Efek Melayang Unik Untuk Repeater Pembangun Oksigen
Diterbitkan: 2022-04-10Dalam tutorial ini, kita akan membuat efek hover unik untuk konten yang ditampilkan di Oxygen Builder Repeater. Dimodelkan dari "Distorsi Hover Effect" Codrops, dan menggunakan kode sumber dari sumber itu, efek ini akan membuat pudar terdistorsi ke gambar yang ditentukan pengguna ketika pengunjung mengarahkan kursor ke sel pengulang.
Tutorial ini akan menggabungkan beberapa konsep keren dari Oxygen Builder:
- Teknik repeater tingkat lanjut
- Grup lapangan ACF dan integrasi manual dengan Oxygen Builder
- Kisi CSS dasar
- Atribut dinamis
- Penggunaan blok kode & JS perantara
Selangkah lebih maju, kami akan menjadikan ini sebagai fitur dinamis 100%, artinya fitur ini akan disetel dan dilupakan. Tidak perlu menginisialisasi efek tertentu untuk setiap sel!
Ikuti Bersama (Sumber Unduh):
Catatan: ini adalah bukti konsep, dan kemungkinan memerlukan pengoptimalan untuk digunakan di lokasi produksi.
Dua hal lainnya:
- Kami meluncurkan kursus Oxygen Builder. Anda dapat mempelajari lebih lanjut di sini, dan bergabung dengan daftar tunggu.
- Ini adalah tutorial yang diminta di grup Facebook kami yang luar biasa . Kami ingin Anda bergabung!
Demo Efek:

Langkah 1: Bidang ACF
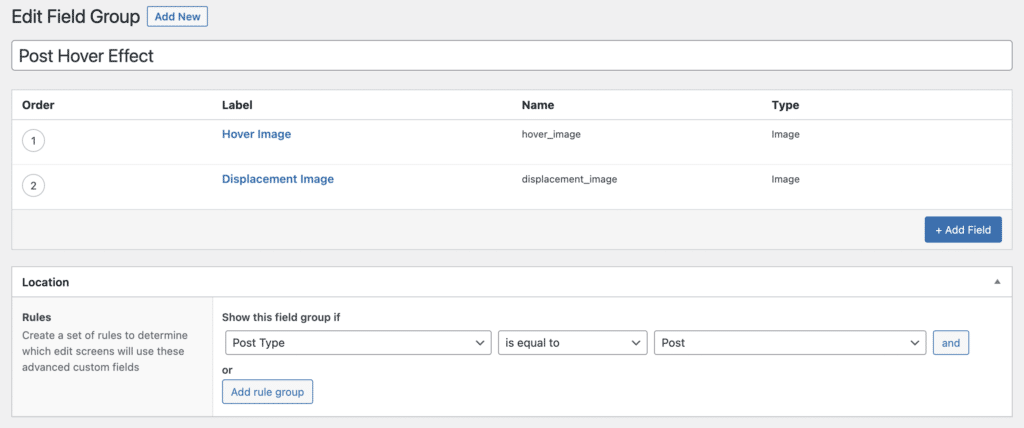
Kami akan menggunakan ACF untuk membuat ini 100% dinamis, dan mudah bagi pengguna akhir untuk mengedit. Buat grup bidang, dan tambahkan gambar hover dan gambar perpindahan. Gambar awal akan menjadi gambar unggulan postingan. Gambar hover adalah apa efeknya akan memudar ketika pengunjung mengarahkan kursor ke pos pengulang.
Gambar perpindahan inilah yang akan digunakan untuk membuat animasi morph/fade yang unik di antara kedua gambar tersebut. Dalam contoh ini, kami menggunakan gambar berikut untuk perpindahan:


Anda sebenarnya dapat menggunakan gambar apa pun, tetapi gambar hitam putih dengan tekstur yang bagus biasanya adalah yang terbaik. Sangat mudah untuk bereksperimen dengan metode ini!


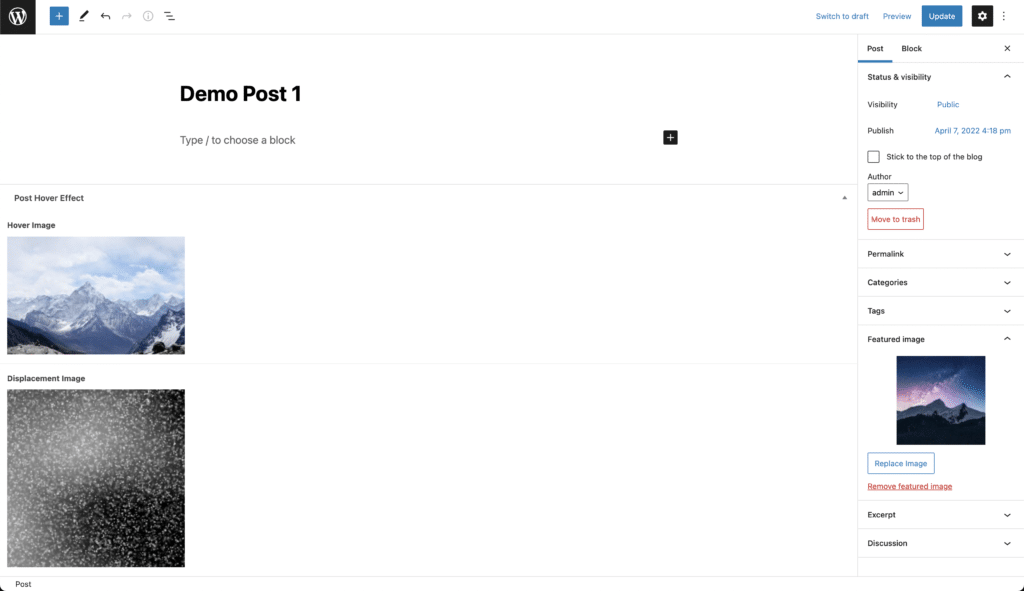
Berikut tampilan grup bidang dan gambar terkait saat menambahkan postingan baru:

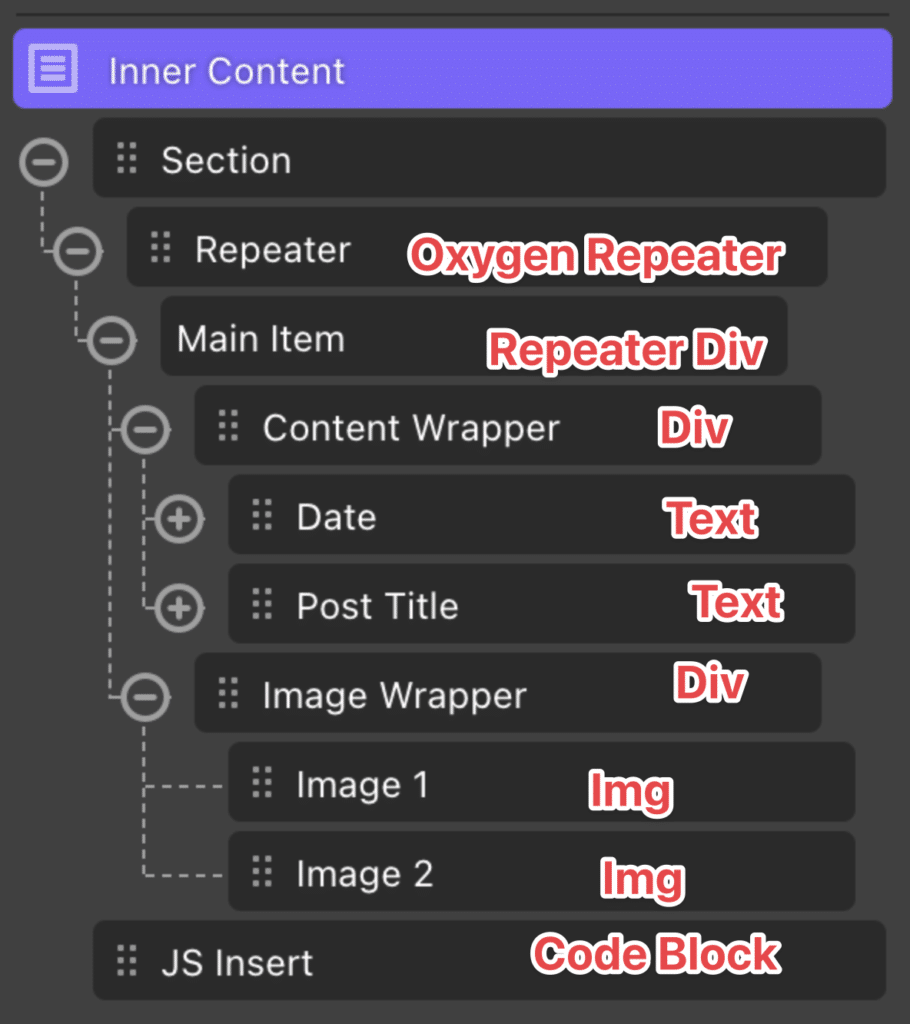
Langkah 2: Buat struktur untuk efeknya
Pada intinya, kami menyalin kode sumber dari contoh Codrops, dengan sedikit modifikasi.

Kami cukup menduplikasi struktur HTML di atas, dengan elemen Oxygen Builder. Jangan lupa untuk menambahkan kelas dari contoh HTML di atas, karena kita akan menambahkan beberapa CSS dan JS menggunakannya untuk mengidentifikasi elemen tertentu. Jika Anda mengubah kelas ini, Anda harus memperbarui CSS dan JS yang sesuai.
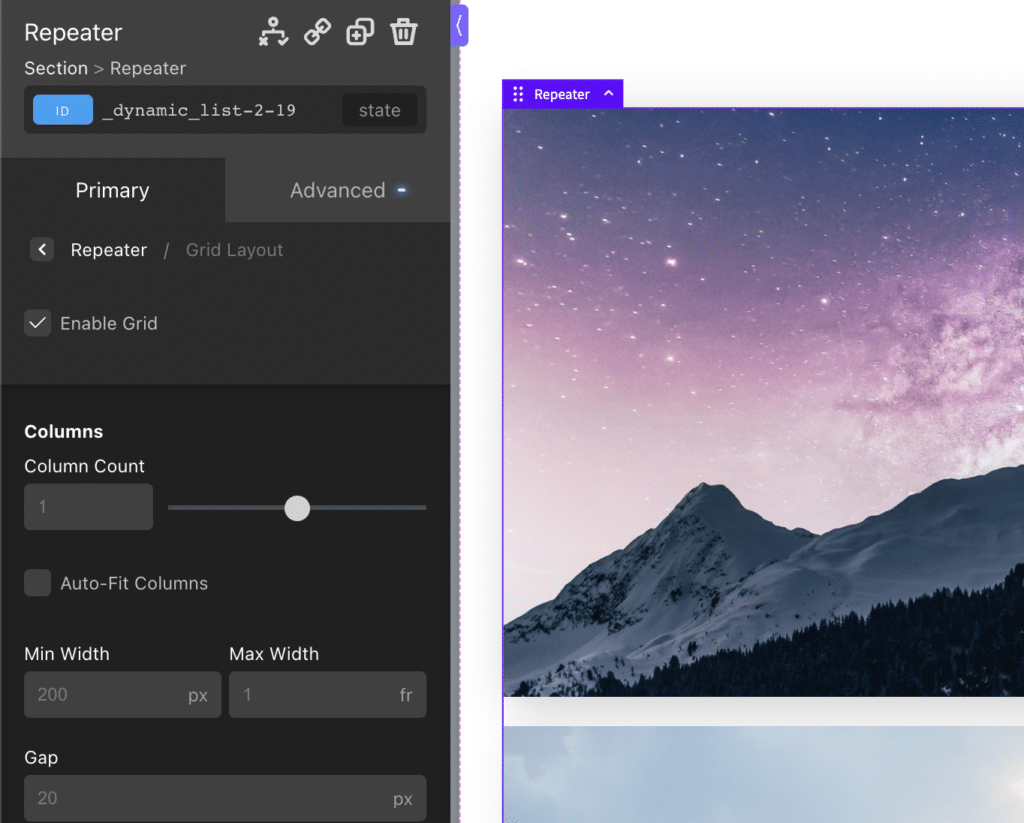
Repeater kami menggunakan kisi CSS untuk menempatkan semua sel secara merata tanpa banyak pekerjaan:

Langkah 3: Buat Dinamis
Ada beberapa hal yang harus dikonfigurasi agar dinamis. Pertama, buat kueri repeater menjadi jenis WordPress Post.
Selanjutnya, atur tanggal dan judul postingan menjadi dinamis.

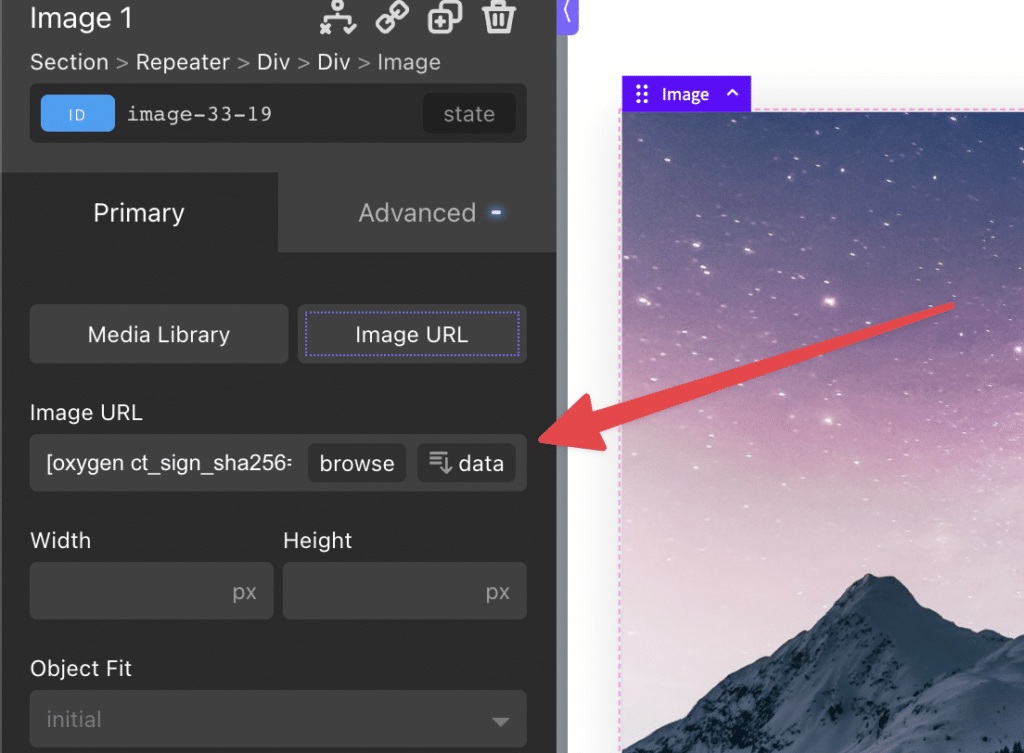
Sekarang, kita akan mengatur tiga gambar. Di sinilah hal-hal mungkin menjadi kompleks. Setel URL gambar 1 menjadi URL gambar unggulan.


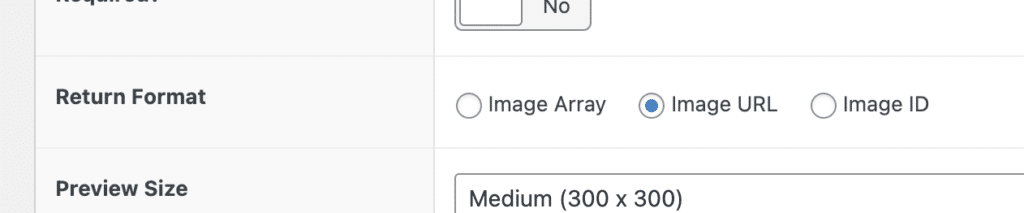
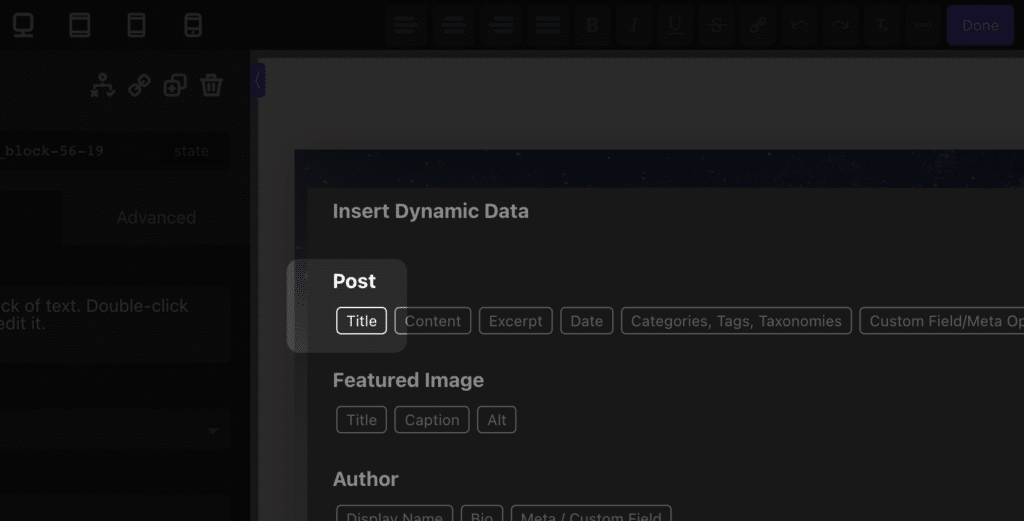
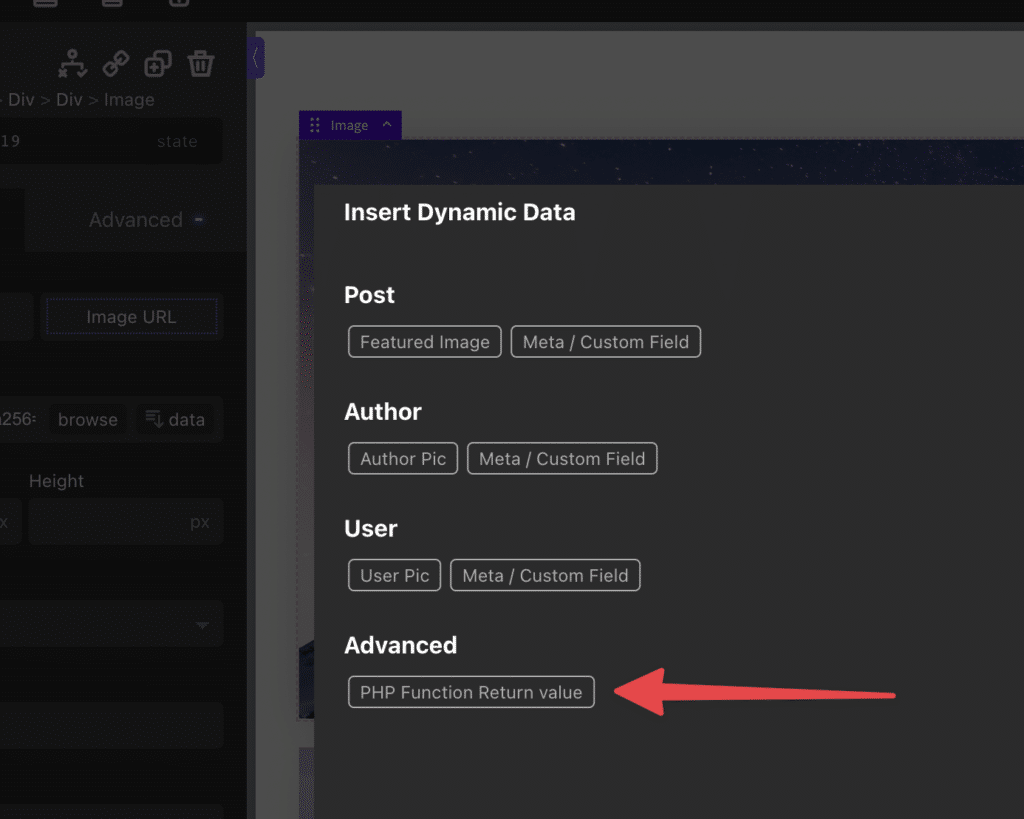
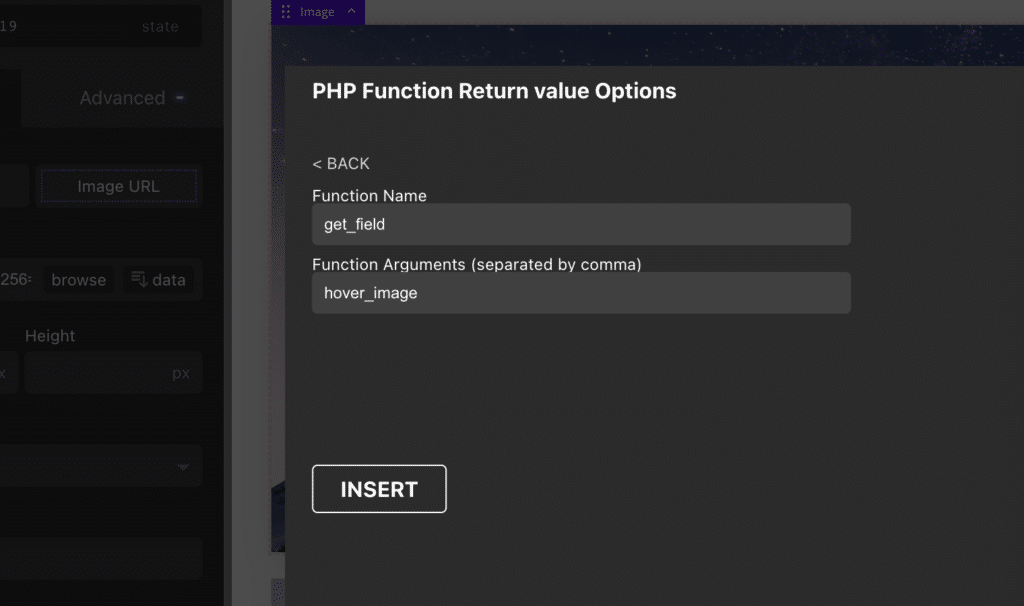
Atur URL gambar 2 menjadi gambar hover, atur di ACF. Untuk tutorial ini, bidang ACF tidak ditampilkan di popup "masukkan data dinamis" (kemungkinan karena bug Oxygen Builder 4.0 Beta 2). Ada solusi mudah jika Anda pernah mengalami ini:
1 - Masukkan data dinamis
2 - Pilih Nilai Pengembalian Fungsi PHP

3 - masukkan konten bidang ACF secara manual dengan get_field('fieldname')

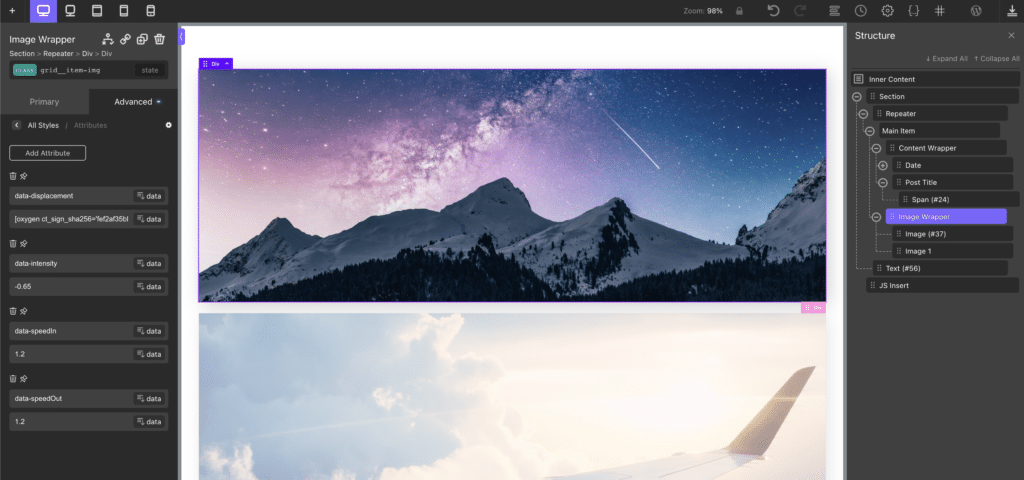
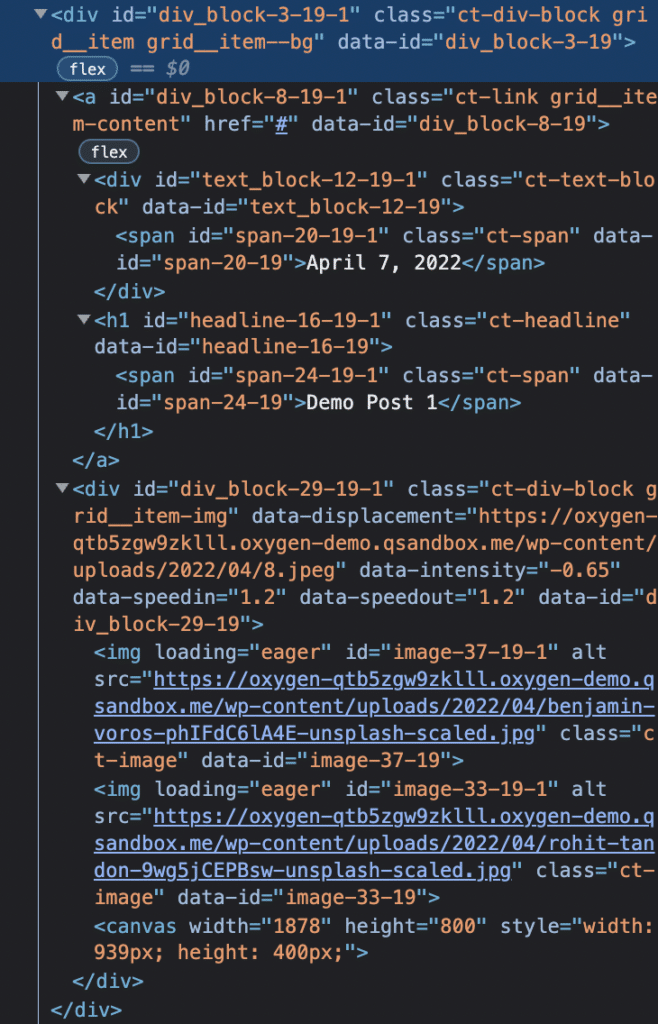
Terakhir, kita perlu mengatur gambar distorsi yang akan digunakan efek untuk membuat transisi morf. Ini dimasukkan ke dalam HTML sebagai atribut data, yang dibaca dan digabungkan oleh JS dalam efeknya. Dari HTML di atas, kita dapat melihat bahwa ada beberapa atribut, yang dapat diedit untuk mengubah efeknya.
Hal utama yang perlu kita buat dinamis adalah perpindahan data, yang akan memiliki URL gambar yang diatur dalam posting menggunakan ACF. Kami membuat kode keras untuk tiga atribut lainnya, tetapi Anda dapat menggunakan metode yang sama yang diuraikan di bawah ini untuk membuat pengguna ini juga dapat diedit.
Pergi ke elemen pembungkus gambar (div di sekitar dua gambar dinamis). Klik Lanjutan -> Atribut, dan tambahkan yang berikut ini.

Untuk data-displacement , kami akan membuat ini dinamis dengan mengklik tombol data+ di konten, dan memasukkan bidang ACF yang sesuai.
HTML frontend akan terlihat seperti ini, dan JS akan menggunakan semua data ini (yang dinamis dan dapat diedit pengguna melalui ACF) untuk membuat efek hover perpindahan keren di WordPress:

Langkah 4: Tambahkan CSS, perpustakaan & JS
Kami akan menambahkan CSS berikut ke stylesheet Universal CSS kami. Anda mungkin perlu bermain dengan gaya CSS tambahan agar semuanya berfungsi dengan baik.
Terakhir, kami akan memuat pustaka JS yang diperlukan, dan kode (kami melakukan ini dengan blok kode):
Kami menggunakan Statis untuk contoh kami (menarik pustaka ImagesLoaded dan Hover Effect dari GitHub), tetapi Anda idealnya meng-host ini di situs Anda, menggunakan alat seperti Scripts Organizer atau Advanced Scripts.
Kami juga memuat Three.JS dan TweenMax.JS, yang merupakan dua pustaka dasar yang berfungsi untuk menghasilkan efek perpindahan.
Terakhir, JS melakukan hal berikut - JS mengidentifikasi kapan gambar dimuat dan menerapkan efek hover ke elemen apa pun yang memiliki .grid__item-img , menarik gambar terkait dan memindahkan gambar dari setiap pos. Sepenuhnya dinamis dan akan bekerja terlepas dari jumlah posting yang dikembalikan oleh repeater Oxygen Builder.
Setelah menambahkan semua ini, efek Anda seharusnya berfungsi!
Ini diminta oleh anggota Grup Facebook Isotropik kami. Kami mengundang Anda untuk bergabung di sini.
