Langkah Sederhana untuk Menggunakan Blok Gutenberg di Divi Builder
Diterbitkan: 2022-06-23Sebulan yang lalu, salah satu pengguna kami mengirimi kami email bahwa dia ingin menggunakan Blok Gutenberg di Divi Builder. Jadi, saya memutuskan untuk menulis tentang itu. Anehnya, dalam penelitian saya, saya menemukan bahwa integrasi blok Gutenberg dan pembuat Divi memungkinkan opsi penyesuaian yang lebih menarik bagi pengguna.
Di industri WordPress, Divi adalah salah satu tema premium dan pembuat halaman visual yang paling banyak digunakan. Di sini, Anda akan mendapatkan banyak opsi penyesuaian untuk mendesain situs web yang indah. Sebaliknya, Gutenberg adalah editor blok yang diluncurkan pada 2019 dengan WordPress 5.0. Sejak itu, ia menjadi sangat populer di industri WordPress karena antarmukanya yang sederhana dan ramah pengguna. Akibatnya, meskipun banyak pengguna menggunakan pembuat halaman populer seperti Elementor, Divi Builder, dll., mereka juga ingin menggunakan blok Gutenberg untuk membuat situs web mereka lebih menarik bagi audiens.
Apa keunikan Gutenberg Blocks Editor?
Nah, ada banyak sekali manfaat menggunakan blok Gutenberg. Yang terpenting, editor Gutenberg memungkinkan pengguna non-teknis untuk menambahkan judul, teks paragraf, gambar, video, tabel, tombol, dan lainnya melalui blok. Warna, lebar, perataan, ukuran, posisi konten, dan banyak lagi.
Mengapa kita perlu menggunakan Blok Gutenberg di Divi Builder?
Anda mungkin memiliki pertanyaan, mengapa Anda perlu menggunakan blok Gutenberg ketika Anda memiliki plugin premium seperti Divi Builder. Yah, tidak ada plugin seperti itu yang akan memberi Anda solusi 100%. Dalam hal Divi Builder, ia juga memiliki beberapa kekurangan. Untuk mengatasi kekurangan ini, kita perlu mengambil bantuan editor blok lain, plugin pembuat halaman, dll.
Sekarang, saya akan memberi Anda beberapa poin penting di bawah ini yang membantu Anda memahami sudut pandang saya. Omong-omong, Anda dapat menggunakan blok Gutenberg di Divi builder dengan banyak cara, tetapi saya akan membahas cara paling sederhana di mana Anda hanya perlu menginstal plugin gratis bernama PostX
Beberapa Fitur Berguna dari Gutenberg yang Tidak Anda Temukan di Divi Builder
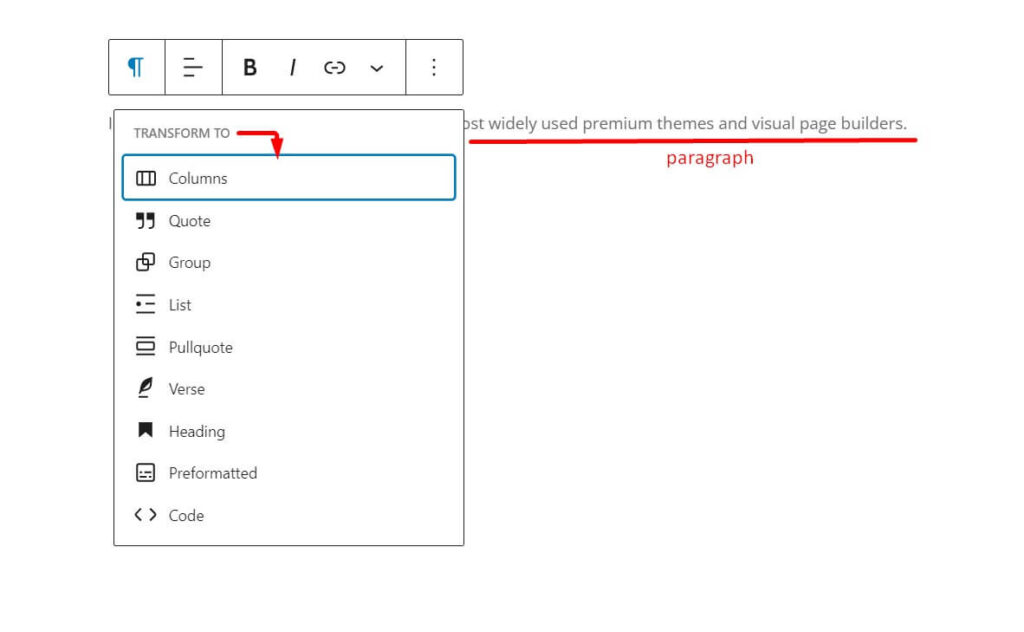
Di Divi Builder, Anda tidak dapat mengubah blok , Misalkan, jika Anda memiliki blok paragraf, Anda tidak dapat mengubahnya menjadi blok kutipan di Divi Builder. Untuk transformasi, Anda perlu membuat blok itu lagi. Itu memakan waktu dan menjengkelkan. Tapi, blok Gutenberg dalam hal ini memungkinkan transformasi blok. Anda dengan mudah mengubah blok menjadi yang lain.

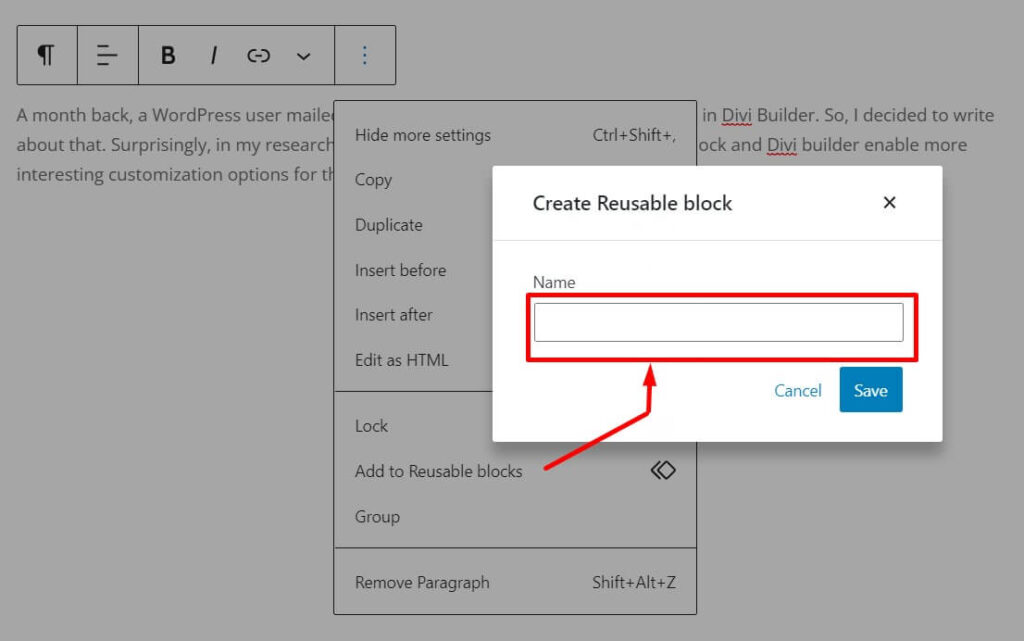
Di Gutenberg, Anda dapat menyimpan blok/grup blok untuk digunakan nanti di pos atau halaman mana pun di situs Anda dengan menggunakan blok yang dapat digunakan kembali . Jika Anda sering menambahkan konten yang sama ke blok atau grup blok yang sama, blok yang dapat digunakan kembali akan menghemat banyak waktu.

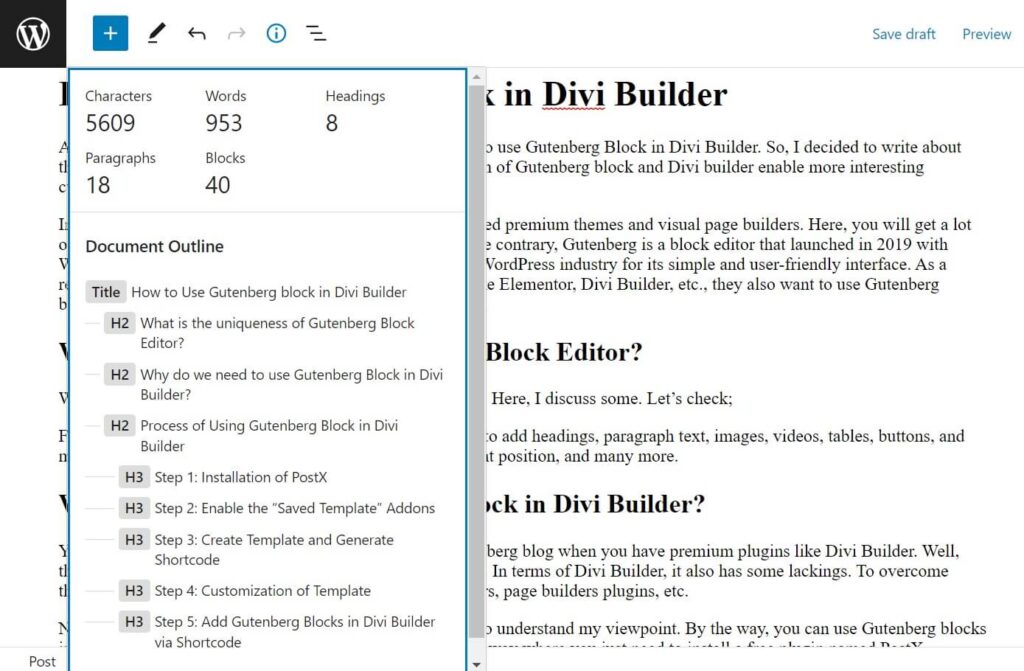
Anda tidak mendapatkan opsi apa pun untuk kerangka dokumen di Divi Builder. Tapi, di Gutenberg, Anda akan mendapatkan opsi outline dokumen. Garis Besar Dokumen menghasilkan garis besar konten berdasarkan judul dan judul yang digunakan dalam posting/halaman Anda. Saat Anda mengklik header, editor akan menavigasi ke bagian posting atau halaman Anda.

Proses Menggunakan Blok Gutenberg di Divi Builder
Dengan bantuan plugin PostX, Anda dapat dengan mudah menggunakan blok Gutenberg di Divi Builder. Lebih menarik lagi, selain blok Gutenberg, PostX juga menawarkan beberapa blok berguna lainnya, tata letak, desain pra-dibuat, dan opsi pengaturan penting seperti meta, pagination, query, dll. Untuk menggunakan Gutenberg di Divi, Anda harus mengaktifkan addons Template Tersimpan PostX dan membuat kode pendek .
(Anda dapat membuat shortcode kustom WordPress, tetapi itu membutuhkan waktu dan sedikit coding juga. Selain itu, fiturnya tidak begitu fleksibel seperti blok shortcode PostX.)
Di sini, saya akan memberi Anda langkah-langkah tentang bagaimana Anda dapat menggunakan Gutenberg melalui plugin PostX
Langkah 1: Instalasi PostX
Pengguna perlu mengaktifkan versi gratis dari plugin PostX untuk menggunakan blok Gutenberg di Divi Builder. Dengan versi gratis, pengguna mendapatkan dua add-on bernama "Elementor" dan "Template Tersimpan" yang memungkinkan pengguna untuk menggunakan fitur blok PostX di Divi Builder.
Anda dapat dengan mudah mendapatkan versi gratis PostX dengan menggunakan beberapa langkah cepat yang diberikan di bawah ini;
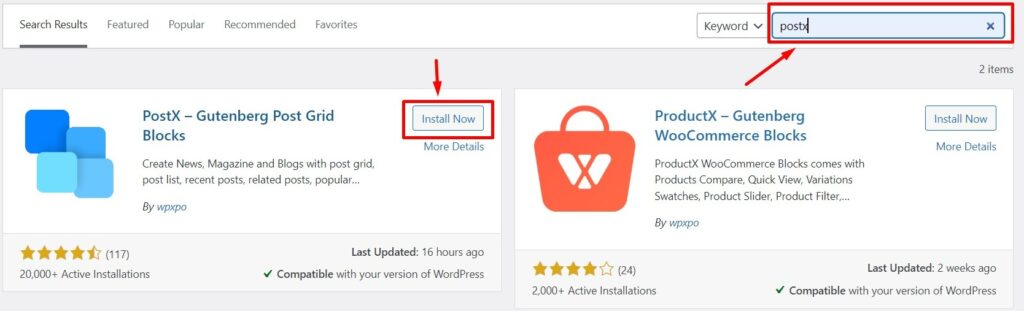
- Pertama, Buka opsi plugin WordPress, klik Tambah Baru
- Kemudian, tulis "PostX" di bilah pencarian
- Instal plugin "PostX"
- Aktifkan plugin "PostX".

Langkah 2: Aktifkan Addons “Template Tersimpan”
Anda akan mendapatkan opsi bernama PostX di WordPress Anda setelah aktivasi plugin PostX berhasil.
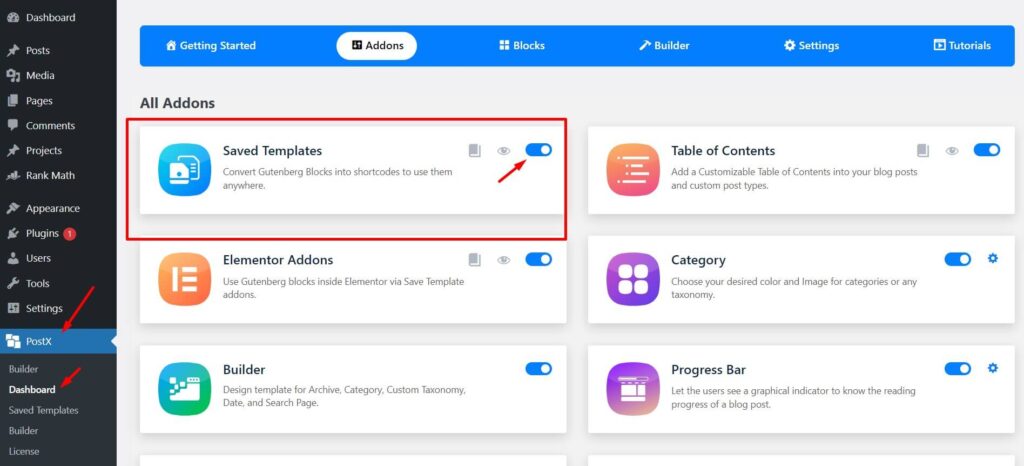
Sekarang, Buka opsi dasbor PostX, dan klik Addons . Pada opsi Addons , Anda akan melihat beberapa addons yang berguna. Dari mereka, Anda perlu mengaktifkan add-on bernama Template Tersimpan.

Langkah 3: Buat Template dan Hasilkan Kode Pendek
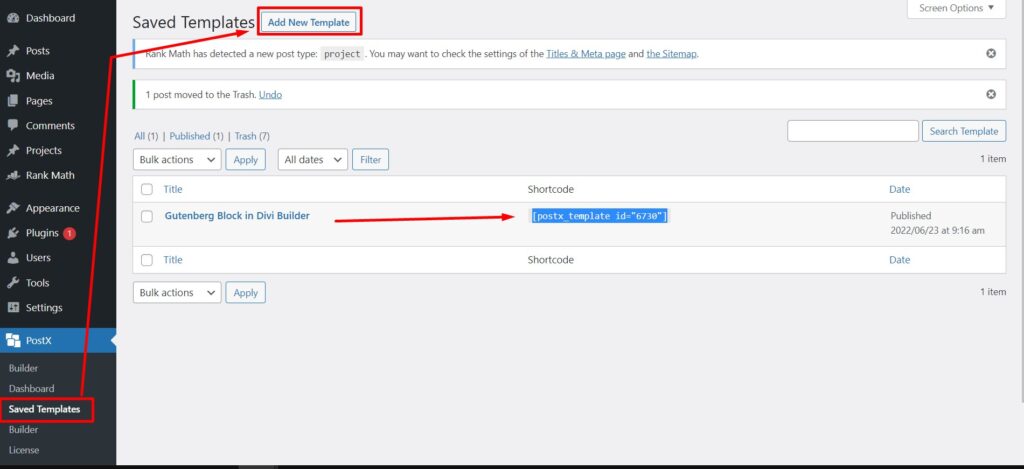
Setelah mengaktifkan "Template Tersimpan", pengguna akan melihat opsi PostX dengan judul yang sama. Pertama, pilih "Template Tersimpan" dan kemudian "Tambah Baru." Pengguna sekarang akan dibawa ke halaman baru dengan blok Gutenberg yang dapat diedit. Pengguna dapat menyesuaikan halaman dengan preferensi pribadi mereka dengan memilih blok yang diinginkan.

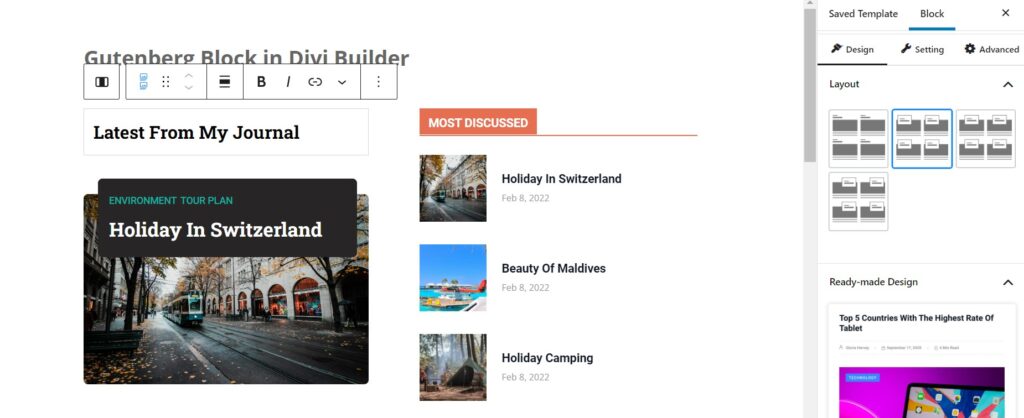
Langkah 4: Kustomisasi Template
PostX memberi Anda berbagai fitur penyesuaian bersama dengan blok Gutenberg. Anda dapat menggunakan daftar pos, kisi pos, penggeser pos, daftar isi, pengatur jarak, dan begitu banyak blok berguna untuk menyesuaikan blok Anda.

Setelah penyesuaian, saat Anda menyimpan halaman, kode pendek akan dibuat secara otomatis untuk halaman tersebut. Sekarang, Anda dapat dengan mudah menyalin kode pendek itu dan menggunakannya di Divi Builder.

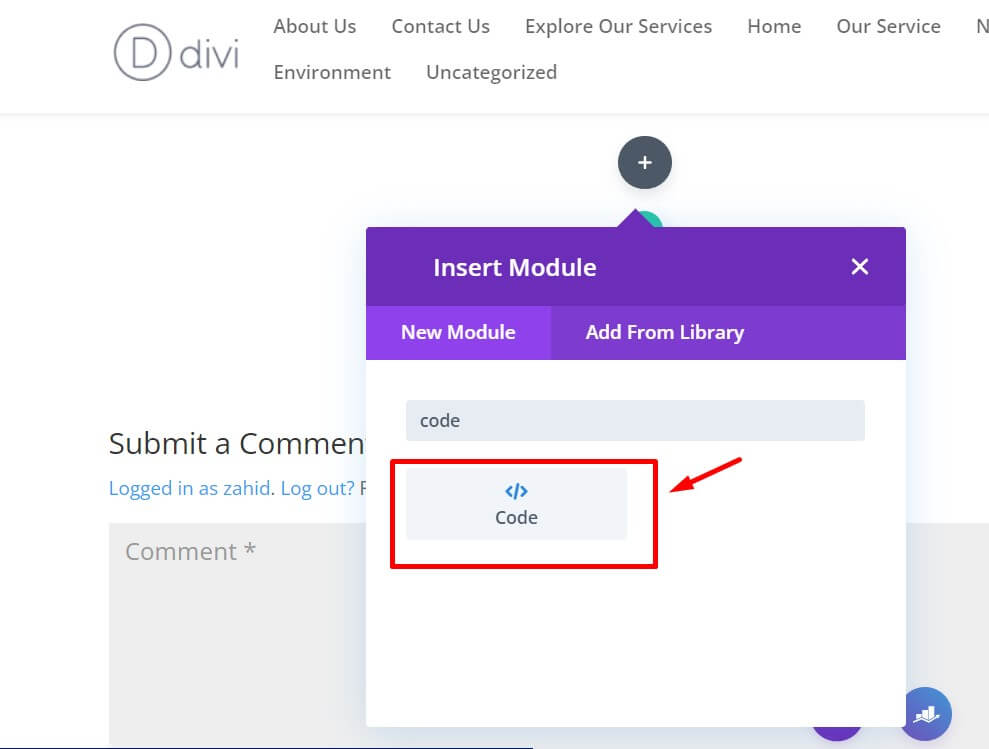
Langkah 5: Tambahkan Blok Gutenberg di Divi Builder melalui Shortcode
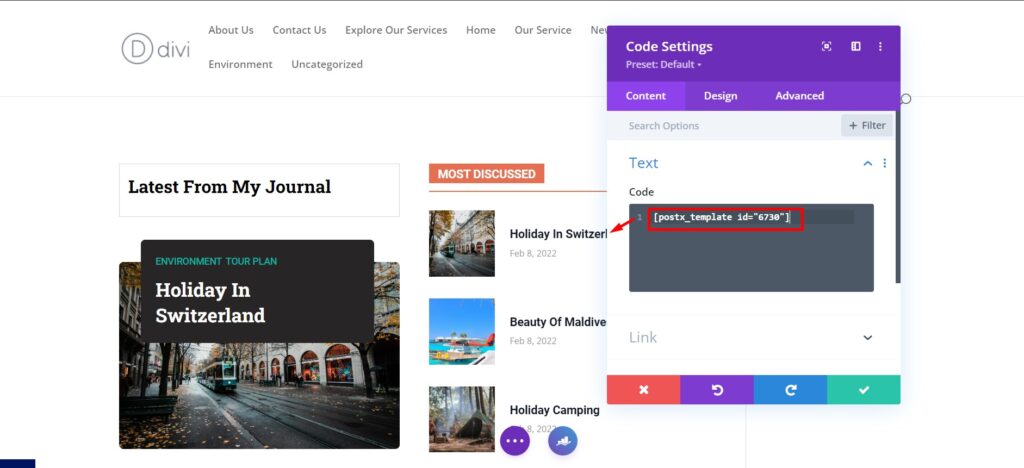
Mulailah mengedit halaman dengan Divi Builder sekarang. Di bilah pencarian tulis "kode". Jika Anda menempelkan kode pendek template yang disimpan, template yang disimpan akan diperbarui secara otomatis di Divi Builder.


Anda dapat menggunakan template yang disimpan di mana saja di situs Anda. Namun, Anda tidak dapat mengedit template secara langsung menggunakan Divi Builder. Anda harus kembali ke opsi templat yang disimpan , di mana Anda dapat menyesuaikannya lagi sesuai kebutuhan Anda. Setelah Anda memublikasikan yang telah diedit, itu akan secara otomatis diperbarui di mana saja di halaman web tempat template telah digunakan.
Pertanyaan yang Sering Diajukan
Apakah Divi kompatibel dengan Gutenberg?
Ya, Divi sepenuhnya kompatibel dengan Gutenberg. Dengan bantuan plugin PostX, Anda dapat menggunakan Divi dan Gutenberg secara bersamaan.
Akankah Gutenberg menggantikan pembuat Halaman?
Nah, Anda tetap membutuhkan pembuat halaman untuk membangun situs web profesional. Meskipun Gutenberg menyediakan berbagai fitur penyesuaian bersama dengan banyak blok yang berguna, tetap saja itu tidak dapat menggantikan pembuat halaman potensial seperti Elementor, Divi Builder, dll.
Cara menggunakan Blok Gutenberg di Divi Page Builder
Anda dapat menggunakan Gutenberg Blocks dan Divi Page Builder secara bersamaan dengan bantuan plugin PostX. Anda hanya perlu mengikuti langkah-langkah di bawah ini;
Langkah 1. Instal Plugin PostX
Langkah 2. Aktifkan Save Template dan Elementor Addons
Langkah-3. Buat desain khusus dengan Gutenberg Post Blocks untuk menghasilkan kode pendek
Langkah-4. Tambahkan desain khusus ke halaman mana pun saat mengedit dengan Elementor melalui kode pendek
Kesimpulan
Jadi, Anda tidak perlu khawatir kehilangan fitur apa pun dari Gutenberg dan Divi Builder. Dengan bantuan plugin PostX, Anda sekarang dapat dengan mudah menggunakan blok Gutenberg di Divi Builder.
Jika Anda memiliki pertanyaan jangan lupa untuk menulis kepada kami. Tim dukungan kami selalu siap untuk menyelesaikan pertanyaan Anda.

Bagaimana Mengaktifkan Pelaporan Kesalahan di WordPress?

Cara Mengonversi Blok Gutenberg menjadi Kode Pendek

10 Plugin Grid WordPress Terbaik 2022

WooCommerce: Tampilkan Kategori di Halaman Toko!
