6 Cara Upload File HTML ke WordPress Tanpa Error
Diterbitkan: 2022-12-12Unggah file HTML ke WordPress bukanlah tugas rutin bagi sebagian besar pengguna WordPress. Karena WordPress memungkinkan Anda membuat konten tanpa mengubah kode, Anda tidak perlu mengunggah file HTML khusus apa pun.
Namun, saat membangun dan mengembangkan situs WordPress Anda, terkadang Anda memerlukan konten khusus. Di situlah file dan halaman HTML berguna. Mengimpornya ke situs Anda akan menghemat banyak waktu untuk membuat elemen khusus dan mengonfigurasi pengaturan dari awal.
Artikel ini akan membahas masalah dan cara mengunggah file HTML ke WordPress secara detail. Jangan lewatkan!
- Apa itu Berkas HTML?
- Apa itu Template HTML?
- Mengapa Anda Harus Mengunggah File HTML ke WordPress?
- #1 Impor File HTML Menggunakan Dasbor Admin WordPress
- #2 Unggah File HTML dengan Klien FTP
- #3 Hubungkan File HTML ke WordPress melalui cPanel
- #4 Terapkan Plugin Konverter HTML ke WordPress
- #5 Gunakan Alat Gratis Online untuk Mengonversi HTML ke WordPress
- #6 Unggah File HTML ke WordPress untuk Verifikasi Google
- Lindungi File & Halaman HTML
Apa itu Berkas HTML?
HTML adalah singkatan dari Hypertext Markup Language, yang merupakan bahasa yang digunakan untuk membuat dan menyusun dokumen elektronik atau halaman web. Faktanya, sebagian besar halaman web yang Anda jelajahi di internet saat ini ditulis menggunakan kode HTML.
File HTML adalah dokumen teks saja. Mereka berisi kode yang bertanggung jawab untuk memastikan konten dan gambar situs Anda diformat dan ditampilkan dengan benar. Dengan kata lain, HTML membantu browser web memahami cara memvisualisasikan struktur situs Anda untuk pengunjung.

HTML menciptakan fondasi untuk halaman web Anda. Anda dapat membuat file HTML sendiri atau mengambil file yang sudah ada, seperti Google Docs, dan mengonversinya menjadi HTML. Dimungkinkan untuk memasukkan sedikit kode CSS untuk menambahkan beberapa elemen desain khusus ke yayasan. Dengan cara ini, website Anda akan tampil sempurna untuk pengunjung situs.
Apa itu Template HTML?
Template HTML mengacu pada file HTML pra-desain yang dapat Anda unggah dengan mudah ke situs Anda dan gunakan. Ini termasuk teks, gambar, gaya font, dan JavaScript.
Bagi yang tidak memiliki basis pengkodean, sebaiknya unggah template HTML yang sudah jadi ke WordPress. Berkat template HTML, Anda dapat mengembangkan halaman web yang menarik tanpa khawatir merusak struktur situs Anda.
Ada beberapa perbedaan antara template HTML dan tema WordPress yang harus Anda ketahui sebelum menggunakannya.
| Template HTML | Tema WordPress | |
| Format | File zip mandiri. | File zip mandiri. |
| Berdampak pada | Tampilan dan nuansa halaman web tunggal di situs web Anda. | Tampilan dan nuansa seluruh situs web Anda. |
Mengapa Anda Harus Mengunggah File HTML ke WordPress?
Seperti disebutkan di atas, WordPress memungkinkan Anda membuat halaman web tanpa coding. Namun, ada beberapa alasan mengapa terkadang Anda perlu menggunakan file HTML.
Metode Penghematan Waktu: Anda telah menulis template HTML yang bagus untuk situs web lama Anda. Ini akan menghabiskan waktu dan upaya Anda untuk membangunnya kembali dari awal untuk situs web baru Anda. Oleh karena itu, disarankan untuk menggunakan kembali template yang ada untuk menghemat waktu sambil memastikan semuanya terlihat sempurna.
Selain itu, ini juga menghilangkan risiko kesalahan manusia karena Anda dapat mengunggah konten sekaligus melalui file HTML.
Tata Letak Kustom: Keuntungan lain dari mengunggah file HTML ke WordPress adalah tata letak yang sangat dapat disesuaikan. Ini memungkinkan Anda untuk menyesuaikan konten sesuai keinginan Anda di luar dukungan tema Anda. Anda dapat menggunakan file HTML yang sudah jadi atau menulisnya sendiri dan mengunggahnya ke situs Anda.
Verifikasi Situs: Terakhir, mengunggah file HTML ke WordPress dapat membantu Anda dalam verifikasi situs web. Misalnya, Anda harus mengunggah file verifikasi HTML ke situs Anda untuk menggunakan alat Google Search Console. Ini memberi Google kemampuan untuk mengakses dan mengindeks situs Anda dengan benar.
Cara Mengunggah File HTML ke WordPress
Anda telah mempelajari segalanya tentang file HTML. Sekarang, mari kita lihat cara mengunggah file HTML ke WordPress.
Baca terus!
#1 Impor File HTML Menggunakan Dasbor Admin WordPress
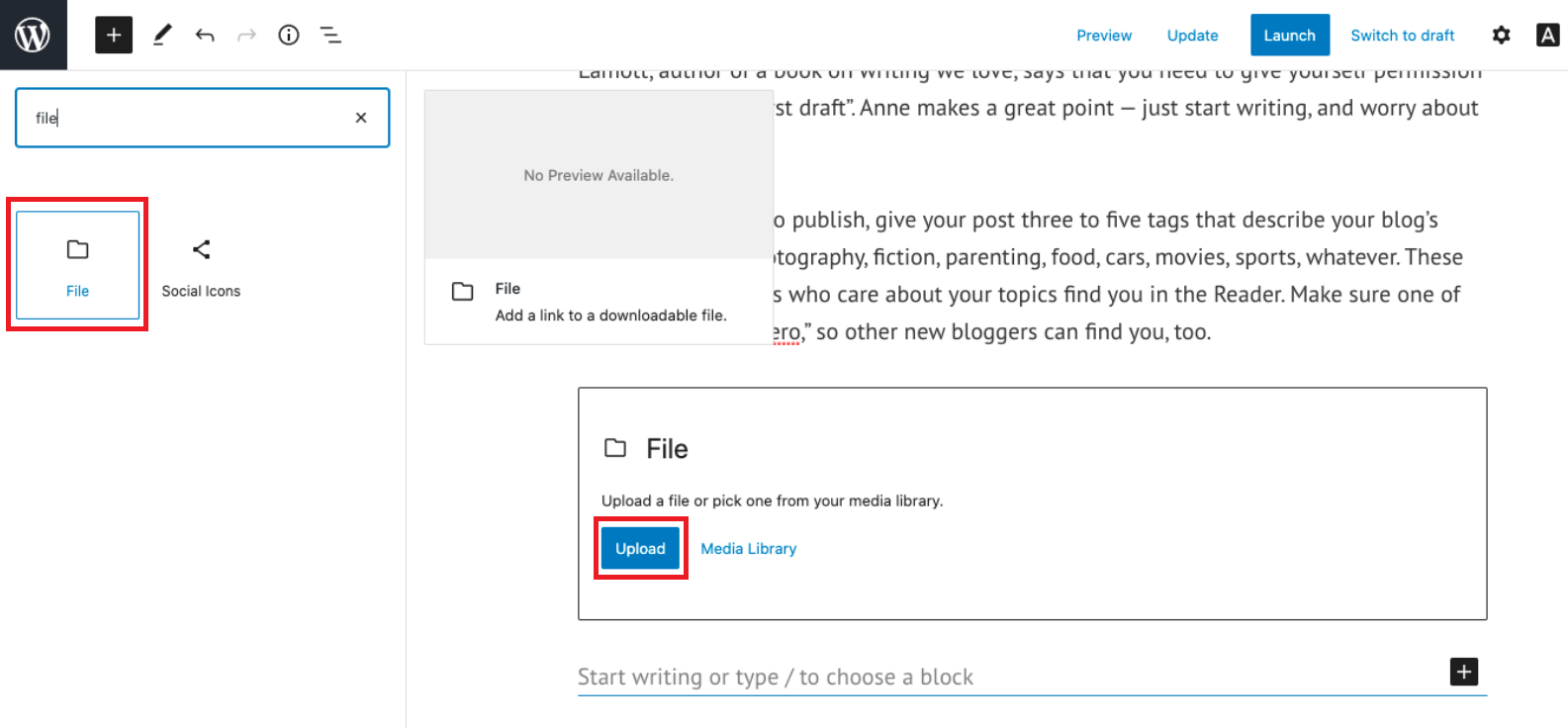
Dasbor WordPress bawaan memungkinkan Anda untuk mengunggah file HTML langsung melalui posting, halaman, atau perpustakaan media Anda. Jika Anda menggunakan editor Gutenberg, pertama-tama Anda harus memasukkan blok File . Kemudian, pilih Unggah untuk menambahkan file HTML ke WordPress.

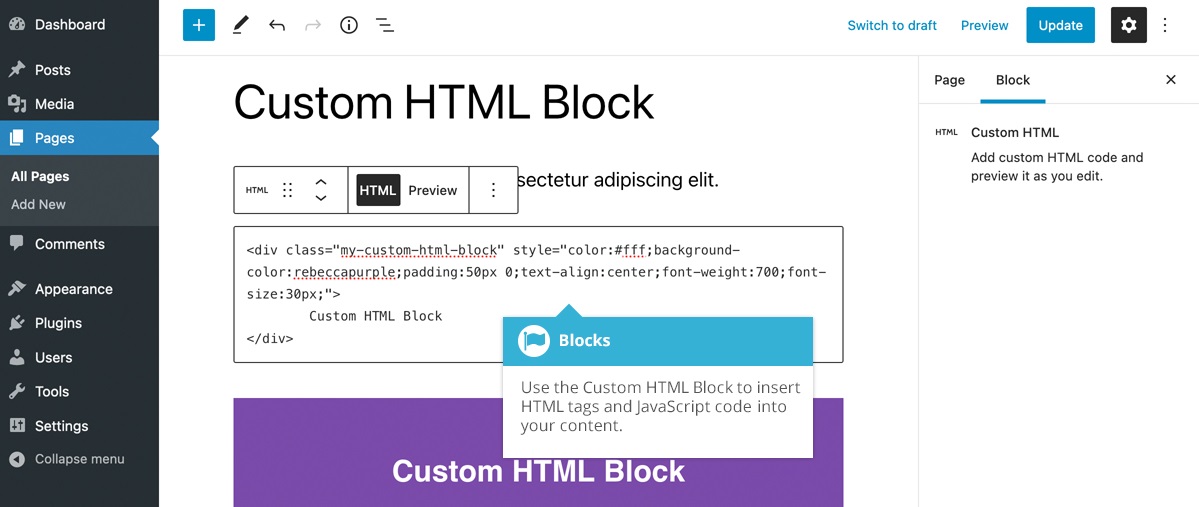
Sebagai alternatif, editor Gutenberg juga memberi Anda blok HTML Kustom . Anda dapat menyalin dan menempelkan kode HTML secara manual ke dalam blok ini. Namun, untuk unggahan file berukuran besar, akan lebih mudah dan efektif jika menggunakan opsi File .

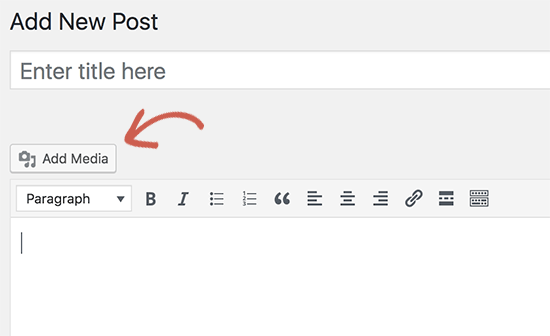
Jika Anda menggunakan editor klasik, tekan tombol Tambahkan Media di postingan, halaman, atau perpustakaan media Anda. Setelah itu, klik Unggah untuk mengunggah file HTML Anda.

Sedikit Pemberitahuan: Terkadang Anda mungkin mengalami kesalahan saat mengunggah file HTML ke WordPress menggunakan dasbor admin. Masalah yang paling umum adalah "Maaf, Jenis File Ini Tidak Diijinkan karena Alasan Keamanan".
Masalah ini terjadi karena situs WordPress Anda saat ini tidak mendukung jenis file .html. Untuk mengizinkan unggahan tanpa filter di WordPress, lihat panduan kami untuk detail lebih lanjut.
#2 Unggah File HTML dengan Klien FTP
Menggunakan klien FTP untuk mengunggah file HTML sangat membantu saat Anda ingin bekerja secara lokal di situs pengujian. Ini membantu Anda menguji setiap perubahan yang Anda buat sebelum situs web Anda ditayangkan. Juga, ini mencegah downtime yang tidak perlu jika ada yang tergelincir.
Di bagian ini, kami akan memandu Anda tentang cara mengunggah file HTML ke WordPress menggunakan FileZilla. Untuk memulai, ikuti instruksi di bawah ini:
- Cadangkan situs Anda.
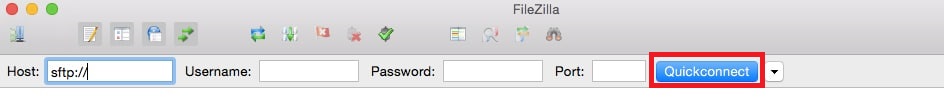
- Buka FileZilla dan pilih Quickconnect setelah Anda memasukkan kredensial Anda.

3. Arahkan ke folder akar situs web Anda.
4. Temukan dan klik kanan file HTML yang ingin Anda unggah dari komputer Anda. Lalu tekan Unggah untuk menambahkannya ke situs web Anda.
Setelah Anda berhasil mengunggah file, periksa apakah file tersebut muncul dengan benar di situs web Anda. Untuk melakukan itu, ketikkan URL situs web Anda dengan nama file HTML di bagian akhir ke dalam browser Anda. Misalnya, www.pdagold.com/html-file . Jika berhasil, Anda akan dialihkan ke halaman web baru yang Anda buat dengan file HTML.
#3 Hubungkan File HTML ke WordPress melalui cPanel
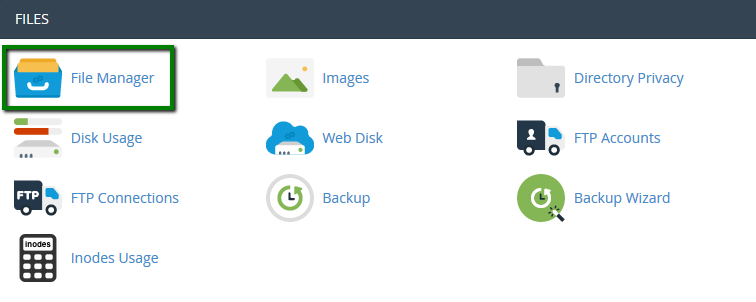
Metode terakhir yang akan kami bagikan kepada Anda adalah menggunakan cPanel. Pertama, masuk ke cPanel akun hosting Anda dan pilih alat File Manager .

Sekarang, Anda memiliki 2 opsi:
- Unggah file HTML langsung ke folder root Anda.
- Buat folder baru dan unggah file HTML ke dalamnya.
Dengan teknik pertama, Anda harus meng-unzip file HTML tempat Anda menyimpannya. Kemudian ubah folder index.html menjadi sesuatu yang baru. Terakhir, rezip file untuk melanjutkan pengunggahan ke WordPress. Template HTML akan menggantikan beranda situs Anda jika Anda tidak mengikuti langkah-langkah ini dengan ketat.
Kami sangat merekomendasikan teknik kedua untuk memastikan Anda tidak merusak situs web Anda:
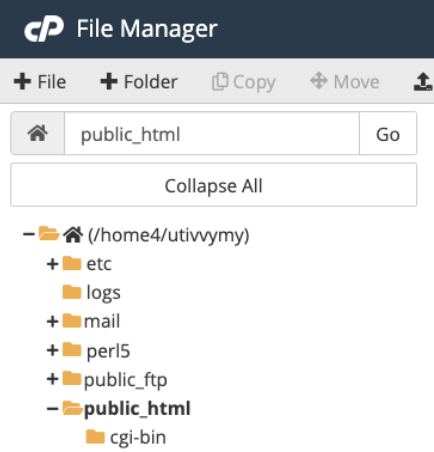
- Buka folder public_html situs Anda.


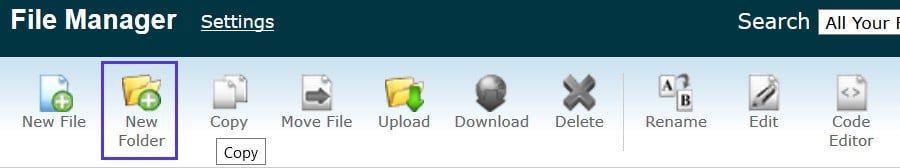
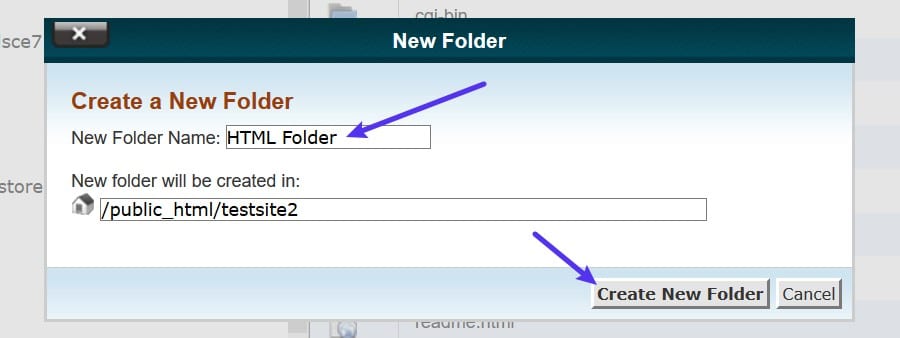
2. Pilih Folder Baru .

3. Beri nama folder baru Anda dan klik Create New Folder .

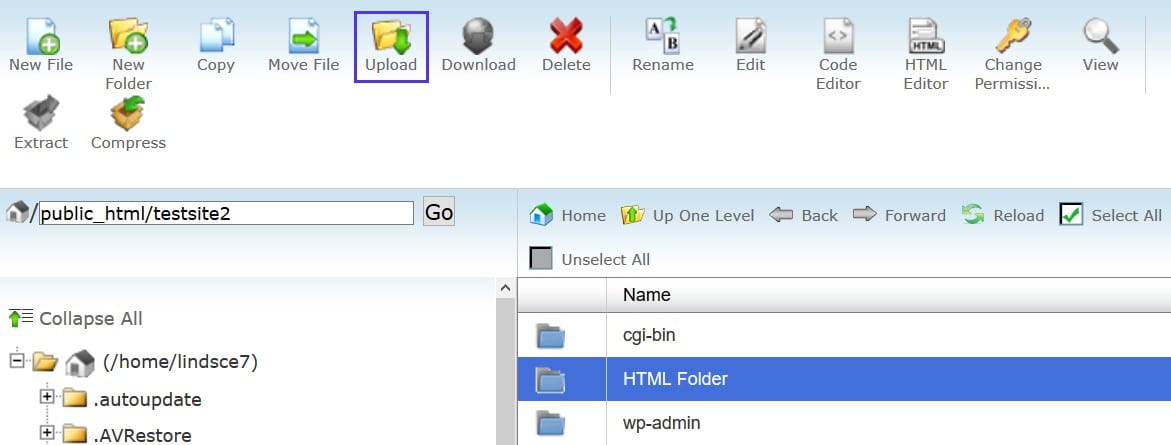
4. Klik dua kali pada folder yang baru saja Anda buat dan pilih Unggah untuk memilih file HTML Anda.

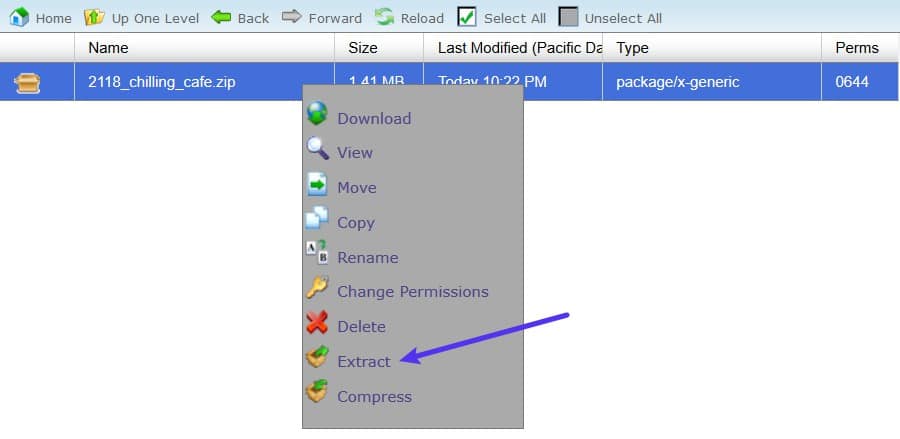
5. File HTML zip Anda akan muncul di folder. Cukup unzip file HTML dengan mengklik kanan dan memilih Extract .

6. Pilih Extract Files untuk menyelesaikan proses unzip file.
7. Periksa apakah file telah berhasil diunggah seperti yang dipandu dalam metode #2.
Jika Anda mengalami error 404, kemungkinan besar server Anda tidak mendukung pengalihan index.php . Dalam hal ini, kembali ke File Manager dan akses file .htaccess Anda. Kemudian, masukkan kode berikut dan simpan perubahan Anda:
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
Kode ini membantu mengarahkan file index.php Anda dan memuatnya di browser. Akibatnya, kesalahan 404 akan hilang.
#4 Terapkan Plugin Konverter HTML ke WordPress
Metode ini cocok untuk pemula karena tidak memerlukan keterampilan pengkodean apa pun. Tugas Anda adalah mengaktifkan plugin yang dipilih, dan itu akan menangani sisanya untuk Anda.
Banyak plugin yang tersedia memungkinkan Anda mengunggah dan mengonversi konten HTML ke WordPress tanpa menyentuh sepotong kode pun. Tidak perlu lagi khawatir tentang pengkodean. Demi kenyamanan Anda, kami telah mempersempit daftar menjadi 7 plugin terbaik.
Mari kita lihat mereka!
Rekomendasi Plugin
Sisipkan Cuplikan HTML: Ubah kode HTML, CSS, dan JavaScript menjadi kode pendek dan integrasikan cuplikan Anda ke halaman dan widget WordPress.
Peta Situs Sederhana: Buat peta situs HTML responsif dan pratinjau langsung di dalam editor tanpa kode pendek yang rumit.
HTML mentah: Aktifkan HTML mentah atau kode lainnya di postingan Anda dan nonaktifkan tanda kutip cerdas dan pemformatan otomatis.
Kode WP: Masukkan potongan kode PHP, skrip header dan footer, dan kode piksel iklan ke WordPress dengan logika bersyarat.
WP Coder: Tambahkan CSS, HTML, dan JavaScript khusus ke halaman web Anda.
Izinkan HTML dalam Deskripsi Kategori: Memungkinkan Anda untuk menerapkan HTML tanpa filter dalam deskripsi kategori Anda dengan menonaktifkan filter WordPress yang dipilih.
Penyematan Kode: Sediakan cara sederhana dan efisien untuk menyematkan kode seperti JavaScript dan HTML di postingan dan halaman Anda.
Petunjuk Pengaya
Dalam tutorial ini, kami akan memandu Anda tentang cara memasukkan kode dan file HTML khusus menggunakan plugin WP Coder.

Begini cara kerjanya:
- Instal dan aktifkan plugin.
- Di dasbor admin WordPress Anda, arahkan ke Wow Plugins → WP Coder .
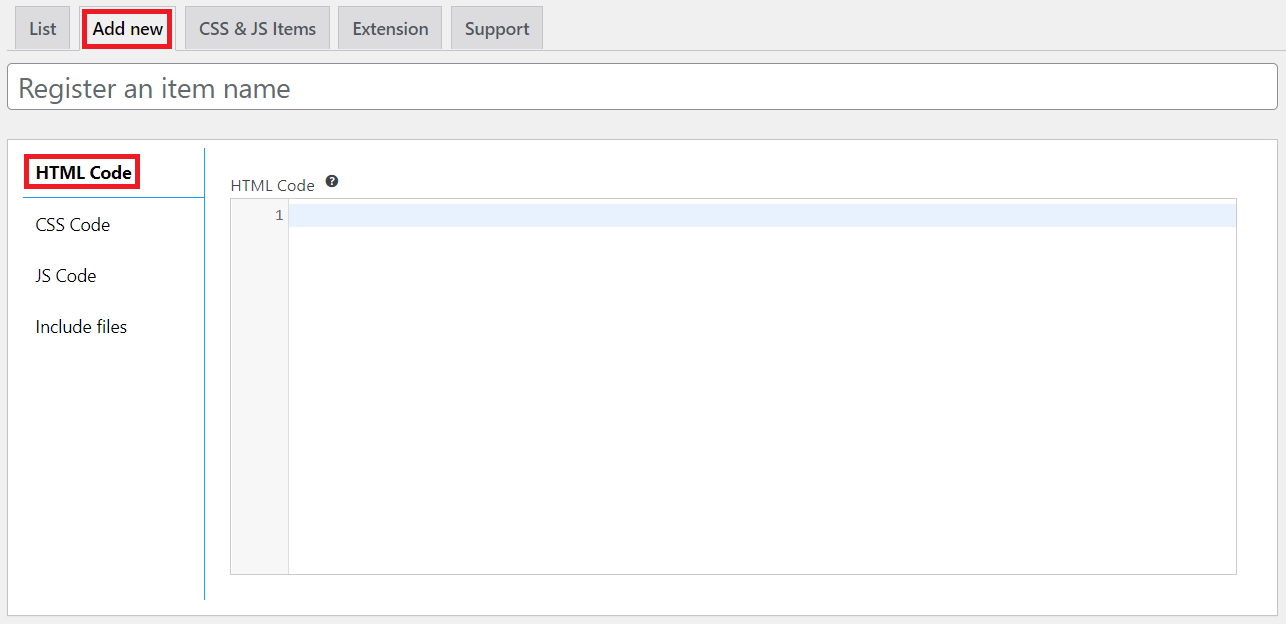
- Untuk menambahkan kode HTML baru, salin & tempel ke bagian Kode HTML di bawah tab Tambahkan baru .

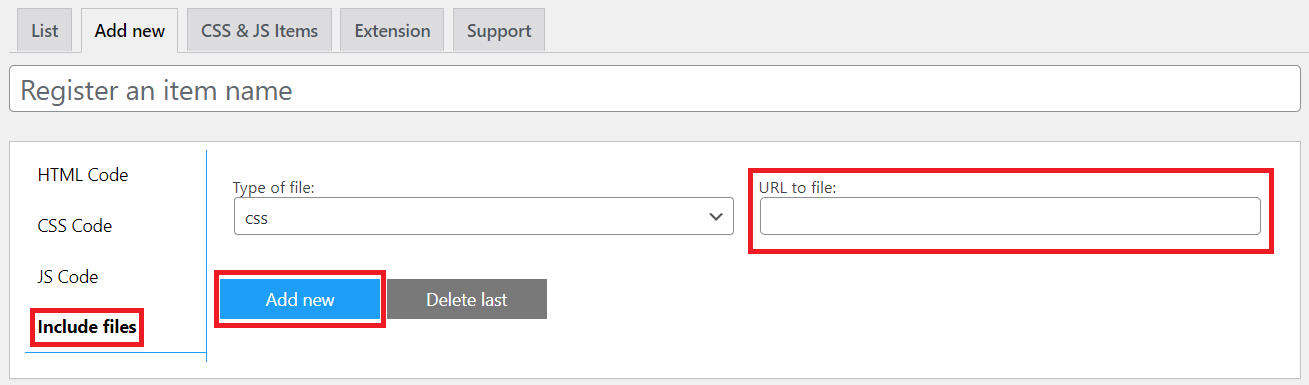
Atau, Anda dapat menuju ke menu Sertakan file . Salin & tempel URL file HTML yang telah Anda unggah ke perpustakaan media ke dalam kotak URL ke file . Kemudian, klik Tambah Baru untuk menyelesaikan.

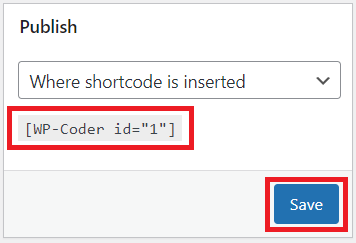
4. Tekan tombol Simpan dan salin kode pendek yang dibuat di bagian Terbitkan .

5. Tempel kode pendek di mana pun Anda inginkan di halaman Anda dan nikmati hasilnya.
#5 Gunakan Alat Gratis Online untuk Mengonversi HTML ke WordPress
Untuk mengonversi HTML Anda ke WordPress menggunakan alat online:
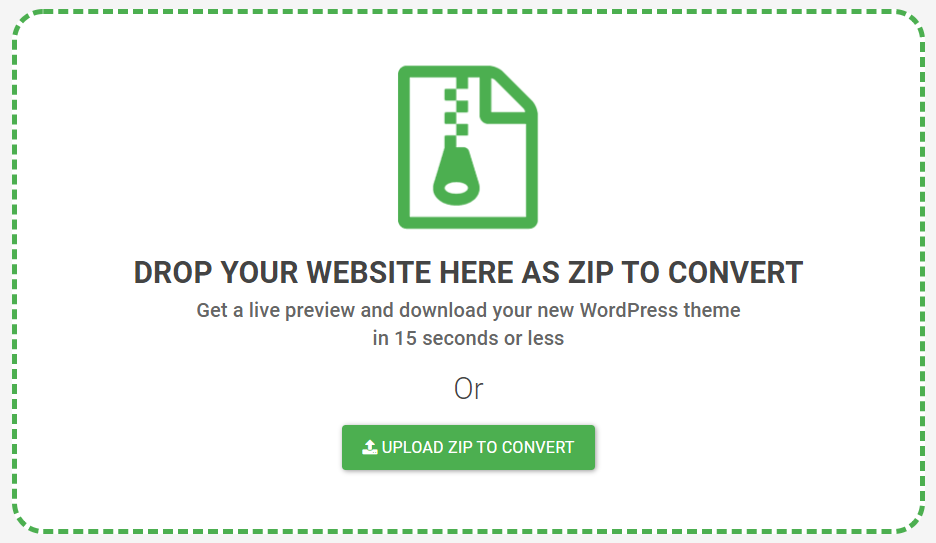
- Buka situs web htmltowordpress.
- Unggah file zip HTML situs web Anda ke kotak.

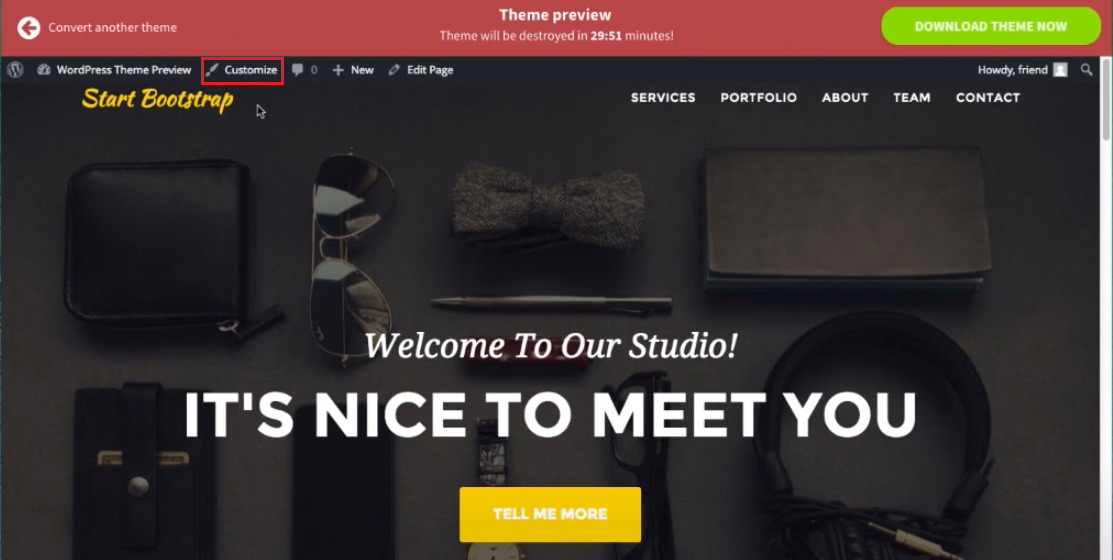
3. Anda dapat melihat pratinjau situs web WordPress Anda. Tekan tombol Kustomisasi di bagian atas halaman.

4. Ubah situs web sesuai keinginan Anda.
5. Tekan Save & Publish untuk menyelesaikan.
#6 Unggah File HTML ke WordPress untuk Verifikasi Google
Kami akan menunjukkan cara mengunggah file verifikasi HTML ke WordPress. Berikut rutenya:
- Buka Google Search Console dan klik Mulai sekarang .
- Masukkan nama pengguna dan kata sandi untuk akun Gmail Anda.
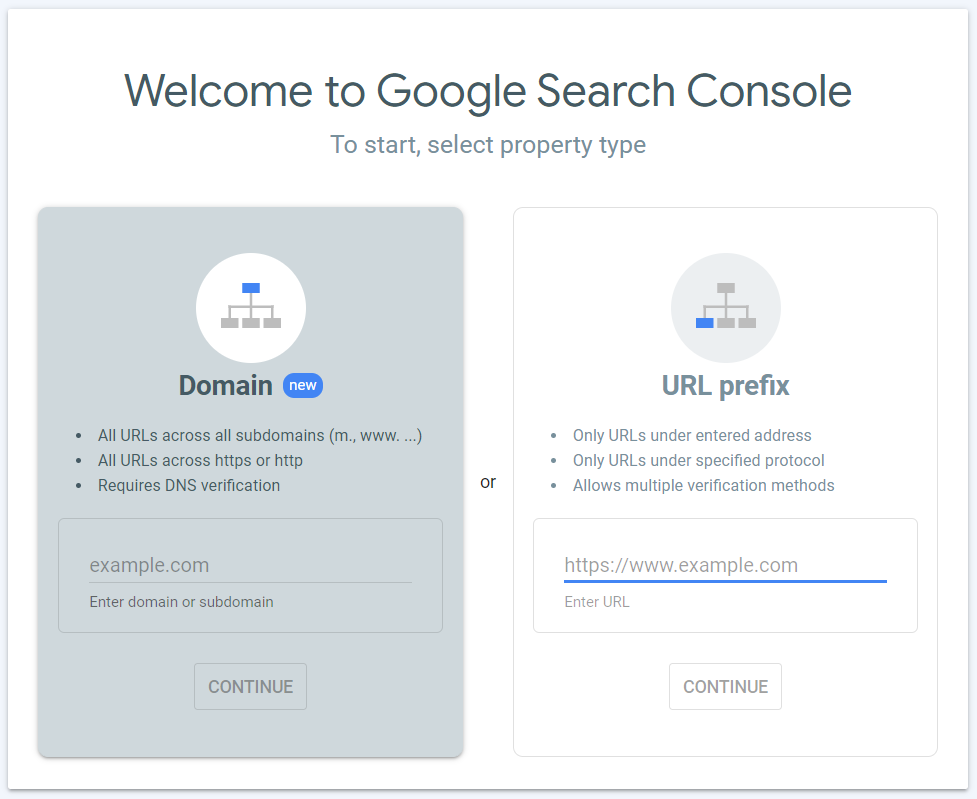
- Verifikasi situs web Anda menggunakan Nama domain atau awalan URL . Opsi Domain hanya mendukung verifikasi DNS. Untuk unggahan file HTML, pilih awalan URL . Masukkan URL situs web Anda dan tekan Continue .

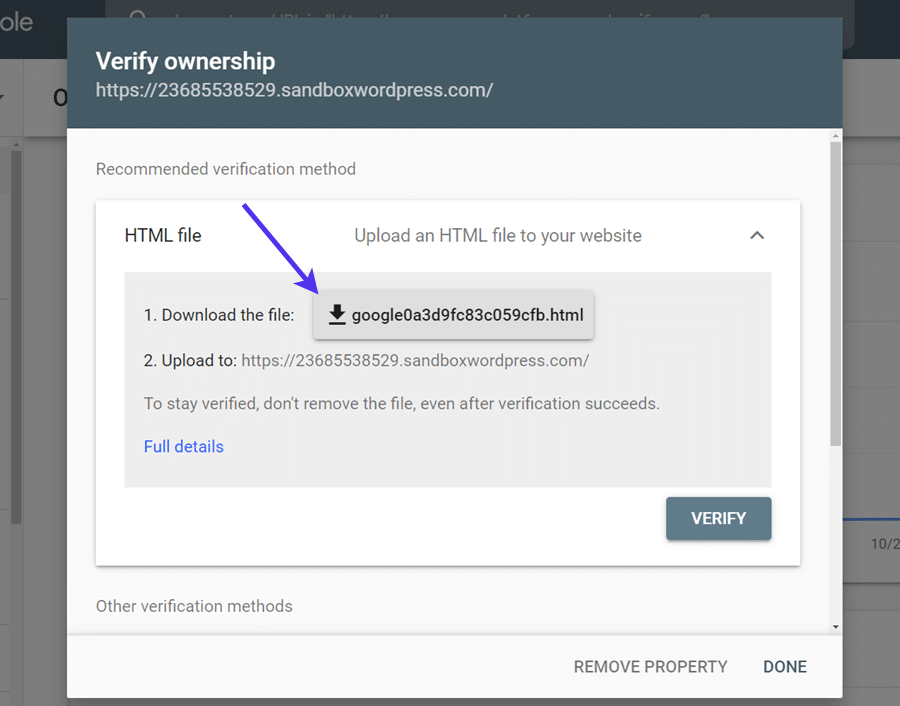
4. Di bagian file HTML , pilih tombol yang meminta Anda untuk Mengunduh file .

5. Setelah Anda mengunduh file HTML ke komputer lokal Anda, unggah file tersebut ke situs web WordPress Anda.
Lindungi File & Halaman HTML
Ada saatnya ketika melindungi file HTML Anda sangat penting. Misalnya, saat Anda hanya menginginkan admin atau peran pengguna tertentu untuk mengakses file. Dalam situasi seperti itu, PDA Gold akan memenuhi kebutuhan Anda.

Plugin memungkinkan Anda untuk melindungi file HTML yang diunggah dalam folder di bawah direktori root WordPress Anda. Setelah dilindungi, pengunjung yang tidak sah akan dialihkan ke halaman kesalahan saat mencoba mengakses file.
Hal yang paling keren adalah memungkinkan Anda memasukkan file HTML yang dilindungi ke dalam konten menggunakan tag iFrame. Dengan cara ini, pengunjung Anda dapat melihat HTML melalui iFrame tetapi pada saat yang sama tidak dapat mengakses file secara langsung.
Untuk langkah-langkah mendetail, lihat panduan kami tentang cara melindungi file HTML WordPress yang ditampilkan di dalam iFrame.
Manfaatkan Sepenuhnya File HTML Anda Sekarang!
Itu semua hal yang harus Anda ketahui tentang mengunggah file HTML ke WordPress. Singkatnya, file HTML sangat berguna saat Anda membutuhkan tata letak halaman khusus. Ini juga merupakan opsi yang bagus jika memigrasikan situs lama Anda ke yang baru.
Bagian terbaiknya adalah mengunggah dan menggunakan file HTML di WordPress bukanlah tugas yang sulit. Hanya dengan beberapa langkah sederhana, Anda dapat membuat halaman web yang indah. Jadi, jangan menunggu. Mulailah dengan file HTML Anda sekarang!
Untuk pengeditan HTML di WordPress, Anda dapat merujuk ke artikel kami untuk informasi lebih lanjut.
Terakhir, jangan lupa untuk berlangganan situs web kami untuk mendapatkan instruksi yang lebih bermanfaat!
