Memahami Kompresi Lossy dan Kapan Menggunakannya
Diterbitkan: 2021-12-28Waktu pemuatan yang cepat sangat penting untuk kesuksesan situs Anda. Situs web yang lambat dapat membuat pembaca menjauh dan merusak peringkat mesin pencari Anda. Untungnya, ada beberapa cara untuk meningkatkan kecepatan situs Anda, seperti menggunakan kompresi lossy untuk gambar Anda.
Dalam posting ini, kita akan melihat lebih dekat kompresi lossy dan bagaimana hal itu dapat meningkatkan kinerja situs Anda. Kami juga akan menunjukkan cara menerapkan kompresi lossy ke gambar Anda dan mendiskusikan pro dan kontra dari teknik ini.
Mari kita mulai!
Apa itu Kompresi Lossy?
Kompresi mengurangi ukuran file. Saat Anda mengompresi gambar, Anda secara efektif membuat file lebih kecil. Ada berbagai jenis kompresi, salah satunya disebut "lossy".
Dengan kompresi lossy, Anda dapat mengurangi ukuran file dengan jumlah yang signifikan. Namun, proses ini dapat menghasilkan kualitas gambar yang lebih buruk. Ini karena kompresi menghilangkan beberapa piksel yang membentuk gambar.
Seperti yang mungkin Anda ketahui, gambar terkompresi tidak akan terlihat sebagus aslinya. Tergantung pada tingkat kompresi yang Anda gunakan, Anda mungkin melihat penurunan kualitas gambar.
Mari kita lihat beberapa contoh. Ini adalah gambar asli, dengan ukuran file 2MB:

Berikut adalah gambar yang sama setelah kompresi 50 persen:

Ukuran file telah turun menjadi 806KB. Namun, tidak ada perbedaan kualitas yang mencolok.
Terakhir, kami mengompresi gambar menjadi 10 persen, yang menghasilkan ukuran file 329KB:

Seperti yang Anda lihat, penurunan kualitas sekarang terlihat jelas. Ini karena kami telah menghapus sejumlah besar data dari gambar.
Seperti yang kami sebutkan sebelumnya, gambar terkompresi dapat membantu mempercepat situs Anda. Untuk mengilustrasikannya, kami telah menjalankan pengujian kecepatan halaman dengan ukuran gambar yang berbeda menggunakan Lighthouse.
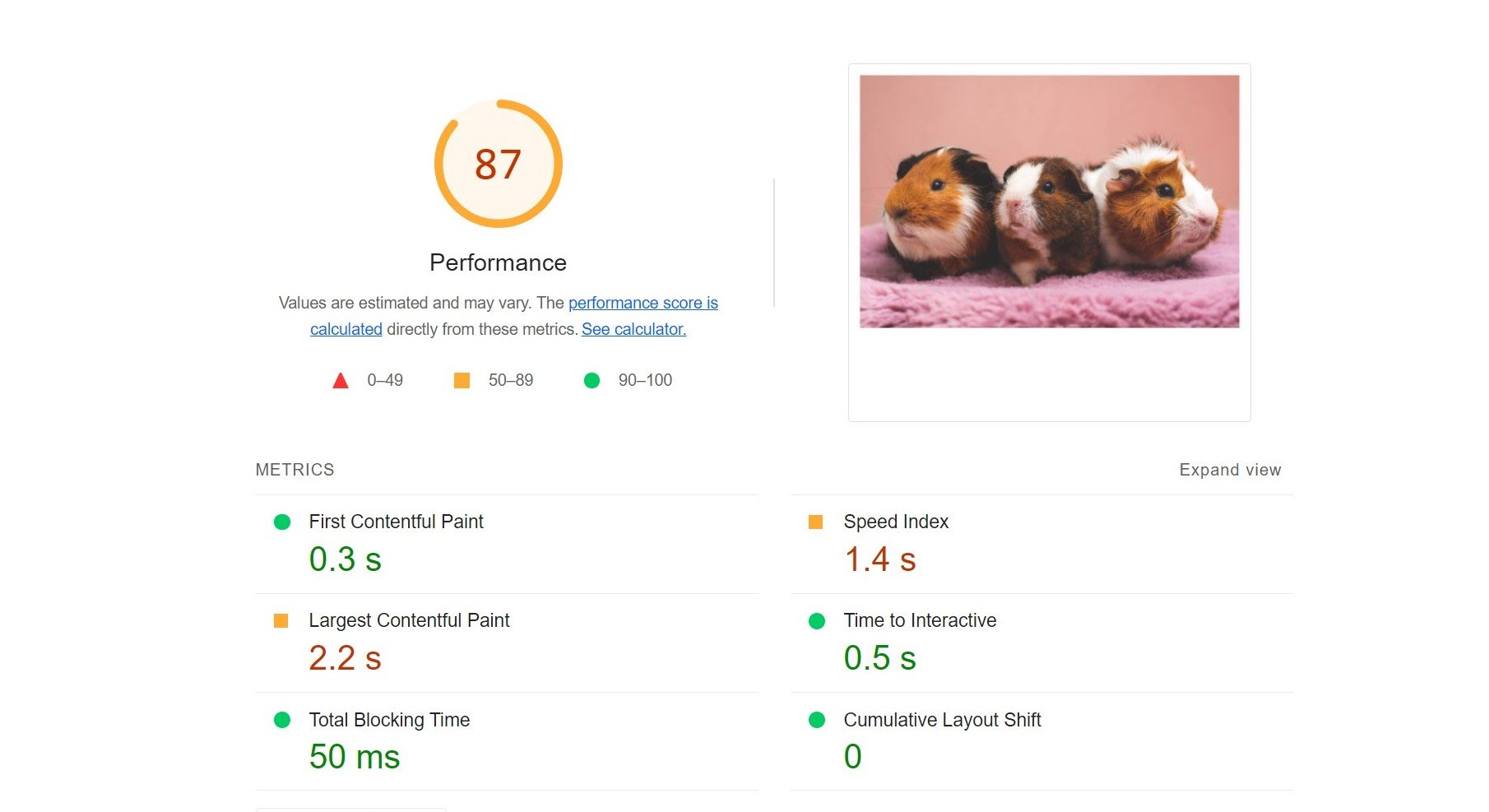
Pengujian mercusuar diberi kode warna, dan angka apa pun yang berwarna hijau dapat diterima untuk kinerja pemuatan. Berikut adalah skor kinerja halaman saat kami menggunakan gambar asli:

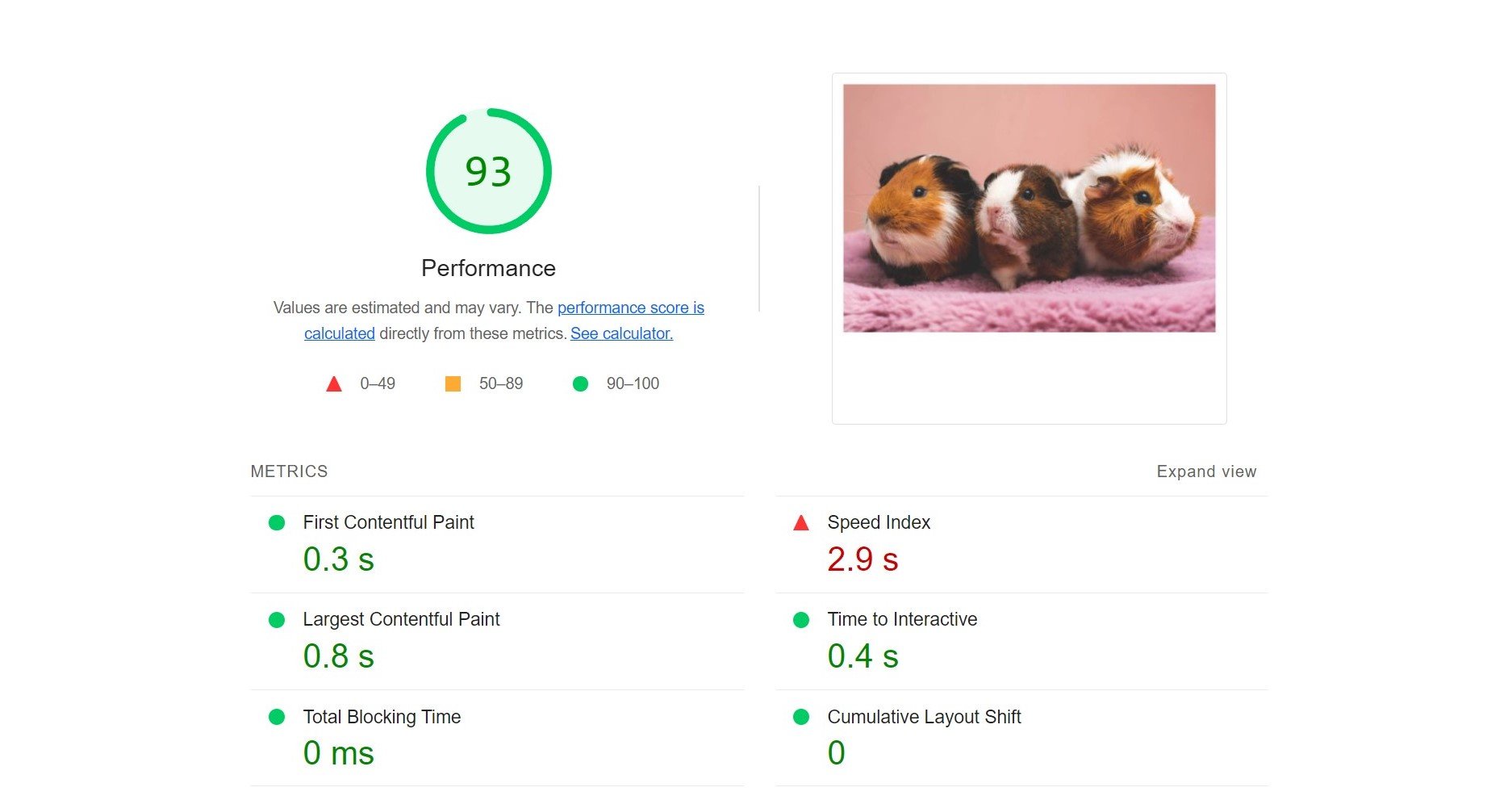
Kami kemudian menjalankan ulang tes kecepatan dengan gambar yang dikompresi hingga 50 persen:

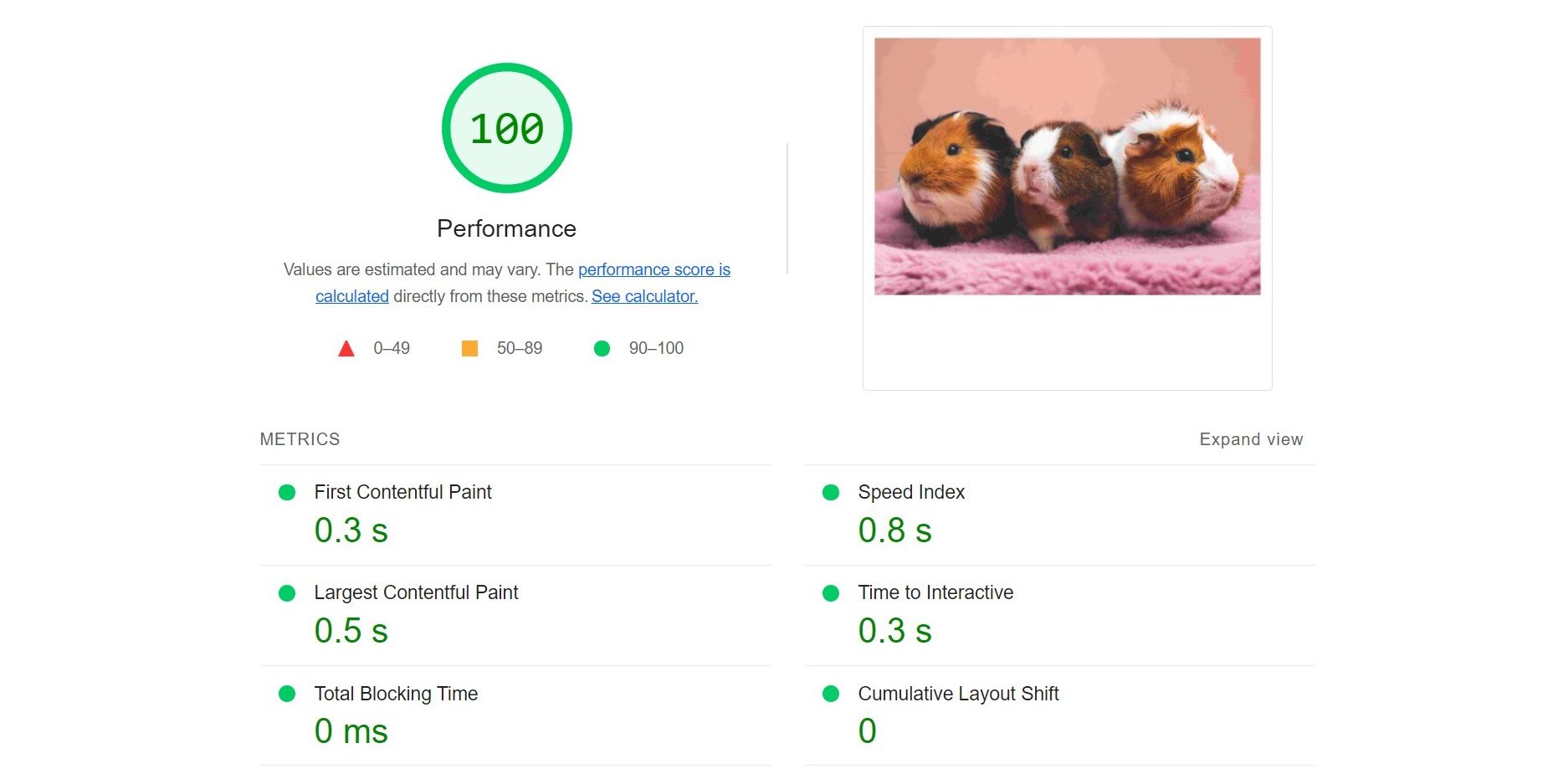
Seperti yang Anda lihat, ada peningkatan kinerja. Terakhir, kami menguji halaman yang sama menggunakan foto yang kami kompres hingga 10 persen:

Seperti yang Anda lihat, halaman tersebut sekarang mendapat nilai penuh. Pengujian ini menunjukkan bahwa file gambar kecil dapat meningkatkan kinerja situs Anda secara signifikan.
Meskipun grafik yang sangat terkompresi dapat melakukan keajaiban untuk kecepatan situs Anda, kualitasnya yang lebih rendah dapat berdampak buruk pada merek Anda. Oleh karena itu, kami menyarankan untuk tidak mengurangi gambar hingga lebih dari 50 persen kecuali benar-benar diperlukan.
Mengapa Anda Harus Menggunakan Kompresi Lossy?
Semakin banyak data yang Anda miliki di situs web Anda, semakin lama waktu yang dibutuhkan untuk memuat halaman Anda. File seperti plugin, gambar, audio, dan video dapat menambah tekanan pada waktu pemuatan situs Anda.
Kompresi lossy dapat membantu Anda mempercepat situs Anda, terutama jika Anda memiliki konten dengan banyak gambar. Anda dapat menggunakan jenis kompresi ini pada berbagai format file, termasuk Joint Photographic Experts Group (JPEG) dan Graphics Interchange Format (GIF). Anda juga dapat menerapkan kompresi lossy ke file video dan audio.
Seperti disebutkan sebelumnya, kompresi lossy bekerja dengan menghapus data dari gambar Anda, yang mengarah ke pengurangan ukuran dan kualitas. Metode ini kontras dengan kompresi lossless, yang membuat file gambar lebih kecil tanpa mempengaruhi kualitasnya.
Namun, kompresi lossy bisa lebih efektif daripada kompresi lossless. Ini karena dapat menghapus sejumlah besar data dari gambar Anda. Dengan demikian, ini dapat mengosongkan beberapa ruang di penyimpanan Anda dan meningkatkan kecepatan situs Anda.
Anda mungkin ingin mempertimbangkan untuk menggunakan kompresi lossy jika Anda memiliki situs dengan banyak gambar, seperti toko online atau blog besar. Metode kompresi ini dapat membantu Anda mengoptimalkan gambar produk, thumbnail, spanduk, dan file JPEG lainnya di situs web Anda. Akibatnya, halaman Anda dapat dimuat lebih cepat untuk pengguna Anda, membantu Anda mengurangi rasio pentalan dan mendorong lebih banyak konversi.
Kompresi lossy juga memberi Anda kendali atas kualitas dan ukuran gambar Anda. Faktanya, banyak alat pengoptimalan gambar memungkinkan Anda memilih tingkat kompresi untuk file Anda. Dengan cara ini, Anda dapat menggunakan pendekatan seimbang yang membantu Anda meningkatkan kinerja situs tanpa mengurangi kualitas grafik Anda.
Cara Menerapkan Kompresi Lossy ke Gambar Anda
Penting untuk dicatat bahwa WordPress secara otomatis mengompresi file JPEG hingga 82 persen. Oleh karena itu, setiap kali Anda mengunggah gambar ke situs web Anda, itu akan melalui proses kompresi lossy.
Anda dapat menyesuaikan tingkat kompresi otomatis ini dengan mengedit file functions.php Anda. Namun, metode ini bisa rumit, dan tidak akan memampatkan gambar yang sudah Anda unggah ke situs Anda.

Selain itu, ada cara yang lebih mudah (dan lebih efisien) untuk mengoptimalkan gambar Anda. Mari kita lihat beberapa opsi!
1. Kompres Gambar Dengan Editor Foto
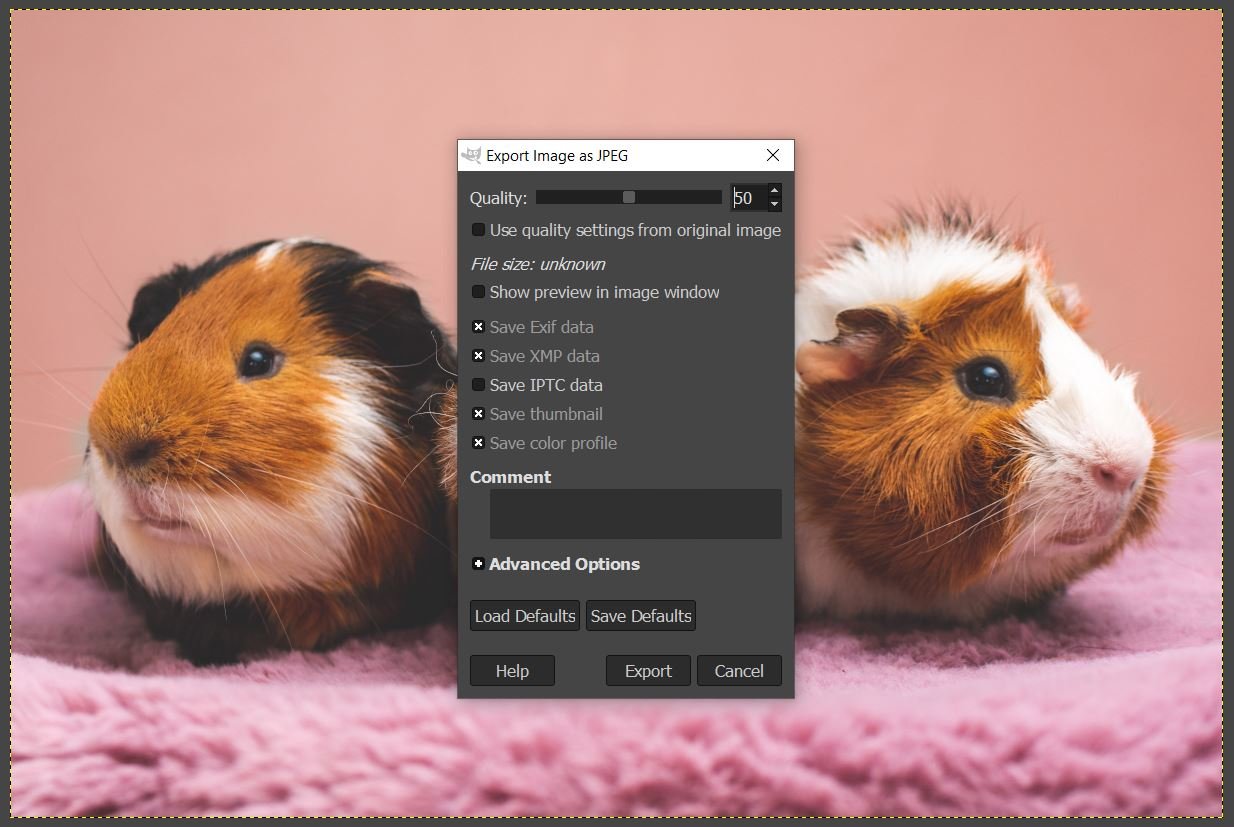
Anda dapat dengan mudah mengompres gambar Anda menggunakan perangkat lunak pengedit foto pilihan Anda. Alat populer seperti Adobe Photoshop dan GIMP memungkinkan Anda menerapkan tingkat kualitas ke gambar Anda:

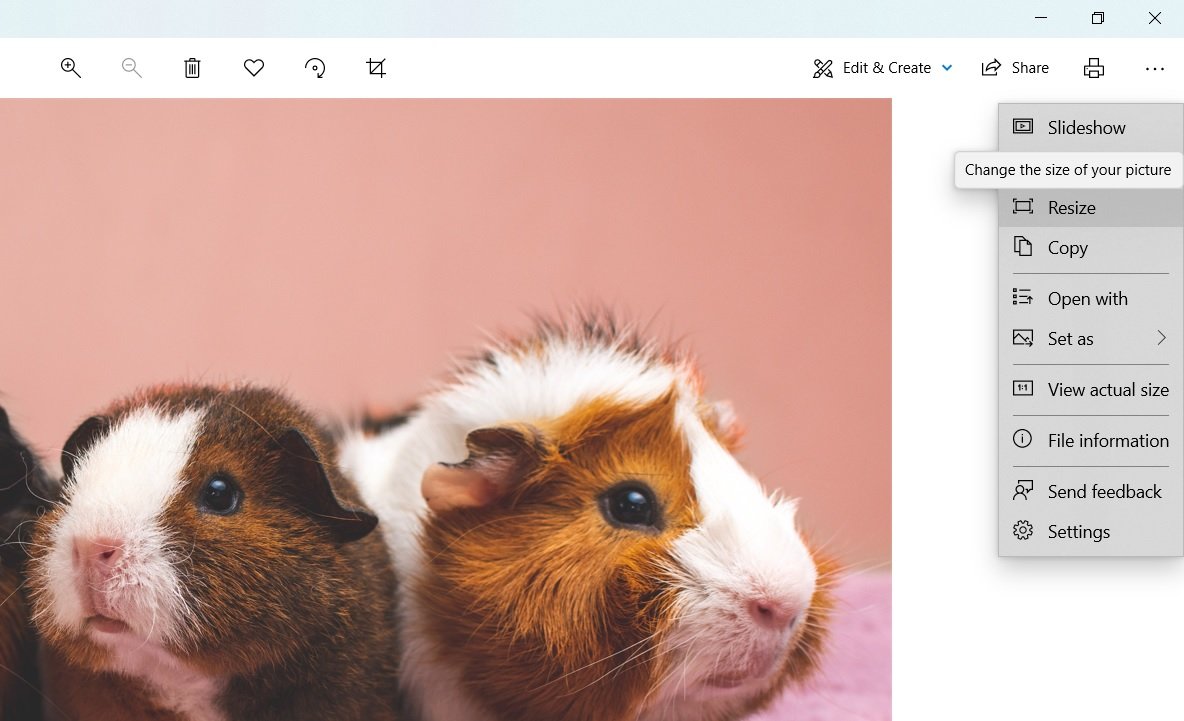
Atau, Anda dapat menggunakan editor foto bawaan di sistem operasi komputer Anda. Jika Anda pengguna Windows, buka gambar Anda di Microsoft Photos . Kemudian, klik pada tiga titik di sudut kanan atas dan pilih Ubah ukuran dari menu tarik-turun:

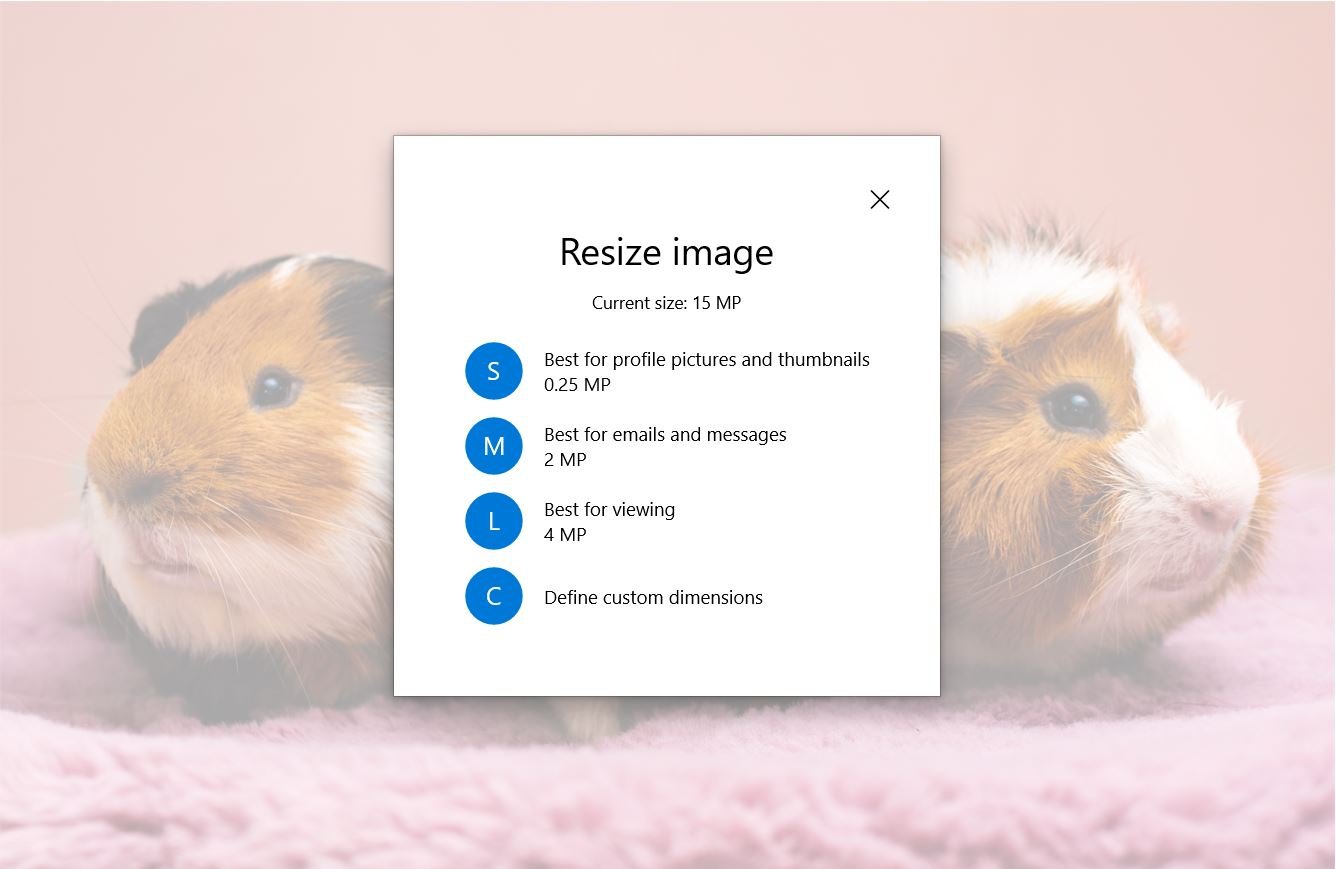
Di jendela pop-up berikutnya, pilih Tentukan dimensi khusus :

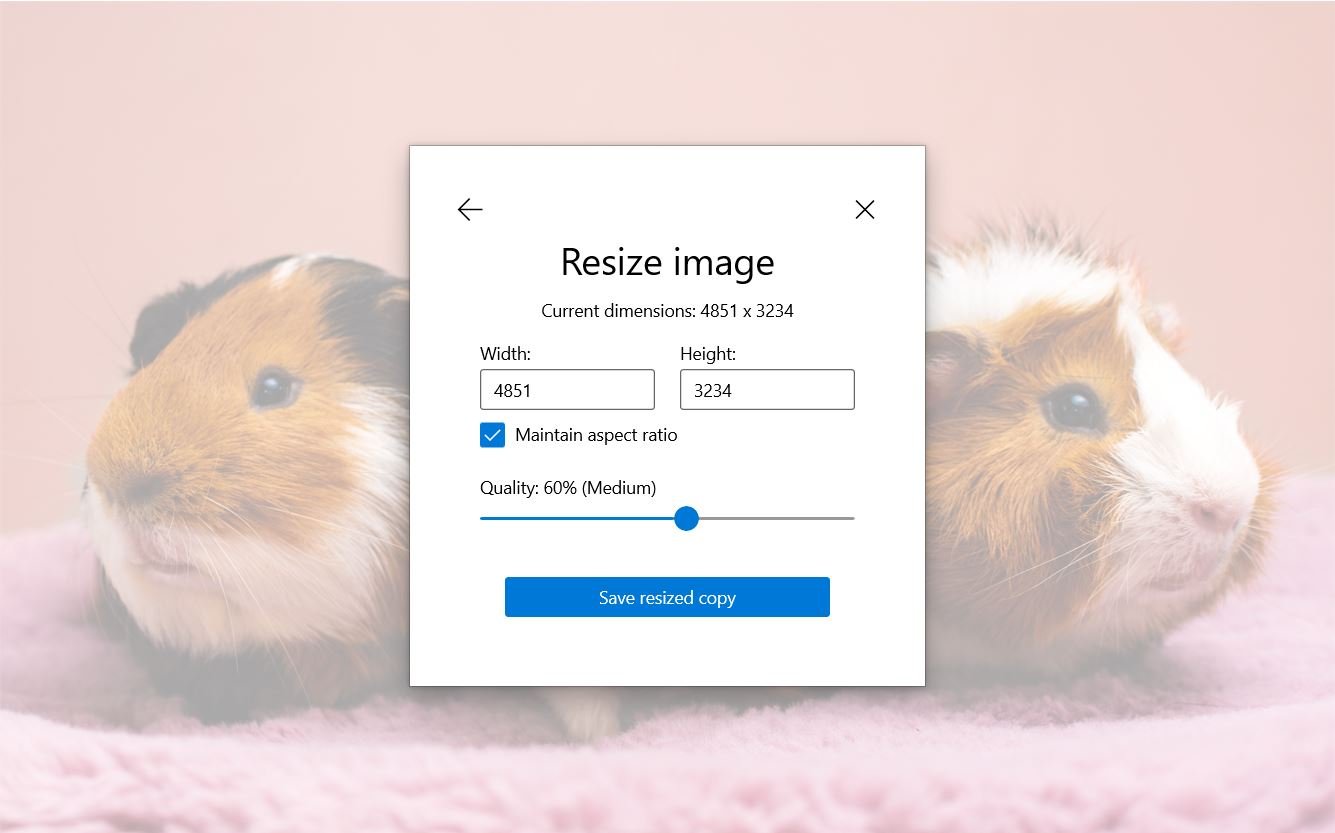
Anda kemudian dapat mengatur kualitas gambar Anda menggunakan penggeser:

Saat Anda siap, klik Simpan salinan yang diubah ukurannya . Sebaiknya simpan gambar terkompresi ini sebagai file terpisah. Ini karena kompresi lossy tidak dapat diubah – jika Anda menimpa grafik asli, Anda tidak dapat membatalkan perubahan.
2. Kompres Gambar Dengan Plugin WordPress
Cara lain untuk mengompresi gambar Anda adalah dengan menggunakan plugin pengoptimalan gambar. Metode ini dapat menghemat waktu Anda karena plugin akan secara otomatis mengoptimalkan gambar apa pun yang Anda unggah ke situs Anda.
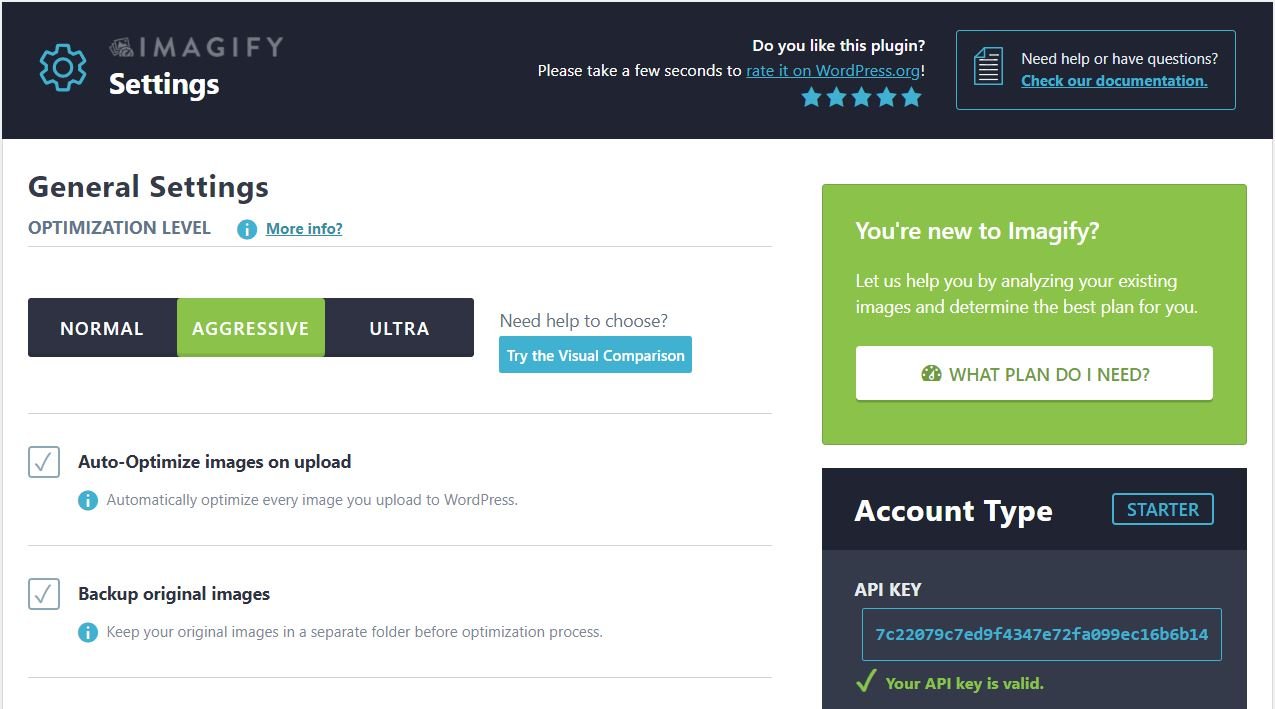
Salah satu plugin pengoptimalan yang kuat yang dapat Anda gunakan adalah Imagify:

Setelah Anda menginstal dan mengaktifkan plugin di situs Anda, Anda akan diminta untuk membuat akun gratis dan memasukkan kunci API Anda. Setelah selesai, Anda dapat membuka Pengaturan > Imagify untuk mengatur preferensi kompresi Anda.
Seperti yang Anda lihat, ada tiga opsi yang tersedia:

Jika Anda memilih Normal , plugin akan melakukan kompresi lossless pada gambar Anda. Metode ini mungkin tidak mempercepat situs Anda.
Sedangkan tipe Aggressive akan menghasilkan kompresi lossy. Namun, tidak akan ada perbedaan mencolok dalam kualitas.
Terakhir, kami memiliki Ultra , yang merupakan level kompresi lossy terkuat. Pengaturan ini dapat menyebabkan perubahan signifikan pada kualitas gambar Anda.
Untuk hasil kompresi terbaik, sebaiknya pilih Aggressive . Imagify akan secara otomatis mengoptimalkan ukuran asli dari setiap gambar yang Anda unggah ke WordPress.
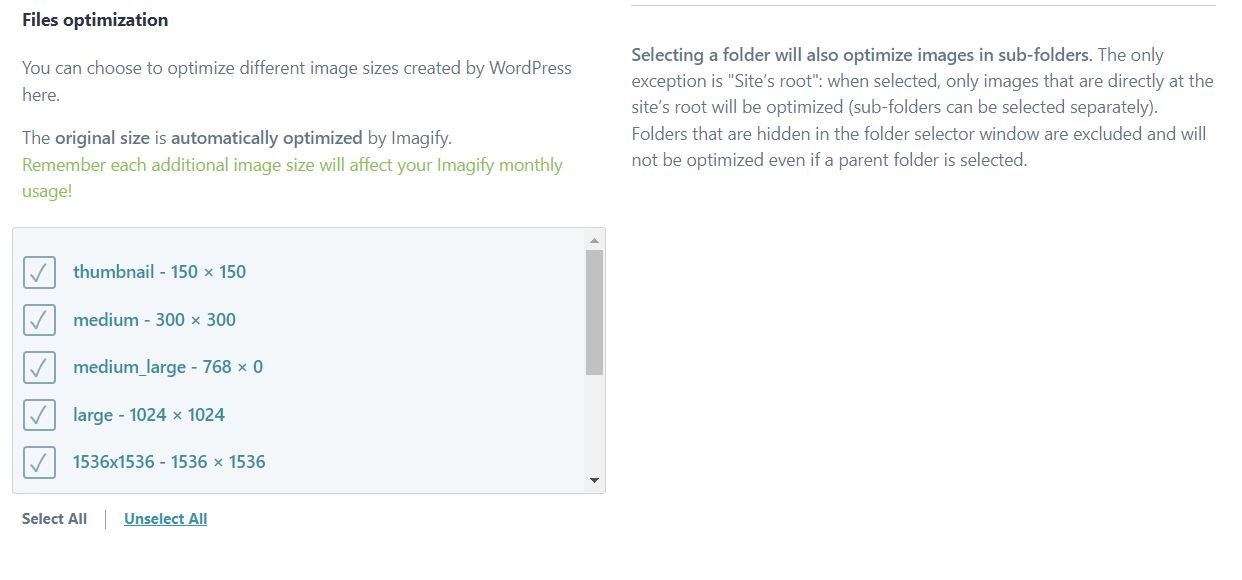
Jika Anda menggulir ke bawah, Anda akan melihat opsi untuk memilih ukuran gambar lain yang ingin Anda kompres, seperti thumbnail:

Saat Anda siap, klik Simpan Perubahan . Setiap gambar yang Anda unggah ke situs Anda sekarang akan dikompres secara otomatis ke tingkat yang Anda inginkan.
Manfaat Kompresi Rugi
Seperti yang telah kita lihat, kompresi lossy dapat meningkatkan kinerja situs Anda dan waktu pemuatan halaman. Pada gilirannya, peningkatan kinerja ini akan menghasilkan pengalaman pengguna yang lebih baik. Ini juga dapat membantu meningkatkan Search Engine Optimization (SEO) situs Anda.
Kompresi lossy juga dapat bermanfaat jika Anda memiliki batasan ruang disk dan bandwidth. Ini mengurangi jumlah data yang disimpan di situs web Anda.
Untungnya, mengompresi gambar Anda tidak memerlukan banyak usaha. Anda cukup menginstal plugin gratis yang secara otomatis akan mengurangi ukuran semua gambar yang Anda unggah. Dengan demikian, menggunakan kompresi lossy bisa menjadi cara cepat dan mudah untuk meningkatkan kinerja situs web Anda secara keseluruhan.
Kelemahan dari Kompresi Lossy
Sayangnya, ada beberapa kelemahan menggunakan kompresi lossy. Sebagai permulaan, Anda tidak dapat mengembalikan gambar terkompresi ke keadaan semula. Saat mengoptimalkan grafik Anda, Anda harus memastikan bahwa Anda tidak menimpa file asli.
Seperti yang telah kita bahas, kompresi lossy juga dapat berdampak negatif pada kualitas gambar Anda. Ini karena menghilangkan data dalam file. Oleh karena itu, Anda harus memilih tingkat kompresi sedang untuk memastikan tidak ada perbedaan kualitas yang mencolok.
Kesimpulan
Menggunakan kompresi lossy pada gambar Anda dapat secara efektif mempercepat situs WordPress Anda. Teknik ini mengurangi ukuran file gambar Anda, sehingga membuat halaman Anda dimuat lebih cepat. Pada gilirannya, kompresi ini membantu meningkatkan pengalaman pengguna dan SEO Anda.
Anda dapat dengan mudah mengompres gambar Anda menggunakan perangkat lunak pengedit foto favorit Anda atau plugin pengoptimalan gambar seperti Imagify. Namun, kami menyarankan untuk menghindari penggunaan kompresi berat karena dapat menyebabkan penurunan kualitas gambar yang nyata.
Apakah Anda memiliki pertanyaan tentang kompresi lossy? Beri tahu kami di bagian komentar di bawah!
Gambar melalui Jaroslaw Slodkiewicz / unsplash.com, Gambar Unggulan melalui PureSolution / shutterstock.com
