Integrasi PostX Beaver Builder: Gunakan Blok Gutenberg di Beaver Builder
Diterbitkan: 2023-06-25Beaver Builder adalah pembangun yang sangat populer untuk WordPress. Namun, pembuat blok Gutenberg mendapatkan popularitas besar karena antarmuka yang ramah pengguna. Baru-baru ini, dengan PostX dan blok pos & templat premadenya, banyak pengguna ingin menggunakan blok ini di Beaver Builder.
Untuk mengatasinya, PostX dengan bangga memperkenalkan Beaver Builder Integration. Integrasi ini membuatnya sangat mudah untuk menggunakan blok Gutenberg di Beaver Builder.
Lanjutkan membaca untuk menemukan cara menggunakan blok Gutenberg di Beaver Builder.
Mengapa Menggunakan Blok Gutenberg di Beaver Builder
Anda sudah tahu tentang Beaver Builder dan Gutenberg Builder, dan itulah mengapa Anda ada di sini. Namun, bagi pemula yang belum tahu, keduanya adalah pembuat berbasis WordPress dan membantu membuat situs web yang luar biasa. Kami tidak akan mencari perbandingan yang tepat, tetapi keduanya memiliki pro dan kontra.
Editor default Gutenberg memiliki poin bagus untuk menggunakan blok tersebut di Beaver Builder. Gutenberg menawarkan Anda blok yang dapat digunakan kembali, ramah seluler, dan memberi Anda antarmuka bersih yang penuh dengan beragam elemen. Yang semuanya membantu Anda membuat struktur konten yang terorganisir dengan baik.
Dan PostX meningkatkan kemampuan ini sepenuhnya, seperti Gutenberg, secara default, tidak dapat membuat tata letak yang rumit. Tetapi dengan blok Baris/kolom PostX, Anda dapat dengan mudah membuat tata letak dan situs web yang rumit seperti yang Anda inginkan. Ini juga menyediakan beberapa fitur lain seperti penggeser pos, modul pos, tambahan ChatGPT, font khusus, gambar mini video unggulan, dan banyak lagi.
Dan itulah mengapa Anda harus menggunakan blok PostX dan blok Gutenberg lainnya di Beaver Builder untuk pembuatan situs web terbaik.
Singkatnya, integrasi PostX dengan Beaver Builder menciptakan kemungkinan desain tak terbatas, menyempurnakan penyesuaian, dan menyederhanakan pengeditan untuk memberikan tampilan terbaik pada situs Anda.
PostX juga memiliki integrasi dengan pembuat seperti Elementor dan Divi.
Cara Menggunakan Blok Gutenberg di Beaver Builder
PostX memperkenalkan integrasi Beaver Builder agar Anda dapat dengan mudah menggunakan blok Gutenberg di Beaver. Dan seperti halnya integrasi PostX Divi, ini cukup sederhana dan mudah digunakan.
Mari kita lihat bagaimana Anda dapat menggunakan Blok Gutenberg di Beaver Builder dengan PostX.
Video tutorial
Berikut adalah video tutorial penggunaan blok Gutenberg di pembuat Beaver, sehingga Anda dapat menjelajahinya secara visual.
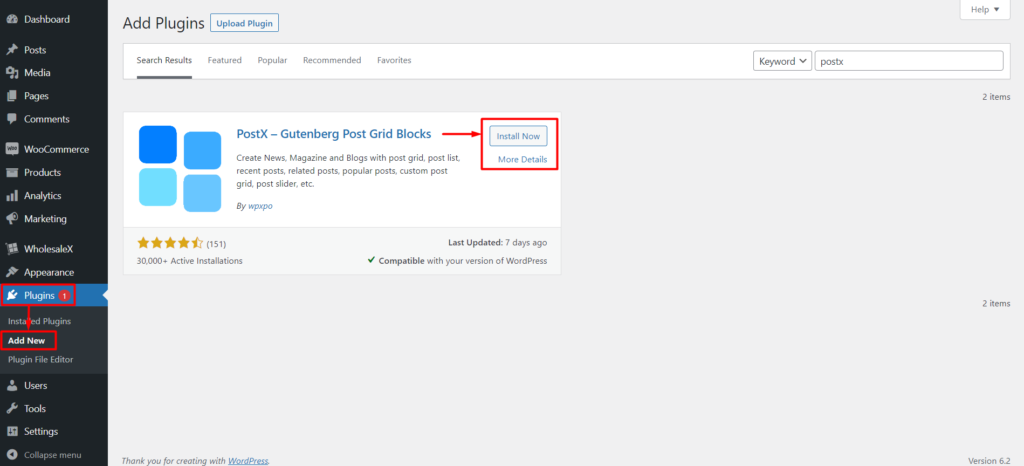
Langkah 1: Instal dan Aktifkan PostX
Hal pertama yang pertama, Anda perlu menginstal dan mengaktifkan plugin PostX. Setelah Anda mengaktifkannya, Anda akan memiliki addon Beaver untuk menggunakan blok Gutenberg di Beaver Builder.

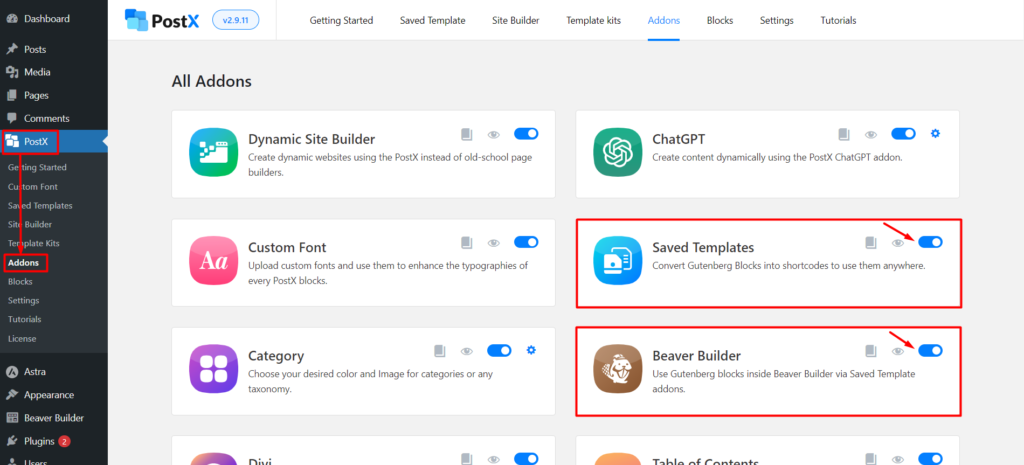
Langkah 2: Aktifkan Beaver Builder dan Saved Template Addon
Setelah berhasil mengaktifkan PostX, Anda akan membuka kunci semua fitur dan tambahannya, dan siap digunakan.
Anda harus mengaktifkan 2 addons oleh PostX, yaitu:
- Pembuat Berang-berang
- Templat Tersimpan

Buka Bagian Addons PostX, dan Anda akan menemukan keduanya. Gunakan toggle bar untuk mengaktifkan Template Tersimpan dan addon Beaver Builder.
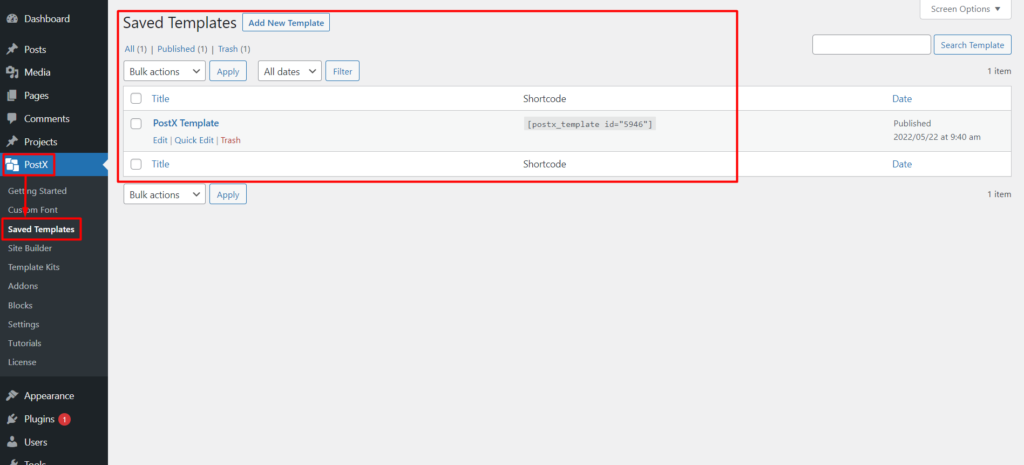
Langkah 3: Buat Template Tersimpan dengan PostX
Anda perlu membuat Template Tersimpan dengan PostX untuk menggunakan blok Gutenberg di Beaver Builder.
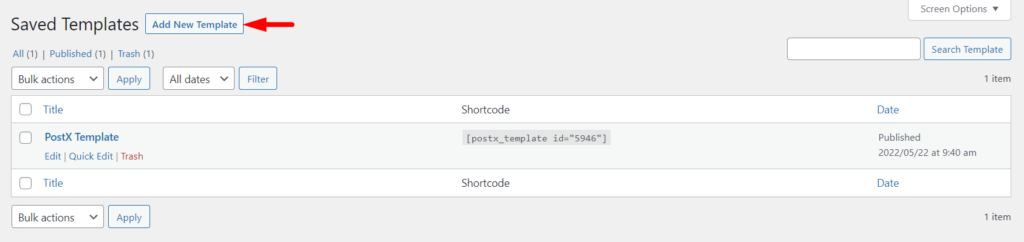
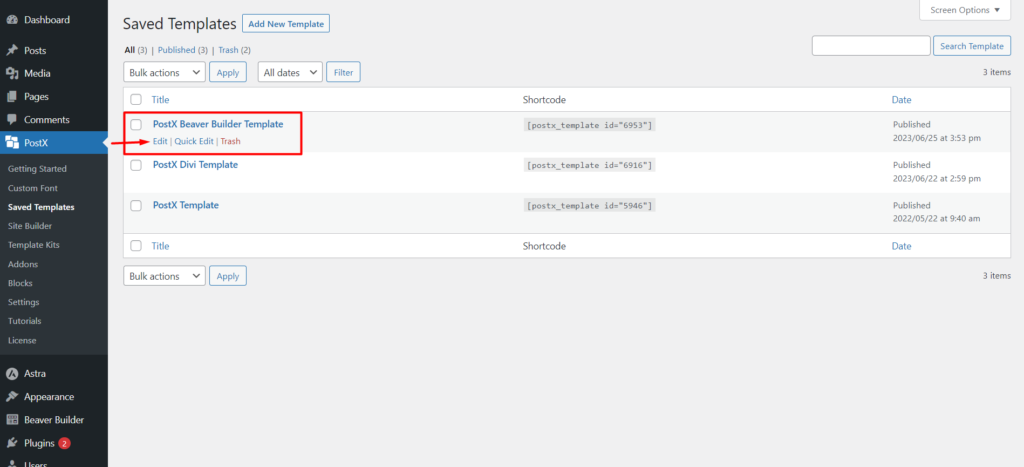
Pergi ke Template Tersimpan PostX, dan Anda dapat membuat template tersimpan baru dengan mengklik tombol "Tambahkan Template Baru". Anda juga dapat mengedit yang sudah ada dari sini.

Klik tombol "Tambahkan Template Baru" untuk melihat editor Gutenberg, tempat Anda dapat membuat template dengan mudah. Anda dapat menggunakan blok Gutenberg default, blok PostX, atau Template Premade/Paket Pemula oleh PostX (Dibuat dengan Blok Gutenberg).

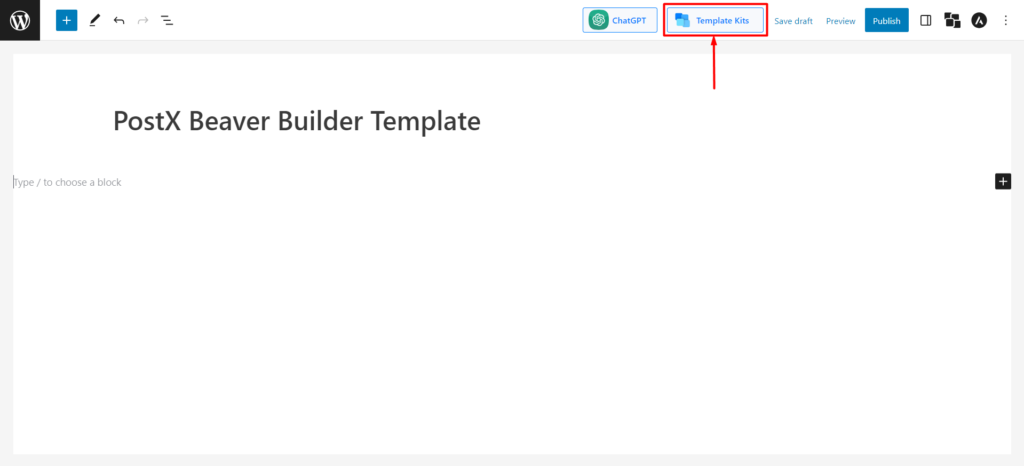
Mari tunjukkan dari awal, jadi Klik tombol "Tambahkan Template Baru", dan itu akan memuat editor Gutenberg. Dan Anda dapat dengan mudah membuat template menggunakan Blok PostX, pola Premade PostX, atau Blok Gutenberg lainnya.

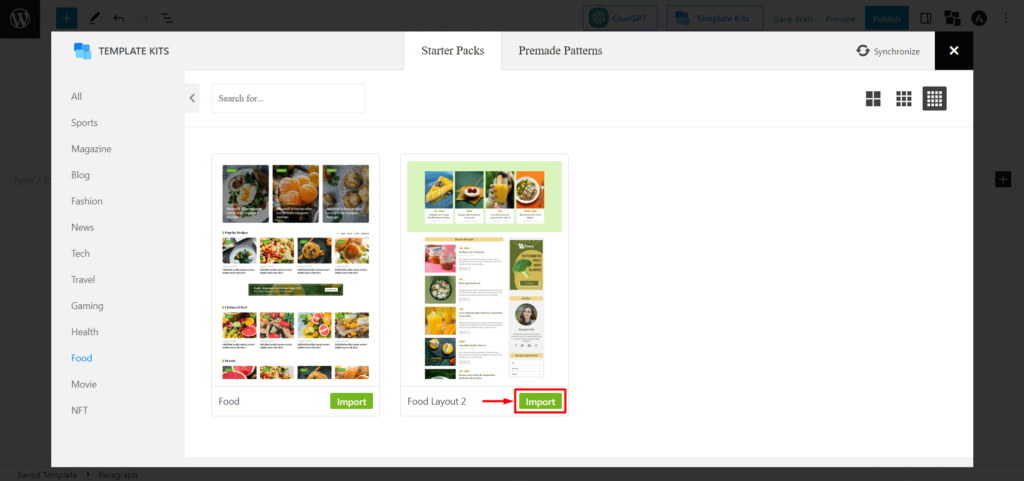
PostX menyediakan Starter Packs dan Template Premade untuk membantu Anda membuat tata letak dalam satu klik. Setelah Anda mengkliknya, Anda akan melihat semua Starter Packs/Premade Templates oleh PostX. Pilih yang Anda inginkan dan klik "Impor." Kami akan menggunakan Tata Letak Makanan 2 sebagai contoh.

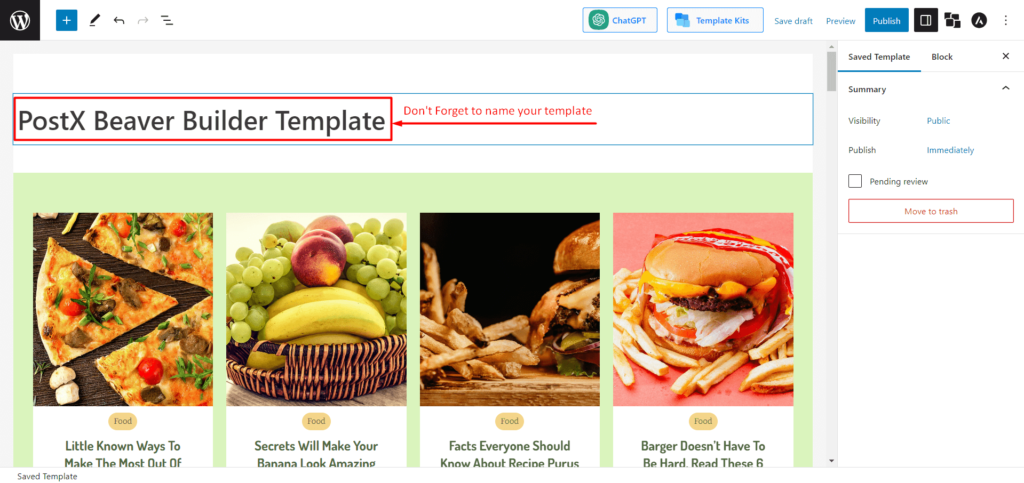
Anda harus memberi nama templat ini, karena Anda harus memilih templat ini di modul Beaver Builder.

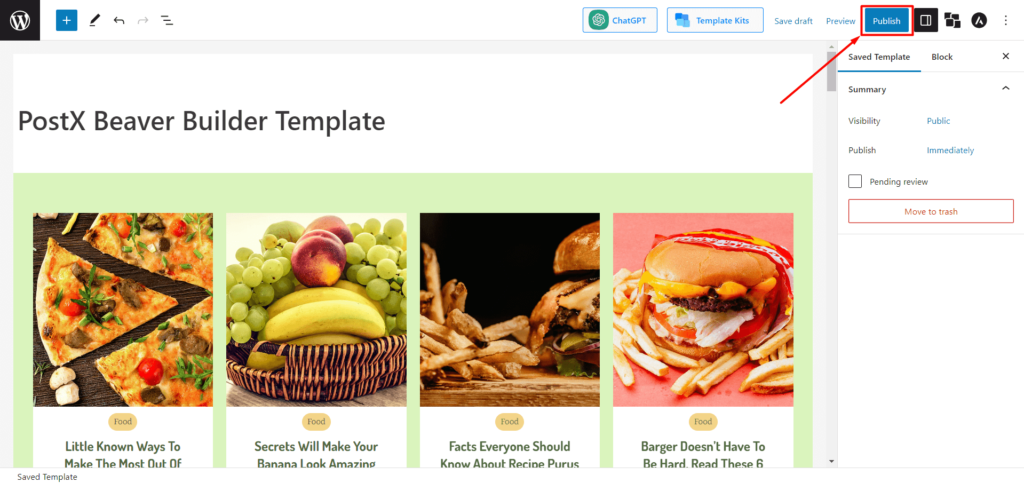
Setelah membuat template Anda, klik "Publikasikan". Sekarang Anda dapat menggunakan template ini di Beaver Builder.

Langkah 4: Gunakan Template PostX di Beaver Builder
Kami menunjukkan kepada Anda cara membuat Template Tersimpan PostX di langkah sebelumnya. Jadi, sekarang kami akan menunjukkan cara menggunakannya di Beaver Builder.
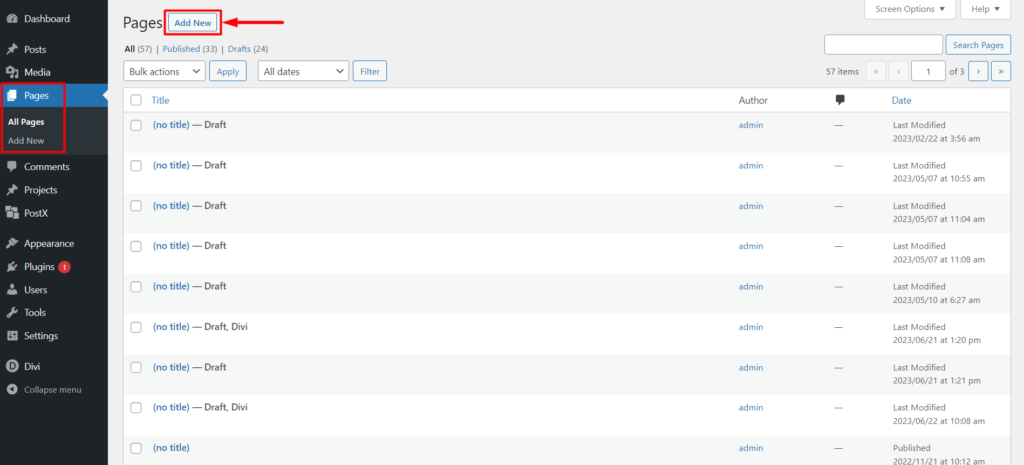
Dari Dasbor WordPress, buka Halaman dan klik "Tambah Halaman Baru".

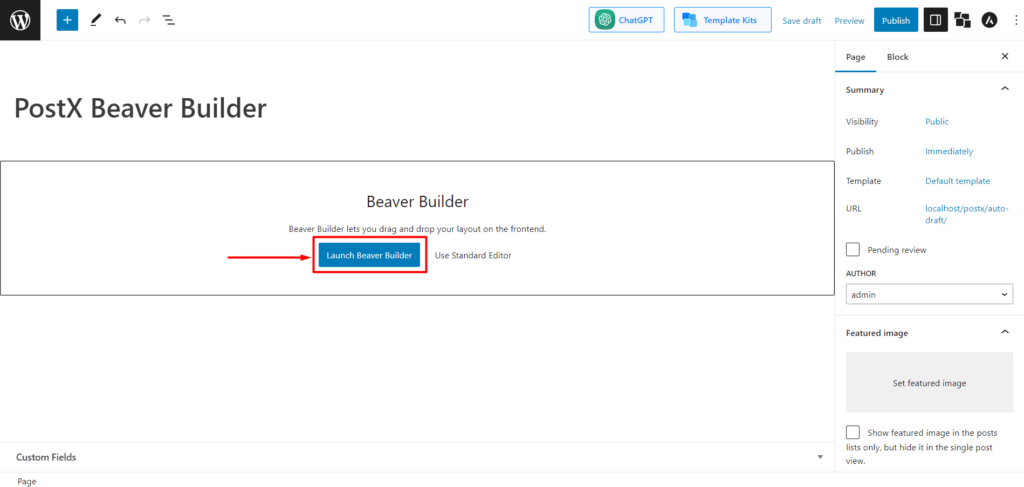
Setelah berada di editor halaman, Anda akan melihat pop-up dari Beaver Builder untuk "Luncurkan Beaver Builder." Klik di atasnya, dan itu akan mengarahkan Anda ke Beaver Builder.

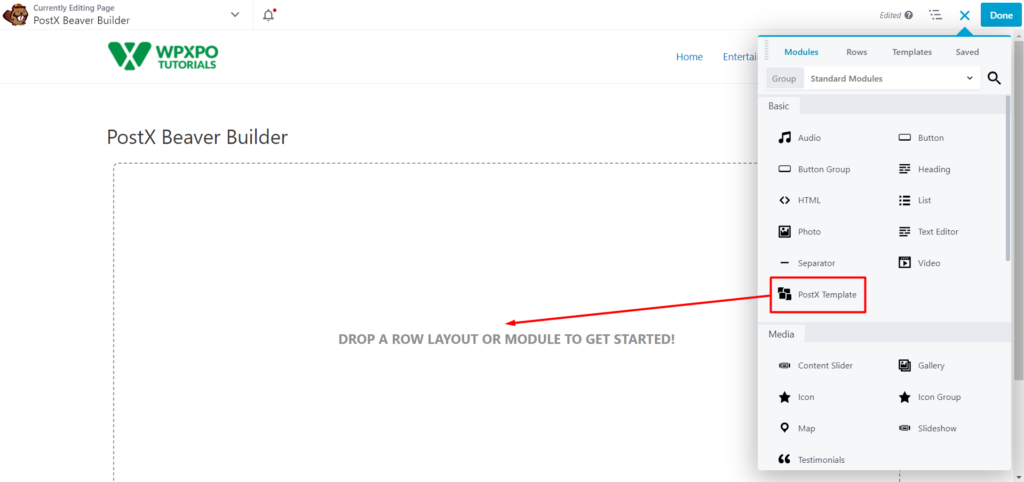
Setelah Anda berada di dalam Beaver Builder, Anda akan melihat "Templat PostX" di bagian Dasar, atau Anda dapat mencari Templat PostX di bilah pencarian. Sekarang Anda perlu Seret dan Jatuhkan "PostX Template" di pembuat. Dan Beaver Builder akan membiarkan Anda memilih template Anda.


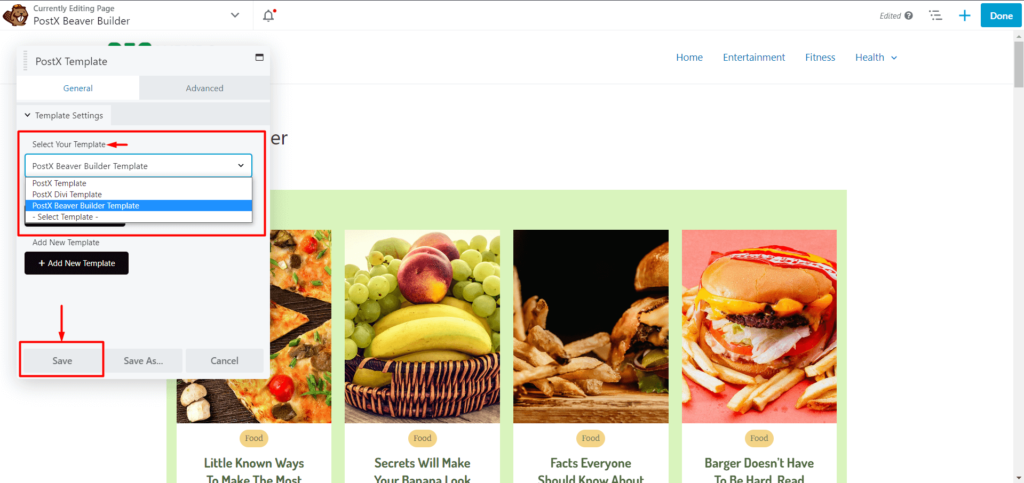
Sekarang, dari "Pilih Template Anda", pilih Template yang ingin Anda gunakan dan klik tombol "Simpan".

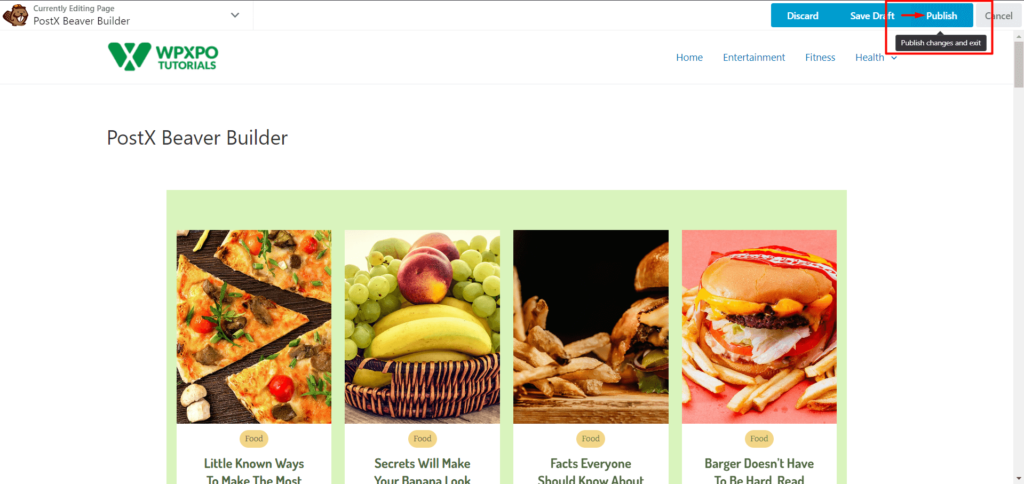
Sekarang yang tersisa hanyalah menerbitkan halaman. Jadi, klik "Selesai" lalu "Publikasikan", dan selesai.

Langkah 5: Kustomisasi (Opsional)
Jika Anda ingin membuat perubahan atau memperbarui template Anda, Anda dapat melakukannya dengan template PostX Saved.
Buka Template Tersimpan PostX, dan klik "Edit" pada template tersimpan yang Anda perlukan penyesuaian. Buat perubahan yang diperlukan dan klik "Perbarui".

Perubahan akan disinkronkan secara otomatis di Beaver Builder, dan Anda tidak perlu mengulang setiap langkah lagi.
FAQ
Apakah Beaver Builder Kompatibel dengan Gutenberg?
Plugin Beaver Builder sepenuhnya kompatibel dengan editor WordPress. Anda dapat memindahkan teks dan gambar antara Beaver Builder dan editor WordPress secara terbatas. Tetapi jika Anda menggunakan PostX, Anda dapat menggunakan blok PostX apa pun dan blok Gutenberg di Beaver Builder.
Bagaimana cara menggunakan Blok Gutenberg di Beaver Builder?
Ikuti langkah-langkah ini untuk menggunakan blok Gutenberg di Beaver Builder:
- Instal dan aktifkan PostX.
- Aktifkan Template Tersimpan dan Addon Integrasi Beaver.
- Buat Template Tersimpan dengan PostX.
- Gunakan Template Tersimpan di Beaver Builder.
- Publikasikan halaman.
Apakah Beaver Builder Lebih Baik daripada Gutenberg?
Beaver Builder dan Gutenberg Builder memiliki pro dan kontra masing-masing. Gutenberg gratis, mudah digunakan, dan lebih cepat, tetapi kurang dalam membuat tata letak yang rumit. Beaver Builder adalah untuk tata letak yang kompleks dan lebih banyak kontrol atas tata letak responsif, tetapi ada harganya.
Sumber Daya yang Akan Anda Sukai
- Pembuat Situs Dinamis PostX: Bangun Situs Anda Dalam Beberapa Klik
- Cara Menambahkan Post Carousel di WordPress
- Cara Menampilkan Subkategori di Halaman Kategori di WordPress
- Filter Blog WordPress: Cara Menambahkan Filter di Halaman Blog WordPress
- Cara Membuat Beranda Kustom Di WordPress: Menjawab Semua Pertanyaan Anda!
Kesimpulan
Kesimpulannya, integrasi PostX dan Beaver Builder menyatukan yang terbaik dari kedua dunia. Dengan koleksi blok Gutenberg dan template premade PostX yang ekstensif, Anda sekarang dapat dengan mudah menggunakan blok Gutenberg di Beaver Builder.
Kombinasi PostX dan Beaver Builder memungkinkan Anda membuka kemungkinan desain tanpa batas dan memanfaatkan opsi penyesuaian luar biasa yang ditawarkan oleh Gutenberg Blocks. Apakah membuat tata letak yang rumit atau menggabungkan fitur unik dan font khusus, PostX memungkinkan Anda membuat situs web yang menakjubkan dengan mudah.
Temukan kombinasi sempurna antara PostX dan Beaver Builder hari ini dan tingkatkan tata letak situs web Anda.
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

Memperkenalkan WordPress Breaking News Ticker untuk PostX

10 Plugin Grid WordPress Terbaik 2023
![Cara Menggunakan Shortcode Kustom WordPress [Tutorial Cepat] 18 Wordpress-Custom-Shortcode](/uploads/article/49644/3XBFCErRPNxJNi3C.jpg)
Cara Menggunakan Shortcode Kustom WordPress [Tutorial Cepat]

Cara Membuat Posting Lengket di WordPress: Panduan Mudah
