Memahami iFrames dan Penggunaannya
Diterbitkan: 2022-04-06iFrame biasanya digunakan untuk menyematkan konten di situs web. Mereka bisa sangat berguna tetapi Anda mungkin juga mengalami masalah dengan mereka menampilkan konten dengan benar. Dalam artikel ini, kita akan melihat lebih detail tentang apa sebenarnya iFrame, cara menggunakannya, dan cara memecahkan masalah apa pun yang mungkin Anda temui.
Mari kita melompat ke ini.
Apa Sebenarnya iFrame itu ?
iFrame adalah kependekan dari 'Bingkai Sebaris'. Tujuannya adalah untuk menyematkan konten HTML di dalam konten HTML lain dan menampilkannya sebagai elemen halaman web.
Konten sumber yang disematkan muncul seolah-olah itu adalah bagian dari tata letak situs web Anda, kecuali bukan. Itu bisa berupa halaman web lain, dokumen, video, atau jenis media interaktif lainnya. Penggunaan umum iFrames adalah untuk menyematkan hal-hal seperti video YouTube.
iFrames adalah tag HTML dan telah ada selama berabad-abad setelah diperkenalkan kembali pada tahun 1997. Terlepas dari usia mereka, mereka masih umum digunakan dan didukung oleh semua browser modern.
Cara Menggunakan iFrames
Untuk membuat iFrame sederhana, Anda harus menggunakan elemen HTML <iframe> dan mengatur sumber di atribut src . Untuk mencobanya, buat file html, misalnya index.html . Kemudian buka dengan editor favorit Anda dan masukkan kode berikut:
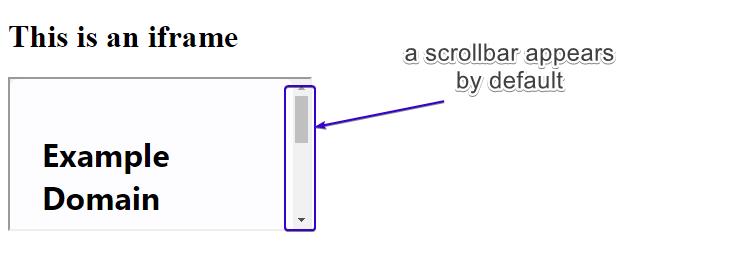
<!DOCTYPE html> <html> <body> <h1>This is an iframe</h1> <iframe src="http://www.example.com"> </iframe> </body> </html>Sekarang jika Anda membuka file dengan browser, Anda akan melihat sesuatu seperti ini:

Seperti yang Anda lihat, ukuran iframe default tidak mencakup seluruh lebar konten yang disematkan (dalam hal ini halaman web) sehingga bilah gulir secara otomatis muncul untuk memungkinkan Anda menavigasi di dalam jendela.
Sekarang mari kita atur sendiri lebar dan tinggi iFrame:
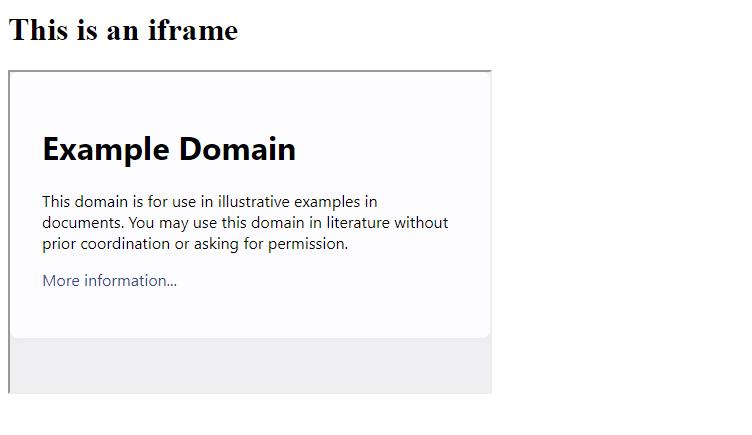
<!DOCTYPE html> <html> <body> <h1>This is an iframe</h1> <iframe src="http://www.example.com" width="480" height="320" > </iframe> </body> </html>Segarkan halaman dan lihat tampilannya sekarang.

Ada banyak opsi lain yang dapat dikonfigurasi saat menggunakan iFrames. Yang paling populer dan berguna adalah:
- name : Kita dapat mengatur nama dari Fframe sehingga kita dapat menggunakannya dalam JavaScript.
- loading : Tentukan bagaimana iFrame dimuat. Pilih dari 'malas', 'bersemangat' atau 'otomatis'. Misalnya, saat nilai 'malas' digunakan, iFrame dimuat saat pengguna menggulir halaman ke bawah ke iFrame. Ini memiliki efek meningkatkan kecepatan memuat halaman. 'Eager' langsung memuatnya sementara 'auto' memungkinkan browser memutuskan kapan memuat iFrame.
<!DOCTYPE html> <html> <body> <div class="wrapper"> <iframe src="https://www.youtube.com/embed/PMz9ovrVb_Q" loading="lazy"></iframe> </div> </body> </html>- sandbox : Atribut ini menetapkan beberapa batasan untuk konten di iFrame seperti eksekusi skrip, pengiriman formulir, dan lainnya. Anda juga dapat membuat pengecualian untuk salah satu dari mereka. Berikut beberapa batasannya:
– izinkan-formulir
– izinkan-pointer-lock
– izinkan munculan
– izinkan-sama-asal
– izinkan-skrip
– izinkan navigasi atas
– izinkan-modals
Anda dapat menerapkan semua batasan hanya dengan menambahkan atribut kotak pasir atau Anda dapat menentukan mana di atas yang akan dikecualikan dengan mendefinisikannya dalam kode seperti ini:
<!DOCTYPE html> <html> <body> <iframe src="https://www.youtube.com/embed/PMz9ovrVb_Q" sandbox="allow-forms allow-modals"></iframe> </body> </html>- allowfullscreen : Ia melakukan apa yang tertulis di kaleng dan memungkinkan iFrame terbuka sepenuhnya di layar.
Untuk menguji layar yang diizinkan Anda dapat mencobanya dengan menyematkan video YouTube seperti ini:
<!DOCTYPE html> <html> <body> <iframe width="560" height="315" src="https://www.youtube.com/embed/jofNR_WkoCE" allowfullscreen></iframe> </body> </html>Anda akan melihat bahwa tombol layar penuh di kanan bawah hanya berfungsi jika atribut layar penuh digunakan. Jika Anda menghapus atribut tersebut, tombol layar penuh akan berwarna abu-abu.

Cara Membuat iFrame Responsif
Sangat penting bahwa semua elemen di situs web Anda responsif. iFrame tidak terkecuali. Untuk memastikan iFrame HTML responsif, Anda harus terlebih dahulu menghapus atribut lebar dan tinggi dari kode dan kemudian menggunakan beberapa elemen HTML dan kode CSS seperti yang ditunjukkan di bawah ini:
<!DOCTYPE html> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .container { position: relative; width: 100%; overflow: hidden; padding-top: 56.25%; /* 16:9 Aspect Ratio */ } .responsive-iframe { position: absolute; top: 0; left: 0; bottom: 0; right: 0; width: 100%; height: 100%; border: none; } </style> </head> <body> <div class="container"> <iframe class="responsive-iframe" src="https://www.youtube.com/embed/PMz9ovrVb_Q"></iframe> </div> </body> </html>Kami membungkus iFrame kami dalam elemen div dan menerapkan beberapa CSS untuk mengatur dimensi yang memastikannya terlihat bagus di semua layar termasuk ponsel.
Jika Anda menguji lebar layar sekarang di dalam browser Anda, Anda akan melihat bahwa iFrame ditampilkan secara responsif dan rasio aspeknya dipertahankan.
CATATAN: Jika Anda tidak tahu cara menggunakan alat browser Anda, Anda mungkin menemukan ekstensi seperti "Penguji Desain Web Responsif" untuk Chrome berguna.
Manfaat Menggunakan iFrames
iFrames sangat populer dan untuk alasan yang bagus. Mari kita lihat beberapa alasannya:
Berbagi Media Eksternal
Ada banyak kesempatan di mana Anda mungkin ingin berbagi media eksternal tetapi tetap menjaga pengunjung Anda di situs web Anda daripada mengirim mereka ke situs web pihak ketiga. iFrames memungkinkan Anda melakukan ini dengan mulus dengan menggabungkan media eksternal dengan cara yang mudah digunakan di situs web Anda sendiri.
Konfigurasi Kustom
Saat menyematkan media (seperti video YouTube), sebagian besar platform hosting video akan memberi Anda banyak kendali atas bagaimana konten ini ditampilkan. Misalnya, Anda dapat memilih apakah Anda ingin video di iframe Anda diputar otomatis saat dimuat, atau bahkan memutar video tanpa batas.
Menjaga hal-hal tetap terisolasi
Hal hebat lainnya tentang iFrames adalah mereka tidak mengganggu dokumen induk (biasanya halaman situs web Anda tempat mereka disematkan). Ini berarti iFrame tidak terpengaruh oleh CSS dan/atau Javascript situs web Anda.
Beberapa kegunaan paling populer untuk iFrames adalah:
- Sematkan video Youtube atau timeline Twitter atau daftar putar podcast Spotify
- Tarik informasi tentang cuaca ke situs Anda dengan menyertakan ramalan cuaca
- Menambahkan lokasi Google Maps
Selama sumber yang ingin Anda tampilkan menyediakan kode sematan, Anda biasanya selalu dapat menampilkan ini di situs Anda dalam iFrame.
Potensi Kerugian Menggunakan iFrames
Salah satu alasan utama untuk TIDAK menggunakan iFrames adalah mereka dapat meningkatkan risiko situs web Anda menjadi sasaran serangan lintas situs.
Jika sumber yang disematkan di iFrame Anda tidak dapat dipercaya, maka Anda berisiko mengalami apa yang dikenal sebagai 'Injeksi iFrame Berbahaya' yang melibatkan penyerang menyuntikkan iFrame ke halaman web. Dalam serangan injeksi iFrame, 'situs web jahat biasanya mengeksploitasi kode yang berpotensi membahayakan mesin pengguna akhir'.
Jadi, saat menyematkan konten di situs web Anda menggunakan iFrames, sangat penting bahwa konten ini berasal dari sumber tepercaya. Jika ragu, jangan gunakan.
Kelemahan lain menggunakan iFrames adalah mereka dapat memperlambat situs web Anda, terutama jika Anda memuat beberapa di antaranya. Situs web Anda kemudian hanya menjadi secepat konten eksternal yang harus dimuat. Sebagai tindakan pencegahan terhadap hal ini, Anda dapat menggunakan atribut pemuatan yang dibahas sebelumnya.
Kesimpulan
iFrames digunakan secara liar di situs web dan tidak ada tanda-tanda ini akan berhenti dalam waktu dekat. Jika Anda menggunakannya dengan benar, mereka dapat menjadi alat yang hebat untuk meningkatkan konten di situs web Anda.
