Mengunggah Font Khusus menggunakan Plugin Pengunggah Font Kustom Hash
Diterbitkan: 2023-09-11Apakah Anda bosan menggunakan font lama yang itu-itu saja di situs Anda dan ingin membuatnya terlihat berbeda? Jika Anda bukan ahli coding, jangan khawatir! Kami memiliki panduan sederhana yang akan menunjukkan cara mudah untuk menambahkan font favorit Anda ke tema WordPress Anda. Dokumentasi ini akan memandu Anda melalui proses pengunggahan font khusus, selangkah demi selangkah, sehingga memudahkan Anda memberikan gaya unik pada situs web Anda.
Daftar isi
INSTALASI PLUGIN
Untuk mulai menyesuaikan dan mengunggah font, Anda perlu menginstal Plug-in bernama Hash Custom Font Uploader .
*Catatan: Plugin ini hanya kompatibel dengan tema dari HashThemes*
Instalasi Pengunggah Font Kustom Hash
Untuk menginstal pengunggah font Hash, ikuti petunjuknya:
- Buka Plugin > Tambahkan Plugin Baru> Unggah Plugin .
- Klik Unggah Plugin dan pilih file .zip dari PC Anda.
- Setelah Anda mengunggah file .zip, klik Instal Sekarang .
- Kemudian Aktifkan Pluginnya.
- Anda dapat melihat Plugin muncul sebagai Hash Custom Font Uploader.
Setelah Anda menginstal plugin, Anda kemudian dapat menggunakan font khusus Anda untuk memulai proses pengunggahan font.
Biarkan kami memandu Anda melalui proses selangkah demi selangkah.
PEMILIHAN FONT
Tema yang didukung oleh HashThemes menyediakan berbagai pilihan Google Font yang dapat Anda pilih. Ada lebih dari 800+ font Google.
Namun, jika Anda mencari sesuatu yang berbeda, Anda selalu dapat menjelajahi berbagai situs web font yang menawarkan lebih banyak variasi pilihan yang dibuat oleh banyak desainer font dan tersedia gratis atau berbayar di berbagai situs web.
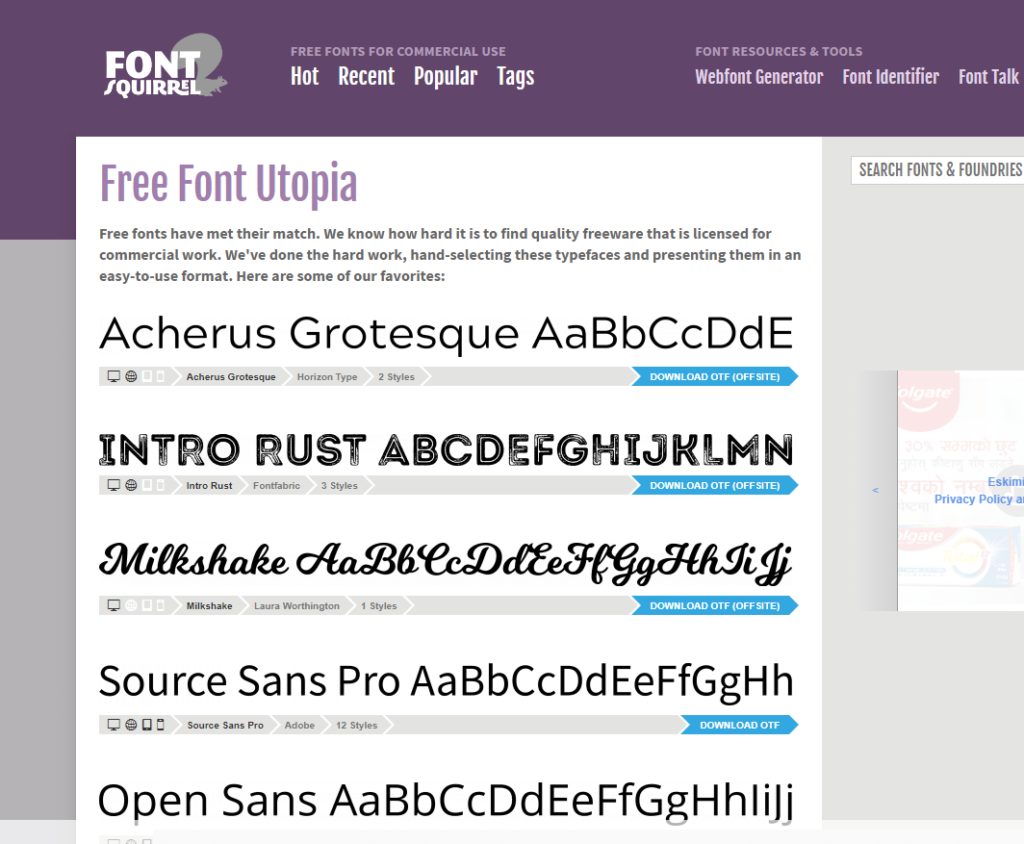
Font Squirrel adalah contoh utama dari situs web tersebut. Platform ini tidak hanya memberi Anda kebebasan untuk mengunduh font tanpa biaya tetapi juga menyederhanakan proses konversi file Anda ke format yang diperlukan untuk mengunggah font.
Selain itu, perlu disebutkan bahwa ada banyak font berkualitas tinggi yang tersedia untuk dibeli, hanya memerlukan biaya minimal, dan siap untuk segera digunakan.
Dalam tutorial ini, kami akan menunjukkan cara menyederhanakan proses pengunggahan font menggunakan Font Squirrel.
Kami memerlukan 2 format file font (WOFF dan WOFF2) untuk digunakan di Hash Custom Font Uploader. Jika Anda ingin tahu lebih banyak tentang variasi font dan mengapa file dikonversi ke format WOFF dan WOFF2, baca terus. Jika Anda ingin segera mulai mengunggah tutorial font khusus Klik Disini.
MEMAHAMI FORMAT FILE YANG BERBEDA
Sebelum kita masuk ke tutorial, mari kita kenali beberapa format file umum yang dapat digunakan untuk font.
TrueType Font (.ttf): Format font .ttf adalah format font yang banyak digunakan untuk tipografi desktop dan web. Jenis file ini kompatibel dengan sistem Windows dan macOS.
OpenType Font (.otf): Format Open Type adalah perpanjangan dari format True Type. Format ini memungkinkan fitur tipografi tambahan dan kompatibel dengan Windows dan macOS.
Format Font Terbuka Web (.woff): Jenis format ini dirancang khusus untuk penggunaan web. Ini menawarkan kompresi yang baik dan kompatibilitas browser.
Web Open Font Format 2 (.woff2): Format file ini adalah versi perbaikan dari format Web Open Font, memberikan kompresi dan kinerja superior untuk font web.
Font PostScript Tipe 1 (.pfb): Jenis format font PostScript adalah format font versi lama yang terutama digunakan dalam industri percetakan PostScript.
Font SVG (.svg): Berdasarkan XML, font SVG sering digunakan untuk ikon web dan desain khusus.
Font Bitmap (.fon): Font direpresentasikan sebagai kisi piksel, cocok untuk tampilan resolusi rendah.
Ini adalah beberapa format font yang digunakan untuk berbagai keperluan. Alasan untuk membiasakan diri dengan format ini adalah karena beberapa file perlu dikonversi untuk mendapatkan keuntungan tambahan.
Format file yang paling umum digunakan adalah TTF (True Type Font) dan OTF (Open Type Font) untuk tipografi desktop dan web.
Namun, pada tahun 2021, format font yang paling umum digunakan untuk penggunaan web adalah Web Open Font Format (WOFF) dan WOFF2 (Web Open Font Format 2).
*Catatan: Penting untuk diketahui bahwa popularitas font dapat berkembang seiring waktu dan teknologi baru mungkin menggantikan teknologi lama.*
Mengapa perlu mengubah file menjadi format .woff dan .woff2?
Meskipun file TTF dan OTF dapat langsung diunggah di web, mengonversinya menjadi format file .woff dan .woff2 memiliki beberapa keuntungan:
1. Kompresi:
Alasan utama untuk mengonversi file TTF dan OTF ke format WOFF dan WOFF2 adalah karena ukurannya dikompres. Ketika ukuran file lebih kecil maka waktu pemuatan halaman web menjadi lebih cepat. Ini sangat penting untuk meningkatkan pengalaman pengguna dan peringkat SEO juga.
2. Pengoptimalan Web:
Format WOFF dan WOFF2 sangat cocok untuk web dan diterima secara luas, termasuk fitur subset font yang memungkinkan pengguna hanya menyertakan karakter dan mesin terbang yang diperlukan untuk halaman web tertentu, sehingga semakin mengurangi ukuran file.
3. Kompatibilitas Peramban:
Browser web modern secara luas mendukung format WOFF dan WOFF2, memastikan rendering font yang andal di berbagai platform dan perangkat. File TTF dan OTF mungkin memiliki tingkat kompatibilitas dan dukungan yang berbeda-beda.
4. Perizinan:
Banyak lisensi font yang cenderung mengizinkan penggunaan format WOFF dan WOFF2 di web, sementara lisensi font tersebut mungkin memiliki lebih banyak batasan pada file TTF dan OTF. Dengan mengonversi font ke format WOFF/WOFF2, Anda dapat memastikan bahwa Anda mematuhi persyaratan lisensi font.
5. Kinerja:
Format font WOFF dan WOFF2 umumnya dioptimalkan. Oleh karena itu, kinerjanya lebih baik di lingkungan web, sehingga menghasilkan rendering teks yang lebih lancar dan lebih cepat.
Ini adalah kebutuhan dasar untuk mengkonversi file TTF dan OTF ke file WOFF/WOFF2. Selanjutnya, kami akan memandu Anda melalui proses pengunggahan font.
PEMILIHAN FONT DI WEBSITE “FONT SQUIRRE L”.

Sekarang, mari kita mulai proses pemilihan font dan jelajahi lebih jauh.
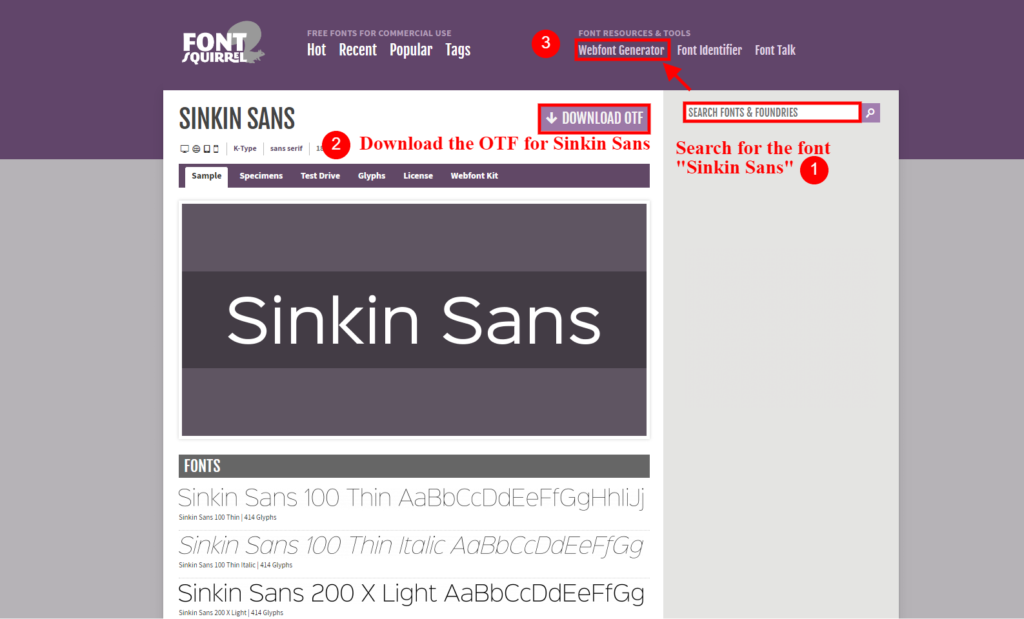
- Masukkan “Sinkin Sans” ke dalam bilah pencarian, dan Anda akan melihat pratinjau font beserta variasinya yang berbeda.
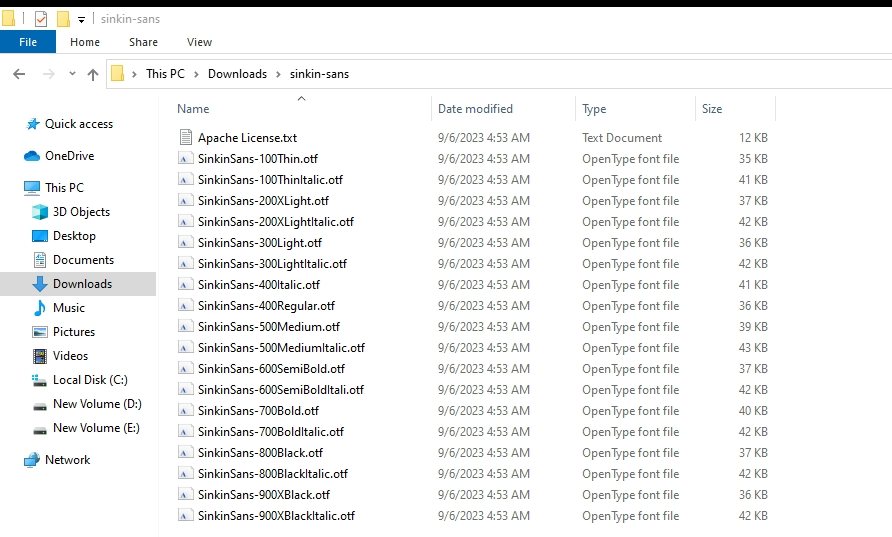
- Selanjutnya download file OTF untuk font Sinkin Sans.
Untuk tutorial ini kami telah memilih font “Sinkin Sans” . Anda dapat memilih dan menggunakan font apa pun sesuai keinginan Anda. Selain itu, seperti yang telah kami sebutkan sebelumnya, font bisa dalam berbagai format. Di sini file font Sinkin Sans dalam format OTF.
- Ekstrak file .zip ke folder yang Anda tentukan.
PEMBUAT FONT WEB
Font yang akan digunakan dalam Hash Custom Font Uploader harus dalam format file WOFF dan WOFF2. Jadi jika font yang diunduh dalam format file WOFF dan WOFF2 maka Anda dapat melewati langkah di bawah ini dan langsung melanjutkan ke Hash Custom Font Uploader. Namun jika font yang diunduh tidak dalam format WOFF dan WOFF2 maka Anda perlu menggunakan Font Generator/Converter untuk menghasilkan file font WOFF dan WOFF2.

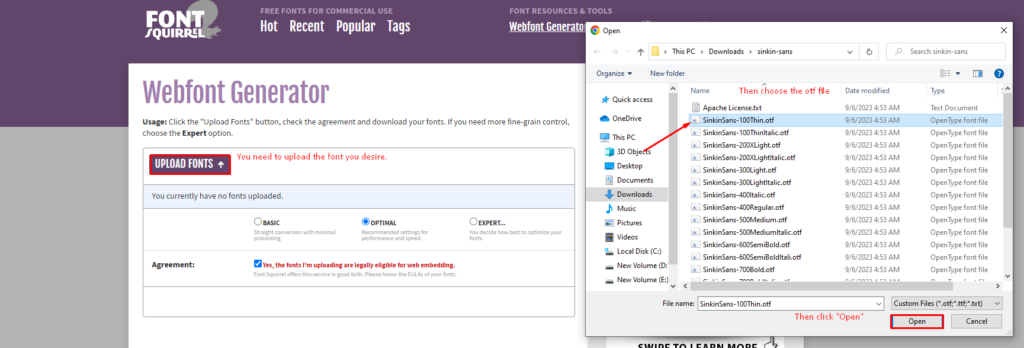
- Kami akan menggunakan aplikasi online Webfont Generator dari Website Font Squirrel.
- Klik pada Webfont Generator seperti yang ditunjukkan oleh No. 3 pada gambar di bawah.

- Untuk mendapatkan kit Anda, klik tombol Unggah Font dan unggah file font yang diunduh/diekstraksi

- Dalam contoh ini, kami memilih “Sinkin Sans Regular.”
- Setelah Anda menentukan pilihan, cukup klik Buka.
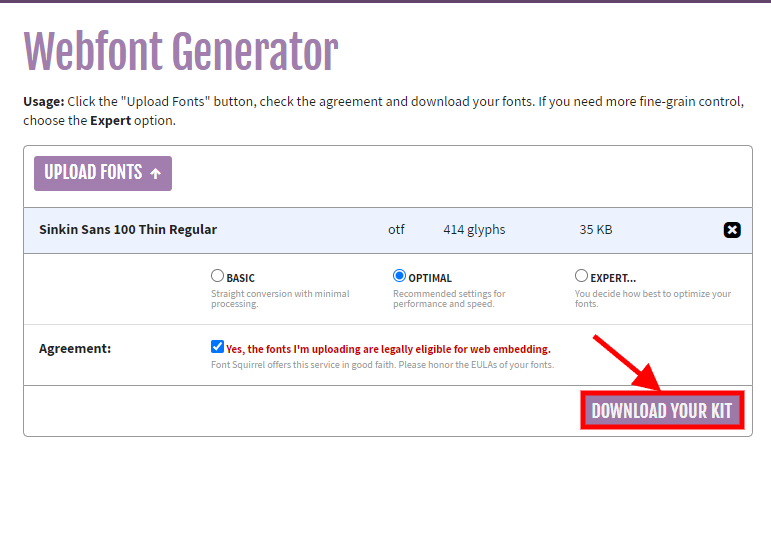
- Unduh Kitnya .

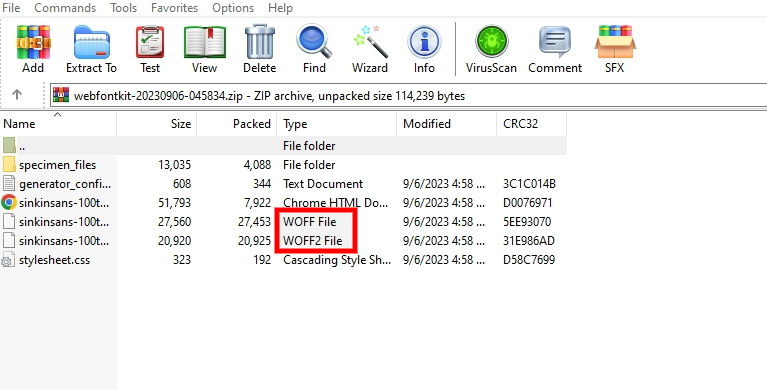
- Ekstrak zip yang diunduh. Anda akan melihat bahwa generator Webfont telah membuat file .WOFF dan .WOFF2 yang diperlukan untuk Plugin Pengunggah Font Kustom Hash kami.

Mengunggah Font Khusus pada Plugin Pengunggah Font Kustom Hash
Font Sinkin Sans hampir siap digunakan di situs web Anda, dan tinggal beberapa langkah lagi. Silakan ikuti petunjuk di bawah ini:

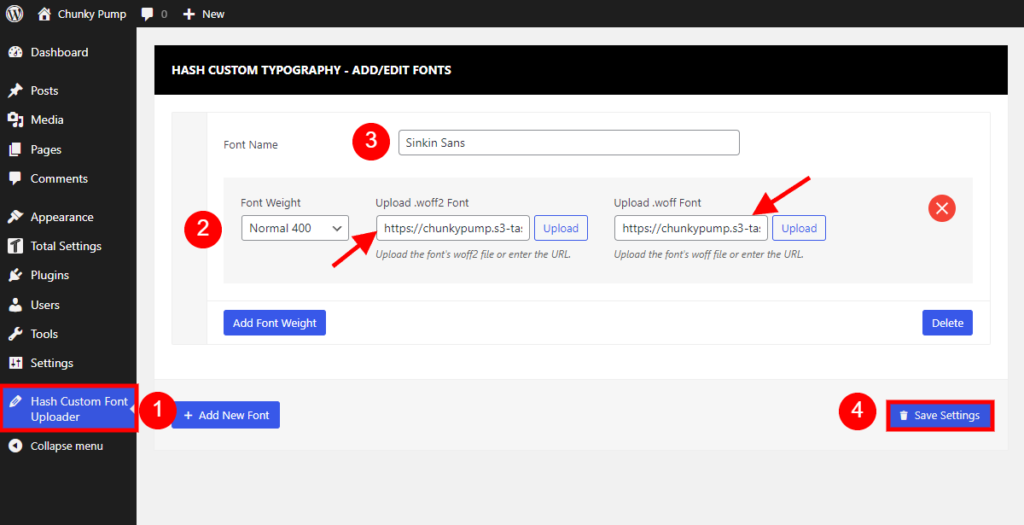
- Buka Pengunggah Font Kustom Hash
- Kemudian, unggah file font .woff2 dan .woff seperti yang diinstruksikan, dan pastikan untuk memilih berat font sebagai Normal 400 .
- Pada langkah selanjutnya, beri nama font Anda agar lebih mudah ditemukan saat Anda membutuhkannya. Dalam hal ini, karena fontnya adalah Sinkin Sans, kami menamainya sesuai.
- Simpan dengan mengklik “Simpan Pengaturan” .
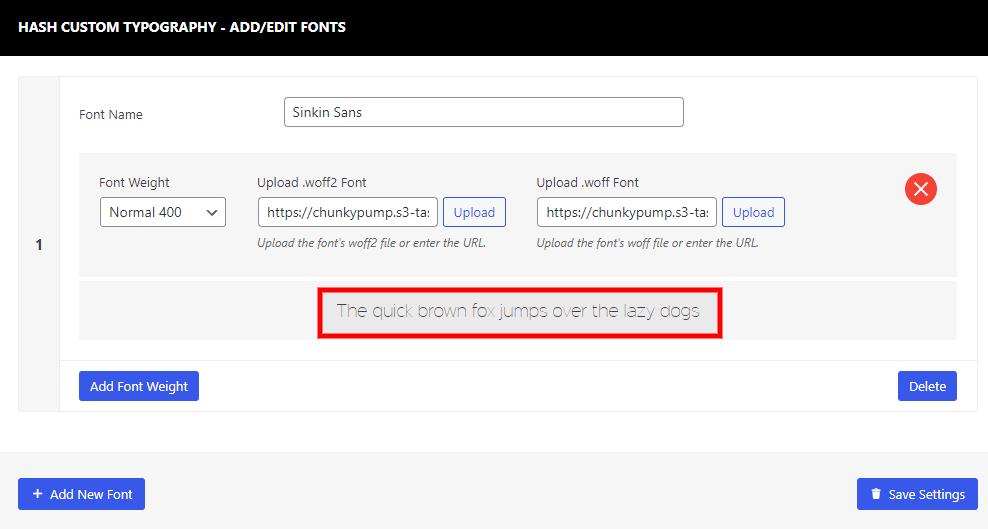
- Setelah disimpan, Anda akan melihat tampilan font Sinkin Sans di bagian bawah. Ini juga menunjukkan bahwa font tersebut berfungsi dan Anda dapat menggunakannya sekarang.

Mengunggah Variasi untuk Font Khusus
Sebuah font dapat memiliki gaya dan tampilan yang berbeda. Di sini kita akan belajar cara menambahkan gaya font berbeda dari font yang sama.
Font yang kami pilih di atas (Sinkin Sans) memiliki variasi yang berbeda-beda seperti tipis, ringan, reguler, sedang, semi tebal, tebal, hitam dan miring.

Di sini kita akan memilih gaya Semi Bold Sinkin Sans. Dan kami akan menggunakan situs web pengonversi font lain selain “Font Squirrel”
Catatan: Ada banyak konverter lain di internet. Di sini, kami menggunakan CloudConvert.
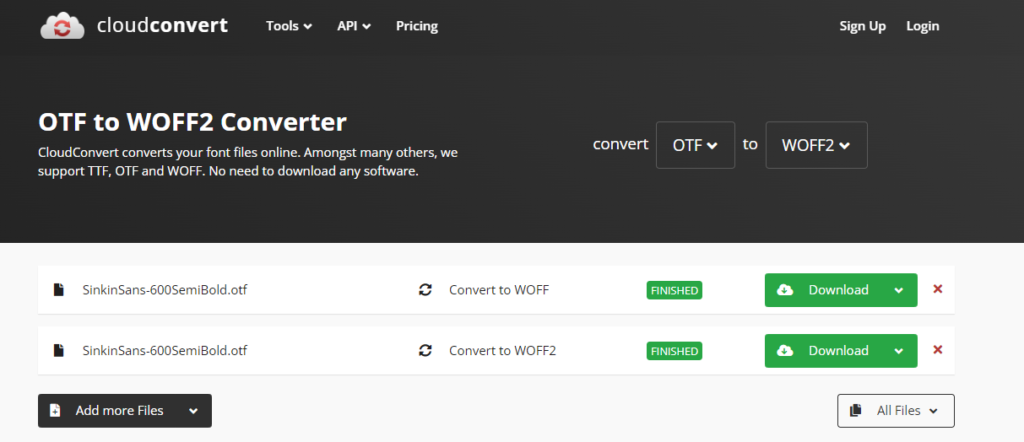
- Untuk memulainya, buka konverter OTF yang mengonversi file kita menjadi file .woff2 dan .woff.
- Di sini Anda dapat melihatnya membantu Anda mengonversi file dengan mudah. Pilih file yang akan Anda konversi. Di sini kita akan mengonversi file Sinkin Sans semi bold .otf menjadi .woff dan .woff2
- Setelah Anda memilih file mana yang akan dikonversi, “ Pilih File” dari desktop Anda.
- Konversikan file dan ini akan memakan waktu.
- Setelah konversi selesai simpan file yang diperlukan ke PC Anda.

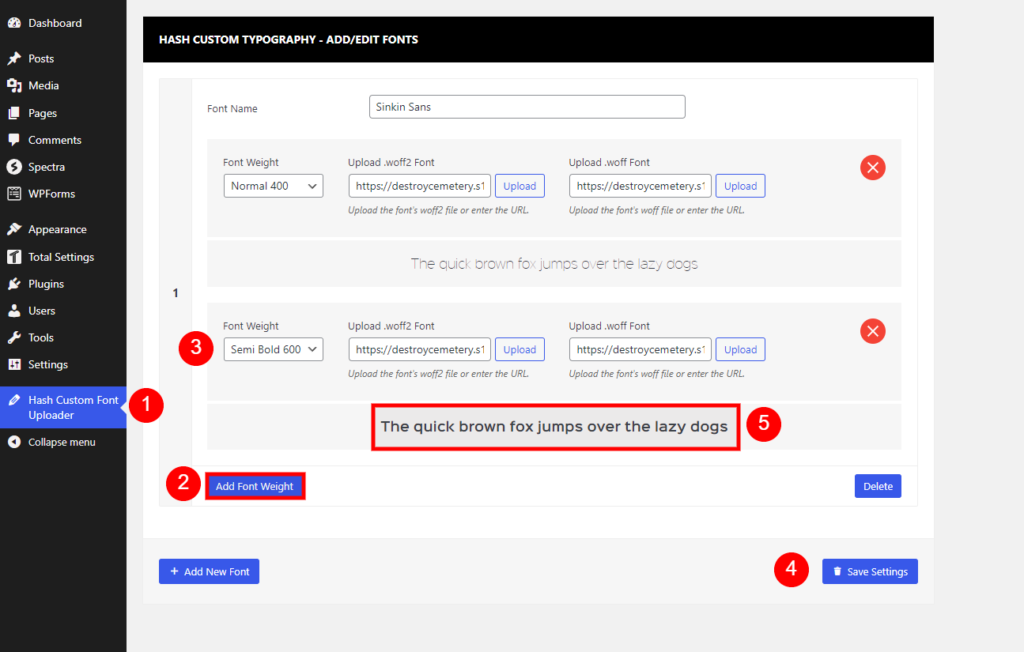
- Buka Pengunggah Font Kustom Hash
- Dan saat Anda menambahkan bobot pada font yang sama, klik “ Tambahkan Berat Font” alih-alih mengklik “Tambahkan Font Baru”.

- Kemudian, unggah file font .woff2 dan .woff seperti yang diinstruksikan, dan pastikan untuk memilih berat font sebagai SemiBold 600 .
- Klik tombol “Simpan Pengaturan” untuk menyimpannya.
- Anda dapat melihat bagaimana teks tersebut muncul. Teksnya lebih tebal dari teks di atas.
- Demikian pula, Anda dapat menambahkan lebih banyak variasi font dengan mengklik “ Tambahkan Berat Font ” dan font lain dengan mengklik “ Tambahkan Font Baru ”.
MENGGUNAKAN FONT SITUS WEB ANDA
Mari gunakan font yang diunggah di website.
- Buka Penampilan> Sesuaikan .
- Dalam Pengaturan Tipografi , temukan opsi 'Badan' untuk penyesuaian lebih lanjut.”
- Dalam opsi “Font Family”, cari 'Sinkin Sans' dan pilih.
- Setelah font dipilih, “ Font Weight/Style ” akan menampilkan variasi yang telah kita tambahkan sebelumnya (Normal 400 dan Semi Bold).
- Pilih variasi yang sesuai, lalu lihat perubahannya secara langsung di jendela penyesuai kanan.
- Anda dapat mengubah ukuran font, spasi huruf, dan tinggi garis sesuai keinginan Anda.
- Jika Anda sudah puas, klik 'Terbitkan' untuk menerapkan perubahan, dan situs web Anda akan menampilkan tampilan barunya.
Itu saja yang perlu Anda lakukan untuk mengunggah font khusus Anda. Jika Anda mengalami kebingungan, Anda selalu dapat menghubungi kami.
Pembelian
Pengunggah Font Kustom Hash adalah ekstensi premium. Beli dengan mengklik tombol di bawah ini.
