Cara Menggunakan Blok Gutenberg di Pembuat Halaman WPBakery dengan Integrasi PostX
Diterbitkan: 2023-07-04WPBakery Page Builder menawarkan solusi efisien untuk pembuatan halaman di WordPress. Plugin ini menggunakan serangkaian "Elemen Konten" sebagai blok bangunan untuk desain situs web. Plugin pembuat halaman lainnya dapat merujuk ke blok ini sebagai modul atau widget. Namun, WPBakery menyebutnya sebagai "Elemen Konten". Elemen-elemen ini dapat digunakan di halaman mana pun untuk membuat situs yang luar biasa.
Baru-baru ini beberapa pengguna WordPress bertanya kepada kami apakah mereka dapat menggunakan Blok Gutenberg di pembuat halaman WPBakery.
Seorang pengguna bertanya:
Hai, saya punya pertanyaan tentang blok PostX. Apakah kompatibel dengan situs web saya jika saya memiliki WPBakery sebagai editor saya?
Pengguna lain memiliki pertanyaan:
Saya ingin memberikan tampilan baru yang manis pada bagian berita kami, tetapi saya tidak memiliki opsi untuk menambahkan blok yang telah dibuat sebelumnya ke halaman berita. Apakah ini bekerja dengan WPBakery?
Untuk mengatasinya, kami memperkenalkan integrasi PostX dan WPBakery Page Builder . Jadi, sekarang siapa saja bisa menggunakan blok Gutenberg di WPBakery Page Builder.
Tetap bersama kami saat kami menjelajahi cara menggunakan Gutenberg Blocks di WPBakery Page Builder.
Mengapa Anda Harus Menggunakan Blok PostX (Blok Gutenberg) di Pembuat Halaman WPBakery?
PostX adalah plugin praktis yang dirancang untuk blok pos Gutenberg; jika Anda ingin membuat situs web yang luar biasa. Dengan PostX, Anda akan memiliki beragam blok pos kreatif dan menarik yang dapat Anda gunakan, memungkinkan Anda menyempurnakan keseluruhan tampilan situs web Anda.
Apakah Anda bertujuan untuk meningkatkan keterlibatan atau hanya ingin membuat situs Anda lebih menarik secara visual, PostX adalah pilihan yang sangat baik untuk setiap blogger atau pembuat konten yang ingin membawa pekerjaan mereka ke tingkat berikutnya. Dan dengan berbagai penyesuaiannya, Anda dapat secara efisien membuat situs berita/majalah yang menakjubkan secara visual dalam waktu singkat.
Jangan lewatkan fitur luar biasa dari PostX.
Dan mengapa menggunakannya di WPBakery? Karena kemudahan yang diberikan PostX saat membuat halaman. Buat dan sesuaikan halaman Anda, dan publikasikan sebagai template tersimpan. Kemudian, gunakan templat yang disimpan di WPBakery Page Builder tanpa kesulitan.
Bagaimana Cara Menggunakan Blok Gutenberg di WPBakery Page Builder?
Setelah integrasi PostX yang sukses dengan Divi dan Beaver Builder, kami memperkenalkan integrasi PostX dan WPBakery Page Builder. Sekarang, Anda dapat menggunakan Blok PostX dan Blok Gutenberg lainnya di WPBakery Page Builder.
Jangan buang waktu dan tunjukkan betapa mudahnya menggunakan blok Gutenberg di WPBakery Page Builder dengan PostX.
Video tutorial
Berikut tutorial video untuk menggunakan blok Gutenberg di WPBakery Page Builder untuk menjelajahinya secara visual.
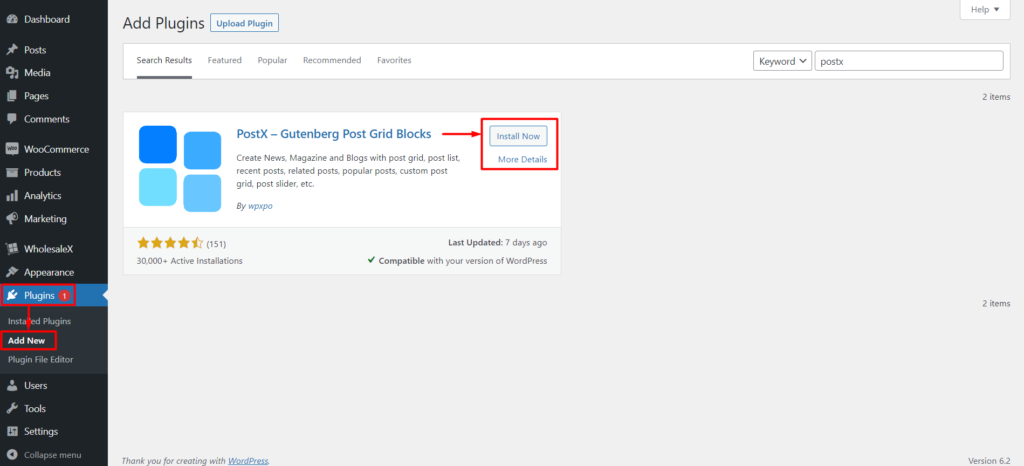
Langkah 1: Instal dan Aktifkan PostX
Hal pertama yang pertama, Anda harus menginstal dan mengaktifkan plugin PostX. Setelah selesai, Anda dapat mengaktifkan addon WPBakery Page Builder sehingga Anda dapat mulai menggunakan blok PostX dan Gutenberg yang menakjubkan itu.

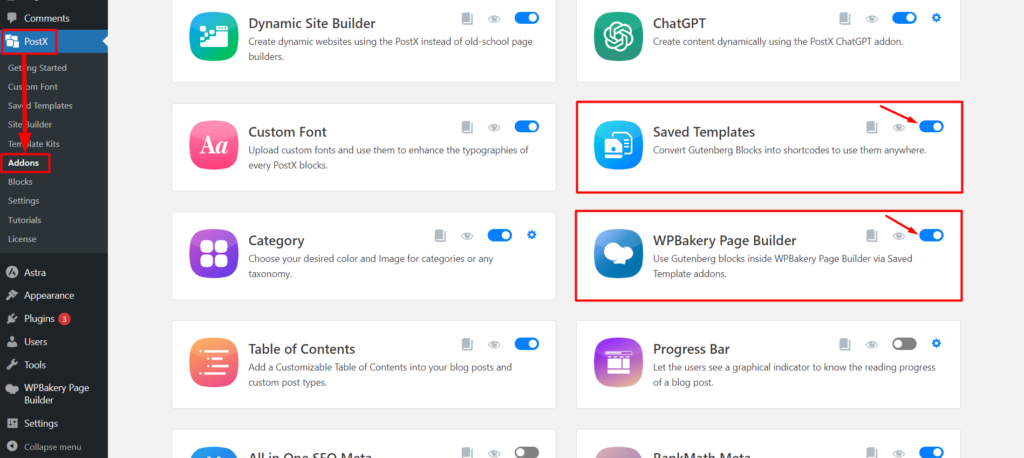
Langkah 2: Aktifkan WPBakery dan Addon Template Tersimpan
Setelah mengaktifkan PostX, Anda memiliki akses ke berbagai addon, blok PostX, dan fitur kustomisasi lainnya yang dapat meningkatkan pengalaman pengguna Anda.
Jika Anda ingin menggunakan blok Gutenberg di WPBakery Page Builder, Anda harus mengaktifkan dua addon khusus dari PostX: WPBakery Page Builder dan Saved Templates.

Untuk mengaktifkan kedua addons, kunjungi halaman PostX Addons dan gunakan toggle bar untuk Addon Saved Templates dan WPBakery Page Builder.
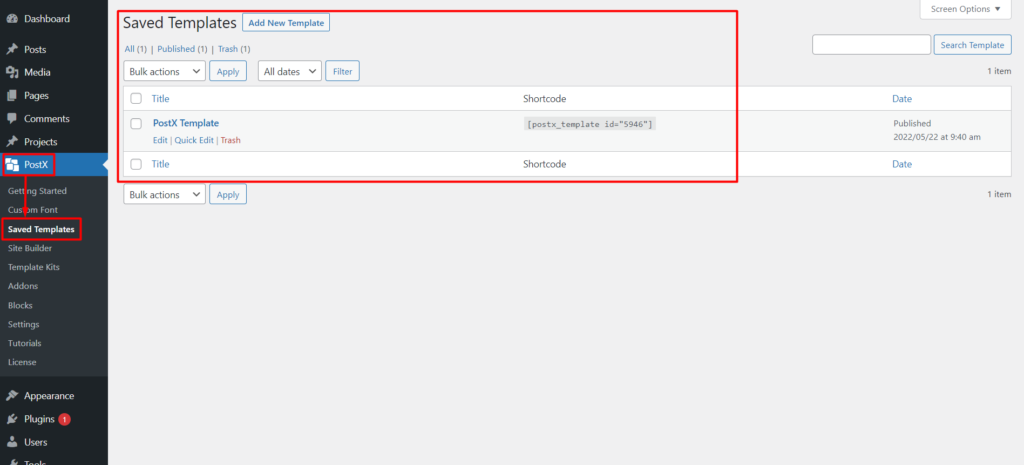
Langkah 3: Buat Template Tersimpan dengan PostX
Membuat Template Tersimpan dengan PostX diperlukan untuk menggunakan blok Gutenberg di WPBakery Page Builder.
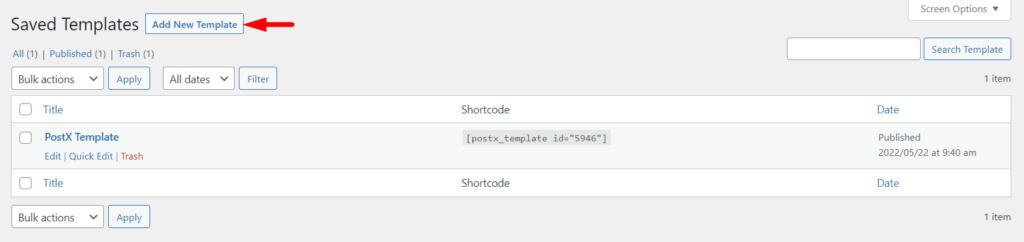
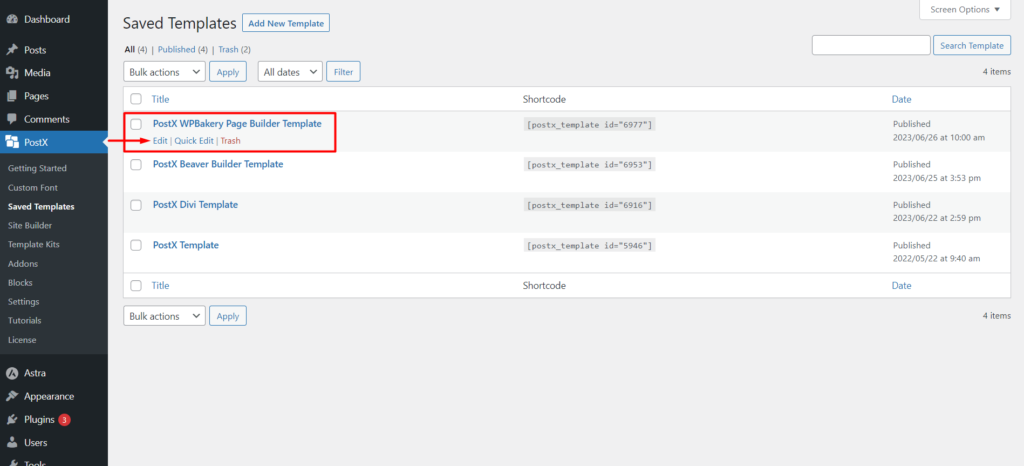
Untuk membuat templat tersimpan baru di PostX, buka bagian "Templat Tersimpan" dan klik tombol "Tambahkan Templat Baru". Anda juga dapat mengedit template yang ada dari lokasi ini.

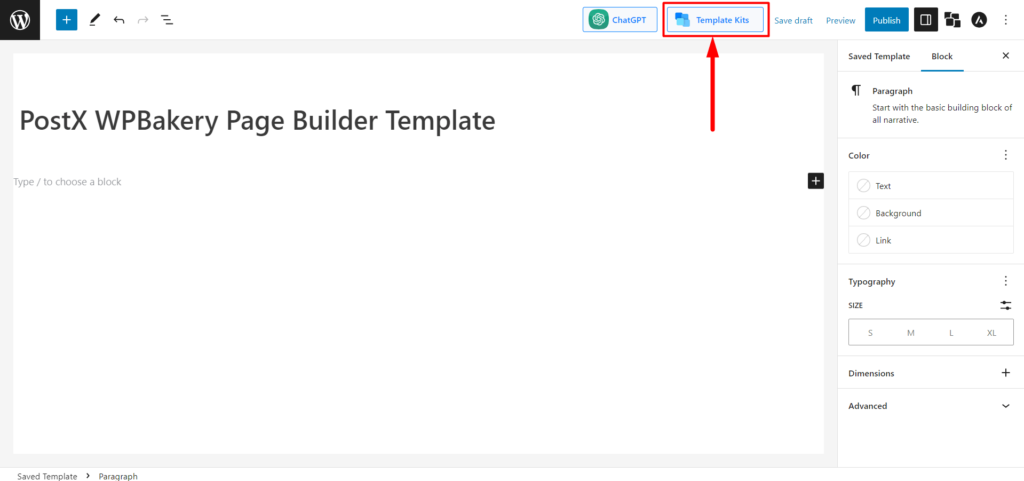
Untuk membuat template, klik tombol "Tambahkan Template Baru". Ini akan membuka editor Gutenberg, di mana Anda dapat dengan mudah menggunakan Blok PostX, pola Premade PostX, atau Blok Gutenberg lainnya untuk membuat template yang Anda inginkan.

Mari gunakan Starter Pack dan Template Premade dari PostX untuk mempermudah. Klik tombol "Template Kits" dari bagian atas halaman.

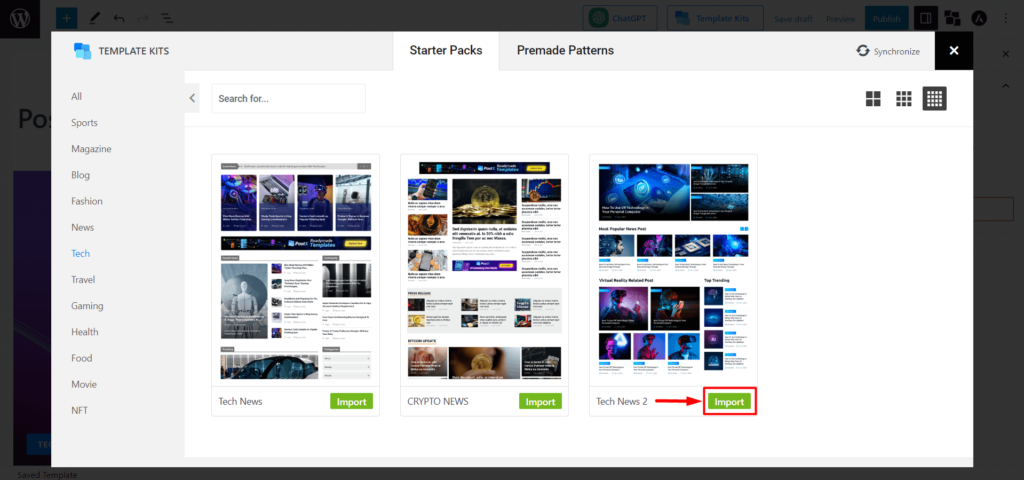
PostX menawarkan starter pack dan template siap pakai yang memungkinkan Anda membuat tata letak hanya dengan satu klik. Pilih paket perdana atau templat yang diinginkan oleh PostX, dan klik "Impor". Sebagai contoh, mari gunakan Tech News Layout 2 sebagai contoh.

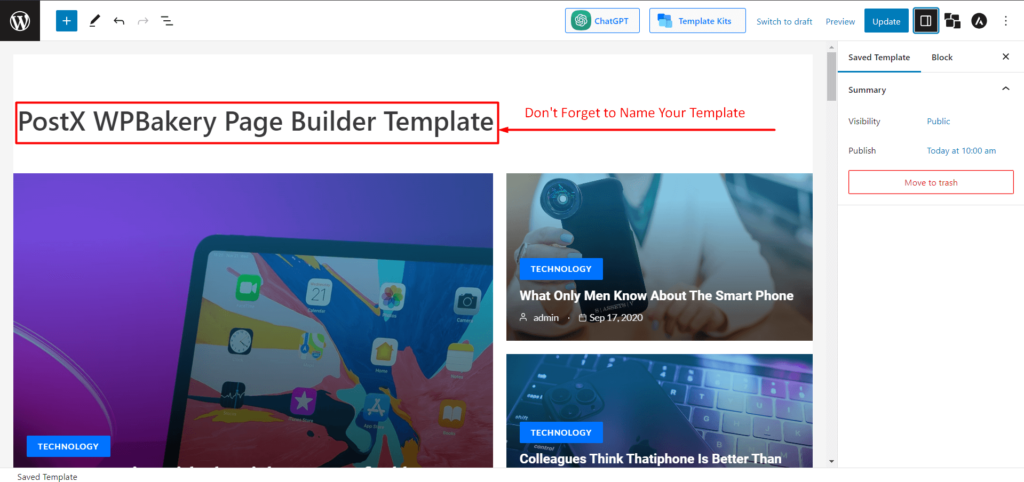
Untuk menggunakan templat ini di Pembuat Halaman WPBakery, Anda harus memberinya "Nama" untuk memilihnya di Editor WPBakery dengan mudah.

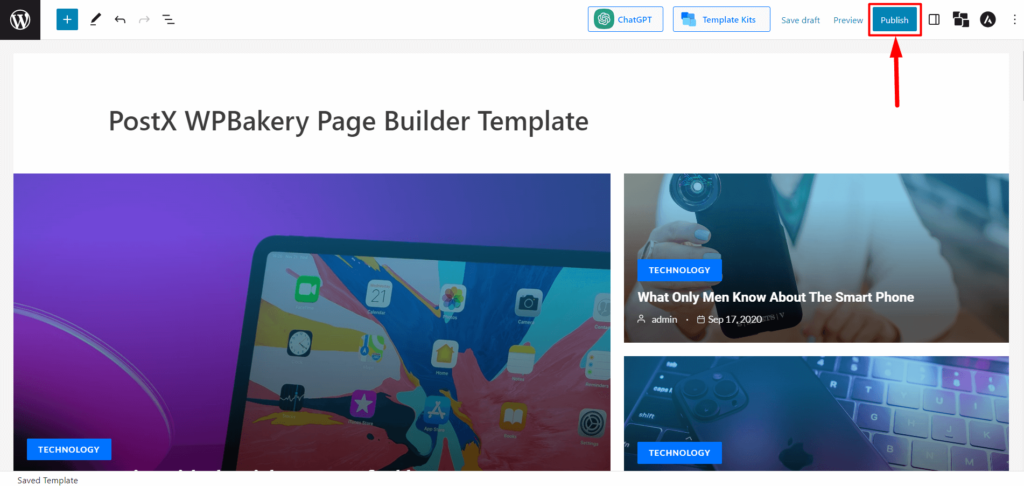
Ingatlah untuk memublikasikan Template Tersimpan setelah Anda selesai.

Langkah 4: Gunakan Template PostX di WPBakery Page Builder
Pada langkah sebelumnya, kami membuat Template Tersimpan. Sekarang, yang tersisa hanyalah menggunakannya di WPBakery Page Builder.
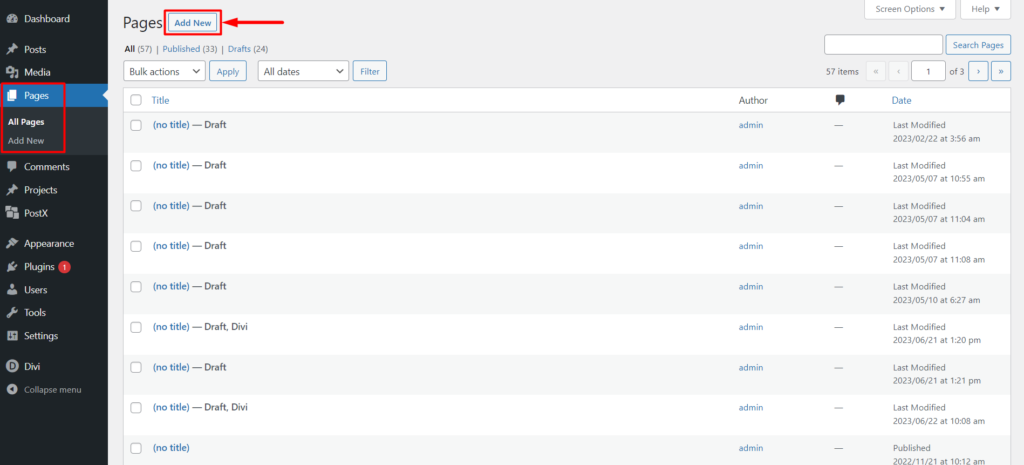
Dari Dasbor WordPress, buka Halaman dan klik "Tambah Halaman Baru".

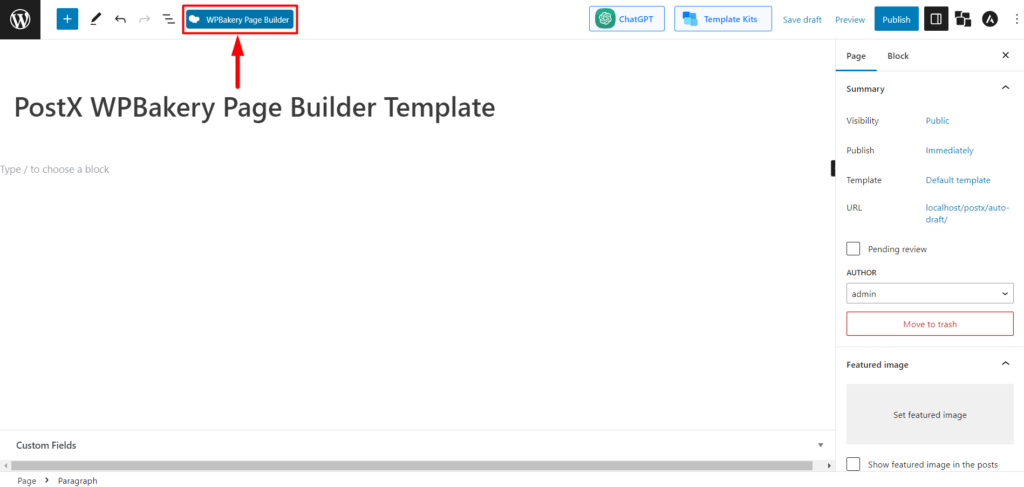
Setelah berada di editor halaman, Anda akan melihat ikon "WPBakery Page Builder" di bagian atas editor halaman. Klik di atasnya, dan itu akan mengarahkan Anda ke WPBakery Page Builder.

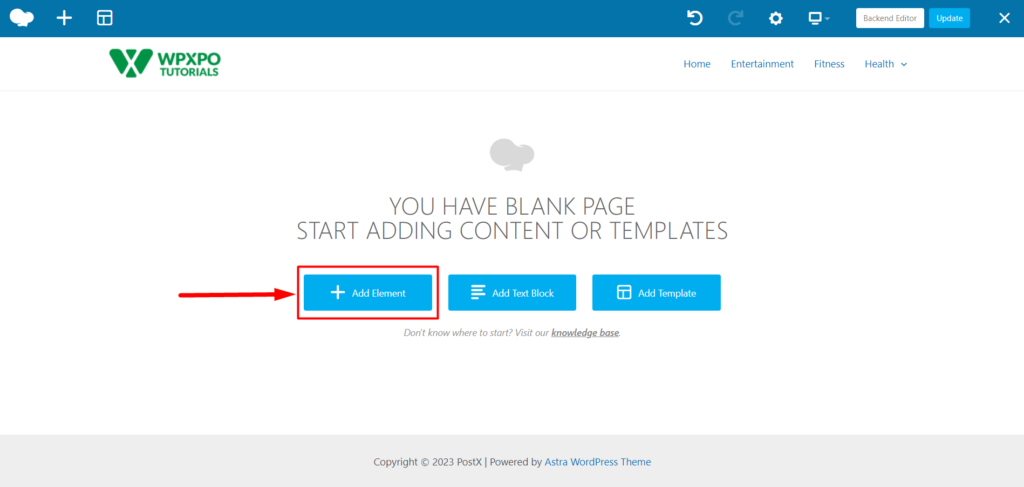
Setelah Anda berada di dalam WPBakery Page Builder, Anda akan melihat 3 tombol: "+ Add Element", "Add Text Block", dan "Add Template". Sekarang Klik "+ Tambahkan Elemen" untuk memilih elemen konten Template PostX.

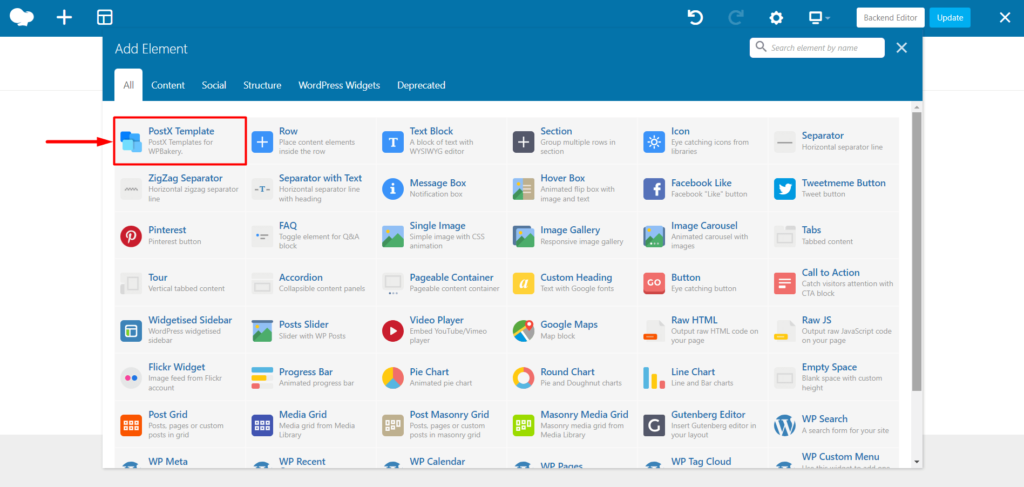
Sekarang, Anda akan melihat elemen konten Template PostX. Pilih untuk memilih templat tersimpan Anda.


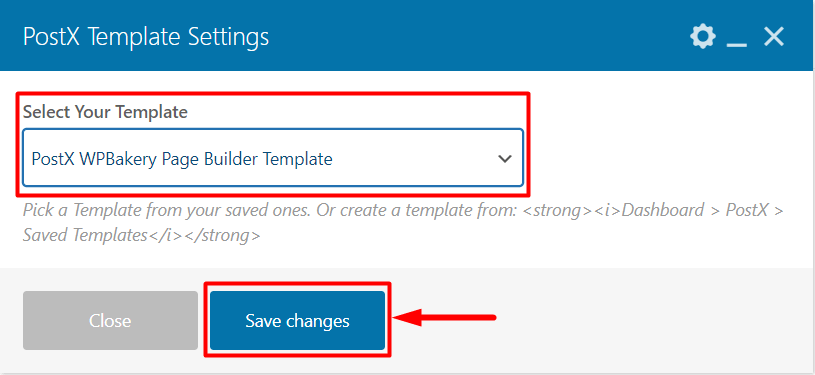
Anda akan melihat "Pengaturan Template PostX", dan dari sini, Anda dapat memilih template tersimpan yang Anda buat di Langkah 3. Setelah memilih template, klik tombol "Simpan Perubahan" untuk menambahkan blok Gutenberg di Pembuat Halaman WPBakery.

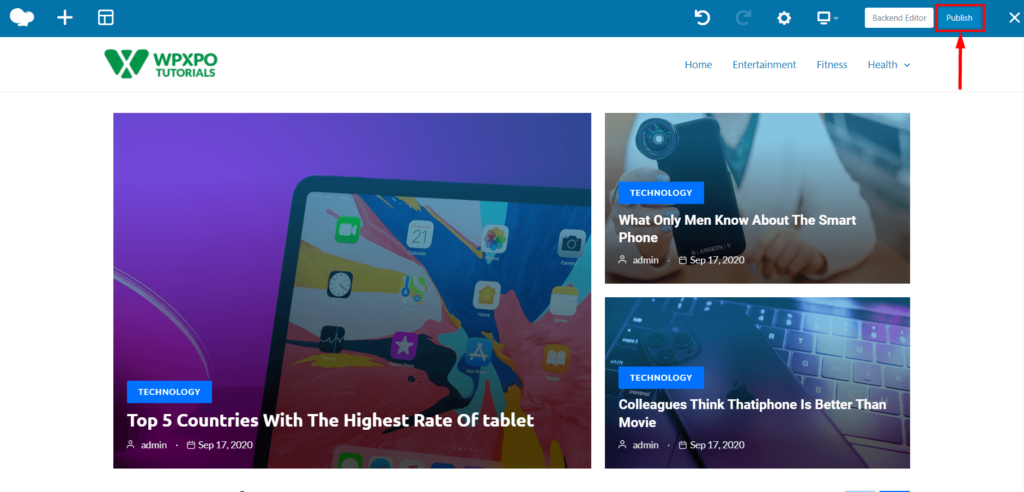
Sekarang yang tersisa hanyalah menerbitkan halaman. Jadi, klik tombol "Publikasikan", dan selesai.

Langkah 5: Kustomisasi (Opsional)
Setelah menggunakan blok PostX dan blok Gutenberg di WPBakery Page Builder, Anda dapat menyesuaikannya untuk perubahan atau pembaruan. Anda dapat melakukannya dengan mudah dengan PostX.
Buka Template Tersimpan PostX, dan klik "Edit" pada template tersimpan yang Anda perlukan penyesuaian; itu akan membiarkan Anda mengedit template Anda. Buat perubahan yang diperlukan dan klik "Perbarui".

Perubahan yang Anda buat di sini akan disinkronkan secara otomatis jika Anda telah menggunakan template ini di dalam WPBakery Page Builder.
Dan betapa mudahnya Anda dapat menggunakan Gutenberg Blocks di WPBakery Page Builder.
FAQ
Mengapa Gutenberg Lebih Baik?
Gutenberg adalah pilihan tepat bagi mereka yang menginginkan editor yang efisien dan ramah pengguna. Gratis, cepat, dan responsif, menjadikannya pilihan ideal untuk pengguna WordPress. Sekarang editor default untuk WordPress, jadi Anda tidak perlu khawatir tentang masalah kompatibilitas dengan plugin dan tema lainnya.
Apakah Gutenberg Akan Mengganti Pembuat Halaman Seperti WPBakery?
Memilih antara Gutenberg dan pembuat halaman lainnya seperti WPBakery, Divi, Beaver, Elementor, dll., adalah masalah preferensi pribadi. Setiap opsi memiliki kelebihan dan kekurangan. Namun, berdasarkan faktor-faktor seperti kompatibilitas, kecepatan, dan keramahan pengguna, Gutenberg mungkin dapat menggantikan pembuat halaman lainnya.
Bagaimana cara menggunakan Blok Gutenberg di WPBakery Page Builder?
Ikuti langkah-langkah ini untuk menggunakan blok Gutenberg di WPBakery Page Builder :
- Instal dan aktifkan PostX.
- Aktifkan Templat Tersimpan dan Addon Pembuat Halaman WPBakery.
- Buat Template Tersimpan dengan PostX.
- Gunakan Template Tersimpan di WPBakery Page Builder.
- Publikasikan halaman.
Sumber Daya yang Akan Anda Sukai
- Pembuat Situs Dinamis PostX: Bangun Situs Anda Dalam Beberapa Klik
- Memperkenalkan Baris/Blok Kolom PostX: Tampilkan Konten Anda dengan Sempurna
- Cara Menambahkan Font Kustom WordPress: Ambil Kontrol Penuh pada Tipografi
- Memperkenalkan PostX ChatGPT Addon: Generator Konten AI WordPress
- Cara Membuat Beranda Kustom Di WordPress: Menjawab Semua Pertanyaan Anda!
Kesimpulan
Kesimpulannya, integrasi PostX dan WPBakery Page Builder memungkinkan pengguna WordPress untuk menggunakan blok Gutenberg di WPBakery Page Builder dengan mudah.
Dengan bantuan PostX, siapa pun dapat membuat halaman yang menakjubkan menggunakan blok Gutenberg tanpa harus mengkhawatirkan masalah kompatibilitas dengan WPBakery Page Builder.
Dengan mengikuti panduan langkah demi langkah yang disediakan, pengguna dapat dengan cepat dan efisien menggunakan Blok PostX dan blok Gutenberg lainnya dalam desain Pembuat Halaman WPBakery mereka. Integrasi ini akan memberikan pengalaman membangun situs web yang lebih baik bagi pengguna.
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

Perbandingan Produk: Bandingkan Produk WooCommerce

10 Plugin Grid WordPress Terbaik 2023

Cara Menambahkan Kredit Toko WooCommerce dengan WholesaleX

Cara Menawarkan Diskon Grosir dengan WholesaleX
