Cara Menggunakan Format Video untuk Konten Animasi (Plus Mengapa Repot)
Diterbitkan: 2023-05-13Menyertakan konten animasi di situs web Anda bisa menjadi cara yang fantastis untuk membuat pengunjung tetap terlibat. Namun, file GIF yang besar dapat memperlambat situs Anda dan berdampak negatif pada pengalaman pengguna. Jadi, Anda mungkin bertanya-tanya bagaimana cara menggunakan format video untuk konten animasi di WordPress.
Untungnya, Anda dapat mengganti GIF dengan video secara manual hanya dalam beberapa langkah. Alternatifnya, jika Anda mencari solusi yang lebih mudah dan lebih cepat, Anda dapat menggunakan alat pengoptimalan yang menawarkan konversi GIF ke video otomatis.

Dalam artikel ini, kami akan membahas mengapa Anda mungkin ingin menggunakan format video untuk konten animasi. Kemudian, kami akan menunjukkan cara melakukannya secara manual dan dengan plugin. Mari selami!
Mengapa menggunakan format video untuk konten animasi?
Sebelum kami menunjukkan cara menggunakan format video untuk konten animasi, mari diskusikan mengapa Anda mungkin ingin melakukan ini. Pertama-tama, ada banyak alasan untuk menyertakan animasi di situs Anda. Anda mungkin ingin menggunakannya untuk menghibur, melibatkan, atau bahkan memberi tahu pengguna.
Graphics Interchange Format (GIF) adalah jenis file populer yang menampilkan konten animasi (biasanya disajikan dalam satu lingkaran). Anda mungkin akrab dengan pustaka GIF populer, GIPHY:

Namun, file GIF bisa berukuran besar, membutuhkan banyak bandwidth agar berfungsi. Akibatnya, kecepatan situs web Anda mungkin terganggu.
Laman yang memuat dengan lambat kemungkinan besar akan menciptakan pengalaman pengguna yang buruk. Terlebih lagi, jika situs Anda berkinerja buruk, hal ini dapat memengaruhi skor Data Web Inti dan menurunkan peringkatnya di hasil penelusuran.
Jika Anda sudah mengkhawatirkan kinerja situs Anda, Anda mungkin telah menemukan bahwa GIF yang harus disalahkan saat menggunakan Wawasan PageSpeed. Alat populer ini memberikan saran kepada pengguna tentang cara meningkatkan kecepatan situs. Salah satu rekomendasi umum adalah "menggunakan format video untuk konten animasi". Anda juga bisa mendapatkan saran yang sama di bagian Peluang jika Anda menggunakan alat Mercusuar Google.
Saat Anda menggunakan format video untuk konten animasi, Anda dapat membumbui situs Anda tanpa memperlambatnya. Itu karena video membutuhkan lebih sedikit bandwidth dan ukuran filenya lebih kecil. Selain itu, Anda dapat mengonfigurasinya untuk diputar dalam satu lingkaran seperti GIF.
Selain itu, video dapat mendukung palet warna tanpa batas, yang berarti kualitasnya kemungkinan akan lebih baik daripada GIF. Terakhir, format video lebih banyak didukung oleh browser web. Ini berarti Anda tidak perlu khawatir tentang masalah kompatibilitas saat menggunakan video untuk animasi Anda.
Cara menggunakan format video untuk konten animasi
Sekarang Anda tahu mengapa Anda mungkin ingin menggunakan format video untuk konten animasi, kami akan memandu Anda melalui tiga langkah untuk melakukannya!
- Langkah 1: Buat video MP4
- Langkah 2: Buat video WebM
- Langkah 3: Konfigurasikan video Anda sebagai GIF
Langkah 1: Buat video MP4
Jika Anda ingin menggunakan video alih-alih GIF, langkah pertama adalah mengonversi file animasi Anda menjadi file video. MP4 adalah salah satu format file video yang paling umum digunakan, jadi ini tempat yang bagus untuk memulai.
Anda dapat dengan mudah mengonversi berbagai format file menggunakan alat pengembangan gratis seperti FFmpeg:

Perlu diingat bahwa FFmpeg memungkinkan Anda mengonversi format file menggunakan baris perintah. Jadi, jika Anda ingin menggunakan metode ini, sebaiknya Anda sudah memiliki pengalaman dengan jenis program ini.
Setelah Anda menginstal FFmpeg di sistem operasi Anda, arahkan ke alat baris perintah Anda dan jalankan perintah berikut:
ffmpeg -i your-animation.gif your-animation.mp4
Pastikan untuk menukar nama untuk file input dan output Anda sendiri di tempat your-animation.gif dan your-animation.mp4 .
Ini akan mengonversi GIF Anda menjadi video MP4.
Langkah 2: Buat video WebM
Seperti disebutkan sebelumnya, file video lebih kecil dan lebih efisien daripada format file animasi populer seperti GIF. Namun, Anda dapat memilih dari berbagai jenis file video. MP4 mungkin yang paling populer, tetapi file video WebM bahkan lebih kecil.
Tidak semua browser web mendukung format file WebM, tetapi sebaiknya buat file .mp4 dan .webm. Dengan cara ini, Anda dapat menggunakan salah satu sumber video di langkah selanjutnya.
Kabar baiknya adalah Anda juga dapat membuat file video WebM menggunakan FFmpeg. Cukup masukkan kode berikut di alat baris perintah Anda:
ffmpeg -i your-animation.gif -c vp9 -b:v 0 -crf 41 your-animation.webm
Sekali lagi, pastikan untuk menukar nama file unik Anda.
Langkah 3: Konfigurasikan video Anda sebagai GIF
Setelah Anda membuat file, langkah terakhir adalah menampilkan video Anda. Jika Anda menggunakan WordPress atau platform lain yang memungkinkan Anda menyematkan kode, Anda dapat menggunakan elemen html <video> sederhana. Selain itu, Anda dapat dengan mudah mengonfigurasi penyematan video agar berperilaku seperti GIF dengan menambahkan atribut tertentu.
Secara khusus, Anda mungkin ingin memastikannya disetel ke putar otomatis, berjalan berulang kali, dan senyap. Untuk meniru karakteristik ini, cukup gunakan cuplikan kode berikut:
<video autoplay loop muted playsinline>
<source src="your-animation.webm" type="video/webm"/>
<source src="your-animation.mp4" type="video/mp4"/>
</video>
Seperti yang Anda lihat, Anda dapat menggunakan dua sumber video. Ini mungkin tampak berlebihan, tetapi browser hanya akan menggunakan sumber mana saja yang dapat diidentifikasi terlebih dahulu. Artinya, jika mendukung file WebM, opsi itu akan digunakan terlebih dahulu.
Setelah Anda menyematkan kode di atas di situs Anda, Anda mungkin ingin mengujinya untuk memastikan kode tersebut berfungsi dengan baik di frontend. Itu dia! Anda mungkin juga ingin kembali ke PageSpeed Insights atau Lighthouse untuk melihat peningkatan skor kecepatan situs Anda setelah melakukan perubahan ini.
Pintasan untuk menggunakan format video untuk konten animasi
Seperti yang telah kita lihat, mengonversi file animasi menjadi video secara manual bisa menjadi relatif sederhana saat Anda menggunakan alat seperti FFmpeg. Namun, jika Anda tidak terbiasa menggunakan baris perintah, memulai bisa jadi sulit. Terlebih lagi, jika Anda tidak memiliki alasan lain untuk menggunakannya, mungkin tidak masuk akal untuk mempelajari keterampilan ini.

Dalam hal ini, Anda mungkin mencari jalan pintas untuk menggunakan format video untuk konten animasi. Kabar baiknya adalah Anda dapat menggunakan Jaringan Pengiriman Konten gambar (CDN) untuk mencapai hasil yang sama. Lebih baik lagi, saat Anda menggunakan WordPress, Anda bisa mendapatkan CDN gambar dengan plugin pengoptimalan.
Optimole membantu Anda mengoptimalkan semua yang terkait dengan gambar dengan CDN gambarnya dan alat lainnya. Oleh karena itu, ini adalah solusi yang sangat baik untuk pekerjaan itu:

Untuk memulai dengan Optimole, instal dan aktifkan plugin di dasbor WordPress Anda. Kemudian, Anda akan diminta untuk membuat akun dengan Optimole.
Selanjutnya, Anda akan menerima email konfirmasi yang menyertakan detail login Anda serta tautan untuk mengaktifkan akun baru Anda. Setelah mengaktifkan akun, Anda akan mendapatkan kunci API yang dapat digunakan untuk menghubungkan situs web ke akun Anda.
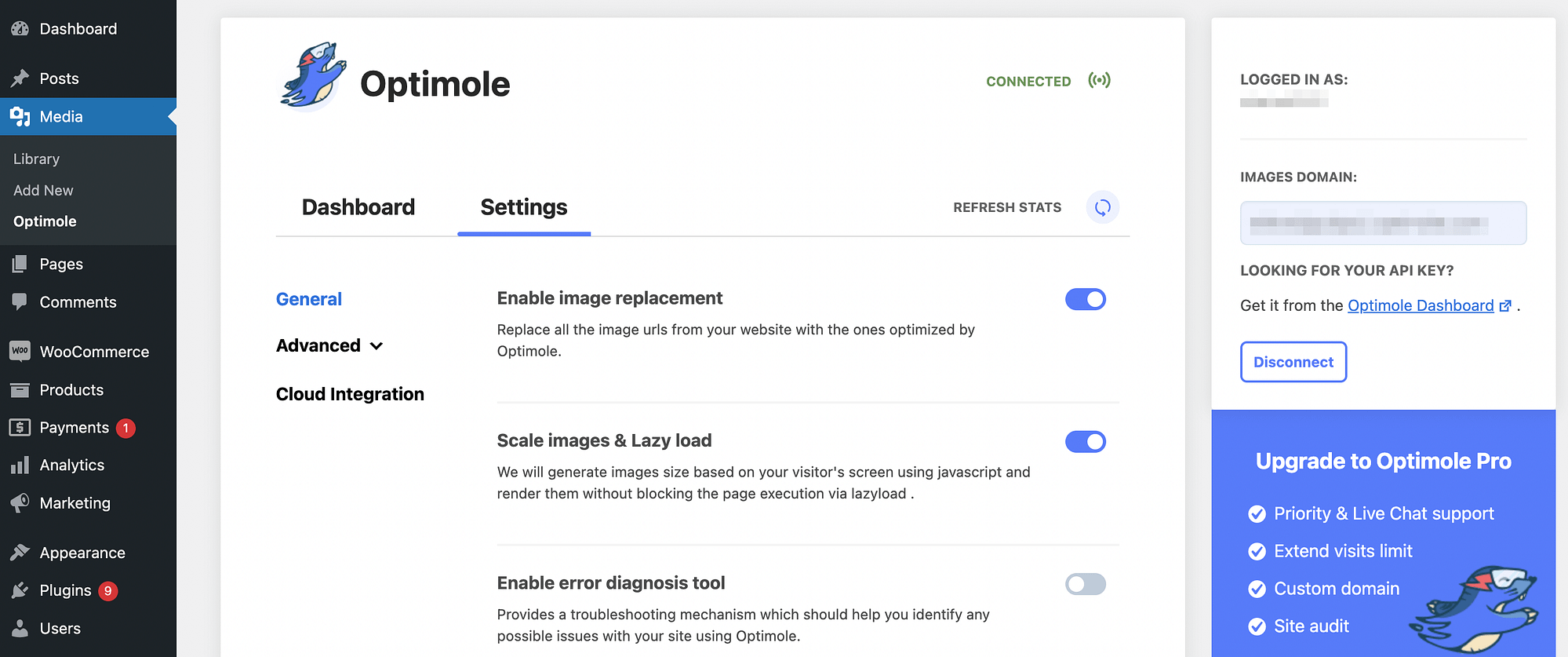
Kemudian, Anda dapat mengakses Optimole langsung di dasbor WordPress Anda. Cukup buka Media > Optimole > Pengaturan :

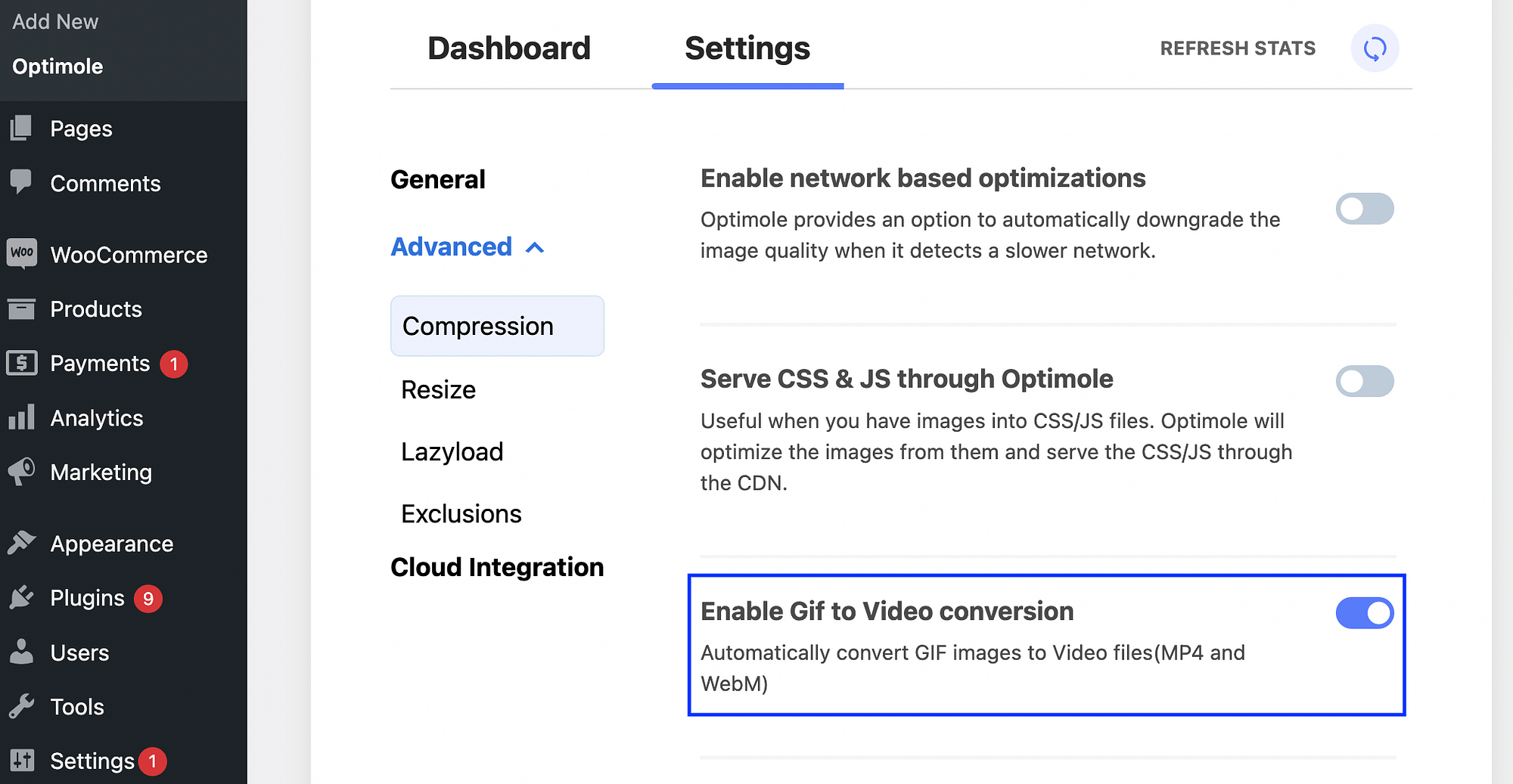
Di layar ini, buka opsi Lanjutan Anda. Di bawah Compression , temukan panel Enable Gif to Video conversion dan cukup alihkan tombol untuk mengaktifkan fitur ini:

Kemudian, klik Simpan perubahan . Sesederhana itu!
Sekarang, Optimole akan memindai situs Anda dan secara otomatis mengubah gambar GIF menjadi file video. Lebih baik lagi, ini menggunakan format MP4 dan WebM. Ini berarti konten animasi Anda akan selalu disajikan dalam format video yang paling optimal!
Kesimpulan tentang cara menggunakan format video untuk konten animasi
Saat Anda memasukkan konten visual yang menarik di situs web Anda, Anda mungkin lebih cenderung menarik perhatian pengguna dan menyampaikan pesan Anda. Menambahkan animasi ke halaman Anda adalah cara terbaik untuk mencapainya. Namun, jika Anda menggunakan GIF besar, GIF tersebut dapat memperlambat situs Anda dan menciptakan pengalaman pengguna yang buruk.
Untungnya, Anda dapat menggunakan format video untuk konten animasi. Ini adalah cara yang lebih efisien untuk menyajikan animasi, karena dapat membantu menjaga situs Anda tetap berjalan lancar. Anda dapat mengubah GIF menjadi video secara manual menggunakan baris perintah, tetapi ini bisa membosankan. Sebagai alternatif, Anda mungkin ingin menggunakan plugin pengoptimalan seperti Optimole. Plugin ini menggunakan CDN gambar dan memiliki pengaturan yang dapat Anda aktifkan untuk mengonversi GIF menjadi video secara otomatis.
Apakah Anda memiliki pertanyaan tentang cara menggunakan format video untuk konten animasi? Beri tahu kami di bagian komentar di bawah!
…
Jangan lupa untuk mengikuti kursus kilat kami tentang mempercepat situs WordPress Anda. Pelajari lebih lanjut di bawah ini:
