Cara Menggunakan Blok Gutenberg di Oxygen Builder
Diterbitkan: 2023-07-06Pembuat Oksigen adalah plugin WordPress unik dengan kemampuan yang sangat kuat. Namun, ini memiliki kurva belajar yang lebih tinggi dibandingkan dengan pembuat halaman lainnya.
Pembuat Oksigen tidak berfungsi dengan balok, modul, atau tata letak. Alih-alih, ini beroperasi dengan elemen seperti bagian, div, kolom, dan HTML lain yang mungkin Anda kenal.
PostX, di sisi lain, adalah plugin pembuat situs dinamis dengan kemampuan penyesuaian yang masif dan mudah digunakan.
Melihat blok pos dan template siap pakai PostX, banyak pengguna yang tertarik untuk menggunakannya di Oxygen Builder. Untuk memenuhi permintaan ini, PostX telah memperkenalkan Oxygen Builder Integration, yang menyederhanakan proses penggunaan blok Gutenberg di Oxygen Builder.
Teruslah membaca untuk mempelajari lebih lanjut tentang cara menggunakan blok Gutenberg di Oxygen Builder.
Mengapa Menggunakan Blok Gutenberg di Oxygen Builder
Pembuat Oksigen menawarkan fitur-fitur canggih untuk pengembang dan perancang web yang terampil untuk membuat situs web yang unik. Berbeda dengan builder lain seperti Elementor, Divi, atau Beaver. Oxygen Builder paling cocok untuk desainer dan pengembang web berpengalaman yang akrab dengan CSS, JS, dan HTML.
Dan jika Anda menggunakan Oxygen Builder, Anda sudah tahu bahwa Anda tidak dapat menggunakan blok Gutenberg di Oxygen Builder dengan paket dasar. Di situlah PostX masuk.
Seperti yang sudah Anda ketahui, PostX menawarkan serangkaian blok pos, yang pada dasarnya adalah blok Gutenberg dengan opsi penyesuaian yang ditingkatkan. Platform ini juga menyediakan pustaka yang luas berisi template premade dan paket pemula yang mudah digunakan.
Jika Anda ingin menggunakan blok Gutenberg di Oxygen Builder tanpa kesulitan dan membangun situs web yang lebih canggih, integrasi PostX Oxygen Builder adalah solusi Anda. Ini sangat user-friendly dan mudah digunakan.
Cara Menggunakan Blok Gutenberg di Oksigen
PostX kini menawarkan integrasi Oxygen Builder, yang memungkinkan Anda menggunakan blok Gutenberg di Oxygen Builder dengan mudah. Integrasi ini memungkinkan Anda menggunakan blok Gutenberg dengan cara yang sangat ramah pengguna dan mudah.
Mari kita lihat bagaimana Anda dapat menggunakan Gutenberg Blocks di Oxygen Builder dengan PostX.
Video tutorial
Berikut video tutorial penggunaan blok Gutenberg di Oxygen Builder untuk menjelajahinya secara visual.
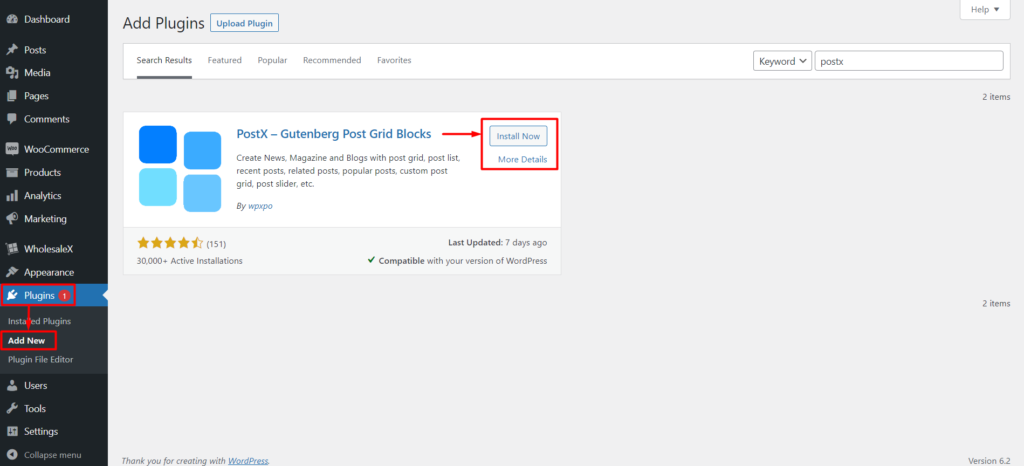
Langkah 1: Instal dan Aktifkan PostX
Untuk memulai, Anda harus menginstal dan mengaktifkan plugin PostX terlebih dahulu. Setelah diaktifkan, Anda dapat mengaktifkan addon Oxygen Builder untuk menggunakan blok Gutenberg di Oxygen Builder.

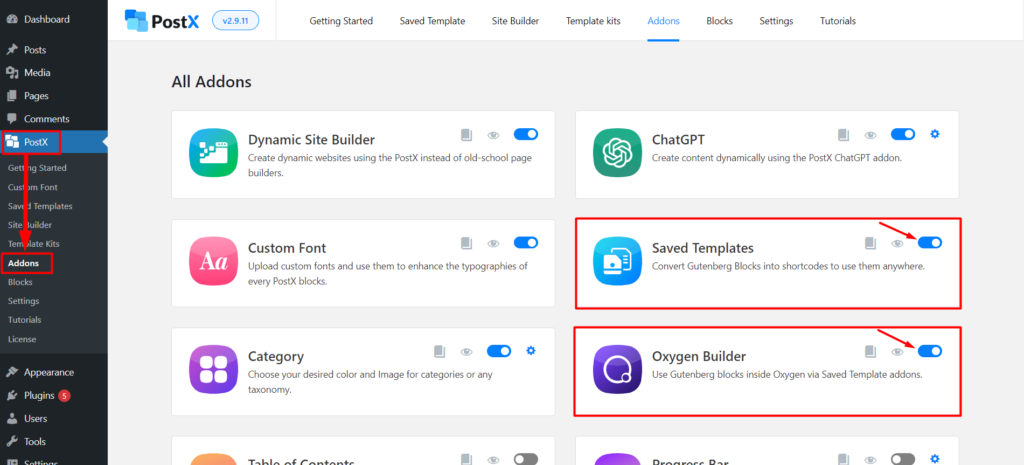
Langkah 2: Aktifkan Pembuat Oksigen dan Addon Template Tersimpan
Setelah Anda berhasil mengaktifkan PostX, semua fitur dan tambahannya akan dibuka kuncinya dan siap digunakan.

Anda harus terlebih dahulu mengaktifkan dua addons, Oxygen Builder dan Saved Templates, melalui PostX Addons Section. Gunakan toggle bar yang berdekatan untuk mengaktifkan addons ini.
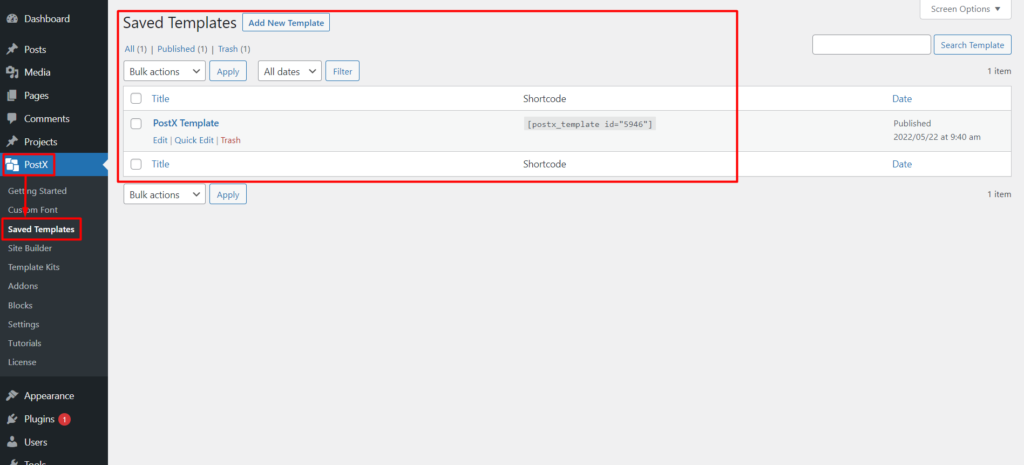
Langkah 3: Buat Template Tersimpan dengan PostX
Untuk menggunakan blok Gutenberg di Oxygen Builder, penting untuk membuat Template Tersimpan melalui PostX. Ikuti langkah ini untuk mencegah potensi masalah.
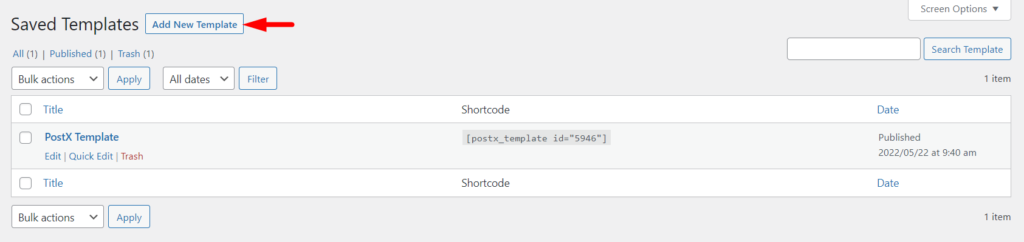
Untuk membuat template tersimpan baru di PostX, buka bagian "Template Tersimpan" dan klik tombol "Tambahkan Template Baru". Anda juga dapat mengedit template yang ada dari lokasi yang sama ini.

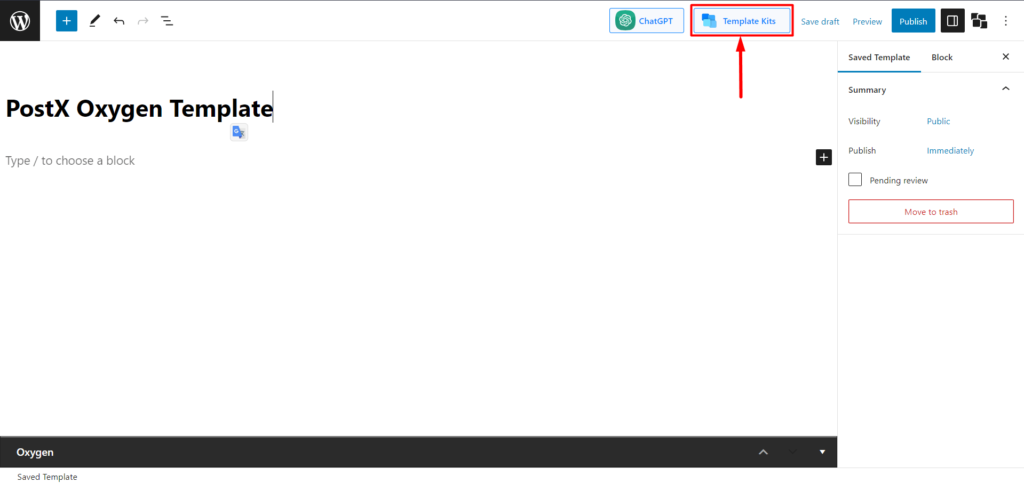
Klik tombol "Tambahkan Template Baru". Ini akan membawa Anda ke editor Gutenberg, di mana Anda dapat dengan mudah membuat Template menggunakan blok default Gutenberg, blok PostX, atau template premade/paket pemula oleh PostX.

Untuk menyederhanakan prosesnya, mari gunakan pustaka template premade PostX. Cukup klik tombol Template Kits untuk mengakses pustaka PostX Premade.

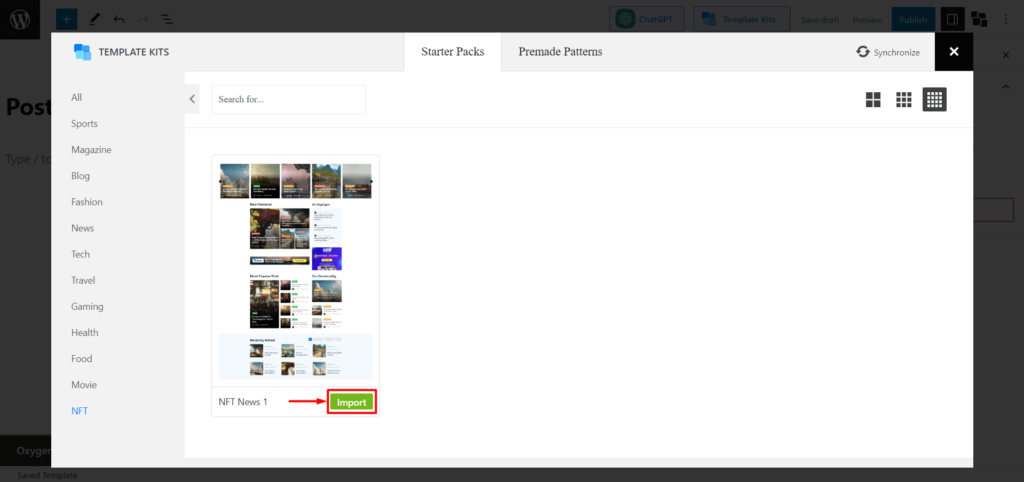
PostX menawarkan opsi impor sekali klik untuk Paket Pemula dan Templat Premade untuk menyederhanakan pembuatan tata letak. Pilih opsi yang Anda inginkan dan klik "Impor." Misalnya, mari gunakan Tata Letak Berita NFT & Kripto.

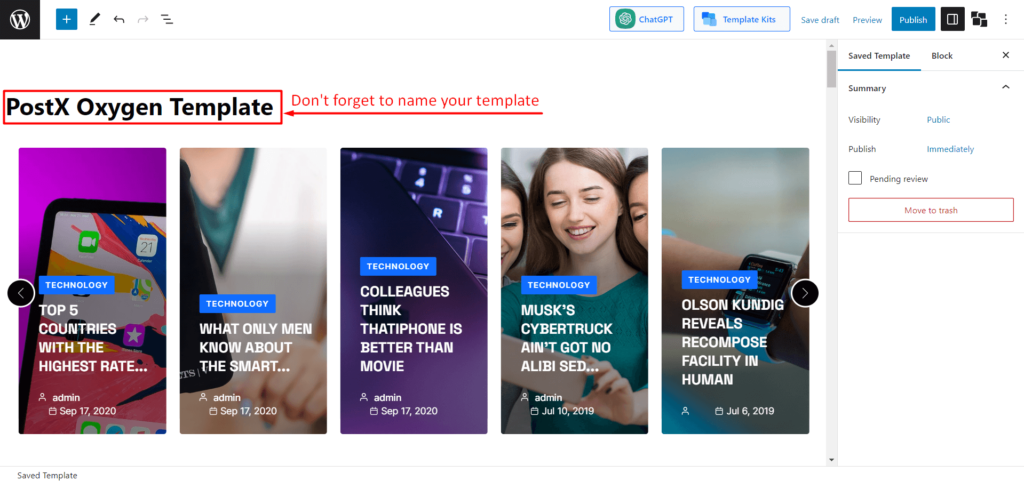
Untuk mengakses Templat ini di dalam Elemen Pembuat Oksigen, pastikan untuk memberinya nama.

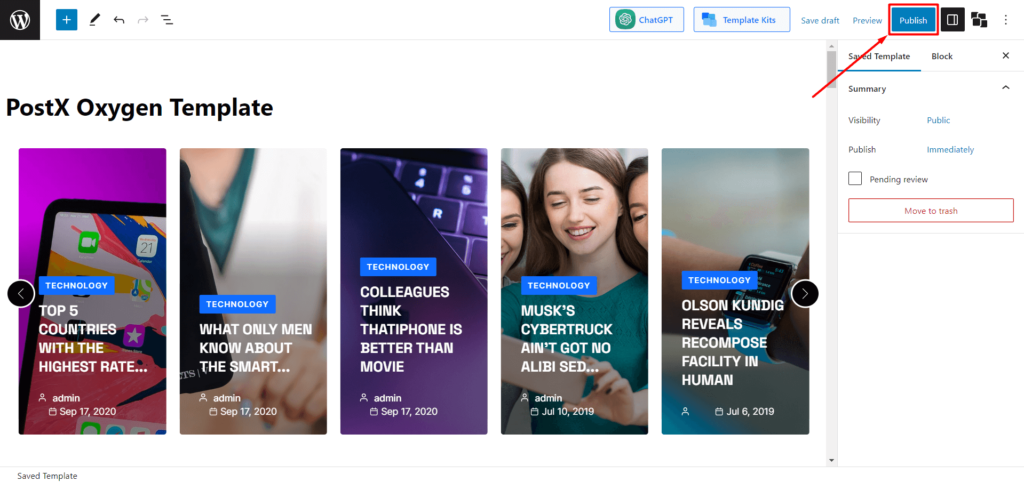
Setelah Anda selesai membuat Template, klik tombol “Publikasikan”. Ini akan memungkinkan Anda untuk segera menggunakan Template di Oxygen Builder.

Langkah 4: Gunakan Template PostX di Oxygen Builder
Pada langkah sebelumnya, kami mendemonstrasikan cara membuat Template Tersimpan PostX. Sekarang, kami akan memandu Anda tentang cara menggunakannya di Oxygen Builder.
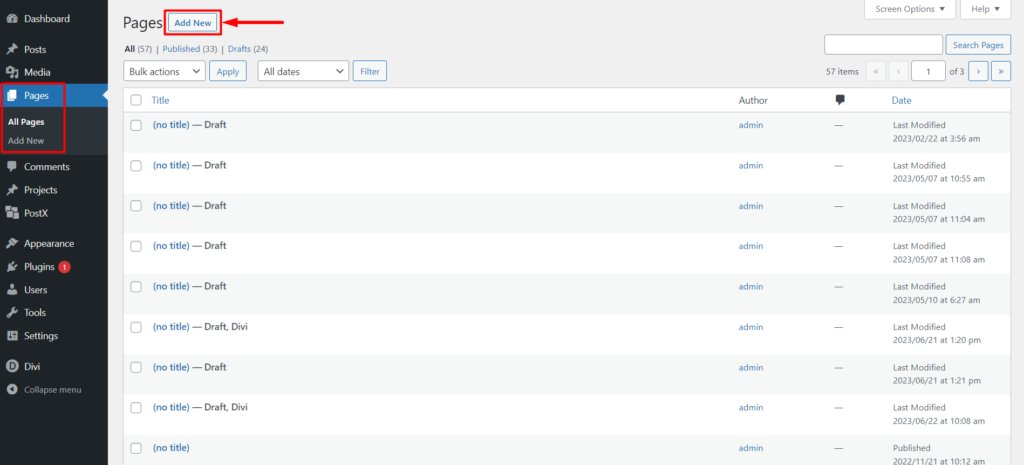
Pertama, Anda harus membuat halaman baru. Dari Dasbor, buka bagian Halaman. Kemudian, klik opsi "Tambah Halaman Baru".

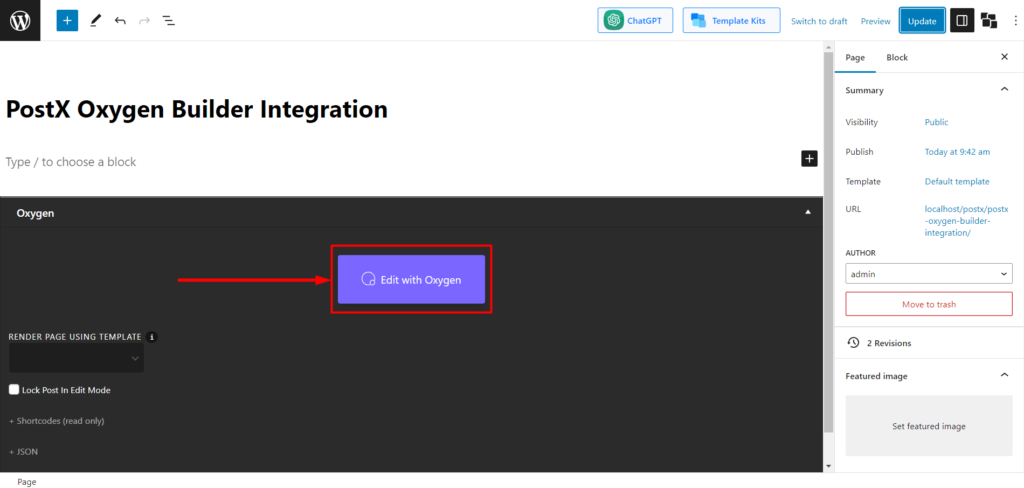
Setelah Anda berada di editor halaman, Oxygen Builder akan menampilkan pop-up yang meminta Anda untuk "Edit dengan Oxygen". Klik di atasnya, dan Anda akan dialihkan ke Oxygen Builder.

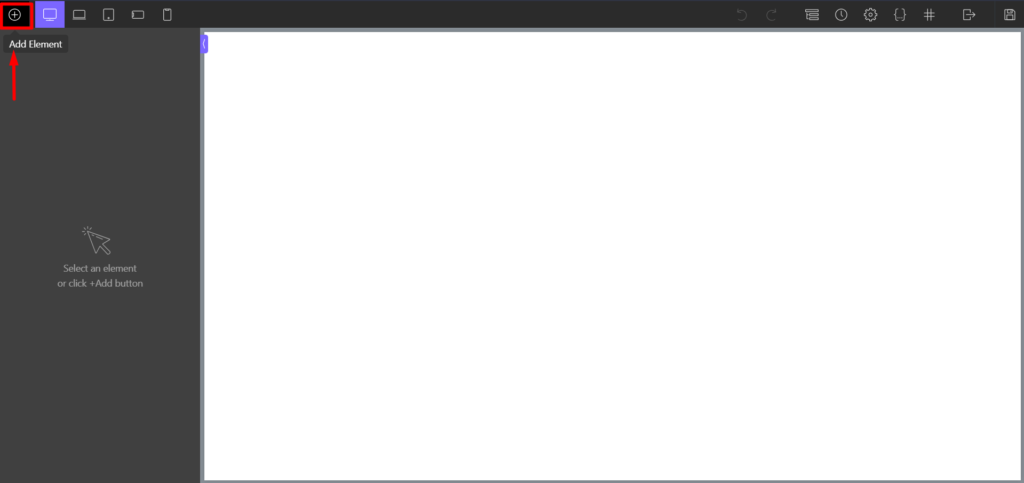
Setelah berada di Pembuat Oksigen, klik ikon "+" (Tambah Elemen) untuk melihat semua Elemen Oksigen.

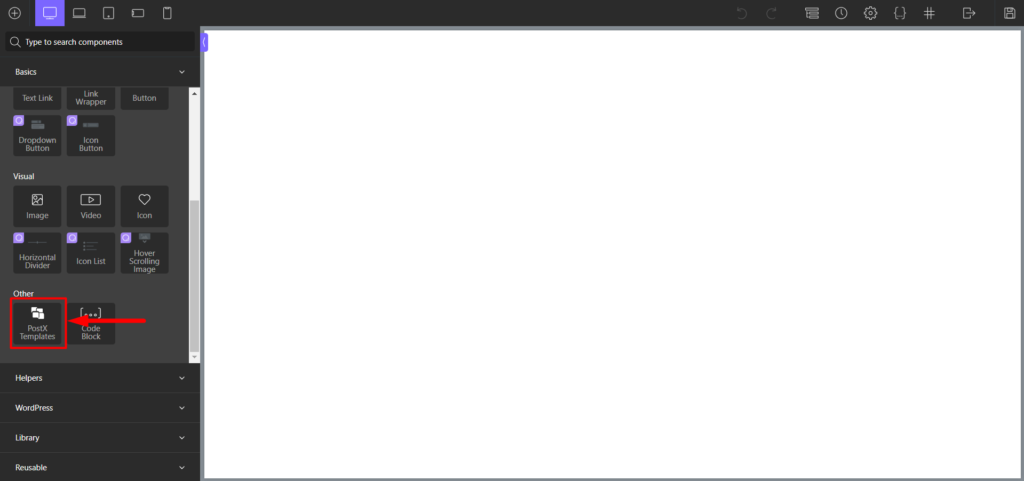
Sekarang dari bagian Basic Elements, Anda akan melihat "PostX Templates" di bagian Basic, atau Anda dapat mencari "PostX Templates" di bilah pencarian.

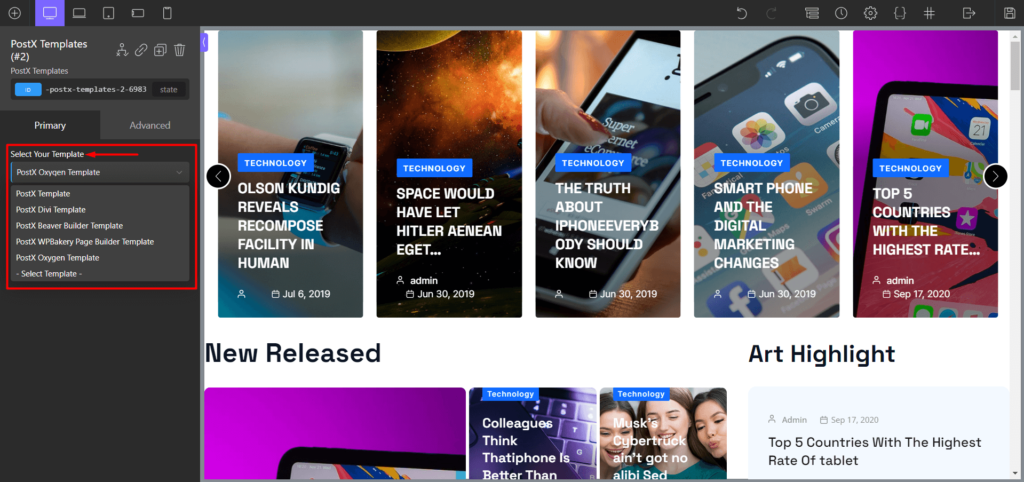
Setelah Anda mengklik "PostX Template," itu akan membiarkan Anda memilih Template Anda. Sekarang, dari "Select Your Template", pilih Template yang ingin Anda gunakan.


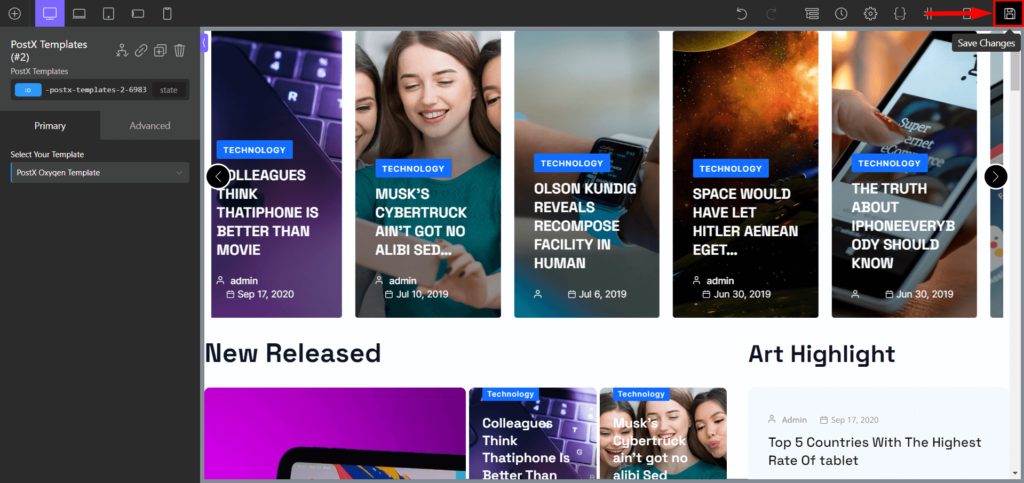
Terakhir, untuk menerbitkan halaman, klik tombol "Simpan Perubahan", dan selesai.

Langkah 5: Kustomisasi (Opsional)
Anda dapat menggunakan bagian template Tersimpan PostX untuk mengubah atau memperbarui Template Anda.
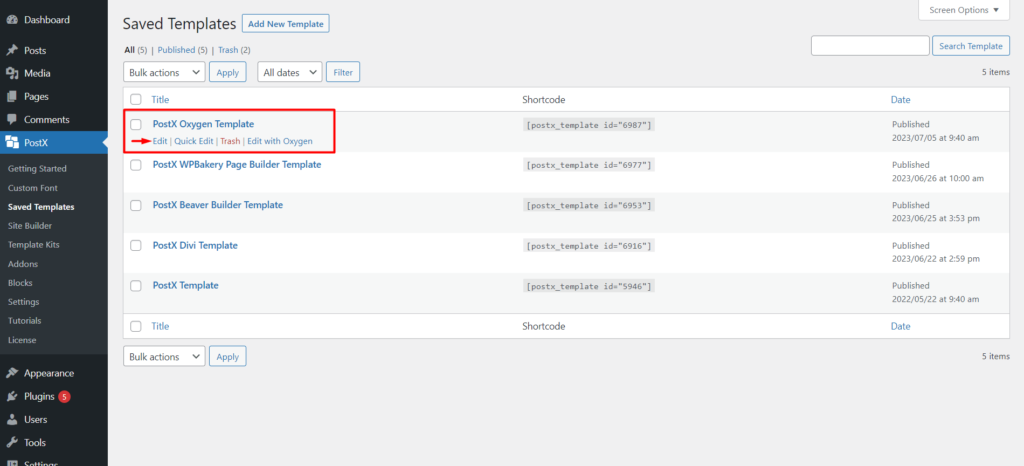
Untuk menyesuaikan template tersimpan di PostX, cukup buka bagian "Template Tersimpan" dan pilih salah satu yang ingin Anda edit. Klik tombol "Edit", buat perubahan yang diperlukan, lalu klik "Perbarui" untuk menyimpan perubahan Anda.

Perubahan Anda akan disinkronkan secara otomatis di Oxygen Builder, sehingga Anda tidak perlu repot mengulang setiap langkah.
FAQ
Apakah Oxygen Builder kompatibel dengan Gutenberg?
Ya, Oxygen Builder sepenuhnya kompatibel dengan Gutenberg secara default. Namun, Anda tidak dapat menggunakan Gutenberg dengan paket harga dasar.
Bisakah saya menggunakan Blok Gutenberg di Oxygen Builder?
Ya, Anda dapat menggunakan Blok Gutenberg apa pun di Oxygen Builder dengan PostX.
Berikut cara menggunakan Blok Gutenberg di Oxygen Builder:
- Langkah 1: Instal dan Aktifkan PostX
- Langkah 2: Aktifkan Pembuat Oksigen dan Addon Template Tersimpan
- Langkah 3: Buat Template Tersimpan dengan PostX
- Langkah 4: Gunakan Template PostX di Oxygen Builder
Apakah Oxygen Builder lebih baik daripada Gutenberg?
Jika Anda mencari sistem tata letak blok dengan lebih banyak opsi, Blok Gutenberg bisa menjadi pilihan yang tepat untuk Anda. Namun, Oxygen Builder mungkin merupakan alternatif yang lebih baik jika Anda menginginkan lebih banyak fleksibilitas dan kemungkinan penyesuaian.
Sumber Daya yang Akan Anda Sukai
- Cara Menambahkan Post Carousel di WordPress
- Cara termudah untuk Menggunakan Blok Gutenberg di Divi Builder
- Integrasi PostX Beaver Builder: Gunakan Blok Gutenberg di Beaver Builder
- Cara Menambahkan Font Kustom WordPress: Ambil Kontrol Penuh pada Tipografi
- Memperkenalkan Baris/Blok Kolom PostX: Tampilkan Konten Anda dengan Sempurna
Kesimpulan
Kesimpulannya, mengintegrasikan blok Gutenberg ke dalam Oxygen Builder dapat sangat meningkatkan fungsionalitas dan opsi desain pengembang dan desainer web. Meskipun Oxygen Builder dikenal dengan kemampuannya yang canggih, pengenalan Oxygen Builder PostX memungkinkan Anda menggunakan blok Gutenberg di Oxygen Builder dengan cara yang lebih mudah diakses dan ramah pengguna.
Fleksibilitas dan kemampuan penyesuaian yang ditawarkan oleh blok Gutenberg, dikombinasikan dengan fitur-fitur canggih Oxygen Builder, menjadikan integrasi ini alat yang berharga untuk membangun situs web yang unik dan canggih.
Singkatnya, integrasi PostX Oxygen Builder menjembatani kesenjangan antara blok Gutenberg dan Oxygen Builder, memungkinkan pengguna membuka kemungkinan desain baru dan merampingkan proses pembuatan situs web mereka.
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

Cara Menampilkan Video WordPress sebagai Gambar Unggulan Dengan PostX

Templat Halaman Produk Tunggal WooCommerce (3 Cara Membuat & Menyesuaikan)

Buat Toko Online Anda Menggunakan Blok Produk Gutenberg untuk WooCommerce

Bagaimana cara menambahkan Kategori ke Sidebar di WordPress
