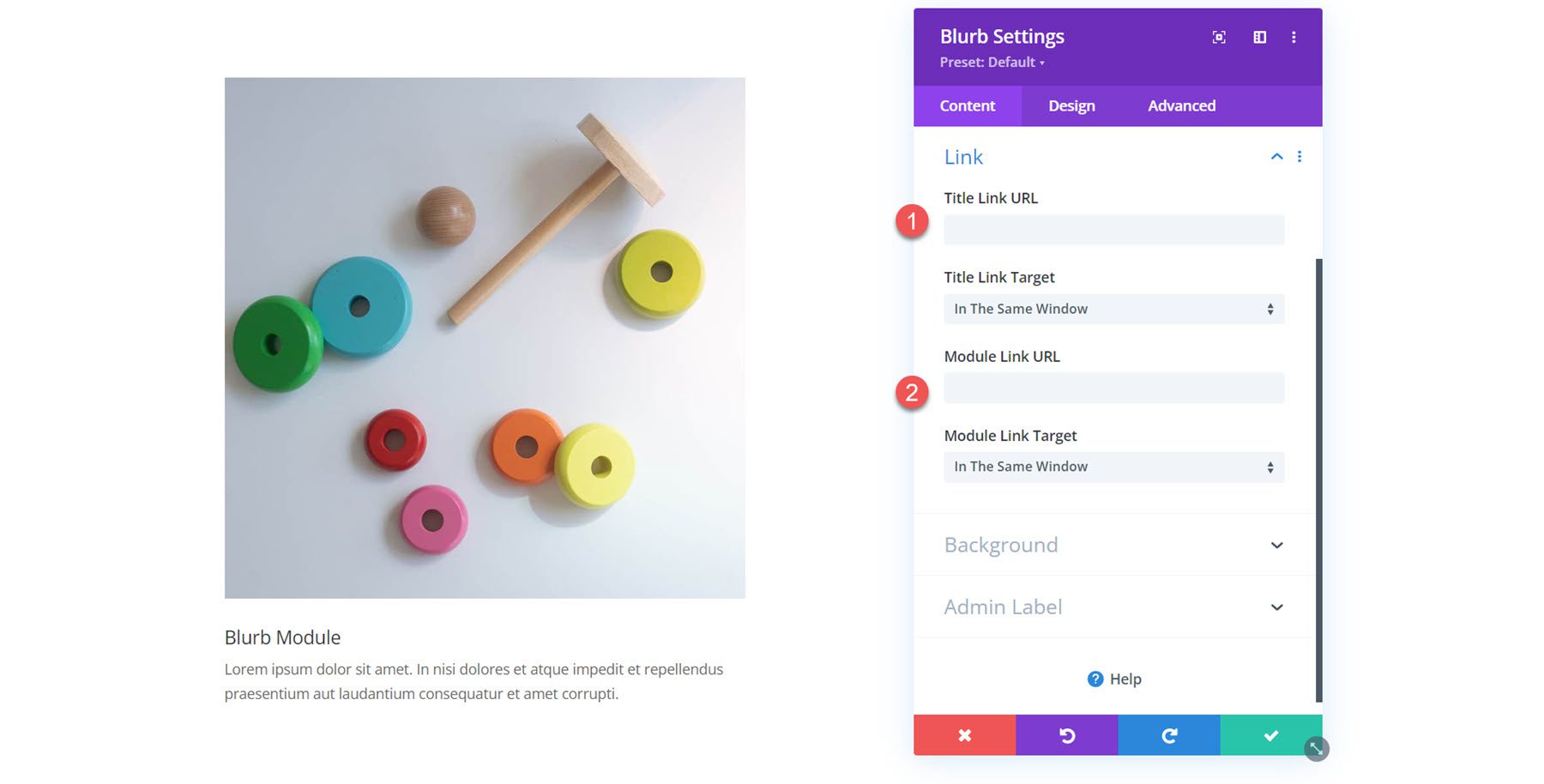
Tautan
Berikutnya adalah pengaturan tautan. Anda dapat mengatur tautan untuk judul uraian atau keseluruhan modul. Anda juga dapat mengatur agar tautan dibuka di jendela yang sama atau di tab baru.

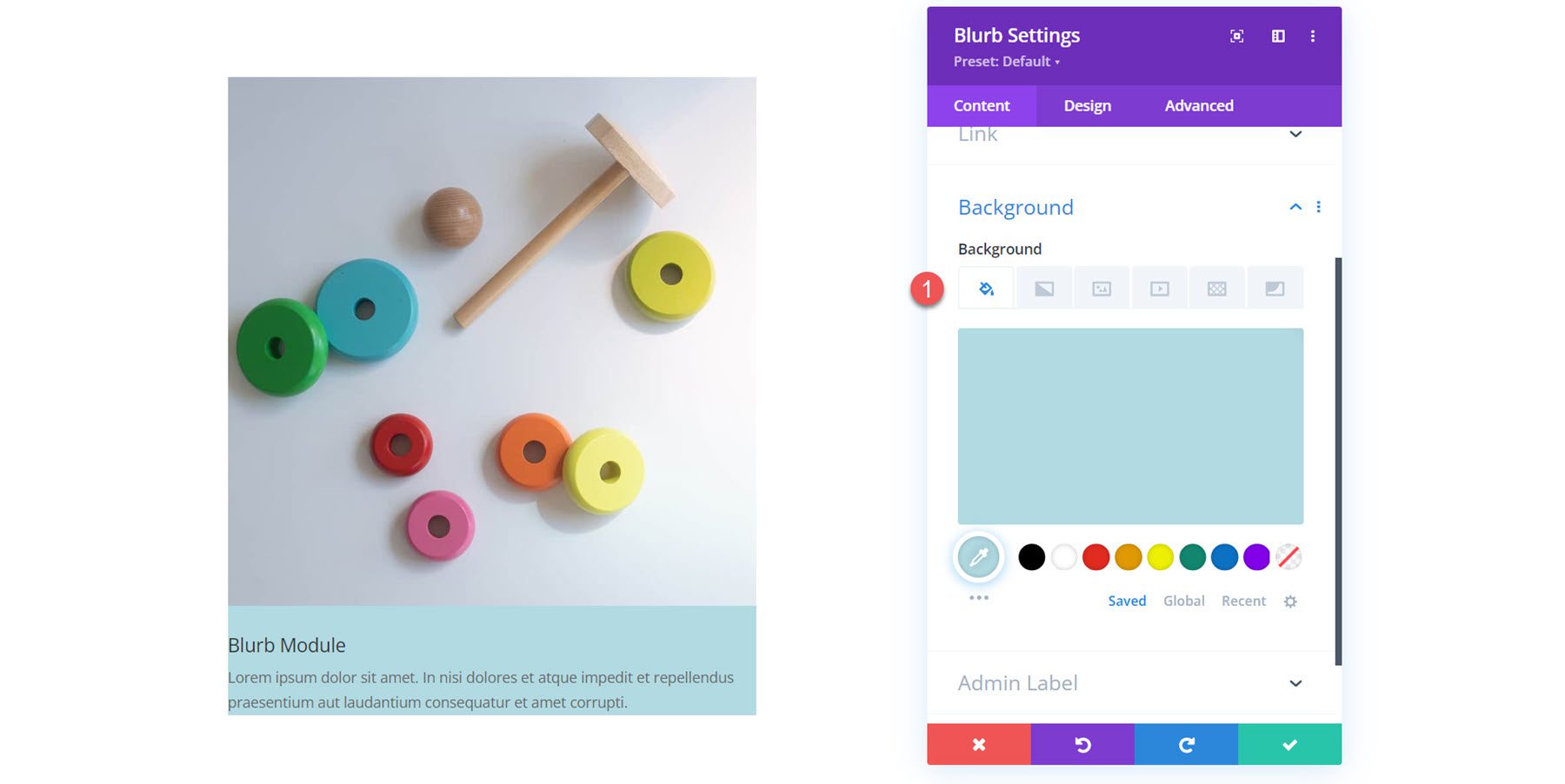
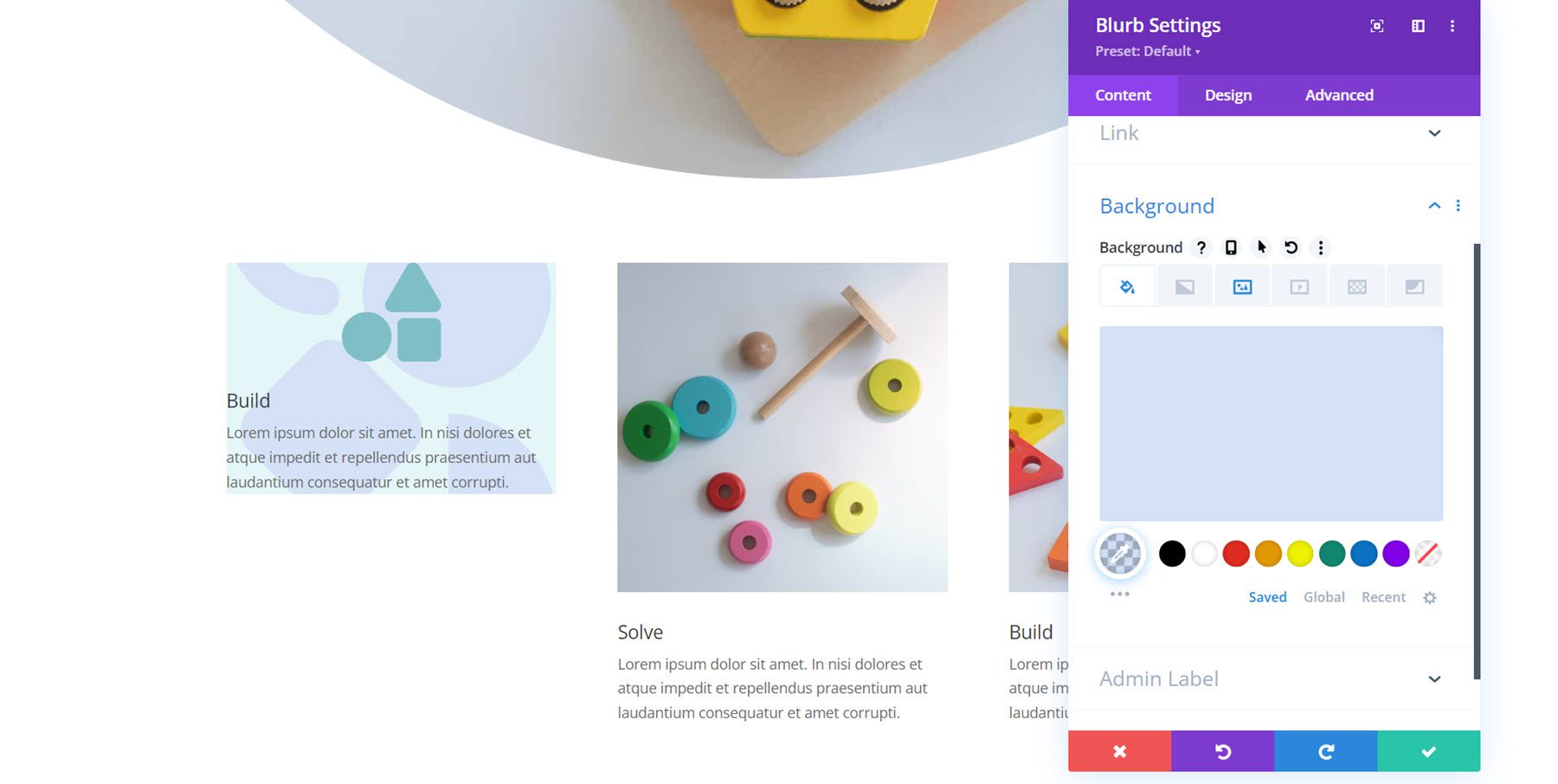
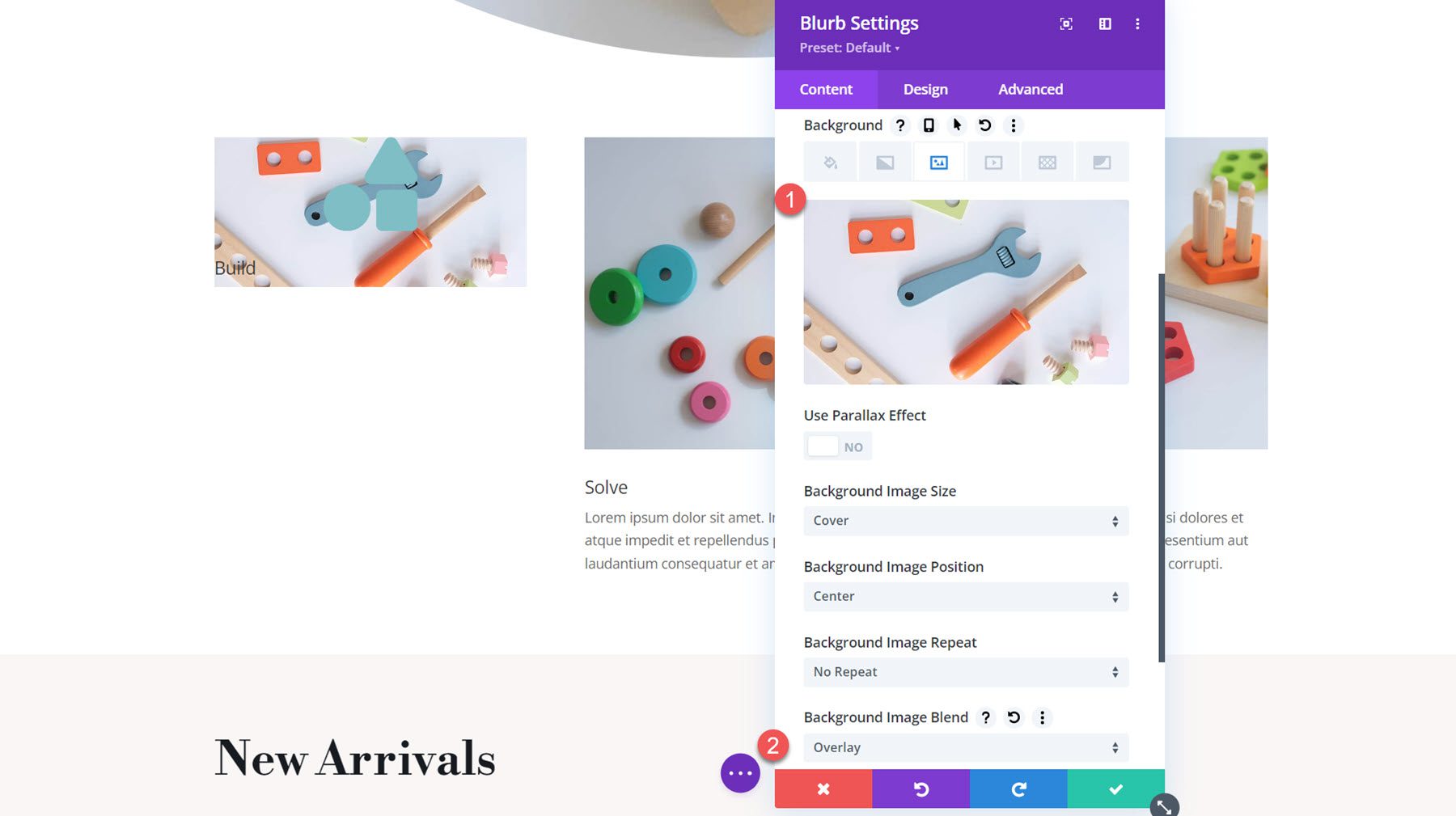
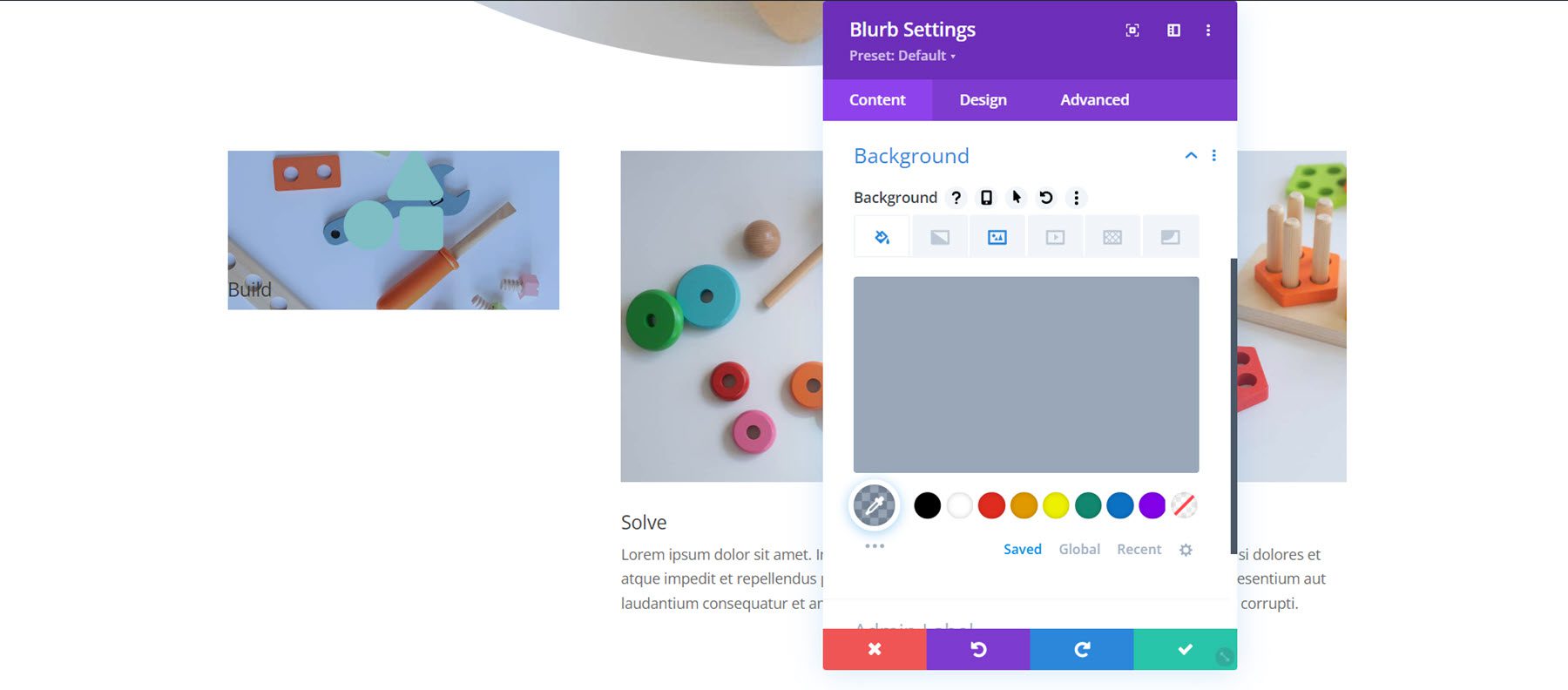
Latar belakang
Pada pengaturan latar belakang, Anda dapat mengatur warna latar belakang, gradien, gambar, video, pola, atau topeng yang akan muncul di belakang konten uraian Anda. Anda bahkan dapat menggabungkan beberapa jenis latar belakang untuk menciptakan efek menarik.

Pengaturan Desain
Sekarang, mari beralih ke tab desain. Di sini, Anda dapat menyesuaikan desain setiap aspek Modul Blurb.
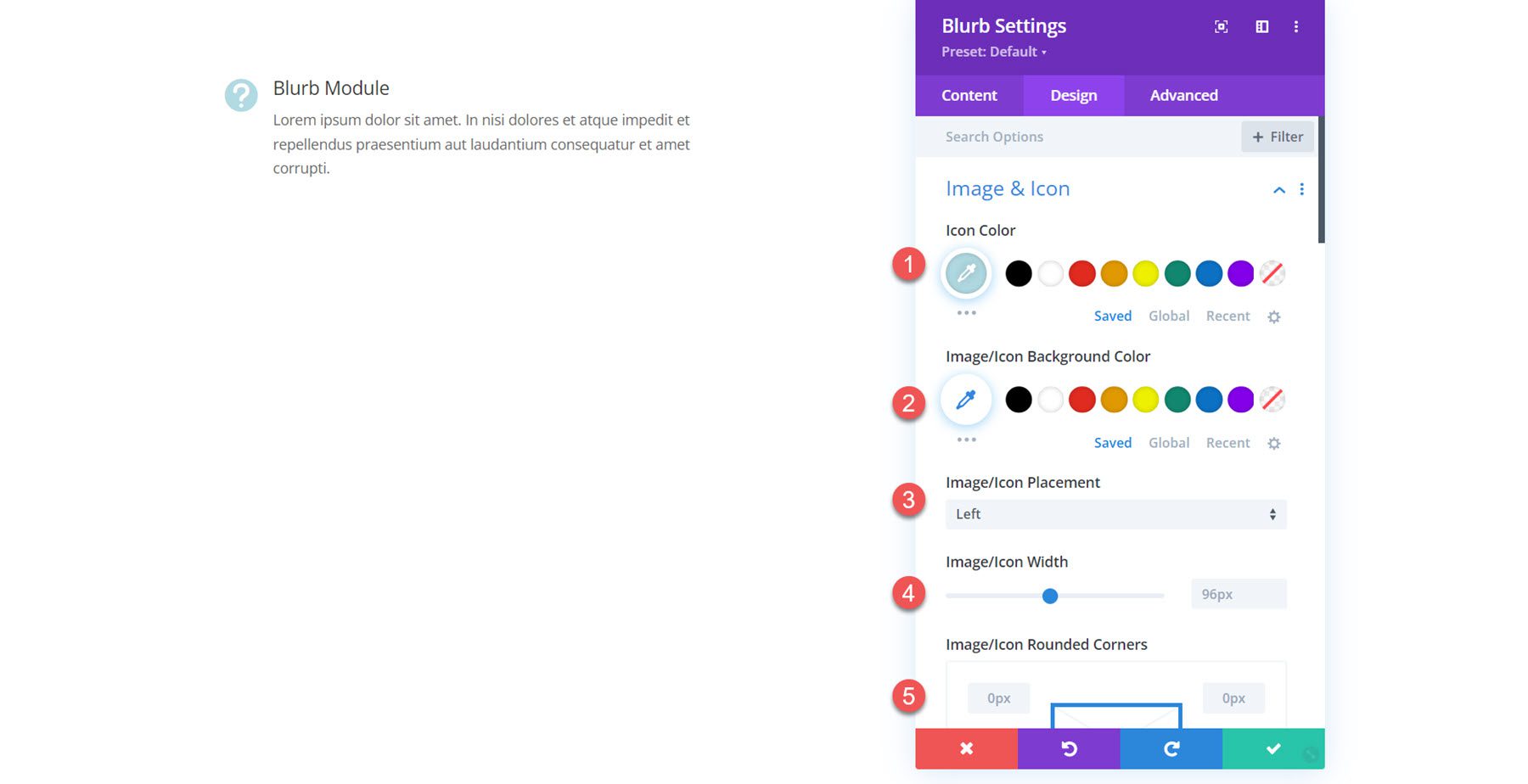
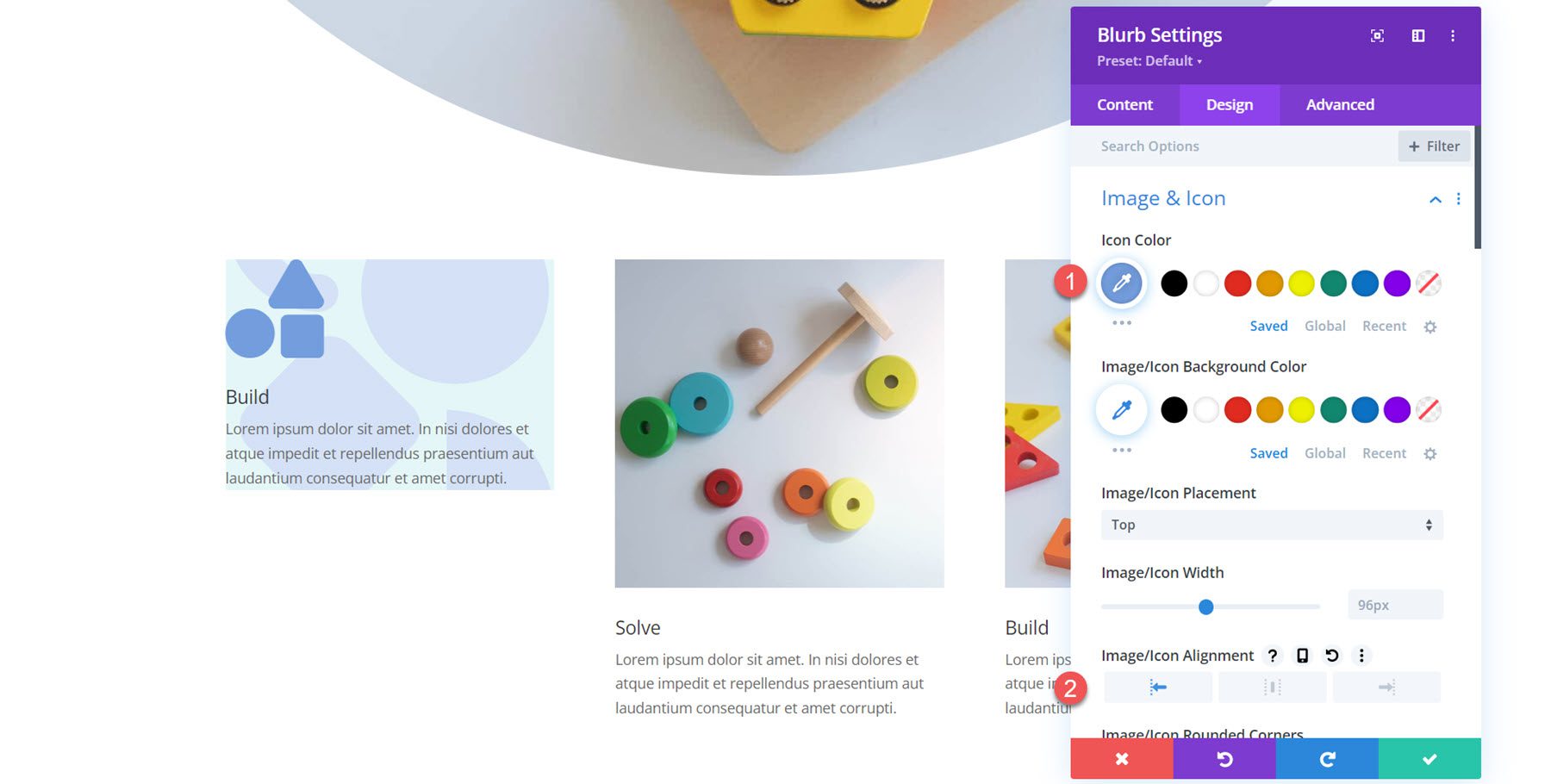
Gambar & Ikon
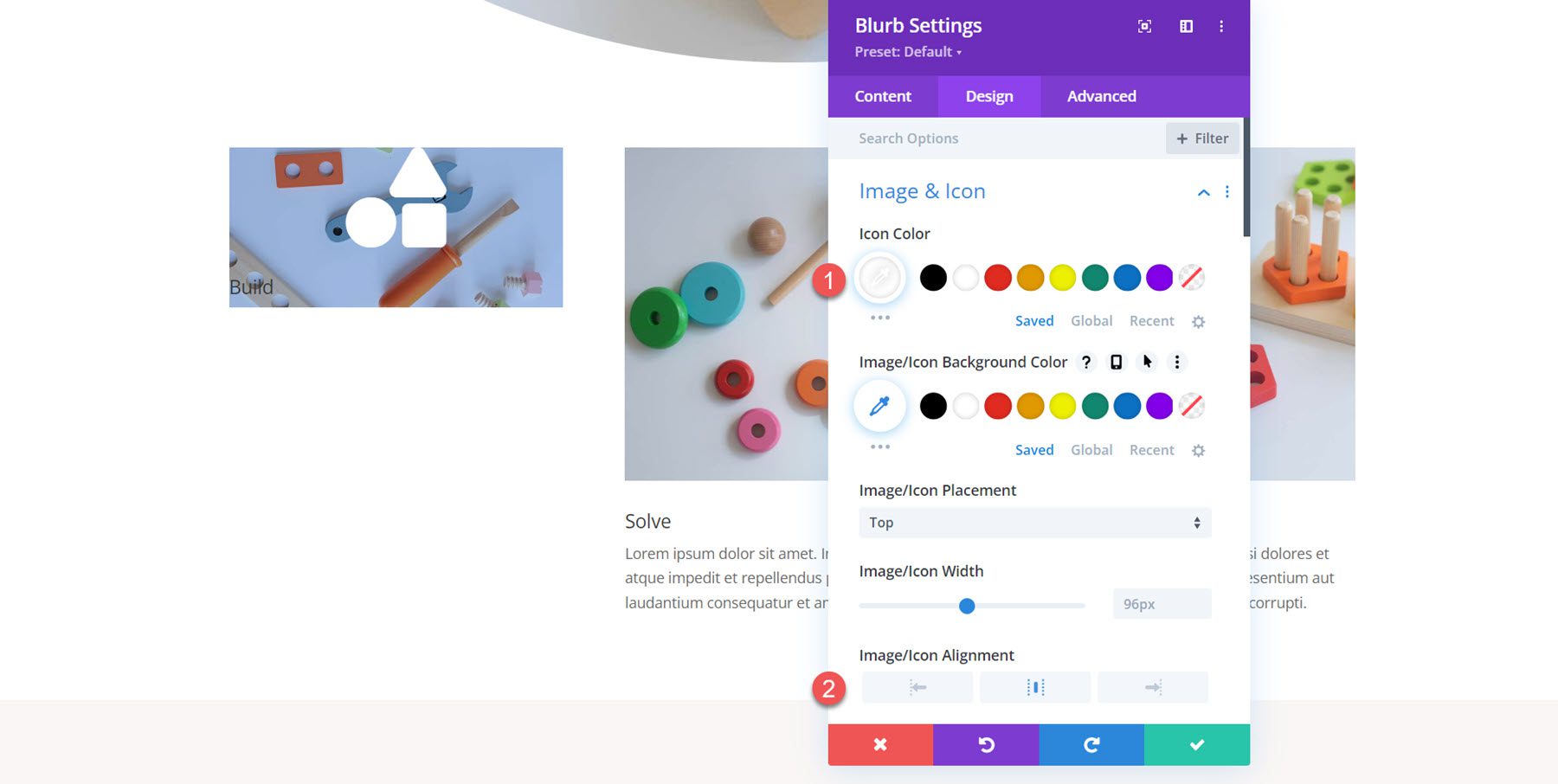
Bagian pengaturan pertama memungkinkan Anda untuk menyesuaikan gambar atau ikon yang Anda aktifkan untuk uraian singkat. Jika diaktifkan, di sinilah Anda mengatur warna ikon. Anda juga dapat menambahkan warna latar belakang pada gambar atau ikon, memilih penempatan (atas atau kiri), mengatur lebar, dan menambahkan sudut membulat.

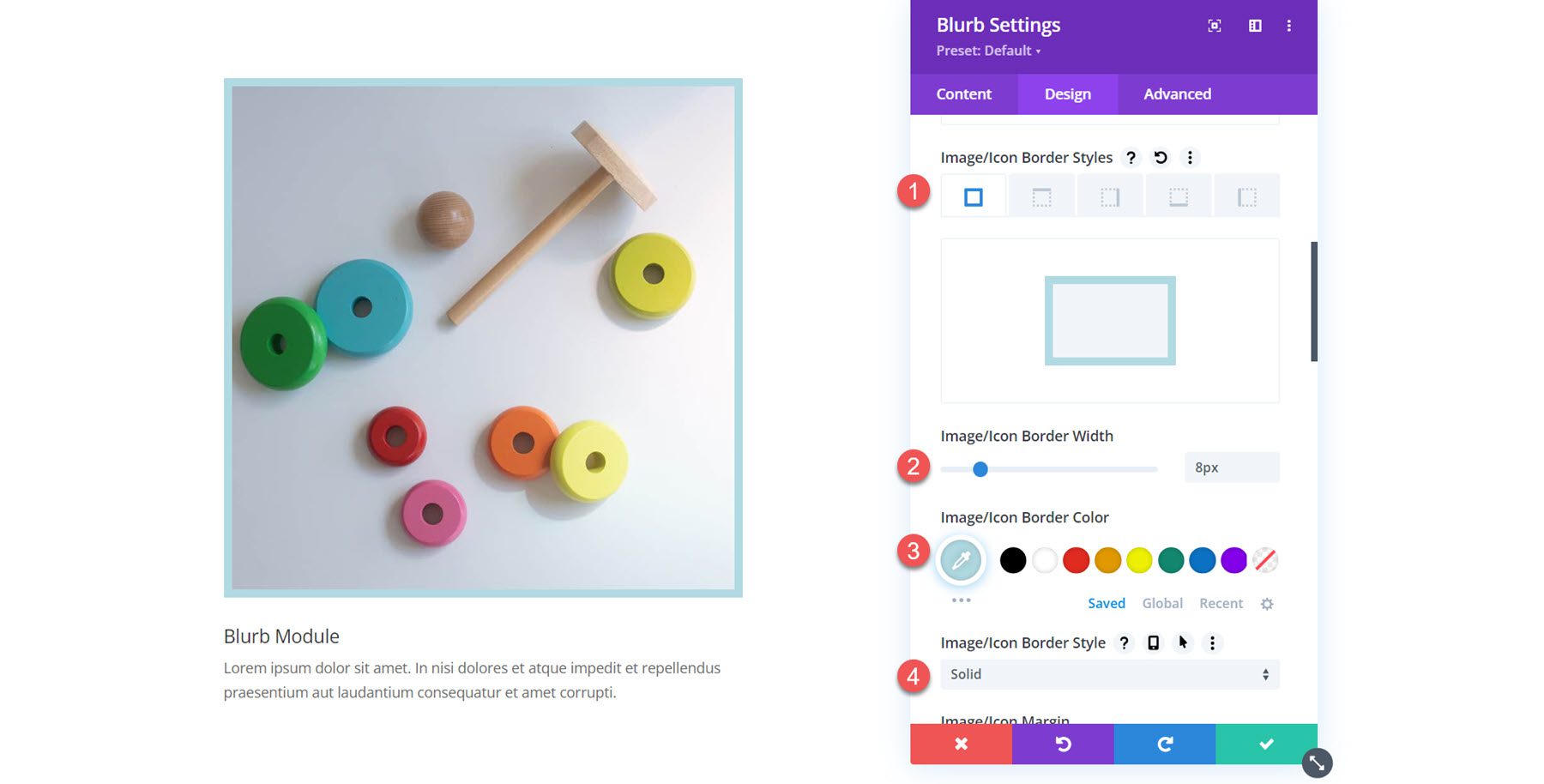
Selain itu, Anda dapat menambahkan batas pada gambar atau ikon. Anda dapat menentukan lebar tepi, warna tepi, dan gaya tepi.

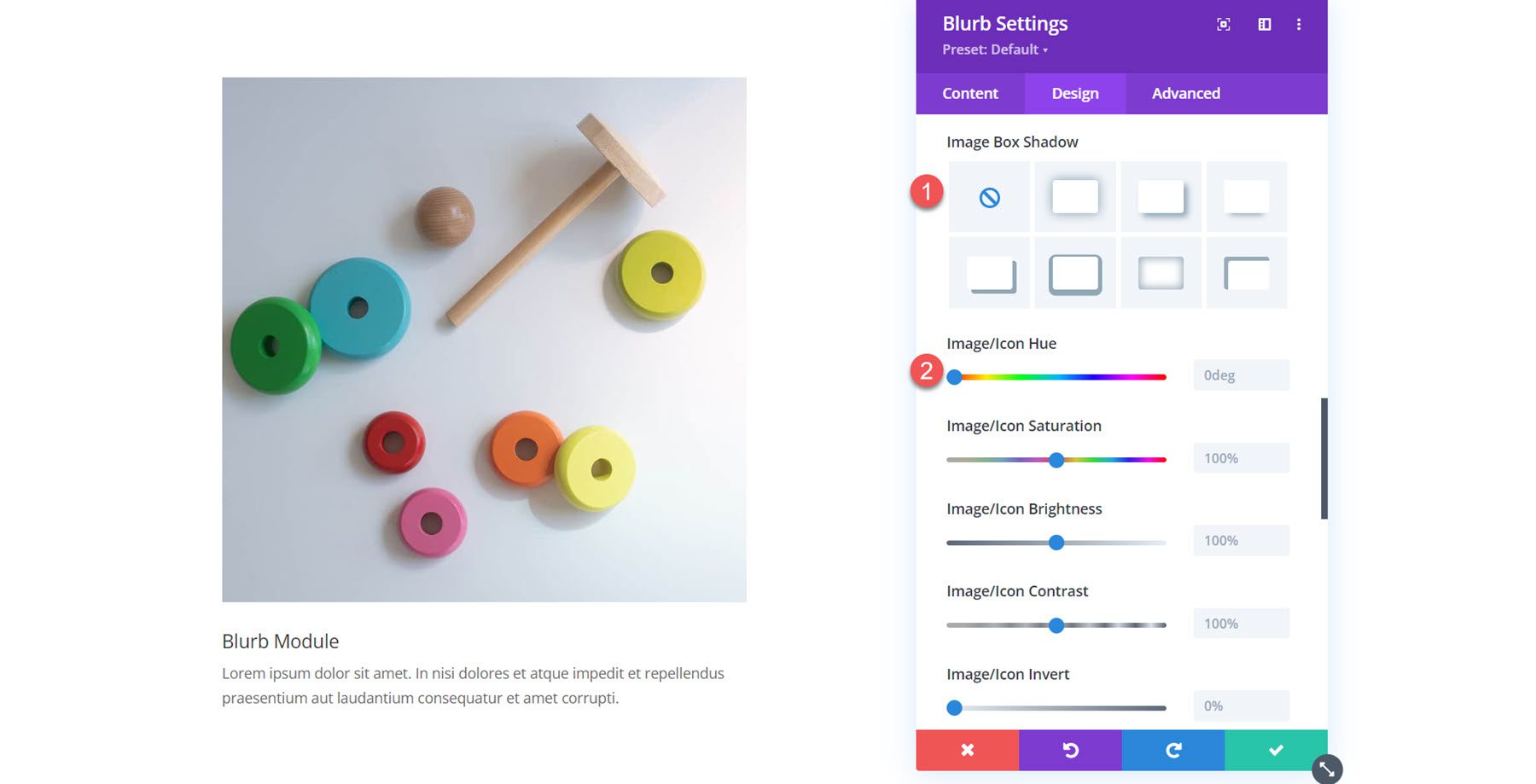
Terakhir, Anda dapat menambahkan bayangan kotak dan menerapkan filter gambar pada gambar.

Teks
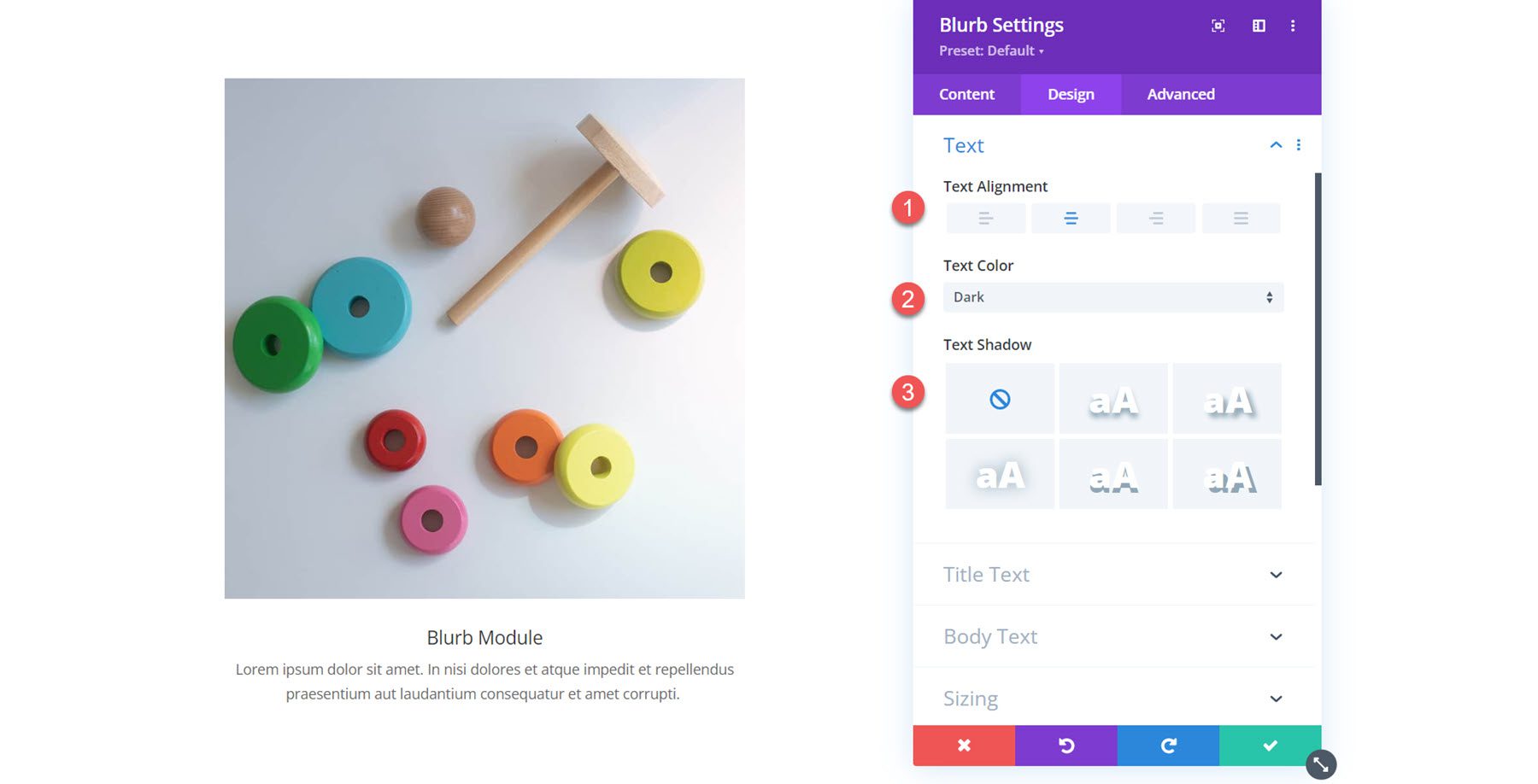
Dalam pengaturan teks, Anda dapat mengatur perataan teks uraian, memilih warna teks, dan mengaktifkan bayangan teks.

Teks Judul
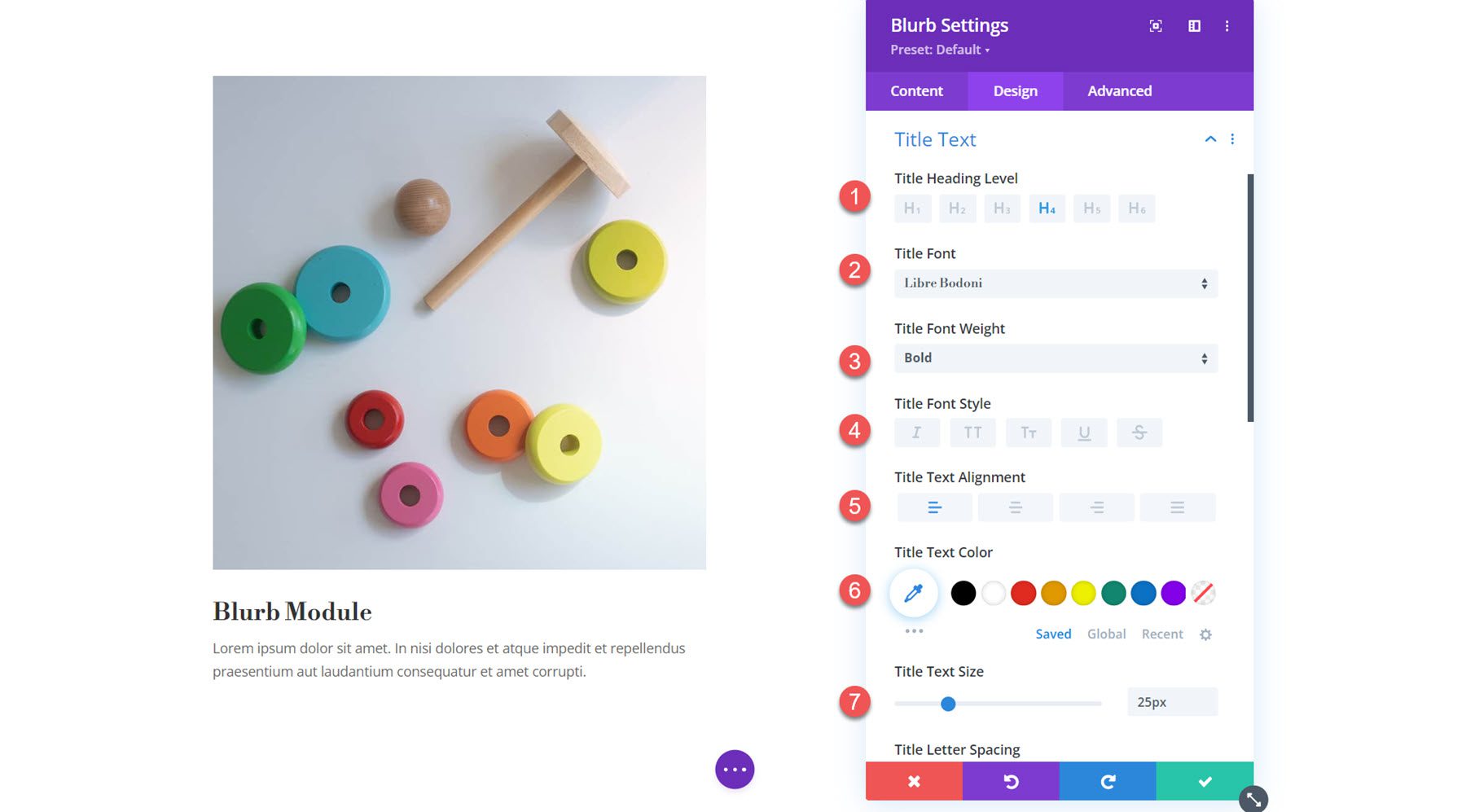
Di sinilah Anda dapat menyesuaikan gaya teks judul. Anda dapat menentukan tingkat judul dan mengatur font, berat font, gaya font, perataan, warna, ukuran, spasi, tinggi garis, dan bayangan.

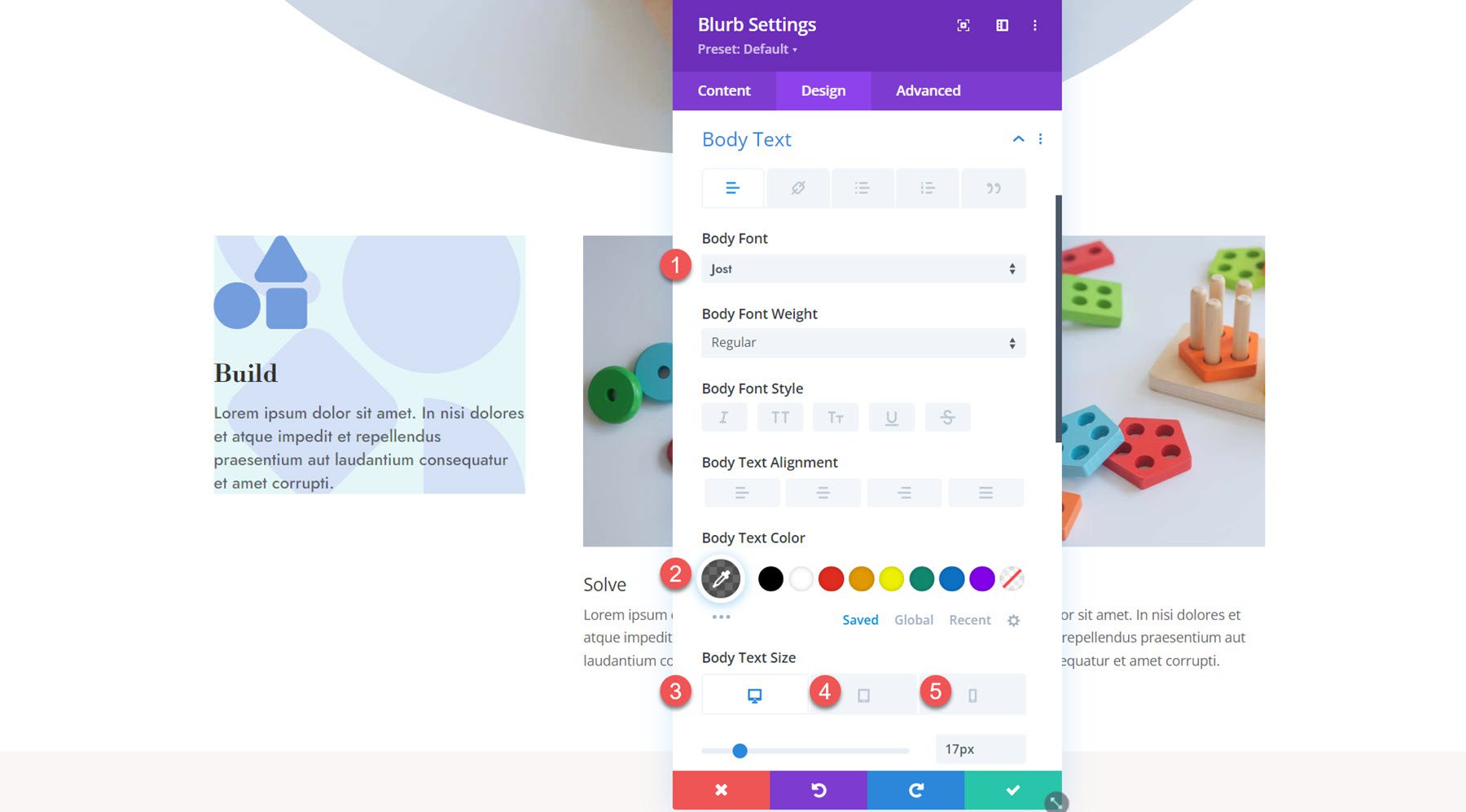
Teks Tubuh
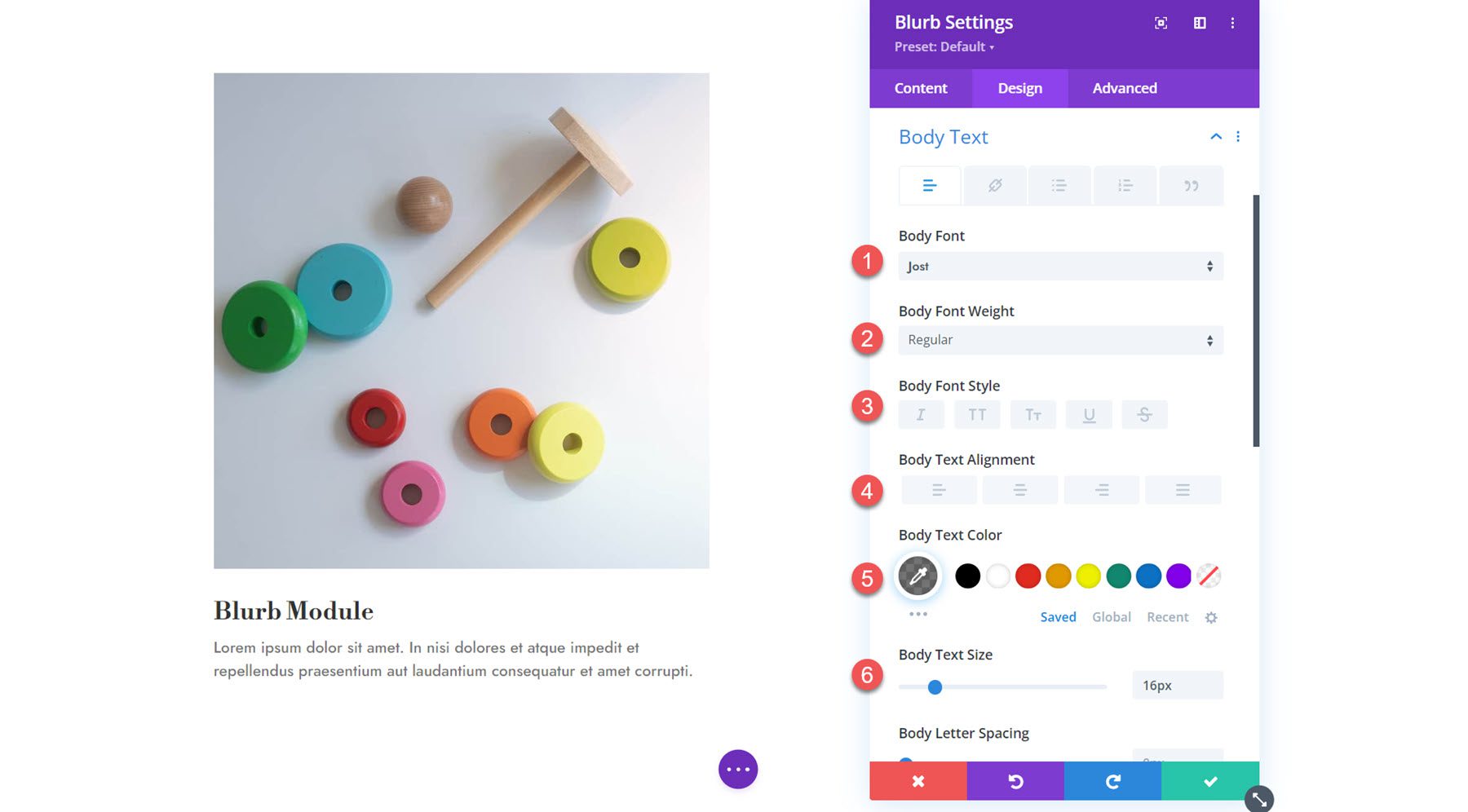
Berikutnya adalah pengaturan teks isi. Seperti pengaturan teks judul, Anda dapat menyesuaikan font, berat font, gaya font, perataan, warna, ukuran, pegas, tinggi garis, dan bayangan.

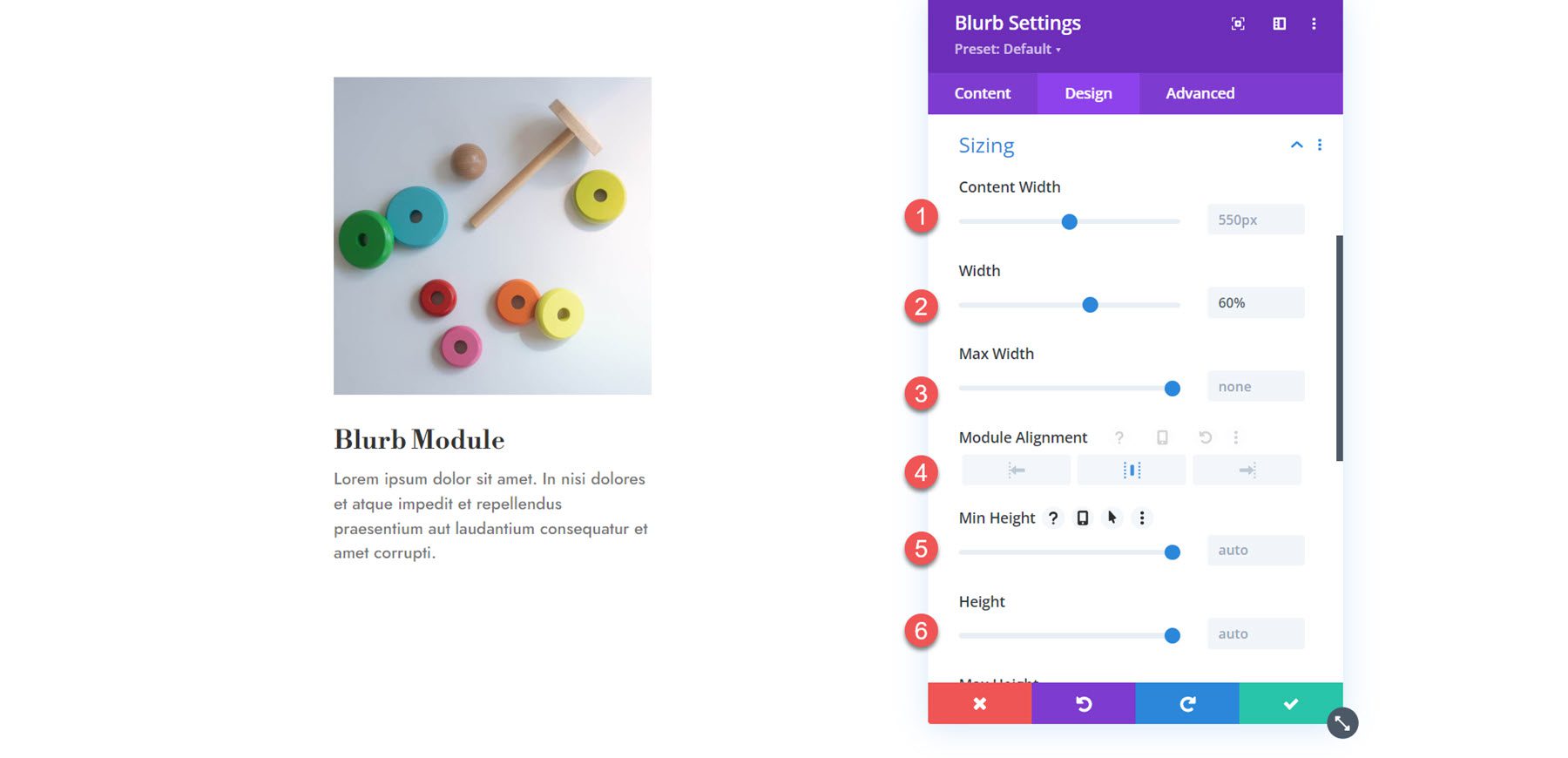
Perekat
Dalam pengaturan ukuran, Anda dapat mengatur lebar konten, lebar, lebar maksimal, perataan, tinggi minimum, tinggi, dan tinggi maksimal.

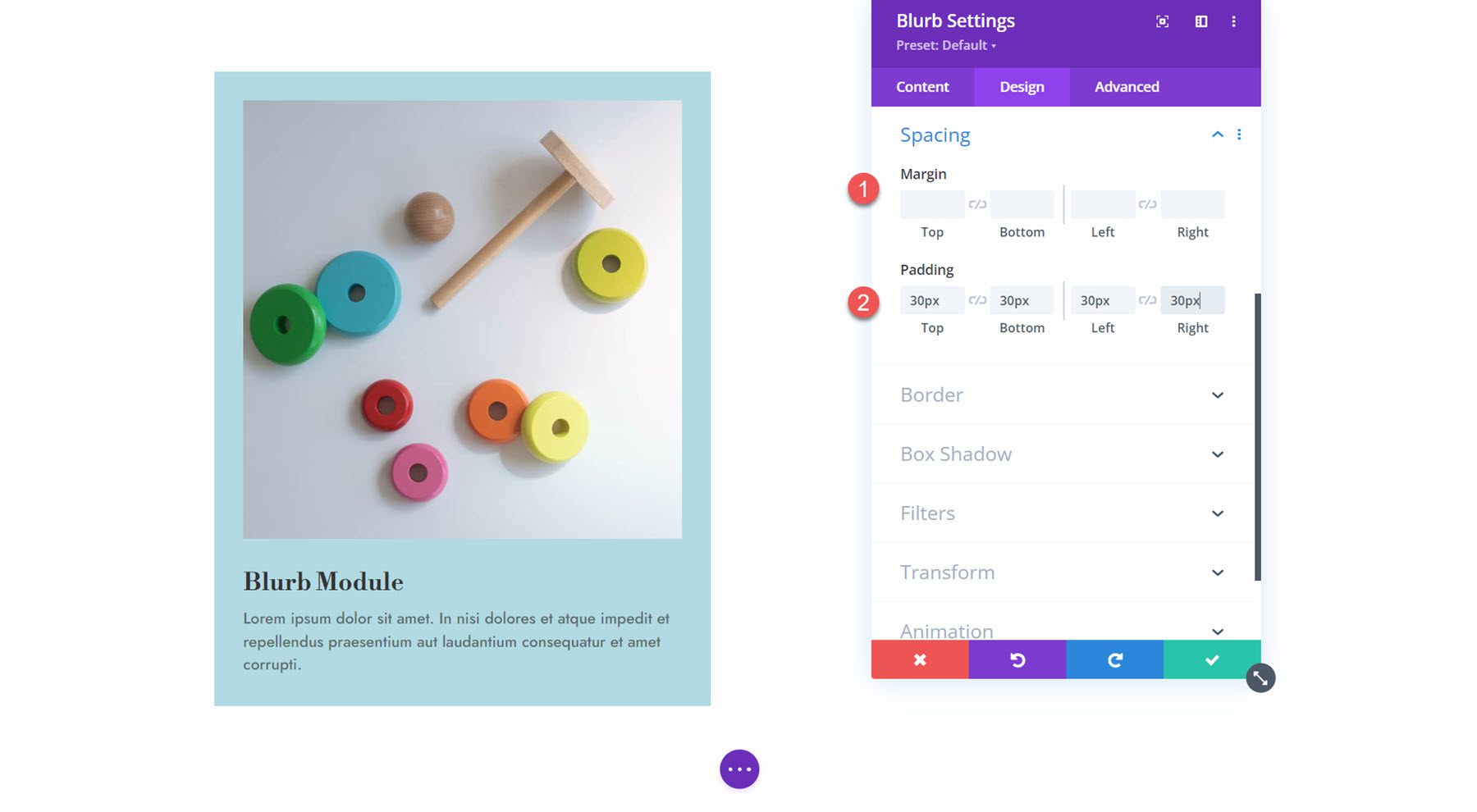
Jarak
Selanjutnya, bagian spasi adalah tempat Anda dapat mengatur margin dan padding untuk Modul Blurb.

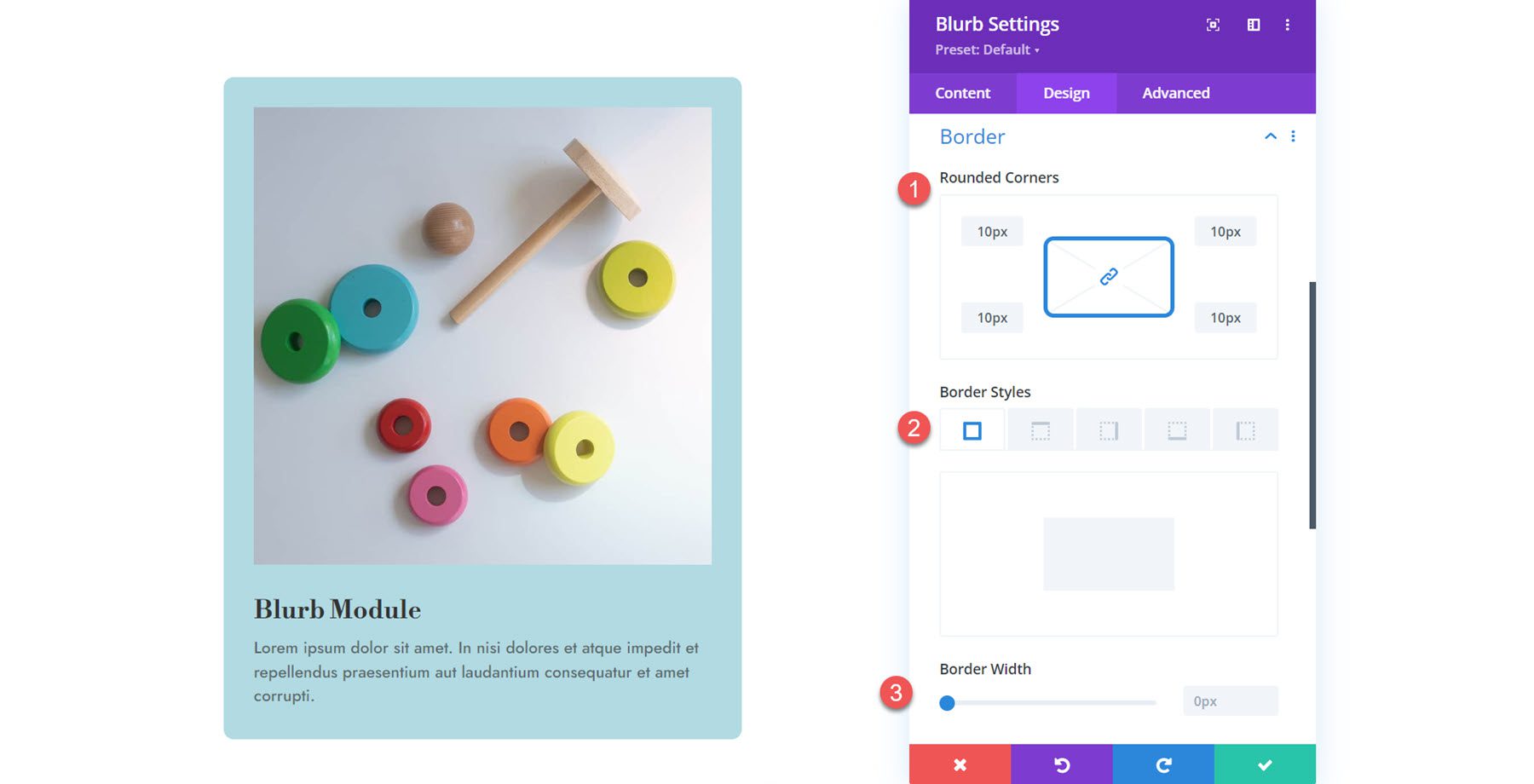
Berbatasan
Anda dapat menambahkan sudut membulat ke uraian singkat di pengaturan batas dan mengaktifkan batas. Anda dapat menentukan lebar batas, warna, dan gaya.

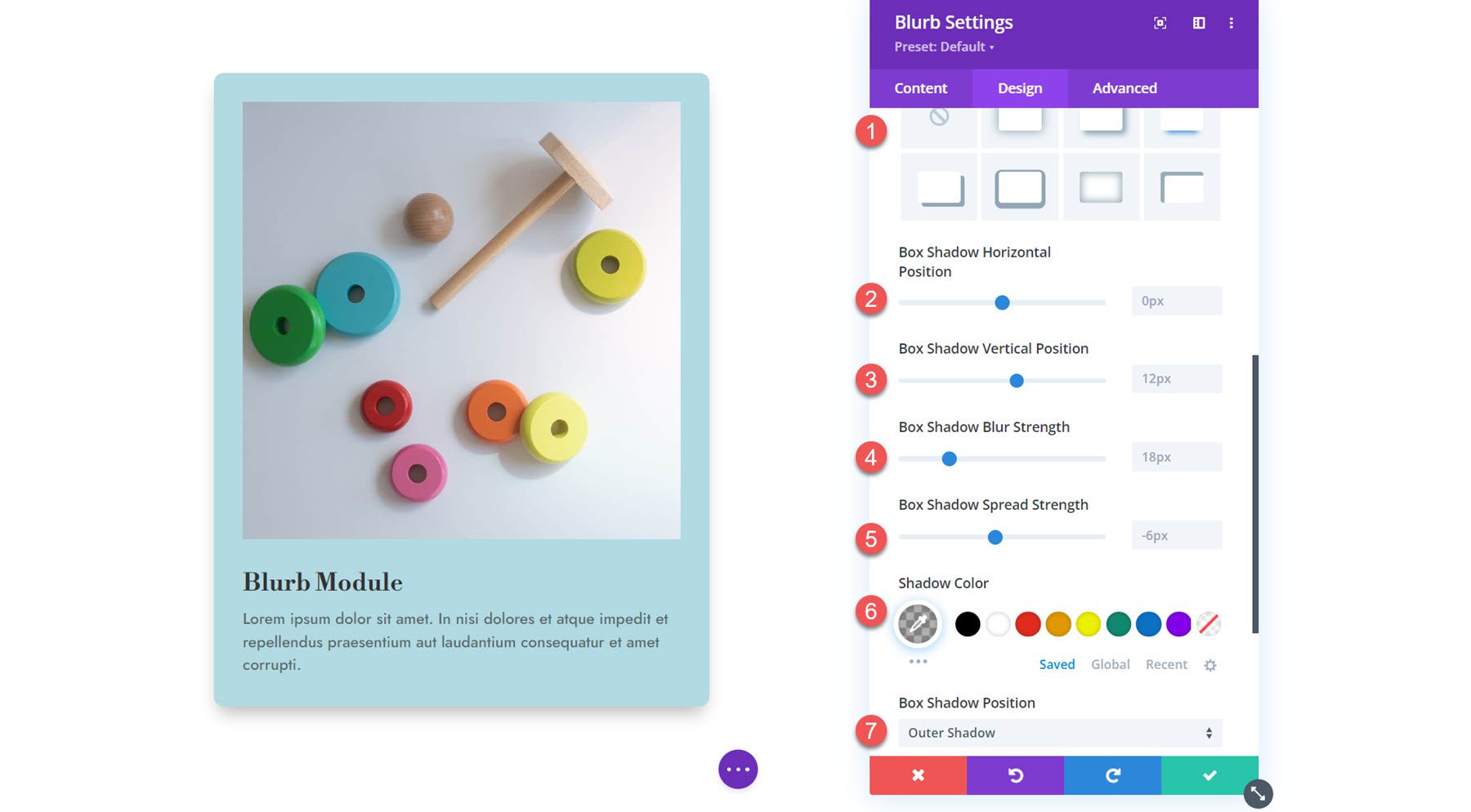
Bayangan Kotak
Di sini, Anda dapat mengatur bayangan kotak untuk keseluruhan uraian. Dengan mengaktifkan bayangan kotak, Anda dapat mengatur posisi, kekuatan blur dan penyebaran, warna bayangan, dan posisi bayangan.

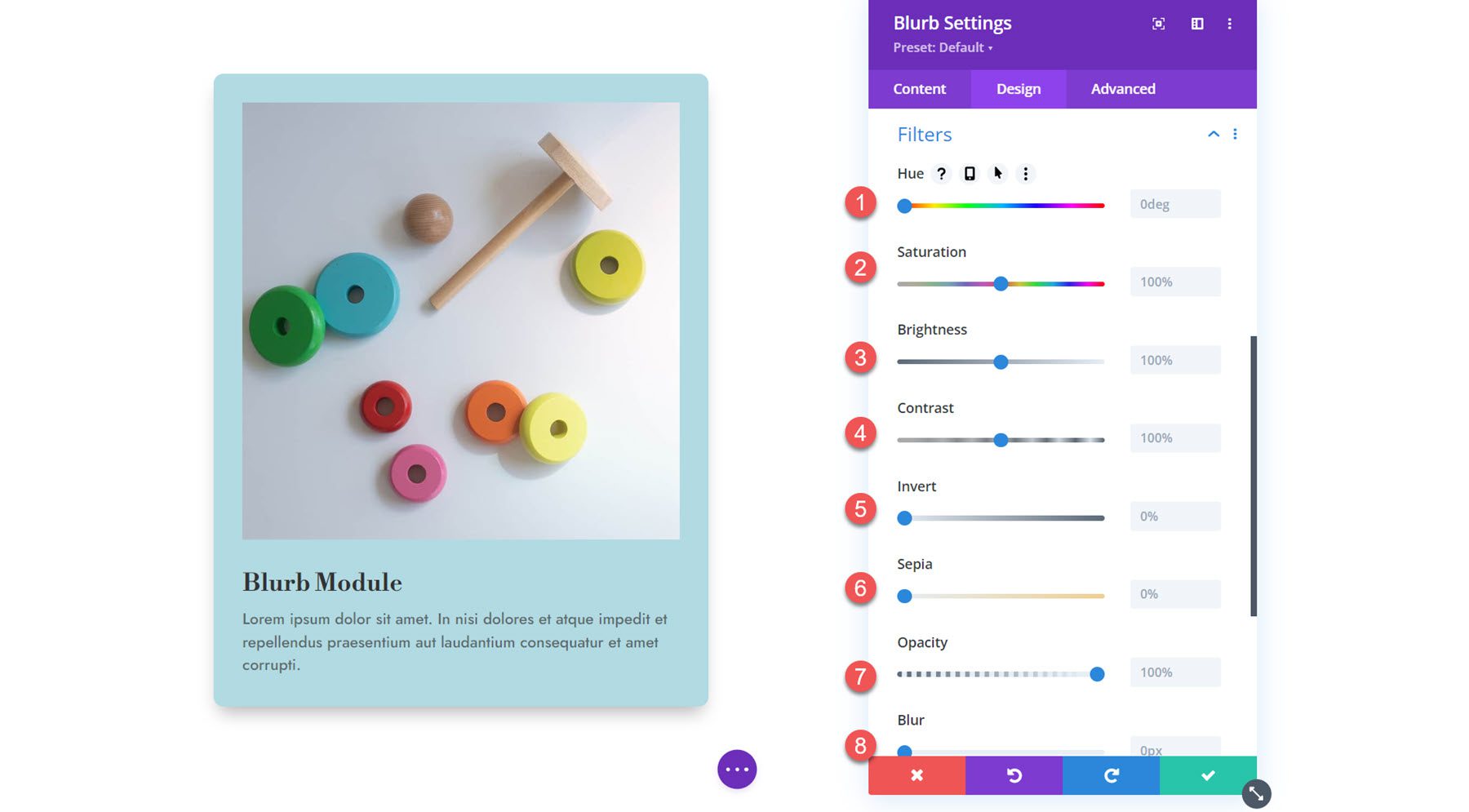
Filter
Berikutnya adalah pengaturan filter. Anda dapat menggunakan opsi ini untuk mengubah rona, saturasi, kecerahan, kontras, invert, sepia, opacity, dan blur blurb. Anda juga dapat memilih mode campuran.

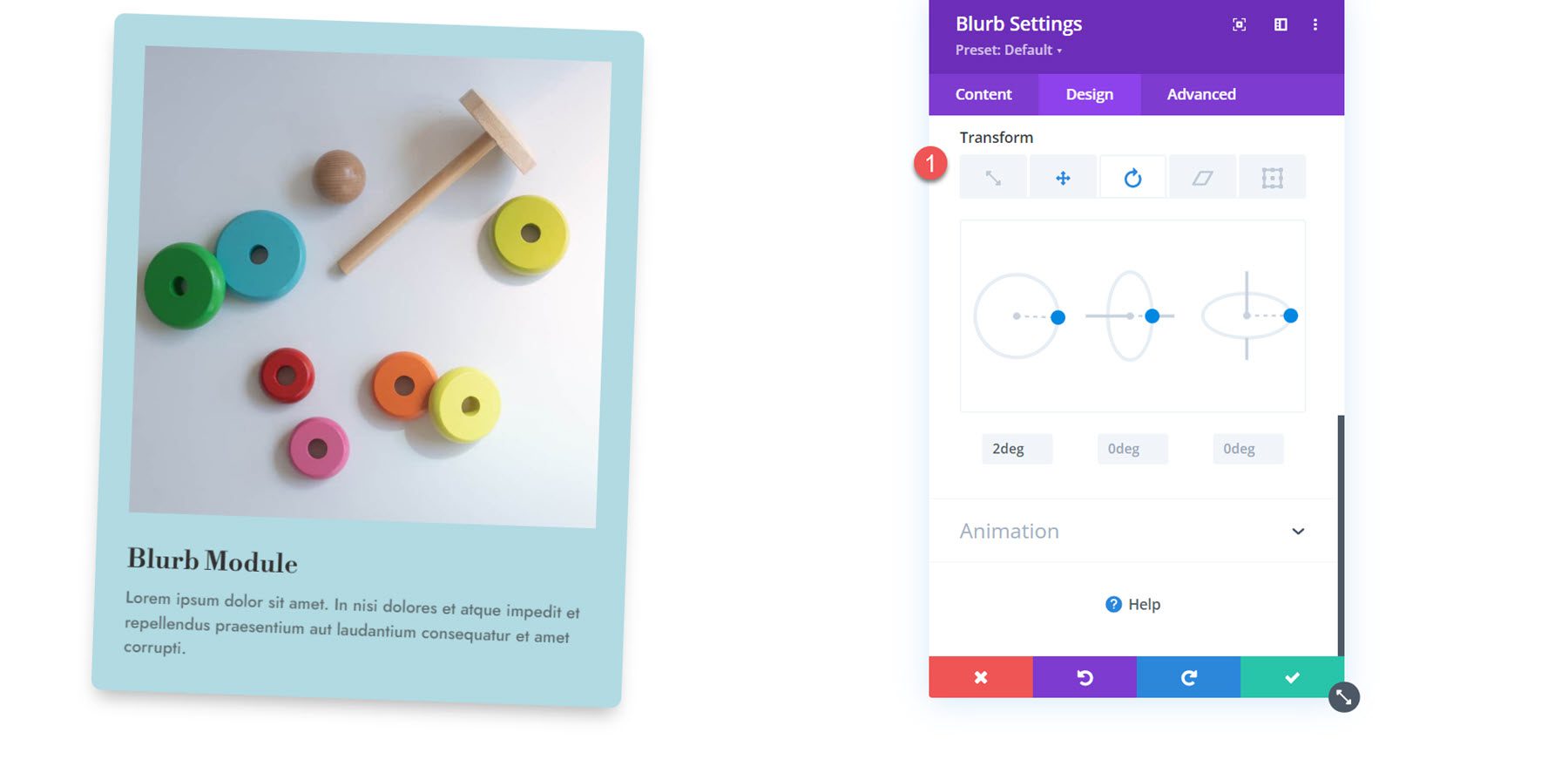
Mengubah
Di sini, Anda dapat menskalakan, menerjemahkan, memutar, memiringkan, dan mengatur titik asal untuk mengubah tampilan Modul Blurb Anda dalam desain. 
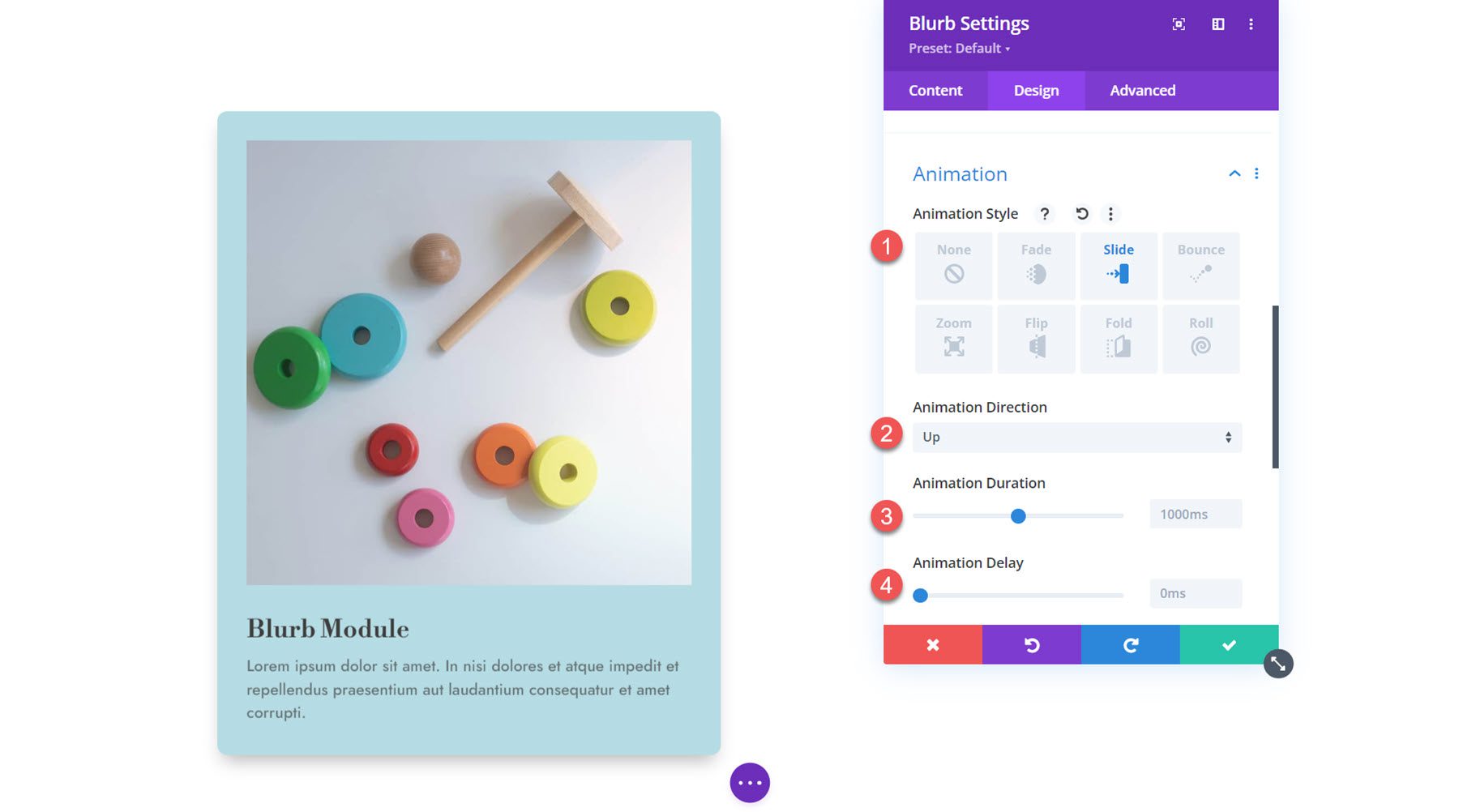
Animasi
Bagian terakhir di tab ini adalah pengaturan animasi. Anda dapat memilih dari tujuh gaya animasi yang berbeda: Fade, Slide, Bounce, Zoom, Flip, Fold, dan Roll. Setiap gaya animasi dapat disesuaikan lebih lanjut dengan memodifikasi arah animasi, durasi, penundaan, intensitas, opasitas awal, kurva kecepatan, dan pengulangan. Pada bagian ini, Anda juga dapat mengatur animasi gambar/ikon.

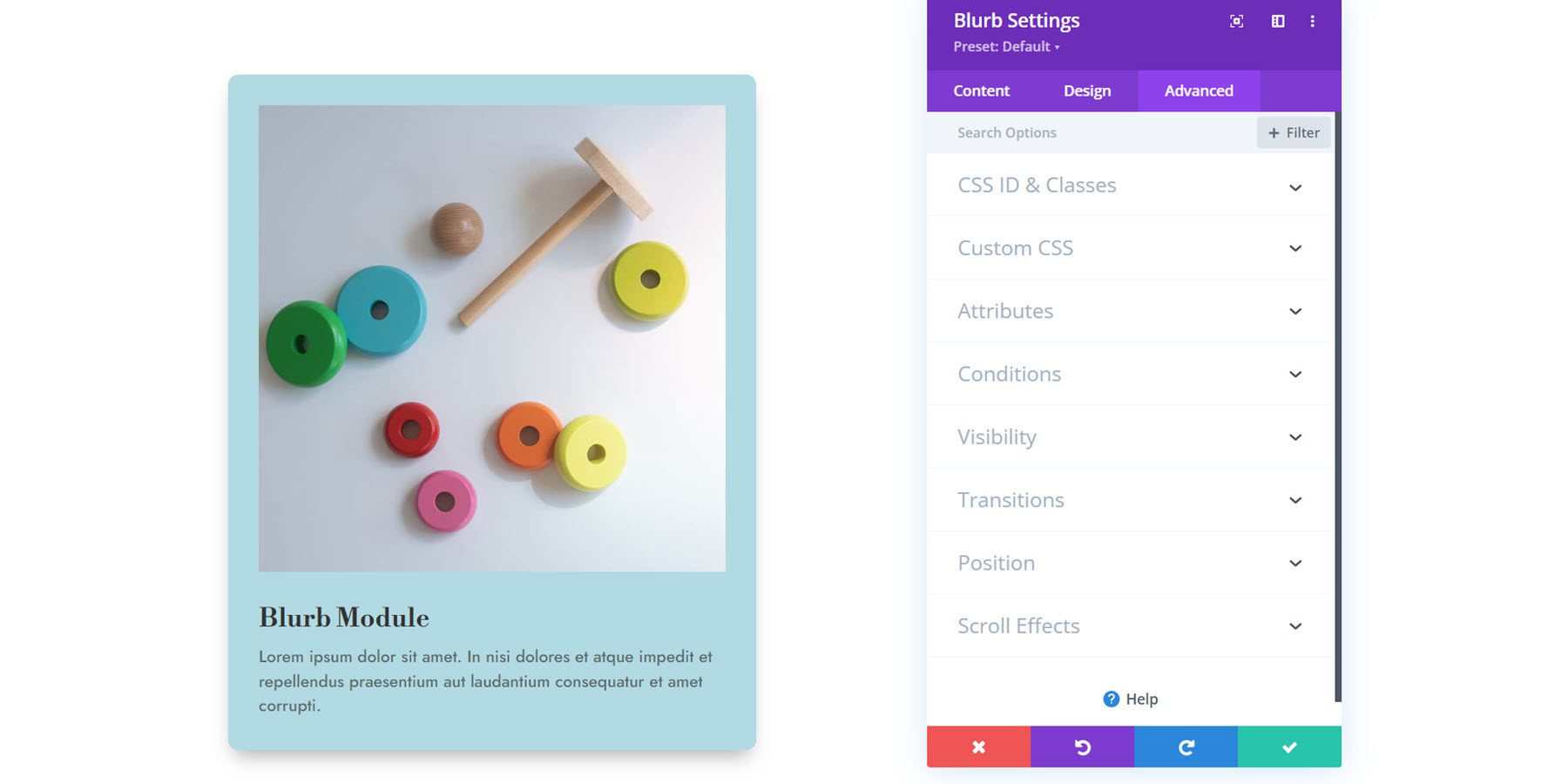
Pengaturan lanjutan
Terakhir, mari kita lihat tab lanjutan. Di sini, Anda dapat mengatur ID dan Kelas CSS, menambahkan CSS khusus, mengatur teks alternatif gambar, mengatur kondisi tampilan dan pengaturan visibilitas, mengubah transisi, mengatur posisi lanjutan, dan mengaktifkan efek gulir. Pengaturan ini dapat membawa desain Anda ke tingkat berikutnya dengan kemampuan penyesuaian tingkat lanjut dan efek dinamis.

Menggunakan Modul Blurb dalam Desain
Sekarang kita telah menjelajahi opsi dalam pengaturan Modul Blurb, mari beralih ke beberapa contoh praktis. Kami akan membuat tiga desain berbeda menggunakan Modul Blurb.
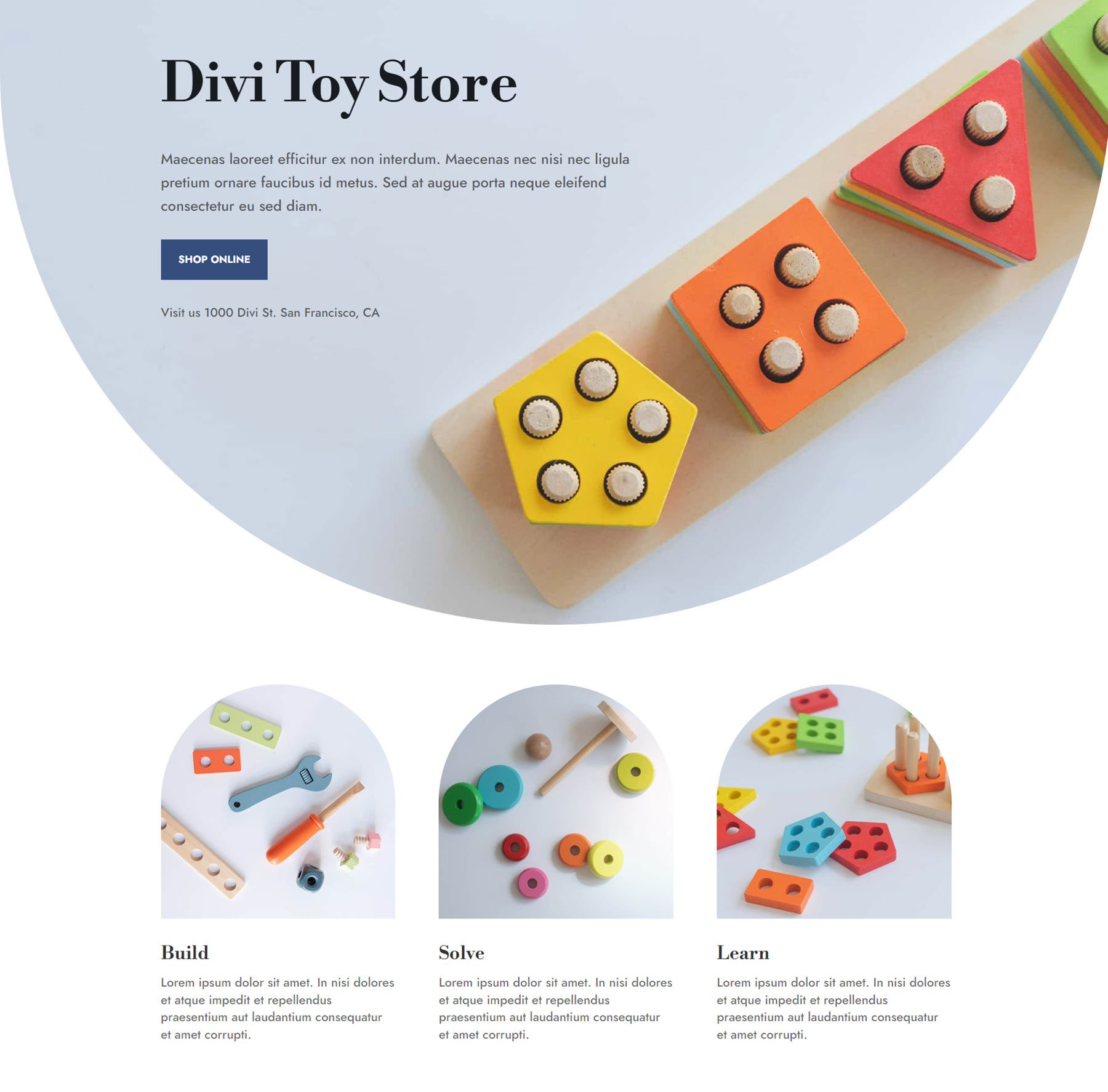
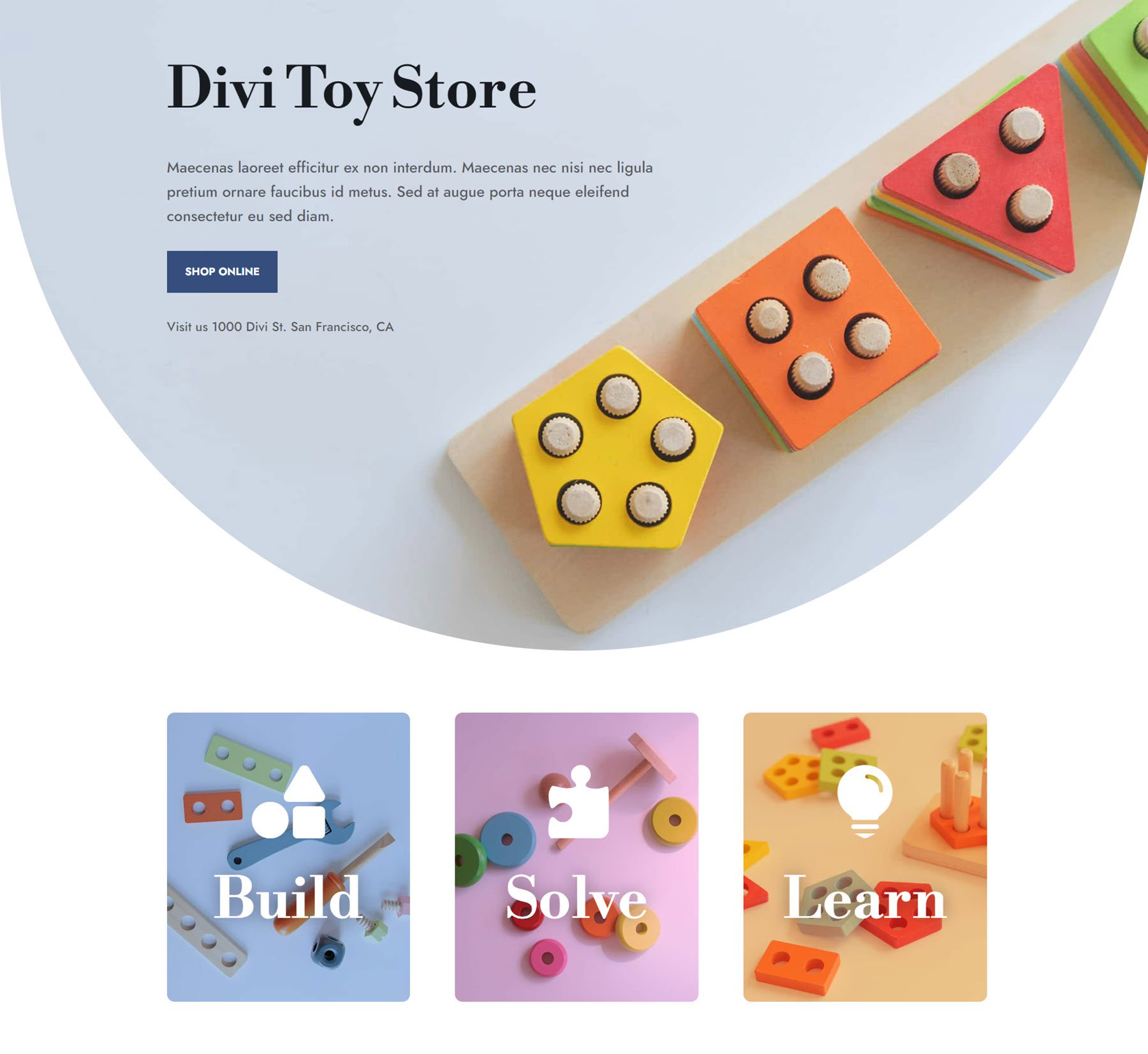
Pratinjau
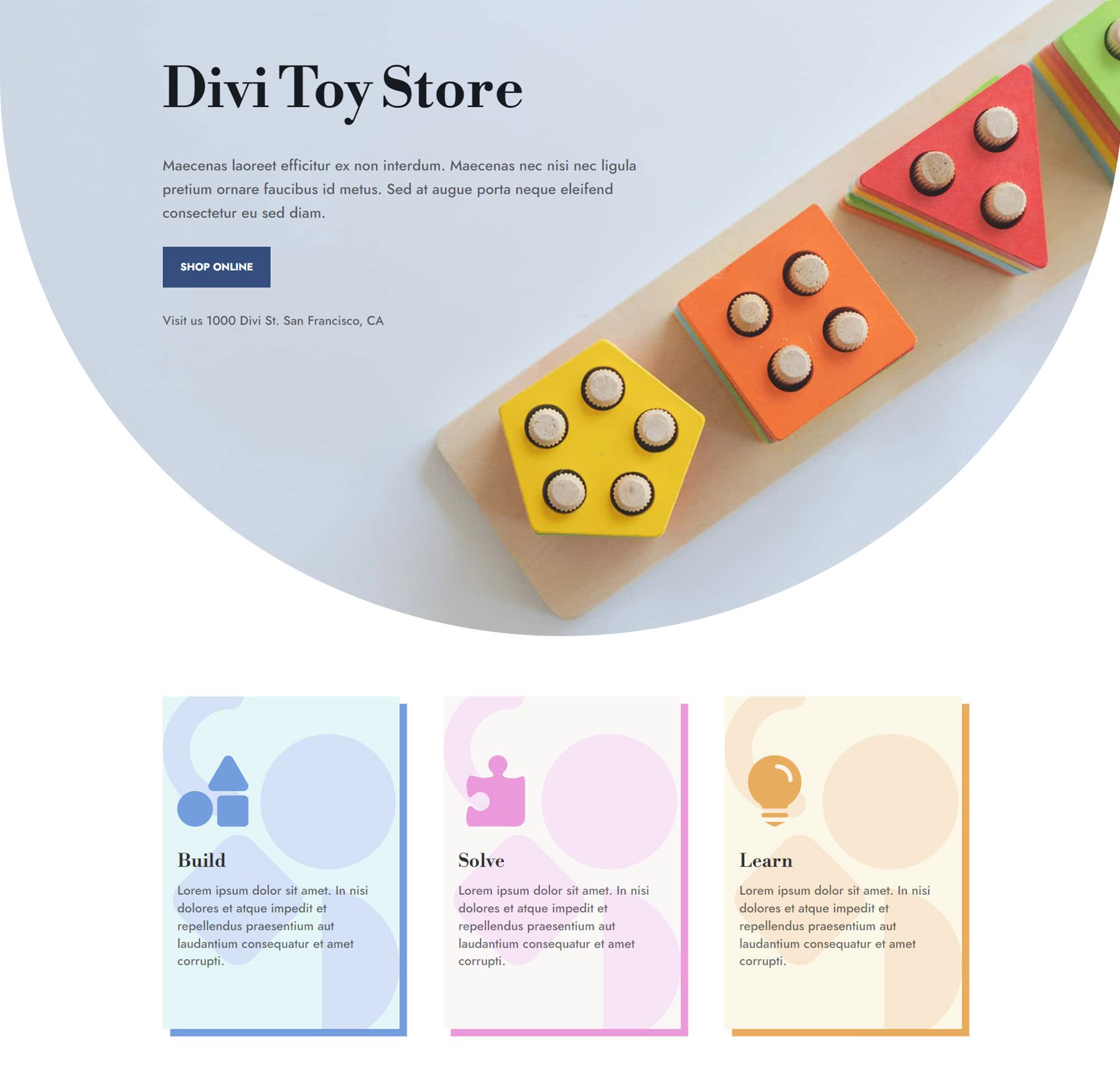
Berikut adalah preview dari apa yang akan kami desain.
Desain Uraian 1

Desain Uraian 2

Desain Uraian 3

Buat Halaman Baru dengan Tata Letak Premade
Mari kita mulai dengan menggunakan tata letak yang telah dibuat sebelumnya dari perpustakaan Divi. Untuk contoh ini, kita akan menggunakan tata letak Halaman Beranda Toko Mainan dari Paket Tata Letak Toko Mainan.
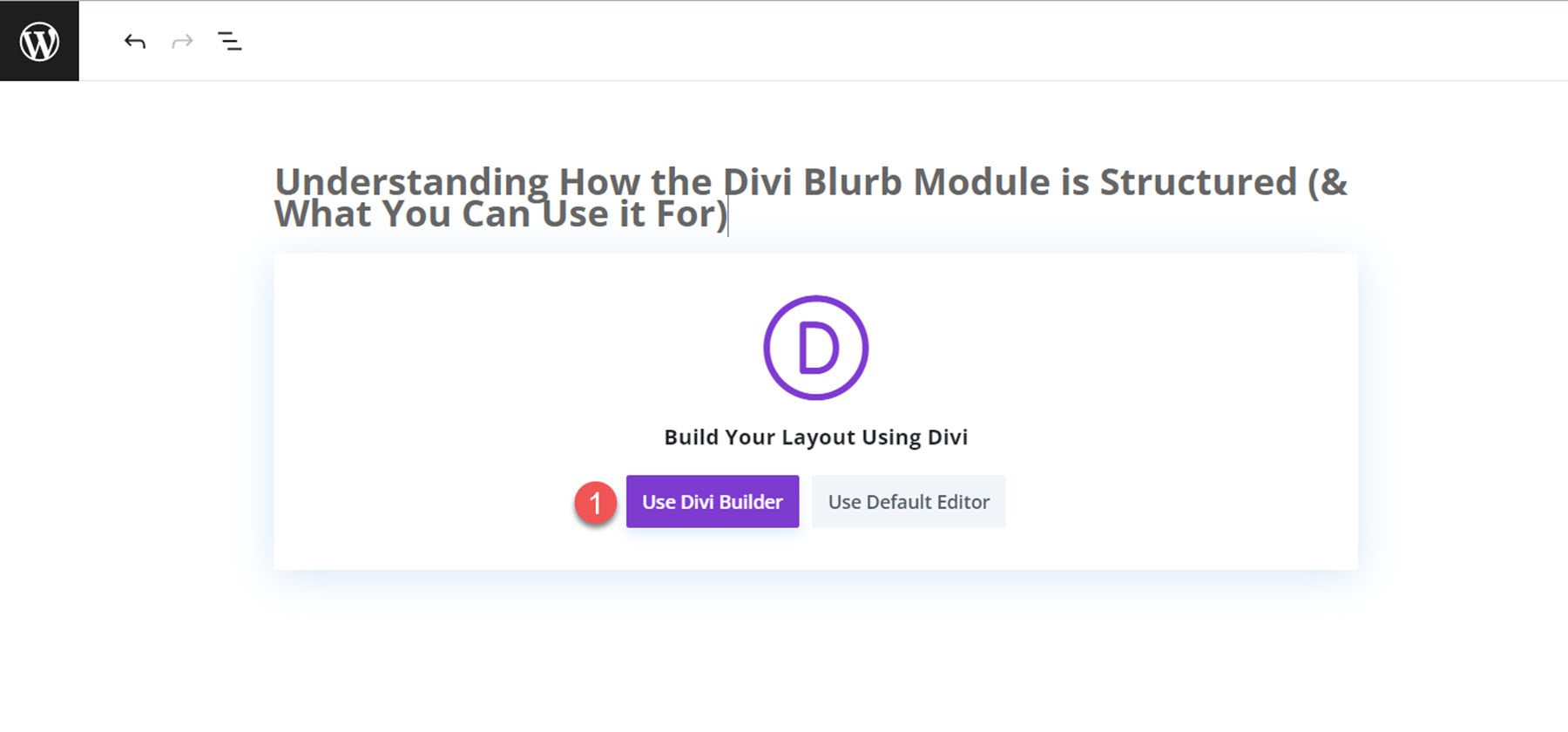
Tambahkan halaman baru ke situs web Anda dan beri judul, lalu pilih opsi Gunakan Divi Builder.

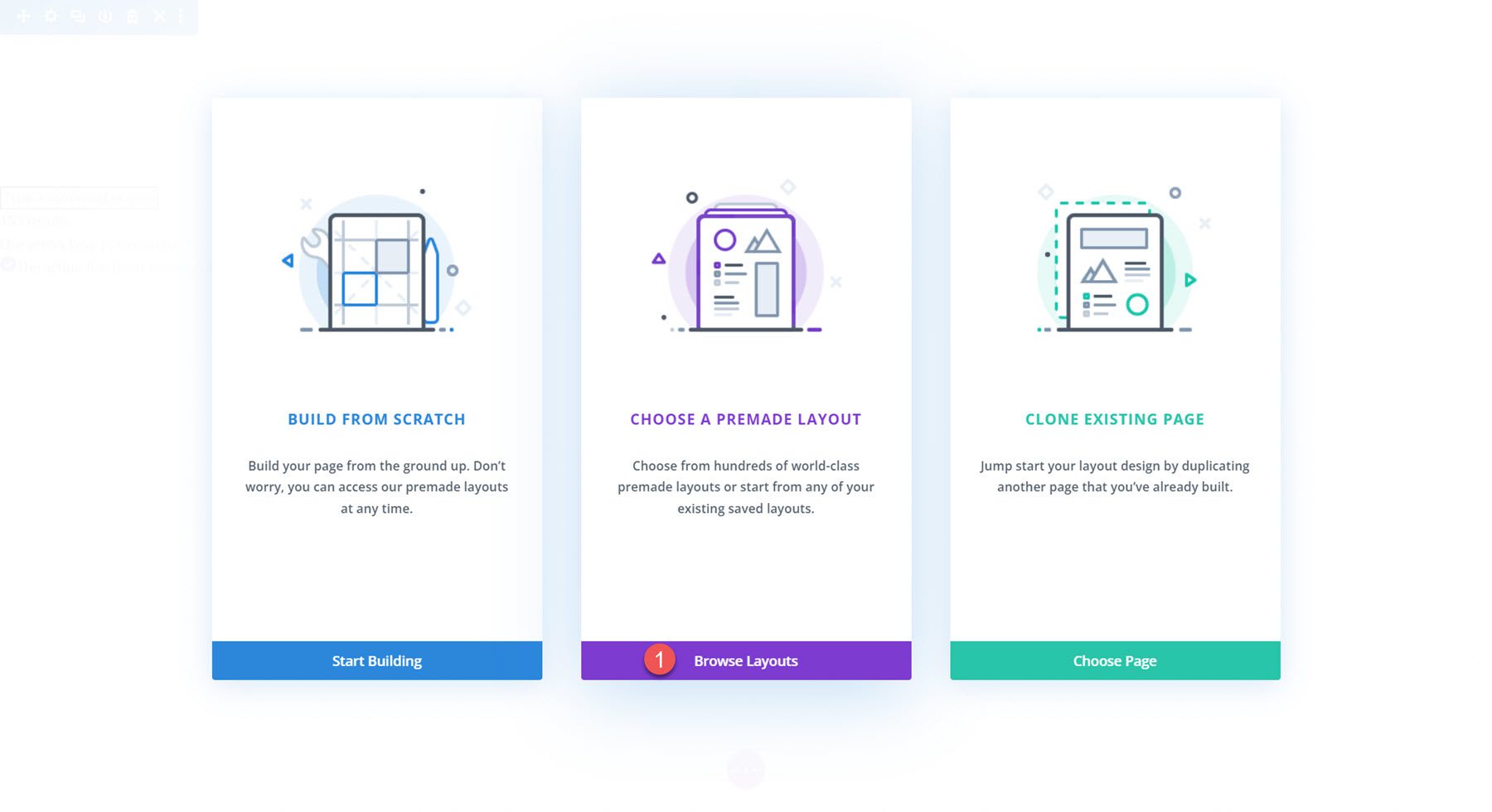
Kami akan menggunakan tata letak yang telah dibuat sebelumnya dari perpustakaan Divi untuk contoh ini, jadi pilih Telusuri Tata Letak.

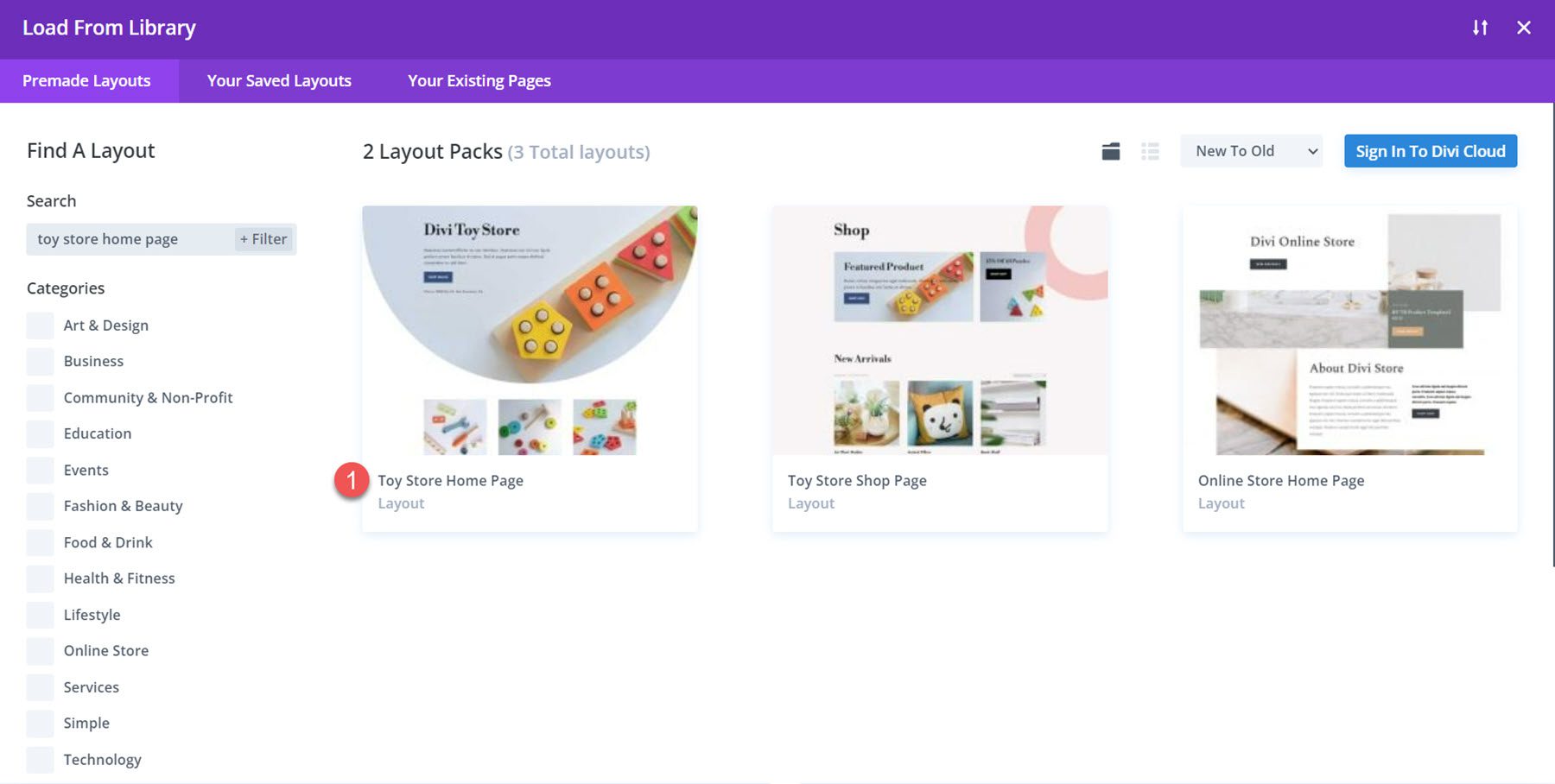
Cari dan pilih tata letak Halaman Beranda Toko Mainan.

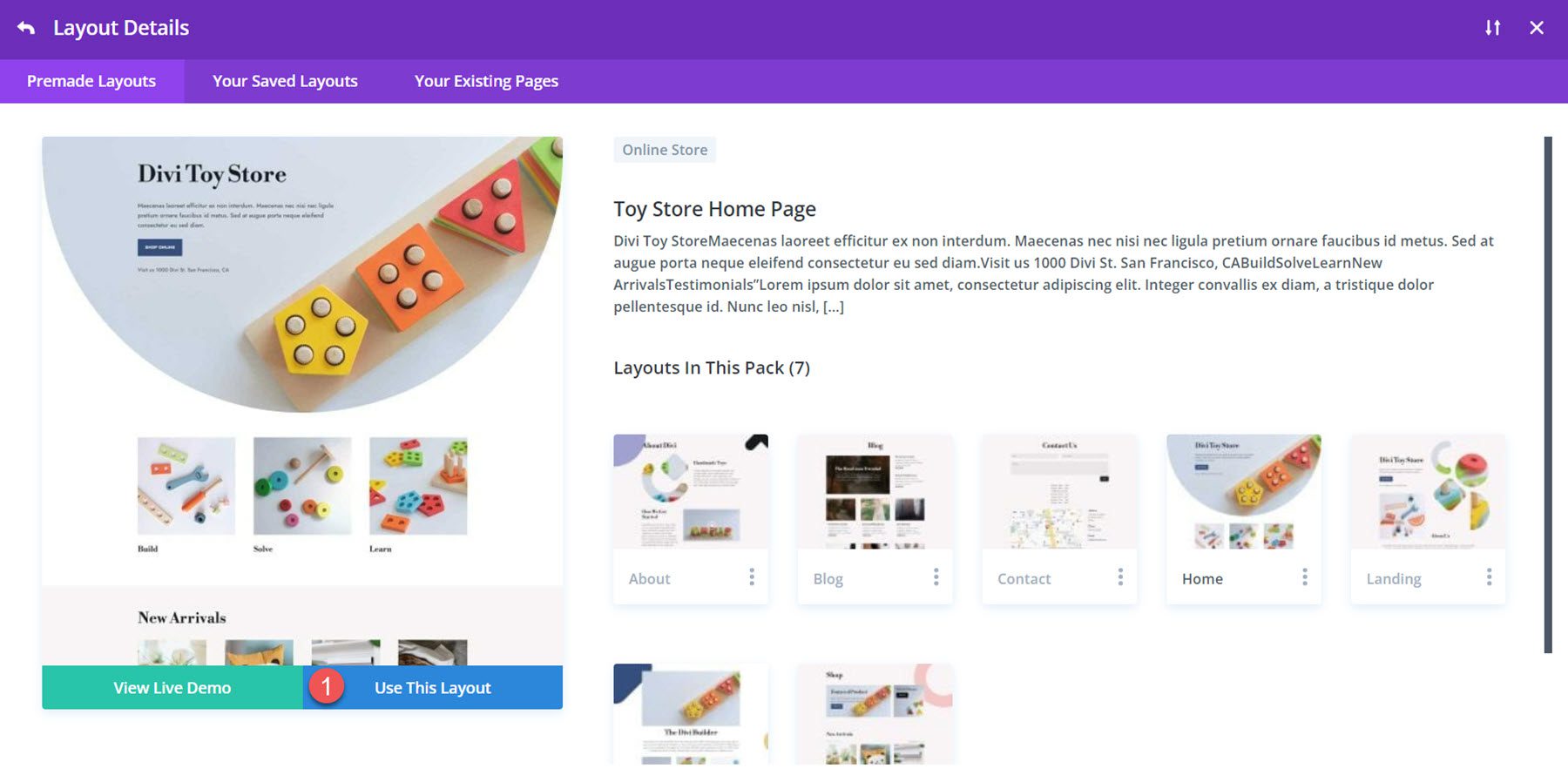
Pilih Gunakan Tata Letak Ini untuk menambahkan tata letak ke halaman Anda.

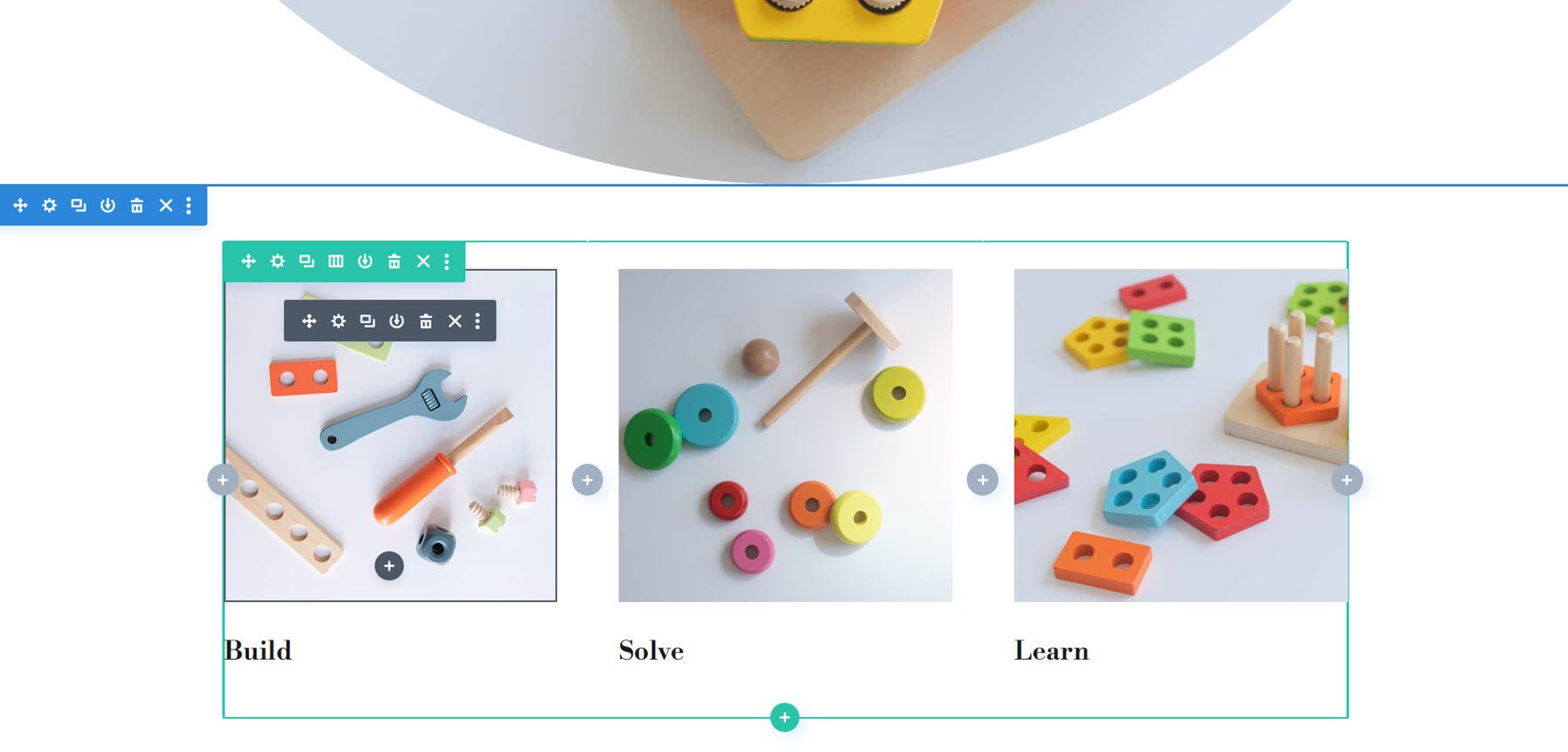
Sekarang, kami siap membuat desain kami. Kami akan mendesain ulang bagian Bangun, Selesaikan, dan Pelajari untuk tutorial ini menggunakan Modul Blurb. Tata letak dibuat dengan modul gambar dan teks, tetapi kita dapat menggunakan Modul Blurb untuk menggabungkan elemen ke dalam satu modul dan menatanya bersama-sama. Mari kita mulai!

Membuat Ulang Tata Letak dengan Modul Blurb
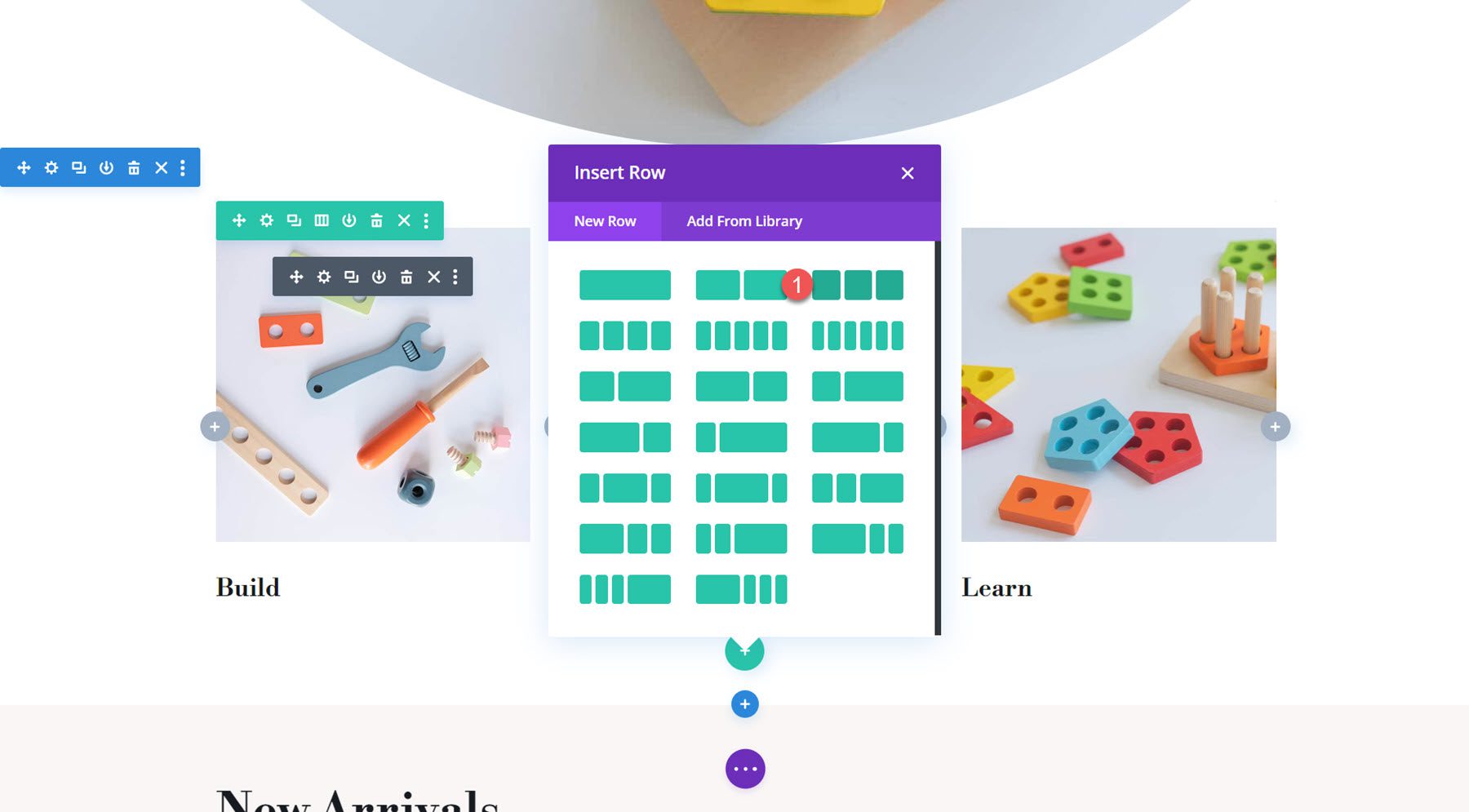
Masing-masing dari tiga desain kami akan dimulai dengan tata letak dasar yang sama. Mulailah dengan menambahkan baris baru dengan tiga kolom ke bagian tersebut.

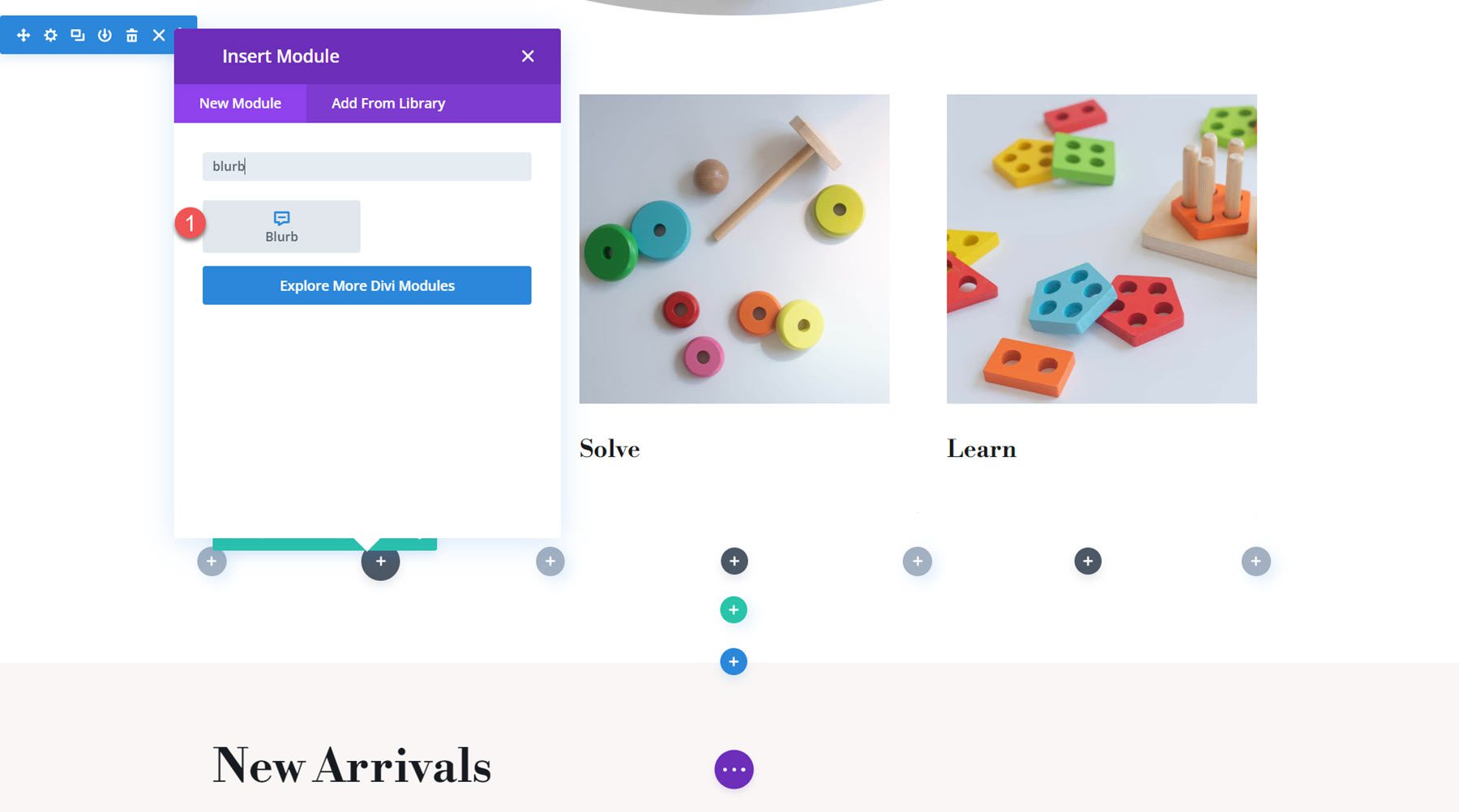
Selanjutnya, tambahkan Modul Blurb ke kolom pertama.

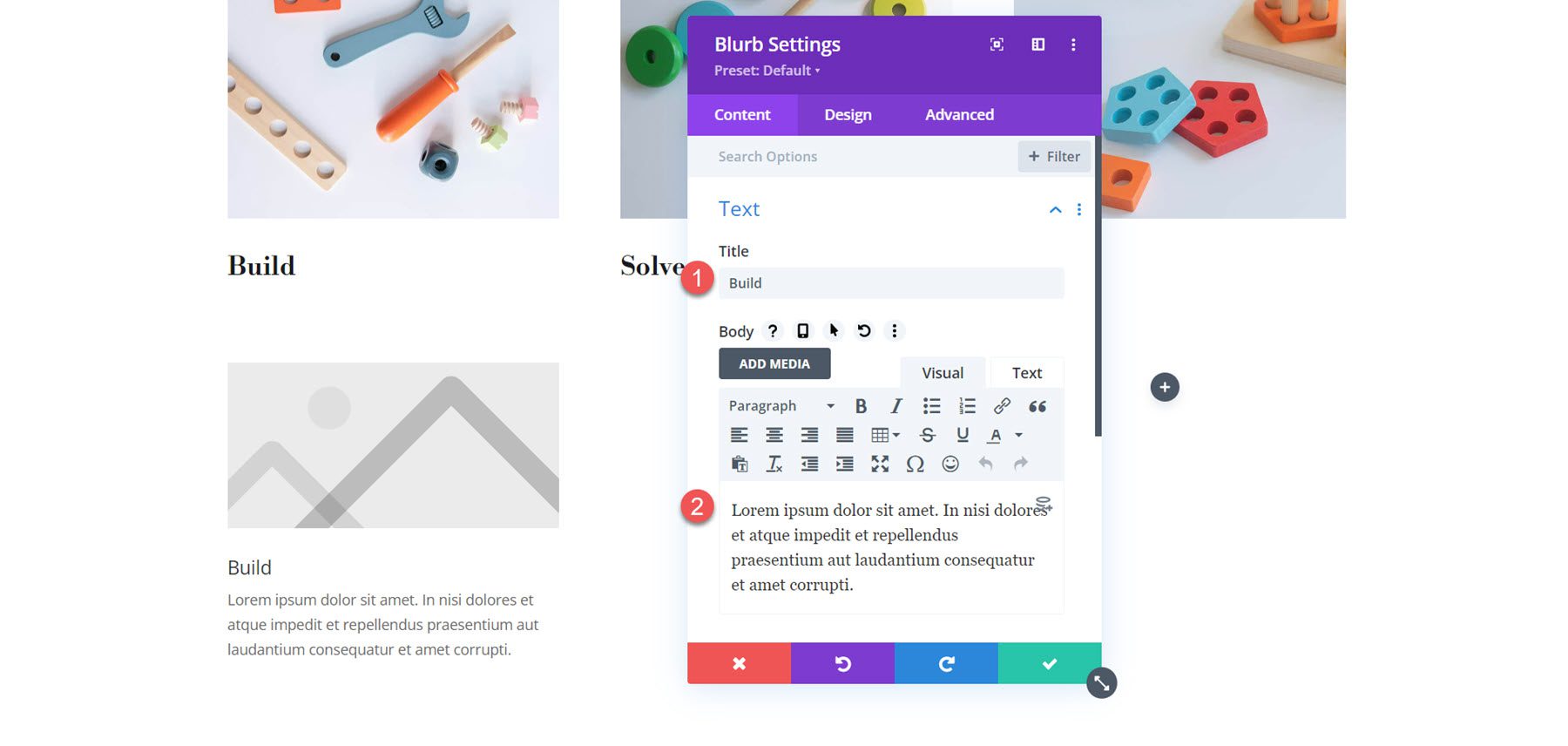
Tambahkan judul dan beberapa teks isi ke uraian.
- Judul: Membangun
- Badan: Lorem ipsum dolor duduk amet. Dalam nisi dolores et atque impedit et repellendus praesentium aut laudantium consequatur et amet corupi.

Di pengaturan gambar, tambahkan gambar untuk uraian pertama.
- Gambar: toko mainan-24.jpg

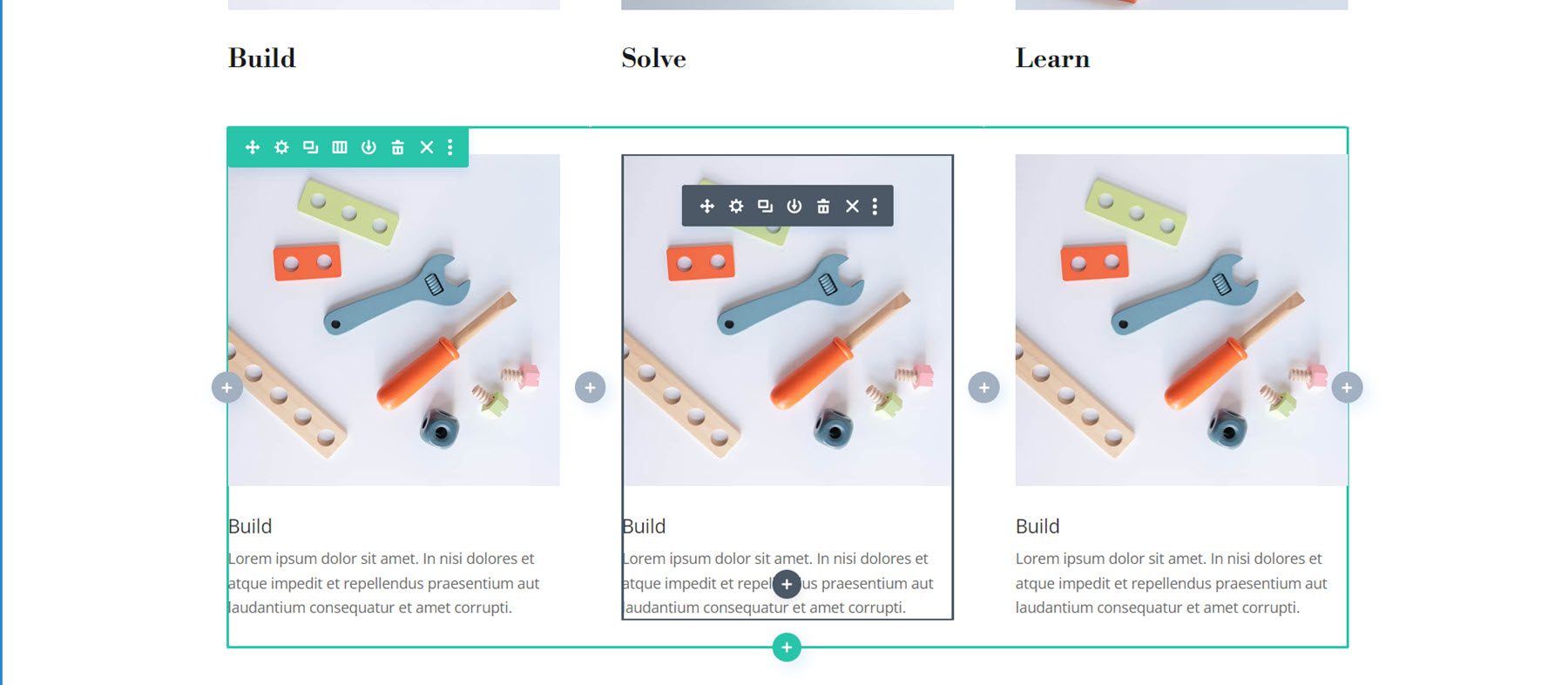
Selanjutnya, duplikat Modul Blurb dua kali untuk membuat tiga Modul Blurb. Susun ulang modul sehingga ada satu modul di setiap kolom.

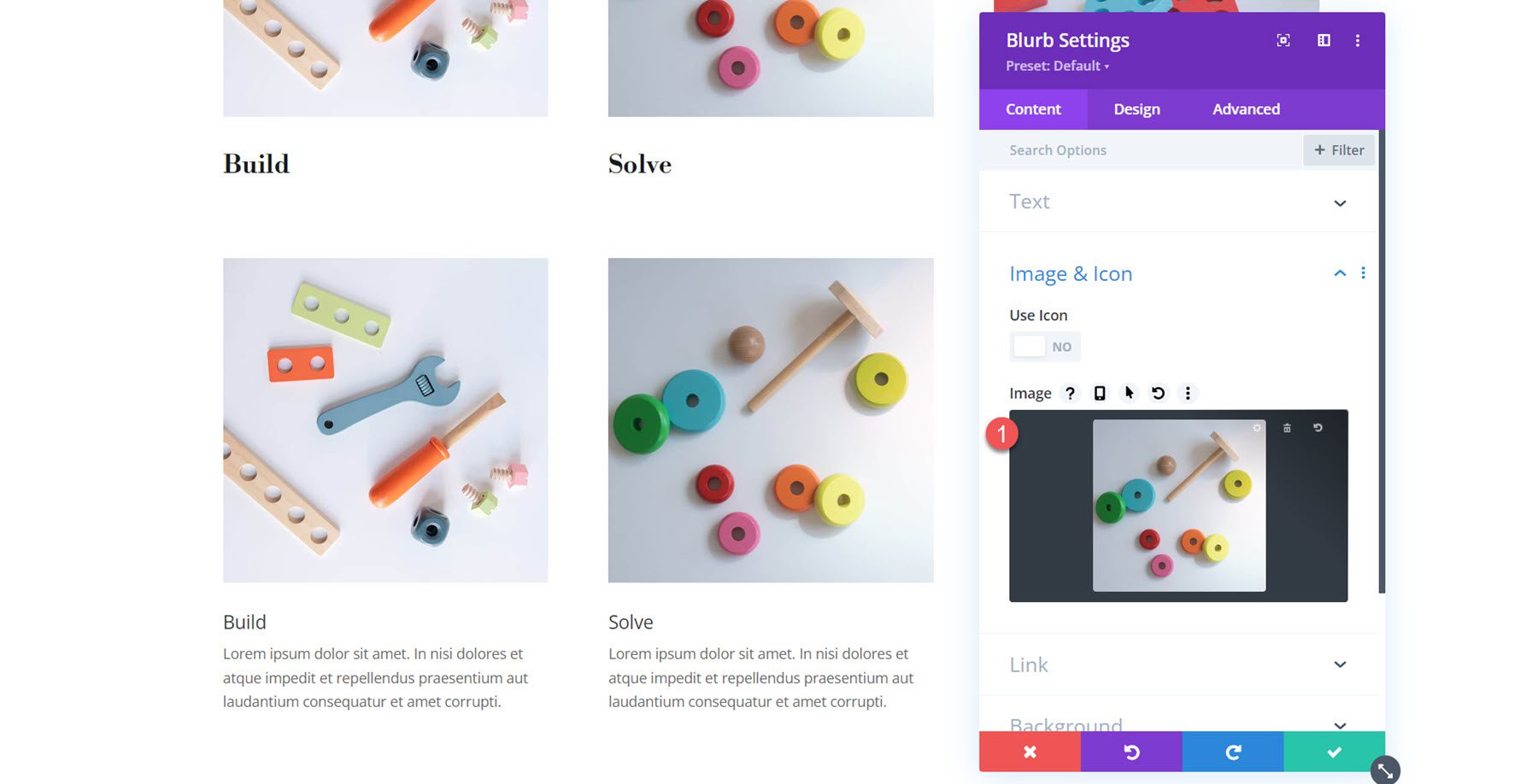
Buka pengaturan untuk Modul Blurb kedua dan ketiga dan ubah kontennya.

Untuk uraian 2:
- Judul: Selesaikan
- Gambar: toko mainan-19.jpg
Untuk uraian 3:
- Judul: Belajar
- Gambar: toko mainan-27.jpg

Setelah ketiga uraian singkat disiapkan, hapus baris aslinya.

Desain Uraian 1
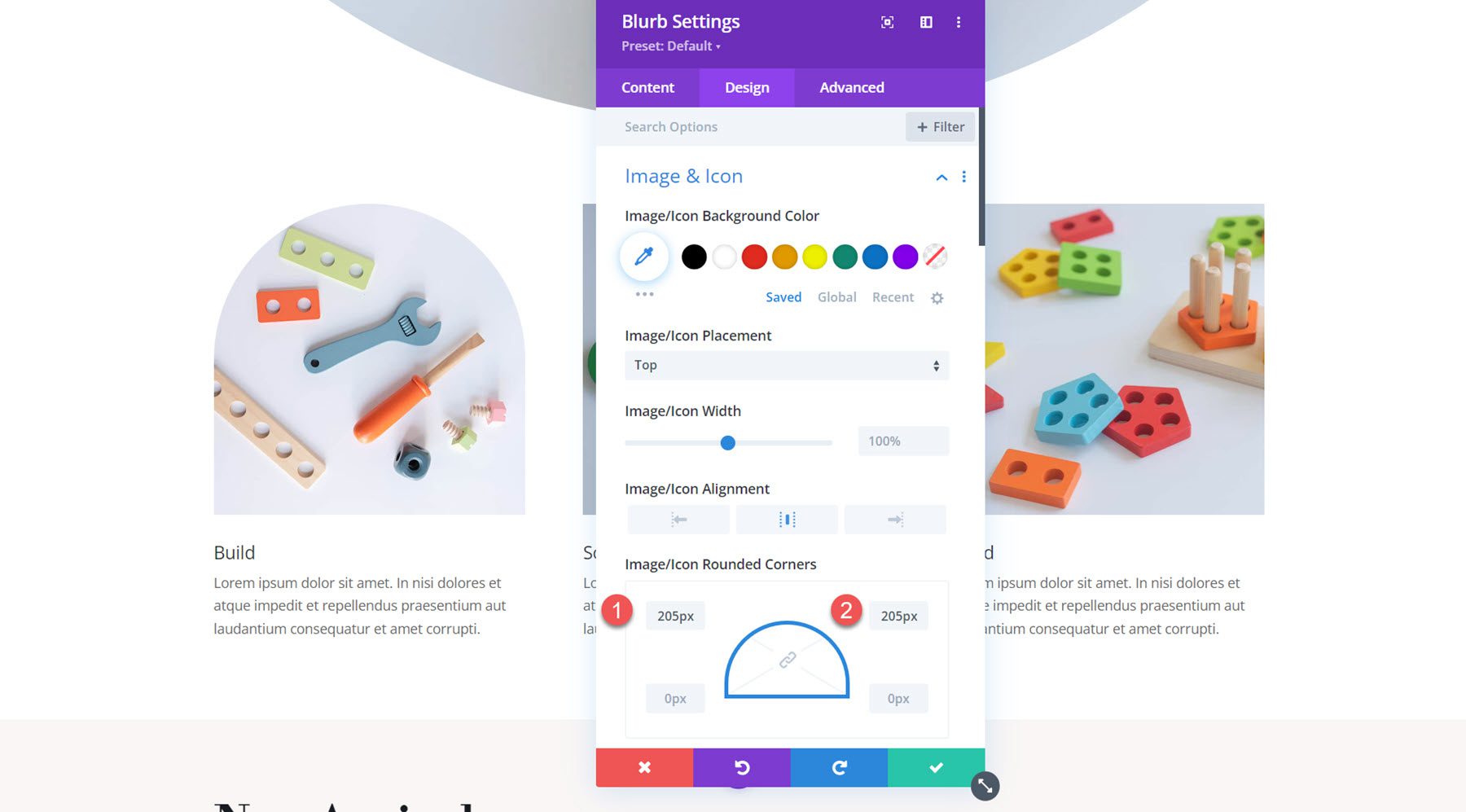
Dengan tata letak uraian singkat yang sudah diatur, mari mulai merancang tata letak uraian singkat pertama. Contoh ini adalah tata letak sederhana dengan gambar bulat yang menambahkan elemen desain menarik. Navigasikan ke tab desain Modul Blurb dan tambahkan sudut membulat di bawah pengaturan Gambar & Ikon.
- Gambar/Ikon Sudut Bulat: 250px kanan atas dan kiri

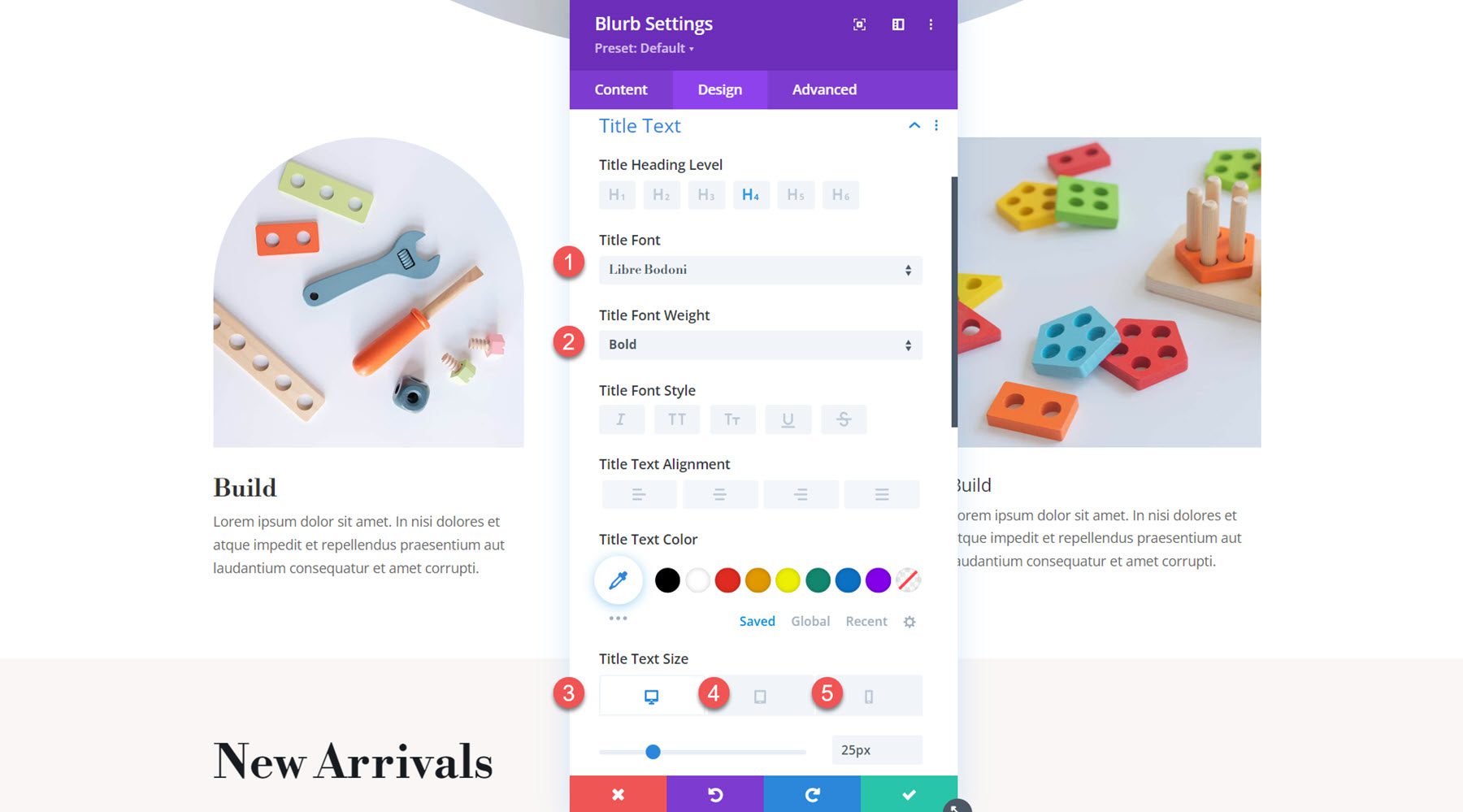
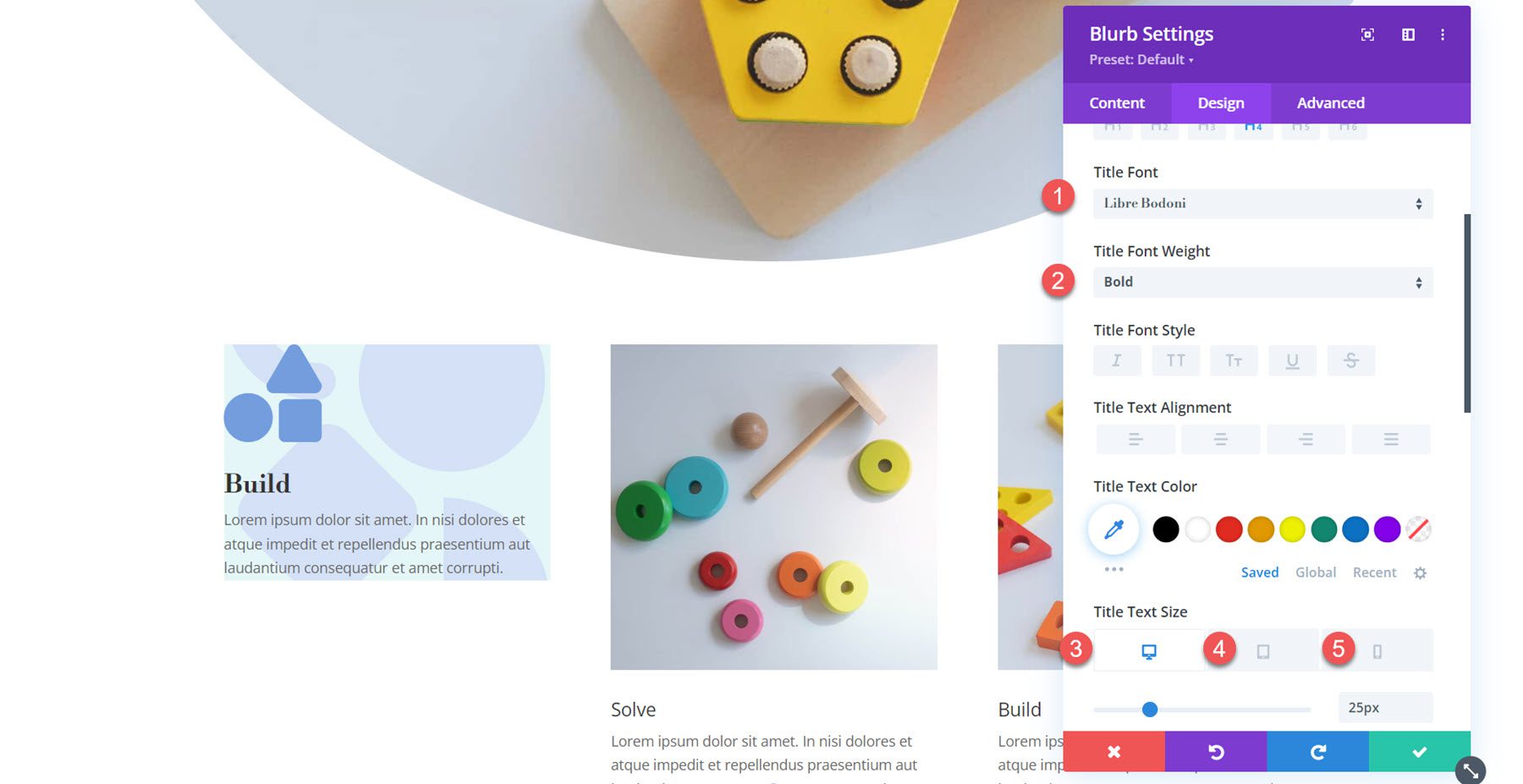
Selanjutnya, buka pengaturan judul dan sesuaikan font sebagai berikut:
- Font Judul: Libre Bodoni
- Berat Font Judul: Tebal
- Ukuran Teks Judul: desktop 25px, tablet 20px, seluler 16px
- Tinggi Baris Judul: 1,4em

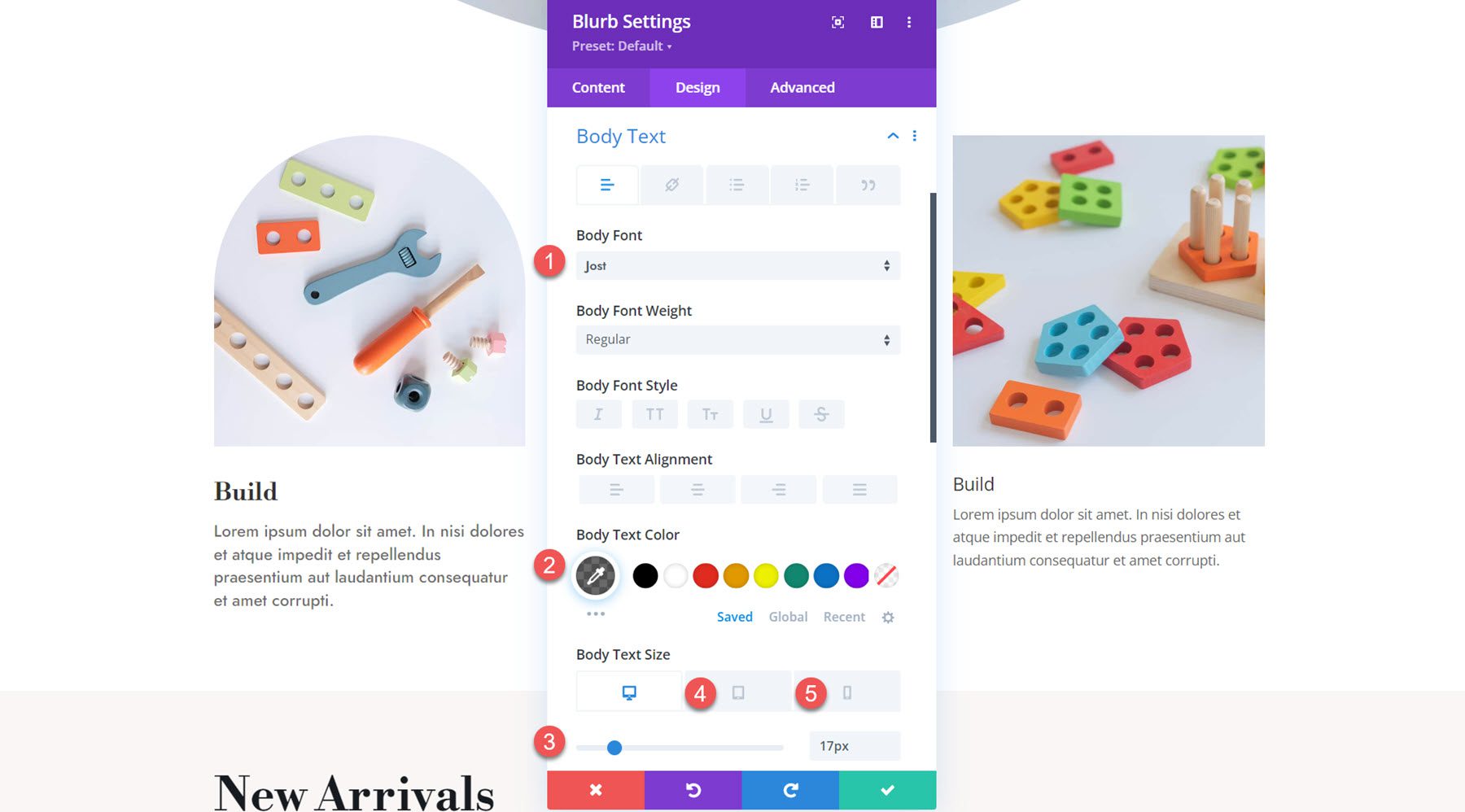
Dalam pengaturan teks isi, atur opsi berikut:
- Font Tubuh: Jost
- Warna Teks Isi: rgba(0,0,0,0.58)
- Ukuran Teks Isi: desktop 17px, tablet 15px, seluler 14px

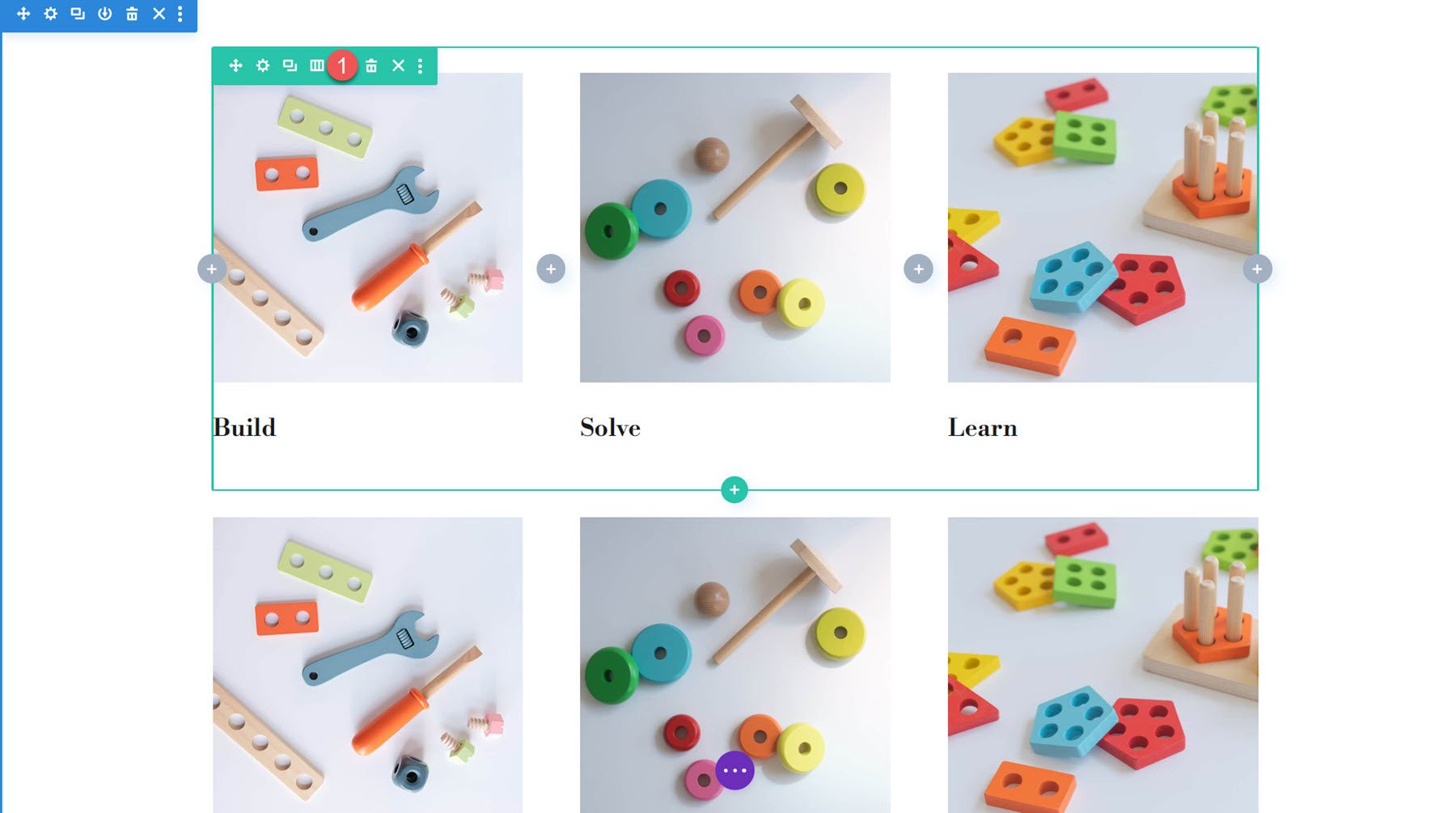
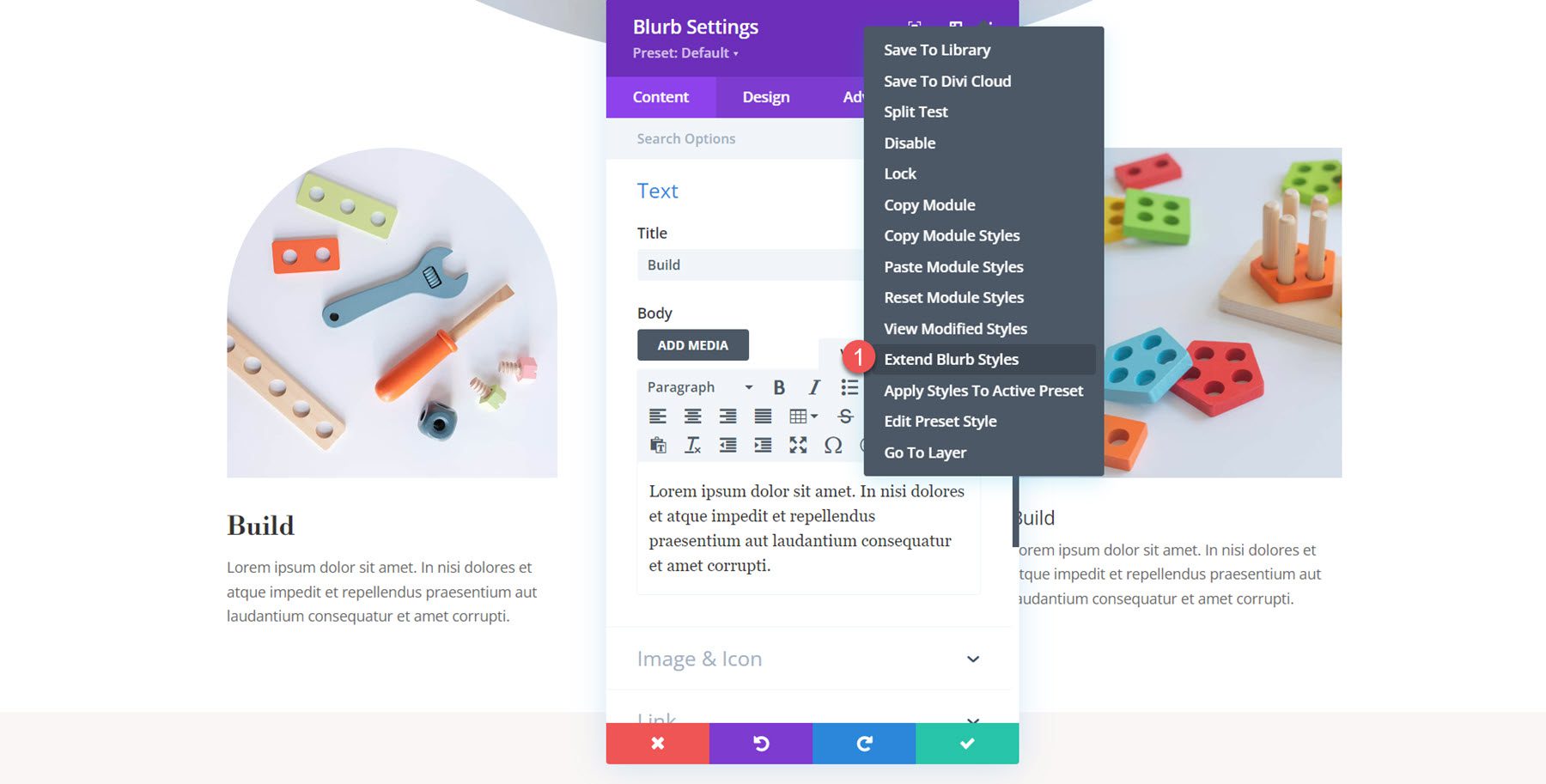
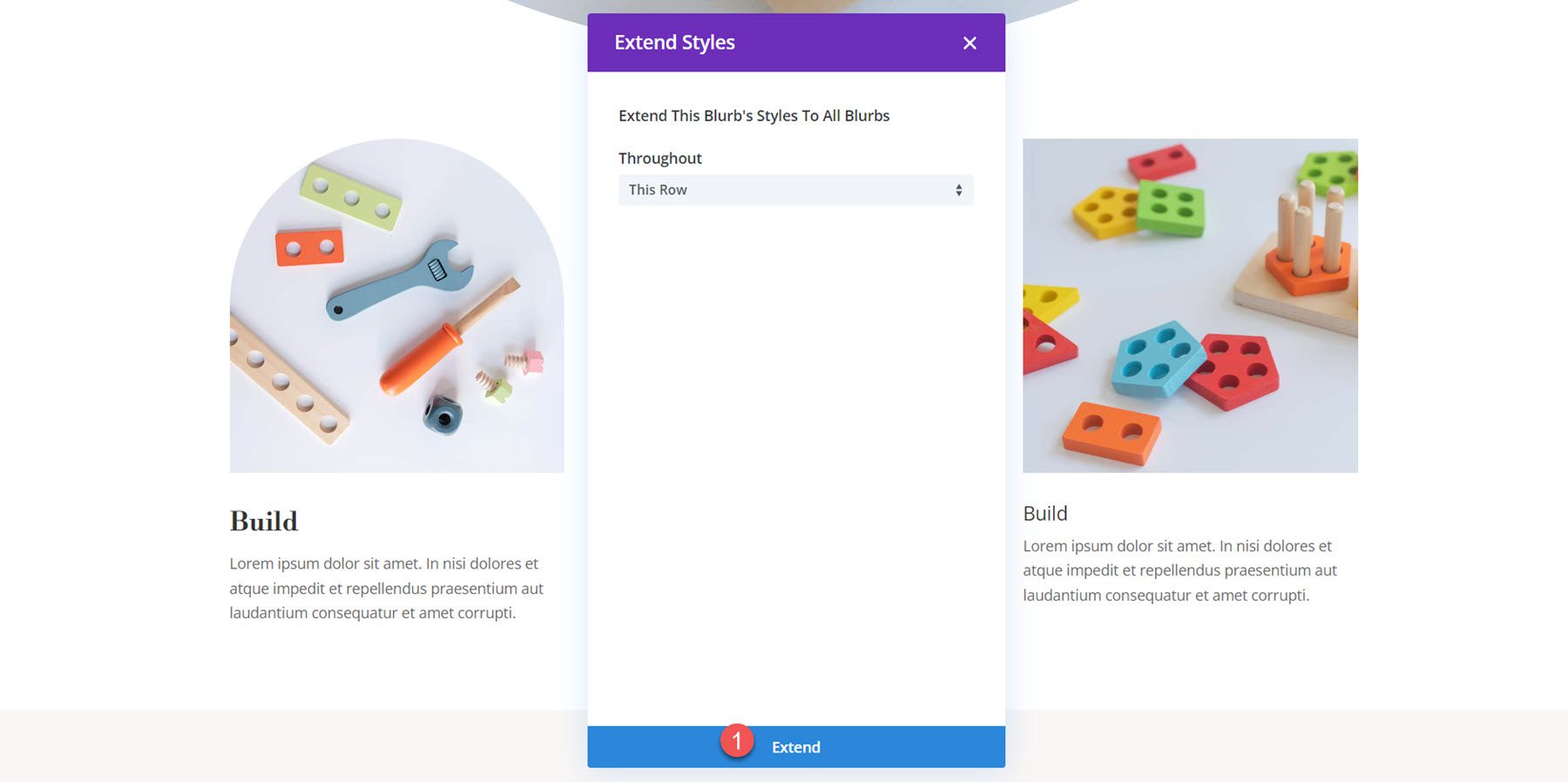
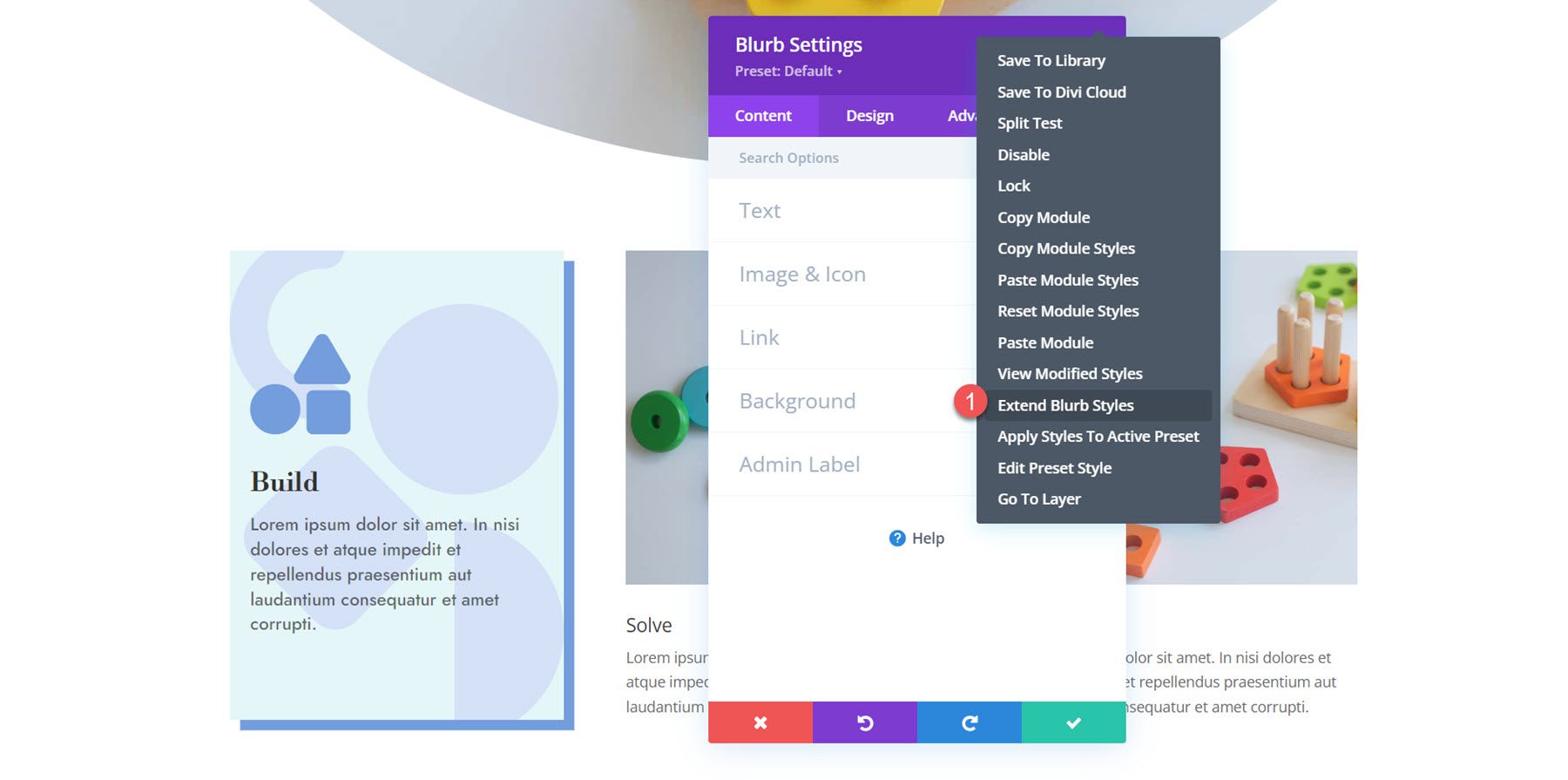
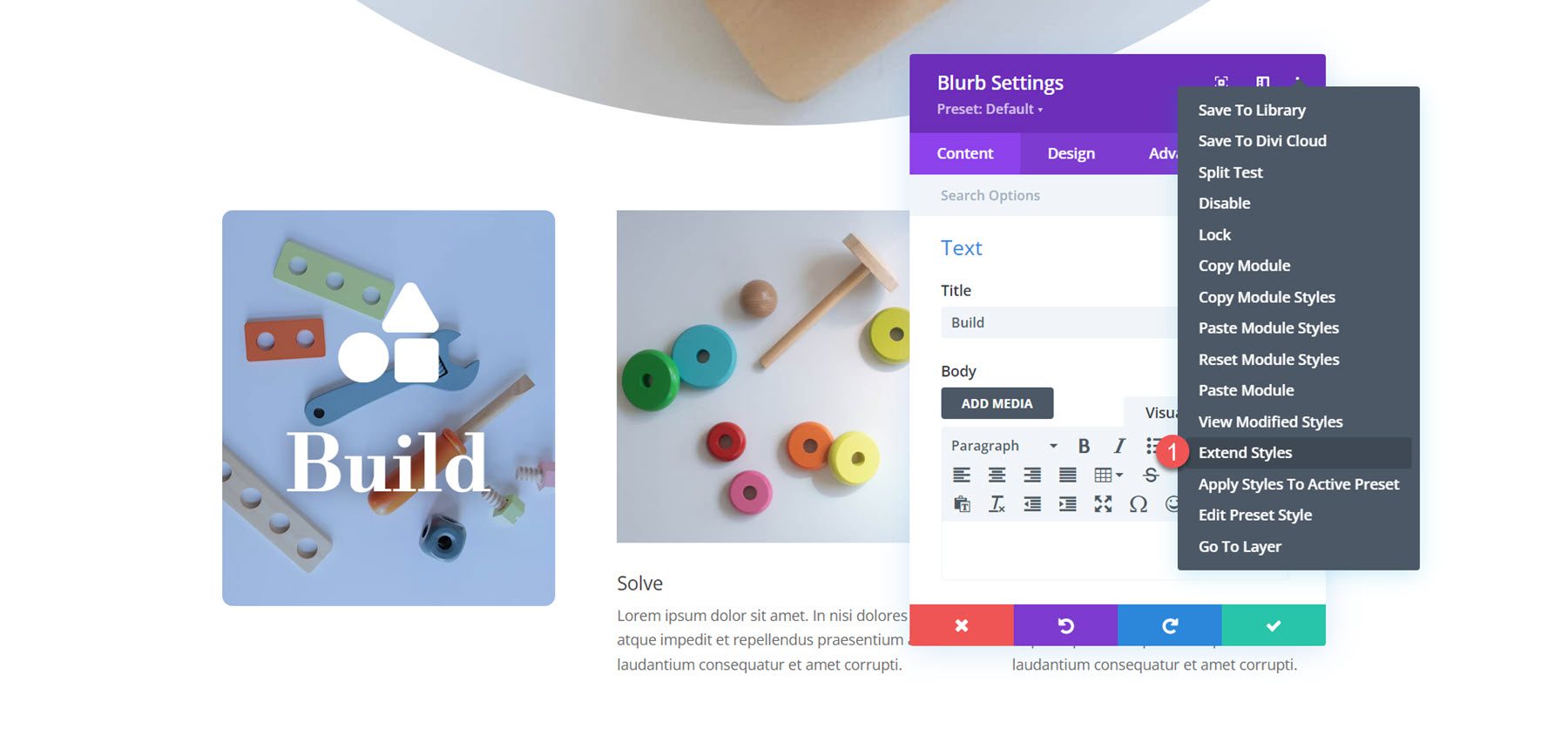
Kini, desain uraian singkat pertama telah selesai. Untuk menerapkan gaya ke uraian singkat lainnya, cukup klik tiga titik di bagian atas jendela pengaturan dan pilih Perluas Gaya Blurb.

Pilih opsi untuk memperluas gaya ke semua uraian singkat di seluruh baris.

Hasil Akhir
Ini adalah desain yang telah selesai!

Desain Uraian 2
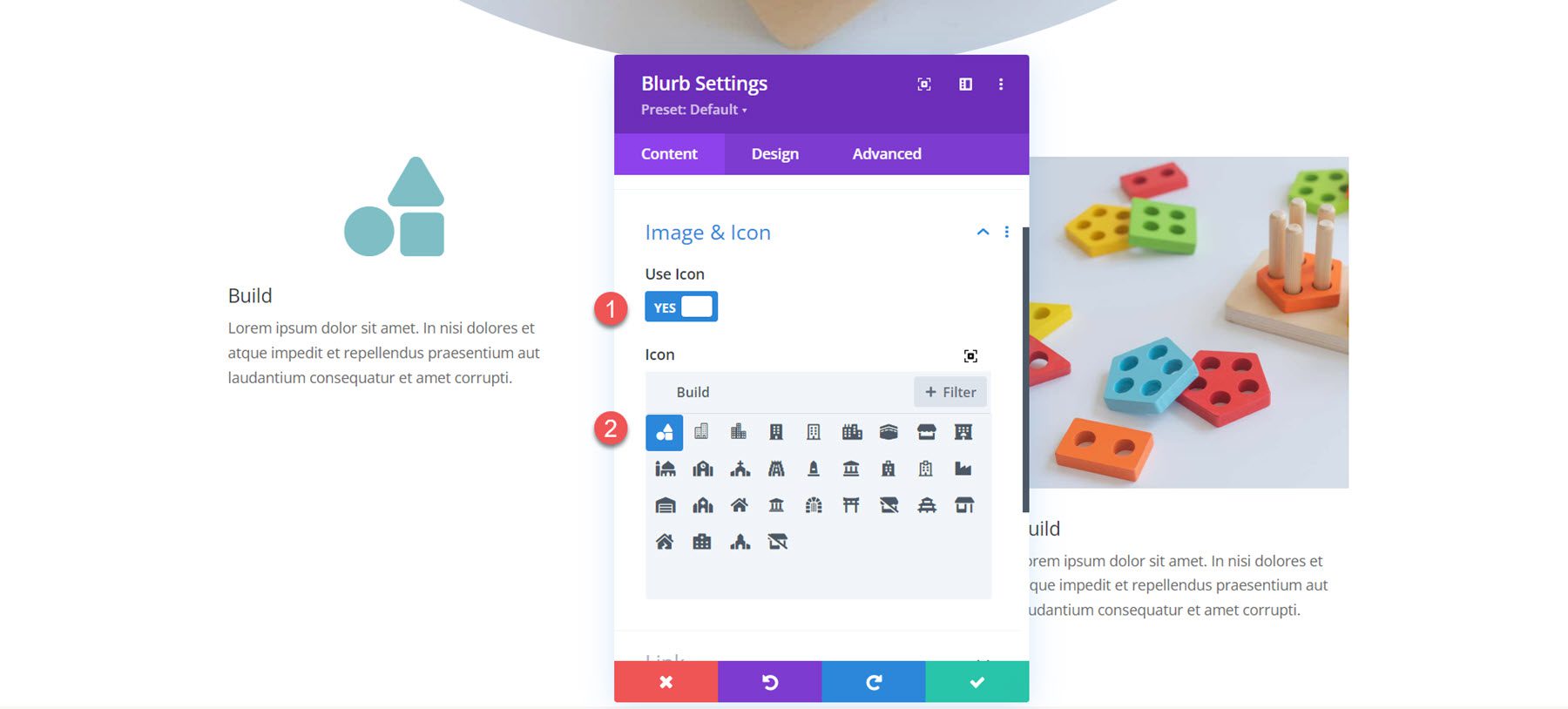
Untuk desain uraian kedua, kita akan membuat tata letak warna-warni dengan grafis latar belakang dan ikon. Mulailah dengan membuka bagian Gambar dan Ikon di tab konten dan aktifkan Gunakan Ikon. Untuk uraian pertama, pilih ikon blok penyusun.

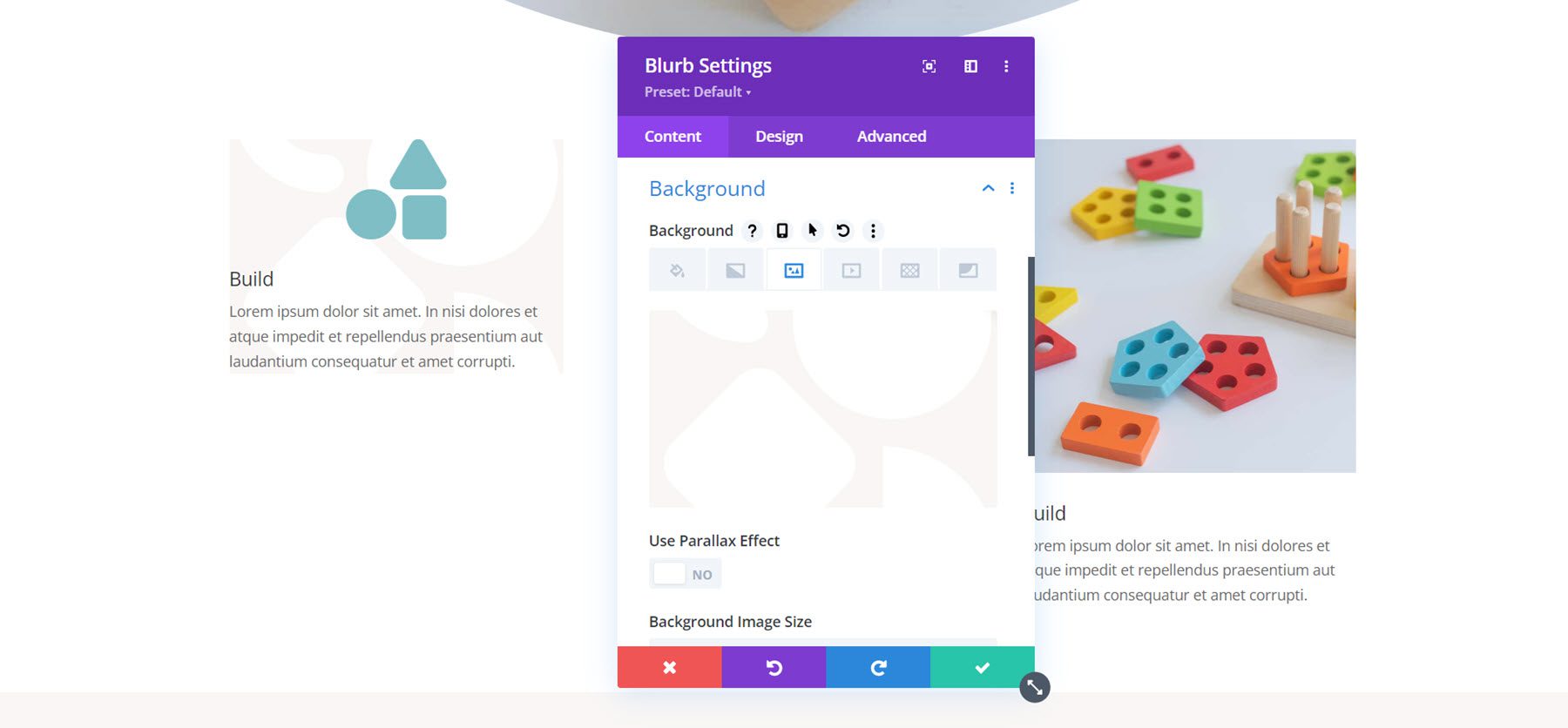
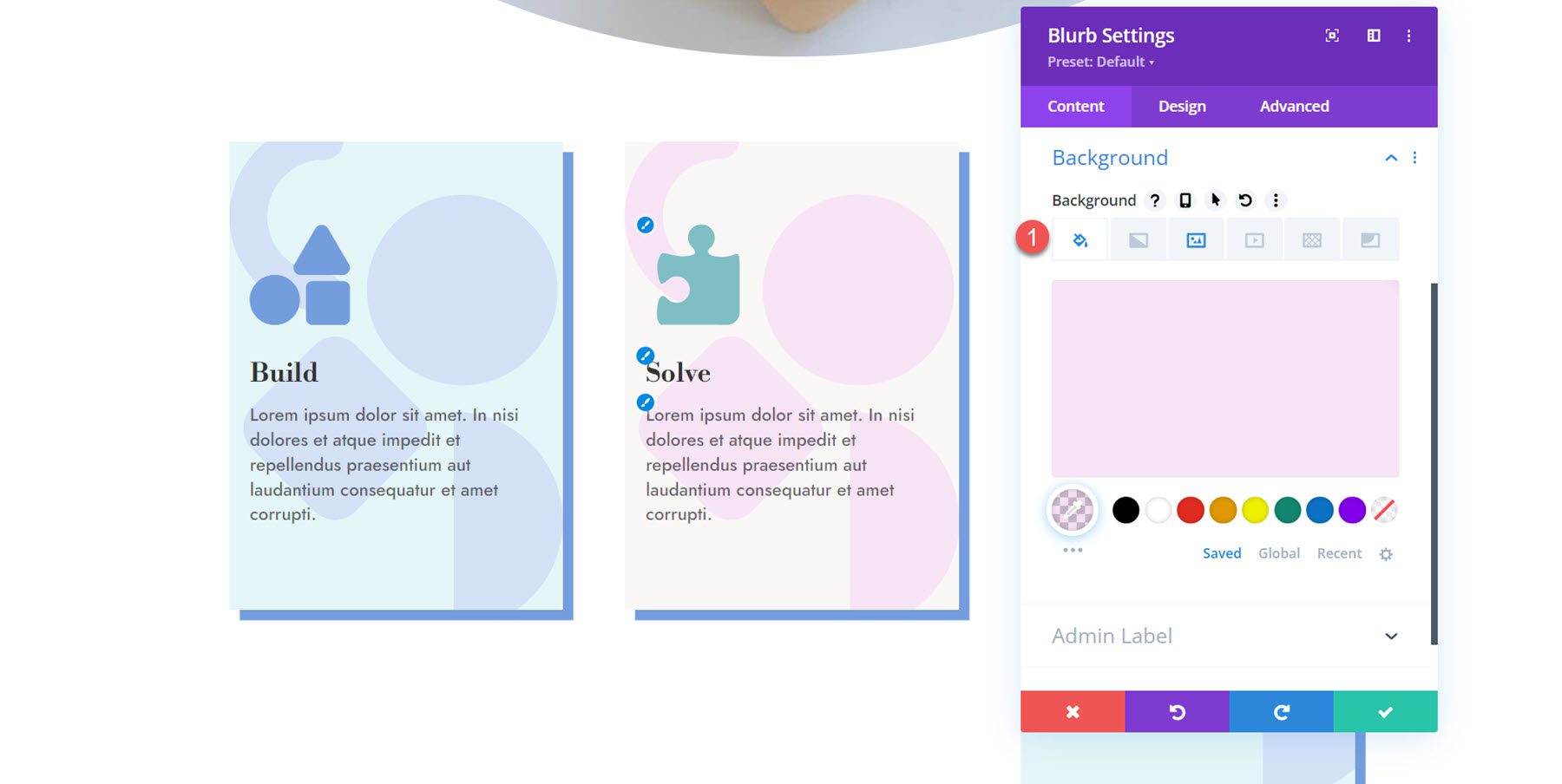
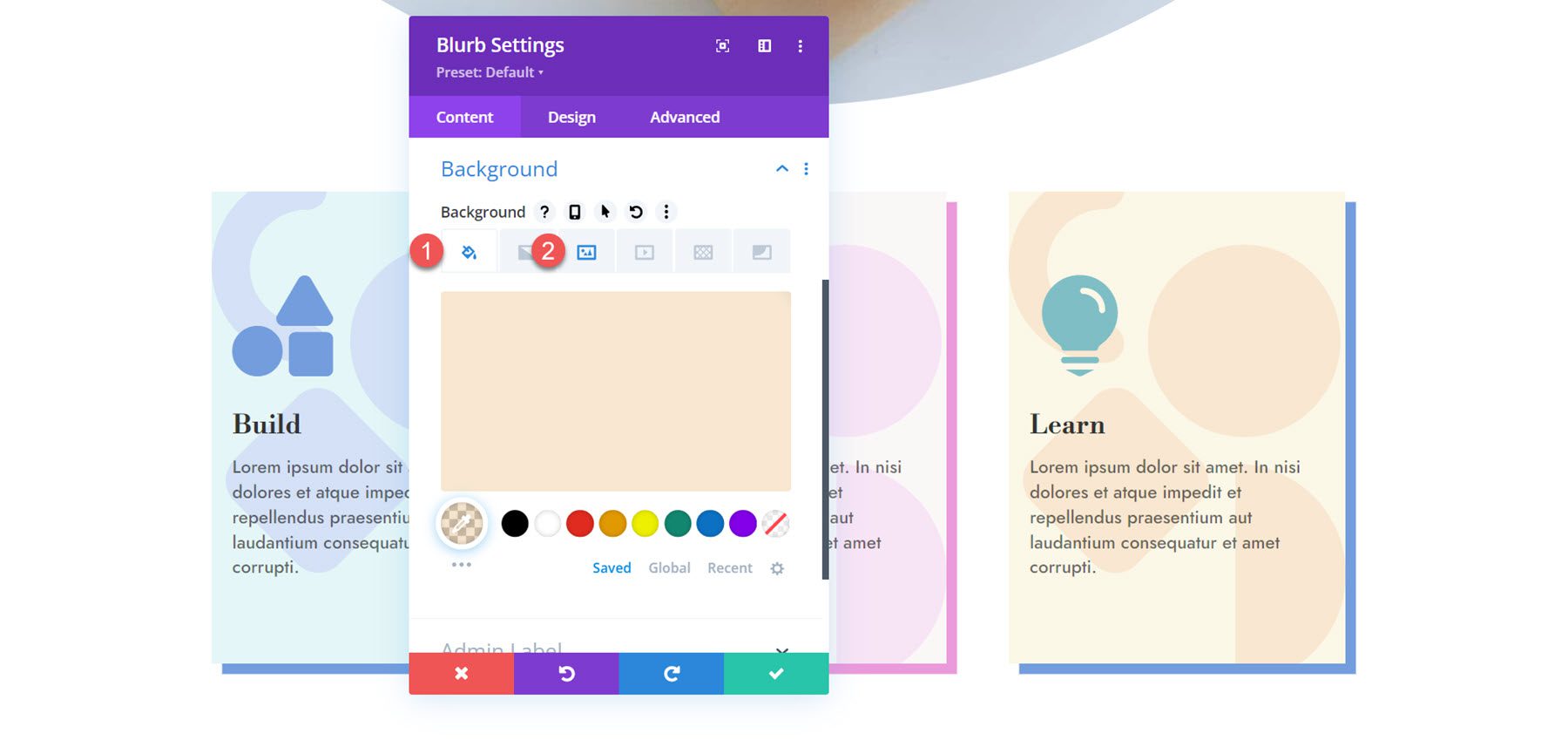
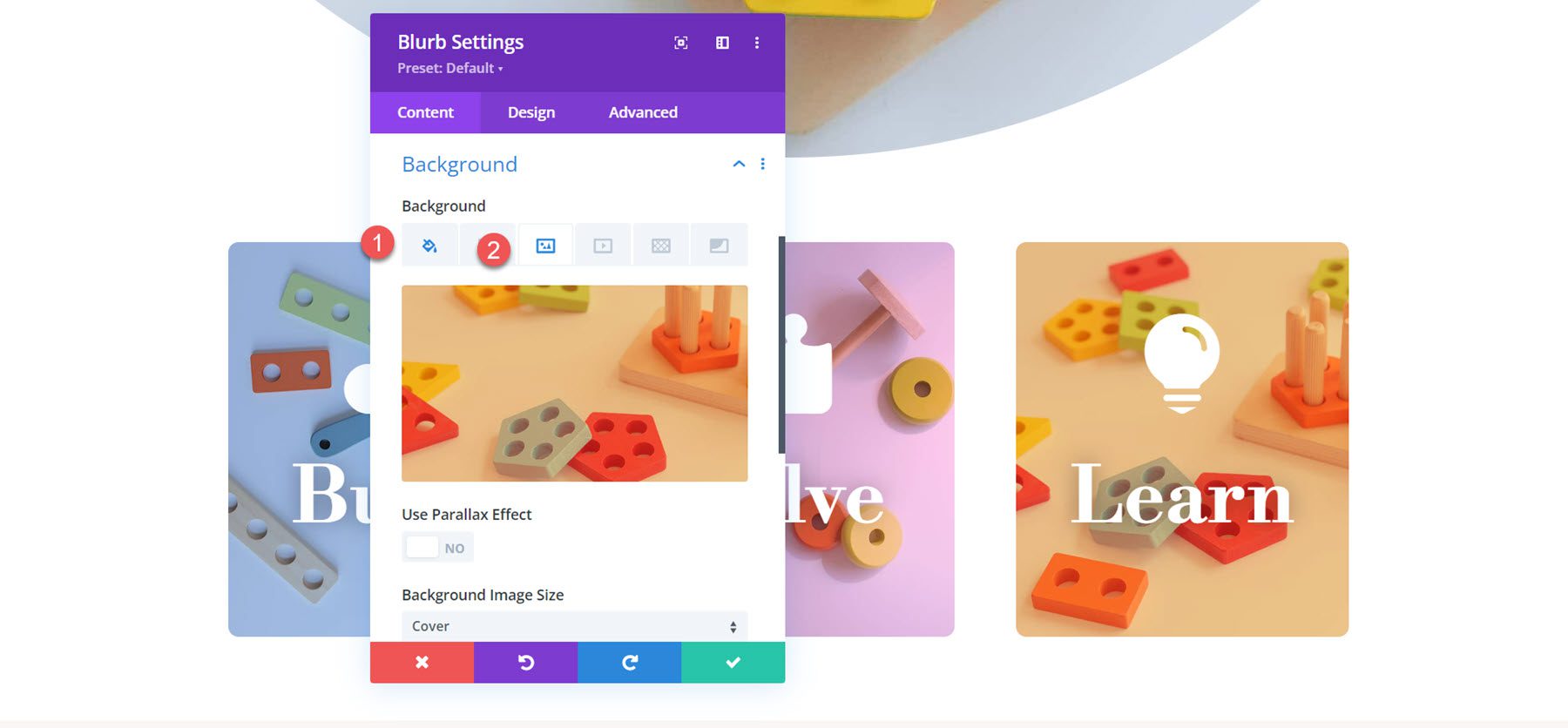
Pindah ke pengaturan latar belakang. Mulailah dengan menambahkan gambar latar belakang. Karena kita akan menggabungkan grafik ini dengan overlay warna, pastikan untuk memilih mode campuran overlay.
- Gambar Latar Belakang: toko mainan-7b.png
- Campuran Gambar Latar Belakang: Hamparan

Selanjutnya, atur warna latar belakang. Untuk uraian pertama, kita akan menambahkan warna biru.
- Latar Belakang: rgba(82.137.221,0.25)

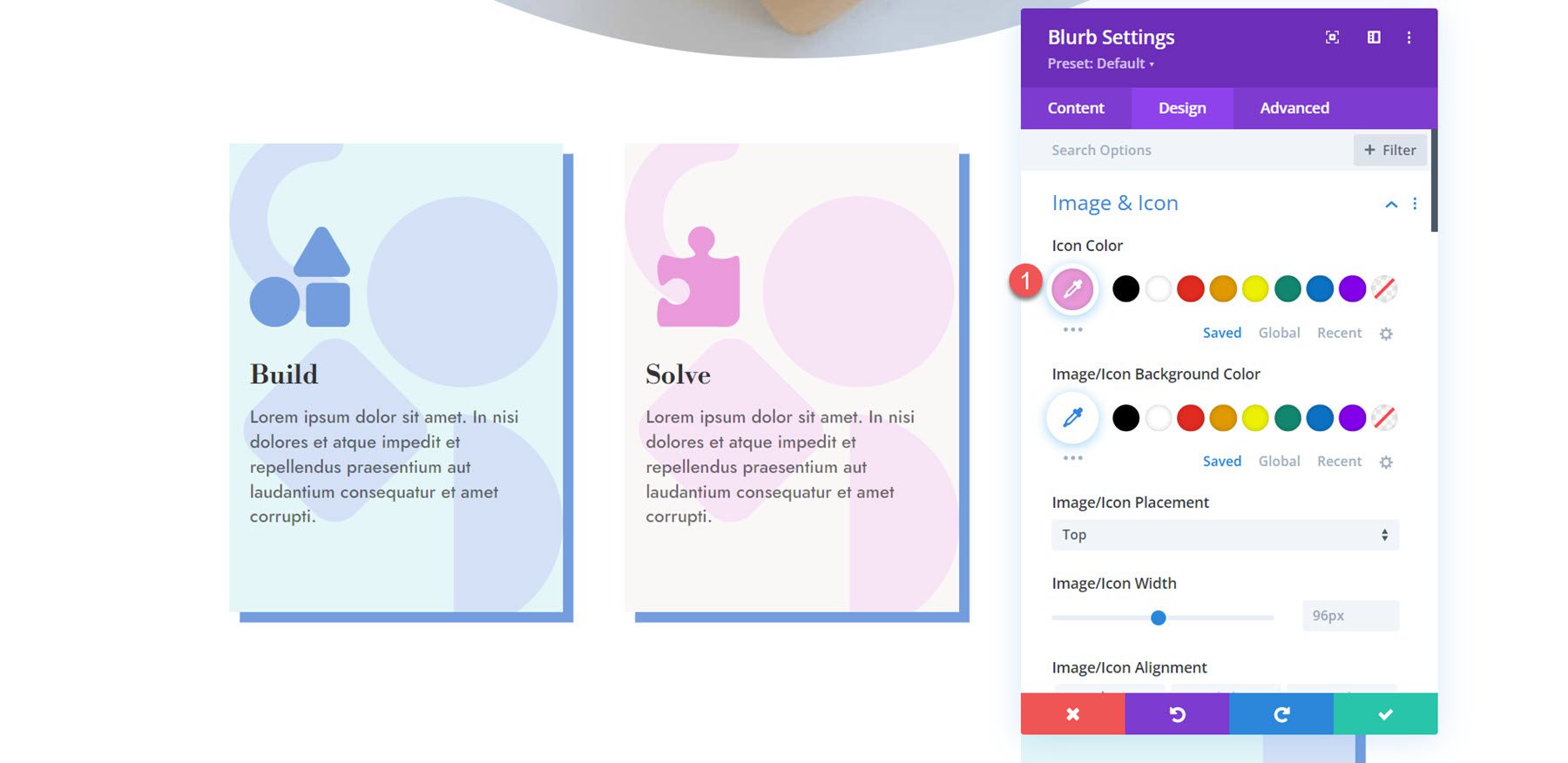
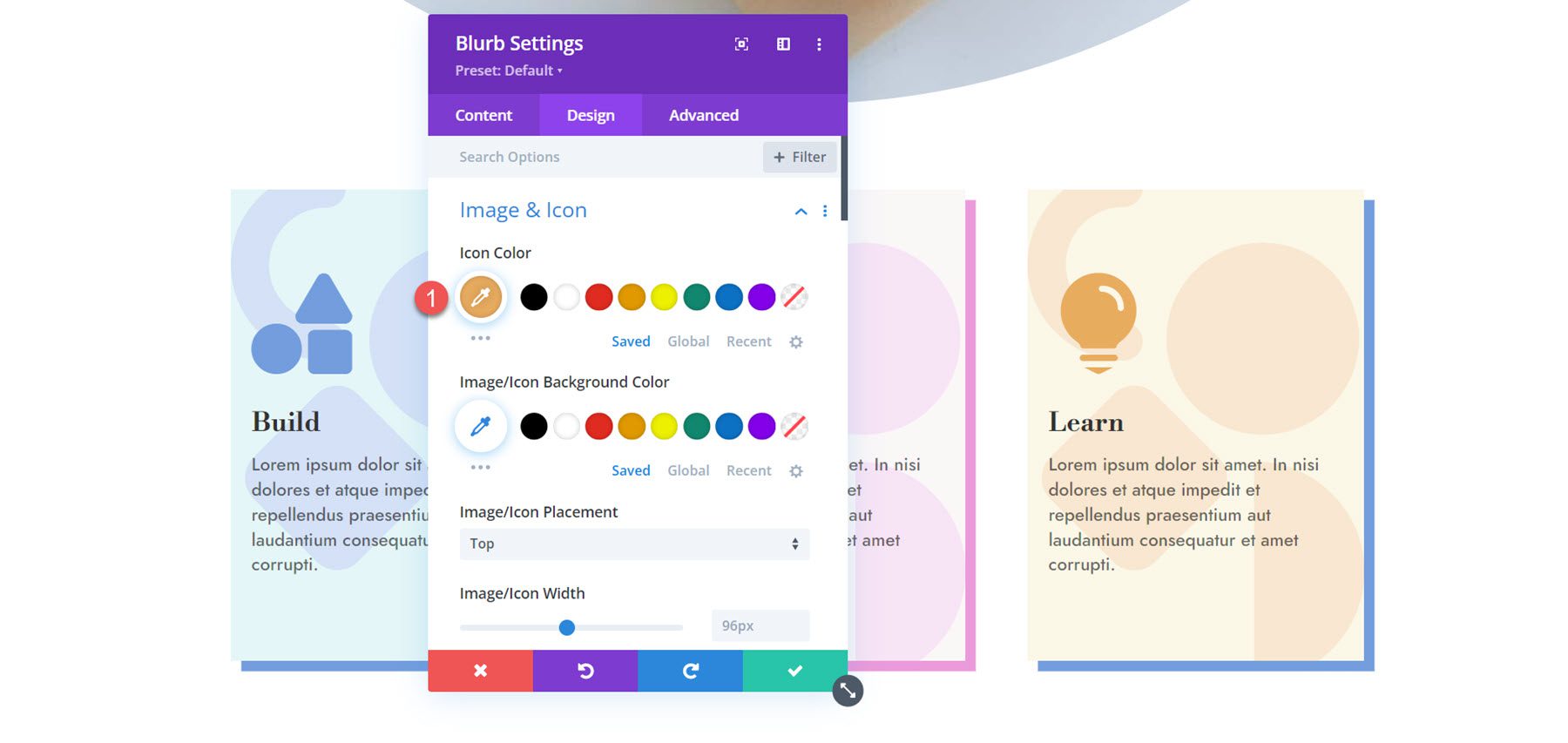
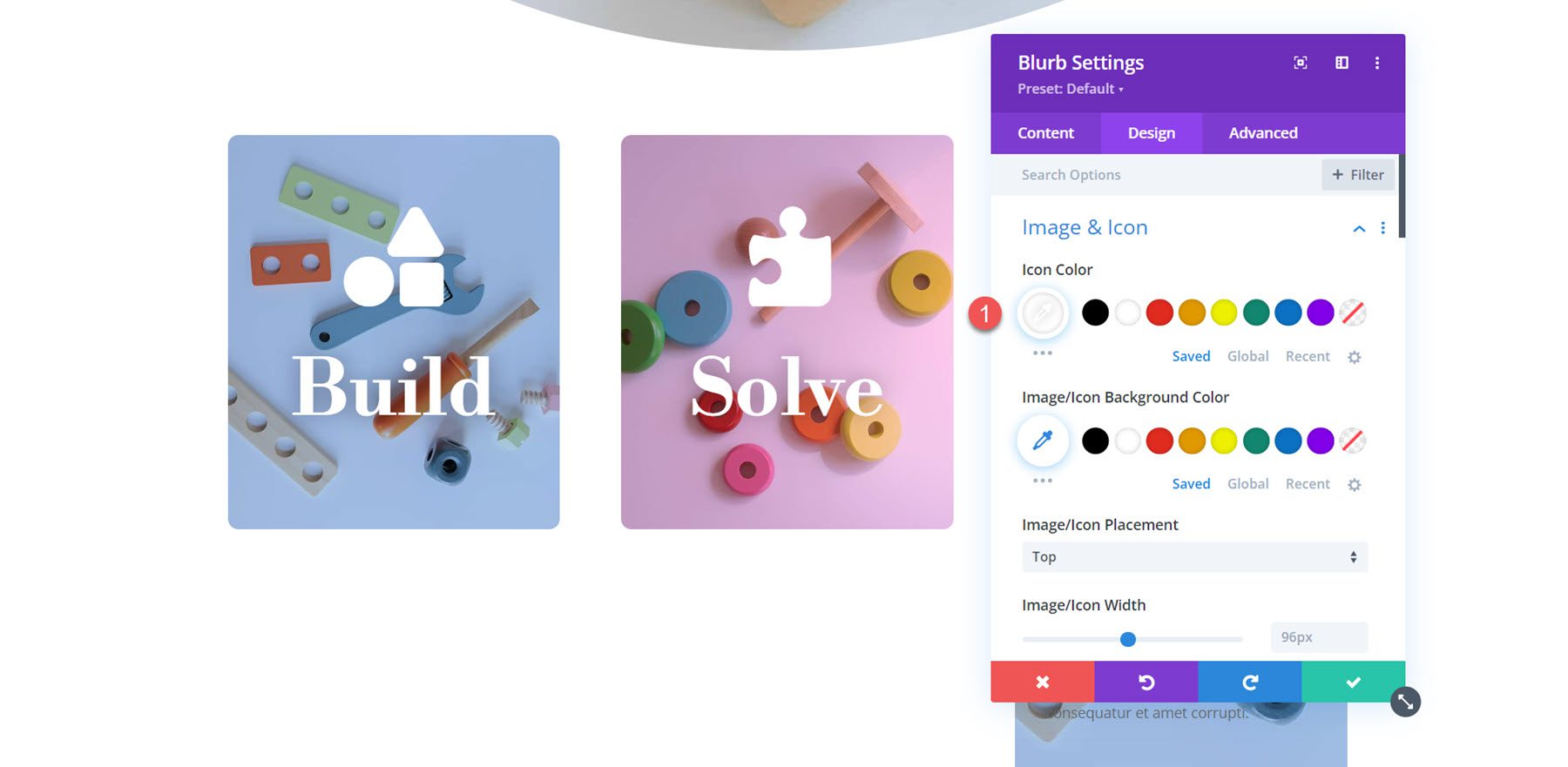
Sekarang, pindah ke tab desain. Dalam pengaturan gambar dan ikon, atur warna dan perataan ikon.
- Warna Ikon: #739ddd
- Penjajaran Gambar/Ikon: Kiri

Dalam pengaturan teks judul, ubah yang berikut ini:
- Font Judul: Libre Bodoni
- Berat Font Judul: Tebal
- Ukuran Teks Judul: desktop 25px, tablet 20px, seluler 16px
- Tinggi Baris Judul: 1,4em

Selanjutnya, ubah teks isi.
- Font Tubuh: Jost
- Warna Teks Isi: rgba(0,0,0,0.58)
- Ukuran Teks Isi: desktop 17px, tablet 15px, seluler 14px

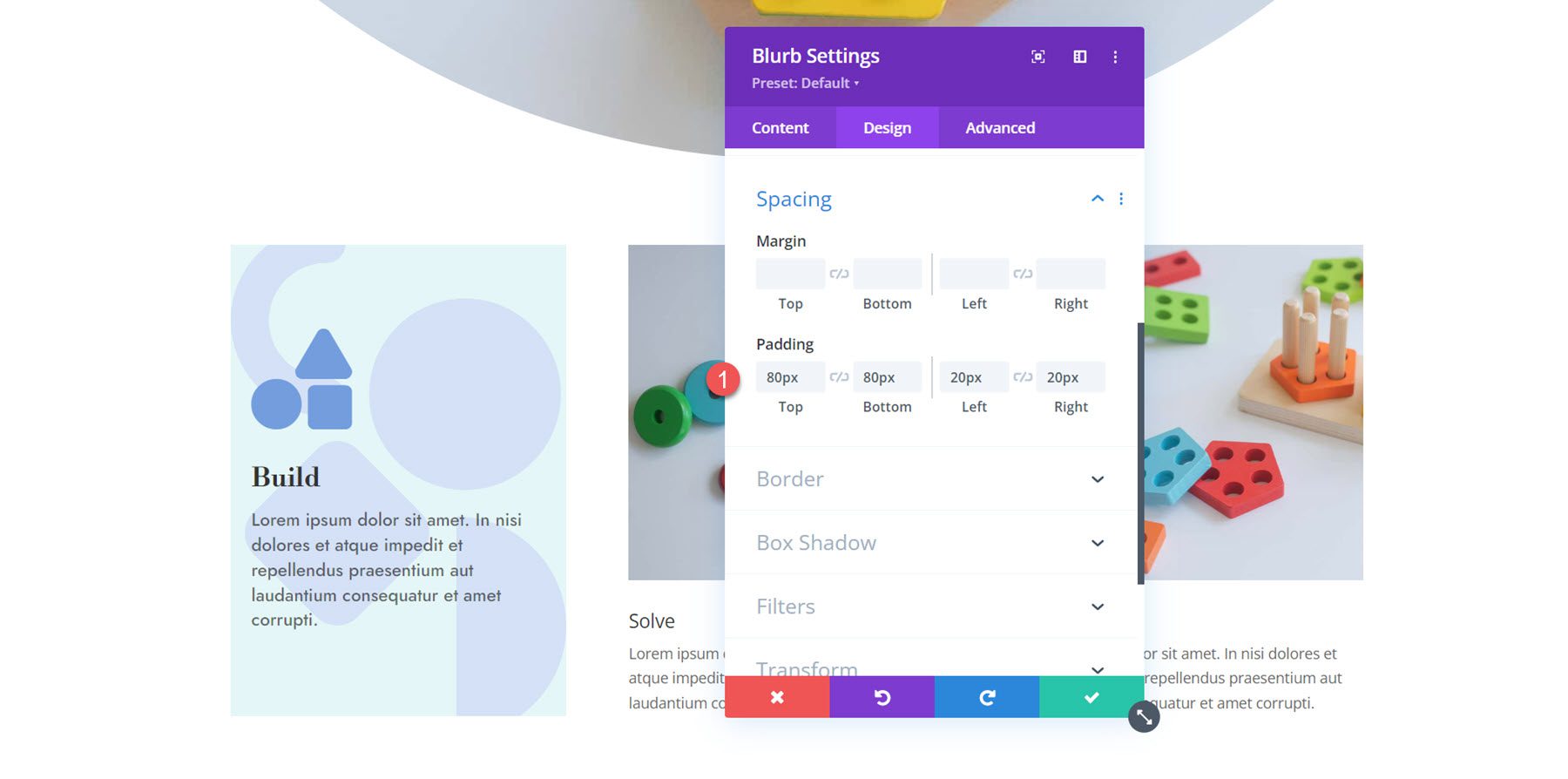
Buka pengaturan spasi dan atur padding:
- Padding Atas dan Bawah: 80px
- Padding Kiri dan Kanan: 20px

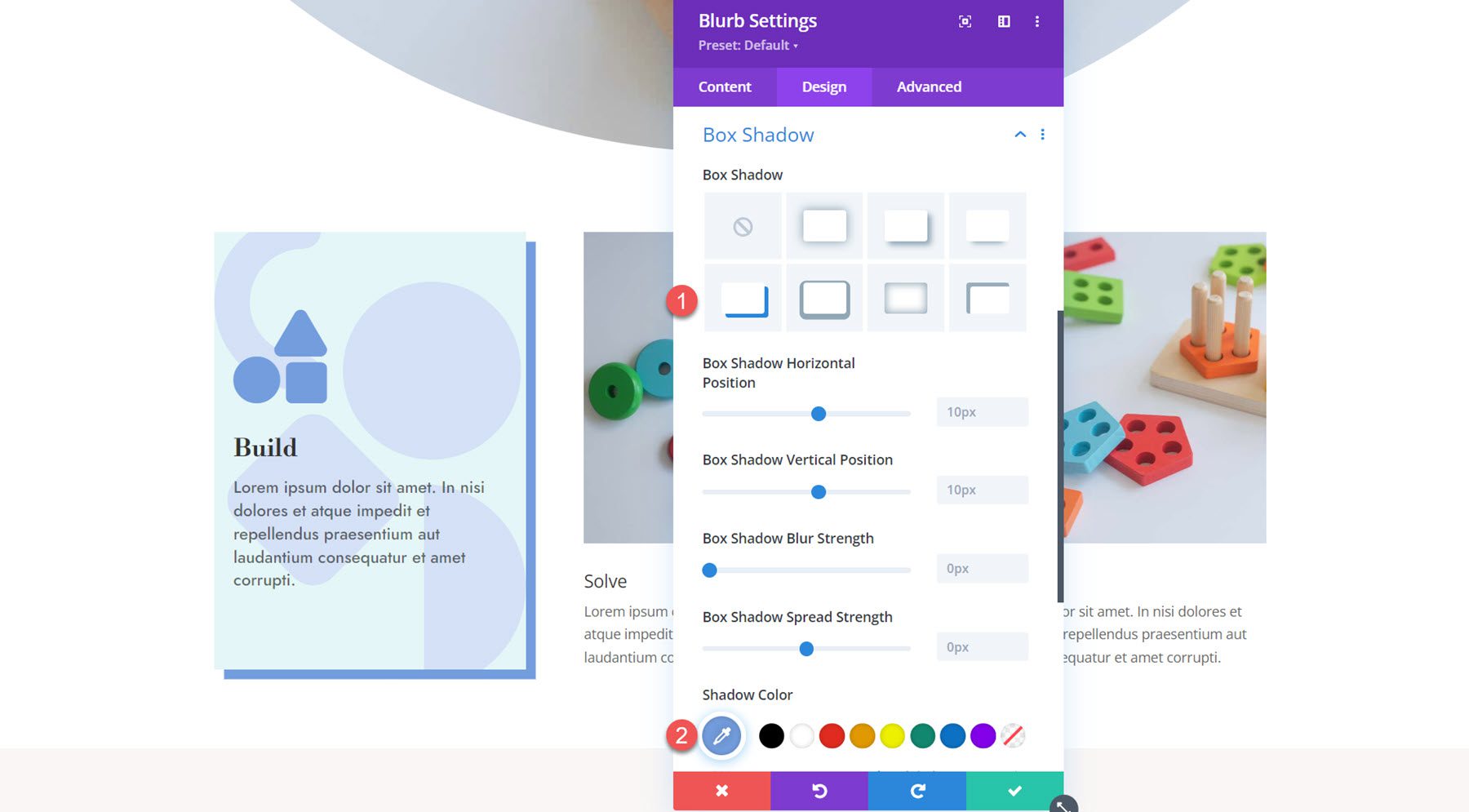
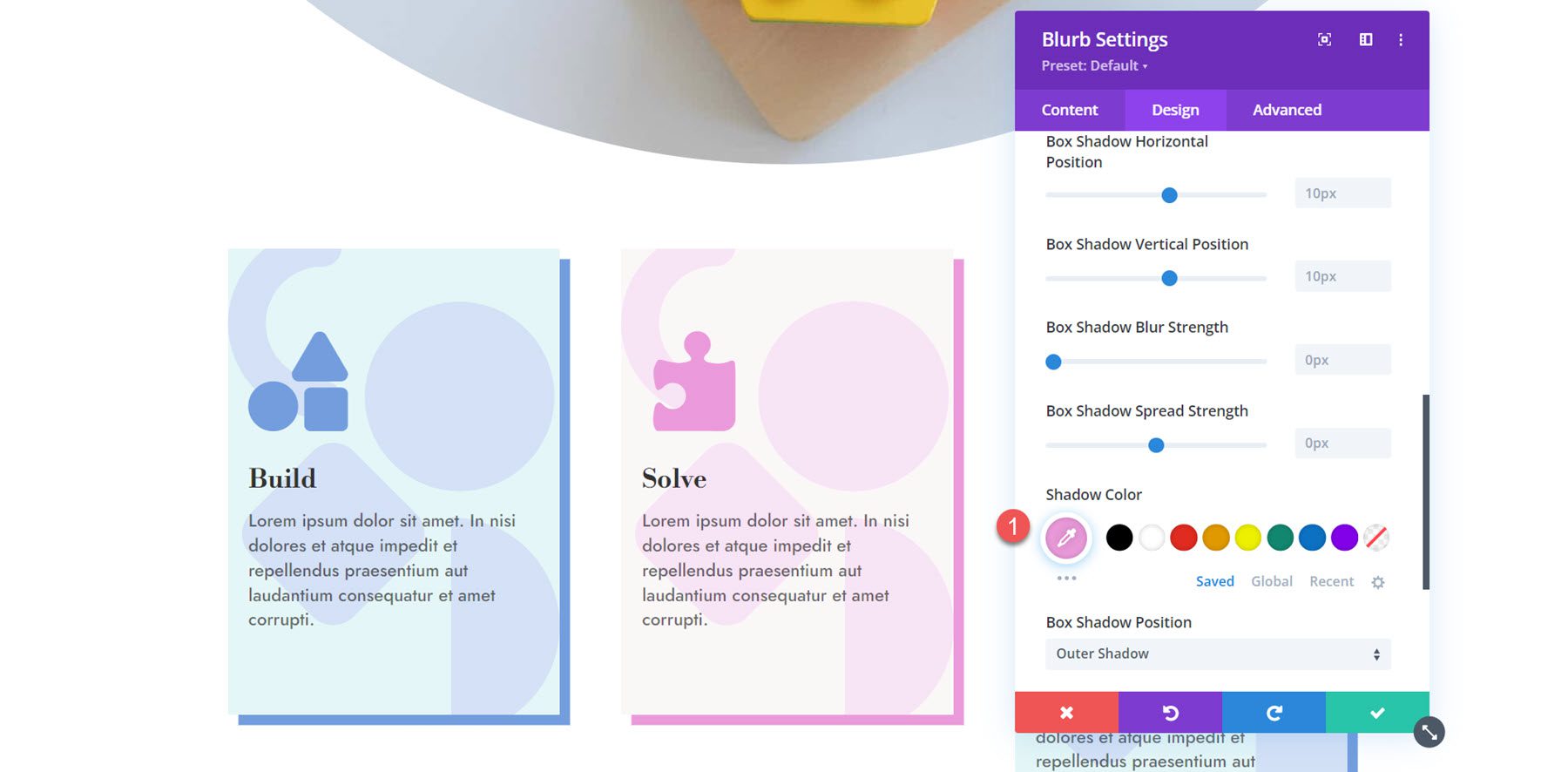
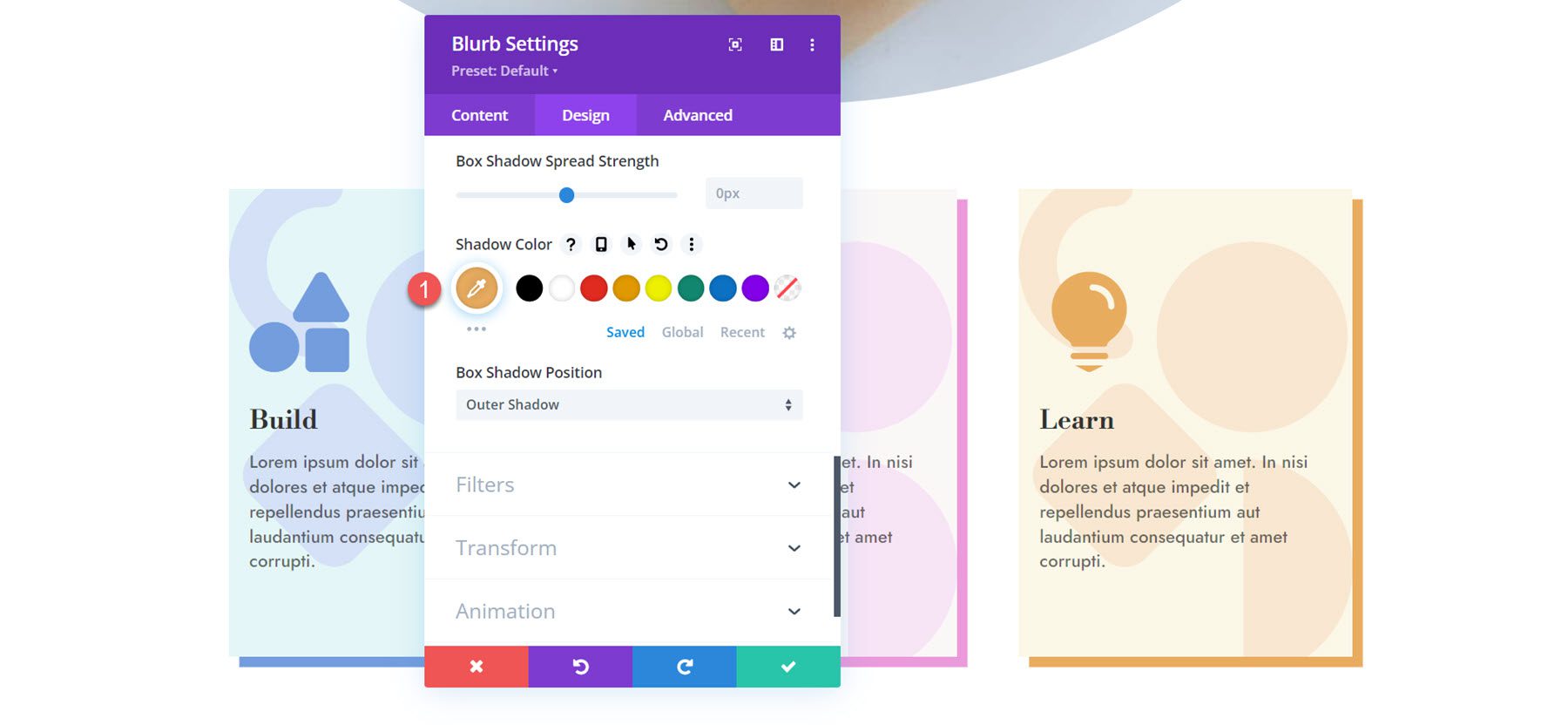
Terakhir, buka pengaturan Box Shadow dan aktifkan box shadow. Atur warna bayangan.
- Warna Bayangan: #739ddd

Sekarang, desain blurb pertama sudah selesai. Perluas pengaturan desain ke uraian singkat lainnya.

Menyesuaikan Uraian 2
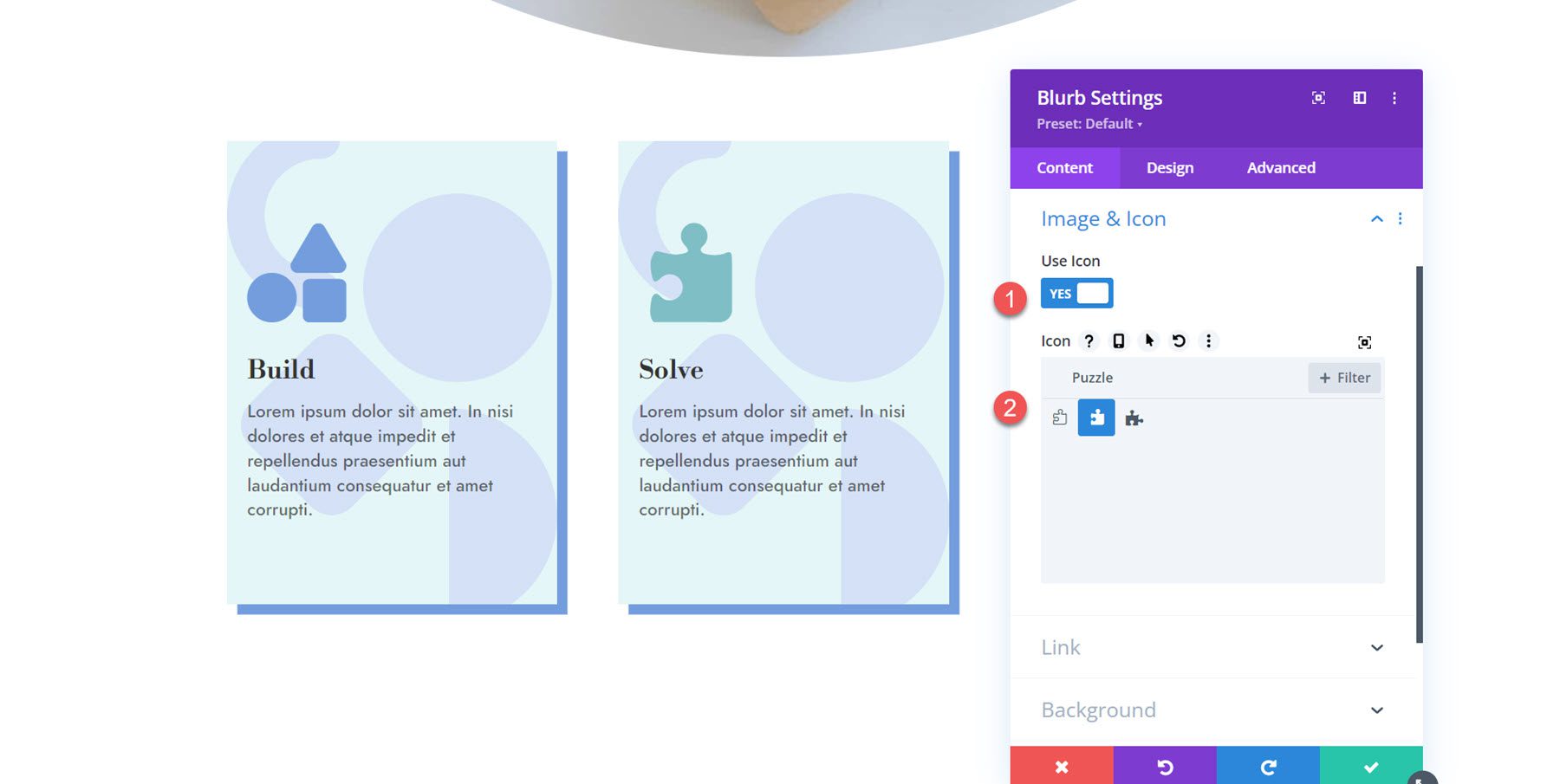
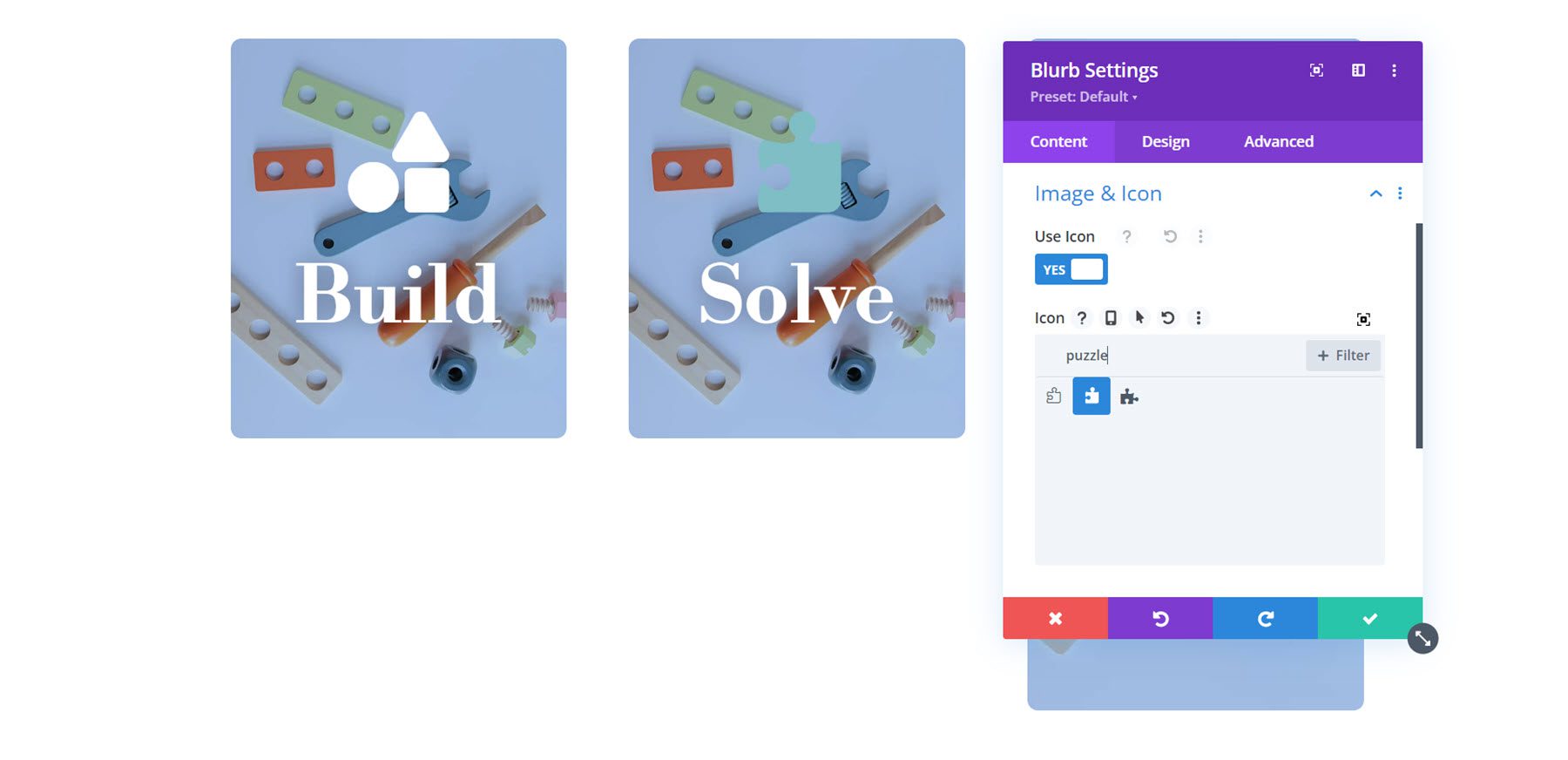
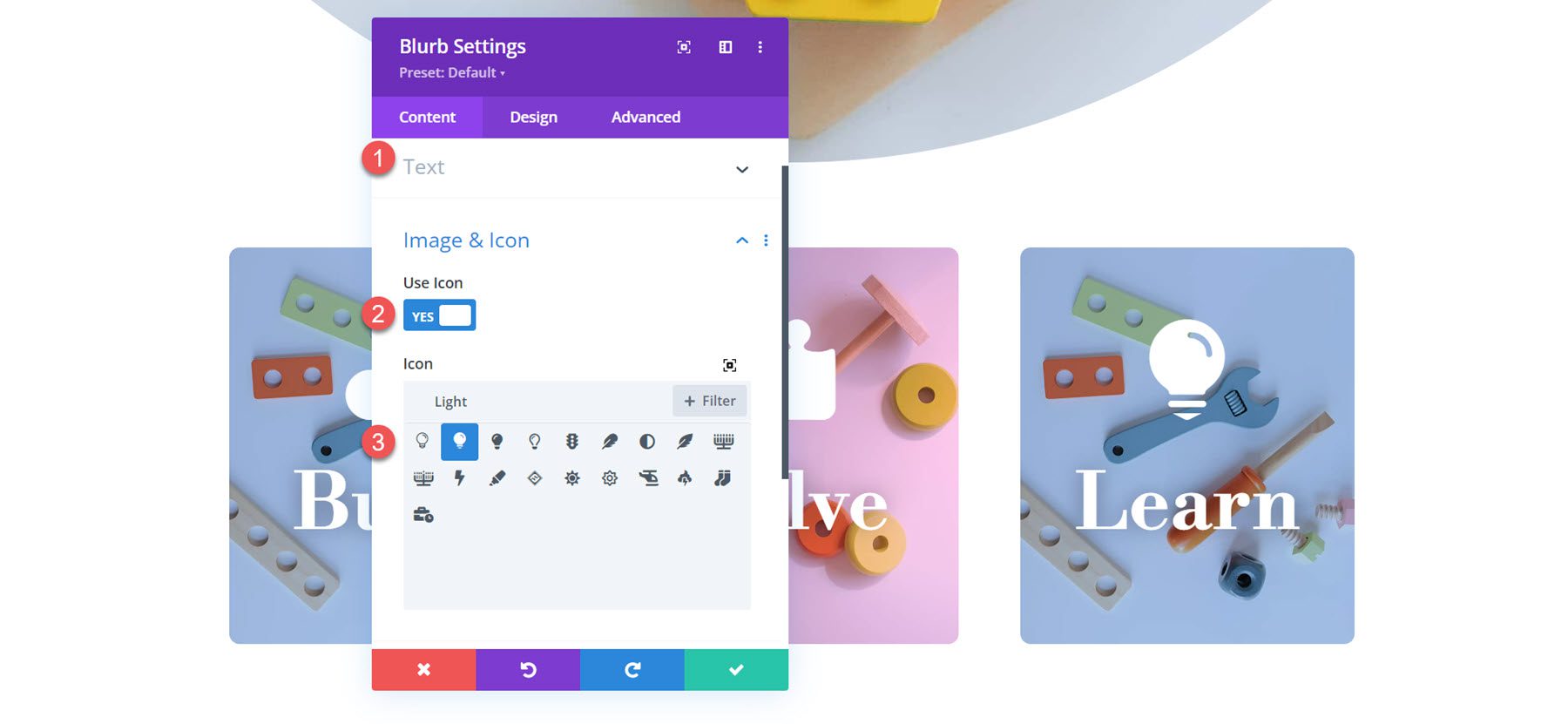
Buka pengaturan untuk uraian kedua dan navigasikan ke bagian Gambar & Ikon. Aktifkan ikon dan pilih ikon teka-teki.

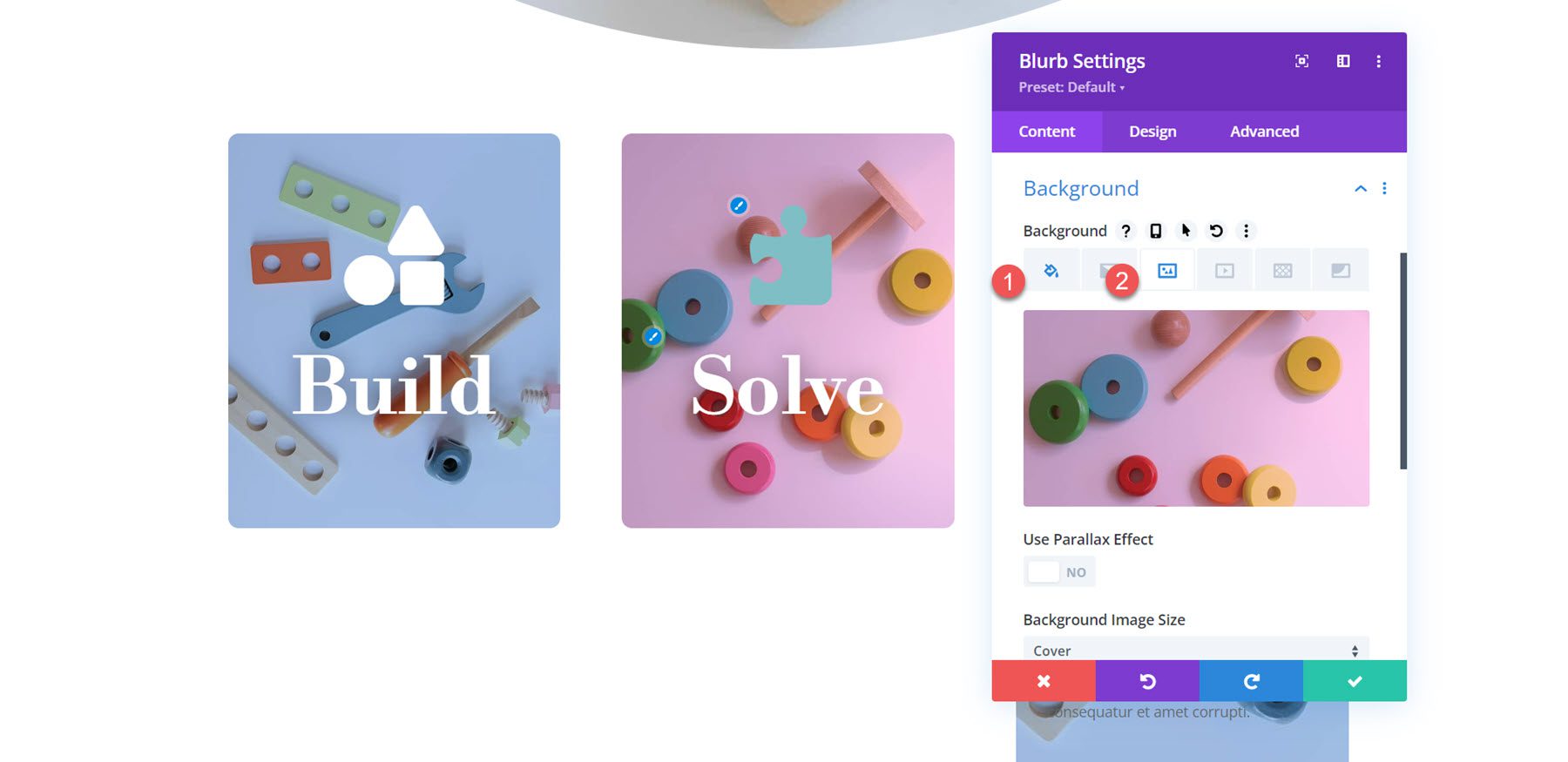
Selanjutnya, buka pengaturan Latar Belakang dan ubah warna latar belakang.
- Warna Latar Belakang: rgba(229,167,223,0.3)

Buka pengaturan Gambar & Ikon di tab desain dan atur warna ikon.
- Warna Ikon: #ea9ada

Terakhir, buka kotak pengaturan bayangan dan ubah warna bayangan.
- Warna Bayangan: #ea9ada

Menyesuaikan Uraian 3
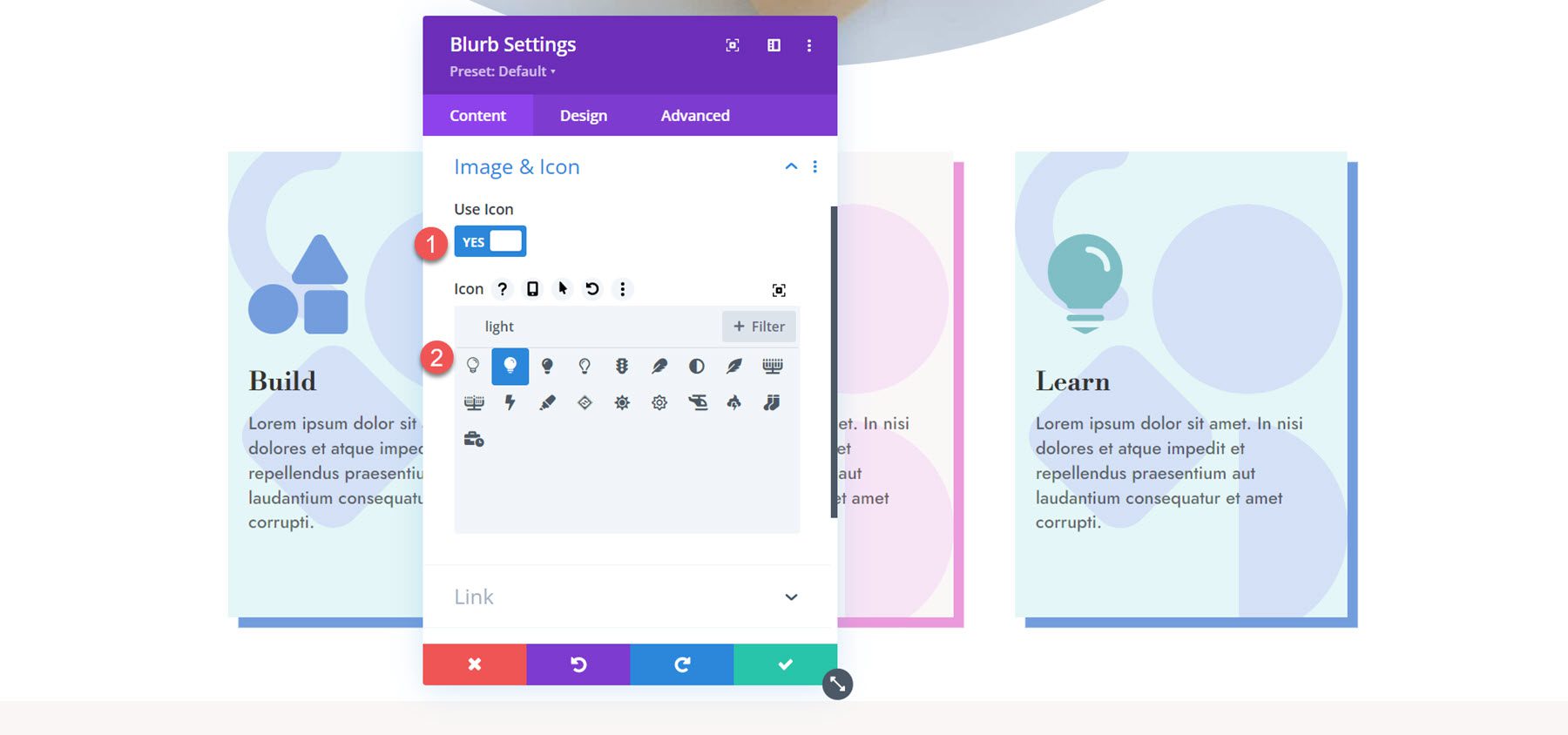
Untuk uraian ketiga, kami akan mengulangi langkah yang sama untuk mengubah warna. Pertama, aktifkan ikon dan pilih ikon bola lampu.

Selanjutnya, atur warna latar belakang untuk uraian ketiga.
- Warna Latar Belakang: rgba(232.176.104,0.31)

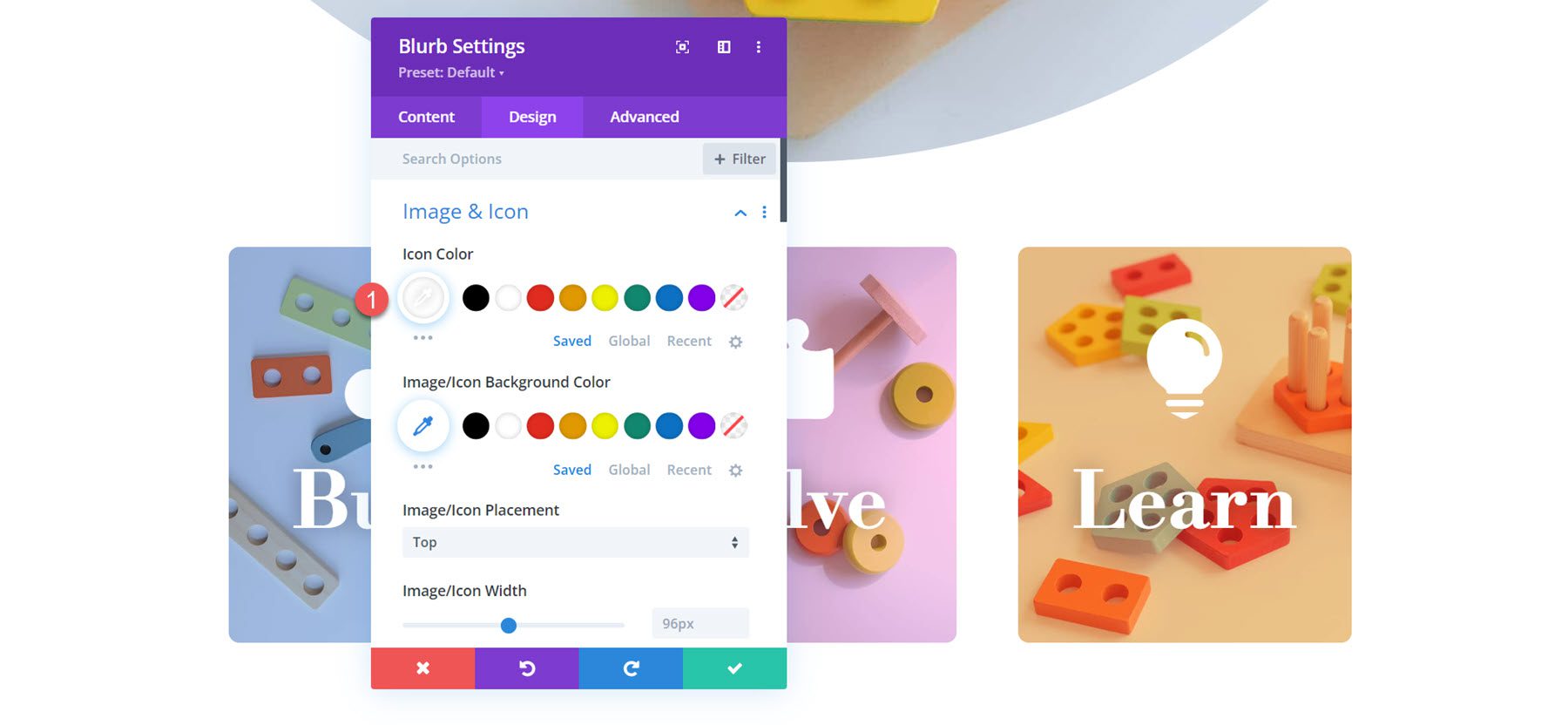
Pindah ke tab desain dan sesuaikan warna ikon di bawah Gambar & Ikon.
- Warna Ikon: #e8ac5f

Terakhir, ubah warna bayangan kotak.
- Warna bayangan: #e8ac5f

Hasil Akhir
Berikut adalah tata letak uraian singkat yang telah selesai.

Desain Uraian 3
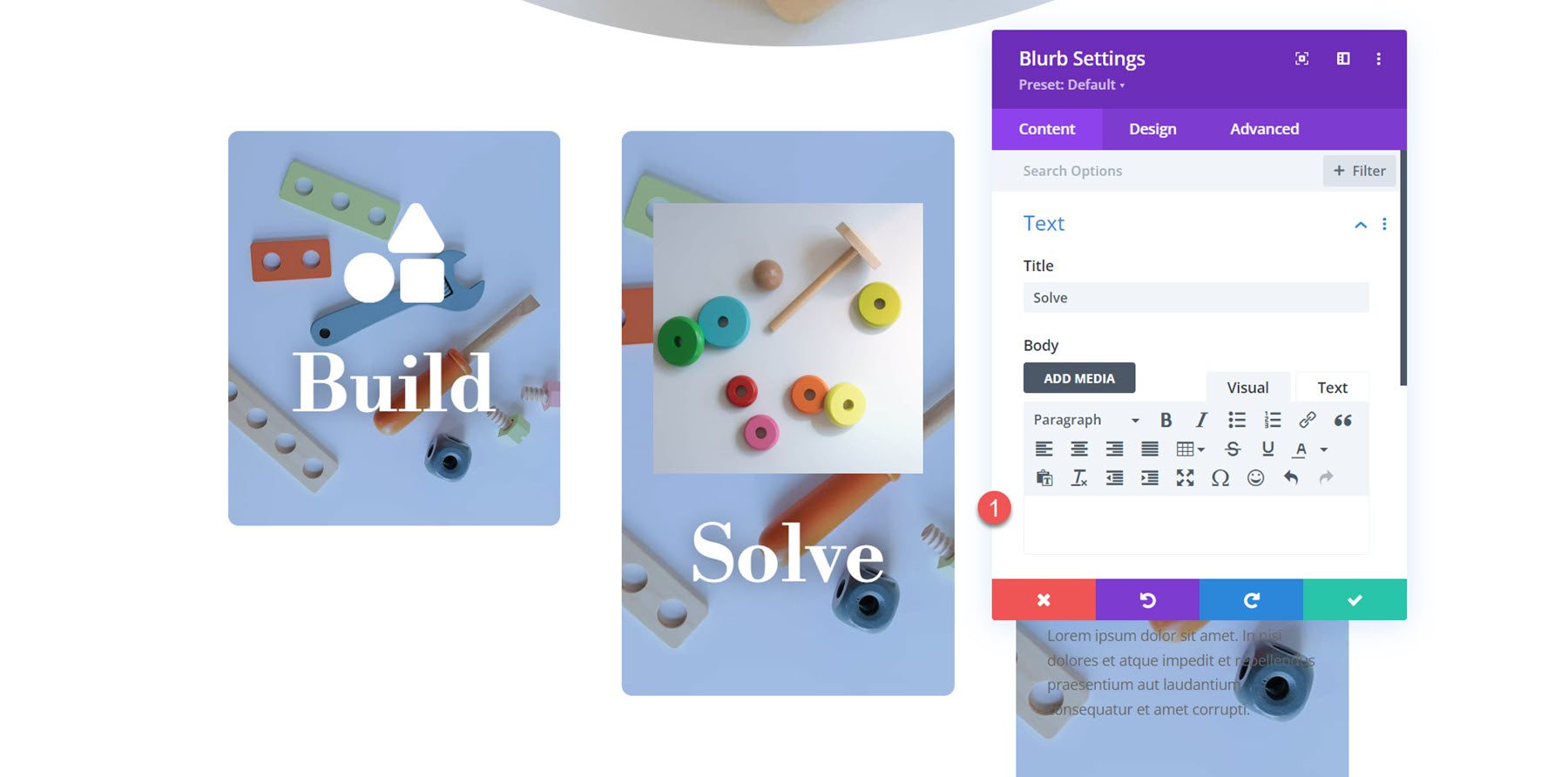
Untuk desain ketiga, kita akan menggunakan gambar uraian sebagai gambar latar belakang dan membuat tata letak yang menarik dengan teks besar. Mulailah dengan membuka pengaturan untuk uraian pertama. Hapus teks isi dari uraian singkat.

Pindah ke pengaturan Gambar & Ikon dan aktifkan ikon. Untuk uraian pertama, pilih ikon blok penyusun.

Buka pengaturan latar belakang dan tambahkan gambar latar belakang. Kami akan menambahkan overlay untuk membuat teks lebih mudah dibaca pada gambar latar belakang, jadi pilih mode campuran overlay.
- Gambar Latar Belakang: toko mainan-24.jpg
- Mode Campuran Gambar: Hamparan

Selanjutnya, atur warna latar belakang.
- Warna Latar Belakang: rgba(38,67,104,0.47)

Pindah ke tab desain dan buka pengaturan Gambar & Ikon. Atur warna ikon menjadi putih.
- Warna Ikon: #FFFFFF

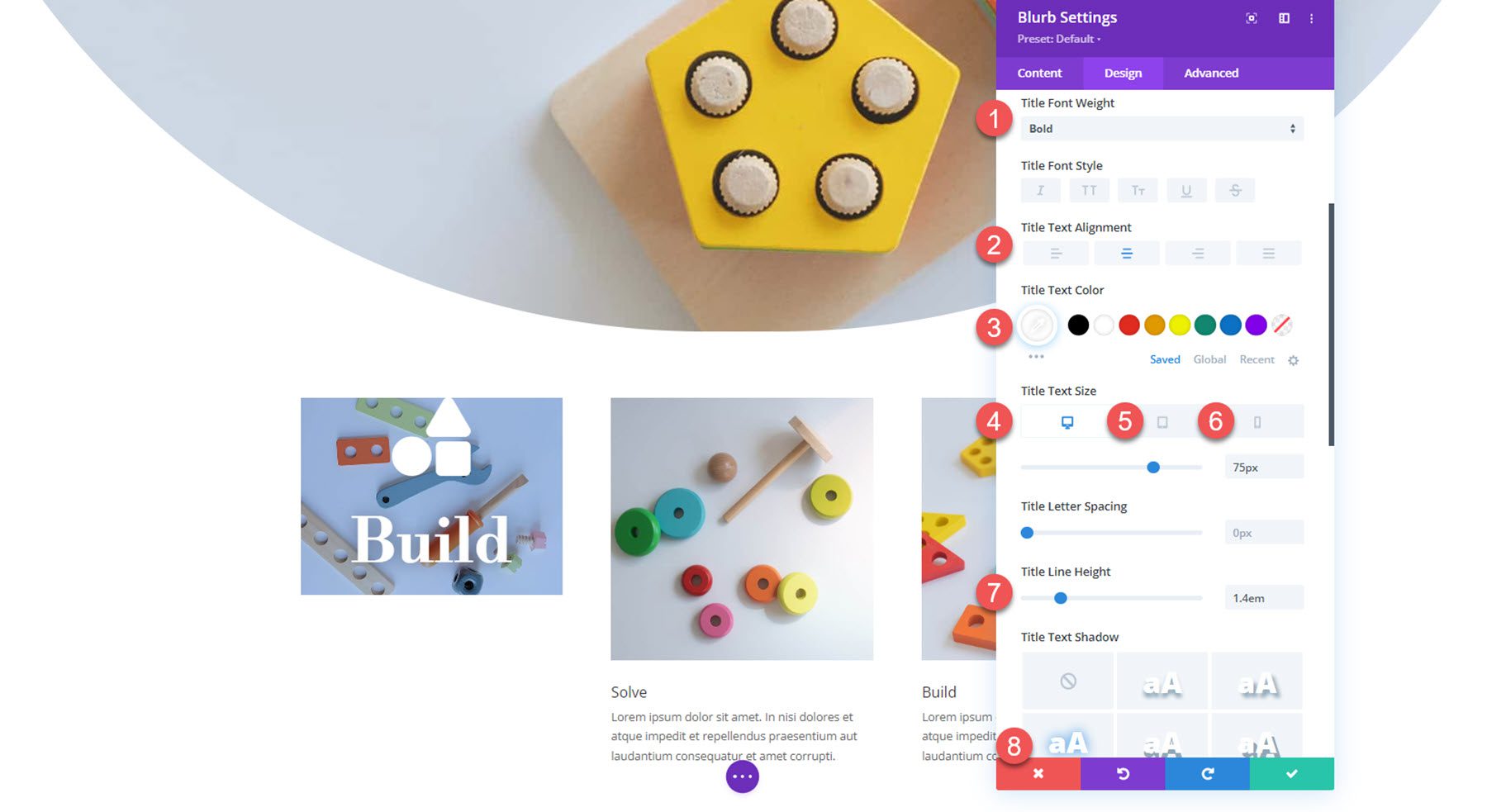
Dalam pengaturan font judul, sesuaikan hal berikut:
- Font Judul: Libre Bodoni
- Berat Font Judul: Tebal
- Perataan Teks Judul: Tengah
- Warna Teks Judul: #FFFFFF
- Ukuran Teks Judul: desktop 75px, tablet 50px, seluler 40px
- Tinggi Baris Judul: 1,4em
- Bayangan Teks Judul: Gaya 3

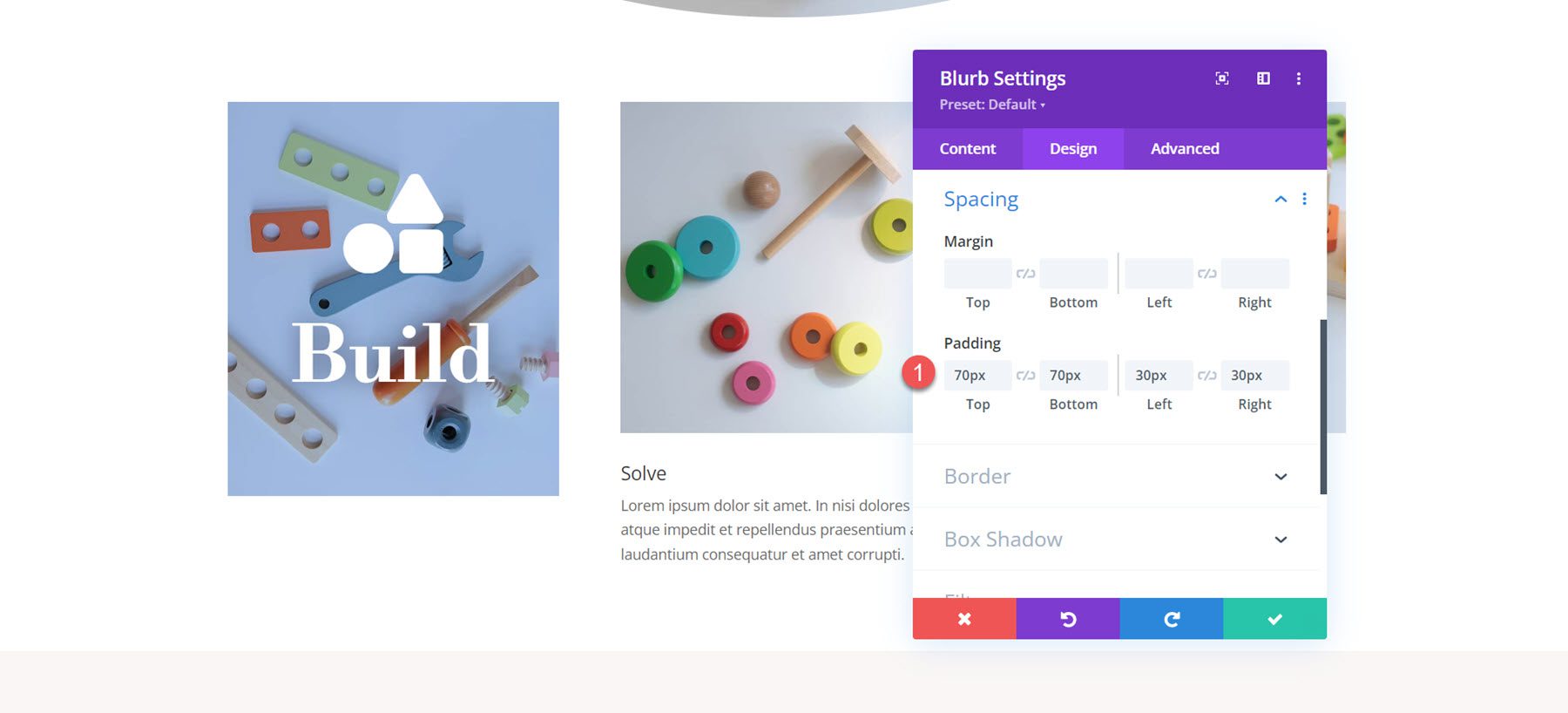
Selanjutnya, sesuaikan padding di pengaturan spasi.
- Bantalan atas dan bawah: 70px
- Bantalan kiri dan kanan: 30px

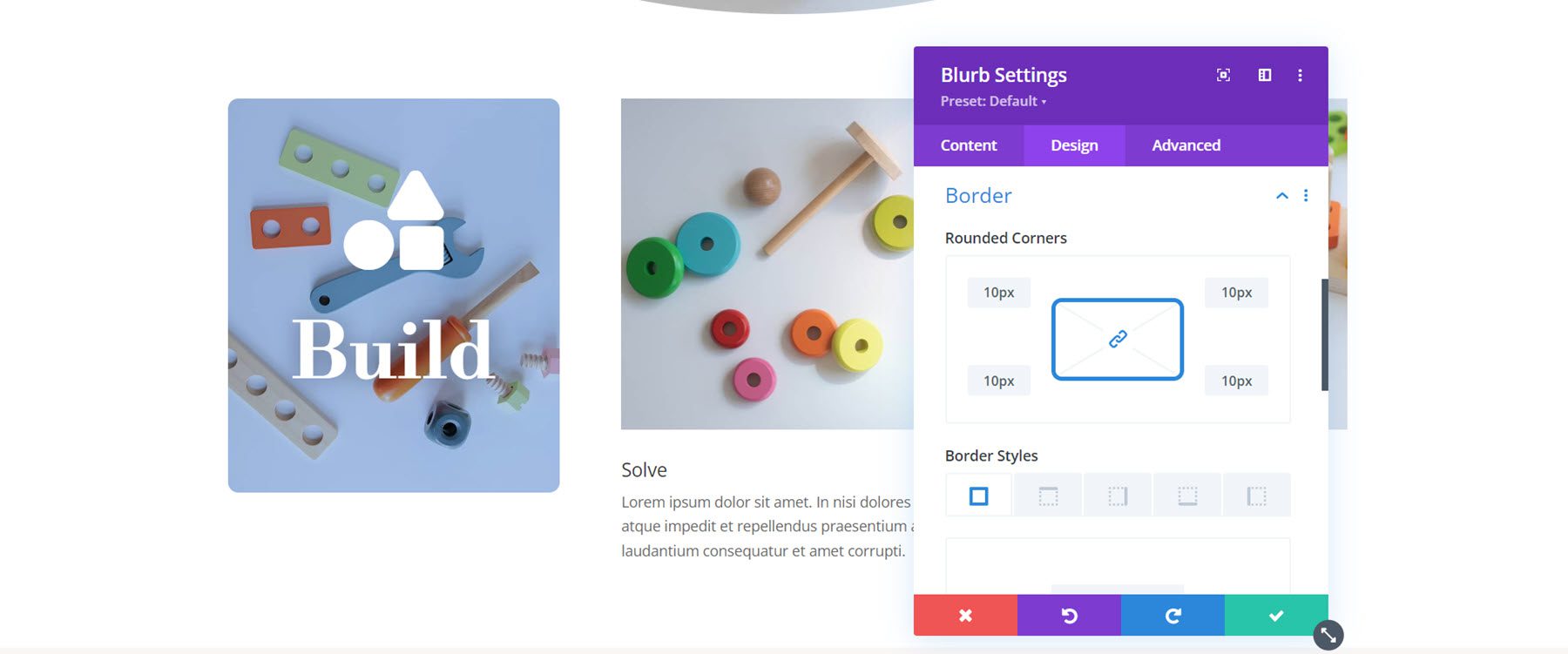
Terakhir, buka opsi perbatasan dan tambahkan sudut membulat ke uraian singkat.
- Sudut Bulat: 10px

Sekarang, desain blurb pertama sudah selesai. Perluas desain ke dua uraian singkat lainnya.

Menyesuaikan Uraian 2
Buka pengaturan untuk uraian kedua dan hapus teks isi.

Selanjutnya, aktifkan ikon dan pilih ikon puzzle.

Ubah gambar latar belakang dan atur warna latar belakang.
- Warna Latar Belakang: rgba(188,45,105,0.3)
- Gambar Latar Belakang: toko mainan-19.jpg

Terakhir, pindah ke pengaturan Gambar dan Ikon dan ubah warna ikon.
- Warna Ikon: #FFFFFF

Menyesuaikan Uraian 3
Seperti yang kami lakukan untuk uraian 2, hapus teks isi dari uraian dan aktifkan ikon. Untuk uraian ketiga, pilih ikon bola lampu.

Atur gambar latar belakang untuk uraian singkat dan ubah warna latar belakang menjadi oranye.
- Warna Latar Belakang:rgba(242,101,36,0.57)
- Gambar Latar Belakang: toko mainan-27.jpg

Terakhir, atur warna ikon di tab desain.
- Warna Ikon: #FFFFFF

Hasil Akhir
Berikut adalah desain lengkap untuk tata letak 3.

Hasil Akhir
Mari kita lihat lagi desain uraian akhir.
Desain Uraian 1

Desain Uraian 2

Desain Uraian 3

Pikiran Terakhir
Modul Blurb Divi adalah alat yang kuat dan fleksibel yang memungkinkan Anda menampilkan teks dan gambar atau ikon secara kreatif. Dengan kemungkinan desain tanpa batas, Anda dapat mencapai tata letak unik yang menyorot konten Anda dan menarik perhatian dengan info yang mudah dipindai. Jika Anda ingin mempelajari lebih lanjut tentang cara menyesuaikan Modul Blurb, lihat tutorial ini untuk membuat bagian perluasan uraian saat digulir.
Bagaimana Anda menggunakan Modul Blurb dalam desain Anda sendiri? Beri tahu kami di komentar!
